Ever wonder how people can add different attributes like color, size, etc to a product? WooCommerce variation swatches module of ShopEngine will let you add these variations to your product easily in a few minutes. Let’s get a clear overview of this module and how you can use it.
Quick Overview
ShopEngine is a WooCommerce variation swatches plugin along with a page builder. This tool has a dedicated module for adding variable products. Only free solution is enough for adding variation swatches to WooCommerce products. Besides this plugin, you will need two more free plugins such as:
Plugin richiesti: Elementor (free), WooCommerce (free), ShopEngine (Free)
Next to installing and activating these plugins on your WordPress website, follow the below steps:
✅ Enable the module.
✅ Attributes setup.
✅ Add attributes to products.
✅ Integrate product variations.
Cos'è un modulo di campioni di variazione? #
Un modulo di campioni di variazione è un modulo tramite il quale puoi aggiungere attributi al tuo prodotto WooCommerce. Ad esempio, un prodotto è disponibile in diversi colori o dimensioni. Puoi aggiungere questa variazione utilizzando il modulo dei campioni di variazione di ShopEngine.
Questo modulo aumenterà l'esperienza utente del tuo cliente. I clienti possono scegliere la taglia o il colore del prodotto di cui hanno bisogno o che preferiscono. Aumenterà anche le tue vendite.
Come utilizzare il modulo Campioni di variazione di ShopEngine? #
ShopEngine provides a user-friendly setup for Campioni di variazione module. Here are the steps that you need to follow for implementing this module:
Step 1: Enable WooCommerce variation swatches module. #
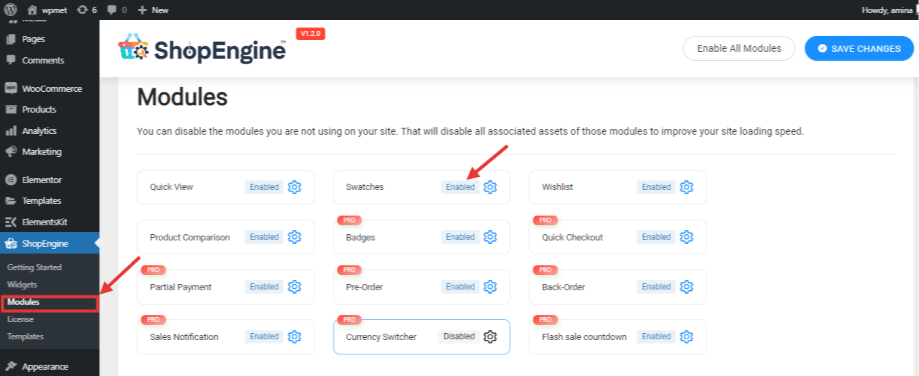
Per prima cosa, vai al dashboard di amministrazione, quindi visita ShopEngine >> moduli. Quindi, fai clic sul modulo Campioni.

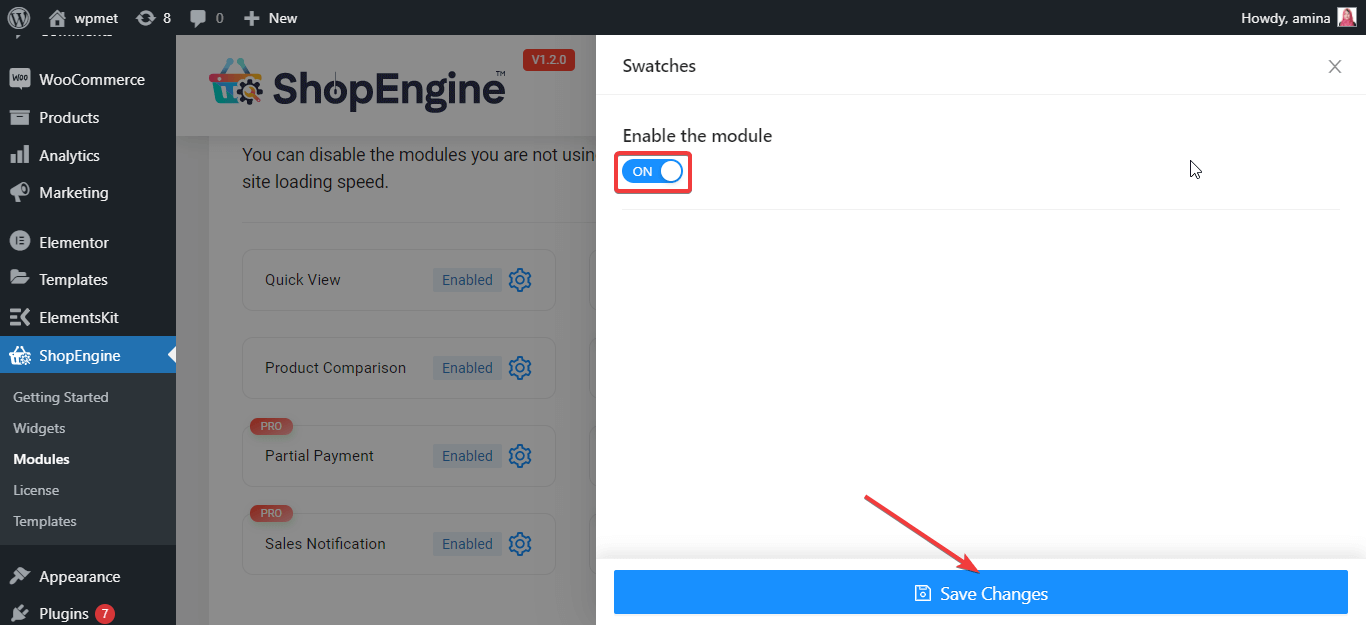
Successivamente, abilita il modulo e salva le modifiche.

