WordPress には、さまざまなタイプのコンテンツを含むデフォルトのフッターが用意されていますが、それを完全に編集するのは簡単ではありません。ニーズに合わせて WordPress ウェブサイトのフッターを編集するには、適切なプロセスを知る必要があります。
この記事では、コーディングの手間をかけずに WordPress でフッターを編集する方法を説明する詳細なガイドをまとめました。また、このブログでは、フッターとフッターに含める要素をカスタマイズ/編集することの重要性についても説明します。
それでは、WordPress フッターの編集とカスタマイズの方法を詳しく見ていきましょう。
WordPress のフッターとは、Web ページの下部に表示されるセクションを指し、著作権表示、連絡先の詳細、ソーシャル メディアのハンドル、プライバシー ポリシーなどの情報が含まれます。
WordPress のフッター領域は完全にカスタマイズ可能で、ウィジェット、モジュール、またはコードを利用してコンテンツを希望どおりに表示できます。
WordPress のデフォルトのフッターがブランドイメージと完全に一致している可能性は低いです。フッターを編集することで、WordPress Web サイトのフッターをブランドと互換性のあるものにすることができます。次の利点により、サイトを公開する前に WordPress フッターを編集する必要があります。
- 通常のWordPressフッターには欠けています ユニークで優れたUX 訪問者のために。
- プロモーションまたはブランディングの機会 カスタマイズされていないフッターを使用しているためタンク。
- あなたのフッターは、多くの競合他社と似ている可能性があります。
- デフォルトでは提供されない場合があります。 柔軟性 重要なリンクと詳細を含めるために。
- ナビゲーション それほど効果的ではないだろう デフォルトのフッターを使用します。

フッターに含めるコンテンツと要素は、Web サイトの目的、業界、法的要件によって異なります。ただし、すべてのフッターに含める必要があるものがいくつかあります。フッターに追加することを検討すべき内容を確認してみましょう。
- 著作権表示
- プライバシーポリシー
- 利用規約
- 連絡先詳細
- リンク付きのソーシャル メディア アイコン
- 購読フォーム
- お客様の声
- ナビゲーションメニュー
- サービスまたは製品
- アフィリエイトエリア
- 代金返却方針
- 登録/ログイン
- 賞または証明書
- 会社のロゴ
このガイドでは、WordPress でフッターを編集するための 3 つの異なる方法をまとめます。これら 3 つのオプションはすべて、Web サイトのフッターを柔軟にカスタマイズできるようにします。
WordPress でフッターを編集する方法を 1 つずつ見ていきましょう。
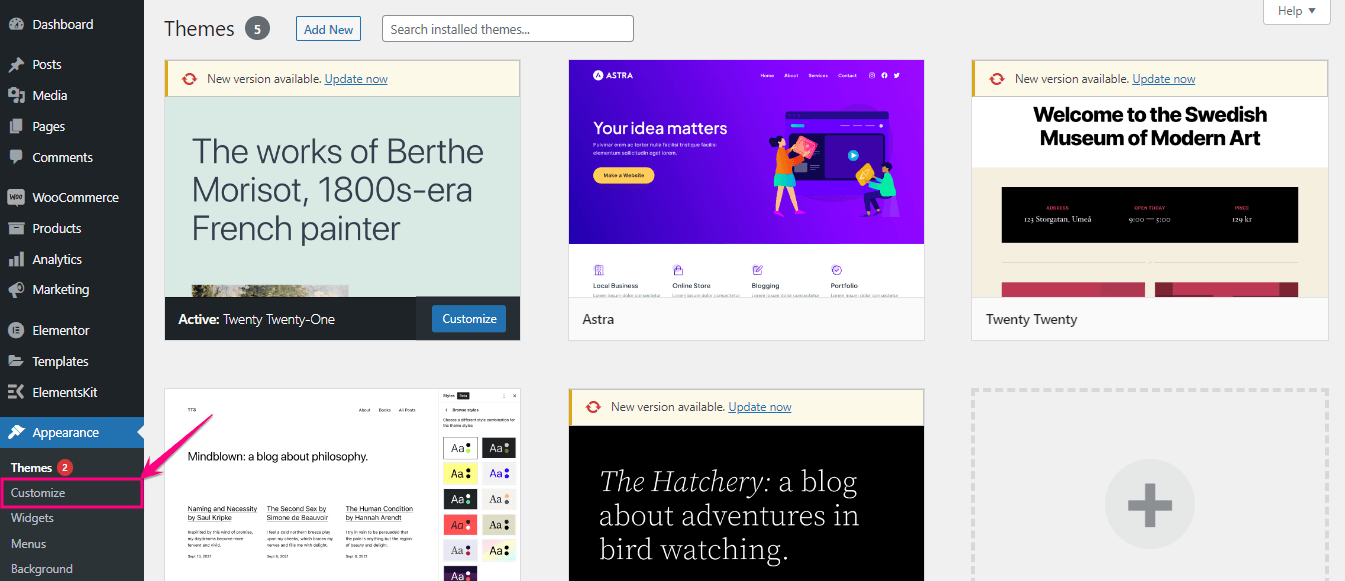
WordPress のテーマには、サイトをカスタマイズしながらリアルタイム編集を体験できる特別なカスタマイザーがあります。ただし、これらの設定はテーマごとに異なります。これらのテーマのカスタマイズにアクセスするには、まず次のことを行う必要があります 外観 >> カスタマイズに移動します.

