To use the Checkout Form‑Shipping widget, first activate it in ShopEngine → Modules. Then, drag and drop the Checkout Form‑Shipping widget onto your custom checkout page template in Elementor. Customize the fields, titles, and layout to collect shipping information accurately and provide a smooth checkout experience.
Quick Steps to Use Checkout Form‑Shipping Widget:
- Activate the Widget: Vai a ShopEngine → Modules and enable Checkout Form‑Shipping to make it available in Elementor.
- Add to Template: Open your checkout page template in Elementor and drag the widget into the desired section.
- Configure Fields: Edit the form to set field titles, adjust visibility, and rearrange the order of input fields.
- Style the Form: Usa il Stile scheda to customize colors, typography, spacing, and alignment for a polished look.
- Save & Publish: Save your template and publish it so the shipping form appears on the checkout page for customers.
Come utilizzare il modulo di pagamento - Widget di spedizione? #
La creazione di un modulo di spedizione Checkout prevede due passaggi principali. 1. Crea un modello e 2. Progetta il modulo di spedizione su Elementor.
Crea un modello #
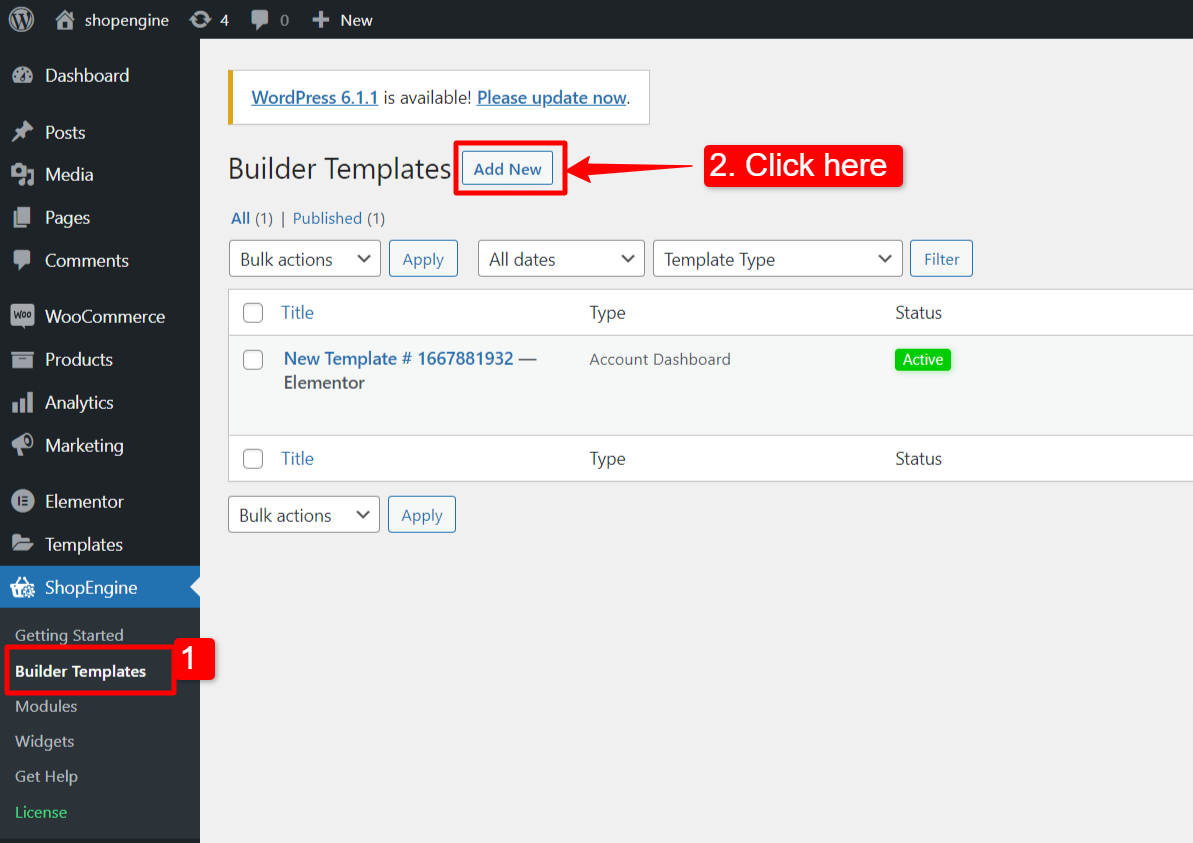
Prima di tutto, accedi alla dashboard di WordPress e vai a ShopEngine > Modelli di builder.
Quindi, fare clic su "Aggiungere nuova" nell'angolo in alto a destra.

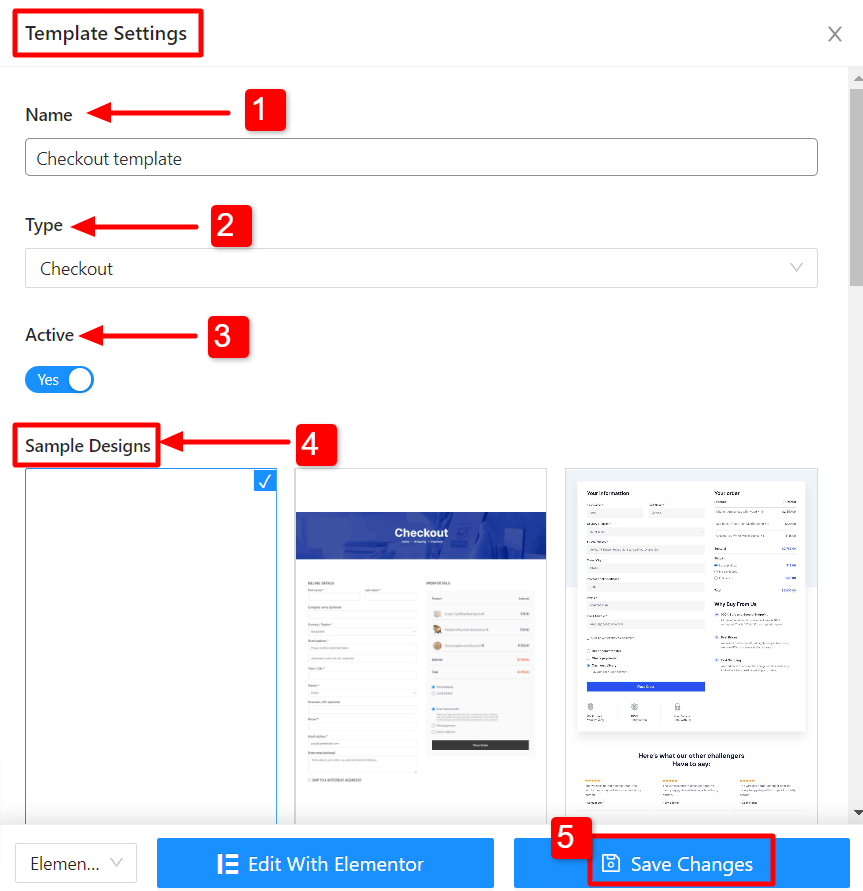
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Nella finestra Impostazioni modello:
- Inserisci un modello Nome.
