Stanco di realizzare sempre lo stesso design per pagine diverse utilizzando Elementor? Che ne dici se crei un design e lo salvi come modello per le tue pagine future? SÌ, Sto parlando di importare ed esportare modelli Elementor.
Se hai appena iniziato con il generatore di pagine, potresti non sapere come esportare e importare i modelli Elementor in un'altra pagina. Non preoccuparti! E 'più facile di quanto credi.
In questo post, mostrerò come esportare e importare i modelli Elementor.
Come esportare il modello Elementor?
Hai già installato Elementor? Altrimenti, installa Elementor e poi seguire la procedura seguente.
Prima di esportare un modello Elementor, devi creare un modello. Vai alla dashboard di WordPress e crea una pagina in cui desideri progettare un modello Elementor.
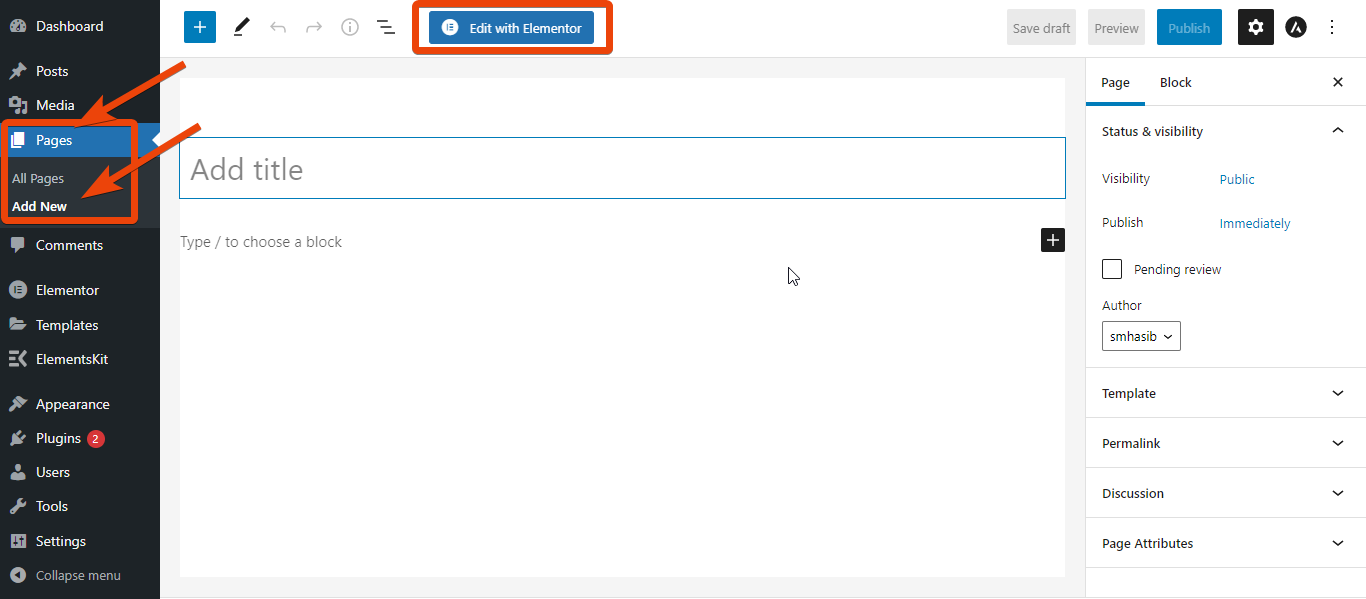
Vai a Dashboard WordPress > Pagine > Aggiungi nuovo. Ora scegli Modifica con Elementor poiché creerai il modello con il generatore di pagine Elementor.

