あなたの組織の卒業生間のつながりを維持するには、同窓会 Web サイトを構築することが唯一の効果的な方法であることをご存知ですか?
なぜなら、今日の世界では人々は何よりもインターネットに接続されているからです。彼らはすべての情報をこのインターネットから得ています。ほとんどの人もオンラインで雑誌を読んでいます。そのため、大学や卒業生とのつながりを維持したい場合は、同窓会サイトを作成するのが非常に良い考えです。
さて、同窓会サイトの構築方法がわからない場合は、 ワードプレス それからこのブログを見てください。このブログでは、同窓会ウェブサイトのすべてと、このウェブサイトの構築方法について知ることができるからです。
同窓会サイトとは何ですか?
同窓会 Web サイトは、同窓会をサポートおよび成長させるために構築された Web サイトであり、卒業生が互いにつながり、学校や大学の強力なプロフィールを作成するのに役立ちます。
この同窓会 Web サイトを作成する主な目的は、同窓会サイトを作成しなければ実現できない卒業生間のつながりを維持することです。
なぜ同窓会ウェブサイトを構築する必要があるのですか?
このテクノロジーの時代では、あらゆるものがデジタル化されました。だからこそ、オンラインプラットフォームを維持しなければ、卒業した友人や学生とつながりを持つことはまったく不可能です。それに、同窓会サイトがないと、少人数でコミュニケーションを続けるのは難しいですが、輪が大きくなるとそれは不可能になります。
同窓会サイトを設立する理由は他にもあります。同窓会用の Web サイトを作成する理由を考えてみましょう。
- 同窓会ウェブサイトを通じて、最も早くて簡単なコミュニケーション システムを構築できます。
- 同窓会サイトでは、卒業した友人や学生に関する情報を入手できます。
- このサイトでは寄付やあらゆる種類の資金を集めることができます。
- 自分の教育機関がプログラムを企画する時期をいつでも知ることができ、それらの行事に簡単に登録することもできます。
- これは、大学が確立された組織プロフィールを作成するのに役立ちます。
- 卒業してもつながりは消えません。大学のどのプログラムにも接続して参加できます。
- 小さな成果でも大きな成果でも、同窓会のウェブサイトを通じて共有することができます。
つまり、できるだけ簡単な方法で大学や卒業した友人とのつながりを維持したい場合は、そのための Web サイトを構築する必要があります。
しかし、どうやって?数分もかからずに同窓会サイトを作成するユーザーフレンドリーなプロセスを知りたいですか? 「はい」の場合は、読み続けてください。
WordPressを使って簡単に同窓会サイトを作る方法
ワードプレス は、あなたのようなユーザーにとって時間を大幅に節約できる、最もユーザーフレンドリーなコンテンツ管理システムです。さらに、そのプラグインとテーマにより、WordPress での作業がすべて簡単になります。適切なプラグインまたはテーマを使用することで、すべての問題を解決できます。
ここでは、最もユーザーフレンドリーなプラグインを使用して同窓会ウェブサイトを作成する最良かつ簡単なプロセスを紹介します。そのプラグインは ElementsKit。次の手順に従って、同窓会 Web サイトを構築します。
ステップ #1: ElementsKit を WordPress サイトに追加します。
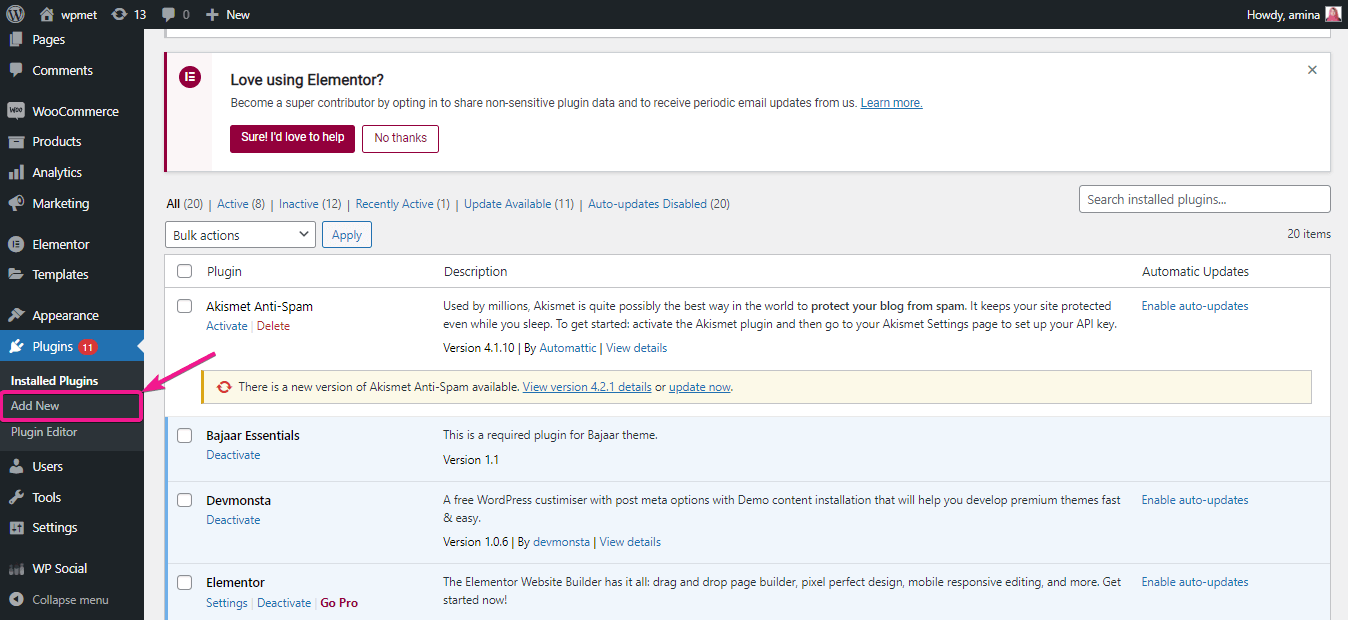
まず、WordPress ダッシュボードに移動します。次に、プラグインの上にマウスを置き、新しいオプションを追加をクリックします。