- Seleziona il modello Tipo: Guardare.
- Attivare Il template.
- Scegli un Progettazione del campione o iniziare a progettare da zero.
- Infine, premi il pulsante “Salvare le modifichepulsante ".

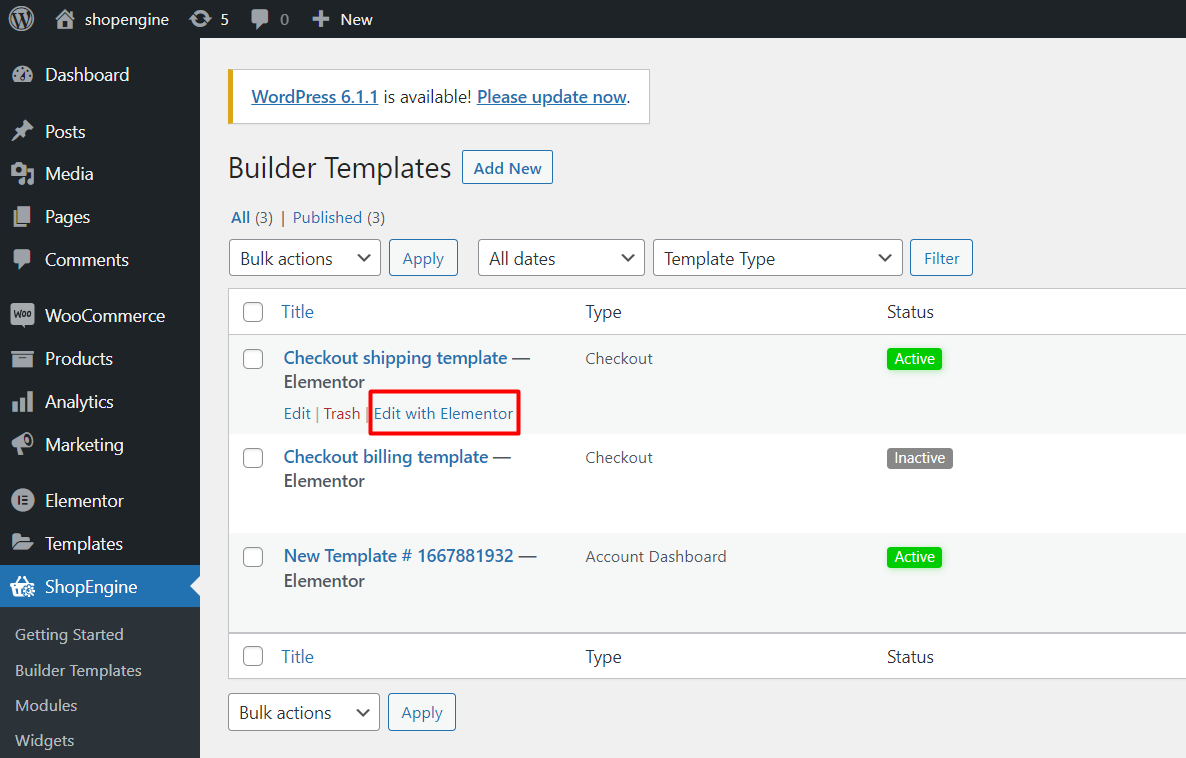
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

Modulo di spedizione del progetto su Elementor #
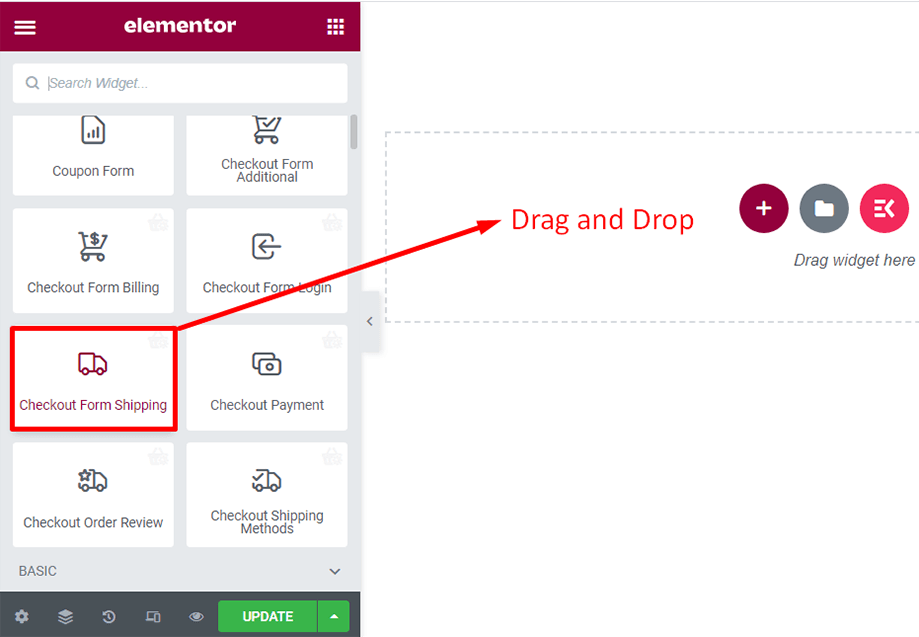
In questo passaggio, progetterai un modulo di spedizione per la pagina di pagamento. Nell'editor di Elementor, trascina e rilascia il widget di spedizione del modulo di pagamento nell'area di progettazione.

