Adobe が Figma を $200 億という巨額で買収したことを聞いたことがあるはずです。これにより、Adobe が Figma をどのように扱うのかという疑問が自動的に生じます。無料プランの提供は継続されるのでしょうか、それとも中止されるのでしょうか?それでも、無料プランは利用可能ですが、近いうちに Adobe が Figma の無料プランのキャンセルを決定する可能性があります。
したがって、あなたが賢くて積極的であれば、いくつかのことを考えているはずです 無料の Figma 代替品 前もって。そして、あなたの狩りを簡単かつスムーズにするために、 無料の Figma 代替品トップ 6。当然のことながら、これらのツールのほとんどには、無料プランのほかに有料プランもあります。
Figma の無料代替ツールや無料の Figma 同等ツールについて詳しく説明する前に、Figma の概要を説明しておきます。明らかに、 UI/UX デザイナーはすでに Figma に精通しています。しかし、初心者にとっては、Figma の概要は非常に役立ちますね。
Quick Overview
Top free Figma alternatives include the following:
✅ インビジョン:
長所: Optimized onboarding process. Integrates with multiple platforms.
短所: 大規模なチームにとっては高価
✅ Quant-UX:
長所: Code generation for HTML, CSS, etc. UI and business logic show up separate.
短所: Available only as a web application
✅ ワンダーシェア・モキット:
長所: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
短所: Limited screen usage in free version.
✅ ワイヤーフロー:
長所: Completely free to use. Provides better collaboration.
短所: 詳細なユーザー フローが欠如している
✅ ペンポット:
長所: Open-source and web-based. Palette integration.
短所: Limited number of features
✅ 鉛筆プロジェクト:
長所: Flexible for Android or iOS applications. Perfect for prototypes.
短所: User interface is out-fashioned.
Figma とは:
簡単に言えば、 フィグマ は共同設計ツールであり、通常はユーザー インターフェイスの設計に利用されます。それは Web サイトのワイヤーフレーム、プロトタイプ、アプリのインターフェイスを設計するためのクラッキング ツール。デザイン ツールの最も優れた点は、堅牢なベクター ツール、リアルタイム フィードバック、実行中の作品の即時共有、無制限のレイヤーなどを含む便利な機能が多数備わっていることです。
Figma は、他の同様のデザイン ツールとは異なり、完全にブラウザベースです。つまり、プロジェクトにアクセスするために別のデバイスやプラットフォームにソフトウェアをインストールする必要はありません。代わりに、ブラウザを開くだけで、いつでもどのデバイスからでもプロジェクトにアクセスできます。
Figma を際立たせているのは、一度に 3 つのアクティブなプロジェクトを作成して保存できることです。それはクールですよね?小規模なプロジェクトを学び、実験するための計り知れない機会を提供します。
Figma の代替手段が必要な理由:
それでも Figma には便利な機能と利点が備わっています、それには独自のデメリットもあります。それが何なのか気になりますか?そうですね、それがまさにこのセクションで触れることです。 Figma にはこれらの欠点があるため、Figma の代替手段を探す必要があります。
