FluentCRM è un plug-in di automazione dell'email marketing self-hosted per WordPress. Questo plug-in ti consente di gestire lead e clienti, campagne e-mail e molto altro ancora. Con la funzione Integrazione Fluent CRM di MetForm, puoi integrare sia il plugin che visualizzare i dati di MetForm in FluentCRM.
Nota: è necessario FluentCRM Pro E MetForm Pro per sfruttare questa funzionalità.
Come integrare FluentCRM con MetForm #
Segui i 6 passaggi descritti di seguito per integrare FluentCRM con MetForm.
Passaggio 1: crea un nuovo elenco di contatti in FluentCRM #
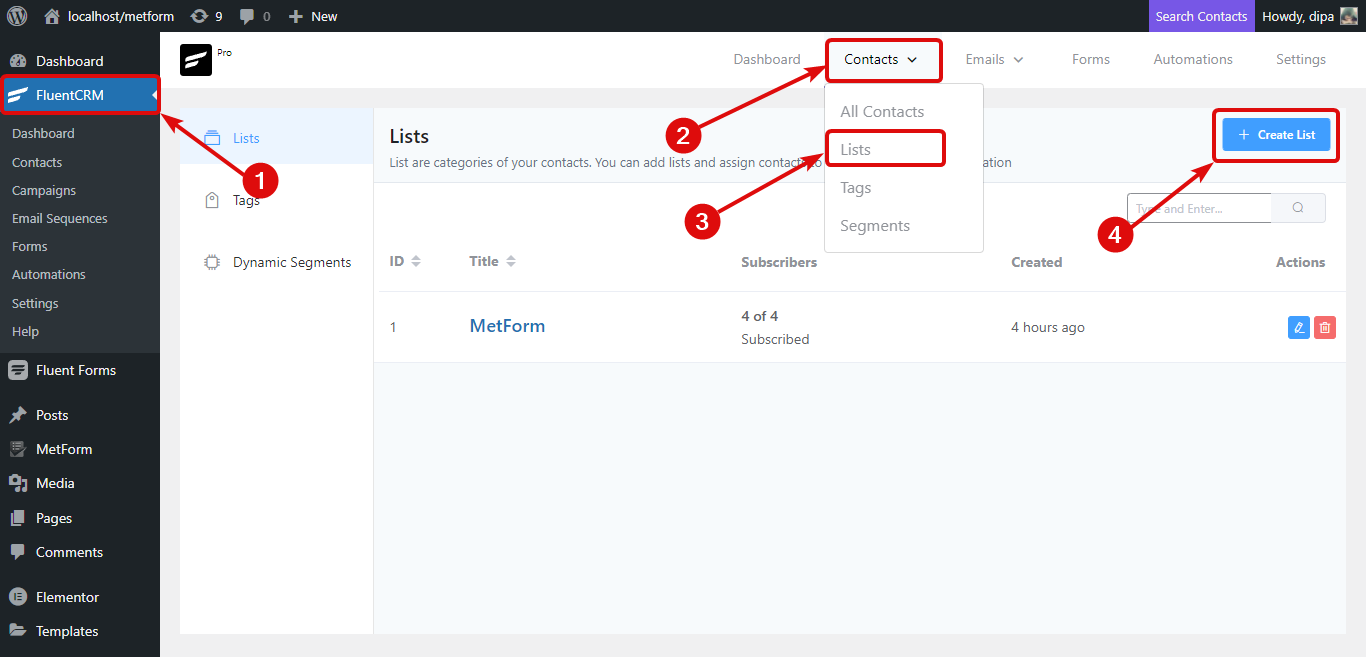
Per farlo, vai alla dashboard di FluentCRM, quindi al menu in alto passa il mouse su Contatti, una volta visualizzato il menu a discesa fare clic su Elenchi. Una volta che vai alla pagina degli elenchi, fare clic sul pulsante +Crea elenco.

