Come creare un modello di pagina di prodotto singolo con ShopEngine #
UN Pagina del singolo prodotto di solito mostra ai visitatori informazioni specifiche sul prodotto in modo che possano acquistare facilmente i tuoi prodotti. Le informazioni sul prodotto includono l'immagine del prodotto, il titolo, il prezzo, le descrizioni, il pulsante Aggiungi al carrello e così via.
ShopEngine offre Single Widget del prodotto inclusi Titolo del prodotto, Immagine del prodotto, Proprezzo del condotto, Descrizione del prodotto, Aggiungi al carrello, SKU del prodotto, eccetera.
Utilizzando questi widget, puoi facilmente impostare il modello di pagina del singolo prodotto nel modo desiderato. Segui semplicemente la procedura passo passo per creare e abbellire il modello di pagina del tuo singolo prodotto:
Passaggio 1: crea un modello di prodotto singolo #
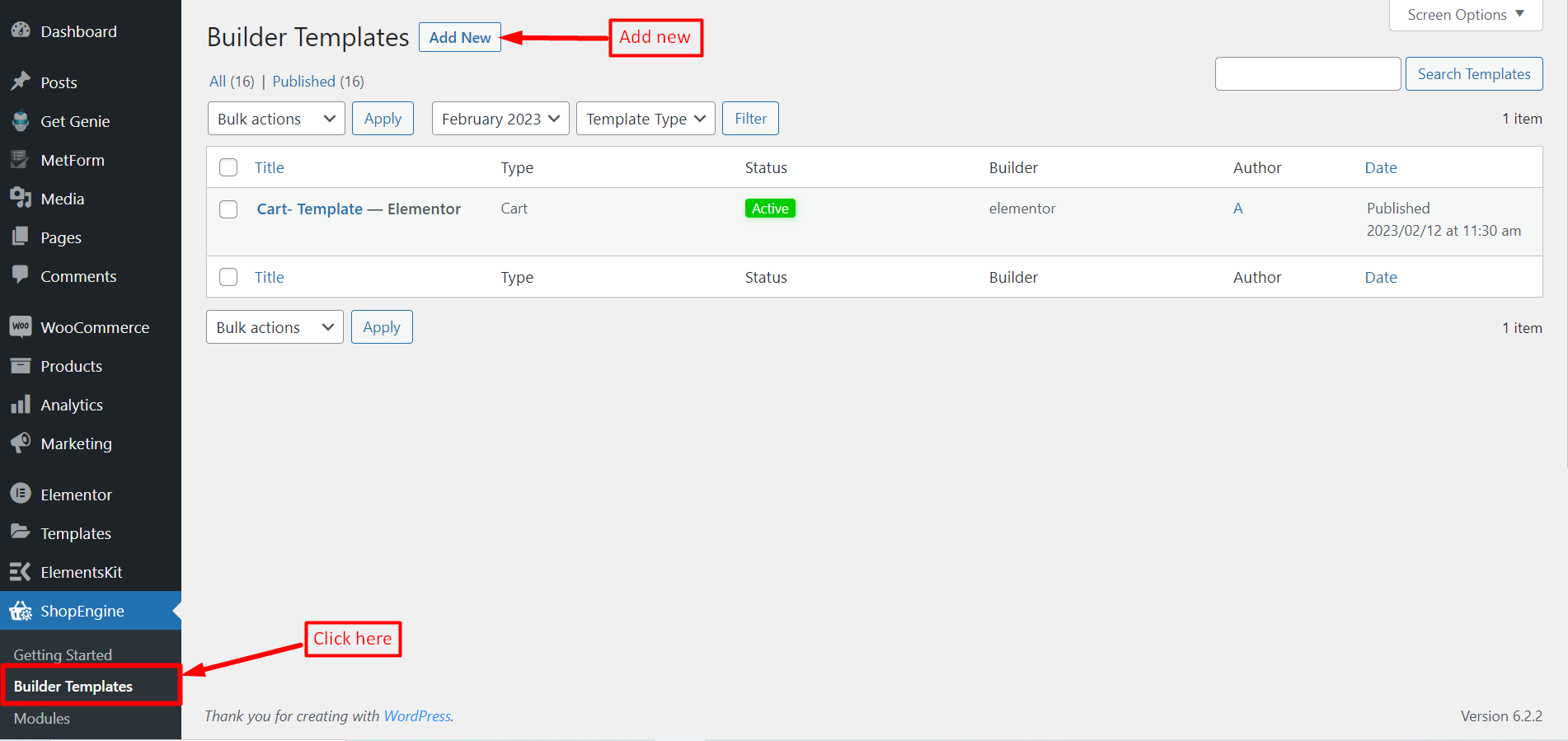
- Vai a ShopEngine-> Costruttore Modelli > Aggiungere nuova.

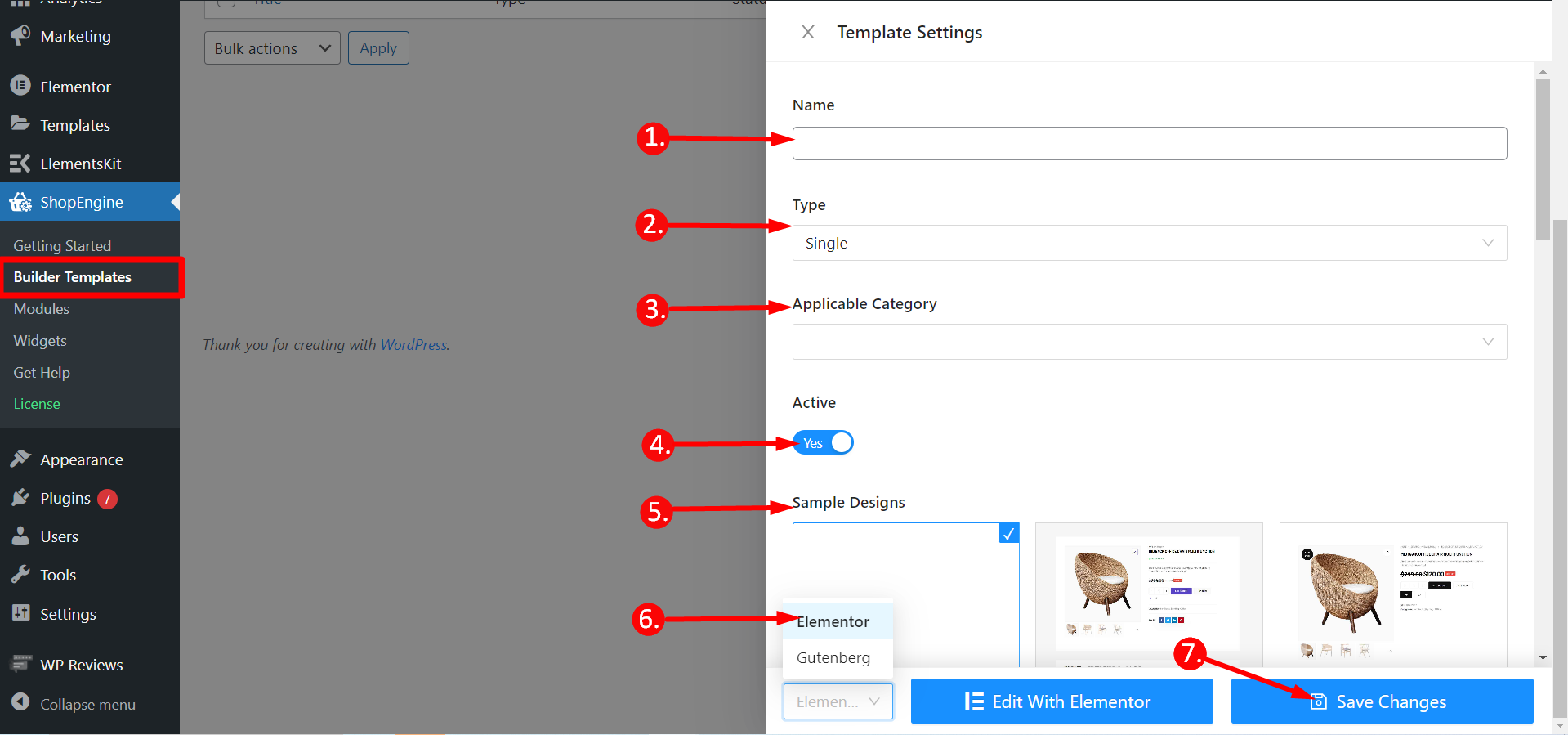
- Entrare in un Nome per il modello.
- Scegli la pagina Tipo COME "Separare".
- Scegliere Categoria applicabile.
- Abilita Attivo a SÌ.
- Seleziona un design dal modello disponibile o crea il tuo design utilizzando i widget della pagina del singolo prodotto. Mostreremo la creazione del modello da zero.
- Scegli quale editor desideri utilizzare per modificare il modello tra le opzioni fornite: Elementor E Gutenberg.
- Ora fai clic su Salvare le modifiche.

