Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
Come creare un modello di pagina del negozio con ShopEngine #
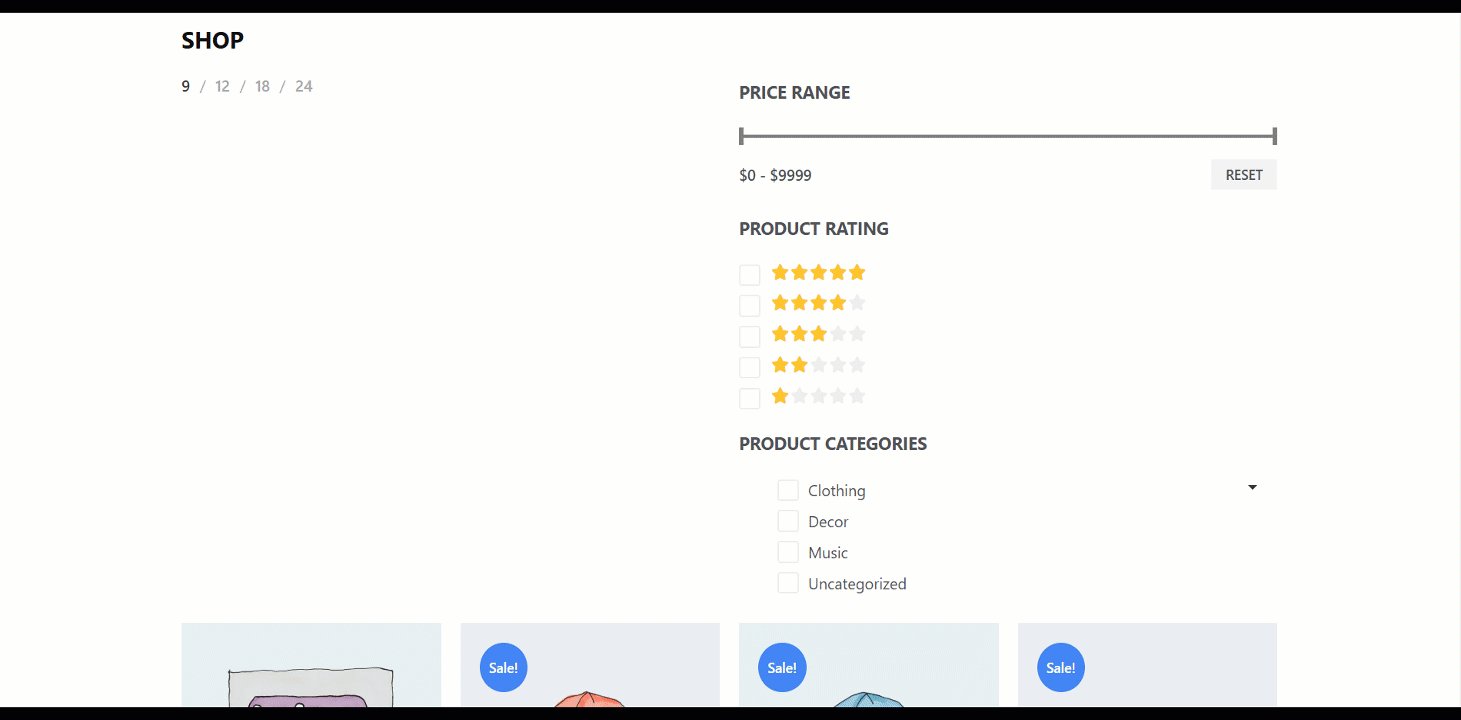
Per progettare un negozio WooCommerce, devi dichiarare il tuo “Negozio" pagina che verrà utilizzata per visualizzare i tuoi prodotti recenti. Qui otterrai alcuni widget di archivio prodotti ShopEngine specificati, inclusi Titolo dell'archivio, prodotto dell'archivio, conteggio dei risultati dell'archivio, ecc. Utilizzando questi widget, puoi facilmente organizzare il tuo negozio online nel modo desiderato.
