와 더불어 Product Size Charts module by ShopEngine, you can add a product size chart of any information you want in an image format on the product page. You can add as many charts as you want and a single one from the product settings of each product.
Quick Overview
This documentation will show how to add product size charts to a single product page or particular product with ShopEngine’s Product Size Charts module and widget. Besides, it lets you add size chart in normal or modal views with a popup tab.
For that, you need to install ShopEngine free and pro along with Elementor and WooCommerce.
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
After the installation and activation of these plugins, you need to enable both its module and widget. Then, configure the module by adding a size chart.
After that, add a size chart widget to your selected single product page and customize style according to your brand. Here, you can select both modal or normal view.
Again, you can add a size chart to a particular product by navigating to the Size Charts tab with ShopEngine.
ShopEngine을 사용하여 WooCommerce 사이트에 제품 크기 차트를 추가하는 방법 #
당신은 추가할 수 있습니다 제품 사이즈 차트 to your WooCommerce Elementor website by following 7 simple steps.
Before that, get ShopEngine Pro now 👇
1단계: ShopEngine의 제품 사이즈 차트 모듈 활성화 #
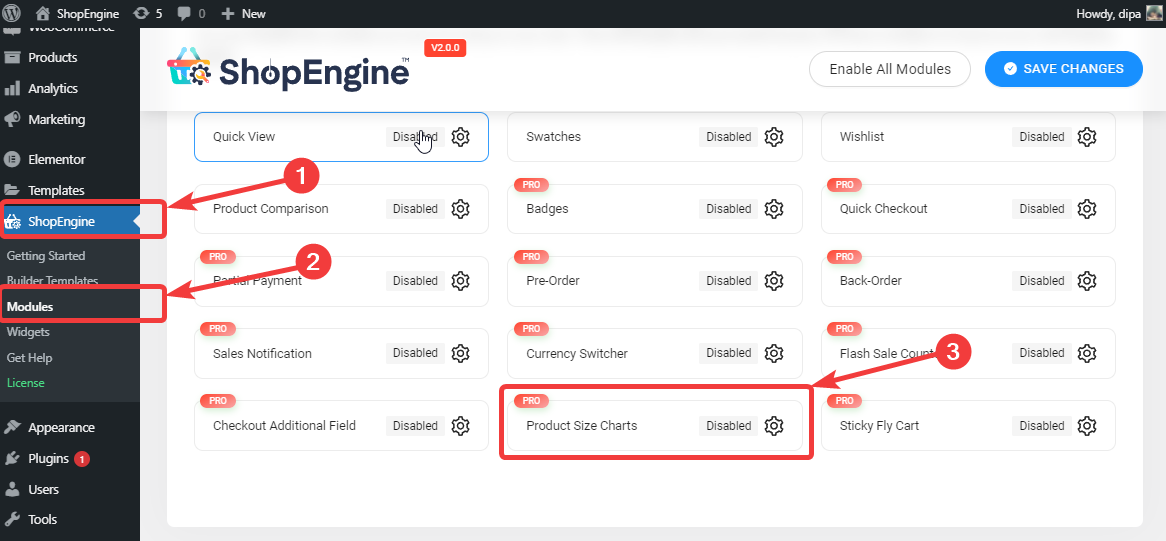
WordPress 대시보드에서 ShopEngine ⇒ 모듈 ⇒ 제품 사이즈 차트로 이동 설정 아이콘을 클릭하세요.

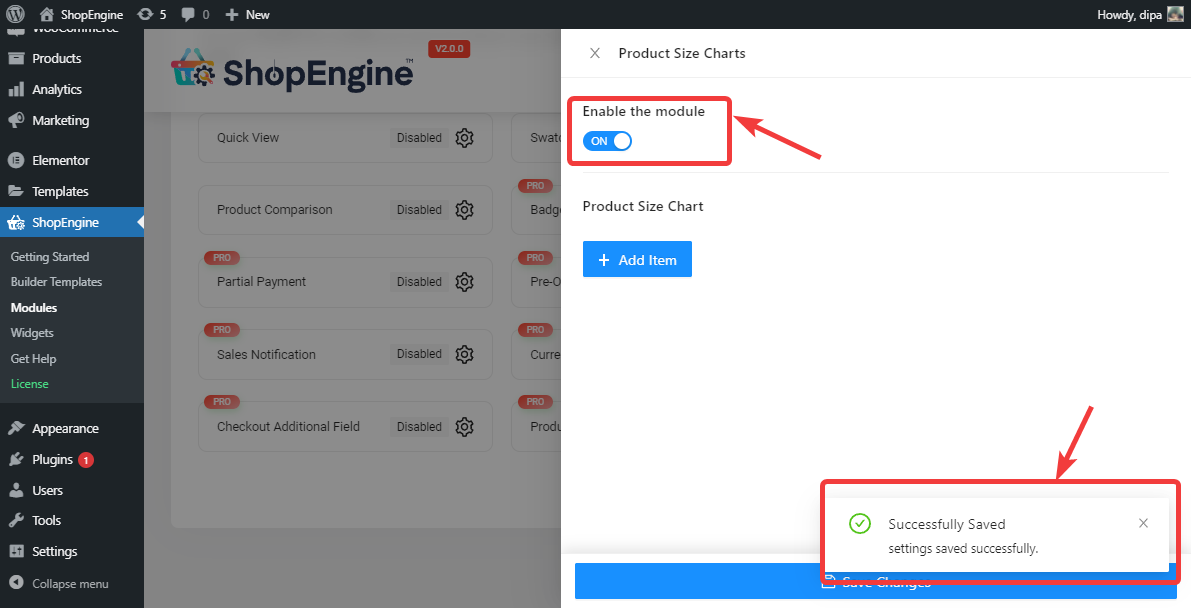
설정을 확인하면, 모듈 활성화를 켜세요 옵션입니다. 그 후에 성공적으로 저장된 메시지가 표시되어야 합니다.

참고: 모든 모듈을 동시에 활성화할 수도 있습니다. 어떻게 할 수 있는지 확인하세요. 모든 모듈을 한 번에 켜십시오.