Passaggio 2: modifica il modello con gli editor (Elementor o Gutenberg) #
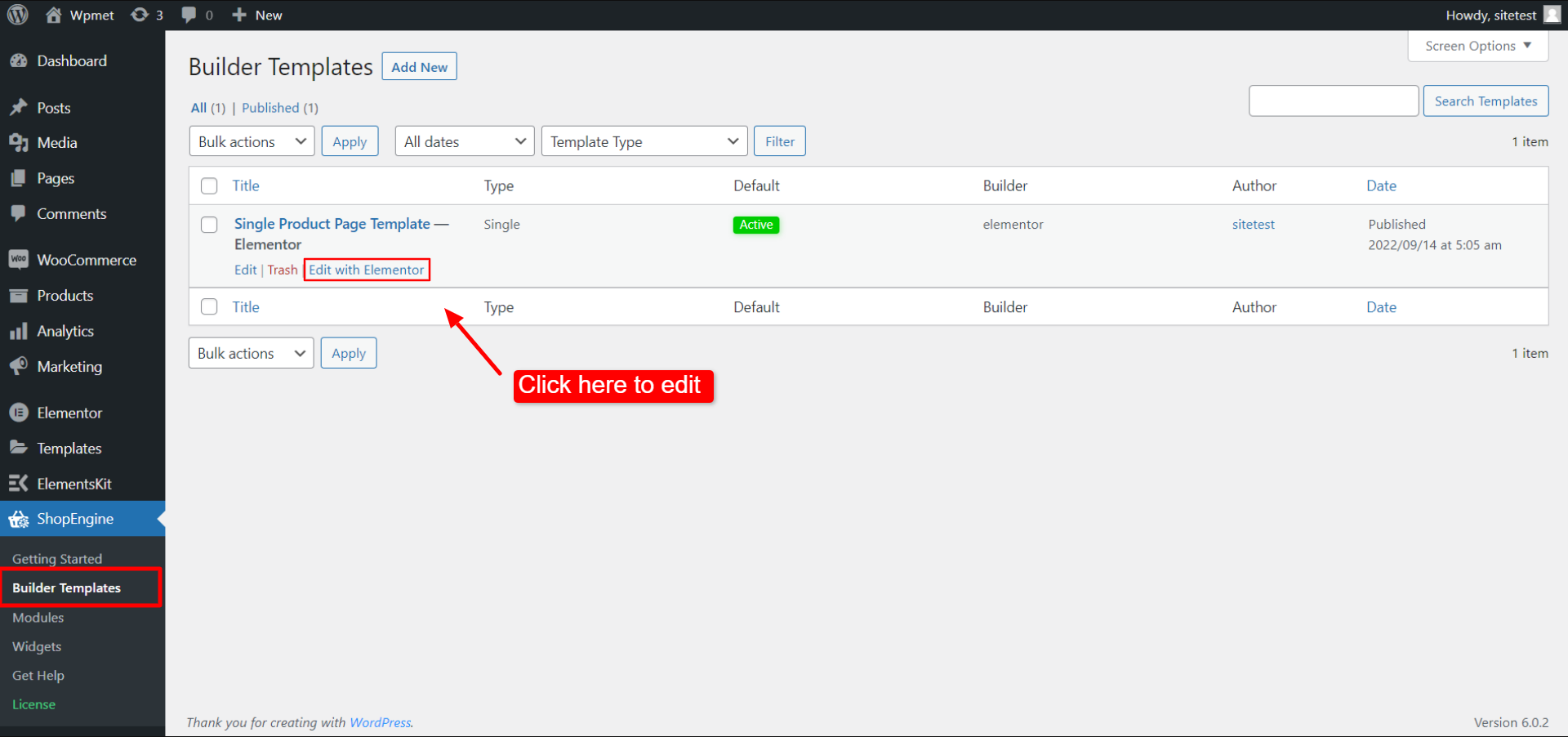
Poco dopo, puoi vedere che il modello è stato creato e visibile in cima all'elenco dei modelli. Per modificare il modello, vedrai l'opzione di modifica con l'editor che scegli. Ad esempio, se scegli Elementor, vedrai un'opzione per Modifica con Elementor. Se scegli Gutenberg, vedrai un'opzione per Modifica con Gutenberg. Qui abbiamo scelto l'editor di Elementor.

Passaggio 3: modifica il modello in base al prodotto selezionato #
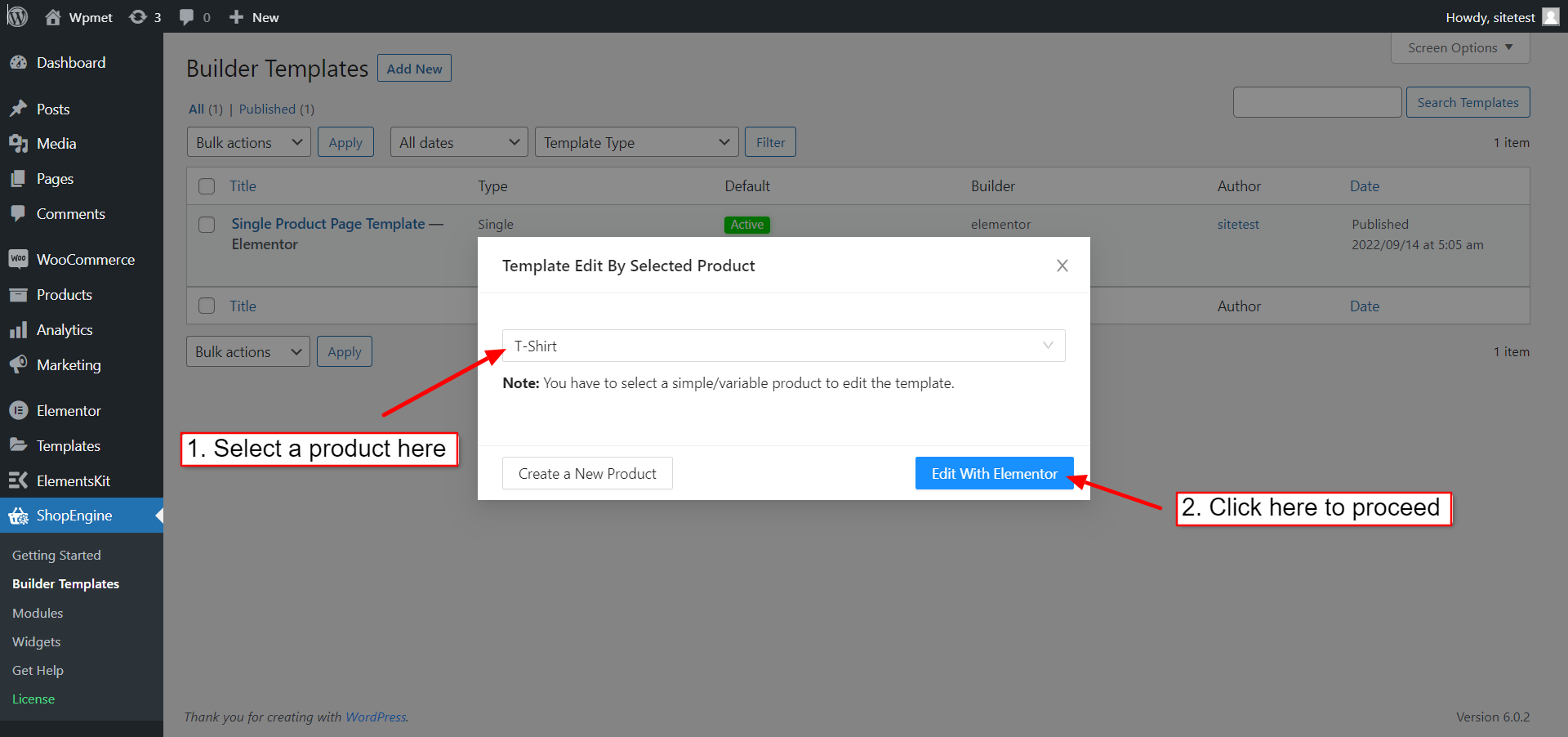
Questa è la caratteristica speciale di ShopEngine per WooCommerce. Ora puoi scegli un prodotto specifico A customize the Single Product page template. When you click on “Edit with Elementor” (or Edit with Gutenberg), a popup will appear where you can Modifica modello per prodotto selezionato. Nel popup,
- Seleziona un prodotto dall'elenco a discesa.
- Clicca su Modifica con Elementor per iniziare a modificare il modello.
- Inoltre, puoi Crea un nuovo prodotto per modificare il modello.

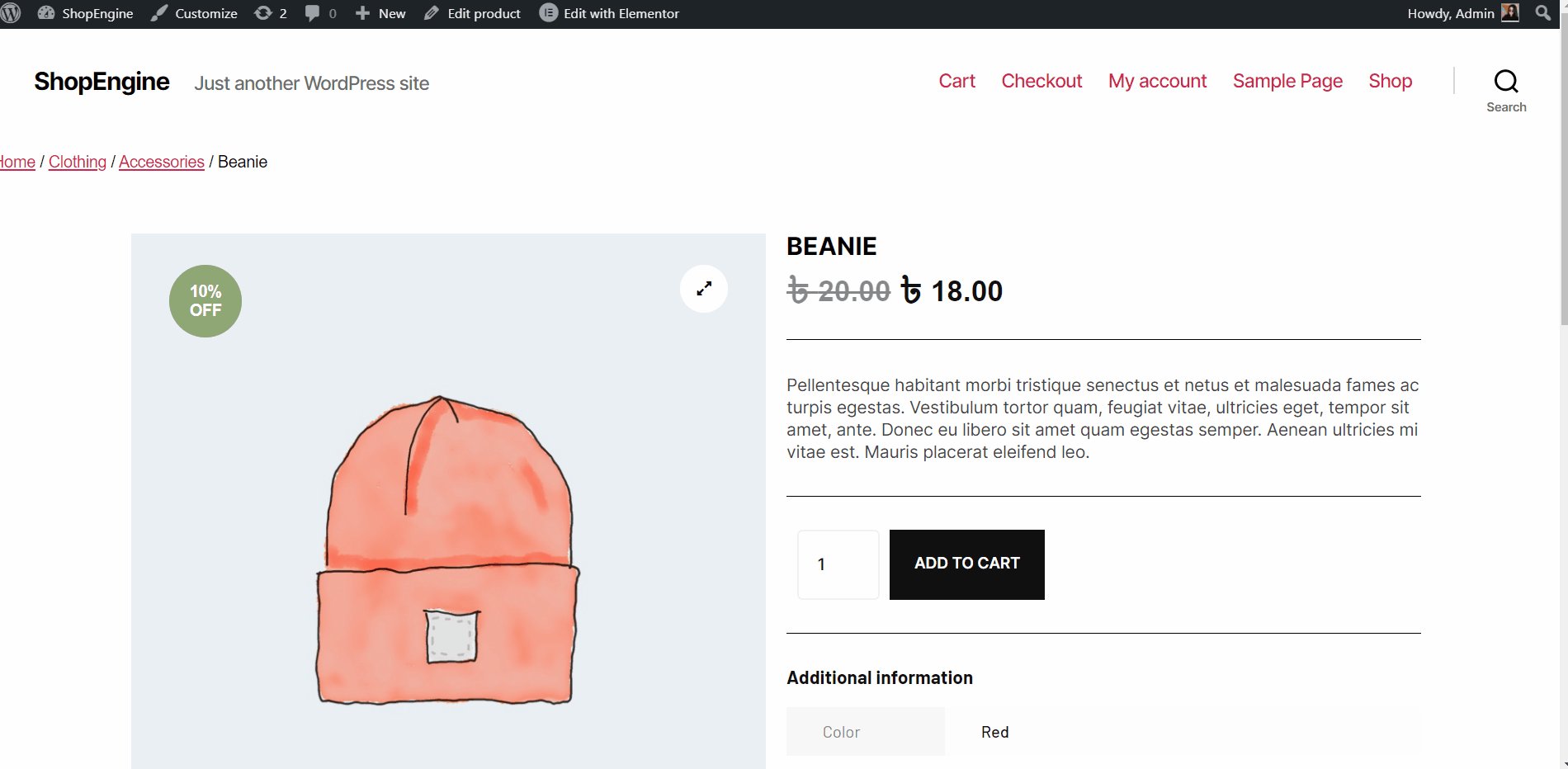
Puoi anche utilizzare questa opzione dalla pagina di visualizzazione del prodotto. Vai alla barra di amministrazione nella parte superiore della pagina. Quindi fare clic su Modifica con Elementor > Modello di pagina di prodotto singolo. Potrai modificare il modello con questo prodotto.