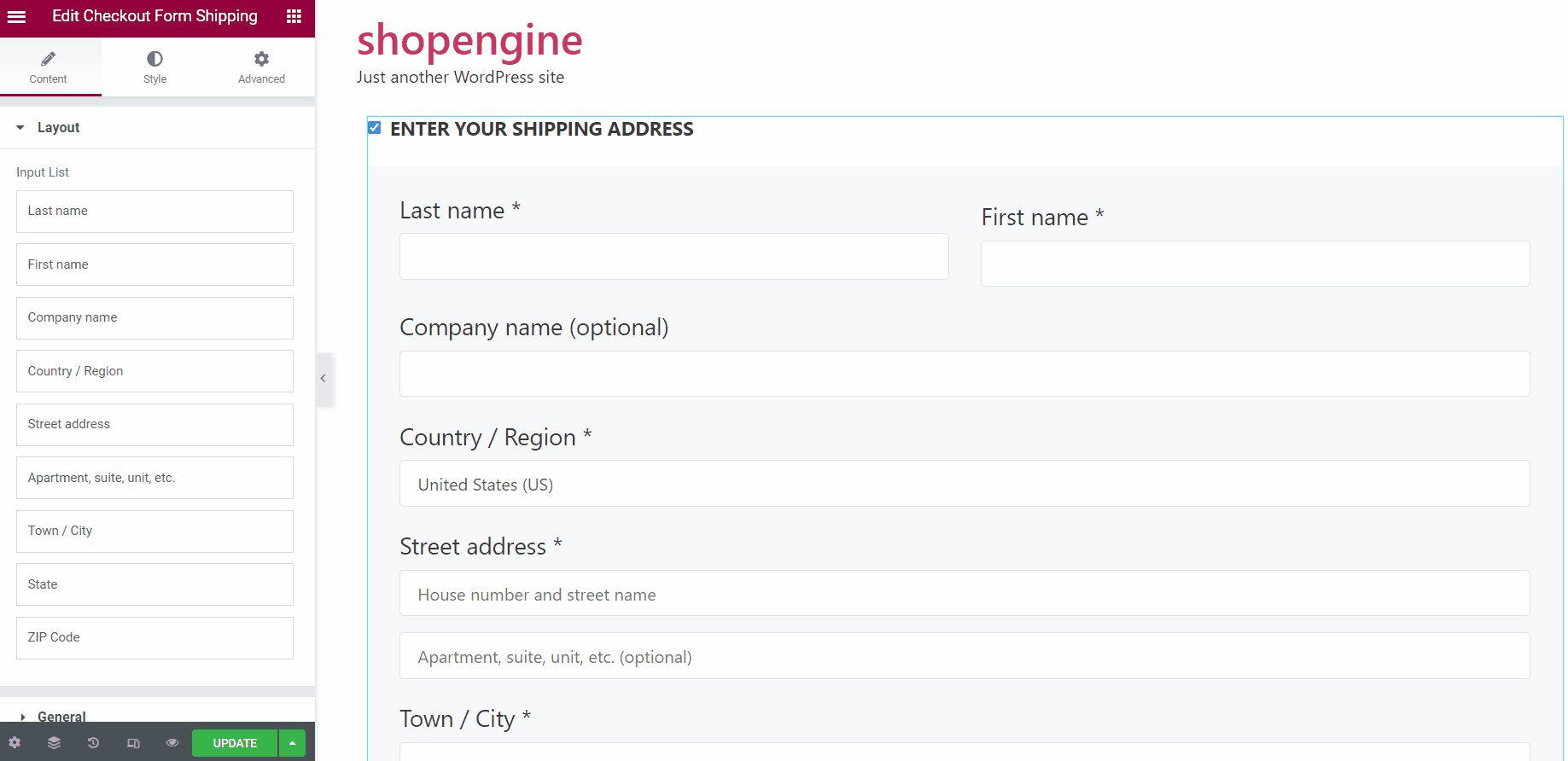
Il modulo di pagamento della spedizione verrà visualizzato immediatamente dopo.
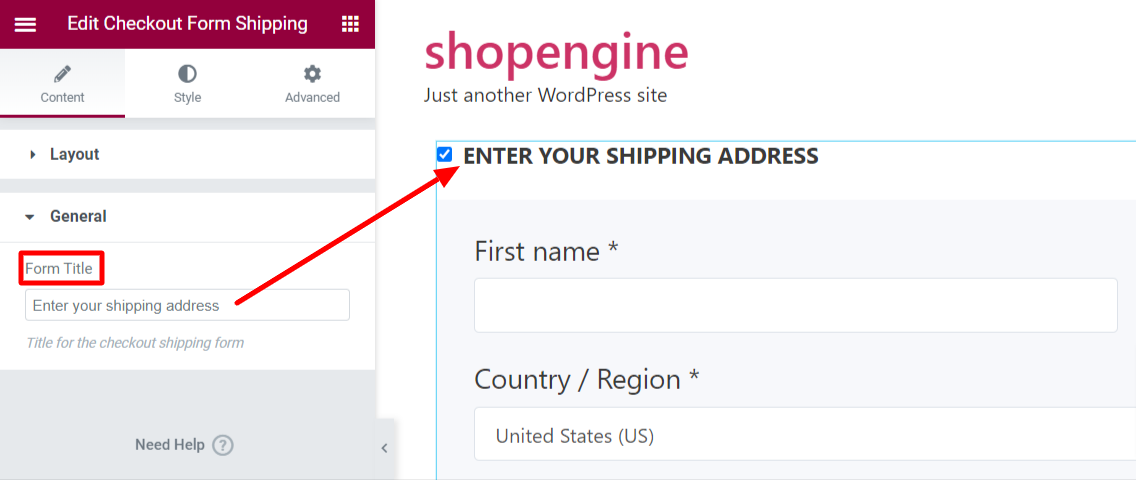
Nella scheda Contenuto
Puoi modificare il layout e il titolo del modulo di spedizione del checkout.
