優れたスキルを持った個人のプロフェッショナルであれば、 ポートフォリオサイトを持っていること より多くのリードを獲得できます。しかし、ほとんどのフリーランサーやプロフェッショナルにとって、ポートフォリオ ウェブサイトの作成は難しいものです。ほとんどの人は、ポートフォリオ用のウェブサイトの作成をどこから始めればよいのかさえ知りません。
Web サイトのデザインについてはいくつかの誤解があり、「高度なコーディング知識が必要」もその 1 つです。ウェブサイトのデザインには多額の予算が必要だと思うかもしれません。
できることを保証させてください ポートフォリオウェブサイトを作成する コーディングなしで、手頃な予算内で実現できます。最良の点は、専門的な知識がなくても自分で行うことができることです。
ここでは、ポートフォリオWebサイトをデザインするための詳細なステップバイステップガイドを共有します。
ポートフォリオサイトとは何ですか?
ポートフォリオ Web サイトは、特定の個人や企業のスキルや作品を輝かせる、個人の専門家や企業のショーケースのようなものです。ただし、ポートフォリオ Web サイトを作成するときに特定のルールに従うことは必須ではありません。
ポートフォリオ Web サイトには、いくつかの機能やユニークなデザインが含まれている場合があります。個人向けのポートフォリオ Web サイトは、かつては 1 ページの Web サイトでした。企業の場合、訪問者に詳細な情報を提供するには複数のページが必要です。
ポートフォリオ Web サイトを作成するために必要なもの
新しいウェブサイトには、次のような重要な要素が必要です。
ドメイン: これは Web サイトの名前であると同時に ID にもなります。ドメイン名を購入できるマーケットプレイスがいくつかあります。ドメインのカテゴリに応じて費用は異なります。
新しいポートフォリオ Web サイトの場合は、新しいドメイン名を使用することをお勧めします。 約$10かかります。から購入できます ゴーダディ, 名前安い、および同様のドメイン マーケットプレイス。

