사람들을 위해 일하고 사회를 더 좋게 만들려는 강한 의지가 있습니까? 그렇다면 비영리 단체를 시작하는 것이 가장 좋은 생각입니다. 단지 당신이 필요로하는 것은 조직의 핵심 메시지를 보내세요 비영리 웹사이트를 구축하면 이를 알리기가 쉬울 것입니다.
사실, 대부분의 사람들은 비영리 웹사이트를 위한 웹사이트를 만드는 것이 기술적인 일이라고 생각하여 이 단계에서 막히게 됩니다. 당신이 그들 중 하나라면 의심의 여지 없이 스스로 할 수 있다는 것을 확신시켜 드리겠습니다.
이제 그것이 어떻게 가능한지 궁금하실 것입니다! 이 블로그를 통해 어디서부터 시작해야 하는지, 무엇이 필요한지, 짧은 시간 내에 완료하는 방법을 배우게 됩니다.
비영리 웹사이트란 무엇인가요?
비영리 웹 사이트는 비영리 또는 자선 단체가 자신의 목적을 홍보하고, 기부를 요청하고, 업무에 대한 정보를 제공하기 위해 사용하는 온라인 플랫폼입니다. 웹사이트는 기본적으로 조직의 비전과 사명을 대상 고객에게 공개하는 데 도움이 됩니다.
비영리 웹사이트에는 일반적으로 다음이 포함됩니다. 조직의 핵심 메시지가 포함된 페이지, 조직의 프로그램 및 이벤트에 대한 정보, 블로그 및 기부 버튼이 있습니다. 이는 모든 비영리 단체에서 공통적으로 사용되는 기본 사항입니다. 틈새 시장과 조직 유형에 따라 사이트 구조가 다를 수 있습니다.

비영리 웹사이트를 만들기 위해 필요한 것들
여기서 목표는 전체 웹사이트를 직접 디자인하는 것입니다. 하지만 디자인 프로세스를 시작하기 전에 아래에 언급된 몇 가지 필수 사항이 필요합니다.
도메인 이름
도메인 이름은 조직 이름과 동일합니다. 이는 조직의 온라인 ID가 됩니다.
호스팅
웹 호스팅은 조직에 관한 정보를 저장하는 데이터베이스입니다.
CMS
콘텐츠를 쉽게 관리하려면 콘텐츠 관리 시스템(CMS)이 필요합니다.
사이트 스타일을 지정하는 테마
웹사이트에는 더 나은 사용자 인터페이스를 위한 테마가 필요합니다.
사이트를 사용자 정의하고 디자인하는 플러그인
사이트 디자인을 위해서는 일종의 도구가 필요합니다. 이 게시물의 다음 섹션에서는 언급된 각 항목에 대한 세부 정보를 배우게 됩니다.
비영리 웹사이트 구축 단계
마지막으로 비영리 웹사이트를 처음부터 만드는 실제 프로세스를 시작하게 됩니다. 여기에는 따르기 쉬운 지침과 함께 모든 것이 자세히 설명되어 있습니다.
1단계: 콘텐츠 관리 시스템 선택
비영리 웹사이트를 구축하는 첫 번째 단계는 올바른 콘텐츠 관리 시스템을 선택하는 것입니다. 콘텐츠 관리 시스템을 사용하면 콘텐츠 업로드, 수정, 편집 및 삭제. 이는 귀하가 콘텐츠를 완전히 제어할 수 있고 표시할 내용과 표시하지 않을 내용을 선택할 수 있음을 의미합니다.
분명히 다른 옵션이 있습니다. 그러나 예산이 높거나 고급 개발자 팀이 없다면 맞춤형 제품을 선택해서는 안 됩니다.
다른 콘텐츠 관리 시스템은 시중에 나와 있습니다. 다양한 기능을 가지고 있습니다. 그 중 워드프레스가 가장 인기가 높습니다. WordPress에는 다양한 기능, 쉬운 탐색 시스템 및 다양한 타사 리소스가 제공됩니다. 게다가 무료로 사용할 수 있습니다.

2단계: 도메인 이름 등록
위에서 언급했듯이 온라인 ID로 도메인 이름이 필요합니다. 독특하고 눈길을 끌 수 있어야 합니다. 조직 이름을 선택하기 전에 도메인의 가용성을 확인하세요.
자선단체 이름을 선택했지만 해당 도메인 이름을 사용할 수 없는 경우가 발생할 수 있습니다. 이름을 선택하기 전에 가용성을 확인하면 문제를 피하는 데 도움이 됩니다.

다른 유명 도메인 등록 플랫폼 도메인 이름의 가용성을 확인할 수 있는 곳이 있습니다. Namecheap과 GoDaddy는 가장 인기 있는 두 가지 도메인 등록 플랫폼입니다. 공식 홈페이지를 방문하여 이용 가능 여부를 확인하세요.
