ShopEngine’s WooCommerce multistep checkout module makes it easy to split the checkout steps. As a result, your customers will find it convenient to complete the checkout process. It is highly modifiable that you can give the very best experience to your customers.
Quick Overview
This documentation will guide you to add WooCommerce multistep checkout with a template. ShopEngine allows you to create multi-step checkout with its dedicated module and templates. It’s a premium feature so you will need both ShopEngine free and pro plans.
Needed solutions: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Besides, you will need two more free solutions mentioned above. After setting up those plugins on your WordPress dashboard, take the following attempts:
✅ Enable multi-step checkout module.
✅ Select multi-step checkout template.
✅ Customize the template
Also, you can create multi-step checkout page from scratch by selecting the blank template.
How to Integrate WooCommerce Multistep Checkout with ShopEngine? #
Per integrare il checkout multistep per WooCommerce, segui i passaggi seguenti.
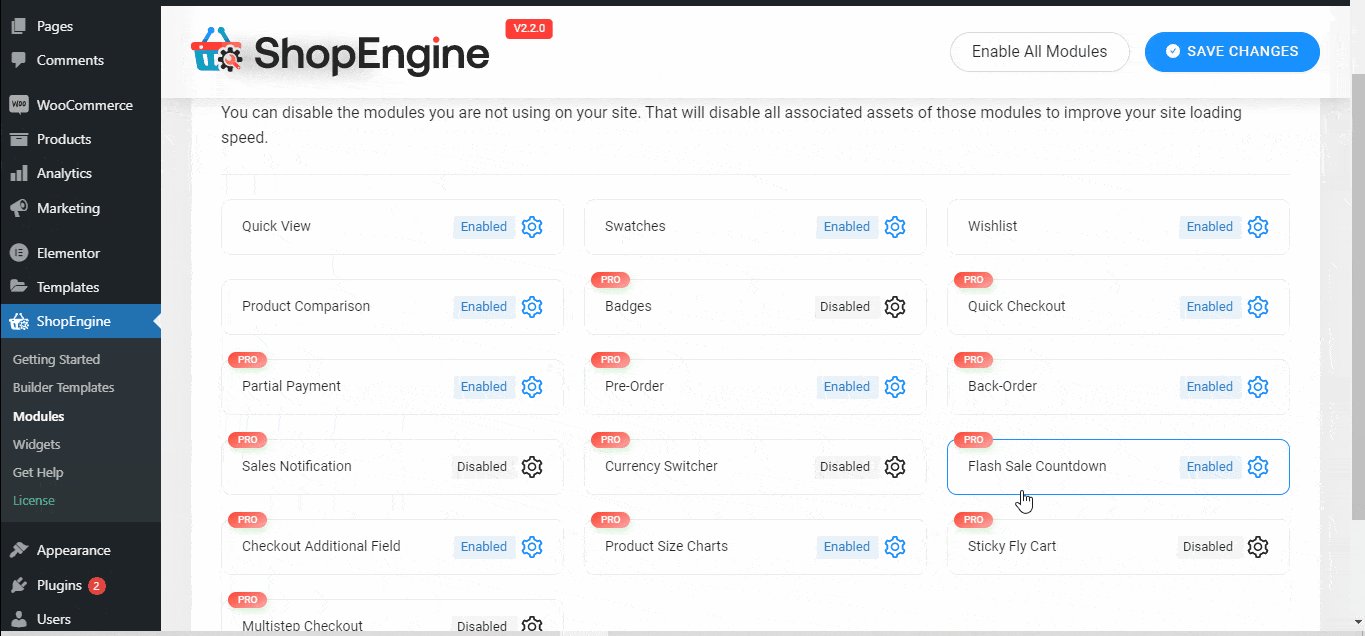
Passaggio 1: vai a Dashboard di WordPress > ShopEngine > Moduli
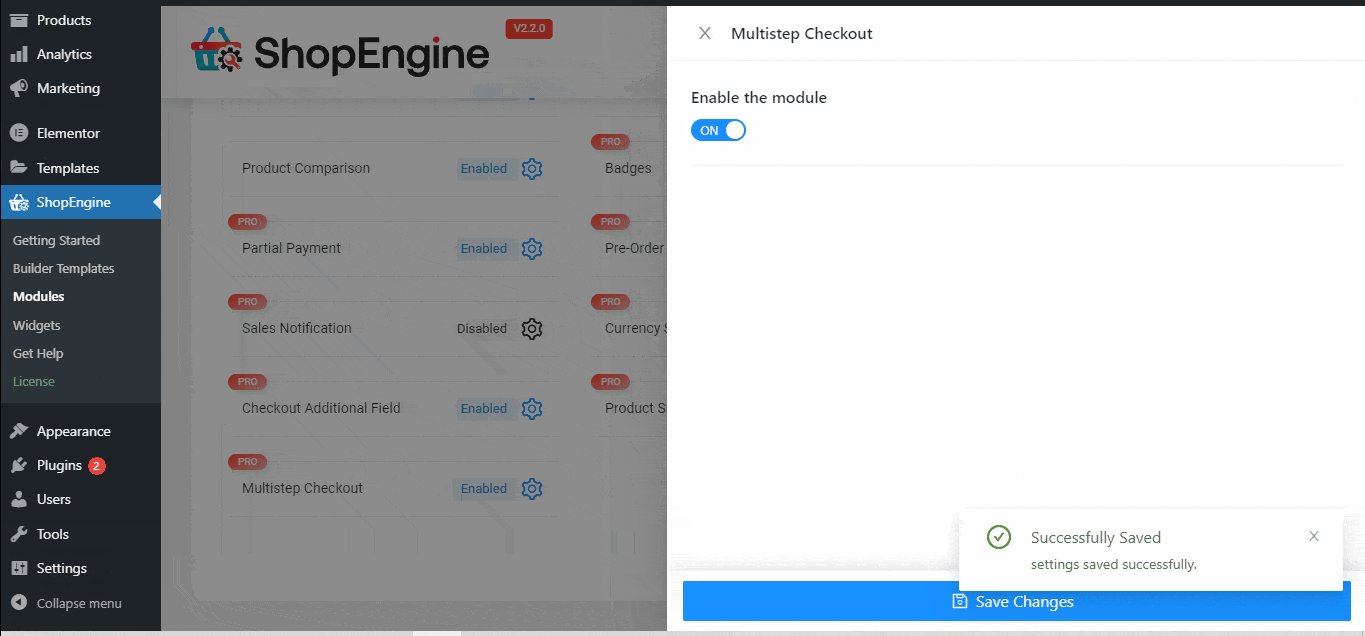
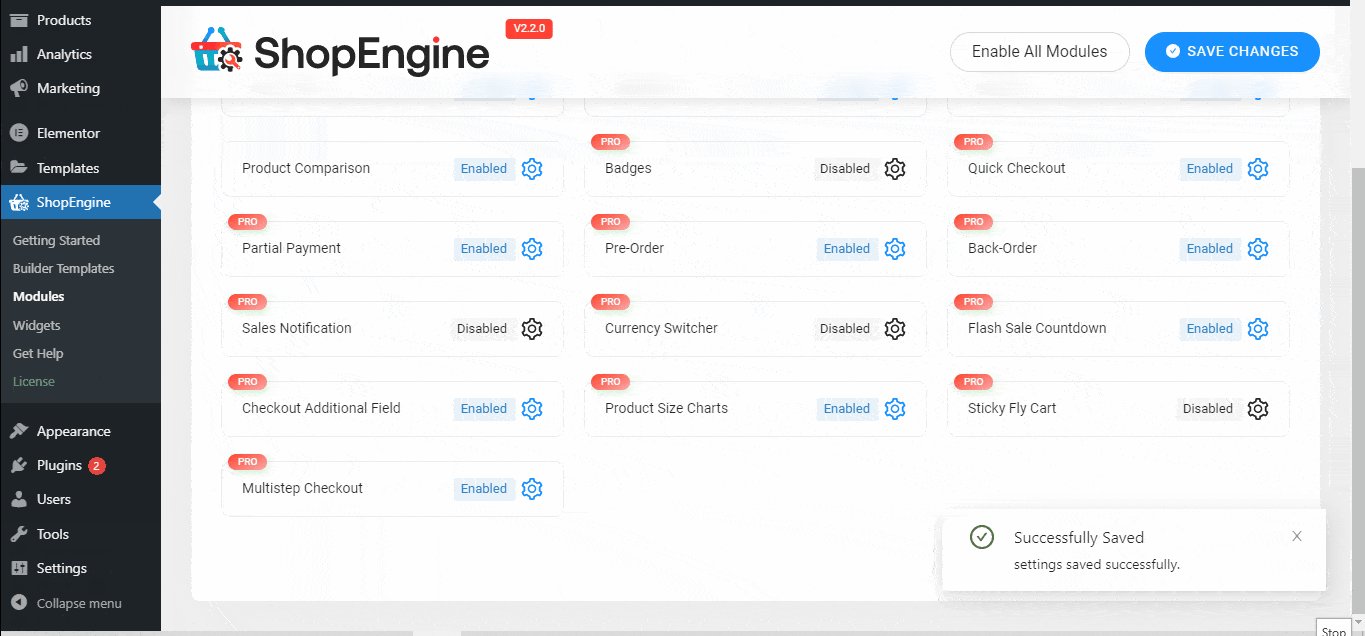
Dall'elenco dei moduli, turn on the ‘Pagamento multifase’ module.

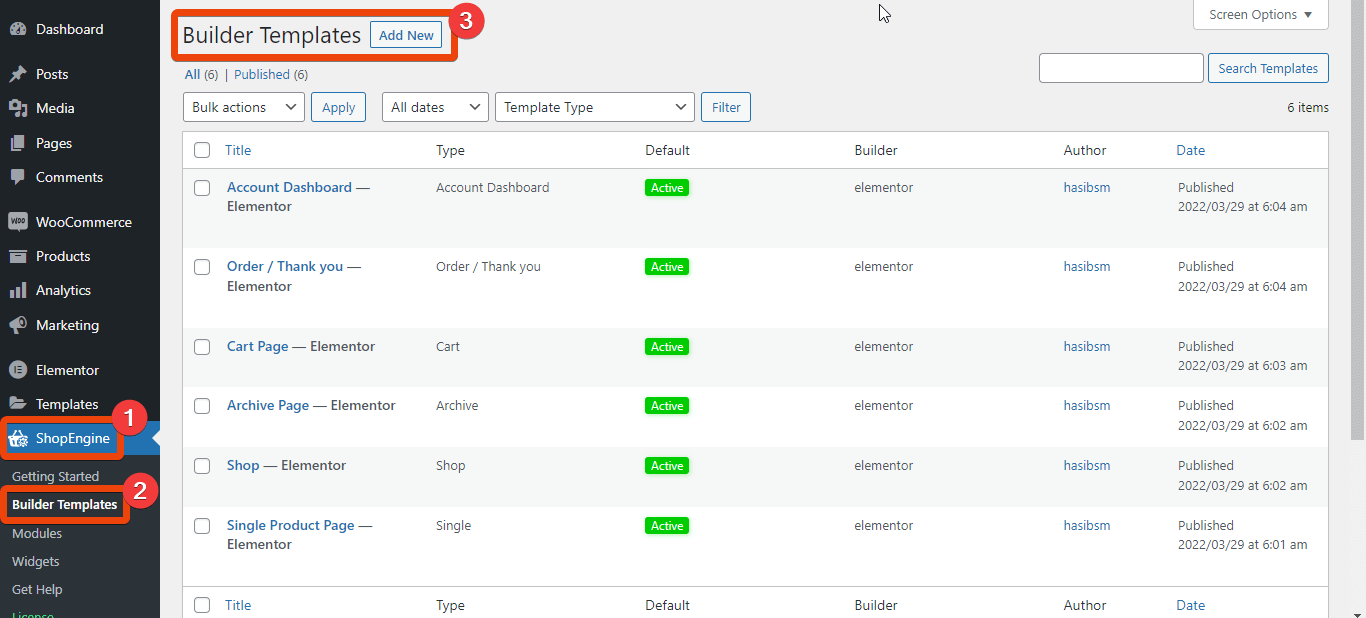
Ora vai a ShopEngine > Modelli di builder. Ora seleziona "Aggiungi nuovo".