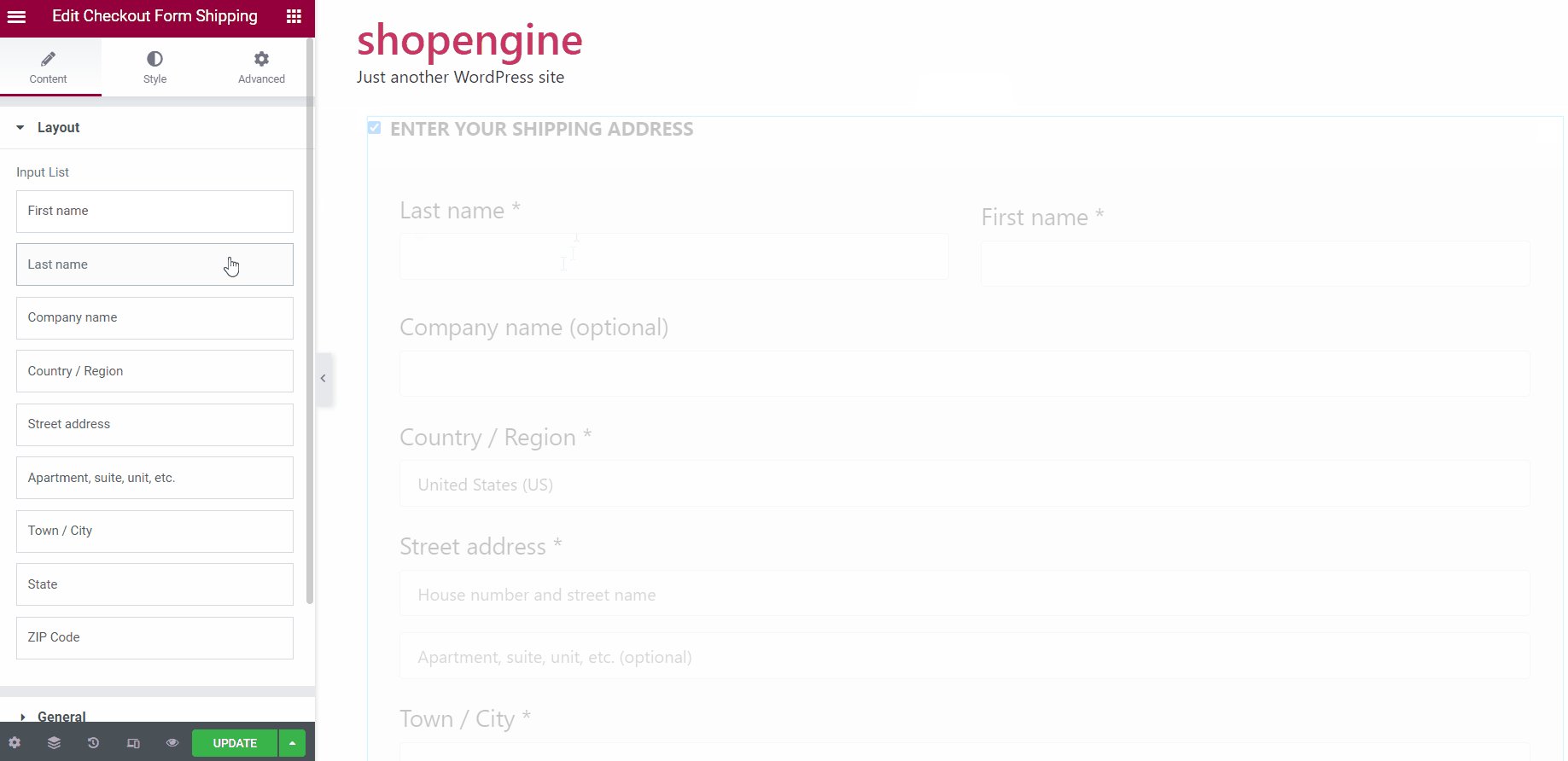
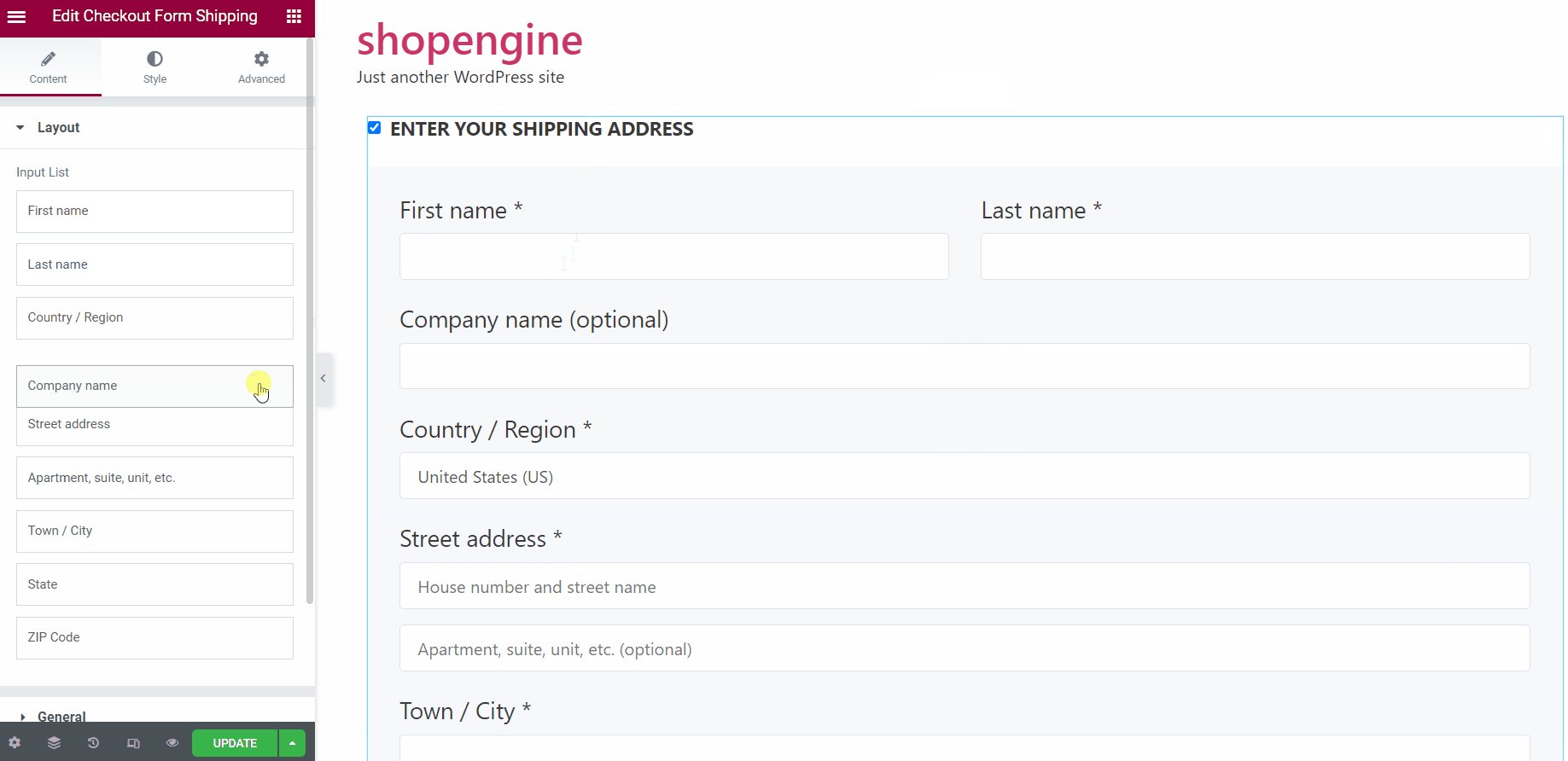
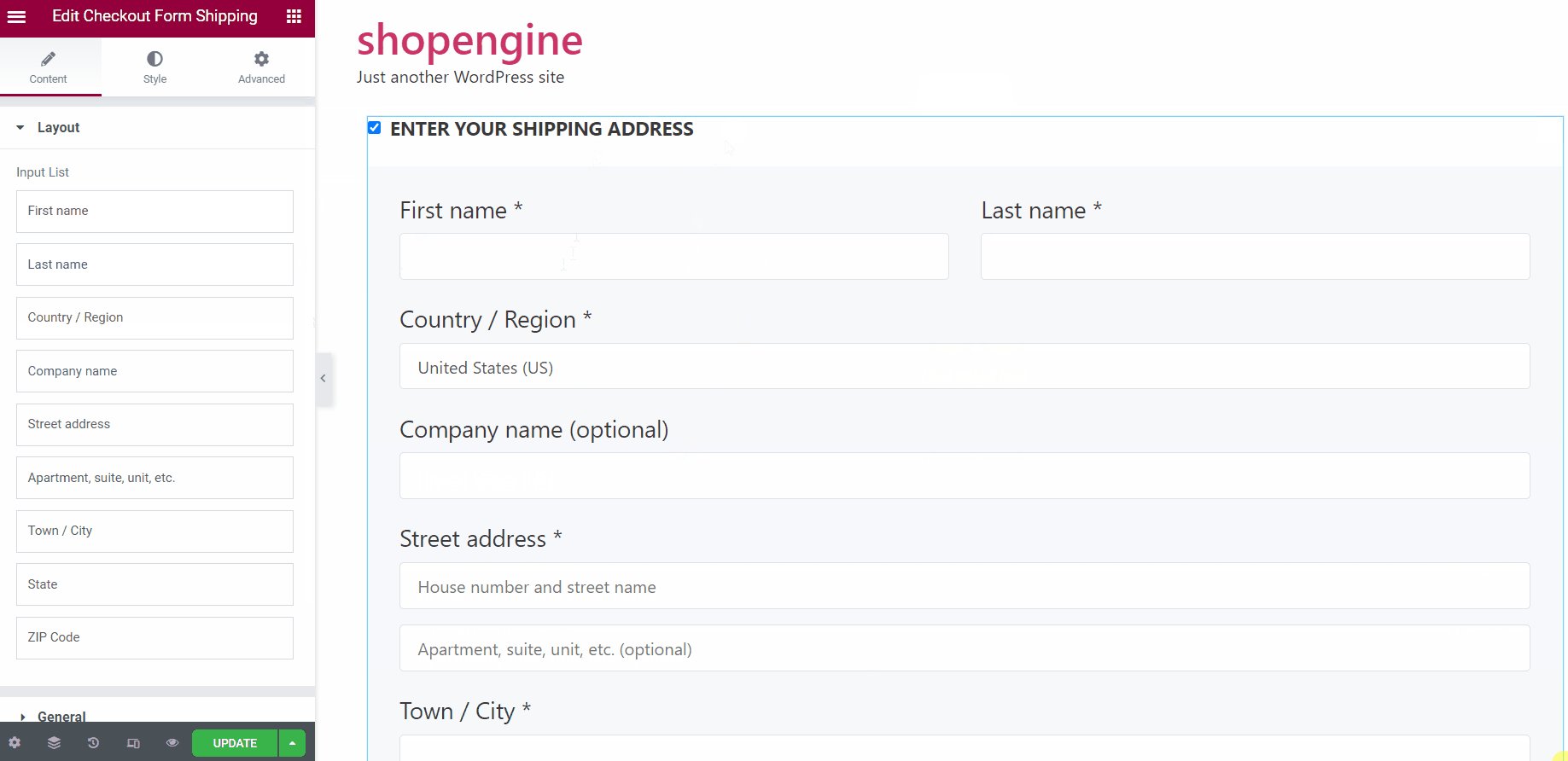
Nel Disposizione sezione, puoi ordinare il campo di input e modificare manualmente la sequenza dei campi.
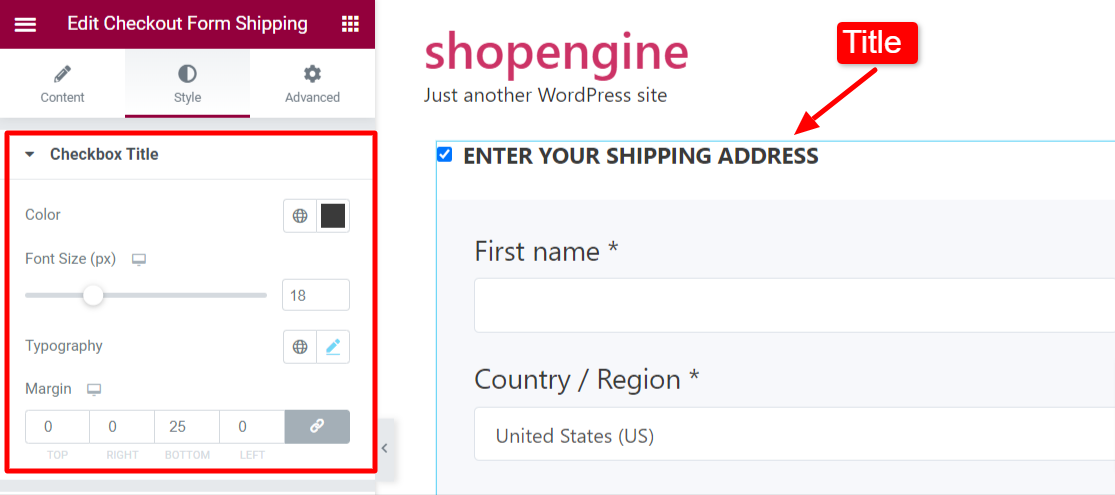
Puoi modificare il titolo della casella di controllo dalla scheda Stile utilizzando parametri come colore, dimensione del carattere e margine.

Nel Generale sezione, puoi aggiungere a Titolo del modulo per il modulo di spedizione del Checkout.

Nella scheda Stile
Puoi personalizzare il Titolo della casella di controllo modificando il colore, la dimensione del carattere, la tipografia e il margine.

