작업을 실행하거나 멋지게 디자인된 원형 레이아웃을 통해 사용자를 다른 섹션으로 이동하려면 ElementsKit 원형 메뉴 위젯을 사용할 수 있습니다.
위젯을 어떻게 사용하는지 살펴보겠습니다.
ElementsKit 서클 메뉴 위젯을 사용하는 방법은 무엇입니까? #
위젯을 사용하려면 ElementsKit Pro로 업그레이드해야 합니다.
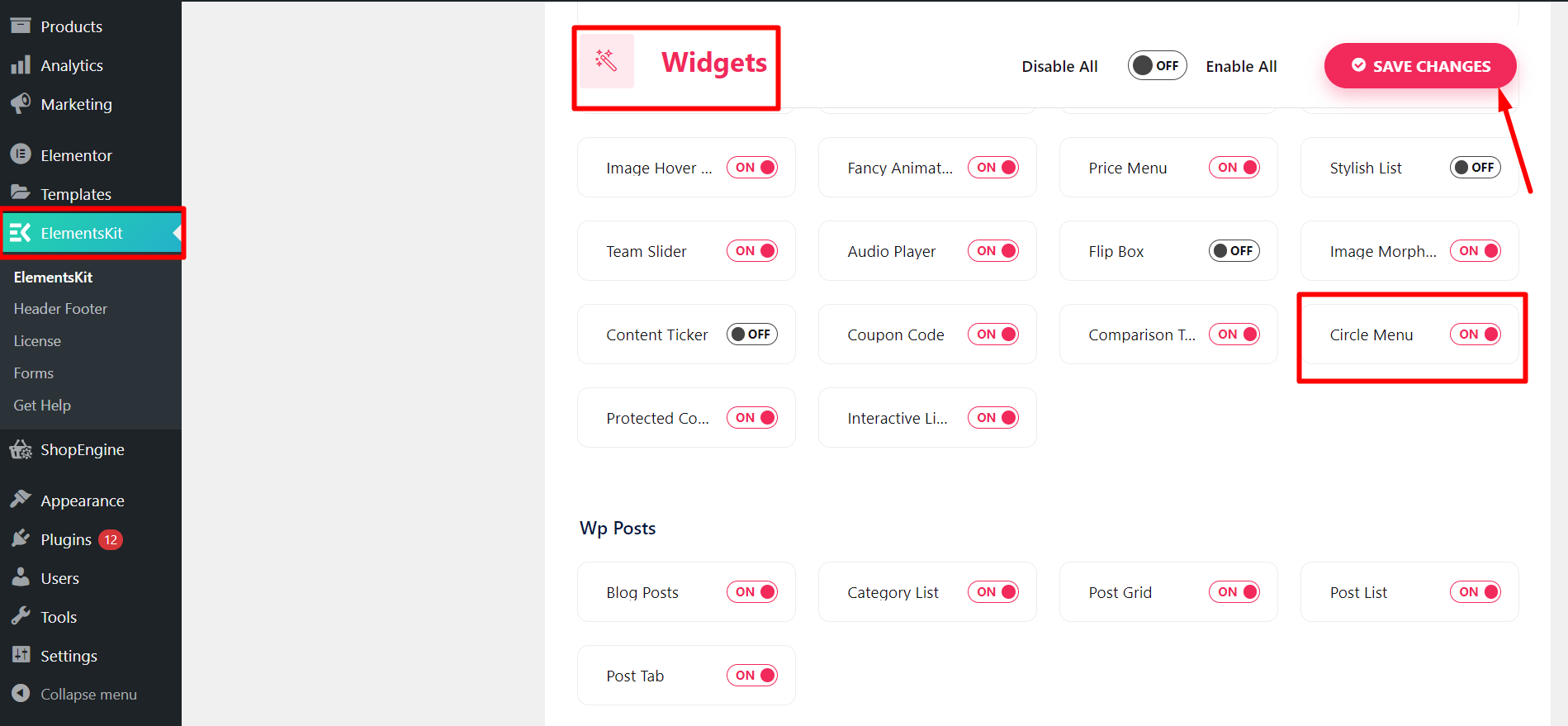
그 이후부터는 WordPress 대시보드 > ElementsKit 찾기 > 위젯으로 이동 > 서클 메뉴 > 위젯을 켜고 변경 사항 저장을 클릭합니다.

서클 메뉴 사용자 정의 #
이제 서클 메뉴를 사용하려는 페이지나 게시물을 열어야 합니다.
