Buone notizie! 🎉🎉
ShopEngine ha aggiunto due nuovi moduli al già ricco elenco di funzionalità di WooCommerce con la sua ultima versione. Le nuove funzionalità di ShopEngine sono il modulo Vacanze e il modulo Pagamento in più passaggi.
Non solo! Sono state aggiunte nuove funzionalità al modulo Badge immagine.
Sei entusiasta solo di conoscere i nuovi moduli?
Quindi preparati ad emozionarti di gioia perché le funzionalità/caratteristiche che questi moduli hanno da offrire sono davvero sorprendenti!
Inoltre, questi moduli renderanno la creazione di WooCommerce più produttiva e l'esperienza di acquisto sul tuo sito web più comoda e facile.
Per sapere esattamente come passare alla parte principale in cui imparerai cosa fanno questi moduli e come puoi usarli...
Scopri i nuovi moduli ShopEngine:
Come i moduli precedenti, anche la nuova aggiunta di moduli ti offre opzioni per estendere le funzionalità del tuo sito e-commerce in modo da poter ottenere un maggiore successo. Impariamo più in dettaglio cosa fanno questi moduli:

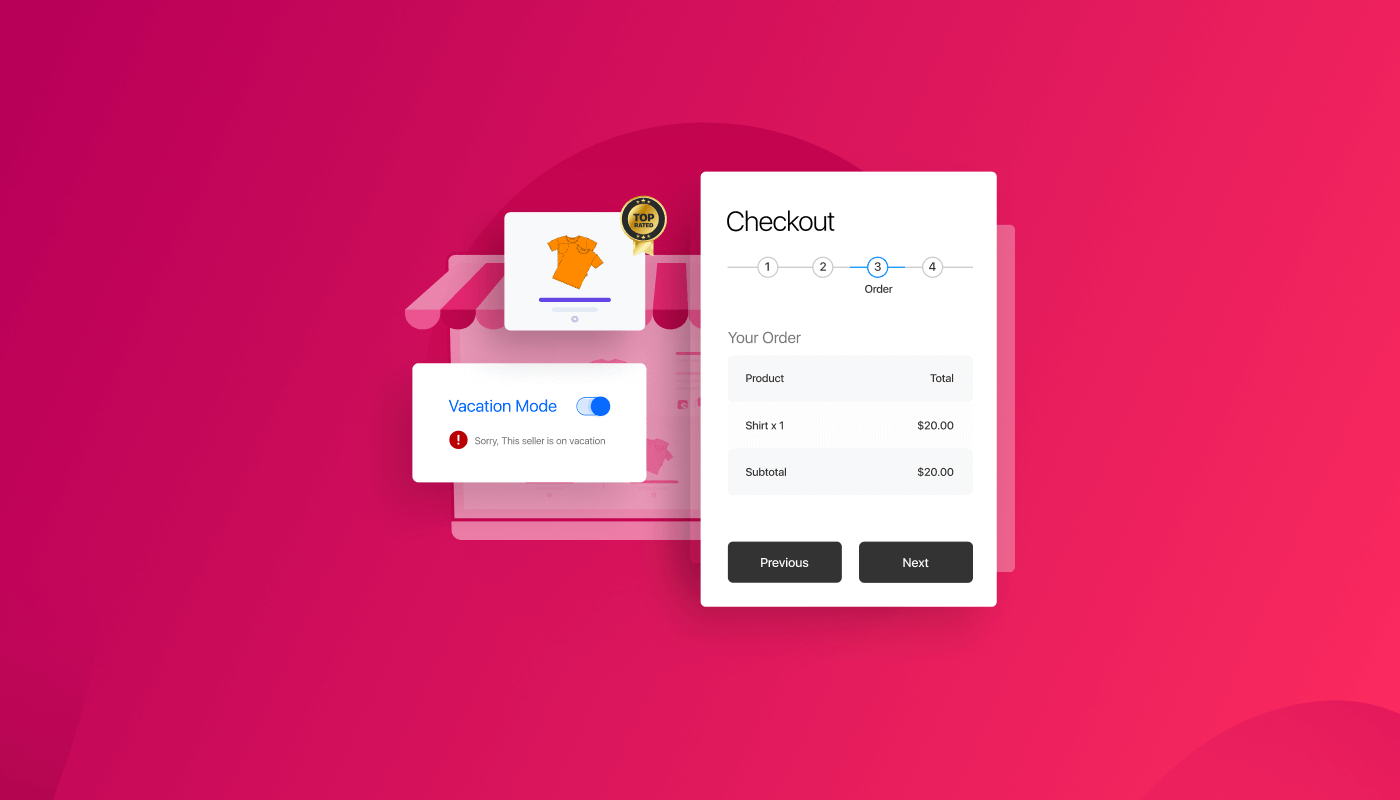
✨Modalità vacanza:
Le vacanze sono per tutti! E questo include anche i proprietari dei negozi e tutto ciò che è coinvolto nel processo.
Ma puoi finire per lavorare nei giorni festivi se non metti un avviso che dice che sei chiuso. Lo stesso vale quando consenti ai tuoi clienti di effettuare ordini durante quel periodo.
Ora non devi preoccuparti di questo grazie al modulo Vacanze di ShopEngine.
Con questo modulo puoi disattivare temporaneamente l'opzione di acquisto (pulsante aggiungi al carrello) sul tuo WooCommerce sito web. Questo modulo Vacanze ha due opzioni per aggiungere giorni liberi:
- Giorni liberi settimanali: Puoi impostare festività settimanali durante le quali lo shopping non sarà disponibile per i visitatori del tuo sito web. Puoi anche scegliere di visualizzare il messaggio festivo settimanale nella casella degli avvisi. I giorni di riposo settimanale verranno attivati ogni settimana finché non disattivi questa opzione.
- Giorni liberi: Qui puoi impostare giorni di riposo specifici come le festività tradizionali o qualsiasi motivo personale per cui desideri disattivare l'esperienza di acquisto sul tuo sito web.
💡 Hai dato un'occhiata a cosa ha da offrire Elementor 3.6? Dai un'occhiata al nostro revisione di Elementor 3.6
✨Pagamento in più passaggi
