Iniziare #
Crea e gestisci mailing list, mailing automatizzato, newsletter e molte altre opzioni. Attraverso il nostro componente aggiuntivo Mailchimp Elementor puoi personalizzare il tuo modulo di iscrizione con stili accattivanti e multipli.
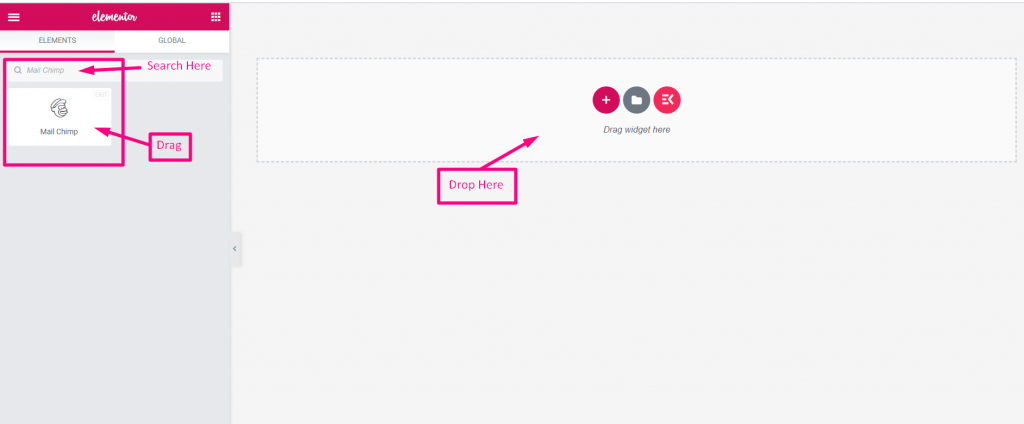
- Vai a Elementor=> Cercare Mailchimp