ホスティング: どのようなウェブサイトでも、サイト所有者がウェブサイトのファイルをアップロードするホスティングサービスが必要です。ホスティングサービスには幅広いパッケージがあります。最初は共有ホスティングサービスで十分でしょう。ホスティングプロバイダーによって価格は異なります。評判の高いホスティングサービスプロバイダーBluehostの価格プランは、 $2.95/月.

大量のトラフィックが予想され、非常に多くのファイルをホスティングにアップロードしたい場合は、マネージド Web ホスティングを選択できます。ウェブサイトにはWordPress CMSを使用することをお勧めします。を確認できます。 WordPress に最適な Web ホスティングプロバイダー 詳細を確認するには。
プラグイン: ここでは、コードを知らなくてもできる方法を紹介します。そのためには、2つの必須プラグインをインストールする必要があります。
Elementor は、コードを書かずにあらゆる種類の Web サイトをデザインできる人気の Web サイト ビルダーです。 Web サイトに実装するものはすべて、特定のウィジェットをドラッグ アンド ドロップするだけです。
ElementsKit は、専用の Elementor アドオンです。 高度な機能を備えた Web サイトをデザインする。ポートフォリオに最適な Web サイト ビルダーを探している場合、これが使用できる最高のページ ビルダーです。 ElementsKit を使用したポートフォリオ Web サイトのテンプレートが見つかります。
プロフェッショナルなポートフォリオ Web サイトを構築する手順
コードを 1 行も記述せずにポートフォリオ Web サイトを作成するには、次の手順に従います。
ステップ 1: WordPress をインストールする
ドメイン名とホスティング サービスを購入したので、次のことを行う必要があります。 WordPress CMSをインストールする.