그렇지 않습니다 그렇지 않으면 $15보다 더 많은 비용이 듭니다. 프리미엄 도메인입니다. 도메인 이름을 등록할 때 확장명으로 .org를 선택하세요. 자선 단체나 비영리 단체와 같은 조직과 더 관련이 있기 때문입니다.
3단계: 호스팅 계획 선택
이제 웹사이트의 모든 정보를 저장할 호스팅 제공업체를 선택할 차례입니다. 좋은 점은 특별한 점이 있다는 것입니다 WordPress용 웹 호스팅 서비스 다른 것보다 더 나은 성능을 발휘합니다.
WordPress 웹 호스팅 서비스에 사용 가능한 옵션을 살펴보고 필요에 맞는 옵션을 선택하세요. 마무리를 하면서 호스팅 계획, 가격, 속도, 저장 공간, 고객 지원을 확인하세요.

호스팅 서비스 가격은 다양하지만 평균 비용은 월 $3~$50입니다. 예산이 부족하다면 Bluehost의 공유 호스팅.
4단계: Elementor 및 ElementsKit 플러그인 설치
어떤 CMS를 사용하든 웹 사이트를 디자인하고 사용자 정의하려면 일부 애드온이나 도구가 필요합니다. 워드프레스도 마찬가지입니다. WordPress 설치가 완료되면 웹사이트 페이지를 사용자 정의하는 데 도움이 되는 플러그인을 설치해야 합니다.
그러나 너무 많은 플러그인을 설치할 필요는 없습니다. 그렇다면 무엇이 필요합니까?
Elementor는 사용자가 코딩 없이 WordPress 웹사이트용 페이지를 만들 수 있는 사용자 친화적인 페이지 빌더입니다. ElementsKit은 Elementor에 대한 더 많은 기능을 얻을 수 있는 Elementor 애드온입니다.
이러한 플러그인을 다운로드한 후 WordPress 대시보드 > 플러그인 > 새로 추가로 이동하세요. 그런 다음 먼저 업로드하세요. Elementor 플러그인 > 설치 > 활성화. 그러나 다음을 설치할 수 있습니다. 무료 버전 또한.
이제 업로드하세요. ElementsKit 플러그인 > 설치 > 활성화.

5단계: 비영리 웹사이트에 ElementsKit의 자선 템플릿 통합
Elementors 및 ElementsKit을 설치한 후 이제 비영리 자선 웹사이트를 디자인할 준비가 되었습니다. WordPress 대시보드에서 페이지 디자인을 시작해야 합니다. 괜찮아요! 코드를 작성할 필요가 없습니다.
ElementsKit에는 코딩 없이 다양한 웹사이트를 디자인할 수 있는 템플릿이 함께 제공됩니다. 사용자는 웹사이트를 디자인하는 동안 특정 템플릿을 선택하기만 하면 됩니다.
먼저 템플릿을 통합할 페이지를 만들어야 합니다. 당신의 WordPress 대시보드 > 페이지 > 새로 추가. 페이지 상단에서 다음을 선택하세요. 'Elementor로 편집'.

Elementor Editor로 리디렉션됩니다. 이제 페이지에서 ElementsKit 아이콘을 클릭하면 사용 가능한 모든 템플릿이 표시됩니다.
템플릿 목록을 살펴보고 다음을 선택하세요. '자선 템플릿'. 삽입을 클릭하면 모든 데모 콘텐츠를 페이지로 가져옵니다. 비영리 조직에 필요한 사용 가능한 모든 섹션을 볼 수 있습니다.

템플릿의 각 섹션은 고도로 사용자 정의할 수 있습니다. 이미지, 텍스트 또는 스타일까지 변경할 수 있습니다.
6단계: 자선 템플릿 사용자 정의
앞서 언급 한 바와 같이, 템플릿의 모든 섹션을 사용자 정의할 수 있습니다.. 이제 요구 사항에 따라 섹션을 사용자 정의할 차례입니다.
페이지에서 섹션을 선택하고 편집 아이콘을 클릭하세요. 모든 사용자 정의 옵션이 제공됩니다. 예를 들어, 원하는 경우 제목을 편집하려면 편집 아이콘을 클릭하세요. 제목 상단에 있습니다.
이제 제목 제목, 링크, 부제, 제목 설명 및 모든 항목을 편집할 수 있습니다.