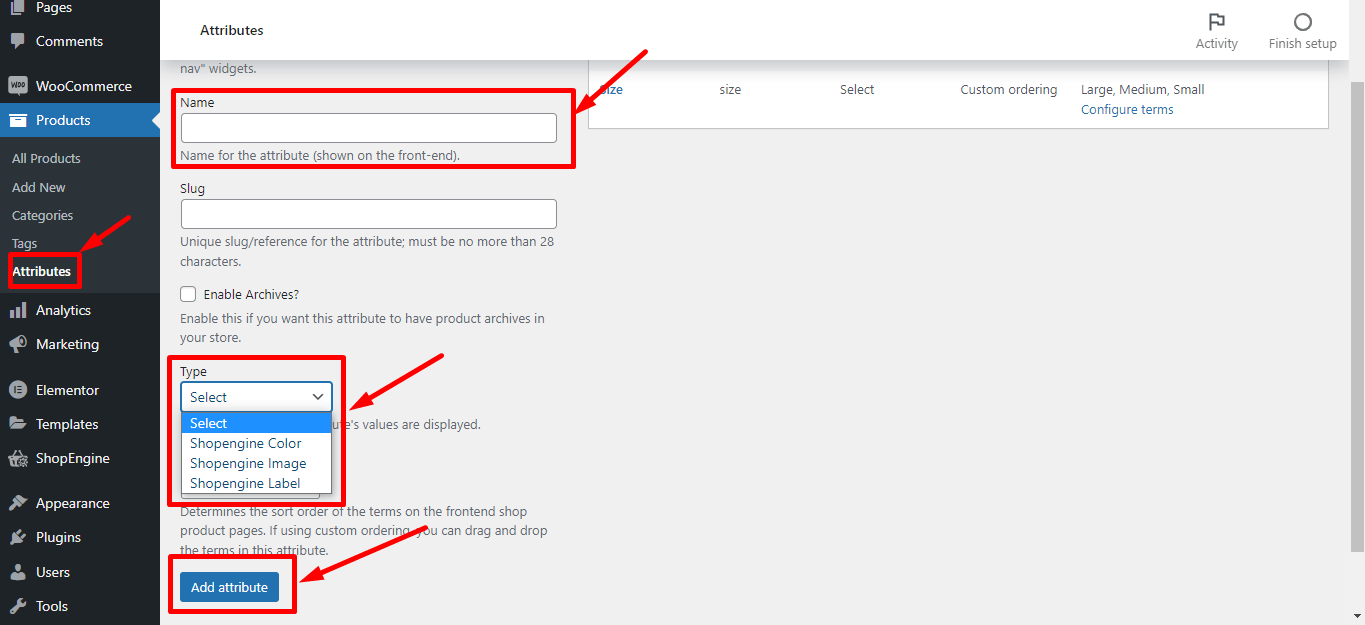
Passaggio 2: aggiungi attributi. #
Nel secondo passaggio, è necessario premere gli attributi sotto il prodotto. Inserisci le seguenti informazioni:
- Nome: Colore, taglia o altri attributi che devi salvare.
- Tipo: Seleziona il colore o la taglia di ShopEngine.
Infine, premi il pulsante Salva.