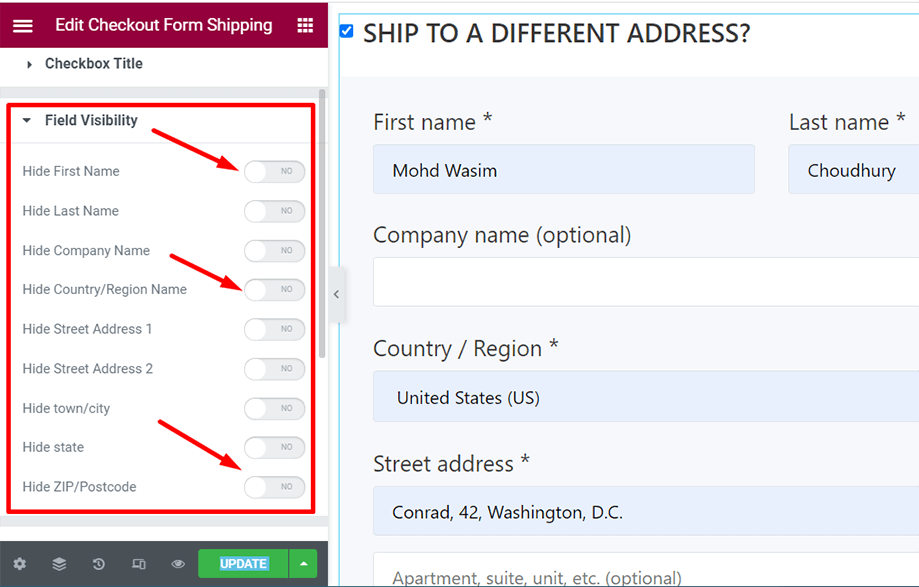
Puoi anche mostrare o nascondere diversi elementi nel modulo come nome, cognome, nome dell'azienda, indirizzo, ecc. attivando i commutatori nel modulo Visibilità sul campo sezione.

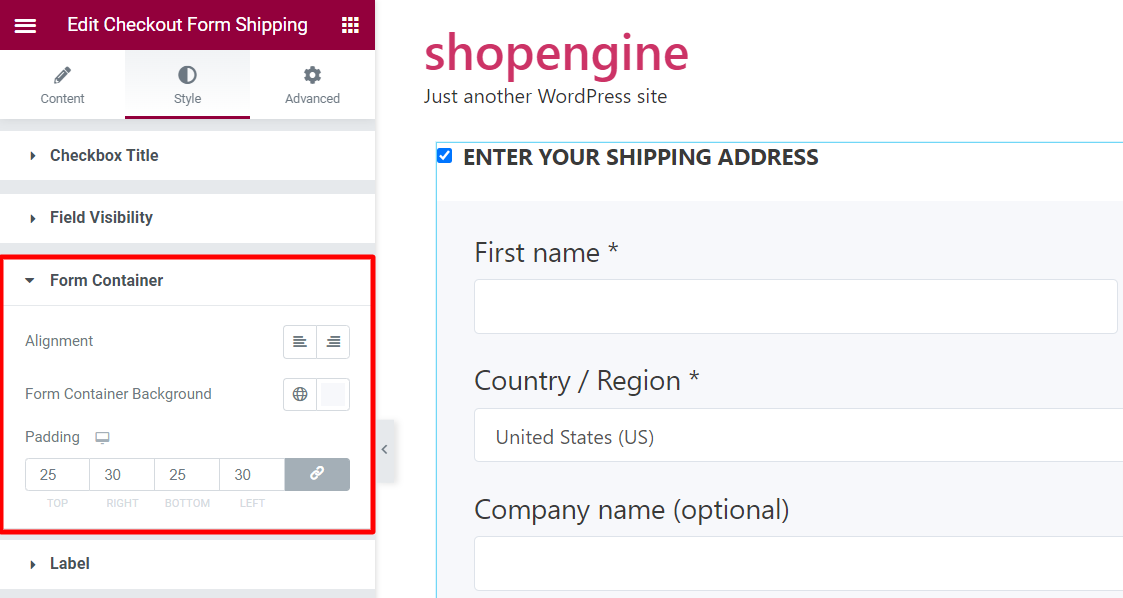
Nel Contenitore del modulo sezione, puoi impostare l'allineamento del contenitore, scegliere Sfondo contenitore modulo e Padding.

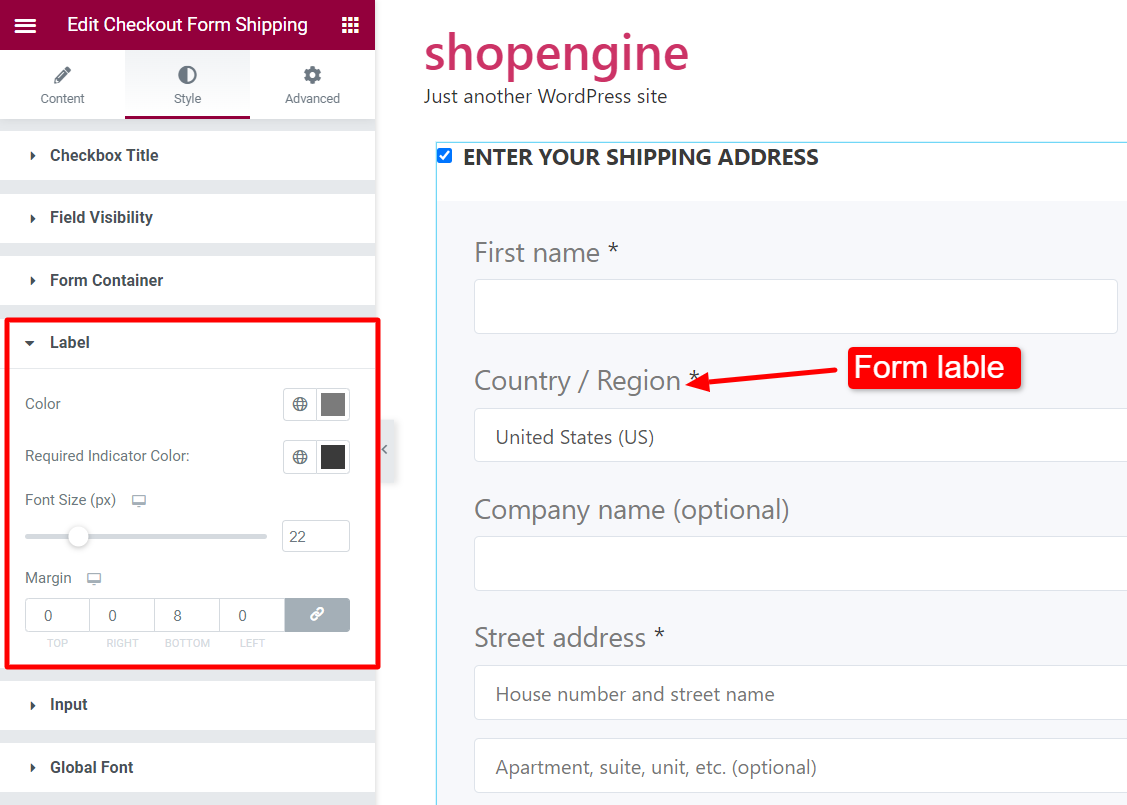
Nel Etichetta sezione, puoi scegliere il colore, il colore dell'indicatore richiesto, la dimensione del carattere e il margine.