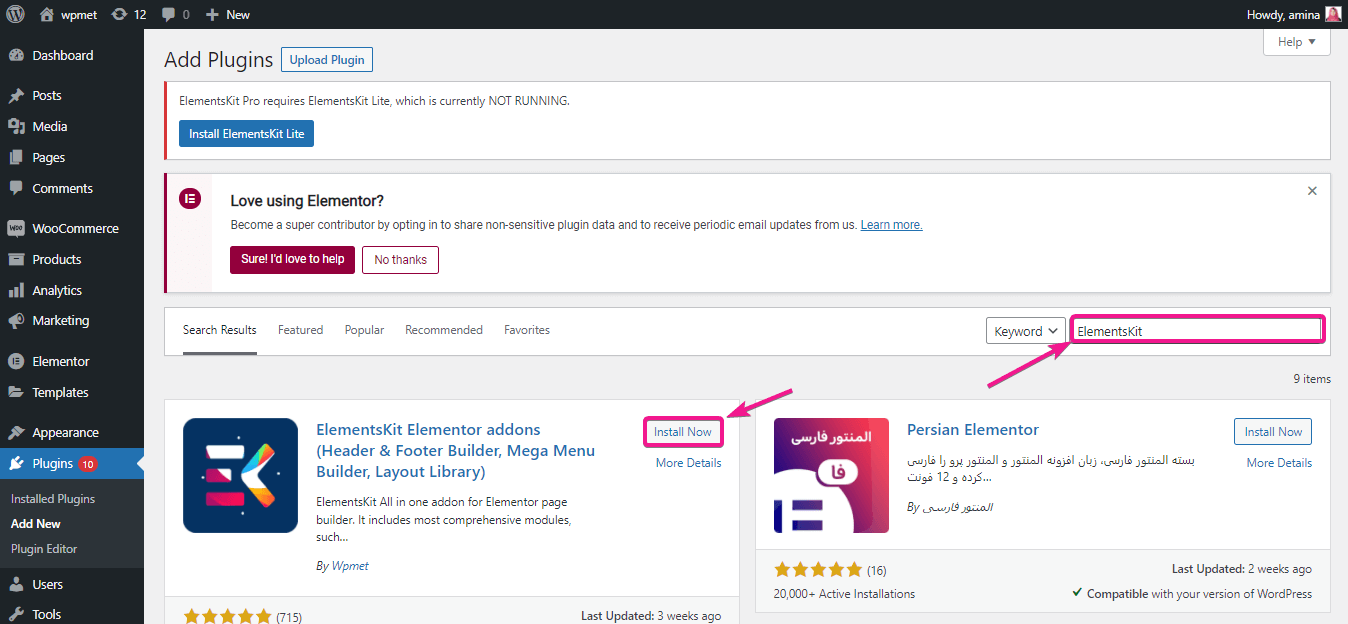
その後、検索ボックスで ElementsKit を検索し、同窓会 Web サイトを構築するために ElementsKit をインストールしてアクティブ化します。

注記:
ElementsKit を使用してサイトをカスタマイズするには、Elementor ユーザーである必要があります。 ElementsKit は Elementor のオールインワン アドオンであるためです。そのため、最初に Elementor をインストールしてから、ElementsKit をインストールします。
ステップ #2: 新しいページを作成し、ElementsKit の既製テンプレートをそのページに追加します。
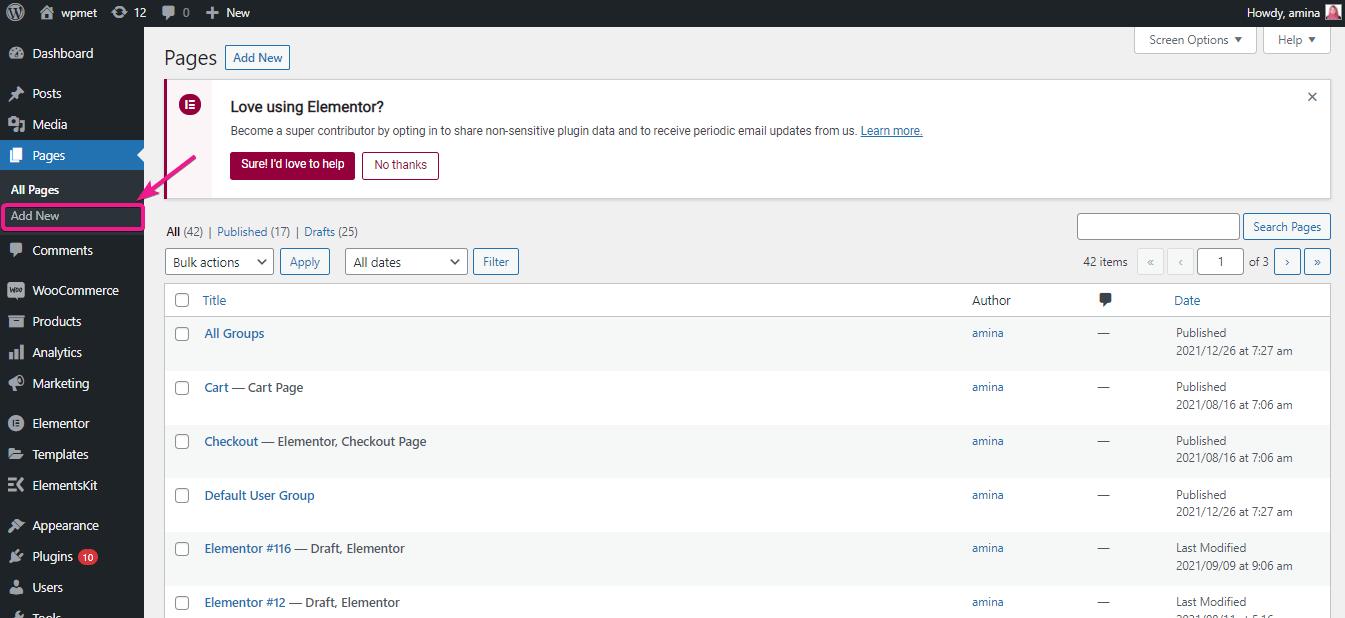
このステップでは、まず新しいページを作成する必要があります。ページにアクセスしてください>> 新規追加。