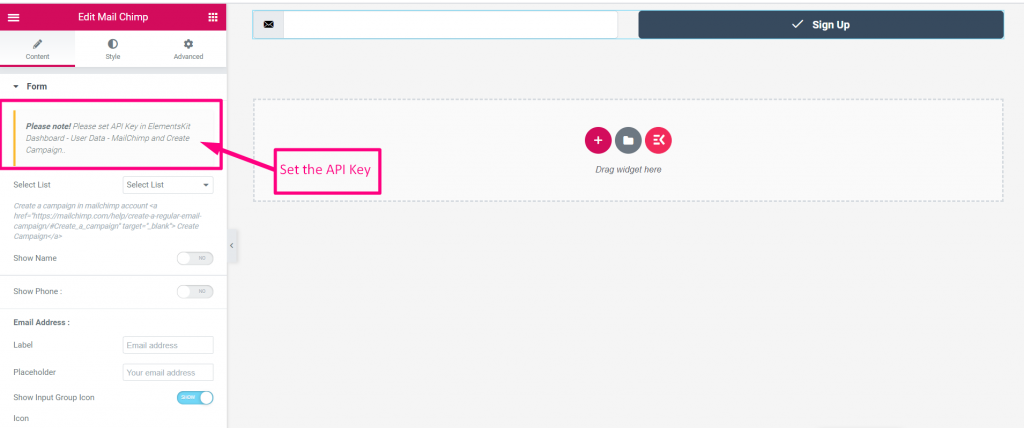
- Ora devi impostare la chiave API

Genera chiave API Mailchimp #
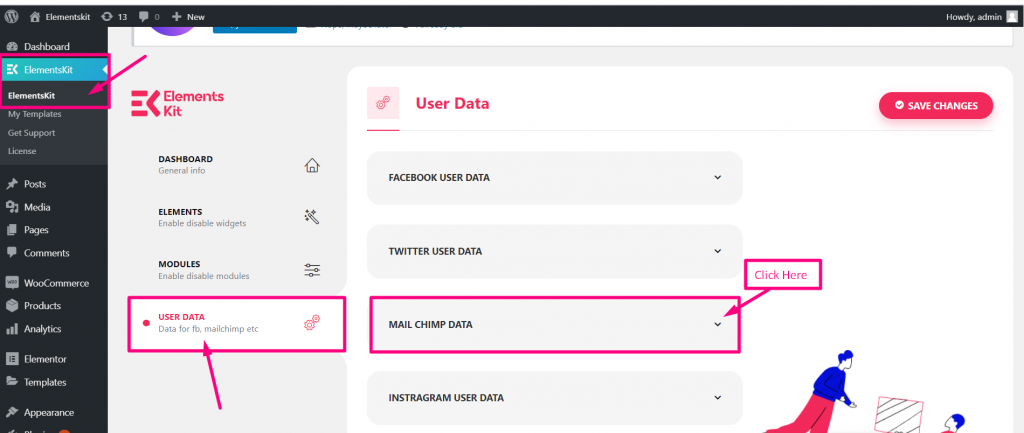
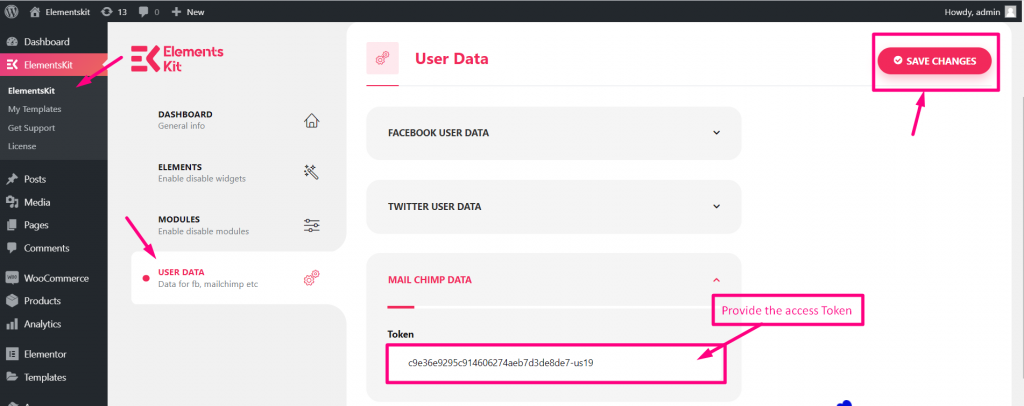
- Vai a Elementskit=> Dati utente=> MailChimp dati

Ottieni la chiave API Mailchimp #
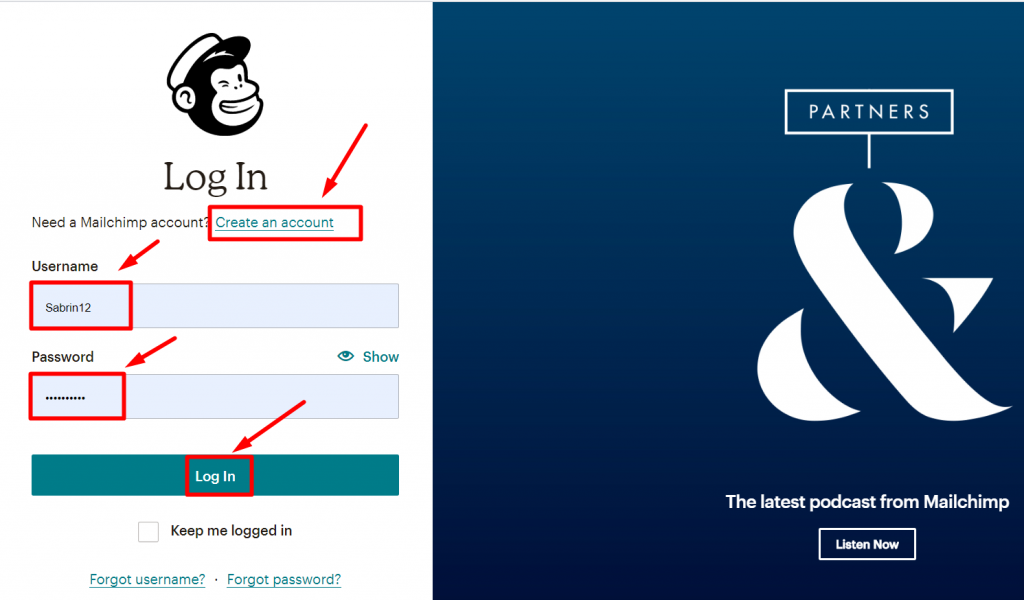
- Passaggio => 1: Per ottenere la chiave API Creare un account Mailchimp e accedi con il tuo Nome utente e password