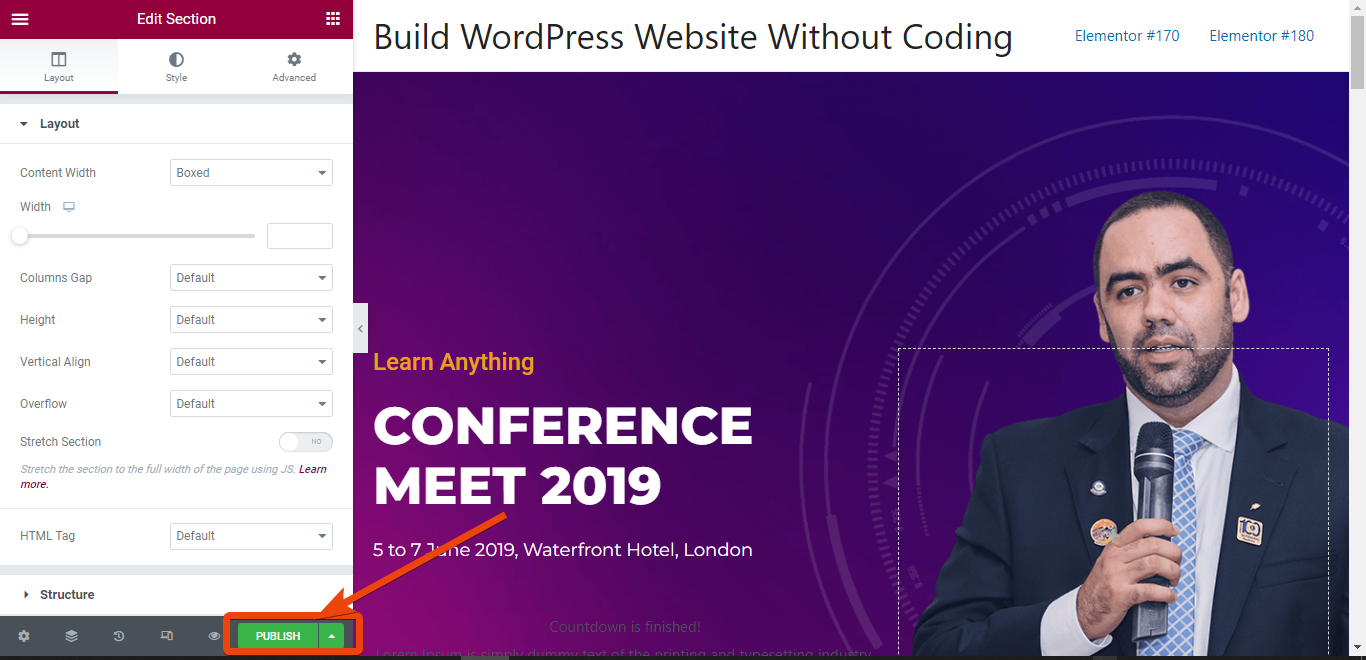
Ora progetta la pagina come desideri. Qui puoi utilizzare qualsiasi elemento di Elementor. Se stai cercando una maggiore personalizzazione, utilizzare il componente aggiuntivo ElementsKit per Elementor. Aggiungi i widget e dai l'aspetto perfetto alla pagina.
Una volta che il design della pagina è pronto, pubblicalo e poi esporterai.

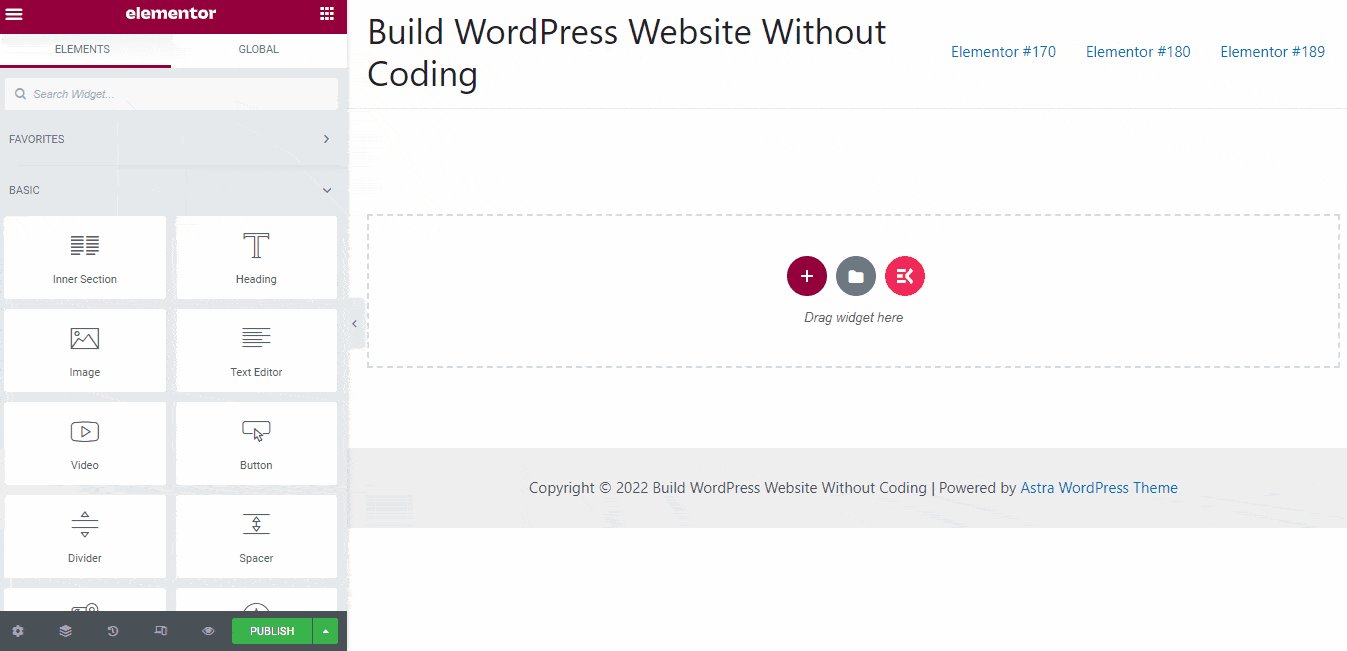