Questo è uno dei nostri moduli più richiesti. Con questo modulo di pagamento in più passaggi, ora puoi sostituisci il tuo modulo di pagamento di una pagina WooCommerce predefinito con un modulo di pagamento in più passaggi in pochi passaggi.
Il pagamento in più passaggi ti aiuterà a creare una pagina di pagamento più intuitiva in cui è suddiviso il modulo passaggi più piccoli come Accesso, Fatturazione, Panoramica dell'ordine, Metodi di spedizione e Metodi di pagamento.
Inoltre, riceverai anche tutti i campi di input e i widget per creare il tuo modulo di pagamento in più passaggi personalizzato. E, naturalmente, saranno presenti anche le opzioni aggiuntive per personalizzare gli stili.
Se stavi affrontando l'abbandono del carrello perché il modulo di pagamento era troppo lungo o troppo noioso, puoi risolverlo facilmente utilizzando il modello di pagamento in più passaggi di ShopEngine.
👉👉 Puoi anche fare il checkout Come aggiungere il cambio valuta al sito WooCommerce in 5 passaggi
✨Badge (nuove funzionalità aggiornate)
Ora il modulo Badge non si limita solo a un badge di vendita! È diventato anche un distintivo d'immagine.
Con il nuovo modulo Badge migliorato, ora puoi visualizzare più badge immagine insieme alla percentuale di vendita del prodotto sull'immagine del tuo prodotto. La funzionalità del badge sarà applicabile alla pagina/modello Archivio, Negozio e Singolo prodotto.
IL nuove funzionalità del Modulo Badgesono:
- Puoi aggiungere più badge immagine personalizzabili (Ad esempio i più popolari, i più votati, ecc.) ai tuoi prodotti.
- Opzioni a aggiungere badge a categorie e singoli prodotti.
- Puoi anche scegliere l'allineamento dei badge immagine.
Sembra bello, vero? Perché l'opzione del badge immagine lo farà focalizza l'attenzione sui tuoi prodotti. Inoltre, avrà a impatto psicologico positivo sui tuoi visitatori che li incoraggeranno a farlo acquistare quei prodotti.
Come utilizzare il modulo vacanze di ShopEngine
Ora, esaminiamo il processo su come sfruttare le strutture del modulo vacanze sul tuo sito web WooCommerce.
Passaggio 1: abilita il modulo vacanze di ShopEngine e il widget vacanze
Devi abilitare sia il modulo Vacanze che il widget Vacanze per sfruttare questa funzionalità.
Per abilitare il modulo vai su ShopEngine ⇒ Moduli ⇒ Vacanze e fare clic sull'icona Impostazioni. Una volta aperto il popup delle impostazioni, attivare il pulsante di attivazione/disattivazione dell'opzione Abilita il modulo.