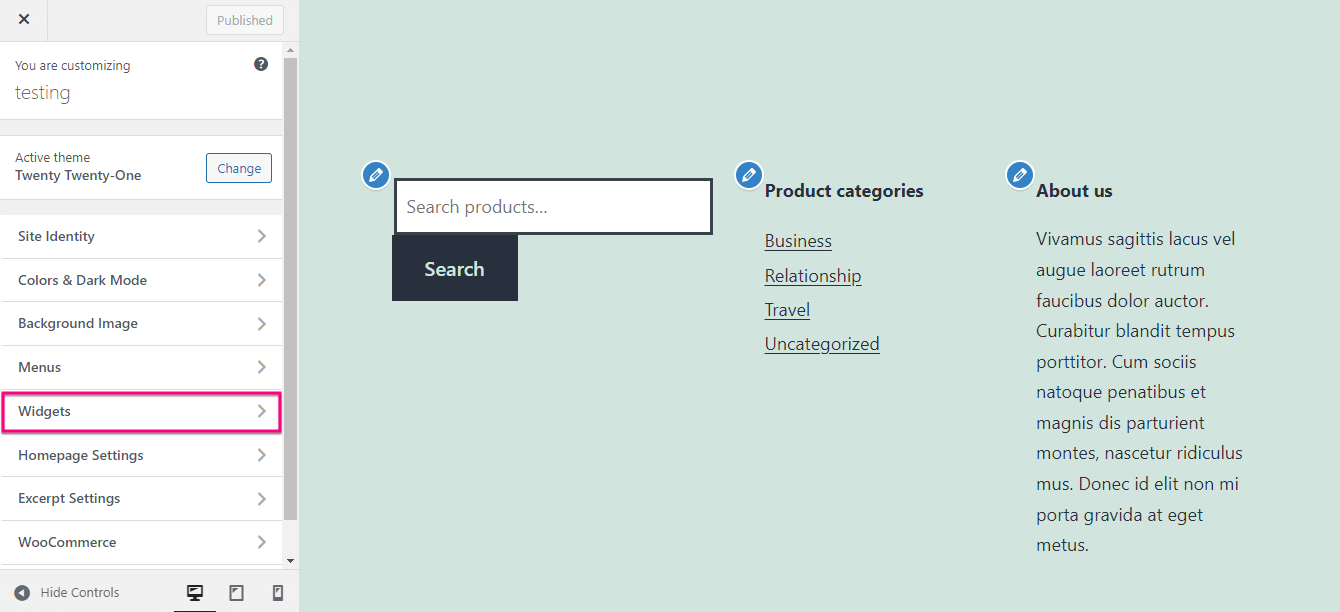
「外観」タブから「カスタマイズ」を選択すると、テーマカスタマイザーにリダイレクトされます。 ウィジェットをクリックします。次に、「フッター」をクリックして WordPress のフッターを変更します。

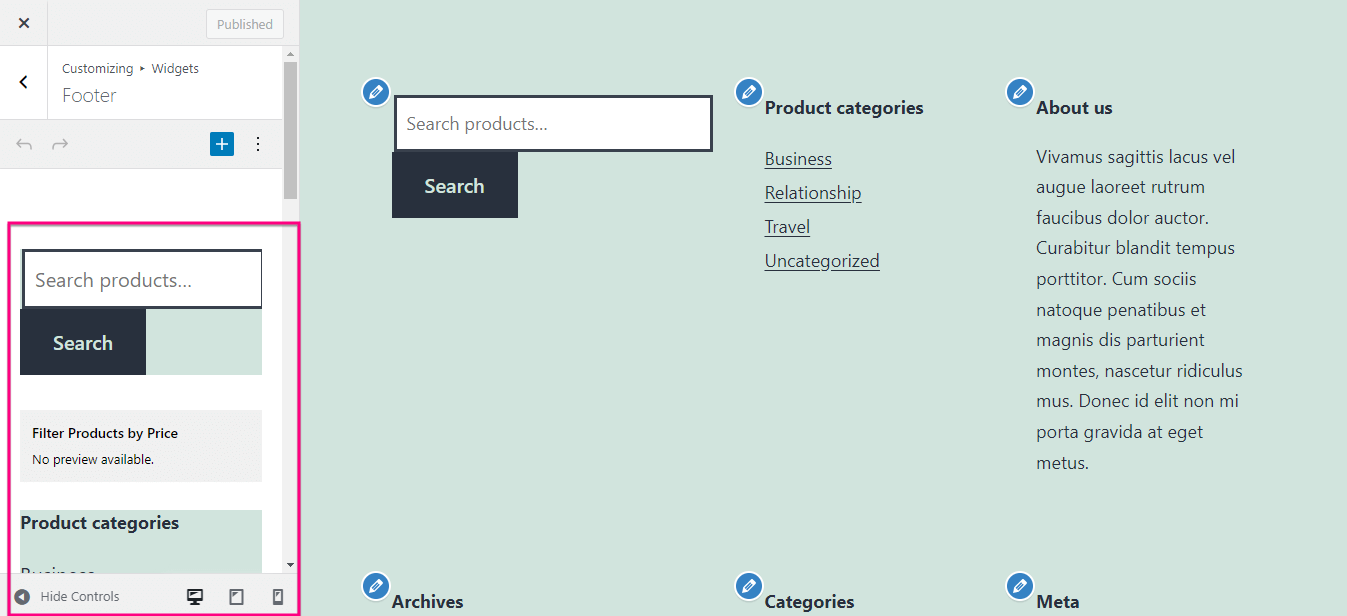
ここでは、次のことができます 各セクションをカスタマイズする 左側に表示されるオプションを使用します。

