I testi dal design interessante attirano maggiormente l’attenzione degli spettatori. Gli esperti di marketing modellano i loro messaggi di marketing applicando effetti fantasiosi. ElementsKit ha portato un widget così meraviglioso con funzionalità avanzate. Aiuta a creare facilmente testi animati e attraenti.
Impariamo come usare ElementsKit Widget di testo fantasia seguendo i passaggi seguenti.
Aggiunta di testo di animazione fantasia con ElementsKit #
Accedi alla tua dashboard -> Seleziona una pagina o un post qualsiasi -> Fai clic su Modifica con ElementsKit -> Cerca widget di testo di animazione fantasia in ElementsKit -> Trascina e rilascia il widget
Sezione Contenuti #
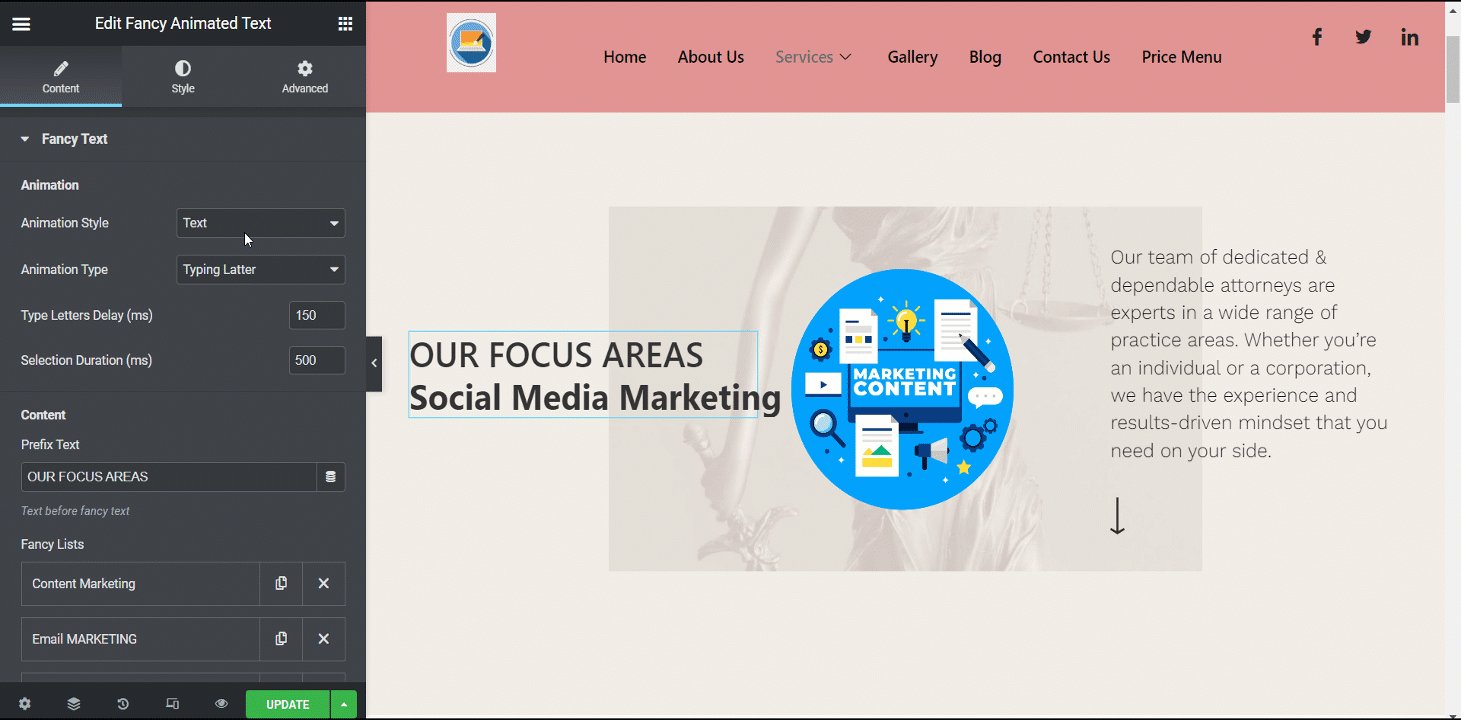
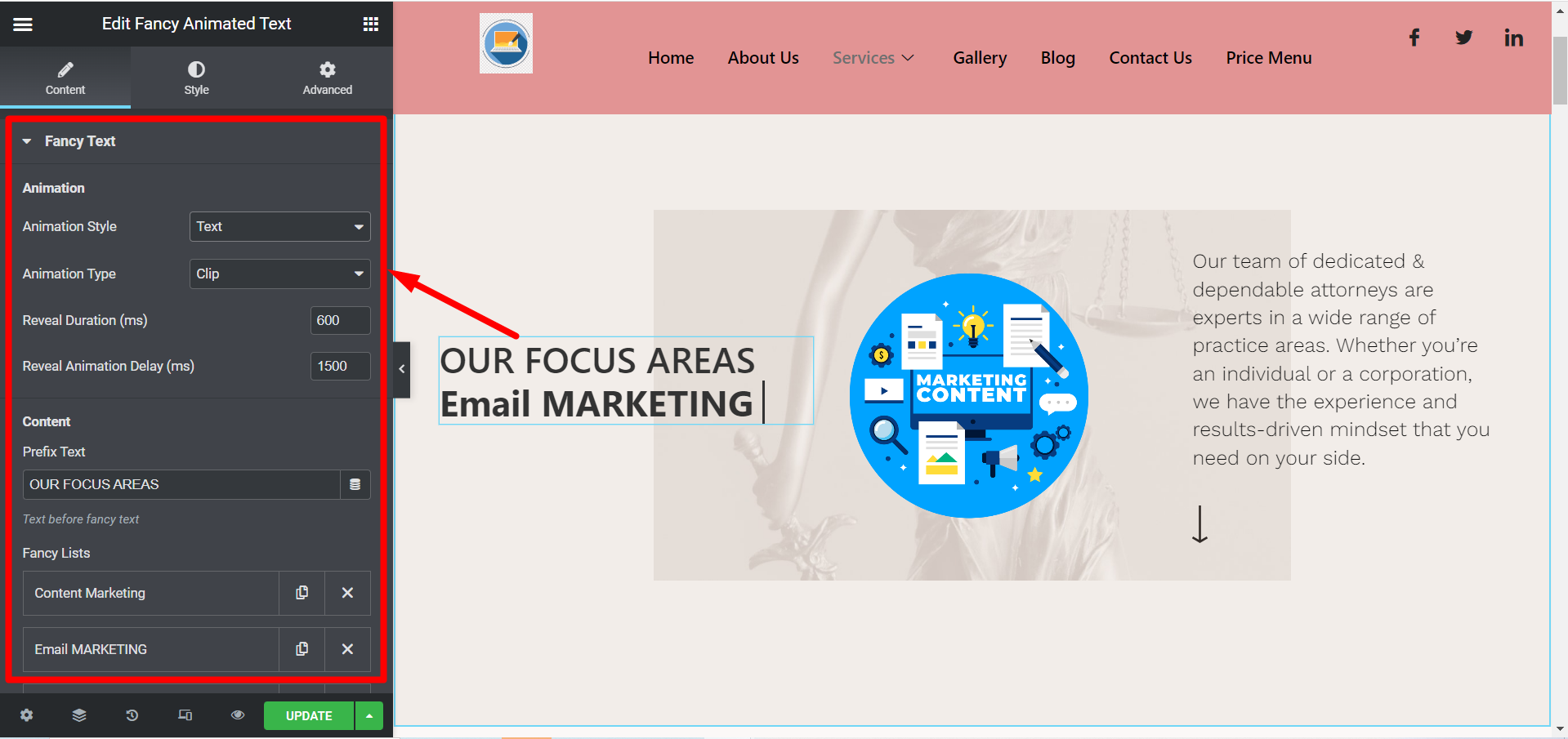
Ecco, vedrai Testo fantasia parte, contiene i seguenti campi:
Animazione #
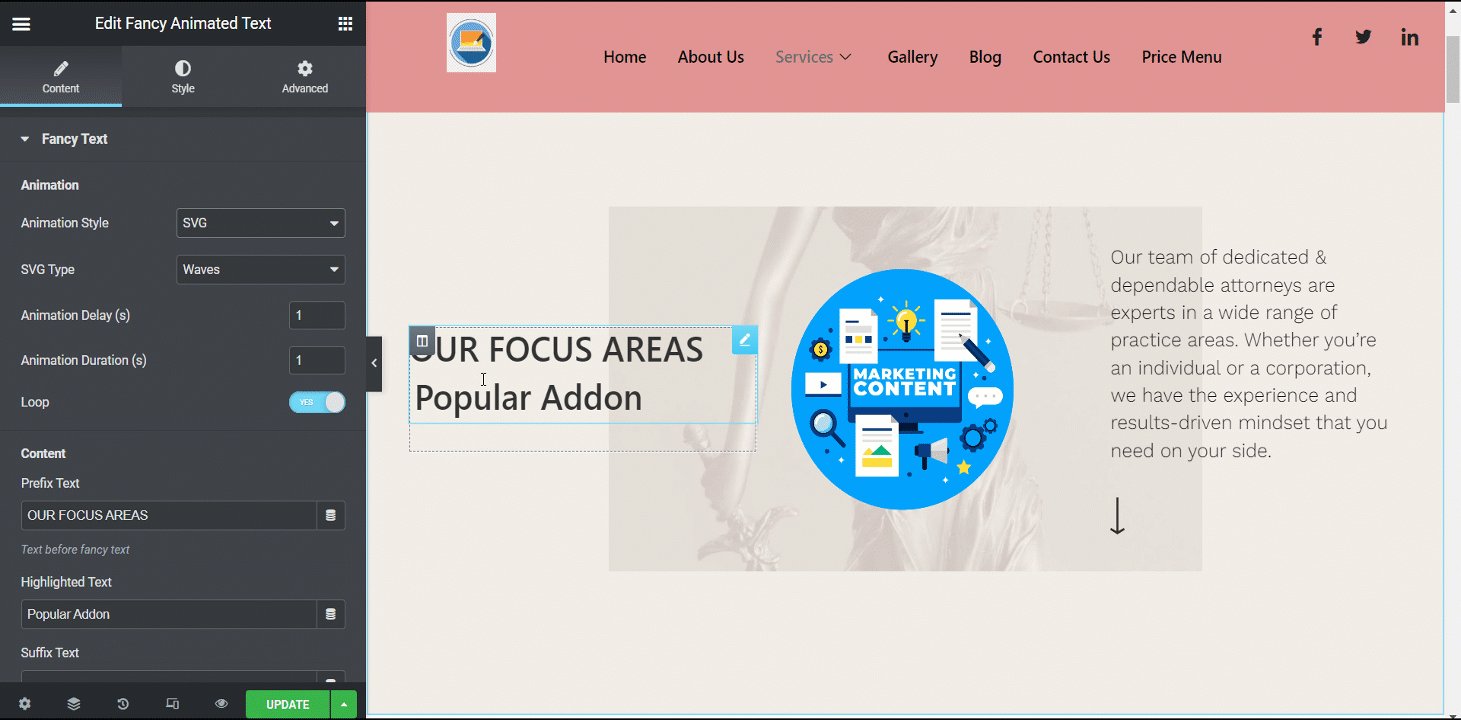
- Stile di animazione- Puoi selezionare Testo o SVG per diversi stili di animazione.