- 새 게시물이나 이전 게시물로 시작하세요. Elementor로 편집
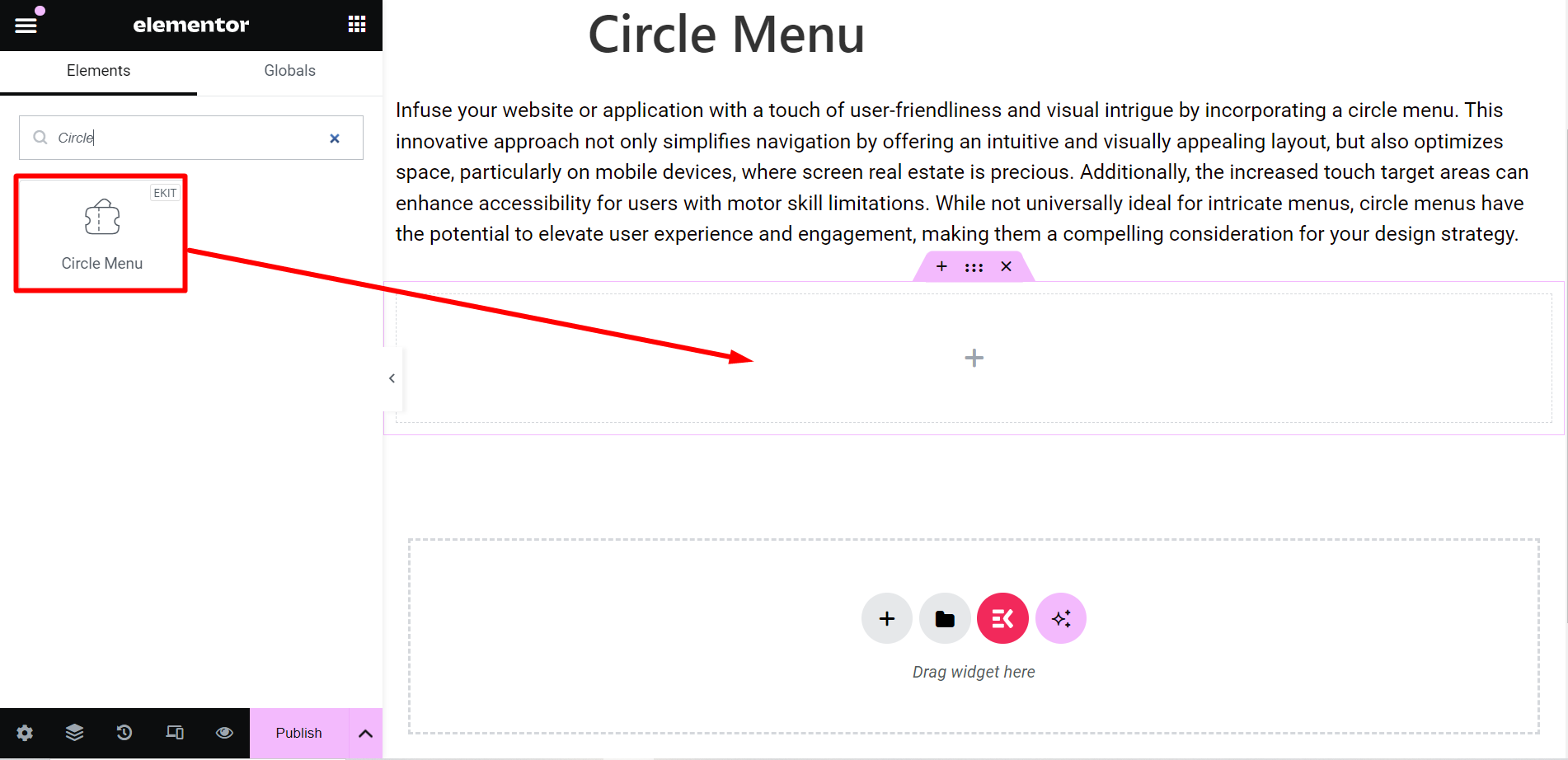
- 찾기 ElementsKit 서클 메뉴 위젯
- 위젯을 드래그 앤 드롭하세요.

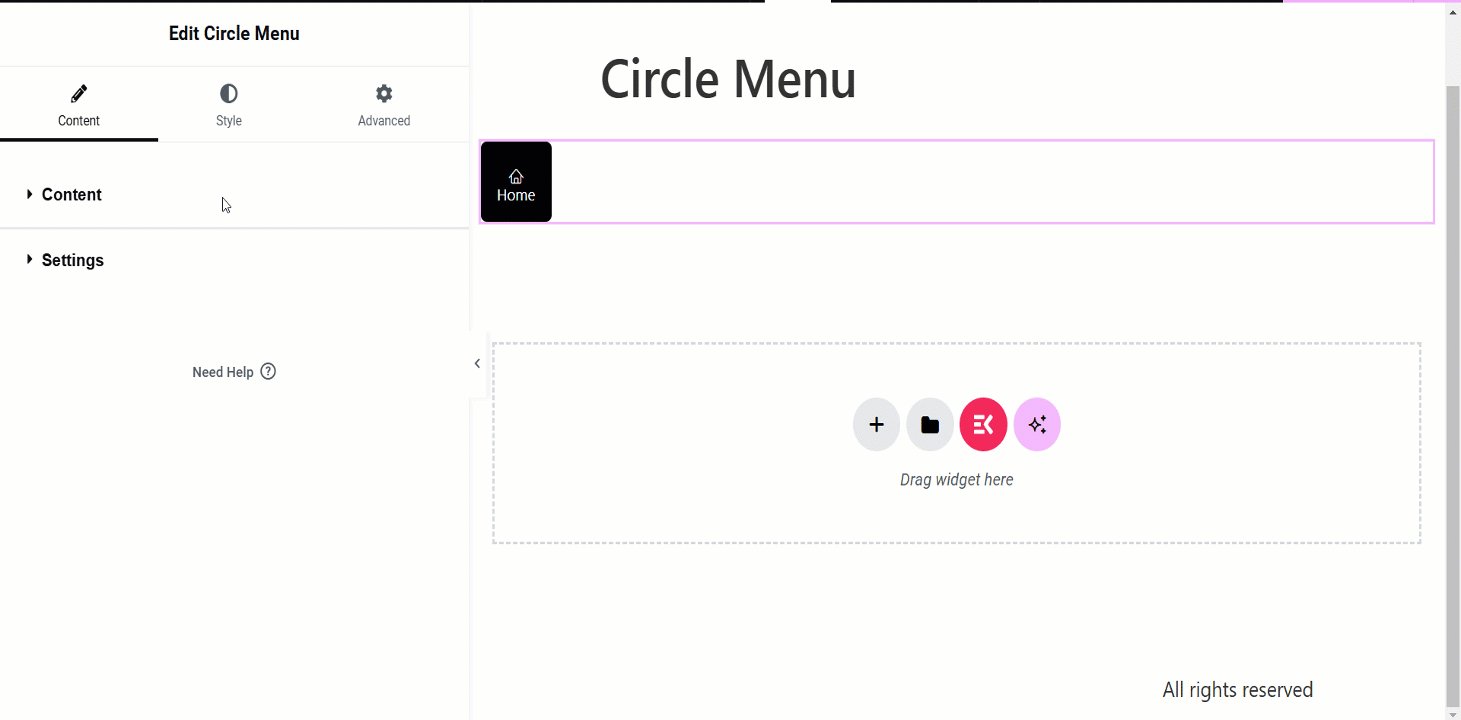
콘텐츠 부분 #
여기에서는 두 가지 옵션이 제공됩니다.