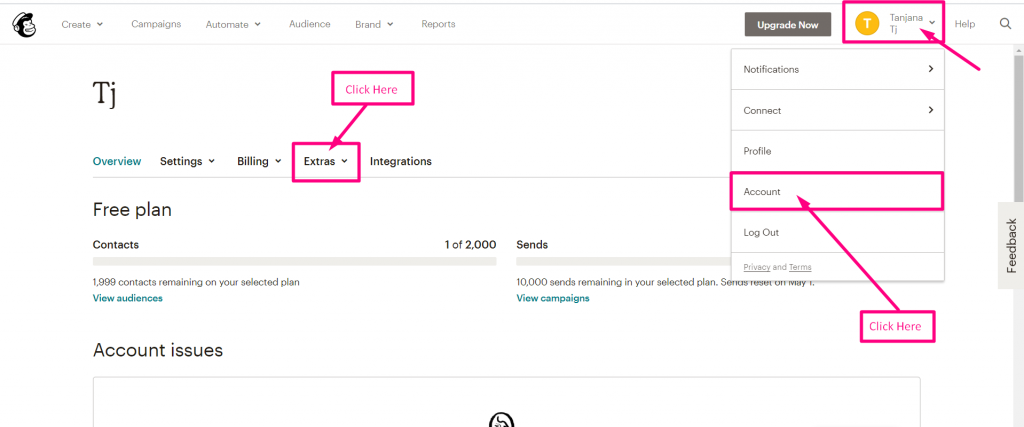
- Passaggio => 2: Clicca sul Icona selezionata=> Account=> Fare clic su Extra

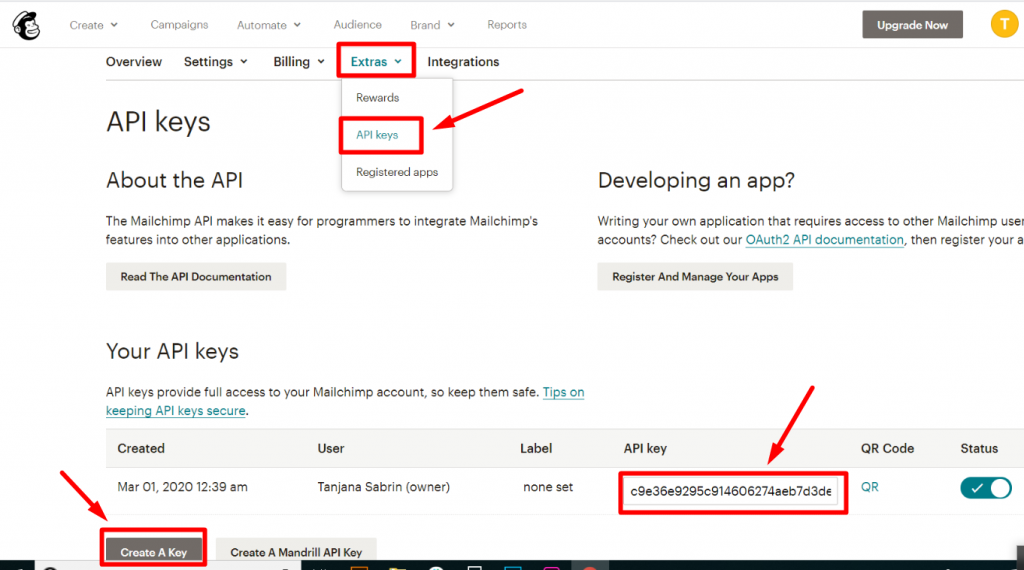
- Passaggio => 3: Clicca su Extra=> Chiavi API=> Crea una chiave

- Passaggio => 4: Incolla qui la chiave

Crea elenco/pubblico in Mailchimp #
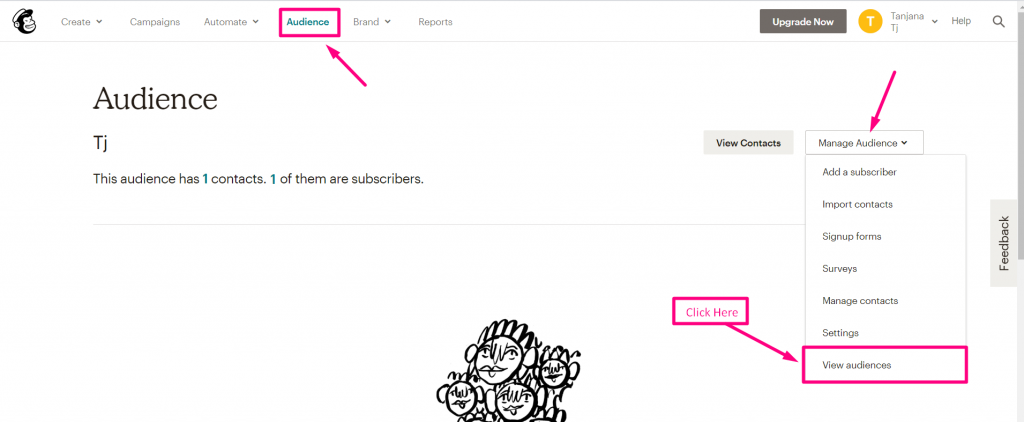
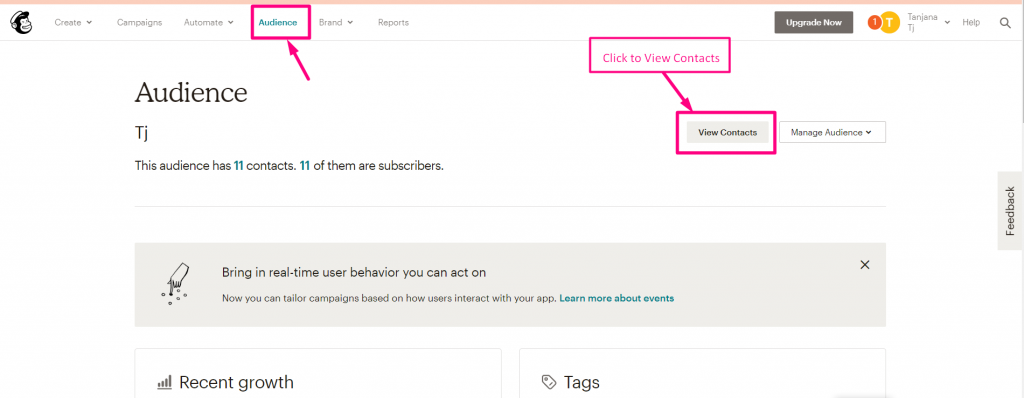
Passaggio => 1: Vai a Pubblico di Mailchimp => Gestisci pubblico→ Visualizza pubblico

