あなたが熟練した写真家でありながら、写真ポートフォリオ Web サイトを持っていない場合、多くの機会を逃していることになります。プロの写真 Web サイトを使用すると、より多くの視聴者やターゲットを絞った顧客にリーチできます。そして結果は?より多くの顧客とより多くの利益!
最大の疑問は プロの写真ウェブサイトをどのように作成しますか あなたがプログラマでない場合は?このブログ投稿は、最も簡単な解決策を提供することを目的としています。
写真ポートフォリオ Web サイトを作成するのは、思っているよりも簡単です。非常に初心者に優しい、さまざまなページビルダーが市場に出てきています。プロも使っています。
写真ポートフォリオ Web サイトを作成する理由
言うまでもなく、プロフェッショナルはターゲットとする聴衆にリーチしなければなりません。従来、人々は新聞、雑誌、看板などのメディアを利用していましたが、傾向は変わりました。
現在、潜在顧客にリーチするにはポートフォリオ Web サイトを作成する以外に方法はありません。写真家にとって、それはより重要です。
独自の Web サイトを持つことは、すべての作品を Web サイト上で直接紹介できることを意味します。誰かがあなたの以前の作品について尋ねたときはいつでも、あなたの Web サイトへのリンクを提供するだけで済みます。
同時に、顧客との交渉の必要もありません。価格の詳細、利用規約、その他すべての詳細を 1 つのページで指定できます。カメラマンにとっても顧客にとってもメリットがあります。
プロの写真ウェブサイトを作成する手順
これまでにウェブサイトを作成したことがない場合は、何をすればよいのか、どこから始めればよいのか疑問に思うかもしれません。次の手順では、すべてを最初から共有しました。初心者でも、Web デザインの知識がある場合でも、このガイドに従うことができます。
ステップ 1: ドメインとホスティングを選択する
どのような種類の Web サイトでも、最初のステップはドメインを選択することです。ドメイン名は、人々があなたにアクセスするための Web サイトの ID です。ビジネスの名前がある場合は、ドメイン名を同じにしておく方が良いでしょう。

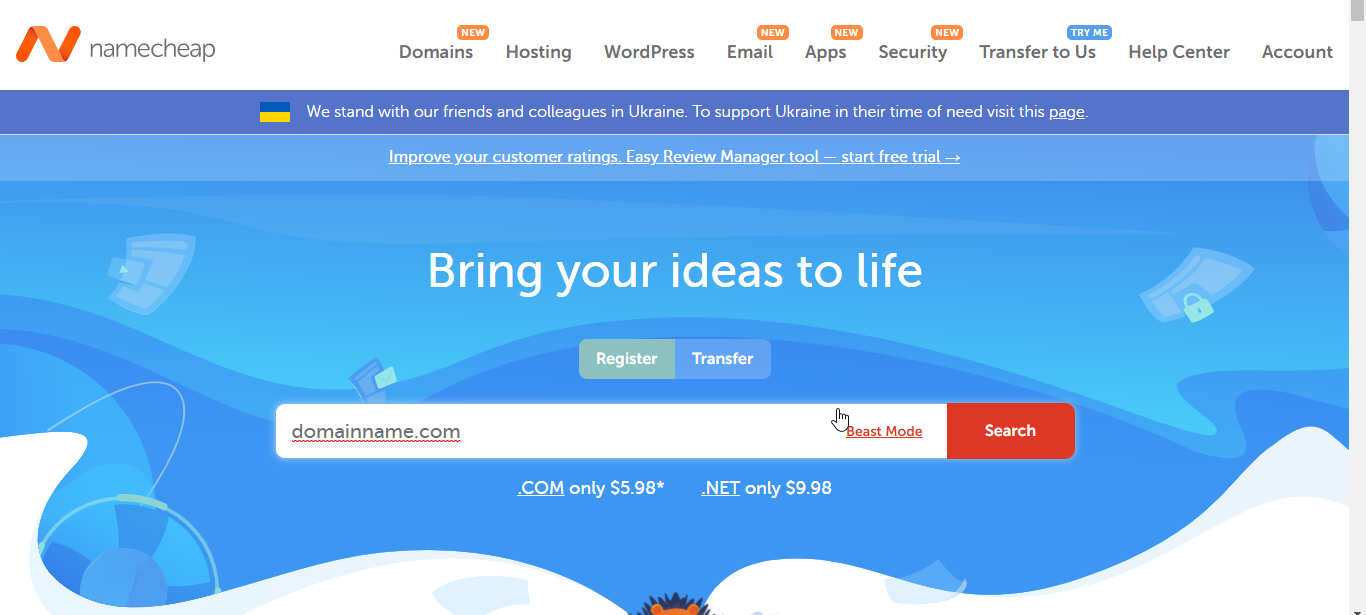
ドメイン名を購入するには、GoDaddy や Namecheap などのプラットフォームを使用できます。いずれかのプラットフォームにアクセスし、検索ボックスに希望のドメイン名を入力します。ドメインが利用可能かどうかが表示されます。また、同様のオプションが表示され、そこから選択できます。新しいドメイン名を購入するには、約 $10 の費用がかかる可能性があります。
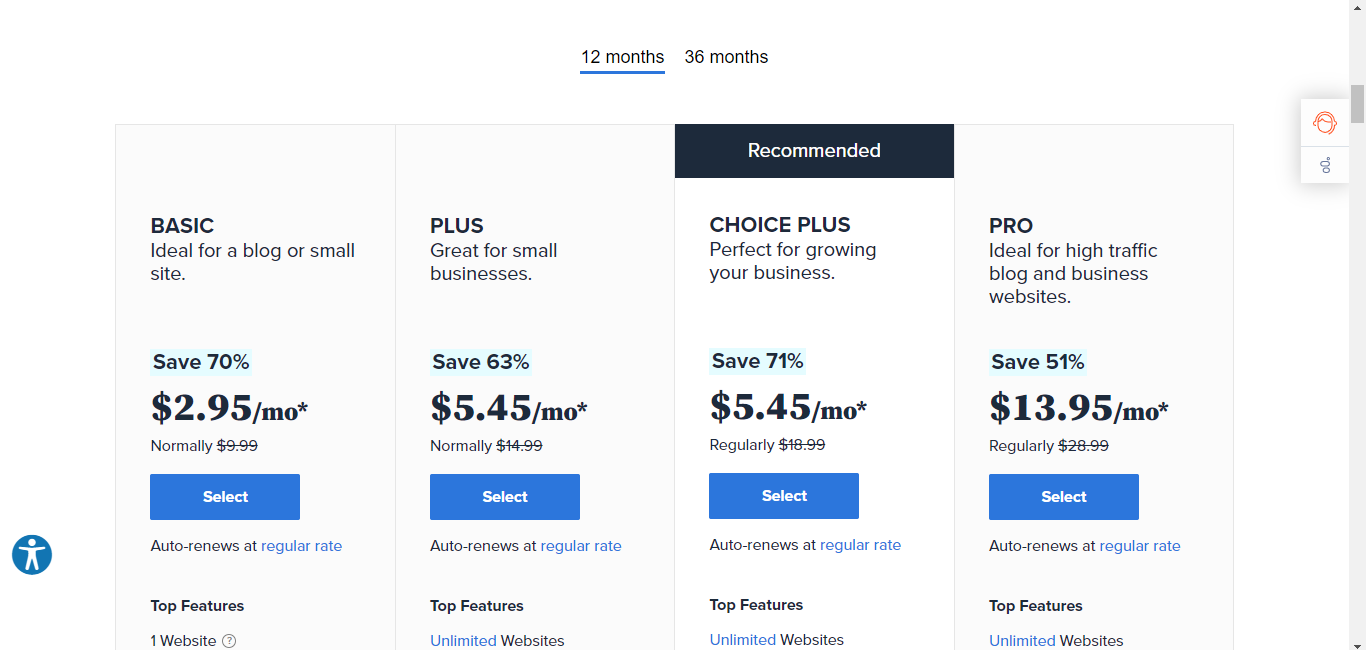
