Morphing significa cambiare o trasformare un'immagine o una forma in un'altra. Si tratta di un effetto speciale nei filmati e nelle animazioni che garantisce una transizione impeccabile. Per aggiungere qualche effetto speciale all'immagine del tuo sito web, ElementsKit ti presenta un nome widget completamente personalizzabile Morphing dell'immagine.
In questa documentazione imparerai come utilizzare il widget ElementsKit Image Morphing e rendere le immagini del tuo sito web più accattivanti.
Personalizzazione del morphing delle immagini #
Avrai bisogno di ElementsKit Pro per utilizzare il widget. E inizia con l'attivazione del widget dalla dashboard.
Abilitazione del widget #
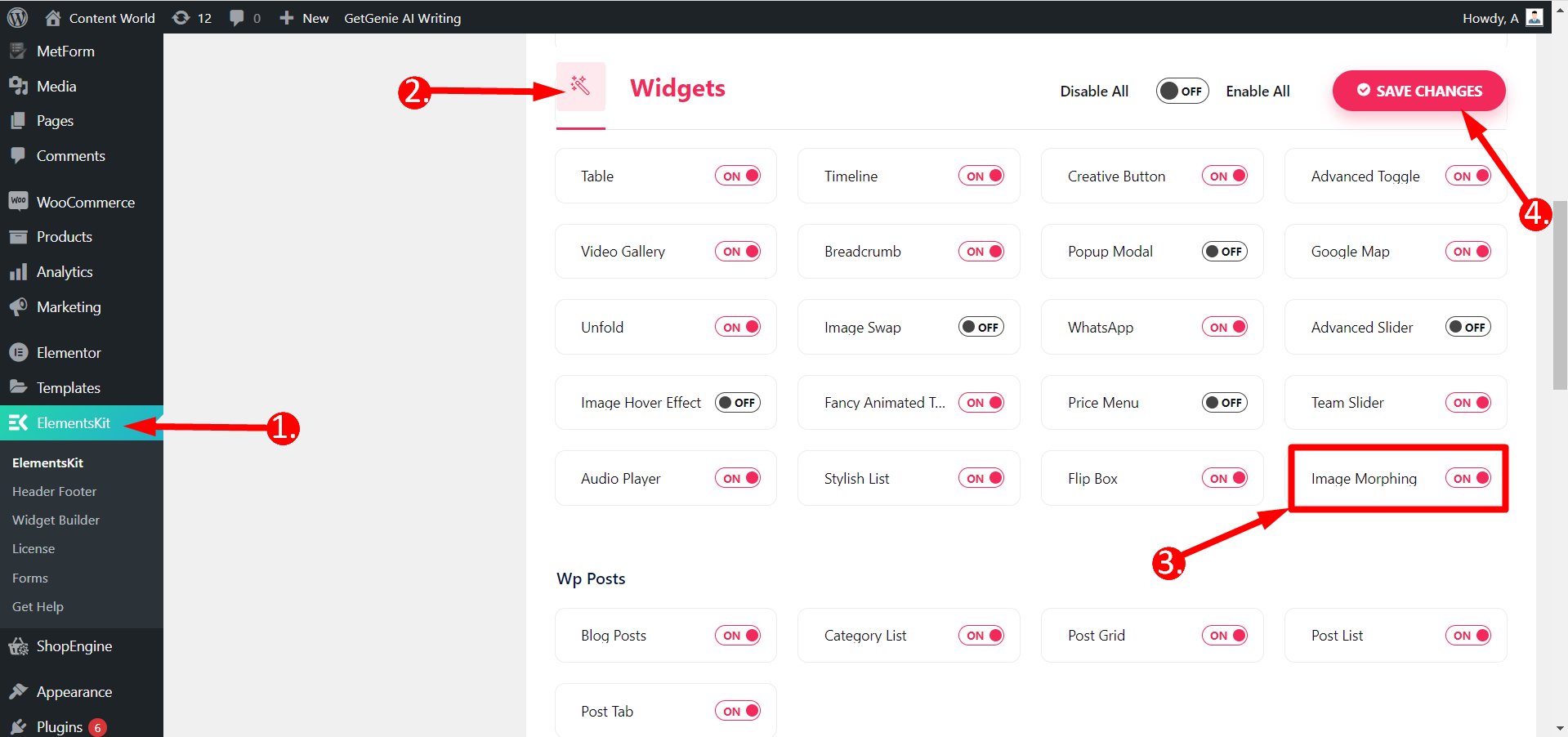
Vai alla dashboard di WordPress ⇒ 1. Trova ElementsKit ⇒ 2. Fai clic su Widget ⇒ 3. Attiva il widget Morphing immagine ⇒ 4. Salva le modifiche

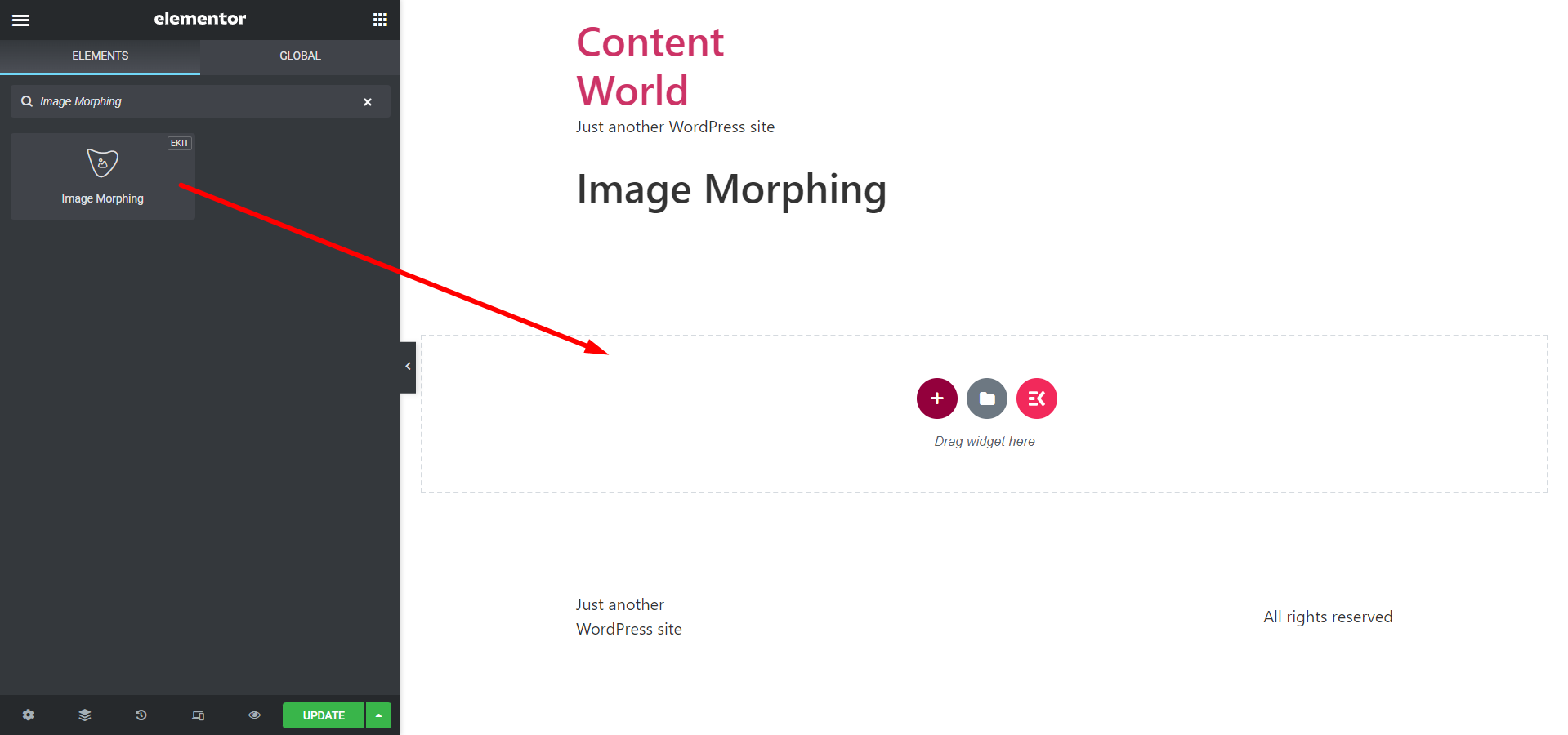
Fdalla tua Dashboard ⇒ Crea una pagina o modifica una vecchia pagina ⇒ Modifica con ElementsKit ⇒ Cerca widget di morphing delle immagini ⇒ Trascinalo e rilascialo semplicemente