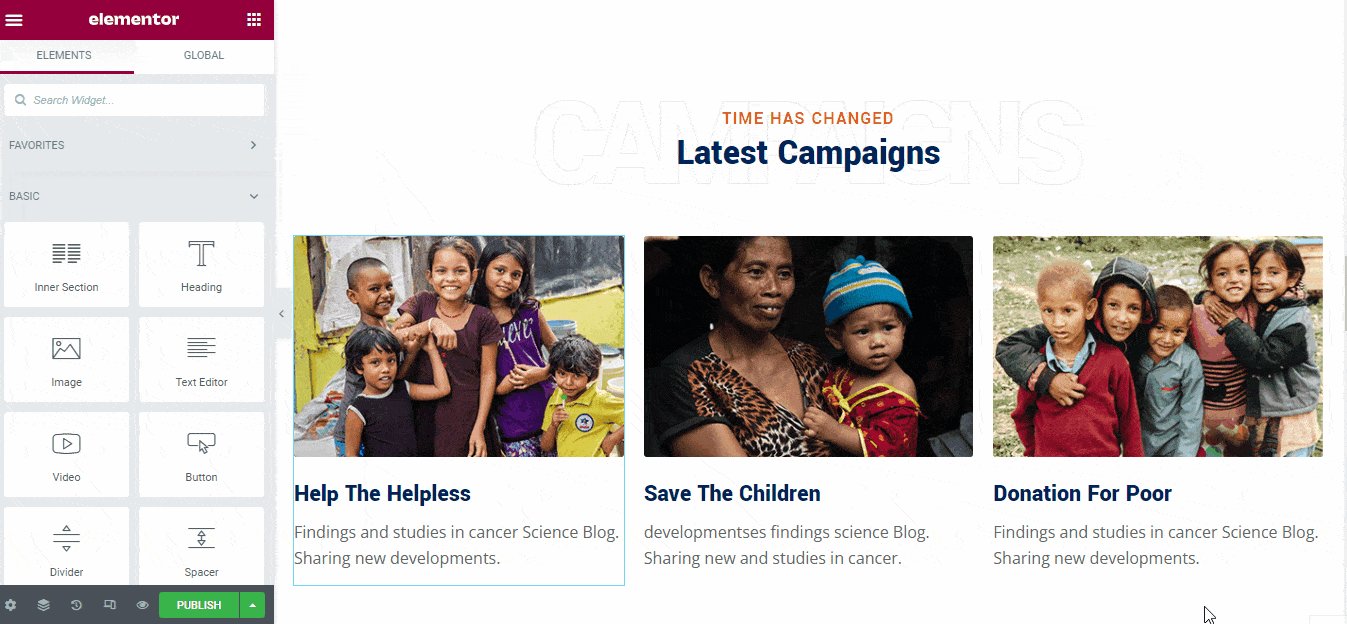
7단계: 작품 전시
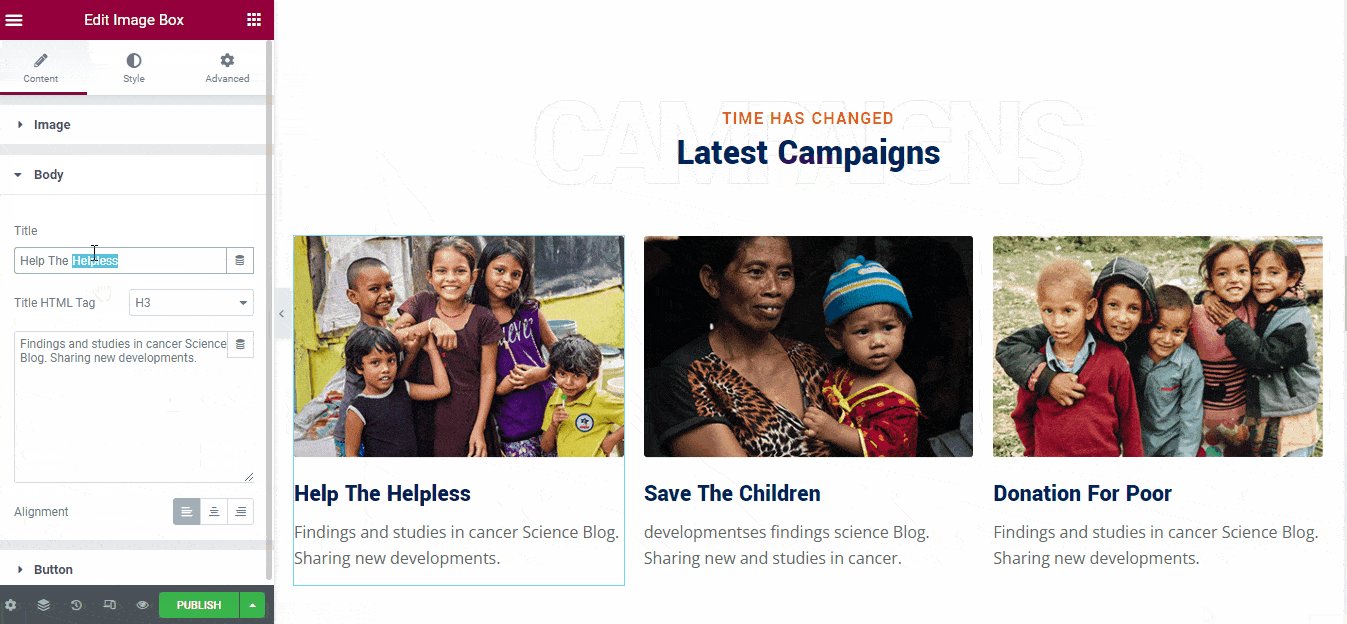
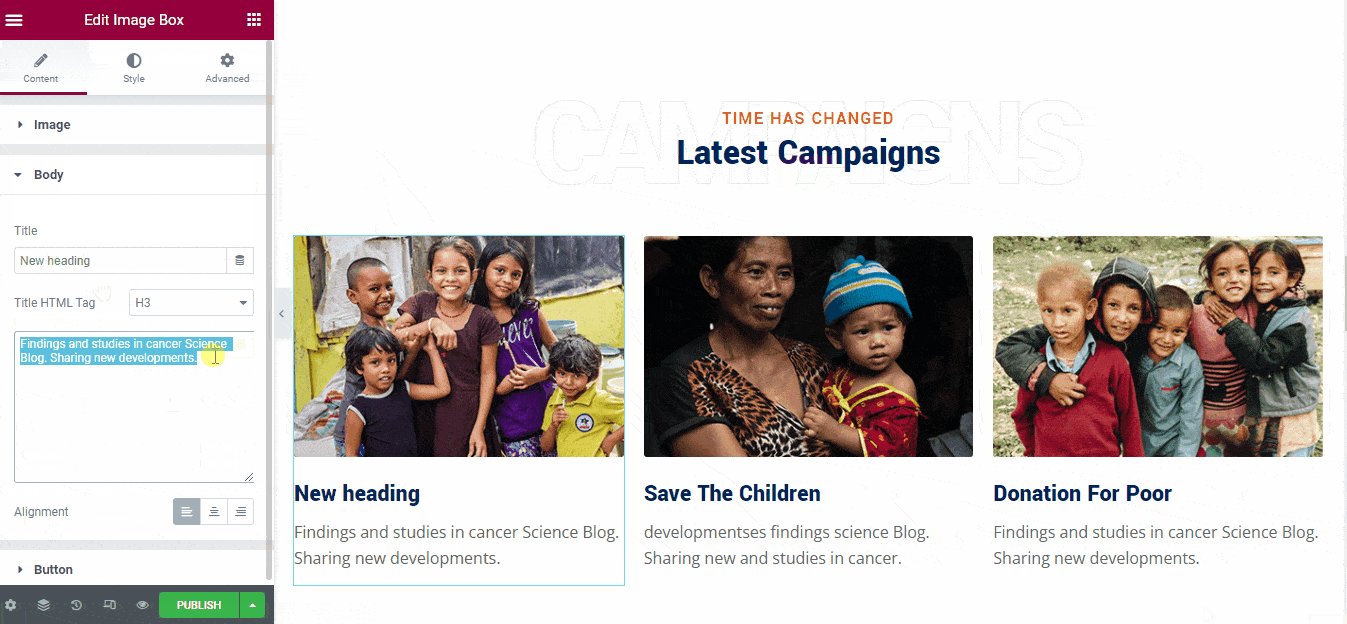
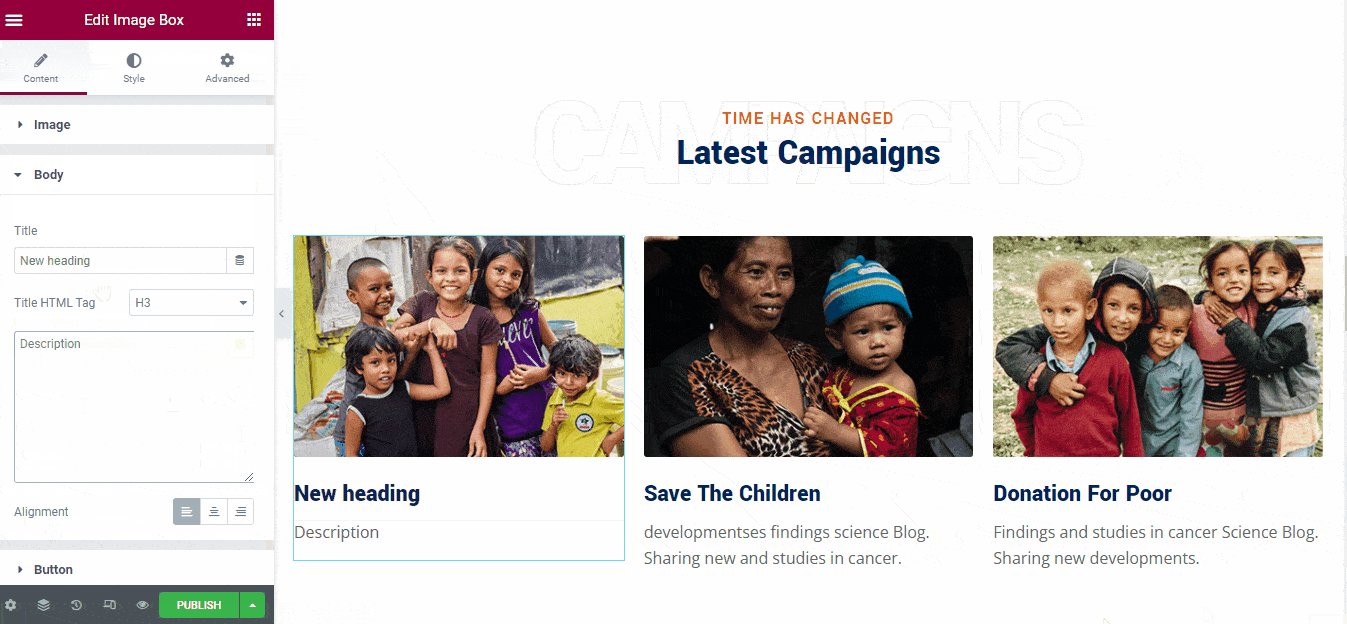
당신의 모든 작품과 캠페인을 방문객들에게 선보이고 싶을 수도 있겠죠? 이를 위해 페이지 편집기에서 아래로 스크롤하면 최신 캠페인이라는 섹션이 표시됩니다. 이 섹션에서는 몇 번의 클릭만으로 데모 콘텐츠를 맞춤 설정할 수 있습니다.
