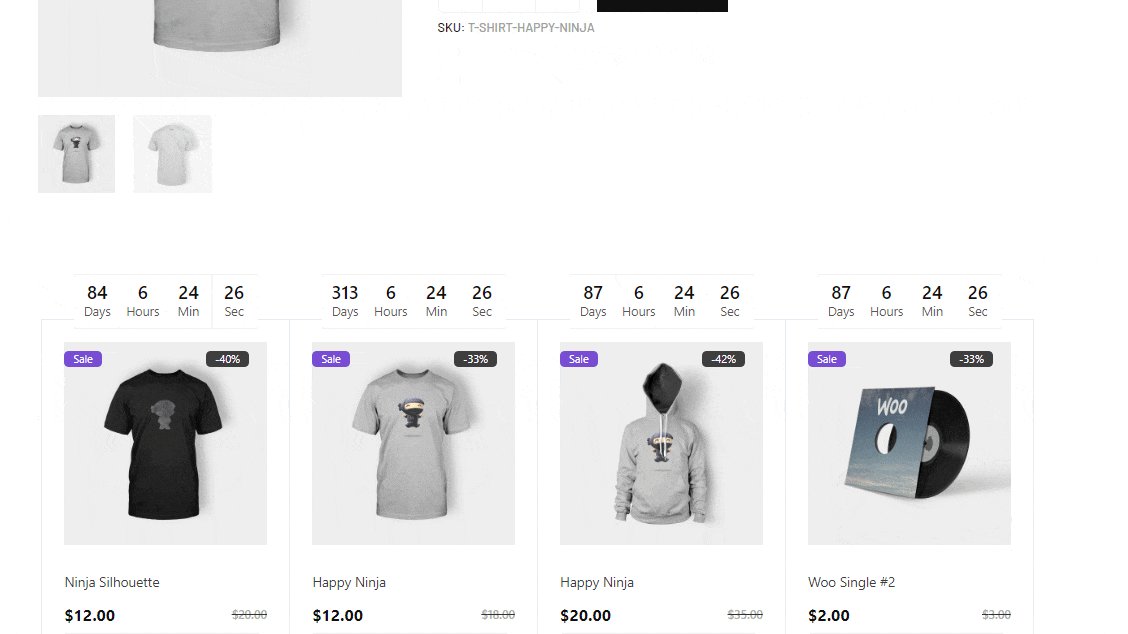
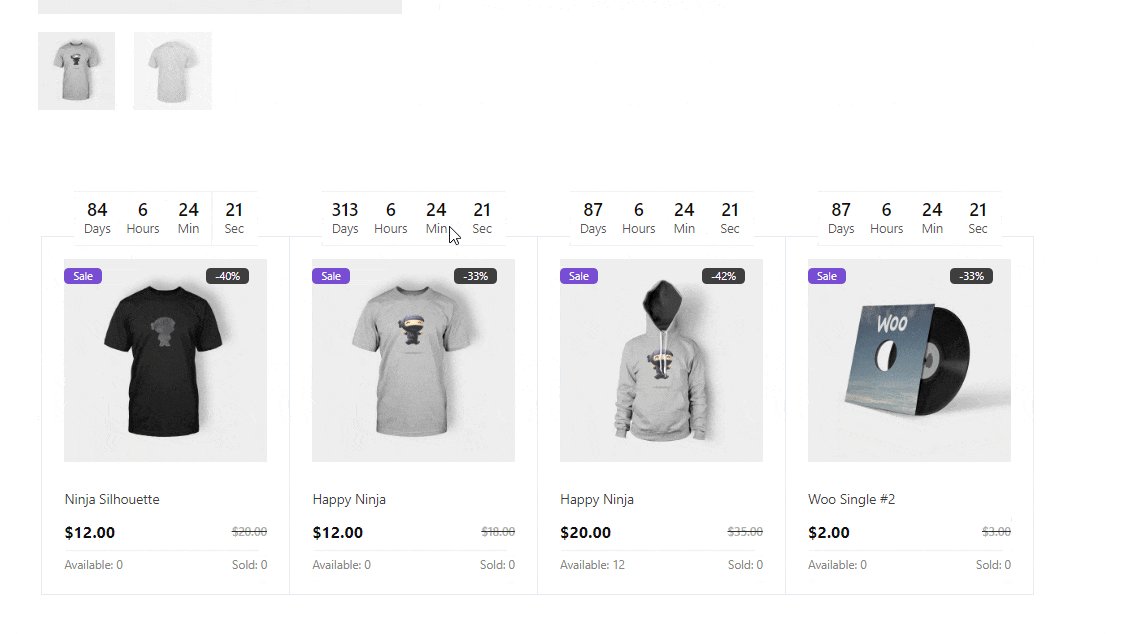
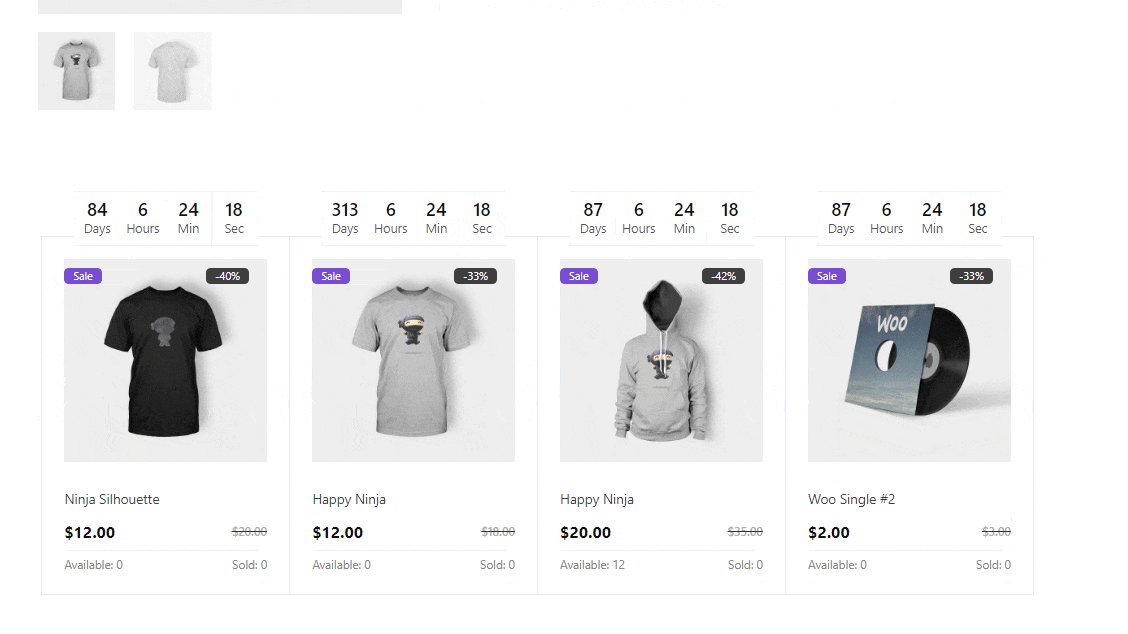
Deal Products è un widget generale di ShopEngine che puoi utilizzare in qualsiasi modello wooCommerce. Questo widget evidenzia i prodotti presenti in vendita con un programma di inizio e fine vendita, prodotti disponibili, numero totale di articoli venduti e molte altre opzioni.
Nota: Questo widget mostra solo i prodotti attivi vendita con un programma. I prodotti in vendita senza orari non verranno visualizzati in questo widget.
