ヘッドレスWordPressとは何ですか?
頭がないのでしょうか?
どうですか 通常または従来の WordPress とは異なります?
従来の WordPress を放棄して、ヘッドレス WordPress CMS を使い始めたほうがよいでしょうか?
こういった疑問が頭の中に浮かんできて、答えが待ちきれなくなっていませんか?
「はい」の場合、あなたは正しい場所にいます。この記事では、 ヘッドレス WordPress CMS について知っておくべきことをすべて学びましょう。
それでは、何の苦労もなく、本題に移りましょう…
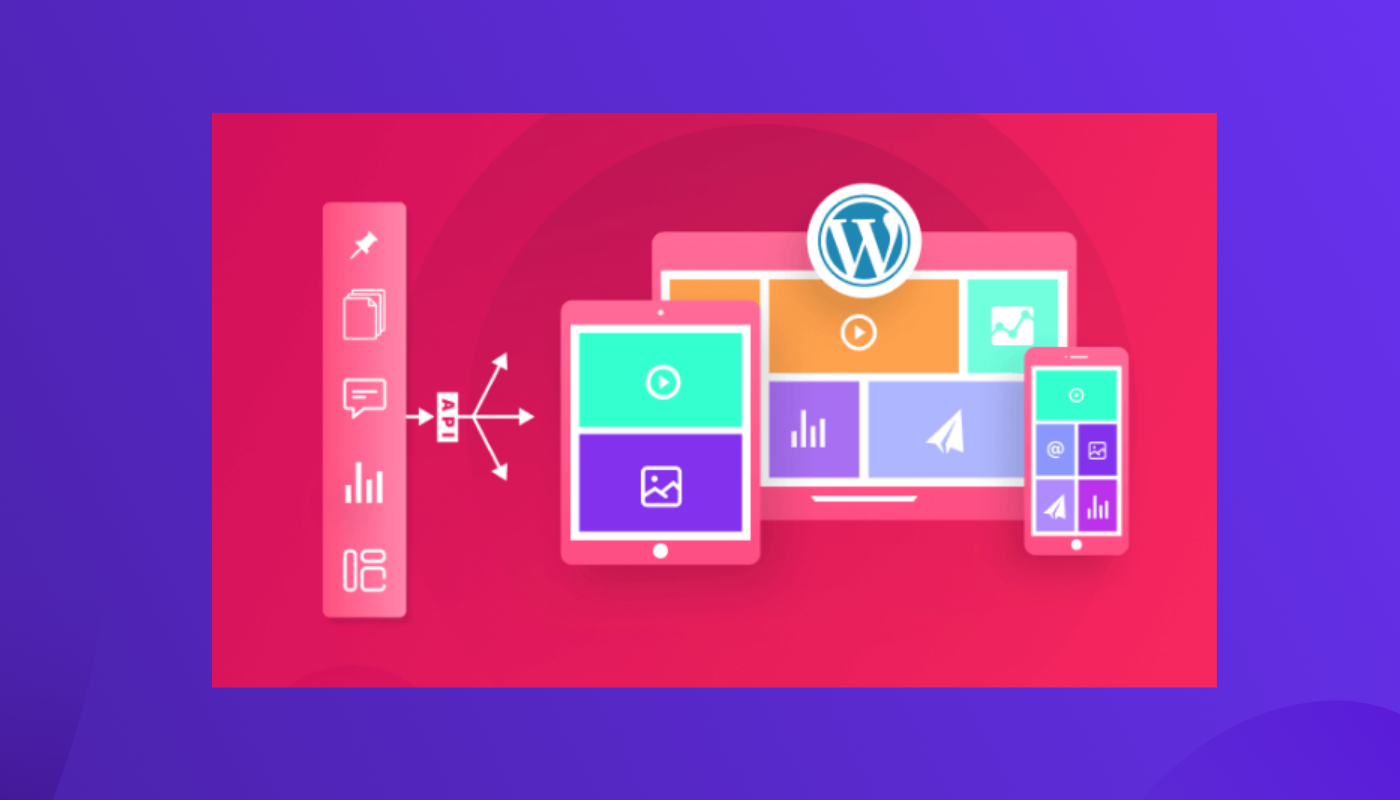
ヘッドレスWordPress CMSとは何ですか?

