故障率をご存知ですか eコマース事業は80%です?一部の調査では、その割合は 90% です。 eコマースビジネスの失敗にはさまざまな理由があります。最大の理由の 1 つは、オーナーが e コマース Web サイトを最初から簡単に構築できるツールを見つけることができないことです。
彼らが能力を発揮できない理由は、間違った cms や e コマース Web サイトのツールの選択にある可能性があります。さもなければ、完全に間違った方法を選択すると、ビジネスへの貢献が制限されてしまいます。はい、あなたは私を正しく理解しています。コーディングについて話しています。さらに、e コマース Web サイトには、適切に実行する必要がある別のカスタマイズ部分があります。
そのため、私は、最もユーザーフレンドリーな CMS とツールを使用して、e コマース Web サイトをゼロから構築するための究極のチェックリストをここに提示することにしました。
eコマースウェブサイトをゼロから構築するためのチェックリスト
e コマース Web サイトを構築する際には、すべての e コマース ページがスムーズに動作していることを確認する必要があります。 1 つのページに問題があると、e コマース ビジネス全体が破綻する可能性があるからです。ここでの成功は主にページのスムーズな機能に依存します。通常、e コマース Web サイトには、完璧な機能を実現する 6 ページがあります。これらのページは次のとおりです。
- ショップページ。
- アーカイブページ。
- カートページ。
- チェックアウトページ。
- マイアカウントページ。
- ありがとうページです。
これらのショップ ページを作成するための完全なガイドが必要ですか?
心配はいりません。e コマース Web サイトを最初から構築する方法についての最初から最後までのガイドが表示されます。 e コマース ストアを立ち上げるには、読み続けてください。
1. 適切なホスティング サービス プロバイダーとドメイン名を選択します。

ホスティング サービス プロバイダーは、e コマース ストア用のデジタル スペースを提供します。サービスとパッケージを確認して、ホスティング サービス プロバイダーを選択できます。チェック ブルーホスト, ホスティンガー, ホストゲーターなど、デジタル スペースを提供するためのプロバイダーを選択します。プロバイダーを選択したら、オンライン ストアのドメイン名を選択します。これは、e コマース ストアが顧客に知られる名前です。
どのような間違いがより多くの顧客との接触を妨げるか知っていますか?そうでない場合は、ドメイン名を選択するときにやってはいけない間違いを以下に示します。
- 覚えにくい難しい単語を選ぶ。
- ハイフンと数字を使用します。
- ブランドに合わないドメイン名。
これらの間違いは避けなければなりません。
2. オンライン ストアに適切な CMS を使用します。

CMS として WordPress を選択します。なぜなら、現時点では WordPress が最も有名で使用されているコンテンツ管理システムだからです。このCMがこれだけ広まったのは、 ウェブサイトの 43% 現在、WordPress が採用されています。WordPress の無料版には、ウェブサイトに便利なプラグインやテーマのほとんどが含まれているからです。有料版の WordPress.com もありますが、無料版ほど便利ではありません。
📌 WordPress ウェブサイトに最適な e コマース プラグイン 📌
3. Web サイトに e コマース機能を含めます。

ストア用の CMS を選択したら、インストールします ウーコマース 通常の Web サイトを e コマース サイトに転送します。これにより、仮想ショップに製品、カテゴリ、店舗の場所などを追加できるようになります。インストールしたら、これを設定する必要があります。読む WordPress で WooCommerce を設定する方法 そのためのブログ。
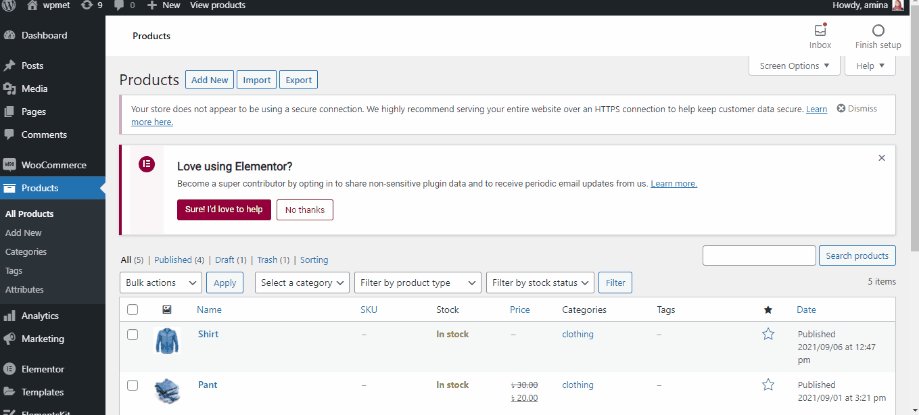
4. ストアに商品を追加します。
このステップでは、ストアに商品を追加する必要があります。商品を追加しないと、Web サイトを構築できません。仮想ストアに追加したい商品をすべて追加します。WooCommerce は、通常の Web サイトを e コマース サイトに変換します。そのため、商品やカテゴリを追加して、オンライン ショップの構築を開始できます。
WooCommerceに商品を追加する方法が分からない場合は、こちらをご覧ください。 WooCommerce で商品を追加および管理する方法.
5. Elementor をインストールすると、ドラッグ アンド ドロップで Web サイトを簡単に構築できます。

WooCommerce をインストールしたら、簡単なウェブサイトビルダーが必要になります。 エレメンター 最も簡単なドラッグ アンド ドロップの Web サイト構築機能を提供します。また、WooCommerce ページをカスタマイズするために Elementor を必要とする WooCommerce ビルダーも多数あります。
6. WooCommerce ビルダーを e コマース Web サイトに追加します。
基本的なウェブサイト構築とカスタマイズ オプションを取得するには、e コマース ウェブサイト ビルダーを選択する時期です。そのためには、間違いなく ShopEngine を頼りにできます。 ショップエンジン は、Web サイトのカスタマイズにさまざまなオプションを提供する、最も互換性のある Woocommerce ビルダーです。さらに、必須の機能をすべて含めることができます オンライン ストアで、異なる機能に異なるプラグインを使用すると、問題が発生します。サイトの速度が低下するためです。
ShopEngine がすべてを提供します。究極の WooCommerce ビルダーである ShopEngine では、バリエーション見本、予約注文、バックオーダー、クイック ビュー、クイック チェックアウトなどすべてが可能です。さらに、無料版も利用できます。したがって、ShopEngine をインストールして e コマース Web サイトを最初から構築し、好みに合わせてカスタマイズしてください。
7. ショップ ページを構築およびカスタマイズするためのガイド:
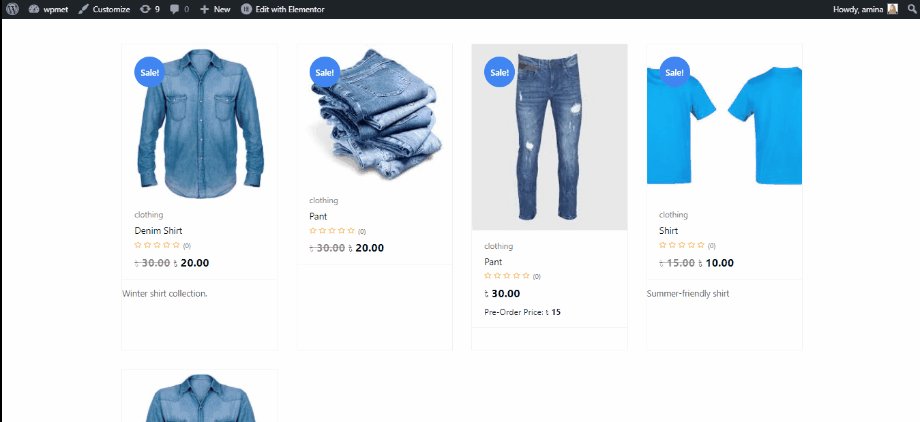
ショップ ページは、ウェブサイトで最も重要なページの 1 つであり、すべての製品を顧客に示すページです。そのため、このページはシンプルで魅力的、かつ整理されたものである必要があります。 ショップエンジン は、よく整理された WooCommerce ページを構築するのに最適なツールです。 eコマースページ用の既製のテンプレートを提供します。
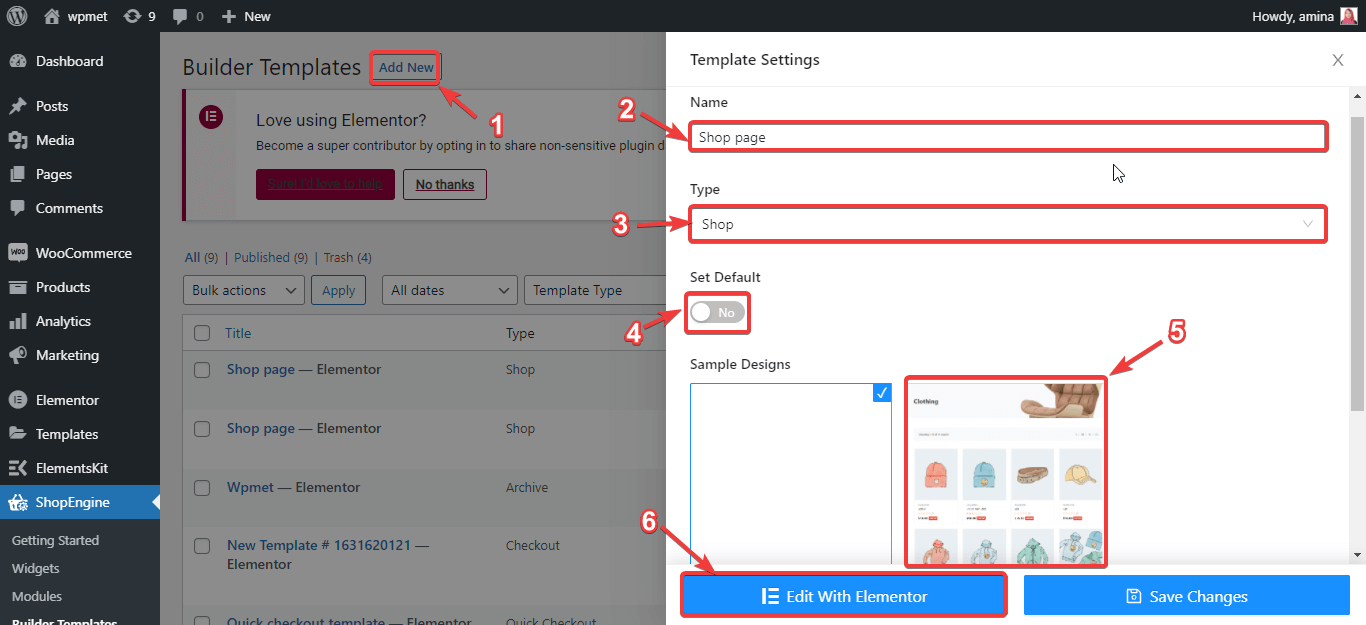
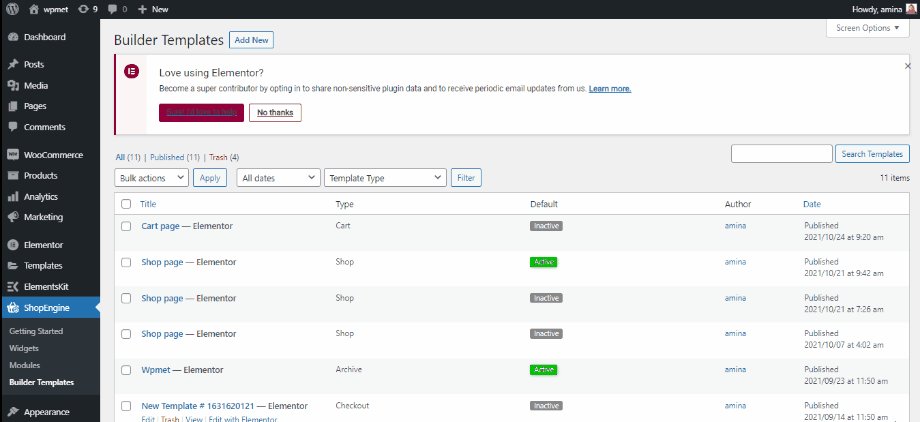
ShopEngine でショップ ページを構築するには、ショップ ページ テンプレートを作成する必要があります。そのためには、ダッシュボードにアクセスして、 ショップエンジン >> ビルダーテンプレート。その後、「新規追加」ボタンをクリックして、ショップページの名前を入力します。次に、ショップ タイプを選択し、デフォルトのデザインを使用する場合はデフォルトを有効にします。最後にサンプルデザインを選択し、Elementorボタンで編集を押します。

