Con ShopEngine, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Come creare e personalizzare una pagina di reimpostazione della password di WooCommerce #
Per creare una pagina di reimpostazione della password WooCommerce devi prima abilitare il widget, quindi creare un modello di reimpostazione della password WooCommerce.
Plugin richiesti:
- WooCommerce: Scarica plugin
- Elementor gratuito: Scarica plugin
- ShopEngine Lite: Scarica plugin
- ShopEngine Pro: Ottieni il plugin
Passaggio 1: attiva il widget #
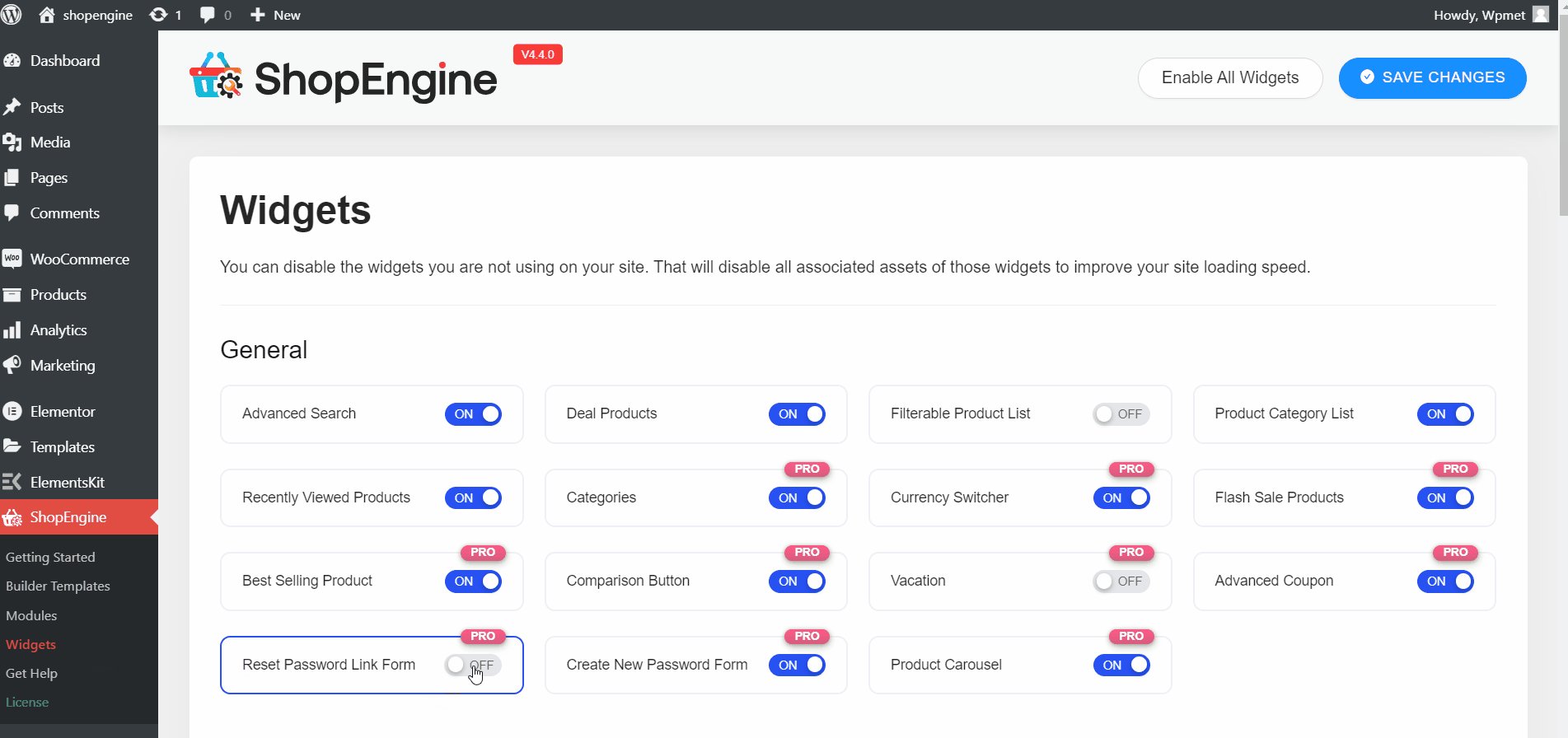
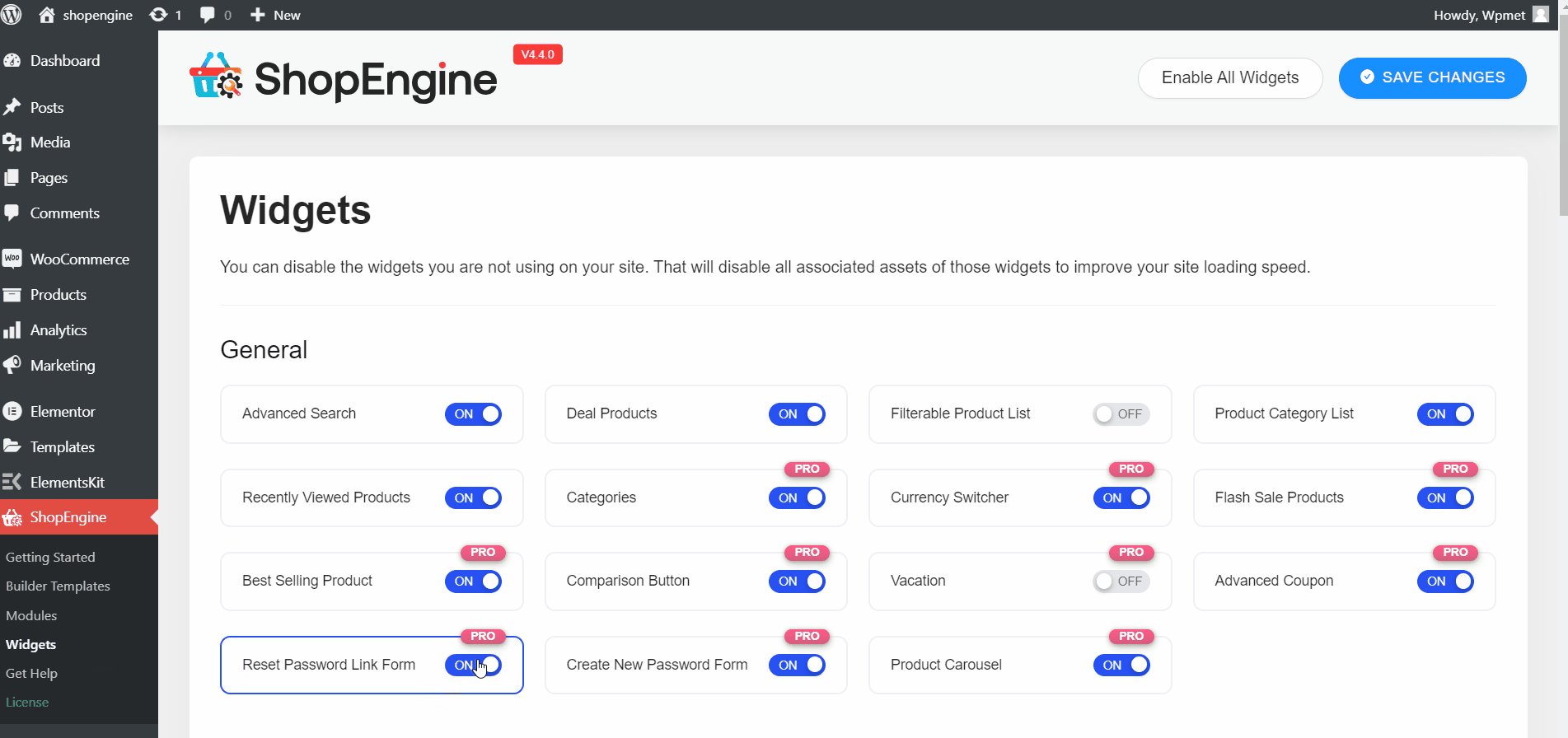
Per abilitare il modulo di reimpostazione della password di collegamento, accedi prima alla dashboard di WordPress. Dopo di che,
- Navigare verso ShopEngine > Widget.
- Trovare il Modulo di collegamento per reimpostare la password widget e passa a "SU“.