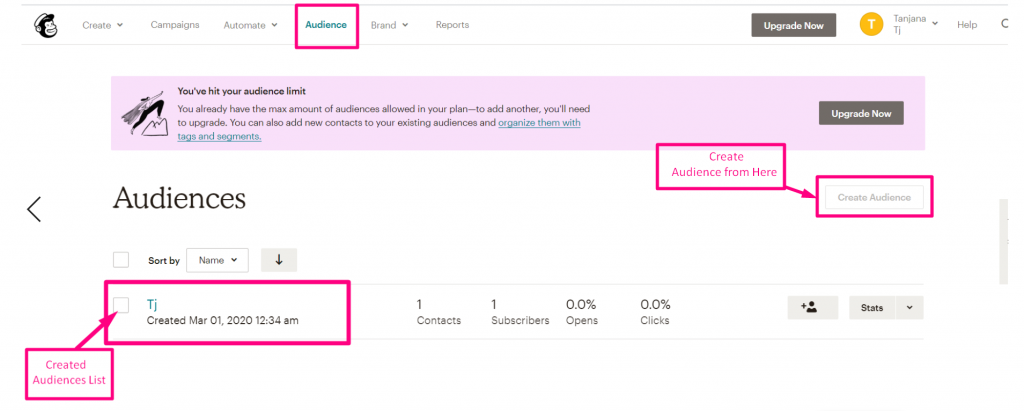
- Passaggio => 2: Crea pubblico da "Crea pubblico"