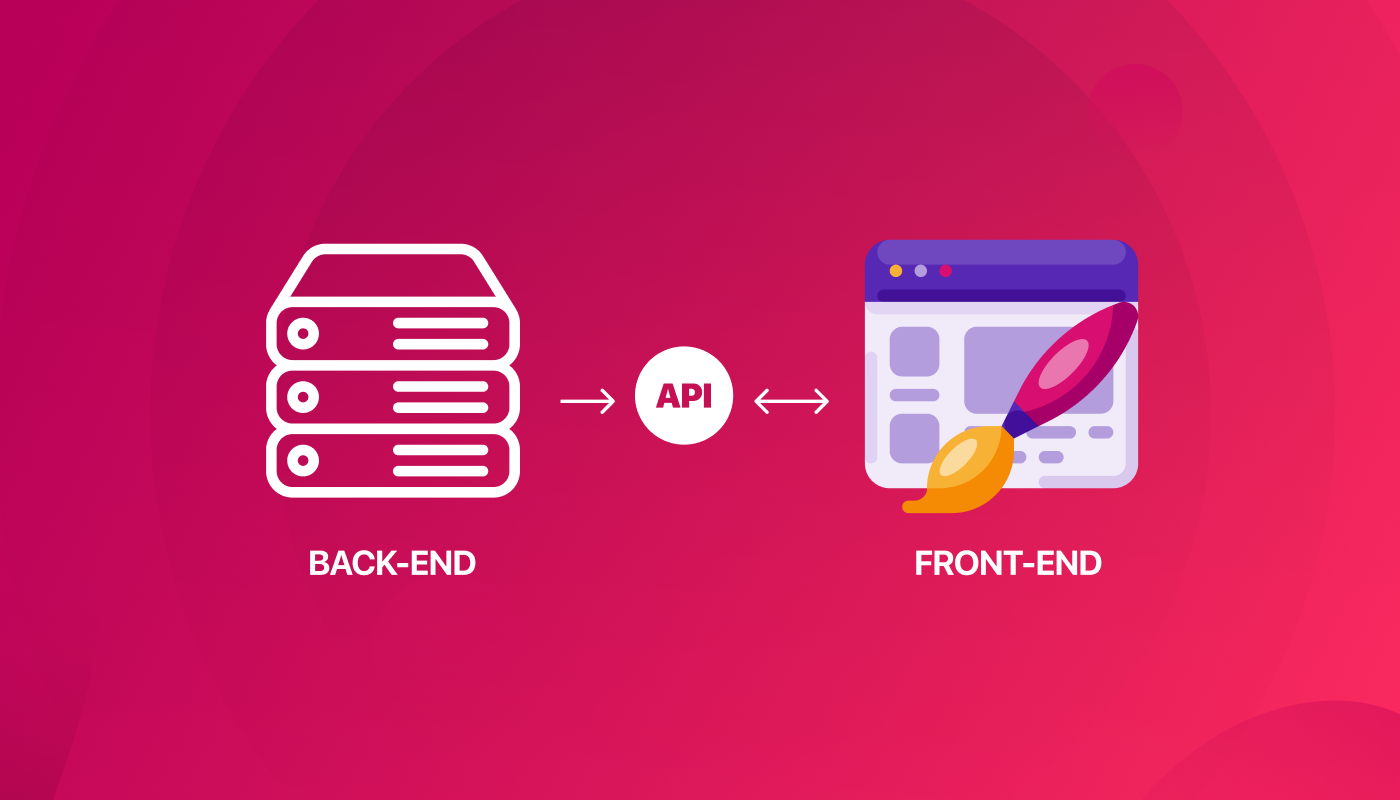
ヘッドレスWordPress CMSは、 分離されたコンテンツ管理システム システムのフロントエンドは、バックエンドで使用されるものとは異なるスタンドアロン フレームワークを使用して構築されます。
少し複雑に思えますか?
わかりやすいように分解してみましょう。
WordPress は、他のほとんどの CMS と同様に、フロントエンド (ヘッド) とバックエンド (ボディ) の 2 つの部分で構成されています。フロントエンドは、訪問者が閲覧して操作する Web サイトのインターフェイスです。一方、バックエンドは、すべてのコードとデータベースが保存されているサーバーを表す部分です。バックエンドは、Web サイトのコンテンツをカスタマイズおよび管理するために使用されます。
通常、従来のモノリシック WordPress システムでは、バックエンドとフロントエンドの両方が同じ言語とフレームワークを使用して構築され、同じシステム内で結合されます。このため、これらは結合コンテンツ管理システムと呼ばれます。結合された CMS を使用すると、ダッシュボードからリソースとフロントエンド ビジュアル (テーマとブロック エディターを使用) を管理できます。
逆に、WordPress ヘッドレス CMS や二重結合 WordPress では、 フロントエンド (ヘッド) は別のフレームワークを使用して構築されています これはスタンドアロンです。ヘッドが分離され、別のフレームワークを使用するため、ヘッドレスと呼ばれます。つまり、実際には首がないのではなく、別の頭が付いているのです。