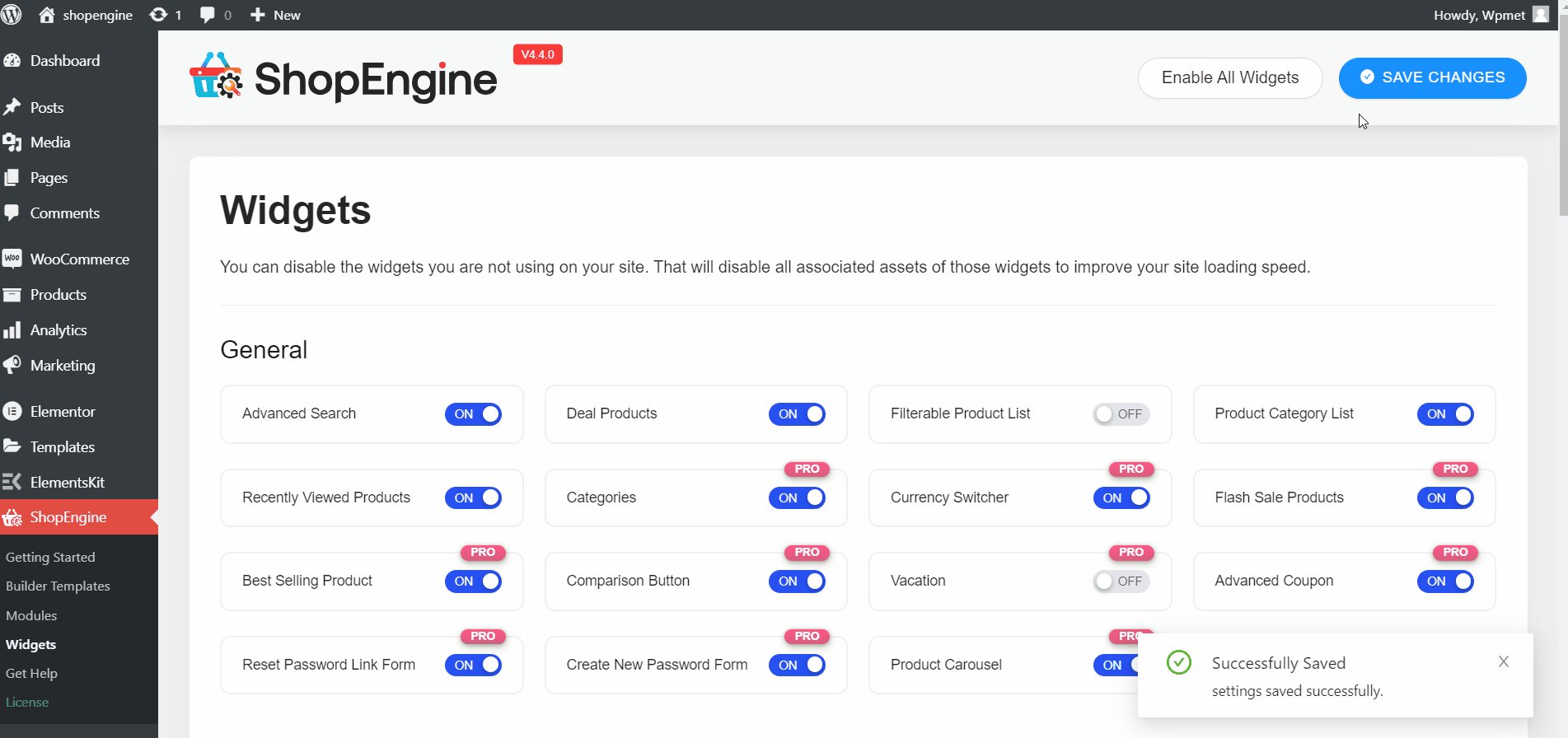
- Clicca sul SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: crea un modello di pagina per la reimpostazione della password di WooCommerce #
Il modulo di collegamento per la reimpostazione della password è disponibile solo per il modello "Modulo di reimpostazione della password". Pertanto è necessario creare un modello per questa pagina.