🔔 Nota: Voi è necessario selezionare manualmente il fuso orario per paese dalla scheda "Impostazioni". Evitare gli offset manuali poiché il modulo vacanze funzionerà con le opzioni di compensazione manuale.
Per attivare il badge vacanza, vai a il widget ShopEngine ⇒. Trova il widget delle vacanze e attivare il pulsante di attivazione/disattivazione di Abilita.

Passaggio 2: imposta i giorni di riposo regolari
Per impostare i giorni di riposo regolari settimanali. è necessario fornire le seguenti impostazioni:
- Giorni di riposo regolari: Scegli i giorni dal menu a discesa Giorni di riposo regolari. È possibile selezionare più giorni di riposo.
- Abilita i giorni di riposo regolari: Attiva questa opzione per attivare i giorni feriali regolari. Una volta attivata questa opzione, vedrai le due opzioni seguenti.
- Ora di inizio: Imposta l'ora di inizio per i normali giorni feriali.
- Tempo scaduto: Imposta l'ora di fine per i normali giorni feriali.

Passaggio 3: imposta i giorni liberi casuali
Oltre ai giorni di riposo settimanali, puoi aggiungere anche giorni di riposo professionale. Per quello, fare clic sul pulsante + Aggiungi nuovo. Quindi dai a titoloe scegli il Data di inizio e fine.

Infine, fai clic su Salva modifiche per aggiornare.
Scopri le funzionalità rilasciate con l'ultima versione di ShopEngine
👉👉 Nuove funzionalità di ShopEngine: tabelle delle dimensioni del prodotto e carrello appiccicoso
Passaggio 4: aggiungi il widget Vacanze al modello ShopEngine
Per fare il avviso ferie visibile sul front-end, tu è necessario aggiungerlo al modello del negozio.
Per questo, modifica Modello di negozio ShopEngine con l'opzione Modifica con Elementor. Una volta che sei in modalità editor, cerca Avviso di ferie. Poi trascina e rilascia il widget sul modello.

Passaggio 5: personalizza le impostazioni del contenuto del widget Avviso ferie
Puoi personalizzare le seguenti opzioni di avviso di ferie che saranno visibili ai visitatori del tuo sito web.
- Titolo: Fornire un titolo per l'avviso di ferie.
- Messaggio per le vacanze: Qui puoi personalizzare il messaggio che vuoi che i tuoi visitatori conoscano.
- Titolo della vacanza: Qui puoi personalizzare il titolo che indicherà i giorni di riposo settimanali regolari.
- Titolo dell'emergenza: Puoi anche personalizzare i titoli di emergenza.
- Posta di emergenza: L'e-mail di emergenza che i tuoi clienti possono utilizzare per contattarti.
- Mostra giorni festivi: È possibile attivare/disattivare questa opzione per visualizzare/nascondere i dettagli dei giorni di riposo settimanali regolari.

Vuoi aggiungere un campo personalizzato alla tua pagina di pagamento WooCommerce? Controlla il nostro blog
👉👉 Come aggiungere un campo di pagamento personalizzato WooCommerce in soli 3 passaggi (senza codifica)
Passaggio 6: aggiorna e visualizza l'anteprima
Ora fai clic su Aggiorna per salvare. Ora l'avviso di ferie dovrebbe essere visibile sul front-end come nell'anteprima qui sotto:

