あなたは人のために働き、社会を良くしたいという強い意志を持っていますか?それなら、非営利団体を立ち上げるのが最善のアイデアです。必要なのは次のことだけです 組織の核となるメッセージを送信する 非営利の Web サイトを構築すれば、その意見を広めることは簡単です。
実際のところ、ほとんどの人は、非営利 Web サイトの Web サイトを作成するのは技術的なことだと考えて、このステップで行き詰まっています。あなたもその一人なら、間違いなく自分でできると断言します。
さて、どうやってそれが可能なのか疑問に思われるかもしれません。このブログ全体を通して、どこから始めるべきか、何が必要か、そして短期間でそれを完了する方法を学びます。
非営利ウェブサイトとは何ですか?
非営利 Web サイトは、非営利団体または慈善団体がその目的を宣伝し、寄付を募り、その活動に関する情報を提供するために使用するオンライン プラットフォームです。ウェブサイトは基本的に、組織のビジョンと使命を対象読者に可視化するのに役立ちます。
非営利の Web サイトには通常、次のものがあります。 組織の核となるメッセージが記載されたページ、組織のプログラムやイベントに関する情報、ブログ、寄付ボタン。これらは、どの非営利組織にも共通して使用される基本的な事項です。ニッチな分野や組織の種類に応じて、サイトの構造は異なる場合があります。

非営利のウェブサイトを作成するために必要なもの
ここでの目標は、Web サイト全体を自分でデザインすることです。ただし、設計プロセスを開始する前に、以下で説明するいくつかの重要なものが必要です。
ドメイン名
ドメイン名は組織名と同じになります。これは組織のオンライン ID になります。
ホスティング
Web ホスティングは、組織に関する情報を保存するデータベースになります。
CMS
コンテンツを簡単に管理するには、コンテンツ管理システム (CMS) が必要です。
サイトのスタイルを決めるテーマ
Web サイトには、ユーザー インターフェイスを改善するためのテーマが必要です。
サイトをカスタマイズおよびデザインするためのプラグイン
サイトのデザインには、何らかのツールが必要になります。この記事の次のセクションでは、これらのツールの詳細について説明します。
非営利ウェブサイトを構築する手順
最後に、非営利 Web サイトを作成する実際のプロセスを最初から開始します。ここでは、すべてがわかりやすい手順で詳細に説明されています。
ステップ 1: コンテンツ管理システムを選択する
非営利 Web サイトを構築するための最初のステップは、適切なコンテンツ管理システムを選択することです。コンテンツ管理システムを使用すると、次のことが簡単になります。 コンテンツのアップロード、変更、編集、削除。つまり、コンテンツを完全に制御でき、何を表示し、何を表示しないかを選択できます。
もちろん、他の選択肢もあります。ただし、高額な予算やハイエンドの開発者のチームがない限り、カスタムのものを選択すべきではありません。
違う コンテンツ管理システムは世の中で利用可能です さまざまな機能を備えています。その中でもWordPressが最も人気があります。 WordPress には、多彩な機能、簡単なナビゲーション システム、および多数のサードパーティ リソースが付属しています。その上、使用は無料です。

ステップ 2: ドメイン名を登録する
上で述べたように、オンライン ID としてドメイン名が必要です。ユニークでキャッチーである必要があります。組織の名前を選択する前に、ドメインが利用可能かどうかを確認してください。
慈善団体の名前を選択したものの、その特定のドメイン名が利用できない場合があります。名前を選択する前に利用可能かどうかを確認すると、問題を避けることができます。

違う 有名なドメイン登録プラットフォーム ドメイン名の利用可能性を確認できる場所があります。 Namecheap と GoDaddy は、最も人気のある 2 つのドメイン登録プラットフォームです。公式ウェブサイトにアクセスして空き状況を確認してください。
そうはなりません $15以上の費用がかかる場合を除き、 プレミアムドメインです。ドメイン名を登録する際は、慈善団体や非営利団体などの組織との関連性が高いため、拡張子として .org を選択します。
ステップ 3: ホスティング プランを選択する
次に、Web サイトのすべての情報が保存されるホスティング プロバイダーを選択します。良いことは、特別なものがあるということです WordPress 用のウェブホスティング サービス 他のものよりも優れたパフォーマンスを発揮します。
WordPress Web ホスティング サービスで利用可能なオプションを確認し、ニーズに合ったものを選択してください。最終仕上げをする際に、 ホスティング プラン、価格、速度、ストレージ、カスタマー サポートを確認してください。

ホスティング サービスの料金はさまざまですが、平均コストは月額 $3 ~ $50 です。予算が限られている場合は、以下から始めることができます。 Bluehostの共有ホスティング.
