숙련된 사진작가이고 사진 포트폴리오 웹사이트가 없다면 많은 기회를 놓치게 됩니다. 전문 사진 웹사이트를 통해 더 많은 청중과 타겟 고객에게 다가갈 수 있습니다. 결과는? 더 많은 고객과 더 많은 이익!
가장 큰 질문은 전문 사진 웹사이트를 어떻게 만드시겠어요? 당신이 코더가 아니라면? 이 블로그 게시물은 가장 쉬운 솔루션을 제공하기 위한 것입니다.
사진 포트폴리오 웹사이트를 만드는 것은 생각보다 쉽습니다. 초보자에게 매우 친숙한 다양한 페이지 빌더가 시장에 출시되었습니다. 전문가들도 사용하고 있습니다.
Quick Overview
Using WordPress with beginner-friendly page builders, you can build a professional photography website in just a few hours with no coding experience. Here are the ways you have to follow to create a photography website in WordPress:
Step 1: Buy a domain name and hosting
- Choose a domain name that reflects your photography brand from providers like GoDaddy or Namecheap.
- Select affordable hosting from services such as Bluehost or Hostinger.
2 단계: Install WordPress (CMS)
- Install WordPress directly from your hosting control panel
Step 3: Install and activate 엘레멘터 그리고 ElementsKit
- Install Elementor to design pages visually in a drag-and-drop interface
- Add ElementsKit for ready-made photography templates, advanced widgets and modules
Step 4: Choose a photography-friendly theme
- Install a professional WordPress theme (e.g., BLO theme) for better design control
Step 5: Import a photography website template
- Open ElementsKit templates and select a photography layout
- Templates instantly load a professional homepage structure
- All sections are fully customizable
Step 6: Customize the portfolio design
- Edit headings, text, fonts, colors, and layouts
- Replace demo images with your own photography
Step 7: Add custom header and footer
- Use ElementsKit’s ready header and footer templates
- Customize navigation menus, branding, and contact details
Step 8: Preview and publish the website
- Preview the website on desktop and mobile views
- Publish the website once everything looks polished
사진 포트폴리오 웹사이트를 만드는 이유는 무엇인가요?
모든 전문가가 자신의 목표 고객에게 다가가야 한다는 것은 말할 필요도 없습니다. 전통적으로 사람들은 신문, 잡지, 광고판 등의 미디어를 이용하곤 했습니다. 그러나 추세가 바뀌었습니다.
요즘에는 잠재 고객에게 다가가기 위해 포트폴리오 웹사이트를 만드는 것 외에는 대안이 없습니다. 사진 작가에게는 더 관련성이 높습니다.
자신만의 웹사이트를 갖는다는 것은 웹사이트에서 직접 모든 작업을 선보일 수 있다는 것을 의미합니다. 누군가 당신의 이전 작품에 대해 물을 때마다 당신은 단순히 당신의 웹사이트에 대한 링크를 제공할 수 있습니다.
동시에 고객과 협상할 필요도 없습니다. 가격 세부 정보, 이용 약관 및 기타 모든 세부 정보를 단일 페이지에 제공할 수 있습니다. 이는 사진가와 고객 모두에게 유익합니다.
전문 사진 웹사이트를 만드는 단계
이전에 웹사이트를 만든 적이 없다면 무엇을 해야 할지, 어디서부터 시작해야 할지 궁금할 것입니다! 다음 단계에서는 처음부터 모든 것을 공유했습니다. 초보자이시거나 웹 디자인에 대한 지식이 있으신 분이라면 가이드를 따라가실 수 있을 것입니다.
1단계: 도메인 및 호스팅 선택
모든 종류의 웹사이트의 첫 번째 단계는 도메인을 선택하는 것입니다. 도메인 이름은 사람들이 귀하에게 연락할 수 있는 웹사이트의 ID입니다. 비즈니스 이름이 있는 경우 도메인 이름을 동일하게 유지하는 것이 좋습니다.