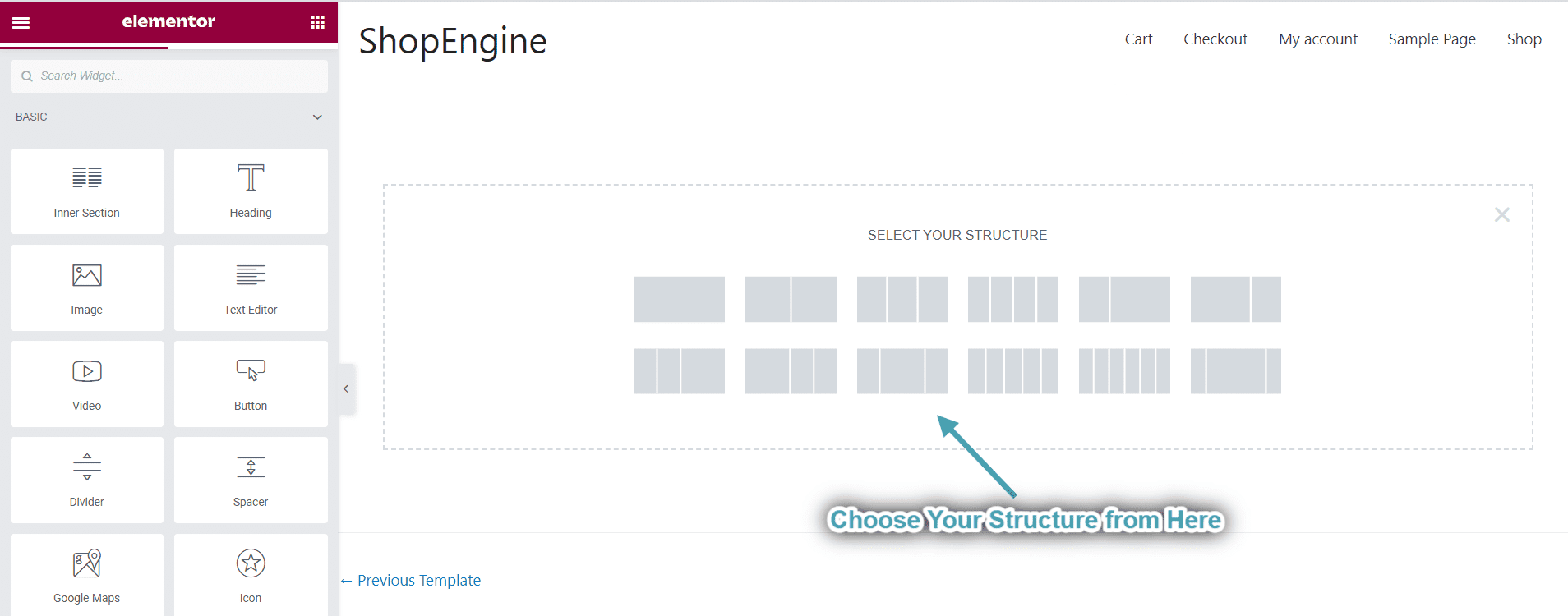
Passaggio 4: scegli Struttura #
- Scegli la tua struttura dalla zona selezionata.

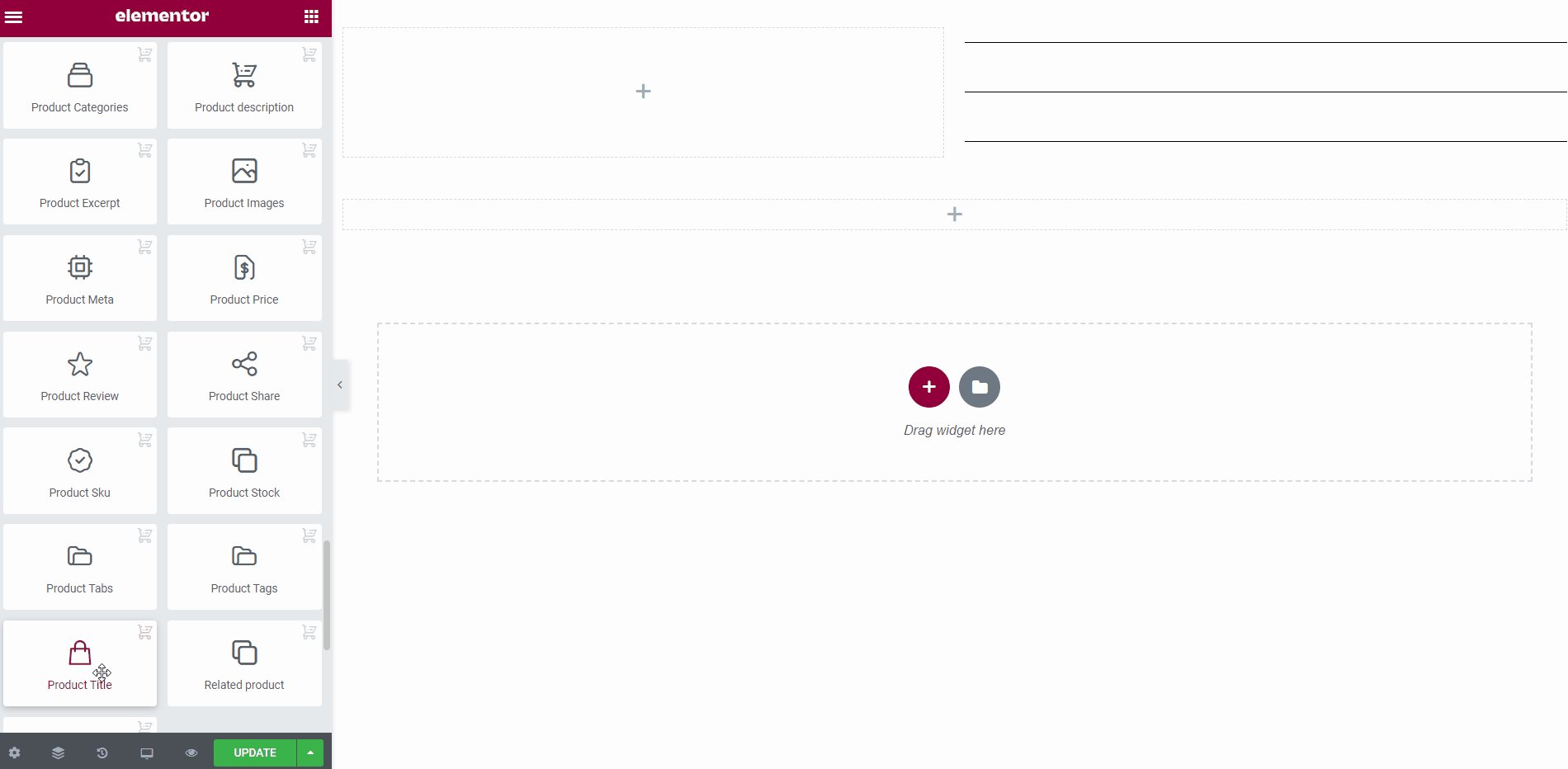
Passaggio 5: abbellisci il modello della pagina del singolo prodotto con i widget del singolo prodotto #
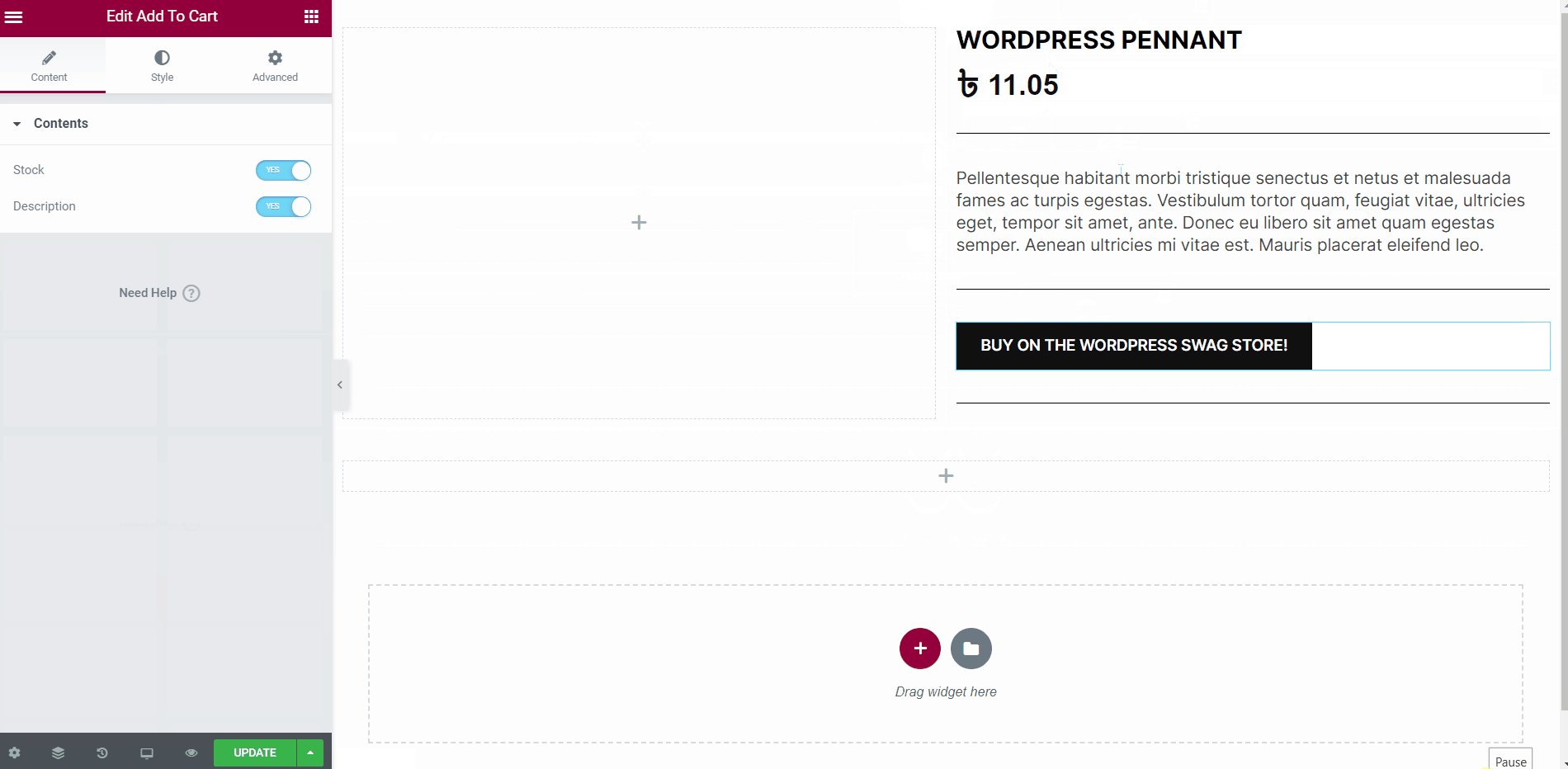