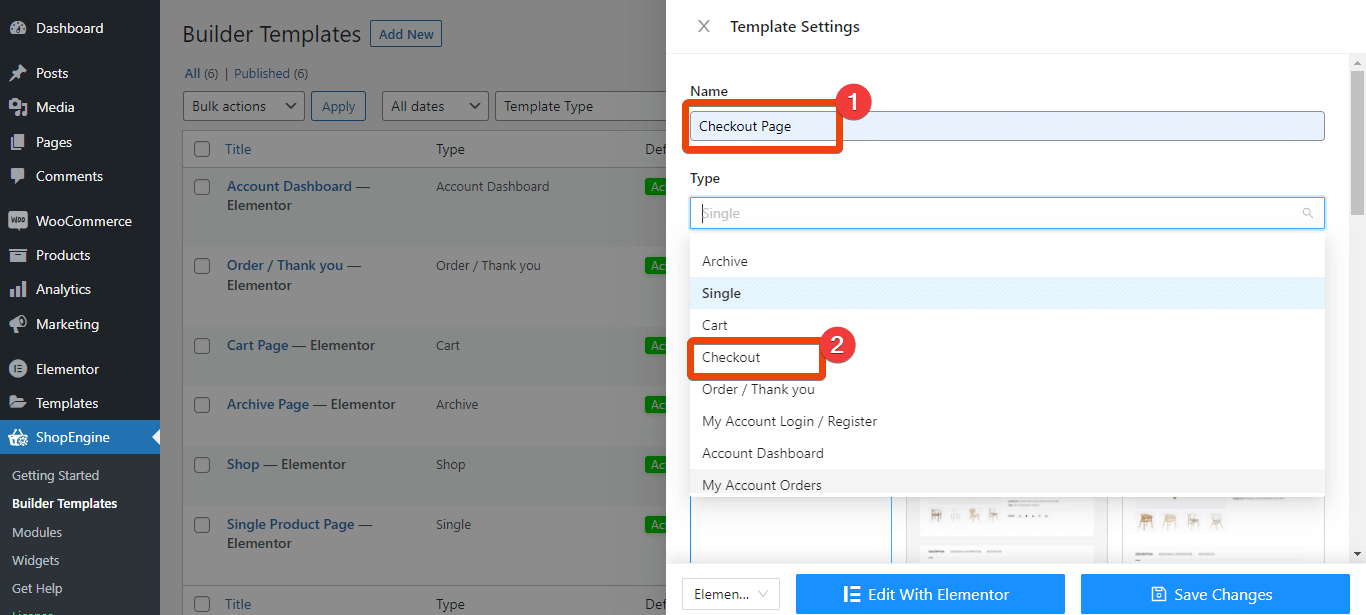
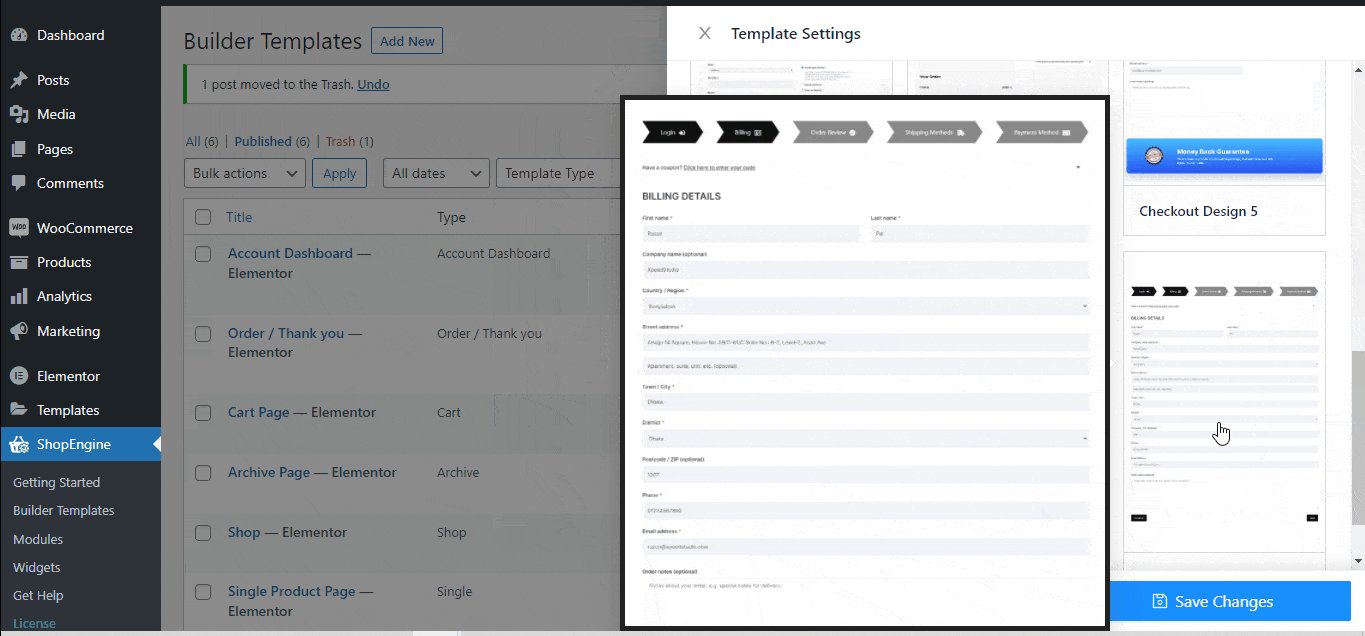
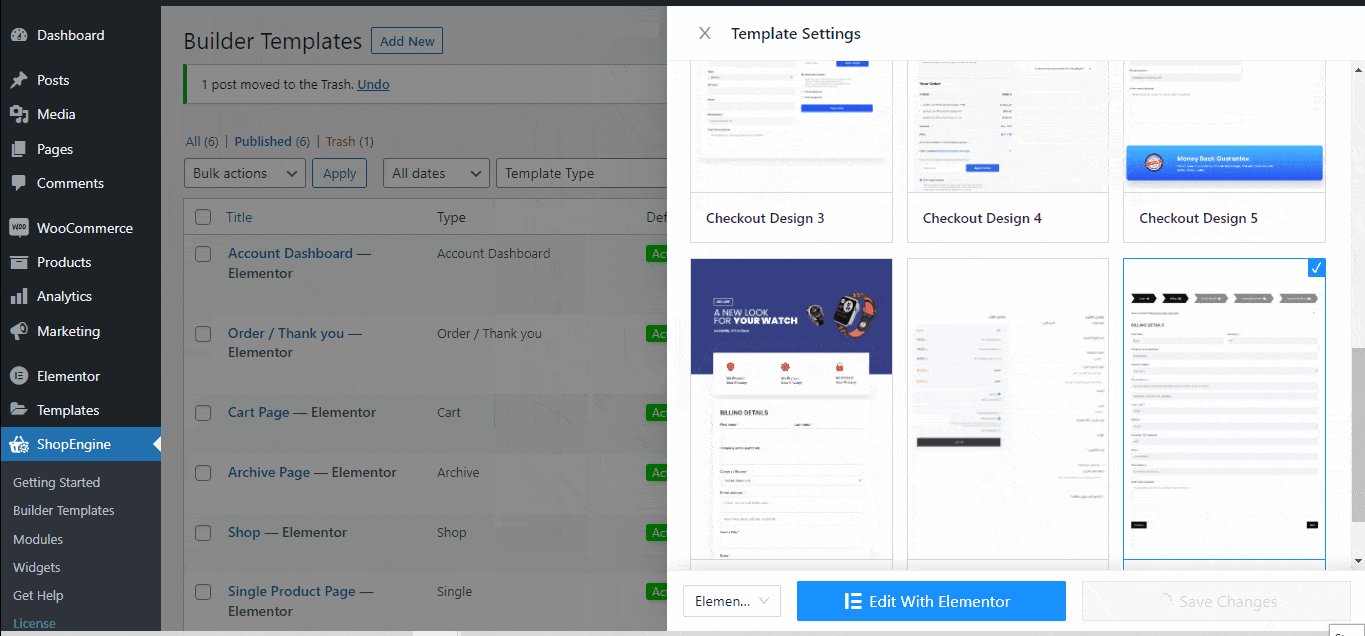
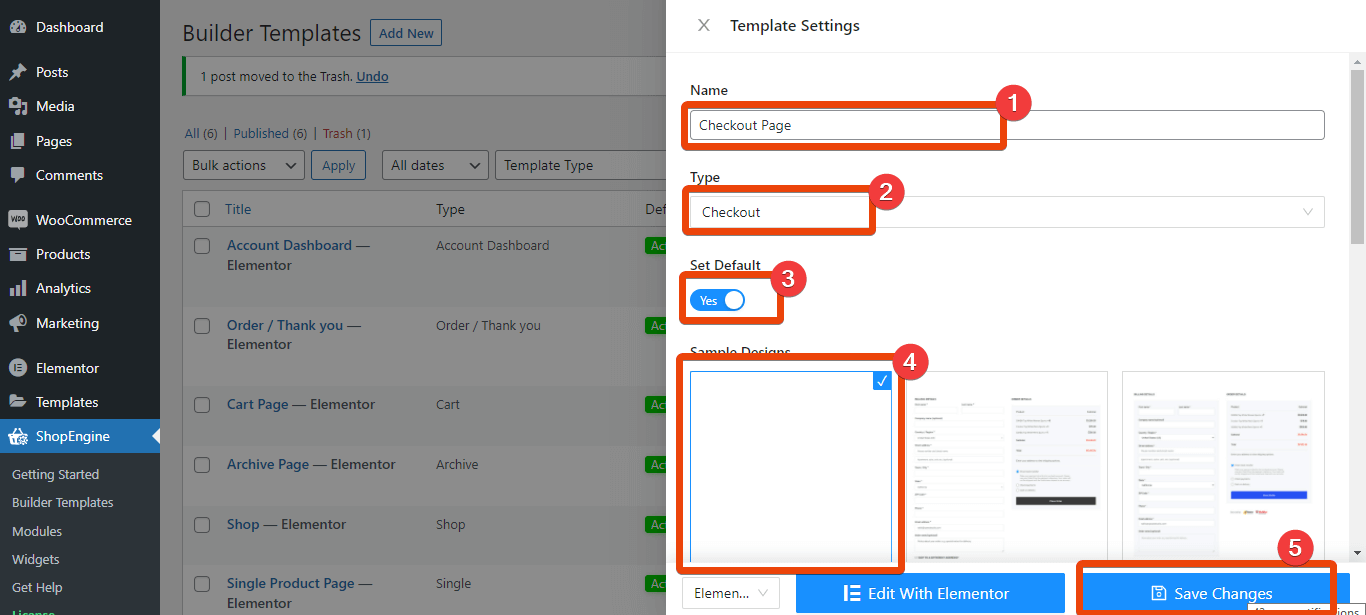
Vedrai tutti i modelli pronti di ShopEngine. Ora seleziona 'Checkout' dall'elenco e assegna un nome alla pagina modello.