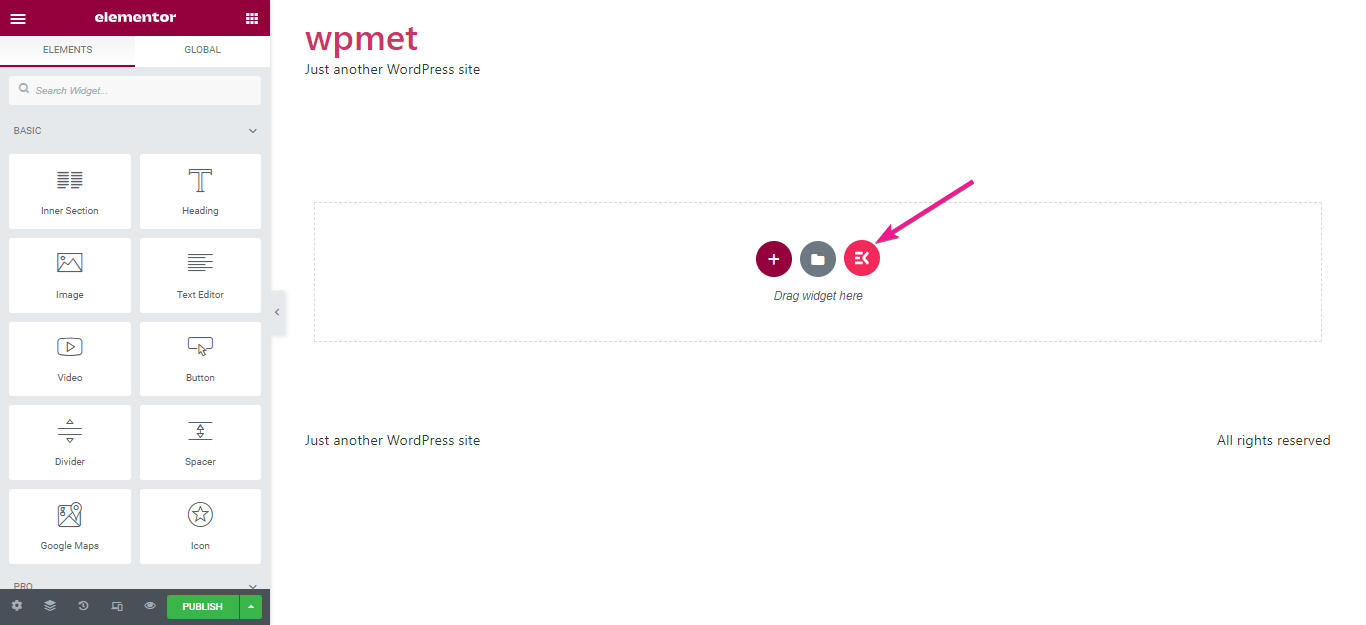
次に、ElementsKit アイコンをクリックして、WordPress 同窓会サイトにテンプレートを追加します。

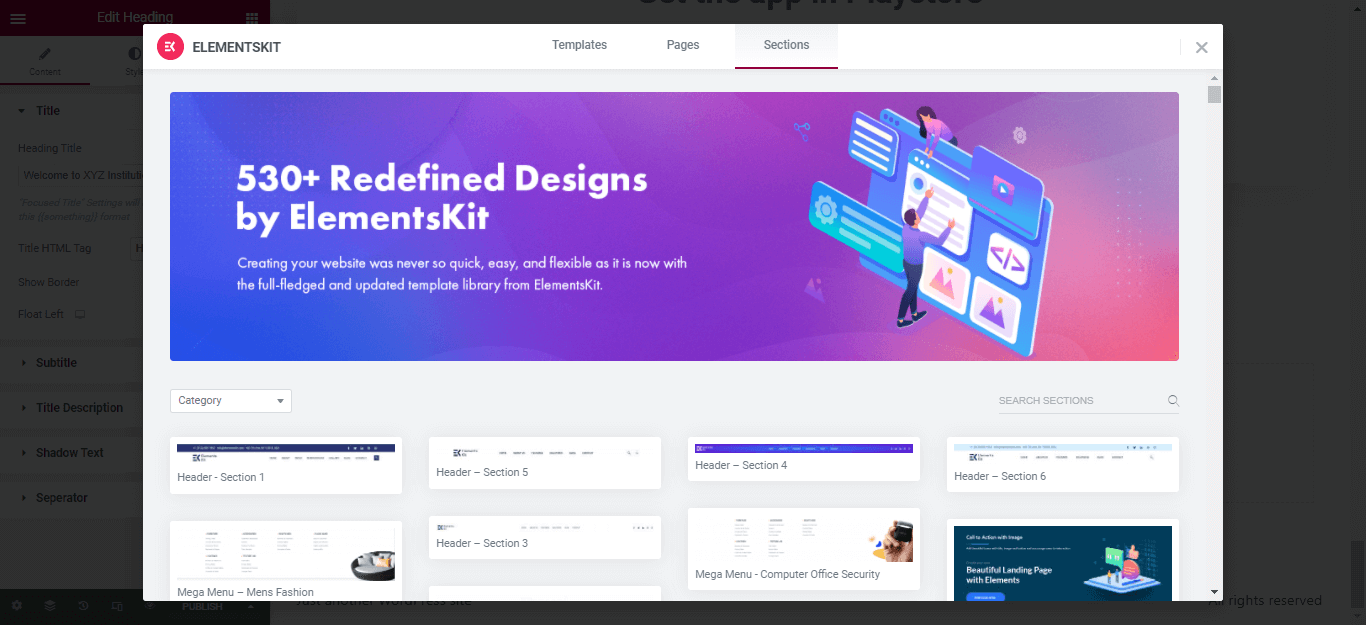
その後、次の画像のようなテンプレートセクションに移動します。

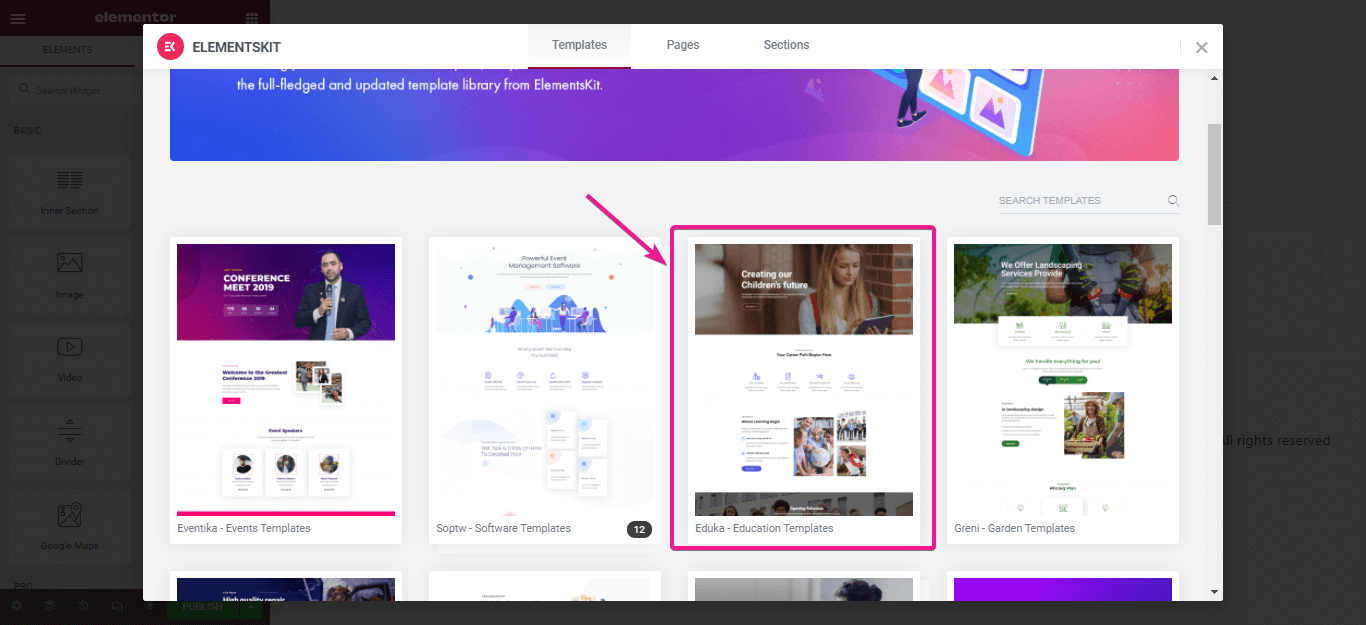
次に、同窓会サイトで使用するテンプレートを選択し、選択した後、そのテンプレートを押します。