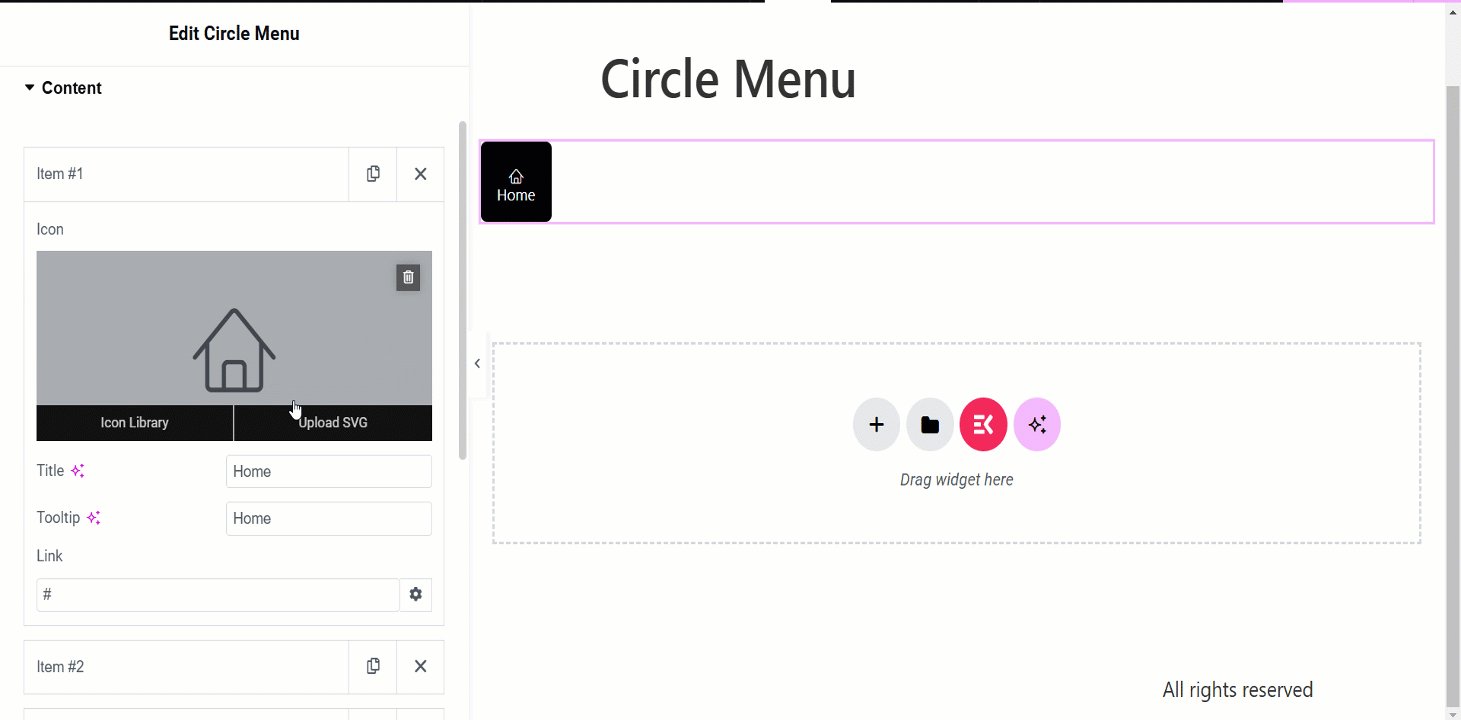
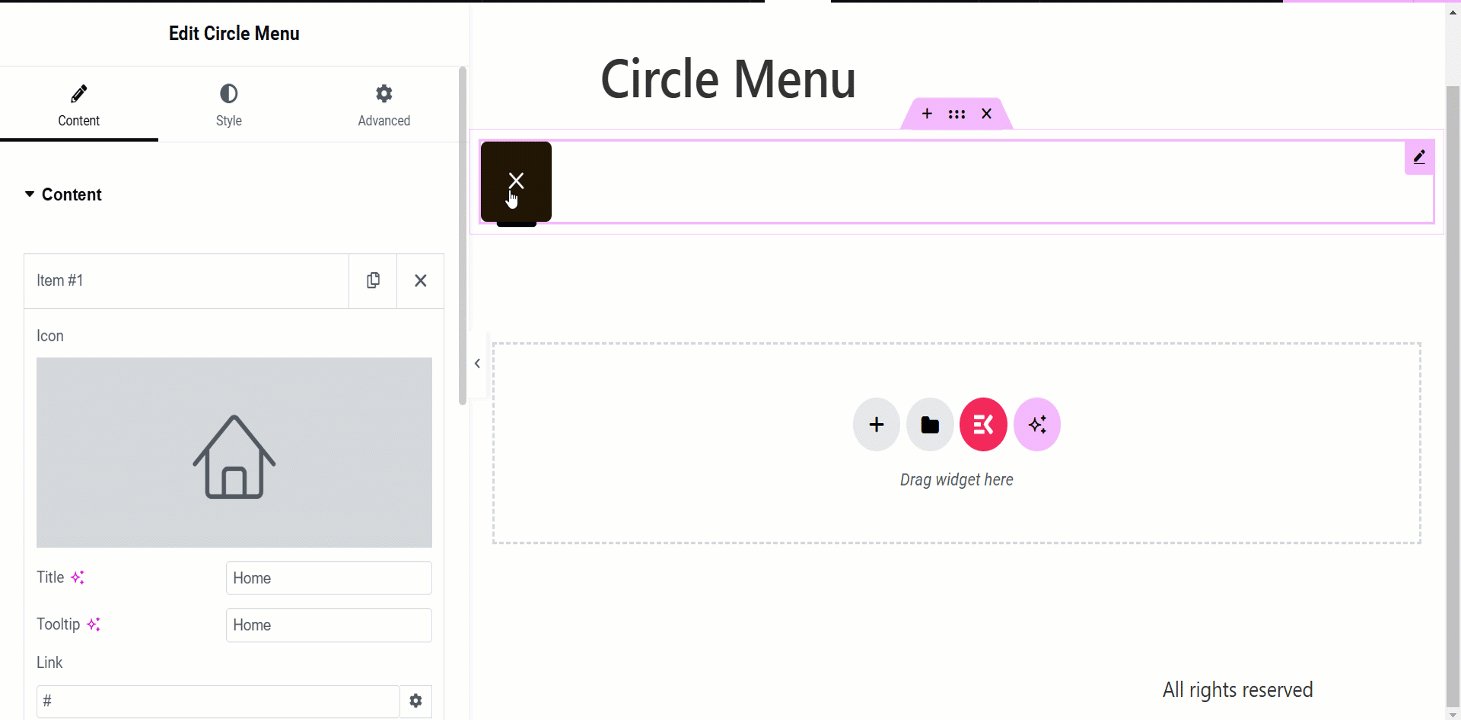