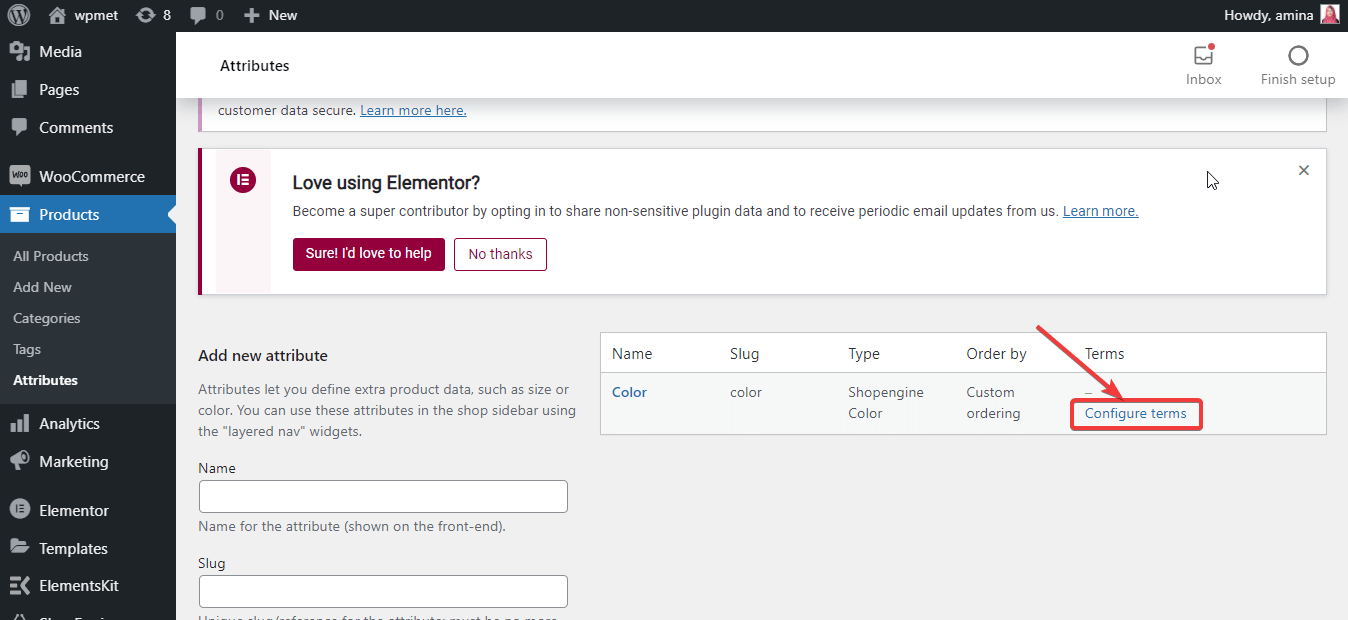
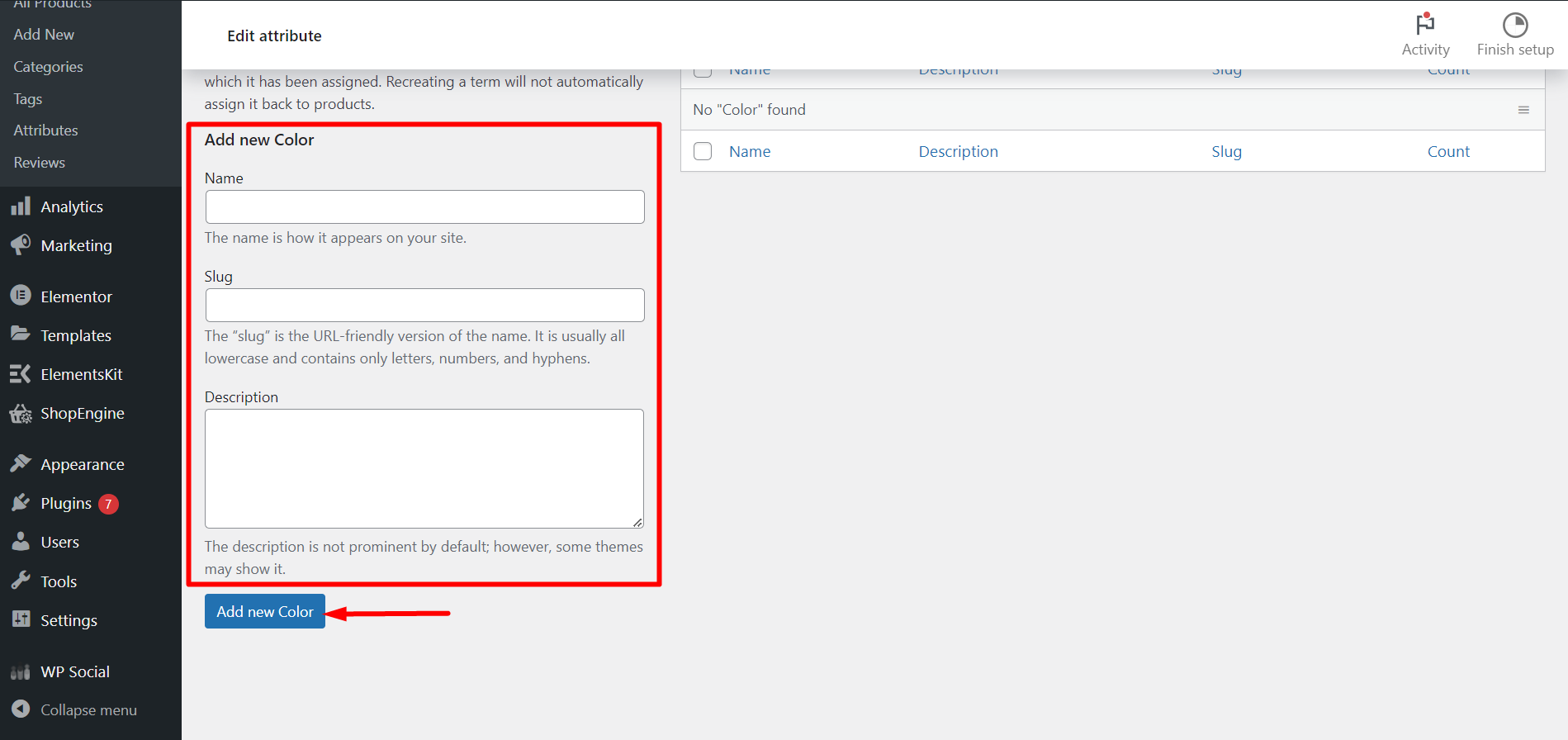
Ora per aggiungere colori premi il pulsante Configura termini.

Qui per inserire un colore bisogna riempire opportunamente i campi. Puoi farlo scrivendo solo il nome e infine devi premere il tasto Aggiungi un nuovo pulsante colorato.