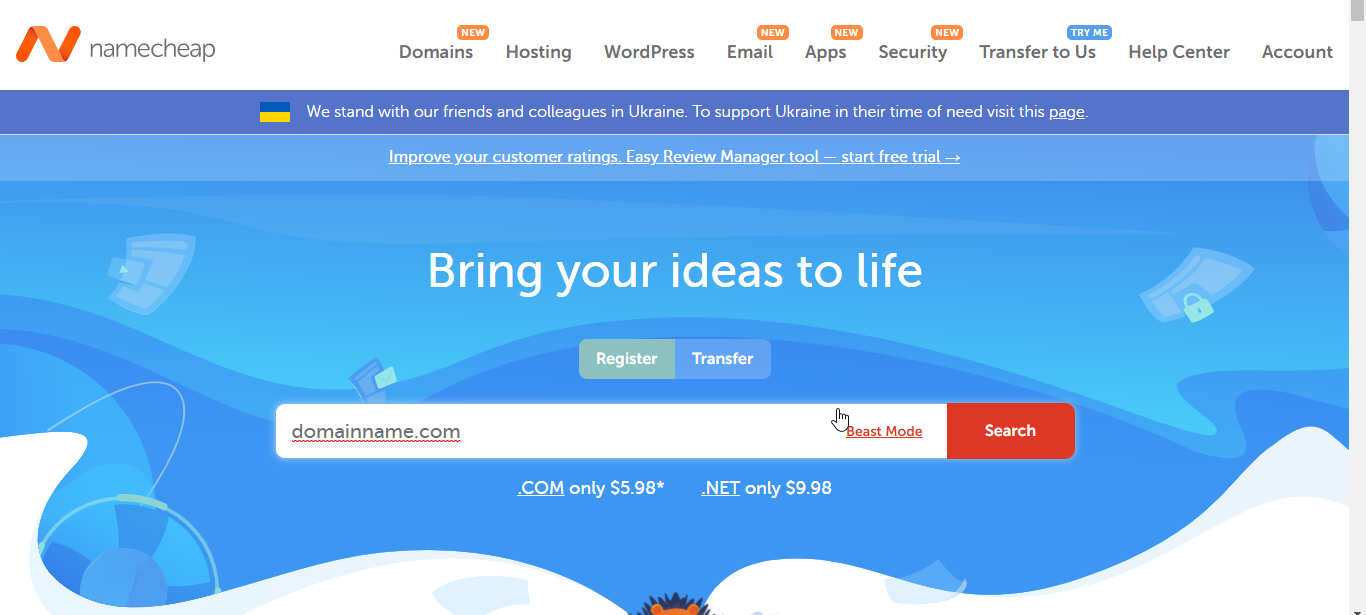
도메인 이름을 구매하려면 GoDaddy 및 Namecheap과 같은 플랫폼을 사용할 수 있습니다. 플랫폼 중 하나를 방문하여 검색 상자에 원하는 도메인 이름을 입력하세요. 도메인을 사용할 수 있는지 여부를 확인할 수 있습니다. 또한 선택할 수 있는 유사한 옵션도 있습니다. 새로운 도메인 이름을 구입하려면 약 $10의 비용이 들 수 있습니다.