In basso a sinistra del Dashboard dell'editor di pagine Elementor, vedrai un pulsante chiamato "Aggiorna". Accanto al pulsante vedrai una freccia.

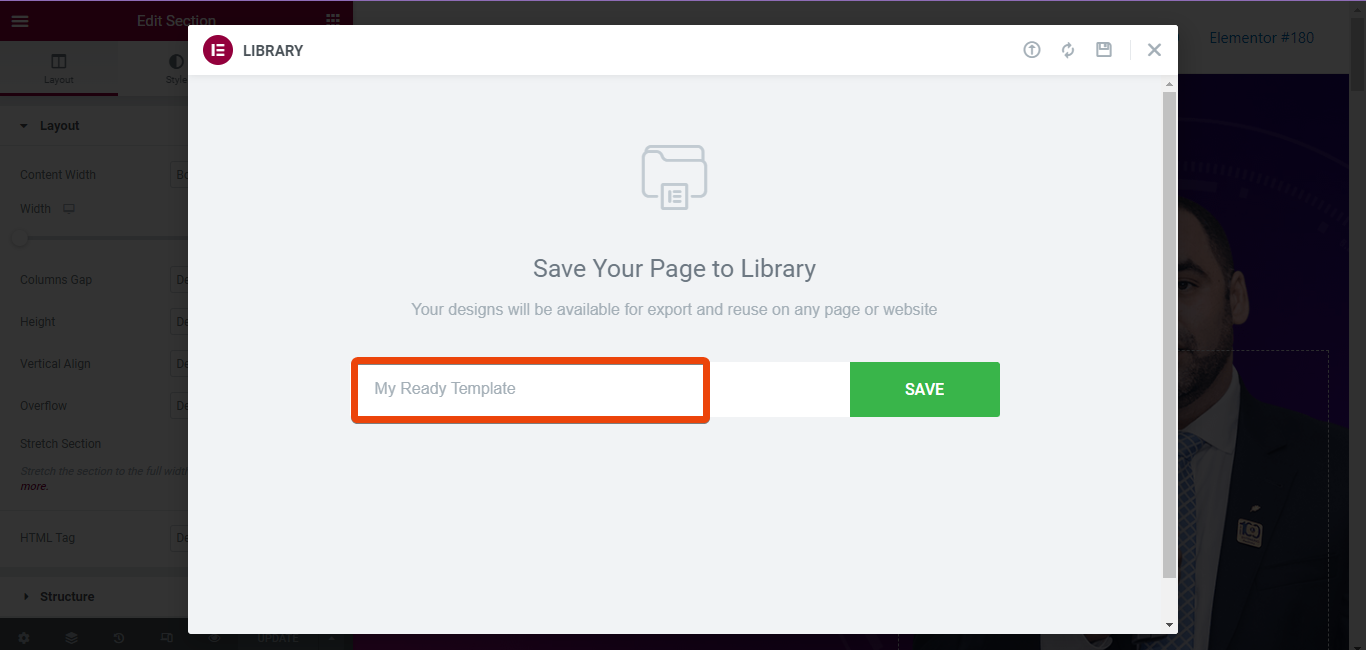
Fare clic su di esso e verrà visualizzato il file 'Salva come modello' opzione. Premi il pulsante, dai un nome al modello e fai clic su Salva. Creerà un Modello Elementor come file .json. Vedrai i modelli pronti nell'elenco da cui puoi importarli per altre pagine.

