Elementor メニュー アンカー リンクは、メニュー アンカー名 (アンカー ID) を追加できる非常に基本的な要素です。 ウェブサイト上の任意の場所。アンカー リンクをクリックすると、そのセクションに直接移動できます。 フックID。名前/ID を追加し、メニューの別の場所にアンカー リンクを設定するだけです。
言い換えれば、メニュー アンカーは、ページの一方の側から別の側に移動するのに役立つナビゲーション プロセスです。
さて、Google、Bing などの検索エンジンのトップページで自分のウェブサイトのランキングをもっと高くしたいとお考えですか? 🙄
「はい」の場合は、正しい場所に来ました。
の メニューアンカー ウィジェットは、訪問者のエクスペリエンスを向上させるだけでなく、ナビゲーション セクションのスクロールにも役立つ素晴らしいページ ビルダー ツールです。また、Google 検索ページのトップに立つための機知に富んだ方法でもあります。
そして、Google での無料の利点を望まない人はいないでしょう? 😉
メニューアンカーウィジェットとは何ですか?
さて、メニューアンカーリンクは次のようにも知られています 「ジャンプメニュー」。一般に、Elementor アンカー メニューは、 「目次」。リンクを使用すると、記事、ページ、外部ページ、または価格セクションの特定の部分に即座に移動できます。
Elementor メニューのアンカーは通常、コンテンツの別の部分に移動するための箇条書きとして使用されます。
通常、次のいずれかでリストされます。 要素 (name 属性を持つヘッダー) またはその他の要素 (メニュー アンカー ID を持つ名前)。