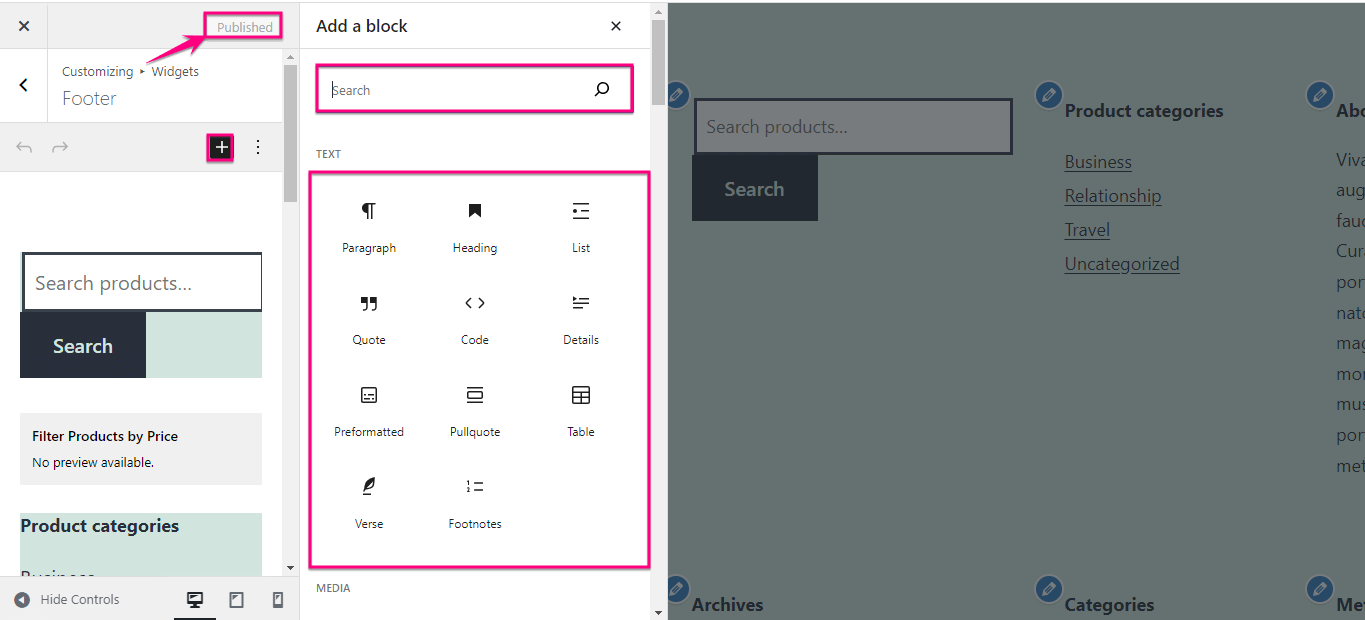
さらに、新しいブロックを追加することもできます 「+」アイコンをクリックすると。今、 ブロックを探す そして それを押してください フッターに含めます。ここでは、カスタマイズと編集のプレビューを同時に行うことができます。最後に、すべての編集を行った後、 「公開」をクリックします ボタン。

テンプレートを使用してカスタム フッターを作成するには、まずフッターを選択する必要があります。 WordPress フッタービルダープラグイン。ここで使用します ElementsKit、オールインワンの Elementor アドオンで、フッター ビルダーとして機能するだけでなく、次のような必要な要素もすべて含まれています。 体験談を表示する, カスタムタブの追加、など。
組み込みテンプレートのライブラリが付属するヘッダー フッター ビルダーがあります。さらに、これらのテンプレートは完全にカスタマイズ可能で、100% コードレスです。
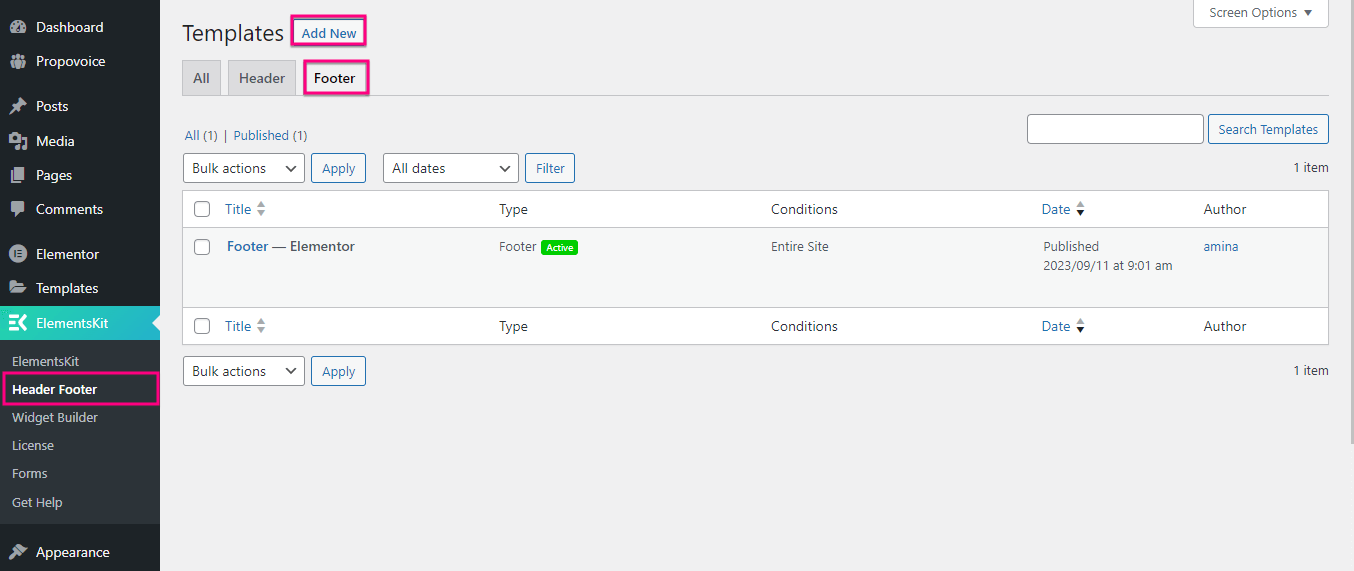
ここで、ElementsKit の組み込みテンプレートを使用してカスタム WordPress フッターを作成するには、まずこのプラグインをインストールしてアクティブ化します。その後、 WordPress ダッシュボードにアクセスしてください そして、に移動します ElementsKit >> ヘッダー フッター。 それから、 「フッター」タブをクリックします そして 「新規追加」を押します ボタン。