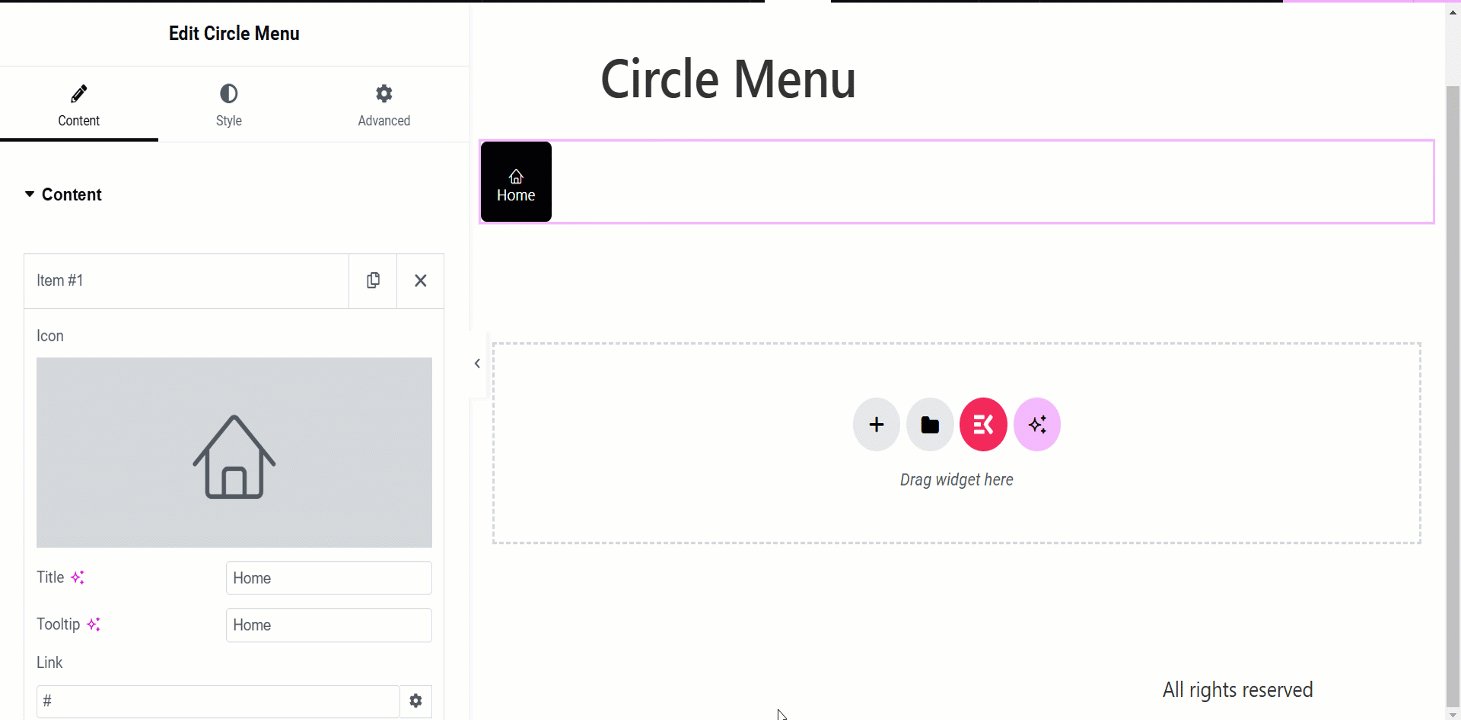
콘텐츠: 서클을 통해 보여주고 싶은 콘텐츠를 정리하는 옵션입니다. 원하는 만큼 항목을 추가할 수 있습니다.