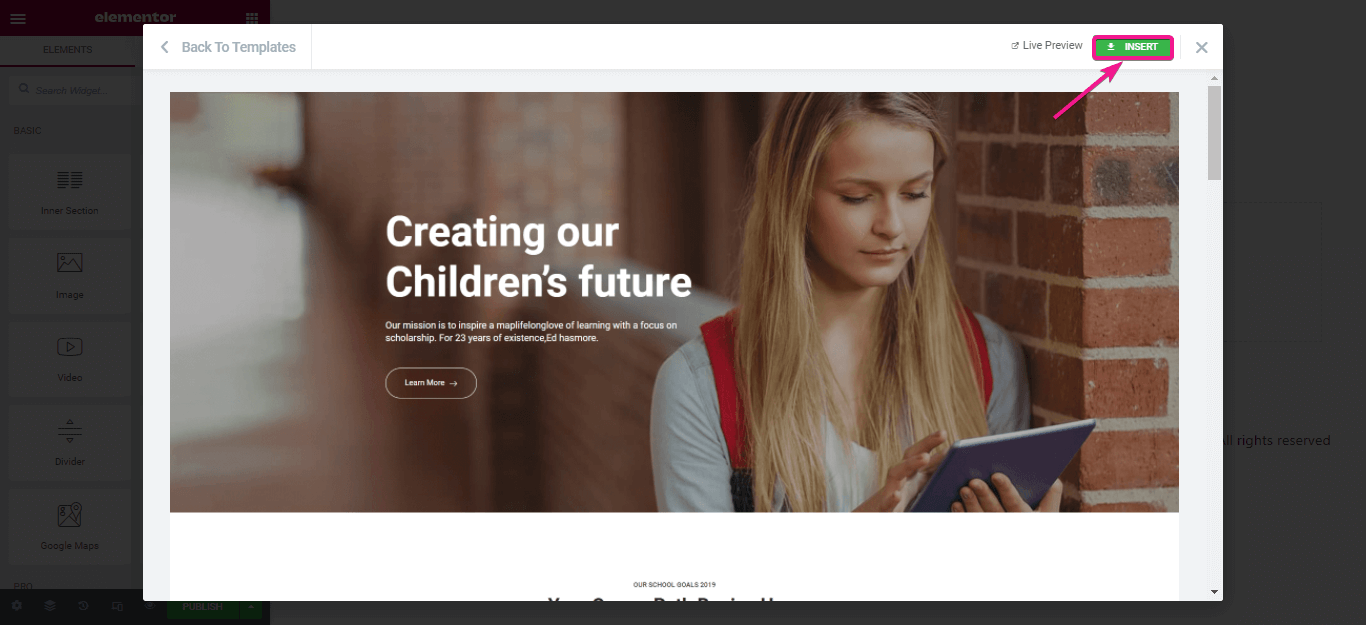
次に、挿入ボタンを押してそのテンプレートを挿入します。

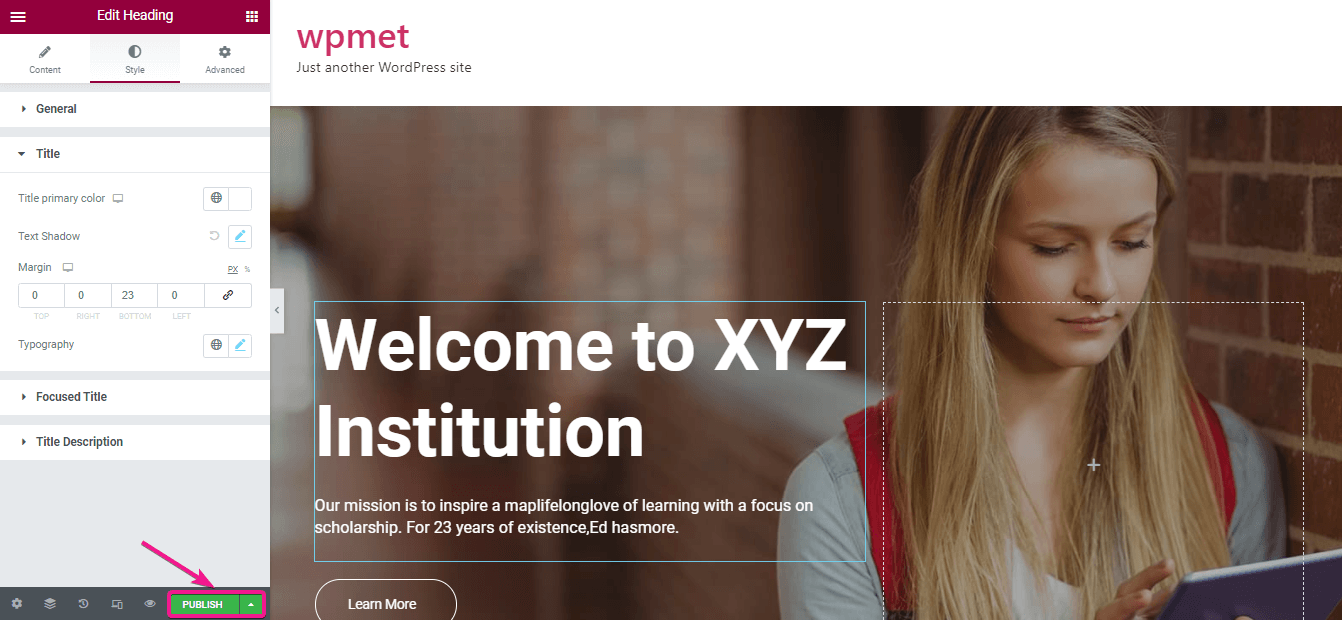
ステップ #3: 同窓会サイトのコンテンツを編集します。
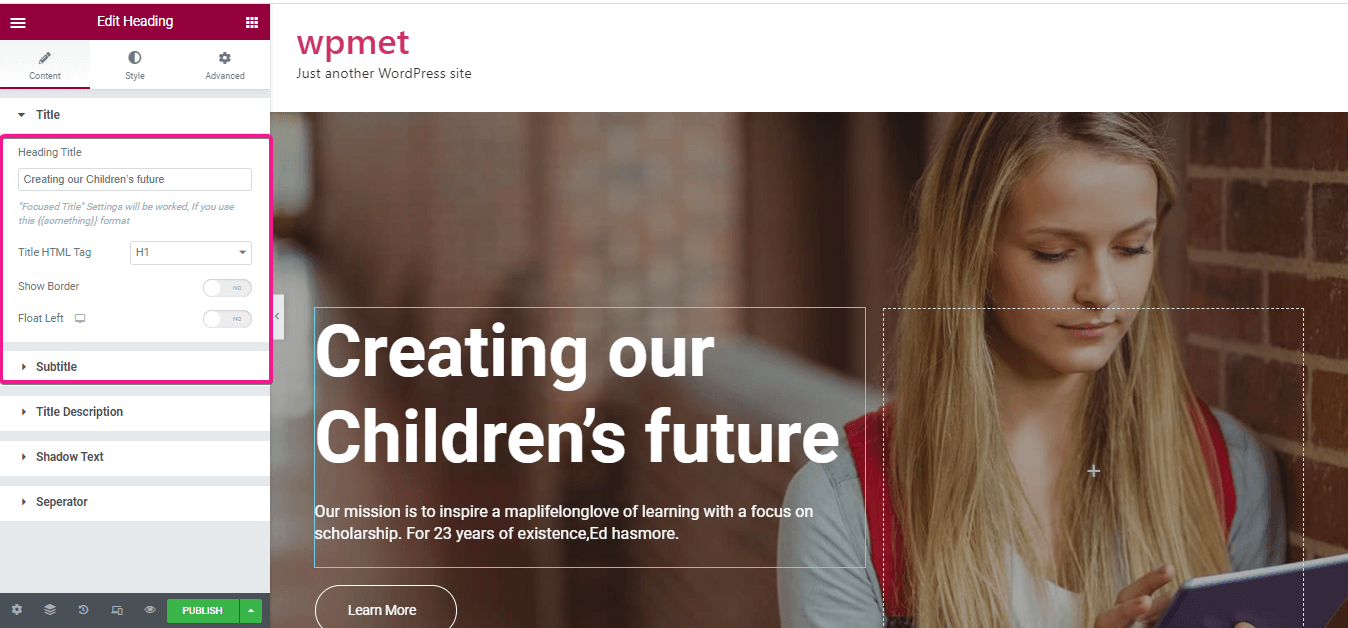
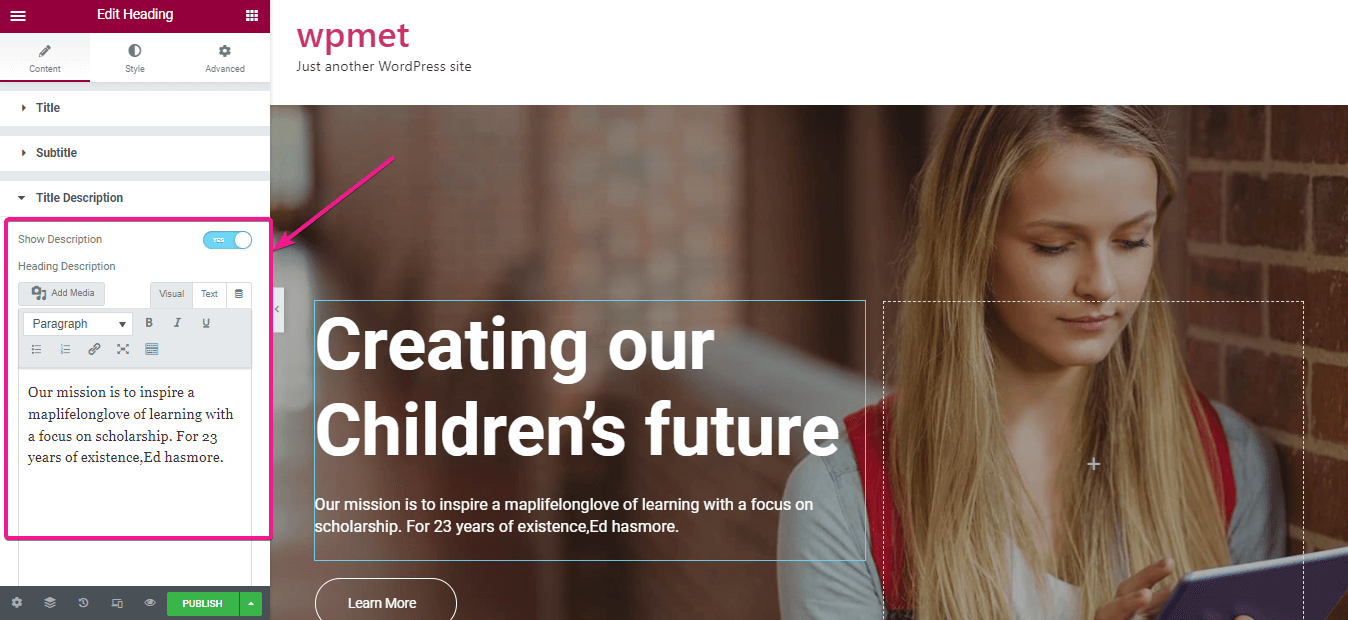
このステップでは、Web サイトのコンテンツを編集する必要があります。タイトルを編集するには、次の領域をカスタマイズできます。
- 見出しタイトル: ここからタイトルを編集したり、新しいタイトルを追加したりできます。
- タイトルのHTMLタグ: タイトルのタグを選択します。
- 境界線を表示: このオプションを有効または無効にして、境界線を表示または非表示にします。
- 左フロート: 左側にタイトルを設定するには、このオプションを有効にします。
字幕をオンにすると、字幕を表示または非表示にすることもできます。