ステップ 4: Elementor および ElementsKit プラグインをインストールする
どの CMS を使用する場合でも、Web サイトを設計およびカスタマイズするには、いくつかのアドオンまたはツールが必要です。 WordPress についても同様です。 WordPress のインストールが完了したら、Web サイトのページをカスタマイズするのに役立つプラグインをインストールする必要があります。
ただし、あまりにも多くのプラグインをインストールする必要はありません。それで、何が必要ですか?
ここで、Elementor はユーザーがコーディングせずに WordPress Web サイトのページを作成できるユーザーフレンドリーなページビルダーです。 ElementsKit は、Elementor のさらに多くの機能を取得できる Elementor アドオンです。
これらのプラグインをダウンロードしたら、WordPress ダッシュボード > プラグイン > 新規追加に移動します。次に、最初にアップロードします Elementor プラグイン > インストール > アクティブ化。ただし、インストールすることはできます 無料版 同じように。
今アップロードしてください ElementsKit プラグイン > インストール > アクティブ化.

ステップ 5: ElementsKit の慈善活動テンプレートを非営利 Web サイトに統合する
Elementors と ElementsKit をインストールしたら、非営利慈善団体の Web サイトをデザインする準備が整いました。 WordPress ダッシュボードからページのデザインを開始する必要があります。心配しないで!コードを記述する必要はありません。
ElementsKit には、コーディングなしで幅広い Web サイトをデザインできるテンプレートが付属しています。ユーザーは、Web サイトをデザインする際に特定のテンプレートを選択するだけです。