2단계. 새로운 제품 사이즈 차트 추가 #
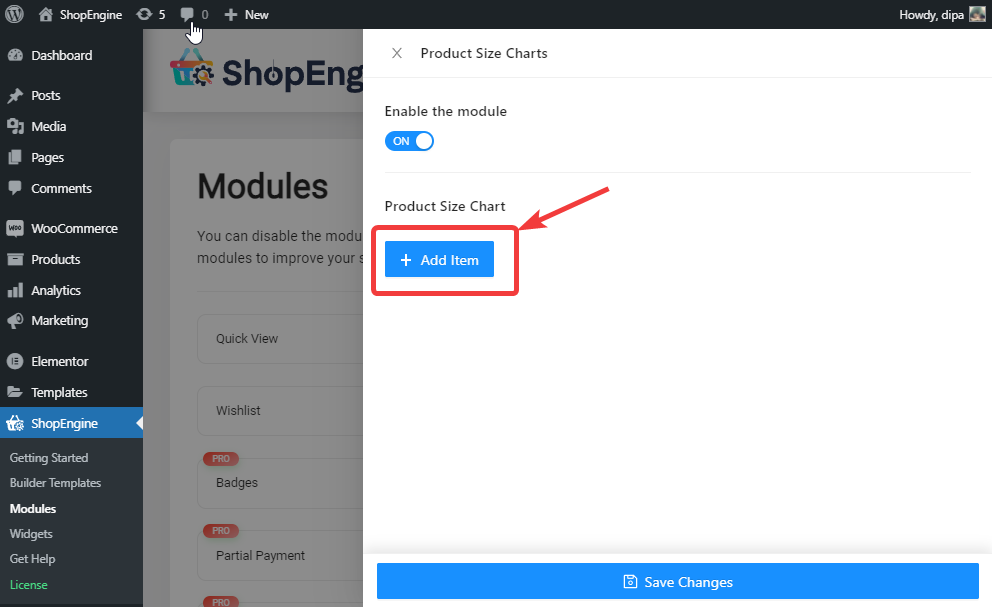
새로운 사이즈 차트를 추가하려면 다음을 클릭하세요. +새로운 추가 단추

화살표 기호를 확장하여 다음을 제공합니다. 차트 타일의 이름, 선택 아이콘을 클릭하세요 이미지를 선택하세요 이 제품 사이즈 차트에 대해 사이즈 차트를 할당하려는 카테고리를 선택합니다. 카테고리 이름을 입력하기 시작하면 드롭다운이 나타나며, 여기에서 선택할 수 있습니다. 마지막으로 변경 사항 저장을 클릭합니다.
메모: 지정된 사이즈 차트는 해당 카테고리의 모든 제품에 적용됩니다.

메모: 원하는 만큼 차트를 추가할 수 있습니다. 추가하고 저장한 후 언제든지 돌아와서 차트 제목과 이미지를 편집하세요 이미 추가된 차트의. 그리고 또한 삭제 기존 차트 중 하나.
3단계. 단일 제품 템플릿에 제품 크기 차트 위젯 추가 #
Once you are done creating your size charts, you need to add the WooCommerce Product Size Charts widget