それとは別に、Figma が最近 Adobe に買収されたことにより、ユーザーの間でも懸念が生じています。買収のためではなく、無料プランの利用可能性とともにコミュニティが厳選したリソースへのアクセスを失うことへの恐れのためです。
UIをデザインしたいかどうかは関係ありません。 WordPress ウェブサイト またはどのアプリでも、Figma のデメリットが発生します。 Figma の代替手段がなぜ必要なのかを簡単に見てみましょう。
- 使用するには重いアプリケーション
- 実行するにはハイエンド システムが必要です
- ズーム機能が基準に達していない
- デザイナーの新人研修は大きな課題です
- プレミアムプランは予算に優しくない
無料の Figma 代替品トップ 6 から選択:
さあ、次の時間です 無料およびオープンソースの Figma 代替ツールのトップ 6 を紹介します。私は、オープンソースの Figma 代替手段について徹底的な調査を実施して、 最高のUI そしてUXデザインツール。これらの Figma に似たツールは機能が豊富で使いやすく、UI および UX デザインに役立ちます。チェックしてみましょう -
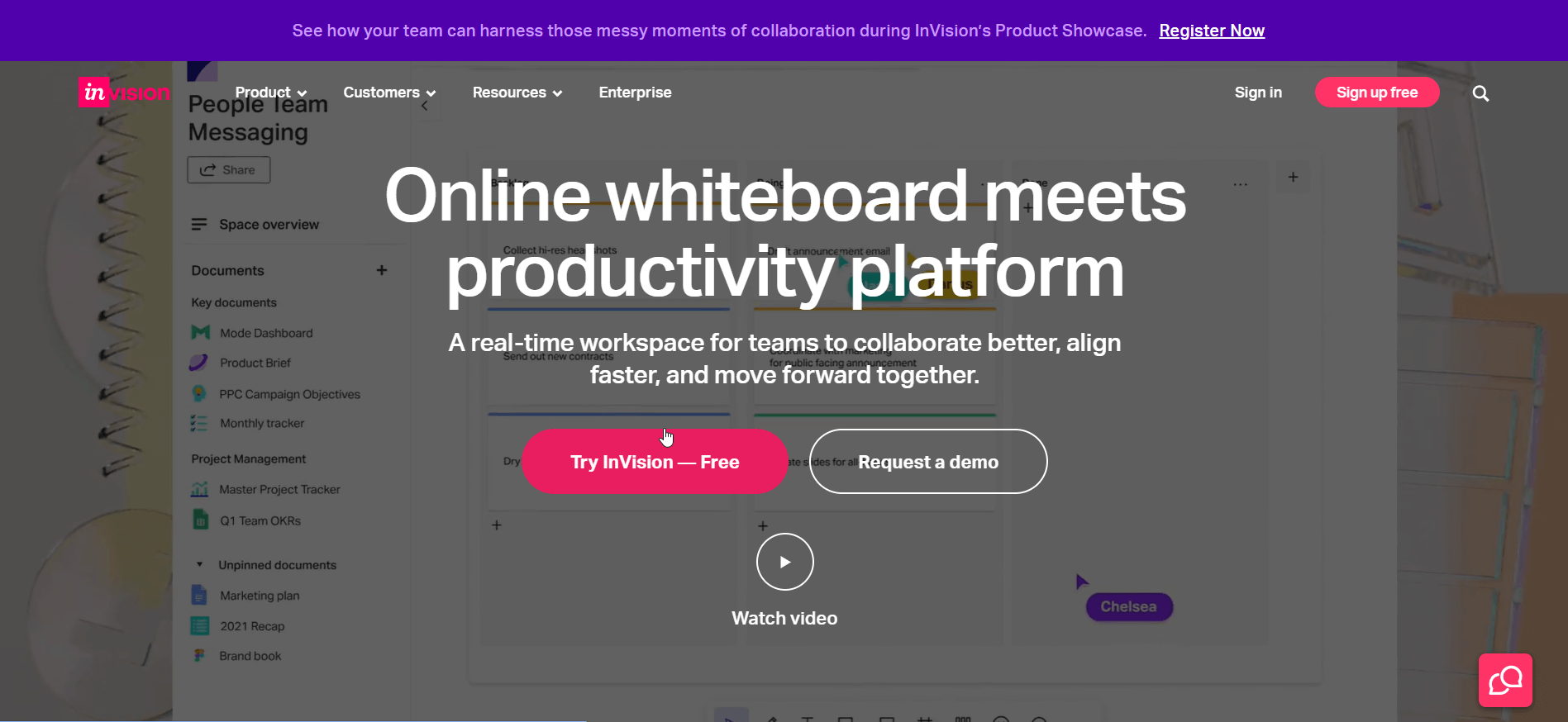
インビジョン:
インビジョンは、 プロトタイピングツール Figma の優れた代替品です。ユーザー インターフェイス/エクスペリエンスの設計と開発の両方に活用されます。 InVision はメンバーシップベースのプラットフォームですが、メンバーと非メンバーの両方がプロジェクトで共同作業できるという利点があります。

InVision は、チームがうまく共同作業し、お互いの調整を迅速に行うためのリアルタイム ワークスペースを誇ります。この Figma 同等の共同機能を使用すると、プロジェクトに取り組んでいるデザイナーは、コメントを簡単に追加したり表示したり、視覚的にブレインストーミングを行うことができます。