- Segui semplicemente la procedura passo passo per creare e abbellire il tuo modello di pagina del negozio with ShopEngine, the free shop page builder:
Passaggio 1: crea un modello di negozio #
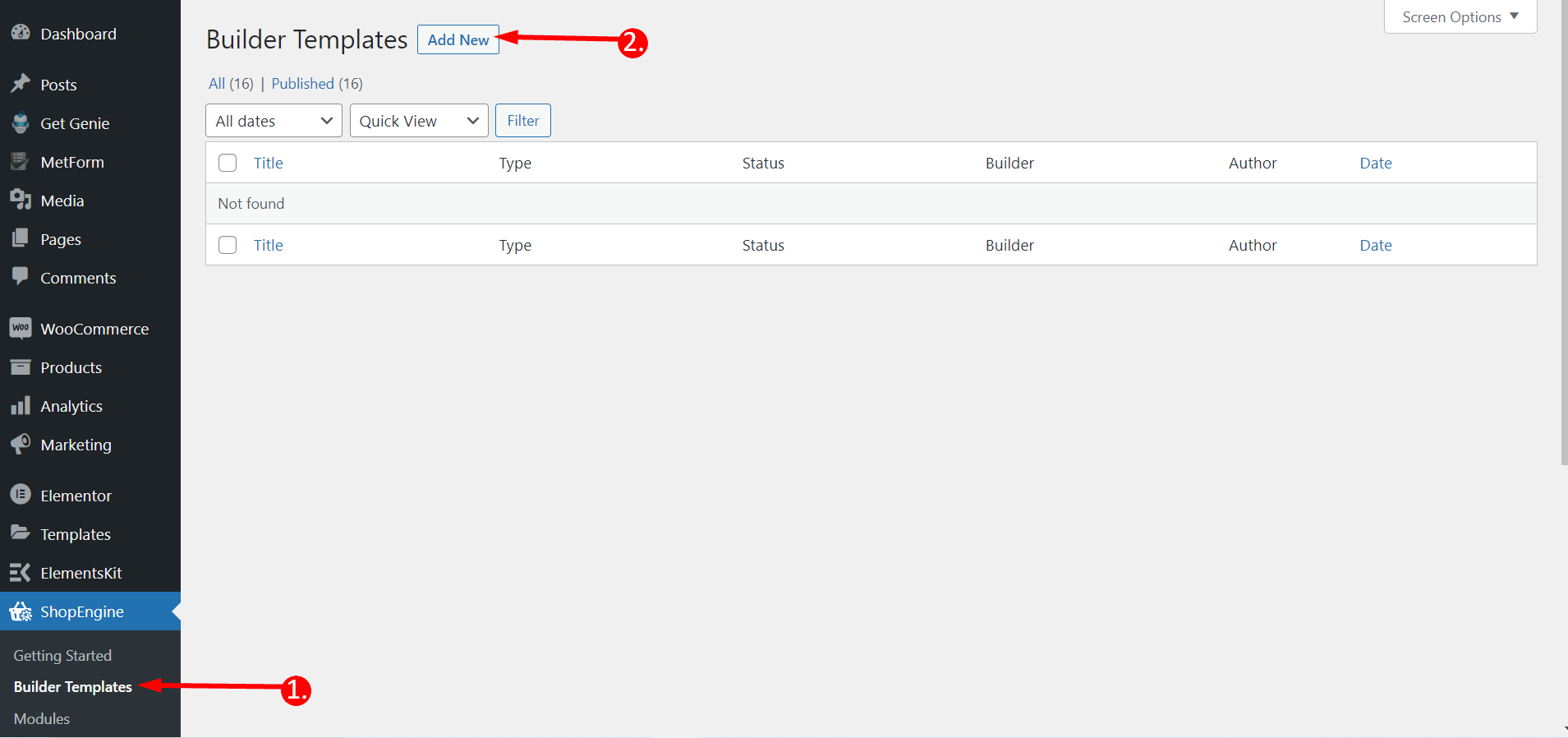
- Vai a ShopEngine-> 1. Modelli di creazione > 2. Aggiungere nuova.

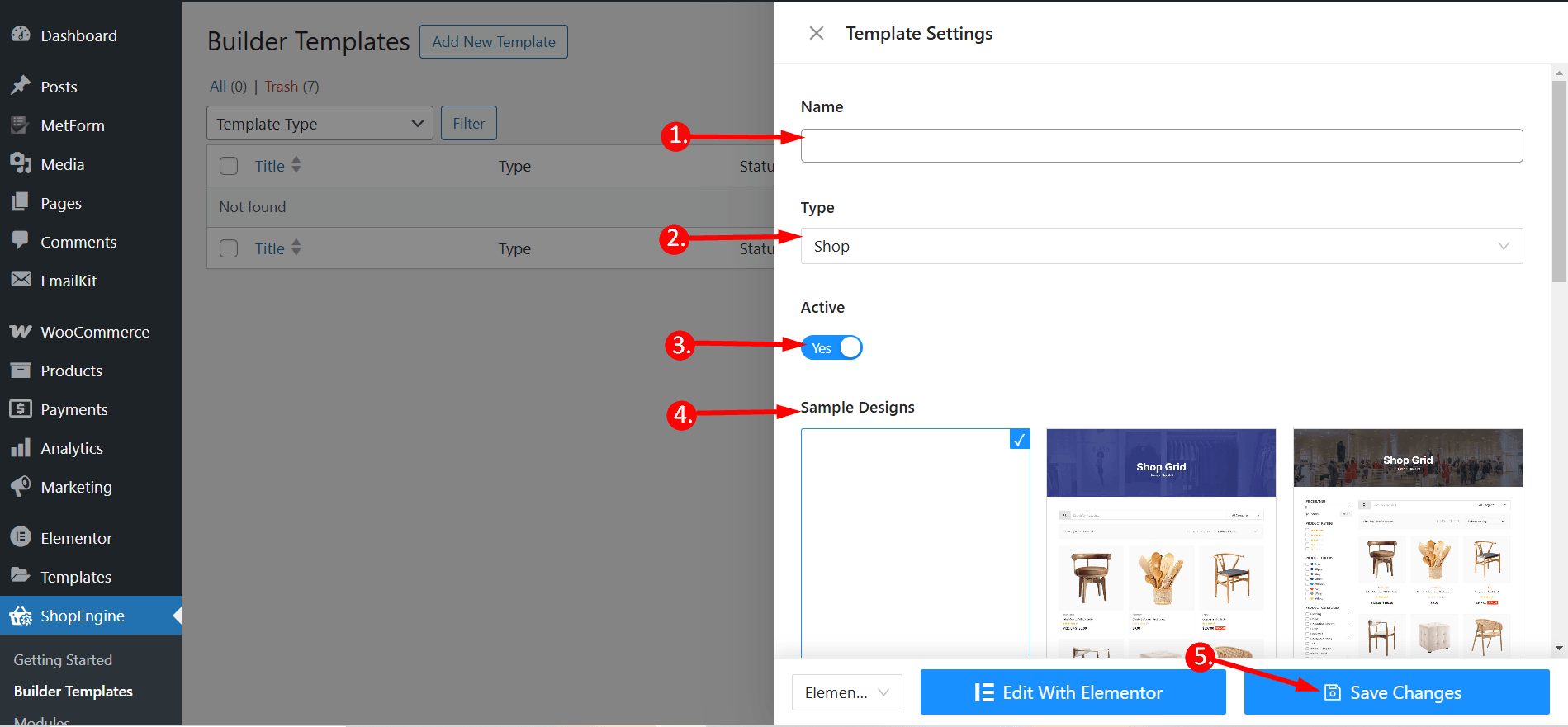
- Fornire Nome modello
- Seleziona il tipo di pagina: Negozio
- Abilita attivo: SÌ
- Seleziona un disegno dal Disegni campione
- Ora fai clic su Salvare le modifiche.

