アクションをトリガーしたり、美しくデザインされた円形レイアウトを通じてユーザーをさまざまなセクションに移動したりするには、ElementsKit Circular Menu ウィジェットを使用できます。
ウィジェットの使い方を見てみましょう。
ElementsKit サークルメニューウィジェットの使い方は? #
ウィジェットを使用するには、ElementsKit Pro にアップグレードする必要があります。
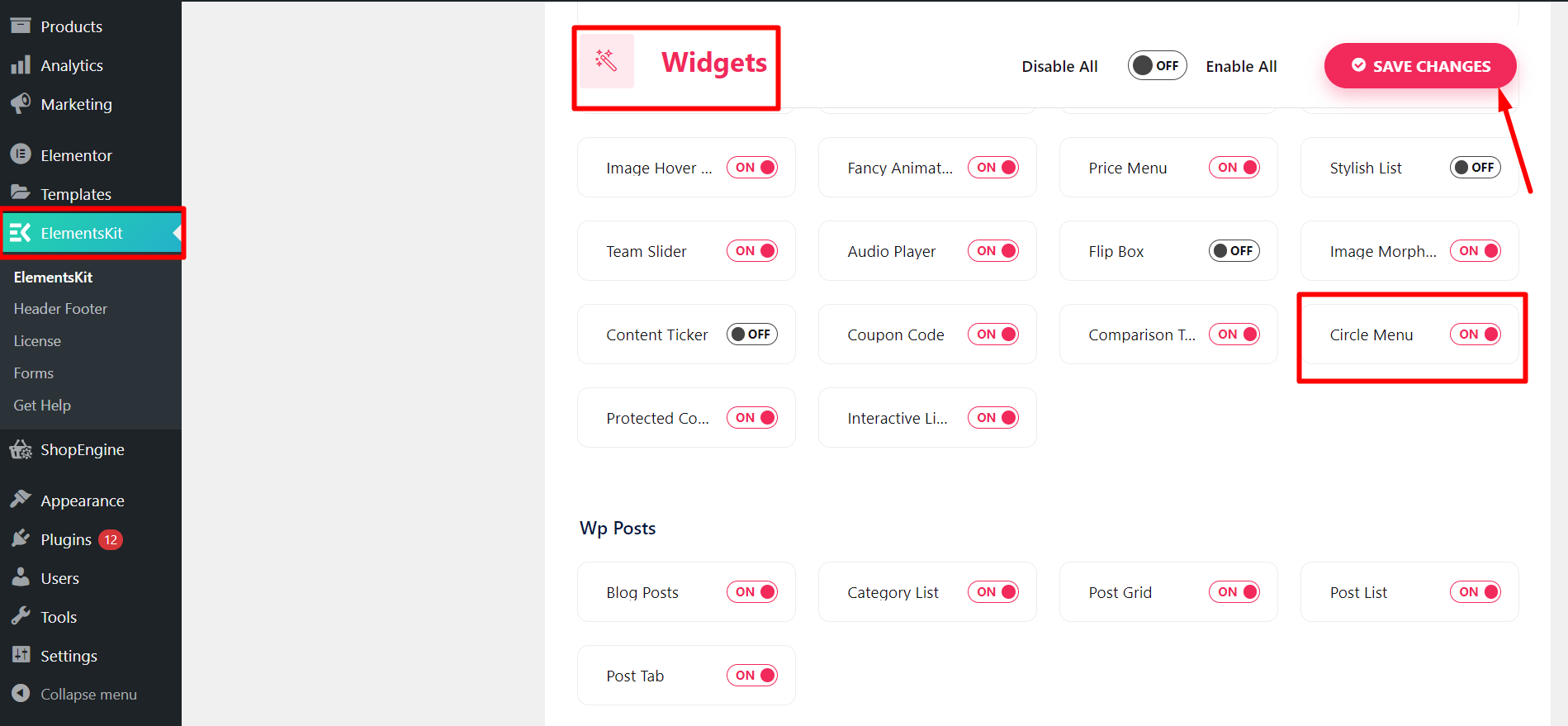
その後、 WordPress ダッシュボード > ElementsKit を見つける > ウィジェットに移動 > 円形メニュー > ウィジェットをオンにして、変更を保存をクリックします。

サークルメニューのカスタマイズ #
次に、サークル メニューを使用するページまたは投稿を開く必要があります。
- 新しい投稿や古い投稿から始めて、 Elementorで編集する