Per creare un modello:
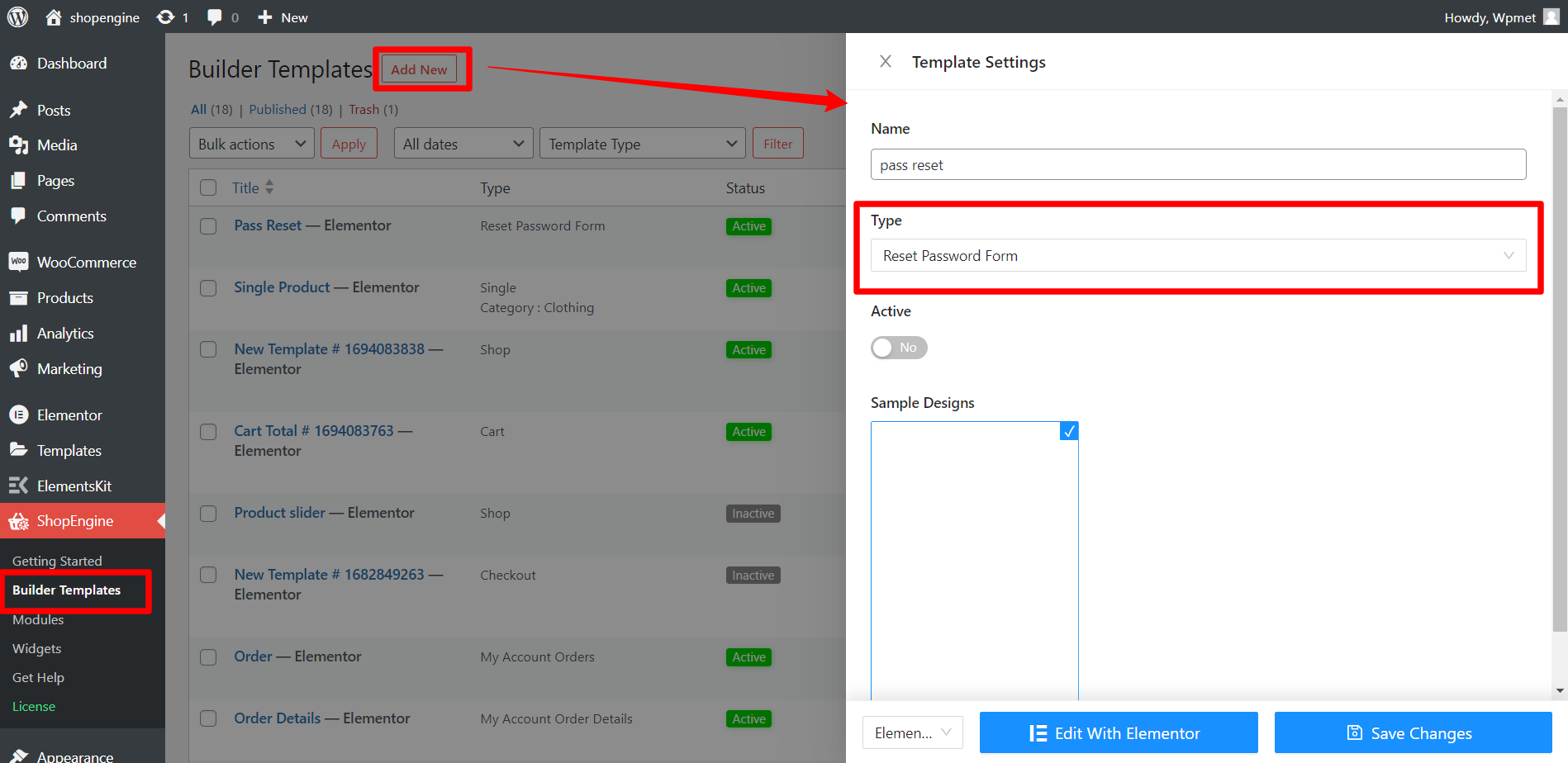
Vai a ShopEngine > Modello builder > Aggiungi nuovoe configurare il modello da Impostazioni modello.
Leggi la documentazione: Come creare un modello di reimpostazione della password per dettagli.

Successivamente, fai clic sul pulsante "Modifica con Elementor" per personalizzare il modello in Elementor Editor.