Impariamo come utilizzare i widget Deal Products sul tuo sito wooCommerce:
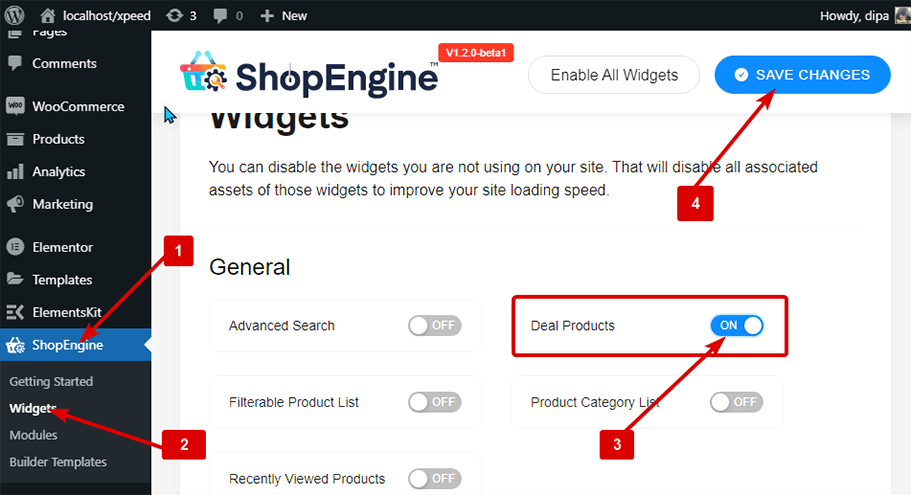
Passaggio 1: attiva il widget Prodotti offerta #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Prodotti in offerta
- Accendere Distribuisci prodotti nella sezione Generale
- Salva i cambiamenti

Nota: Puoi anche attivare Deal Products con un'impostazione globale che attiva tutti i widget di ShopEngine.
