Annoiarsi con la pagina statica del carrello? E se potessi creare un modello di pagina del carrello unico per il tuo sito web WooCommerce?
ShopEngine, un builder WooCommerce compatibile con Elementor e Gutenberg, viene fornito con più widget tra cui Tabella carrello, Totale carrello, Vendita incrociata e Ritorno al negozio per creare modelli di pagine del carrello personalizzati.
In questo modo, puoi creare modelli di carrello per più lingue (supportato da WordPress) sia per gli script da sinistra a destra (ad esempio inglese) che da destra a sinistra (ad esempio arabo). Ciò contribuirà a rendere la pagina del carrello più dinamica e facile da usare.
✨✨Plugin richiesti:
👉👉Motore Negozio: Scarica ShopEngine
👉👉Elementore: Scarica Elementor
👉👉WooCommerce: Scarica WooCommerce
Widget di ShopEngine per il modello di pagina del carrello: panoramica rapida #
| Aggeggio | Scopo |
| Tavolo del carrello | Immagine, nome, quantità (può essere aumentata), totale parziale |
| Totale carrello | Mostra subtotale, spese di spedizione, addebito totale, checkout |
| Vendita incrociata | Per visualizzare i prodotti |
| Torna al pulsante Acquista | Continua a fare acquisti |
| Messaggio Carrello vuoto | Visualizza il messaggio "Il tuo carrello è attualmente vuoto". |
| Aggiorna carrello | Aggiorna gli elementi appena selezionati |
| Cancella il carrello | Rimuovi tutti gli elementi |
| Pulsante coupon | Per inserire il codice coupon |
Come creare un modello di pagina del carrello con ShopEngine - 2 stili #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Stile 1 – Stile carrello con bordo #
Passaggio 1: crea un nuovo modello di carrello #
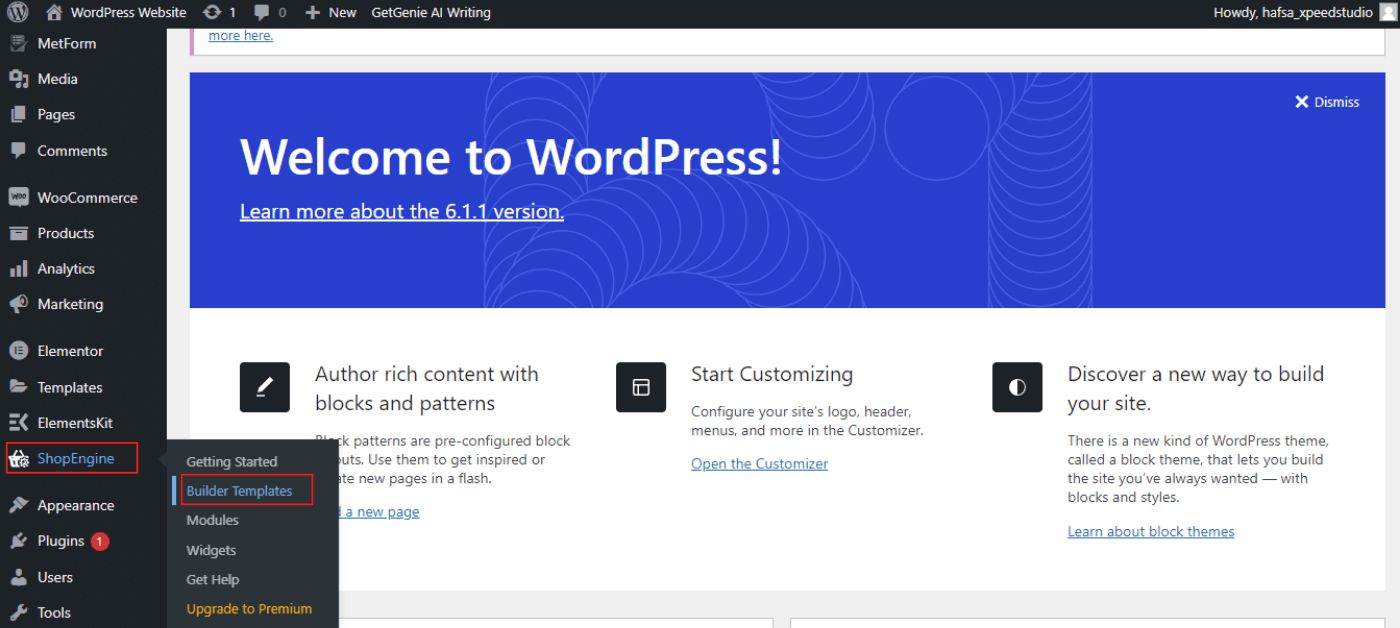
- Dopo aver effettuato l'accesso alla dashboard di WordPress, vai su "ShopEngine” -> “Modelli di creazione”

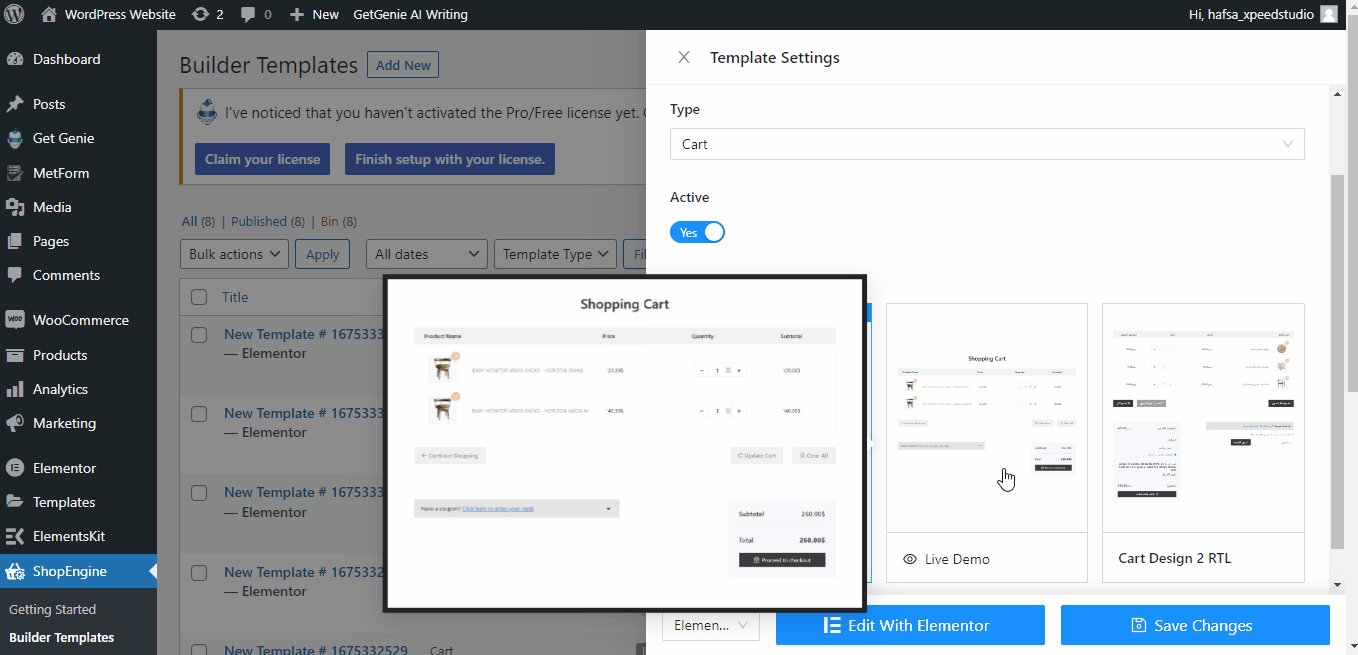
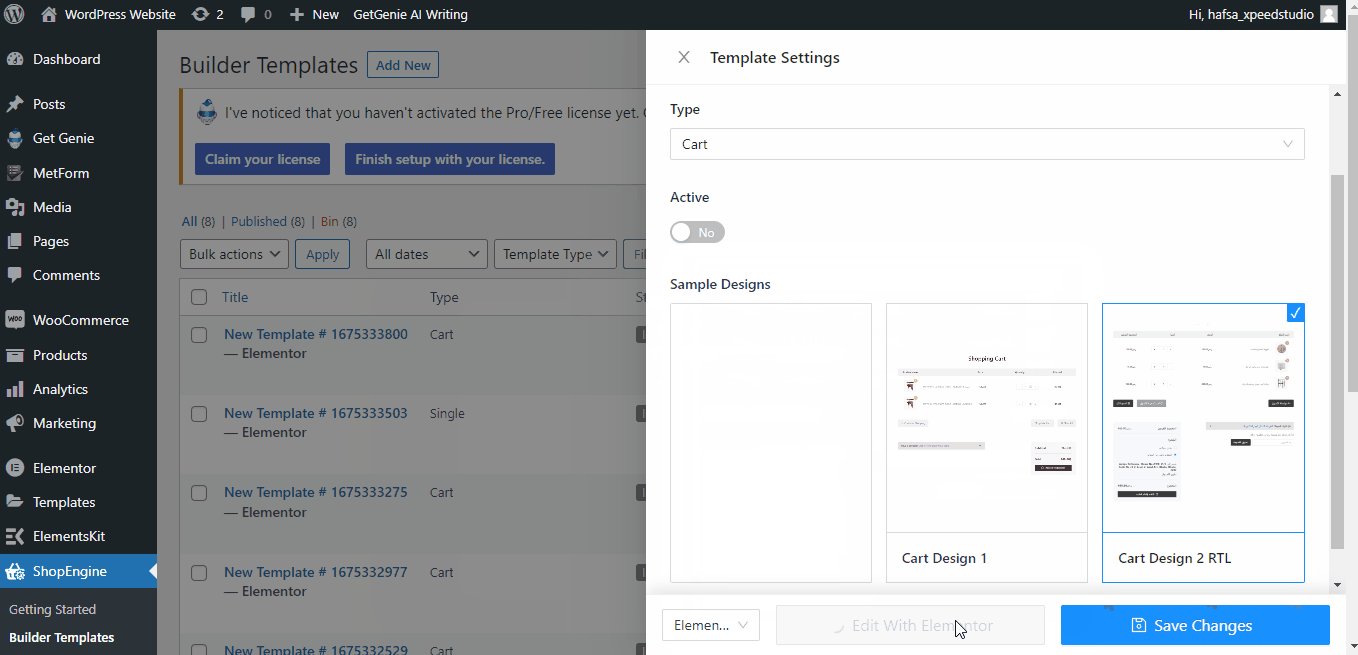
- Clicca su "Aggiungere nuova". Verrà visualizzata una scheda di impostazione del modello
- Impostare il "Nome modello". Prossimo, Seleziona Tipo di pagina -> Carrello
- Puoi accendere il "Attivo" pulsante o tenerlo spento. Può essere modificato anche dopo aver completato la progettazione del modello.
- Seleziona il “Progetto campione vuoto” per sviluppare il tuo design utilizzando i widget della pagina del carrello
- Ora fai clic su “Modifica con Elementor”

Passaggio 2: scegli la struttura a blocchi #
Successivamente, puoi vedere tutti i widget sul lato sinistro. Sul lato destro, devi selezionare la struttura del blocco. Puoi trascinare e rilasciare i widget per creare il design.
Passaggio 3: abbellisci il modello della pagina del carrello con i widget del carrello #
Vai a un blocco carrello ShopEngine e potrai progettarne uno tuo. Qui otterrai alcuni widget del carrello ShopEngine specificati, tra cui tabella del carrello, totale del carrello, vendite incrociate, messaggio del carrello vuoto, Ritorna al negozio, ecc. Devi solo trascinare i seguenti widget e rilasciarli nell'area selezionata.