With each item, you can:
✔️ Customize titles, set tooltips, and icons, and insert a link.
✔️ Moreover, you can see a Cancel/Close option when you click or hover the widget.

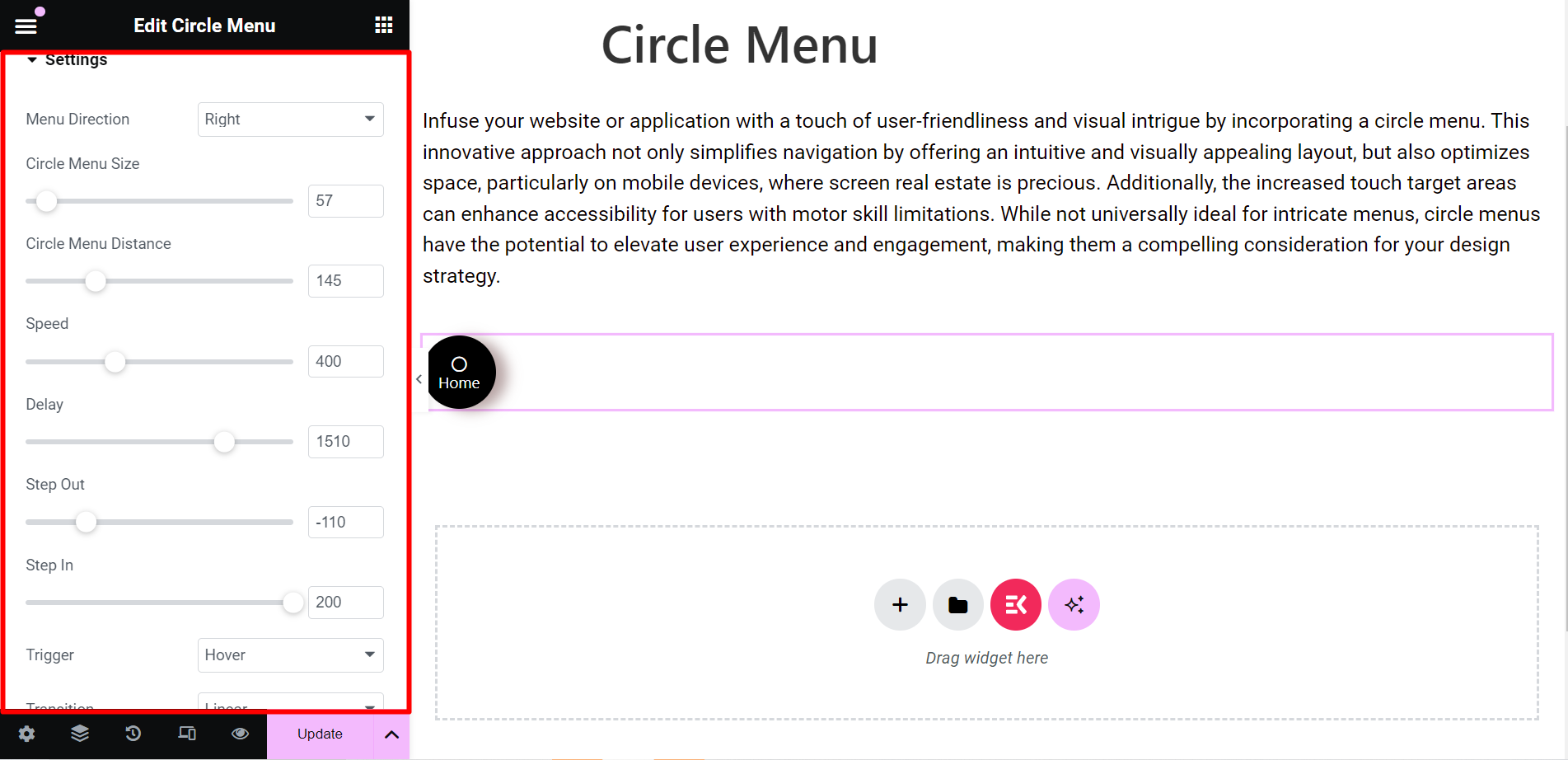
설정: 이 섹션에서는 다음을 포함한 다양한 기능으로 원을 조정할 수 있습니다.