WordPress のインストールにはそれほど手間はかかりません。ほとんどのホスティング会社には次のオプションがあります。 ワンクリックでWordPressをインストール。技術的な問題に対処する手間をかける必要はありません。
ただし、選択したホスティング プロバイダーにワンクリック インストールがない場合は、 WordPressを手動でインストールする.
ステップ2:必須プラグインをインストールする - ElementorとElementKit
WordPress が適切にインストールされている場合は、プロフェッショナルなポートフォリオ Web サイトをデザインするために必要なプラグインをインストールできます。前述したように、Elementor と ElementsKit をインストールする必要があります。
WordPress ダッシュボードからプラグインに移動すると、新しいページにリダイレクトされます。そこで検索してください エレメンター そしてプラグインが表示されます。インストールボタンをクリックしてプラグインを有効化します。
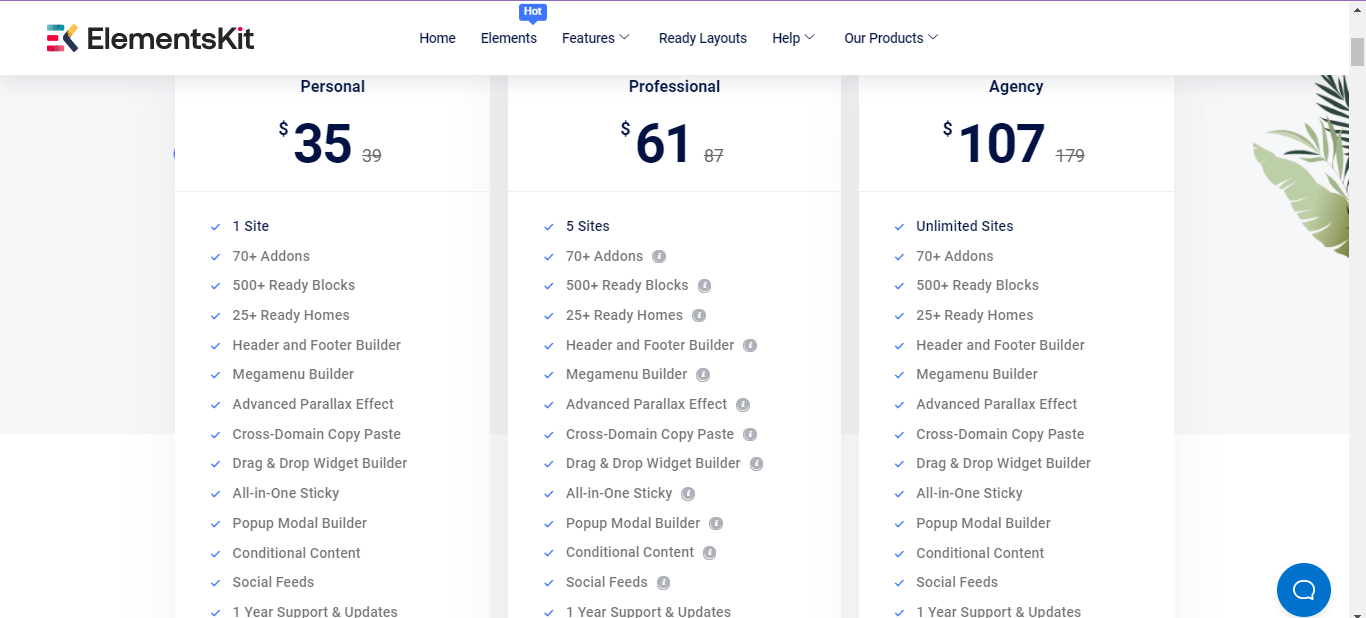
今すぐに行ってください ElementsKit のランディング ページ 必要に応じてプランを選択してください。ポートフォリオ Web サイトを構築するのであれば、「個人用」パッケージで十分です。プランを選択してプラグインを入手します。 ElementsKit のすべての機能を利用するには、プラグインをインストールしてアクティブ化します。

ステップ 3: WordPress テーマを追加する
Web サイトに適切なレイアウトを実現したい場合は、レスポンシブなポートフォリオ テーマをインストールすることが不可欠です。ただし、ElementsKit のポートフォリオ Web サイト テンプレートを使用してすべてを実行したい場合は、この手順をスキップできます。を使用することをお勧めします BLO ポートフォリオ WordPress テーマ.