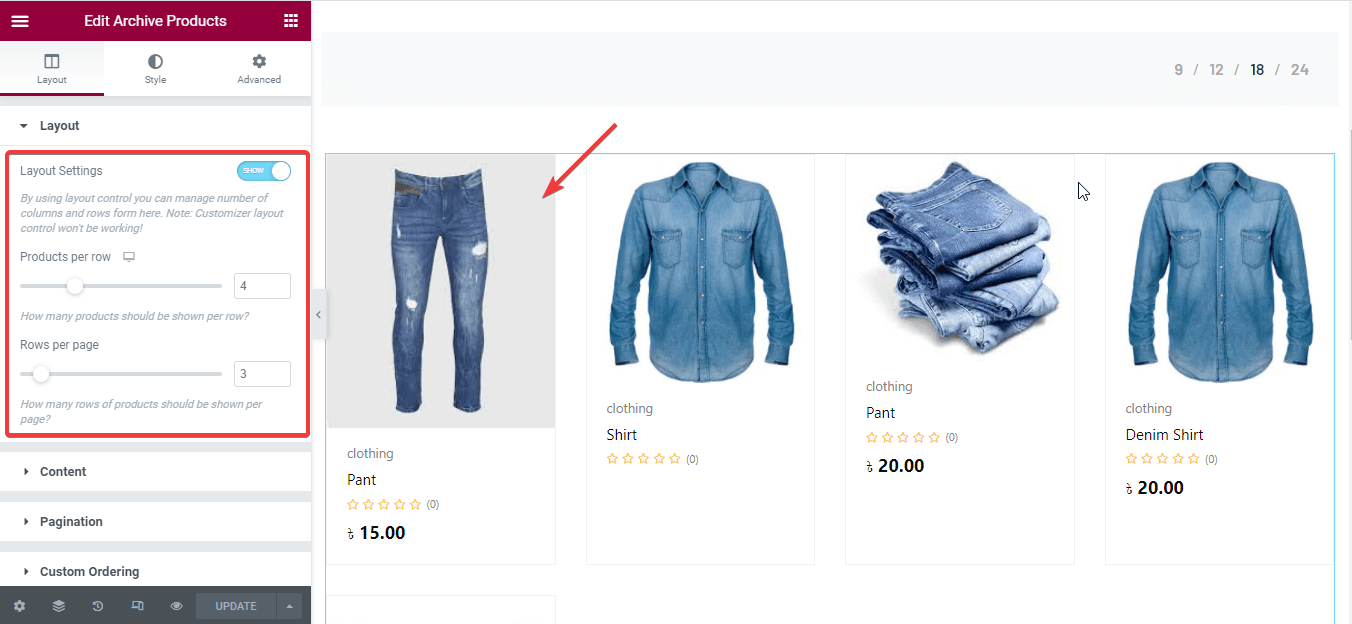
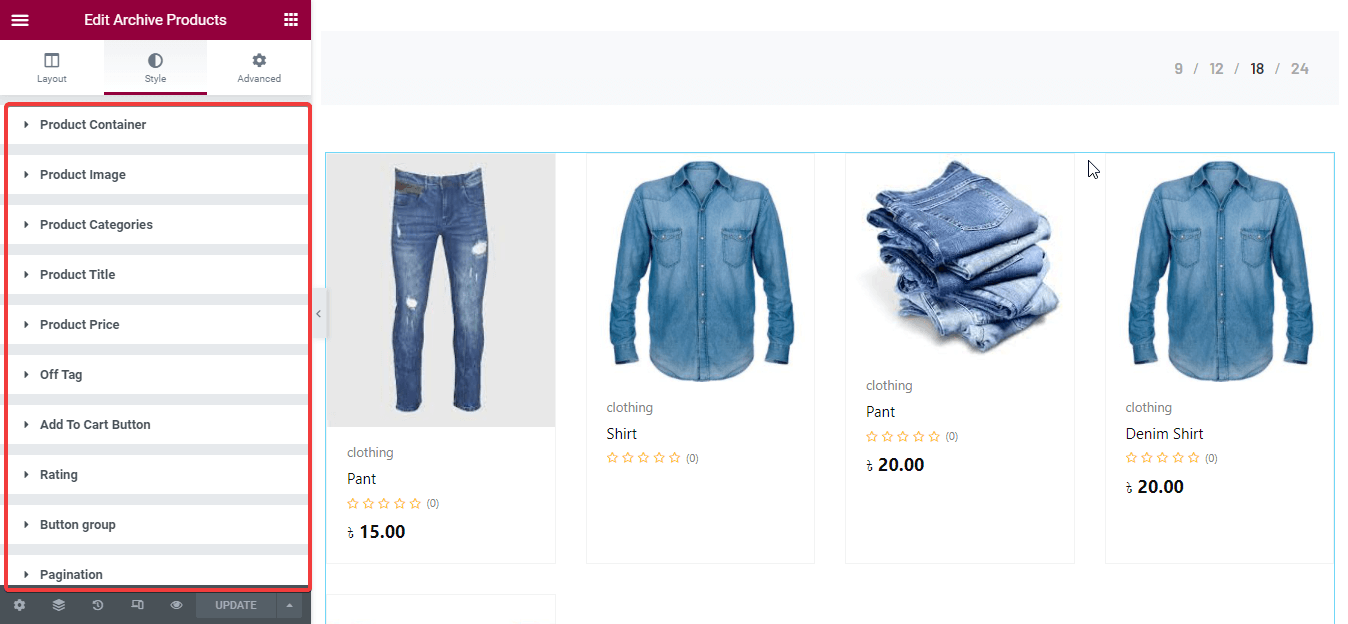
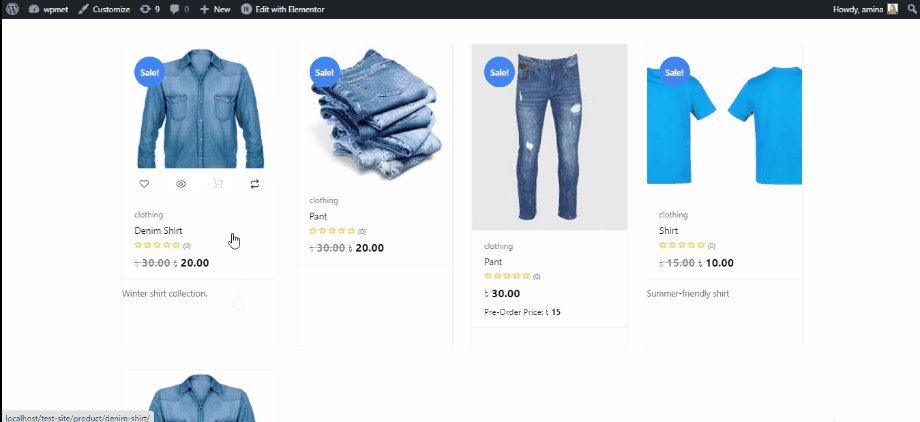
Elementor ボタンを使用して編集すると、デフォルトのショップ ページである別のページにリダイレクトされます。ここでは、項目をクリックするだけですべてのカスタマイズを行うことができます。たとえば、製品をクリックすると、左側にカスタマイズ オプションが表示されます。ここから、以下をリセットできます。
- 行ごとの製品。
- ページごとの行数。

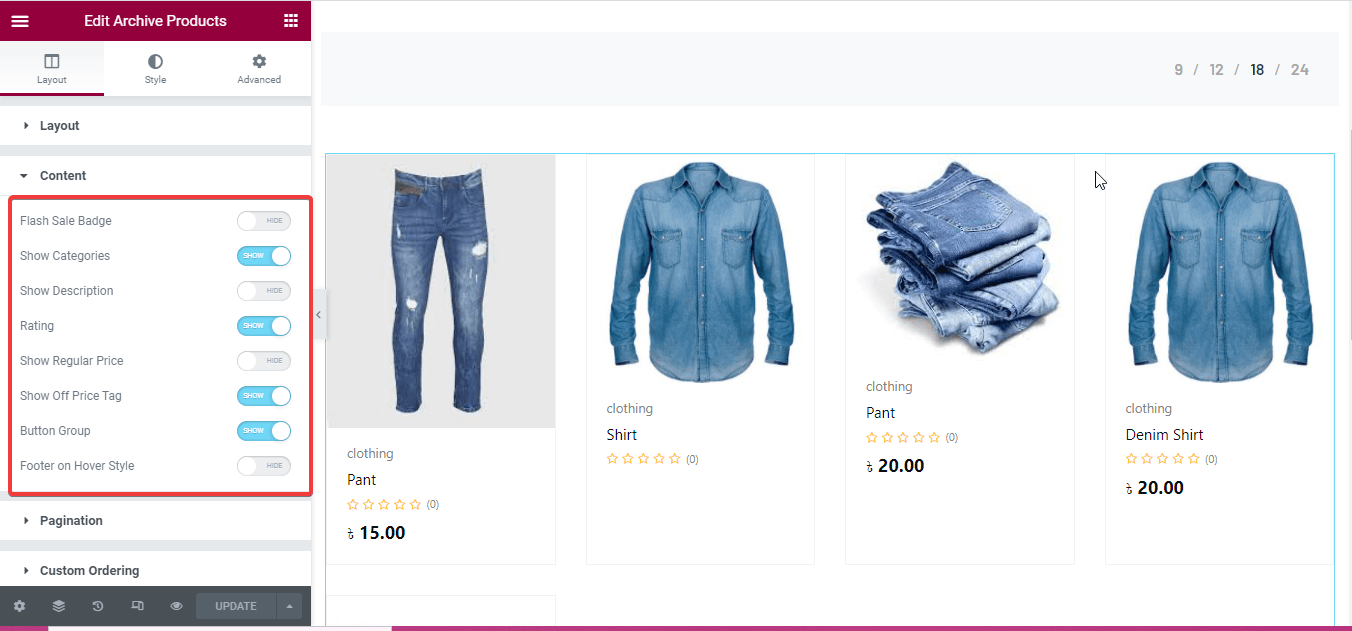
フラッシュ セールのバッジ、カテゴリ、説明、評価、通常価格、タグ外価格、ボタン グループなどを表示または非表示にすることもできます。

その後、次のフィールドを変更して、ショップ ページの商品をさらにカスタマイズします。
- 製品の容器。
- 画像。
- カテゴリー。
- タイトル。
- 価格。
- タグを外しました。
- カートに追加ボタン。
- 評価。
- ボタングループ。
- ページネーション。
- グローバルフォント。