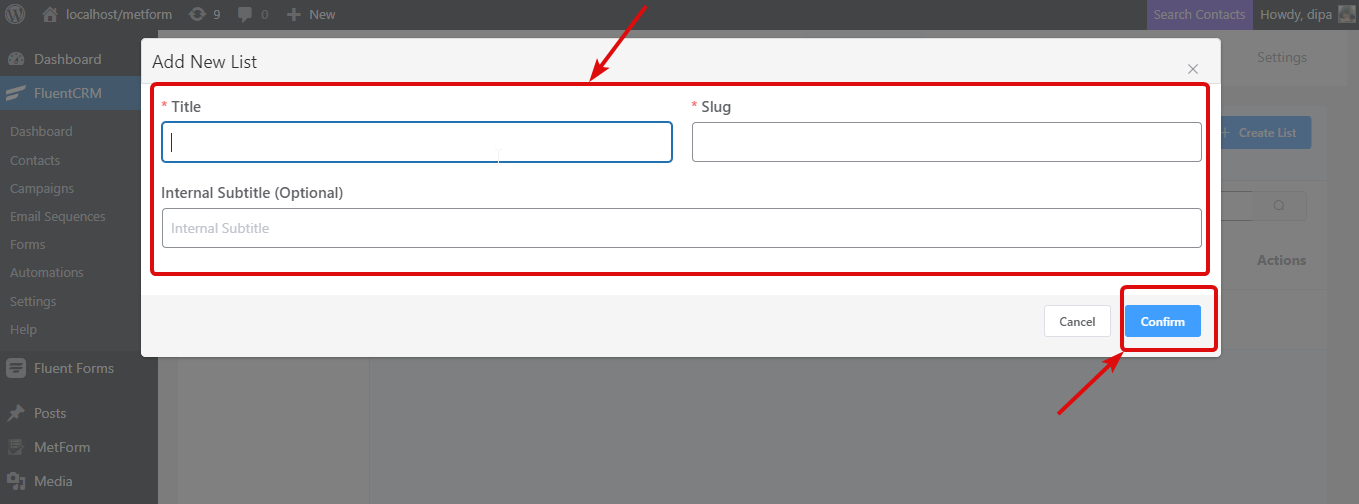
Ora dai un titolo, il sistema prenderà automaticamente il titolo come uno slug. I sottotitoli interni sono facoltativi, puoi fornirli se lo desideri. Dopo aver compilato le informazioni clicca su Conferma

Passaggio 2: copia i webhook in entrata #
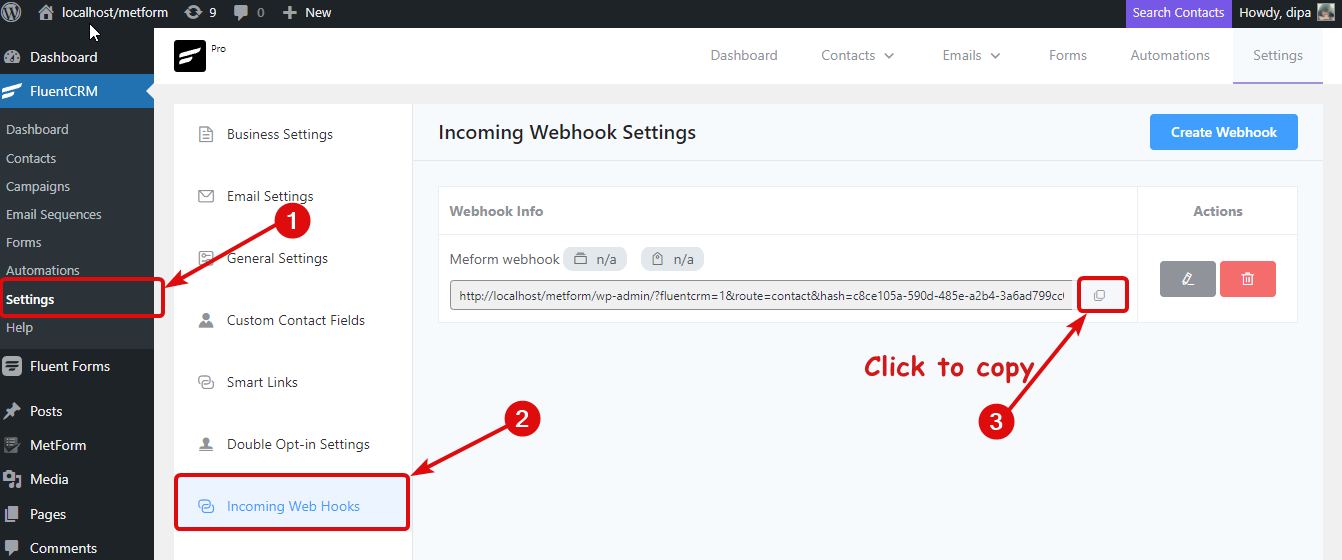
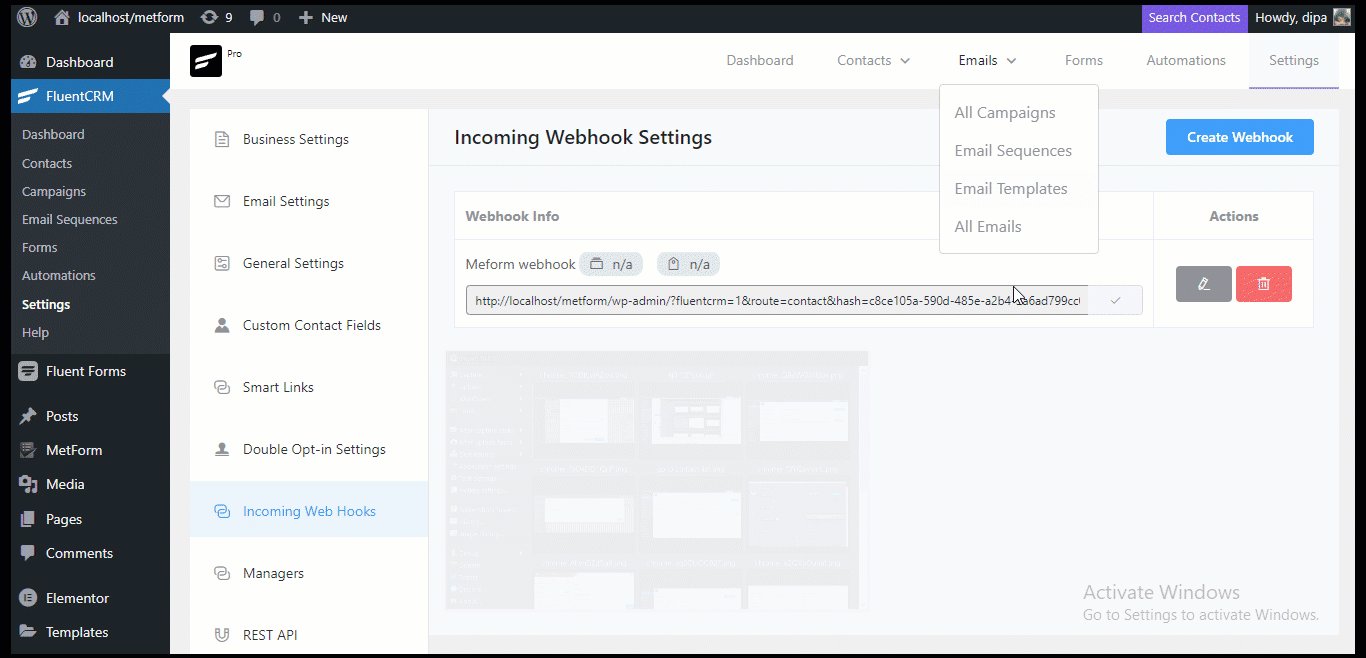
Ora dal menu FluentCRM, vai a Impostazioni ⇒ In arrivo WebHook e copiare i webhook.