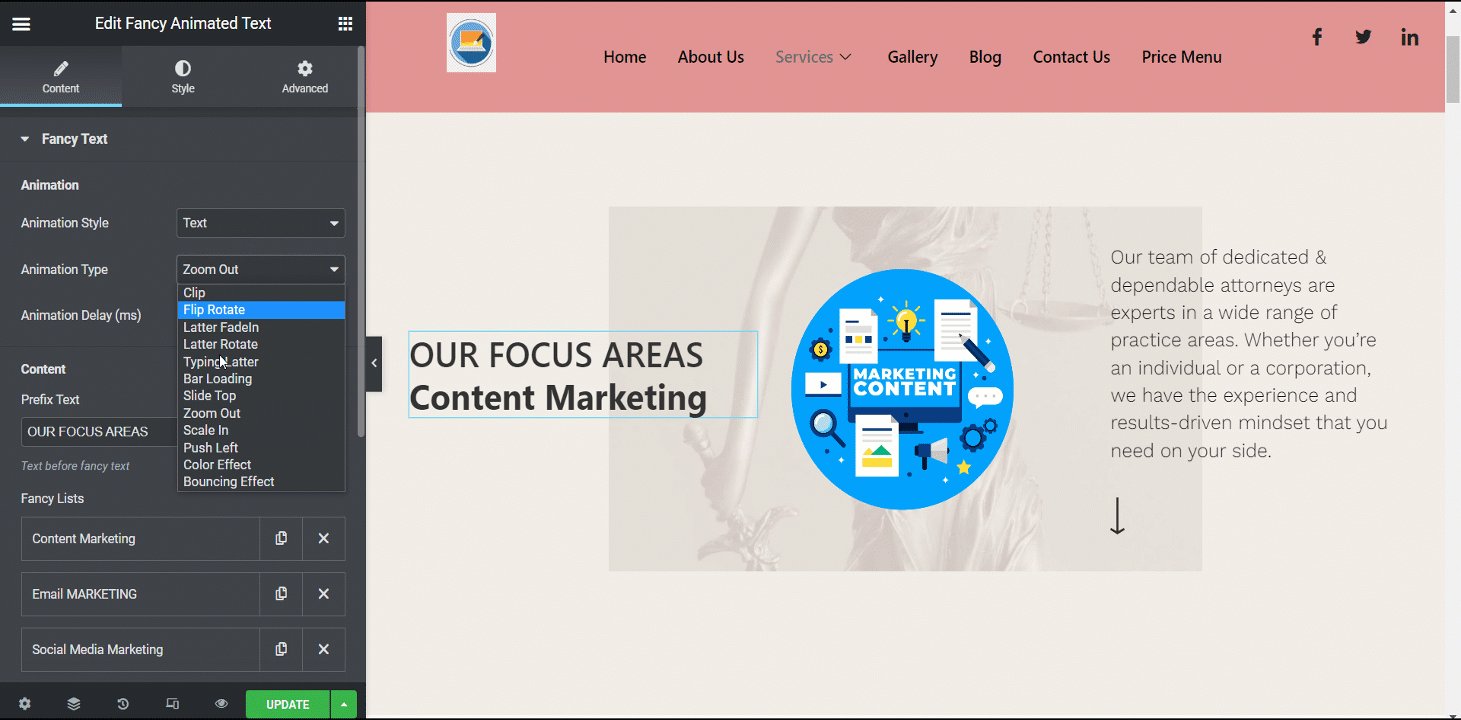
- Tipo di animazione– In base al tipo di animazione avrai varie scelte qui.

- Durata rivelazione (ms)/ Digita lettere Ritardo (ms)/ Ritardo animazione ecc.- In base allo stile e al tipo di animazione è necessario regolare la durata.
- Ritardo animazione rivelazione (ms)/ Durata selezione (ms)/ Ritardo lettere (ms) ecc.- Questo campo è anche associato allo stile e al tipo di animazione.
Contenuto #
- Testo del prefisso– Scrivi il contenuto del prefisso che desideri visualizzare. Significa che verrà scritto prima dell'animazione fantasiosa.