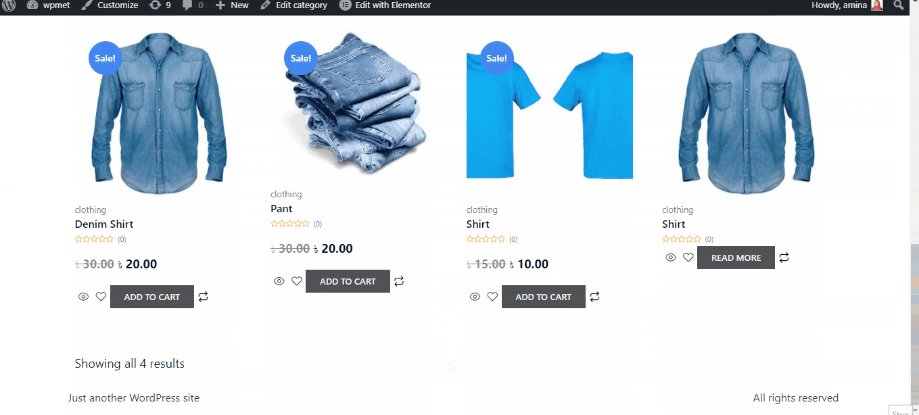
このように、ShopEngine のウィジェットを使用してショップ ページのすべての要素をカスタマイズできます。すべての変更を行ったら、最後に左側の更新ボタンを押します。これでショップページが公開されます。
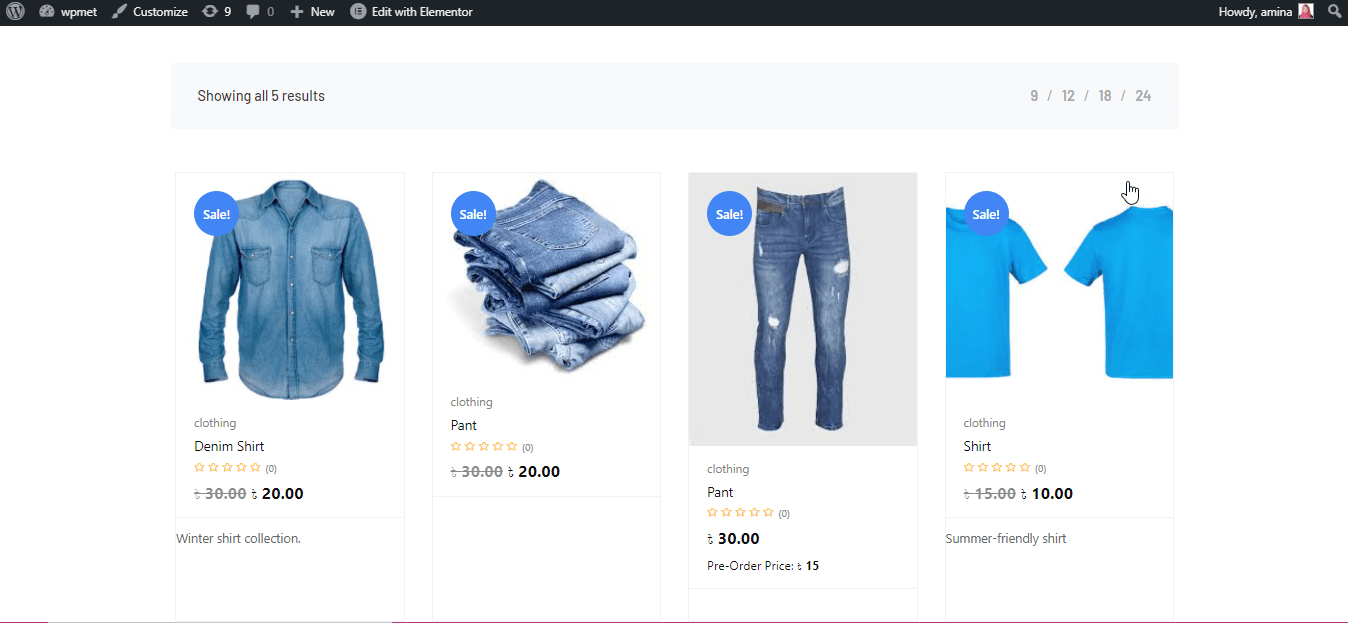
ShopEngineの既成テンプレートを使用してカスタマイズされたショップページ

ショップ ページを作成するにはさらにサポートが必要です。確認してもいい WooCommerce ショップページをカスタマイズする方法 詳しいガイドラインについてはブログをご覧ください。
8. アーカイブ ページを作成してカスタマイズします。
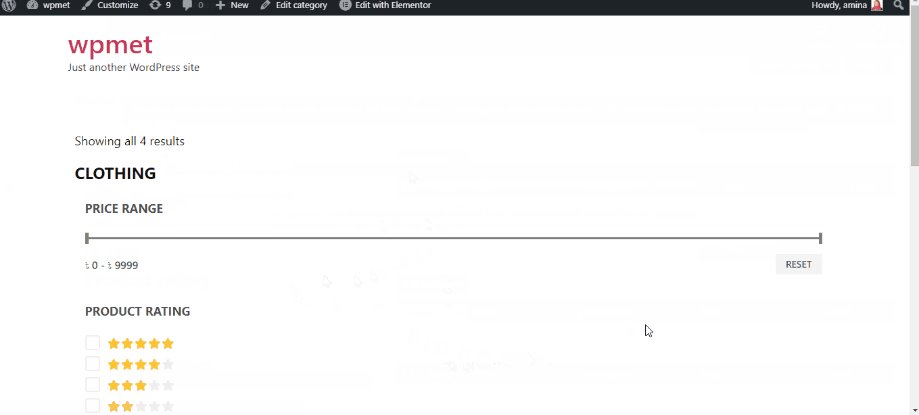
WordPress で最も使用頻度の低いテンプレートはアーカイブ ページ テンプレートです。その理由は何でしょうか? このページを使用する利点がまだ理解されていないためです。アーカイブ ページは、顧客が Web サイトを簡単にナビゲートするのに役立ちます。多くの時間を費やすことなく、以前の投稿を見つけることができます。ShopEngine はアーカイブ ページ用のテンプレートも提供しています。このテンプレートを使用すると、アーカイブ ページ ウィジェットをアーカイブ テンプレートにドラッグ アンド ドロップするだけで、アーカイブ ページを簡単に構築できます。
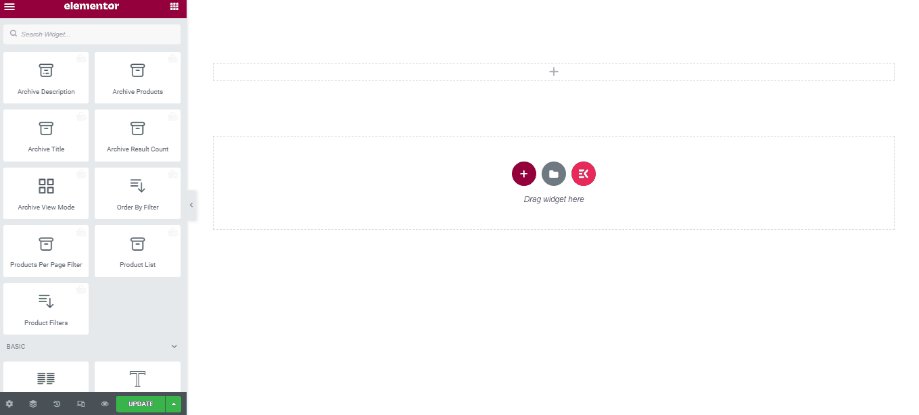
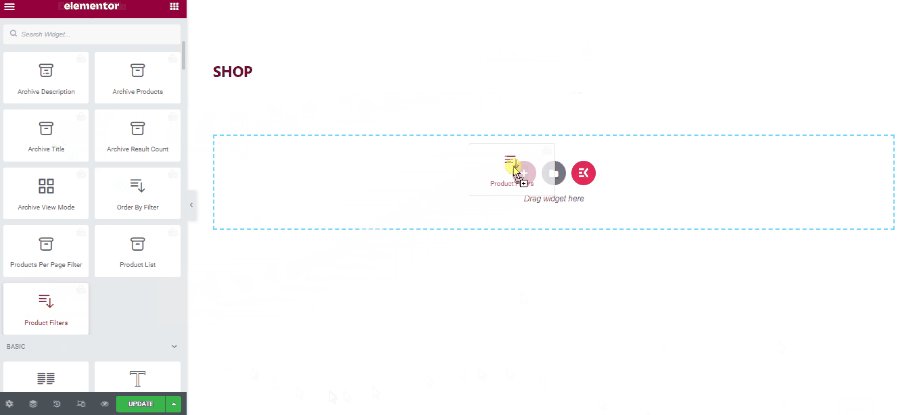
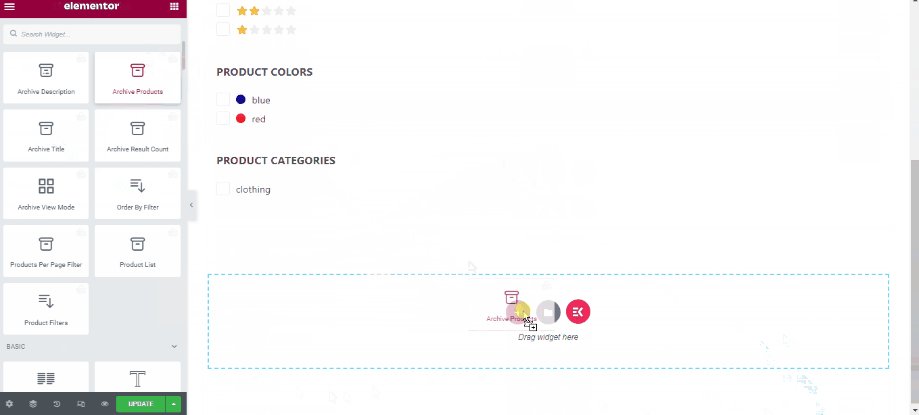
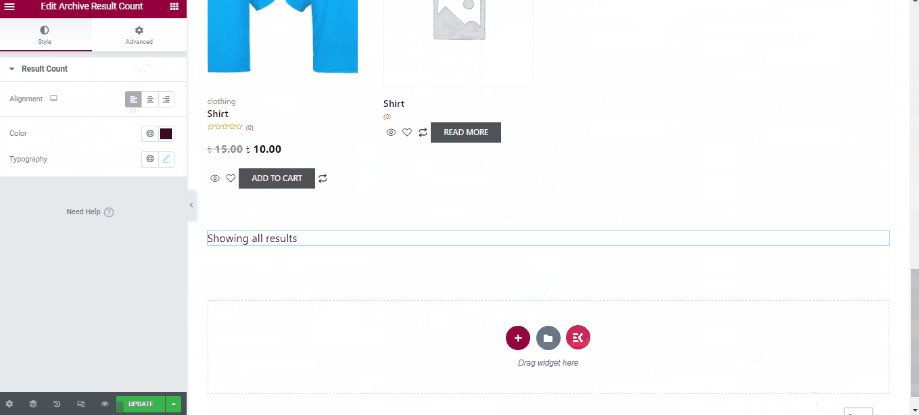
これを使用するには、以前のショップ ページ テンプレートを作成したのと同様に、アーカイブ ページ テンプレートを作成する必要があります。これを読む アーカイブテンプレートの作成 完全なガイドのドキュメント。アーカイブ ページ テンプレートを作成したら、[Elementor で編集] ボタンをクリックします。これにより、別のページにリダイレクトされ、アーカイブ ページで使用する必要なアーカイブ ウィジェットをドラッグ アンド ドロップする必要があります。 GIF のようなアーカイブ ページ ウィジェットをドラッグ アンド ドロップします。ショップ ページをカスタマイズするのと同じように、これらのウィジェットをカスタマイズすることもできます。