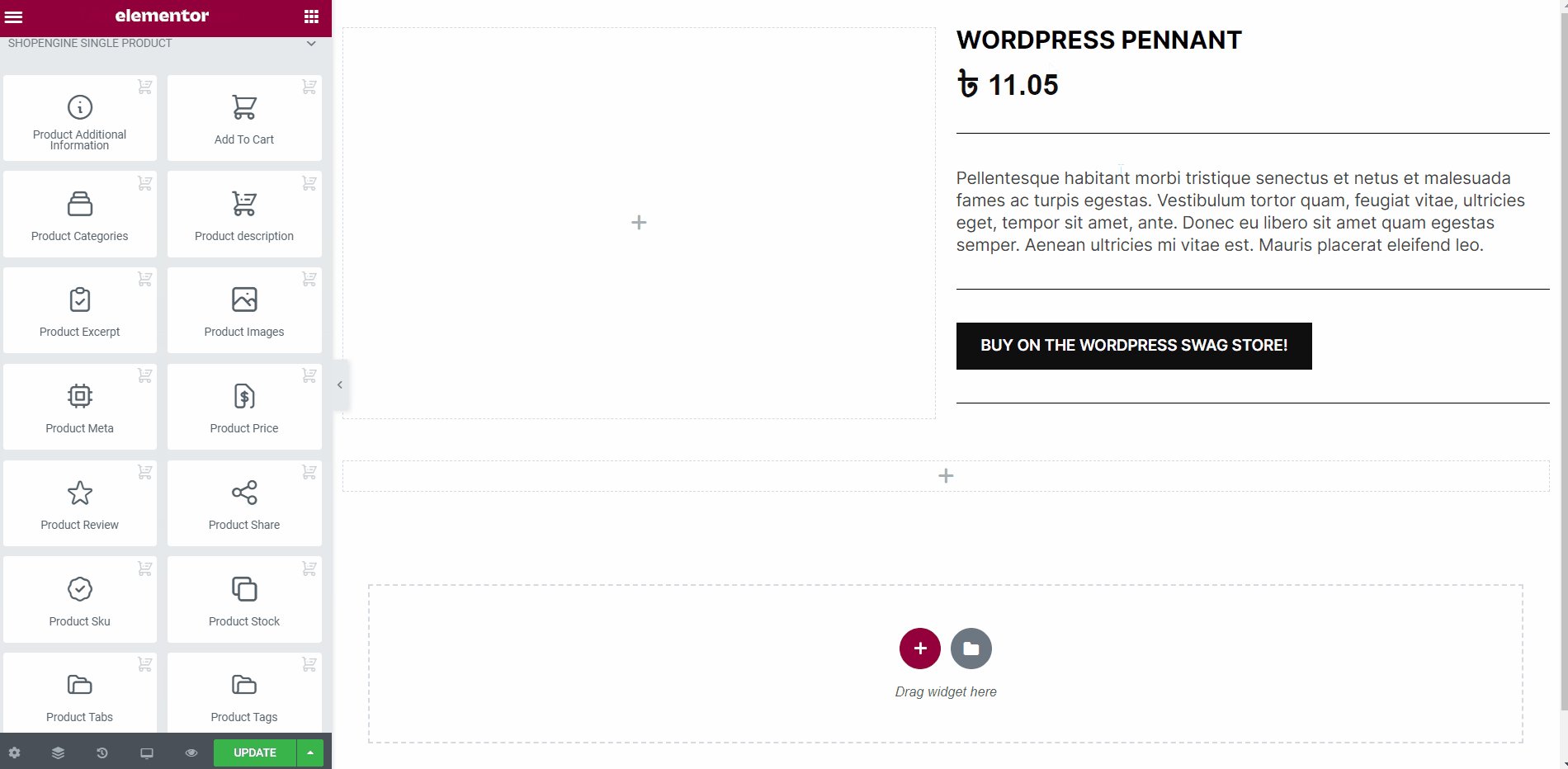
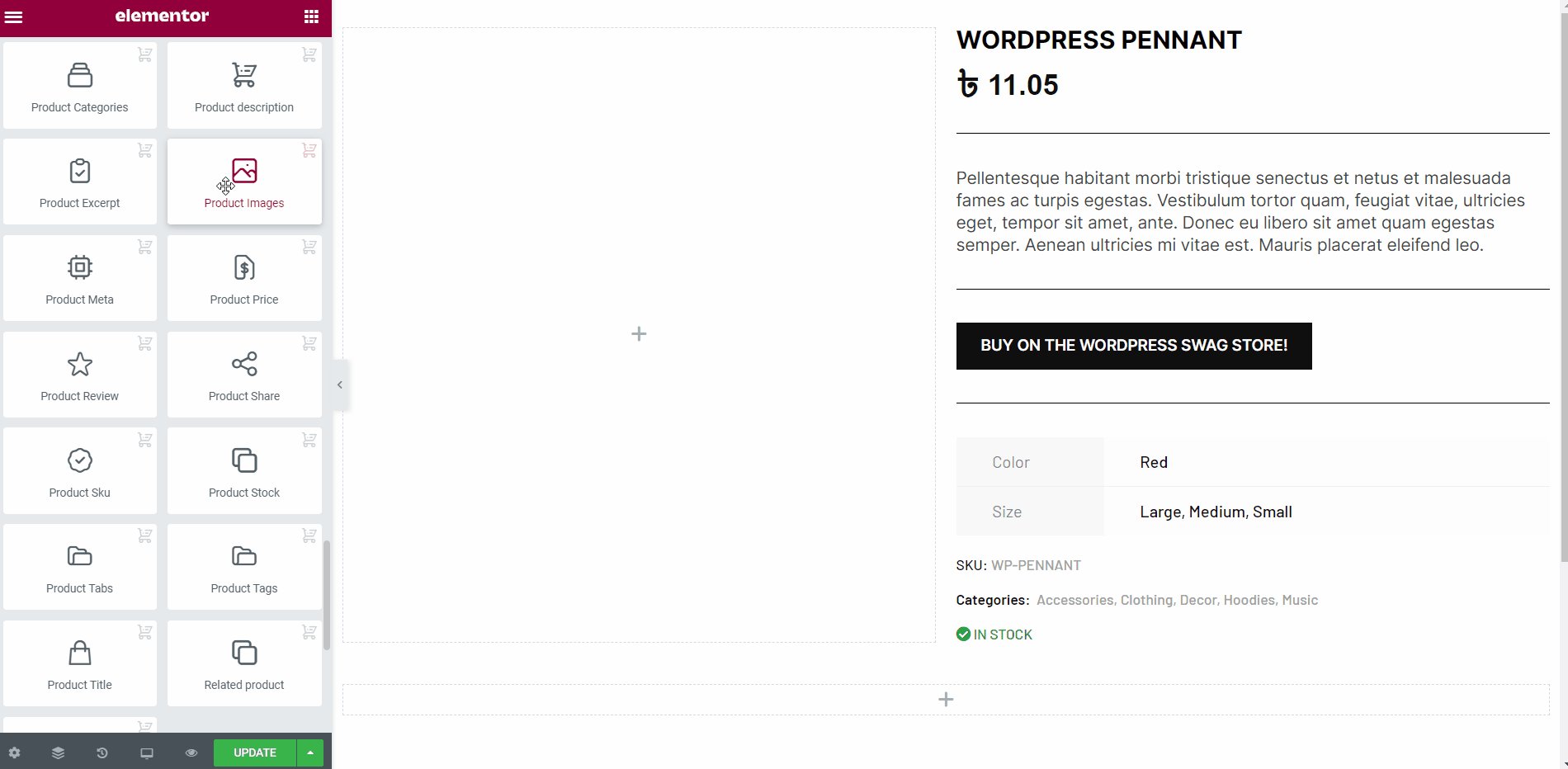
Vai a un blocco prodotto singolo ShopEngine e potrai progettarne uno tuo. Qui ne troverai alcuni specificati ShopEngine singolo Widget inclusi Titolo del prodotto, Immagine del prodotto, Prezzo del prodotto, Descrizione