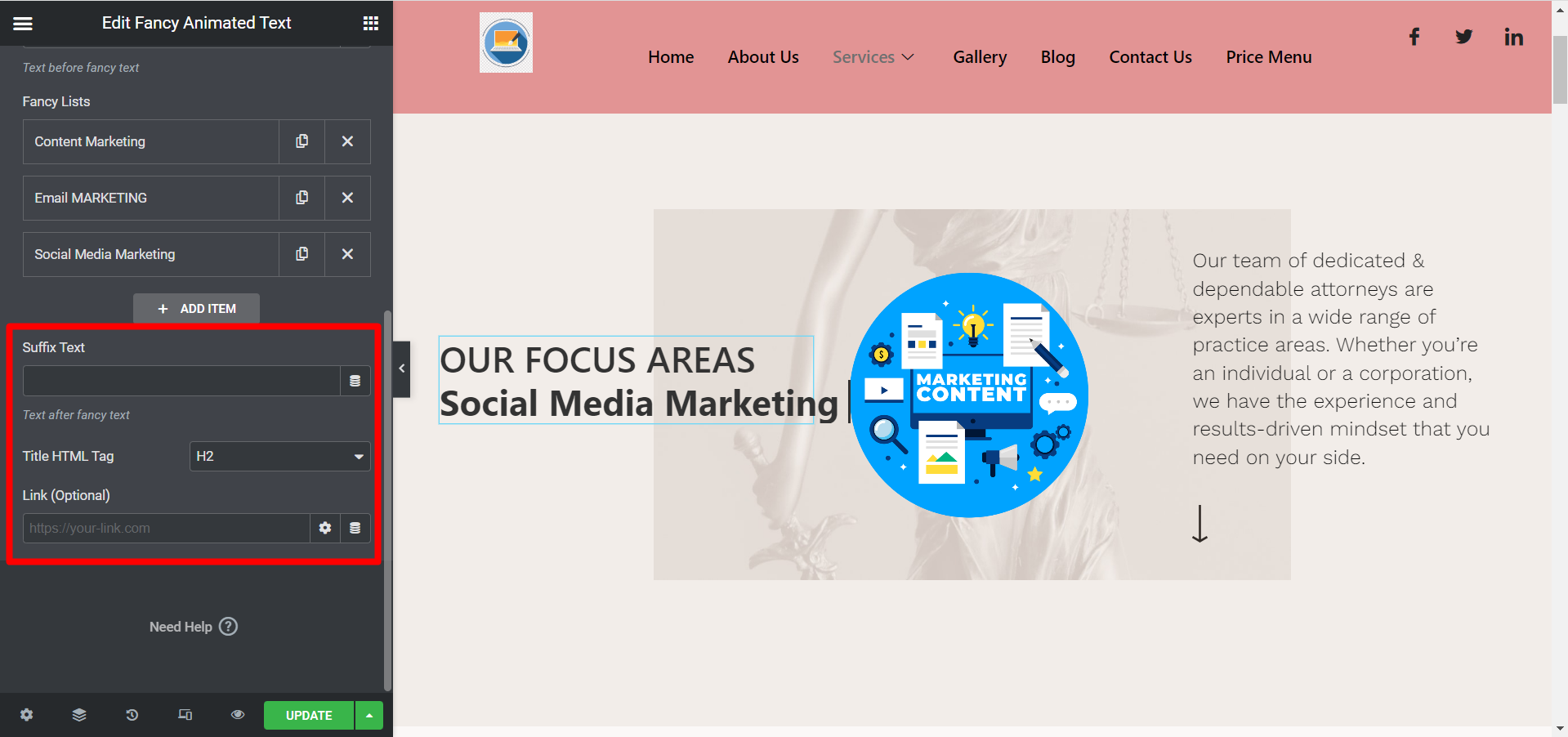
- Elenchi fantasiosi– Aggiungi elementi qui per animazioni fantasiose.

- Suffisso Testo– Scrivi il contenuto del suffisso che desideri visualizzare. Significa che verrà scritto dopo l'animazione fantasiosa.
- Tag HTML del titolo– Seleziona qui il tag HTML del contenuto.
- Collegamento (facoltativo)– Aggiungi qualsiasi collegamento se desideri che gli utenti vengano reindirizzati a qualsiasi altra posizione.