ShopEngineの既成テンプレートを使用してアーカイブページをカスタマイズ
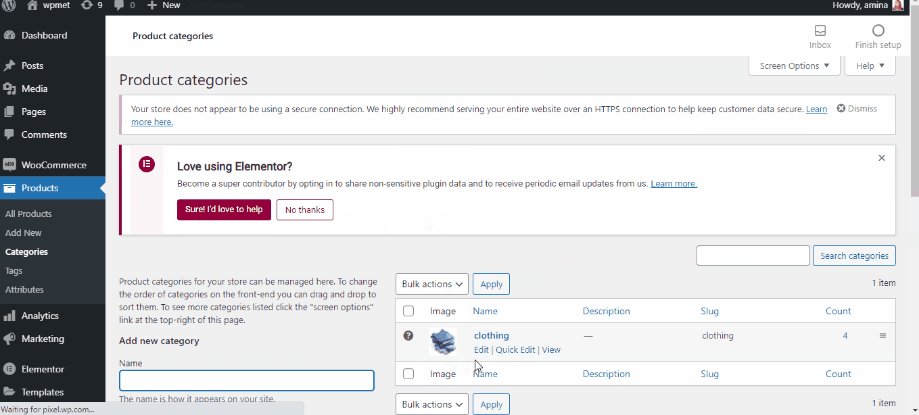
以下のような製品カテゴリに移動して、アーカイブ ページを確認してください。

チェック eコマースウェブサイトを作成する方法 より詳細なガイドについては、
9. カートページを作成します。
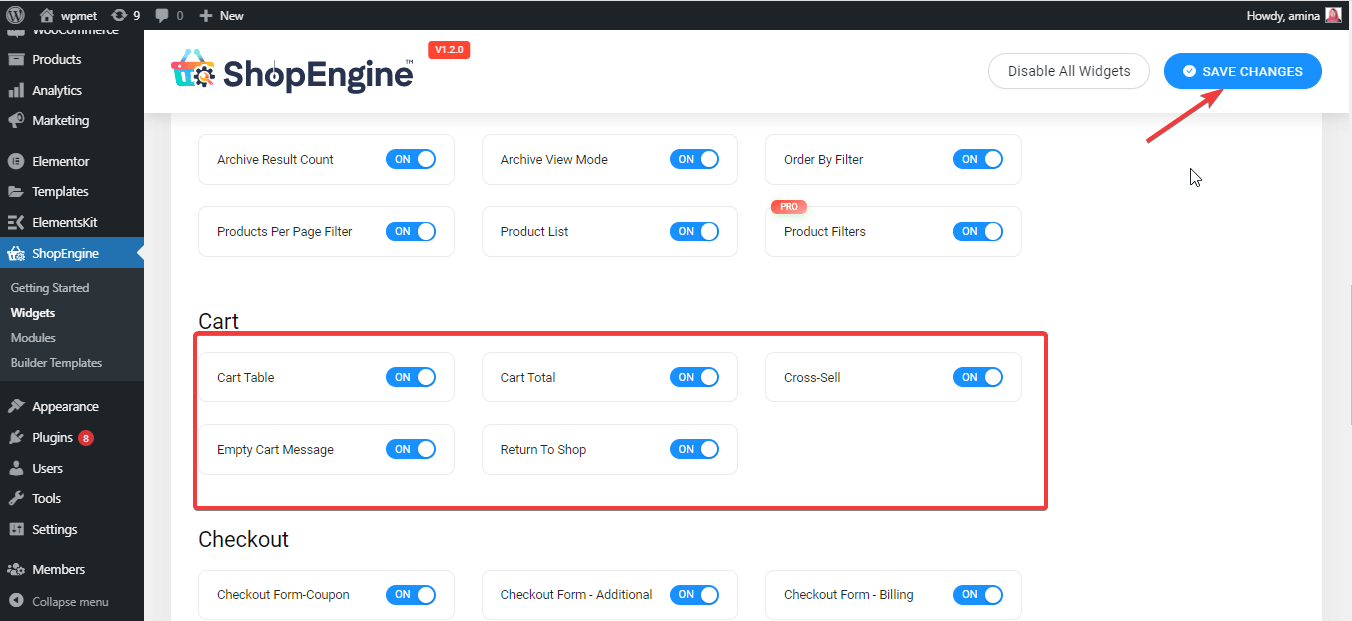
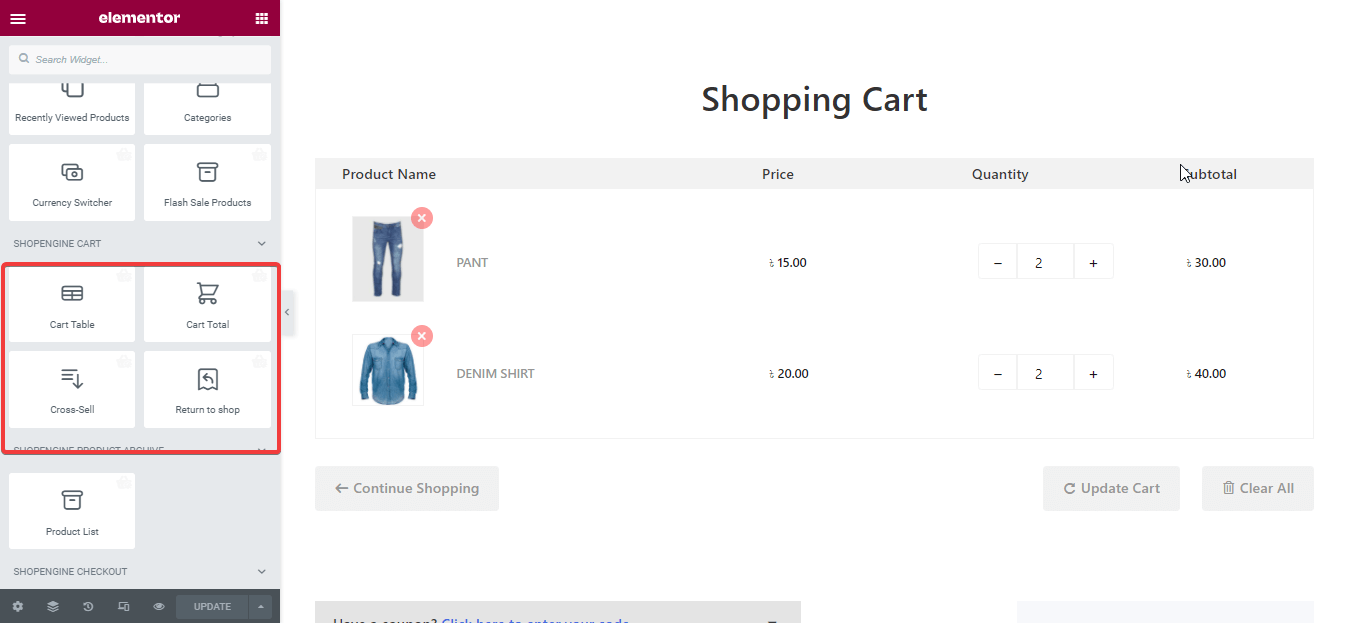
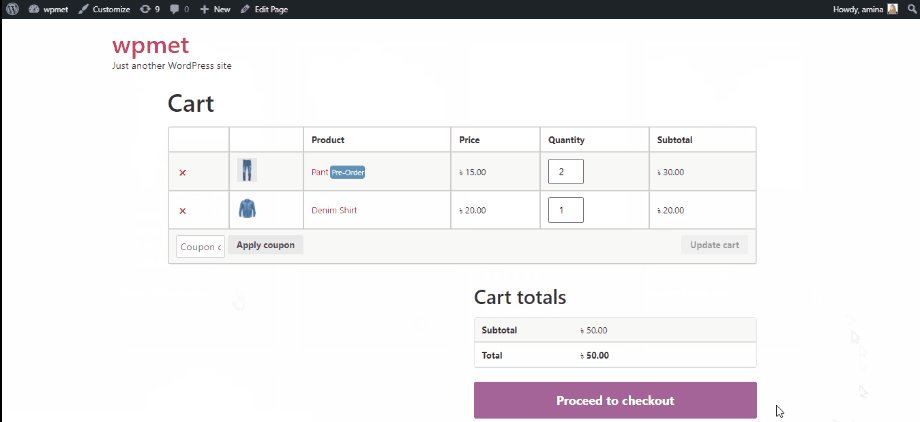
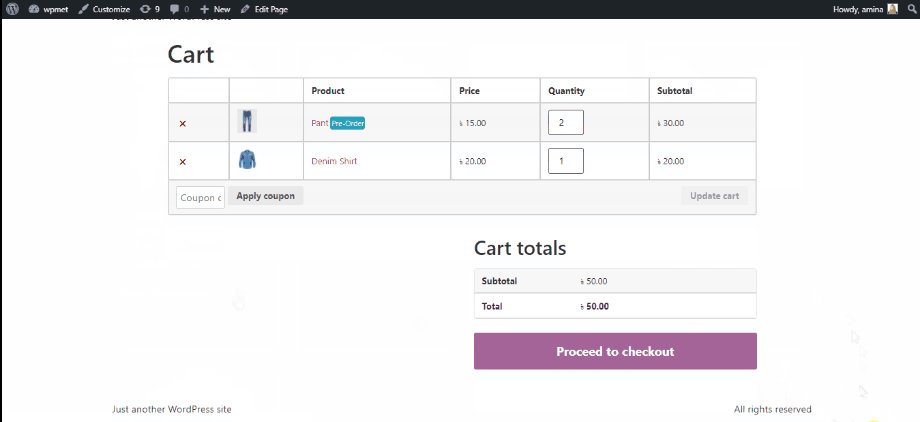
カートページは、顧客が購入したいものを集めるウェブサイトの重要なページです。ここで商品を集めた後、チェックアウトに進みます。これは非常に重要です。また、カートページはスムーズに機能する必要があります。ShopEngineの既製のカートページテンプレートのおかげで、ウェブサイトの作成、カスタマイズ、管理は難しくありません。他のWooCommerceページと同様に、カートページの作成を開始する前にカートページテンプレートを作成する必要があります。 カートページテンプレートの作成 ガイド用のドキュメント。
その後、すべてのカート ページ ウィジェットが有効になっていることを確認し、変更を保存します。