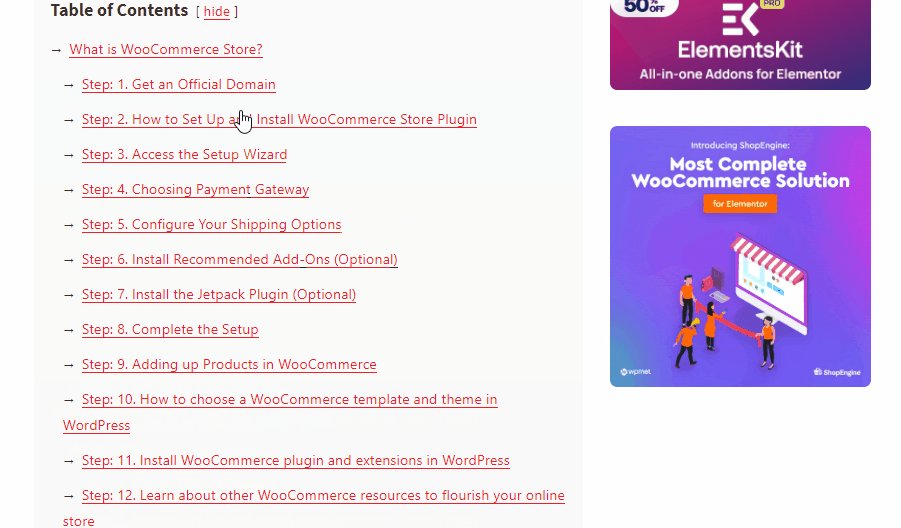
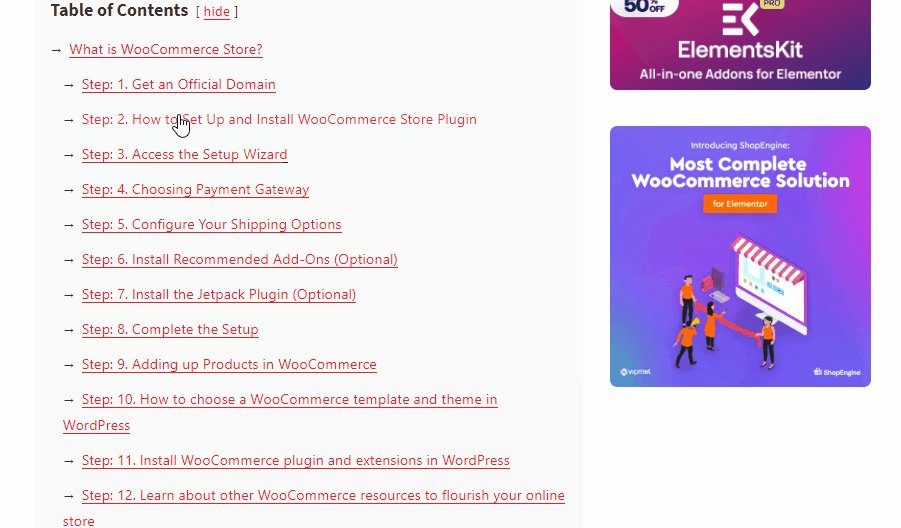
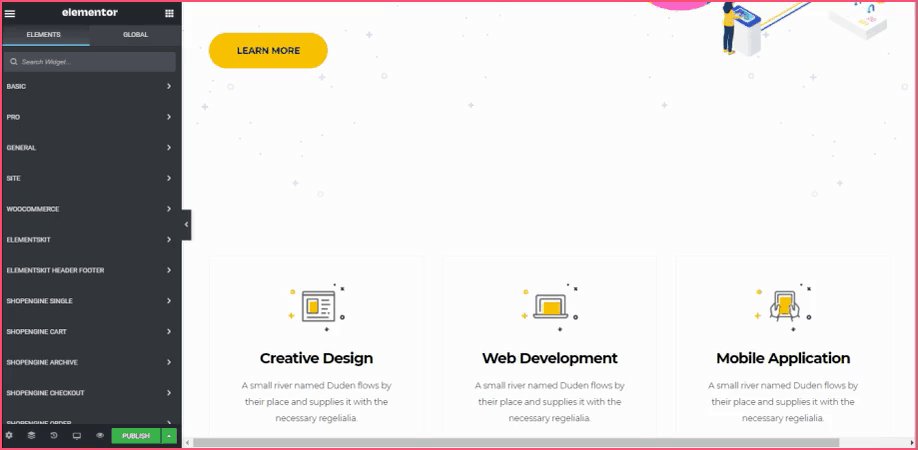
メニュー アンカー ウィジェットとは何なのか、またそれが Web ページ上でどのように機能するのか理解できずに混乱している場合。さて、ここに例を示します。

上の図を見てください。これらの箇条書きリストはそれぞれアンカー セクションであり、各セクションはページの他の部分と接続されています。したがって、それらをクリックすると、コンテンツを含む別のヘッダー セクションに直接移動します。
この記事では、メニュー ナビゲーションがテキスト、ボタン、画像、そしてもちろん H1 ~ H6 ヘッダーなど、さまざまな場所にあることを説明します。
メニュー アンカー リンクを使用する利点と欠点:
人が何かをしているからといって、自分もそれをしなければならないとは限りません。 WordPress ブログでメニュー アンカー セクションを使用する場合、留意すべき利点と欠点がいくつかあります。
👍🏼 利点:
- 要素メニューのアンカー リンクの最も重要な利点の 1 つは、次のことができることです。 ユーザーエクスペリエンスを向上させる 訪問者があなたの Web ページを閲覧するとき。より正確に言うと、 長い形式 記事。
- ヘッダーの高さにある Elementor のメニュー アンカー ウィジェットを使用して、記事内のさまざまなセクションへの直接リンクを共有できます。 これはソーシャルメディアや顧客サービスにとっても素晴らしいことです.