WordPress ヘッドレス CMS は具体的にどのように機能しますか?

ここで、頭と体が異なるフレームワークまたはシステムを使用している場合、これら 2 つはどのように通信するのかという疑問が生じます。ヘッドレスアーキテクチャはどのように機能しますか?
さて、答えは次のとおりです。 REST API. フロントエンドとバックエンドの両方が WordPress REST API 経由でデータを共有しますヘッドレスでも、WordPress ダッシュボードからコンテンツを作成、編集、削除できます。ただし、テーマやフロントエンド エディターを使用して変更をプレビューしたり、フロントエンドで変更を確定したりすることはできません。
基本的に、WordPres バックエンドで変更を加えると、データは WordPress REST API 経由でフロントエンドに送信され、フロントエンド フレームワークがデータを取得してフロントエンドに実装します。
なぜ誰かがそんなことをするのか疑問に思いますか?同じことをやるにはかなり長い道のりを歩むように見えるからです。
そうですね、何か良いものがない限り、長くて困難な道を歩む人はいません。
余分な作業のように見えますが、実際には多くのメリットがあり、多くの企業にとって理想的です。次のセクションに進んで詳細を確認してください…
WordPress の null プラグインを使用していますか?それなら、私たちのブログを読んでください。 WordPress の null プラグインの使用をすぐにやめるべき理由.
WordPress ヘッドレス CMS の利点
なぜ人々が WordPress サイトから切り離して、代わりにスタンドアロン フロントエンドを使用することを選択するのかを見てみましょう。
高速な読み込み速度