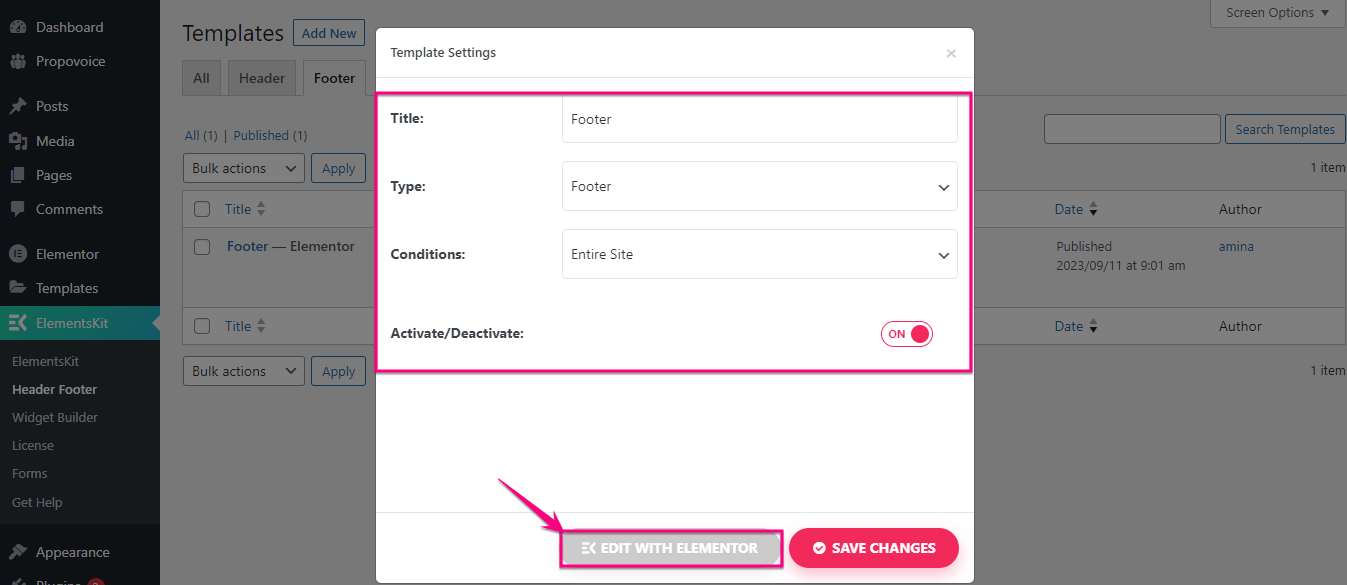
これにより、新しいタブが開き、そこからフィールドに入力する必要があります タイトル, タイプ、 そして 条件。次に、「アクティブ化/非アクティブ化」トグルを有効にして、「Elementor で編集」ボタンを押します。

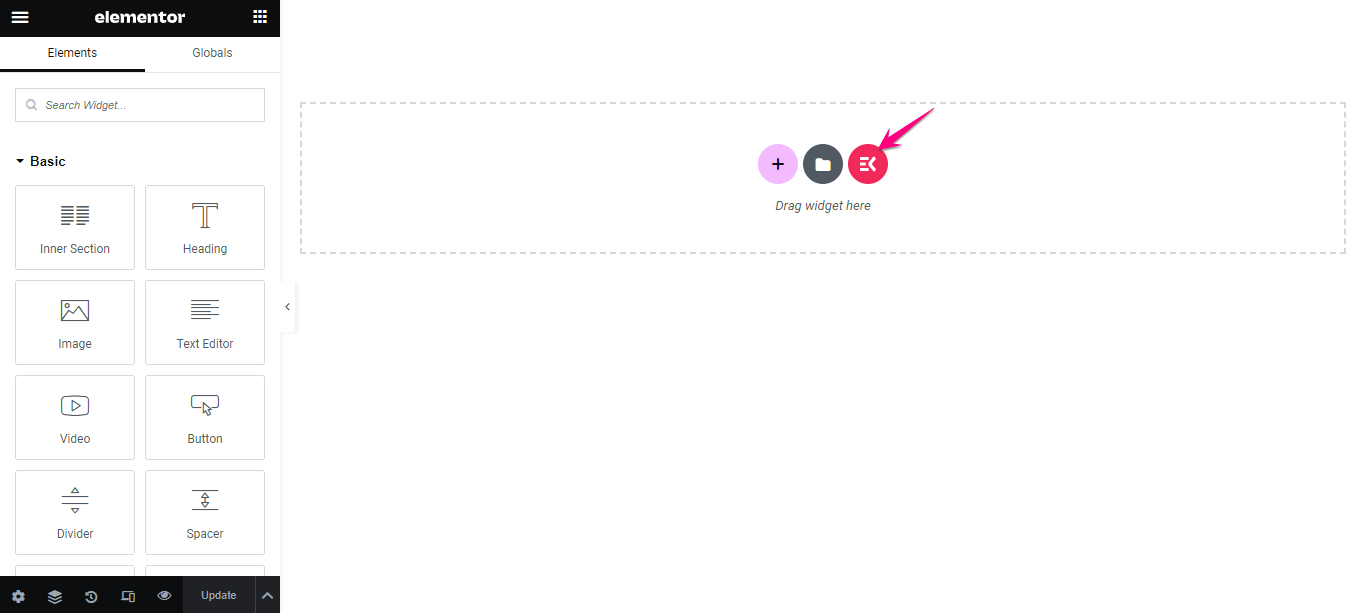
したがって、Elementor エディタにリダイレクトされます。 ElementsKitを押します アイコンをクリックして、組み込みのテンプレートを使用して WordPress フッターを変更します。

