Molti di voi non sono preoccupati per il modulo di feedback sul proprio sito web. Ma aggiungere un modulo di feedback al tuo sito web può darti informazioni sui tuoi utenti. Di conseguenza, saprai se sono soddisfatti o meno.
Offerte Metform un modulo di feedback completamente funzionale e personalizzabile da aggiungere al tuo sito Web WordPress per conoscere l'esperienza dell'utente. E poi, puoi applicare il loro feedback per migliorare la qualità del tuo prodotto e servizio.
✨✨Requisiti:
👉👉 Elementor: Scarica il plugin Elementor
👉👉MetForm: Scarica il plugin MetForm
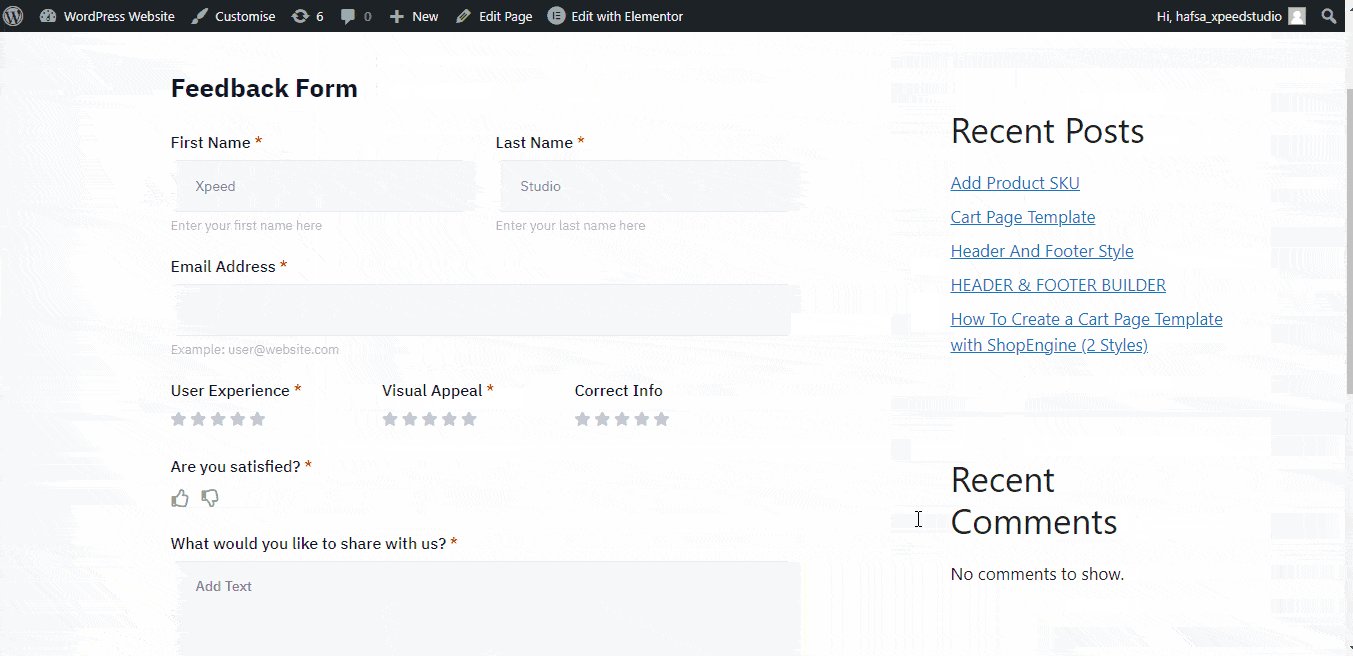
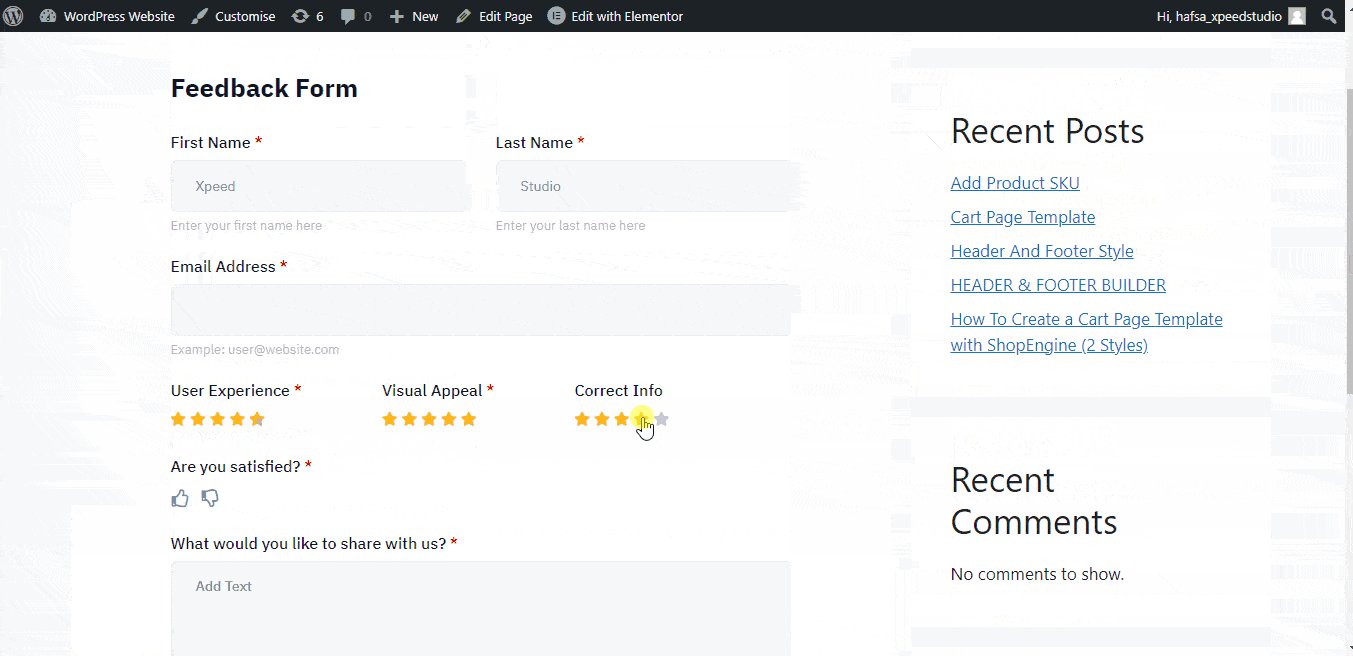
Elementi predefiniti del modulo di feedback MetForm #
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Esperienza utente (valutazione a stelle)
- Attrattiva visiva (valutazione a stelle)
- Informazioni corrette (valutazione in stelle)
- Sei soddisfatto (opzioni Mi piace/Non mi piace)
- Casella di testo (Cosa vorresti condividere con noi)
- Pulsante Invia messaggio
Come creare un modulo di feedback utilizzando MetForm #
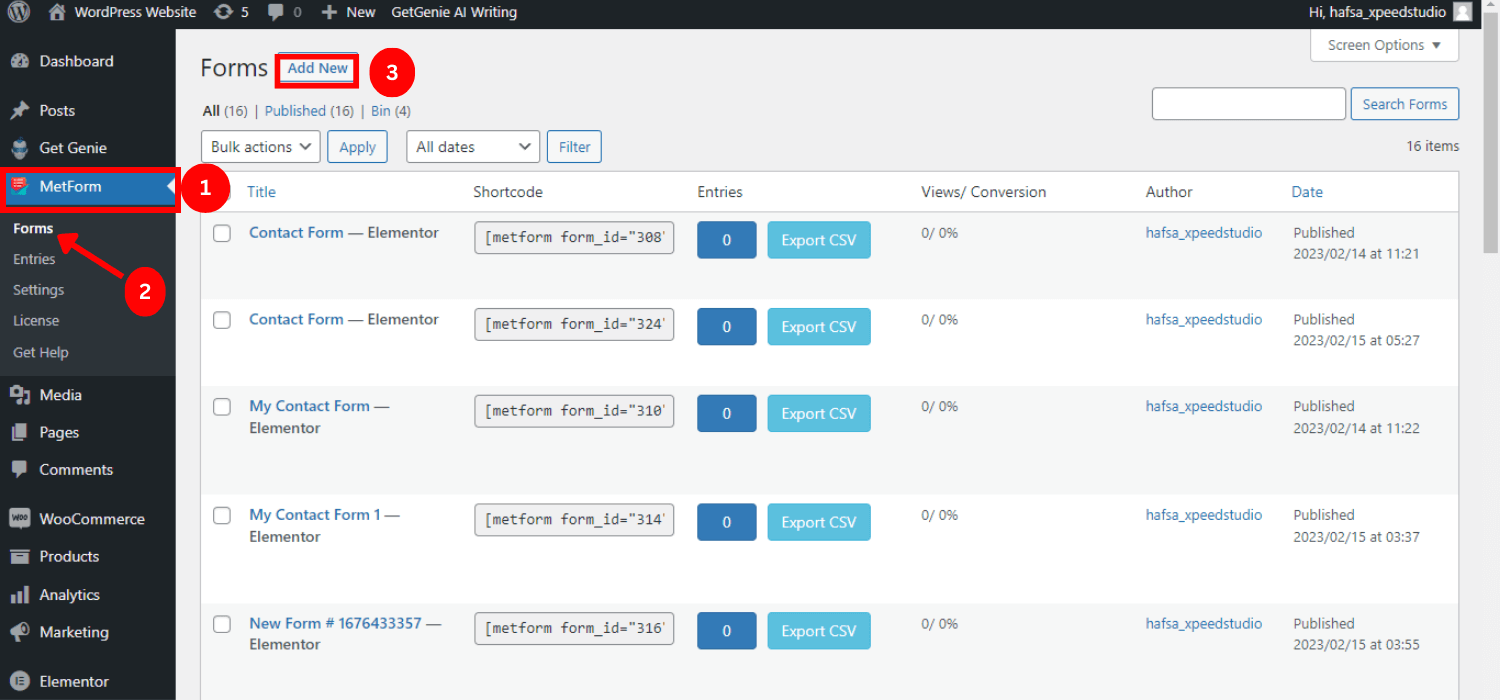
Passaggio 1: crea un nuovo modulo #
- Accedi alla dashboard di WordPress
- Passa il mouse sopra MetForm
- Clicca su forme
- Tocca "Aggiungi nuovo"

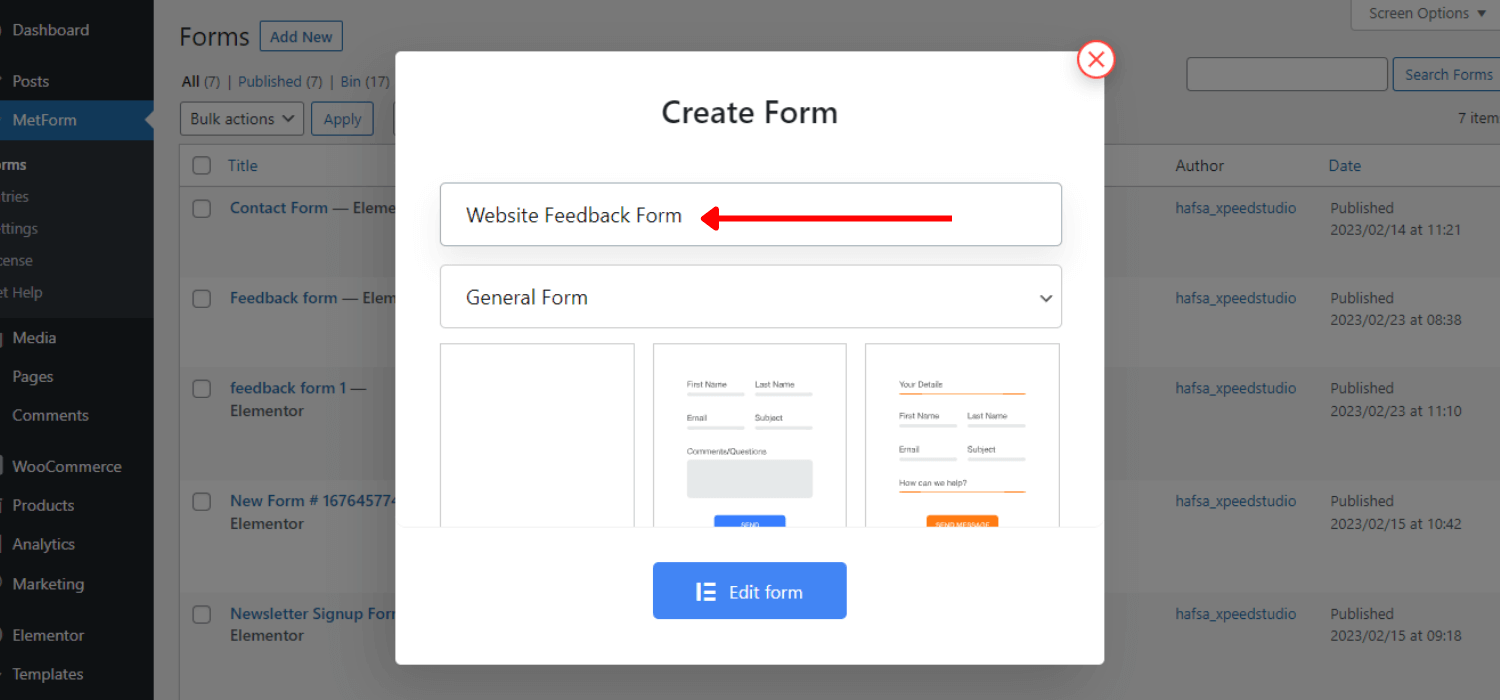
- Dai il modulo nome
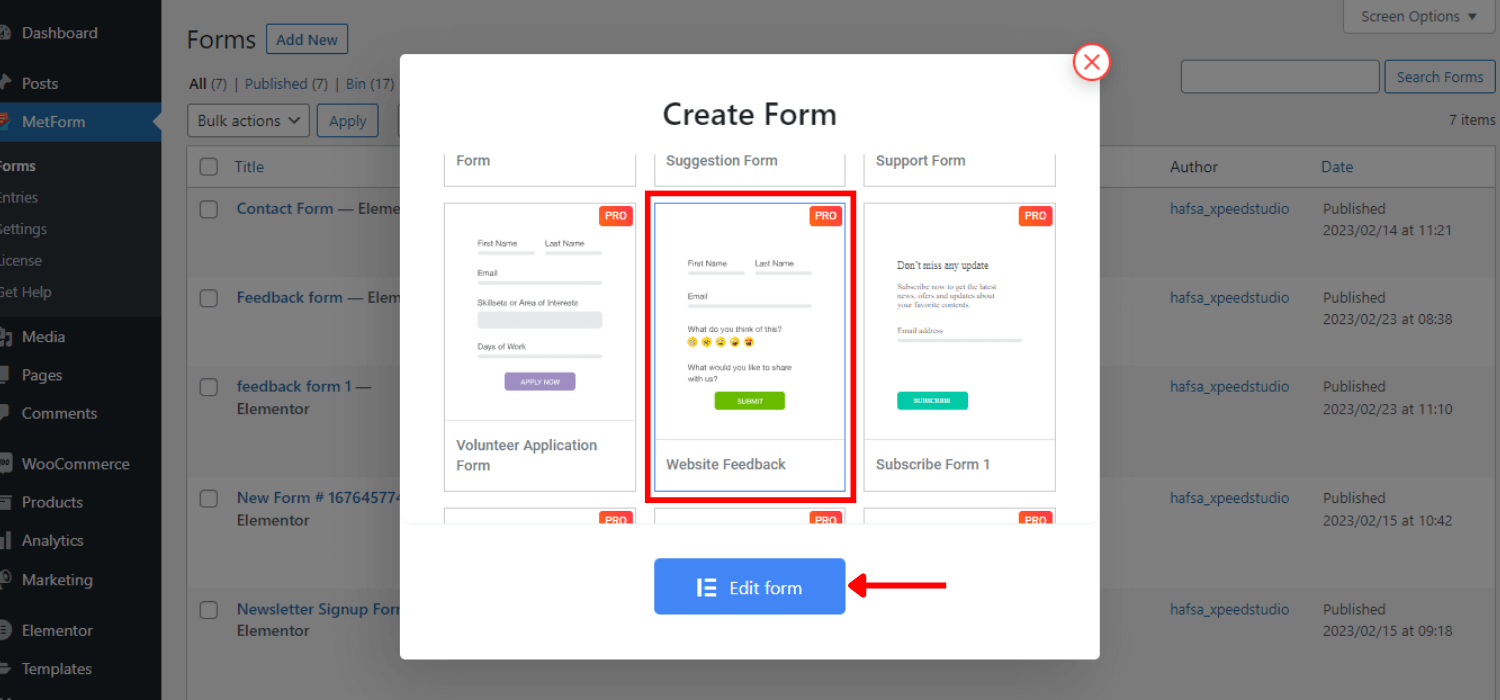
- Cerca il modulo di feedback

- Seleziona il “Modulo di feedback sul sito web”
- Clicca su “Modifica modulo”

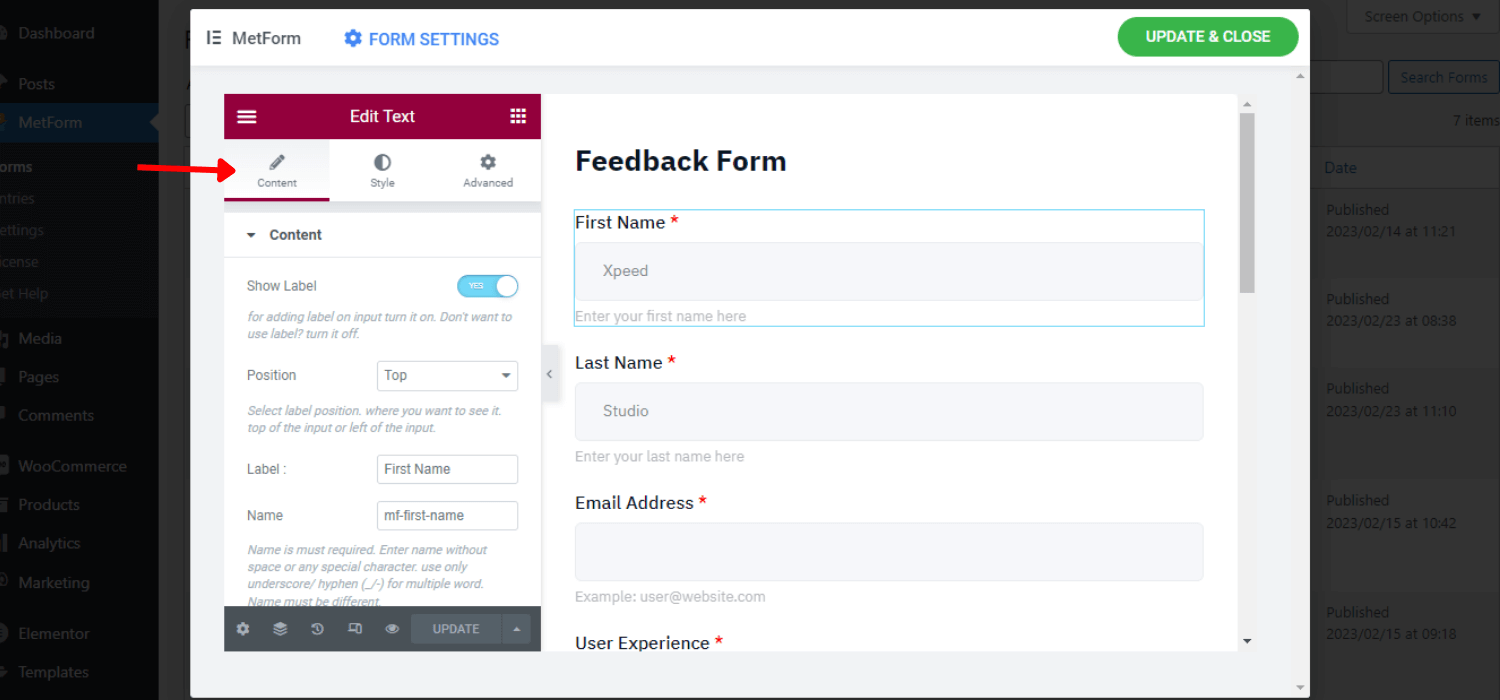
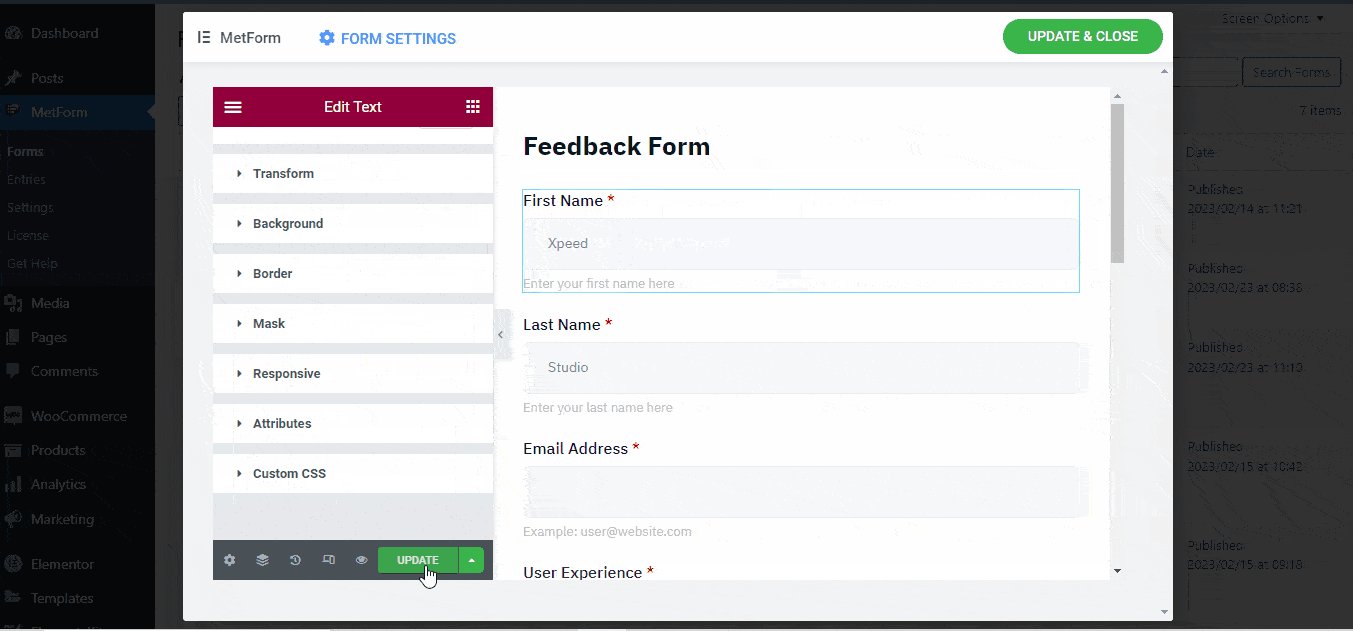
Passaggio 2: personalizza il modulo di feedback #
Puoi mantenere il modello così com'è o personalizzarlo in base alle tue esigenze. Puoi aggiungere tutti gli altri elementi di Elementor poiché MetForm è completamente compatibile con Elementor.
Tuttavia, puoi ottenere contenuto, stile e opzioni di personalizzazione avanzate per controllare le proprietà dei campi di input.
Personalizzazione dei contenuti #
- Può modificare il testo segnaposto
- Cambia l'etichetta del testo di input
- Inserisci il testo di aiuto
- Attiva/disattiva la proprietà richiesta
- Imposta il tipo di convalida
- Imposta il messaggio di avviso

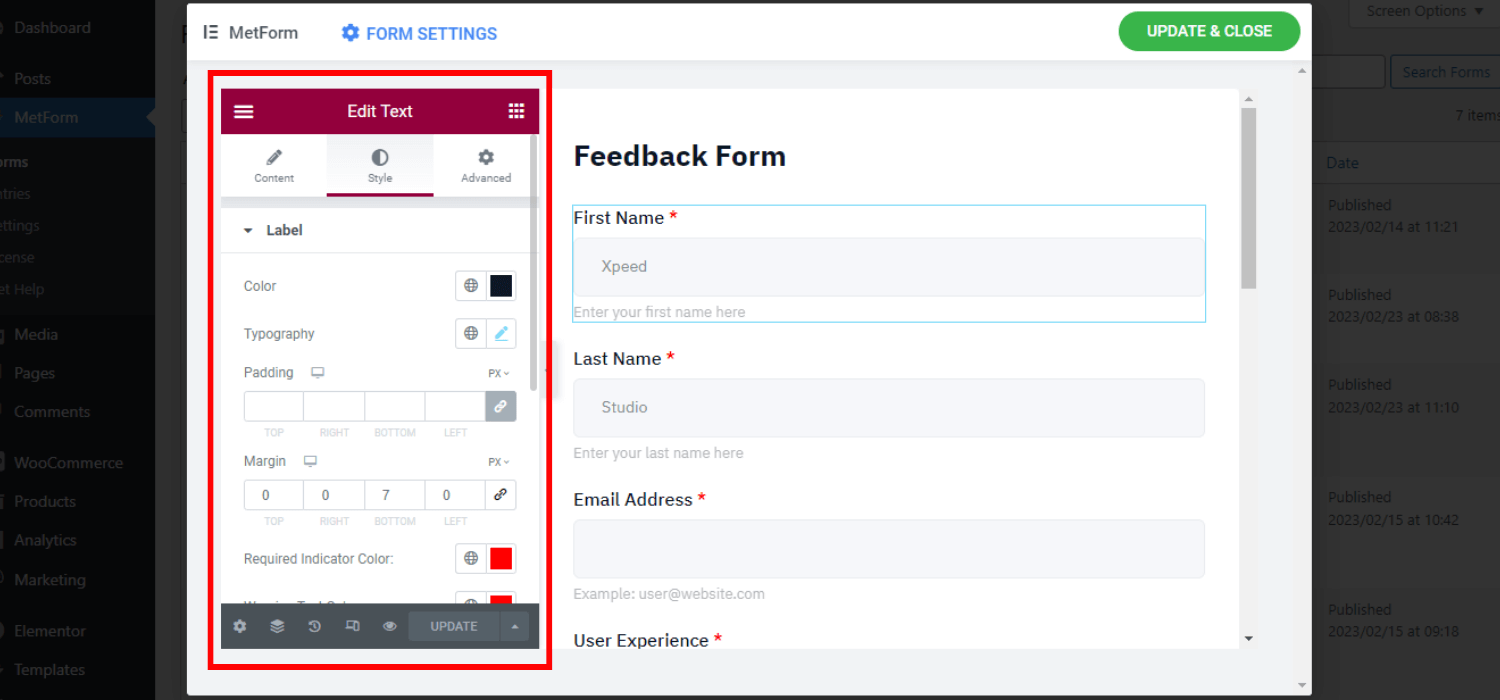
Personalizzazione dello stile #
- È possibile personalizzare il colore, la tipografia, l'imbottitura, il margine
- Imposta il colore dell'indicatore richiesto,
- Personalizza il colore e la tipografia del testo di avviso
- Inserisci immagine per il campo di input
- Imposta il bordo, il colore del bordo, il raggio
- Cambia il segnaposto e aiuta il colore e la tipografia del testo

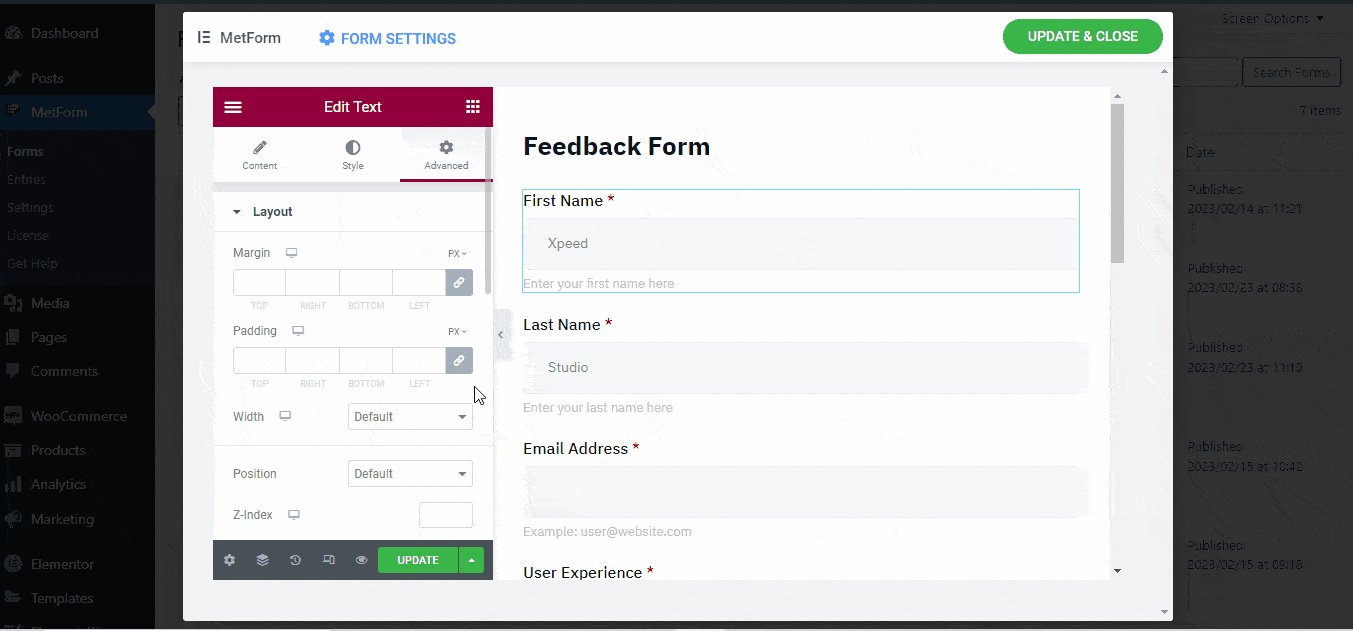
Personalizzazione avanzata #
- Personalizza il margine, la spaziatura interna, la larghezza e la posizione dell'intero layout
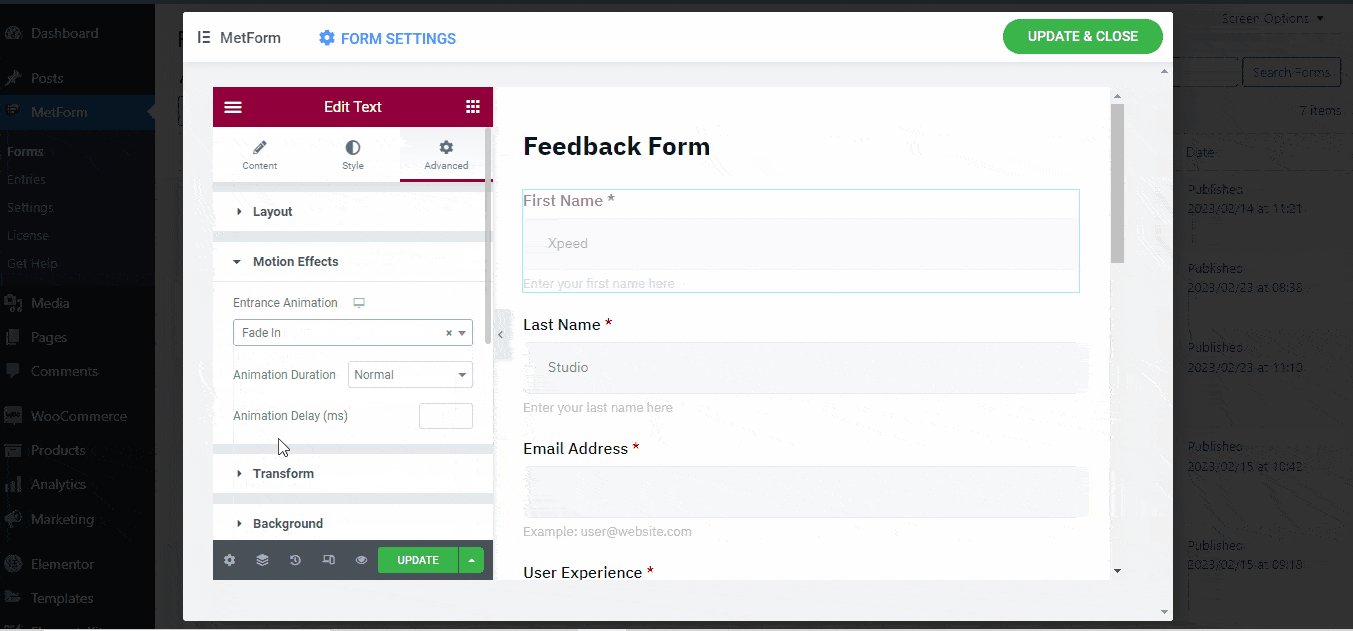
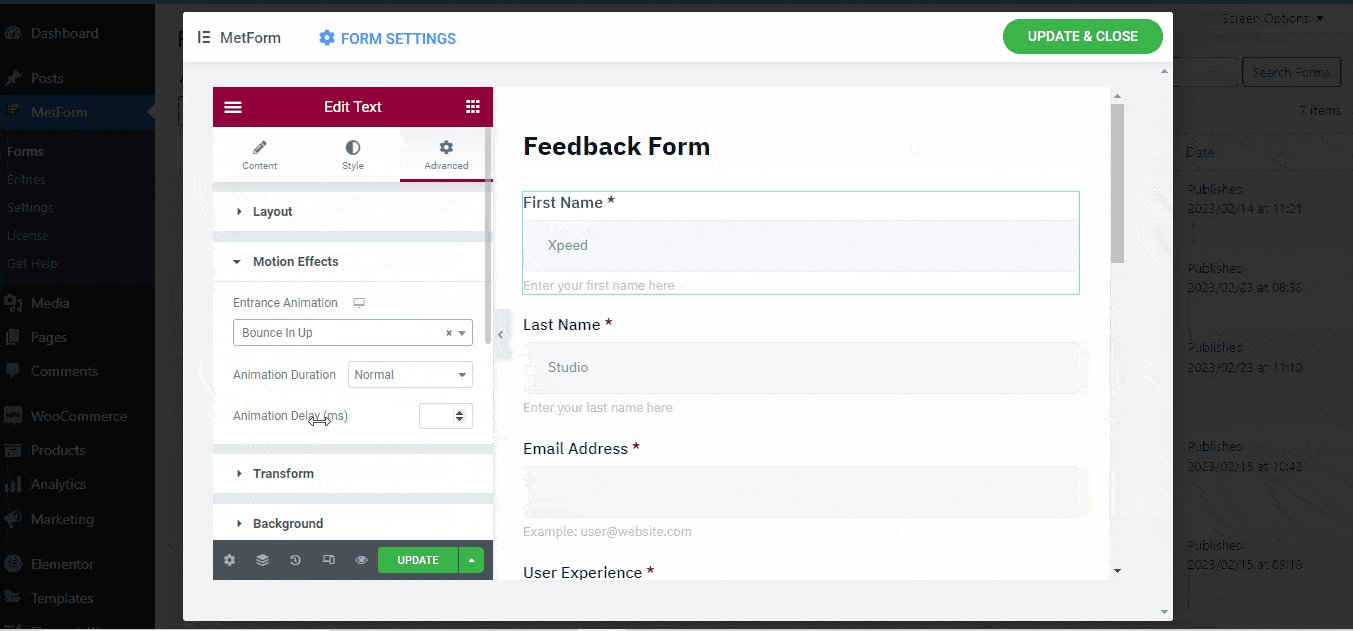
- Imposta vari effetti di movimento per i campi di input
- Cambia il colore e l'immagine dello sfondo
- Inserisci codice CSS aggiuntivo e molto altro

Passaggio 3: inserisci il modulo in Pages/Post #
Puoi inserire il modulo di feedback direttamente da Elementor o utilizzare lo shortcode.
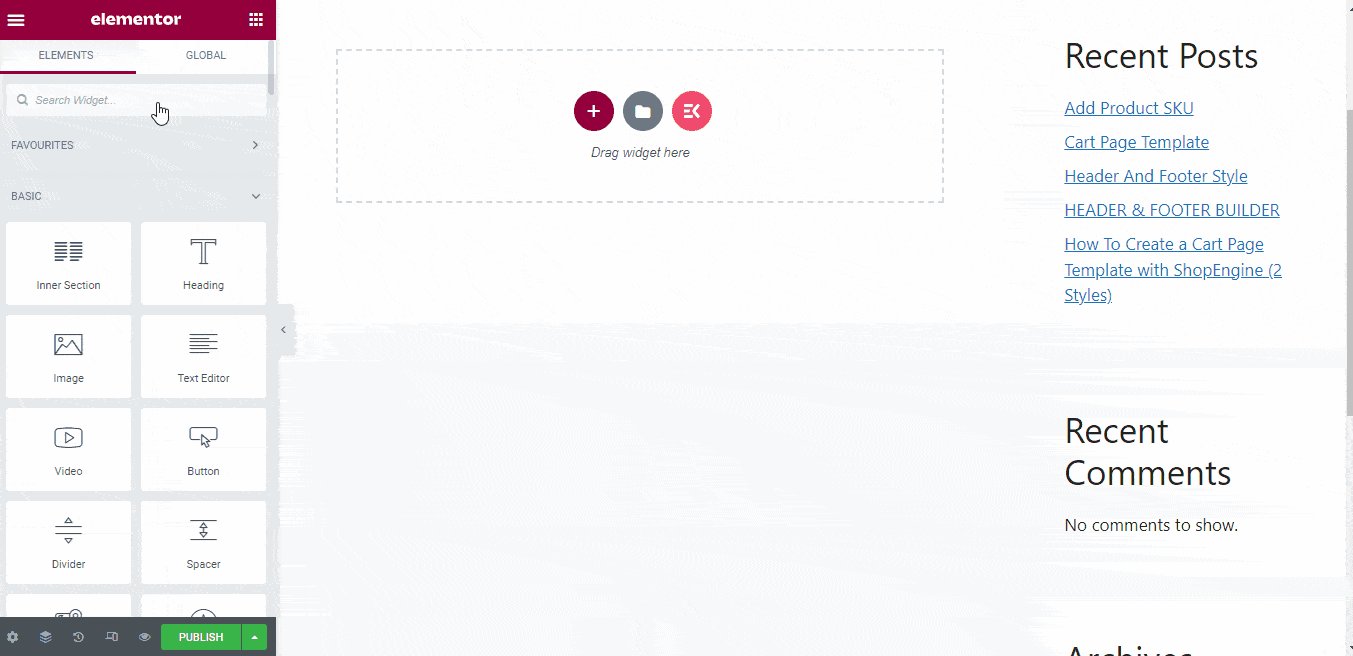
Inserisci il modulo di feedback utilizzando Elementor #
- Crea una nuova pagina o apri la pagina con “Modifica con Elementor”
- Scegli un blocco
- Cerca il “MetForm” widget tra gli elementi di Elementor
- Trascinare e rilasciare il widget MetForm nel blocco selezionato
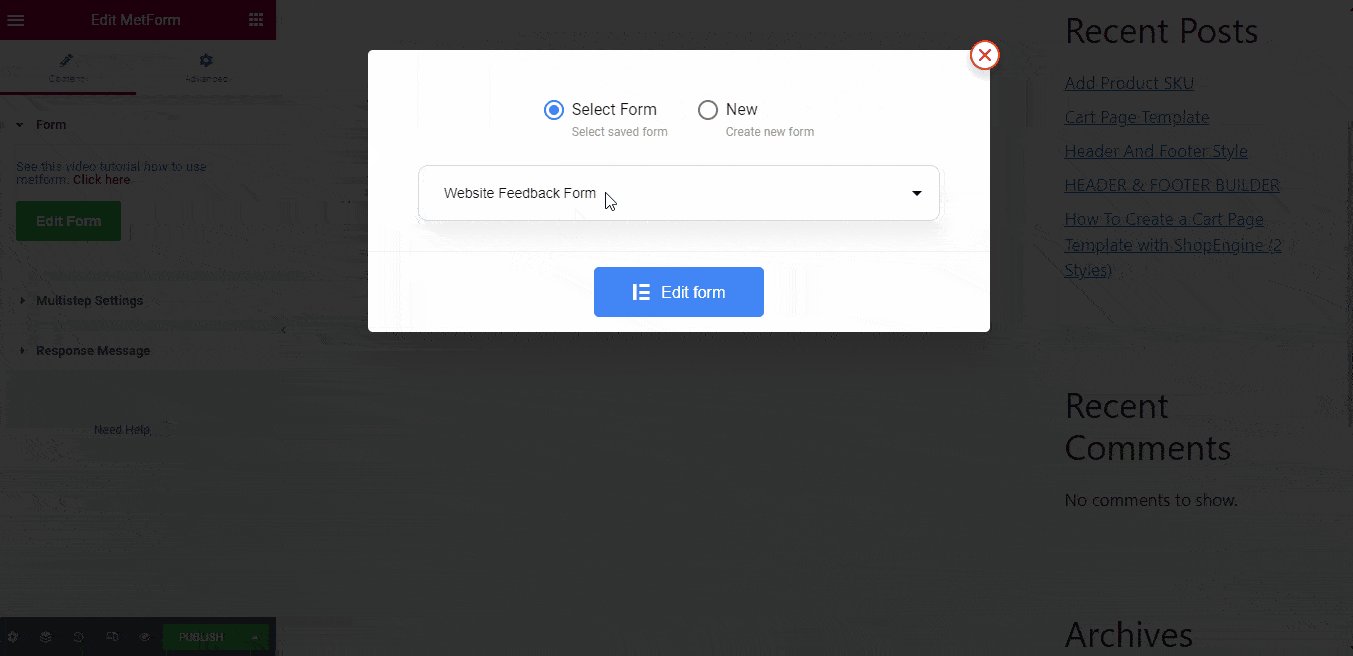
- Clicca su “Modifica modulo”
- Scegli il nome del modulo
- Tocca “Salva e chiudi”
- Clicca su "Pubblicare"

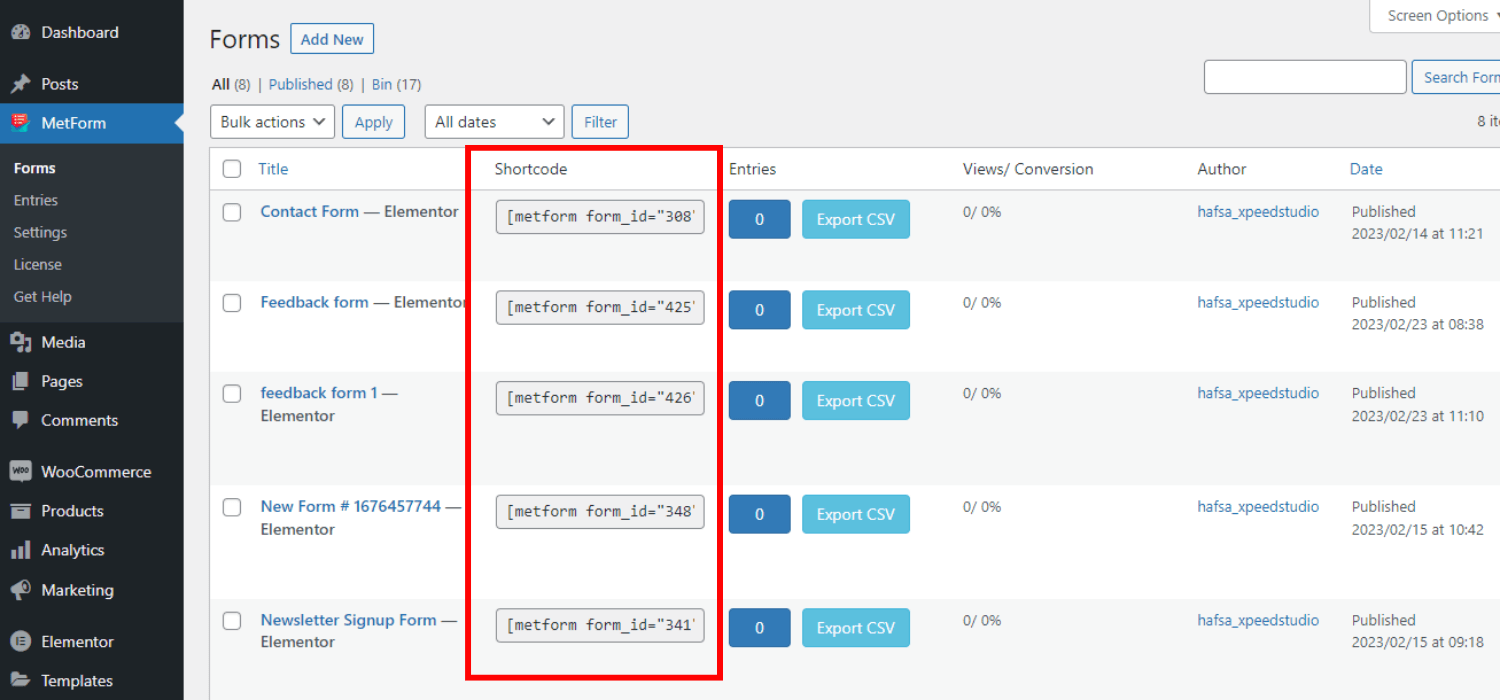
Inserisci il modulo di feedback utilizzando lo shortcode #
- Vai alla dashboard di WordPress
- Selezionare MetForm -> moduli
- Puoi vedere gli shortcode univoci associati ai moduli di feedback
- copia lo shortcode del tuo modulo preferito

- Impasto lo shortcode sulla pagina/post
- Clicca su "Pubblicare"