Inoltre, puoi anche personalizzare sia il contenuto che l'aspetto dell'avviso che verrà visualizzato durante i giorni di riposo. Per maggiori dettagli, controlla il nostro documentazione.
Utile, vero? Ora puoi goderti la vacanza senza doverti preoccupare che qualcuno ignori accidentalmente il tuo avviso di ferie ed effettui un ordine. Perché, oltre al giusto preavviso per il giorno libero, anche l'opzione di acquisto non sarà disponibile.
Come utilizzare il pagamento multifase
Anche l'integrazione del pagamento in più passaggi in WooCommerce è semplicissima con ShopEngine. Controlla come puoi farlo:
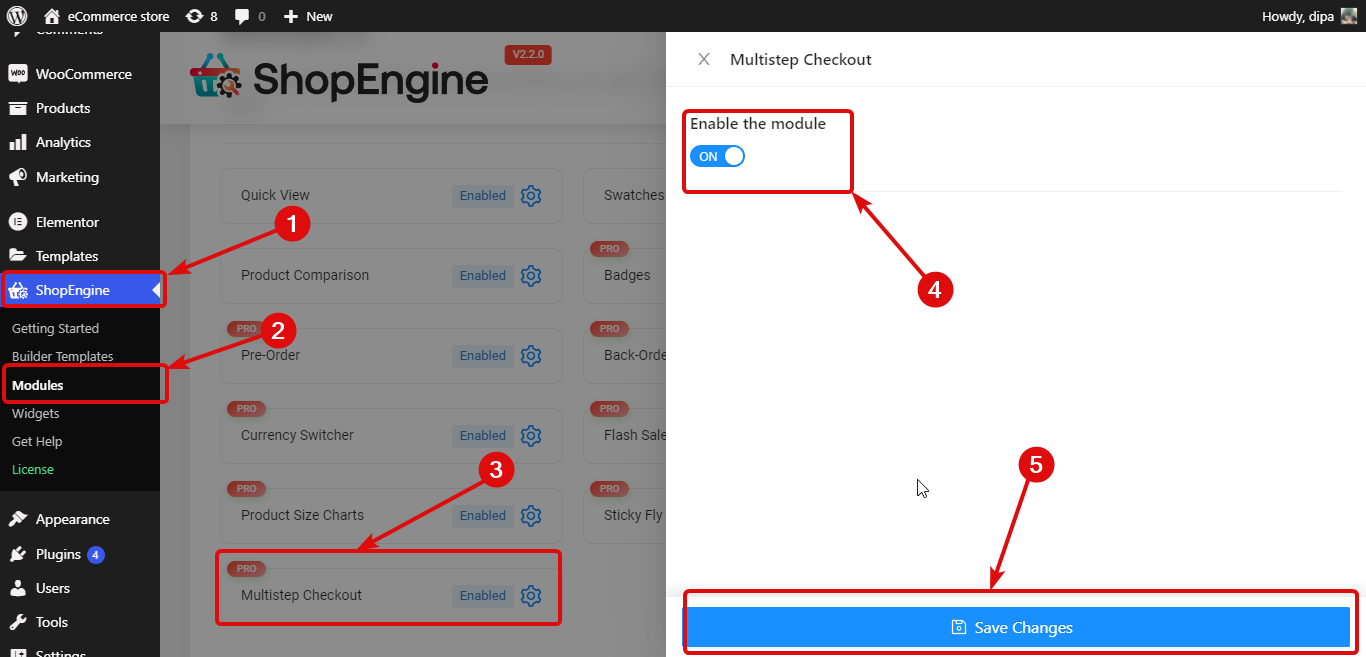
Passaggio 1: attiva il modulo Multistep Checkout
Per abilitare questo modulo, vai a ShopEngine ⇒ Moduli ⇒ Modulo Badge e fare clic sull'icona Impostazioni. Poi attivare il pulsante di attivazione/disattivazione per abilitare il modulo. E, infine, fai clic su Salva modifiche.

Passaggio 2: crea un modello di pagamento in più passaggi
Ora puoi creare un checkout in più passaggi, vai a ShopEngine ⇒ modello di builder. Quindi fare clic su Aggiungere nuova.
Fornisci le seguenti opzioni per creare un modello di pagamento in più passaggi:
- Titolo: Fornire un titolo adatto
- Tipo: scegli il tipo come checkout dal menu a discesa.
- Imposta default: Devi attivare questa opzione in modo che il modello di pagamento in più passaggi diventi il modello di pagamento predefinito.
- Disegni di esempio: Scorri e scegli il modello di pagamento in più passaggi.

Ora fai clic su Salvare le modifiche aggiornare.
Ecco un'anteprima del modello Multi-Step Checkout di ShopEngine.