편집 아이콘을 클릭하면 이미지, 이미지 아래 제목, 이미지 설명을 변경할 수 있는 옵션이 표시됩니다. 각 섹션에 대한 이미지를 선택한 다음 새 제목과 설명을 추가할 수 있습니다.

8단계: 팀 구성원 추가
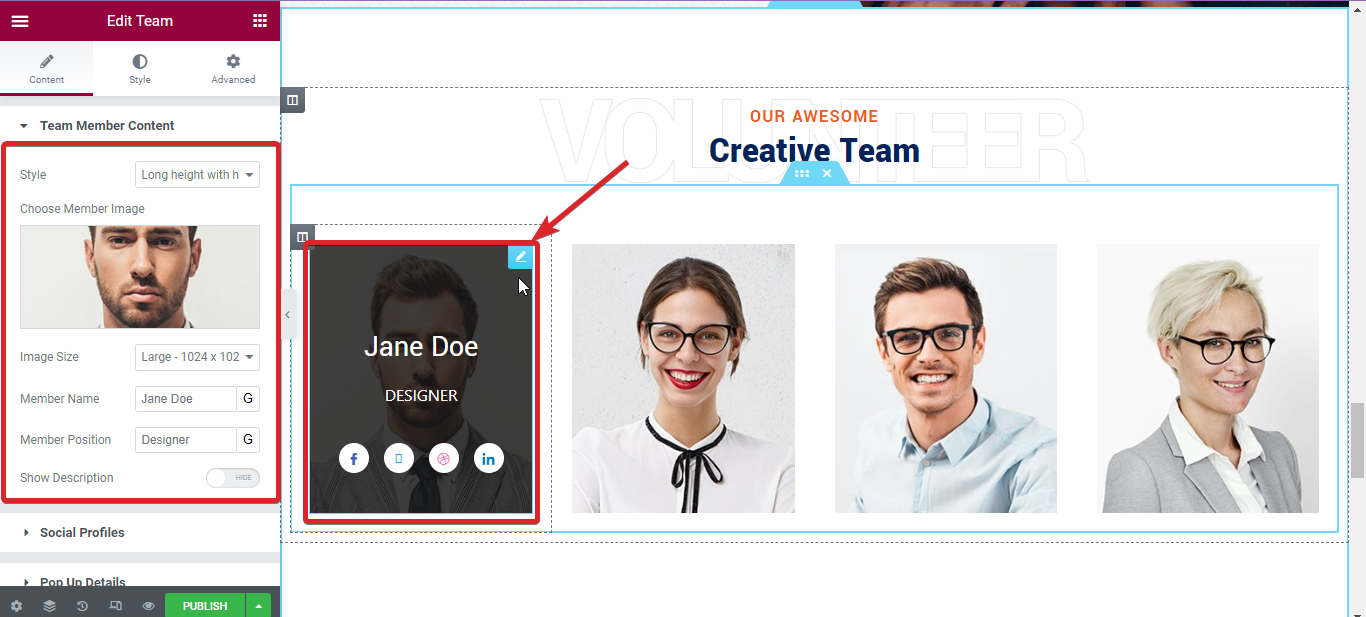
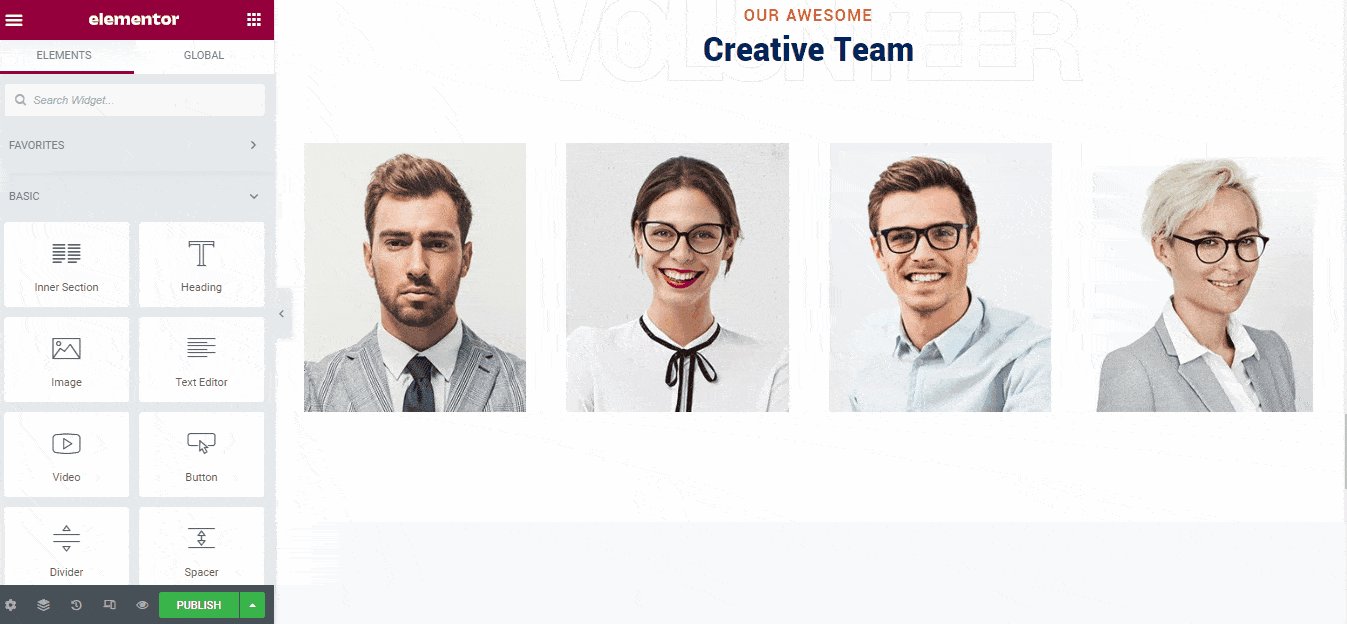
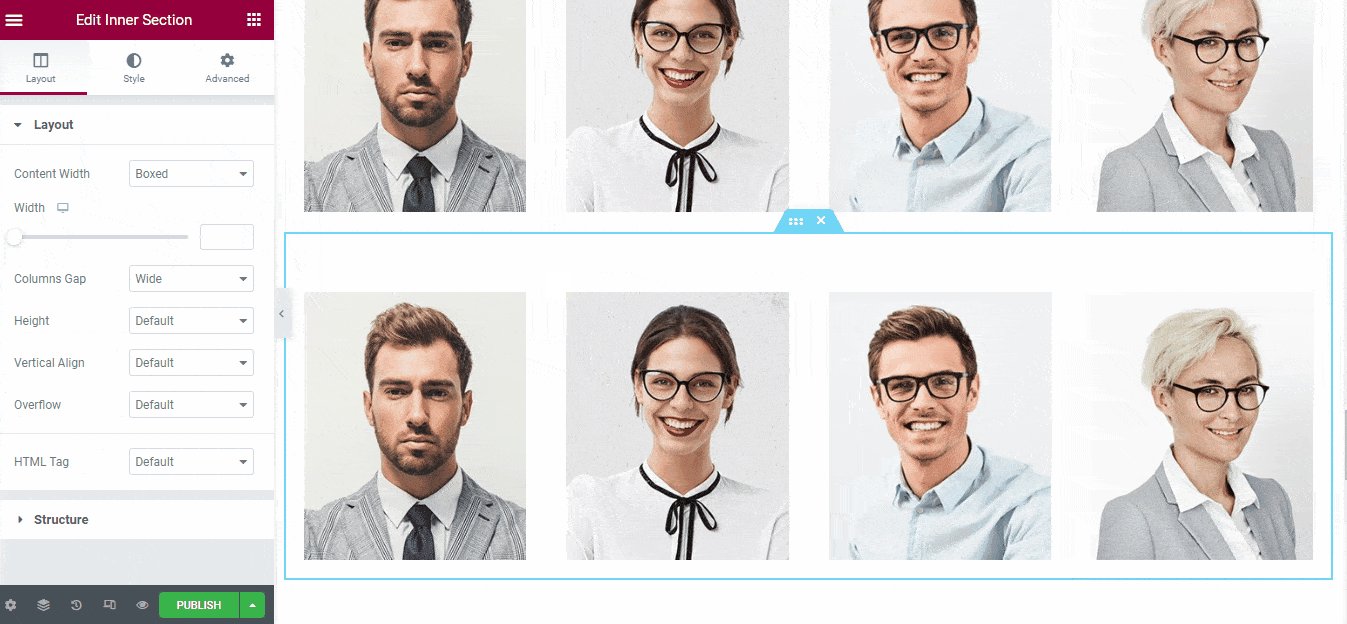