まず、テンプレートを統合するページを作成する必要があります。あなたのところに行ってください WordPress ダッシュボード > ページ > 新規追加。ページの上部から、 「エレメンターで編集」.

Elementor Editor にリダイレクトされます。ページから ElementsKit アイコンをクリックすると、利用可能なすべてのテンプレートが表示されます。
テンプレートのリストを確認し、 「チャリティーテンプレート」。 [挿入] をクリックすると、すべてのデモ コンテンツがページにインポートされます。非営利団体に必要な利用可能なセクションがすべて表示されます。

テンプレートの各セクションは高度にカスタマイズ可能です。画像、テキスト、スタイルさえも変更できます。
ステップ 6: 慈善活動テンプレートをカスタマイズする
前述したように、 テンプレートのすべてのセクションはカスタマイズ可能です。次に、要件に応じてセクションをカスタマイズします。
ページからいずれかのセクションを選択し、編集アイコンをクリックします。すべてのカスタマイズ オプションが利用可能になります。たとえば、次のようにしたい場合は、 見出しを編集するには、編集アイコンをクリックします 見出しの上部にあります。
これで、見出しのタイトル、リンク、サブタイトル、タイトルの説明などすべてを編集できるようになります。

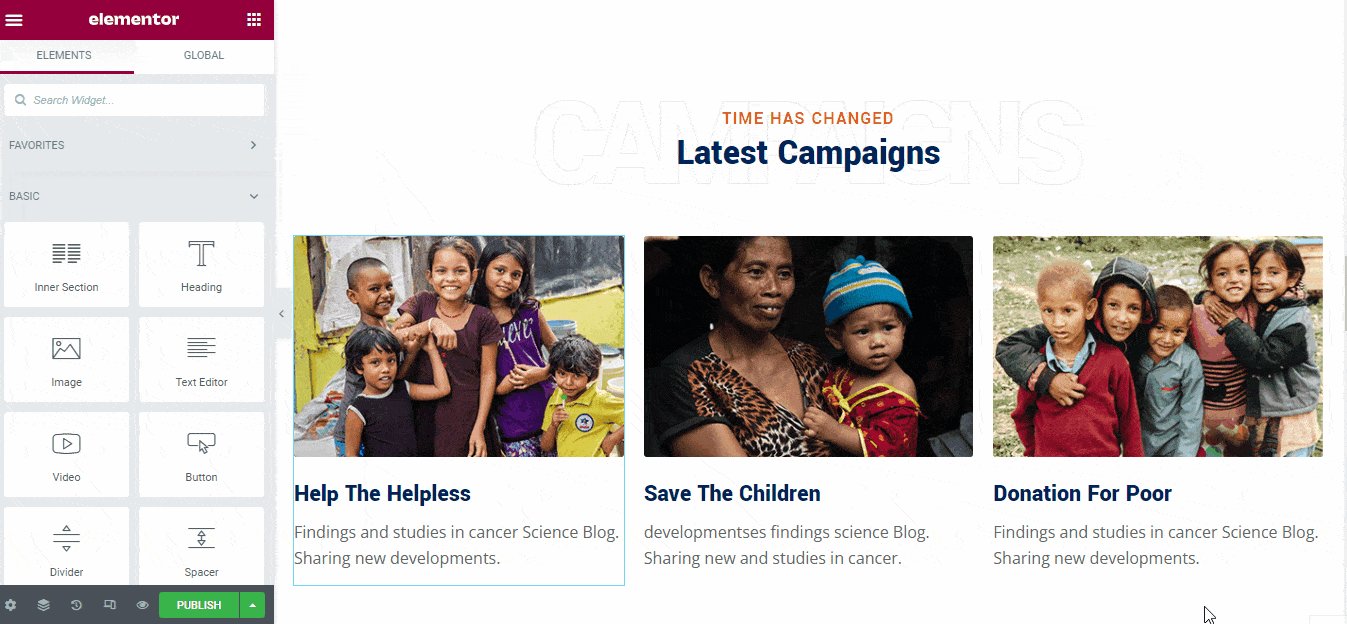
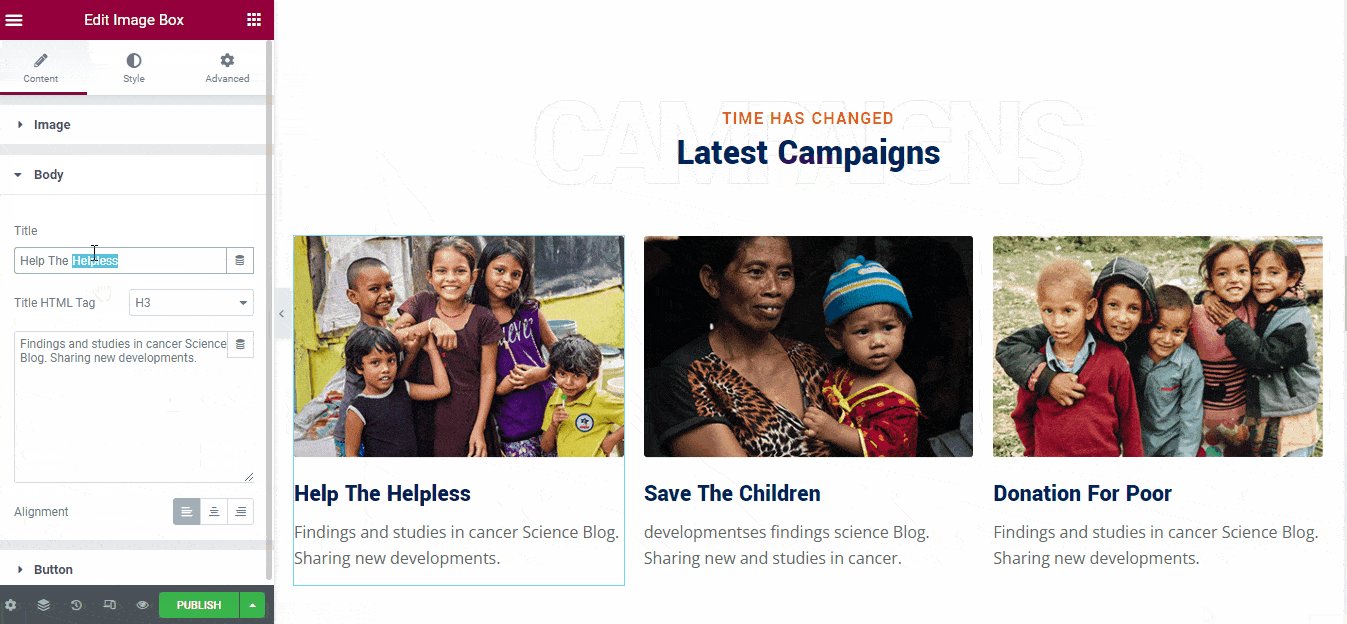
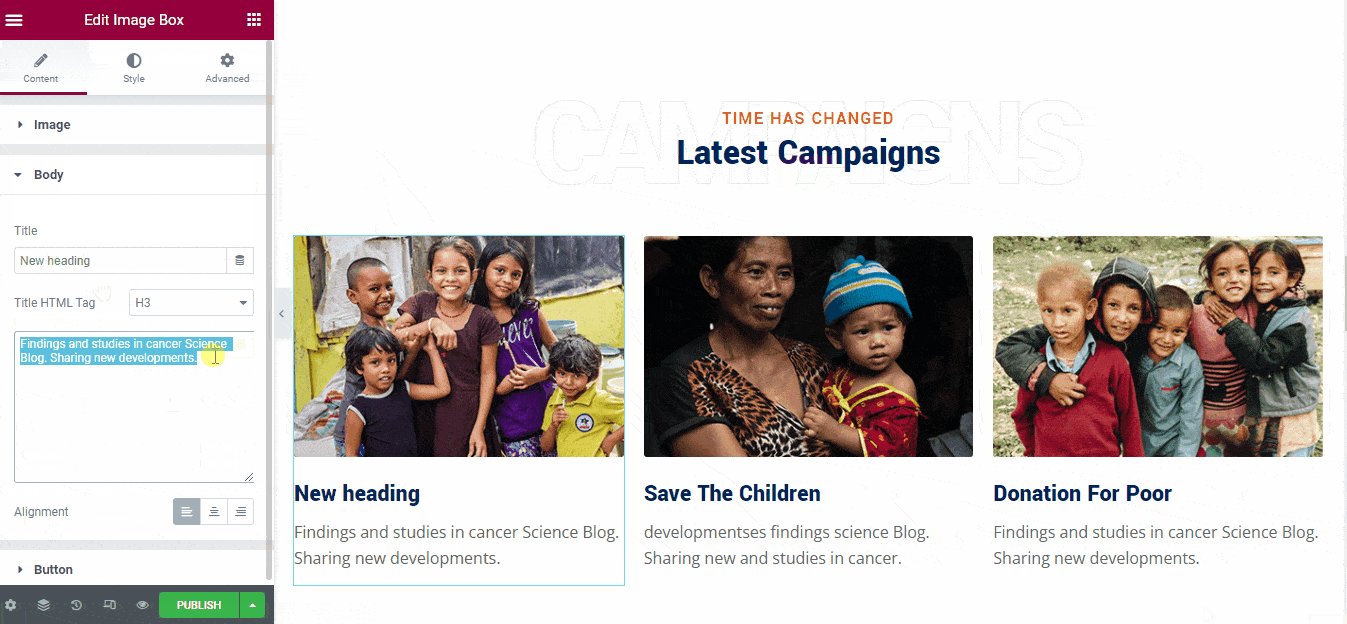
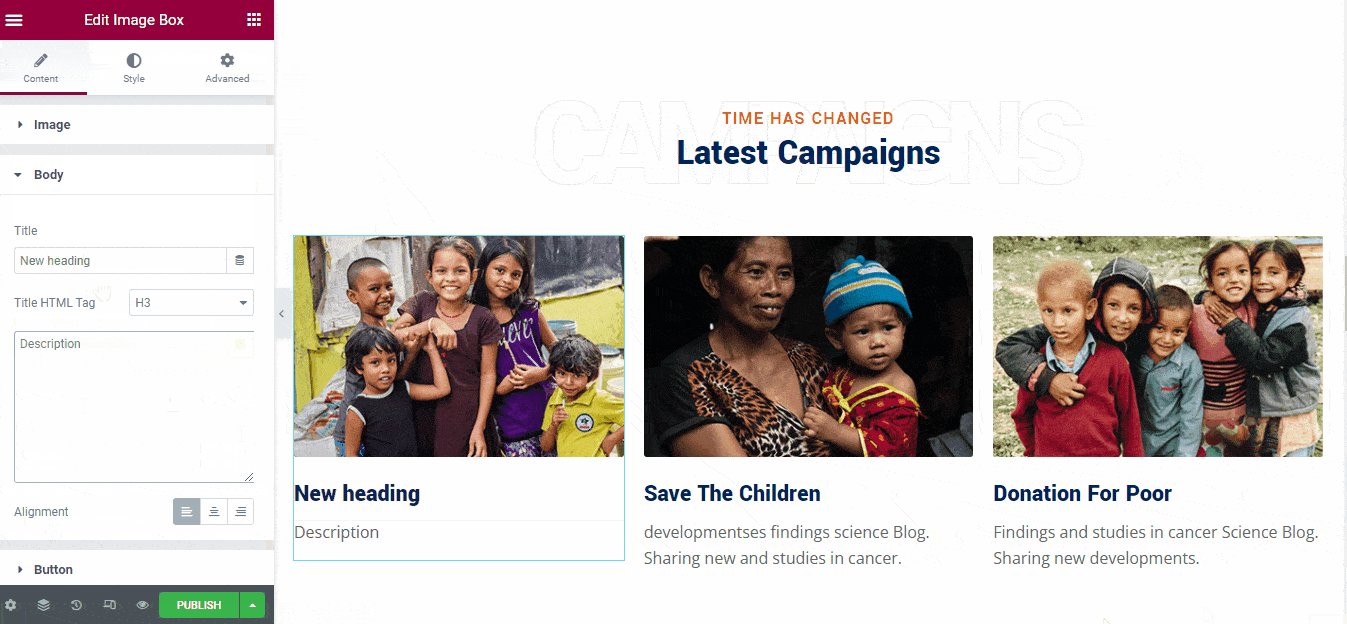
ステップ 7: 作品を紹介する
自分の作品やキャンペーンをすべて訪問者に紹介したいと思うかもしれませんね。このためには、ページエディターを下にスクロールすると、「最新のキャンペーン」というセクションが表示されます。このセクションでは、数回クリックするだけでデモのコンテンツをカスタマイズできます。