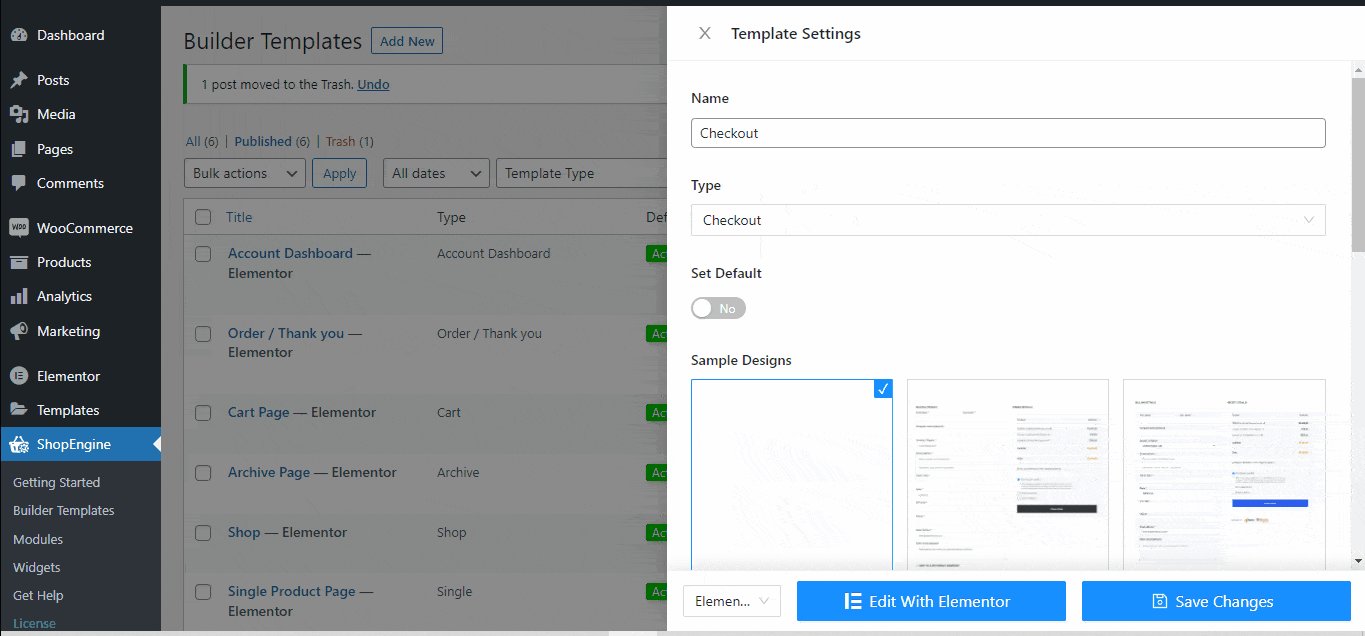
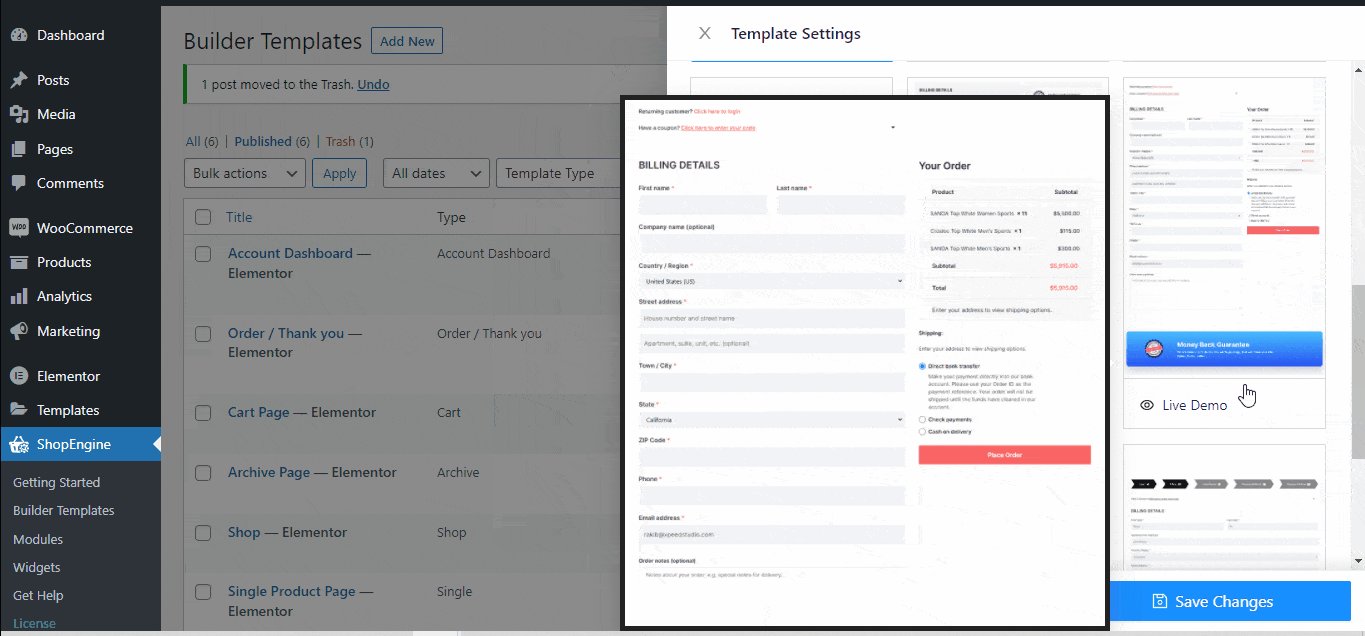
Vedrai più layout per il checkout. Poiché il tuo obiettivo è impostare il pagamento multifase COSÌ scegli il layout del modello pronto multi-step dall'elenco. Seleziona il modello come predefinito per attivarlo.