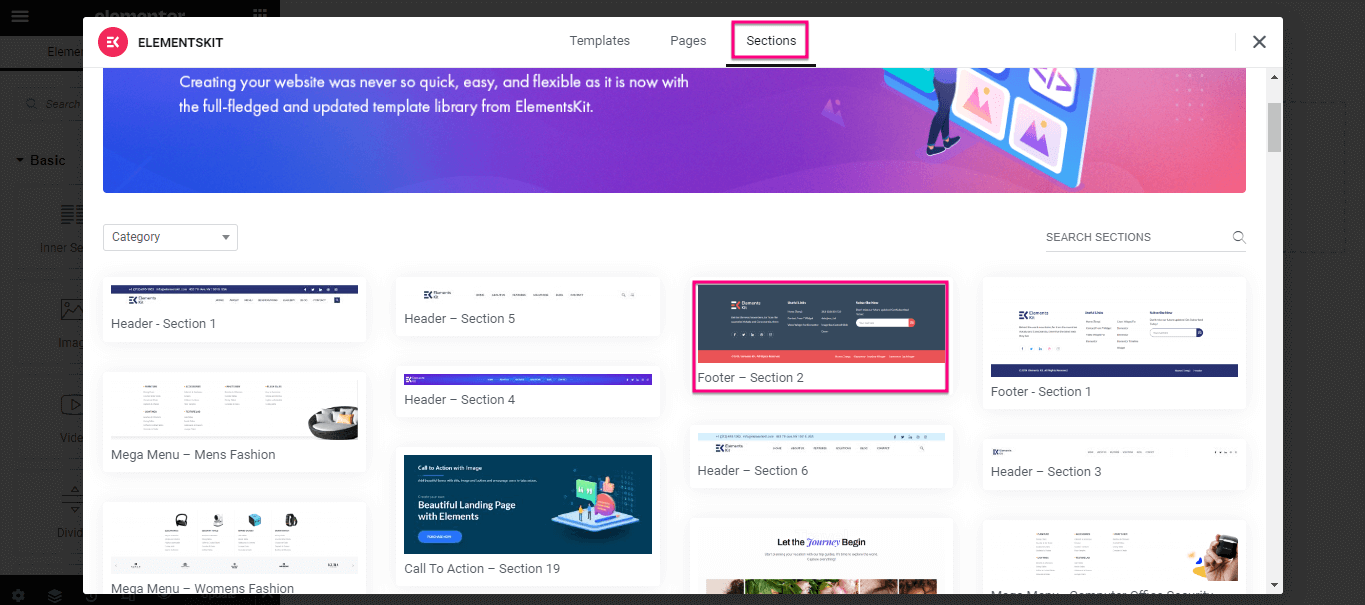
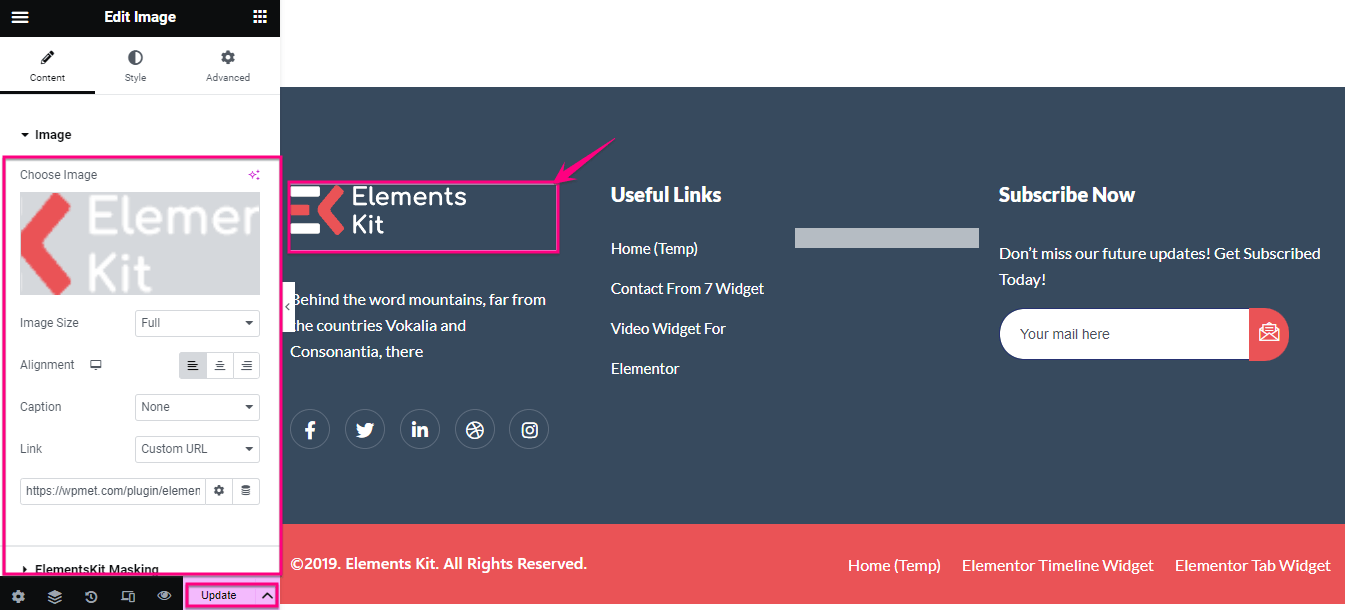
ElementsKit アイコンをクリックすると、「テンプレート ライブラリ」という新しいタブが表示されます。ここで、次のことを行う必要があります。 「セクション」タブをクリックします そして フッターを選択する それはあなたのブランドに手袋のようにフィットします。