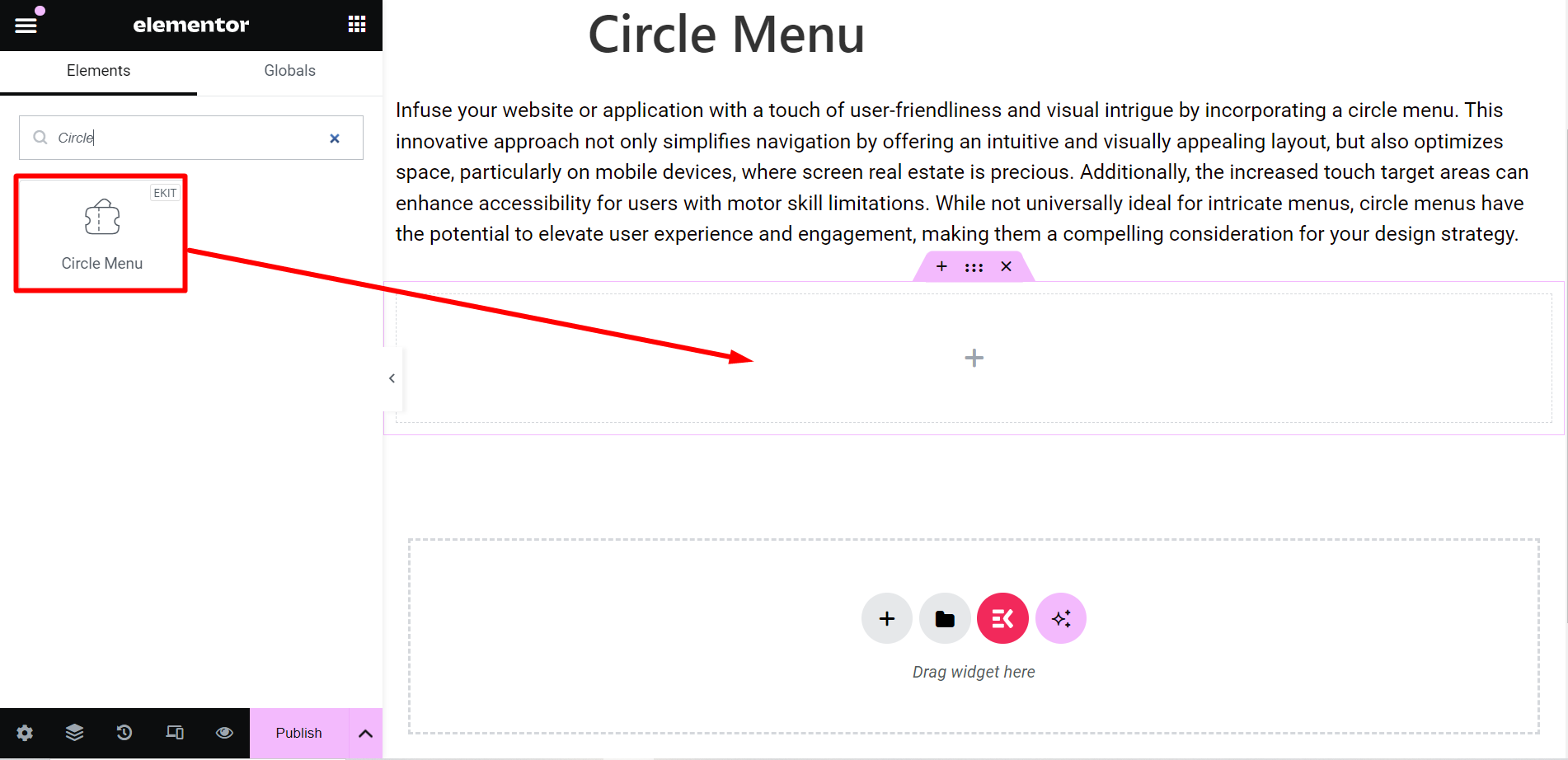
- を見つける ElementsKit 円形メニューウィジェット
- ウィジェットをドラッグアンドドロップします

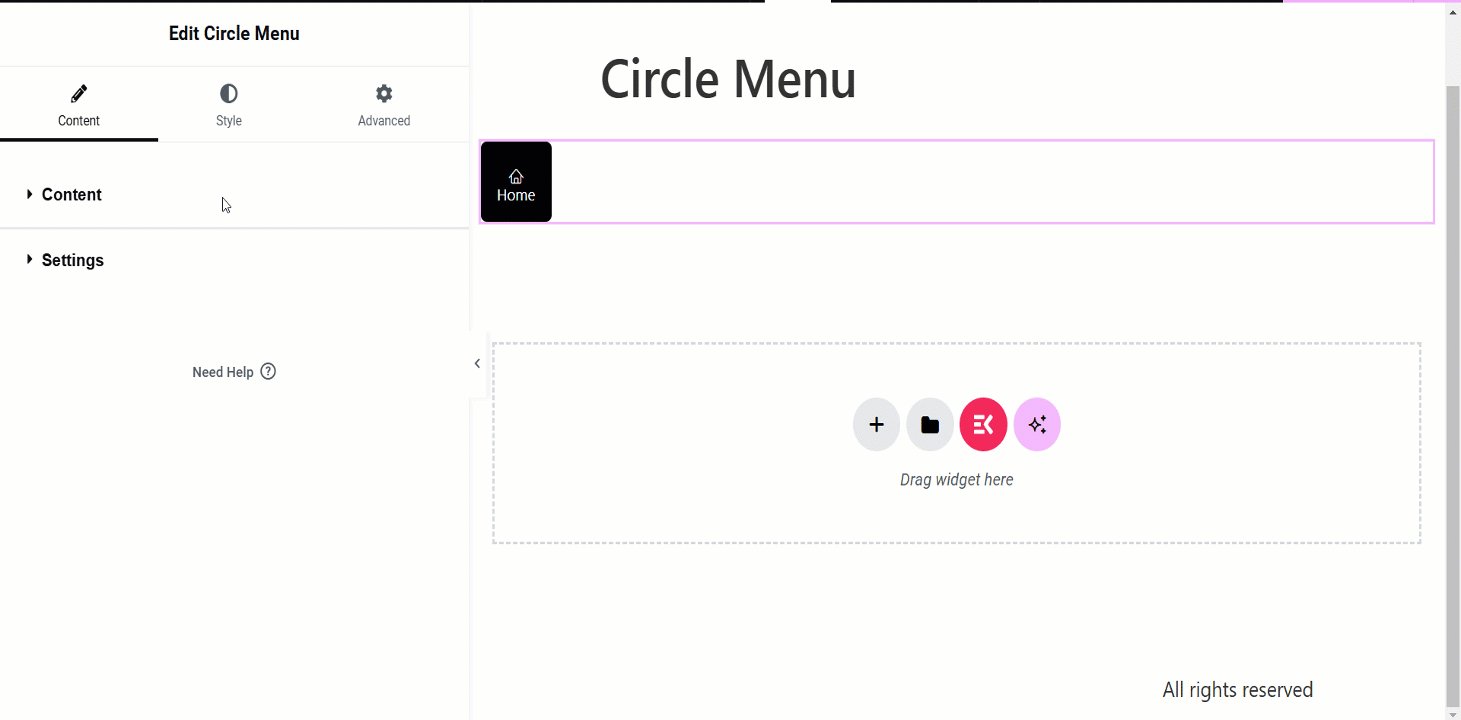
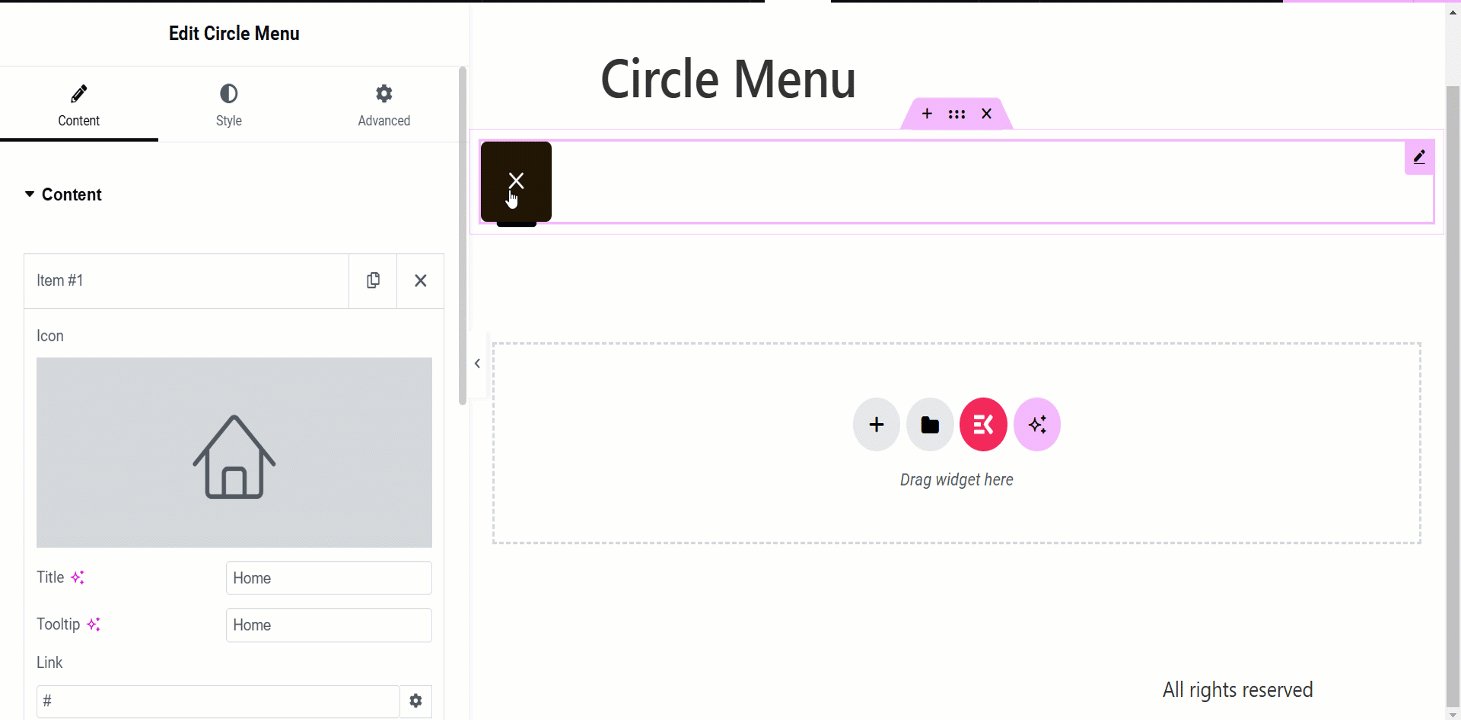
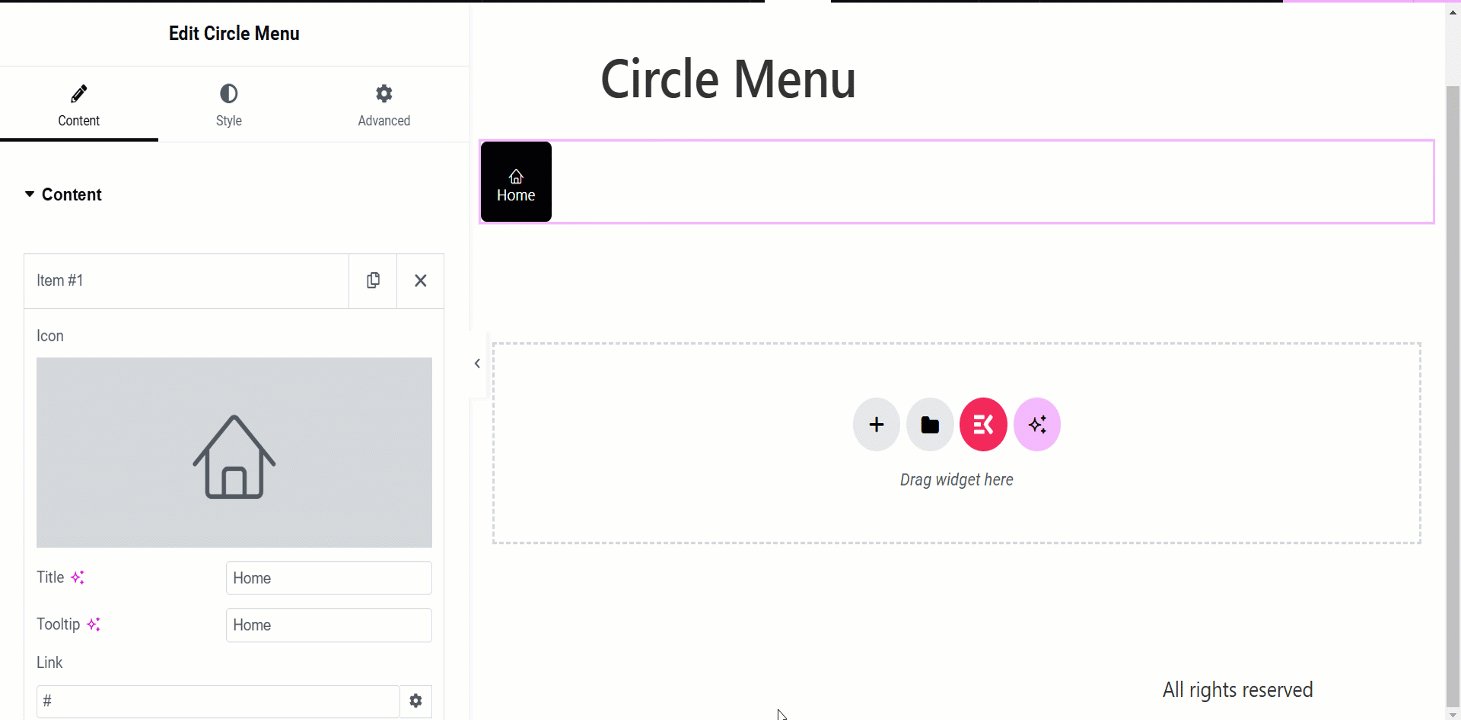