Passaggio 2: aggiungi i prodotti dell'offerta #
Prima di poter aggiungere il widget devi prima creare un modello WooCommerce ShopEngine. Consulta la documentazione su come creare un modello.
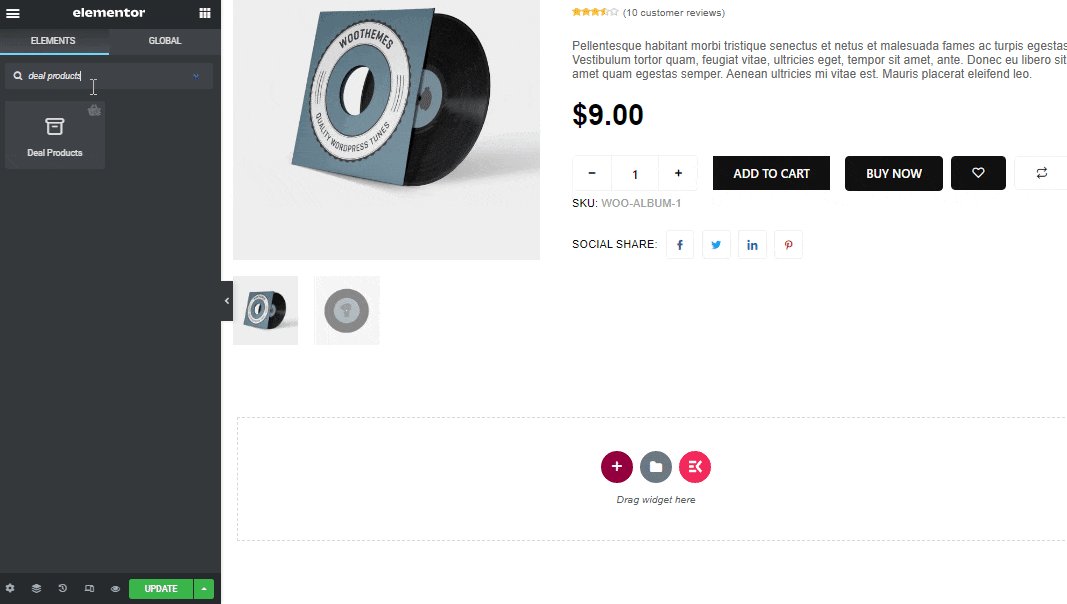
Per aggiungere prodotti in offerta:
- Vai a ShopEngine > Modelli > Qualsiasi modello ShopEngine
- Clicca su Modifica con Elementor

- Ricerca per i prodotti offerti nell'opzione di ricerca degli elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