Passaggio 3: aggiungi gli attributi per un prodotto. #
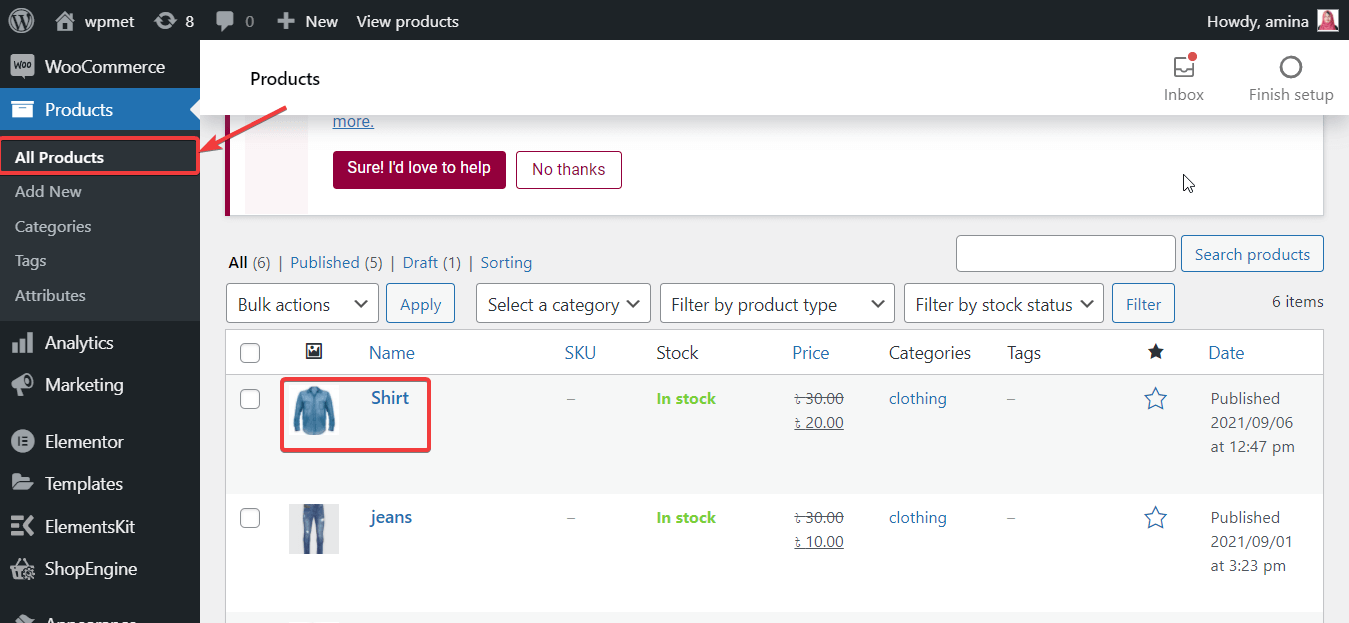
Per aggiungere attributi a un prodotto, devi andare su tutti i prodotti. Successivamente, modifica il prodotto a cui desideri aggiungere attributi.

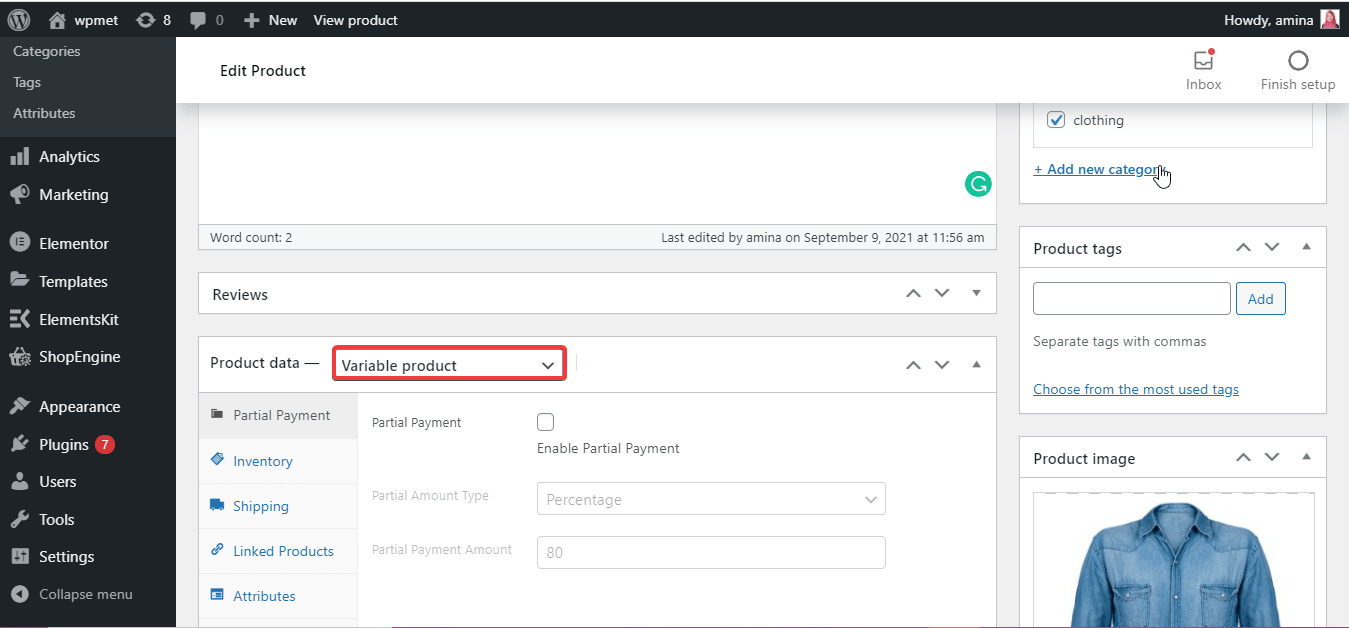
Scegli la variabile prodotto come dati di prodotto.