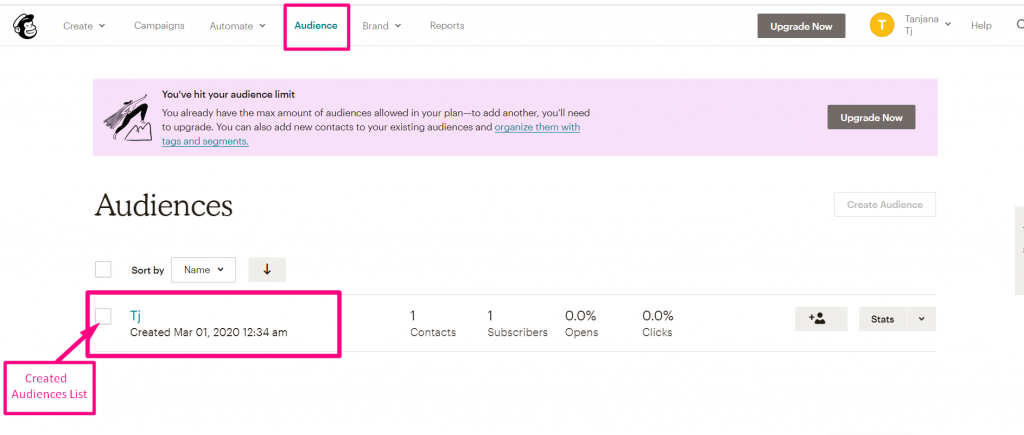
- Visualizzazione del pubblico creato

Funzionalità #
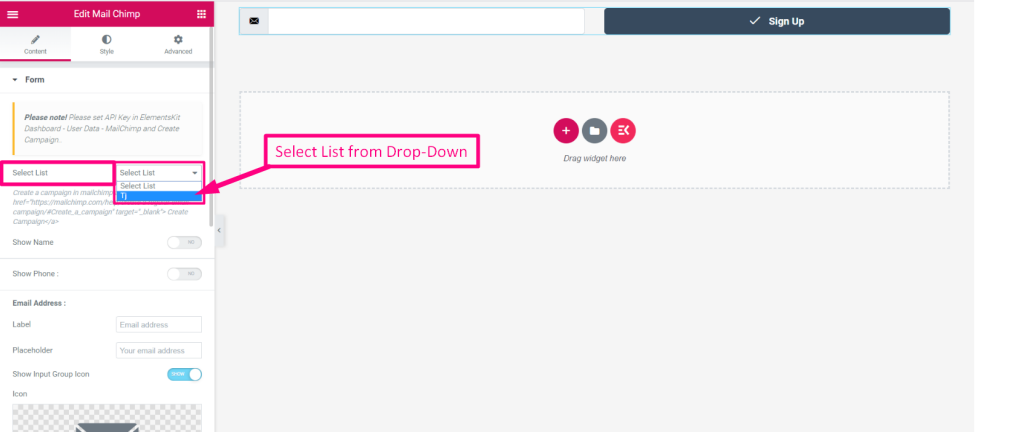
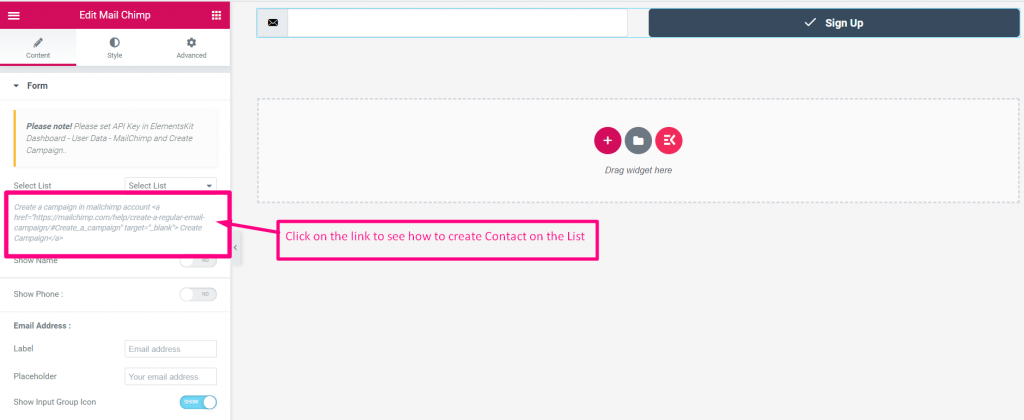
- Vai a Widget Mailchimp=> Seleziona Elenco dal menu a discesa

Crea contatto #
Clicca sul Collegamento alla documentazione per vedere Come creare un elenco di contatti dal tuo Conto Mailchimp: https://mailchimp.com/help/create-a-regular-email-campaign/#Create_a_campaign%22%20target=%22_blank%22%3E%20Create%20Campaign