その後、タイトルの説明オプションを有効にして希望の説明を入力して、タイトルの説明を追加する必要があります。必要に応じて、この機能を非表示にすることもできます。

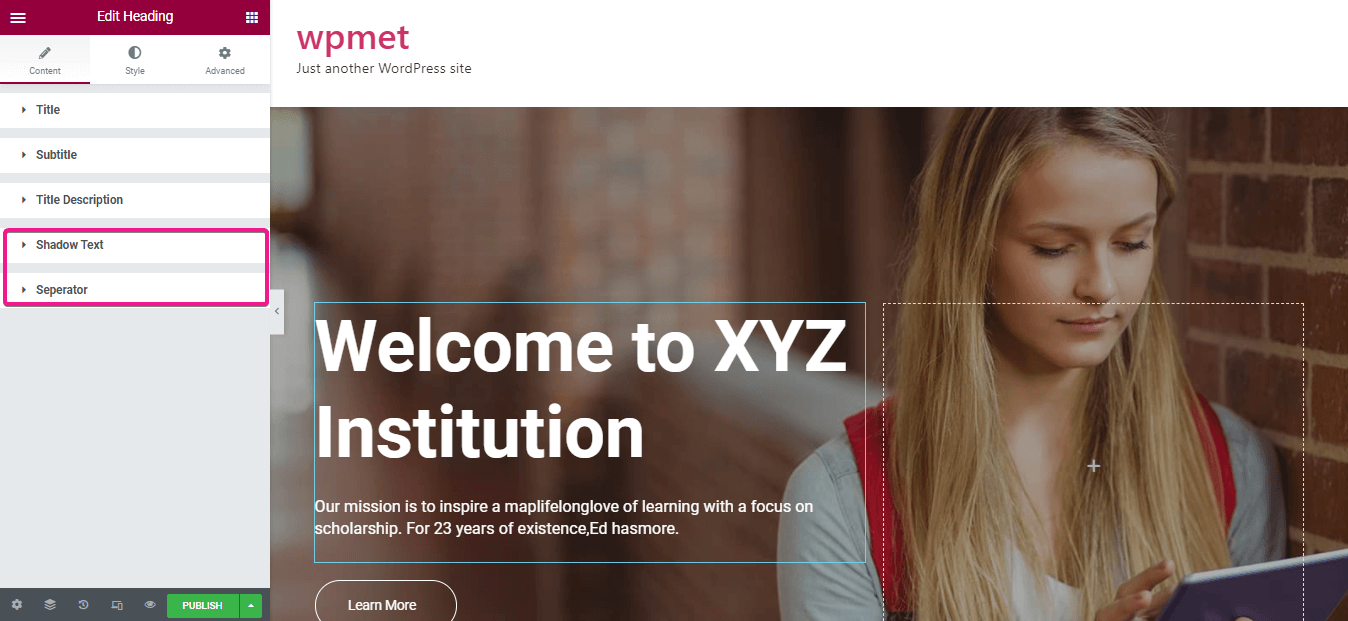
また、影文字と区切りボタンをオンにすると、影文字と区切り文字を表示できます。

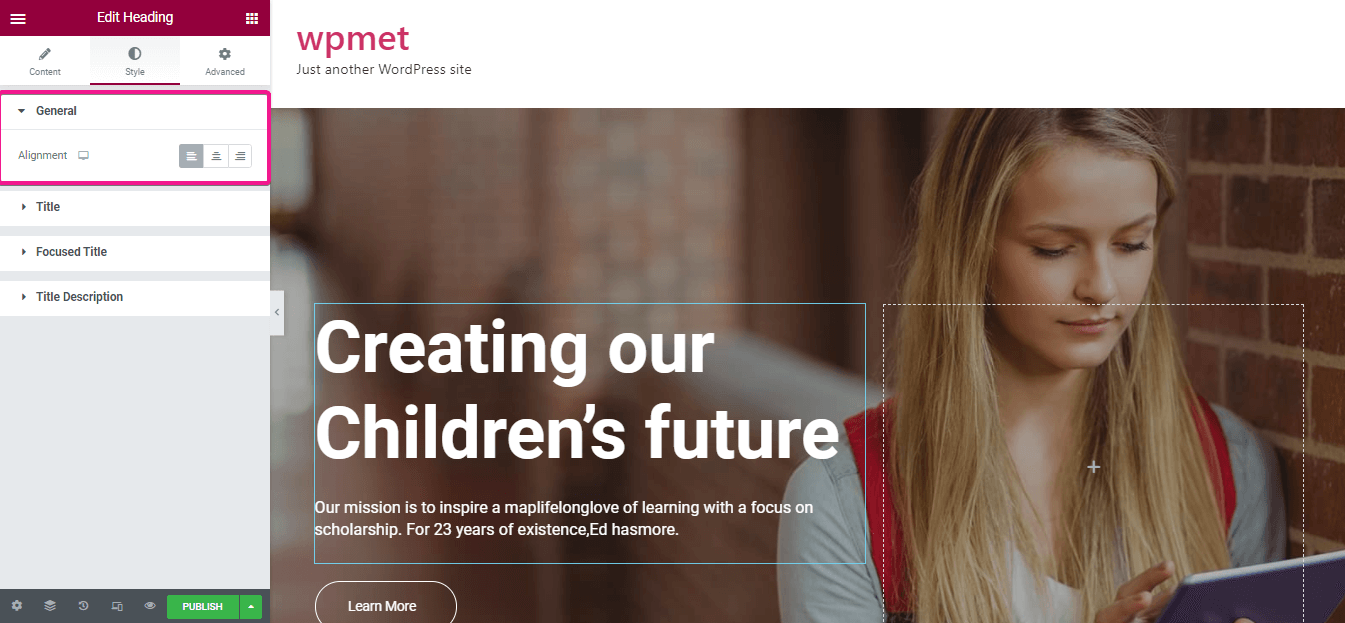
ステップ #4: ElementsKit を使用したスタイルのカスタマイズ。
ここでは、コンテンツの配置を選択する必要があります。これは、左、中央、右のいずれかになります。