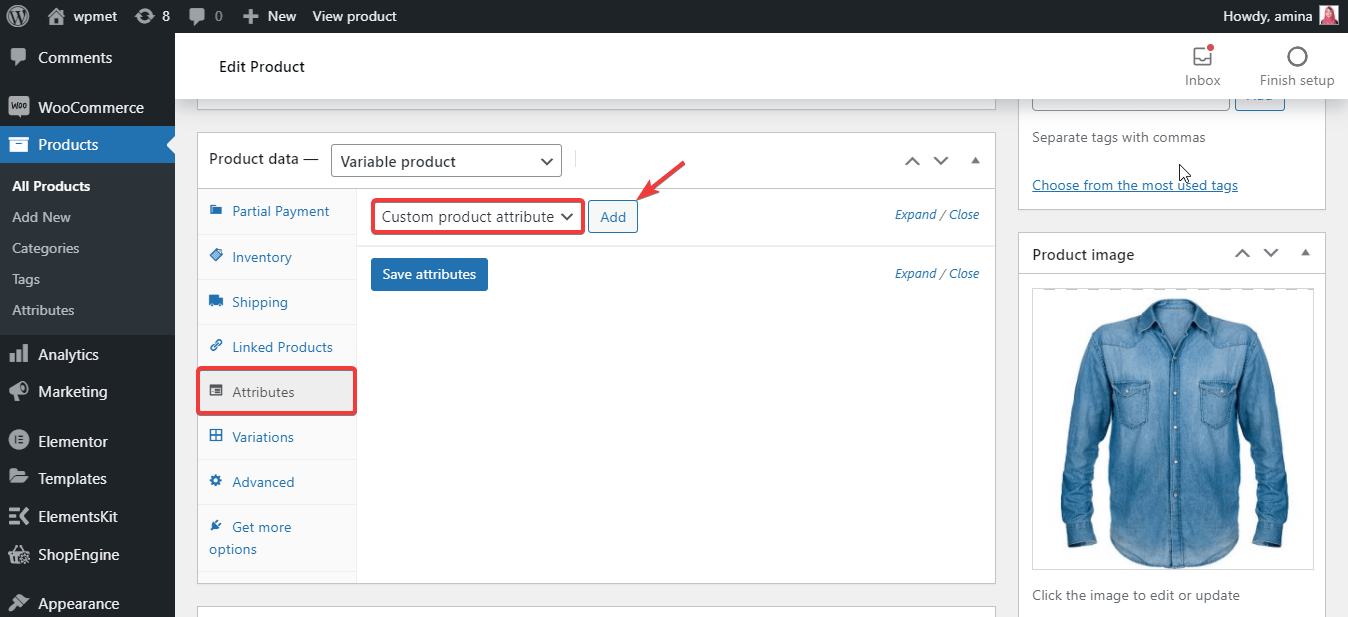
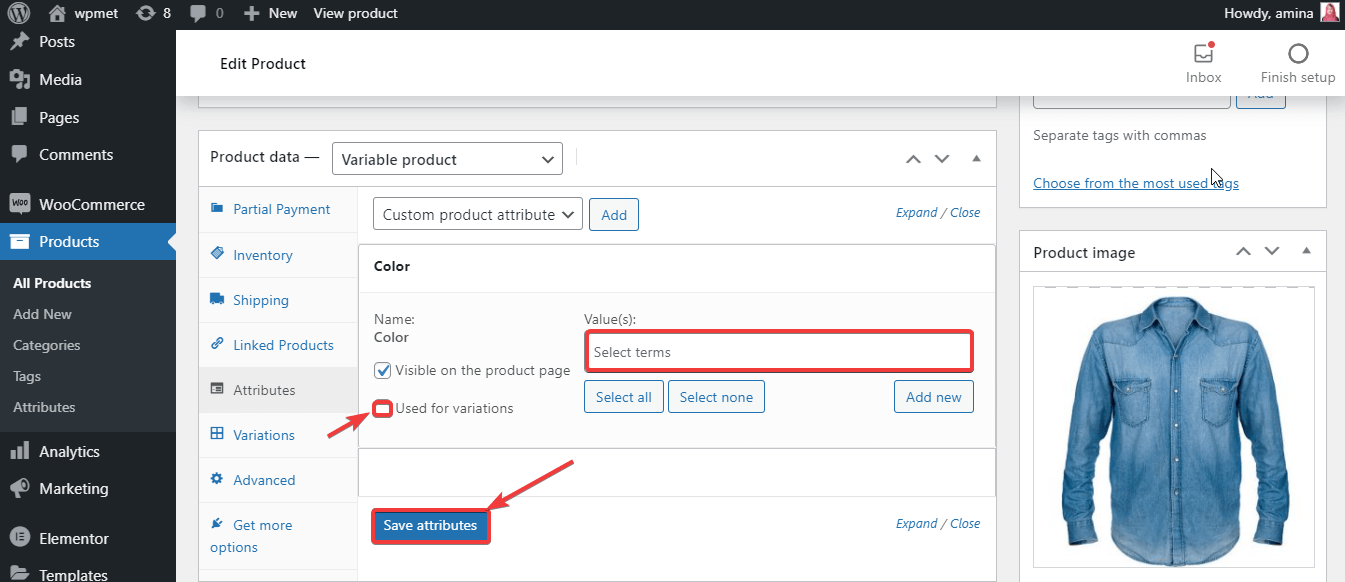
Ora fai clic sugli attributi e seleziona l'attributo del prodotto personalizzato. Quindi premere il pulsante Aggiungi.