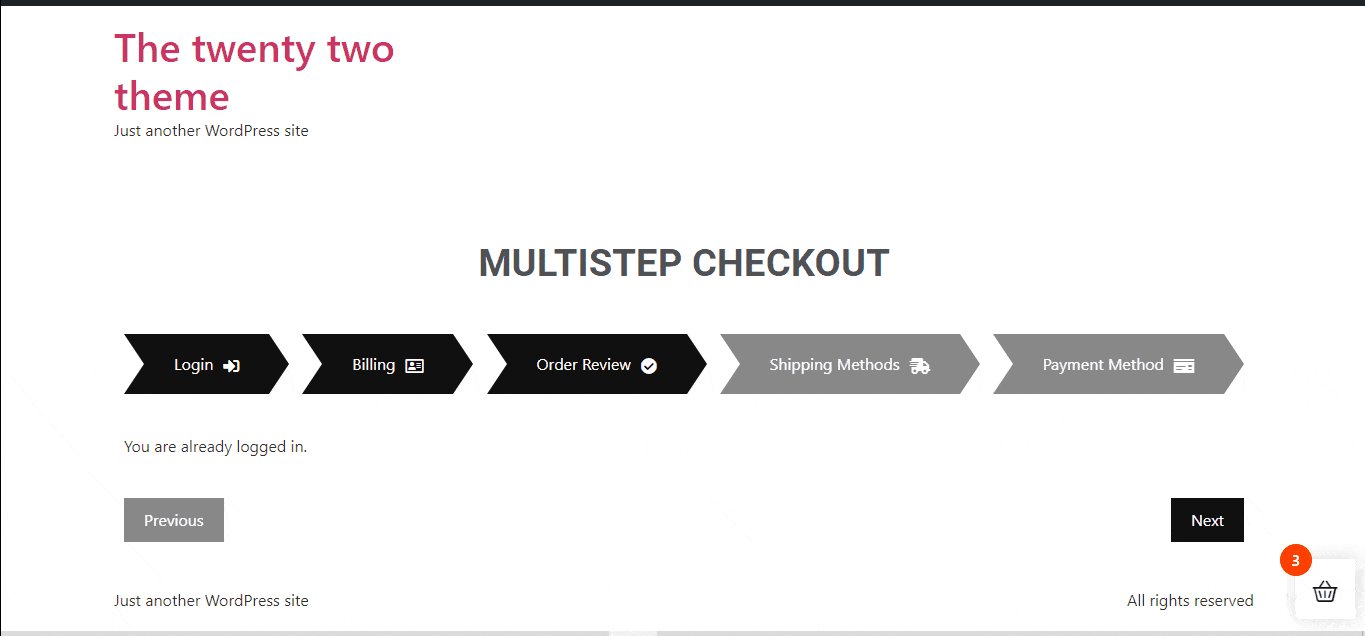
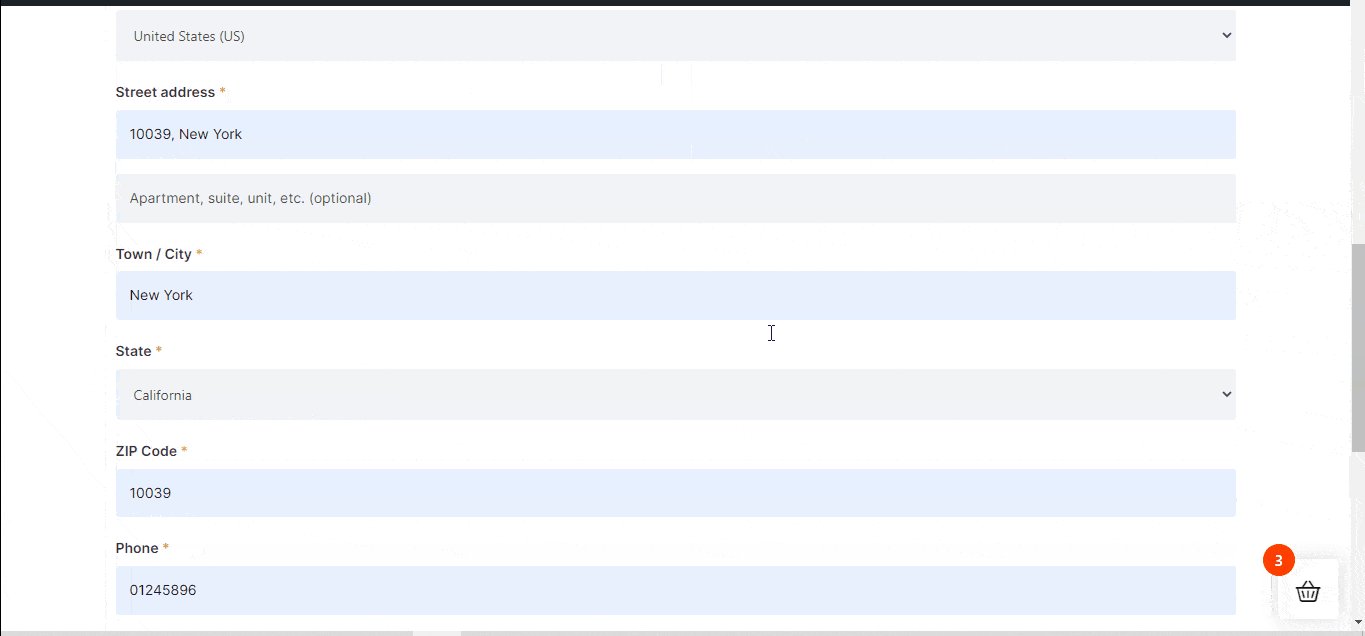
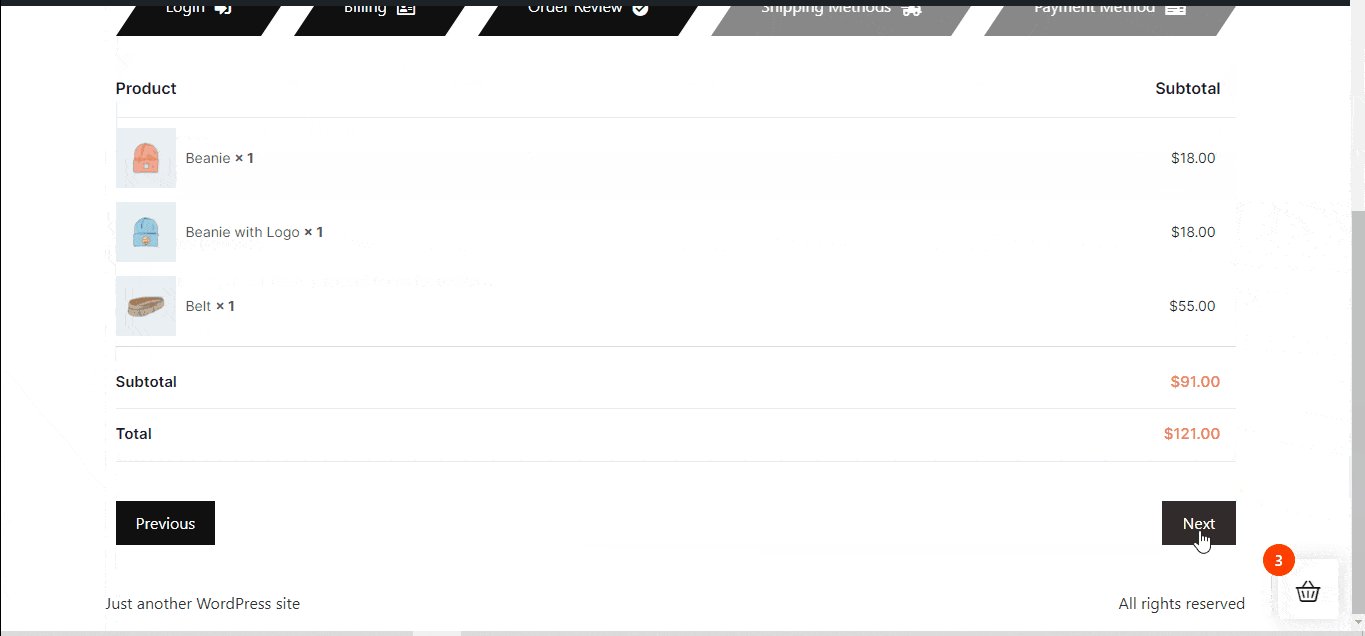
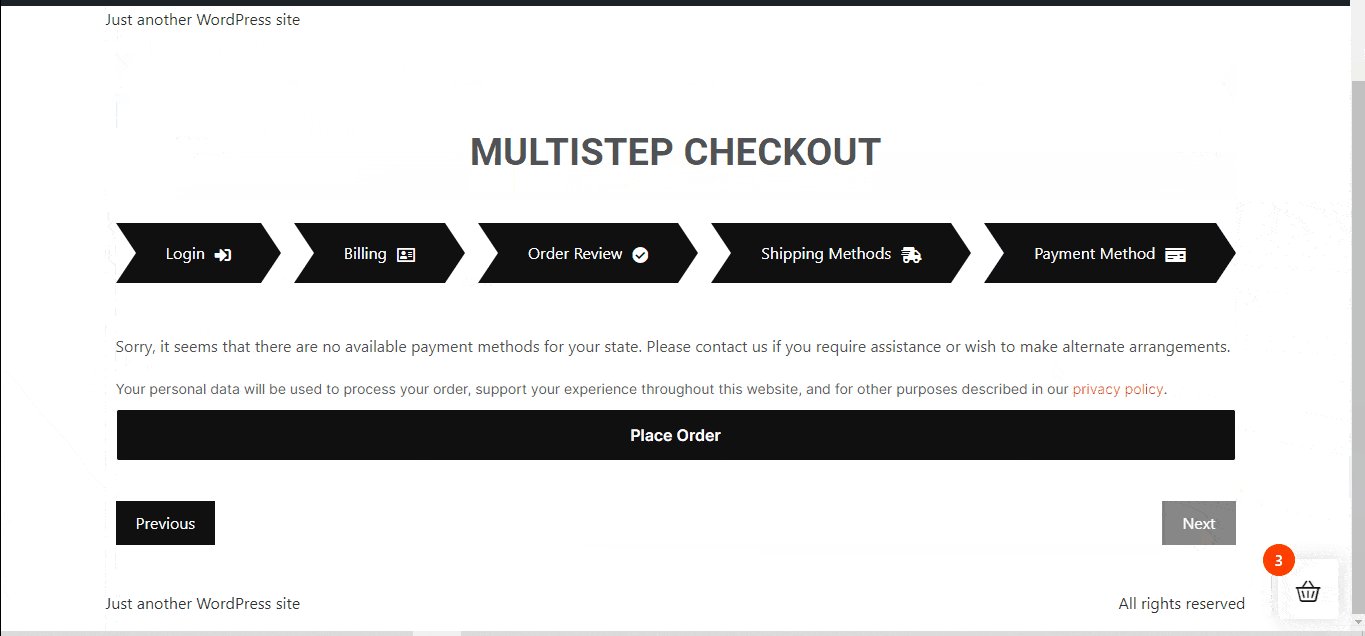
Ora, se il tuo cliente aggiunge prodotti al carrello e procede al pagamento, vedrà diversi passaggi per completarlo.

È possibile personalizzare ciascuna sezione di questo modello già pronto.
Tuttavia, puoi creare il checkout multi-step anche da zero.
Per un checkout multistep personalizzato, scegli un modello vuoto invece di quello pronto dall'elenco dei modelli del checkout. Salva le modifiche.