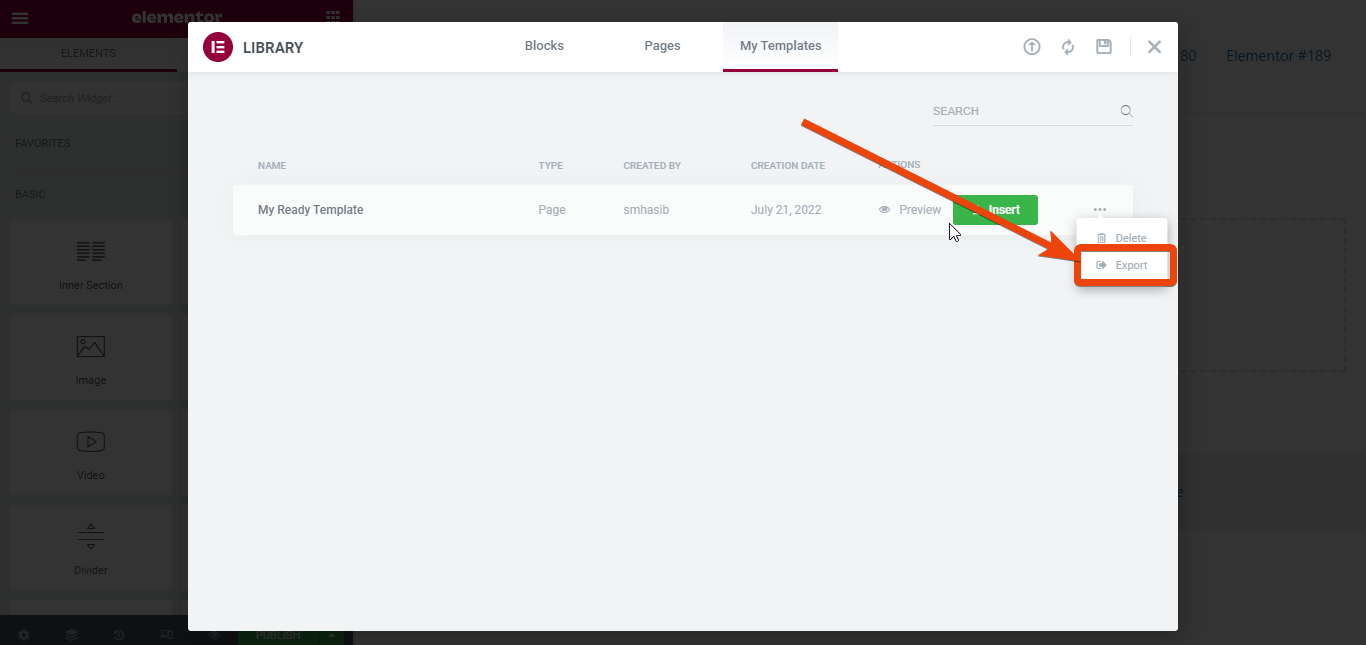
Per esportare e salvare il modello sul tuo PC, vai su I miei modelli. Quindi esporta il modello dai modelli salvati e salvalo sul tuo PC. Puoi quindi usarlo anche per altre pagine e qualsiasi altro sito web.

Come importare il modello Elementor
Nei passaggi precedenti, hai visto come esportare il modello Elementor. Dopo aver esportato un modello, puoi importare il modello Elementor nella pagina di un sito Web WordPress.
Per importare un modello con Elementor, crea una pagina dalla dashboard di WordPress e poi scegli "Modifica con Elementor". In alternativa, puoi aggiungere il modello anche a una pagina esistente.