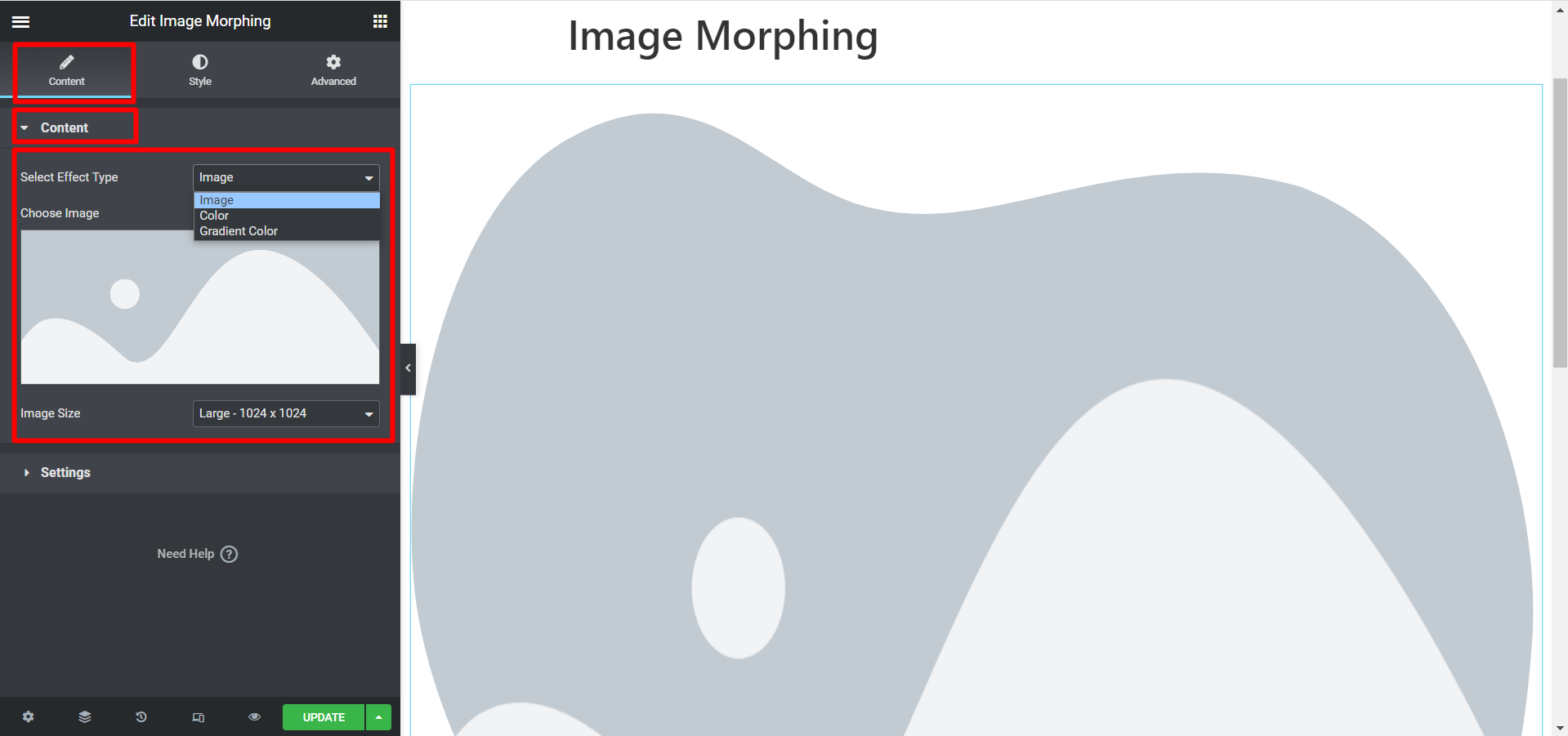
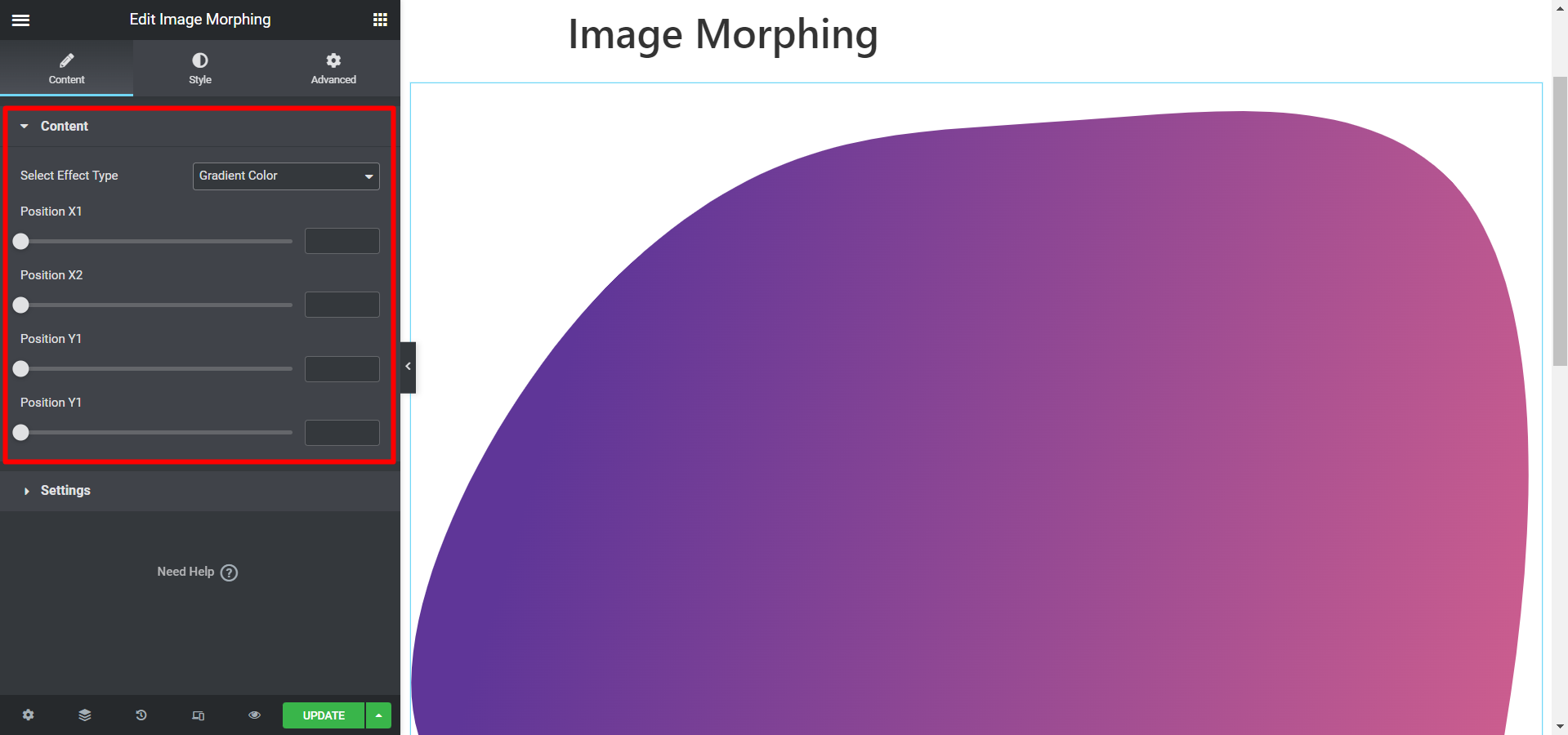
Contenuto #
- Seleziona il tipo di effetto- Scegli l'effetto da Immagine, colore e sfumatura di colore opzioni.
- Dimensione dell'immagine- Se scegli l'immagine, questo campo ti consentirà di regolare la dimensione dell'immagine.

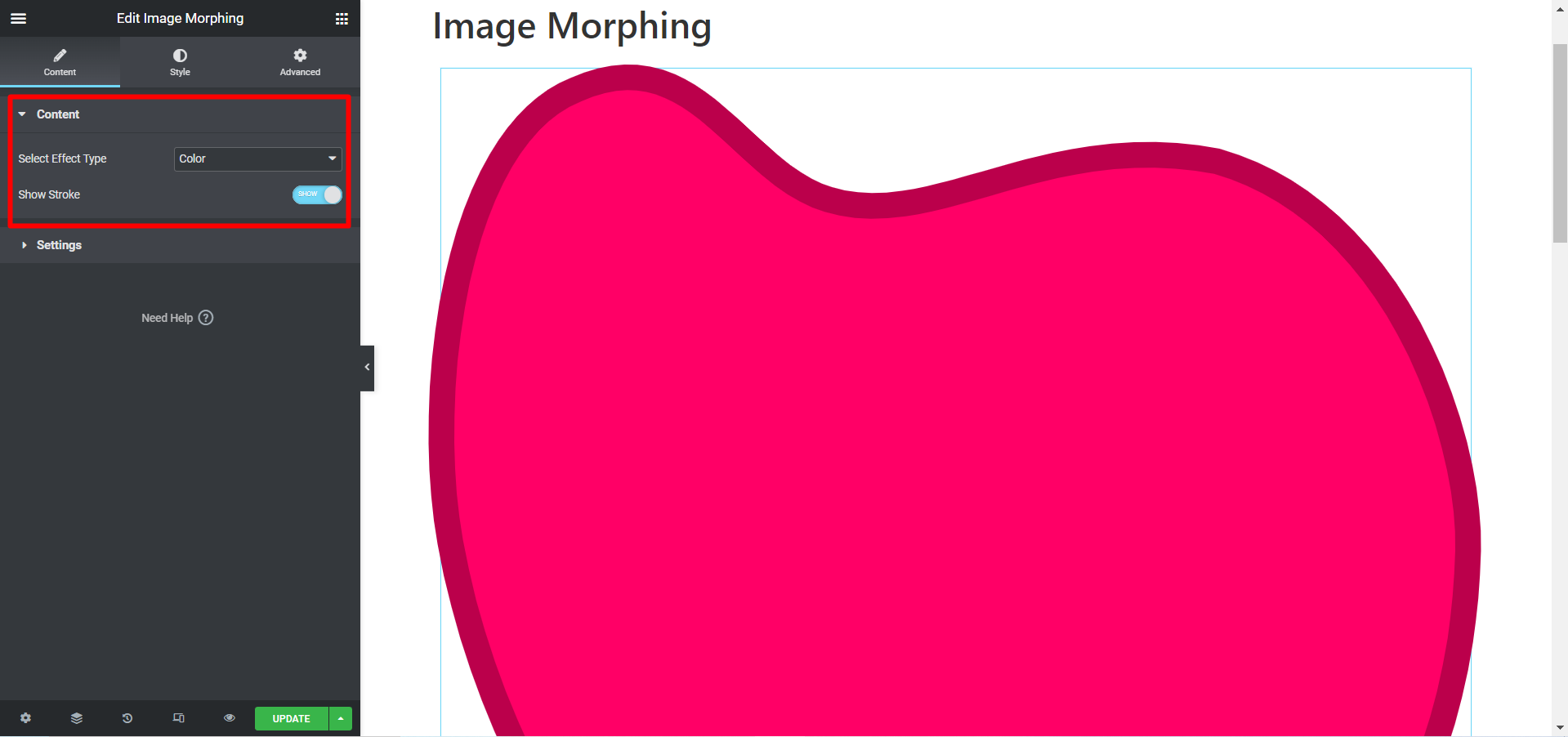
- Mostra tratto- Se tu scegli il colore allora questo campo te lo permetterà Mostra o nascondi il tratto.