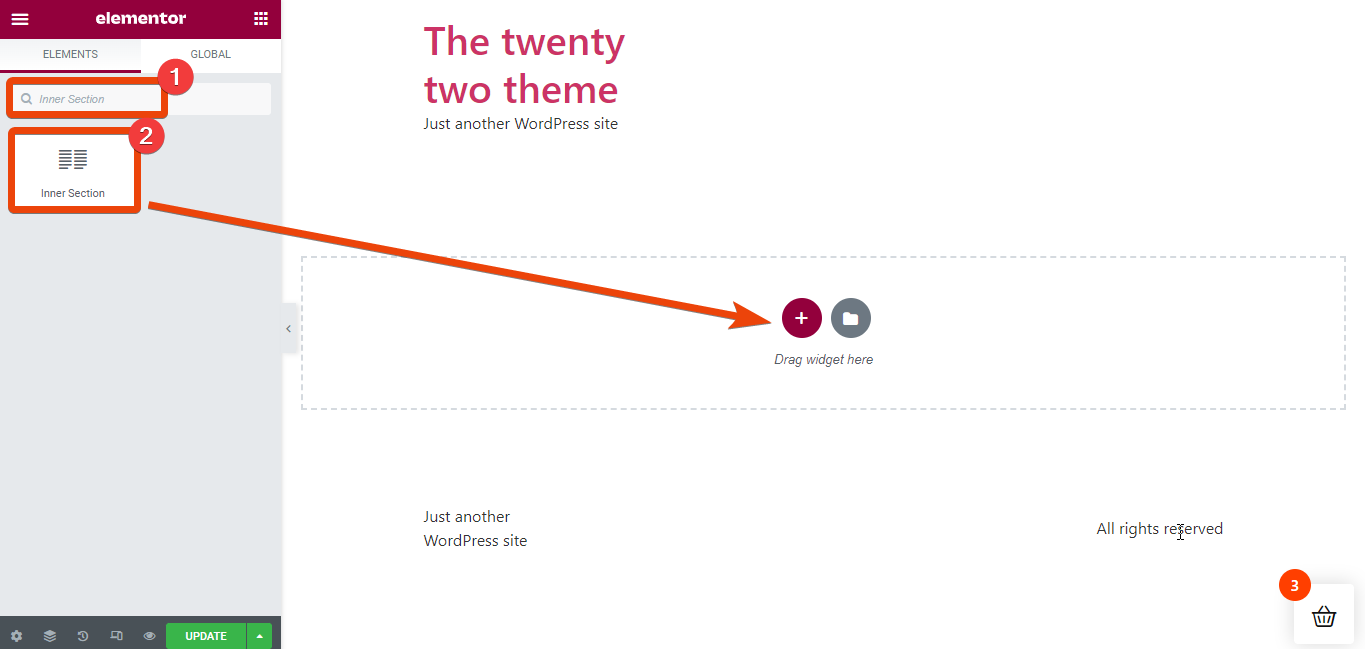
Ora scegli 'Modifica con Elementor'. Crea una nuova sezione sulla pagina.
Vai alla libreria dei widget e cercare 'Sezione interna'. Trascina e rilascia la sezione interna sulla pagina. Puoi quindi aggiungere qualsiasi passaggio nell'area della sezione interna.

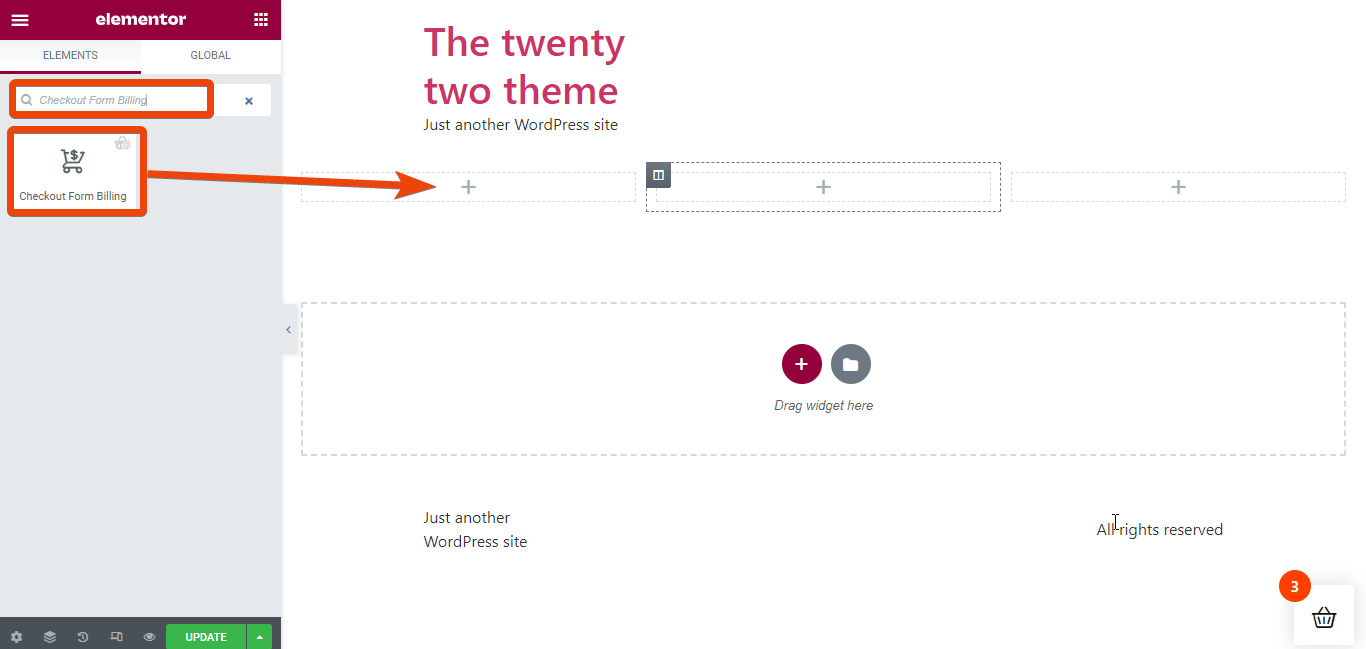
Supponiamo che tu voglia aggiungere fatturazione, revisione dell'ordine e opzione di pagamento steps for the WooCommerce multistep checkout page. In the widget library, search for ‘Checkout Form Billing’ widget and it will appear.

Trascina e rilascia il widget all'interno della sezione interna.
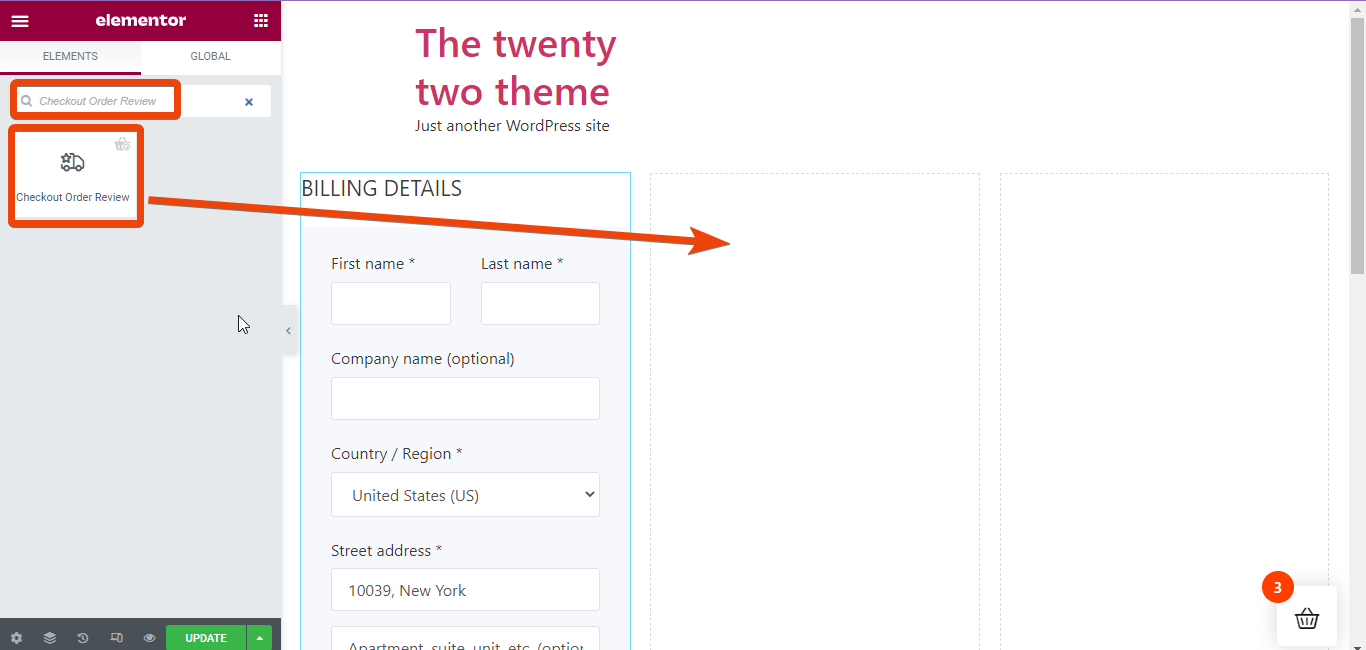
Allo stesso modo, aggiungere il 'Checkout Ordine Revisione'Cerca il widget e trascinalo e rilascialo.