ここで、各セクションをクリックしてこのフッターを編集する必要があります。たとえば、画像をクリックし、左側にあるオプションからカスタマイズします。これと同様に、この WordPress フッター テンプレートのすべてのセクションを編集します。ついに、 「更新」ボタンを押します カスタムフッターを有効にします。

カスタム フッターの使用を開始するには、さらにサポートが必要ですか? WordPress のフッターをカスタマイズするには、このビデオチュートリアルをご覧ください。
WordPress 5.9 で導入されたブロックエディターを利用してフッターをカスタマイズすることもできます。ただし、ブロックベースのテーマを使用する必要があります。ここでは、Twenty Twenty-Three テーマを使用して、ブロックを使用して WordPress のフッターを変更する方法を示します。
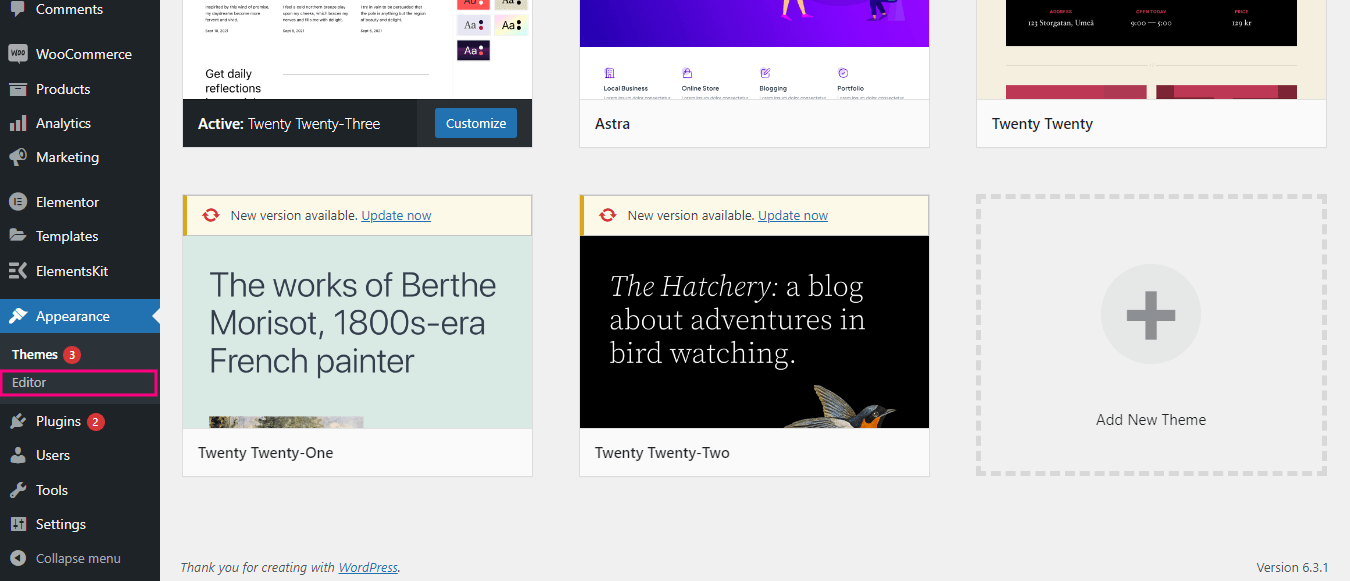
まず、次のことを行う必要があります。 管理者にアクセスしてください ダッシュボードと 外観 >> エディターに移動します ダッシュボードから。