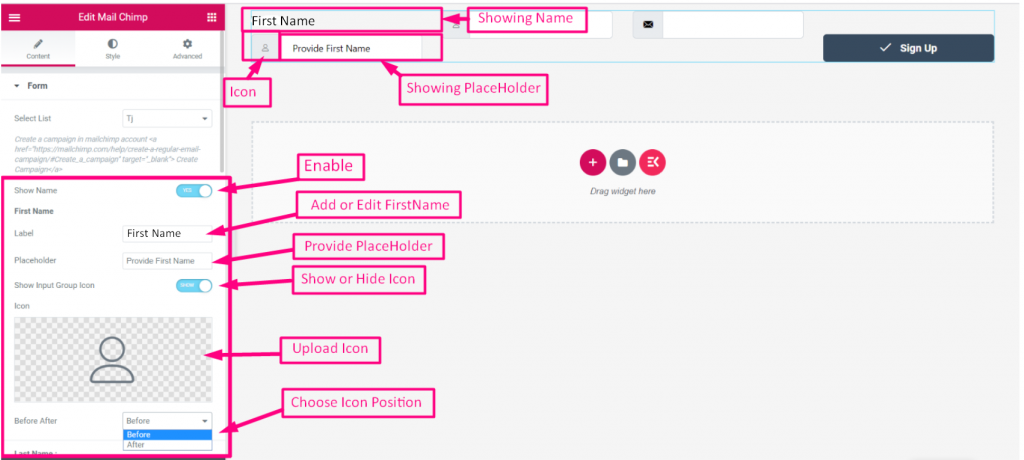
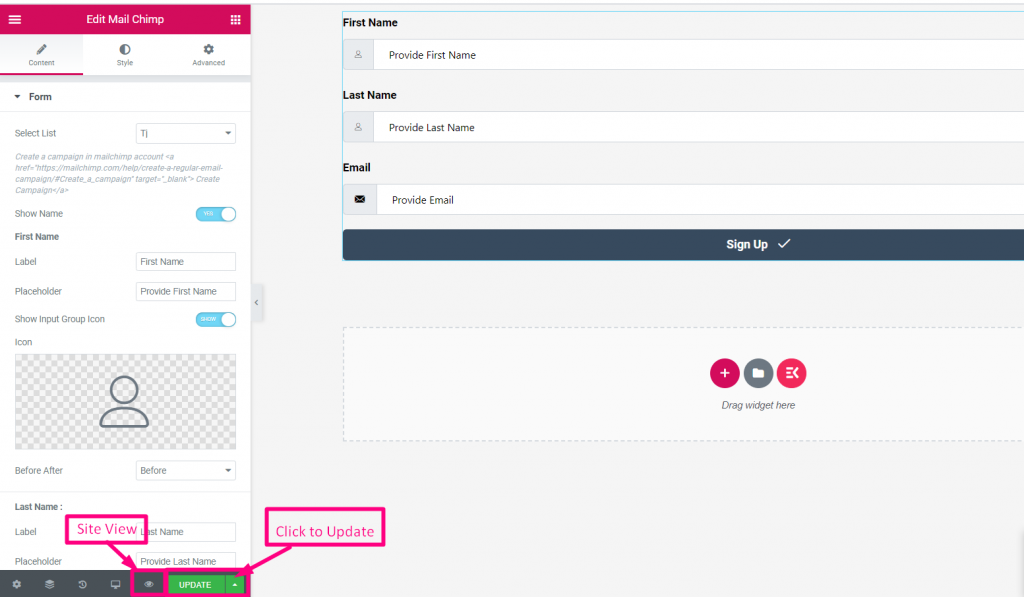
Nome di battesimo #
- Abilita l'interruttore su Mostra il campo del nome
- Aggiungi o modifica Nome di battesimo
- Fornire Segnaposto
- Mostra o nascondi l'icona
- Carica icona
- Scegli la posizione dell'icona: Prima del testo o dopo il testo

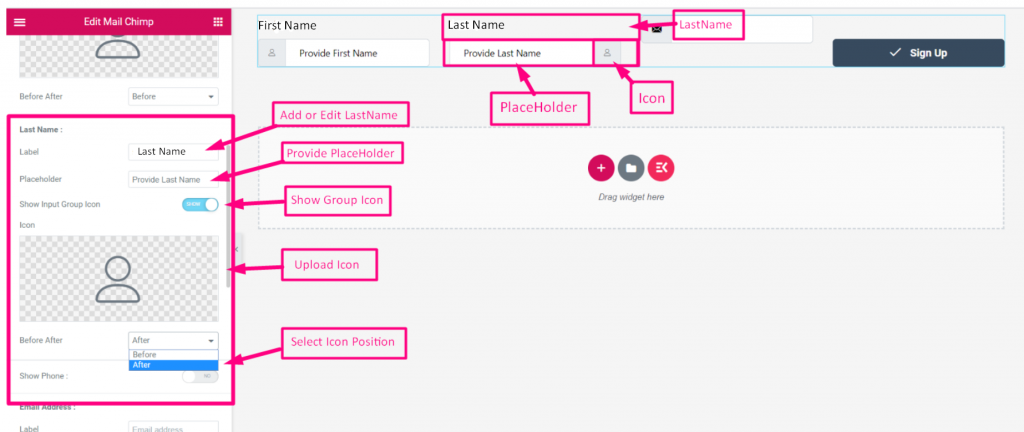
Cognome #
- Abilita l'interruttore su Mostra Campo Cognome
- Aggiungi o modifica Etichetta
- Fornire Segnaposto
- Mostra o nascondi l'icona
- Carica icona
- Scegli la posizione dell'icona: Prima del testo o dopo il testo