コンテンツ部分 #
ここでは2つのオプションがあります –
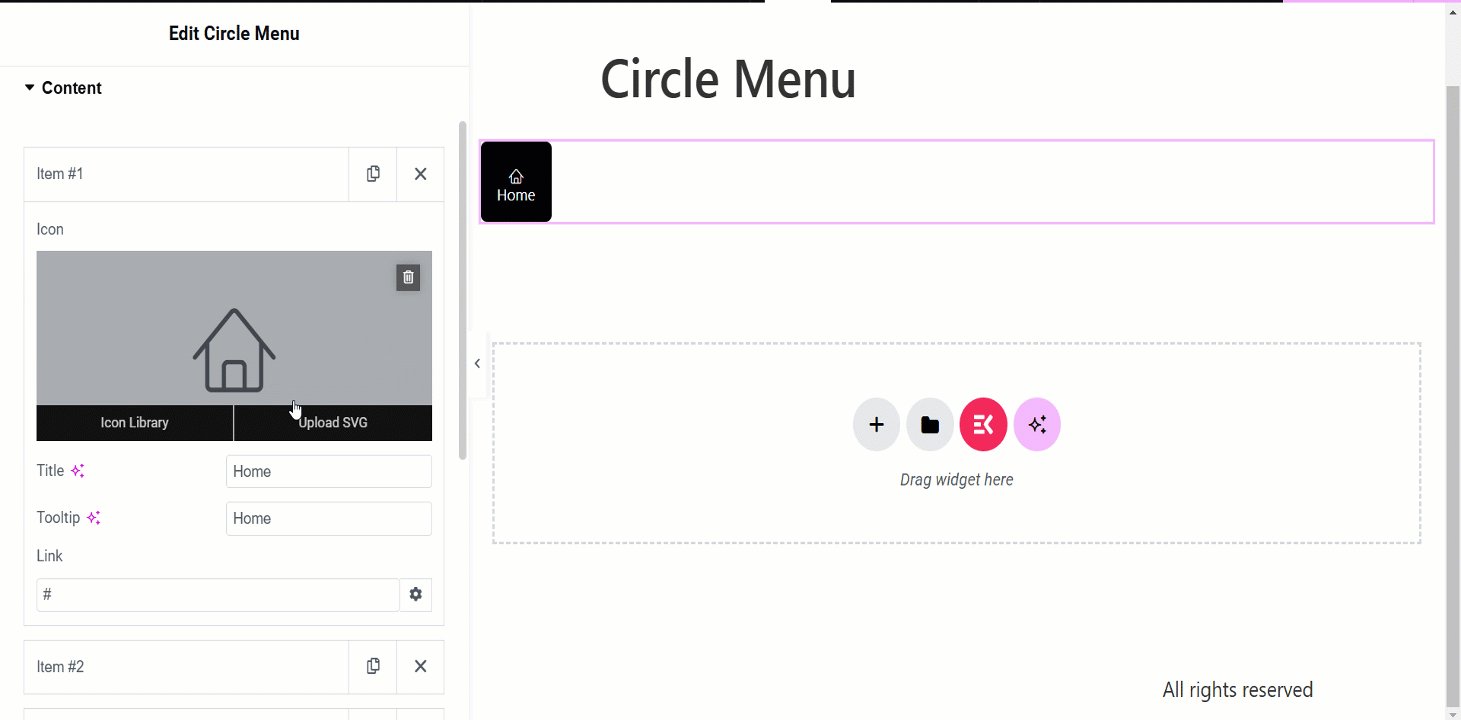
コンテンツ: サークルで表示したいコンテンツを配置するためのオプションです。アイテムはいくつでも追加できます。
各アイテムでは次のことが可能です。
✔️ タイトルをカスタマイズし、ツールヒントとアイコンを設定し、リンクを挿入します。
