Con l'elenco delle categorie di prodotti, puoi visualizzare le tue categorie in un modo più attraente per far conoscere ai tuoi clienti i tipi di prodotti che offri e anche aiutarli a navigare facilmente tra le diverse categorie.
L'elenco delle categorie di prodotti è un widget generale di ShopEngine, quindi puoi utilizzarlo in qualsiasi modello ShopEngine.
Impariamo come utilizzare i widget dell'elenco delle categorie di prodotti sul tuo sito wooCommerce
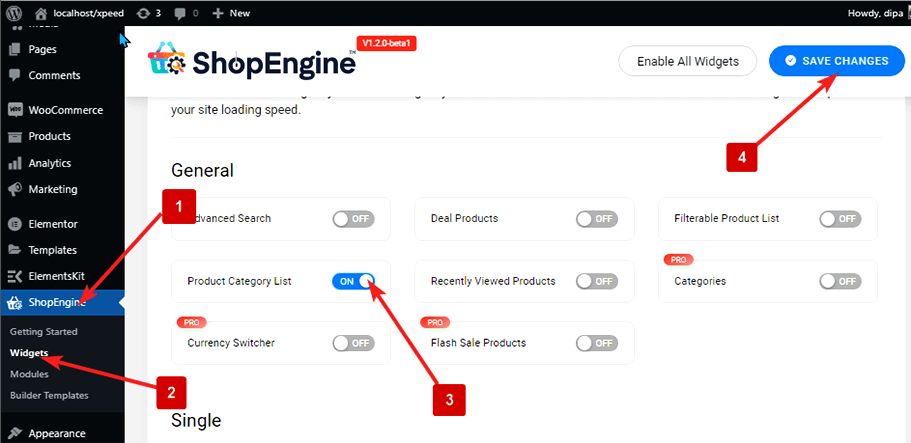
Passaggio 1: abilita il widget elenco delle categorie di prodotti #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Elenco categorie di prodotti
- Accendere Elenco delle categorie di prodotti nella sezione generale
- Salvare le modifiche

Nota: Puoi anche attivare l'Elenco categorie prodotti con un'impostazione globale che attiva tutti i widget di ShopEngine. Per attivare tutti i widget
- Vai su ShopEngine > Widget
- Clicca su Abilita tutti i widget
- Salvare le modifiche

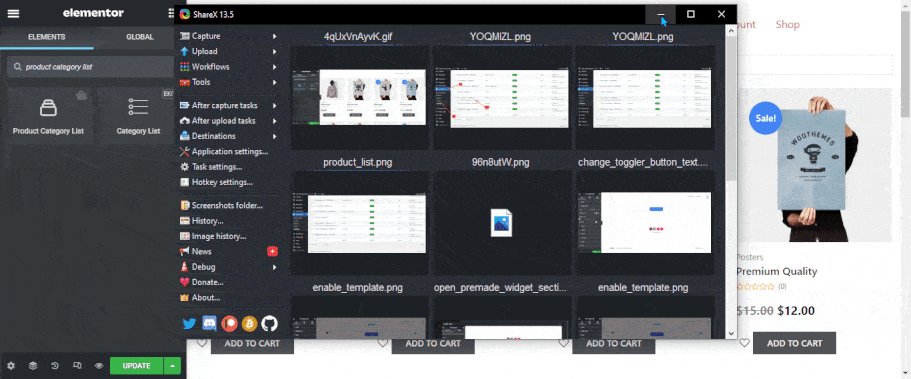
Passaggio 2: aggiungi l'elenco delle categorie di prodotti #
Aggiungere Elenco delle categorie di prodotti:
- Vai a ShopEngine > Modelli > Qualsiasi modello ShopEngine
- Fare clic su Modifica con Elementor

- Ricerca per l'elenco delle categorie di prodotti nell'opzione Ricerca elementi
- Trascinare e rilasciare il widget in cui desideri che appaia
- Clicca su Aggiornamento per salvare le modifiche.

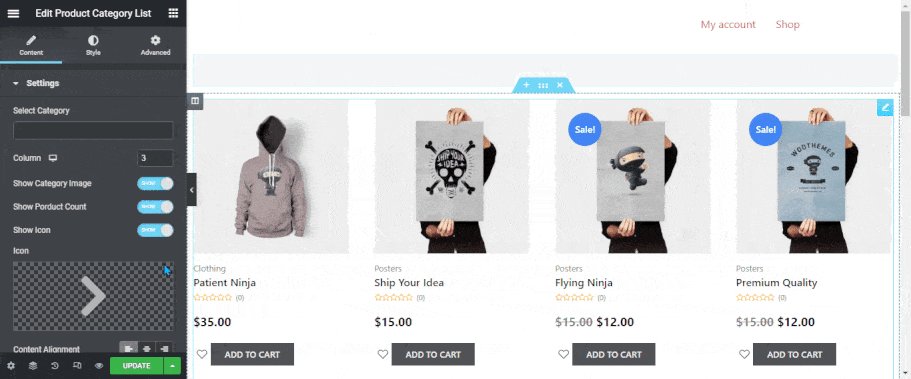
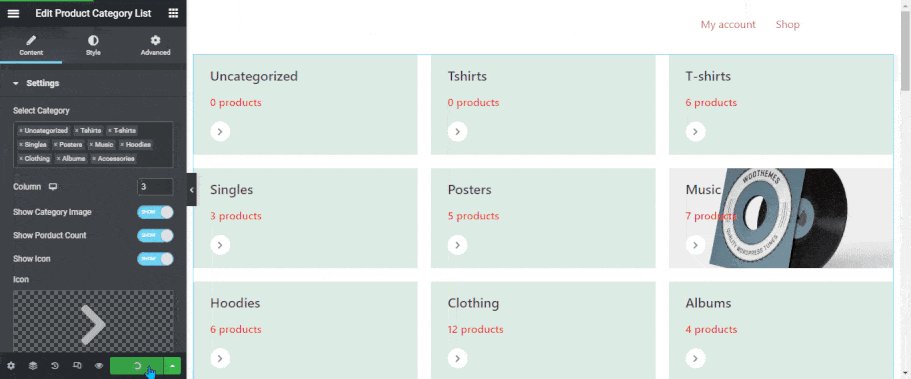
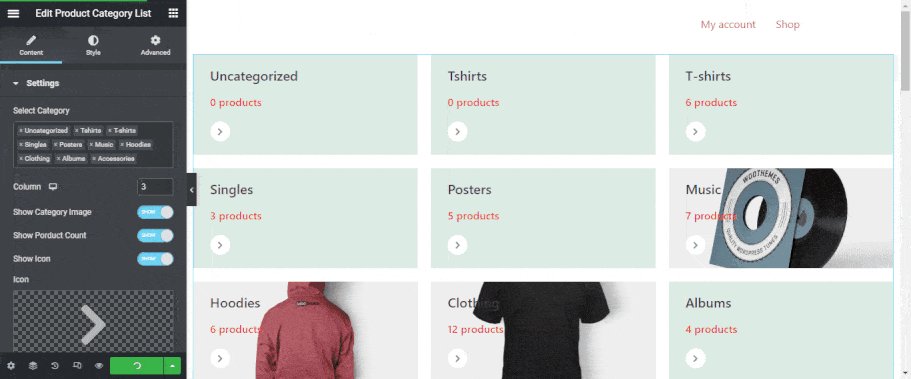
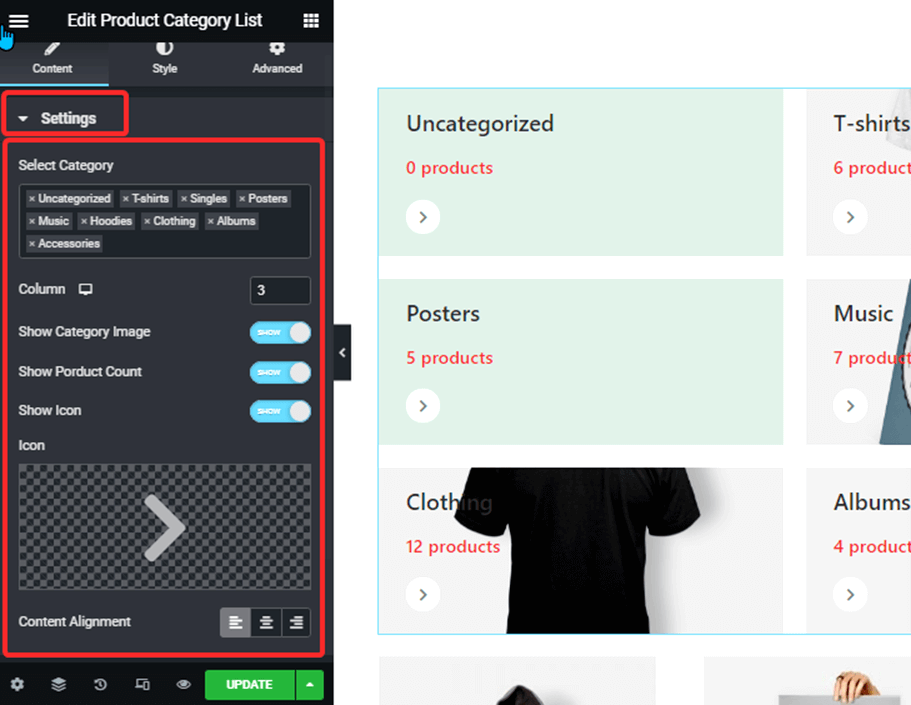
Passaggio 3: configura le impostazioni del widget #
È possibile personalizzare le seguenti impostazioni per l'elenco delle categorie di prodotti:

Passaggio 4: impostazioni di stile #
Puoi modificare le seguenti impostazioni di stile:

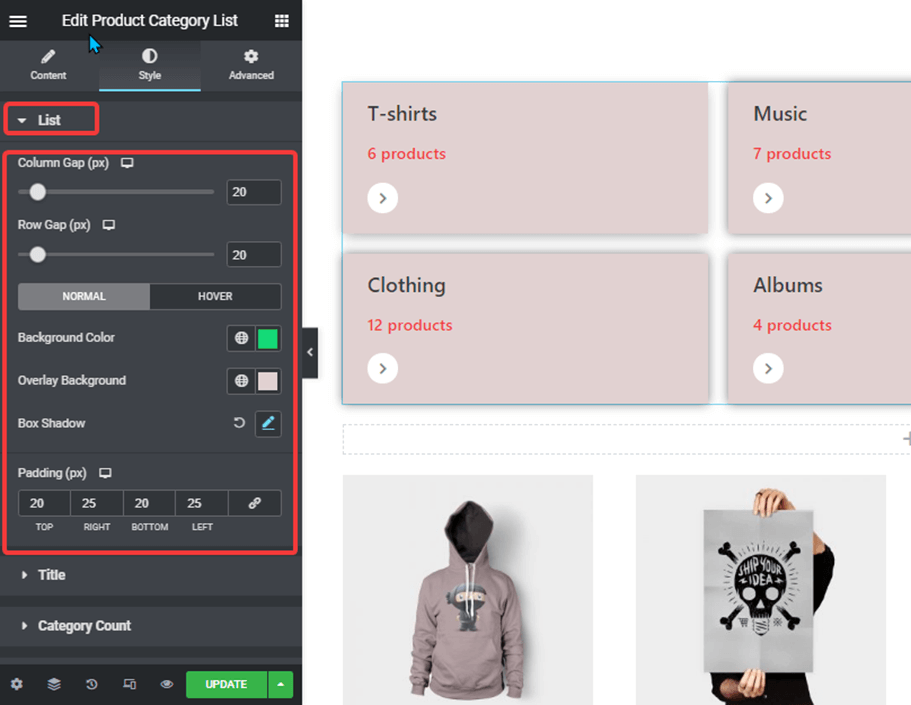
Elenco: #
Qui puoi modificare tutte le impostazioni relative all'elenco delle categorie:
- Spazio tra le colonne: Imposta lo spazio tra due colonne in pixel.
- Spazio tra righe: Imposta lo spazio tra due righe in pixel.
- Normale: Imposta il colore di sfondo, il colore di sovrapposizione e l'ombra del riquadro per la visualizzazione normale.
- Passa il mouse: Imposta il colore di sfondo, il colore di sovrapposizione e l'ombra del riquadro che desideri mostrare quando qualcuno si ferma.
- Imbottitura: Imposta il riempimento sinistro, destro, superiore e inferiore per ciascuna categoria in pixel.
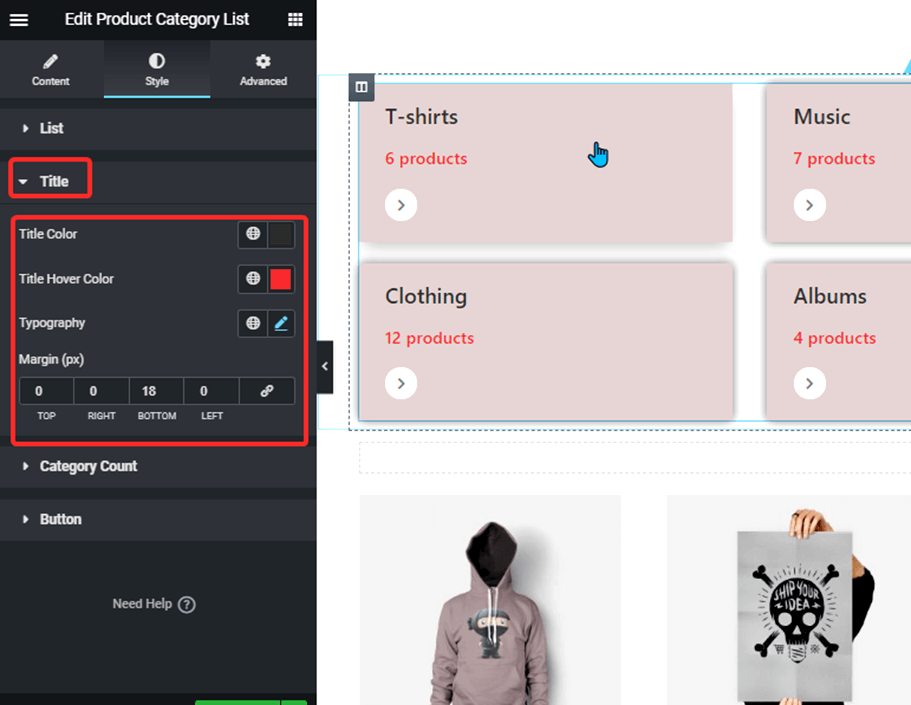
Titolo: #
Qui puoi impostare lo stile per il titolo:

- Colore del titolo: Imposta il colore del titolo della categoria.
- Colore al passaggio del mouse sul titolo: Imposta il colore del titolo che verrà visualizzato quando qualcuno passa il mouse.
- Tipografia: Imposta la famiglia di caratteri, la dimensione del carattere, lo spessore, l'altezza della linea e scegli come trasformare il testo.
- Margine: Imposta il margine superiore, inferiore, sinistro e destro.
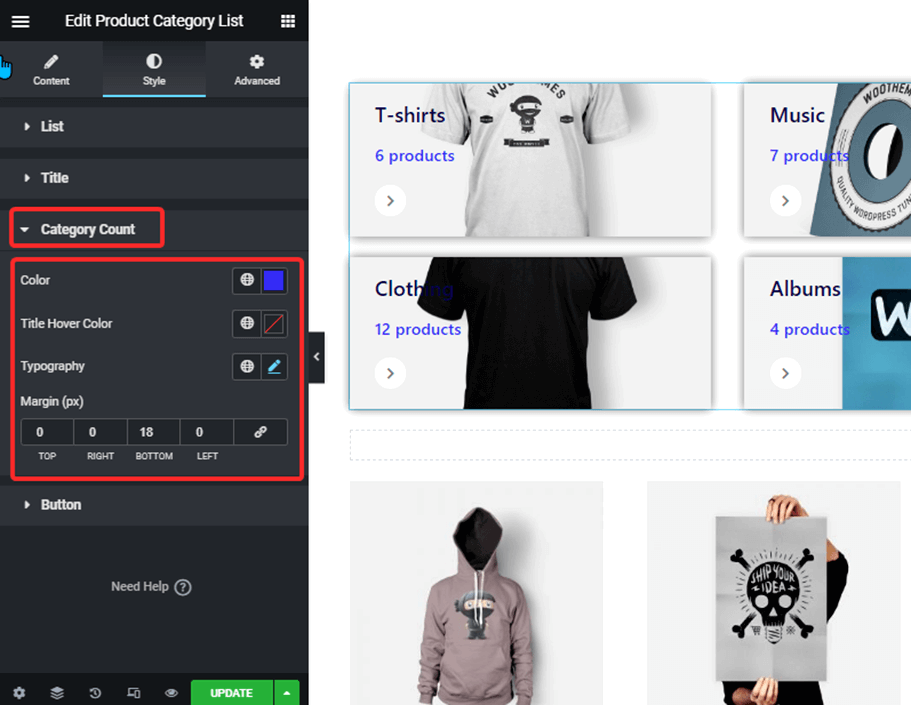
Conteggio categorie: #
Qui puoi impostare lo stile per il conteggio delle categorie:

:
- Colore: Cambia colore per il numero di categoria.
- Colore al passaggio del mouse sul titolo: Imposta il colore del titolo che verrà visualizzato quando qualcuno passa il mouse.
- Tipografia: Imposta la famiglia di caratteri, la dimensione del carattere, lo spessore, l'altezza della linea e scegli come trasformare il testo.
- Margine: Imposta il margine superiore, inferiore, sinistro e destro.
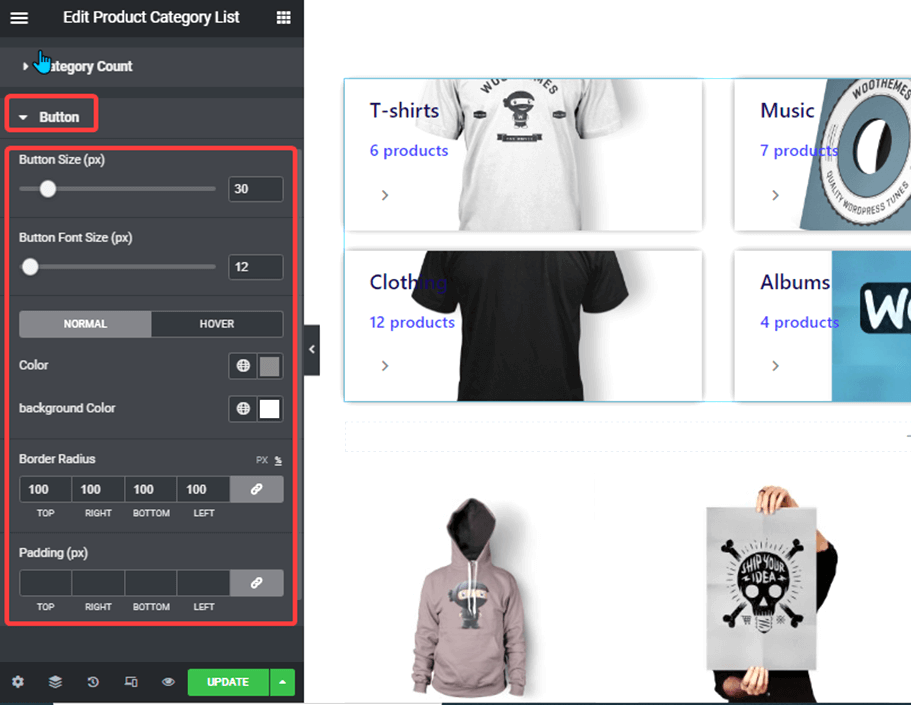
Pulsante: #
Qui puoi impostare lo stile del pulsante:

- Dimensione del pulsante: Imposta la dimensione della sezione del pulsante.
- Dimensione carattere pulsante: Imposta la dimensione del carattere per l'icona del pulsante.
- Colore: Imposta il colore del pulsante.
- Colore di sfondo: Imposta il colore di sfondo della sezione del pulsante.
- Raggio del bordo: Imposta il raggio del bordo della sezione di sfondo dell'icona.
- Imbottitura: Imposta i valori di riempimento superiore, destro, sinistro e inferiore per la sezione delle icone.
Dopo aver apportato tutte le modifiche, fare clic su aggiornamento salvare.