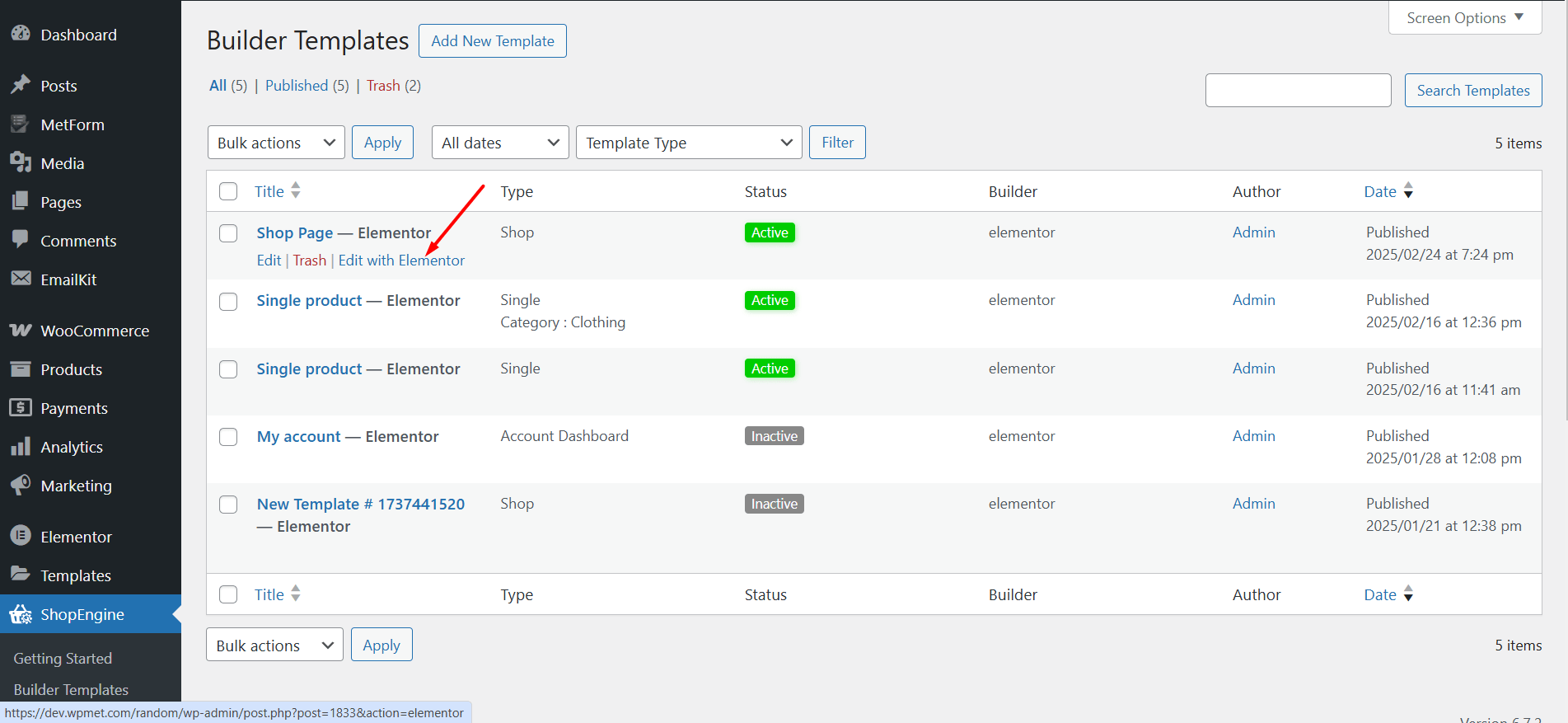
- In breve successivamente, puoi vedere che il modello è stato creato e visibile in cima all'elenco dei modelli. Fai clic su "Modifica con Elementor" per passare alla finestra Elementor.