del prodotto, Aggiungi al carrello, SKU del prodotto, eccetera. Vediamo come personalizzarli:
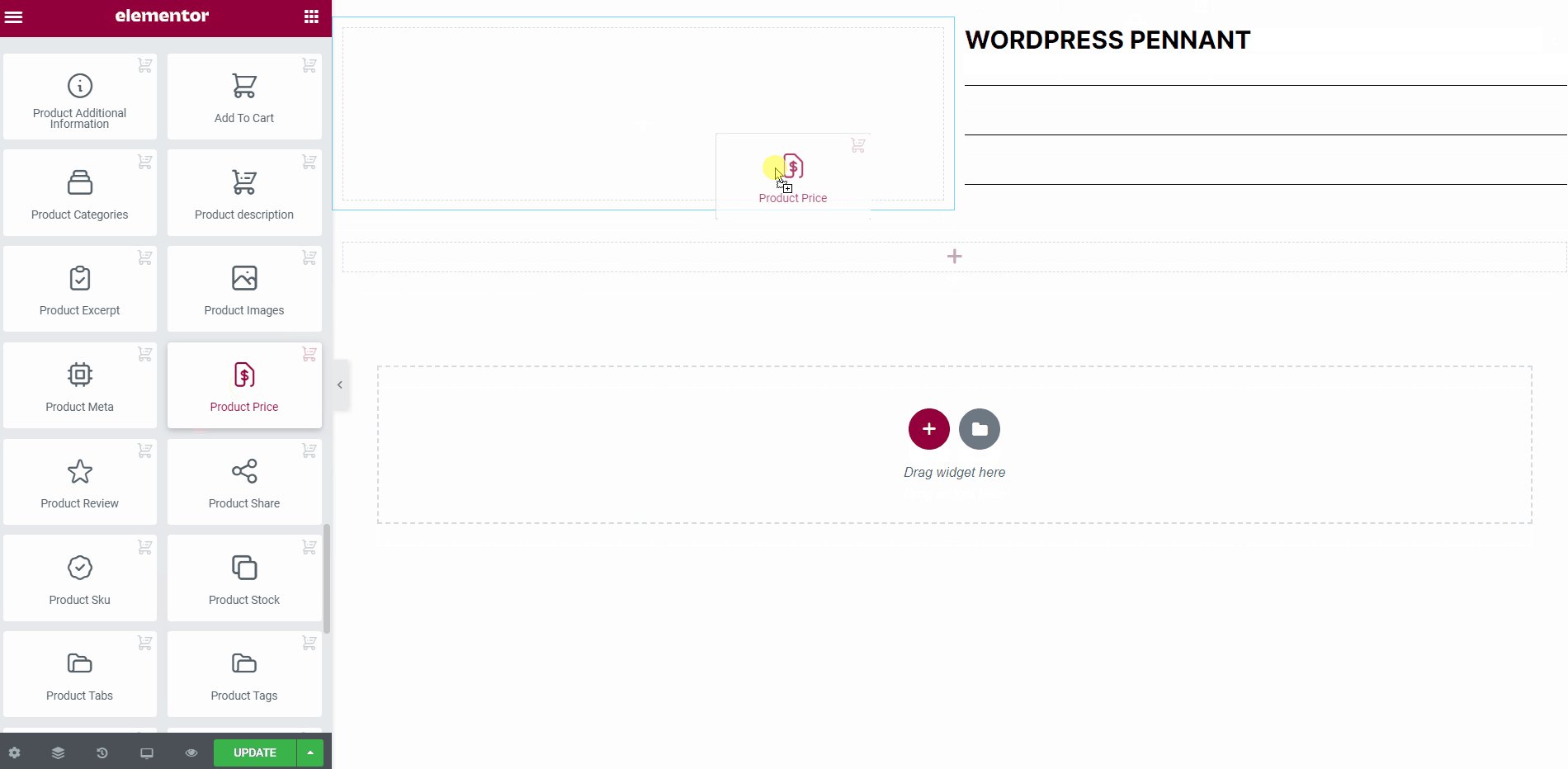
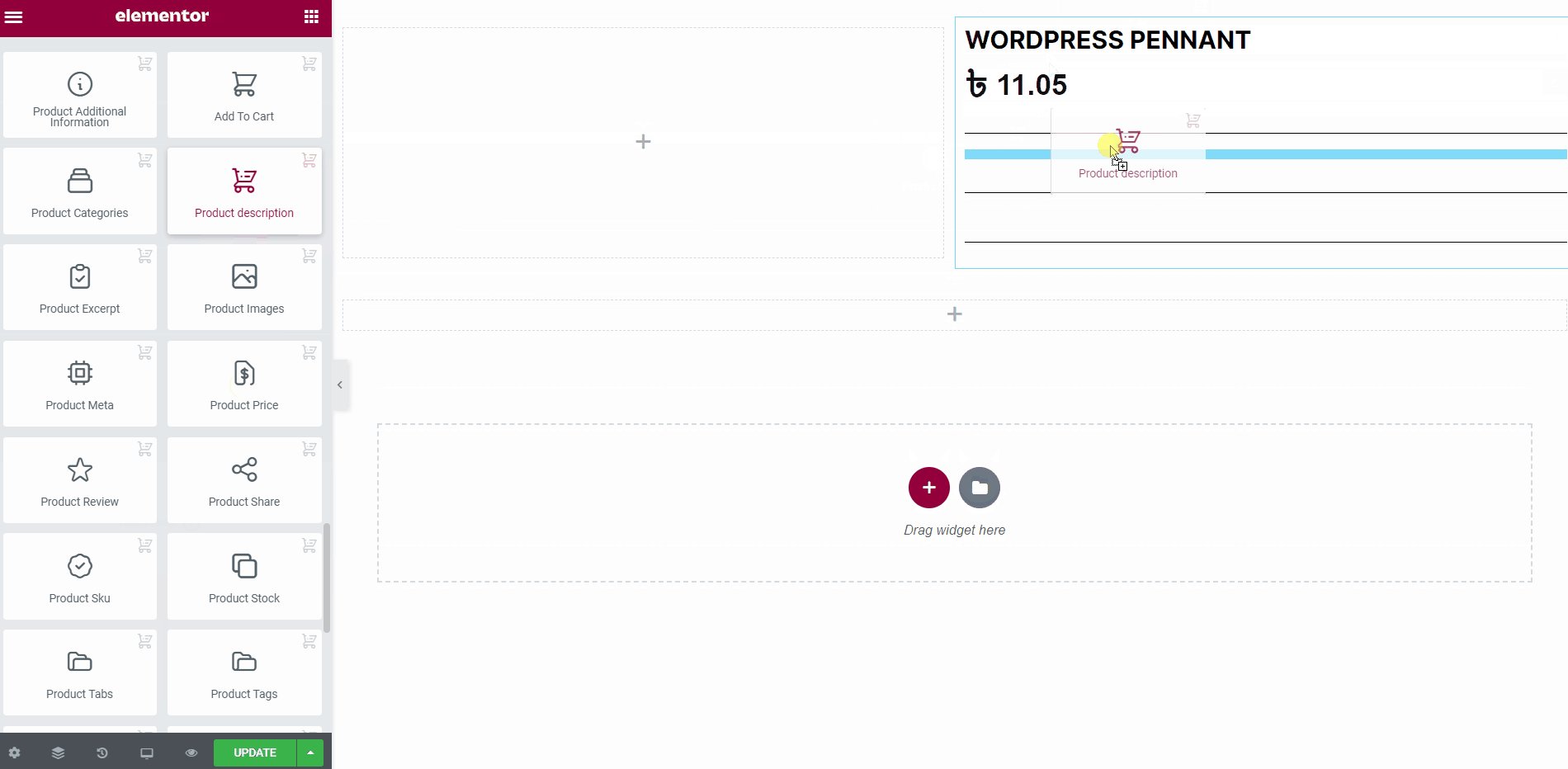
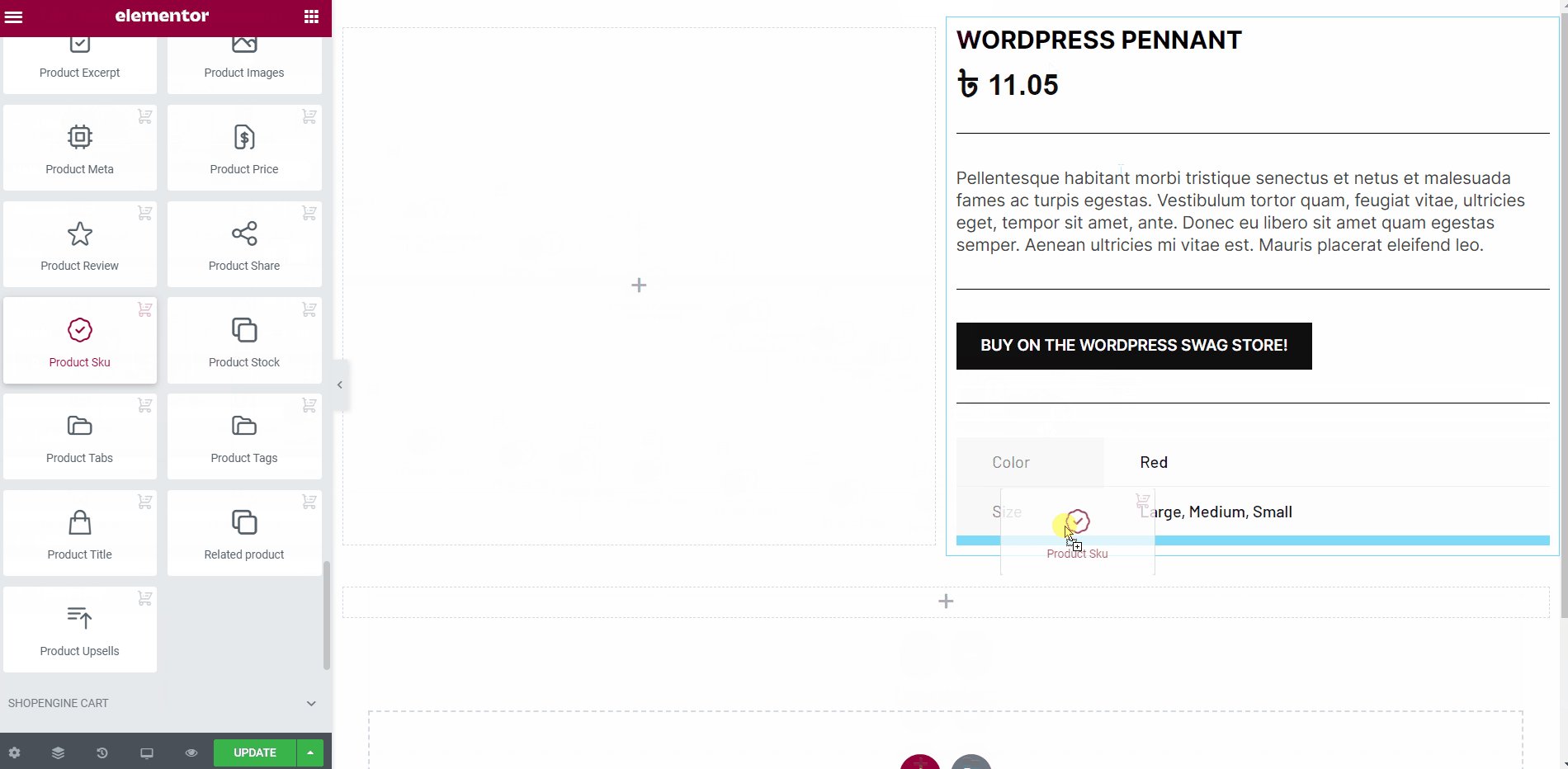
Ora trascina semplicemente i seguenti widget e lasciarli cadere sull'area selezionata.