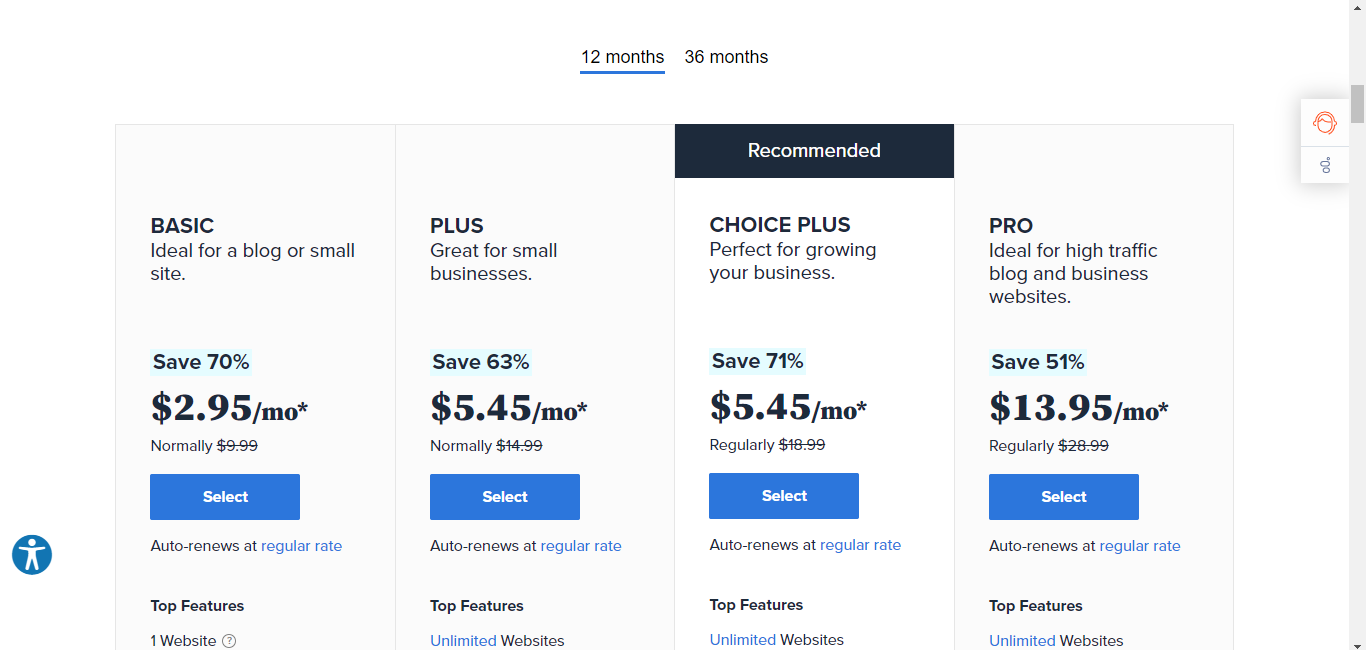
다음으로, 웹 사이트의 가상 저장소로 작동할 웹 호스팅 서비스가 필요합니다. 거기에는 다양한 저렴한 호스팅 서비스가 있습니다. 저렴한 호스팅 패키지를 위해 Bluehost 및 Hostinger를 사용해 볼 수 있습니다. 패키지에 따라 월 $3 정도의 비용이 발생할 수 있습니다.

2단계: 올바른 콘텐츠 관리 시스템 선택
코딩 없이 전문 사진 웹사이트를 만들고 싶으신가요? 따라서 적합한 콘텐츠 관리 시스템(CMS)을 선택해야 합니다. 그리고 최고의 CMS를 검색하면 수많은 옵션을 찾을 수 있습니다.
여기서는 WordPress CMS와 프로세스를 공유하겠습니다. 왜? WordPress는 무료로 시작할 수 있는 가장 발전된 오픈 소스 CMS이기 때문입니다. 또한 어떤 호스팅 패키지를 선택하든 원클릭 WordPress 설치가 가능합니다.
따라서 호스팅의 C 패널로 이동하여 WordPress를 설치하십시오. 예를 들어 다음을 수행할 수 있습니다. Bluehost용 WordPress 설치 몇 번의 클릭만으로.

3단계: 페이지 빌더 설치
호스팅과 함께 WordPress를 설치하면 작품을 선보일 수 있는 사이트가 생깁니다. 이제 전문적인 느낌의 사진 웹사이트를 구축할 차례입니다. 홈페이지와 기타 필수 페이지를 만들어야 합니다.
페이지를 생성하기 위해 여기에서는 Elementor 페이지 빌더와 Elementor용 ElementsKit 애드온을 사용합니다.
엘리멘터 다운로드 그리고 오른쪽을 선택하세요 ElementsKit 패키지. 그러면 ElementsKit의 모든 기능에 액세스할 수 있습니다.

그러나 이러한 플러그인을 구입하는 데 많은 비용이 들지 않습니다.
4단계: 테마 선택
페이지 빌더가 페이지를 생성하지만 WordPress 웹사이트를 보기 좋게 만들려면 테마가 필요합니다. 합리적인 가격의 옵션을 찾고 계시다면 적극 추천해 드립니다. BLO 워드프레스 테마. 이 테마의 장점은 사진 포트폴리오 웹사이트를 추가로 사용자 정의하는 데 도움이 될 수 있는 준비된 페이지가 있다는 것입니다.