次に、Web サイトの仮想ストレージとして機能する Web ホスティング サービスが必要です。手頃な価格のさまざまなホスティング サービスが利用可能です。手頃な価格のホスティング パッケージとして Bluehost と Hostinger を試すことができます。パッケージによっては、月額約 $3 の費用がかかる場合があります。

ステップ 2: 適切なコンテンツ管理システムを選択する
コーディングなしでプロの写真ウェブサイトを作成したいと考えていますよね?したがって、適切なコンテンツ管理システム (CMS) を選択する必要があります。最適な CMS を検索すると、たくさんの選択肢が見つかります。
ここでは、WordPress CMS を使用したプロセスを共有します。なぜ?なぜならWordPressは無料で始められる最先端のオープンソースCMSだからです。また、どのホスティング パッケージを選択しても、ワンクリックで WordPress をインストールできます。
したがって、ホスティングの C パネルに移動し、WordPress をインストールします。たとえば、次のことができます Bluehost 用の WordPress をインストールする 数回クリックするだけで。

ステップ 3: ページビルダーをインストールする
ホスティングに WordPress をインストールすると、自分の作品を紹介できるサイトが完成します。さあ、プロ仕様の写真ウェブサイトを構築しましょう。ホームページとその他の重要なページを作成する必要があります。
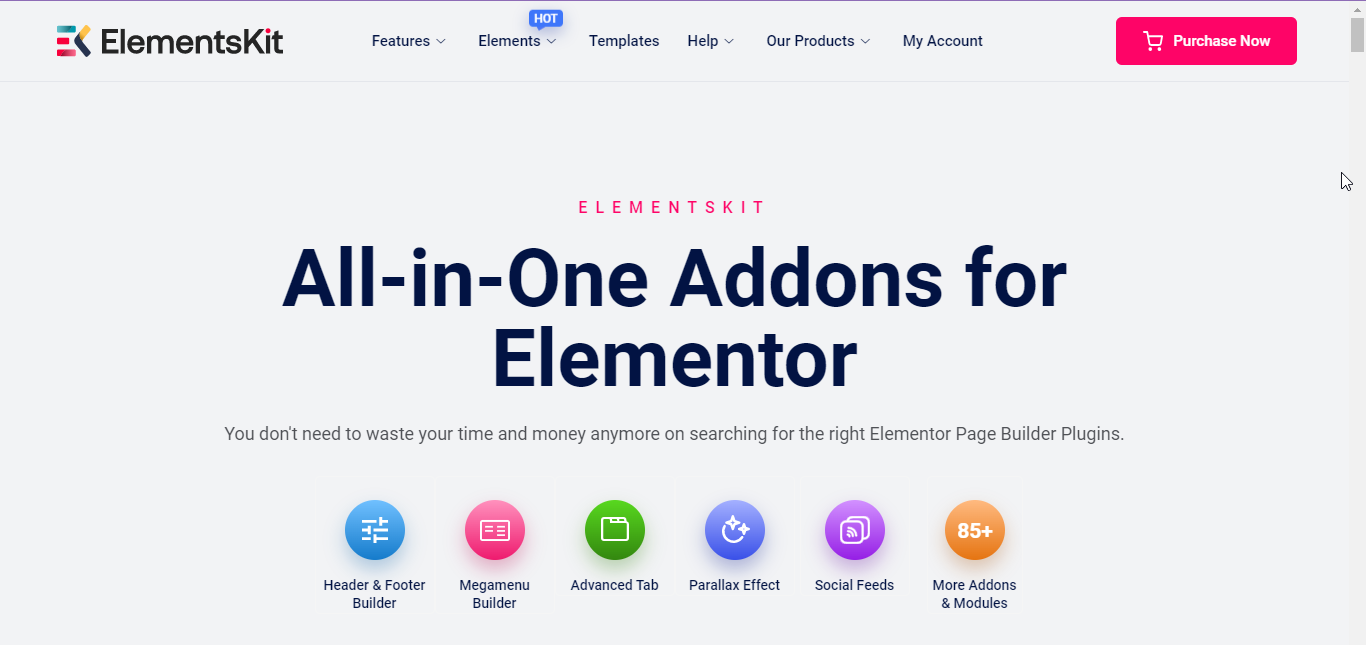
ページを作成するには、ここでは Elementor ページ ビルダーと Elementor 用の ElementsKit アドオンを使用します。
エレメンターをダウンロード そして正しいものを選択してください ElementsKitのパッケージ。これで、ElementsKit のすべての機能にアクセスできるようになります。

ただし、これらのプラグインを入手するのにそれほど費用はかかりません。
ステップ 4: テーマを選択する
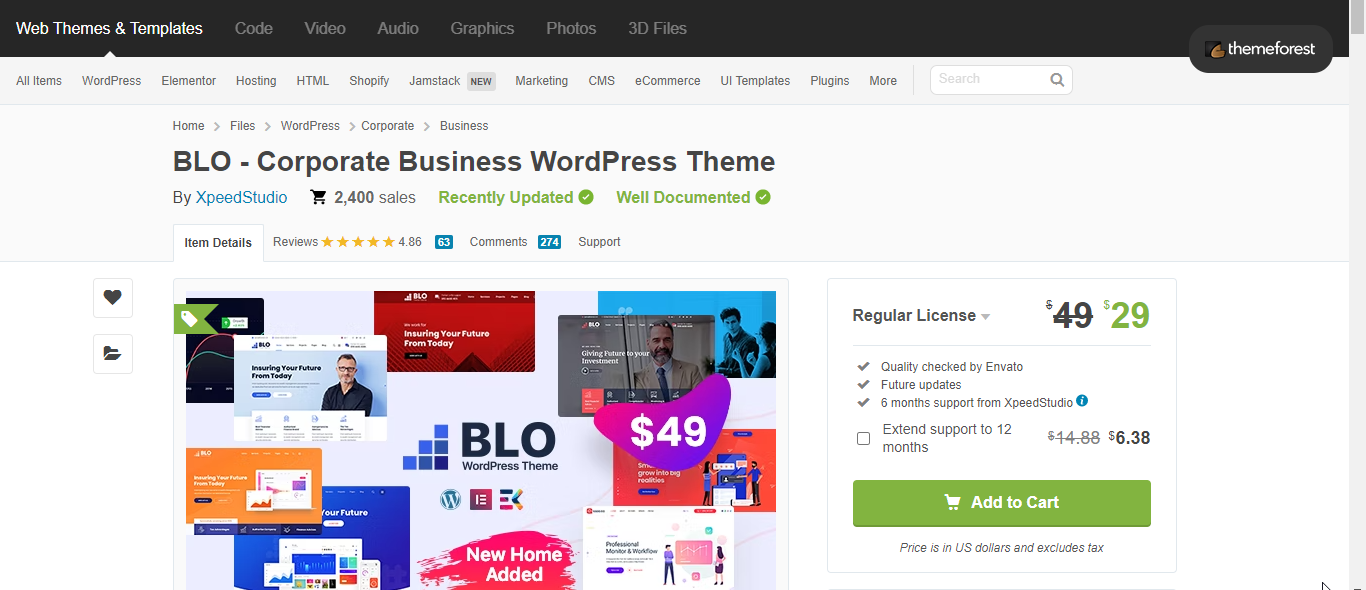
ページビルダーがページを作成しますが、WordPress Web サイトの見栄えを良くするにはテーマが必要です。手頃な価格のオプションをお探しの場合は、を使用することを強くお勧めします BLO WordPress テーマ。このテーマの利点は、写真ポートフォリオ Web サイトをさらにカスタマイズするのに役立つ準備ができているページがいくつかあることです。

ただし、無料のオプションもあります。プレミアム WordPress テーマを購入する予算がなく、限られたカスタマイズで問題ない場合は、 無料のポートフォリオWordPressテーマ。ただし、プレミアムなものから始める方が常に良いです。