Inoltre, puoi utilizzare i widget di Elementor come intestazioni, editor di testo, pulsanti, widget di immagini, ecc.
Vediamo come personalizzarli:

Passaggio 4: pubblica il modello della pagina del carrello #
- Dopo aver finito di progettare, fai clic su "Aggiornamento".
- Adesso vai al Pagina del carrello -> Puoi vedere che la pagina del carrello desiderata viene visualizzata di conseguenza.
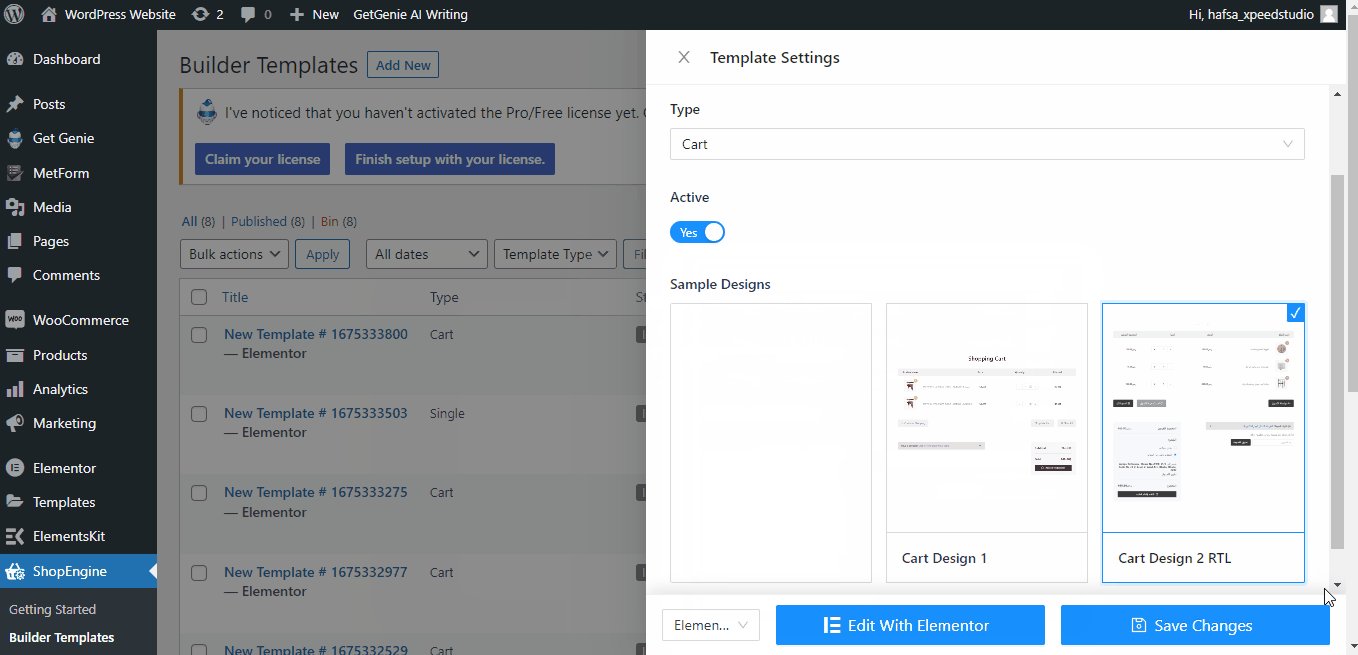
Stile 2 – Stile RTL #
La procedura per creare il modello di pagina del carrello in stile RTL è la stessa dello stile del carrello con bordo. Devi solo avviarli nella tua direzione destra.
Questo stile è utile soprattutto per le lingue da destra a sinistra come arabo, urdu, persiano, ecc.
Nota: assicurati di aver modificato l'impostazione della lingua del sito nella tua lingua preferita. Vai a Impostazioni ⇒ Generali ⇒ seleziona “Lingua sito”.