그러나 무료 옵션도 있습니다. 프리미엄 WordPress 테마에 대한 예산이 없고 제한된 사용자 정의에도 괜찮다면 다음을 확인하세요. 무료 포트폴리오 WordPress 테마. 그러나 항상 프리미엄 제품으로 시작하는 것이 좋습니다.
5단계: 새 페이지 만들기 및 사진 템플릿 통합
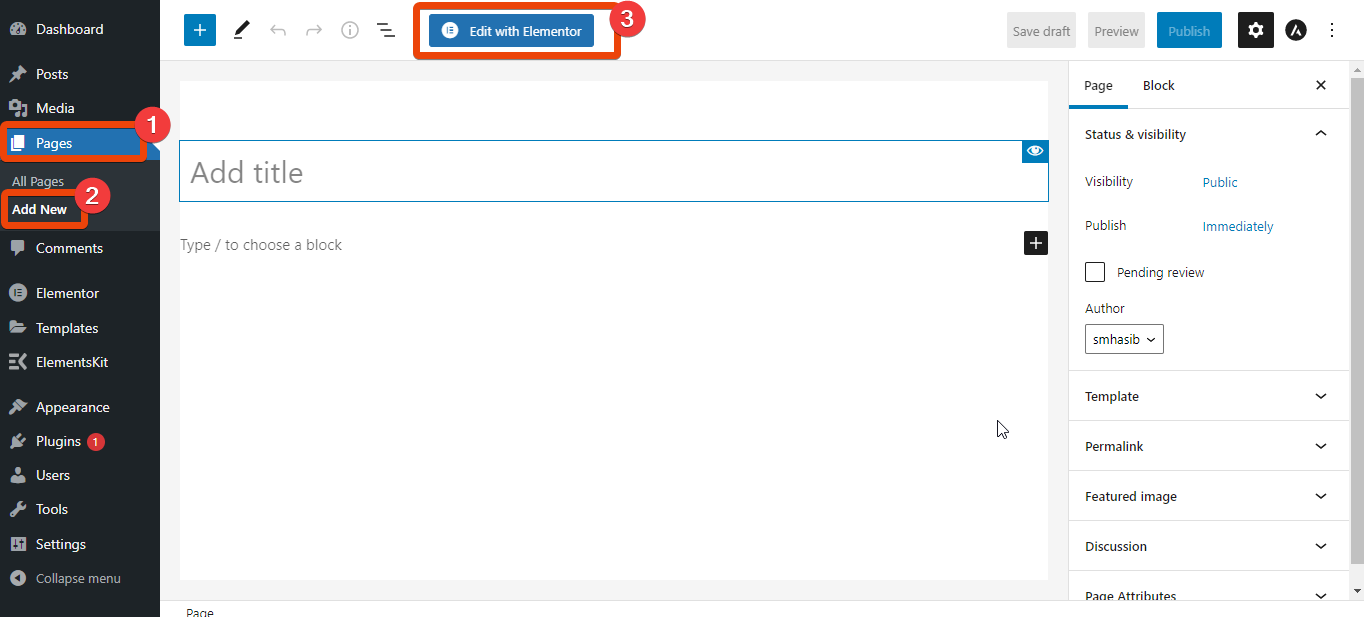
위 단계를 완료하셨나요? 축하해요! 사진 포트폴리오 웹사이트를 만들기 위한 50% 작업을 완료하셨습니다. 이제 페이지 생성을 시작할 시간입니다. 먼저 WordPress 대시보드 > 페이지 > 새로 추가로 이동합니다.

새 페이지를 만들고 Elementor로 편집을 선택합니다. Elementor의 기능을 즐길 수 있는 새 페이지로 리디렉션됩니다.