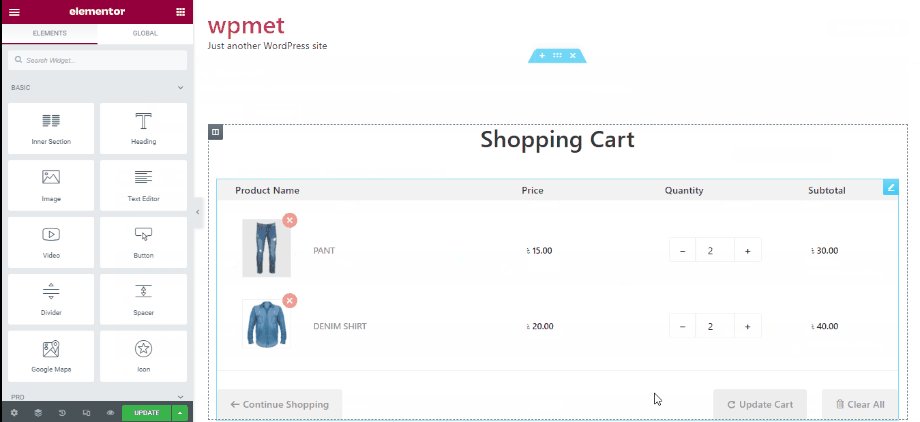
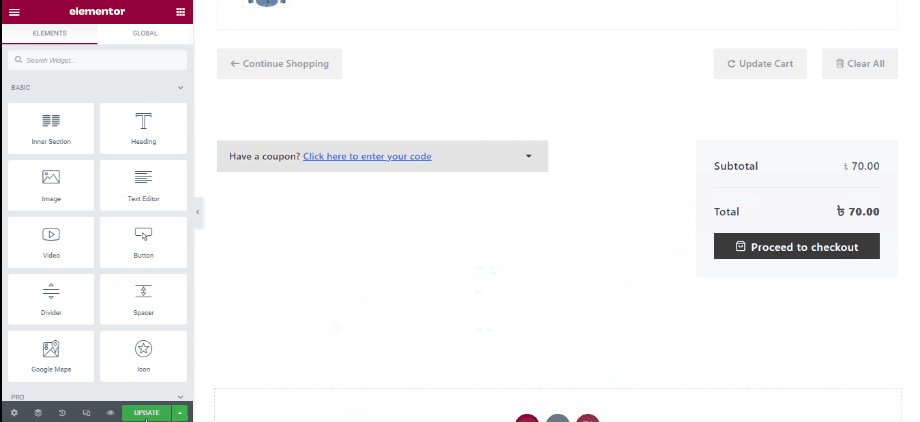
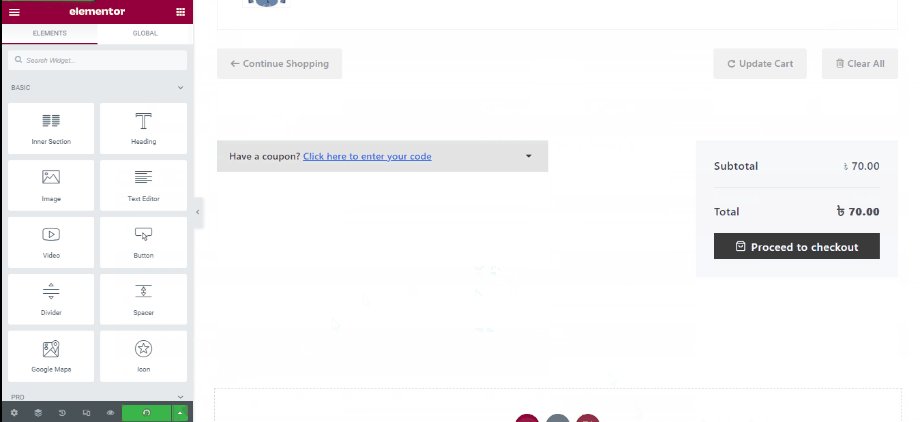
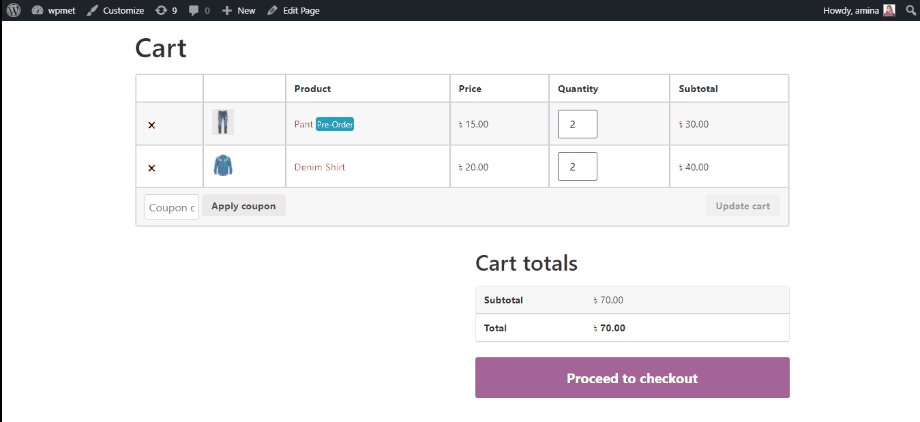
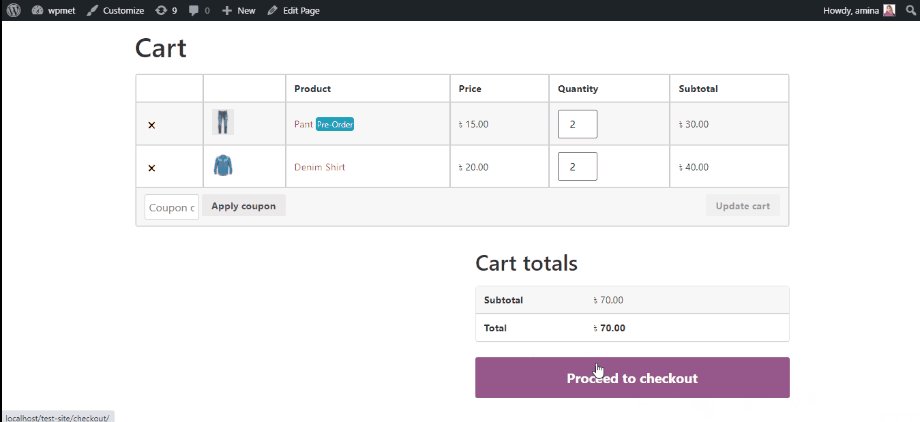
その後、以下のように Elementor を使用してカート ページのテンプレートを編集し、最後に変更を更新します。

カート ページ ウィジェットをドラッグ アンド ドロップして、カート ページをさらにカスタマイズすることもできます。

ShopEngine のカート ページ テンプレートを使用してカート ページをカスタマイズする

注記: よりわかりやすいカート ページの作成とカスタマイズのオプションが必要ですか?チェック カートページを作成およびカスタマイズする方法 ブログ。
10. チェックアウト ページを作成してカスタマイズします。
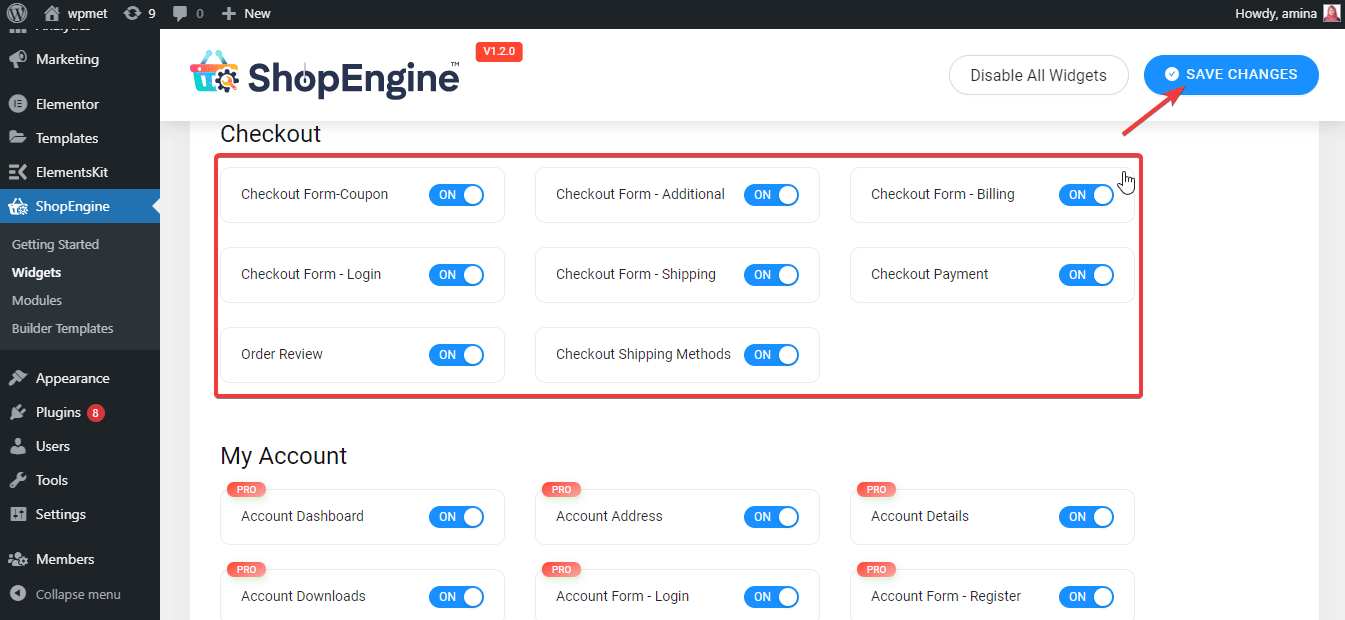
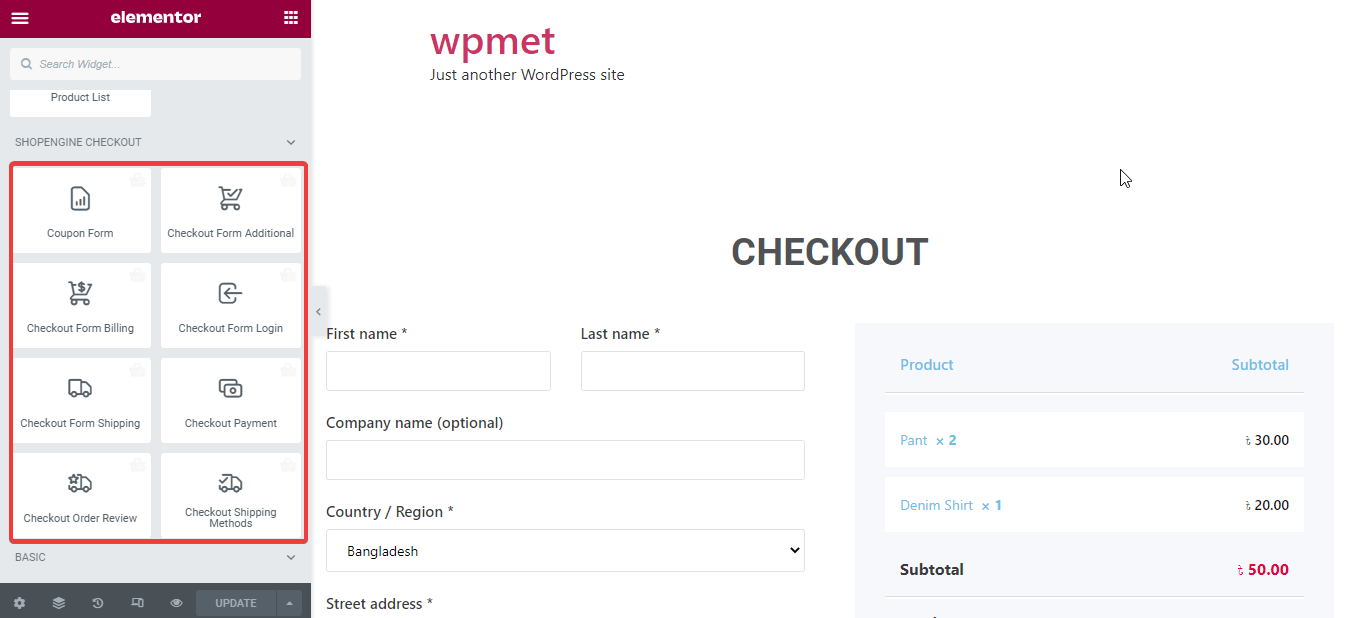
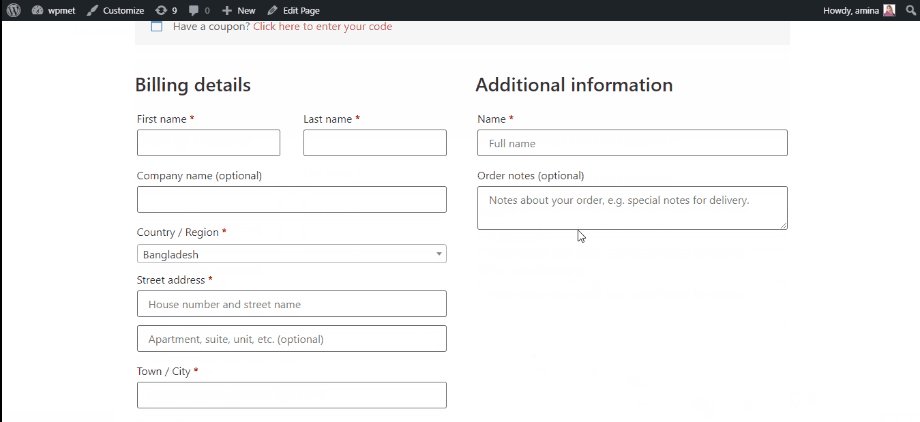
次に、オンライン ストアのチェックアウト ページを作成する必要があります。チェックアウト ページは、顧客が主に請求の詳細を追加して注文するページです。スムーズなチェックアウト システムがなければ、顧客は注文できなくなります。これでは、ビジネス上の努力がすべて台無しになってしまいます。 ShopEngine でチェックアウト ページを作成するときは、すべてのチェックアウト ウィジェットが有効になっていることを確認する必要があります。確認するには、にアクセスしてください ショップエンジン >> ウィジェット 次に、チェックアウト ウィジェットを有効にして、変更を保存ボタンを押します。