ポートフォリオ Web サイトには他のテーマ オプションもあります。テーマを選ぶ際には十分なリサーチを行い、テーマの特徴を確認してください。それは仕事を正しい方法で遂行するのに役立ちます。
ステップ4: テンプレートを選択する
これで、Web サイトのデザインを始める準備が整いました。WordPress ダッシュボードに移動し、「新しいページを作成」を選択します。次に、「Elementor で編集」を選択して、ElementKit の要素をドラッグ アンド ドロップするだけで Web サイトに機能を追加します。
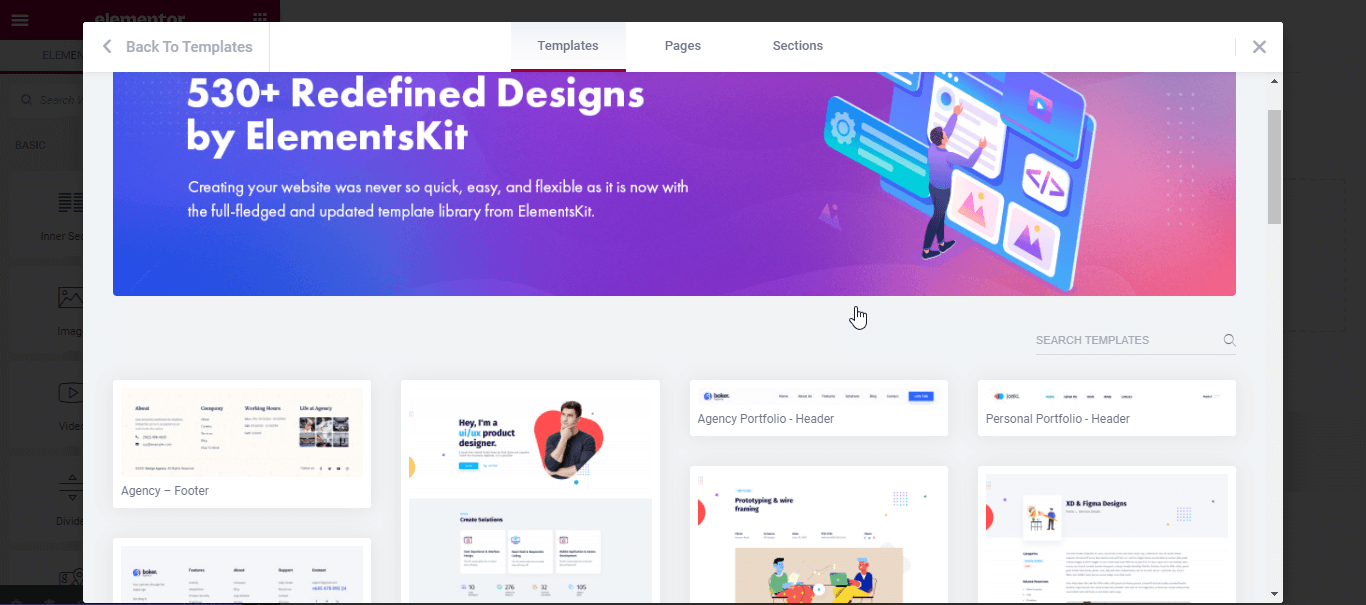
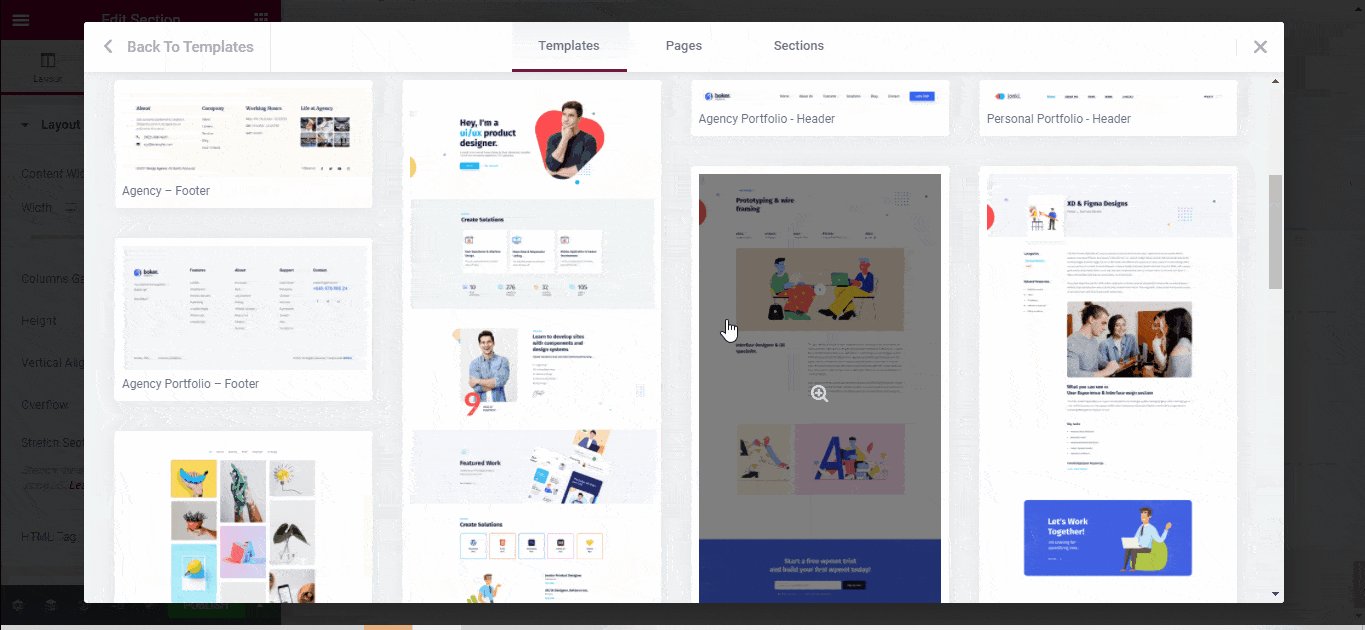
別のページに移動します。Ekit ボタンをクリックすると、テンプレートのリストが表示されます。3 つの異なるオプションがあります。 テンプレート、ページ、セクション。 「テンプレート」をクリックすると、ElementsKit から利用可能なすべてのテンプレートが表示されます。

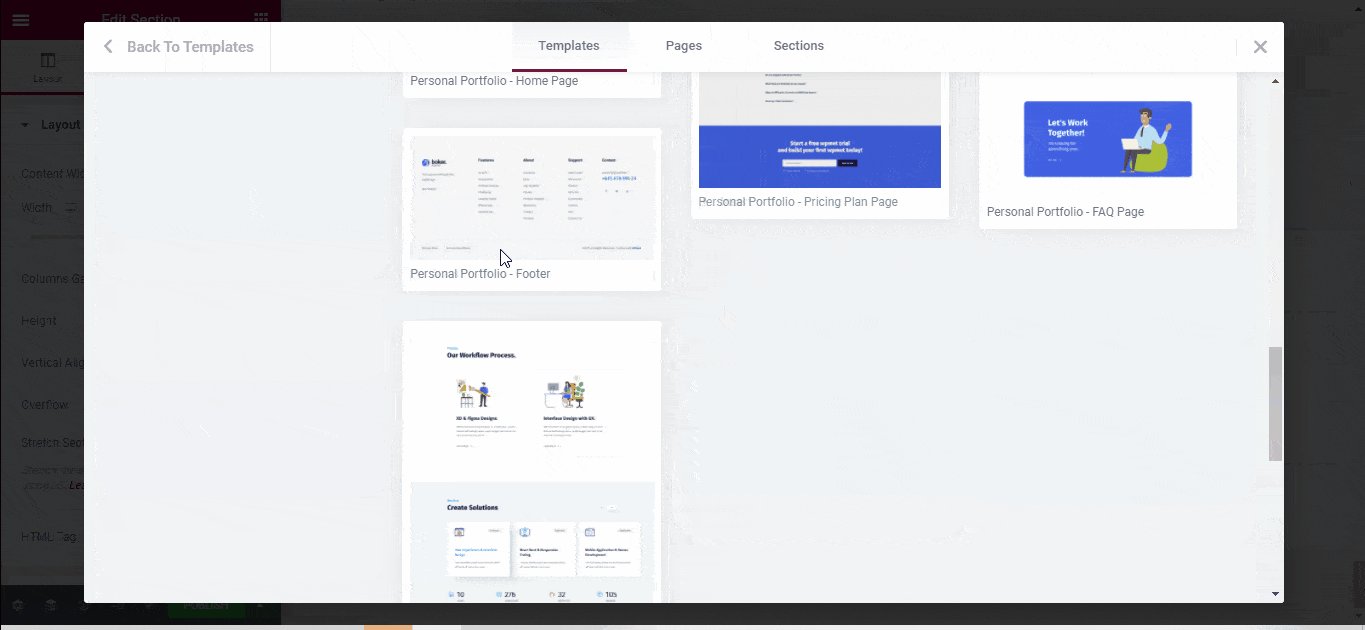
テンプレートのリストから選択します 「個人ポートフォリオ」 テンプレート。 「挿入」をクリックすると、テンプレートがページにインポートされます。次のステップに進みます。
このテンプレートには複数のページがあり、特定のテンプレート ページを挿入するだけですべてのセクションを追加できます。たとえば、ホームページ、料金プラン ページ、FAQ ページなどを追加できます。
ステップ 5: テンプレートを編集する
テンプレートが正常に追加された場合は、独自の要素を置き換えてテンプレートを編集します。
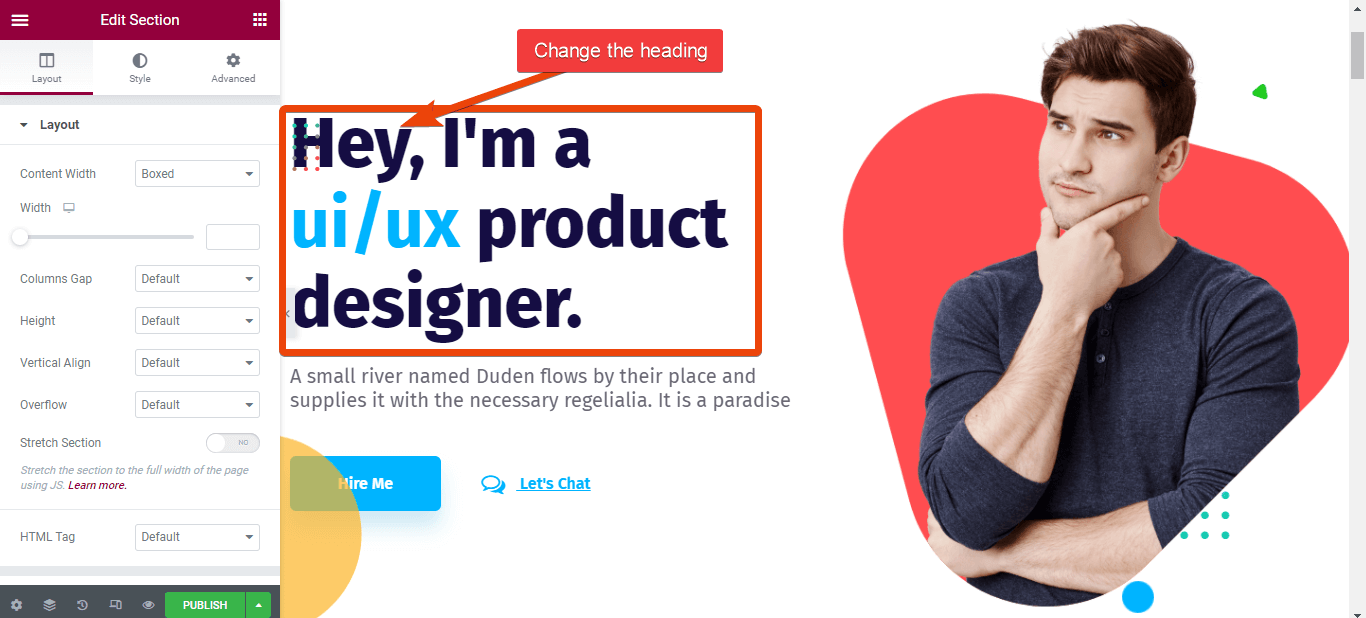
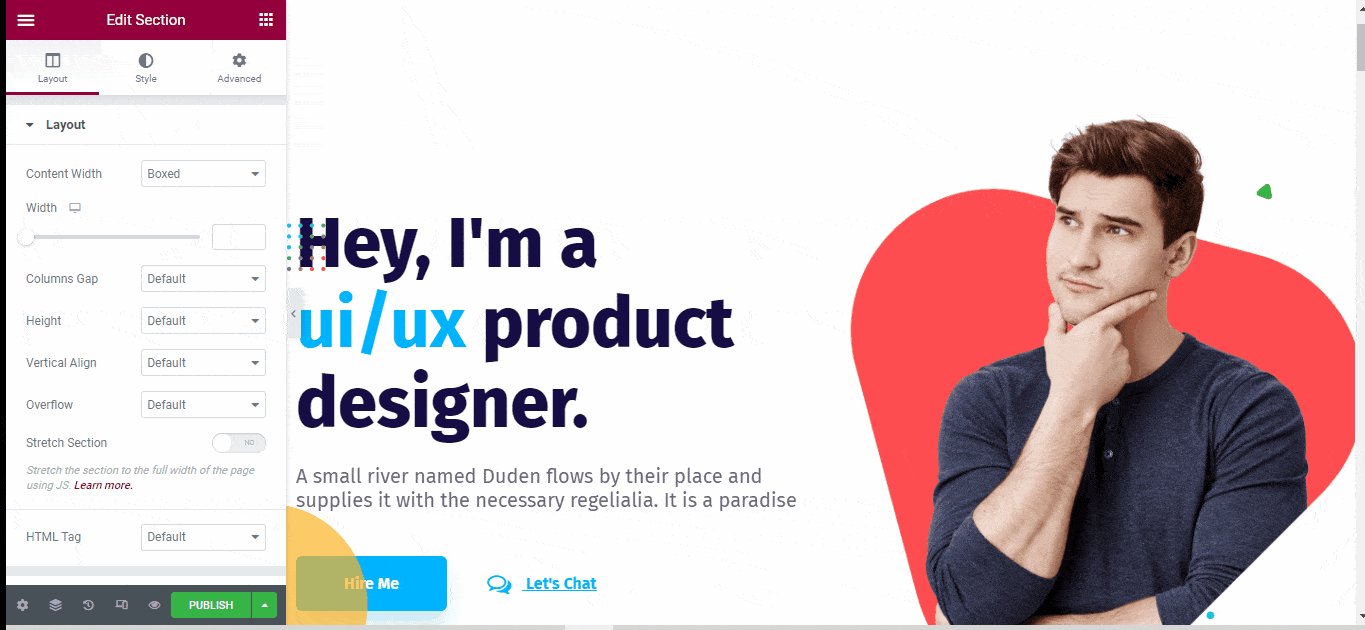
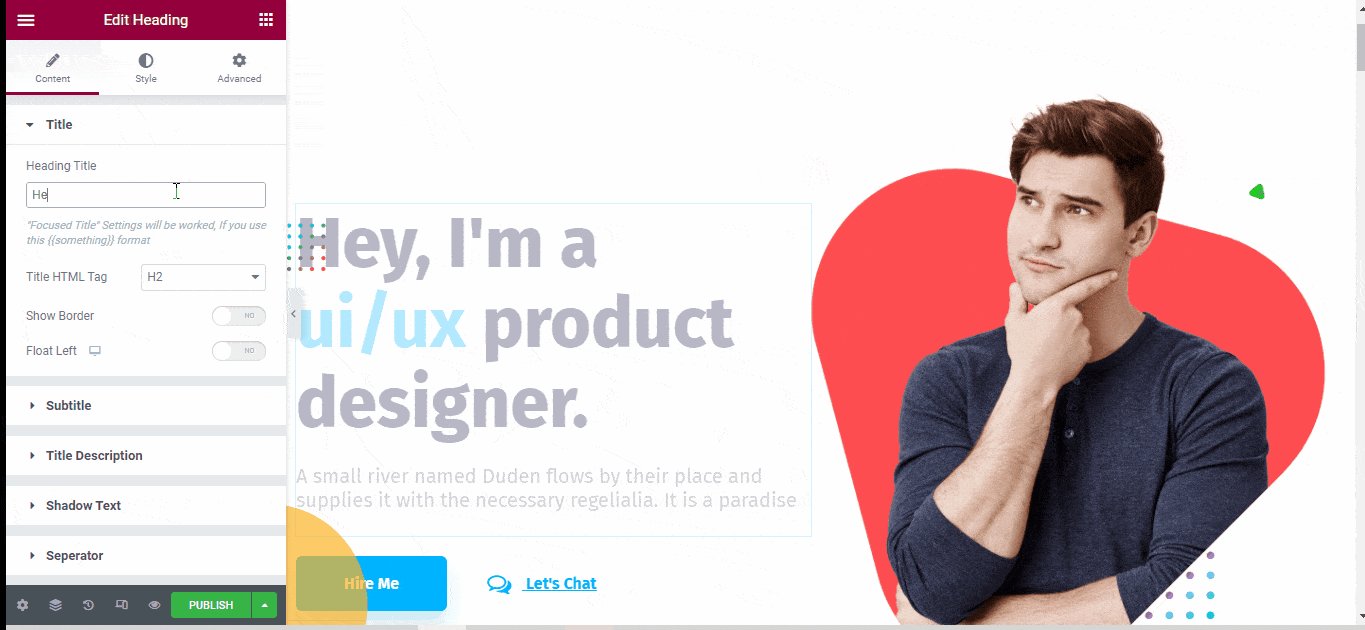
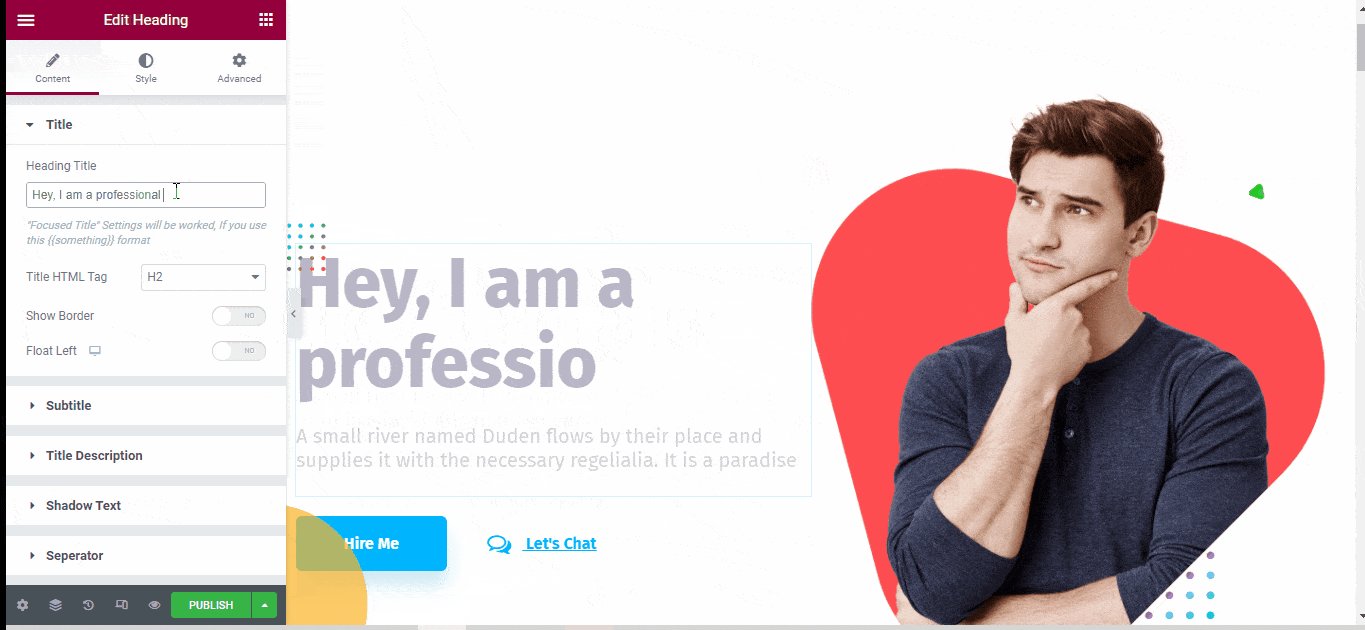