Qui, seleziona i nomi dei colori e fai clic su Usa per la variazione. Infine, salva l'attributo.

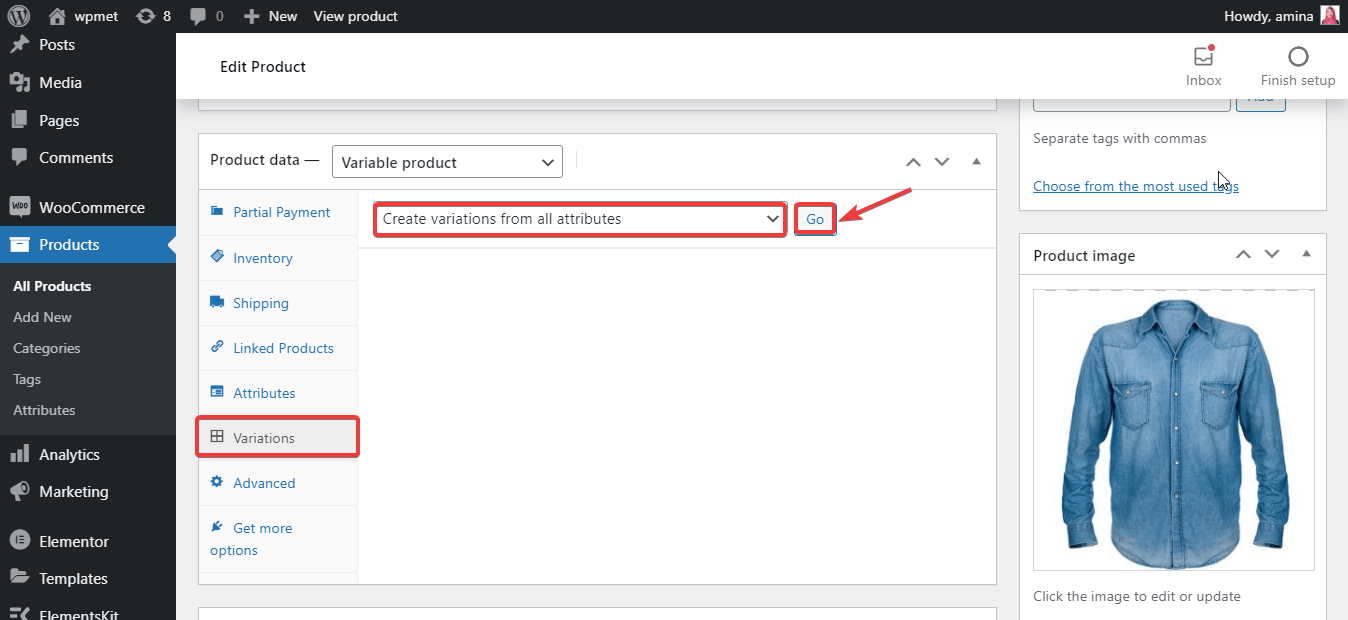
Passaggio 4: imposta le varianti. #
In questo passaggio, premi Variazioni e seleziona Crea varianti da tutti gli attributi. Ora premi Vai.