Passaggio 3: personalizzare il widget Modulo di reimpostazione password #
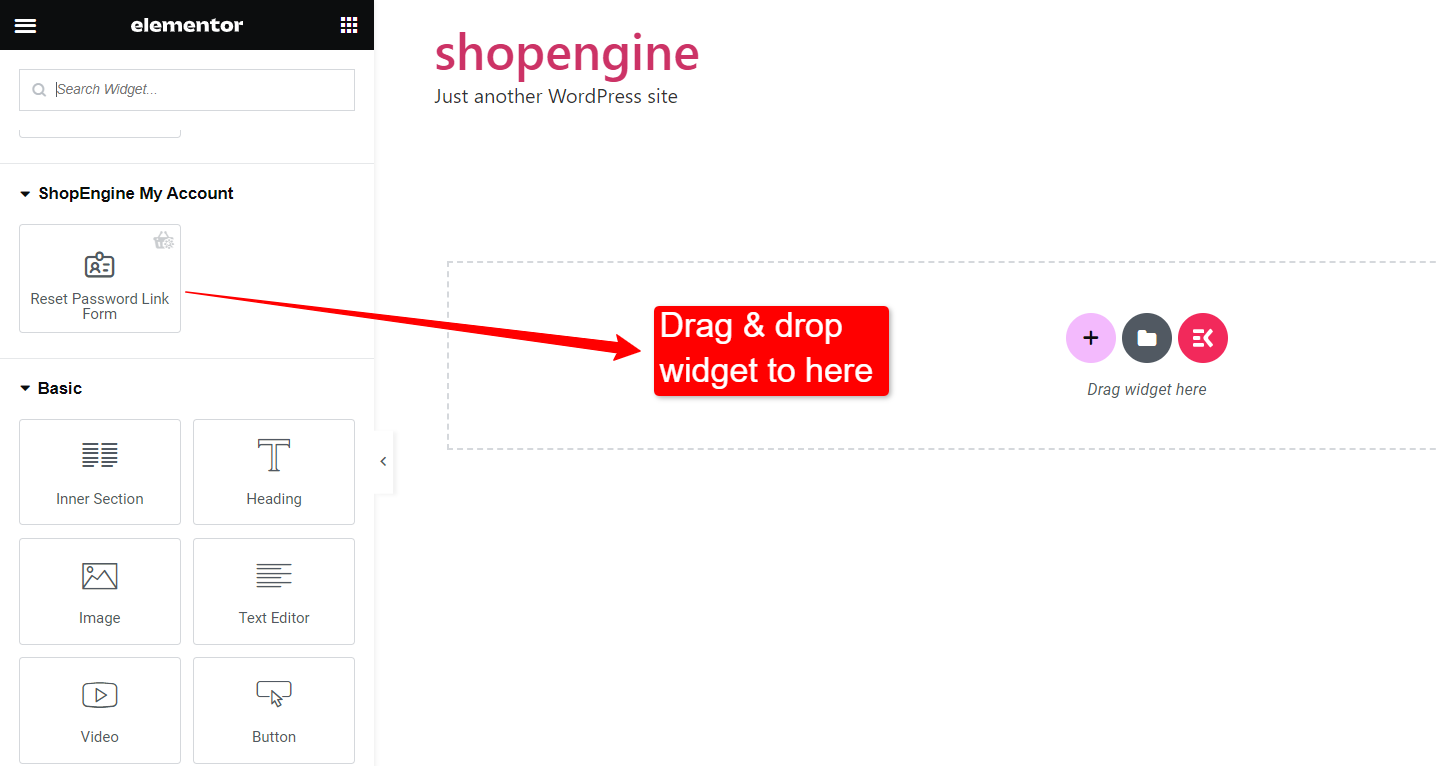
Nell'editor di Elementor, trascina e rilascia il widget Modulo di reimpostazione password nell'area di progettazione.

Con il widget Modulo reimposta password, puoi personalizzare il file Etichetta, Ingresso, E Pulsante stili.