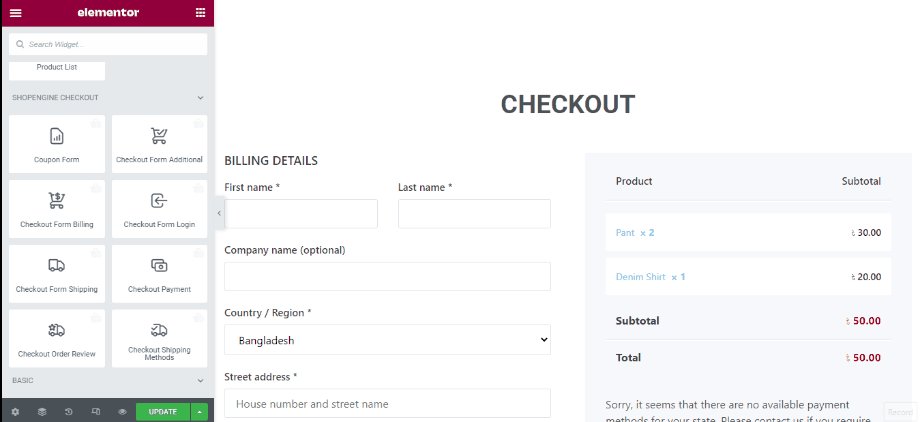
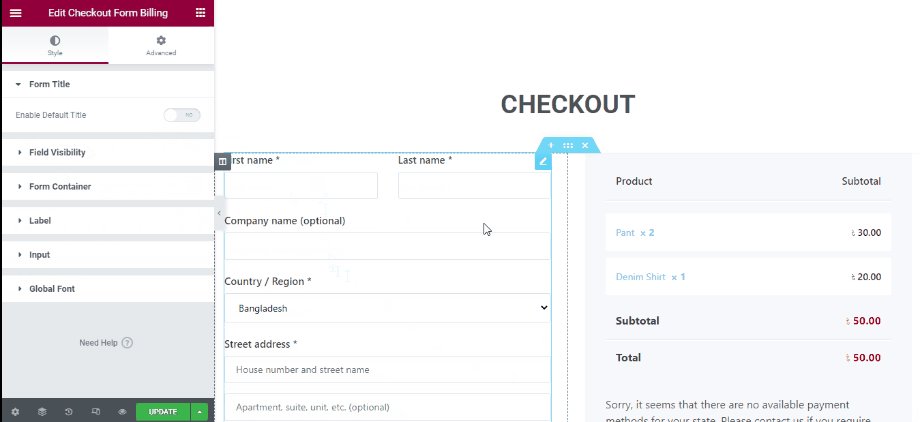
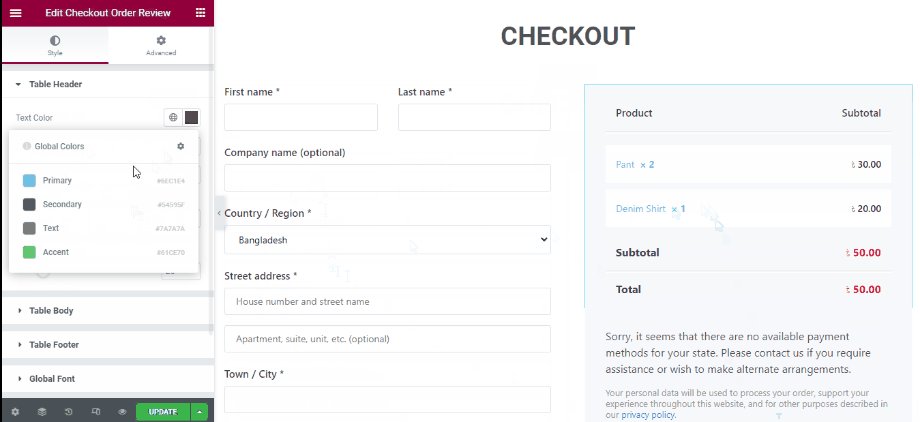
ここで、ショップ ページ テンプレートを作成したのと同じように、チェックアウト ページを作成するためのチェックアウト テンプレートを作成する必要があります。も読むことができます チェックアウトページテンプレートの作成 詳細については、ドキュメントを参照してください。テンプレートのElementorボタンで編集をクリックします。これにより、以下のようにチェックアウト ページ テンプレートをカスタマイズできる別のページにリダイレクトされます。最後に、緑色の更新ボタンをクリックします。

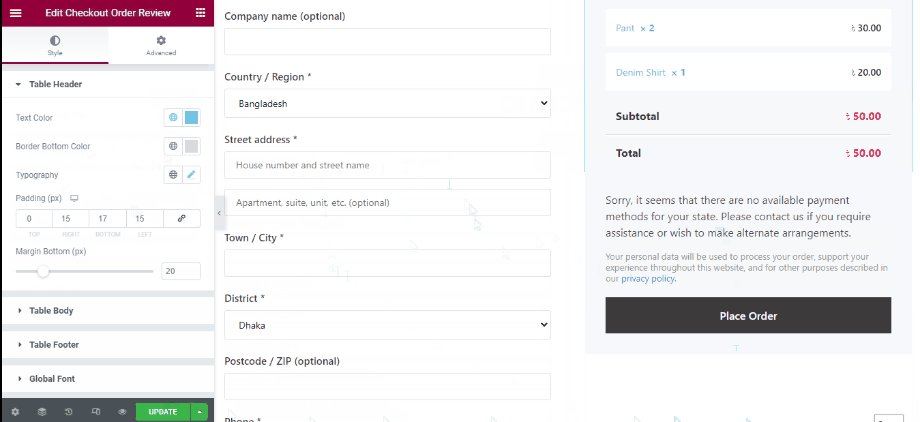
利用可能なチェックアウト ウィジェットを使用すると、チェックアウト ページをさらにカスタマイズできます。たとえば、チェックアウト ページにクーポン システムを追加できます。最後に、更新します。

ShopEngine のチェックアウト ウィジェットを使用したカスタマイズされたチェックアウト ページ
チェックアウト ページの外観は次のとおりです。

チェックアウト ページを構築するためにさらにサポートが必要ですか?読む チェックアウトページをカスタマイズする方法 ブログ。
11. カスタマイズされたマイアカウントページを作成します。
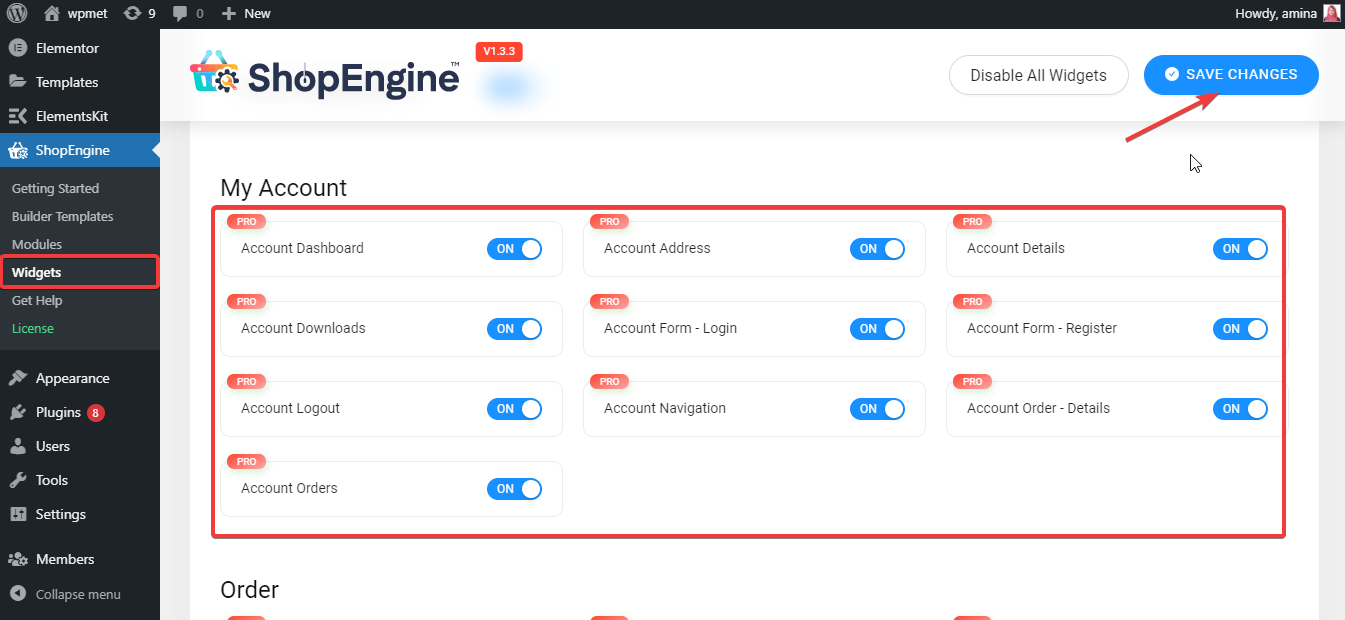
[マイ アカウント] ページでは、顧客が自分のプロフィールを編集できるほか、電子メールとパスワードを使用してサイトにログインすることもできます。 ShopEngine では、アカウント ページを作成するためのテンプレートも提供しています。このテンプレートを使用してアカウント ページを追加する前に、すべてのアカウント ウィジェットを有効にして、[変更を保存] ボタンを押します。