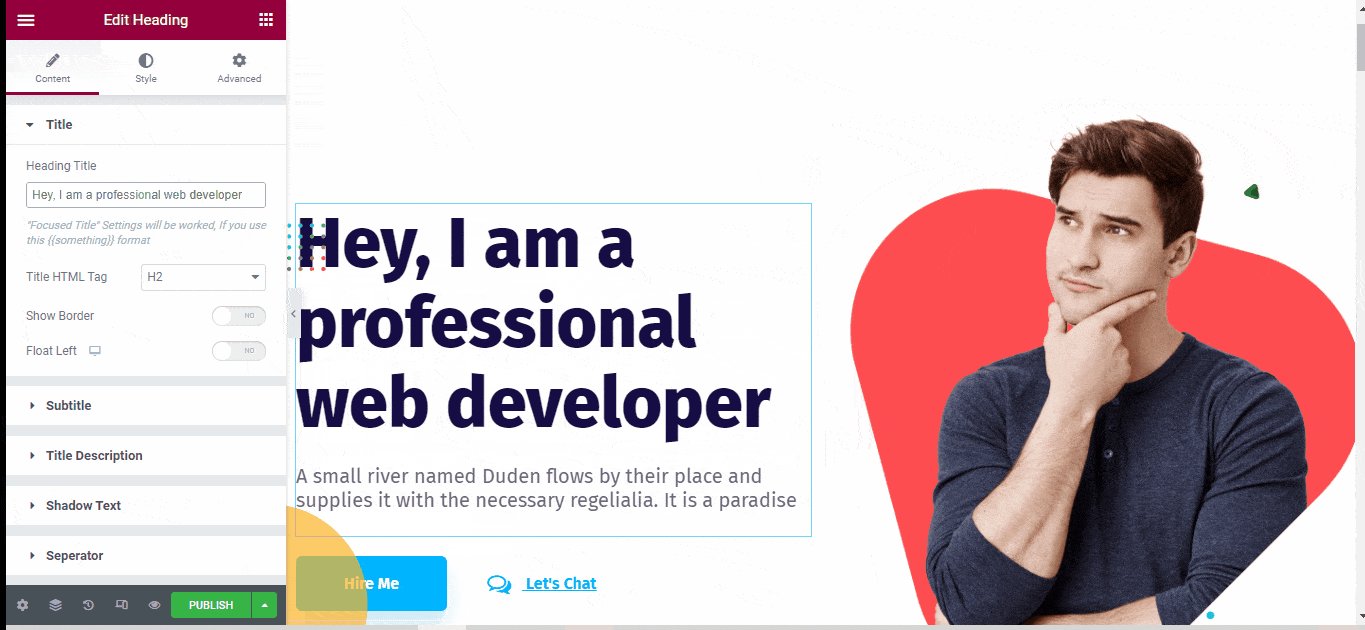
最初に編集する必要があるのは、テンプレートの見出しです。見出しは職業名や会社名などに合わせて付けてください。
また、デモ画像を変更して独自の画像を追加します。

あなたがプロのウェブ開発者だとすると、次のようなコードを書くことができます。 「こんにちは、私はプロのウェブ開発者です。」 その後、見出しの色、フォント、高さ、幅を変更できます。

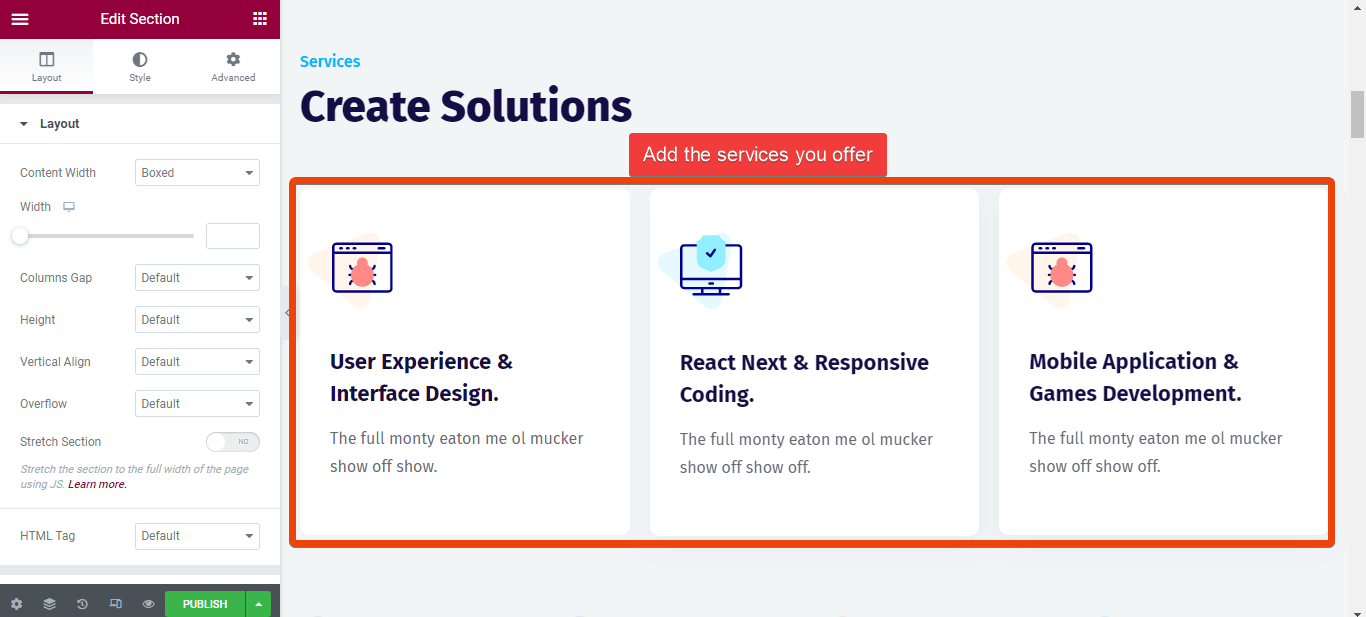
ページを少し下にスクロールすると、解決策のセクションが表示されます。このセクションでは、提供するサービスを追加できます。

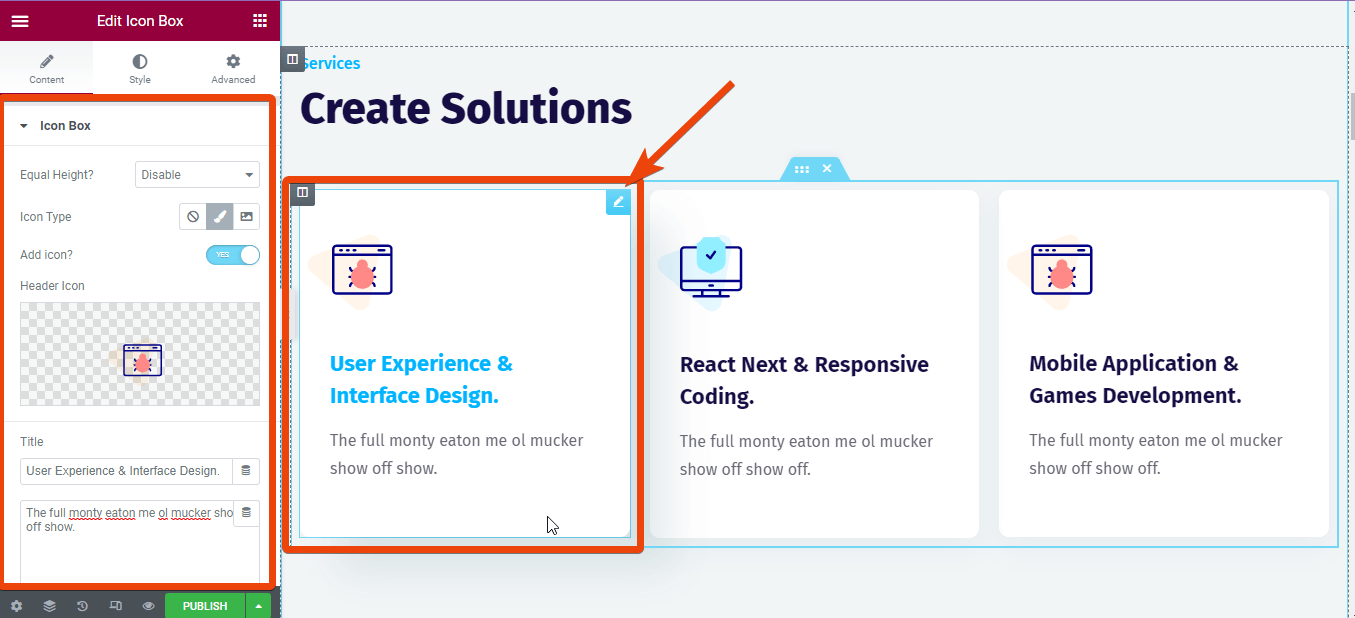
各デモ サービス セクションで、上部の編集アイコンをクリックすると、新しいテキストやクリエイティブ要素を追加するオプションが表示されます。

- 等しい高さ: ここでは、各サービス セクションに同じ高さを選択できます。
- アイコンの種類: サービスのアイコンを選択します。ウェブサイトのカスタムアイコンをアップロードできます
- アイコンを追加: ここで、アイコンオプションの追加を無効または有効にすることができます
- ヘッダーアイコン: ここでヘッダーアイコンのプレビューが表示されます
- タイトル: サービスのタイトルを選択してください
- 説明: 提供するサービスの説明を書きます
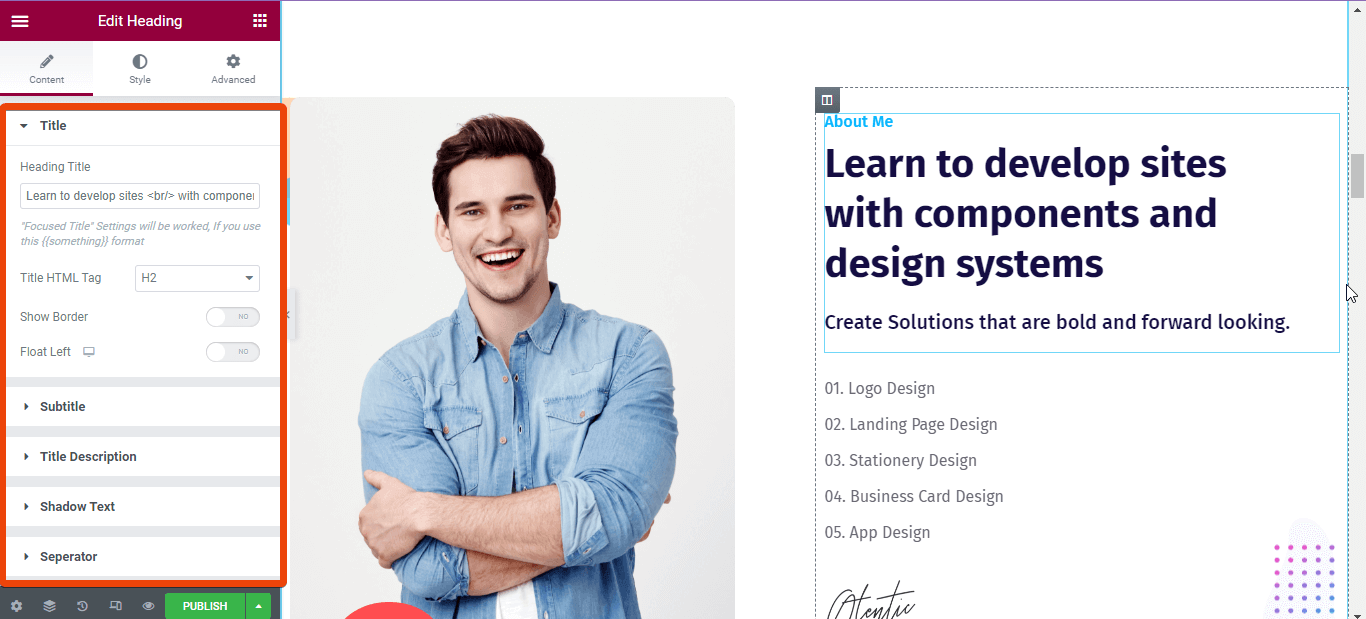
その後、自己紹介セクションを編集できます。あなたについての詳細を追加して、あなたが提供する内容を誰でも簡単に理解できるようにします。

左側のセクションでは、自己紹介の詳細を編集およびカスタマイズでき、右側のセクションでは説明のプレビューが表示されます。画像からテキストまで、このセクションのすべてが編集可能です。
- タイトル: ここにあなたに関するタイトルを追加できます。