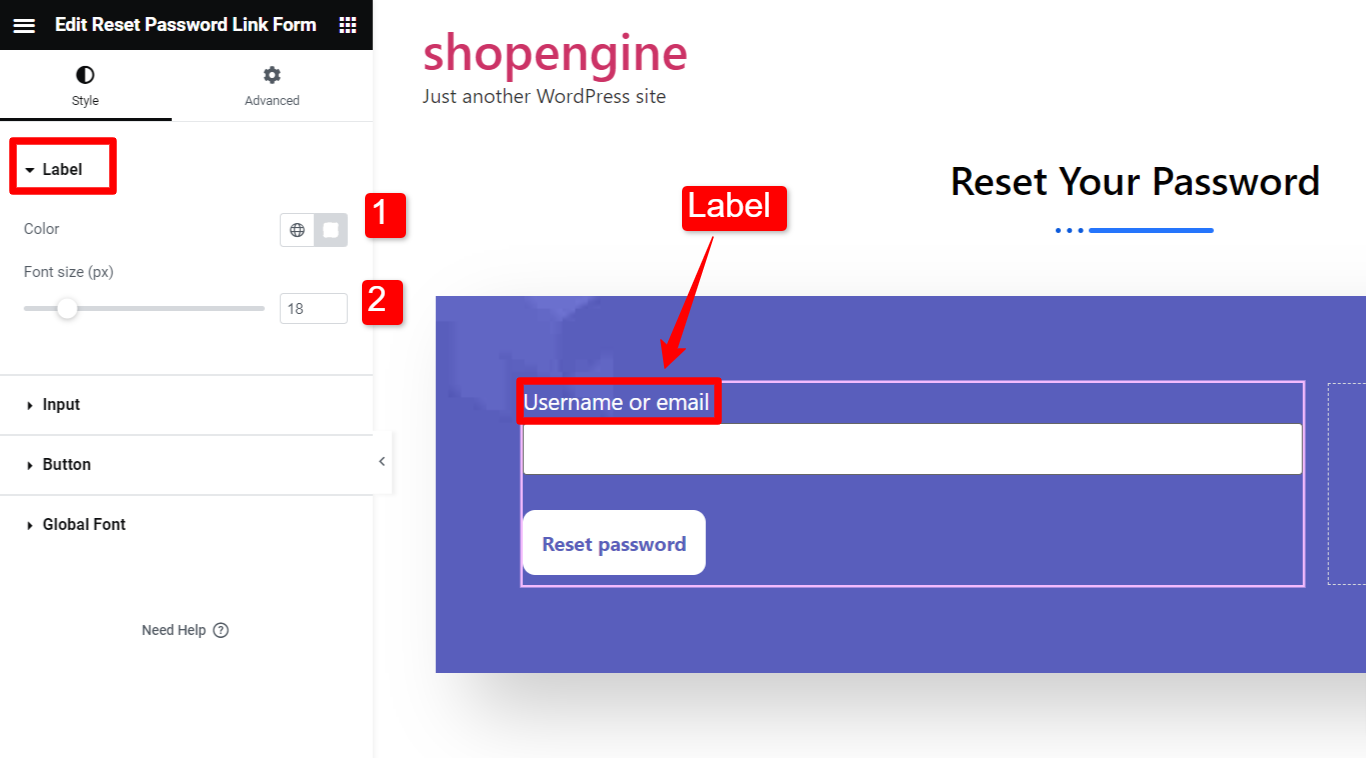
3.1 Etichetta
Per l'etichetta sono disponibili le seguenti opzioni personalizzabili:
- Scegli il testo colore dell'etichetta.
- Regolare Dimensione del font per il testo dell'etichetta.