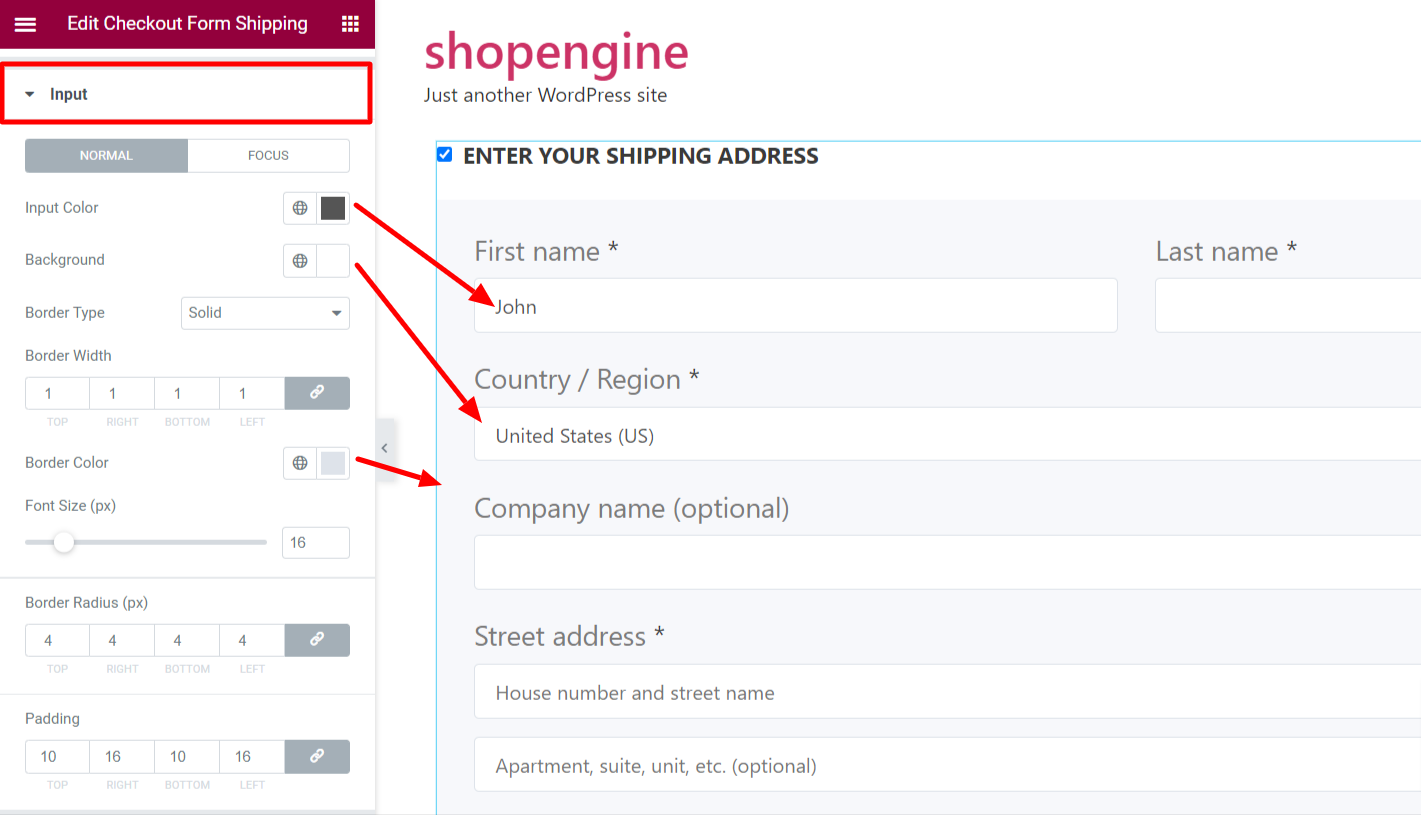
Puoi personalizzare il Ingresso campo e il suo aspetto dalle opzioni fornite come Colore input, Sfondo, Colore bordo, Dimensione carattere e così via.