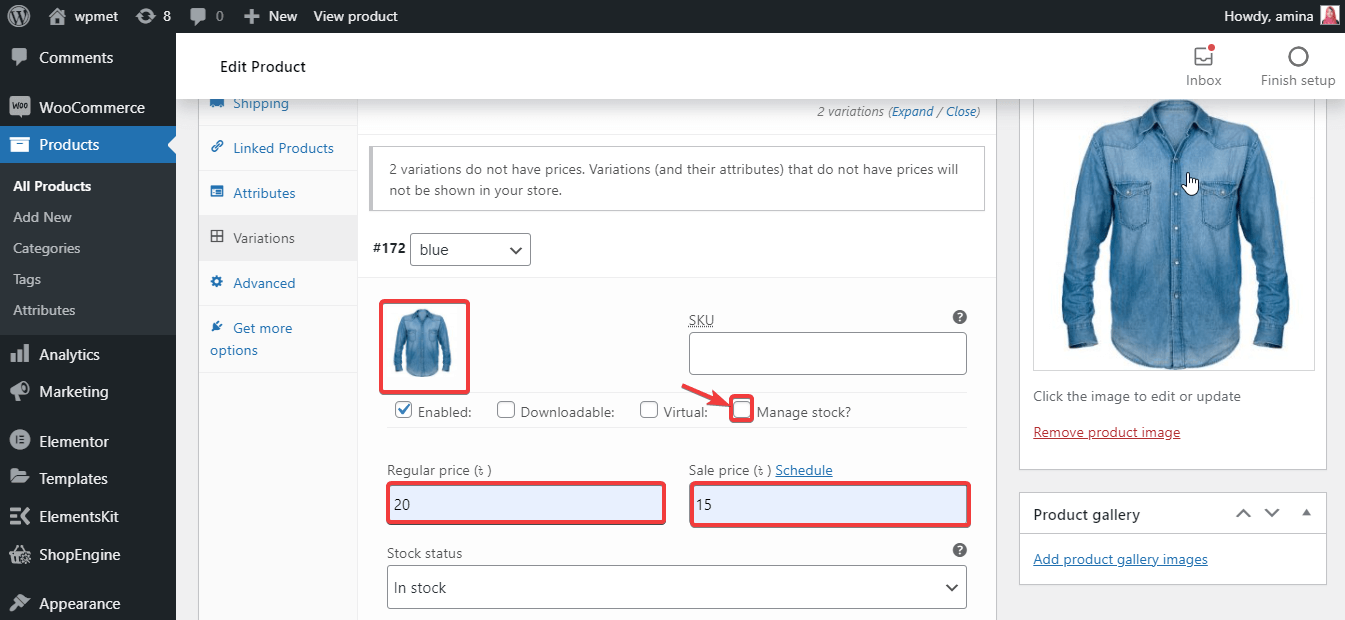
Ora, fai clic sui colori o sulle taglie del prodotto e aggiungi le seguenti informazioni:
- Immagine: Inserisci immagine.
- Gestisci le scorte: Con questa opzione puoi gestire il tuo prodotto in stock.
- Prezzo regolare: Imposta un prezzo normale per il tuo prodotto.
- Prezzo di vendita: Inserisci il prezzo di vendita.

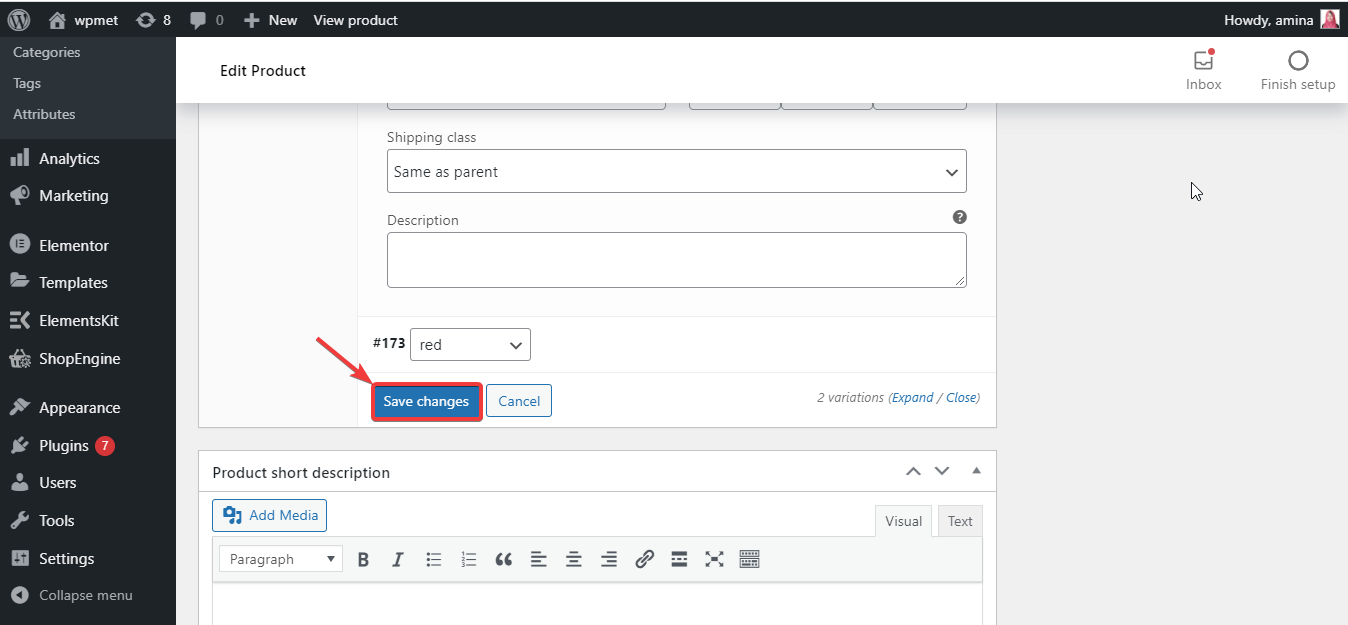
Ora salva le modifiche.