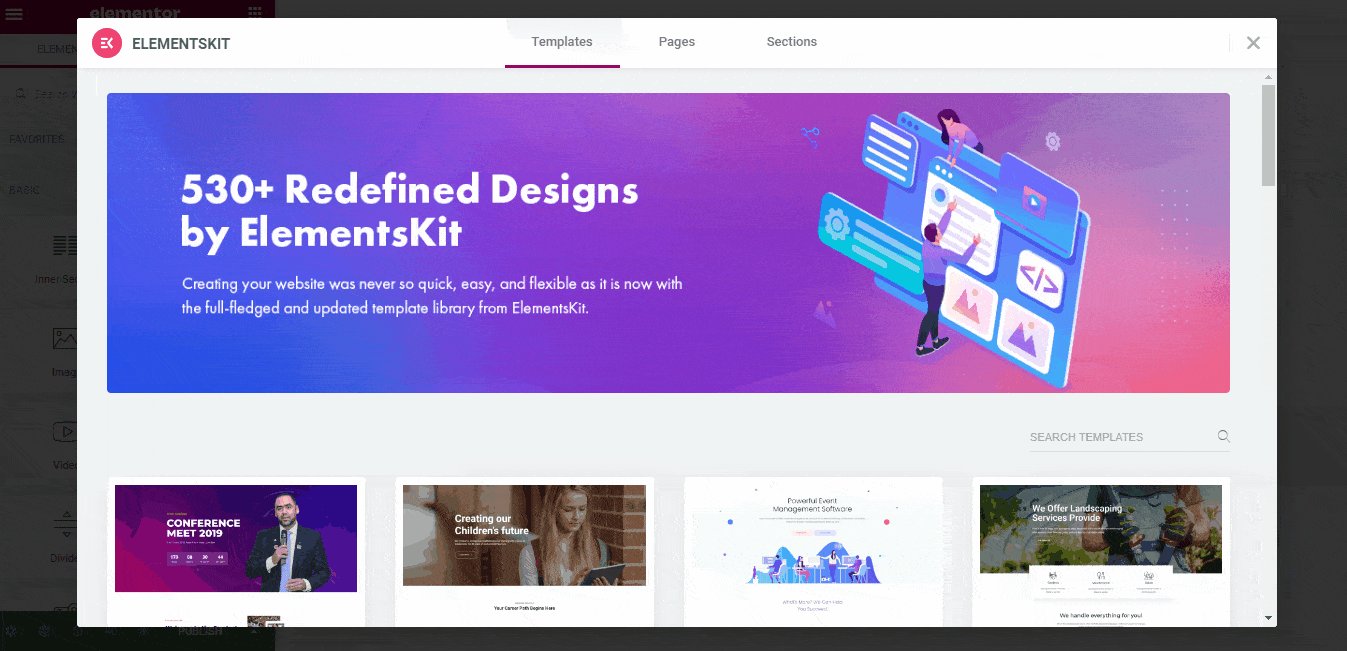
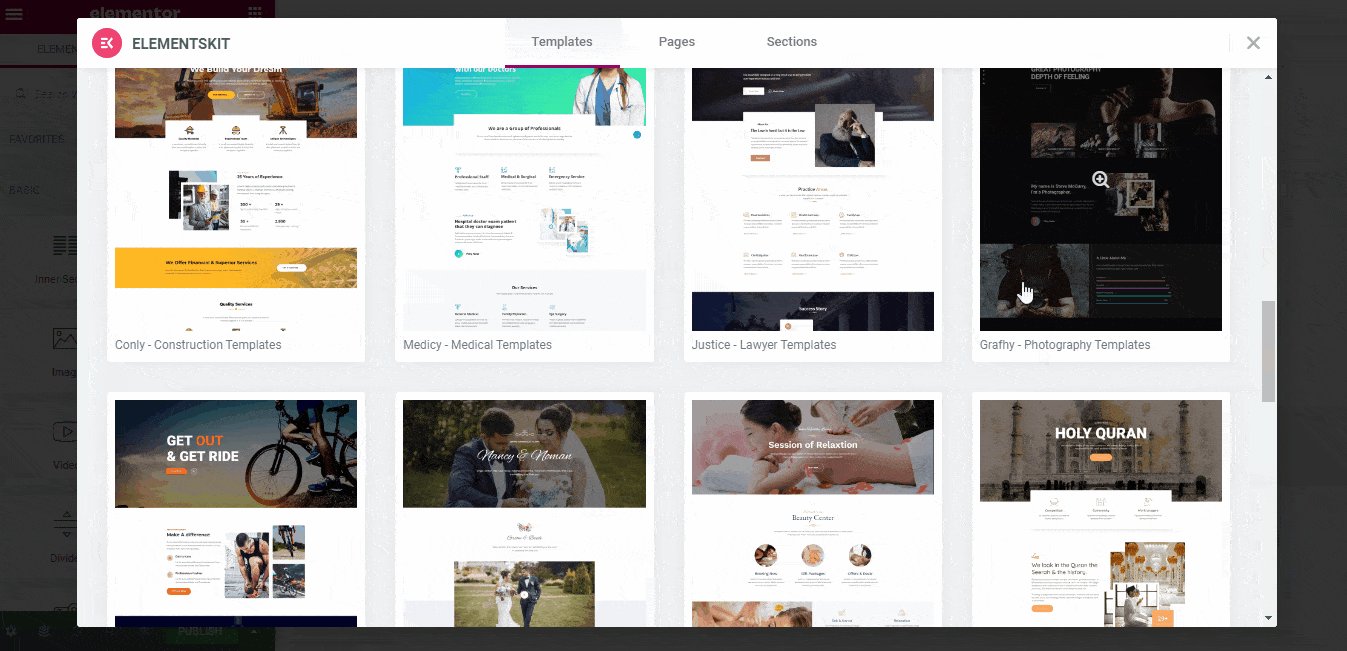
오른쪽 하단에서 EKit 버튼을 클릭하세요. 사용 가능한 모든 템플릿이 표시됩니다. 거기의 목록에서 Grafhy Photography 템플릿을 선택하세요.

아래와 같은 레이아웃이 표시됩니다. 좋은 점은 이 템플릿의 모든 섹션을 사용자 정의할 수 있다는 것입니다.