デザイナーだけでなく、開発者も安心してこだわりを伝えることができます。 Figma と比較して、アップグレード価格ははるかに競争力があり、柔軟です。無料プランでは、10 人のアクティブ ユーザーが 3 つのドキュメントを作成できます。 InVision のプレミアム プランでは、より多くの機能と利点が提供されます。
主要なハイライト:
- 豊富なカスタマイズオプションが利用可能
- シンプルで直感的
- 無料プランでは 10 人のアクティブ ユーザーと 3 つのドキュメントの作成が可能
- デザイナーのための簡単なプロジェクト管理
- デザインのコラボレーションと組織化
- デザインのコメントとフィードバック
長所:
- 最適化されたオンボーディングプロセス
- 設計を適切に制御
- Slack、Sketch、Microsoft Teams、Adobe などの複数のプラットフォームと統合します。
- フリーランサーからグローバル企業まであらゆる人向けに設計
- バージョン履歴が利用可能
短所:
- 大規模なチームにとっては高価
- 統合は時々信頼できない場合があります
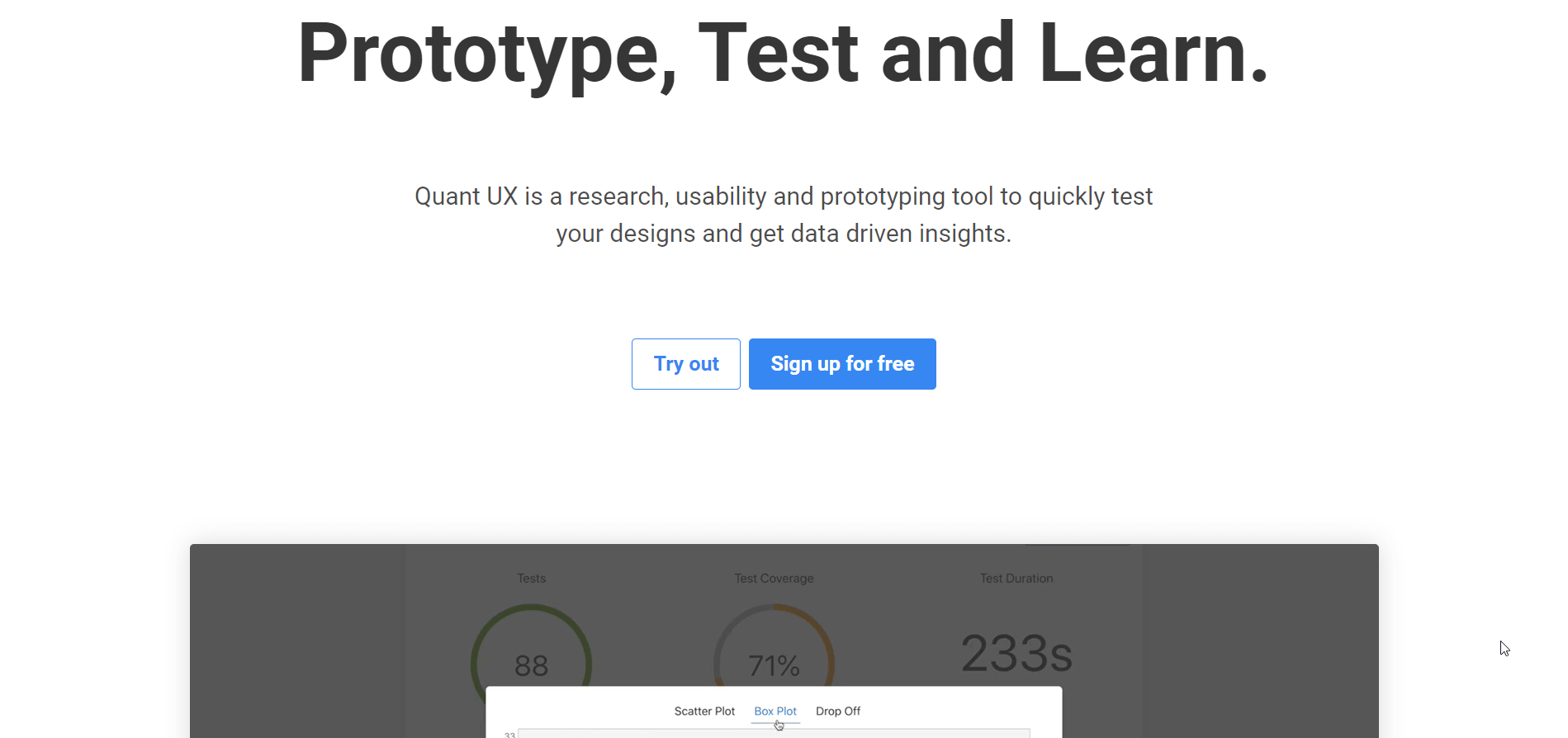
Quant-UX:
Quant-UX には、 堅牢な設計インターフェース Figma に代わる競合製品です。この Web アプリケーションは、開発者への引き継ぎプロセスを可能な限り簡単かつ便利にすることに重点を置いています。 Quant-UX には傑出した機能が備わっており、それはデザイン ロジックとビジネス ロジックを分離する機能です。

これは、オンザフライでコードを作成する QUX コンポーネントを利用して実行されます。このプロトタイプ設計ツールを使用すると、カスタム プロトタイプを作成するオプションがあります。 Android フォン、iPhone、またはデスクトップでも利用可能な画面サイズを選択できます。