👉👉Scopri di più – Come utilizzare il layout RTL nei modelli ShopEngine
Come inserire il modello di pagina del carrello ShopEngine precompilato #
Non hai tempo per progettare da zero? Non preoccuparti!
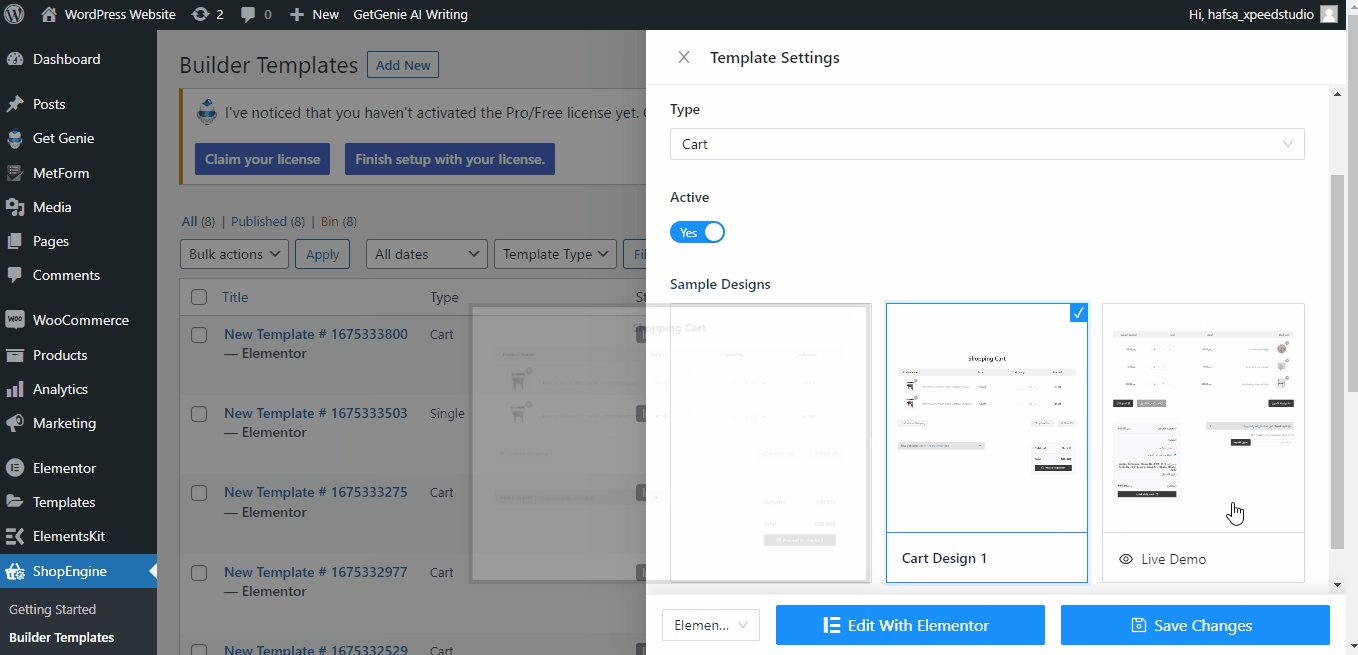
ShopEngine ha 2 precostruiti modelli di carrello degli acquisti come Border Cart Style e RTL.
- Naviga su ShopEngine come nel passaggio 1 di Stile carrello di bordo
- Scegli il Stile carrello con bordo o RTL modello invece di scegliere un disegno di esempio vuoto
- Clicca su “Modifica con Elementor”
Puoi anche personalizzarli secondo le tue preferenze utilizzando altri widget o riorganizzando o modificando i widget esistenti.
- Clicca su "Aggiornamento"

Allora perché stai aspettando? Progetta la pagina del carrello in modo più dinamico con i modelli di pagina del carrello di ShopEngine.