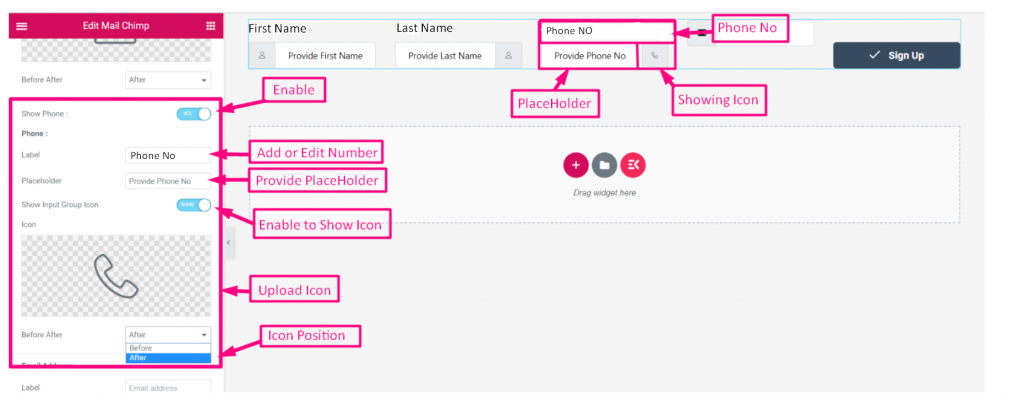
Numero di telefono #
- Abilita l'interruttore su Mostra Telefono Nessun campo
- Aggiungi o modifica Etichetta
- Fornire Segnaposto
- Abilita l'attivazione/disattivazione Mostra o nascondi l'icona
- Carica icona
- Scegli la posizione dell'icona: Prima del testo o dopo il testo

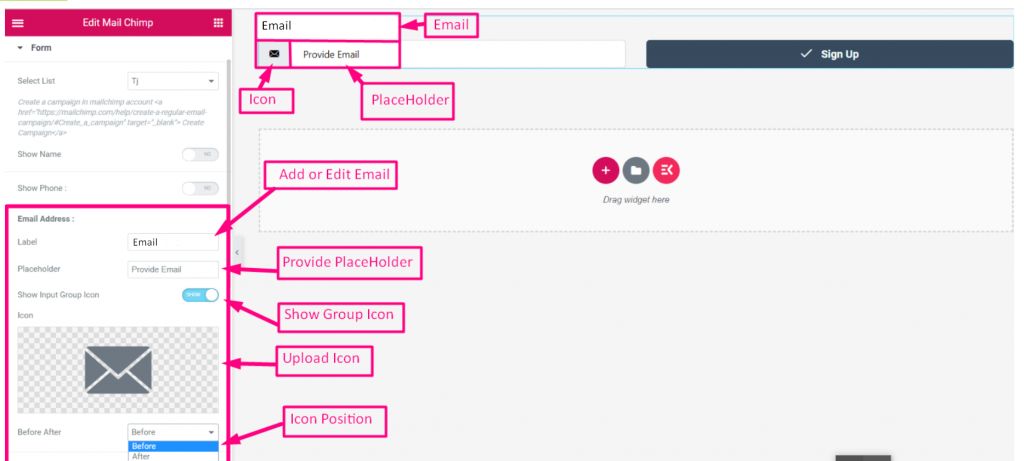
E-mail #
- Abilita l'interruttore su Mostra Campo e-mail
- Aggiungi o modifica Etichetta
- Fornire Segnaposto
- Mostra o nascondi l'icona
- Carica icona
- Scegli la posizione dell'icona: Prima del testo o dopo il testo

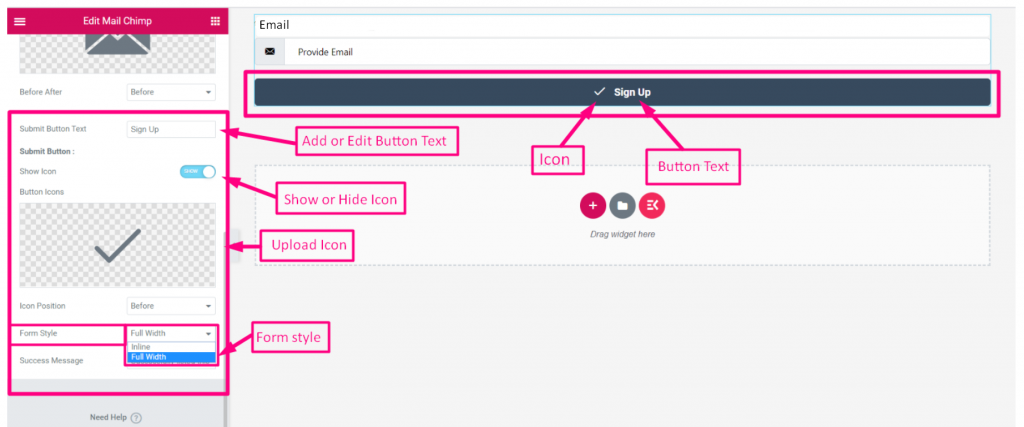
Pulsante Invia #
- Abilita l'interruttore su Mostra Campo del pulsante Invia
- Aggiungi o modifica Invia etichetta pulsante
- Abilita l'attivazione/disattivazione Mostra o nascondi l'icona
- Carica icona
- Scegli lo stile del modulo: In linea o a larghezza intera