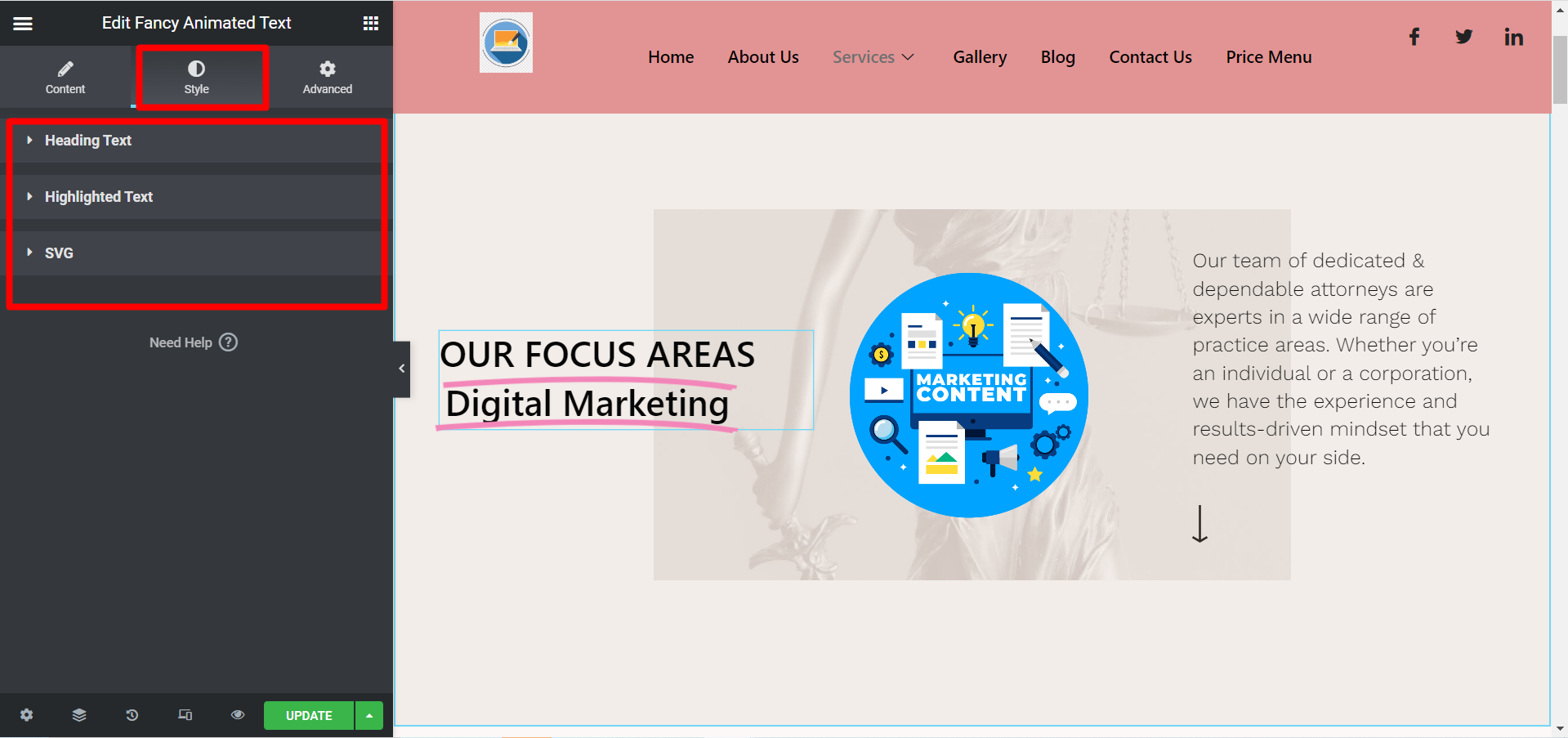
Sezione Stile #
- Testo dell'intestazione- Qui puoi regolare l'allineamento, la tipografia, il colore, ecc.
- Testo evidenziato- Utilizza questo campo per regolare la tipografia, il colore e la spaziatura interna.
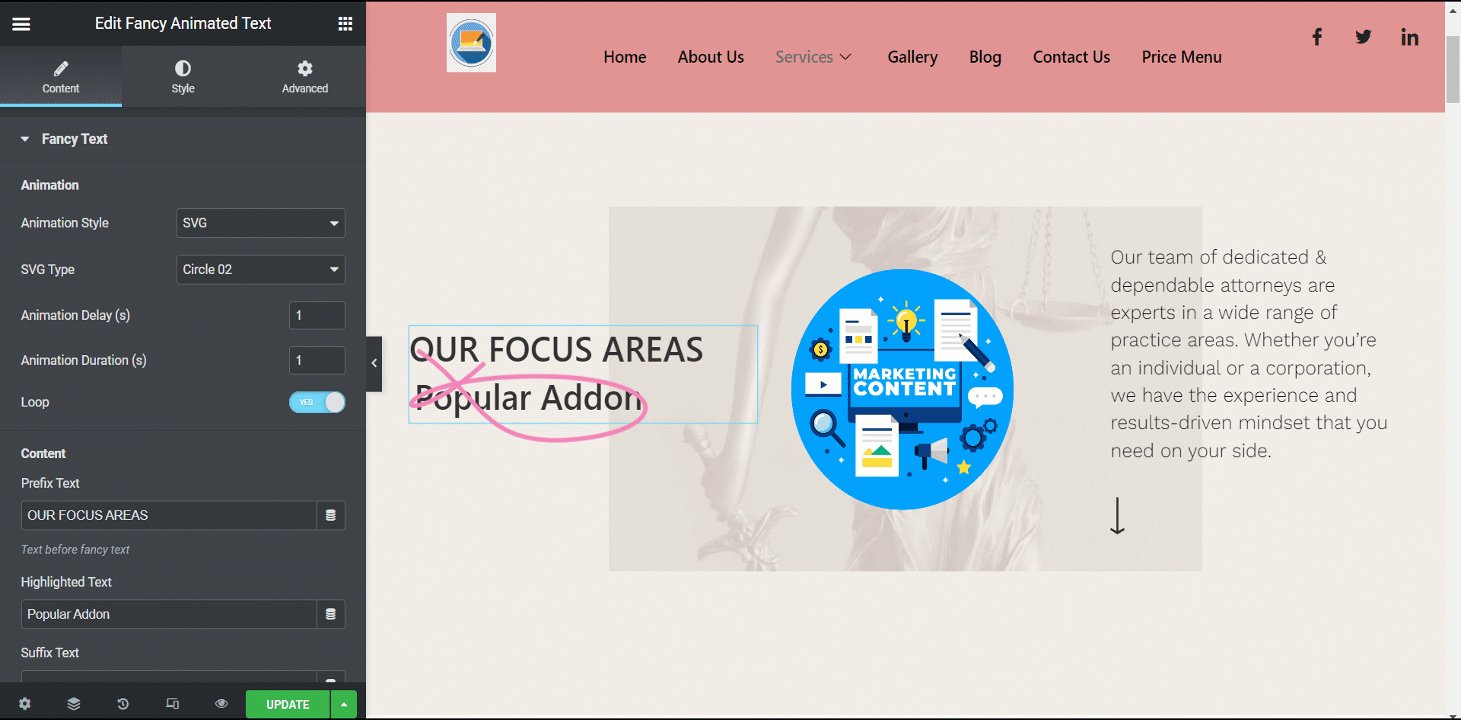
- SVG- seleziona qui il colore e lo spessore del tratto.