✔️さらに、 キャンセル/閉じるオプション ウィジェットをクリックするか、ホバーすると表示されます。

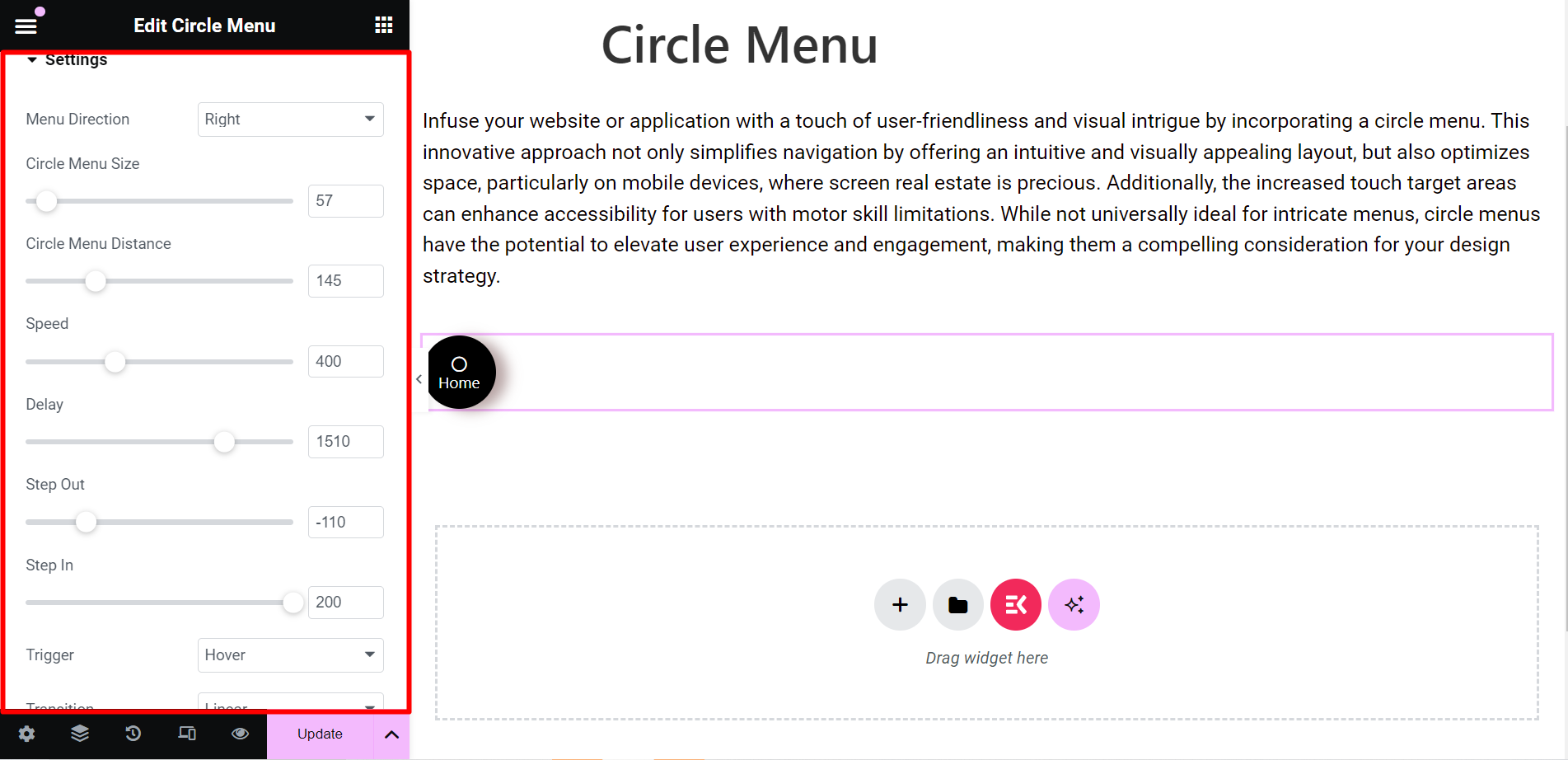
設定: このセクションでは、次のようなさまざまな機能を使用して円を調整できます。
- メニューの方向: ドロップダウン メニューから、上、左、右などの円の方向を選択できます。
- 円形メニューのサイズ: 円形メニューのサイズを制御できます。