6단계: 사진 웹사이트 템플릿 사용자 정의
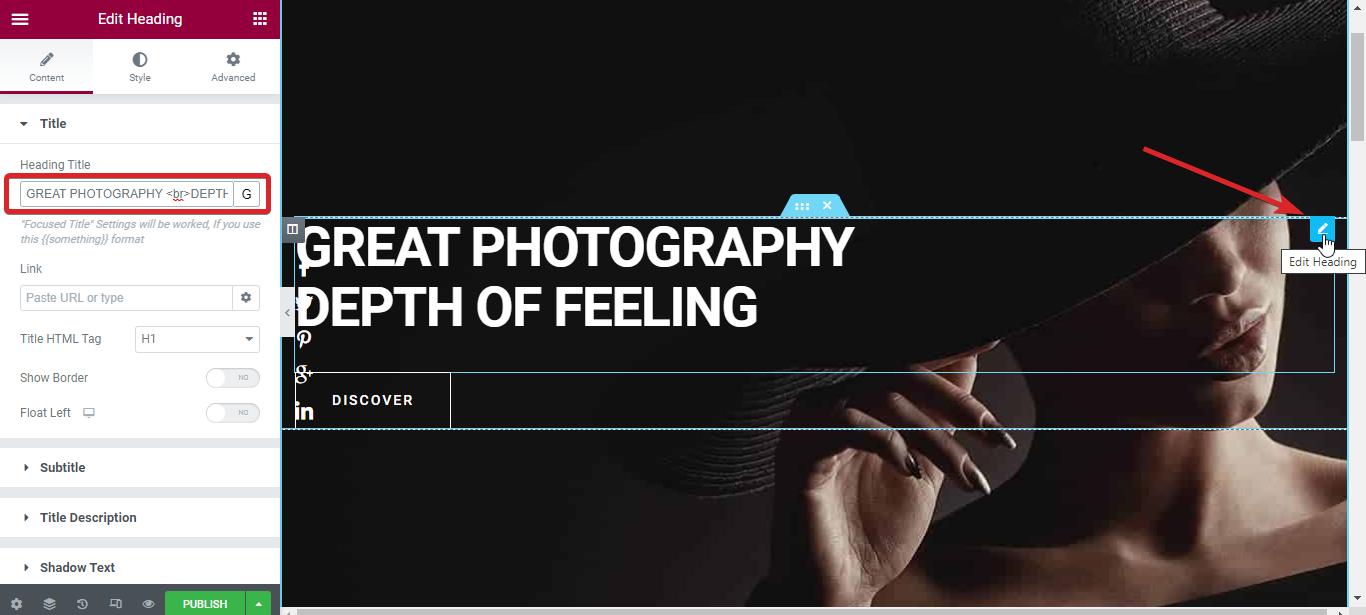
이 템플릿의 섹션을 사용자 정의하려면 편집 아이콘을 클릭하기만 하면 됩니다. 그러면 해당 특정 섹션을 사용자 정의할 수 있는 모든 옵션이 표시됩니다. 예를 들어, 사이트 제목을 편집하려면 제목을 클릭한 다음 편집 아이콘을 클릭하세요.