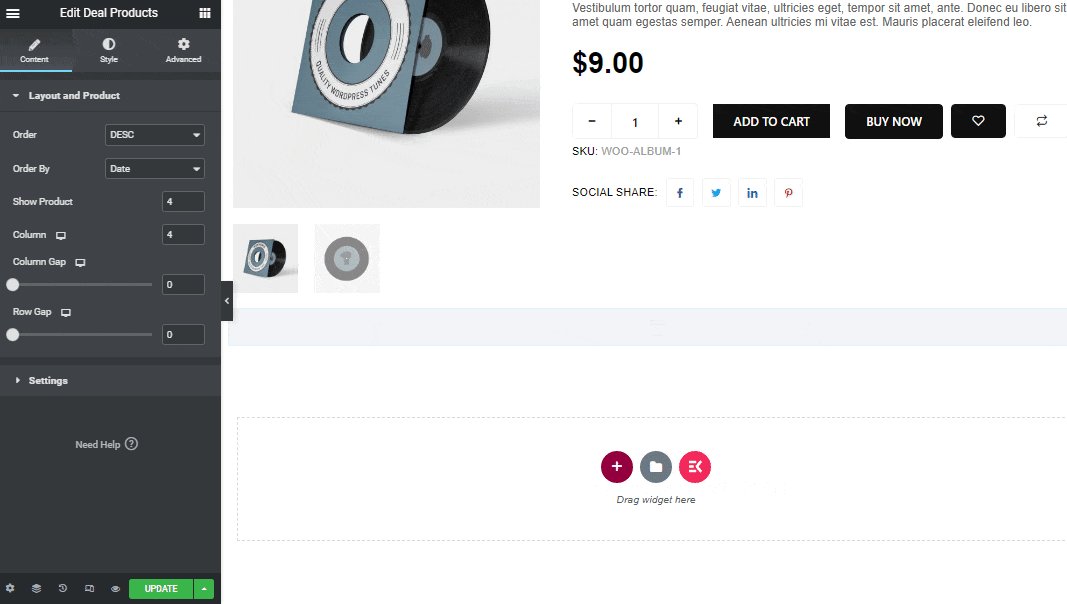
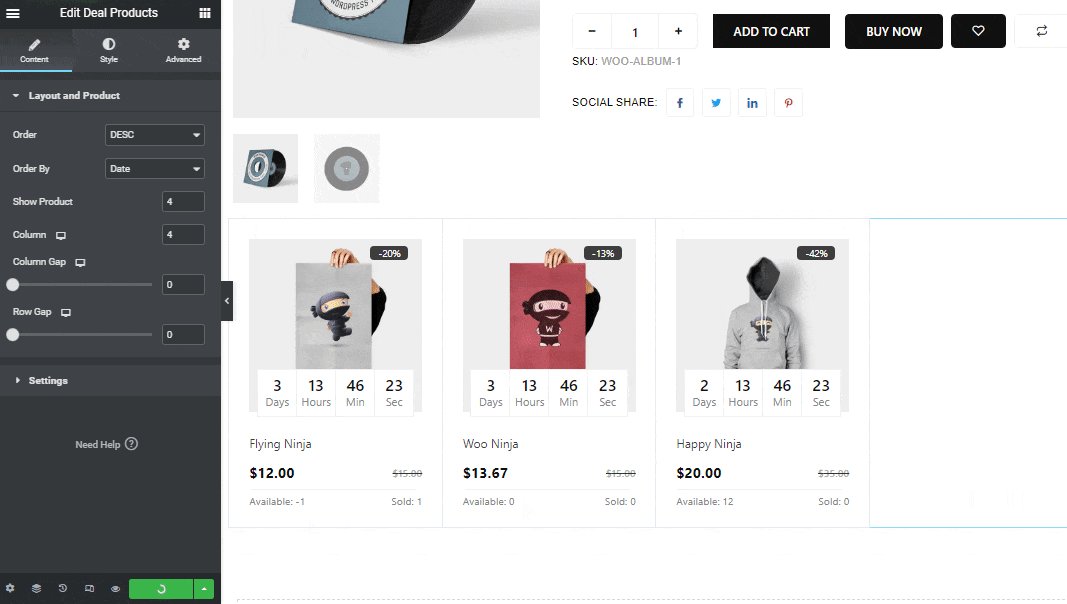
Passaggio 3: impostazioni del contenuto dei prodotti dell'offerta #
Fai clic sull'icona di modifica e vai al file Contenuto scheda per personalizzare le seguenti impostazioni:
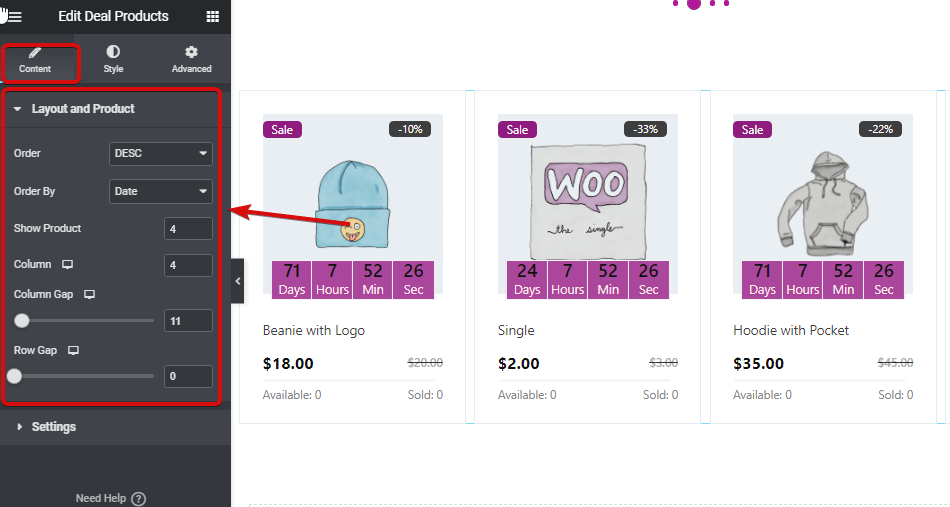
Espandere Layout e prodotto opzione per modificare:
- Ordine: È possibile impostare l'ordine su crescente o decrescente.