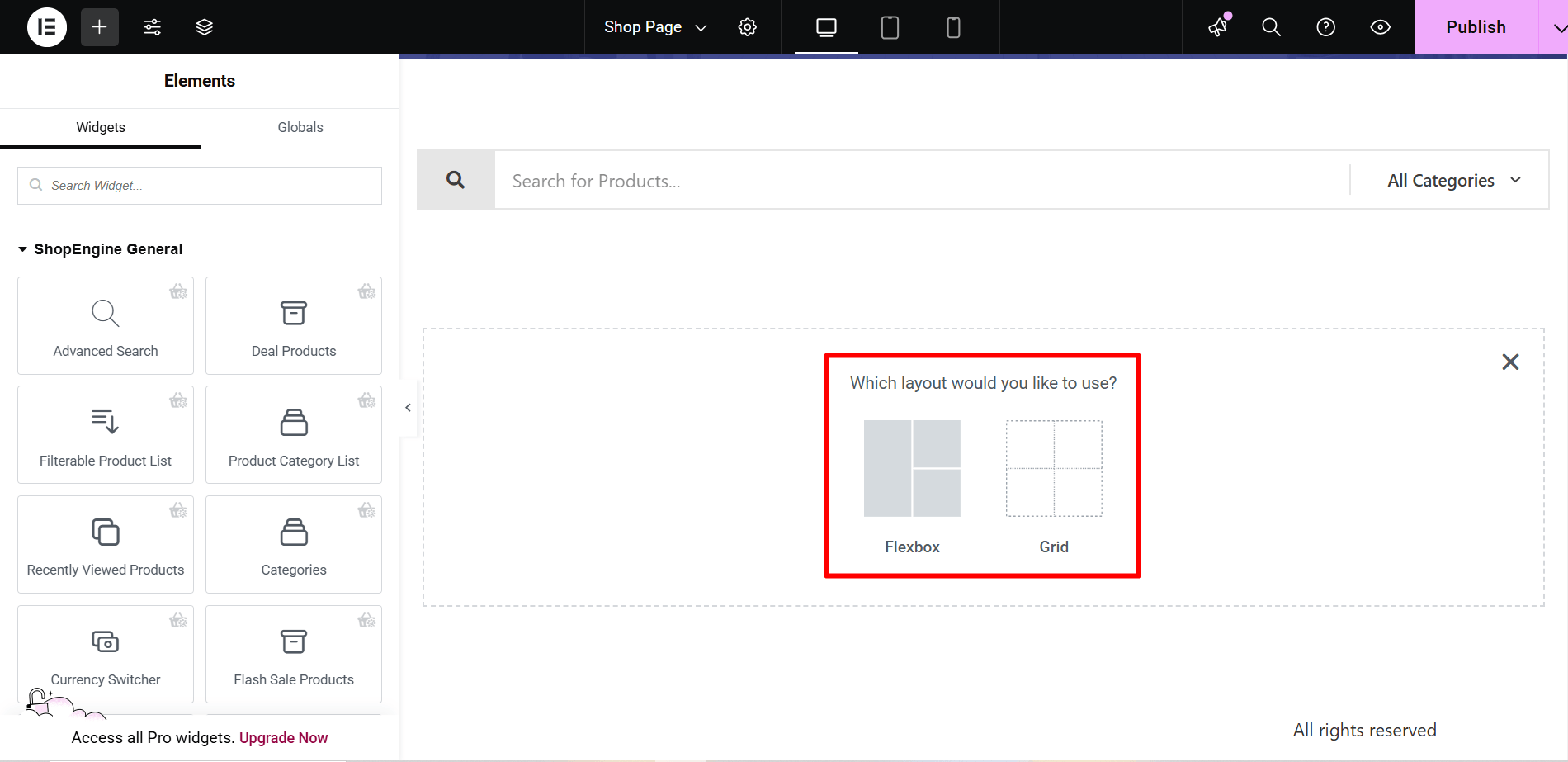
Passaggio 2: scegli Struttura #
- Scegli la tua struttura dalla zona selezionata.

Passaggio 3: Abbellisci la pagina del tuo negozio Modello con widget di archivio prodotti #