- 字幕: 「自己紹介」セクションのサブタイトルをカスタマイズします。
- タイトル説明: タイトルの説明を追加します。
- シャドウテキスト: 必要に応じて影付きテキストを追加できます
- 区切り文字: 区切り文字を有効または無効にしたり、区切り文字のさまざまなスタイルを選択したりできます。
同様に、顧客が見たいと思う注目の作品を追加することもできます。テンプレートにはデフォルトのフッターがあります。ただし、必要に応じてこれを削除し、ElementsKit のテンプレート リストからより適切なフッター テンプレートを追加することができます。
ステップ 6: ポートフォリオ Web サイトのフッターを追加する
ポートフォリオ Web サイトにカスタム フッターを追加するには、ページ上の [Ekit] ボタンをクリックします。から テンプレートのカテゴリ、フッターを選択します。これで、 利用可能なすべてのフッター テンプレートのリスト。 1 つ選択してページに挿入します。必要に応じてテンプレートのテキストとリンクを編集します。

ステップ 7: プレビューと更新
最後に、テンプレートに問題がなければ、プレビューして、ポートフォリオ Web サイトがどのように見えるかについて明確なアイデアを得ることができます。サイトのデザインが完成したら、ページを更新します。
上記の手順を適切に実行した場合は、見栄えの良いポートフォリオ Web サイトが完成しているはずです。同様に、次のことができます SaaS ウェブサイトを作成する, 同窓会ウェブサイトなど、コーディングなしで実行できます。

ポートフォリオ Web サイトを作成する必要がある理由
ポートフォリオサイトを作成すれば、いくつかの利点があります。すべてを最高の状態に保てば、そのサイトから大量のリードを獲得できる可能性が高くなります。ポートフォリオサイトによって得られる利点は次のとおりです。