🔔 Nota: puoi modificare il modello predefinito e anche creare da zero un modulo di pagamento in più passaggi. Per saperne di più dettagli, consulta il nostro documentazione.
Come utilizzare il modulo badge ShopEngine
Scopri come aggiungere un badge di vendita con un'immagine sul sito Web di Elementor utilizzando il modulo badge ShopEngine.
Passaggio 1: abilita il modulo Badge
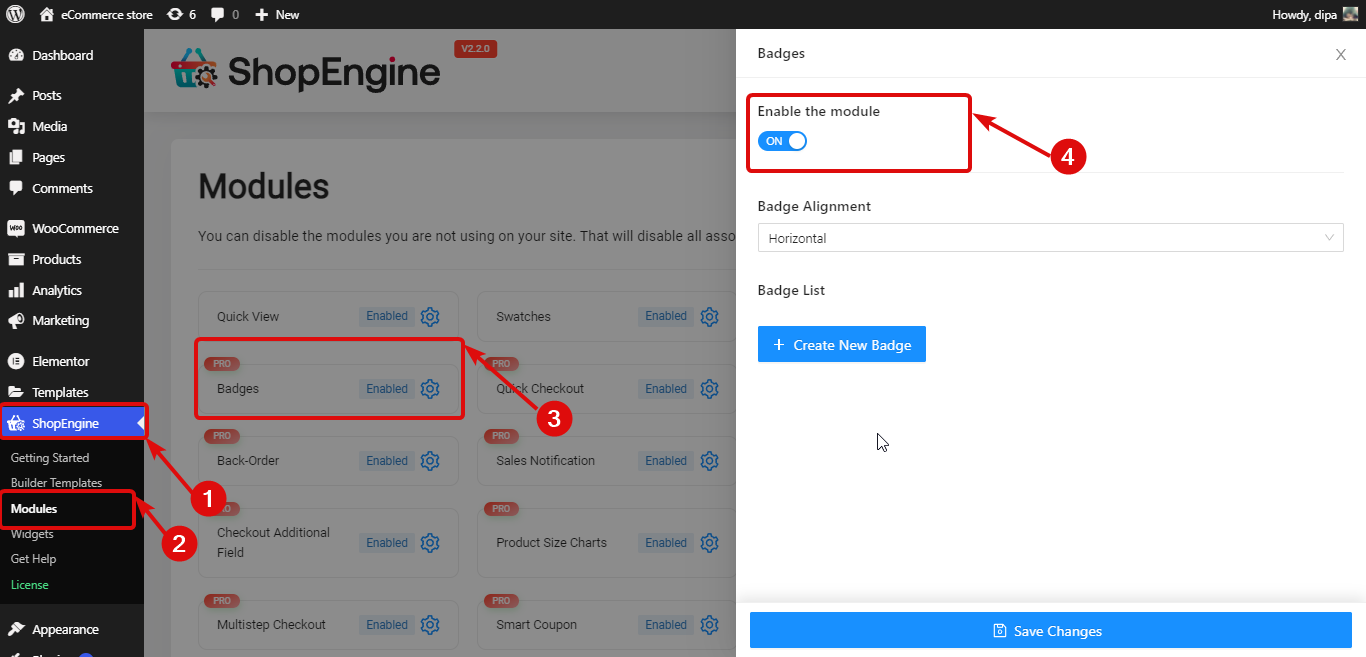
Il primo passo è abilitare il modulo. Per questo, vai a ShopEngine ⇒ Moduli ⇒ Modulo Badge e fare clic sull'icona Impostazioni. Poi attivare il pulsante di attivazione/disattivazione per abilitare il modulo.

Passaggio 2: crea un nuovo badge
Fai clic sull'icona + Crea nuovo badge, quindi fornisci le seguenti opzioni:
- Titolo: fornire un titolo.
- Distintivo: Carica e scegli un'immagine per il badge.
- Posizione: scegli una posizione dal menu a discesa. Le opzioni sono In alto a destra, In alto a sinistra, In basso a destra e In basso a sinistra.
- Assegna per: Qui puoi scegliere se vuoi assegnare i badge per categorie o per prodotti.
- Categorie/prodotti applicabili: Qui puoi digitare l'iniziale della categoria/prodotto e scegliere tra i suggerimenti.
Una volta fornite tutte le informazioni, fare clic su Salva modifiche per salvare il badge del prodotto.