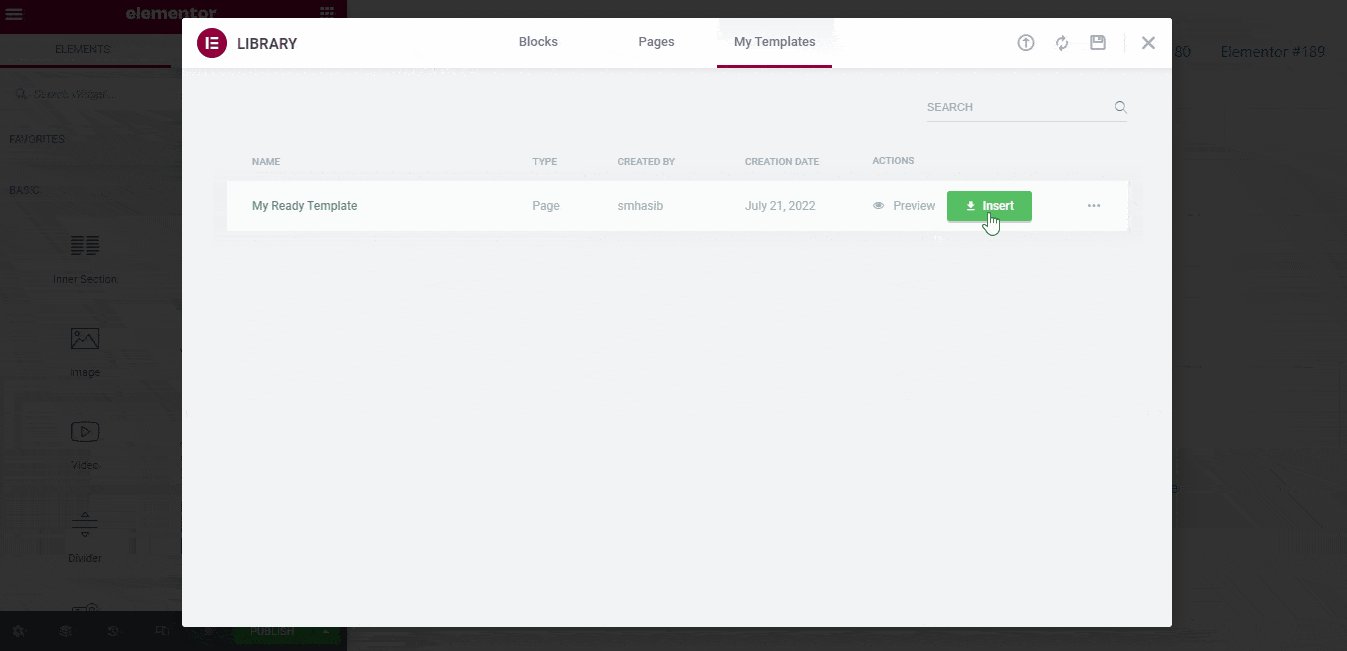
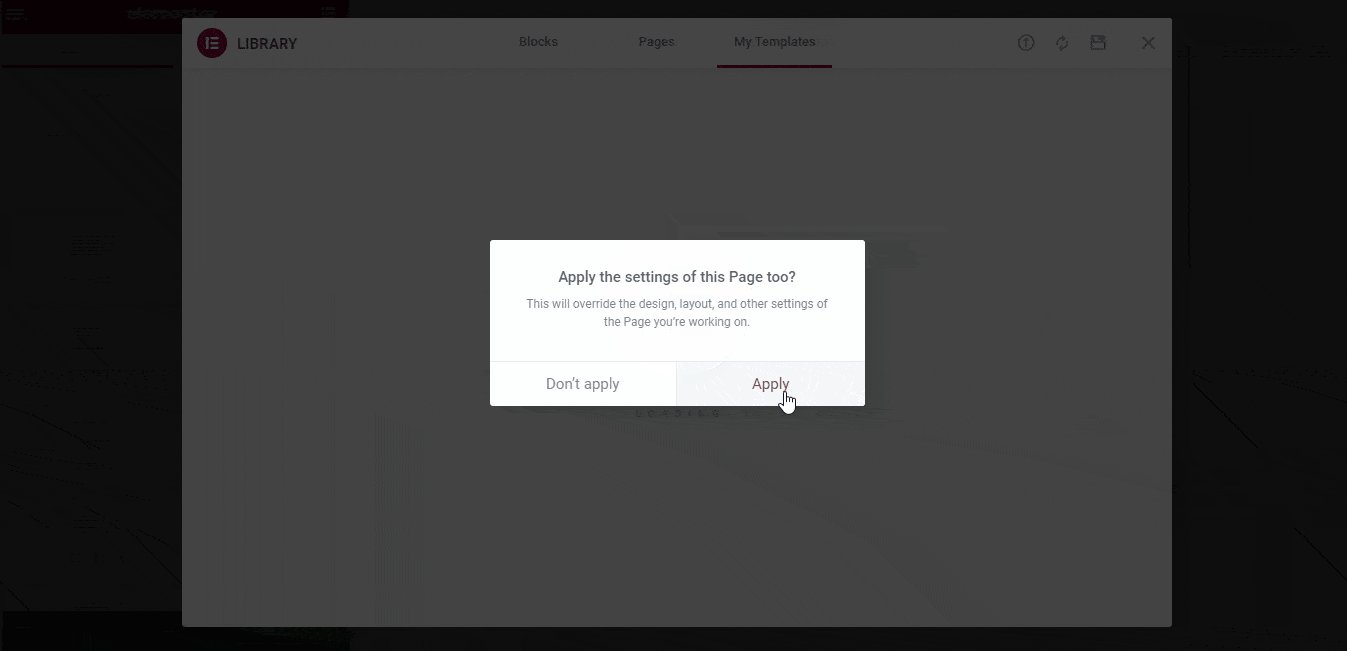
Una volta arrivato all'editor della pagina Elementor, fai clic sull'opzione "Aggiungi modello". Ora vai alla scheda "Il mio modello" e vedrai tutti i modelli salvati. Se hai esportato il modello sul tuo computer, puoi anche caricarlo da lì. Quindi, che si tratti del sito Web esistente o di uno nuovo, puoi utilizzare i modelli Elementor già pronti.
Cerchi il modo migliore per utilizzare Elementor Flexbox? Controlla il post qui sotto 👇👇
Come utilizzare il contenitore Elementor Flexbox in 6 semplici passaggi
Cosa fare se l'esportazione/importazione dei modelli Elementor non funziona?