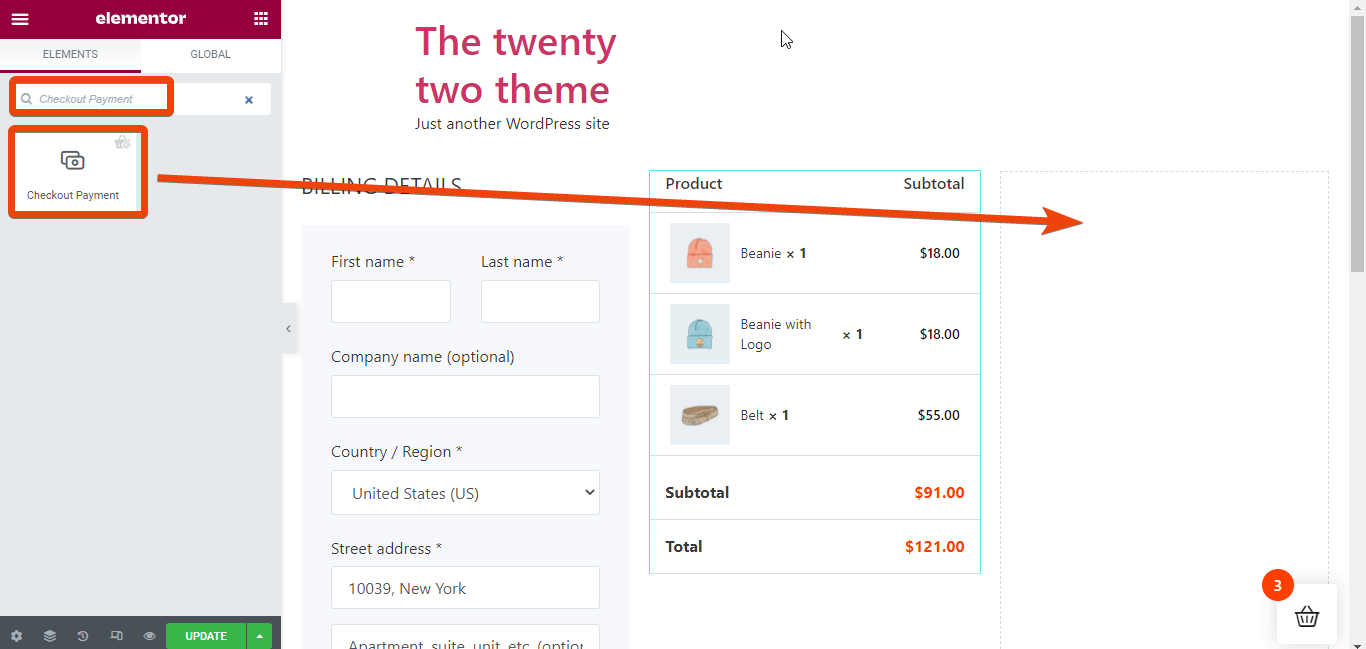
Di nuovo, cerca 'Pagamento alla cassa' widget sulla pagina.

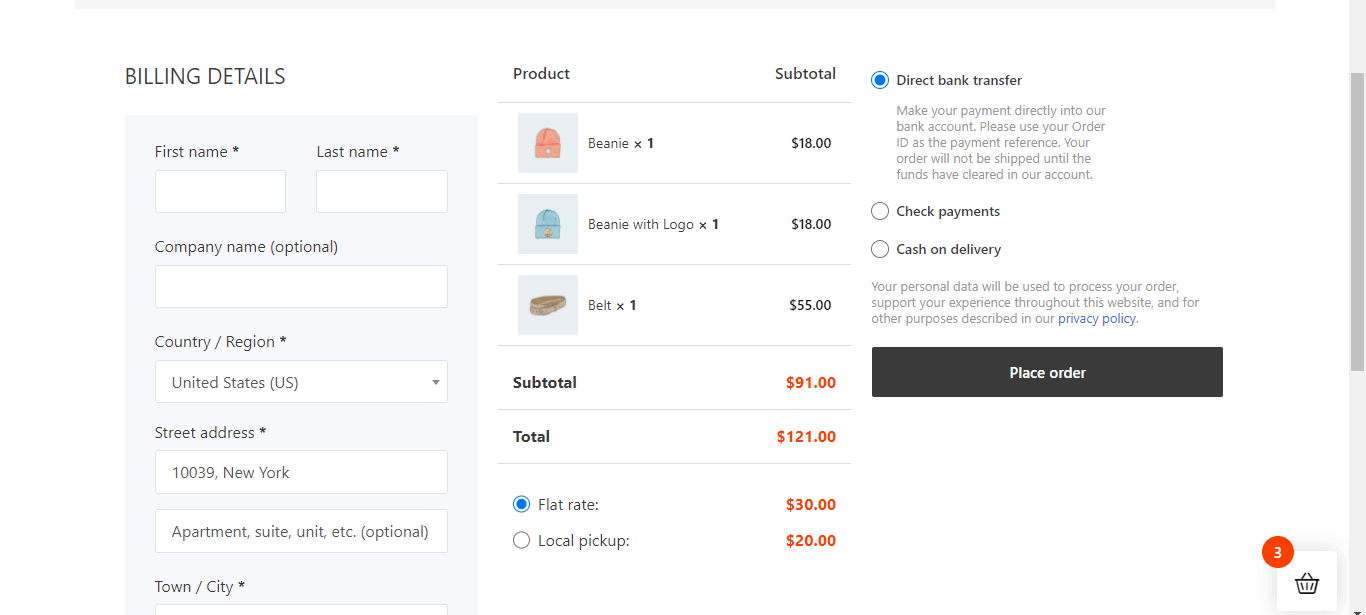
Controlla l'anteprima della pagina per vedere come apparirà ai clienti.

Finalmente, update the WooCommerce multi-step checkout pagePuoi aggiungere anche qualsiasi altra opzione.