Passaggio 3. Crea un modulo utilizzando MetForm e incolla il webhook #
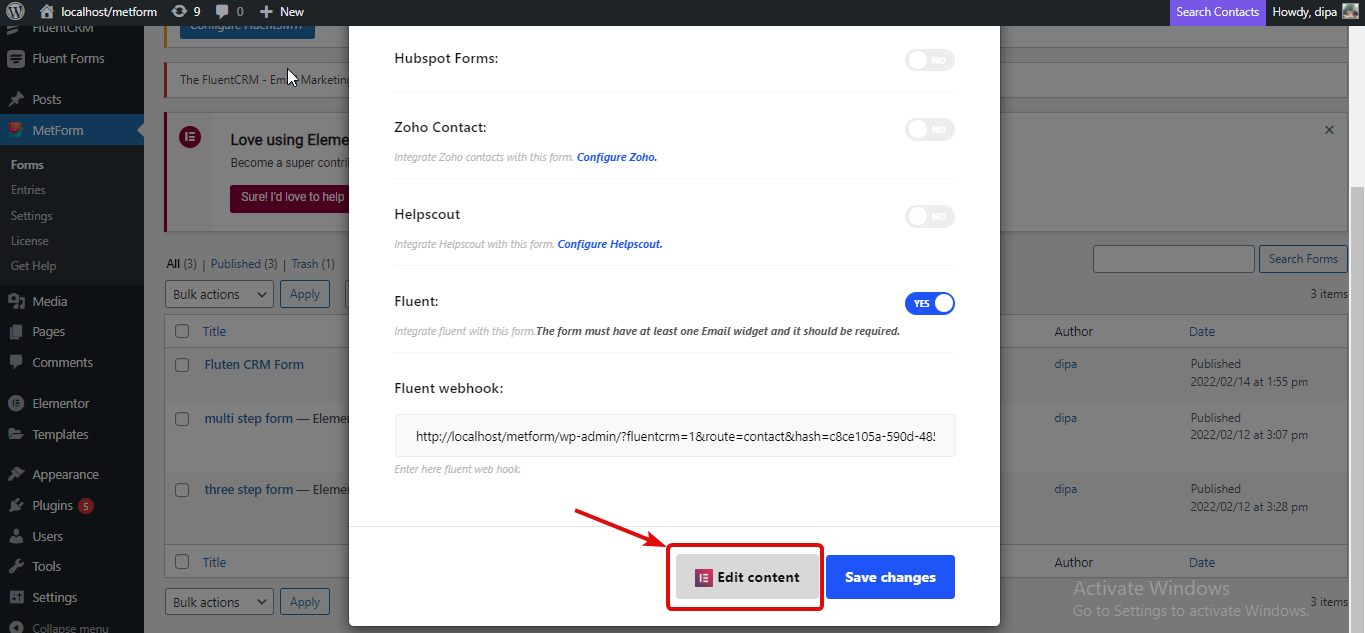
Per creare un nuovo modulo utilizzando MetForm, vai a MetForm ⇒ Moduli e fare clic su Aggiungere nuova. Una volta visualizzata la finestra, dare un titolo. Passa alla scheda CRM, attiva l'opzione Fluent. Quindi incolla il valore del webhook che hai copiato e fai clic su Salva modifiche.