- Titolo del prodotto.
- Prezzo del prodotto.
- Descrizione del prodotto.
- Aggiungi al carrello.

- Informazioni aggiuntive.
- SKU del prodotto.
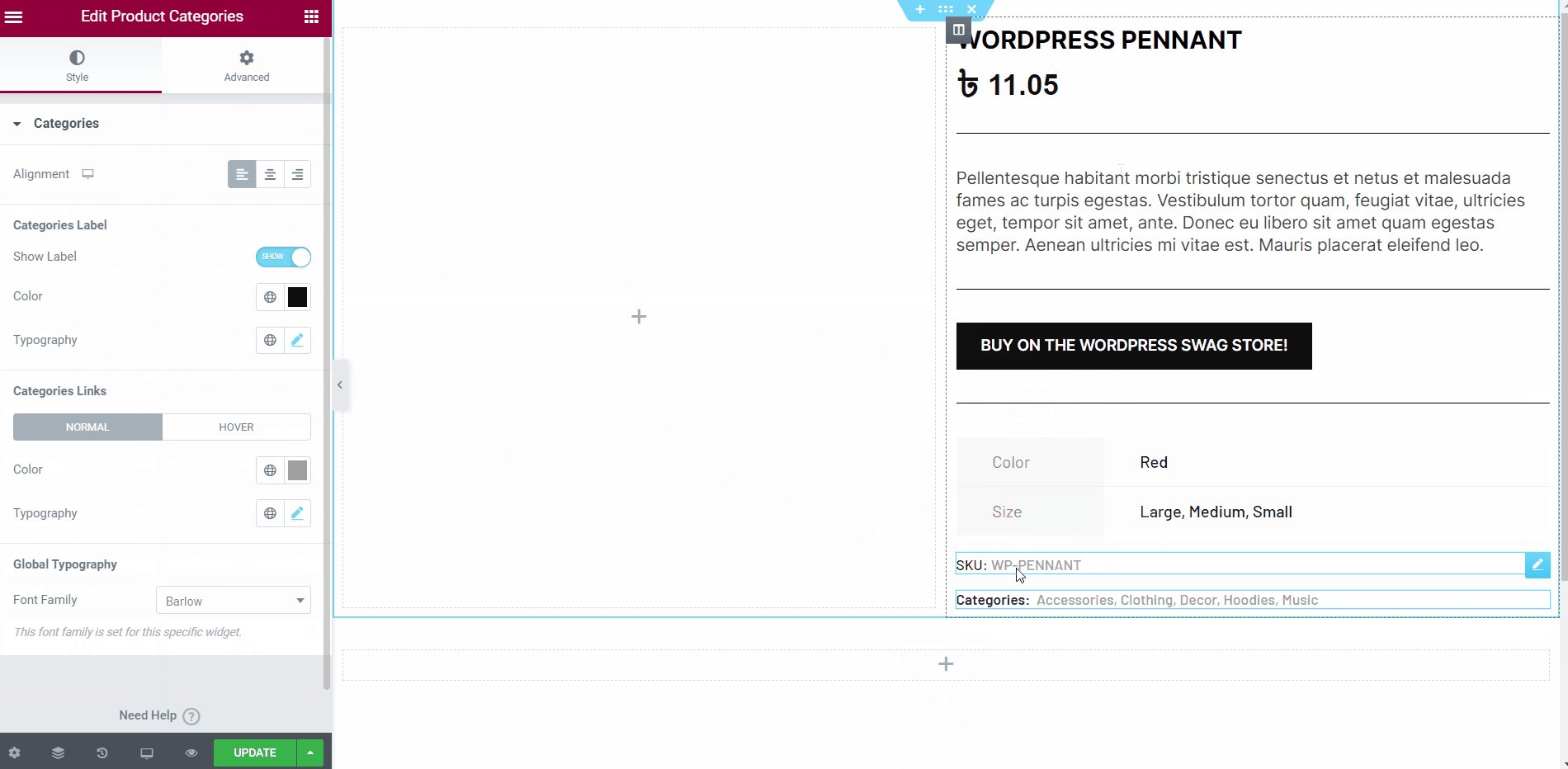
- categoria di prodotto.
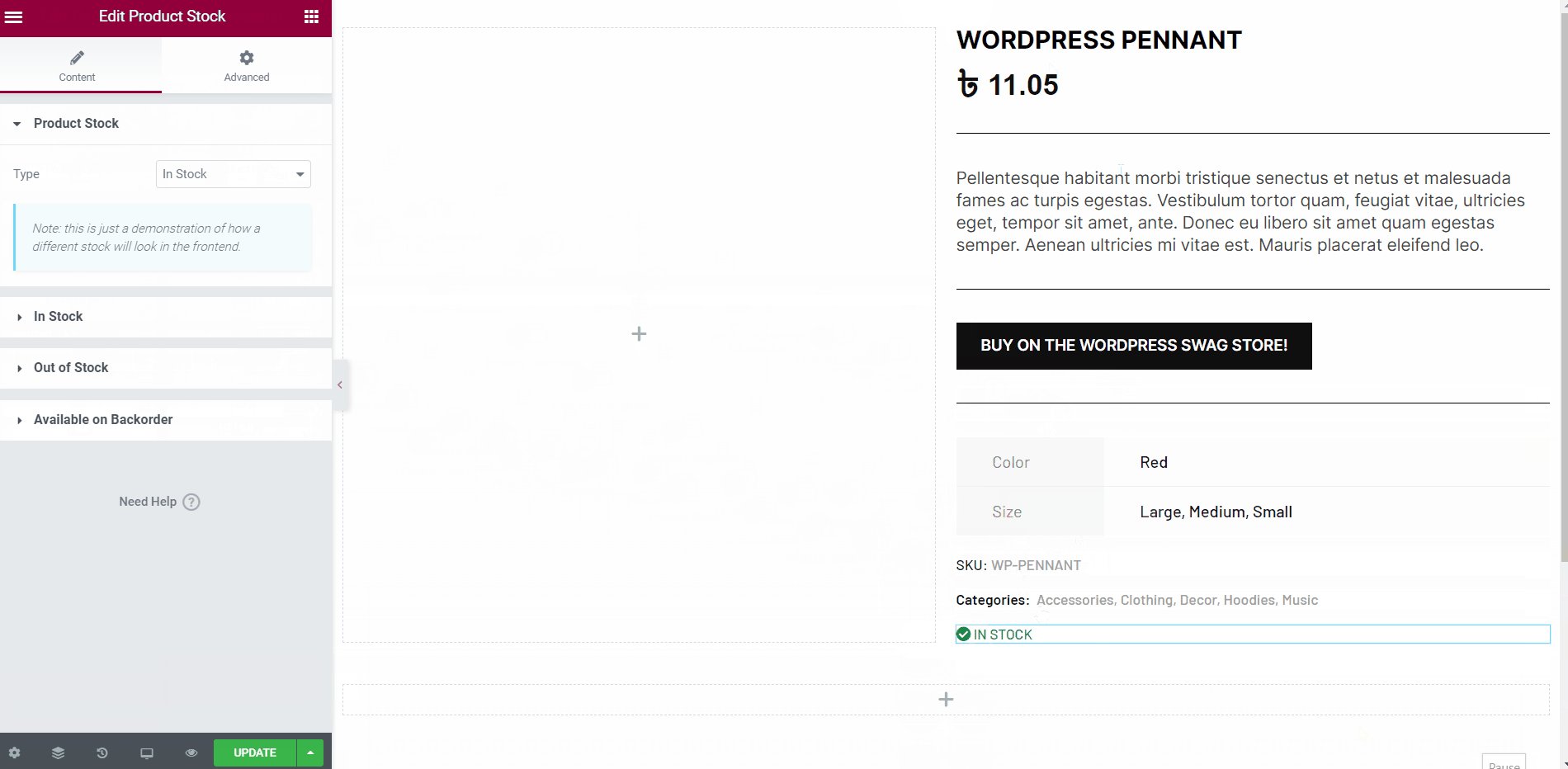
- Stock di prodotti.