- となると、 検索エンジンの結果ページ (SERP)、何が現れるかによって結果が変わることはよくあります。ただし、記事内でリンク アンカー (ジャンプ メニュー) を使用し始めるため、SERP リストにリンク アンカーが表示される可能性が高くなります。
- これらのメニュー項目ポインター イベントは、 追加のテキスト行 あなたのオーガニックページのために。それらはまた、 クリック率 なぜなら、メタディスクリプションやタイトルでは言及されていない、質問に関連する何かにユーザーが気づく可能性があるからです。
- アンカー ナビゲーションは、次のような他の目的にも使用できます。 「トップに戻る」 リンクは、引用 ^ および脚注 [1] と組み合わせて使用されます。
👎🏼短所:
- 目次やメニューアンカーは訪問者に役立つ可能性があります サイトに費やす時間を減らす。その理由は何でしょうか?興味のあるセクションまで飛ばすことになるので、結果としてページ全体を読む機会が奪われてしまいます。
- 上で説明した問題に直接リンクしているページ メニューは、 広告収入。読者が特定のリンク フィールドに直接移動すると、インプレッション数とクリック数が減少する可能性があります。
Elementor にアンカー リンク メニューを追加する 2 つの簡単な方法:
Elementor で Elementor メニューのアンカー リンクを追加するために利用できる 2 つの方法を次に示します。それでは、詳しく見ていきましょう。
番号 1: Elementor メニュー アンカー ウィジェットを使用して外部リンクを追加する