Passaggio 4. Costruisci il tuo modulo #
Ora fai clic sull'opzione Modifica con Elementor per creare il tuo modulo.

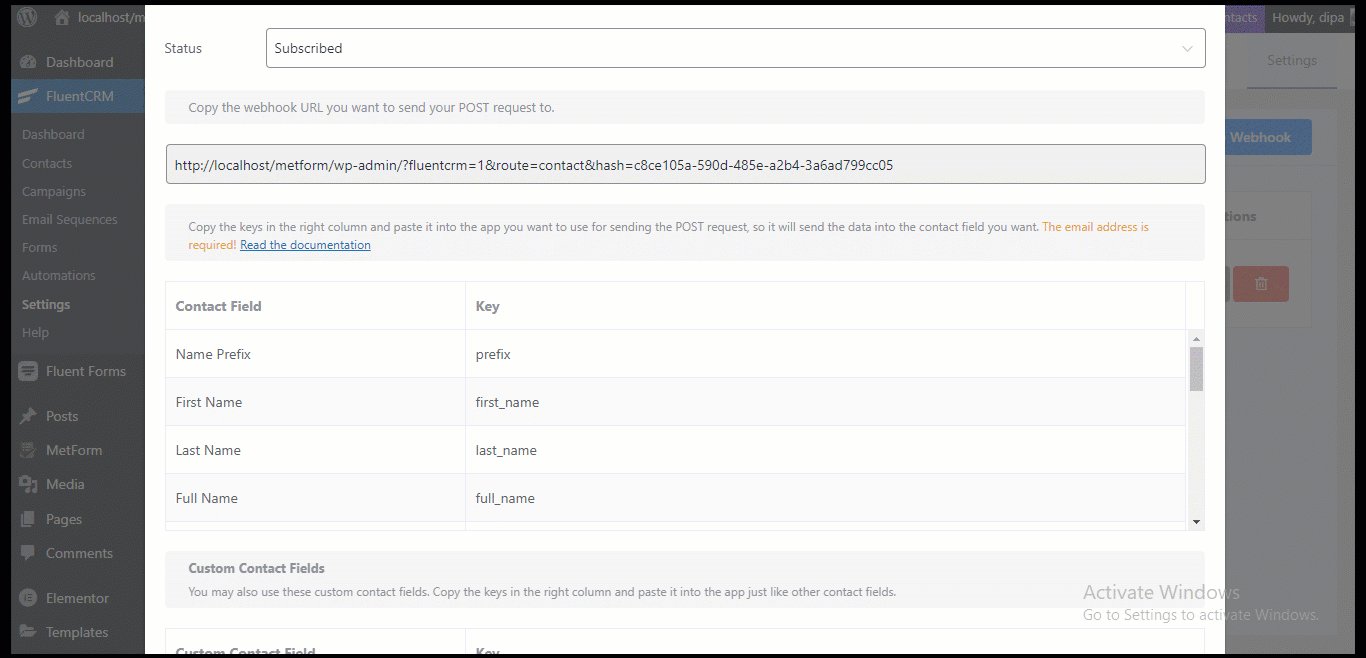
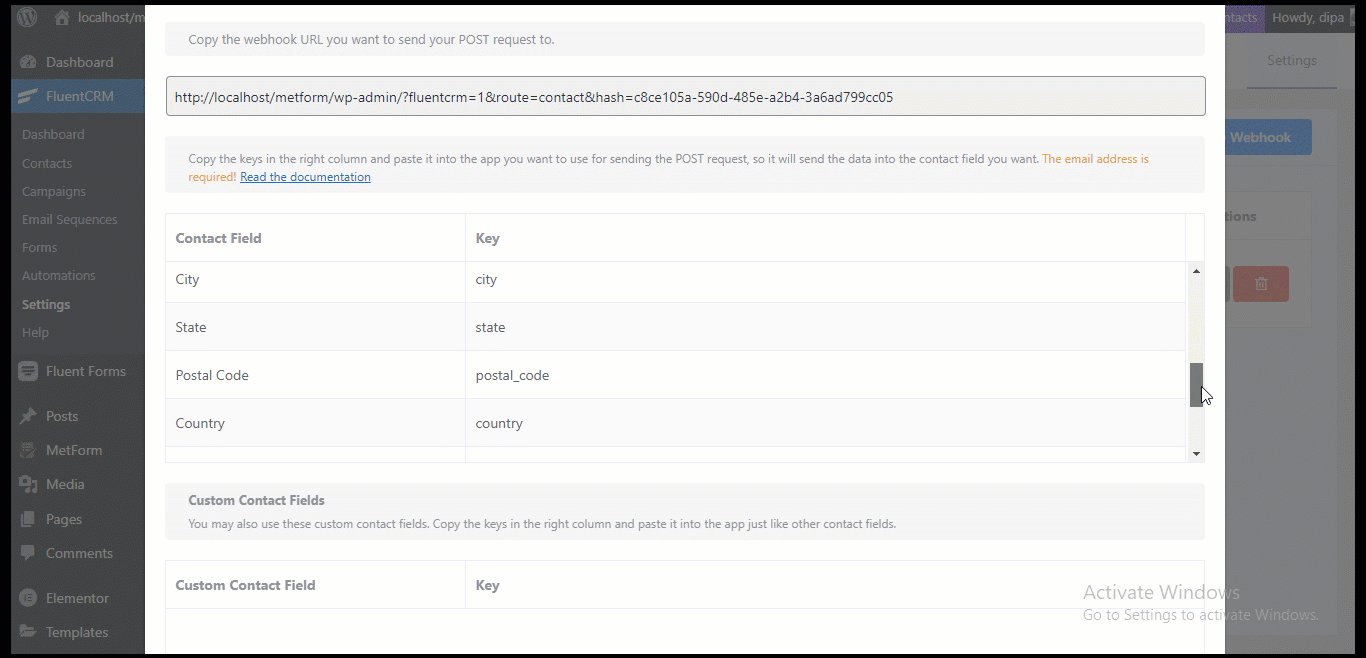
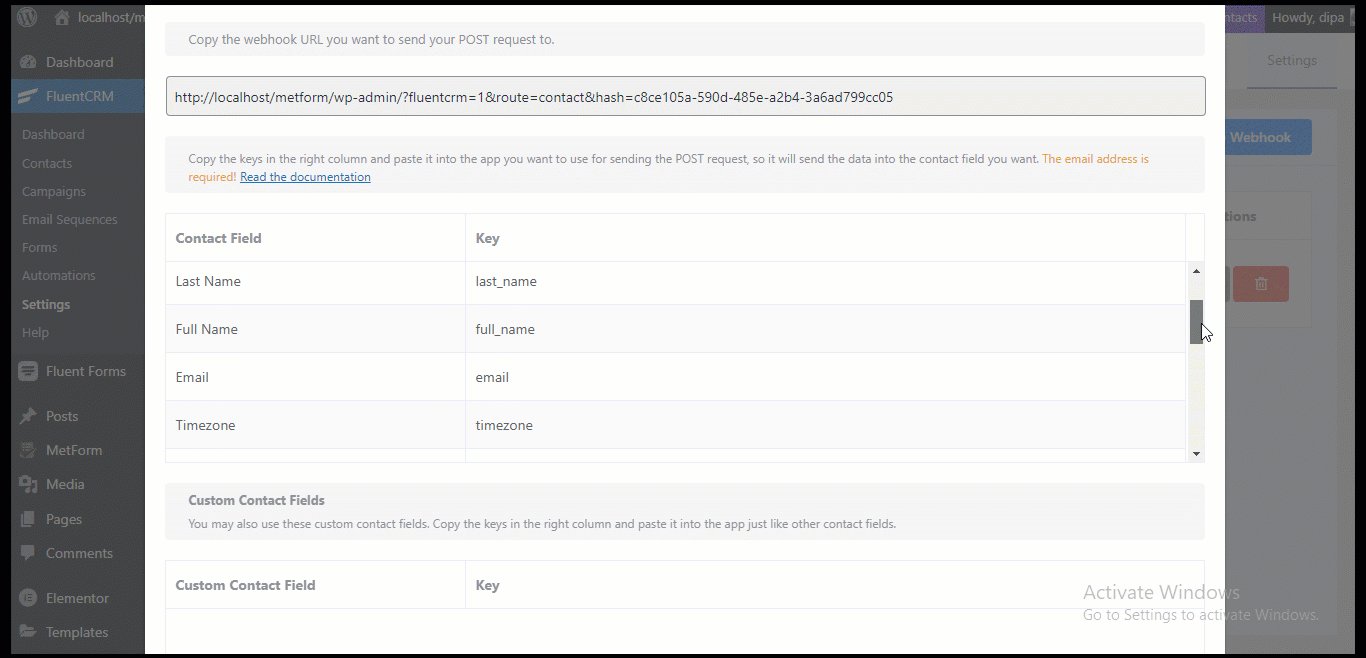
Ora crea il tuo modulo utilizzando i campi MetForm. Tuttavia, devi assicurarti rinominare i campi come la chiave fornita da FluentCRM per ogni