템플릿 페이지에는 'OUR AWESOME Creative Team'이라는 제목의 팀 구성원을 위한 준비된 섹션이 있습니다. 데모 이미지와 팀원 제목이 있습니다. 데모 이미지를 자신의 팀 구성원 이미지로 바꾸세요. 또한 필요에 따라 이름, 소셜 프로필, 명칭을 변경하세요.

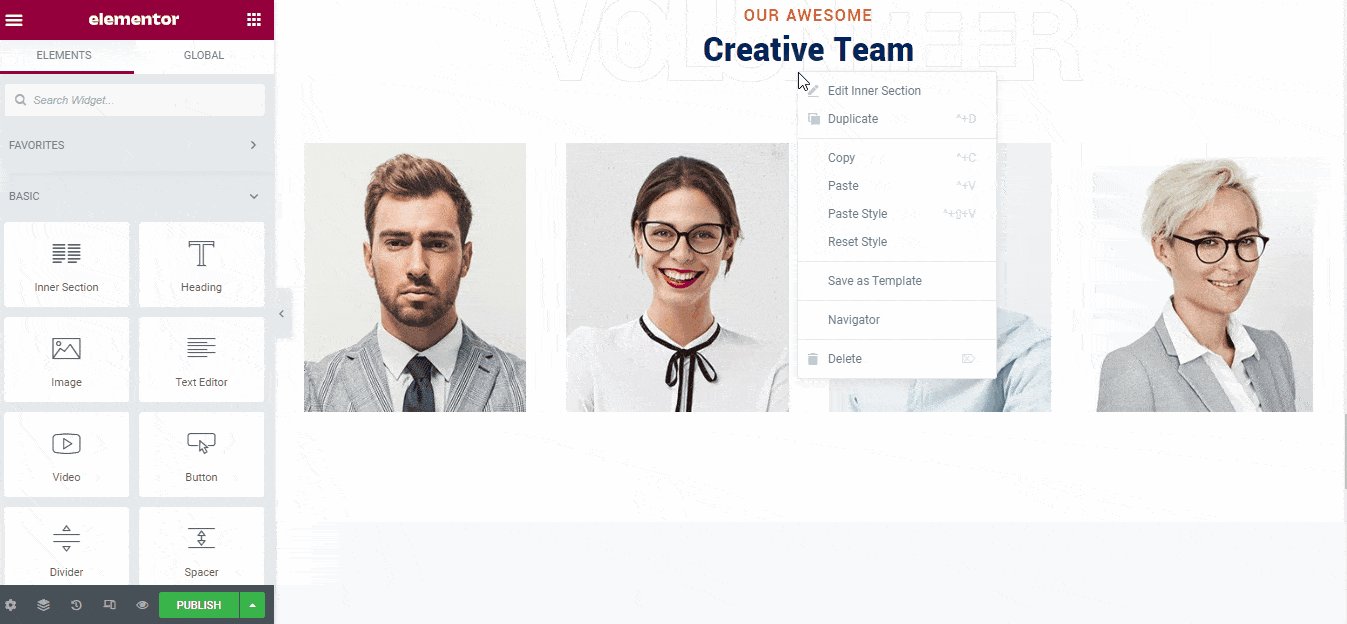
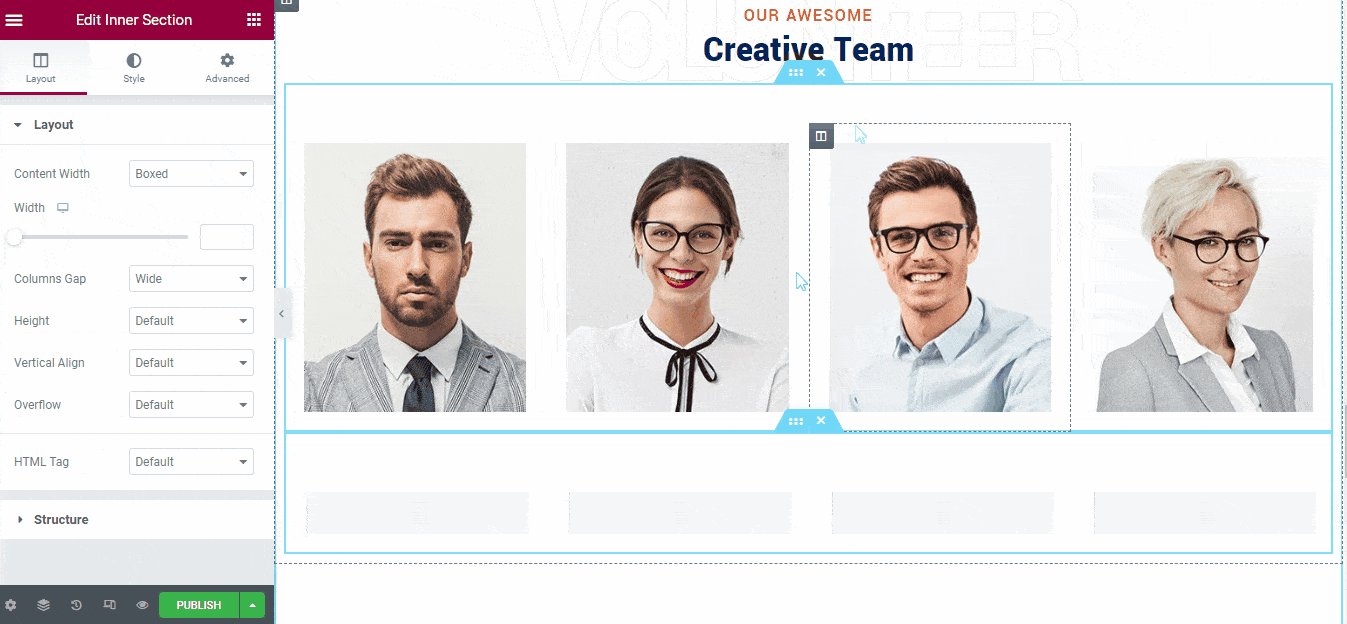
데모팀 멤버는 4명뿐이다. 더 필요할 수도 있습니다. 이를 위해 전체 섹션을 간단하게 복제하고 새 팀 구성원을 추가할 수 있습니다.