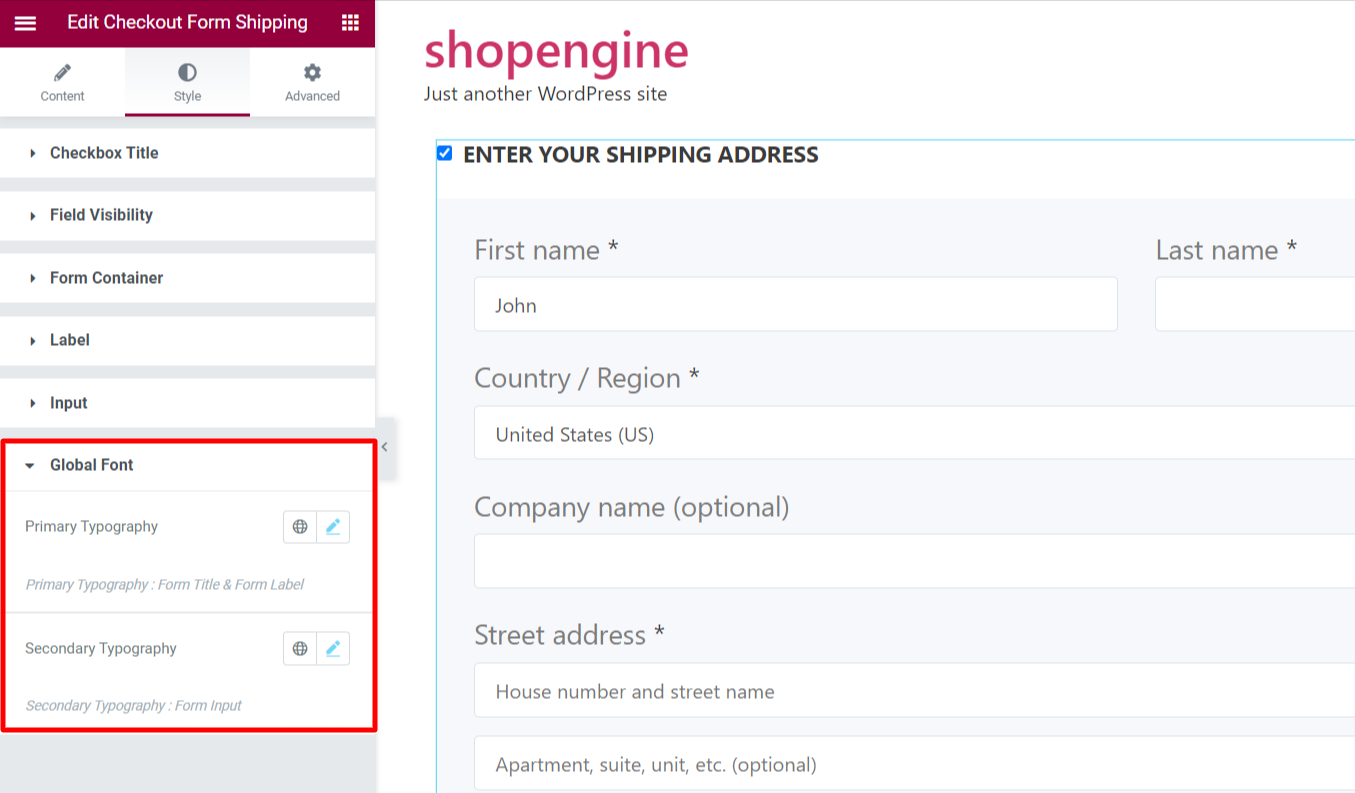
Con il Carattere globale sezione, puoi regolare la tipografia del testo dai parametri Tipografia primaria e secondaria per il modulo di spedizione del checkout.

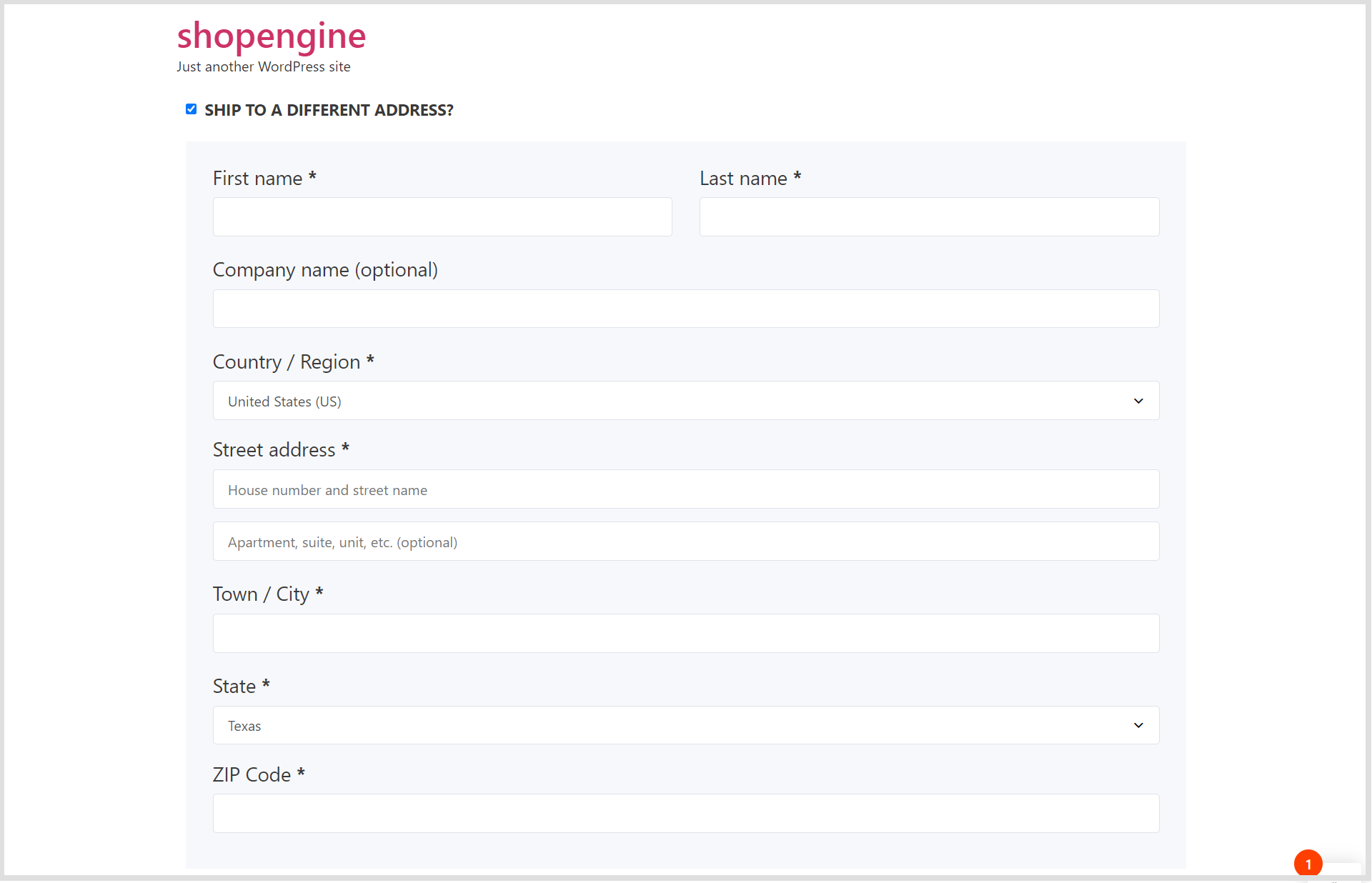
Dallo screenshot qui sotto puoi visualizzare il modulo di checkout-spedizione con tutti i dettagli della spedizione.

In questo modo puoi sfruttare il widget Modulo di pagamento - Spedizione e offrire ai tuoi clienti un'esperienza fluida.
Per accedere a campi aggiuntivi del checkout, abilita il modulo campi aggiuntivi del checkout e dai un'occhiata ai campi aggiuntivi del checkout. Quindi, apporta le modifiche necessarie nei campi aggiuntivi.