modulo di contatto. Desideri trova la chiave da FluentCRM ⇒ Impostazioni ⇒ Webhook in entrata e fai clic sull'icona Modifica. Una volta aperta la finestra, scorri leggermente verso il basso per trovare la chiave di ciascun campo di contatto disponibile.

Nota: è necessario che nel modulo di contatto sia presente un campo e-mail. Puoi utilizzare il campo del modulo Nome e Cognome di MetForm così com'è senza modificare il nome.
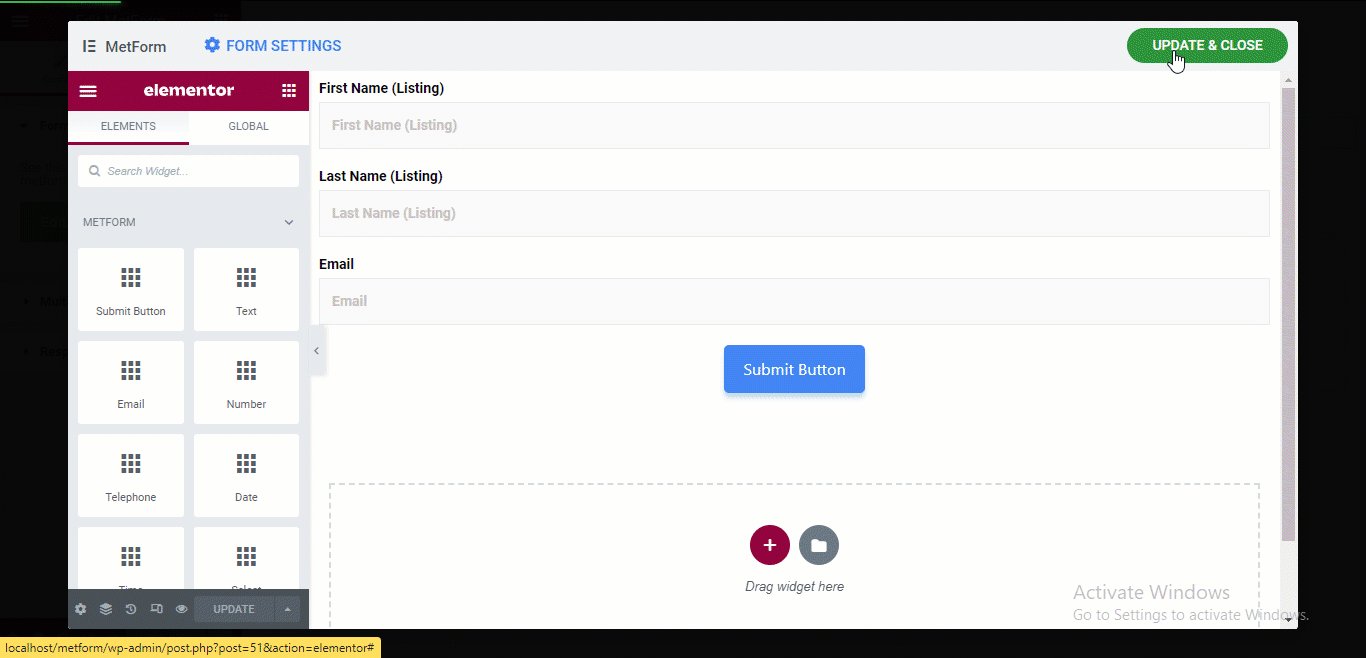
Cerca il widget che desideri utilizzare, quindi trascina e rilascia sulla pagina. A seconda del campo scelto, rinomina il campo utilizzando la chiave dei Webhook. Utilizzerò Email, Nome e Cognome per questo tutorial. Una volta terminata la creazione del modulo, fai clic su Aggiorna per salvare.