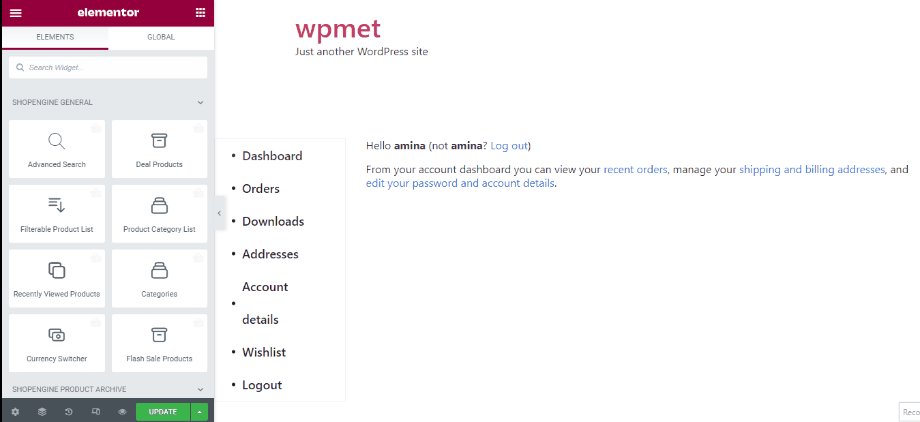
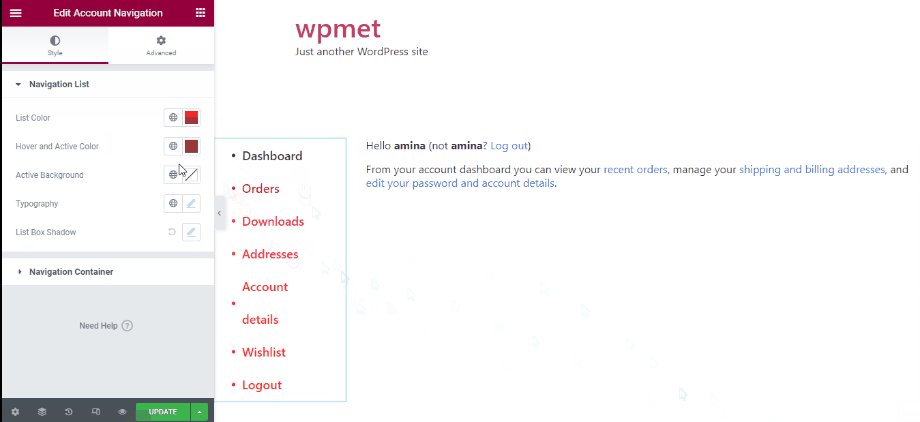
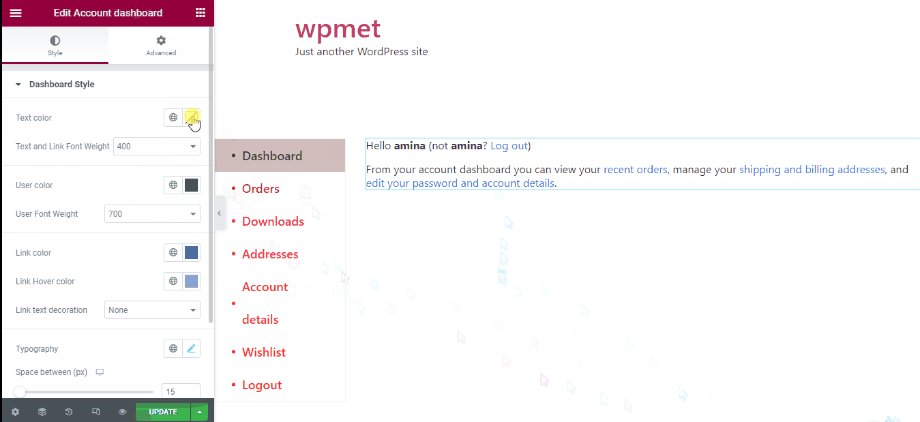
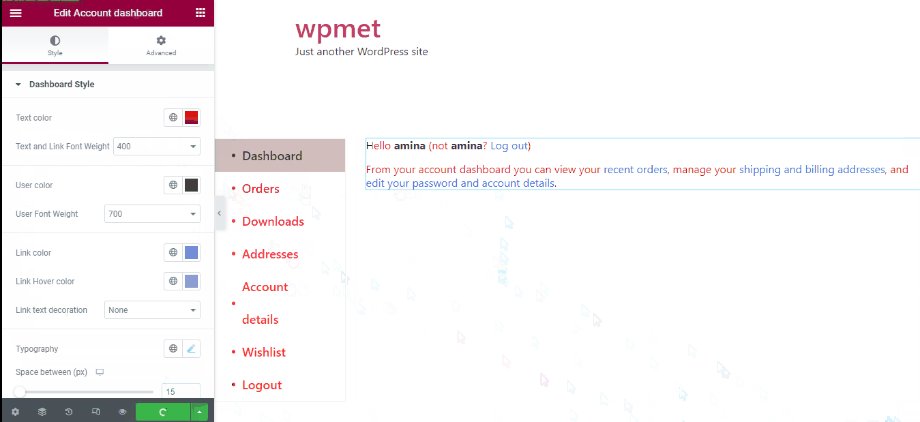
次に、ショップ、チェックアウト、その他のページ テンプレートなどのアカウント ダッシュボード テンプレートを作成する必要があります。詳細については、こちらをご覧ください。 私のアカウントテンプレートの作成 ドキュメンテーション。その後、「Elementor で編集」ボタンをクリックすると、別のページにリダイレクトされます。このページでは、アカウント ダッシュボードを必要に応じてカスタマイズできます。カスタマイズ後、緑色の更新ボタンをクリックします。

ShopEngineの既成テンプレートを使用してアカウントダッシュボードをカスタマイズしました
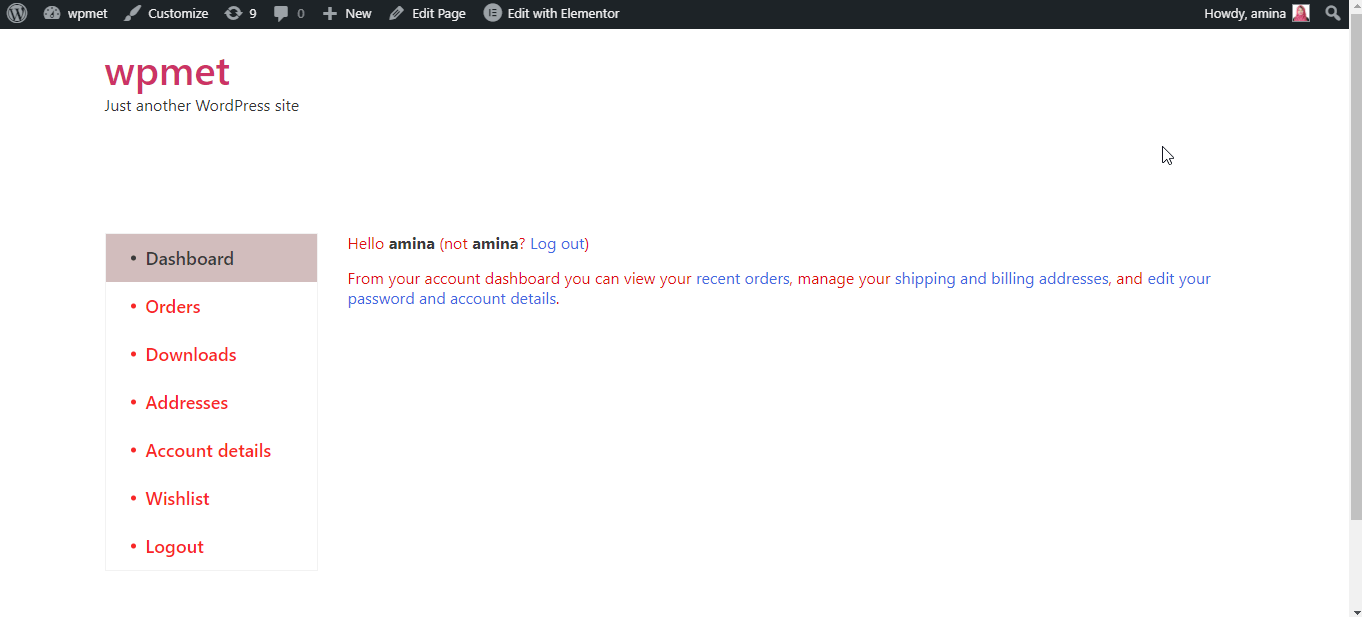
これで、カスタマイズされたアカウント ダッシュボードがすべて設定されました。アカウントのダッシュボード ページを見てください。

アカウント ダッシュボードと同様に、アカウントの注文、アカウントの詳細、アカウントのログイン、アカウントのダウンロード、アカウントの注文の詳細、アカウントのアドレス ページを作成することもできます。より詳細なガイドについては、確認できます WooCommerceのマイアカウントページをカスタマイズする方法.
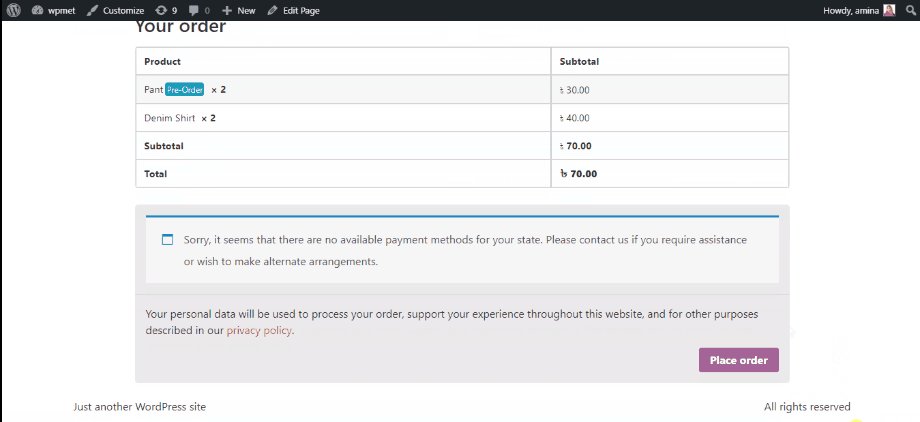
12. e コマース ストアのサンキュー ページを作成します。
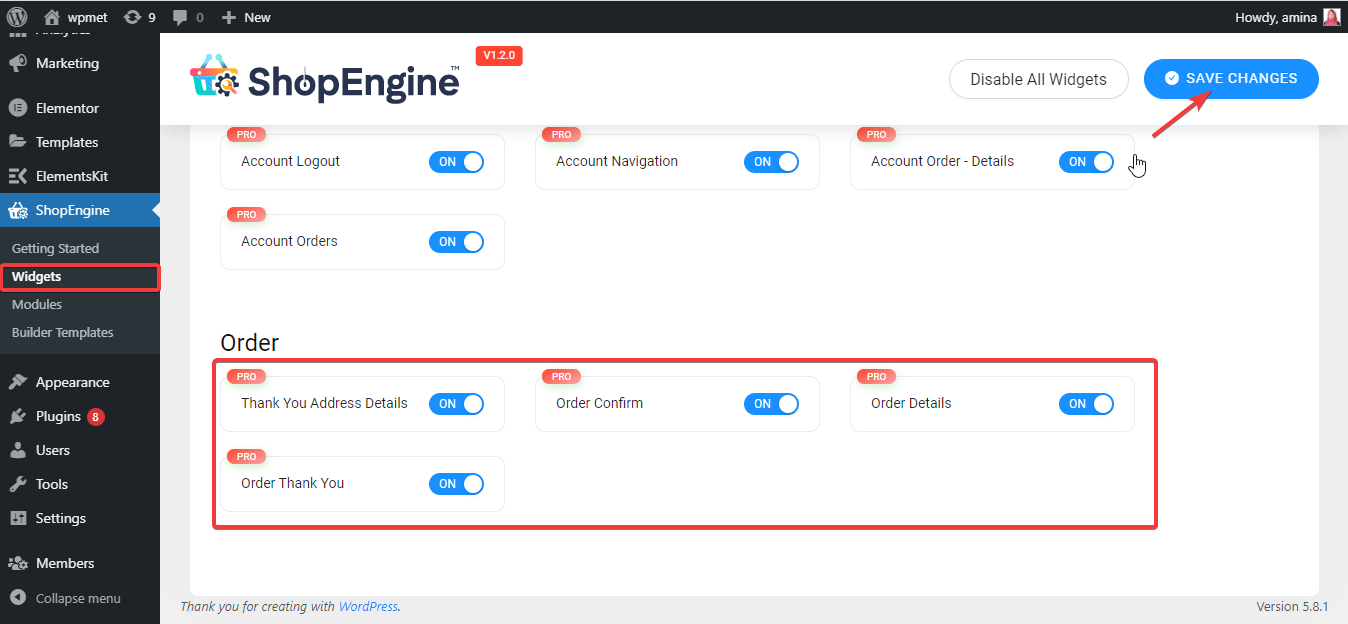
サンキューページは、顧客がより良いユーザーエクスペリエンスを得るのに役立ちます。あなたが自分たちの購入、メール送信、その他の行動を大切にしていることを顧客が知ると、顧客の満足度も高まります。基本的に、サンキュー ページは、購入、電子メールの送信、またはその他のアクションの後に顧客に送信されるサンキュー ページです。このサンキューページを作成する前に、以下のマークのウィジェットがアクティブであることを確認する必要があります。そうでない場合は、それらのウィジェットを有効にし、変更を保存ボタンを押します。