あなたが Elementor Menu Anchor 要素のユーザーの場合、ユーザーの視点からは非表示になり、WordPress メニューを含むどこでも使用できます。始めるために必要なことは次のとおりです。
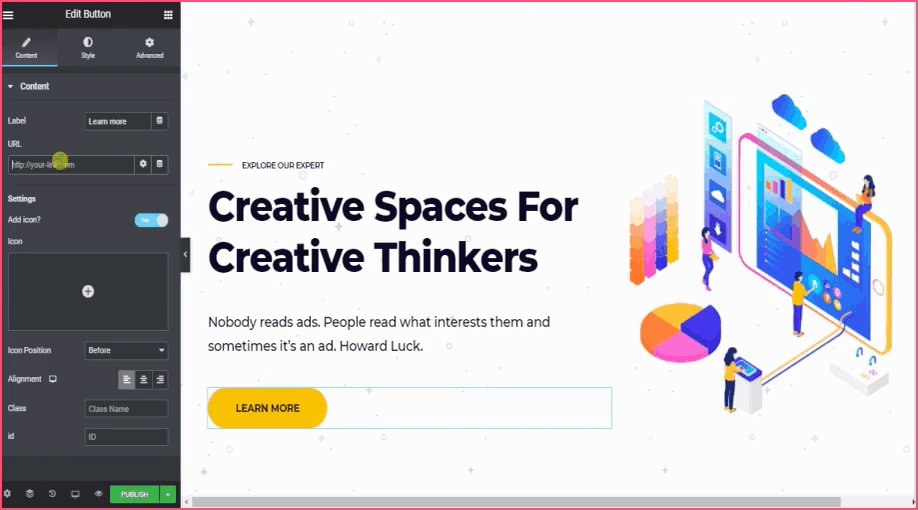
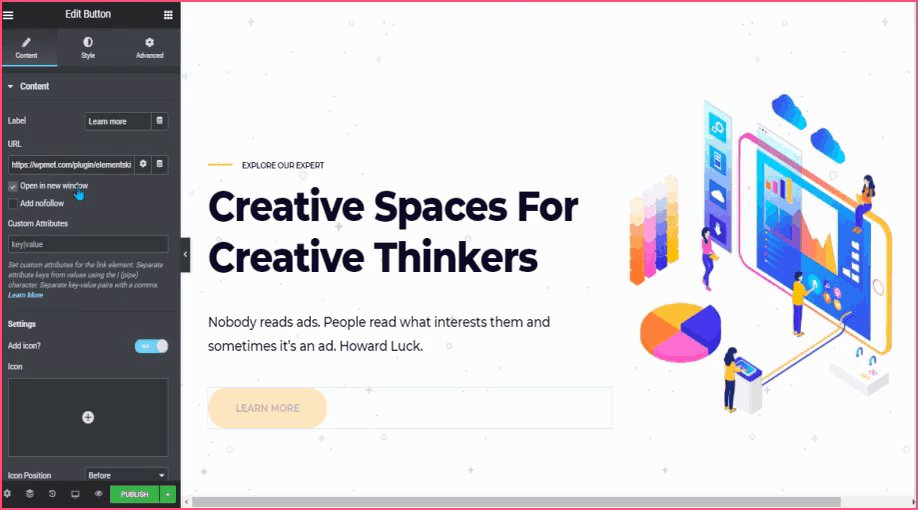
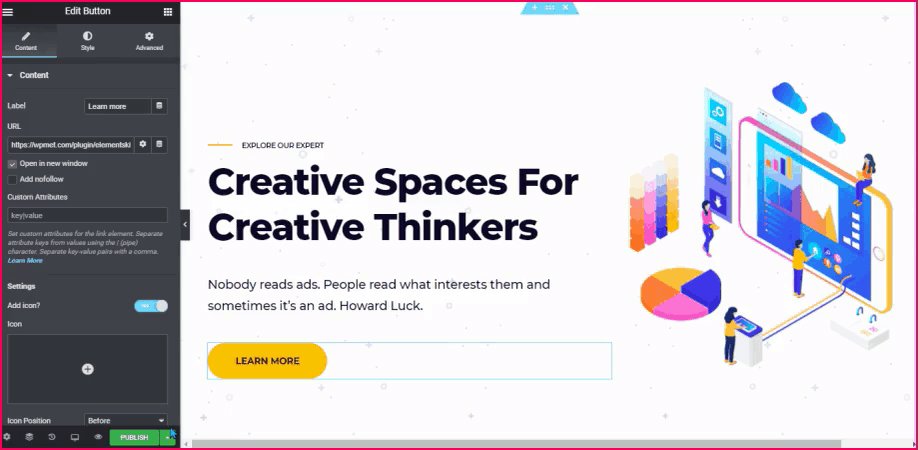
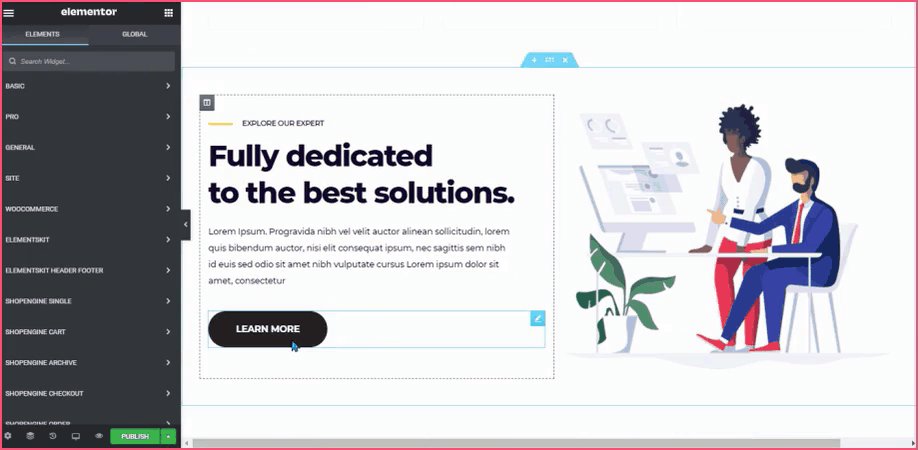
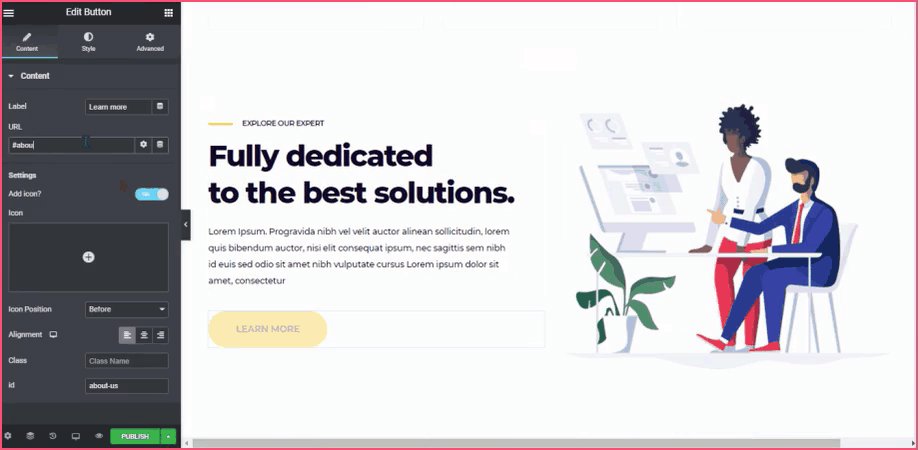
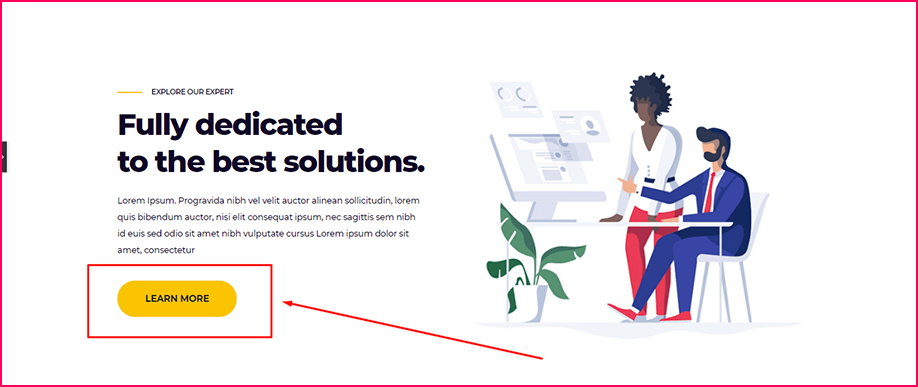
外部リンクの追加は非常に簡単で、クリックするだけです。 CTAボタン リンクを追加したい場所に移動します。次に、名前またはリンクを追加します URLセクション.