Passaggio 5. Aggiungi il modulo creato alla tua pagina #
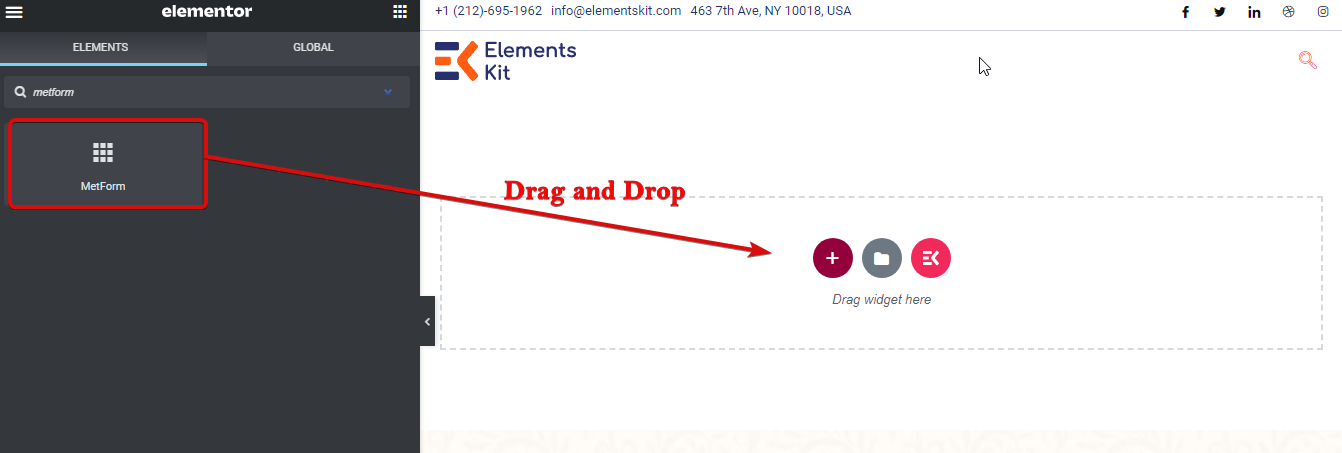
No, vai alla pagina in cui desideri aggiungere il modulo in modalità Modifica con Elementor. Ora cerca MetForm e trascina e rilascia sulla pagina.

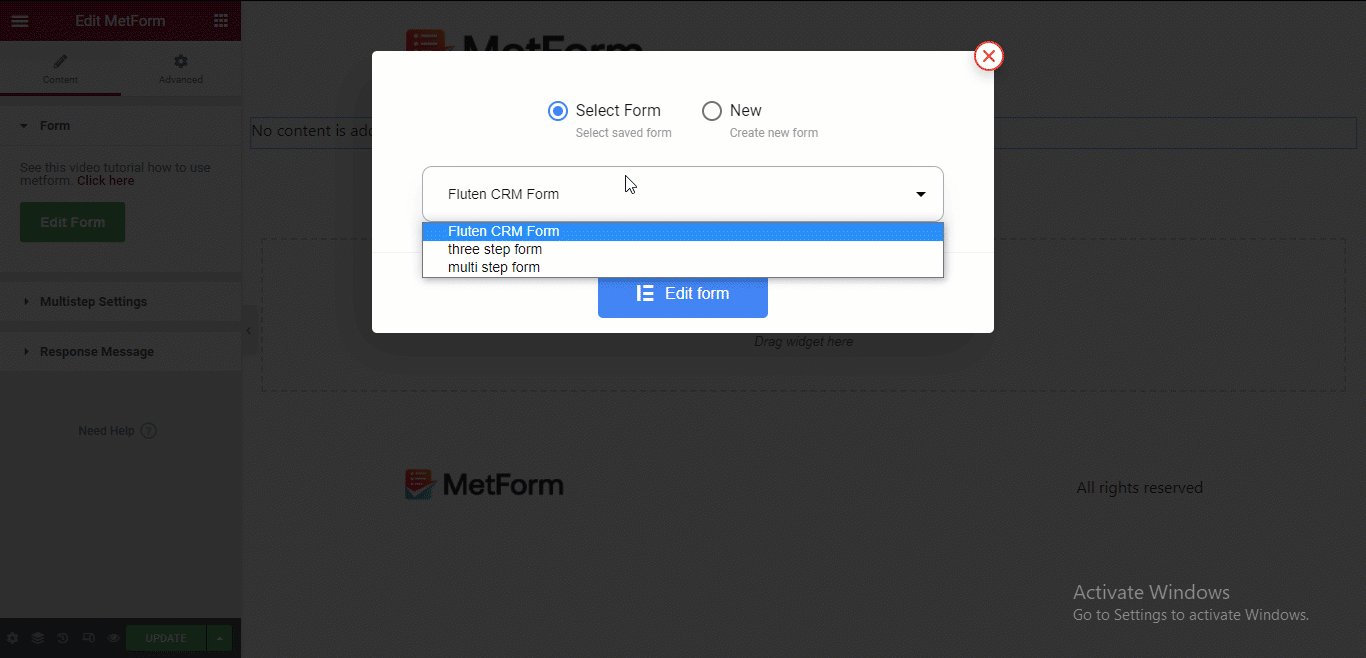
Per scegliere il modulo appena creato, fai clic su Modifica modulo sul lato sinistro. Quindi scegli il modulo dal menu a discesa e fai clic su Modifica modulo e infine fai clic su Aggiorna e chiudi.