ヘッドレスに切り替える利点の 1 つは次のとおりです。 サイトの読み込み速度が向上。 WordPressが使用しているので、 PHP、ユーザーがリクエストを送信するたびに、サーバーにアクセスしてすべてのデータが収集され、最初からページが構築されます。その結果、ウェブサイトの速度が遅くなる可能性があります。
一方、Headless WP は次のような Javascript フレームワークを使用します。 Vue.js, React.Jsしたがって、ユーザーがリクエストを送信するたびに Web ページが構築されるわけではありません。これらのフレームワークでは、ページが静的 HTML として構築され、更新が必要な部分のみが更新されるため、読み込み速度が速くなります。その結果、顧客のユーザー エクスペリエンスが向上します。
フロントエンドの制御を強化
WordPress はフロントエンドに関してはかなりの量のカスタマイズ オプションを提供しますが、ヘッドレスではその量はさらに増えます。ほとんどの人はユーザーフレンドリーな WordPress カスタマイズ オプションを気に入っていますが、それに制約を感じてフロントエンドをまったくのゼロから構築したいと考える人もいます。
そのような人には、WordPress ヘッドレス CMS が最適です。他にも、 固定オプションはありません WordPress サイトをヘッドレスにするために使用する必要があります。好みの JavaScript フレームワークを使用し、好みのフレームワークを使用してフロントエンドを構築できます。
マルチチャネルパブリッシングによるスケーラビリティ
従来の WordPress サイトをデスクトップおよびモバイルデバイスで使用できます。しかし、ビジネスを拡大し、ソーシャル メディア プラットフォームや IoT デバイスなどの複数のプラットフォームで動作させたい場合は、それはできません。
ヘッドレス WordPress を使用すると、単一の中央サイトを構築し、 複数のチャンネルで公開する ソーシャル メディア サイト、スマート デバイス、IoT デバイス、モバイル アプリ、Alexa などの仮想アシスタントなど。
そして、素晴らしい点は、CMS 側に変更を加えると、その変更がすべてのプラットフォームに自動的に公開されることです。
🤔🤔 WordPress サイトのコンテンツを作成するために AI ライティング アシスタント ツールを試したことがありますか? AI ライティング ツールを使用すると、盗作のない高品質のコンテンツを数分以内に生成できるため、時間を大幅に節約できます。 私たちのブログをチェックしてください
👉👉 Jasper と GetGenie : AI ライティング アシスタントはどちらが優れていますか?
セキュリティの向上

はい! CMS を分離することで CMS をいじっているように見えるかもしれませんが、実際には次のような機能が提供されます。 より良いセキュリティ。フロントエンドはスタンドアロンであるため、ハッカーが貴重なデータにアクセスすることは困難です。
ヘッドレス CMS は、次のようなサイバー脅威から Web サイトを保護するのに役立ちます。 DDoS攻撃。これはヘッドレス WordPress の大きな利点の 1 つです。
残念ながらウェブサイトがハッキングされた場合に回復する方法を知りたいですか?
学ぶ ハッキングされたWordPressサイトを回復する方法。
ヘッドレスWordPress CMSの欠点
いいえ!ヘッドレス WordPress は完璧ではありません。このタイプの CMS を使用する場合の欠点をいくつか示します。
余分な作業負荷

ヘッドレスでは、別途管理する必要がある追加のフロントエンドが得られるため、追加の作業負荷が発生します。人材と専門知識によっては、次のようなことになる可能性があります。 1 つの Web サイトに対して 2 つの異なるプラットフォームを維持するのは困難です。
高い

WordPress はコーディングの知識がなくてもカスタマイズできる無料の CMS であることは誰もが知っています。ただし、ヘッドレスにしたい場合は、開発者を雇って構築してもらう必要があります。複数の開発者を雇って別のフロントを構築および維持すると、 はるかに費用がかかります。したがって、WordPress ヘッドレス CMS を使用する際の顕著な欠点の 1 つは、追加の費用がかかることです。
開発者への依存
WordPress の人気の主な理由の 1 つは、この CMS を使用してサイトを構築するためにコーディングを知る必要がないという事実です。つまり、プログラマーへの依存はありません。しかし、ヘッドレス CMS ではこの点が一変します。
ヘッドレスでは、フロントエンドの構築を開発者に依存することになります。さらに、プラグインを使用してフロントエンドを設計することはできないため、 フロントエンドで最小限の変更を加えるには、開発者に依存することになります。
WordPress 機能にアクセスできない
「頭」を失うと、WordPress が提供するすべての素晴らしい機能にもアクセスできなくなります。たとえば、次のようなものがあります。 ライブプレビューはありません WordPress WYSIWYG エディターで得られます。さらに、前にも述べたように、WordPress プラグインを使用してフロントエンドをカスタマイズすることはできません。