- Se tu scegli il colore sfumato come tipo di effetto avrai le opzioni di regolazione della posizione- Posizione X1, Posizione X2, Posizione Y1 e Posizione Y2.

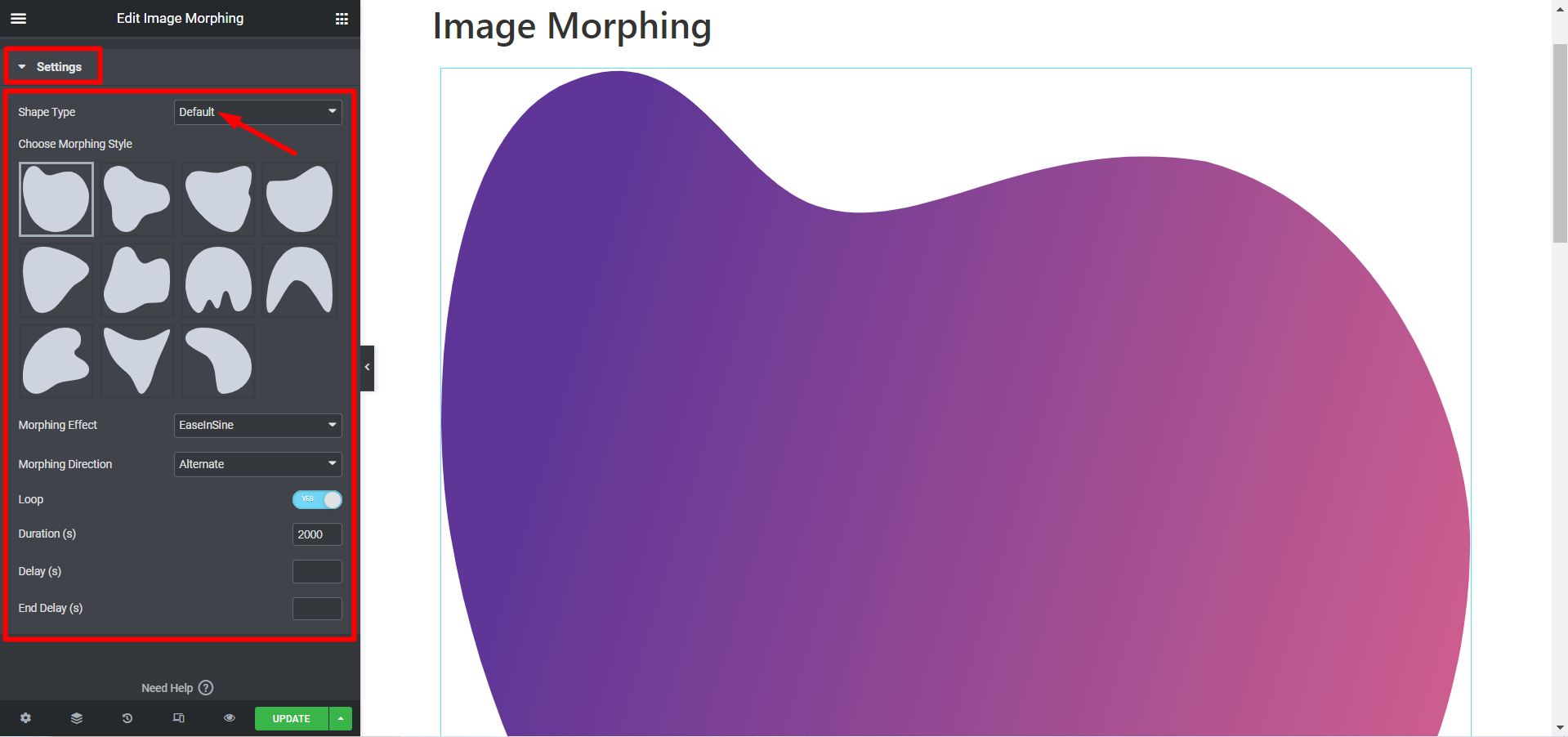
Impostazioni #
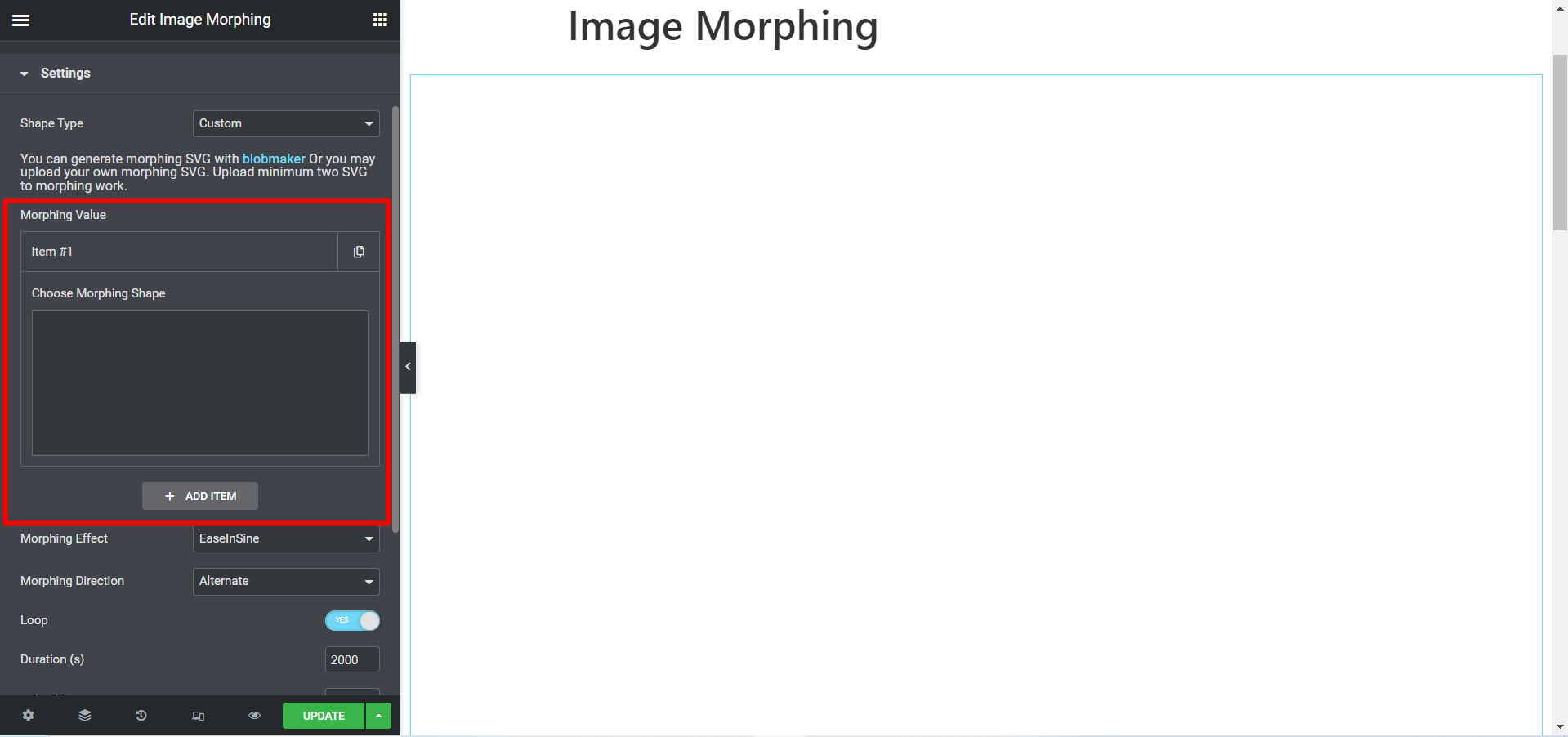
Tipo di forma- Seleziona Predefinito quindi vedrai le seguenti opzioni di personalizzazione:
- Scegli lo stile di morphing- Ci sono molti stili diversi tra cui scegliere.
