UN Pagina di pagamento consente al tuo visitatore di inserire i dettagli di pagamento e completare l'ordine. Questa pagina contiene i dettagli di pagamento e spedizione/fatturazione del tuo negozio Woocommerce. Qui ne troverai alcuni specificati ShopEngine Checkout Widget tra cui fatturazione del modulo di pagamento, modulo coupon, ordine di revisione del pagamento, pagamento alla cassa, ecc. Utilizzando questi widget, puoi facilmente organizzare il modello della tua pagina di pagamento WooCommerce nel modo desiderato. E il modello creato sarà più unico del checkout di Shopify o di qualsiasi altro modello.
Quick Overview
To create a checkout page with ShopEngine, WooCommerce page builder, log in to your WordPress dashbaord, go to ShopEngine > Builder template > Add New Template.
Then set the following: 1. Nome modello, 2. Template type: Checkout, 3. Attiva il modello, 4. Choose a template (blank or pre-designed), and 5. Click Edit with Elementor to start customizing the template.
Tools Used: WooCommerce, Elementor, and ShopEngine.
Come creare un modello di pagina di pagamento WooCommerce con ShopEngine #
Just follow the step-by-step process to create & beautify your WordPress Checkout page template:
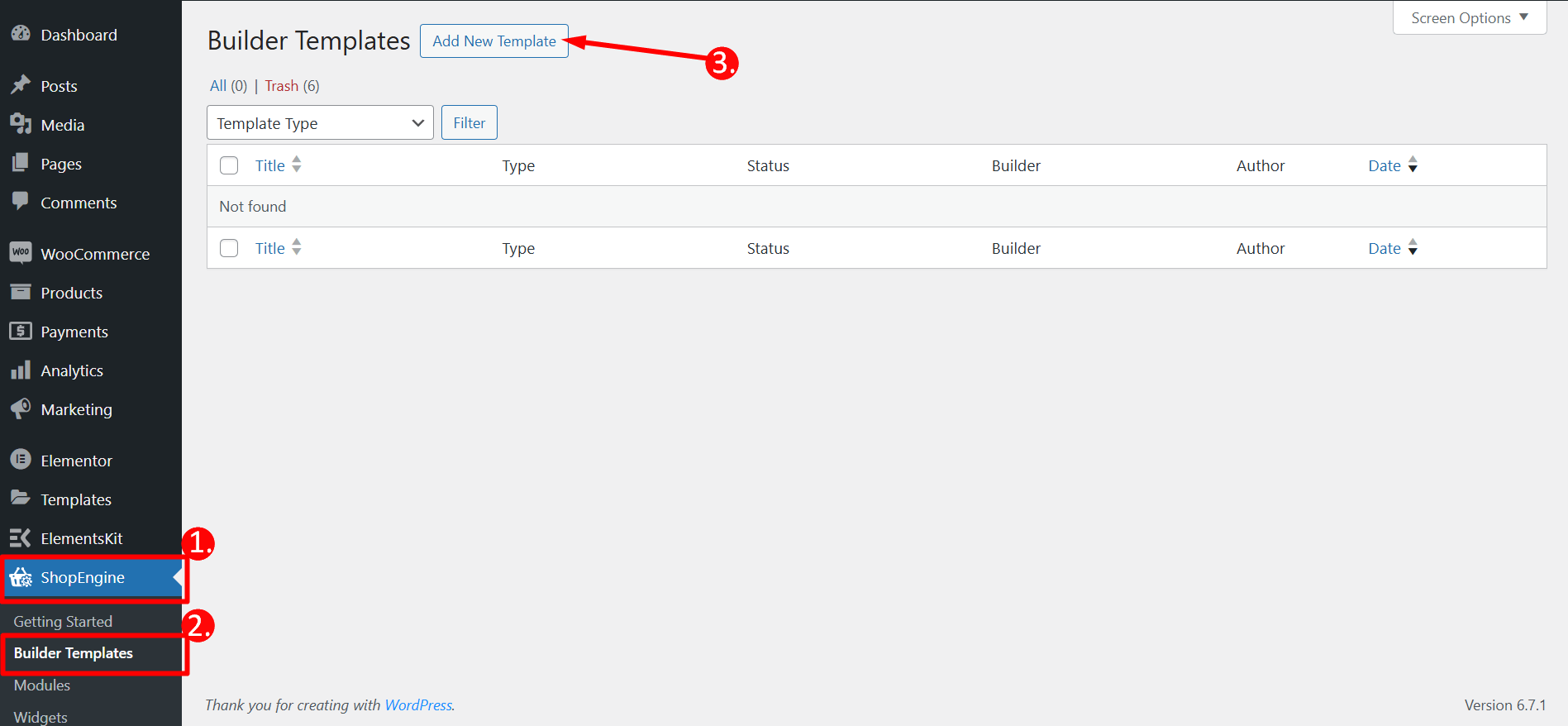
Passaggio 1: creare un modello di pagina di pagamento #
- Go to ShopEngine > 2. Builder Templates > 3. Add New Template

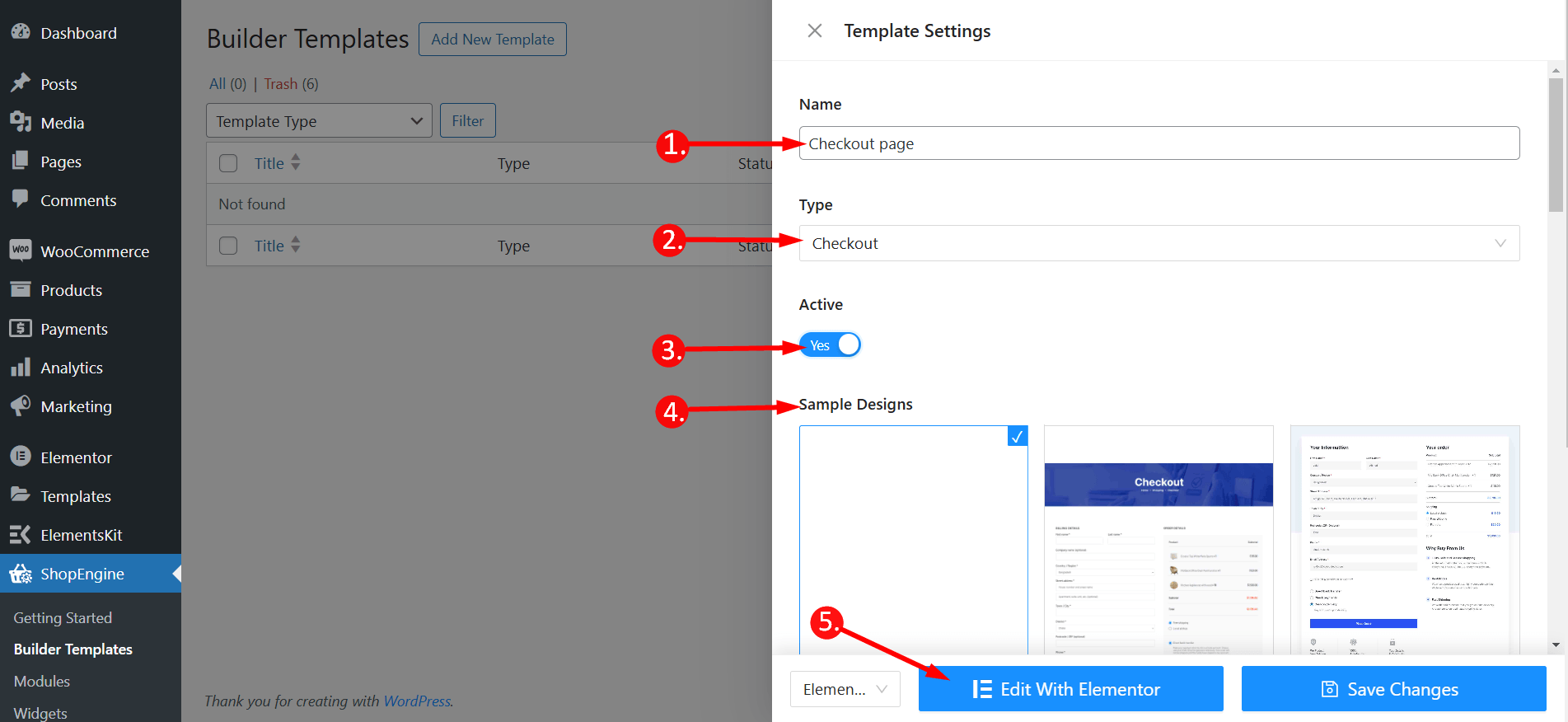
Impostazioni del modello
- Name – Type a name of the template
- Type – Selezionare ‘Checkout’ as template type
- Active – Toggle the button to active the template
- Template – Choose any checkout page template or take a blank template
- Edit with Elementor – Click on the button to edit

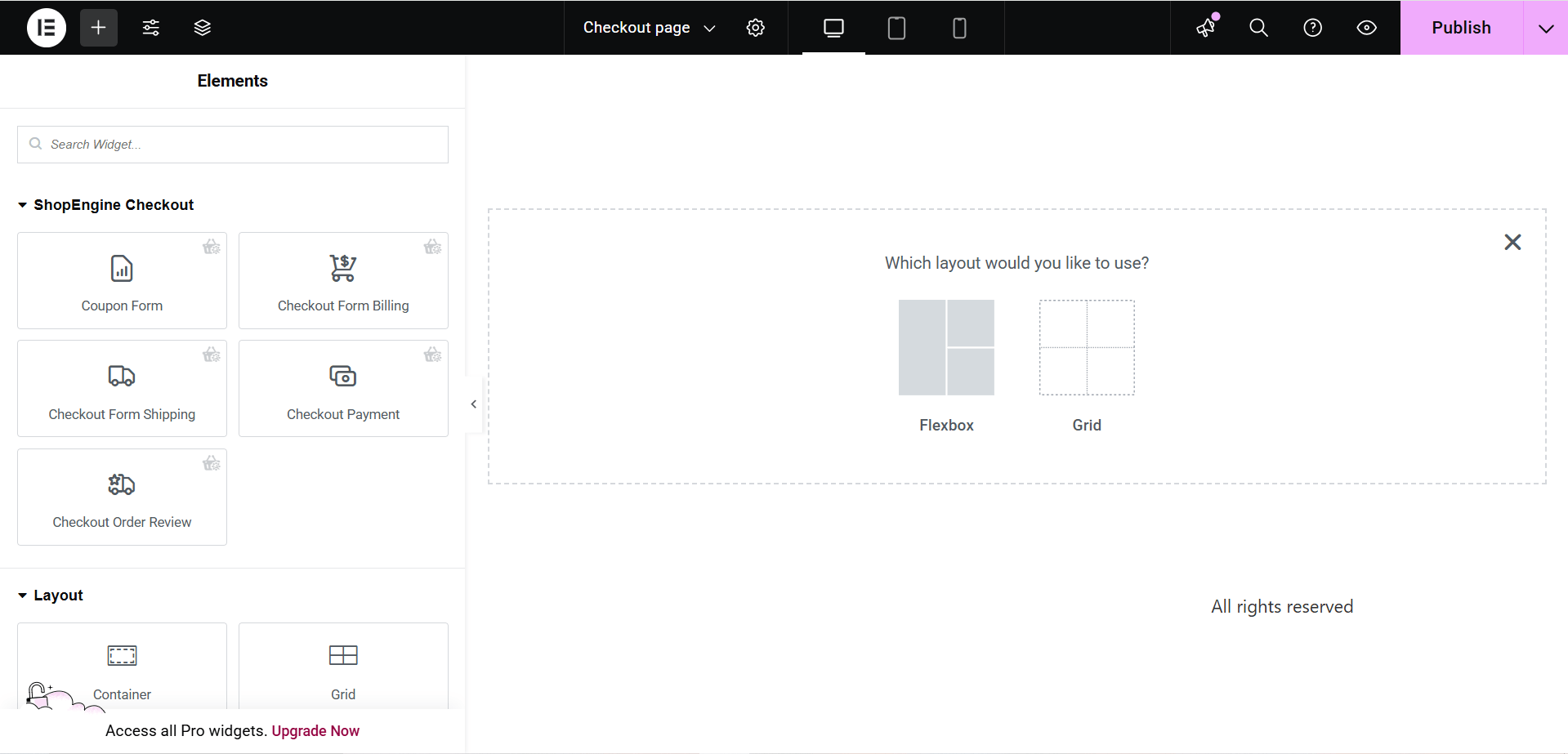
Step 2: Choose a layout for checkout page template #
Choose your layout style from Flexbox or Grid styles.