Quant-UX の顕著な特徴の 1 つは、新しい機能が常に追加されていることです。この Web アプリケーションは、デザインをインポートしたり、単純なモックアップを作成したりできるようにすることで、テストに重点を置いています。さらに、このツールを使用すると、サインアップせずに特定のものにアクセスできます。ただし、すべての機能を利用するには、アカウントにサインアップする必要があります。
主要なハイライト:
- プロトタイピングとテストのための優れたツール
- サインアップせずに制限付きアクセスを提供
- 新しいベータ機能が継続的に追加されます
- セルフホストオプションが利用可能
長所
- ビジュアルデザインのための強力なツール
- HTML、CSSなどのコード生成はその場で行われます
- UI とビジネス ロジックが別々に表示されるため、デザイナーと開発者はより自由にツールを選択できます。
- 豊富なアセットライブラリを備えたコンポーネントスタイルが付属しています
- 最も重要なのは、100% がオープンソースであることです。
短所
- Web アプリケーションとしてのみ利用可能で、ダウンロードのオプションはありません
- 資産に対する限定的な制御を提供します。
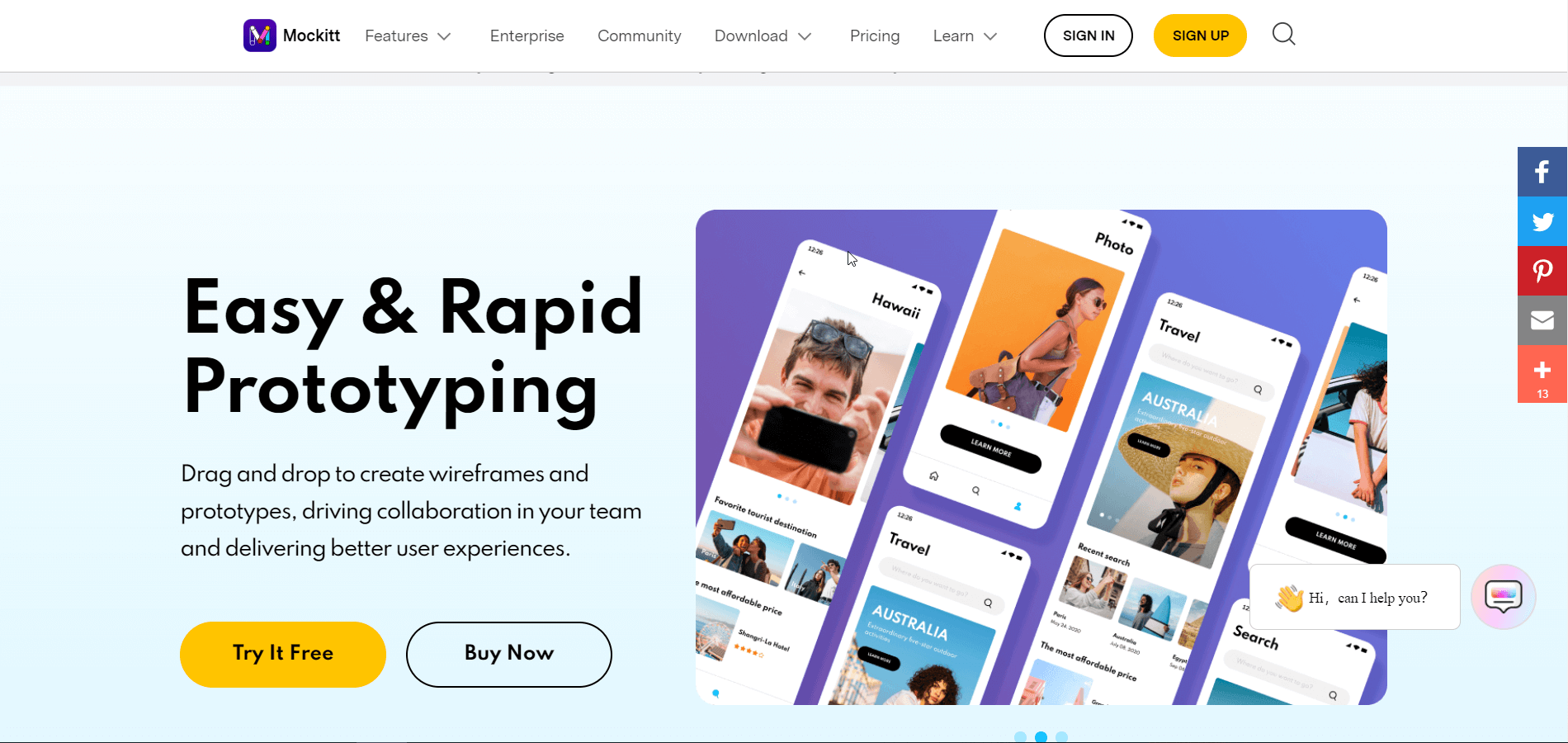
Wondershare Mockitt は、Figma に似た別の UI デザイン ツールです。それだけではありません 連携機能と共同作業能力を提供します、しかしそれも より幅広い OS プラットフォームのサポートを提供します。これらのプラットフォームには、ブラウザー、Windows、macOS、およびリアルタイム同期を備えた Ubuntu (Linux) が含まれます。

シンプルな UI でありながら強力な機能を備えたデザイン ツールをお探しの場合は、Mockitt が最適なプラットフォームです。学習曲線がゼロなので、初心者でもこの直感的な UI/UX デザイン アプリを導入できます。これにより、ピクセルパーフェクトでスケーラブルなベクター グラフィックスを作成できるため、フォームや形状に集中できます。
主要なハイライト:
- デザイン関連のアイコン、コンポーネント、ウィジェット、テンプレートをすべて備えた大規模な無料のアセット ライブラリ