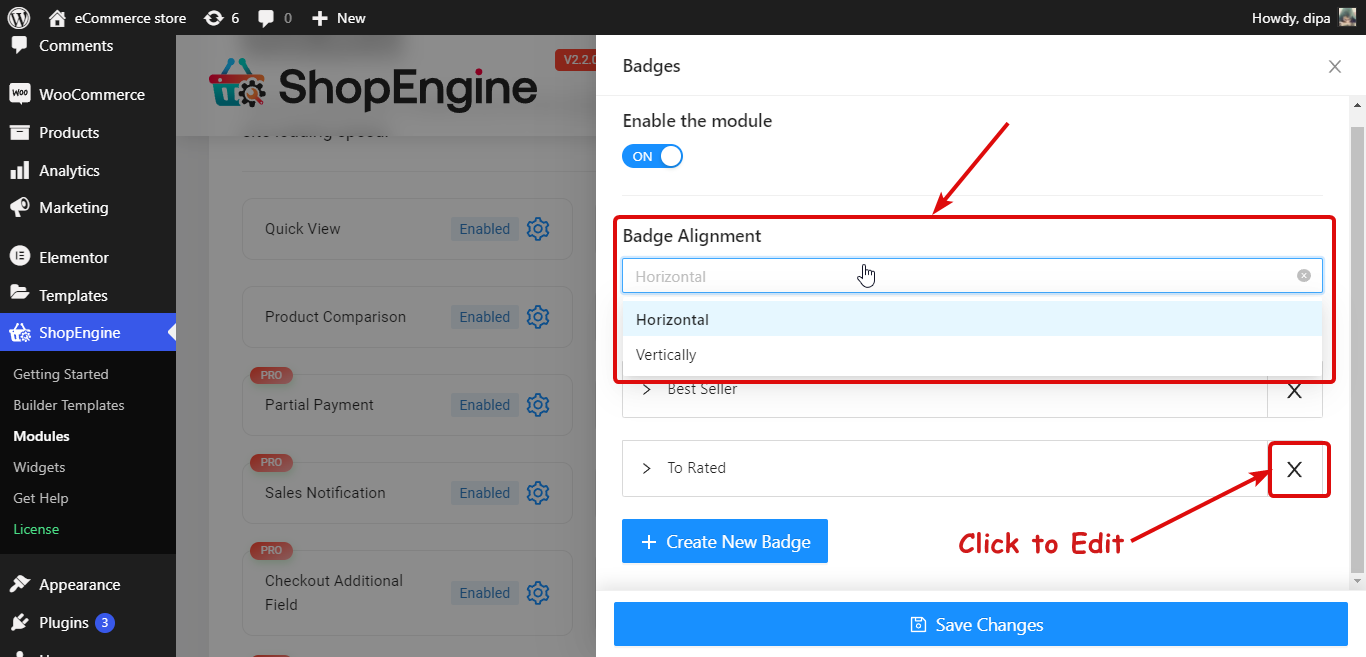
Passaggio 3: personalizza le impostazioni del badge
Puoi segui il passaggio 2 per creare più badge. E una volta aggiunti i widget, puoi farlo impostare l'allineamento del badge su orizzontale o verticale.

Ora fai clic su Salva modifiche e il gioco è fatto. Ora i badge dovrebbero essere visibili sul front-end del tuo sito web WooCommerce.
Ecco un'anteprima di come appare il modulo Badge ShopEngine nella pagina Negozio:

🔔 Nota: Per maggiori dettagli su questo modulo, consulta il nostro documentazione.
Stai utilizzando ShopEngine Nulled per qualche motivo? Allora devi leggere il nostro blog su Perché dovresti smettere immediatamente di utilizzare un plugin WordPress annullato.
🔔 Ecco i problemi che sono stati risolti con il rilascio di ShopEngine (versione 2.2.1) e ShopEngine Pro (versione 1.7.0)
Registro delle modifiche:
✔️Risolto: l'icona appiccicosa del carrello volante non veniva visualizzata per gli utenti non registrati
✔️Risolto: problemi relativi ai widget dei prodotti più venduti (allineamento, gaping, controllo).
✔️Risolto: problema mostrato con la doppia immagine RTL e del carrello volante.
✔️Risolto: problema di traduzione del testo del carrello
Incartare
Tutte le nuove aggiunte e miglioramenti di ShopEngine sono molto utili per mantenere e far crescere la tua attività di e-commerce.
Il modulo vacanze ti garantirà di goderti i tuoi giorni liberi mentre chiudi completamente il tuo eStore mentre navighi sul tuo sito web.
Il nuovo e migliorato modulo Badge fornirà una prova sociale sotto forma di badge che motiverà fortemente i tuoi utenti ad acquistare i tuoi prodotti. D'altra parte, una volta che i tuoi clienti provano a ordinare, un modulo di pagamento in più passaggi assicurerà che completino il modulo completo e finiscano per effettuare un ordine.
Puoi goditi queste funzionalità con ShopEngine Free (versione 2.2.1) e ShopEngine Pro (versione 1.7.0).
Il nostro team lavora duramente per fornirti nuovi moduli utili con ogni nuova versione. E questa versione non è diversa. Inoltre, molti problemi sono stati risolti.
Aggiorna la tua versione di ShopEngine a quella più recente, prova questi fantastici moduli e funzionalità per rendere il tuo WooCommerce più adatto agli acquirenti.


Lascia un commento