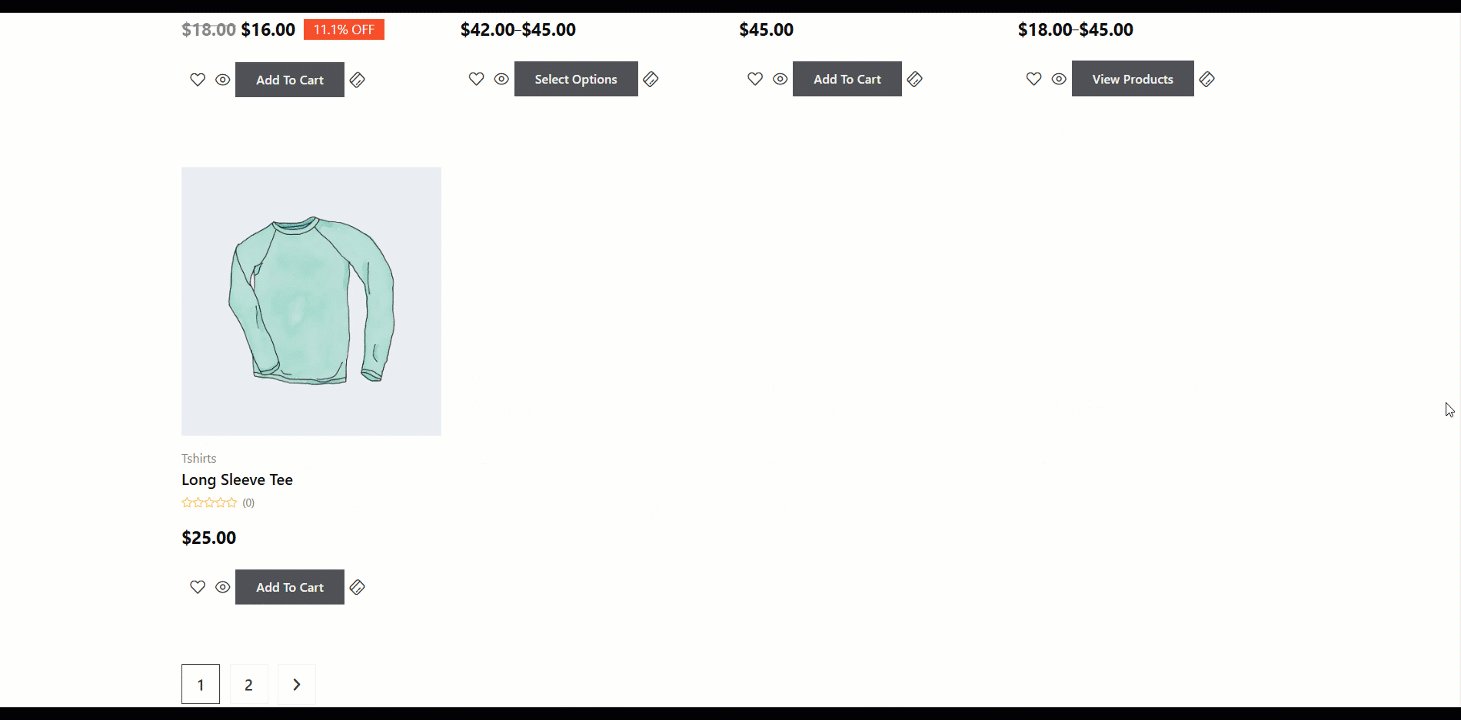
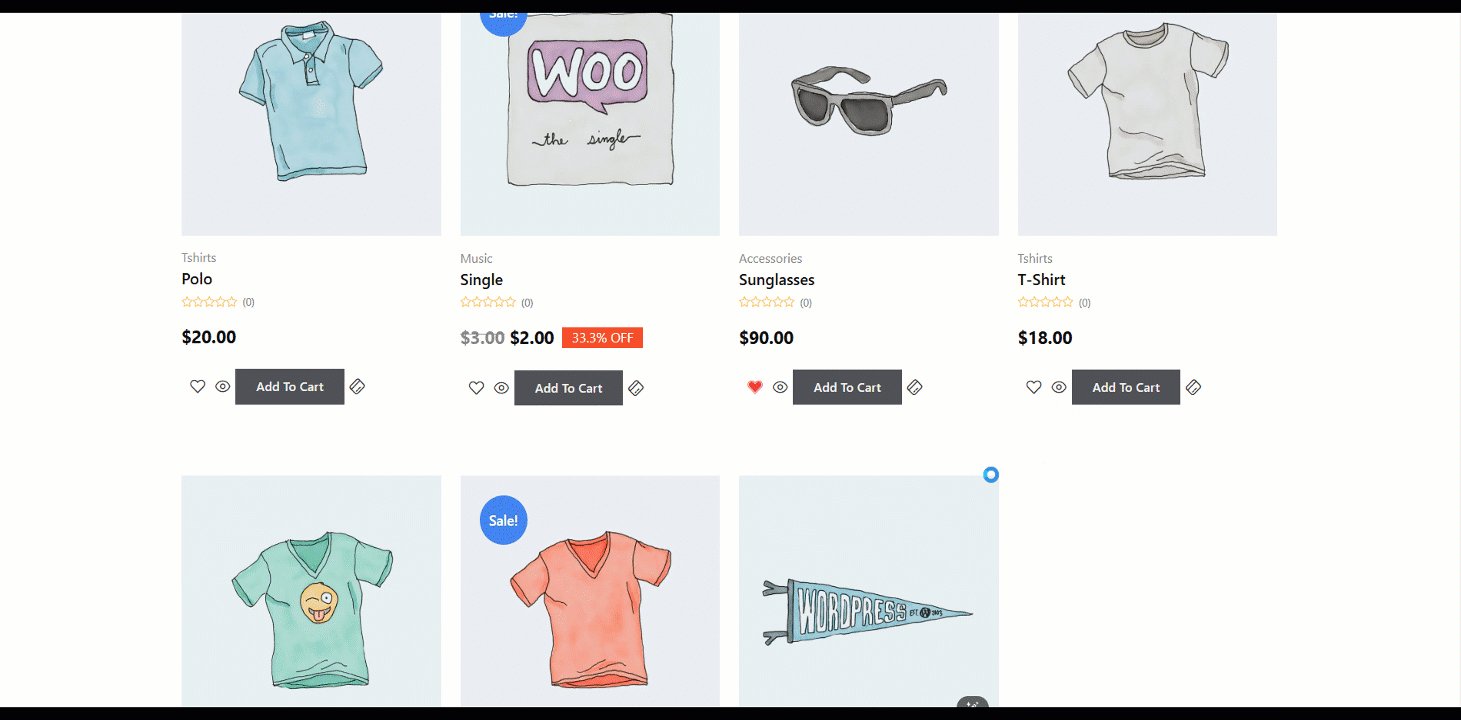
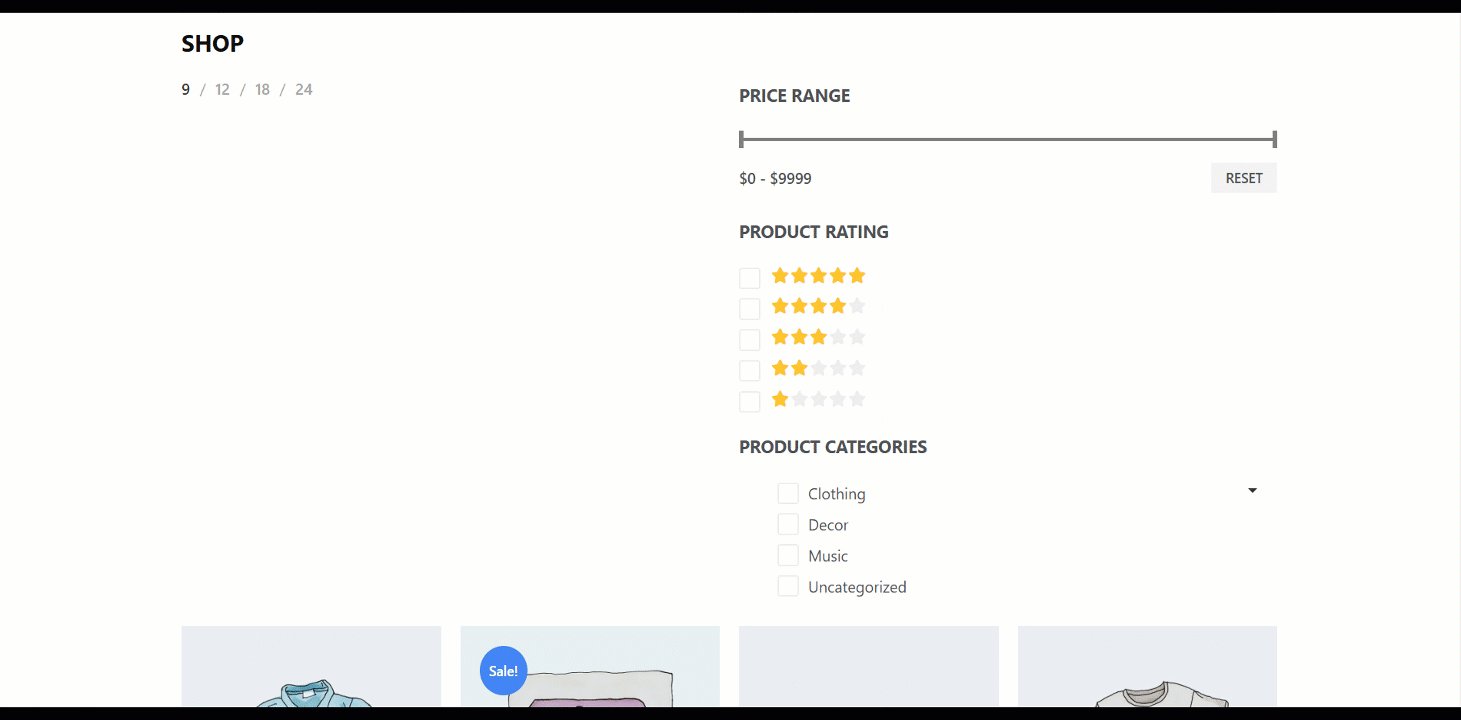
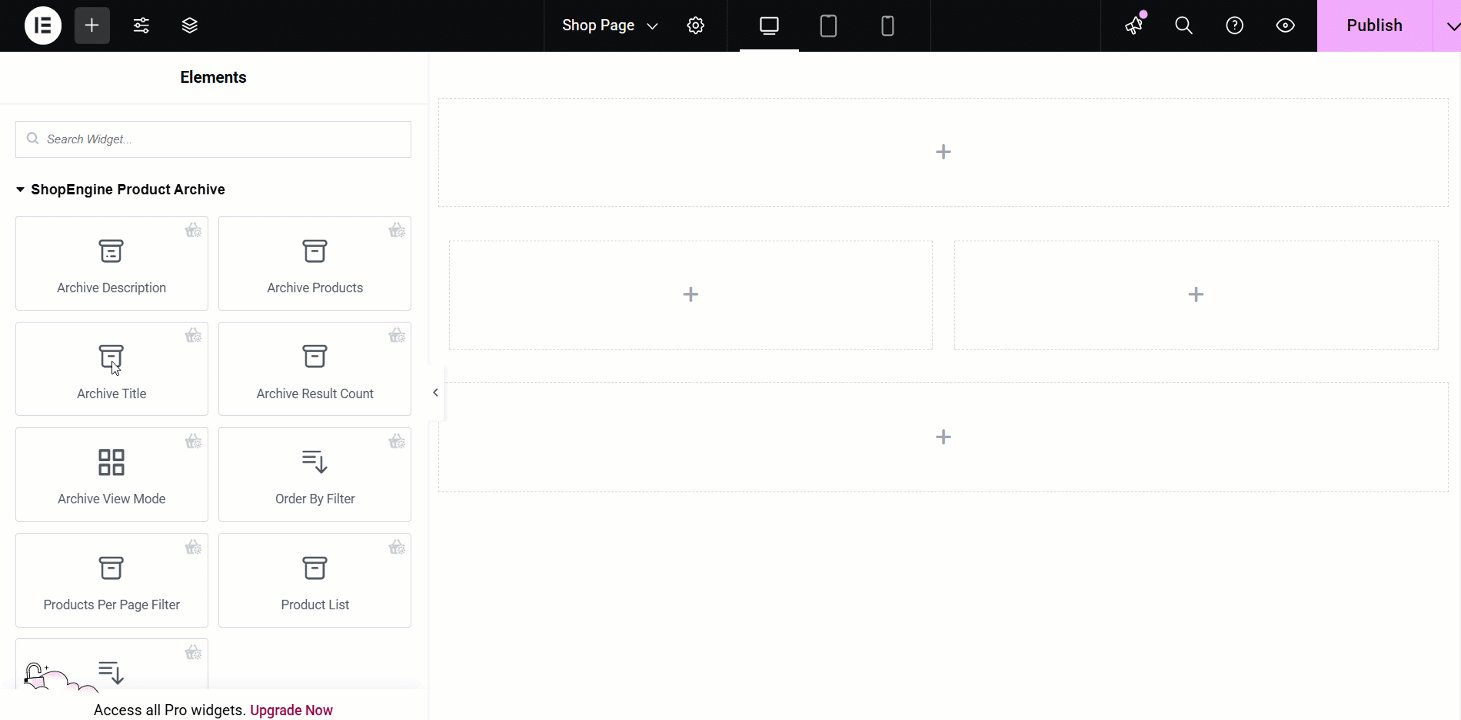
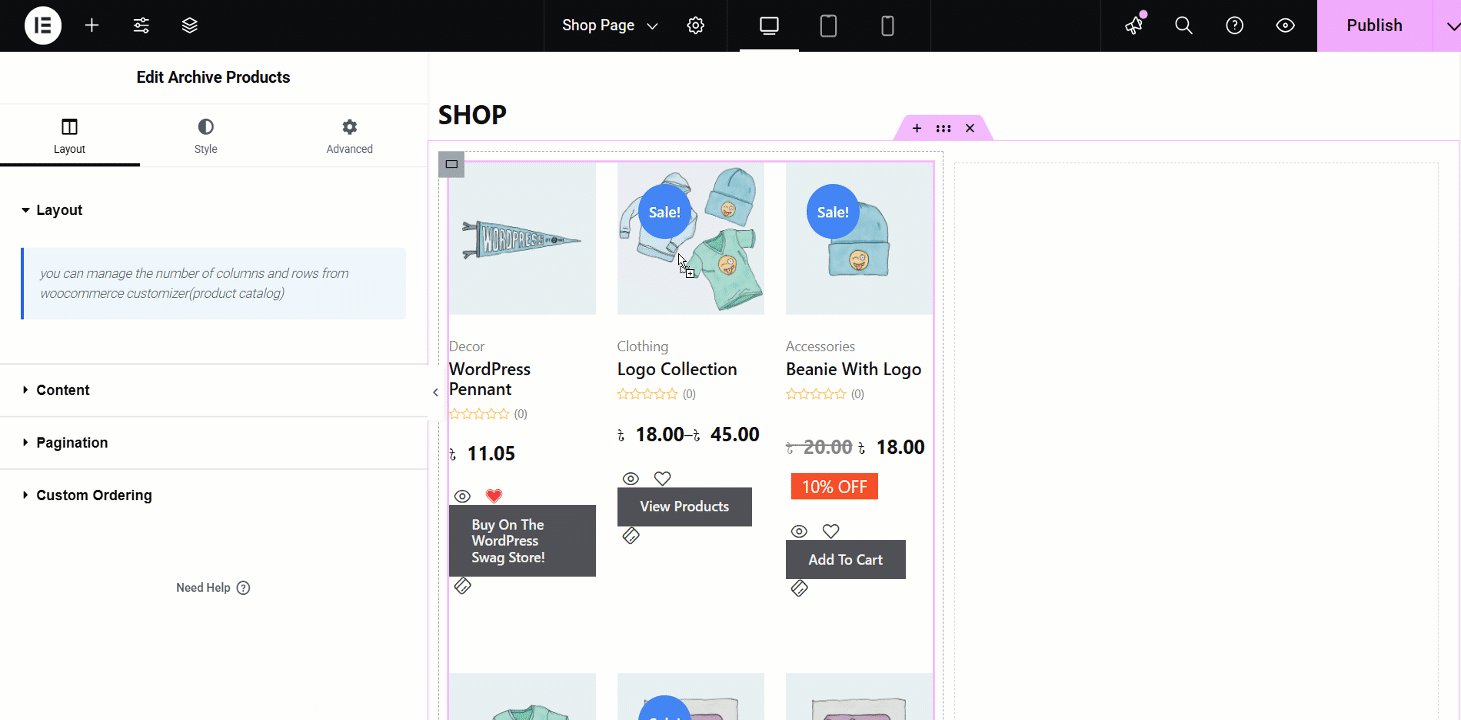
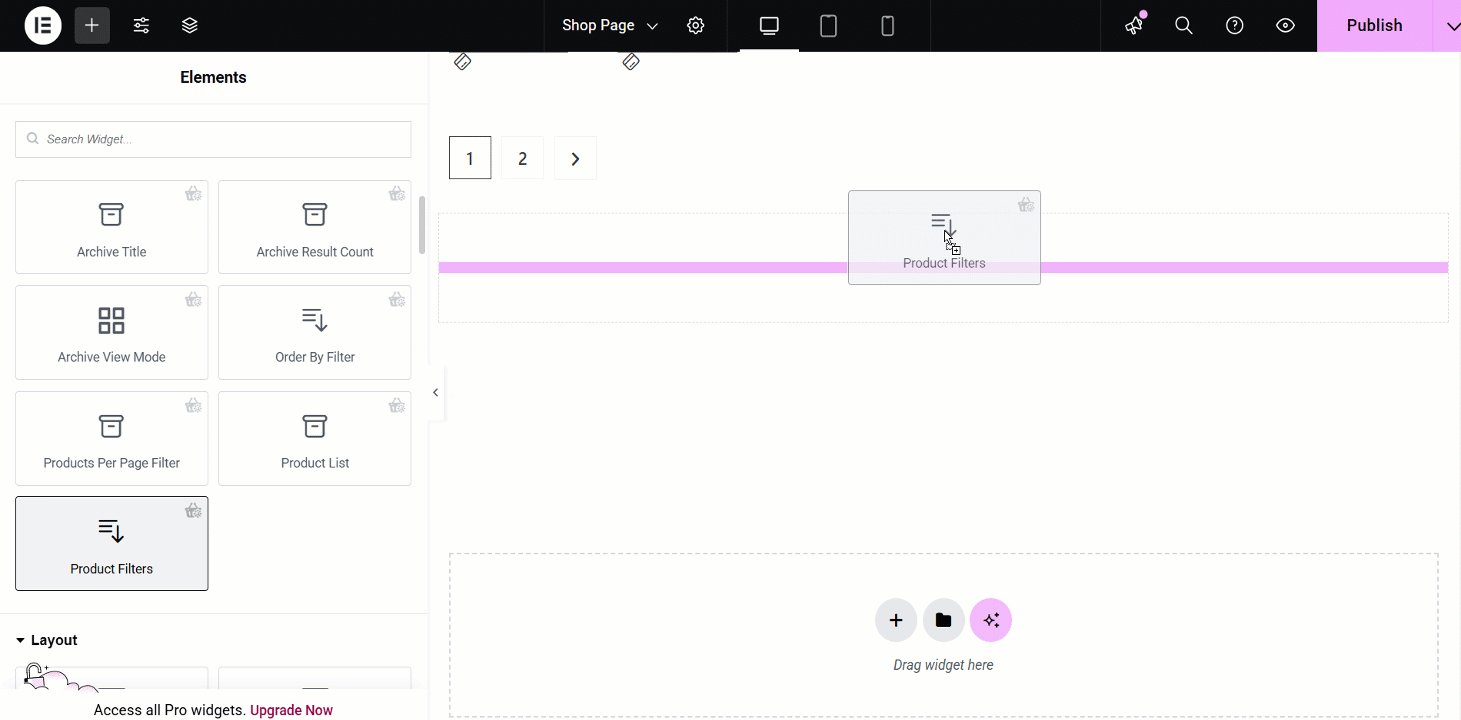