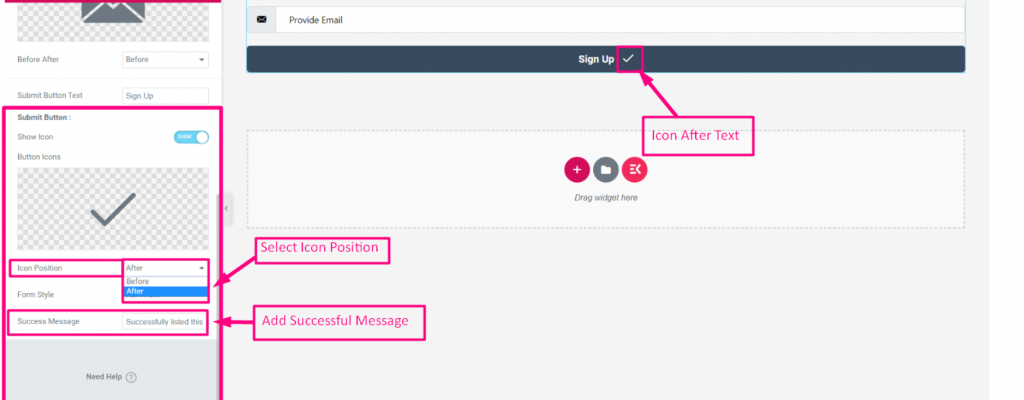
- Seleziona la posizione dell'icona: Prima del testo o Dopo il testo
- Aggiungere Messaggio di successo

- Clicca su Aggiornamento
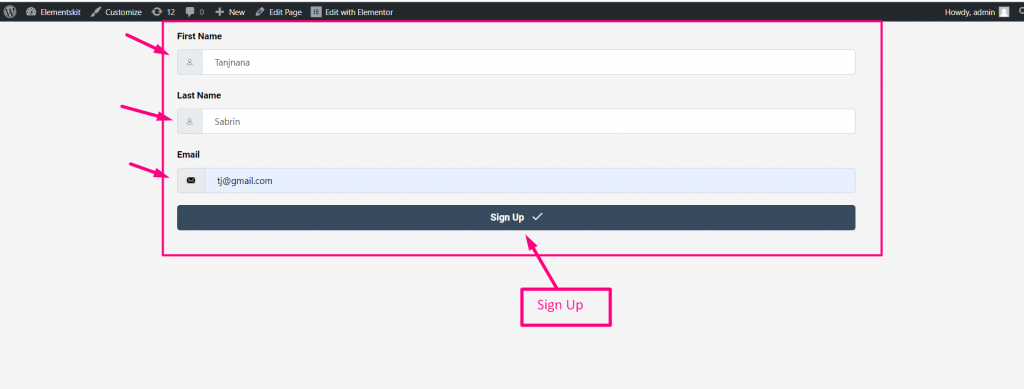
- Fare clic sull'icona per Vista del sito

- Inserisci il nome
- Cognome
- Fare clic su Firma Fino a Invia

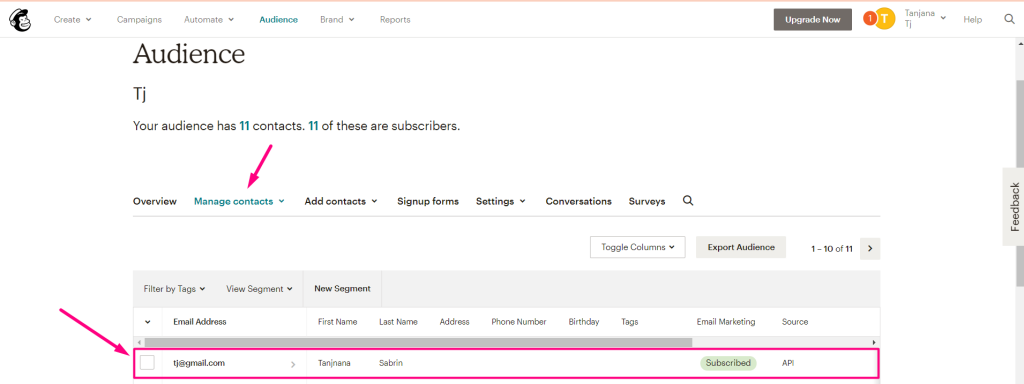
- Ora vai al tuo Conto MailChimp=> Pubblico=> Visualizza contatti

- Puoi vedere il Contatti/Iscritti Apparso qui