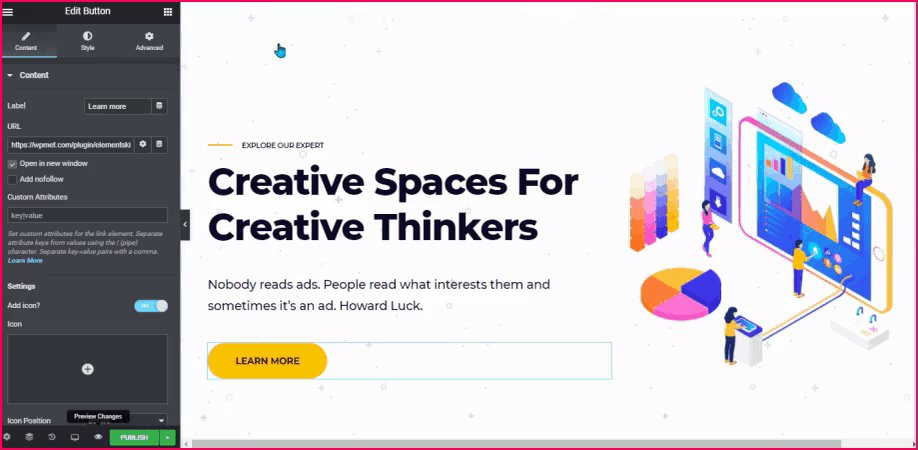
あとはプレビューの目のボタンをクリックするだけです。次に、 もっと詳しく知る CTAボタン。そして、目的の住所に連れて行きます。

2番目: Elementorメニューアンカーウィジェットを使用して内部リンクを追加する
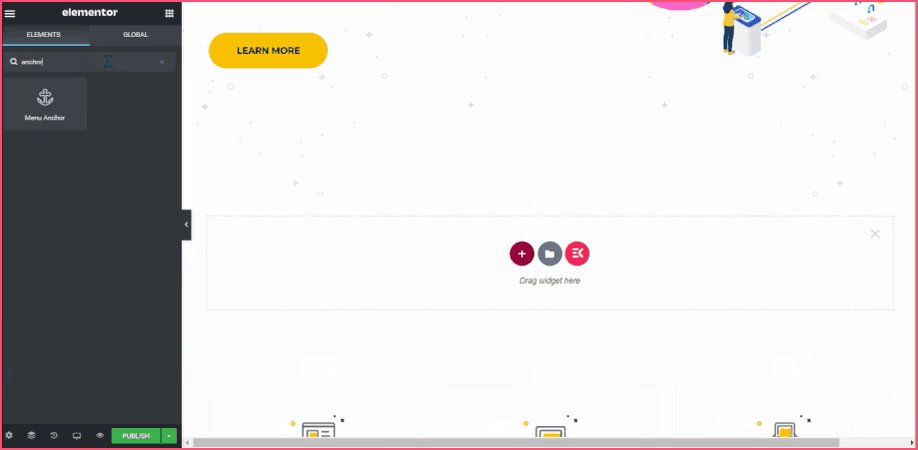
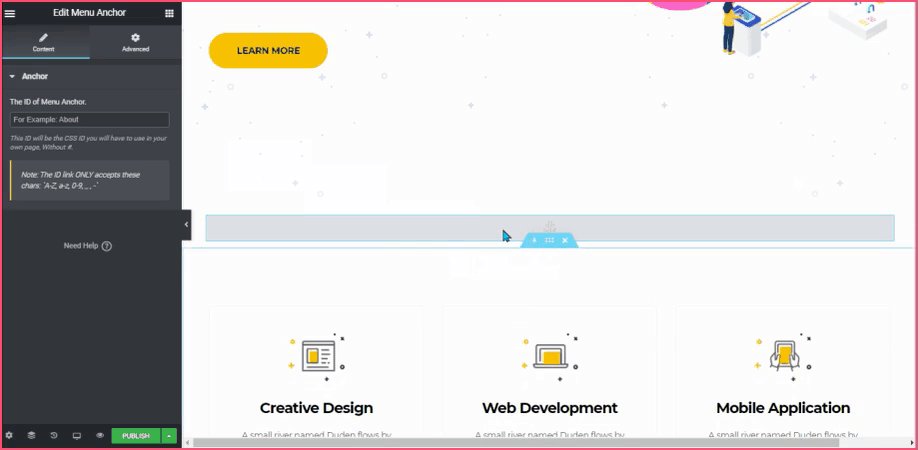
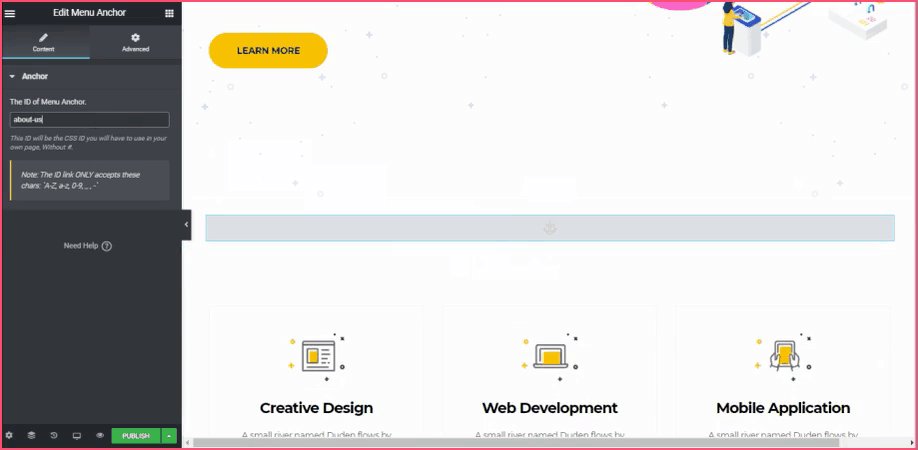
まずは検索 'アンカー' 要素検索バーで。 それから ドラッグアンドドロップ 接続を表示したいセクションのすぐ上にあるメニュー アンカー ウィジェット。を作成することを忘れないでください リンクID.