to your single product page template by ShopEngine to make it visible on the front end.
메모: 도움이 필요한 경우 shopEngine의 단일 제품 템플릿을 생성하고 편집합니다. 문서를 확인하세요.
단일 제품 템플릿의 Elementor 편집 모드에 있으면 다음을 검색하세요. 제품 사이즈 차트 위젯 그리고 단순히 그냥 끌어서 놓기 원하시는 장소에서.

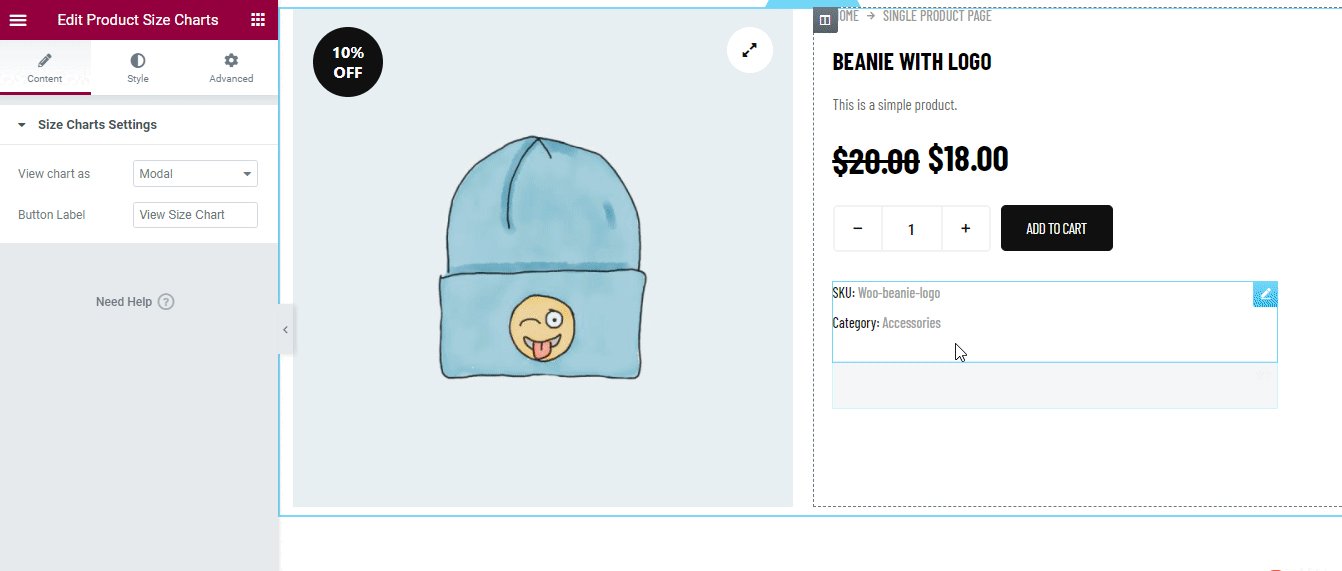
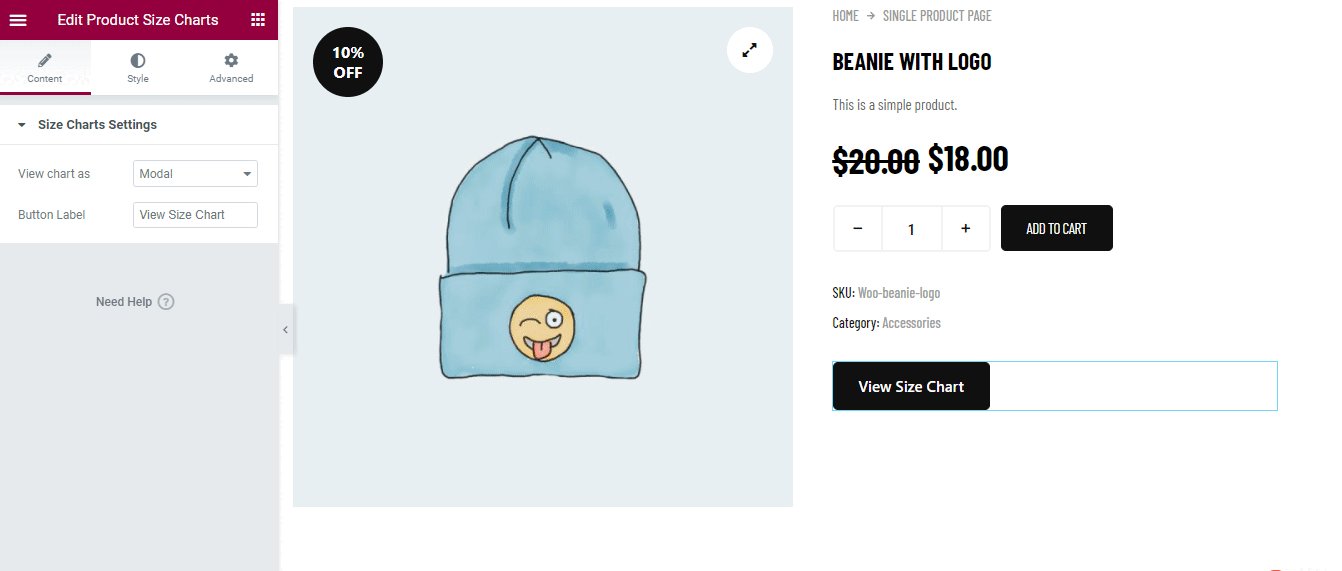
4단계. 일반 사이즈 차트/모달 사이즈 차트 유형을 선택하고 사용자 정의합니다. #
다음을 포함한 사이즈 차트에 대한 두 가지 설정이 제공됩니다.
사이즈 차트는 두 가지 방법으로 표시할 수 있습니다. 모달과 일반.
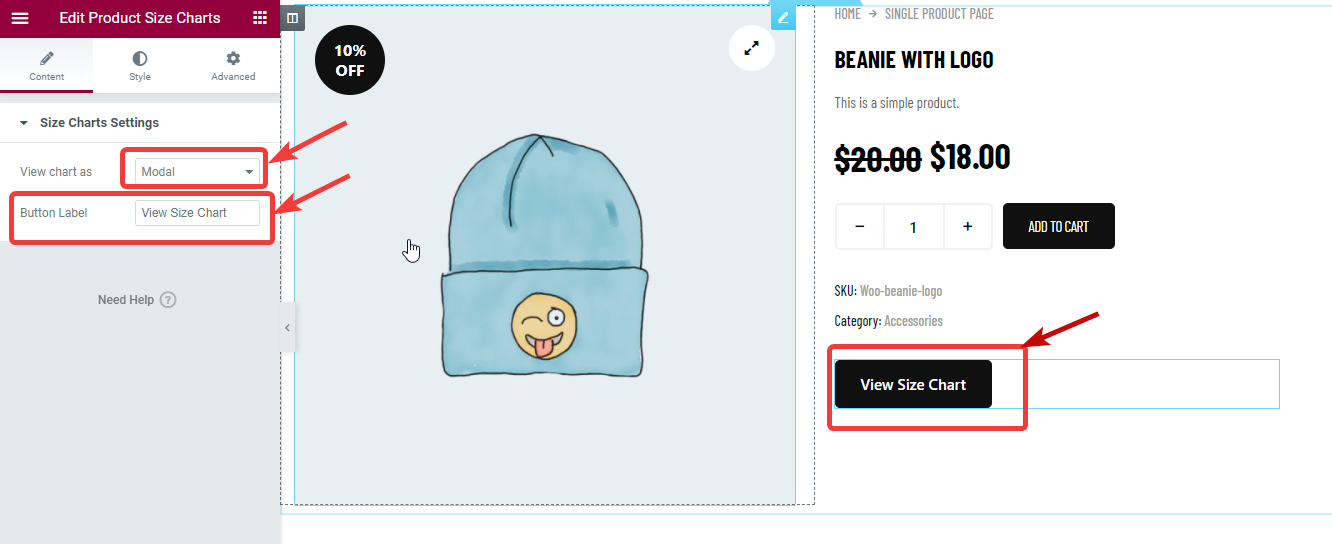
모달 사이즈 차트: #
모달은 기본 옵션입니다 모달을 사용하면 다음 옵션도 사용할 수 있습니다. 사용자 정의 버튼 라벨을 설정합니다.