- Effetto Morphing- Esistono diverse opzioni di effetti per la tua immagine.
- Direzione del Morphing- La direzione dell'animazione può essere Normale, Inversa o Alternativa.
- Ciclo continuo- Se vuoi mostrare il morphing in loop, imposta il pulsante Loop su SÌ, altrimenti su NO.
- Durata (s)- Imposta qui la durata dell'animazione.
- Ritardo/i- Regola il tempo di ritardo dell'animazione dell'immagine in questo campo.
- Fine ritardo (s)- Scrivi qui l'ora di fine dell'animazione.

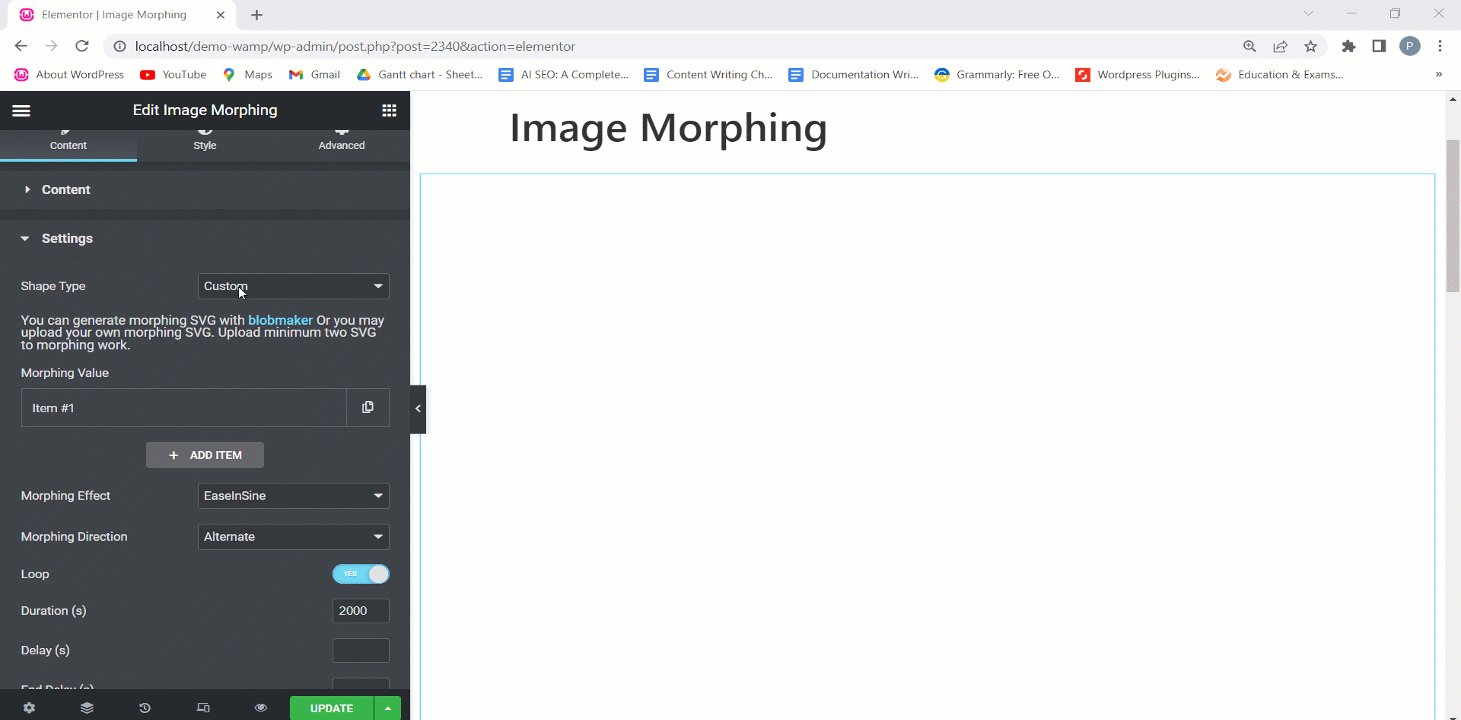
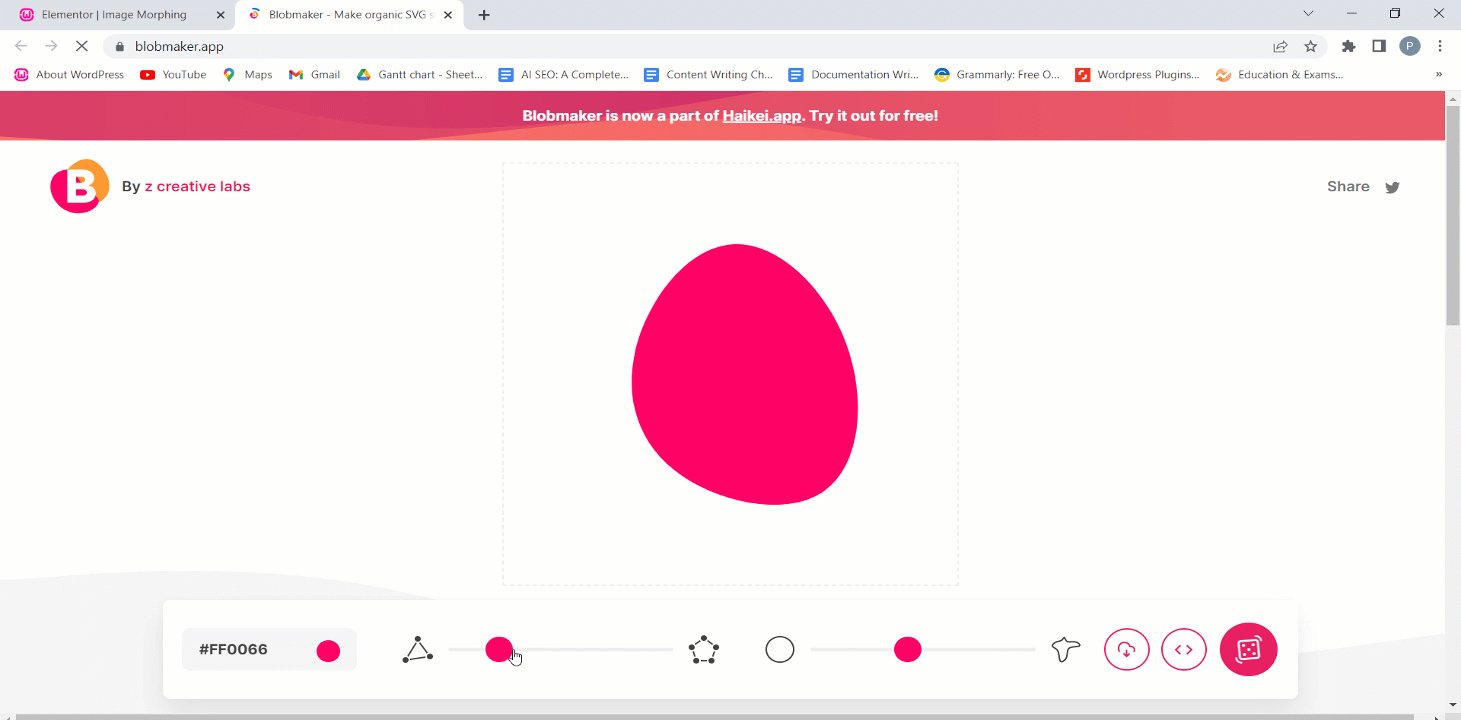
Tuttavia, se lo desideri stile personalizzato quindi puoi generare SVG di morphing con blobmaker.

Inoltre, puoi caricare il tuo file proprio SVG di morphing. Tieni presente che devi caricare minimo due SVG al lavoro di trasformazione.

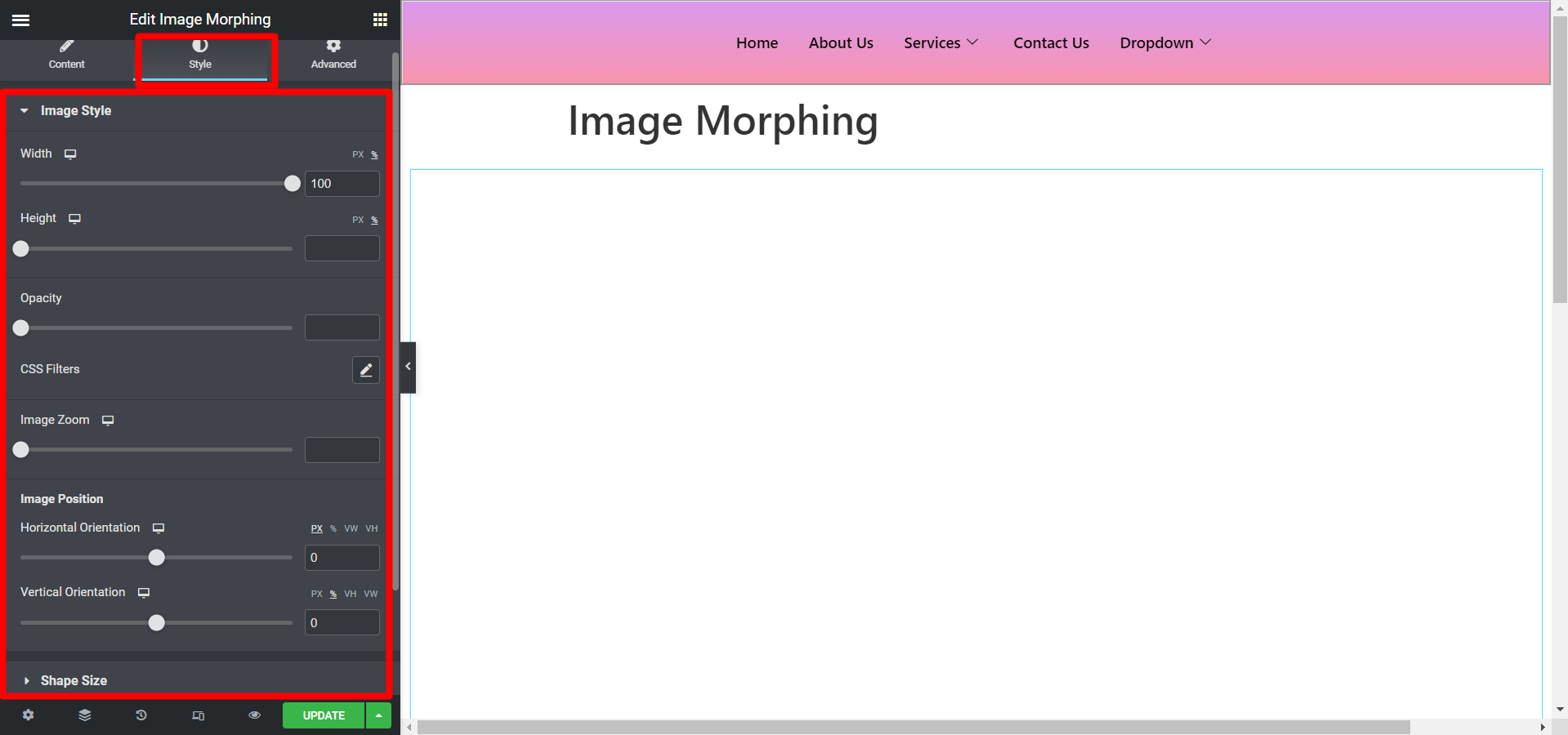
Stile #
Le opzioni di stile sono disponibili per gli effetti Immagine, Colore e Sfumatura.