- Ordinato da: Scegli dall'ordine per opzioni tra cui ID, titolo, nome, data e popolarità.
- Mostra prodotto: Imposta il numero di prodotti che desideri mostrare in questo widget di prodotti in offerta.
- Colonna: Scegli il numero del prodotto che desideri mostrare per colonna.
- Spazio tra le colonne: Seleziona lo spazio desiderato tra le colonne.
- Spazio tra righe: Qui puoi selezionare lo spazio tra ciascuna colonna.

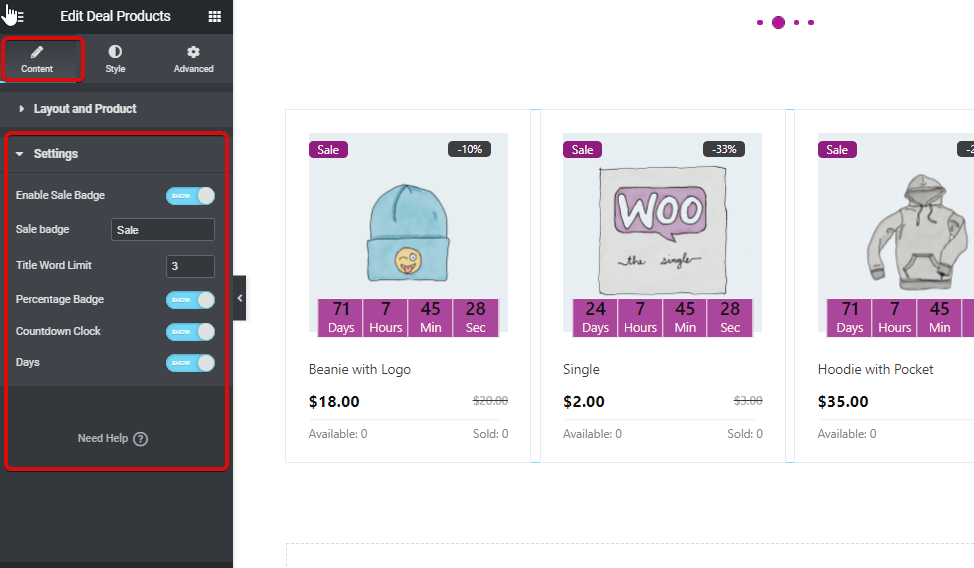
Espandi il Impostazioni opzione per modificare:
- Abilita badge di vendita: Puoi scegliere di mostrare o nascondere il badge di vendita.
- Limite delle parole del titolo: Personalizza il titolo del badge di vendita.
- Badge percentuale: Puoi utilizzare questa opzione per mostrare la percentuale di vendita.
- Conto alla rovescia: Attiva questa opzione per mostrare il conto alla rovescia.
- Giorni: Se stai donando per meno di un giorno, puoi utilizzare questa opzione per nascondere l'opzione del giorno dal conto alla rovescia.