ステップ 5: 新しいページを作成し、写真テンプレートを統合する
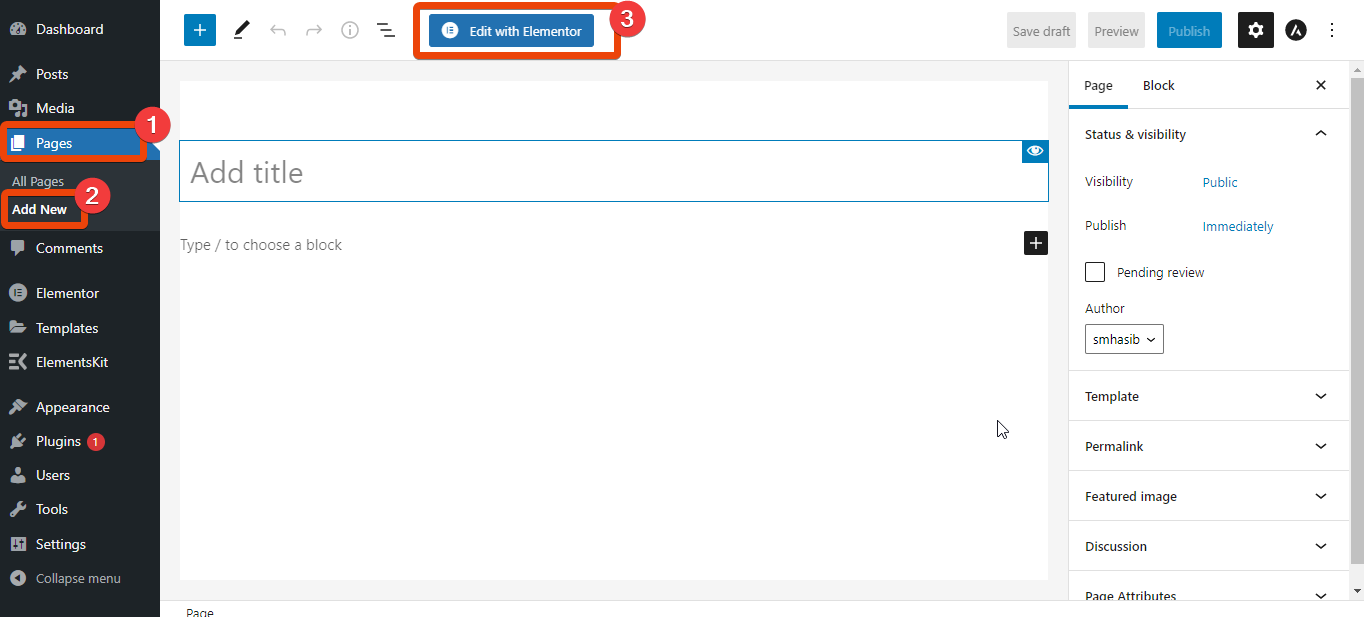
上記の手順は完了しましたか?おめでとう!写真ポートフォリオ Web サイトを作成するための 50% 作業を完了しました。ページの作成を開始します。まず、WordPress ダッシュボード > ページ > 新規追加 に移動します。

新しいページを作成し、「Elementor で編集」を選択します。 Elementor の機能をお楽しみいただける新しいページにリダイレクトされます。
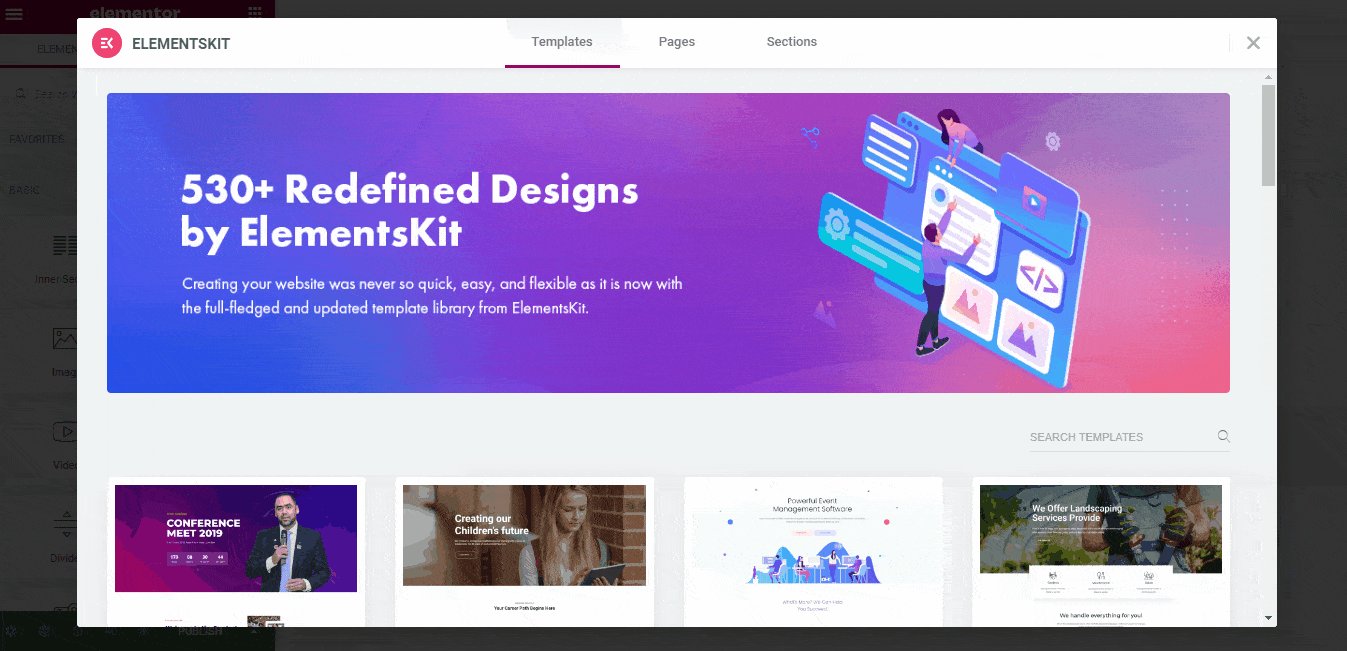
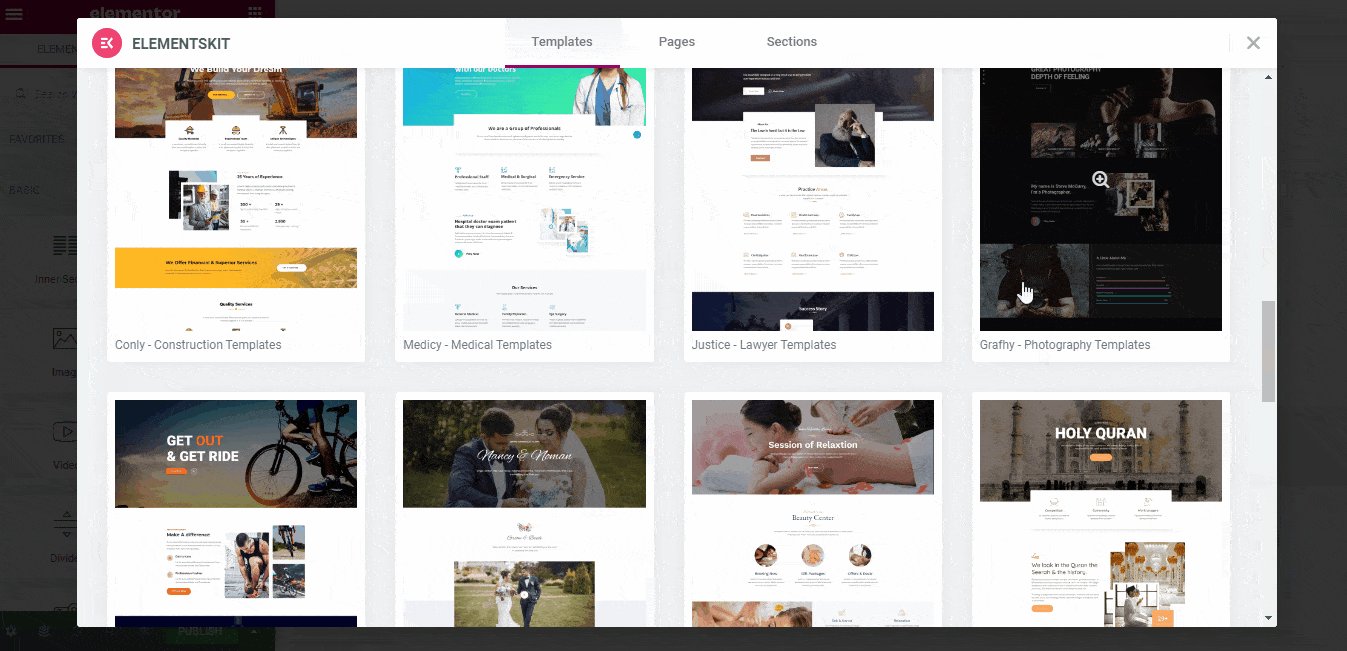
右下から「EKit」ボタンをクリックします。利用可能なすべてのテンプレートが表示されます。そこから、リストから Graffe Photography テンプレートを選択します。

以下に示すようなレイアウトが表示されます。良い点は、このテンプレートのどのセクションもカスタマイズできることです。
ステップ 6: 写真 Web サイトのテンプレートをカスタマイズする
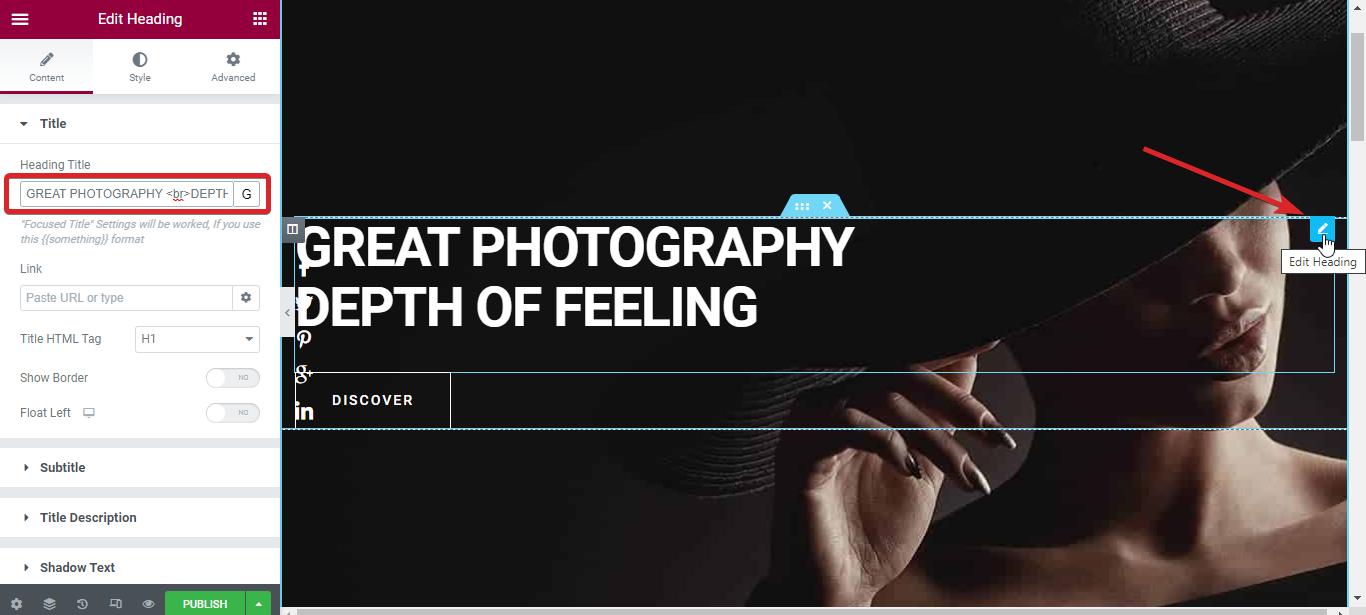