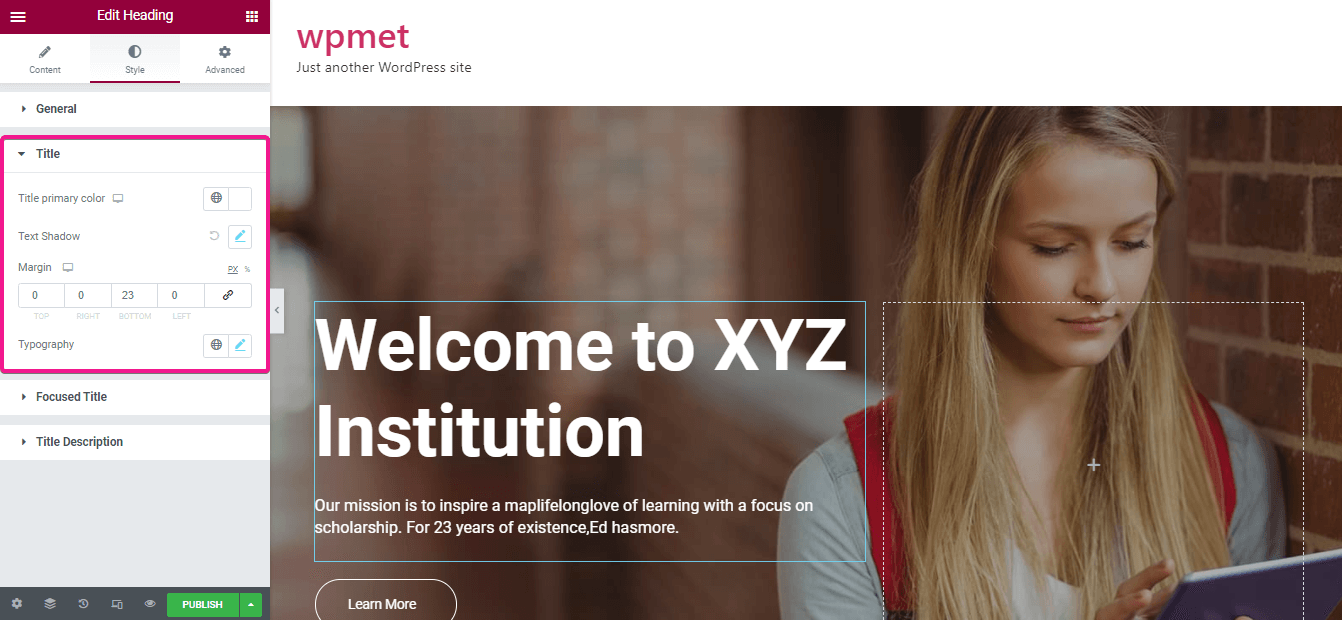
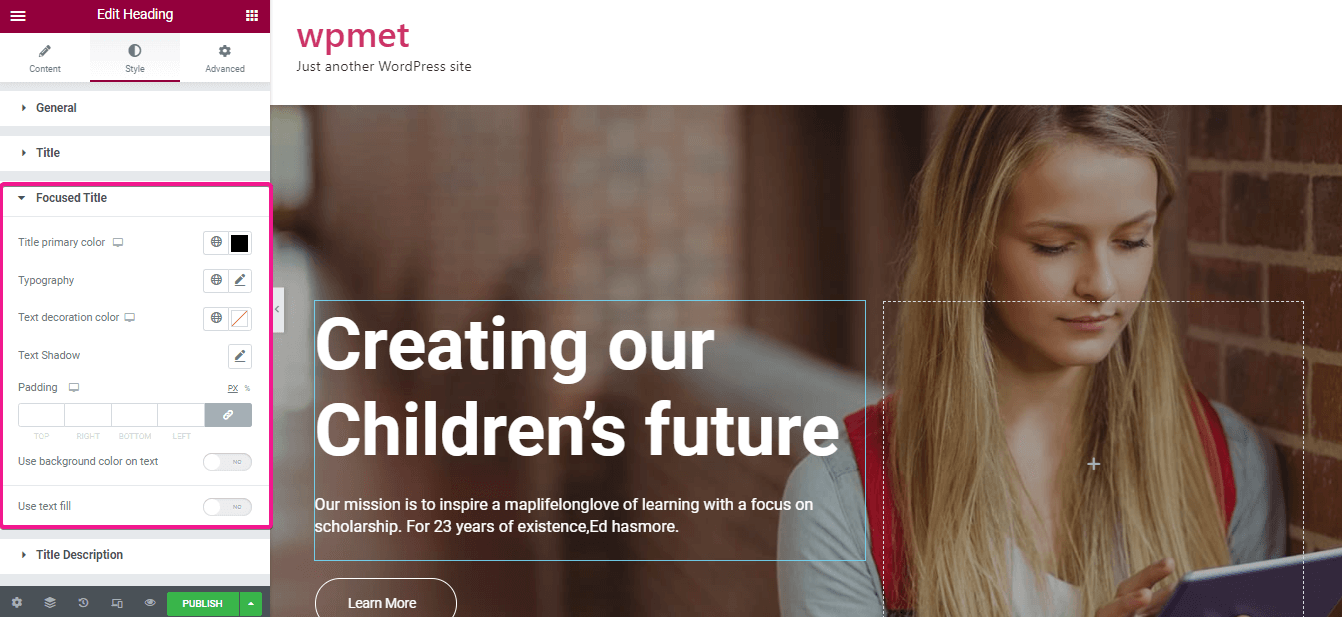
ここで、以下を編集してタイトルのスタイルを設定する必要があります。
- テキストの原色: タイトルの色を設定します。
- テキストシャドウ: テキストシャドウを有効にしてシャドウを追加します。
- マージン: ここから余白を編集します。
- タイポグラフィ: 同窓会 Web サイトに適した、サイトに適したタイポグラフィを選択してください。

タイトルと同様に、フォーカス タイトルもカスタマイズできます。このオプションを使用すると、以下を編集できます。
- タイトル原色。
- タイポグラフィ。
- 文字の装飾色。
- テキストの影。
- パディング。
- 背景色。
- テキストの塗りつぶし。