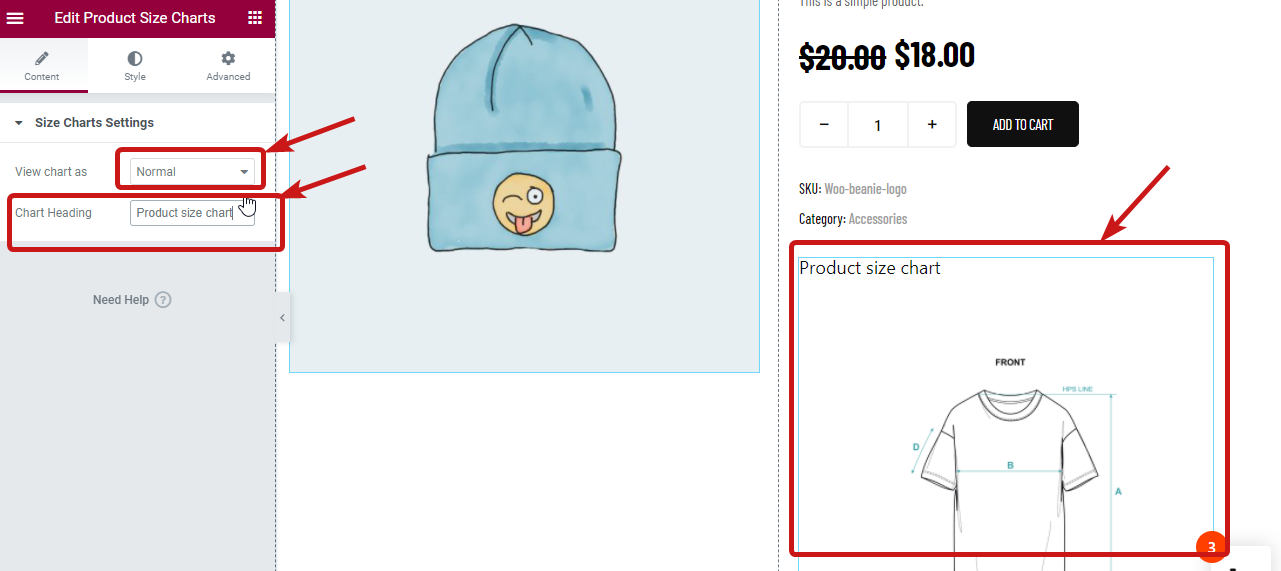
일반 사이즈 차트: #
일반 모드를 선택하려면 차트 보기 드롭다운에서 일반을 선택합니다. 일반을 선택하면 이미지에 대한 사용자 지정 제목을 설정할 수 있는 새 옵션 차트 제목이 표시됩니다.

5단계. 모달/일반 제품 사이즈 차트의 스타일 설정 #
선택한 뷰 크기 차트 옵션의 유형에 따라 관련 스타일 설정이 제공됩니다. 스타일 설정에 액세스하려면 Elementor 편집기의 스타일 탭으로 이동하세요.
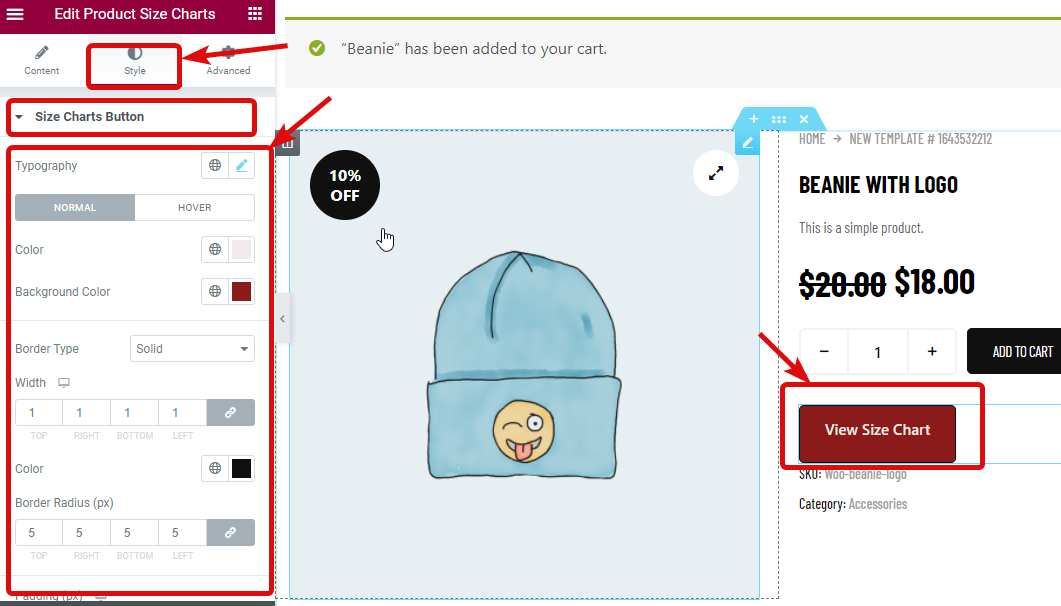
모달 사이즈 차트의 스타일 설정: #
사이즈 차트의 모달 뷰 옵션에서는 사용자의 선택에 따라 사용자 정의가 가능한 다음과 같은 스타일 설정이 제공됩니다.
사이즈 차트 버튼: 사이즈 차트 메뉴를 확장하면 다음 옵션이 표시됩니다.
- 타이포그래피:글꼴 크기, 글꼴군, 글꼴 굵기를 선택하세요.
- 색상 및 배경색: 호버 보기와 일반 보기에 대한 색상과 배경색을 선택합니다.
- 테두리 유형: 테두리 유형을 없음, 실선, 두 배, 점선 등으로 선택할 수 있습니다.
- 너비: 왼쪽, 오른쪽, 위쪽, 아래쪽 너비를 선택하세요.
- 색상: 테두리의 색상을 선택하세요.
- 테두리 반경(px): 테두리 반경을 제공합니다.
- 패딩(px): 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩을 조정합니다.