- サークルメニュー距離: このオプションを利用すると、円が広がる際の距離を調整できます。
- スピード: このオプションはメニューの速度を制御するためのものです。
- 遅れ: このバーから、サークル メニューのステップ アウトとステップ インの時間を制御できます。
- 踏みでる: 円形メニューがいつ展開するかを定義します。
- 介入する: 円形メニューが内側に展開するタイミングを定義します。
- 引き金: クリックまたはホバー時にトリガーを設定できます。
- 遷移: これは、メニュー項目の状態が変化するときの視覚効果を指します。ドロップダウン メニューから任意のオプションを選択できます。

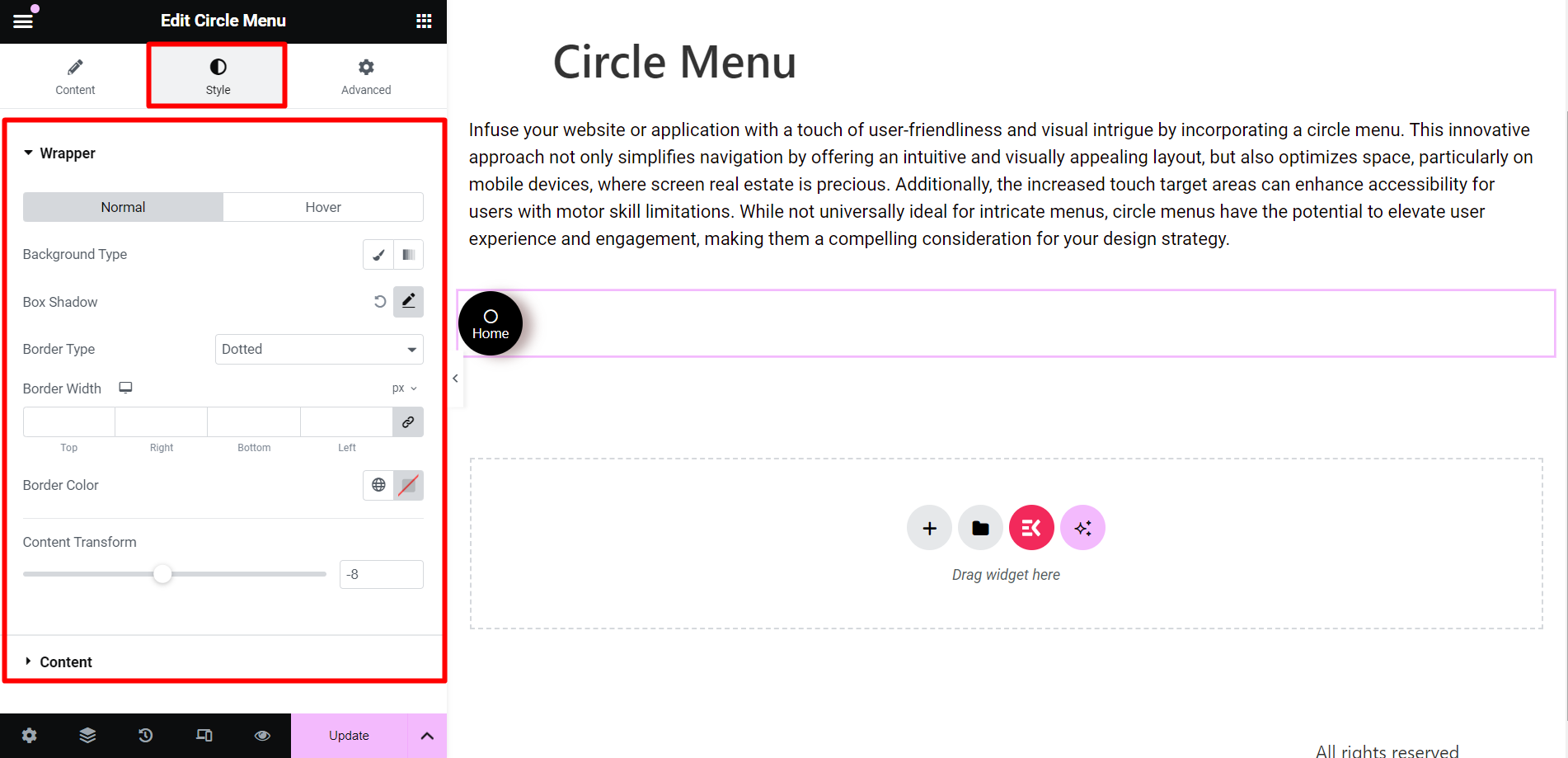
スタイル #
- ラッパー: 円形メニューのラッパーのスタイルを設定するには、背景タイプ、ボックスの影、境界線のタイプ、境界線の幅、境界線の色、コンテンツの変換を変更できます。