ヘッドレス WordPress CMS を使用すべきではない人はいますか?
ヘッドレス CMS の使用を避けるべきケースをいくつか示します。
- 現在以下のようなウェブサイトをお持ちの場合、 多くのプラグインを使用する フロントエンドに大きな影響を与えます。同様に、フロントエンドはプラグインに大きく依存しています。
- また、コーディング方法がわからない場合や、 開発者を雇う余裕がない Web サイトのフロントエンドを構築するために必要なコーディングを実行します。
- あなたがドラッグアンドドロップエディターを楽しんでいる人なら、 エレメンター WordPress サイトを構築する場合は、ヘッドレス CMS を避ける必要があります。
1 ページのデバイス対応 Web サイトを構築する方法に関する簡単なチュートリアルをお探しですか?のブログをチェックしてください WordPress で 1 ページのナビゲーションを備えた 1 ページの Web サイトを作成する方法
ヘッドレス WordPress CMS を選択すべきなのは誰ですか?
以下に挙げるものをお探しなら、ヘッドレス WordPress ウェブサイトを気に入っていただけるでしょう。
- あなたがしたい場合は WordPress ウェブサイトのセキュリティをアップグレードします。
- フロントエンドのカスタマイズに関しては、WordPress テーマやプラグインではできない柔軟性が必要です。
- 最後に、サイトの定期的な更新やアップグレードが必要ない場合です。
WooCommerce と OpenCart の違いについて知りたいですか?私たちのブログをチェックしてください
WooCommerce VS OpenCart : 詳細な比較
ヘッドレス WooCommerce についてはどうですか?
前述のように、ヘッドレス WooCommerce サイトには、別の言語で構築されたスタンドアロンのフロントエンド UI があります。繰り返しになりますが、このブログですでに述べたすべての長所と短所があります。
ただし、 ウーコマース サイトは通常の WordPress サイトよりも頻繁に更新する必要があります。したがって、WooCommerce サイトの所有者であれば、ヘッドレスを選択するのではなく、WordPress に固執するべきだと思います。
さらに、優れた WooCommerce ビルダーを使用すると、サイトの UI を最大限に制御できます。たとえば、次のように使用できます ShopEngine – Elemento 用の最も完全な WooCommerce ビルダーr.
これ 受賞歴 プラグインを使用すると、すべての WooCommerce ページをカスタム デザインできます。 商品ページ、 カテゴリページ, カートページなど。コーディングなしで 70 以上のウィジェットにアクセスしてこれらのページをカスタム構築できます。
ページ テンプレートに加えて、 13+ 上級レベルのモジュール などの機能を追加するには 予約注文、バックオーダー、クイックビュー、クイックチェックアウト、部分支払い、 などを WooCommerce ストアに追加します。
また、1 つのプラグインで非常に多くの機能を利用できるため、複数のプラグインがサイトの速度を低下させることを心配する必要もありません。したがって、柔軟なカスタマイズを最優先にしている WooCommerce サイト所有者は、今すぐ ShopEngine のコピーを入手してください。
ヘッドレス CMS としての WordPress についての最後の言葉
ヘッドレス WordPress は実際にはヘッドレスではないことがわかりました。言語とフレームワークが異なる、ヘッド (フロントエンド) が異なるだけです。
ヘッドレス WordPress は、必ずしも従来の WordPress を置き換えるために構築されたものではありません。ただし、個人の要件と能力によっては、多くの人にとってそれが実行可能な選択肢になる可能性があります。
また、ヘッドレス化する準備ができていない、または開発者を雇ったりコーディングする余裕がない人は、素晴らしい Web サイトを構築するのに十分以上のプラットフォームを提供する、信頼性の高い結合型 WordPress CMS をいつでも信頼できます。
WordPress を強調する必要がある場合は、次を使用できます。 ElementsKit 希望の外観のウェブサイトを構築します。これはドラッグ アンド ドロップの WordPress プラグインで、多くのセクションとページが組み込まれており、数回のクリックでインポートでき、選択に応じてすぐにカスタマイズできます。
それで、参加してください 50万人の家族 ElementsKit を愛用している人は、今すぐ Web サイトを構築できます。 クーポンコードを使用して、ElementsKit Pro を 20% オフで購入できます。 コミュニティ20

コメントを残す