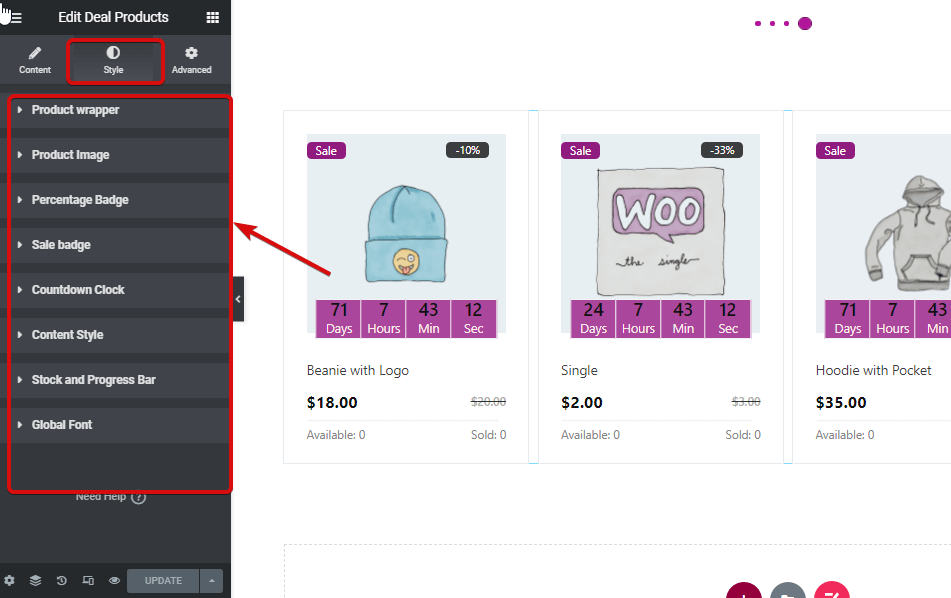
Passaggio 4: impostazioni di stile dei prodotti dell'offerta #
Vai a Stile scheda per personalizzare le seguenti impostazioni di stile:

- Involucro del prodotto
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra.
- Colore di sfondo: Cambia il colore di sfondo del widget.
- Larghezza del bordo: Seleziona la larghezza del bordo che desideri attorno a ciascuna sezione del prodotto.
- Colore del bordo: Scegli un colore per il bordo.
- Immagine del prodotto
- Altezza: Seleziona l'altezza dell'immagine del prodotto per il widget.
- Misurare: È possibile selezionare la dimensione dell'immagine come contenuto o copertina.
- Posizione: Se decidi di scegliere una copertina, avrai un'altra opzione per scegliere la posizione. Qui puoi scegliere la posizione in alto, al centro o in basso.
- Badge percentuale:
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra.
- Raggio del confine: Scegli i valori superiore, destro, inferiore e sinistro per il raggio del bordo.
- Posizione a sinistra: Qui puoi regolare la posizione orizzontale del badge percentuale.
- Posizione in alto: Regola la posizione verticale del badge percentuale.
- Colore: Scegli il colore per il testo della percentuale.
- Sfondo: Scegli un colore di sfondo per lo sfondo del badge percentuale.
- Tipografia: Fare clic su Modifica tipografia per scegliere il colore e lo spessore del carattere.
- Distintivo di vendita:
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra.
- Raggio del confine: Scegli i valori superiore, destro, inferiore e sinistro per il raggio del bordo.
- Posizione a sinistra: Qui puoi regolare la posizione orizzontale del badge di vendita.
- Posizione in alto: Regola la posizione verticale del badge di vendita.
- Colore: Scegli il colore per il testo di vendita.
- Sfondo: Scegli un colore di sfondo per lo sfondo del badge di vendita.
- Tipografia: Fare clic su Modifica tipografia per scegliere il colore e lo spessore del carattere.
- Conto alla rovescia:
- Colore del numero: Scegli un colore per i numeri nel conto alla rovescia.
- Tipografia numerica: Qui puoi scegliere la dimensione, il peso e lo stile di trasformazione del carattere.
- Colore etichetta: Scegli il colore per l'etichetta giorno, ora, minuti e secondi.
- Tipografia dell'etichetta: Qui puoi scegliere la dimensione del carattere, lo spessore, lo stile di trasformazione e l'altezza della linea per le etichette.
- Sfondo: Cambia il colore di sfondo per le etichette.
- Colore del bordo: Scegli il colore del bordo.
- Larghezza del bordo: Seleziona la dimensione della larghezza del bordo.
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra
- Spazio inferiore: Qui puoi scegliere lo spazio inferiore.