마찬가지로 템플릿의 다른 섹션을 살펴보면 쉽게 편집하고 사용자 정의할 수 있습니다.
기본적으로 템플릿에는 머리글과 바닥글이 있습니다. 하지만 당신은 만들 수 있습니다 Elementor를 사용한 사용자 정의 머리글 및 바닥글 네가 원한다면.
9단계: 기부 플러그인 통합
처음에는 기부금을 모을 계획이 없을 수도 있습니다. 하지만 나중에 기부금을 모으고 싶다면 최소한 하나의 기부 플러그인을 통합해야 합니다.
다양한 기부 플러그인을 사용할 수 있으며 무료로 시작할 수 있습니다. 예를 들어 다음과 같이 시작할 수 있습니다. GiveWP – 기부 플러그인 및 모금 플랫폼.

10단계: 비영리 웹사이트 미리보기 및 게시
마지막으로 생성한 페이지를 미리 보고 모든 것이 좋아 보이면 게시하세요.
비영리 웹사이트에 통합할 수 있는 기능
더 많은 참여를 유도하는 효과적인 비영리 웹사이트를 구축하려면 웹사이트에 몇 가지 필수 기능을 포함해야 합니다.
- 조직의 비전을 담은 페이지를 유지해야 합니다.
- 기부를 수락하는 경우 이를 명확하게 언급하고 결제 게이트웨이를 유지하세요.
- 사이트에는 이해하기 쉬운 탐색 시스템이 있어야 합니다.
- 사람들에게 팀에 대해 알리세요. 팀 페이지
- 캠페인에 대한 고품질 이미지와 비디오를 사용하세요
최종 단어
위 단계를 따르면 비영리 웹사이트를 처음부터 쉽게 구축할 수 있습니다. 준비된 템플릿을 사용하므로 코드를 작성할 필요가 없습니다. 게다가, ElementsKit의 자선 템플릿 웹 사이트에 전문적인 모습을 제공하는 고도로 사용자 정의가 가능합니다.


답글쓰기