IOStile mago #
In questa sezione è possibile regolare la larghezza, l'altezza, l'opacità dell'immagine, i filtri CSS, lo zoom dell'immagine, la posizione dell'immagine in termini di orientamento orizzontale e verticale.

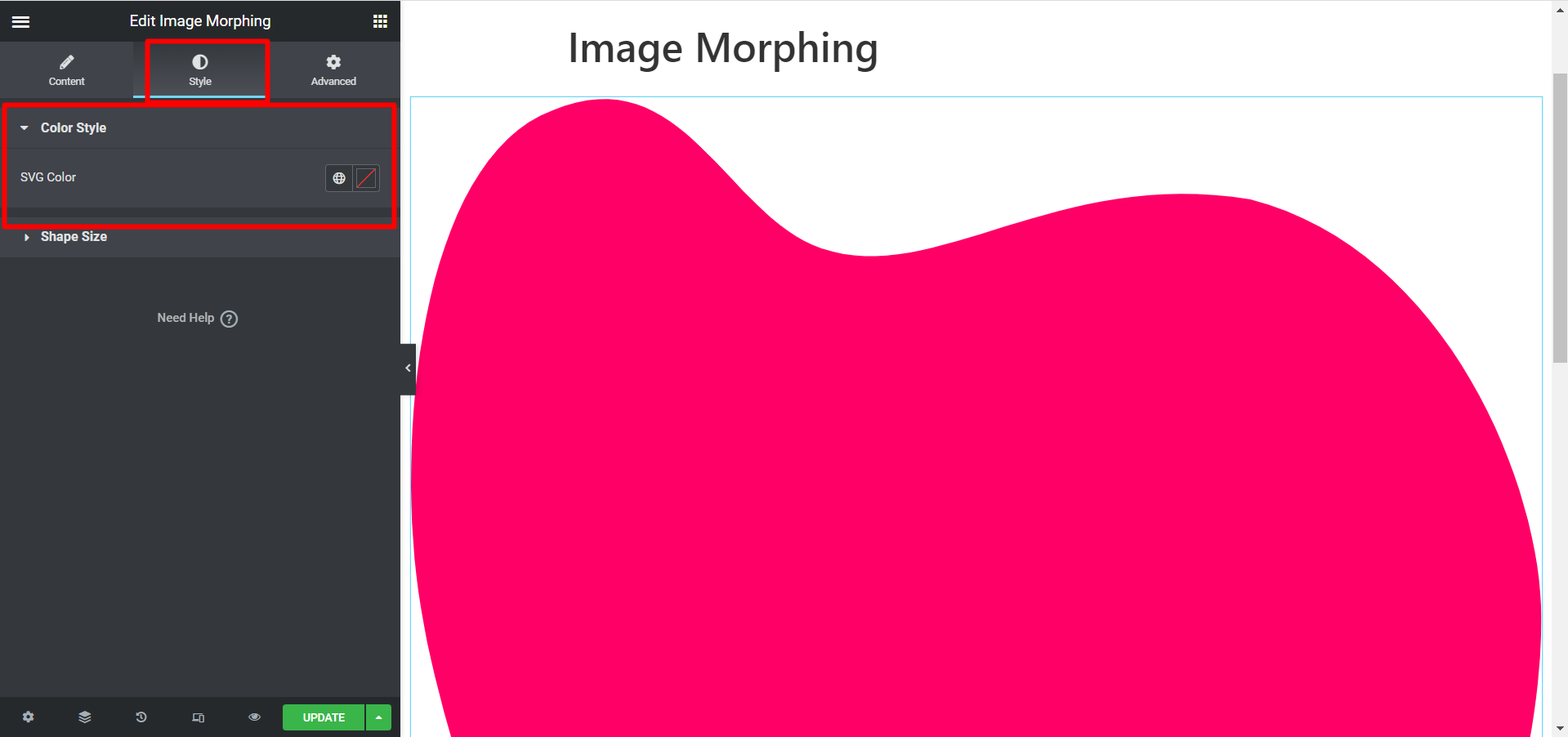
Stile colore #
Per il tipo di effetto Colore, avrai a disposizione le opzioni per personalizzare il colore SVG.