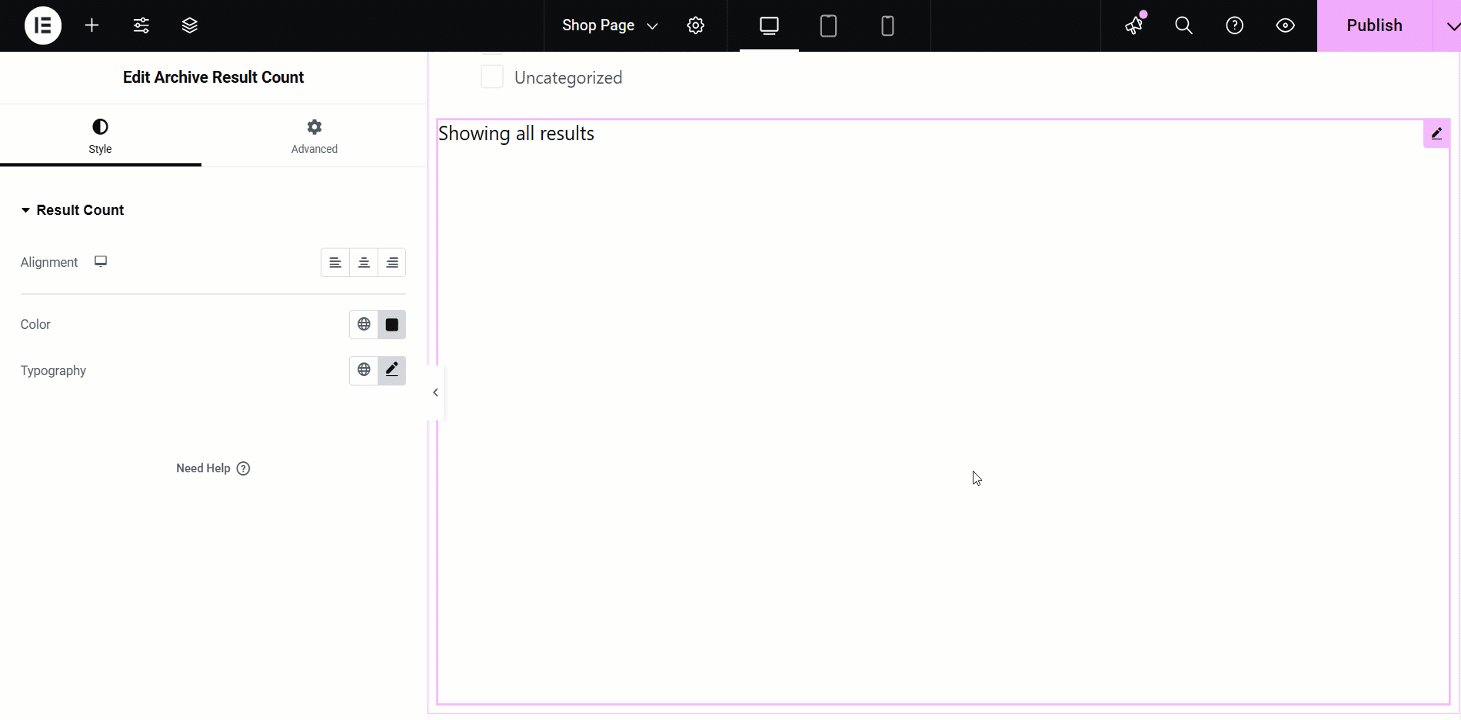
Vai a un blocco archivio prodotto e inserisci. In alternativa, puoi progettarne uno tuo. Qui otterrai alcuni widget di archivio prodotti ShopEngine specificati, inclusi Titolo dell'archivio, Filtro prodotti, Archivia prodotti per filtro pagina, Prodotto di archivio, Conteggio risultati di archivio, ecc. Vediamo come aggiungerli:
- Basta trascinare e rilasciare i widget nell'area selezionata

Passaggio 4: pubblica la pagina del tuo negozio Modello #
- Dopo aver finito di progettare, fai clic su Aggiornamento.
- Adesso vai al Pagina del negozio-> Puoi vedere che la pagina del negozio desiderata viene visualizzata di conseguenza.