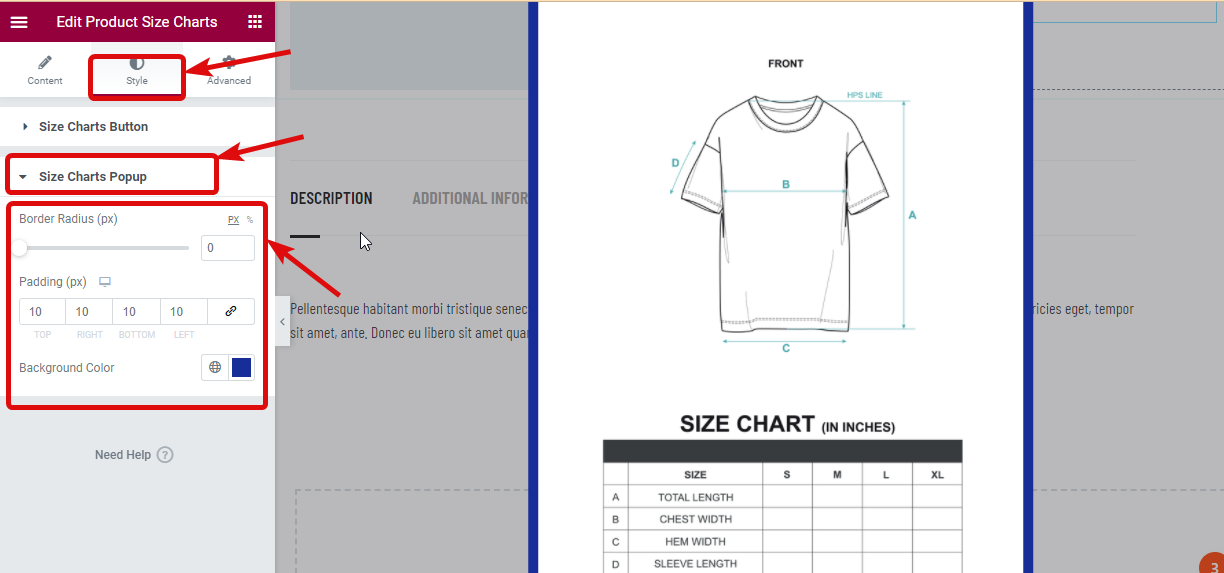
사이즈 차트 팝업: 다음 옵션을 사용자 지정하려면 사이즈 차트 팝업을 확장하세요.
- 테두리 반경(px): 테두리 반경 값을 선택하세요.
- 패딩(px): 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩을 조정합니다.
- 배경색: 여기서 이미지의 배경색을 선택할 수 있습니다.

모달 뷰를 선택하려면 그런 다음 모든 변경 사항을 적용한 후 업데이트를 클릭하여 저장하고 다음 단계로 넘어가세요.
일반 크기 차트의 크기 설정: #
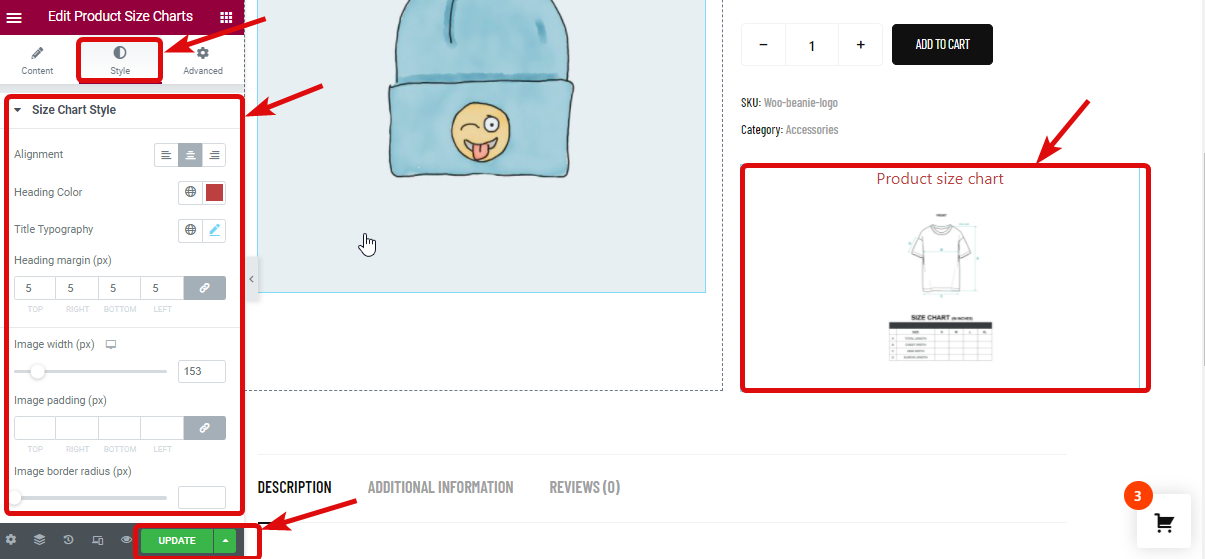
반면, 일반 보기를 선택하는 경우 사이즈 차트 스타일 옵션에서 사용자 정의가 가능한 여러 옵션을 찾을 수 있습니다.
- 조정: 여기에서 사이즈 차트 제목의 정렬을 조정할 수 있습니다.
- 제목 색상: 제목의 색상을 선택하세요.
- 제목 타이포그래피: 여기에서 글꼴 패밀리, 크기, 글꼴 굵기 및 줄 높이를 사용자 지정할 수 있습니다.
- 제목 여백(px): 여기에서 제목 주위의 여백을 조정합니다.
- 이미지 너비(픽셀): 여기서 이미지의 높이를 조정할 수 있습니다.
- 이미지 패딩(px): 이미지에 패딩 값을 제공합니다
- 이미지 테두리 반경(px): 테두리 반경 값을 선택하세요.
Finally click on update to save WooCommerce product size charts.

6단계. 제품에 사이즈 차트 추가 (선택 과목) #
메모: 원한다면 특정 제품에 새로운 다른 사이즈 차트를 할당합니다. 그런 다음 이 단계를 따르면 됩니다. 새 제품에 할당할 새 사이즈 차트에는 다음이 있습니다. 카테고리 크기 차트보다 우선순위가 높습니다.