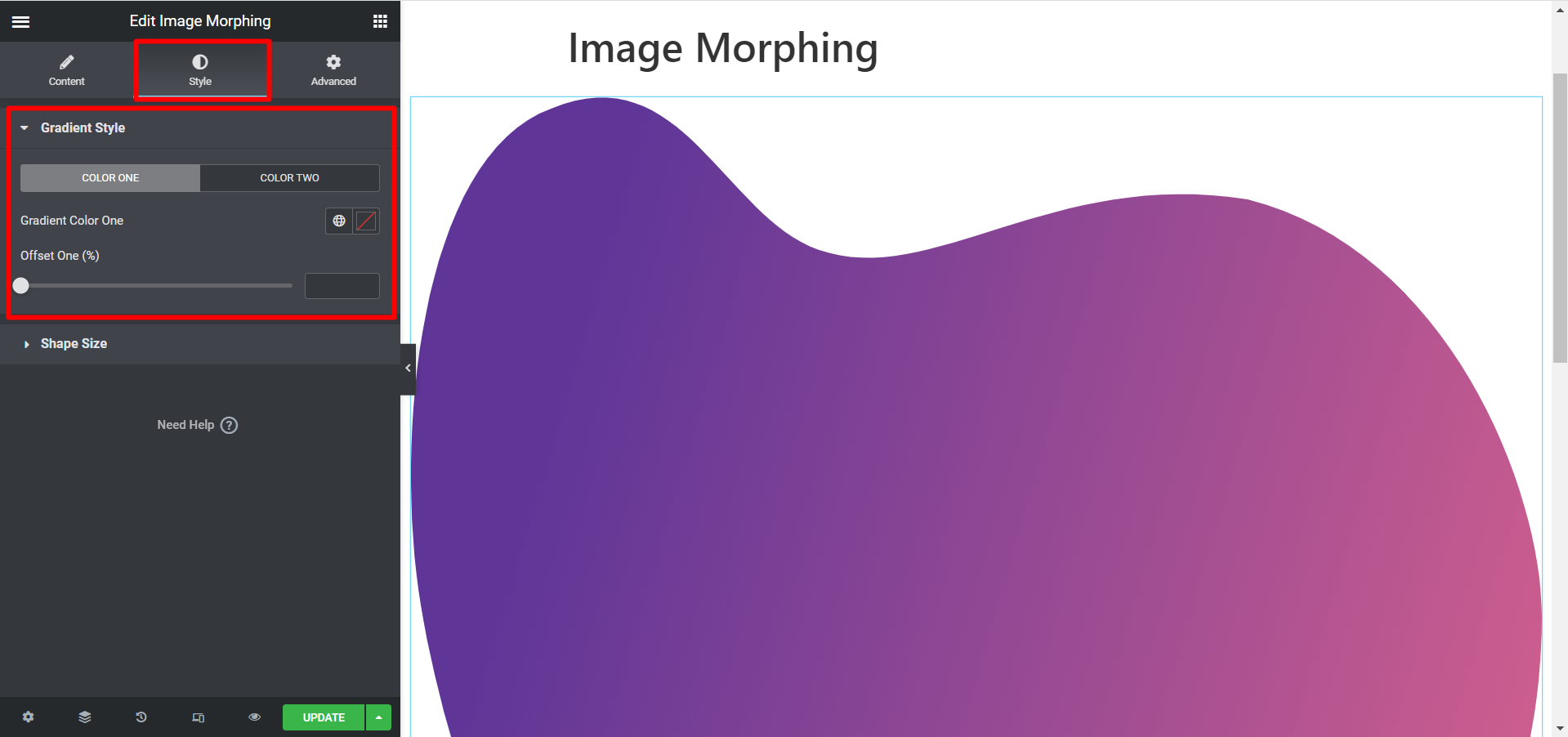
Stile sfumato #
Ci sono due opzioni di colore, devi scegliere di conseguenza e regolare anche l'Offset.

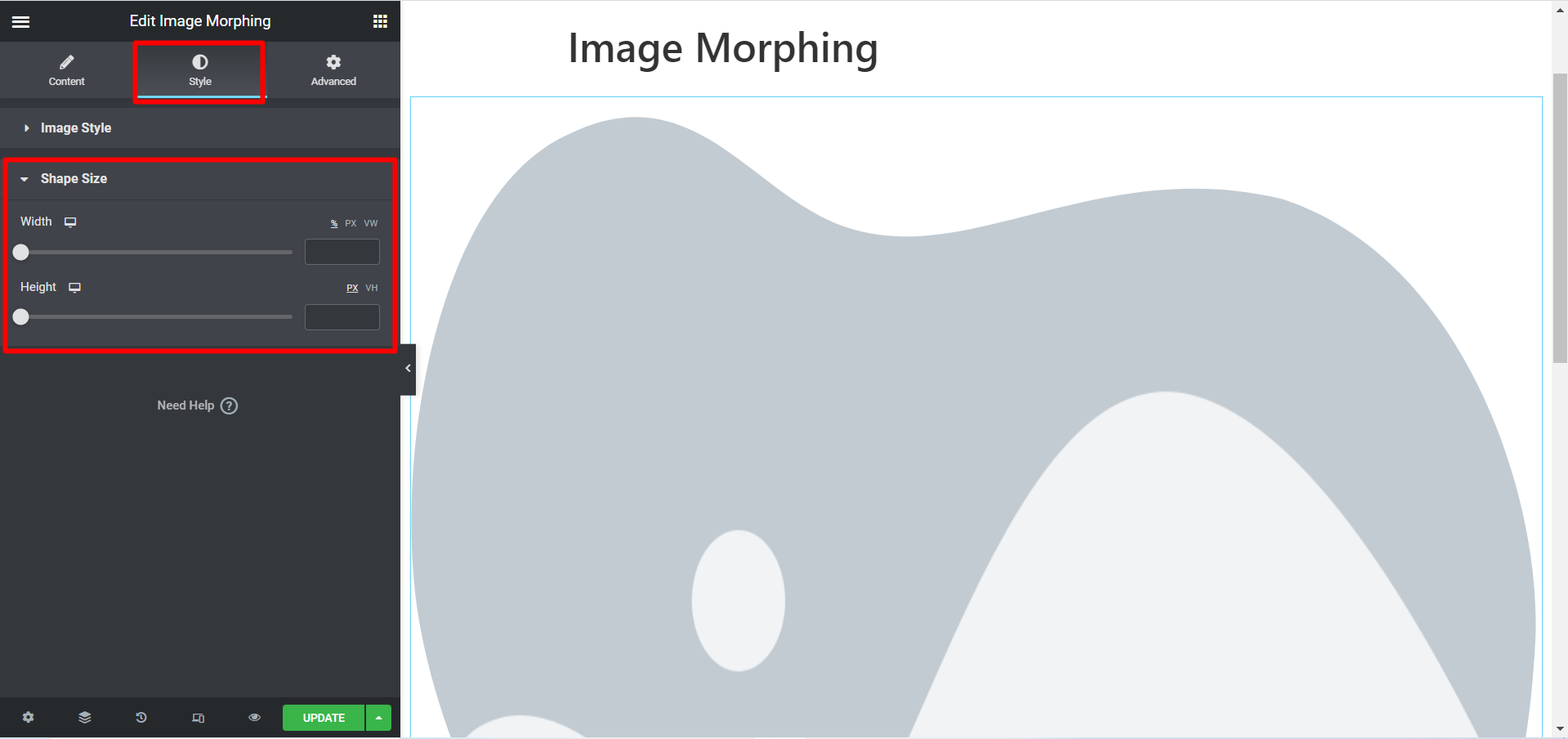
Dimensione della sape #
Questa opzione è comune a tutti i tipi di effetto. Puoi regolare la larghezza e l'altezza delle immagini in base alle tue esigenze.

Questo è un esempio di morphing delle immagini che abbiamo personalizzato per te-

Per mostrare diverse immagini in modo accattivante attraverso animazioni ed effetti insoliti, il widget ElementsKit Image Morphing è la scelta migliore.