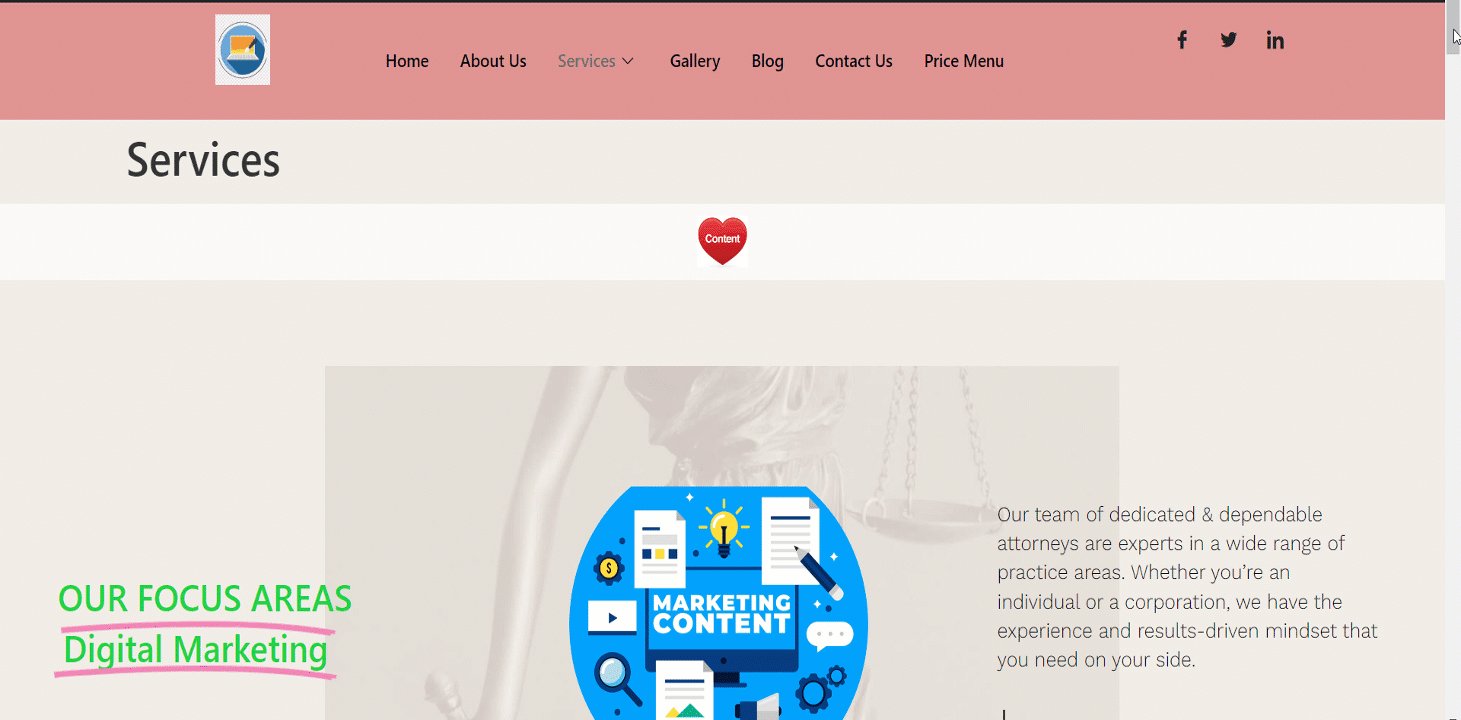
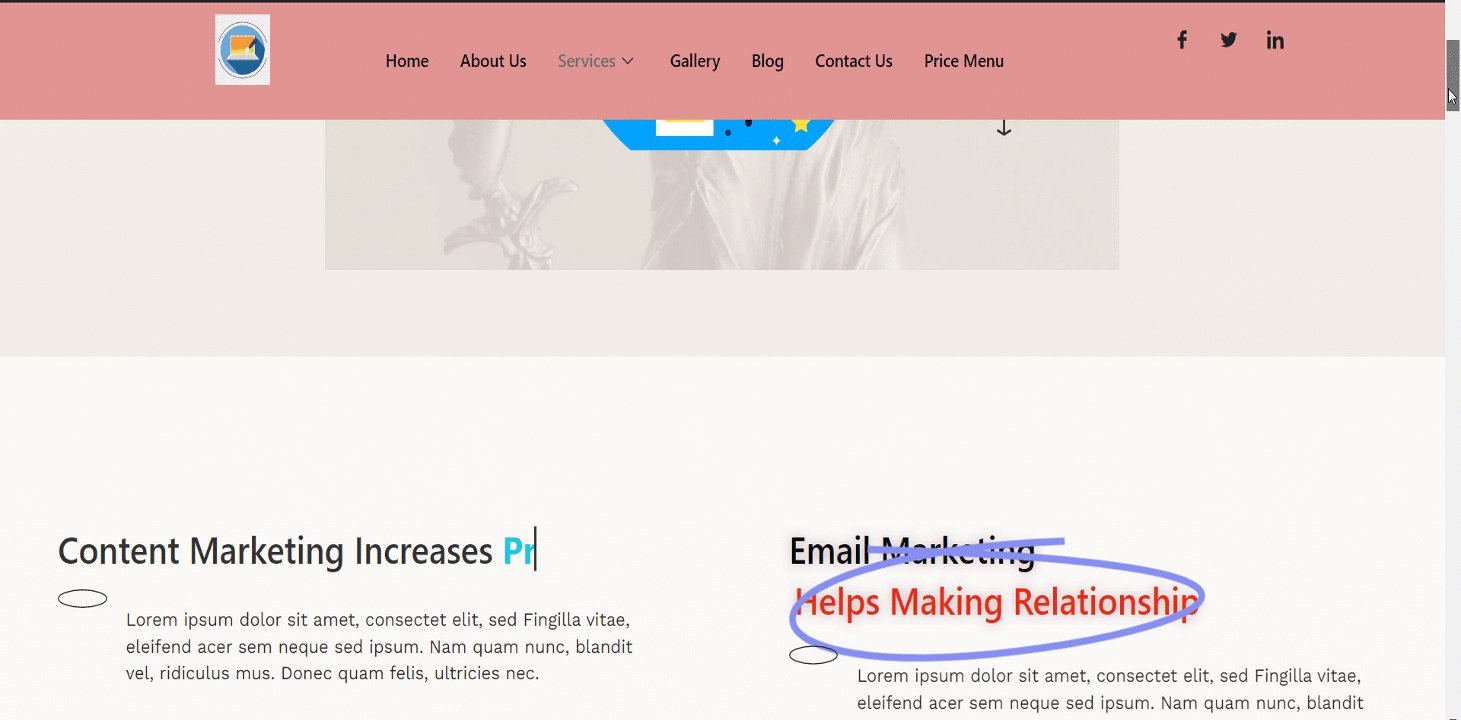
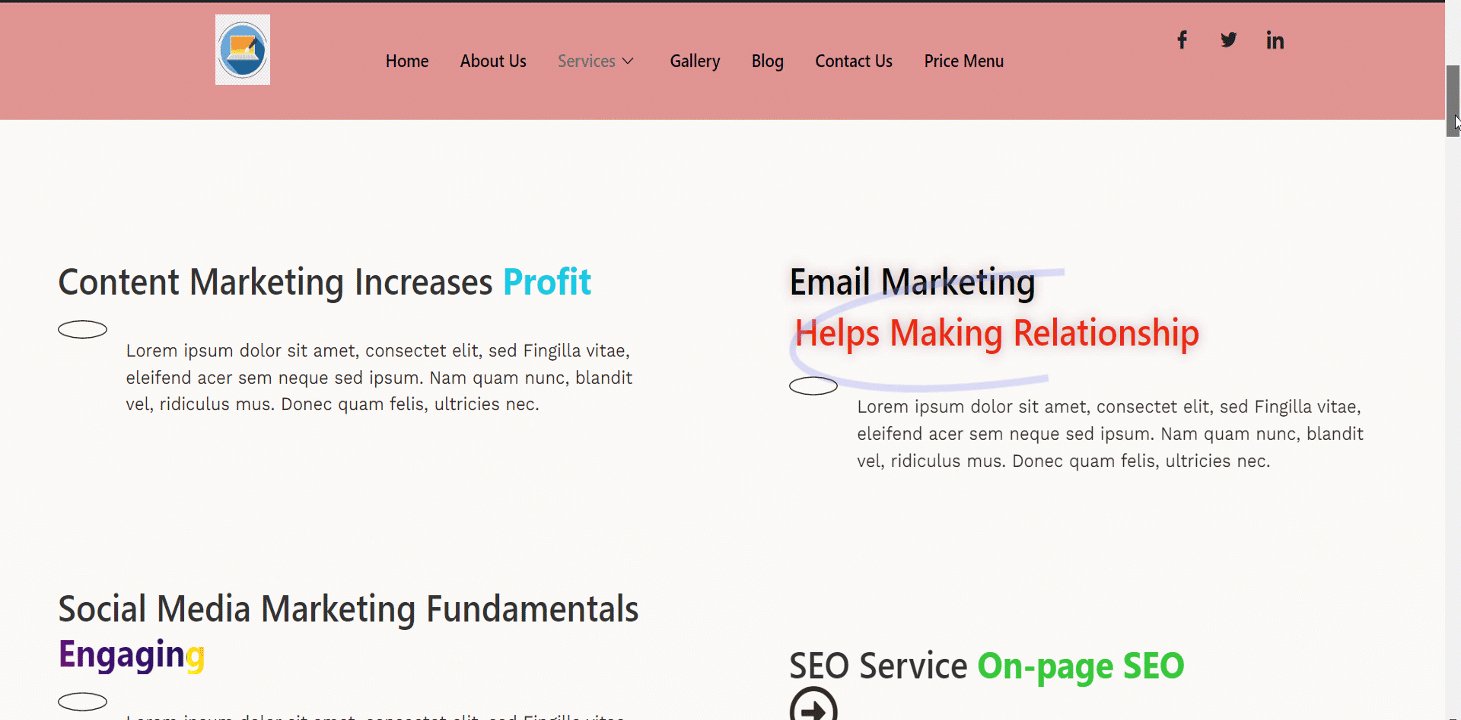
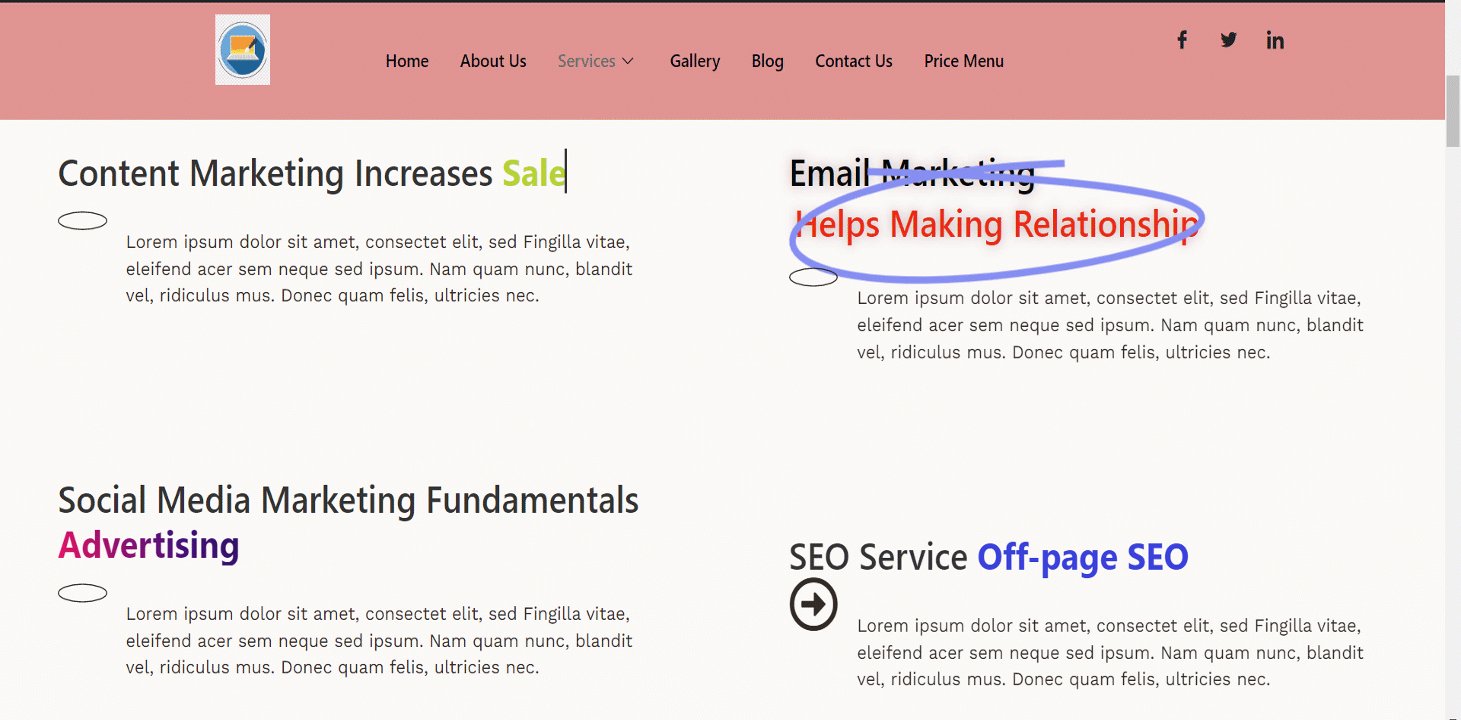
Dopo aver modificato e applicato uno stile a tutte le istruzioni richieste, fai clic su Aggiorna e visualizza le modifiche dal front-end. Un esempio è-

Utilizza lo strumento utile oggi, è rapido e ben sistematico. Puoi rendere i tuoi titoli importanti e le tue dichiarazioni promozionali più accattivanti personalizzando il contenuto con l'aiuto del widget di testo elaborato ElementsKit.