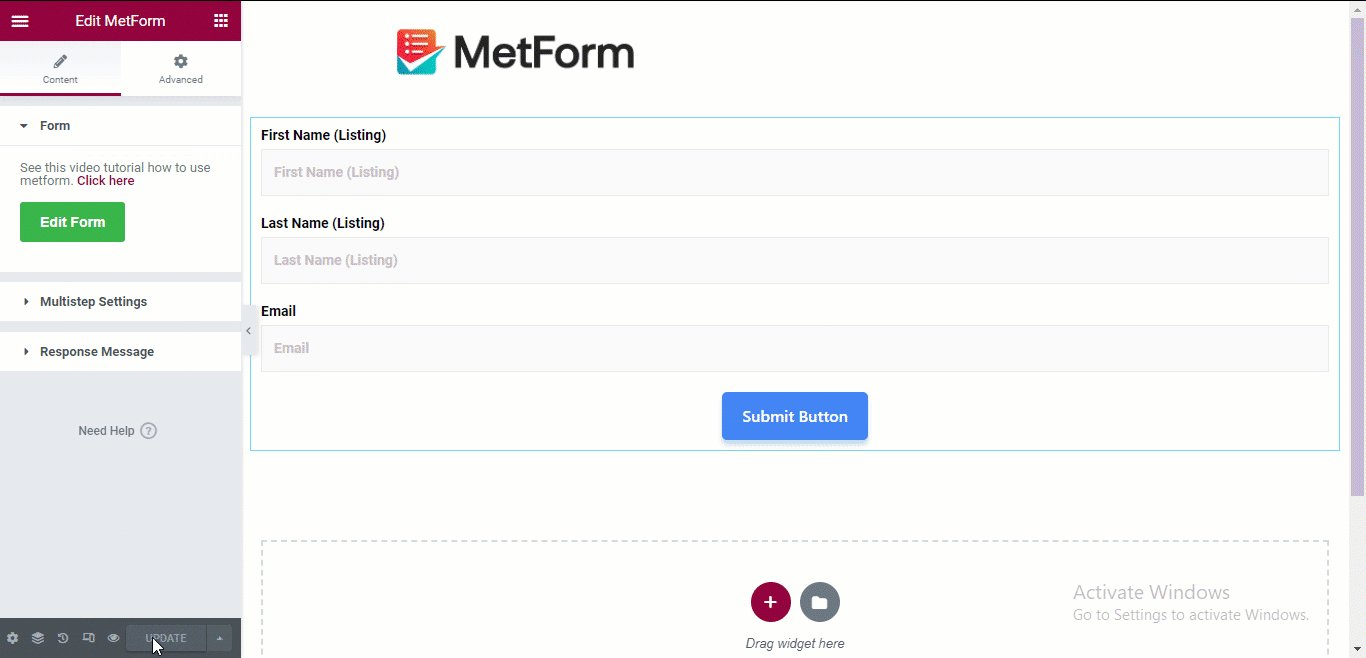
Passaggio 6. Aggiorna e visualizza i risultati finali #
Ora fai clic sul pulsante Aggiorna nella pagina sottostante per vedere i risultati finali. Ora se invii un modulo utilizzando MetForm, dovresti vedere il file stesse voci nei Contatti FluentCRM e nelle voci MetForm.