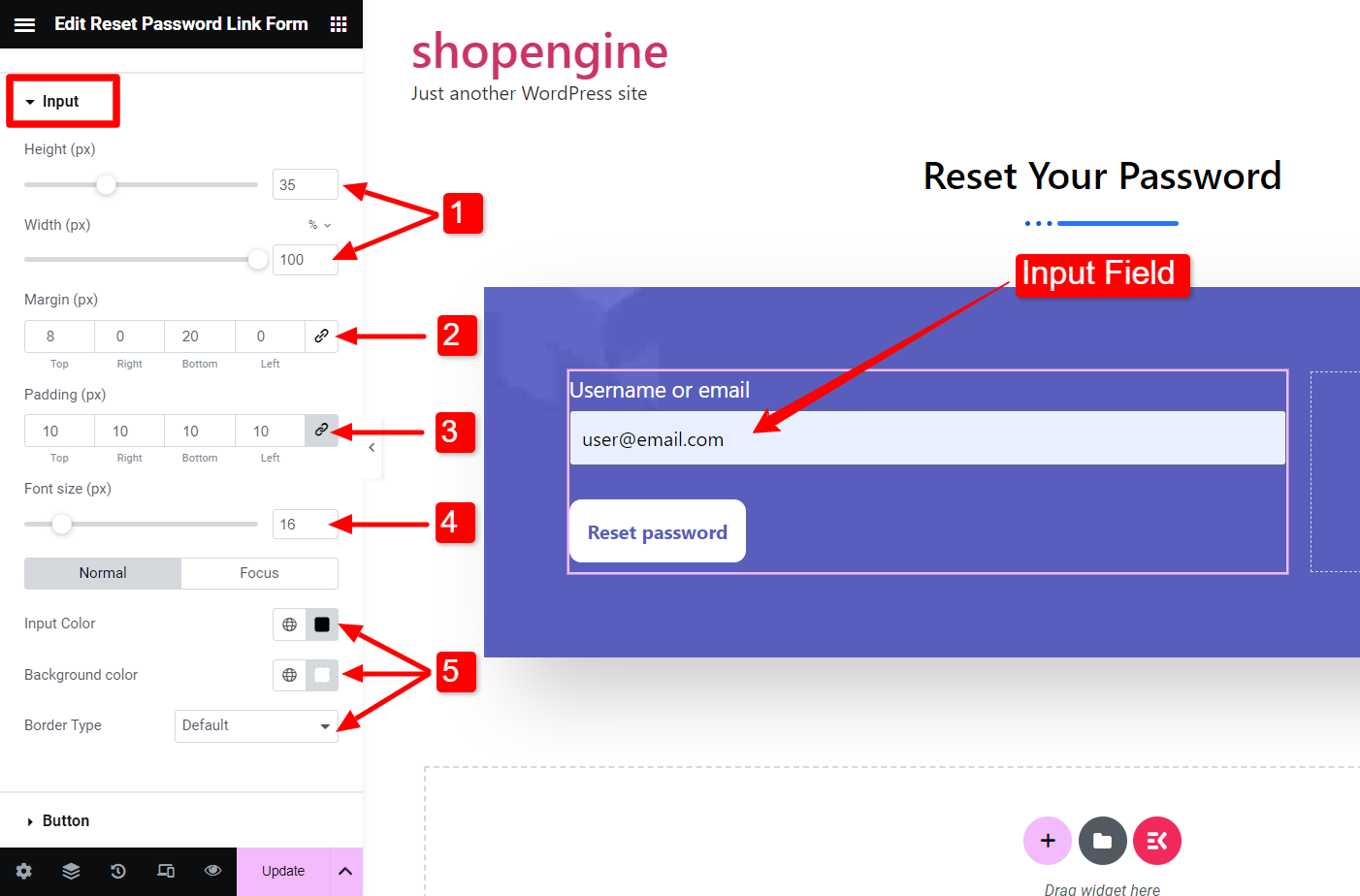
3.2 Ingresso
È possibile personalizzare il campo di input come segue:
- Aggiusta il Altezza E Larghezza del campo di input individualmente.
- Impostare il Margine per il campo di immissione.
- Impostare il Imbottitura per il campo di immissione.
- Aggiusta il Dimensione del font per il testo di input.
- È possibile impostare individualmente il Inserisci colore (colore del testo), Colore di sfondo, E Tipo di bordo per lo stato normale e concentrato.