あなたの作品を専門的に紹介します: ポートフォリオ Web サイトを作成することは、これまでの作品をすべて紹介する最良の方法です。履歴書では見せられない、これまでのクライアントに対して行ってきたことを専門的に紹介できます。特にクリエイティブな専門家にとって、自分がどのような仕事ができるかを雇用主に知らせるのは簡単です。
雇用主に良い印象を与える: 現在、さまざまな業界で膨大な数のフリーランサーが存在します。群衆の中で目立ちたい場合は、プロフェッショナルなポートフォリオ Web サイトを構築することが重要です。 注目を集める最良の方法 雇用主の。それは雇用主にポジティブな雰囲気を与え、プロジェクトを獲得するチャンスを高めます。
さらに作品を入手: ポートフォリオ Web サイトを維持することは、より多くのリードとより多くの顧客を獲得するための最良の方法です。ウェブサイトを維持することで、潜在的な顧客と良好な関係を築くことができます。以前のクライアントでも、ポートフォリオ Web サイトを通じて簡単にあなたを見つけることができます。
柔軟性: 従来の方法では、人々は自分のスキルをアピールするために履歴書を作成していました。しかし、履歴書を定期的に更新するのは難しいです。しかし、Web サイトを使用すると、物事を迅速に変更できる柔軟性が得られます。新しいタスクを完了するたびに、それをポートフォリオに簡単に追加できます。
ポートフォリオ Web サイトに含めるべきもの
顧客が気に入るようなポートフォリオサイトを作りたいですよね?そのためには、以下のセクションをサイトに追加する必要があります。
あなたが提供するサービス
Web サイト上ですべてのサービスを紹介し、訪問者があなたに何を期待できるかを簡単に理解できるようにします。あなたがプロの写真家であっても、Web 開発者であっても、その他の職業であっても、提供できるサービスは異なる場合があります。
それらを 1 つずつ追加します。使用していると、 ElementsKitのポートフォリオWebサイトテンプレートをクリックすると、デフォルトのサービスセクションが表示されます。提供するサービスを含めてそのセクションを編集します。
過去の作品サンプル