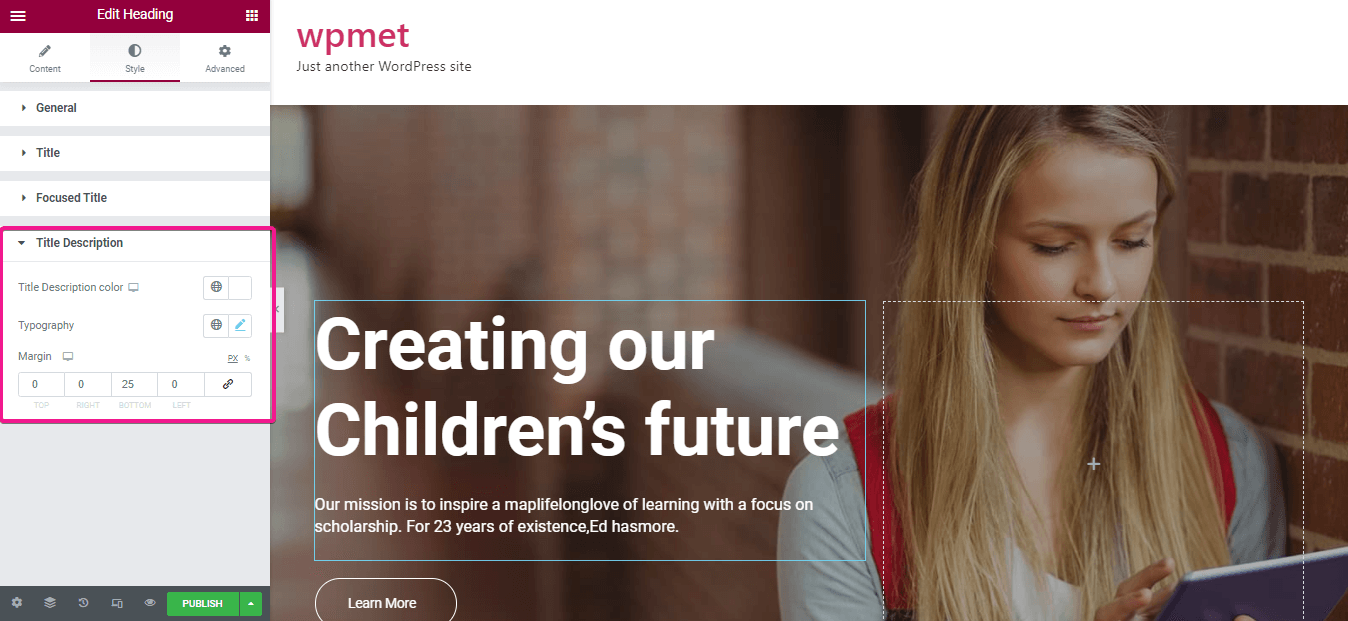
ここで、タイトルやフォーカス タイトルと同じように、タイトルの説明を編集する必要があります。

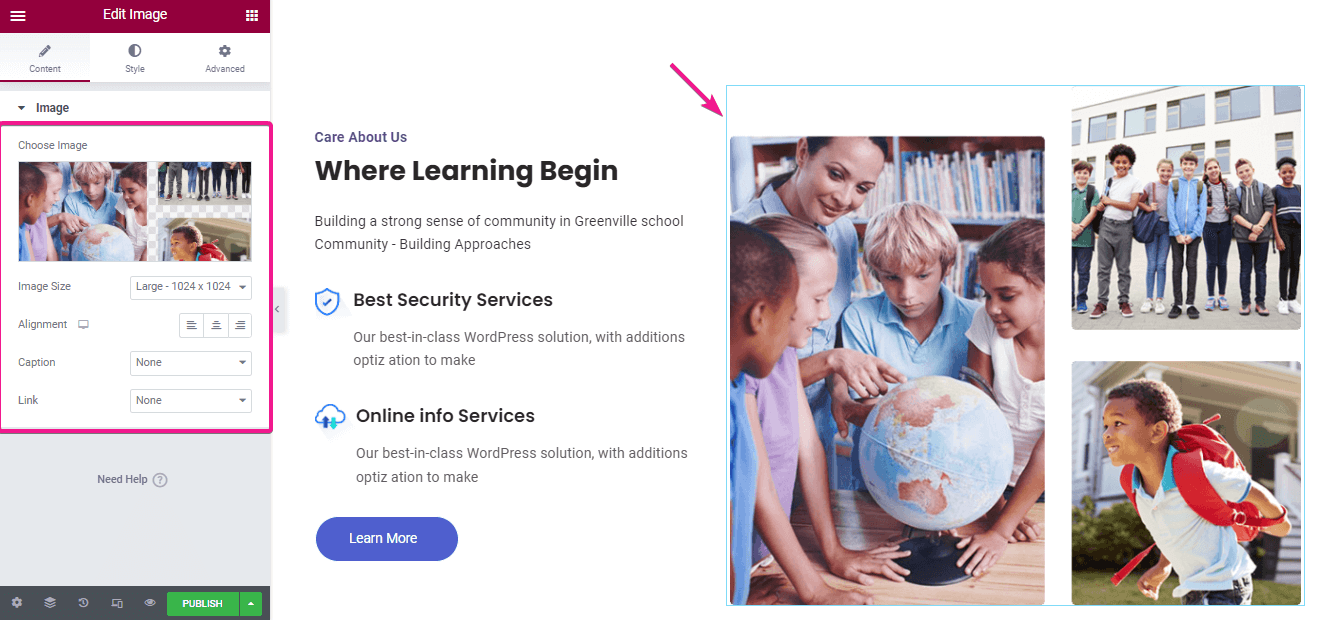
ElementsKit 要件に応じてすべてのパーツをカスタマイズすることもできます。編集したい部分をクリックするだけで、必要に応じてカスタマイズできます。ここでは画像部分を選択し、画像を追加し、画像サイズ、配置、キャプション、リンクをカスタマイズしました。

ステップ #5: 同窓会 Web サイトを公開します。
ElementsKit は、あらゆる種類の Web サイトを構築するための無料のヘッダーとフッターも多数提供します。これらのヘッダーとフッターを使用して、より目を引く同窓会 Web サイトを構築できます。

最後に、公開ボタンを押して同窓会 Web サイトを公開します。

同窓会ウェブサイトの最終的な外観

同窓会ウェブサイトを始めましょう
WordPress を使用して同窓会 Web サイトを構築する方法がわかったので、今度は組織用に同窓会 Web サイトを作成し、そのサイトを管理します。上記の 5 つの手順を採用することで、同窓会サイトを簡単に作成でき、また、次のようにしてサイトを維持することもできます。 WordPressウェブサイトのメンテナンス 活動はきちんと。
同窓会 Web サイトを適切に運営するには、サイトにさまざまなフォームを追加する必要があります。たとえば、登録フォーム、寄付フォーム、 お問い合わせフォーム、など、これらすべてのフォームは同窓会ウェブサイトに必要です。これらのフォームがなければ、同窓会 Web サイトを作成する目的は達成されません。
ただし、WordPress にはさまざまなフォーム ビルダーが提供されており、最も優れたフォーム ビルダーの 1 つは次のとおりです。 メットフォーム。簡単にできます コンバージョン率の高いフォームを作成する このフォームビルダーを使用します。これにより、あなたのサイトは最高の同窓会 Web サイトの 1 つになります。したがって、同窓会サイトを作成した後、サイトに必要なフォームを追加すれば、Web サイトの準備は完了です。



コメントを残す