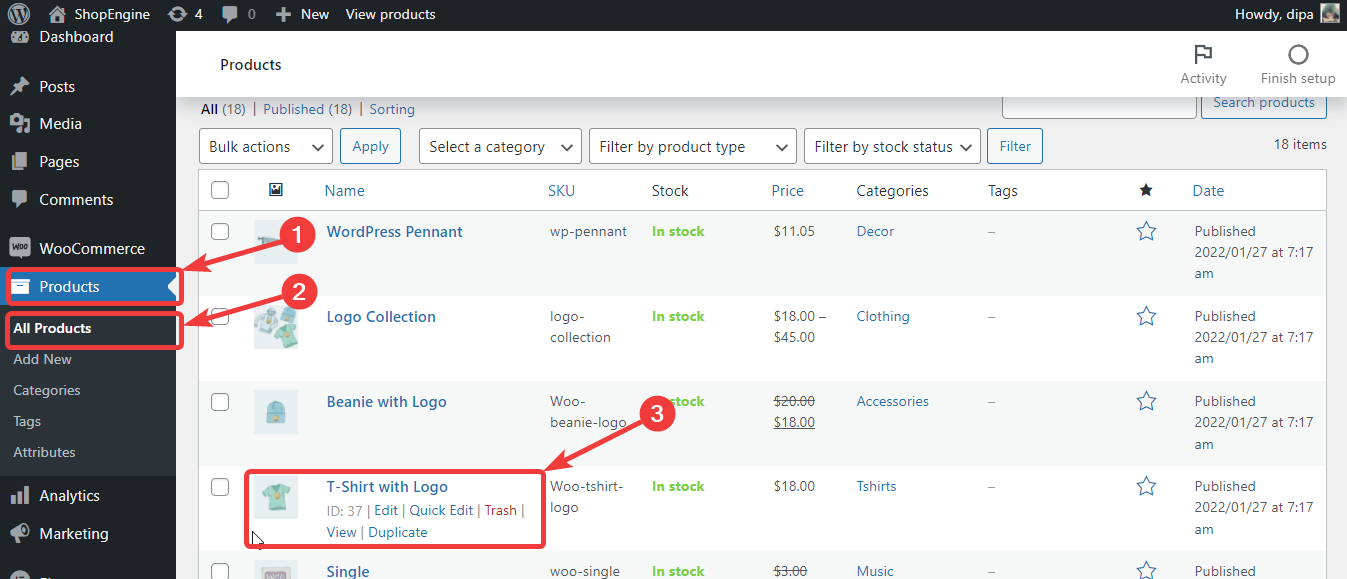
WordPress 대시보드에서 제품에 제품 사이즈 차트를 추가하려면 다음으로 이동하세요. 제품 ⇒ 전체제품 그리고 편집을 클릭하세요 편집하려는 제품의 옵션입니다.

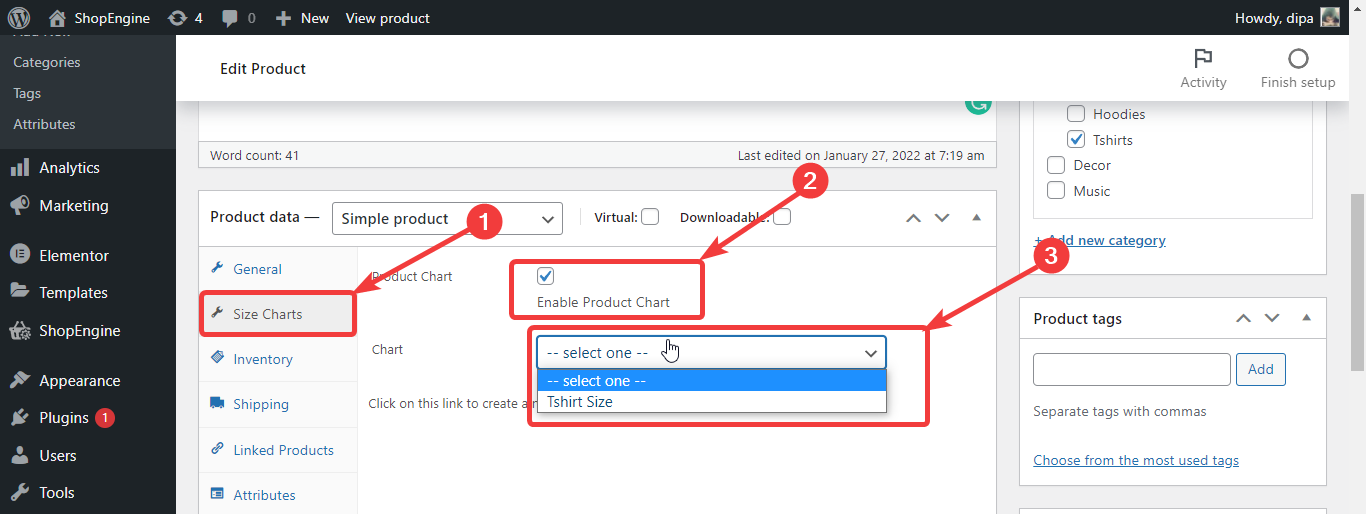
이제 제품 설정에서 사이즈 차트로 가서 제품 차트 옵션을 확인하세요. 차트 옵션을 체크하면 차트 드롭다운에 접근할 수 있습니다. 드롭다운에서 원하는 옵션을 선택하세요

7단계. 마지막으로 제품을 업데이트하고 미리보기를 확인하세요. #
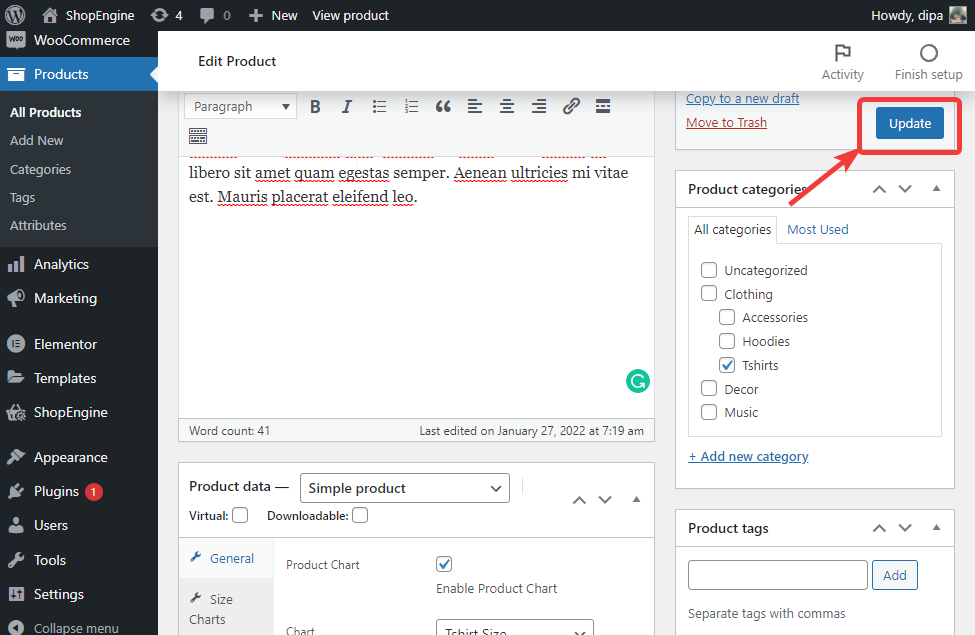
제품 차트를 선택한 후 업데이트를 클릭하여 저장하세요.