다음과 같은 옵션이 표시됩니다. 제목 텍스트, 정렬, 글꼴, 그리고 더. 이러한 모든 필드에 대해 사용자 정의 옵션을 선택할 수 있습니다.
당신의 최고의 작품을 웹사이트에 보여주고 싶나요? 템플릿을 아래로 스크롤하면 다음과 같은 섹션이 표시됩니다.
사용자 정의 프로세스는 모든 섹션에서 동일합니다. 따라서 필요할 때마다 특정 영역으로 마우스를 가져가서 옵션을 확인한 후 표시할 항목을 선택하세요.
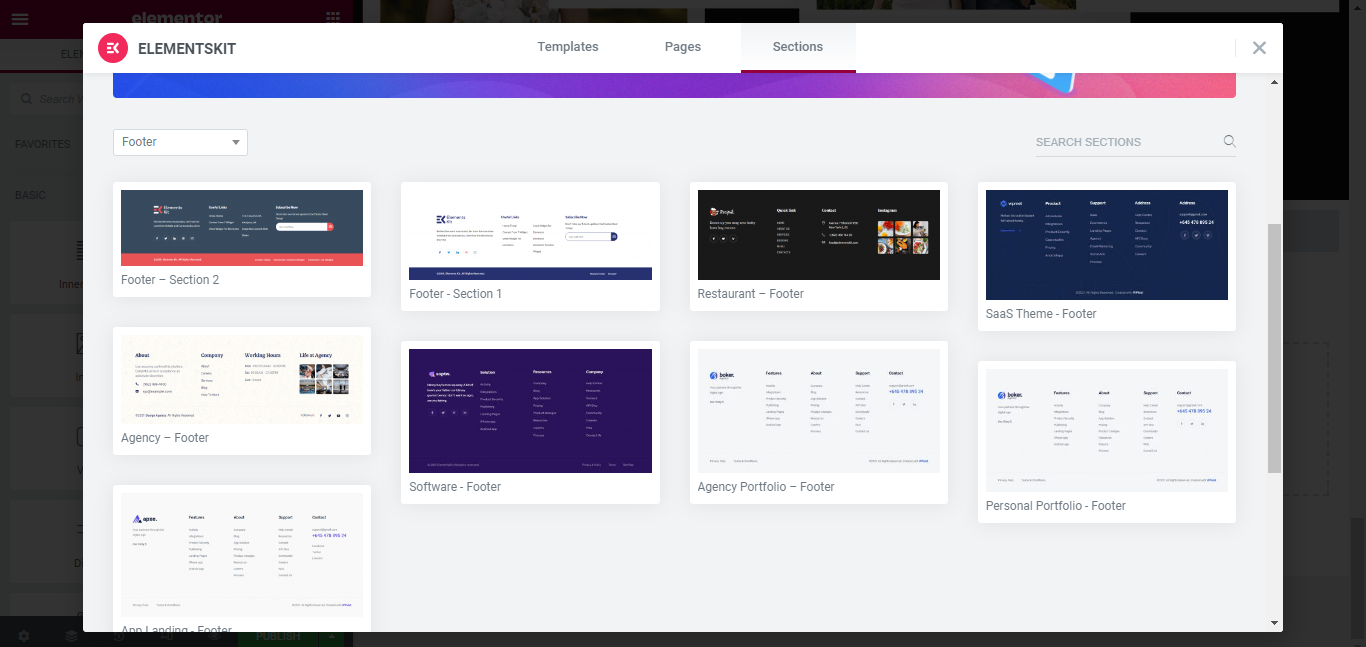
사진 템플릿을 삽입하는 동안 사이트 제목이 표시됩니다. 하지만 걱정하지 마십시오. ElementsKit에서 사용할 수 있는 사용자 정의 머리글 및 바닥글 템플릿이 있습니다. ElementsKit의 준비된 템플릿 > 섹션으로 이동하세요. 그런 다음 목록에서 카테고리를 선택합니다. 제목의 경우 제목 카테고리를 선택하고 원하는 템플릿을 선택하세요.