このテンプレートのセクションをカスタマイズするには、編集アイコンをクリックするだけです。次に、その特定のセクションをカスタマイズするためのすべてのオプションが表示されます。たとえば、サイトの見出しを編集するには、見出しをクリックしてから編集アイコンをクリックします。

次のようなオプションが表示されます 見出しテキスト、配置、フォント、 もっと。これらすべてのフィールドに対してカスタム オプションを選択できます。
あなたの最高の作品をウェブサイトで紹介してみませんか?テンプレートを下にスクロールすると、という名前のセクションが表示されます。
カスタマイズのプロセスはすべてのセクションで同じです。したがって、必要なときにいつでも、特定の領域にカーソルを合わせてオプションを確認し、表示したいものを選択するだけです。
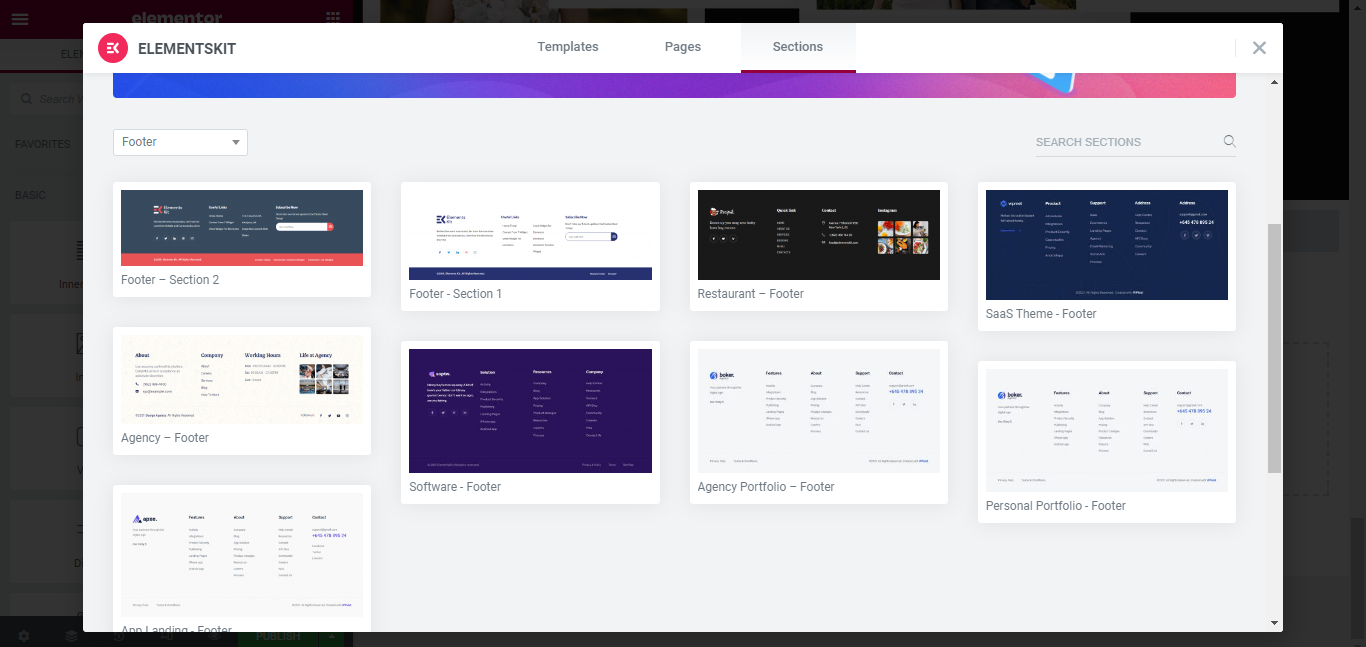
写真テンプレートを挿入すると、サイトの見出しが表示されます。ただし、ElementsKit にはカスタムのヘッダーとフッターのテンプレートが用意されているので、心配しないでください。 ElementsKit の準備完了テンプレート > セクションに移動します。次に、リストからカテゴリを選択します。見出しについては、見出しのカテゴリを選択し、好みのテンプレートを選択します。