編集アイコンをクリックすると、画像、画像の下の見出し、画像の説明を変更するオプションが表示されます。各セクションで任意の画像を選択し、新しい見出しと説明を追加できます。

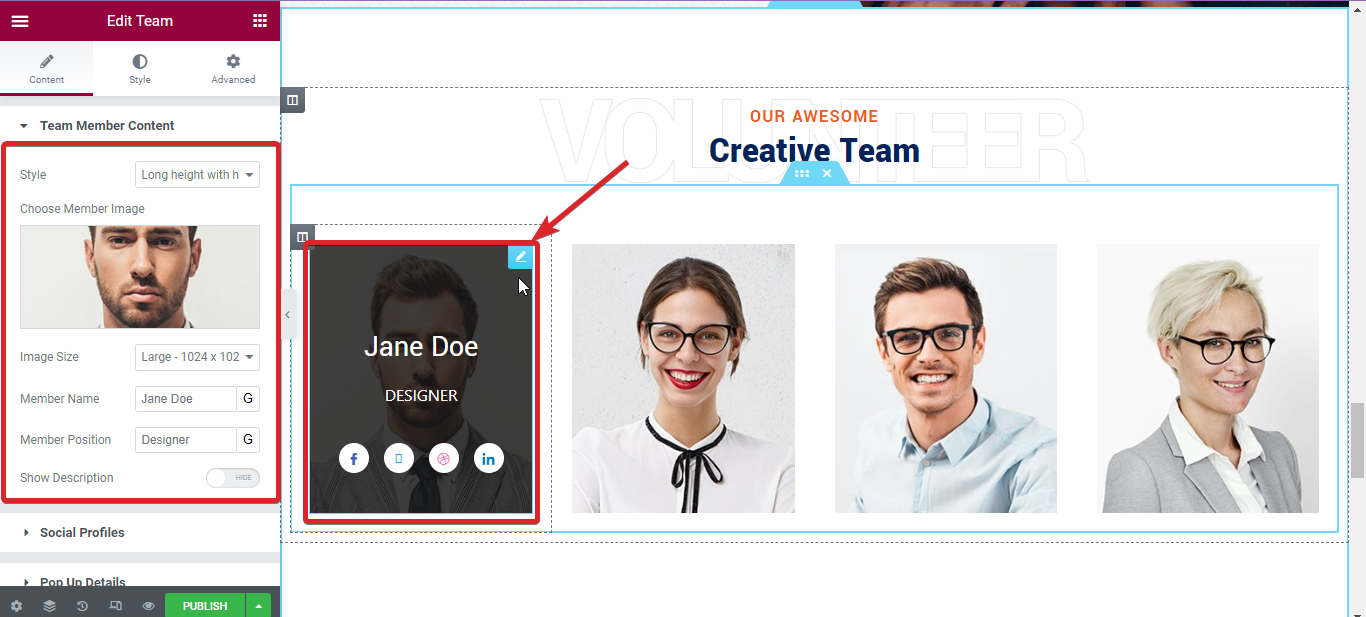
ステップ 8: チームメンバーを追加する
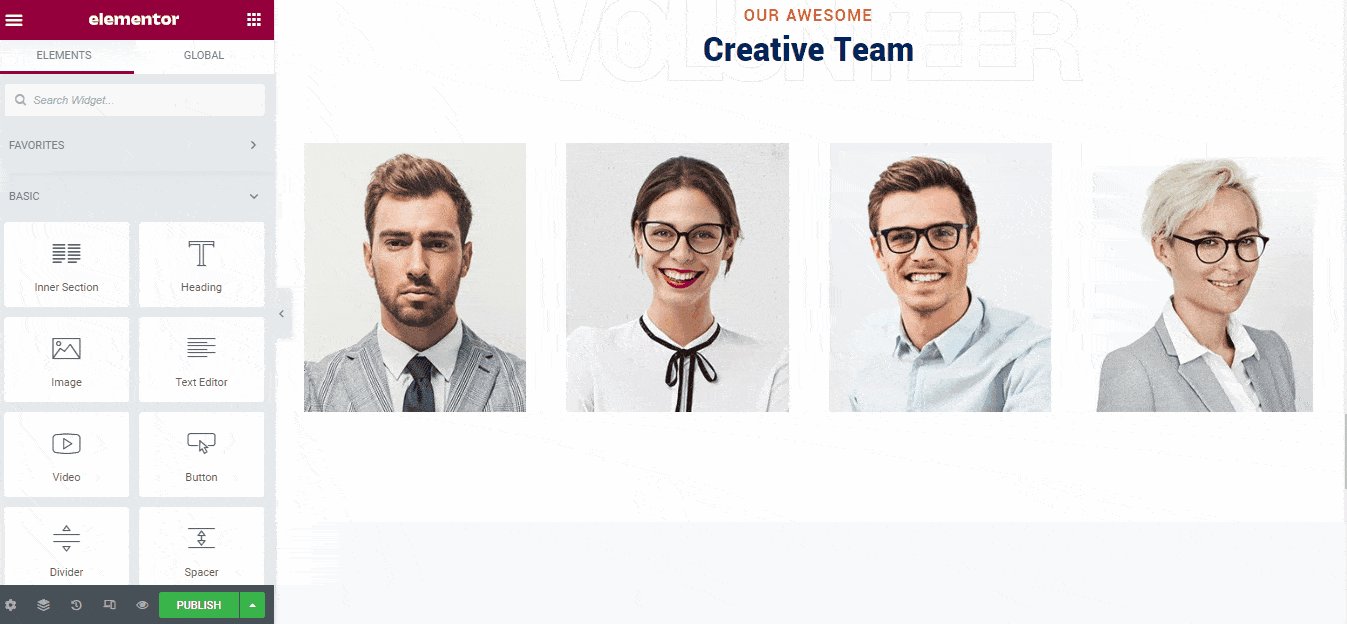
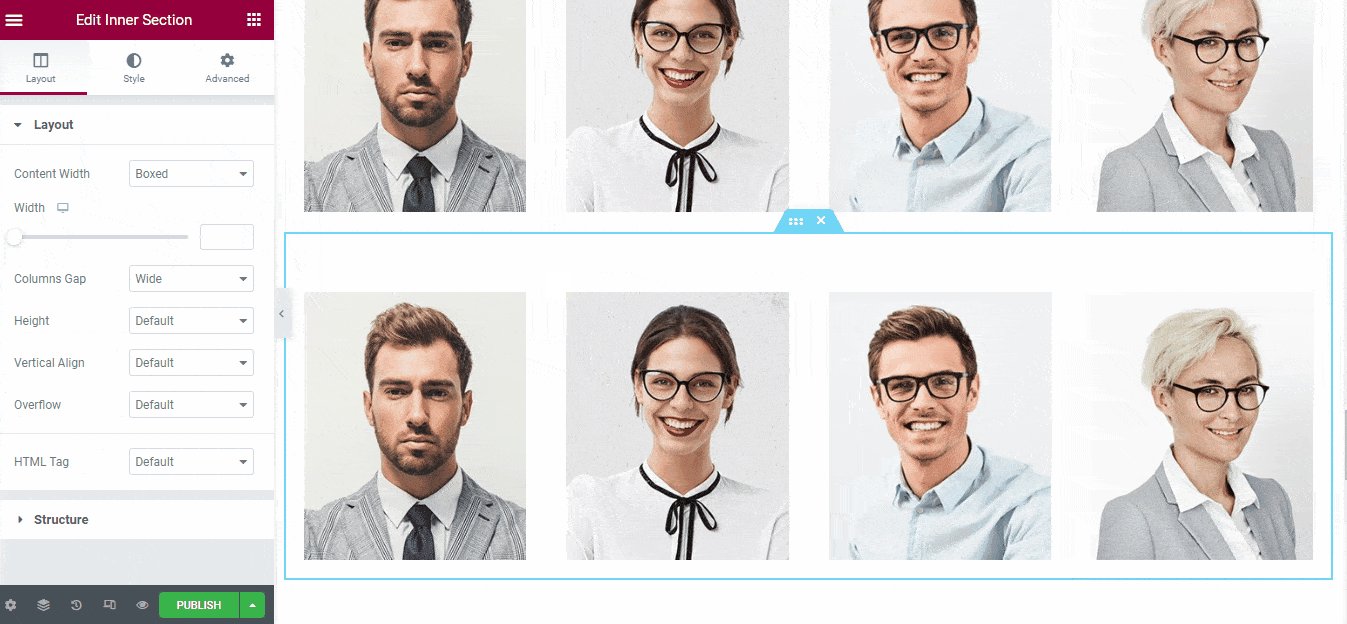
テンプレート ページには、「OUR AWESOME Creative Team」という見出しが付いたチーム メンバー用のセクションが用意されています。デモ画像とチームメンバーの見出しがあります。デモ画像を独自のチーム メンバー画像に置き換えます。また、必要に応じて名前、社会的プロフィール、呼称を変更します。

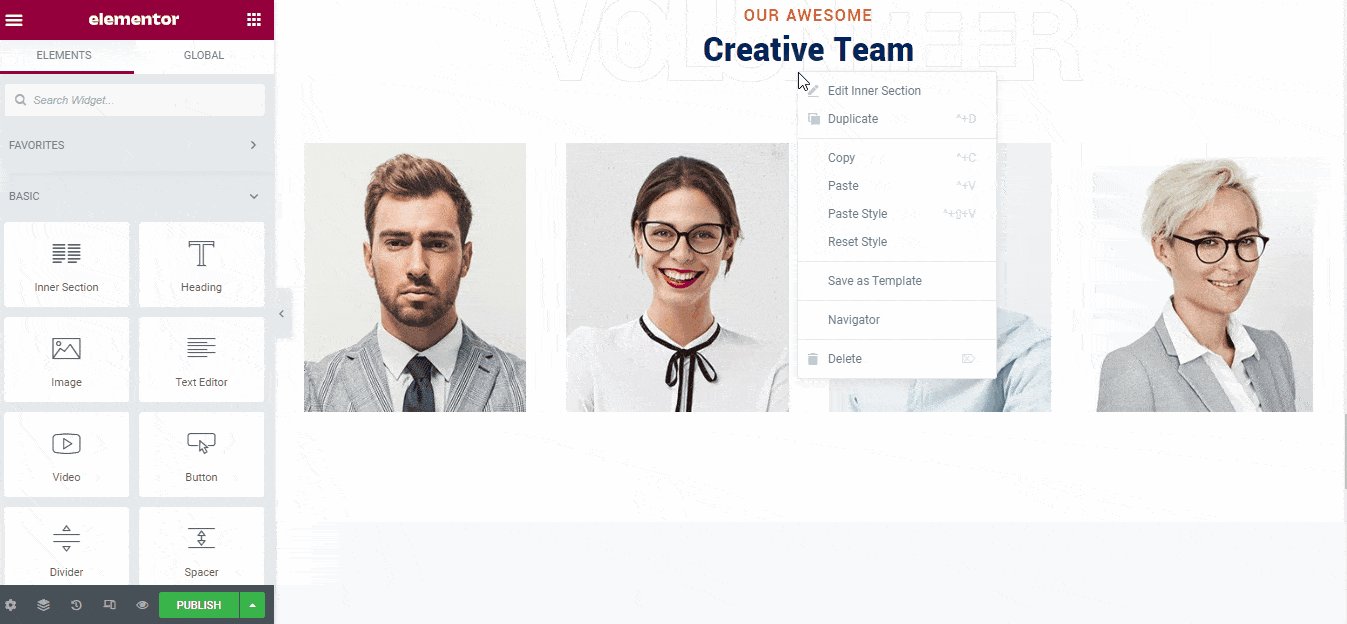