마찬가지로 사용자 정의 바닥글의 경우 바닥글을 카테고리로 선택하고 준비된 바닥글을 선택합니다. 다른 템플릿 및 준비된 섹션과 마찬가지로 머리글과 바닥글도 사용자 정의가 가능합니다.
9단계: 페이지 미리보기 및 게시
사진 웹사이트의 페이지와 필요한 모든 섹션을 생성한 후 페이지를 미리 봅니다. 모든 것이 좋아 보인다면 게시하세요.
10단계: 웹사이트에 대한 SEO 수행
마지막으로 전문 사진 웹사이트를 만들었습니다. 이제 귀하의 웹사이트에 트래픽을 유도해야 할 때이며 이를 위해서는 웹사이트 최적화가 필요합니다. 이를 위해서는 사이트 사본에 업계 관련 단어를 사용해야 합니다.
콘텐츠 마케팅을 할 수 있도록 ElementsKit으로 블로그 섹션을 만들 수도 있습니다. 사진 템플릿과 마찬가지로, ElementsKit에는 블로그 템플릿이 있습니다 귀하의 웹 사이트에 대한 블로그 섹션을 디자인하는 데 사용할 수 있습니다. 사진을 기반으로 다양한 주제에 대해 글을 쓰세요.
자주 묻는 질문
다음은 전문 사진 웹사이트를 만드는 방법에 관해 자주 묻는 몇 가지 질문입니다.
사진 웹사이트의 목적은 무엇입니까?
사진 웹사이트를 만드는 주요 목적은 포트폴리오를 유지하는 것입니다. 더 많은 고객을 확보하고 더 나은 방식으로 작품을 선보이는 데 도움이 됩니다.
사진 웹사이트를 만드는 가장 쉬운 방법은 무엇입니까?
사진 웹사이트를 만드는 가장 쉬운 방법은 WordPress CMS를 사용하고 사진 웹사이트 템플릿으로 페이지를 디자인하는 것입니다. 코드를 작성하거나 처음부터 페이지를 디자인할 필요가 없습니다.
사진 포트폴리오 웹사이트를 구축하는 데 비용이 얼마나 드나요?
이는 귀하가 웹사이트에서 무엇을 찾고 있는지에 따라 다릅니다. 하지만 제가 여기 공유해드린 방법대로 따라하시면 $200-$300 내에서 포트폴리오 홈페이지를 완성하실 수 있습니다.
온라인 사진 갤러리를 만들려면 어떻게 해야 하나요?
사진 웹사이트를 디자인한 후 Elementor 갤러리 위젯을 삽입하고 갤러리에 공유하고 싶은 사진을 업로드하세요.
전문 사진 웹사이트를 만든 후에는 웹사이트 링크를 고객과 공유하세요. 고객은 사진을 포함한 모든 섹션을 살펴볼 수 있습니다. 웹사이트에 갤러리 섹션을 유지하는 것은 사진을 공유하는 가장 좋은 아이디어입니다.
마무리
Now you know the right way to create a portfolio photography website in WordPress. Follow each of the steps I have shared above and your website will be ready within a few hours. Customize the website once you are familiar with the templates, widgets, and customization.



답글 남기기