- 豊富なデザインツールが充実
- クライアントのプレゼンテーションを際立たせるための多数のプレゼンテーション モード
- プロトタイプを簡単に共有してデスクトップやモバイルデバイスで表示できる
- ブラウザから直接アクセスできるクラウド バージョンも利用可能
- 設計者を解放し、開発者に権限を与える徹底的な引き継ぎメカニズム
長所:
- 高速で応答性の高いインターフェース
- 500以上のウィジェットとテンプレートを提供
- 複数のプロジェクトを共同編集および共同管理する
- カスタマイズ可能なコンポーネントを備えた包括的な設計ツール
- アセットとエフェクトの広範なライブラリ
- 単一のアカウントでどこからでも作業できる施設
- プラットフォームに依存しない
短所:
- 無料版では画面の使用が制限されています
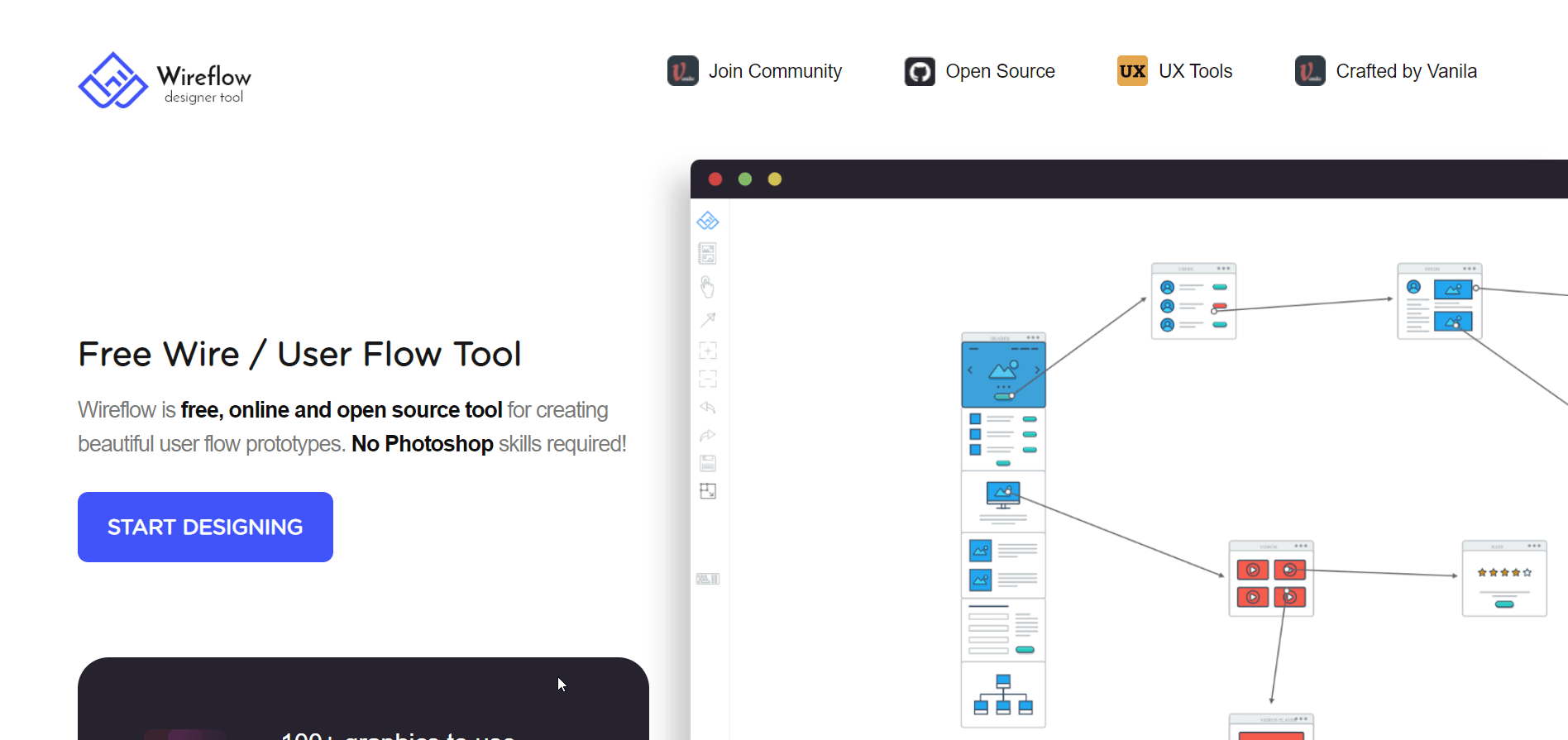
ワイヤーフロー:
Wireflow は、Web サイト、アプリ、デジタル製品の魅力的なプロトタイプを設計できる、優れたユーザー フロー プロトタイプ ツールです。このデザインツールの特別な魅力は、有料オプションがないことです。つまり、無料で使用できます。

さらに、ツールにアクセスするためにアカウントにサインアップする必要はありません。あなたがしなければならないのは、彼らのウェブサイトにアクセスし、そこからすぐに始めることだけです。そして、他のユーザーと協力しながらブレインストーミングを行って、プロジェクトを計画することができます。
2021 年以降、Wireflow の最近の開発活動は行われていませんが、依然として活動が行われており、無料のオープンソース ソリューションの最上位の選択肢の 1 つであり続けています。 Wireflow の詳細については、GitHub ページをご覧ください。
主要なハイライト:
- 完全に無料でご利用いただけます。
- プレミアムオプションは利用できません
- 積極的にメンテナンスされていない
長所:
- より良いコラボレーションを提供します