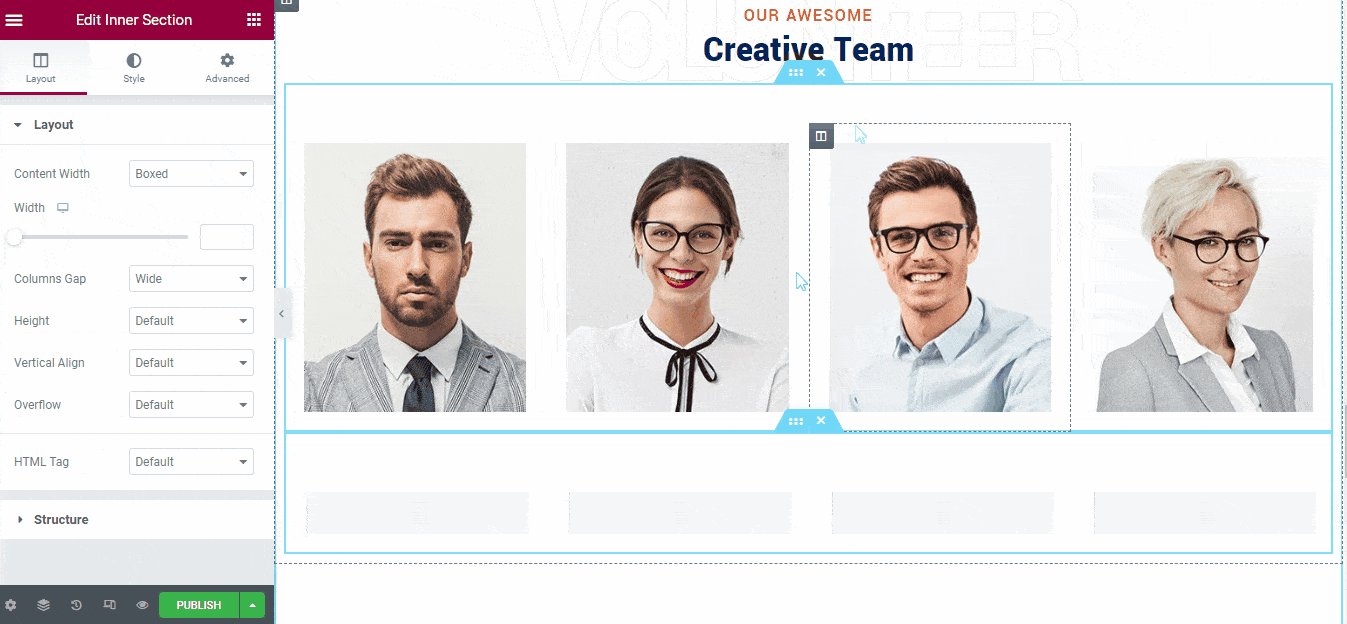
デモ チームのメンバーは 4 人だけです。もっと必要になるかもしれません。このためには、セクション全体を単純に複製し、新しいチーム メンバーを追加します。

同様に、テンプレートの他のセクションを確認すると、簡単に編集およびカスタマイズできます。
デフォルトでは、テンプレートにはヘッダーとフッターが含まれます。しかし、作成することはできます Elementorを使用したカスタムヘッダーとフッター あなたが望むなら。
ステップ 9: 寄付プラグインを統合する
最初は寄付を集める計画がないかもしれません。ただし、将来的に寄付を集めたい場合は、少なくとも 1 つの寄付プラグインを統合する必要があります。
さまざまな寄付プラグインが利用可能で、無料で始めることができます。たとえば、次から始めることができます GiveWP – 寄付プラグインおよび募金プラットフォーム.

ステップ 10: 非営利 Web サイトをプレビューして公開する
最後に、作成したページをプレビューし、問題がなければ公開します。
非営利 Web サイトに統合する機能
より多くのエンゲージメントを得る効果的な非営利 Web サイトを構築したい場合は、Web サイトにいくつかの重要な機能を組み込む必要があります。
- 組織のビジョンを記載したページを維持する必要がある
- 寄付を受け入れる場合は、その旨を明確に述べ、支払いゲートウェイを維持してください
- サイトにはわかりやすいナビゲーション システムが必要です
- を使ってチームについて人々に知らせましょう チームページ
- キャンペーンに関して高品質の画像と動画を使用する
最後の言葉
上記の手順に従って、非営利の Web サイトを最初から簡単に構築できます。既成のテンプレートを使用するため、コードを記述する必要はありません。さらに、 ElementsKit のチャリティ テンプレート 高度にカスタマイズ可能で、Web サイトにプロフェッショナルな外観を与えます。




コメントを残す