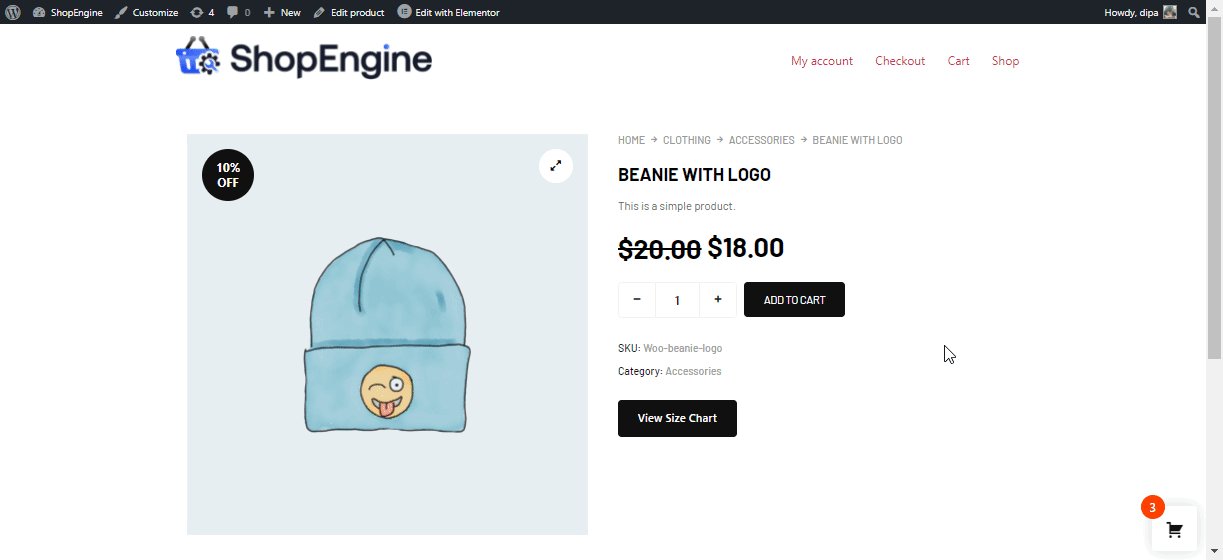
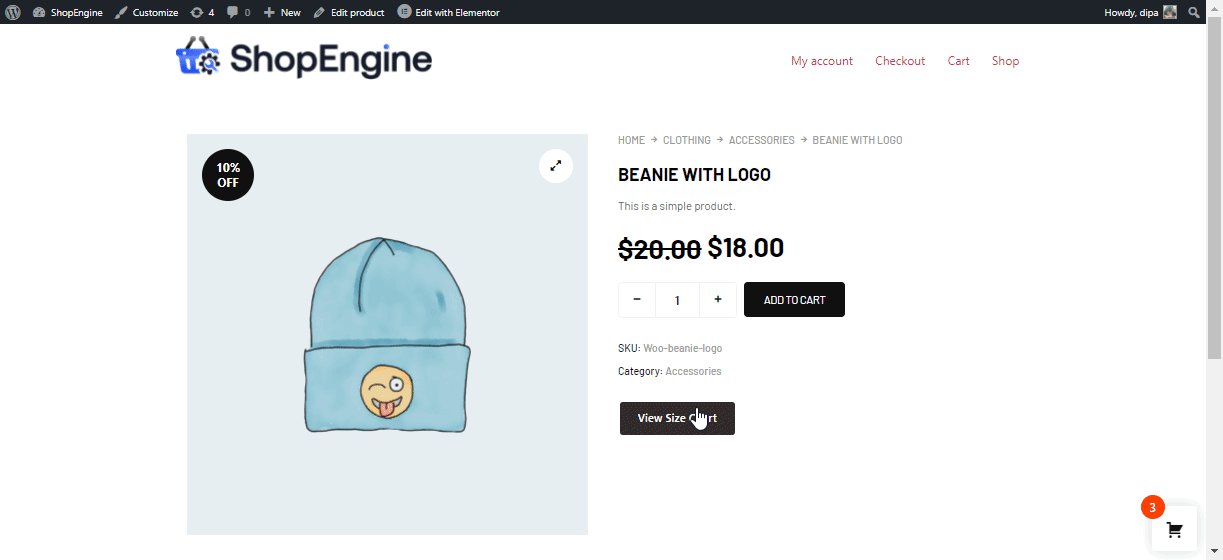
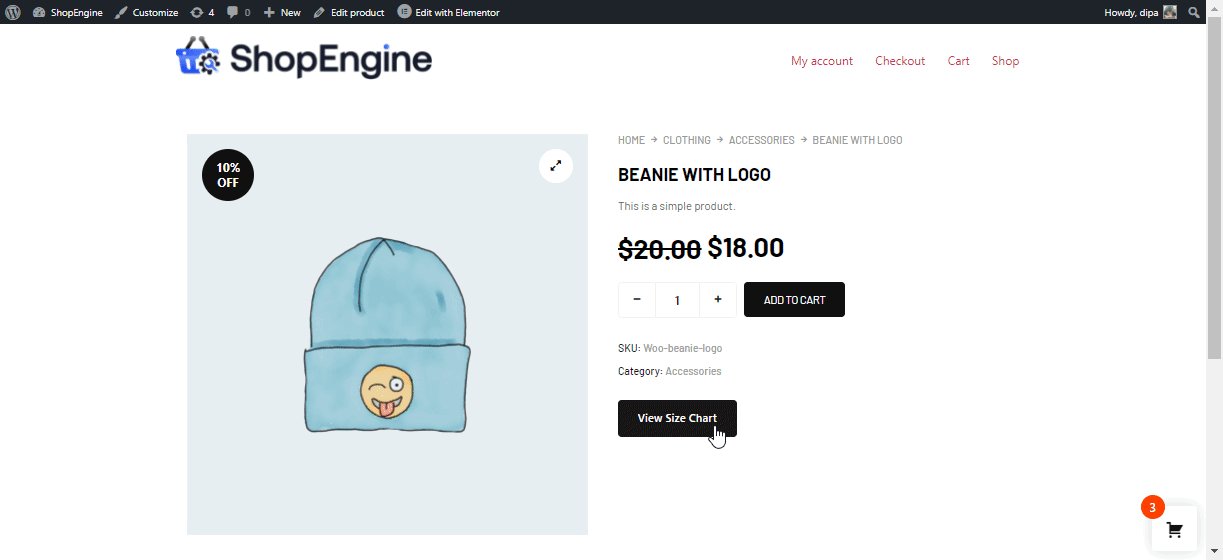
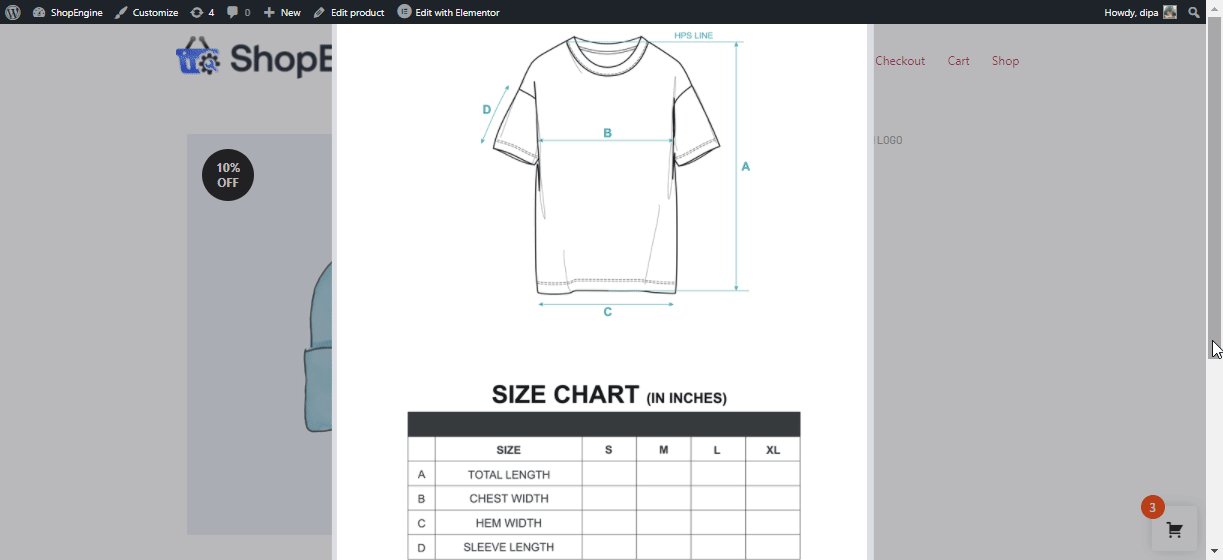
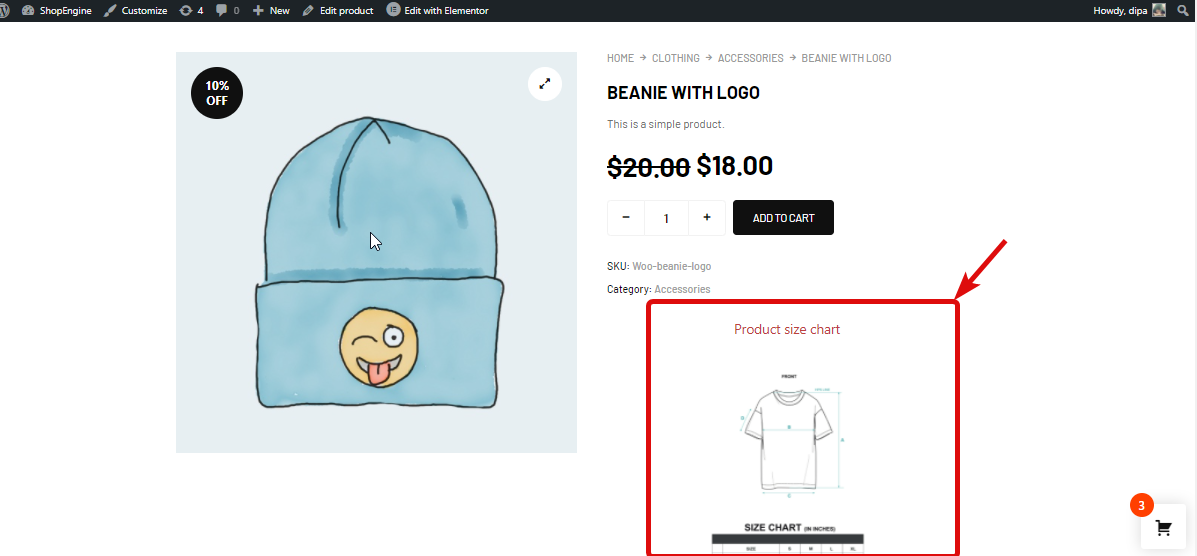
이제 최종 결과를 보려면 방금 편집한 제품 페이지로 이동하세요. 아래 미리보기와 같은 제품 차트가 표시되어야 합니다.
메모: 사이즈 차트를 표시하려는 모든 제품에 수동으로 사이즈 차트를 추가해야 합니다.
일반 보기로 제품 크기 카트를 미리 볼 수 있습니다.

여기는 팝업 뷰로 제품 사이즈 차트 미리보기