次に、読者に注目してもらいたい他のセクションをスクロールするだけです。アンカーセクションを 'もっと詳しく知る' この例では、ボタンです。そのためには、Elementor エディターでボタン要素を選択する必要があります。

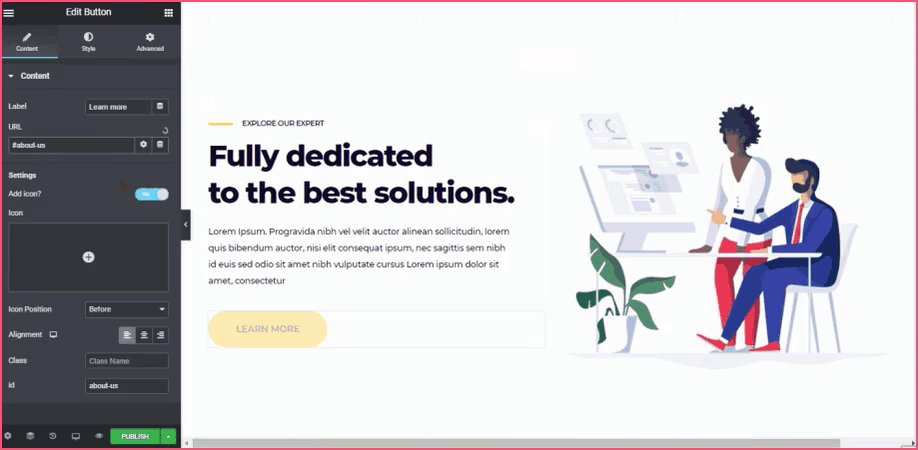
次に、 「#」 シンボルをコピーして貼り付けます Elementor メニュー アンカーの ID 希望の CTA ボタン接続に接続します。
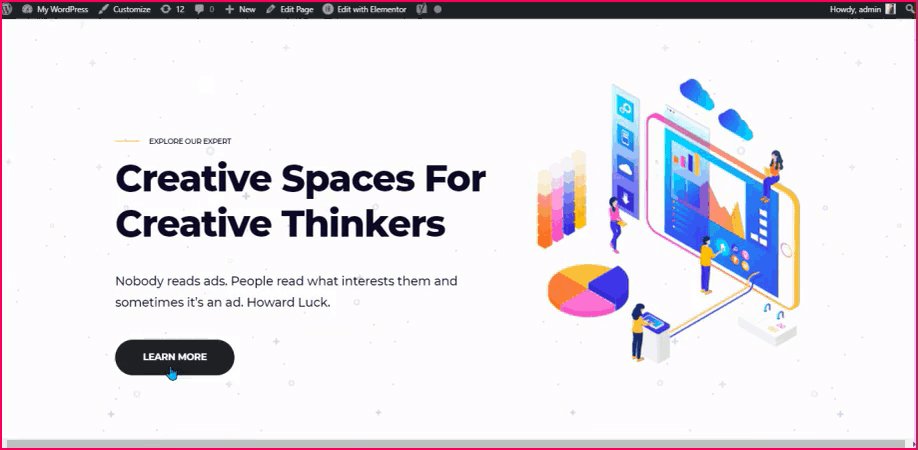
ユーザーがクリックすると、 'もっと詳しく知る' ボタンをクリックすると、前に生成したメニュー アンカーにすぐにリダイレクトされます。理解を深めるために、結果の図を以下に示します。
周りを見回してみましょう! 😮

今、これをクリックすると 'もっと詳しく知る' ここのボタンをクリックすると、 トップ ↑のページです。
🔔 WordPress サイトをもっと露出させたいですか?それでは、👉🏻 で最新のブログをチェックしてください。 Instagram フィードを WordPress ウェブサイトに埋め込む方法
まとめ
メニュー項目のナビゲーションは、WordPress において非常に重要なセクションです。特に、スクロールするのが面倒な長文バージョン (4,000 ワード以上) のコンテンツを好む人にとっては便利です。メニュー項目ウィジェット ユーザーがセクション間を素早く移動できるようにする 彼らは興味があります。
ユーザーが自分のことを見つけられるようにするもっと早く探したい。言い換えれば、メニュー項目ウィジェットは読者の時間を節約し、サイトを頻繁に閲覧するよう促すことができます。
ただし、ゲストをすぐに満足させれば、ゲストはニュースレターに登録したり、販売している商品についてさらに調査したりすることができます。また、ユーザーが電子メール アドレスを通じてサイトを購読している場合、見込み顧客の発掘にも役立ちます。
この記事が気に入った場合は、私たちのブログに参加すると、さらに役立つヒントやブログがきっと見つかります。 WPmet コミュニティ また、チャンネル登録もお忘れなく YouTube 役立つチュートリアルをご覧ください。



コメントを残す