- プロジェクトの失敗や高価な再設計を阻止します
- ブレーンストーミング用ツールのクラッカー
短所:
- 詳細なユーザー フローが欠如している
ペンポット:
Penpot は UI および UX デザイナーの間で急速に注目を集めており、堅実な Figma のようなソフトウェア、あるいは Figma キラーとしてさえ十分に地位を占めています。ユーザーは明らかにこのツールとその製品を気に入っています。主にクロスドメイン チーム向けに設計されています。

Penpot はオペレーティング システムから独立しており、完全に Web ベースのプラットフォームです。 Penpot が際立っているのは、SVG をネイティブ形式として展開していることです。これは珍しいことですが、デザイナーに大きなメリットをもたらします。
主要なハイライト:
- セルフホスティング オプションが利用可能
- SVG をネイティブ形式として利用します。
- 完全に Web ベースのクロスプラットフォーム ツール
- コミュニティの力を借りて
長所:
- オープンソースおよび Web ベースのプラットフォーム
- パレットの統合
- ツールに統合されたフィードバック
- ライブラリとUIキットが利用可能
短所:
- 利用できる機能の数は限られています
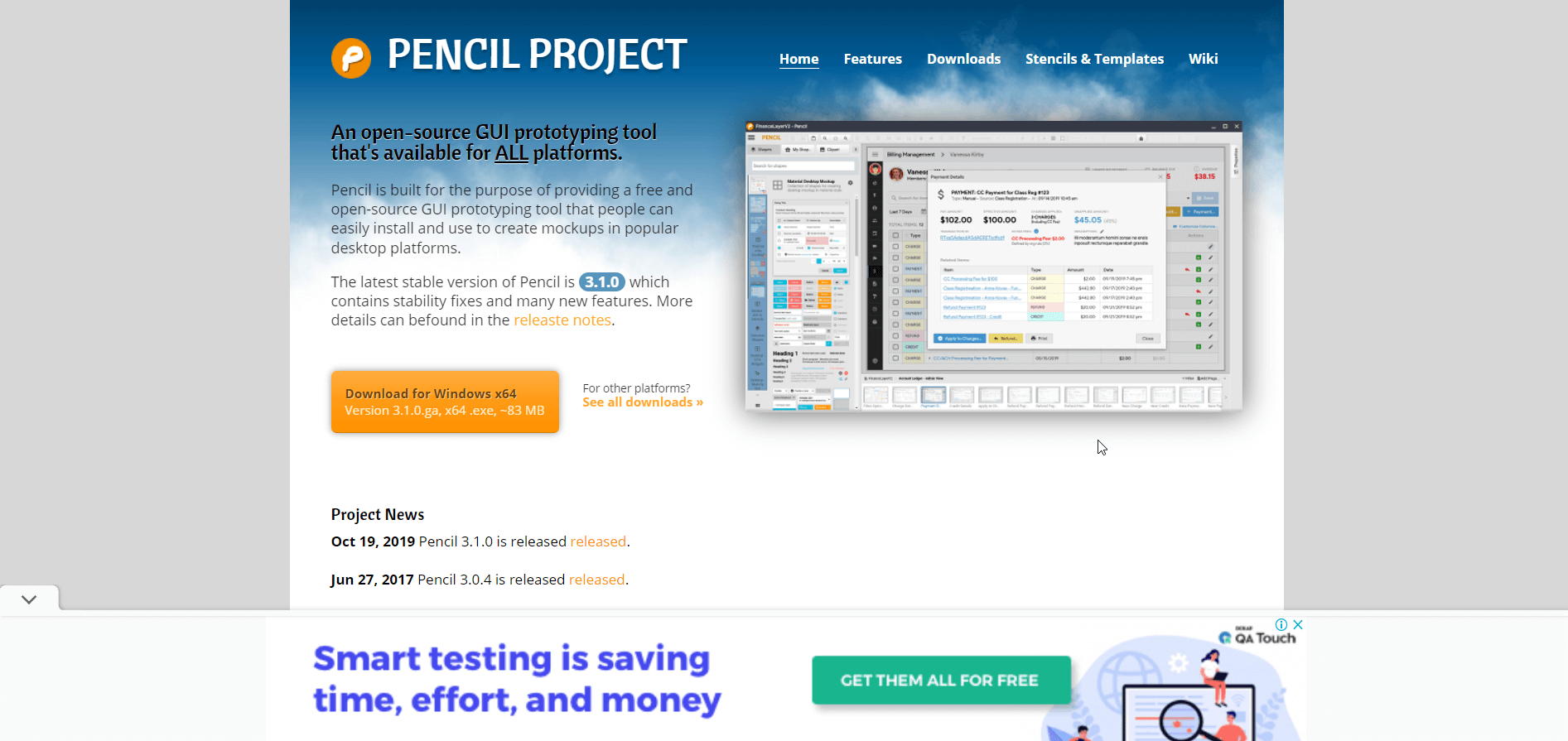
ペンシルプロジェクト:
グラフィカル ユーザー インターフェイス ツールである Pencil Project は、デザイナーと開発者の両方によって活用されています。彼らはこれを使用して、さまざまな組み込みツールを利用して Web サイトのワイヤーフレーム、プロトタイプ、モックアップを構築します。この記事では無料のオープンソース ツールを扱っているため、提供する機能を考慮すると、Pencil Project は最良の選択肢の 1 つです。