重要な仕事を処理できることをクライアントにどうやって説得できますか?そうですね、潜在的なクライアントの信頼を勝ち取る最善の方法は、以前の作業サンプルを保管しておくことです。保管してください 以前の作品サンプル 訪問者が簡単に目を通せるように清潔に保ってください。
私について
このセクションはあなたに関するすべてです。業界関連のキーワードが含まれている必要があります。また、 私についてのセクションではあなたについて適切に説明する必要があります。 「自己紹介」セクションは、読者があなたやあなたの会社についてすぐに明確なアイデアを得るのに役立ちます。
サービスの価格設定
価格が魅力的であれば、より多くの見込み顧客を獲得できるでしょう。サービスに手頃な価格を提供し、Web サイトの価格セクションに表示します。ご満足いただけない場合は、 ポートフォリオ Web サイト テンプレートの価格セクション、ウィジェット ライブラリで価格設定ウィジェットを検索するだけです。ウィジェット セクションを挿入し、提供したい価格に合わせて編集します。
お問い合わせフォーム
ウェブサイト訪問者があなたの作品サンプル、サービス、価格を気に入ったら、あなたに連絡したいと考えています。このために、 ウェブサイトのお問い合わせフォームは必須です。でも心配しないでください。コーディングせずに、お問い合わせフォームを最初から作成できます。
最も多くインストールする 高度なコンタクトフォームビルダー MetForm そしてあなたのウェブサイト用のお問い合わせフォームの作成を開始してください。ここでも、MetForm の既製のフォーム テンプレートを使用して、素晴らしい連絡先フォームを作成できます。
まとめ
ポートフォリオ Web サイトの作成方法がわかったので、今すぐ作成してみましょう。私が共有した手順に従えば、苦労する必要はありません プロのポートフォリオ Web サイトをデザインする。したがって、ポートフォリオ Web サイトを構築して、より多くの見込み客と収益を獲得しましょう。



コメントを残す