Se hai creato un modello Elementor molto tempo fa e stai provando a utilizzarlo per un sito Web WordPress, potresti scoprire che il modello non funziona. In questo caso, non sarai in grado di esportare e importare il modello Elementor. Succede principalmente a causa di versioni distinte di Elementor.
Un modello Elementor creato con una versione precedente potrebbe non funzionare con la versione più recente. Se desideri utilizzare il vecchio modello per il tuo sito Web WordPress, dovrai eseguire il downgrade della versione di Elementor.
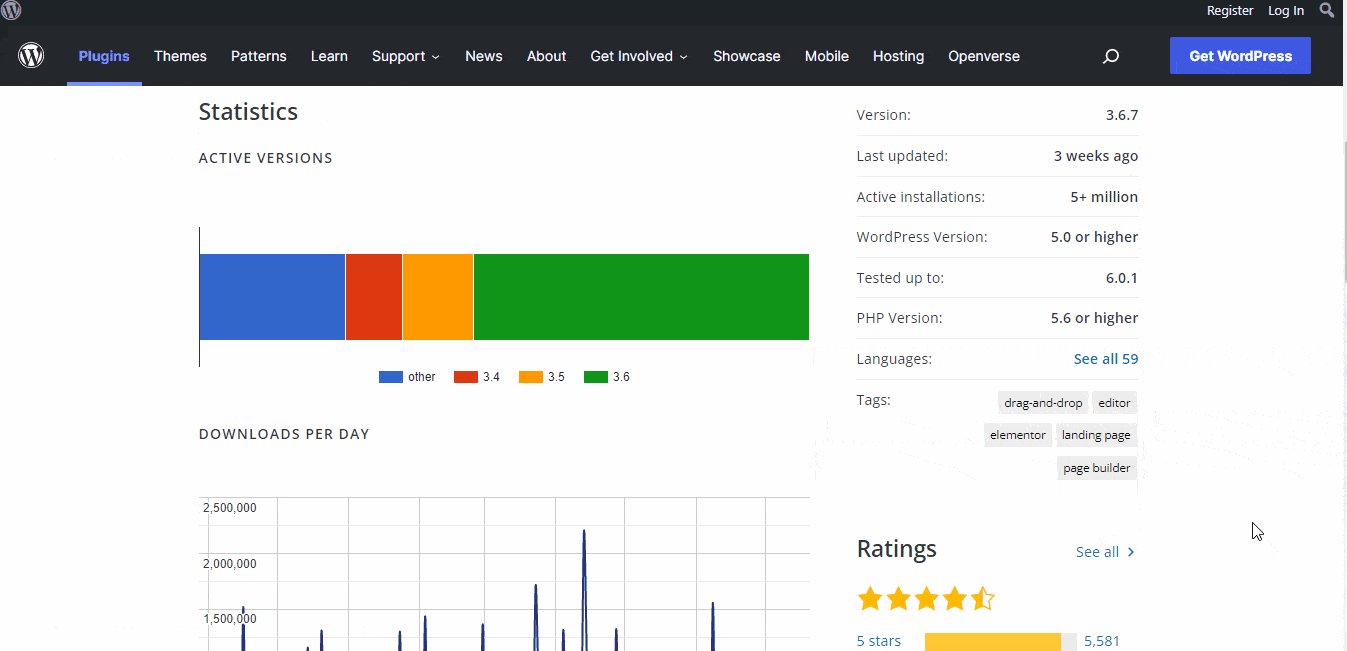
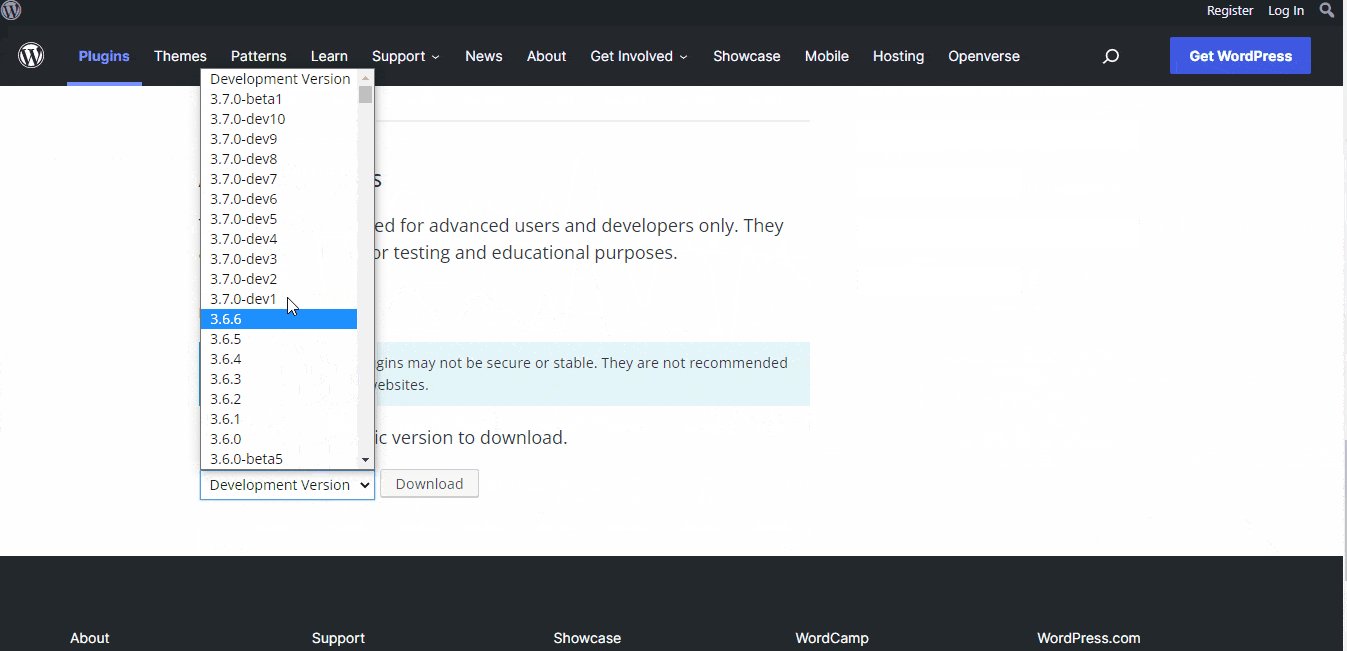
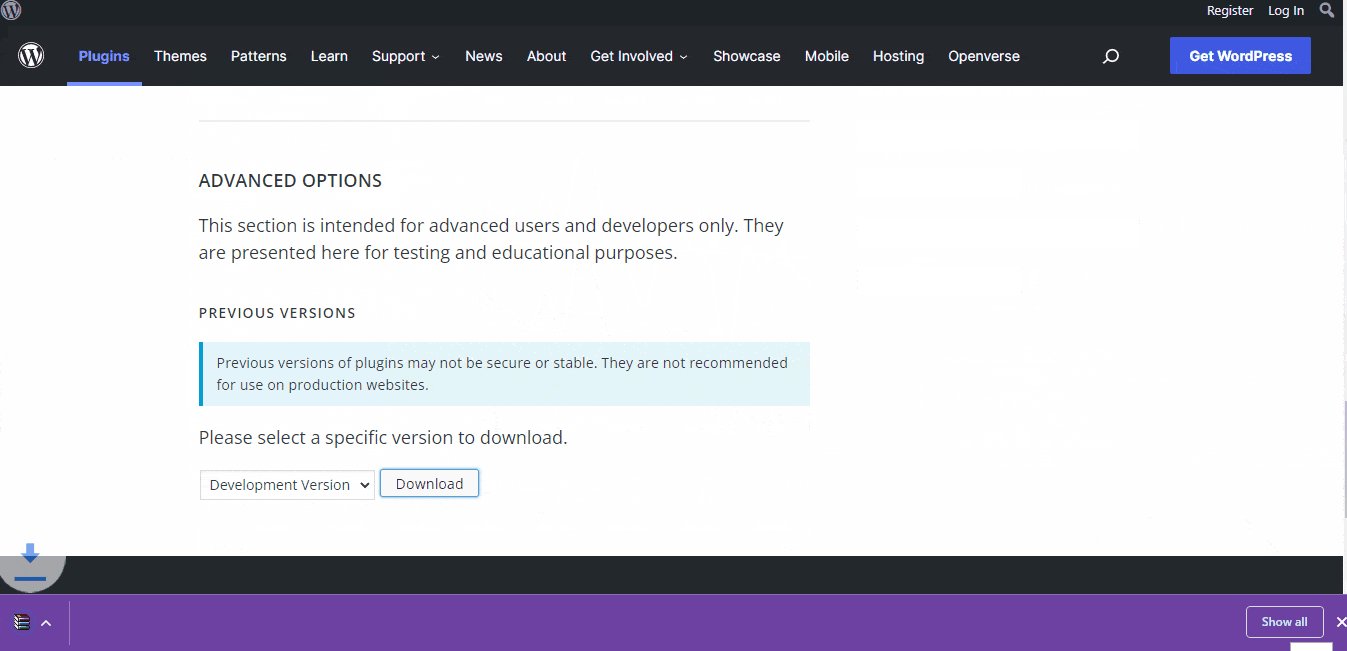