Pencil Project は、GUI をゼロから設計するためのツールを導入するだけでなく、さまざまなカテゴリの設計に合わせて事前に構築された形状を組み込んでいます。 Figma とは異なり、Pencil Project はベクトルベースではありません。代わりに、プロジェクトは Web ページ、PNG ファイル、PDF または SVG ファイルとしてエクスポートされます。
主要なハイライト:
- 無料でオープンソース
- フロントエンドにとって簡単で役立つ
- PNG、SVG、PDFなどのさまざまなファイル形式でエクスポート可能。
- Android とデスクトップの両方でワイヤーフレーム、プロトタイプ、モックアップを設計できるようにします
長所:
- Android または IOS アプリケーションを開発するための柔軟なツール。
- プロトタイプの作成やワイヤーフレームのデザインに最適なツールです。
- モックアップ デザインの数に制限はなく、人々と共有することもできます
短所:
- 開くのが少し遅い
- ユーザーインターフェースが時代遅れ
あなたに
要約すると、Figma は素晴らしい UI であり、 UXデザイン ツールであり、それについては何の疑いもありません。それでも、UI および UX デザイナーの大部分は、Figma を頼りになるデザイン ツールと考えています。プロトタイピング、ワイヤーフレーム、または完全なインターフェイス設計のいずれの場合でも、Figma は依然として彼らの第一の選択肢です。
しかし、それは Figma の代替手段を考えるべきではないという意味ではありません。実際、UI と UX デザインの両方をマスターしたい場合は、他の同様のデザイン アプリやツールに関する能力が必要です。そして、これらのツールの一部がオープンソースであれば、それはさらに素晴らしいことです。
この記事ではまさにこれに焦点を当て、無料の Figma 代替製品のベスト 6 をまとめました。便利だと思うものを選んでいただければ幸いです。今後のデザインプロジェクトのご成功を心よりお祈り申し上げます。当社と当社の製品についてさらに詳しく知りたい場合は、当社の Web サイトをご覧ください。

コメントを残す