- コンテンツ: ここで、テキストの色、書体、サイズなどを変更できます。

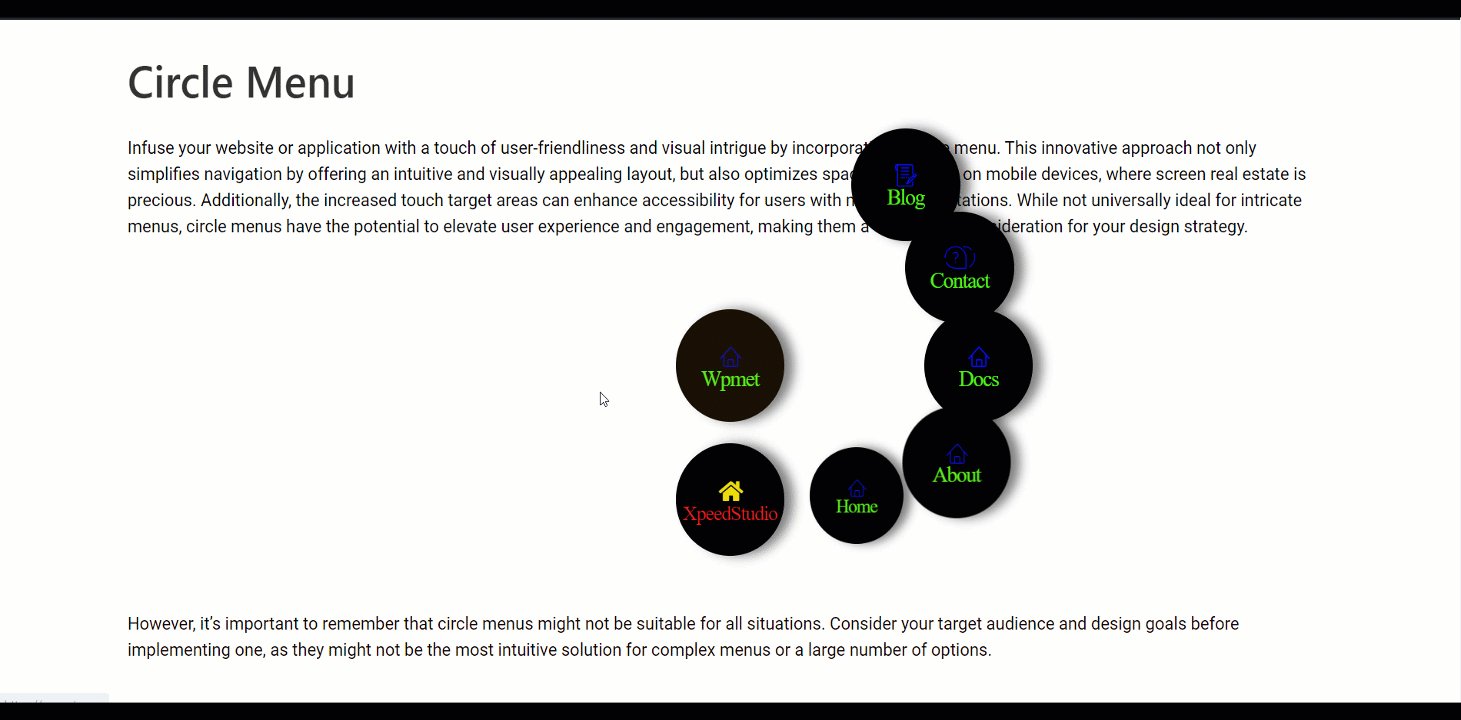
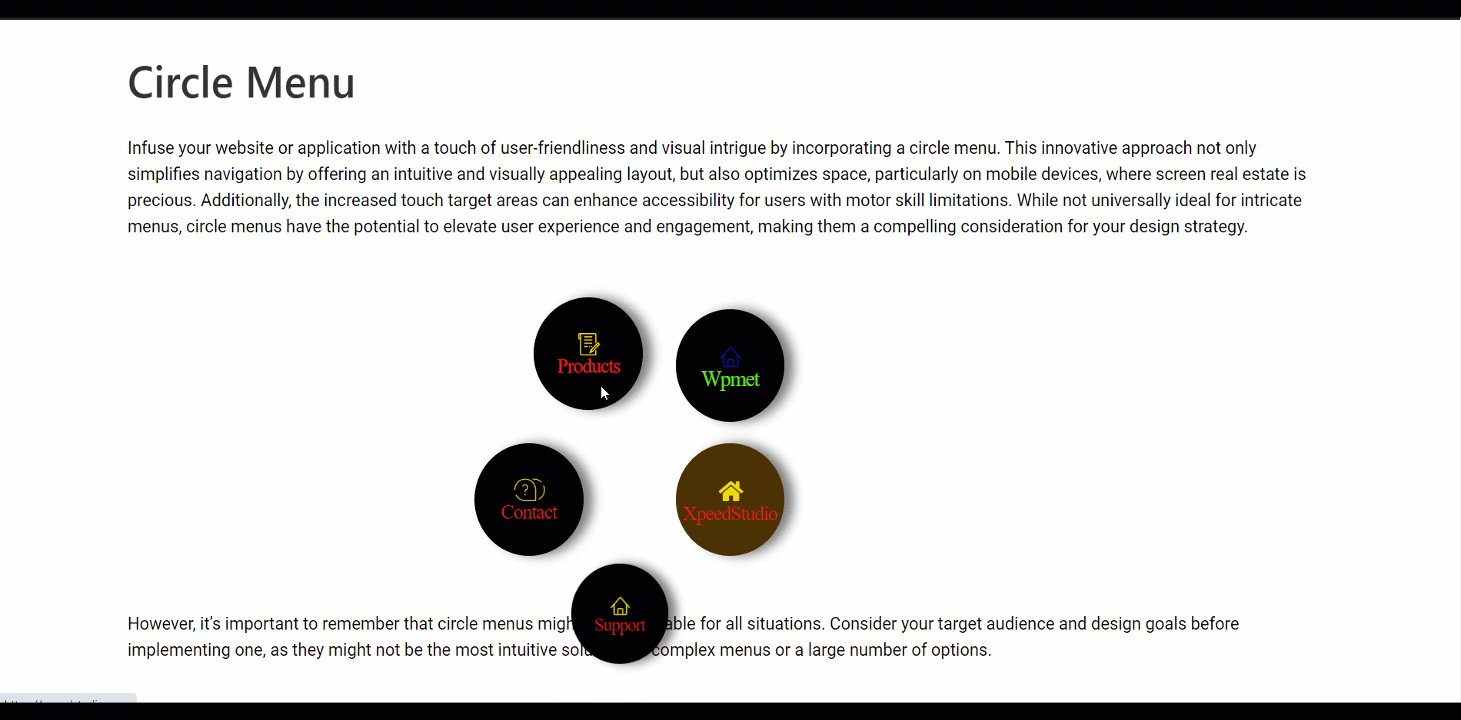
最終出力 #
これは例です。見てください。

ナビゲーションを簡素化し、スペースを節約し、投稿に魅力的な外観を与えるために、この柔軟なウィジェットを選択してタスクを完了することができます。