Per eseguire il downgrade della versione di Elementor, vai su wordpress.org e cerca Elementor. Dalla pagina di Elementor, vai alla visualizzazione avanzata e in basso a sinistra scegli la versione di Elementor che hai utilizzato per il modello.

Come creare un modello Elementor?
Puoi creare un modello Elementor nello stesso modo in cui progetti una pagina con Elementor. Prima di iniziare, fai semplicemente un elenco degli elementi che desideri integrare in una pagina.
Nel passaggio successivo, dalla libreria dei widget, scegli i widget necessari per il design. Se hai installato il componente aggiuntivo ElementsKit, sarà un bonus e troverai tantissime nuove opzioni per progettare un nuovo modello Elementor.
Anche con la versione gratuita di ElementsKit, puoi usufruire di funzionalità avanzate. E la versione pro ti darà la libertà illimitata di progettare una pagina perfetta per il tuo sito WordPress.
Altri blog di guida su Elementor:
1. Come creare un modulo logico condizionale Elementor in 5 passaggi
2. 5 suggerimenti per migliorare la produttività con gli strumenti Elementor
3. Come creare un modello di post per blog Elementor personalizzato (guida semplice)

Parole finali
Ora sai come farlo esportare e importare il modello Elementor. Ridurrà gli sforzi e il tempo necessari per progettare una nuova pagina web. Puoi persino replicare istantaneamente una particolare sezione di un sito web. Provalo e prova a creare modelli diversi in modo da poter risparmiare tempo.

Lascia un commento