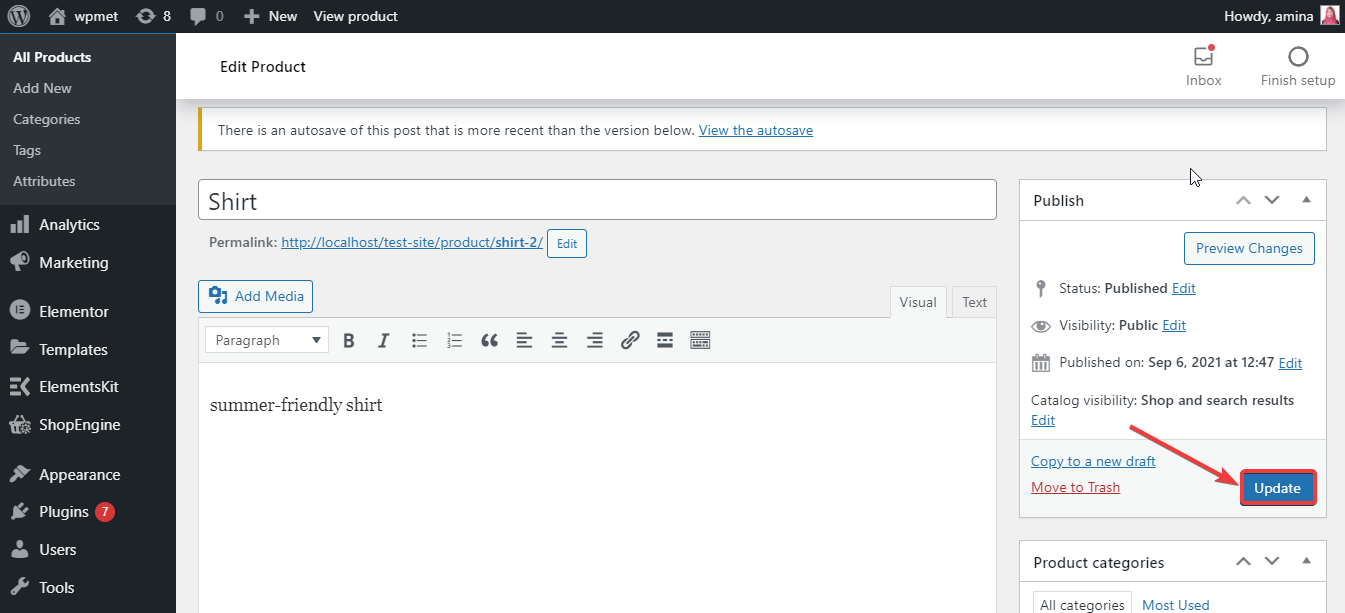
Passaggio 5: aggiorna la variante del prodotto. #
Infine, fai clic su Aggiorna per rendere attive tutte le modifiche.

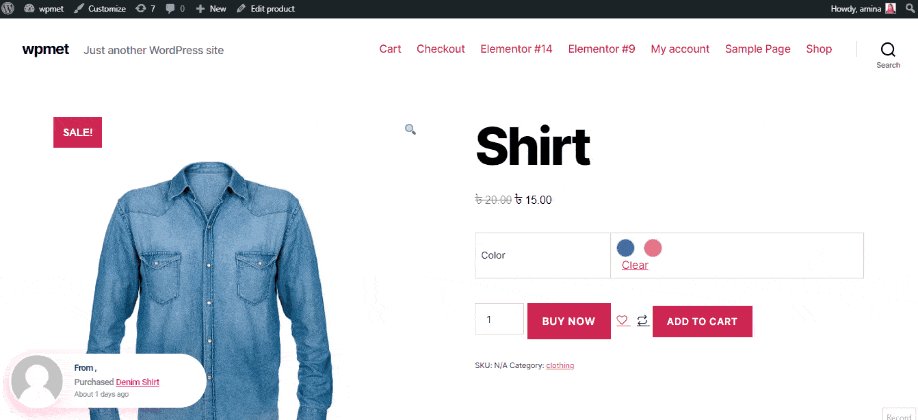
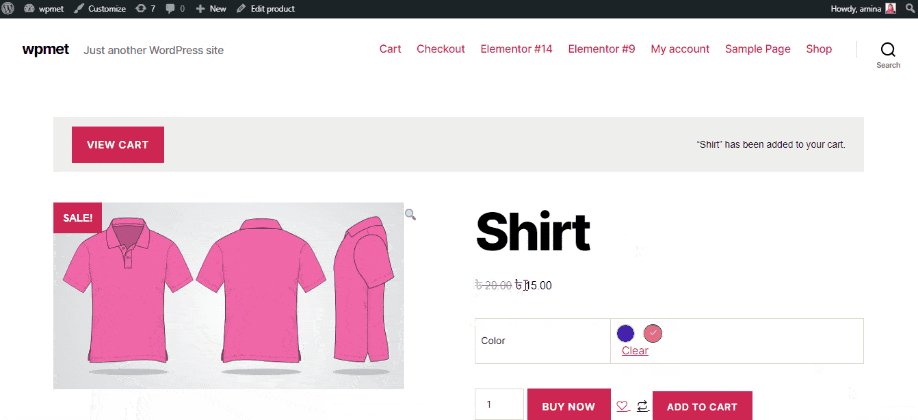
Aspetto finale dopo aver utilizzato il modulo dei campioni di variazione #
Here is the final look after adding variable products with ShopEngine, a WooCommerce variation swatches plugin: