To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
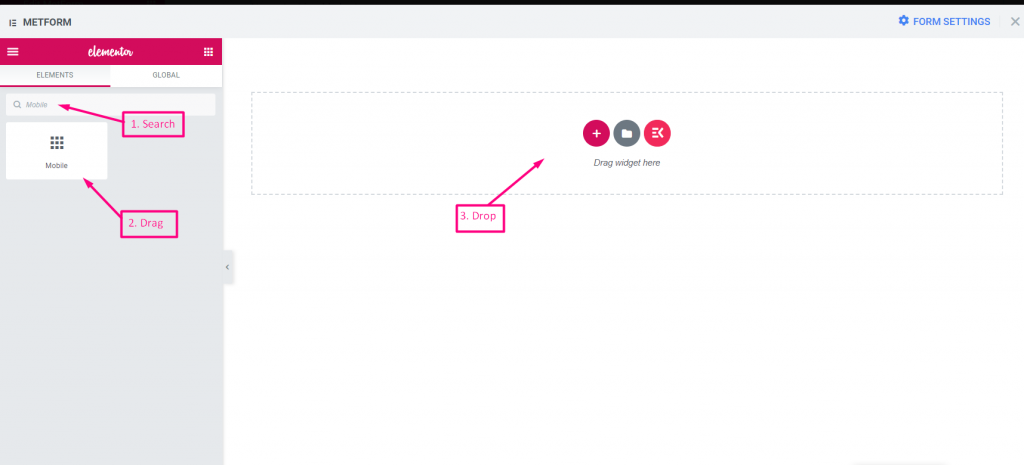
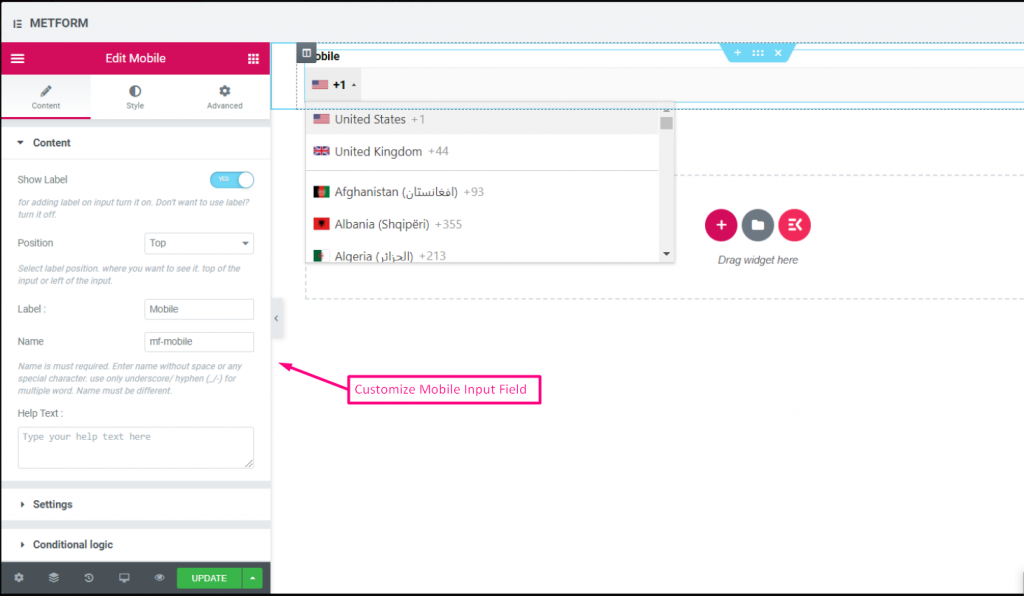
Mobile #
Il campo Mobile consente all'utente di selezionare il prefisso internazionale del numero di telefono dal menu a discesa. Puoi anche selezionare la tua posizione, abilitare o disabilitare l'etichetta e cambiare il numero di cellulare se lo desideri.


Attenzione al ns Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
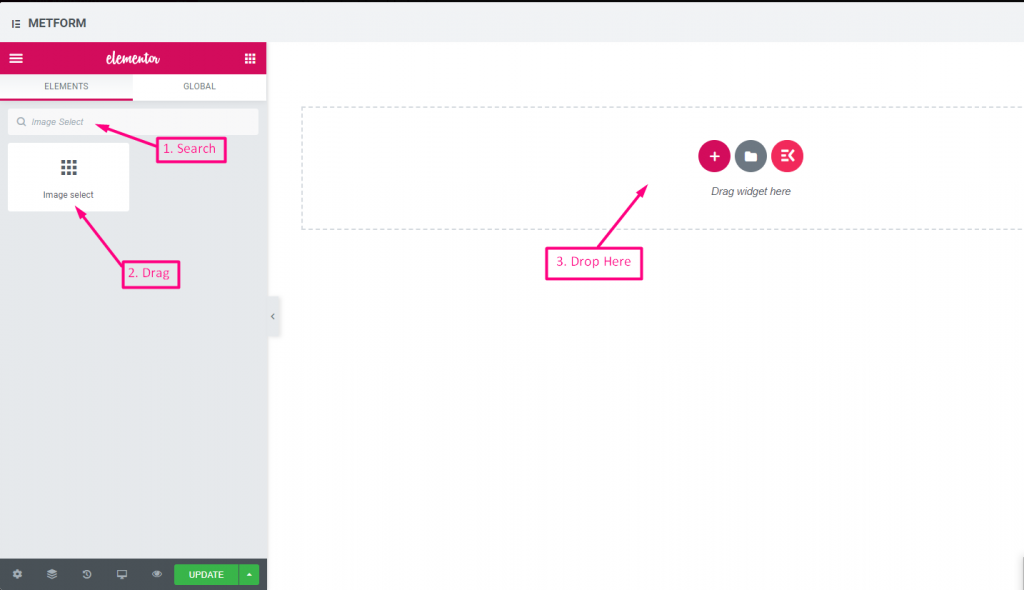
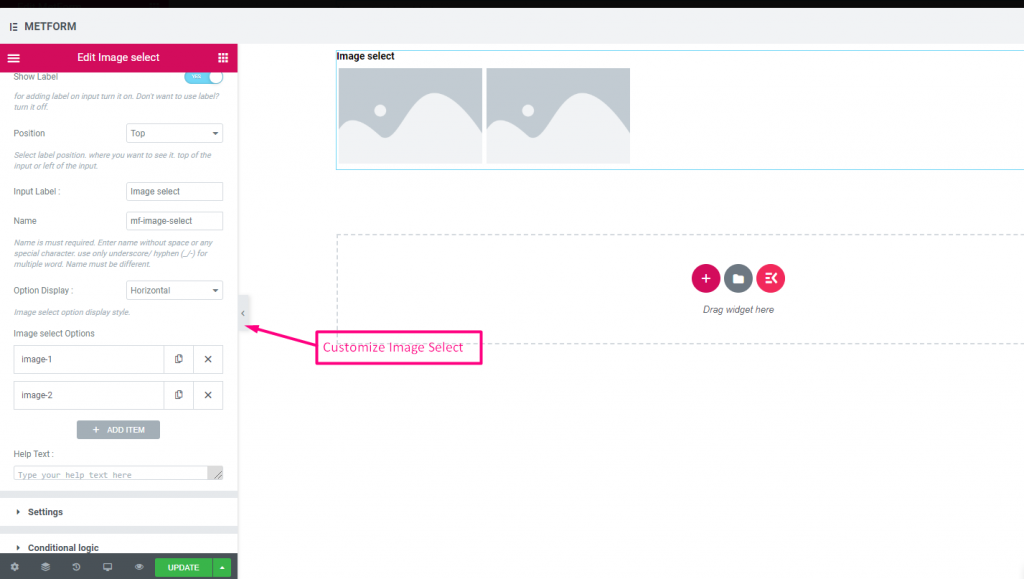
Seleziona immagine #
Questo campo di input consente agli utenti del modulo di fare le proprie scelte utilizzando una serie di immagini. Tutto quello che devi fare è caricare le tue immagini in una posizione web, in modo che gli utenti del modulo possano fare clic sulle immagini in risposta per ottenere l'immagine desiderata.


Attenzione al ns Demo dal vivo qui
Con il passaggio del mouse sull'immagine #
Attenzione al ns Demo dal vivo qui
Verticale #
Attenzione al ns Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Visualizzazione delle opzioni | Visualizza le opzioni di selezione dell'immagine Orizzontalmente O Verticalmente |
| Opzioni di selezione dell'immagine | Aggiungi/modifica/rimuovi opzioni. Puoi aggiungere, modificare o rimuovere l'immagine Titolo Fornire il titolo dell'immagine o i dettagli dell'immagine Miniatura Scegli l'immagine dalla libreria multimediale o carica i file Anteprima (facoltativo) Se lo desideri, puoi visualizzare l'anteprima dell'immagine. Puoi anche scegliere l'immagine dalla libreria o caricare l'immagine e questo è facoltativo. Valore dell'opzione Seleziona il valore dell'opzione che verrà archiviato/inviato per posta alla persona desiderata. Stato (Predefinito: Attivo) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
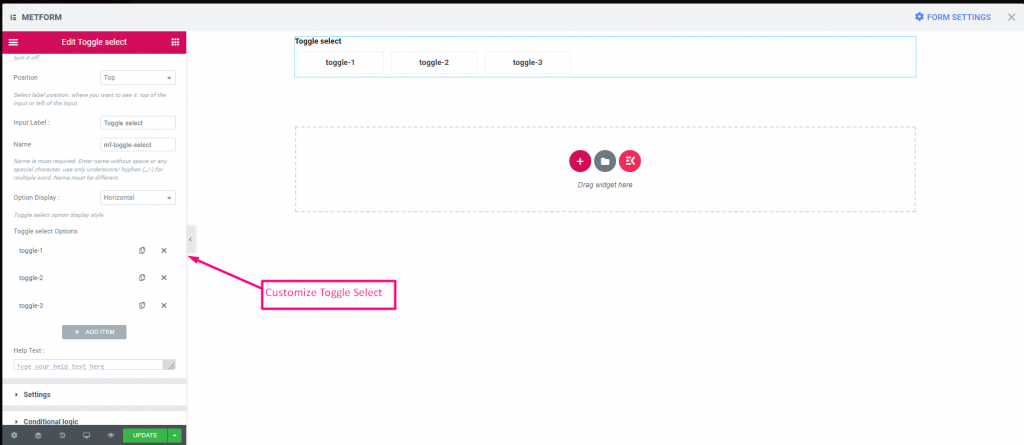
Attiva/disattiva Seleziona #
Attiva/disattiva selezione, puoi attivare una sezione da più sezioni alla volta. Se selezioni una sezione attiva, un'altra sezione verrà automaticamente disattivata.


Attenzione al ns Demo dal vivo qui
Verticale #
Attenzione al ns Demo dal vivo qui:
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Visualizzazione delle opzioni | Display Attiva/disattiva le opzioni di selezione Orizzontalmente O Verticalmente |
| Attiva o disattiva la selezione delle Opzioni | Aggiungi/modifica/rimuovi opzioni. Puoi aggiungere, modificare o rimuovere l'immagine Attiva/disattiva per selezionare Fornire il nome del pulsante di attivazione/disattivazione. Valore dell'opzione Seleziona il valore dell'opzione che verrà archiviato/inviato per posta alla persona desiderata. Stato (Predefinito: Attivo) Vuoi fare un'opzione? quale utente può vedere l'opzione ma non può selezionarla. renderlo disabilitato. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
Ripetitore semplice #
Utilizza un gruppo di campi più volte, non è necessario creare il campo ancora e ancora. Basta fare clic sul pulsante "Aggiungi" e il nuovo campo verrà visualizzato automaticamente.
Guarda la videoguida
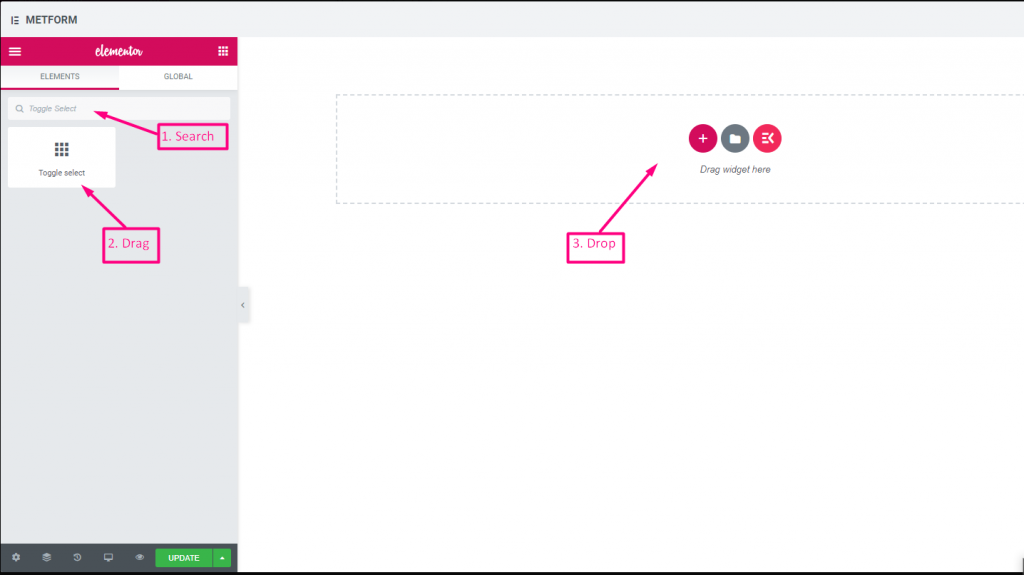
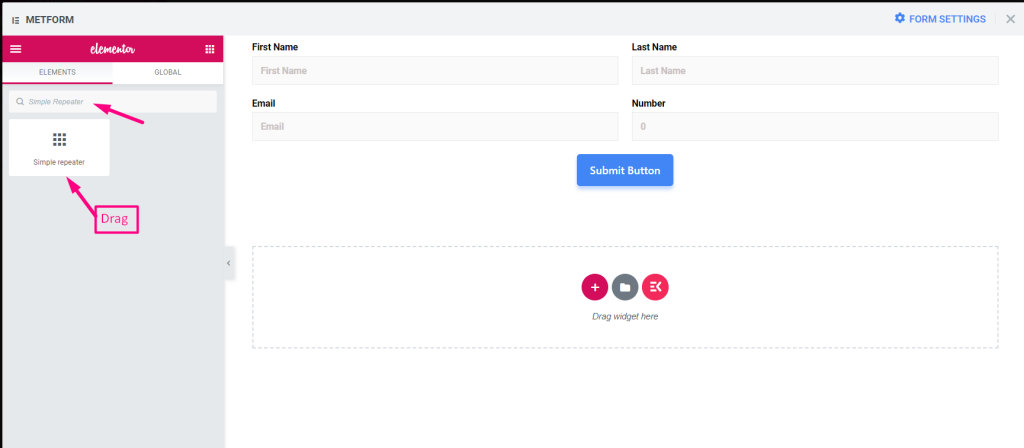
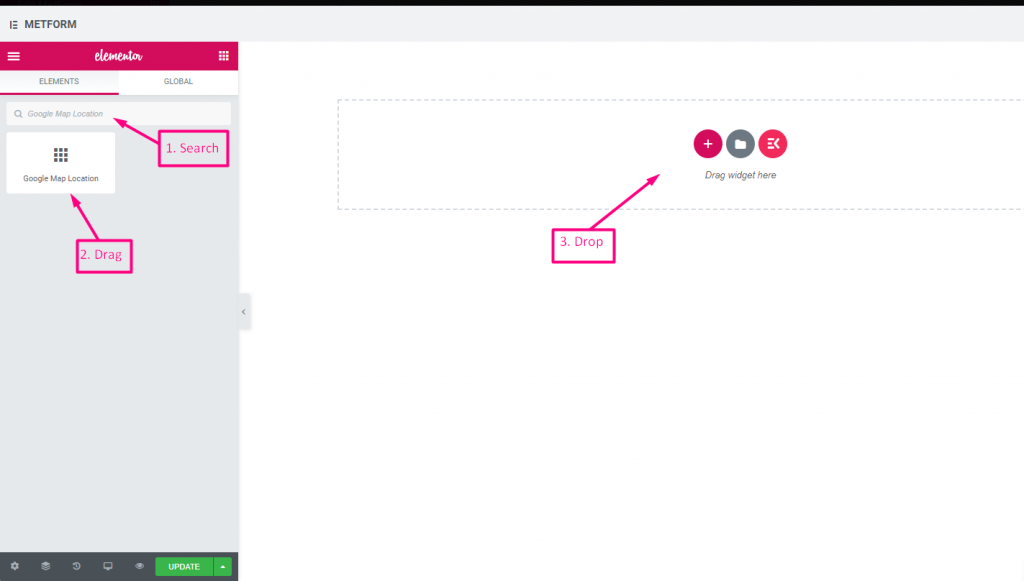
1. Cerca il Ripetitore semplice e trascinalo nell'area di posizionamento del widget.

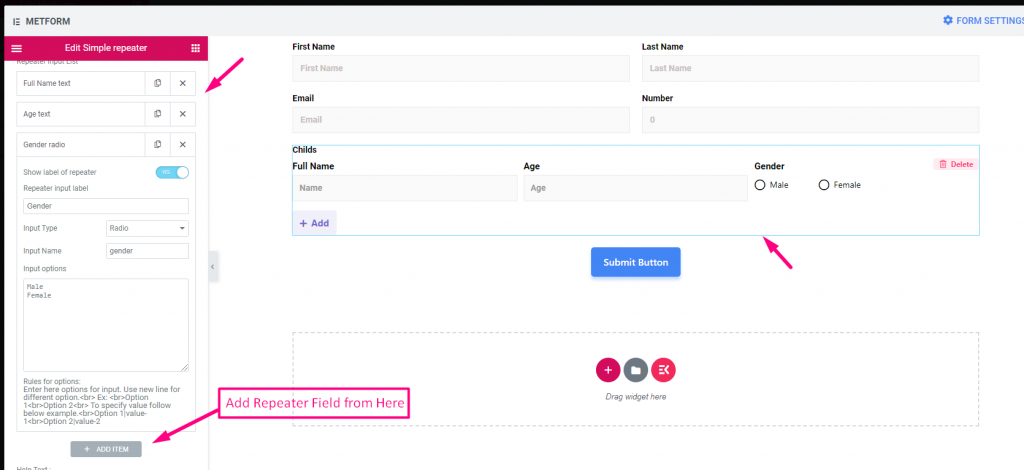
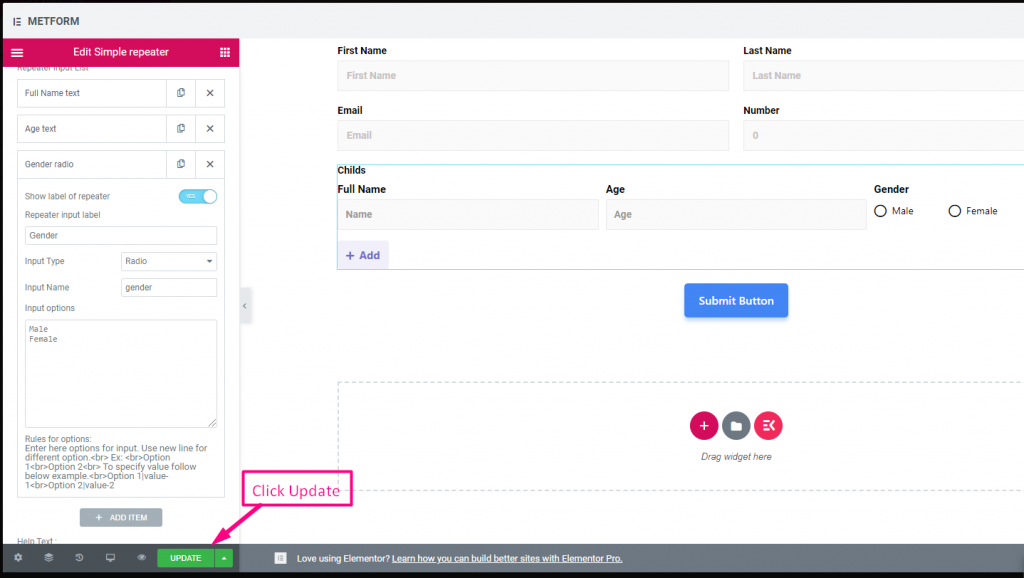
2. Aggiungi campo ripetitore semplice da "Aggiungi elemento"

3. Fare clic su "Aggiorna"

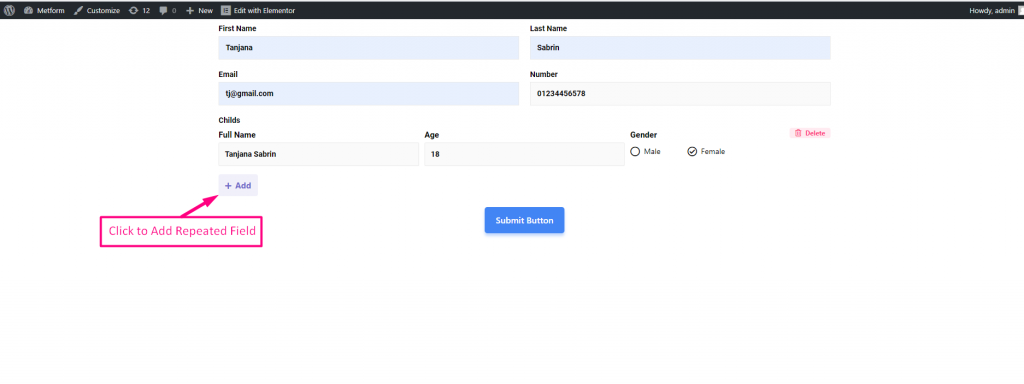
4. Vai al sito => Basta fare clic su Aggiungere per aggiungere un campo ripetuto

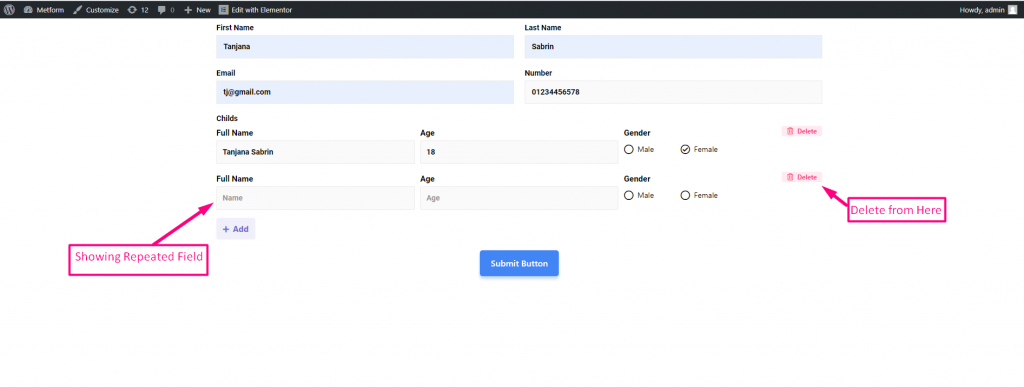
5. Campo ripetuto visualizzato di conseguenza=> Fare clic Eliminare per eliminare la sezione ripetuta

Puoi guardare Out Our Demo dal vivo qui
Con Le Icone Dei Pulsanti #
Puoi guardare Out Our Demo dal vivo qui
Con più campi #
Puoi guardare Out Our Demo dal vivo qui
Supporta testo, e-mail, numero, URL, interruttore, intervallo, casella di controllo, radio e selezione #
Puoi guardare Out Our Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Disposizione | Seleziona layout, blocco o in linea per visualizzare i campi di input uno dopo l'altro o in fila |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Utilizzare l'icona all'interno del pulsante? | Richiesto o no attivare/disattivare Aggiungi e rimuovi testo del pulsante: Modifica il testo del pulsante Aggiungi e rimuovi Icona pulsante Aggiungi: Puoi caricare o eliminare Aggiungi icona del pulsante dalla nostra libreria di icone o carica SVG Icona pulsante Rimuovi: Puoi caricare o eliminare Rimuovi l'icona del pulsante dalla nostra libreria di icone o carica SVG |
| Elenco ingressi ripetitore | Mostra etichetta del ripetitore: Abilita o Disabilita Tipo di ingresso: Seleziona qualsiasi tipo di input dal menu a discesa Nome inserito: Fornire il nome immesso dal menu a discesa Segnaposto di input: Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Lunghezza minima | Impostare il valore Intervallo minimo. Per impostazione predefinita: 8 |
| Lunghezza massima | Impostare il valore dell'intervallo massimo. Per impostazione predefinita: 30 |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
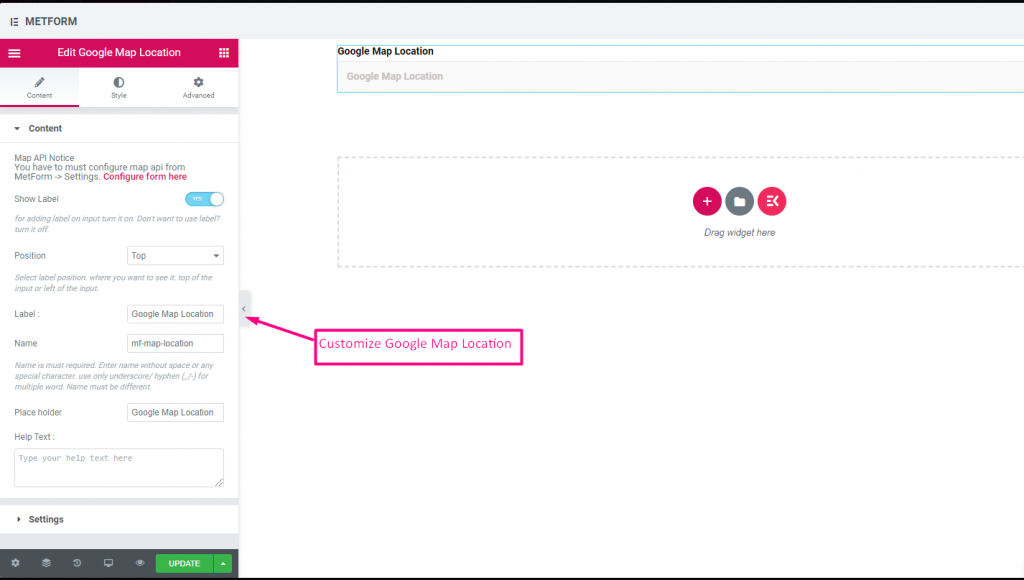
Posizione sulla mappa di Google #
Vuoi mostrare la tua posizione all'utente in modo che possa raggiungerti facilmente? Posizione su Google Map ti aiuta a individuare la posizione esatta visualizzata sul tuo modulo con contenuti e stili personalizzabili.
Nota importante:
** È necessario configurare l'API della mappa da MetForm -> Impostazioni. Configura il modulo qui
** Devi anche abilitare il API JavaScript di Maps & API di luoghi per collegare la tua posizione su Google Map
** È necessario abilitare la fatturazione sul progetto Google Cloud su-> https://console.cloud.google.com/project/_/billing/enable
Puoi guardare il nostro screenshot qui sotto


Attenzione al ns Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
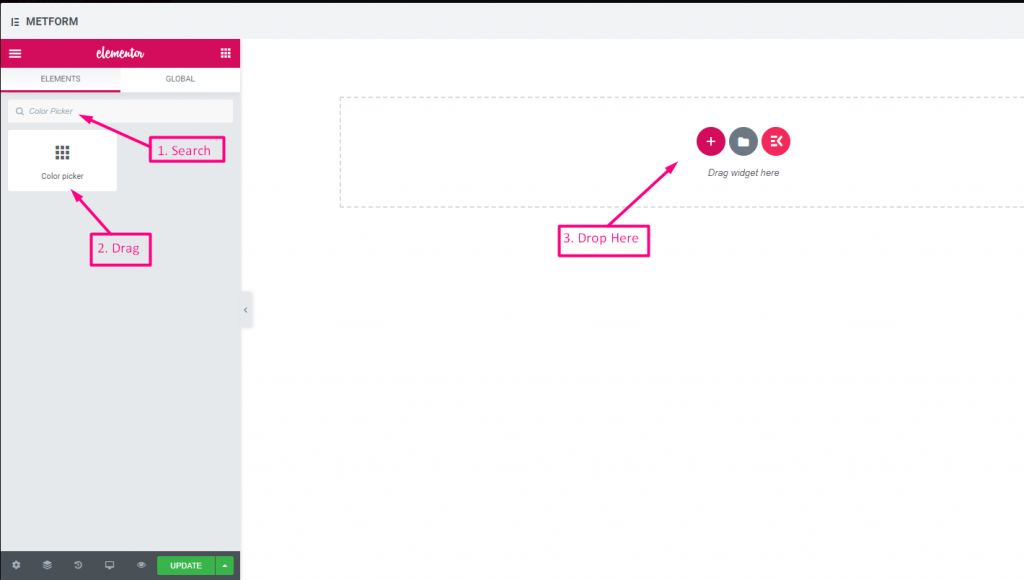
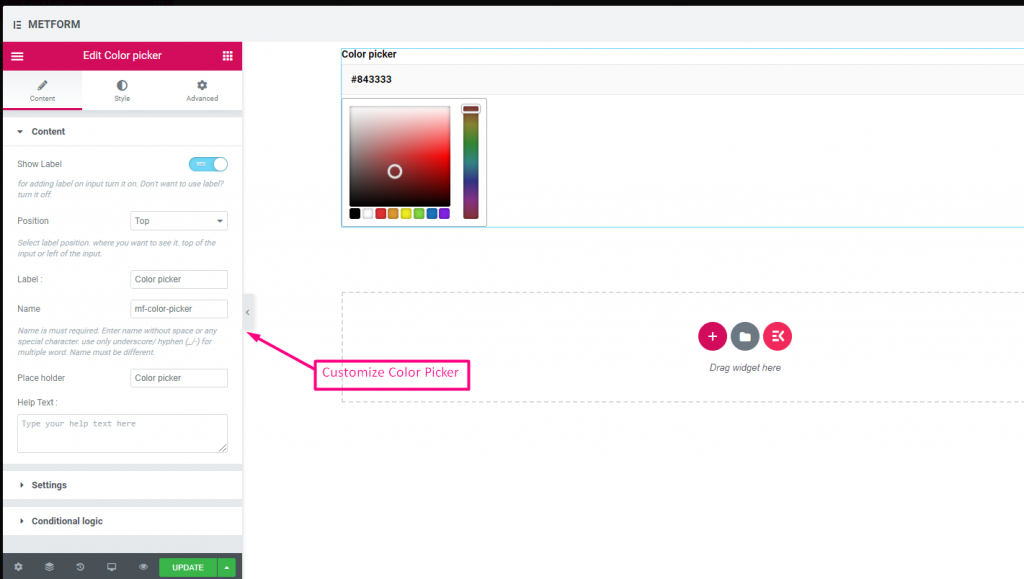
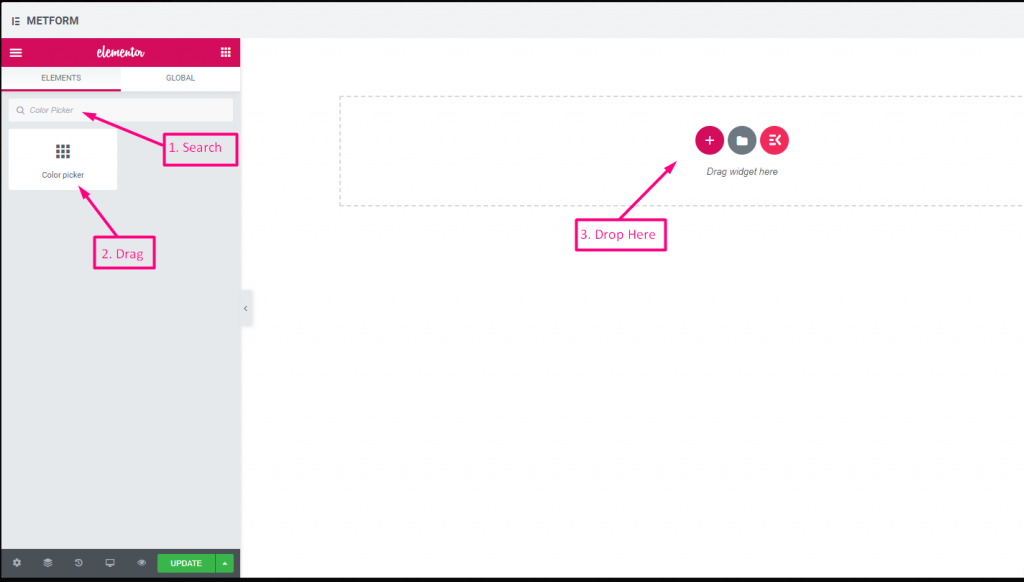
Color Picker #
Seleziona facilmente qualsiasi colore dalla tavolozza dei colori a discesa per progettare il tuo modulo in modo accattivante. Devi solo fare clic sul colore selezionabile e il colore apparirà di conseguenza.


Attenzione al ns Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Segnaposto | Utilizza il segnaposto per mostrare del testo fittizio e aiutare l'utente a inserire il testo corretto. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
Calcolo #
Eseguire calcoli tra i campi del modulo con cui visualizzare il valore calcolato automaticamente Metforma. Puoi eseguire qualsiasi tipo di calcolo utilizzando il campo modulo.
Guarda la videoguida
Oppure segui la procedura passo passo riportata di seguito:
Passaggio -> 1 #
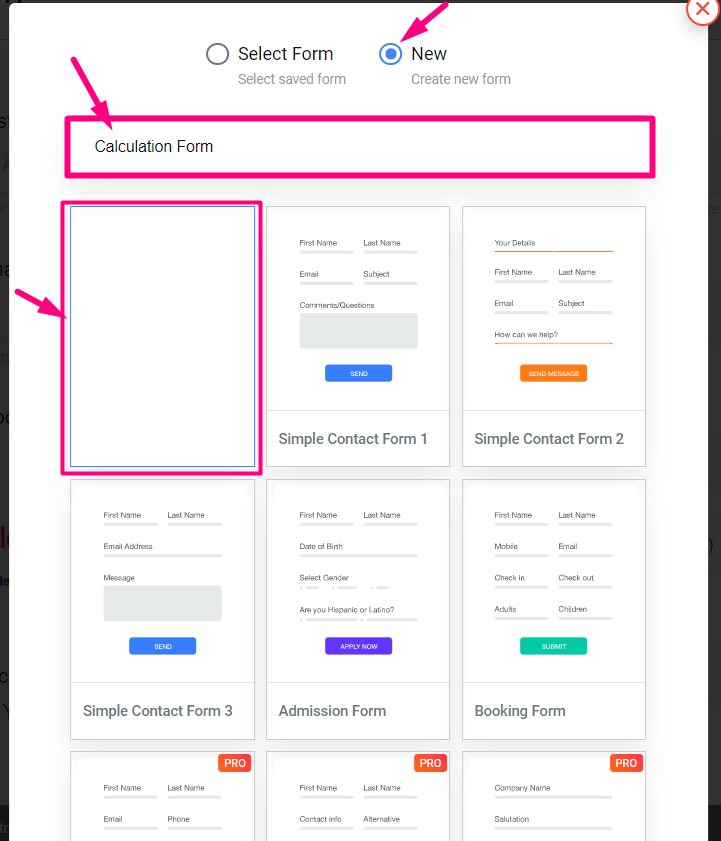
Creazione del modulo
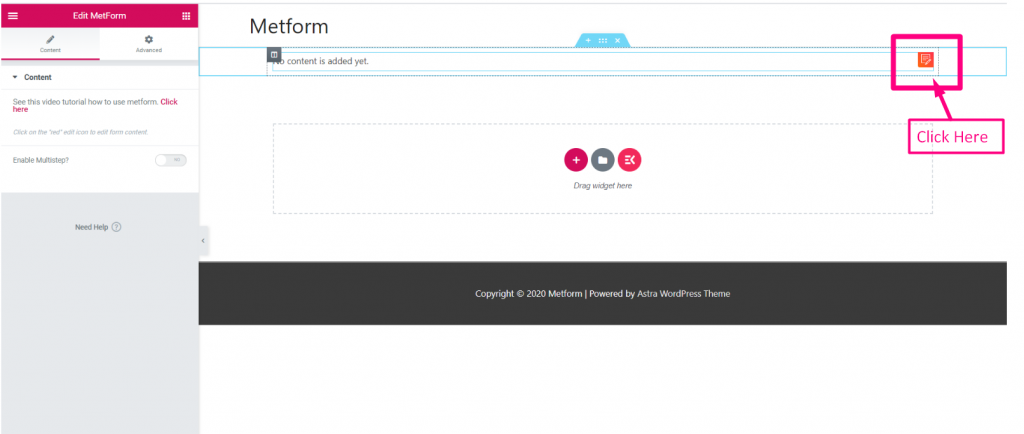
1: Cerca il Metforma widget e trascinalo nell'area di posizionamento del widget.

2: Fare clic sul colore rosso Modificare pulsante

3: Clicca su Nuovo=> Seleziona il Modulo vuoto=> Fornire Nome

Passaggio -> 2 #
Calcolo tra colli e quantità
1: Impostare il Pacchetto 1 Valore: 50

2: Copia il campo Nome dei pacchetti

3: Copia il Quantità campo Nome

Passaggio -> 3 #
Esegui la moltiplicazione: La moltiplicazione avviene quando si prende un numero e lo si somma più volte.
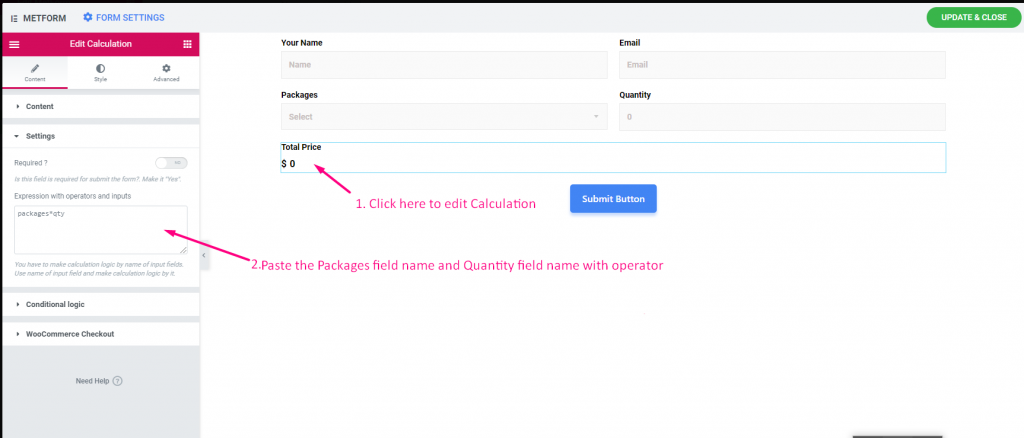
1: Cercare Campo di calcolo=> Trascina e rilascia sotto il Campo del pacchetto

2: Modifica calcolo=> Impostazioni=> Fornire il Espressione
- Incolla il nome del campo Colli e il nome del campo Quantità con gli operatori: colli *q.tà

Vista del sito
1: Selezionare Pacchetto 1=> Impostare il Valore quantità: 1
- Mostrando il prezzo: $50

2: Ora imposta il Valore quantità: 2
- Mostrando il prezzo: $100

Passaggio -> 4 #
Esegui l'addizione : L'aggiunta è un processo o un'azione di aggiungere qualcosa a qualcos'altro.
- 1. Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire Aggiunta espressione. Per esempio: colli + q.tà

Vista del sito
1: Selezionare Pacchetto 1=> Impostare il Valore quantità: 3
- Mostrando il prezzo aggiuntivo: $53

Passaggio -> 5 #
Esegui la sottrazione: È l'operazione di rimozione di oggetti da una collezione indicata dal segno meno.
- 1. Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire Sottrazione espressione. Per esempio: pacchi – q.tà

Vista del sito
1: Selezionare Pacchetto 1=> Impostare il Valore quantità: 3
- Mostrando il Prezzo sottratto: $47

Passaggio -> 6 #
Esegui la divisione: Un numero che divide un altro numero completamente o con resto
- 1. Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire Divisione espressione. Per esempio: colli/q.tà

Vista del sito
1: Selezionare Pacchetto 1=> Impostare il Valore quantità: 3
- Mostrando il Prezzo diviso: $16.666666666666668

Passaggio -> 7 #
Mostra valore in virgola mobile: Un float è un numero che ha una cifra decimale.
- 1: Modifica calcolo=> Impostazioni=>Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Imposta il numero dopo la virgola che vuoi prendere dopo il punto decimale.
- 3: Fornire il Espressione in virgola mobile. Per esempio: float(pacchetti/qtà,2). Qui otterrai 2 cifre decimali poiché hai impostato il valore 2.

Vista del sito
1: Seleziona Pacchetto 1=> Impostare il Valore quantità: 3
- Mostrando il prezzo variabile con 2 numeri di input dopo il punto decimale : 16.67

Passaggio -> 8 #
Mostra valore arrotondato : Un numero che mantiene il suo valore vicino a quello che era.
- 1: Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire un'espressione rotonda. Per esempio: rotondo(pacchi/qtà)

Vista del sito
1: Seleziona Pacchetto 1=> Impostare il Valore quantità: 3
- Mostra il prezzo arrotondato: 17

Passaggio -> 9 #
Mostra valore NumberFormat: NumberFormat consente di mostrare valori separati da virgole.
- 1: Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire l'espressione NumberFormat. Per esempio: numeroFormato(pacchetti * quantità)

Vista del sito
1: Seleziona Pacchetto 1 => Ora imposta il valore della quantità: 100000
- Mostra i valori separati da virgole: $5.000.000

Passaggio -> 10 #
Spettacolo Pavimento Valore: I valori minimi consentono di restituire il numero intero più vicino minore o uguale a un determinato numero.
- 1: Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire Pavimento Espressione. Per esempio: pavimento(pacchi/quantità)

Vista del sito
1: Seleziona Pacchetto 1=> Impostare il Valore quantità: 3
- Mostra il prezzo minimo: 16

Passaggio -> 11 #
Spettacolo Ceil Valore: I valori Ceil consentono di restituire l'intero più vicino maggiore o uguale a un determinato numero.
- 1: Modifica calcolo=> Impostazioni=> Incolla il nome del campo Pacchetti e il nome del campo Quantità
- 2: Fornire Ceil Espressione. Per esempio: ceil (pacchi/qtà)

Vista del sito
1: Seleziona Pacchetto 1=> Impostare il Valore quantità: 3
- Mostrando il Ceil prezzo: 17

- Ecco tutte le operazioni con l'esempio di espressione
| Operazione | Espressione |
|---|---|
| Moltiplicazione | colli *q.tà |
| Aggiunta | colli + q.tà |
| Sottrazione | pacchi – q.tà |
| Divisione | colli/q.tà |
| Galleggiante | float(pacchetti/qtà,2) |
| Girare | rotondo(pacchi/qtà) |
| NumberFormat | numeroFormato(pacchetti * quantità) |
| Pavimento | pavimento(pacchi/quantità) |
| Ceil | ceil (pacchi/qtà) |
- Opzioni Descrizione
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Prefisso | È inoltre possibile fornire l'operatore nell'espressione prima degli operandi. Esempio: *+AB-CD (Infisso: (A+B) * (CD) ) |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Espressione con operatori e input | È necessario effettuare la logica di calcolo in base al nome dei campi di input. Utilizzare il nome del campo di input e creare la logica di calcolo in base ad esso. Per esempio numero-mf_2 * numero-mf_3. Mostrerà il valore calcolato 6 nel campo di calcolo. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
Metodo di pagamento #
Scegli il tuo gateway di pagamento come PayPal con il campo di immissione del metodo di pagamento e semplifica la politica di pagamento degli utenti.
Segui la procedura passo passo riportata di seguito su come effettuare il pagamento:
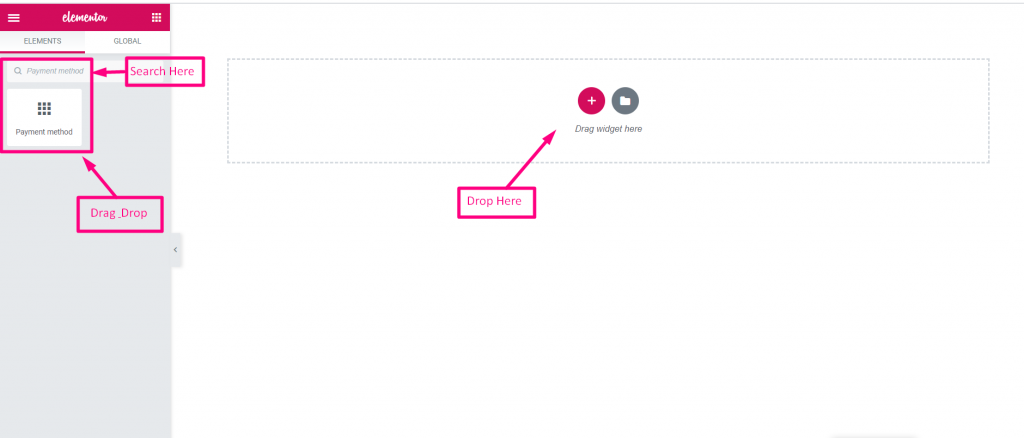
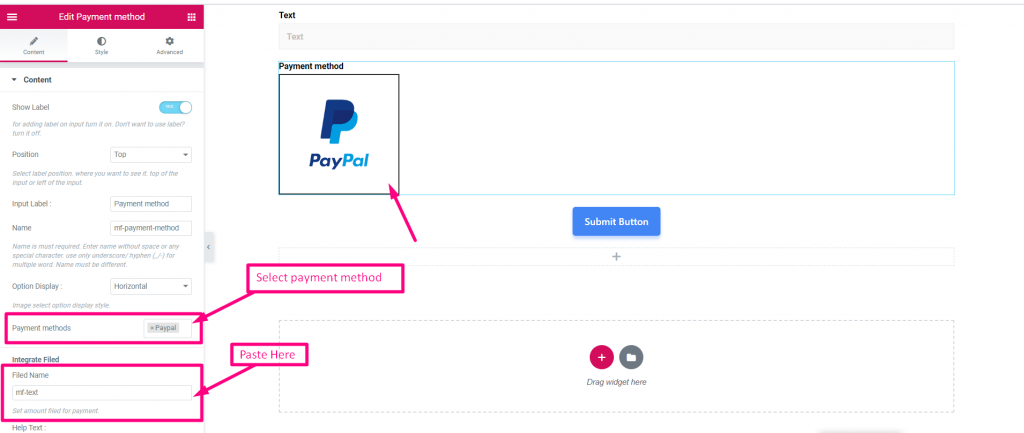
Cercare Metodo di pagamento=> Gocciolare il campo di immissione

- Lascia cadere il Campo di testo e pulsante Invia
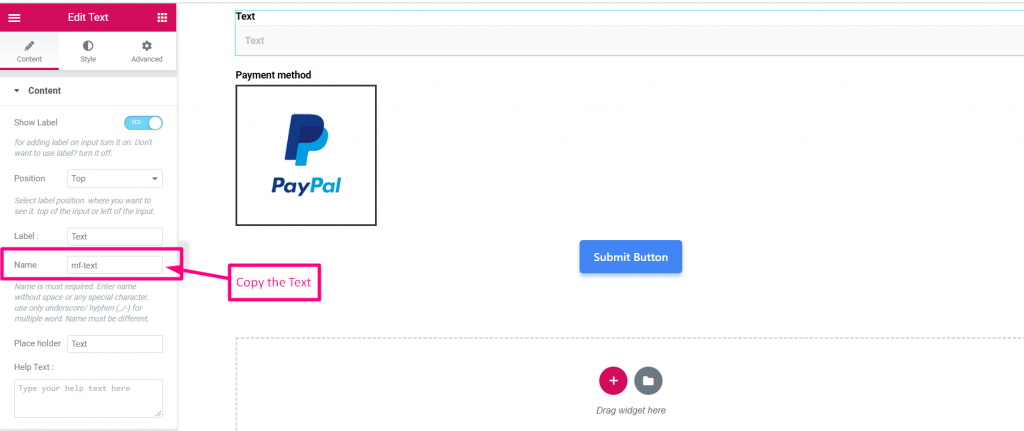
- Ora copia il nome selezionato: Mf-testo

- scegli il metodo di pagamento
- Incolla il nome del testo nel campo integrato

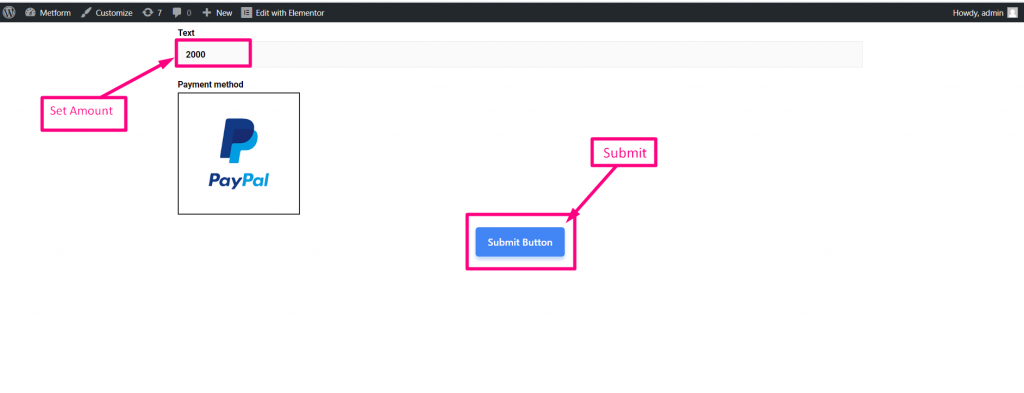
- Imposta importo
- Invia

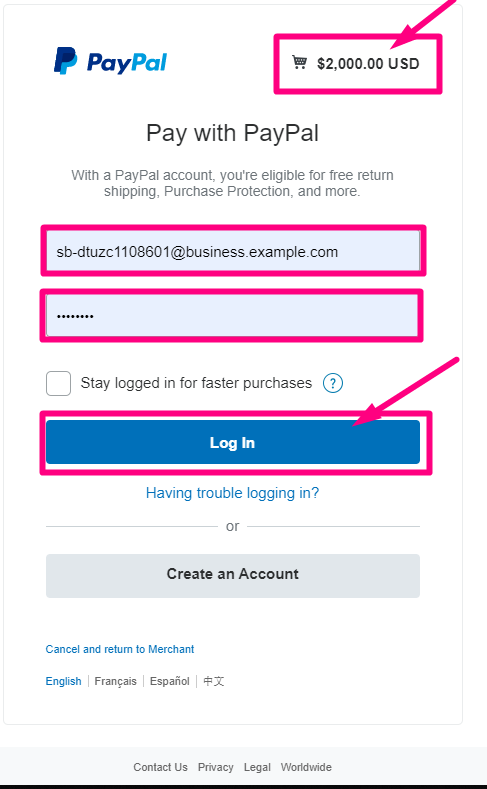
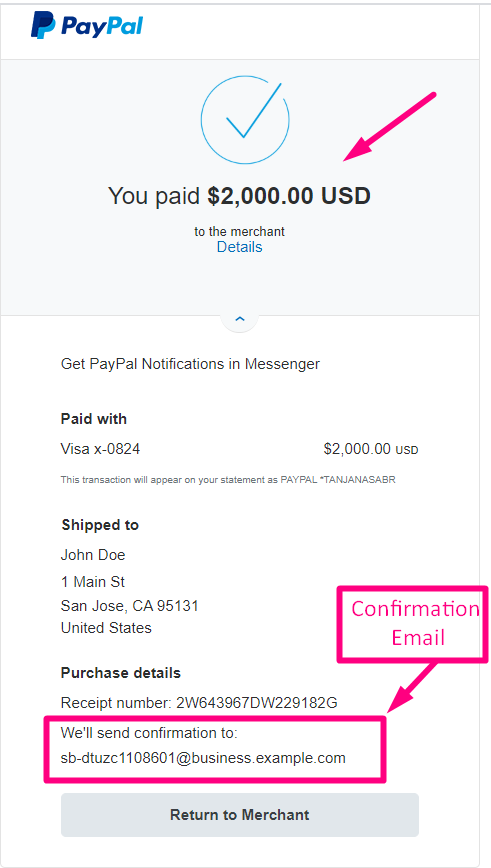
Accedi con il tuo conto PayPal

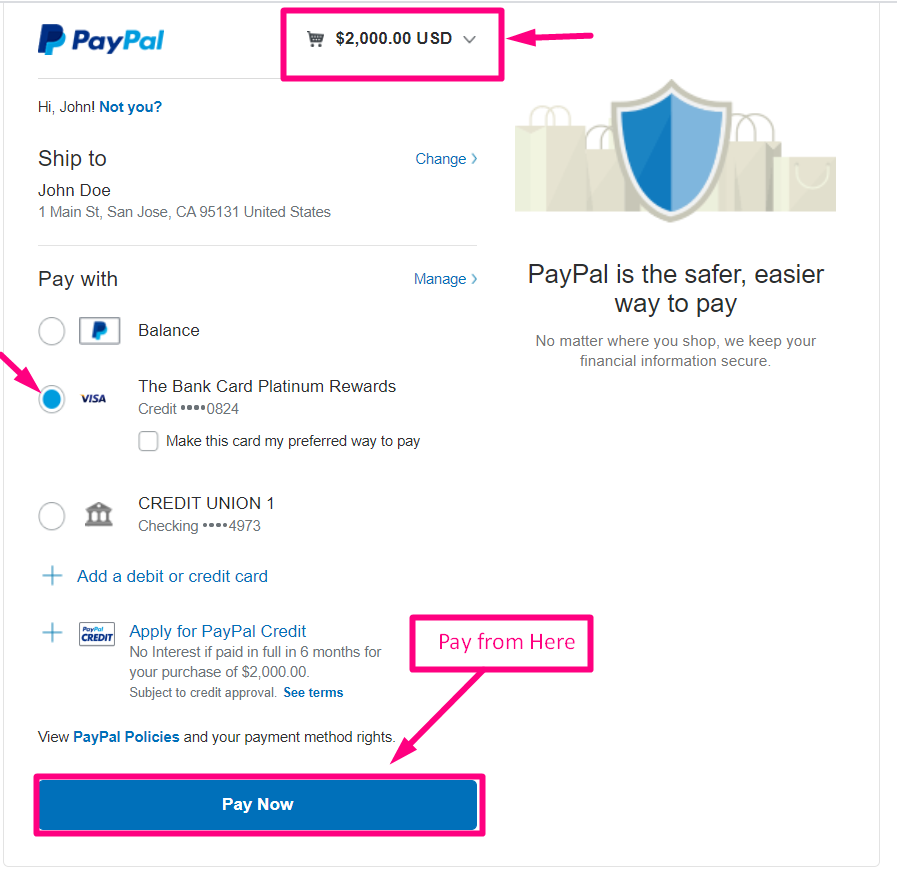
- Seleziona il tipo di pagamento
- Paga ora

Conferma inviata alla tua email

Puoi stare attento Demo dal vivo qui
Verticale #
Puoi stare attento Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta di ingresso | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Visualizzazione delle opzioni | Display Attiva/disattiva le opzioni di selezione Orizzontalmente O Verticalmente |
| Metodo di pagamento | Seleziona il metodo di pagamento dal menu a discesa. Per esempio: PayPal o Stripe |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Integra archiviato | Nome campo: imposta il campo dell'importo per il pagamento. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
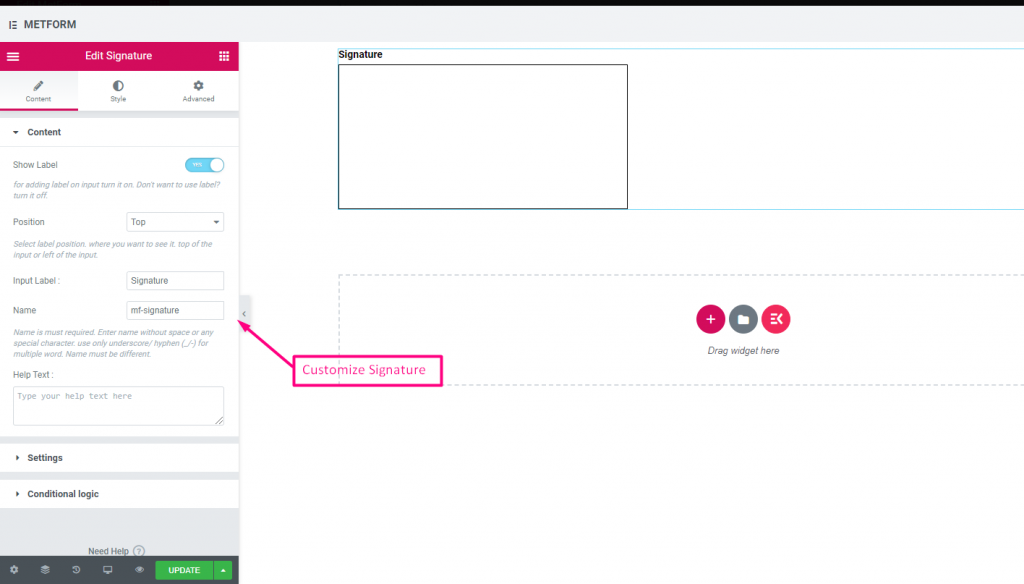
Firma #
Desideri che gli utenti firmino in modo realistico il tuo modulo prima che premano il pulsante di invio? Il campo di immissione della firma ti aiuterà a raccogliere firme realistiche per accordi, transazioni a basso rischio e altri contratti.
Puoi guardare il nostro screenshot qui sotto


Attenzione al ns Demo dal vivo qui
| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta di ingresso | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
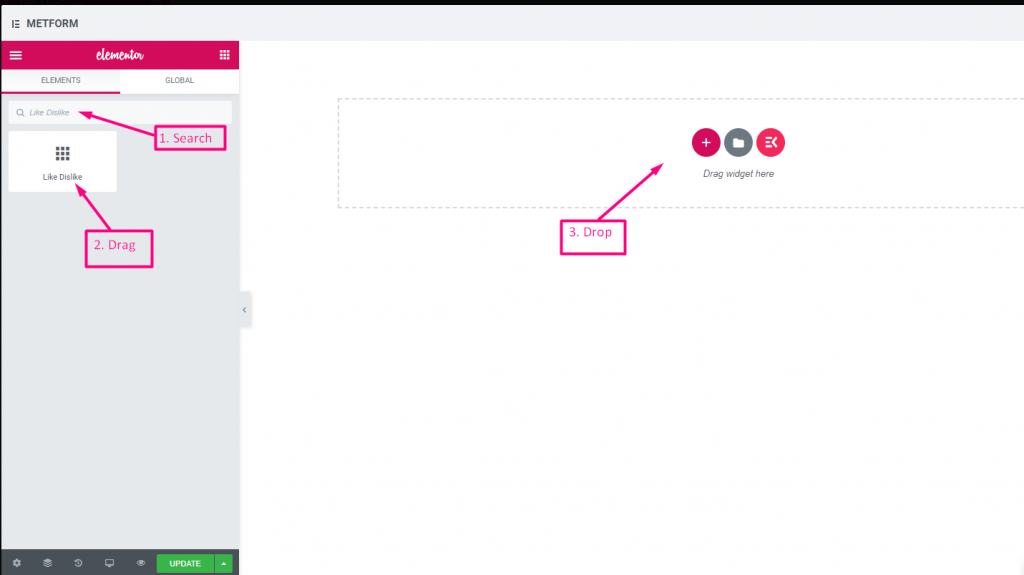
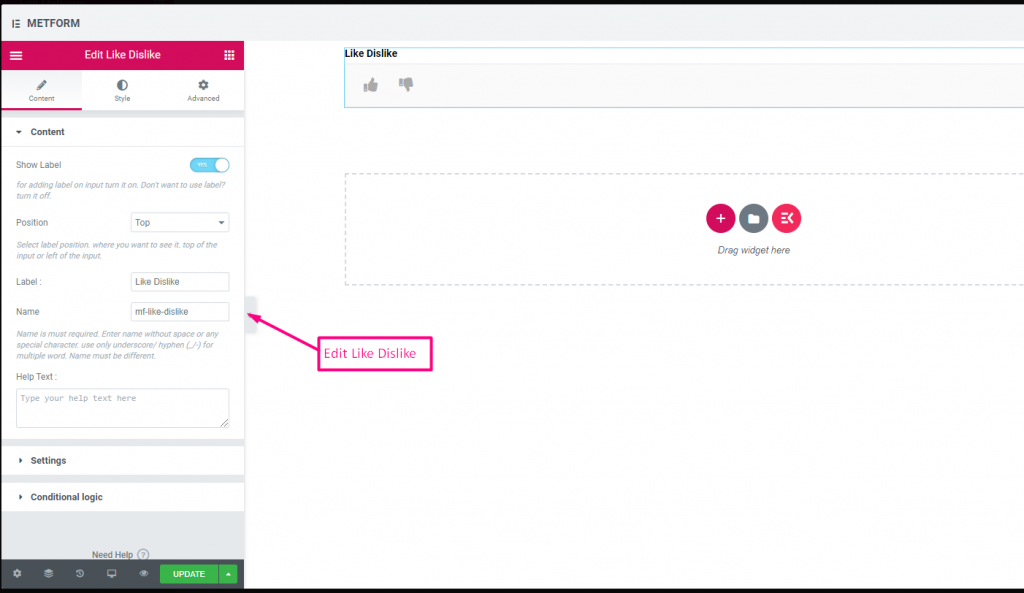
Piace non piace #
Ottieni feedback dall'utente per un miglioramento migliore. Consenti agli utenti di fornire la loro reazione utilizzando i campi di input Mi piace e Non mi piace.
Puoi guardare il nostro screenshot qui sotto