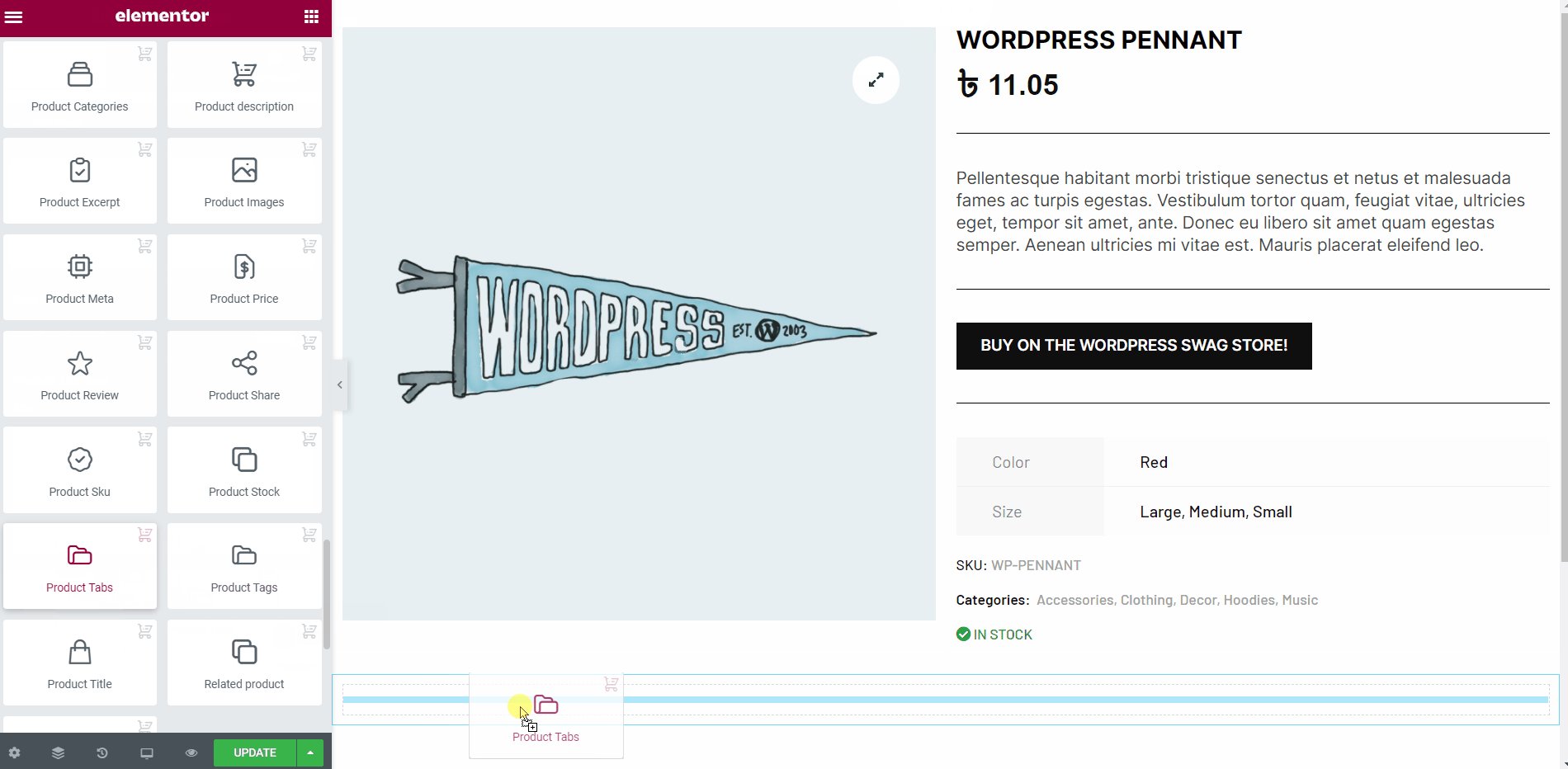
- Immagini del prodotto.
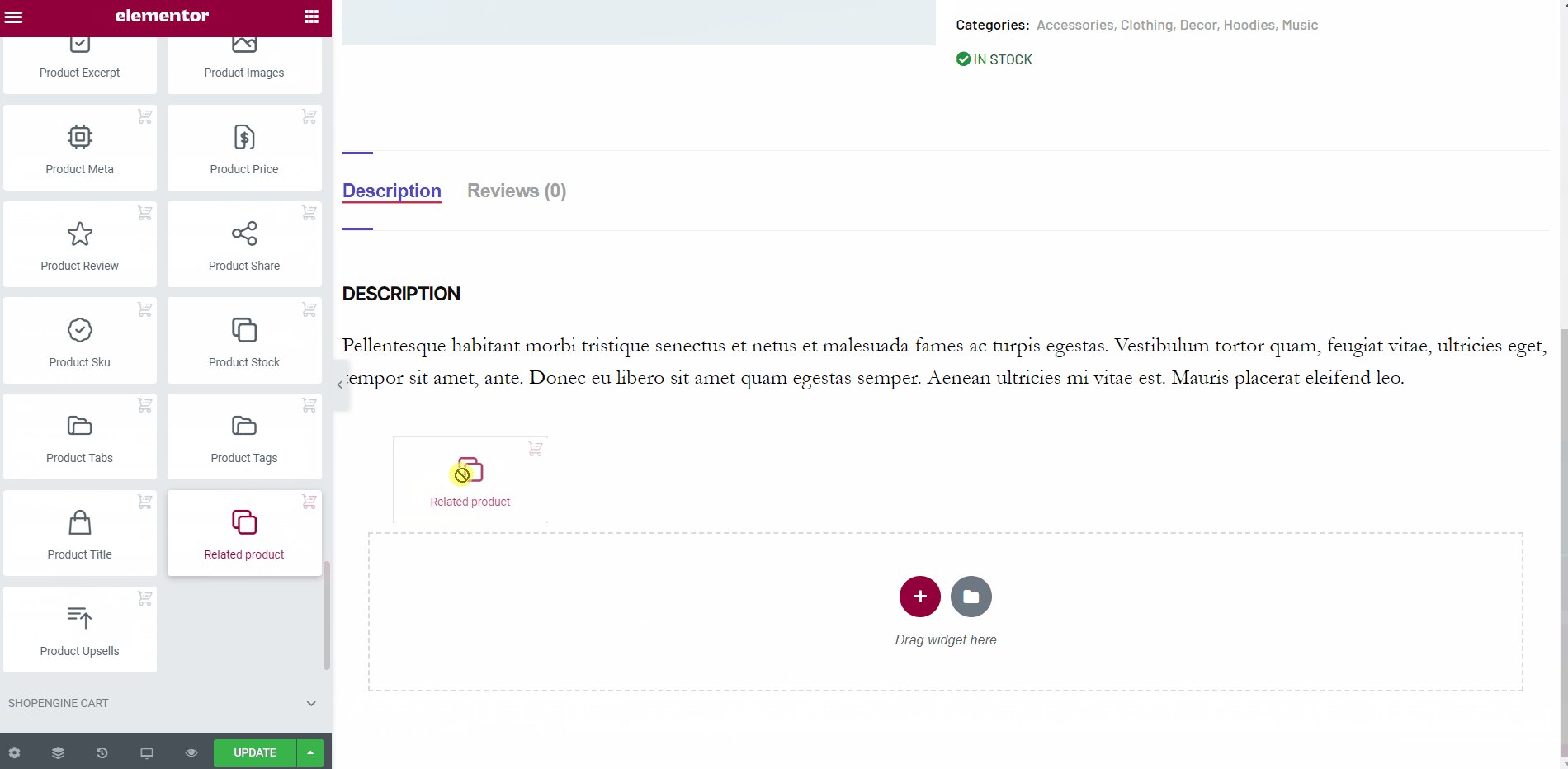
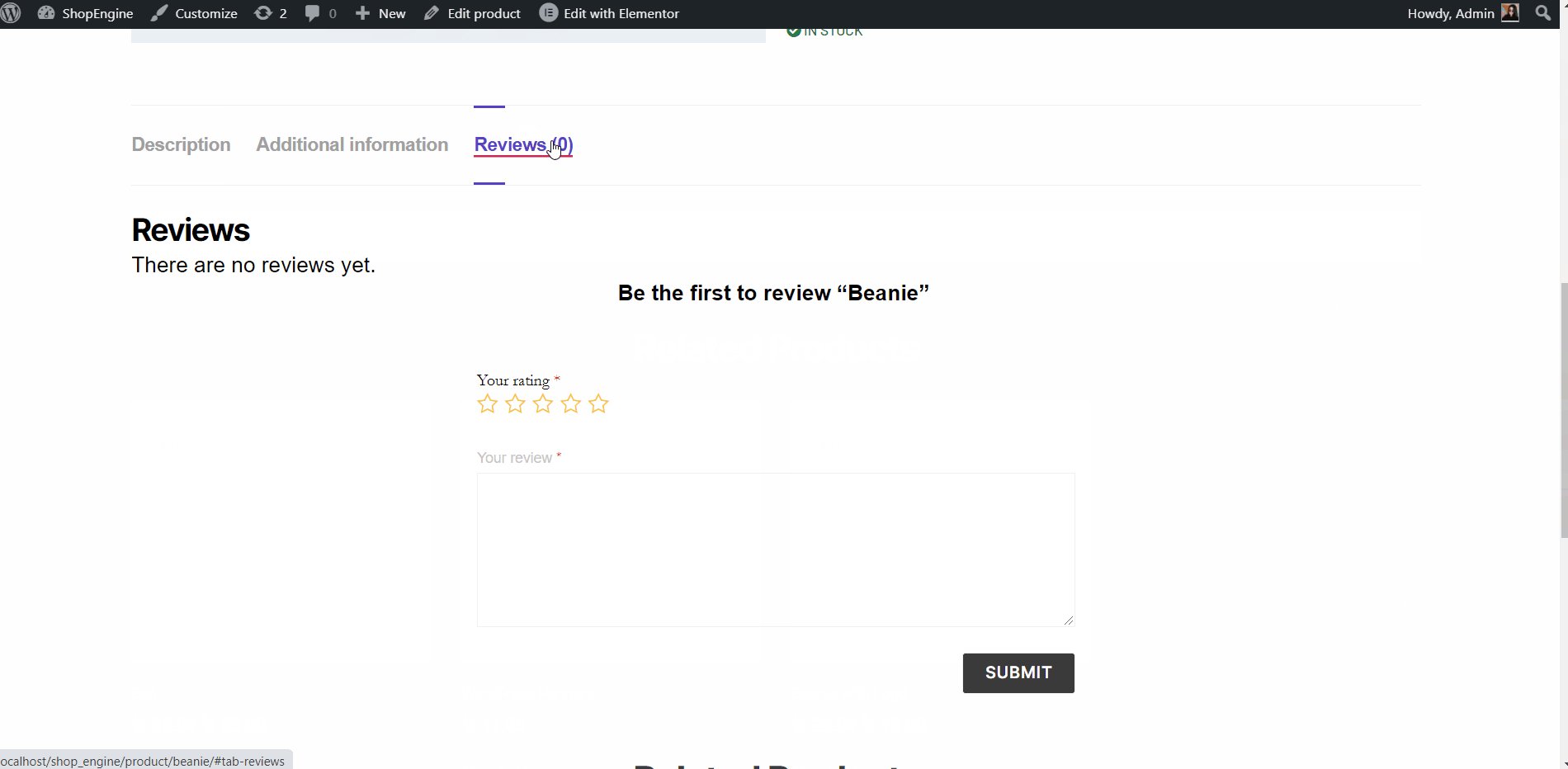
- Scheda prodotto.