- Larghezza involucro per il conto alla rovescia: Scegli la larghezza per l'intera sezione del conto alla rovescia.
- Stile contenuto:
- Colore del titolo: Cambia il colore del titolo del prodotto.
- Colore al passaggio del mouse sul titolo: Scegli un colore al passaggio del mouse per il titolo.
- Tipografia del titolo: Qui puoi modificare la dimensione, il peso, la trasformazione e l'altezza della linea del carattere per il titolo.
- Margine del titolo: Scegli il margine superiore, destro, inferiore e sinistro per il titolo.
- Margine riga prezzo: Seleziona il margine superiore, destro, inferiore e sinistro per la riga del prezzo.
- Colore del prezzo normale: Scegli un colore al prezzo normale.
- Tipografia a prezzo normale: Qui puoi selezionare la dimensione, il peso e il peso del carattere e trasformarlo al prezzo normale.
- Colore prezzo di vendita: Scegli un colore per il prezzo di vendita.
- Tipografia del prezzo di vendita: Qui puoi selezionare la dimensione, il peso e il peso del carattere e trasformarlo per il prezzo di vendita.
- Barra delle azioni e di avanzamento
- Colore del testo: Cambia il colore per le opzioni disponibili e vendute.
- Tipografia del testo: Qui puoi selezionare la dimensione, lo spessore, la trasformazione e l'altezza della linea del carattere per l'opzione disponibile e venduta.
- Stile del limite di linea: Puoi scegliere che lo stile del cappuccio rotondo sia rotondo o quadrato.
- Colore della linea normale: Scegli il colore del bordo di ciascuna sezione di stock.
- Altezza della linea normale: Seleziona l'altezza della linea.
- Colore della linea attiva: Cambia qui il colore della linea attiva.
- Altezza della linea attiva: Qui puoi scegliere l'altezza della linea attiva.
- Carattere globale
- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.
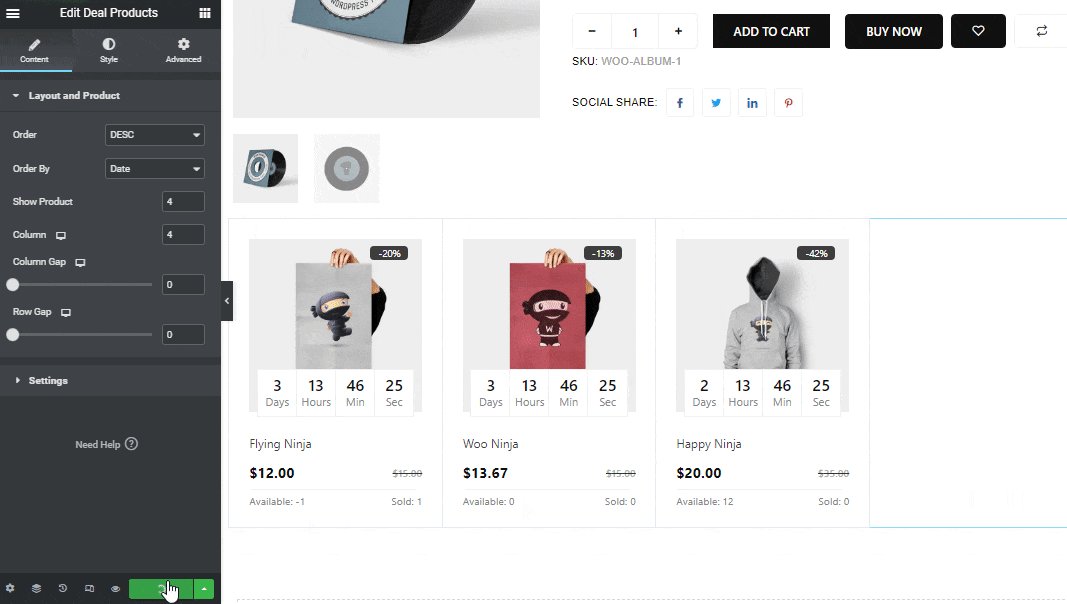
Dopo aver apportato tutte le modifiche, fare clic su aggiornamento salvare. Ora i prodotti Deal dovrebbero essere visibili sulla vetrina con tutta la personalizzazione e lo stile.
Ecco l'anteprima di come appare il widget Deal Products