| Opzioni | Descrizione |
|---|---|
| Mostra etichetta | Attiva/disattiva l'etichetta. |
| Posizione | Predefinito: Superiore Seleziona la posizione dell'etichetta. dove vuoi vederlo. in alto o a sinistra dell'ingresso. |
| Etichetta di ingresso | Digitare il testo dell'etichetta. |
| Nome | Il nome è obbligatorio. Inserisci un nome senza spazi o caratteri speciali. utilizzare solo il carattere di sottolineatura/trattino (_/-) per più parole. Il nome deve essere diverso. |
| Testo guida | Digita il testo da mostrare sotto il widget. |
| Necessario | Predefinito: NO Attiva/disattiva questa opzione per renderla obbligatoria. Gli utenti non possono inviare i moduli senza compilare i campi obbligatori. |
| Logica condizionale | Mostra/nascondi questo campo in base a determinati criteri. |
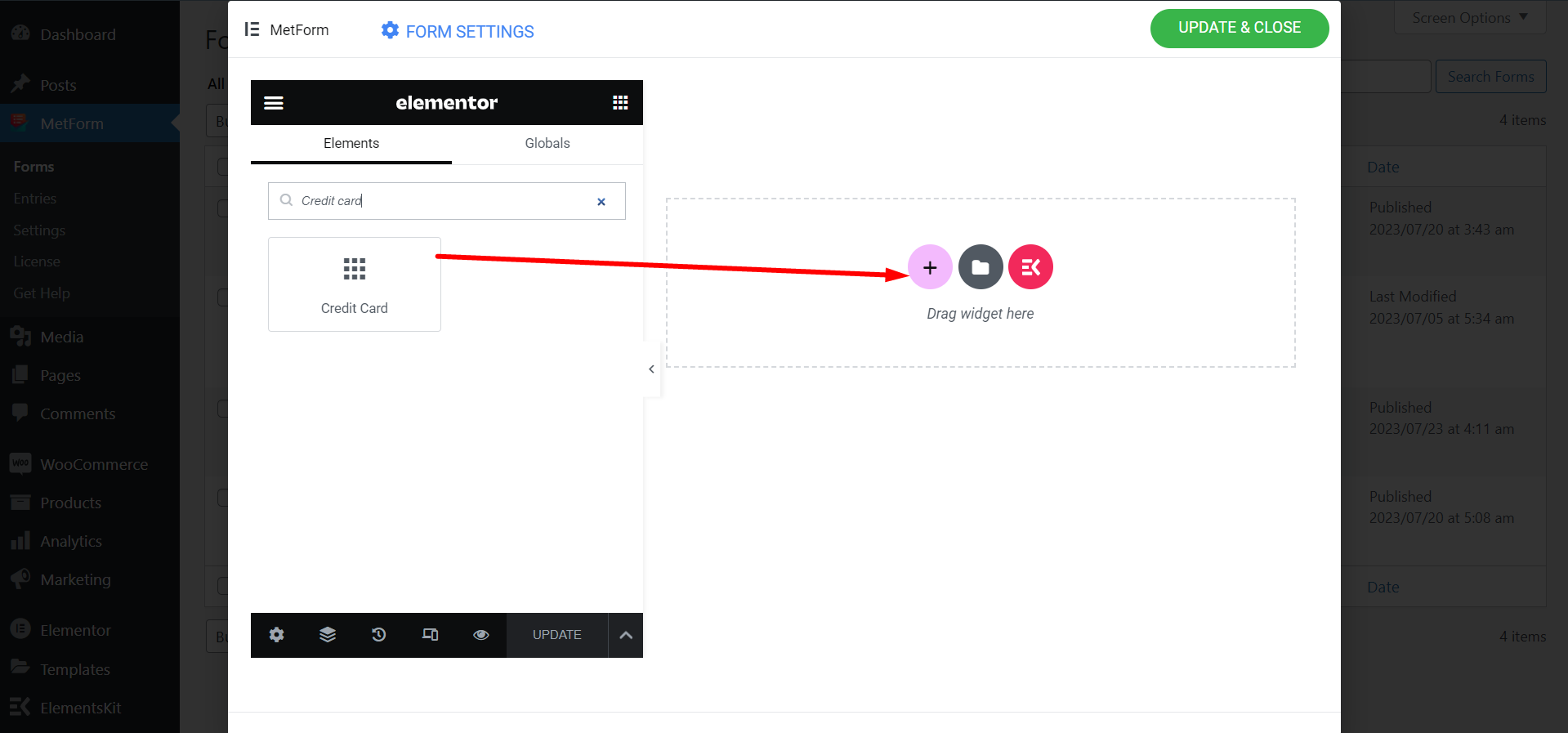
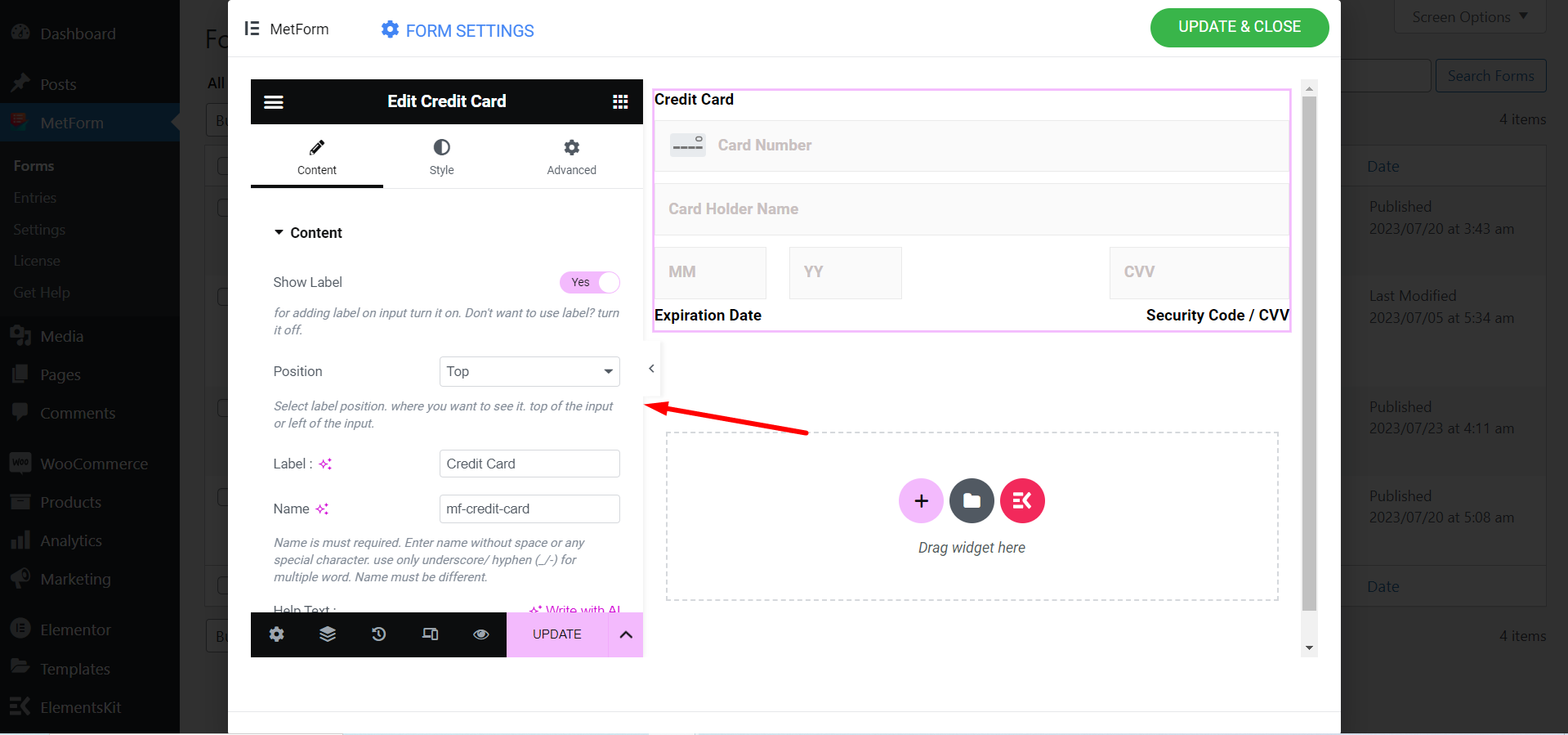
Carta di credito #
Devi cercare il widget nella barra di ricerca di Elementor e trascinarlo e rilasciarlo.

Trova i campi di personalizzazione e impostali in base alle tue preferenze.

Try Metform now 👇