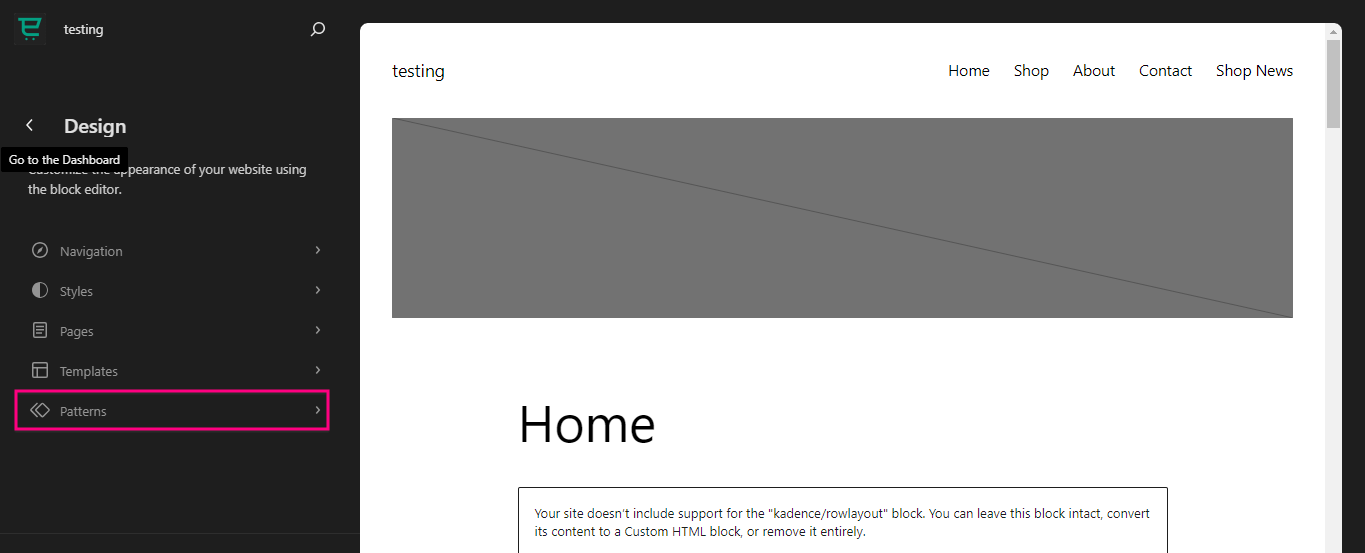
これにより、ブロックベースのエディターに移動し、そこから次の操作を行う必要があります。 「パターン」タブをクリックします 「デザイン」の下にあります。

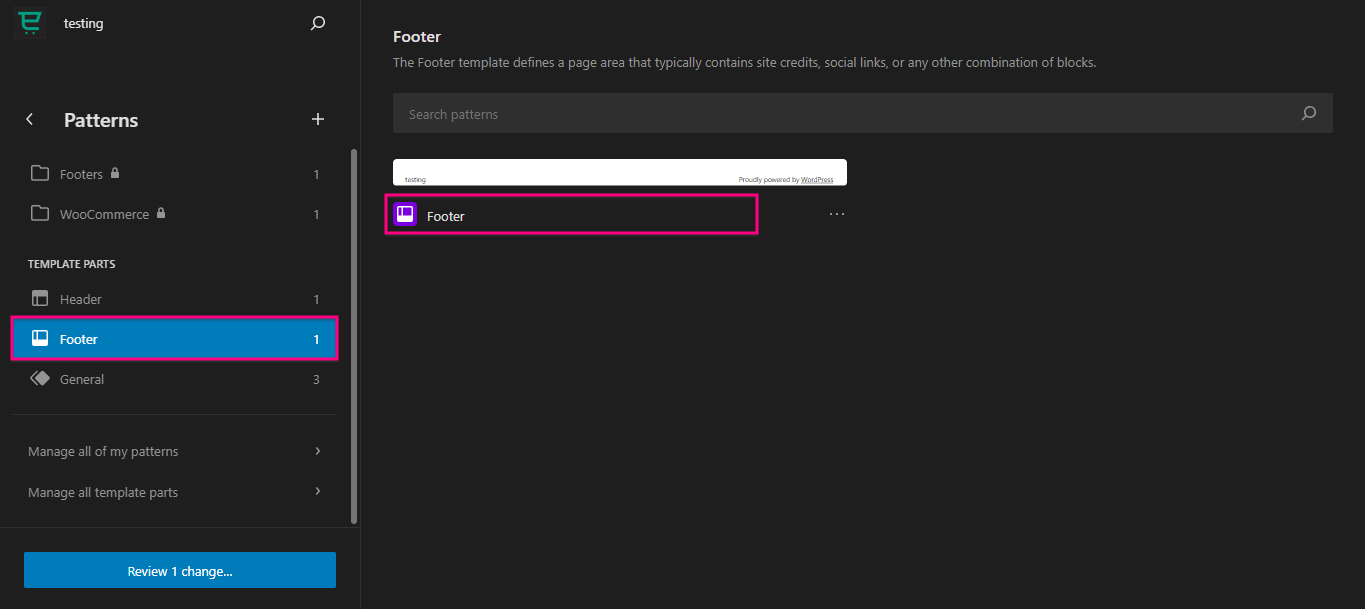
ここから、フッターが表示されるまで下にスクロールします。を見つけた後、 フッター、クリック それ。それから、 もう一度押す ブロックエディターに追加した後。