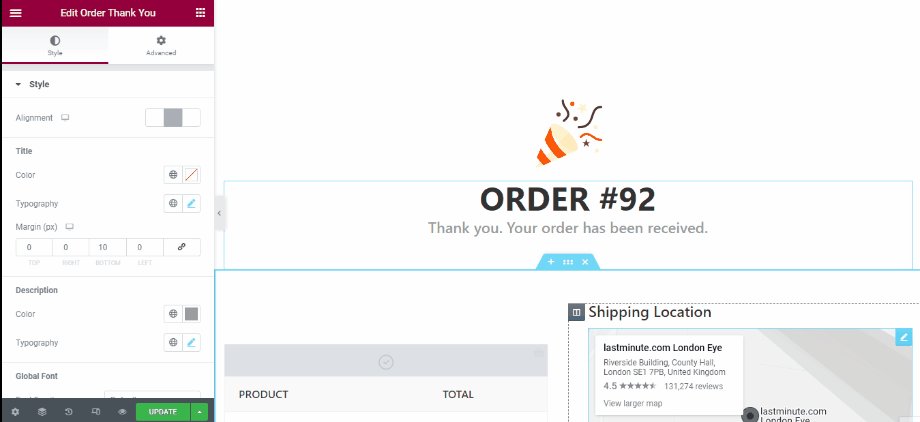
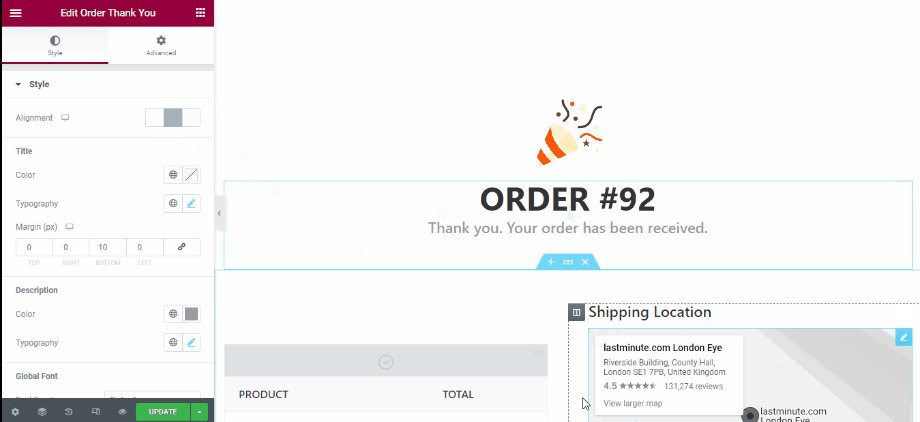
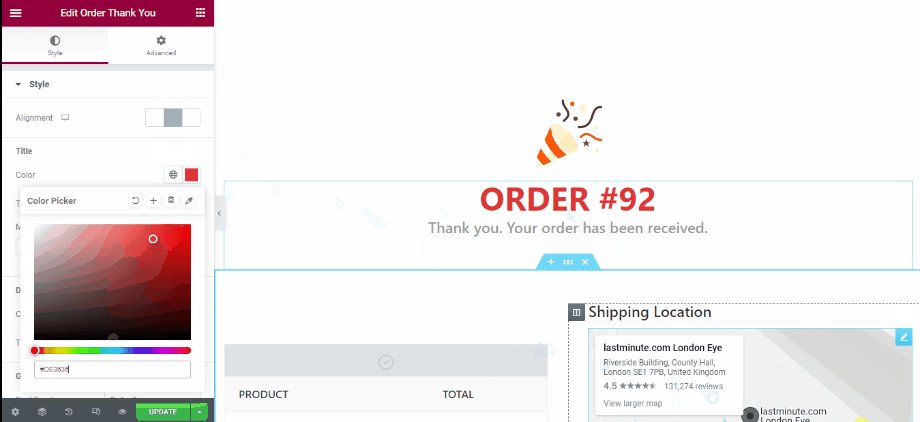
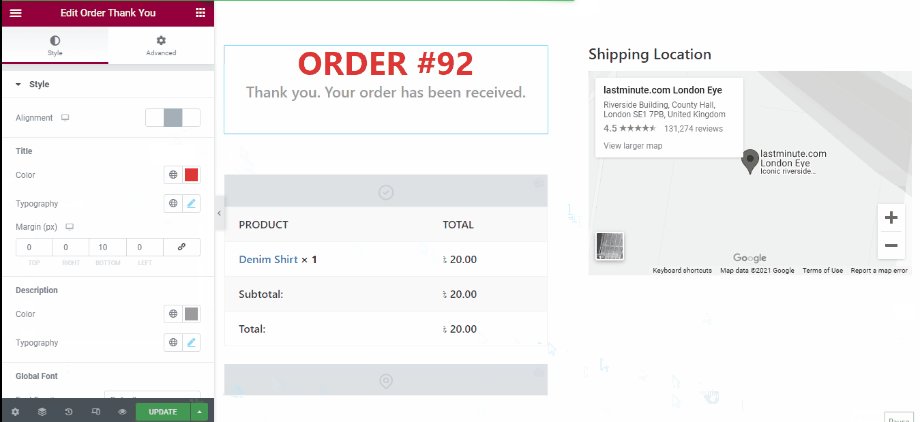
その後、サンクスページのテンプレートを作成する必要があります。他のテンプレートと同様に、サンキューページテンプレートを追加します。迷ったらチェックしてみてください ありがとうページのテンプレート ドキュメントの作成。サンクスページテンプレートを作成したら、「Elementorで編集」ボタンをクリックします。別のページにリダイレクトされ、以下のようにすべての要素をカスタマイズできます。次に、更新ボタンをクリックして、すべてのカスタマイズを有効にします。

Shopengine のサンキューページテンプレートを使用してカスタマイズされたサンキューページ
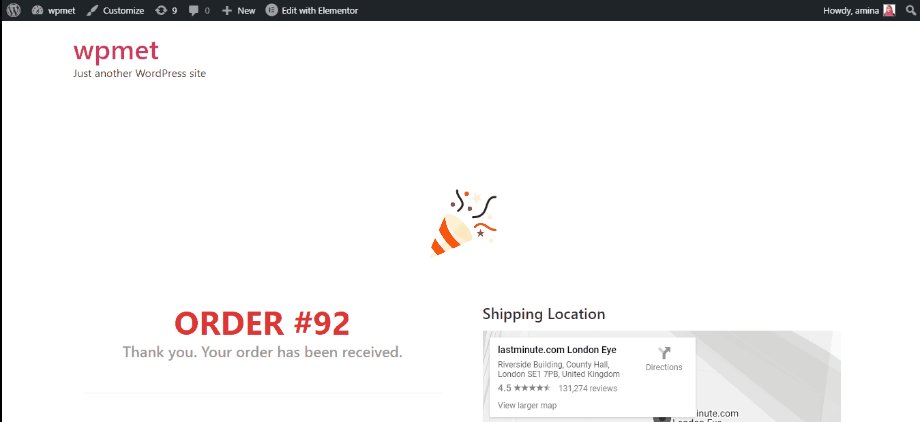
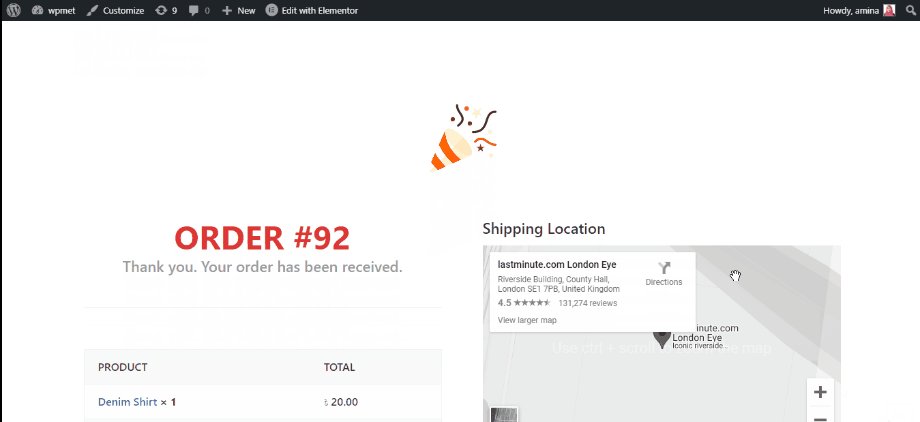
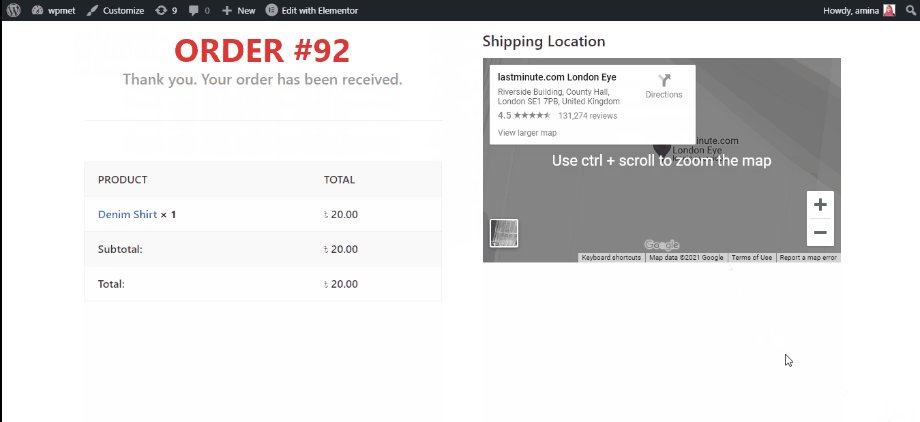
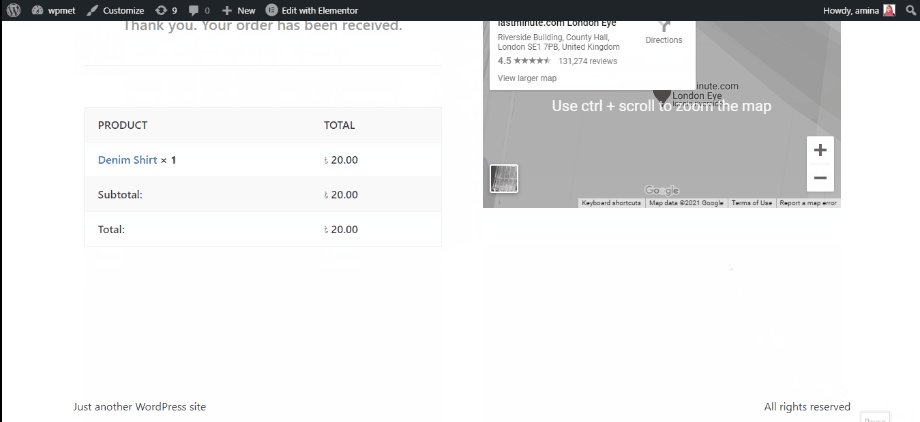
ShopEngine で作成したサンキュー ページは次のとおりです。

e コマース Web サイトを開始する
ゼロからeコマースサイトを構築するのは困難な作業です。しかし、不可能ではありません。適切なCMSとツールさえ見つければ、数時間で構築できます。このブログでは、eコマースサイトの構築に役立つ適切なCMSとツールを紹介しました。 Tシャツビジネスウェブサイト数時間で、より少ない労力で、サイトのクリーンアップなどを行うことができます。WordPressは最も認知度が高く、ユーザーフレンドリーなCMSであり、 ウーコマース, エレメンター、 そして ショップエンジン e コマース Web サイトを作成するための最良のツールです。
いつでも別のオプションを使用できますが、そのオプションが実際にビジネスの機能と成長に役立つことを確認してください。また、ビジネスを運営しているときに障害に直面しても、やめないでください。ビジネスに固執することは、成功する e コマース Web サイトの作成にも役立ちます。


コメントを残す