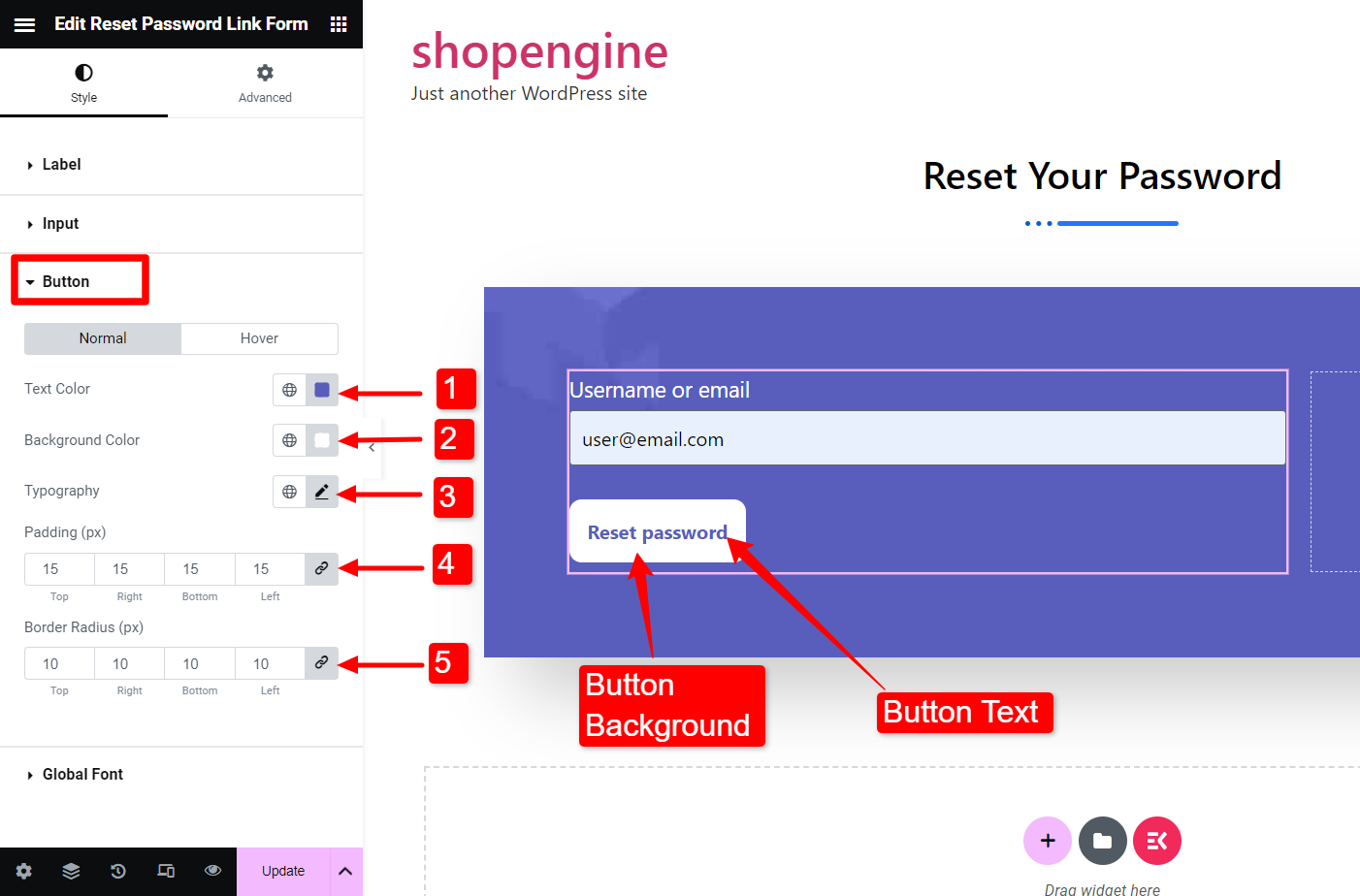
3.3 Pulsante
Anche gli stili dei pulsanti possono essere personalizzati.
- Scegli un Colore del testo per il testo del pulsante.
- Scegli un Colore di sfondo per il pulsante.
- Impostare il Tipografia per il testo del pulsante.
- Aggiusta il Imbottitura del pulsante.
- Aggiusta il Raggio del confine.
Puoi impostare stili separati per gli stati Normale e Al passaggio del mouse del pulsante.

Alla fine colpisci il Aggiornamento per completare la personalizzazione.
ShopEngine è dotato di tantissime funzionalità sorprendenti per semplificarti la vita durante la creazione di siti Web WooCommerce. Ottieni ShopEngine Pro e accedi subito alle funzionalità avanzate!