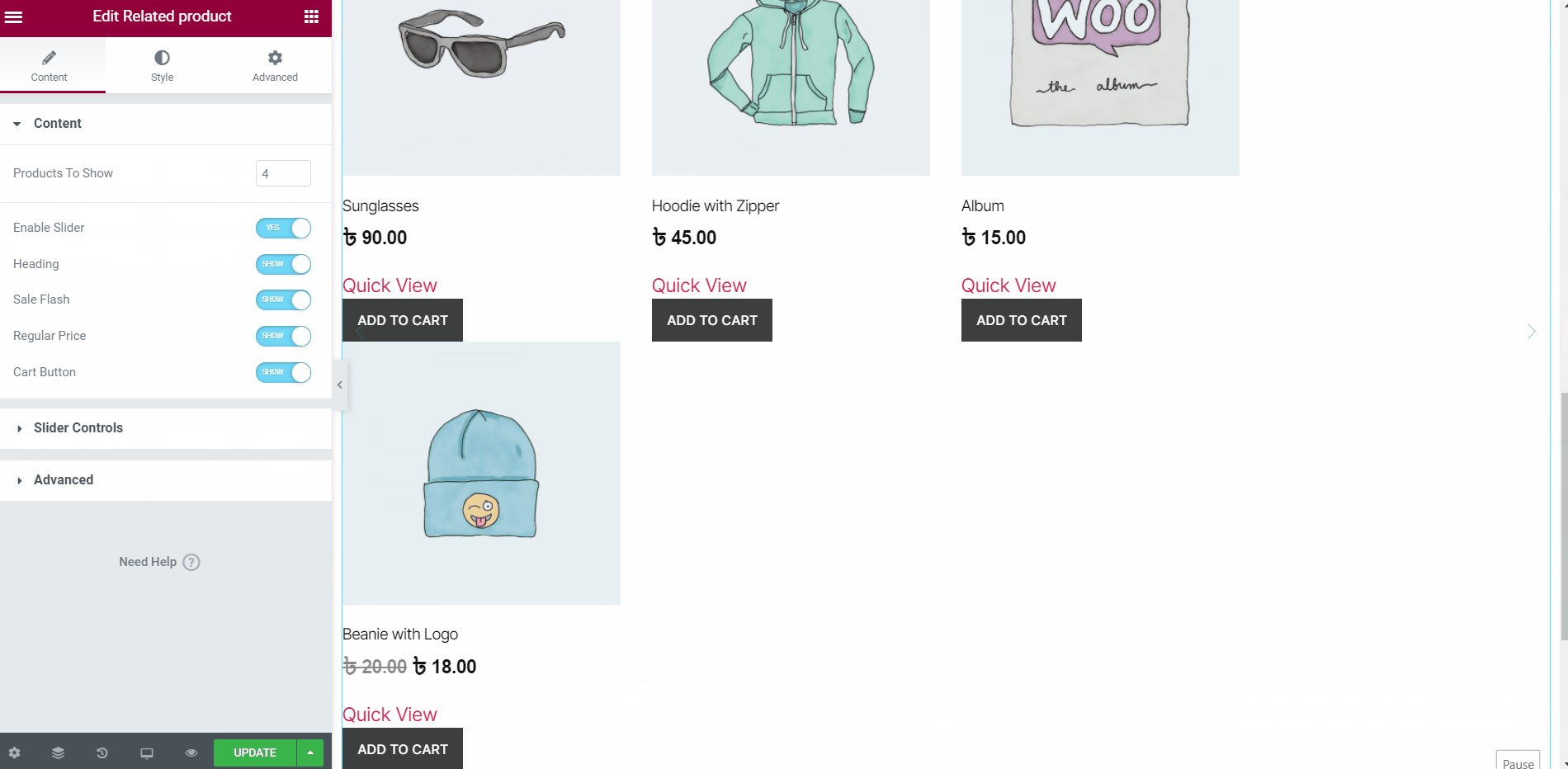
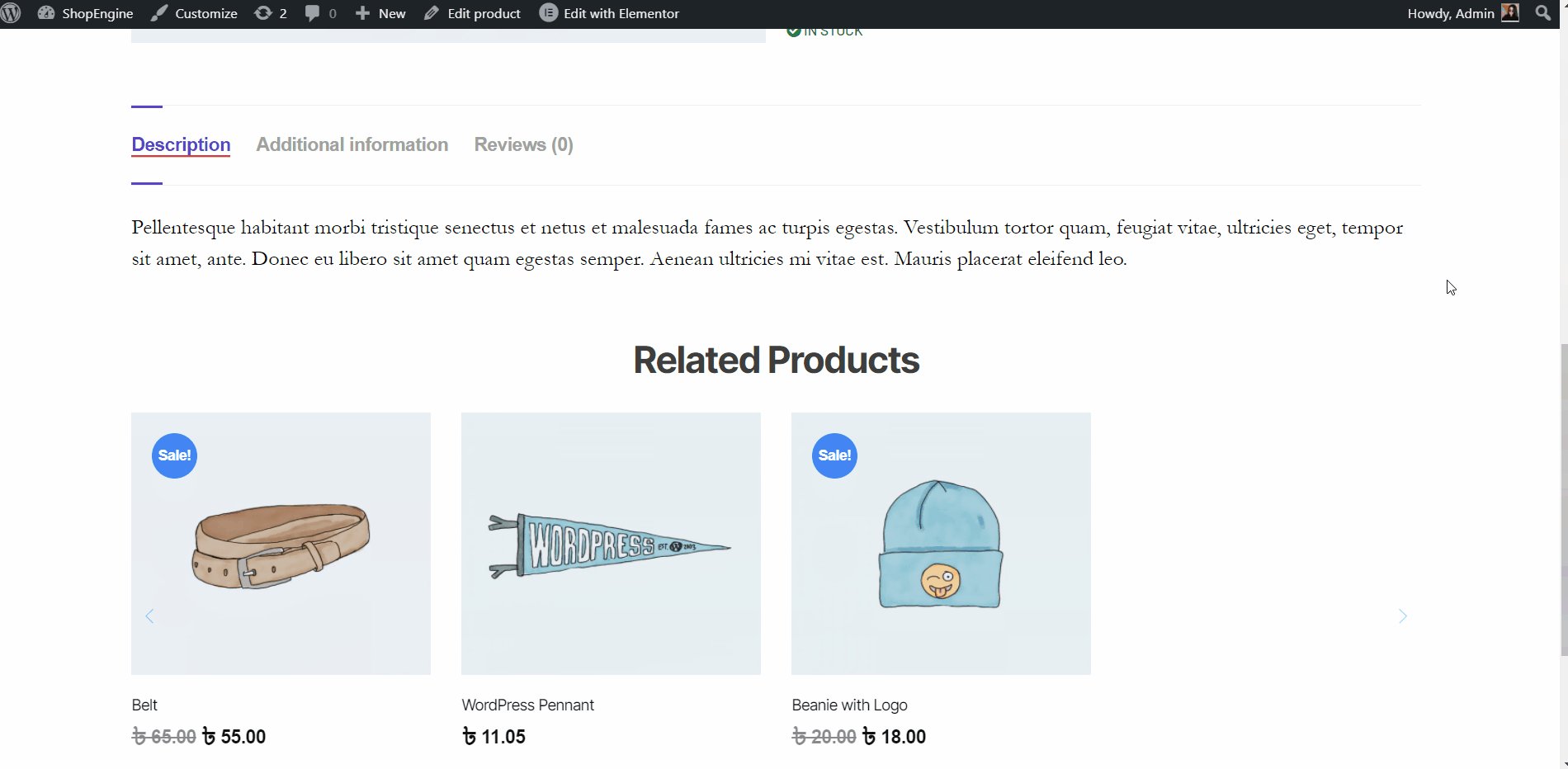
- prodotti correlati.

Passaggio 6: pubblica il modello della pagina del singolo prodotto #
- Dopo aver finito di progettare, fai clic su Aggiornamento.
- Ora fai clic su qualsiasi Prodotto singolo-> Puoi vedere il tuo desiderato Separare La pagina del prodotto viene visualizzata di conseguenza.

Questo è tutto con la creazione di un modello di pagina di prodotto singolo. È piuttosto semplice e diretto. ShopEngine offre tutto ciò di cui hai bisogno per creare un modello di pagina di prodotto singolo per il tuo sito WooCommerce.