同様に、カスタム フッターの場合は、カテゴリーとしてフッターを選択し、準備完了のフッターを選択します。他のテンプレートや既製セクションと同様に、ヘッダーとフッターも高度にカスタマイズ可能です。
ステップ 9: ページをプレビューして公開する
写真 Web サイトのページと必要なセクションをすべて作成したら、ページをプレビューします。すべてが良好であれば、公開します。
ステップ 10: Web サイトの SEO を実行する
ついに、プロの写真ウェブサイトが作成されました。ウェブサイトにトラフィックが集まる時期が来たので、ウェブサイトを最適化する必要があります。このためには、サイトのコピーで業界関連の単語を使用する必要があります。
ElementsKit を使用してブログ セクションを作成し、コンテンツ マーケティングを行うこともできます。写真テンプレートと同様に、 ElementsKitにはブログテンプレートがあります Web サイトのブログ セクションのデザインに使用できます。写真をもとにさまざまなテーマについて書きます。
よくある質問
プロの写真ウェブサイトの作成方法に関してよくある質問をいくつか紹介します。
写真ウェブサイトの目的は何ですか?
写真 Web サイトを作成する主な目的は、ポートフォリオを維持することです。より多くのクライアントを獲得し、より良い方法で作品を紹介するのに役立ちます。
写真ウェブサイトを作成する最も簡単な方法は何ですか?
写真 Web サイトを作成する最も簡単な方法は、WordPress CMS を使用し、写真 Web サイトのテンプレートを使用してページをデザインすることです。コードを書いたり、ページを最初からデザインしたりする必要はありません。
写真ポートフォリオ Web サイトを構築するにはどれくらいの費用がかかりますか?
それはウェブサイトで何を探しているかによって異なります。しかし、ここで共有した方法に従えば、$200 ~ $300 以内にポートフォリオ Web サイトを完成させることができます。
オンラインフォトギャラリーを作成するにはどうすればよいですか?
写真 Web サイトをデザインした後、Elementor ギャラリー ウィジェットを挿入し、ギャラリーで共有する写真をアップロードします。
プロの写真 Web サイトを作成したら、その Web サイトへのリンクをクライアントと共有します。クライアントは、写真を含むすべてのセクションを確認できます。写真を共有するには、Web サイトにギャラリー セクションを保持することが最善のアイデアです。
まとめ
これで、ポートフォリオ写真 Web サイトを作成する正しい方法がわかりました。上記で共有した各手順に従えば、数時間以内にウェブサイトが完成します。テンプレート、ウィジェット、カスタマイズに慣れたら、Web サイトをカスタマイズします。




コメントを残す