- 메뉴 방향: 드롭다운 메뉴에서 위쪽, 왼쪽, 오른쪽 등 원의 방향을 선택할 수 있습니다.
- 서클 메뉴 크기: 서클 메뉴의 크기를 제어할 수 있습니다.
- 원형 메뉴 거리: 이 옵션을 활용하면 원이 퍼지는 동안 원의 거리를 조정할 수 있습니다.
- 속도: 메뉴의 속도를 조절하는 옵션입니다.
- 지연: 이 표시줄에서 서클 메뉴의 스텝아웃 및 스텝인 시간을 제어할 수 있습니다.
- 밖으로 나가십시오: 서클 메뉴가 앞으로 확장되는 시점을 정의합니다.
- 들르다: 원 메뉴가 안쪽으로 확장되는 시기를 정의합니다.
- 방아쇠: 클릭하거나 마우스를 올리면 트리거를 설정할 수 있습니다.
- 이행: 메뉴 항목의 상태가 변경될 때 나타나는 시각적 효과를 나타냅니다. 드롭다운 메뉴에서 원하는 옵션을 선택할 수 있습니다.

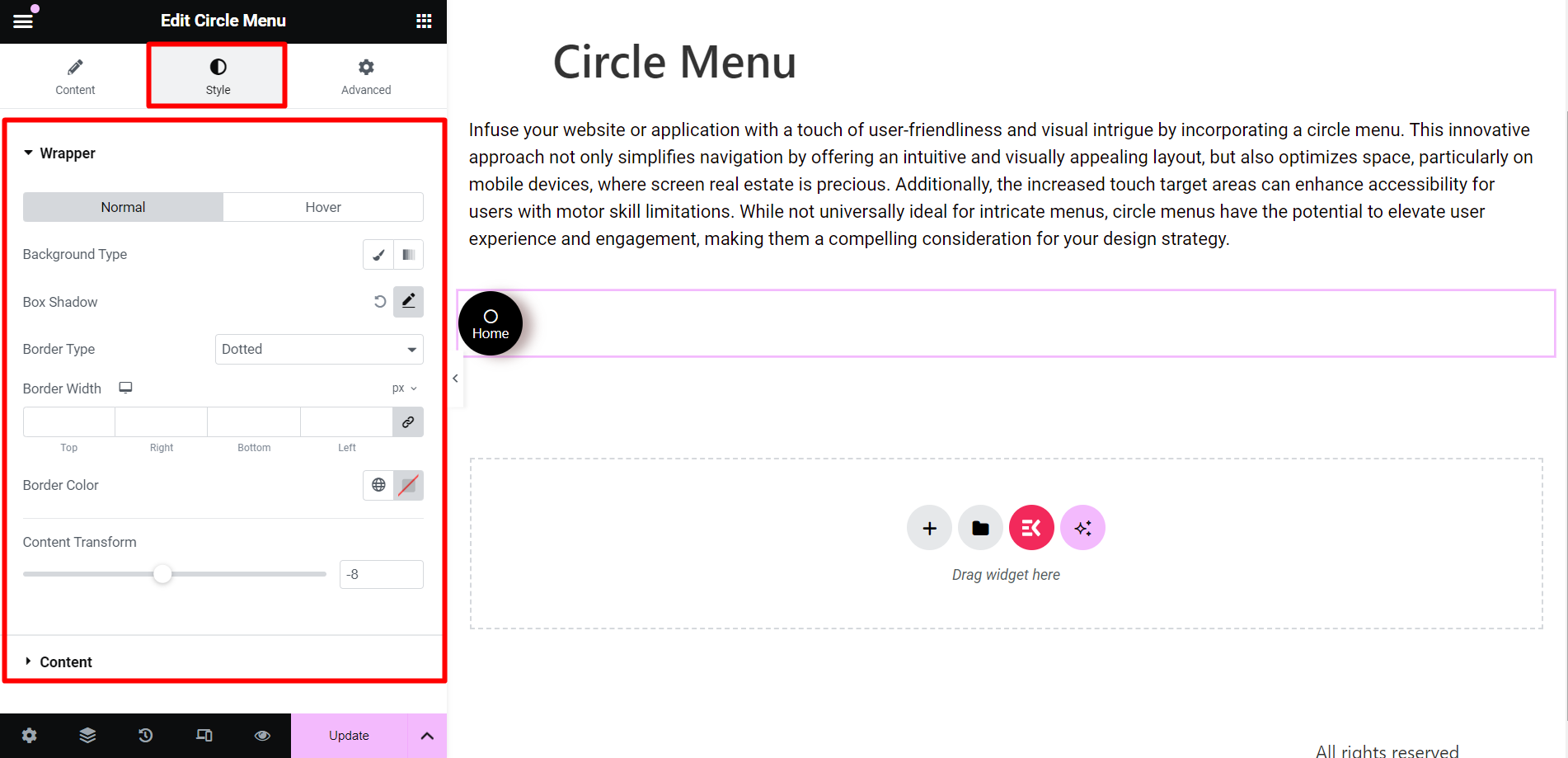
스타일 #
- 싸개: 원 메뉴의 래퍼 스타일을 지정하려면 배경 유형, 상자 그림자, 테두리 유형, 테두리 너비, 테두리 색상 및 콘텐츠 변환을 변경할 수 있습니다.