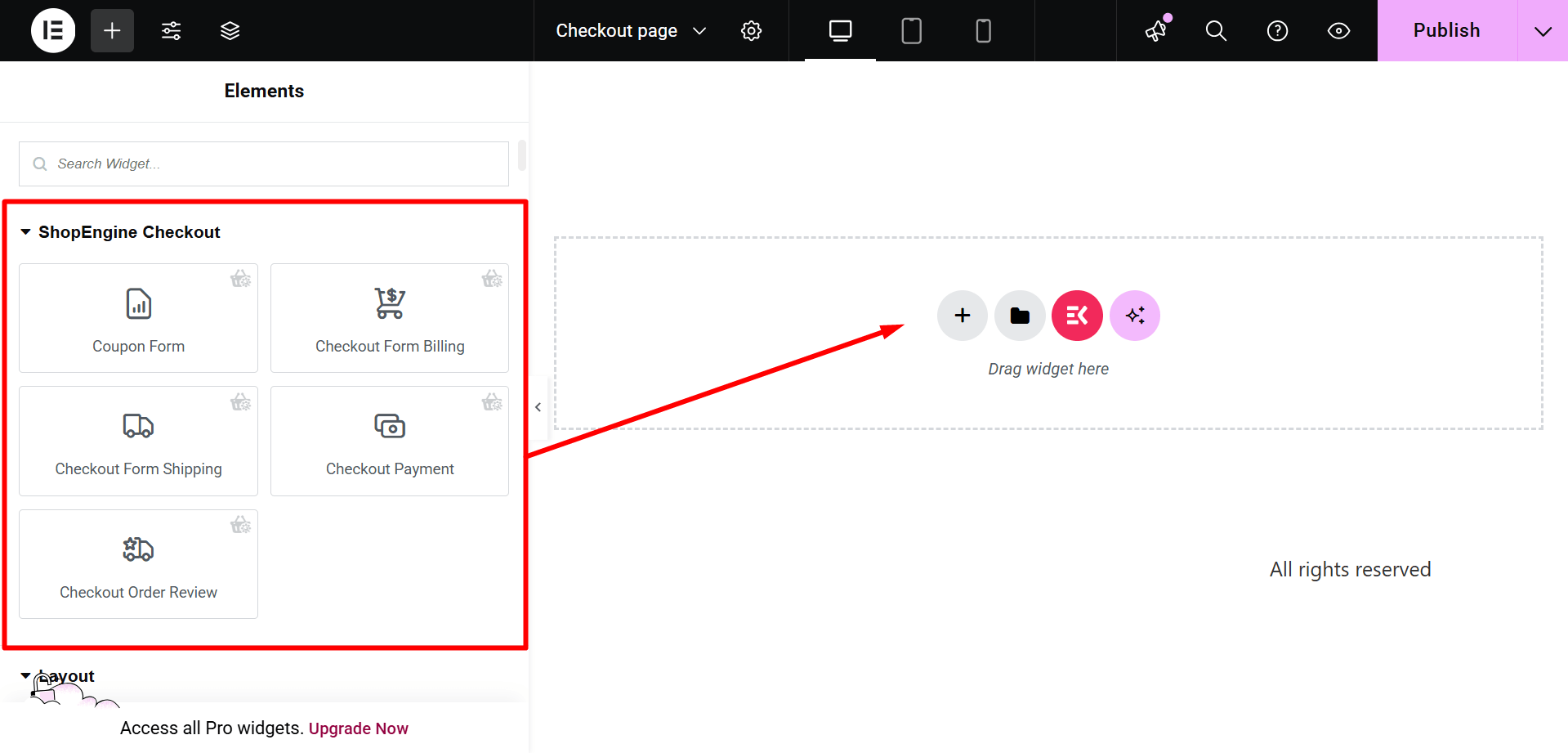
Step 3: Customize your WordPress checkout page template with Checkout widgets #
Vai a un blocco di pagamento ShopEngine e puoi progettarne uno tuo. Qui ne troverai alcuni specificati ShopEngine Guardare Widget inclusi Fatturazione modulo di pagamento, modulo coupon, ordine di revisione del pagamento, pagamento alla cassa, ecc. These widgets also provide the advanced customization options than the Shopify or any other checkout page template. Let’s see how to customize them with ShopEngine, a WooCommerce checkout page builder:
Now just drag the following widgets and drop them on the selected area or just click on them, and they will be added to the editor.
- Modulo coupon
- Fatturazione del modulo di pagamento
- Modulo di pagamento Spedizione
- Pagamento alla cassa
- Checkout Order Review

Step 4: Publish your checkout page template #
- Dopo la progettazione, fare clic su Pubblica/Aggiorna per rendere attivo il modello della tua pagina di pagamento Elementor.
- Ora vai al tuo Guardare Pagina-> Puoi vedere la pagina di pagamento desiderata visualizzata di conseguenza.

Come il modello della pagina di pagamento, puoi anche creare un file Modello di pagina del carrello WooCommerce, modello di pagina del negozio, modello di pagina di ringraziamento, modello di pagina del prodotto, e così via.