今、 編集アイコンを押します WordPress フッターをカスタマイズします。

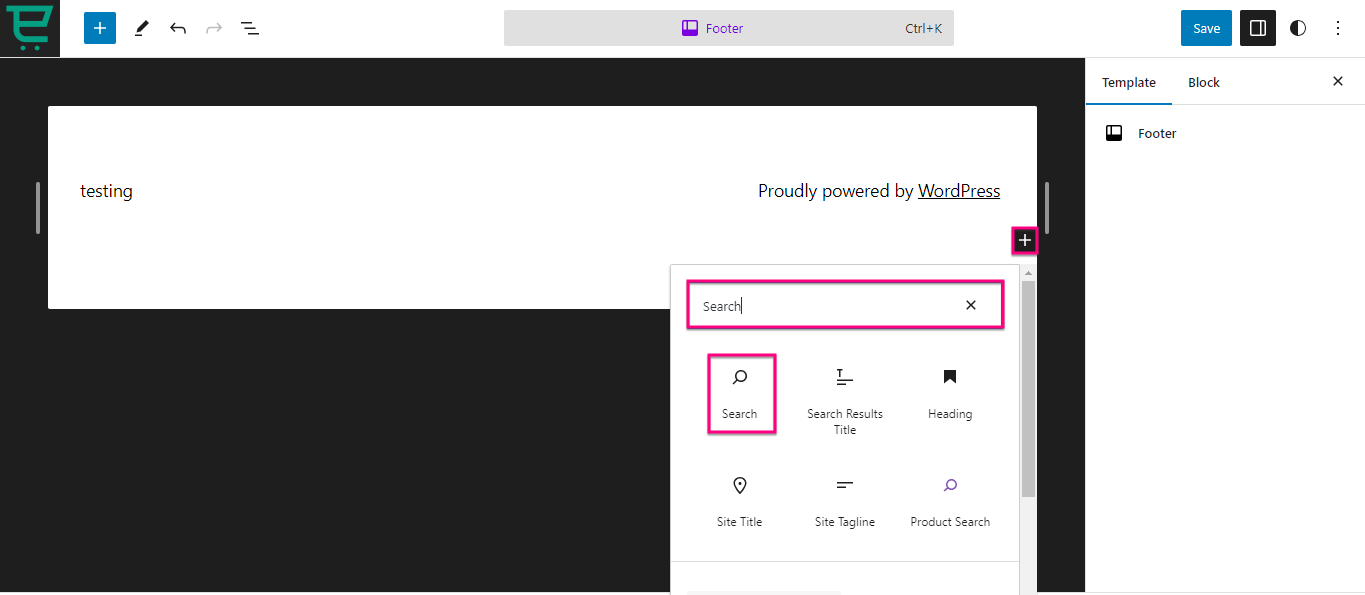
ここでは、さまざまなブロックを選択して、カスタマイズされた WordPress フッターを構築できます。 「+」アイコンをクリックすると そして 検索中 [検索]タブにあります。

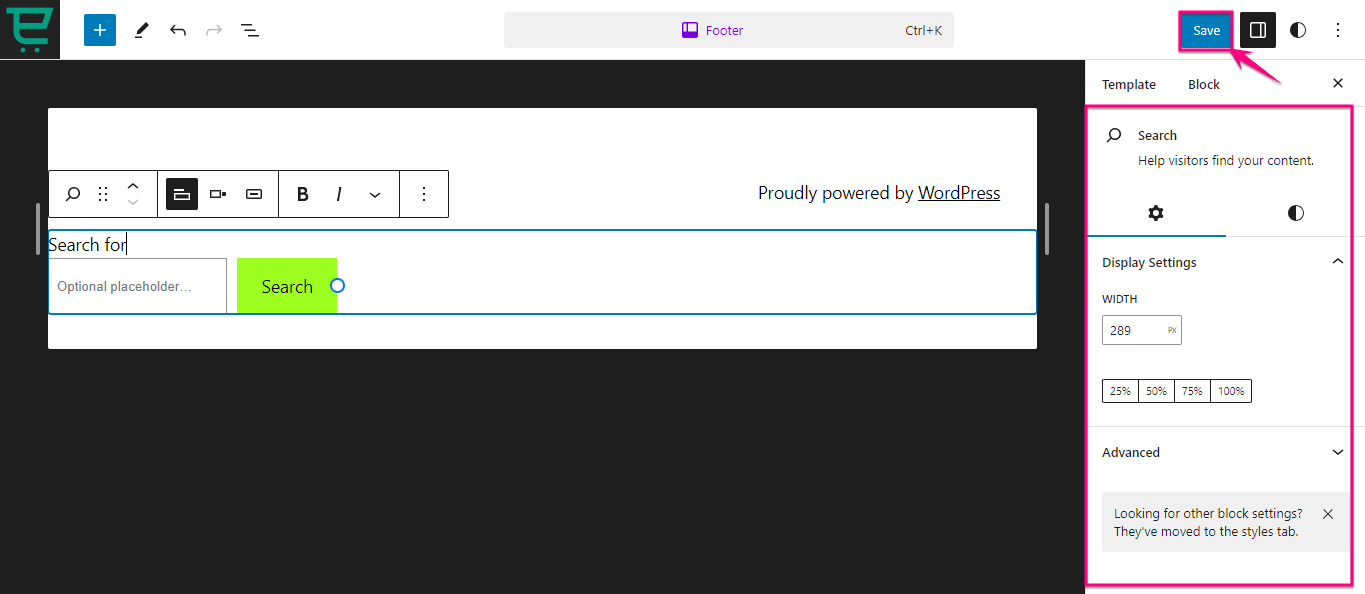
また、次のことがわかります。 設定 のために ディスプレイ、色、タイポグラフィー 各ブロックの右側にあります。ブロックエディターでWordPressフッターをカスタマイズした後、 「保存」を押します ボタン。これにより、ブロックで構築された WordPress フッターが有効になります。
まとめ
WordPress フッターには、ユーザー エンゲージメント、パフォーマンス、ブランディングを向上させる計り知れない機会が秘められています。これにより、Web サイトのフッターがブランドと完全に一致するだけでなく、視聴者により良いユーザー エクスペリエンスを提供できるようになります。
ありがたいことに、カスタム フッターを作成するにはさまざまな方法があります。上記では、コーディングスキルを必要としない 3 つの異なる方法をすでにまとめました。したがって、これら 3 つの方法のいずれかを採用し、カスタム編集で WordPress フッターを強化してください。



コメントを残す