- 콘텐츠: 여기에서 텍스트 색상, 타이포그래피, 크기 등을 변경할 수 있습니다.

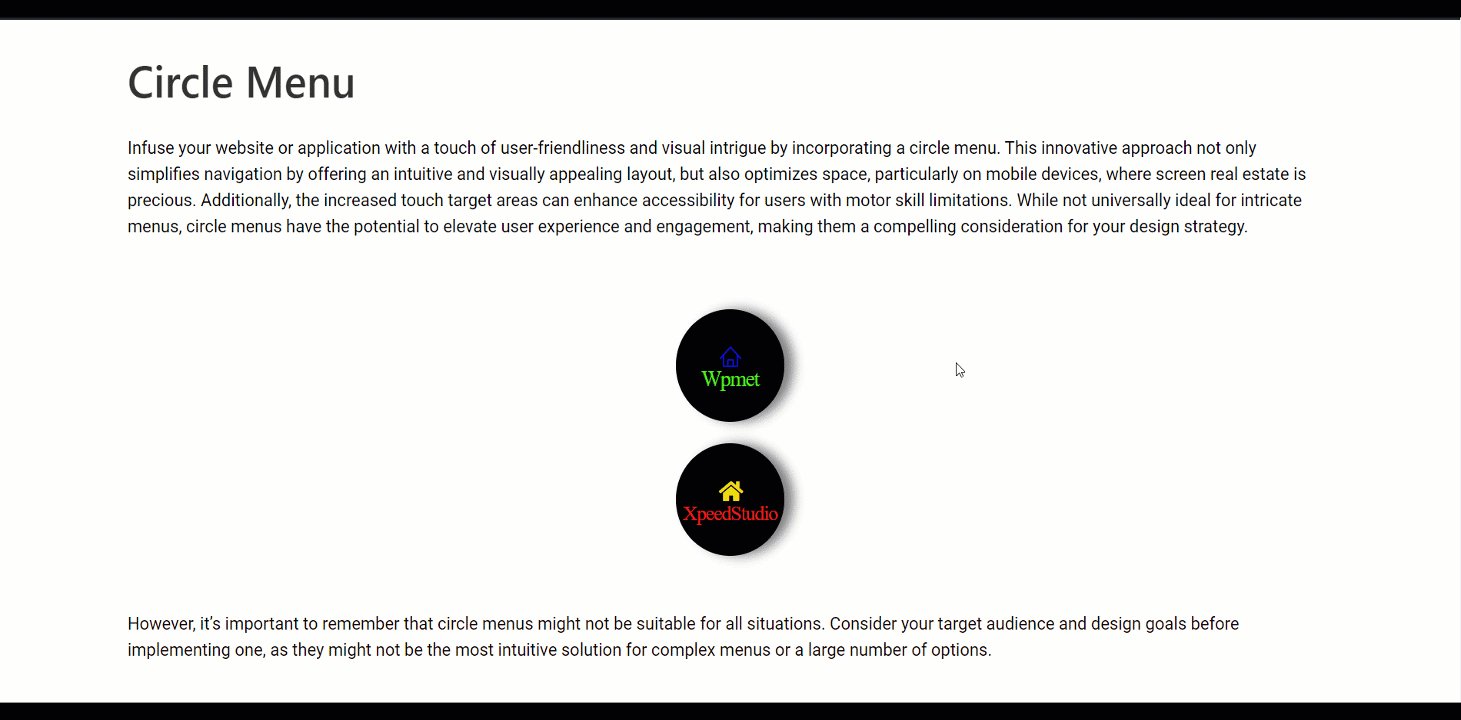
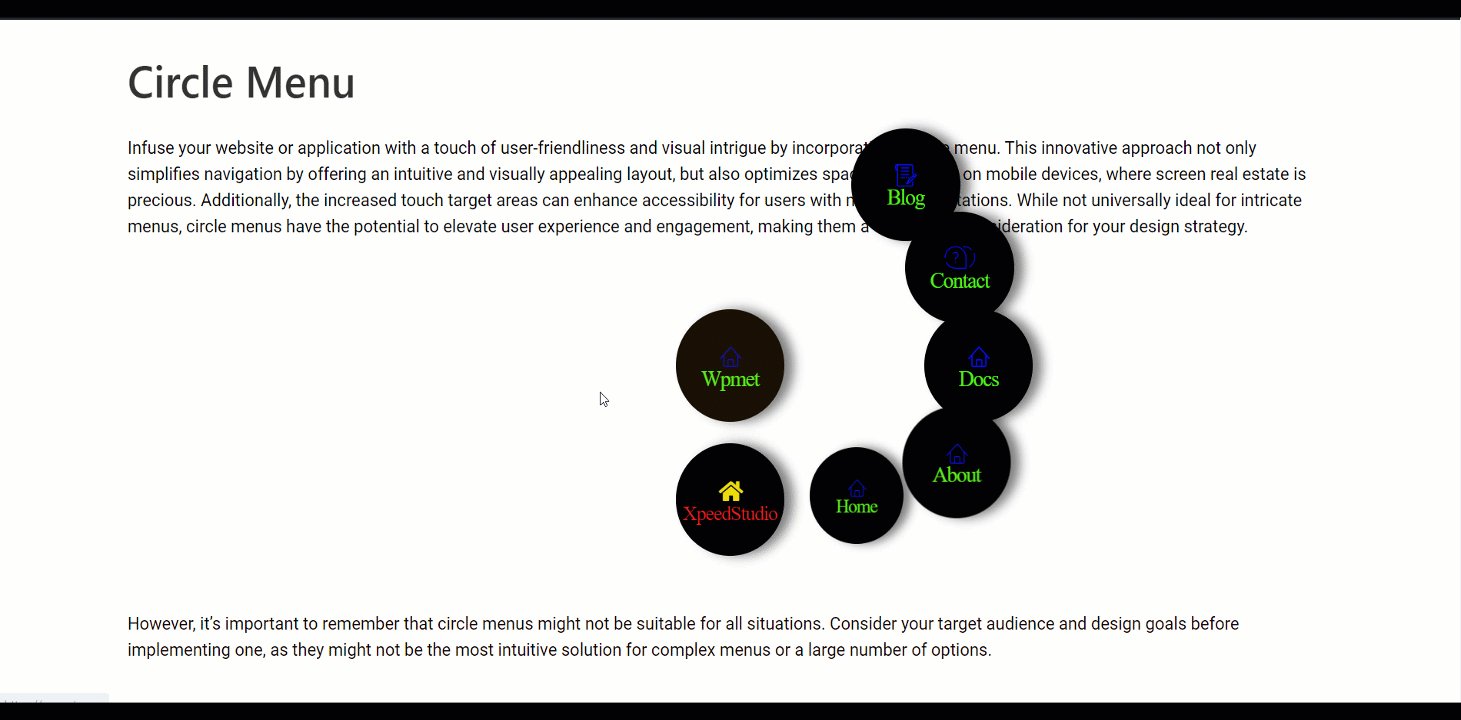
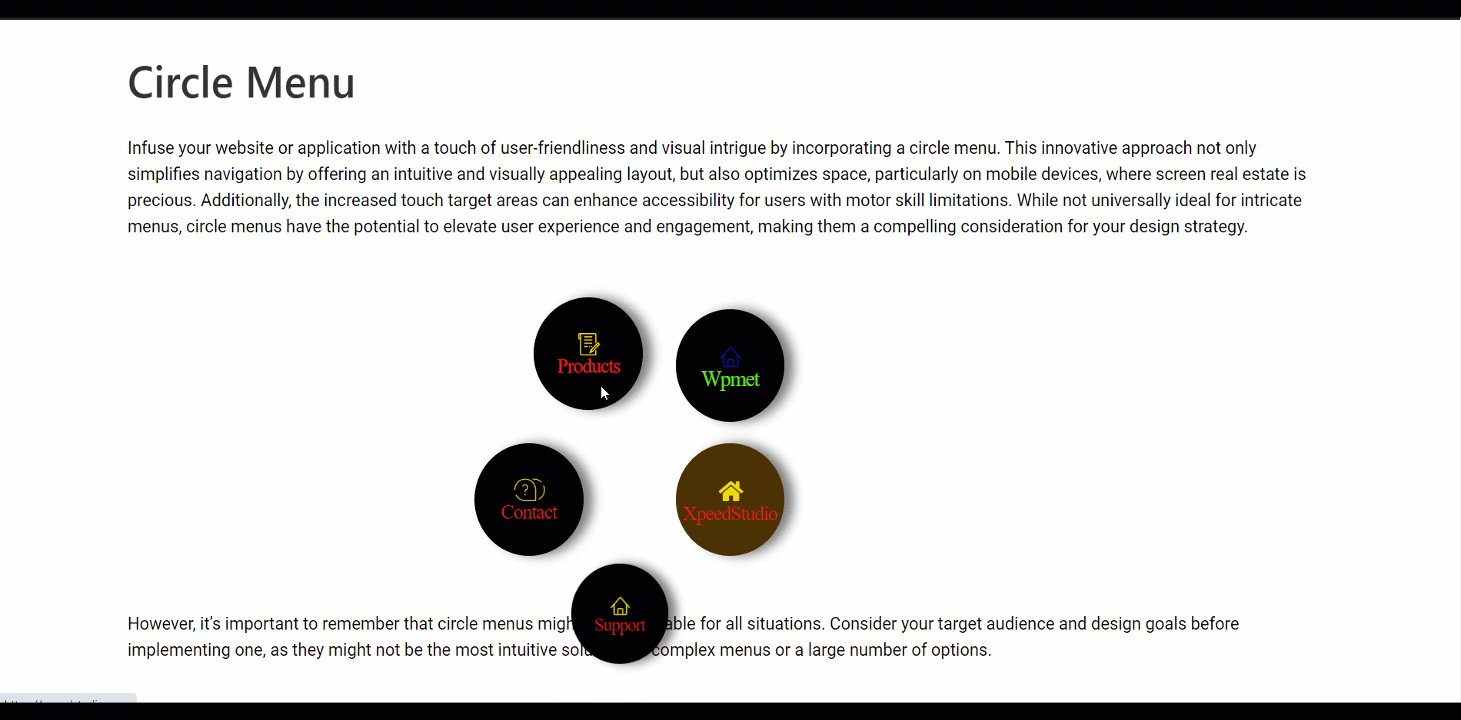
최종 출력 #
이것은 예시입니다. 살펴보세요 –

탐색을 단순화하고, 공간을 절약하고, 게시물에 매력적인 모양을 부여하기 위해 이 유연한 위젯을 선택하고 작업을 완료할 수 있습니다.




