Integrare un modulo di supporto nel tuo sito web è il modo più conveniente per migliorare la comunicazione diretta con gli utenti. MetForm: un generatore di moduli completo per i siti Web WordPress offre un modulo di supporto completamente pronto e funzionale.
Modulo di supporto MetForm è anche compatibile con Elementor, quindi puoi personalizzarlo in qualsiasi momento. Inoltre, riceverai oltre 40 stili predefiniti e opzioni di personalizzazione con il modulo di supporto MetForm.
Usando questo modulo di supporto MetForm, lo farai ricevere query da utenti validi e adottare le misure necessarie per risolvere i problemi il prima possibile.
✨✨Requisiti:
👉👉Elementore: Scarica il plugin Elementor
👉👉MetForm: Scarica il plugin MetForm
Campi predefiniti per il modulo di supporto MetForm #
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Seleziona reparto (ad es. vendite, assistenza clienti)
- Soggetto
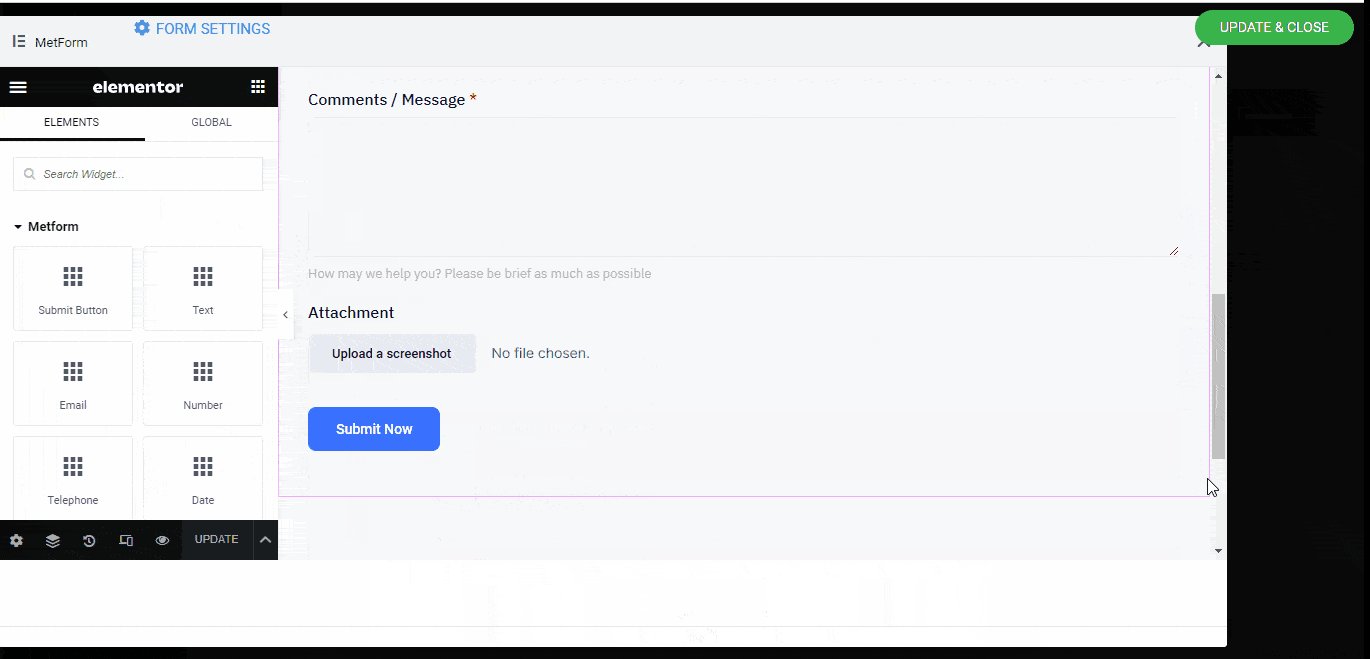
- Commenti/Messaggio
- Allegato (screenshot/file)
- Pulsante Invia
Come creare un modulo di supporto utilizzando MetForm (2 modi) #
Primo metodo: crea e inserisci un nuovo modulo di supporto con Elementor #
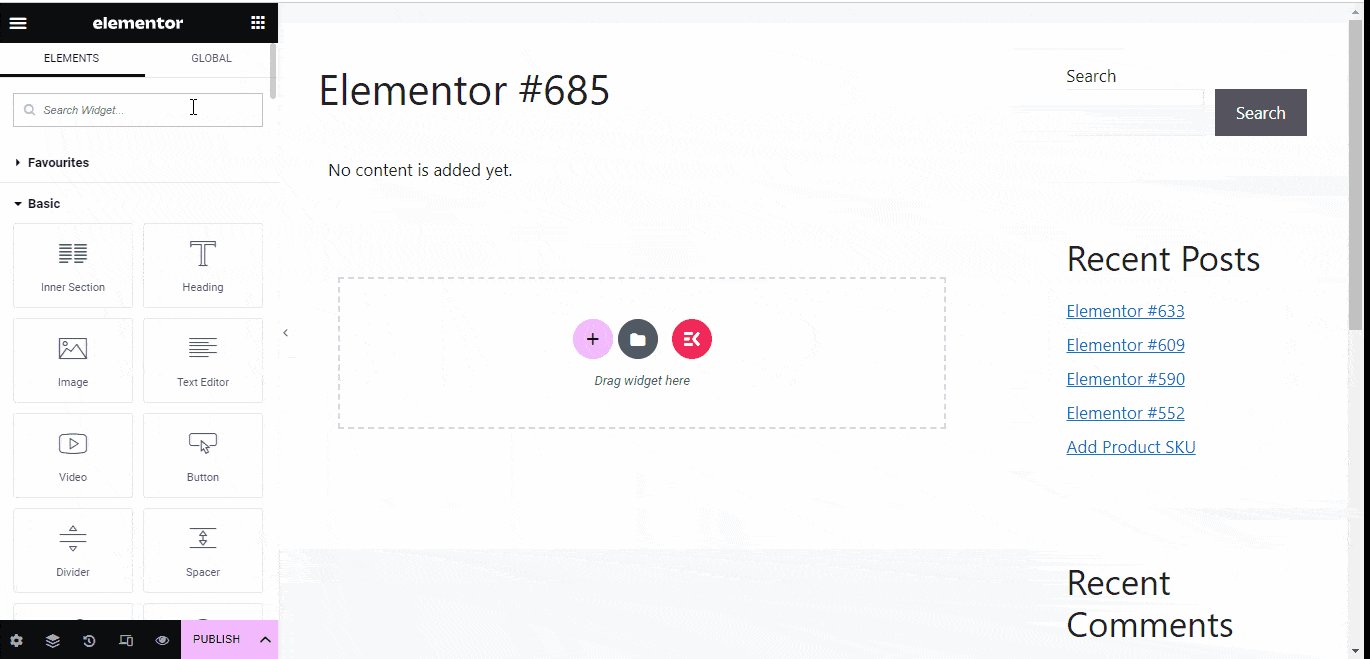
Innanzitutto, crea una nuova pagina o pubblica o aprine uno esistente con Elementor
- Cerca il Widget MetForm negli elementi
- Trascina e rilascia il widget all'interno del blocco
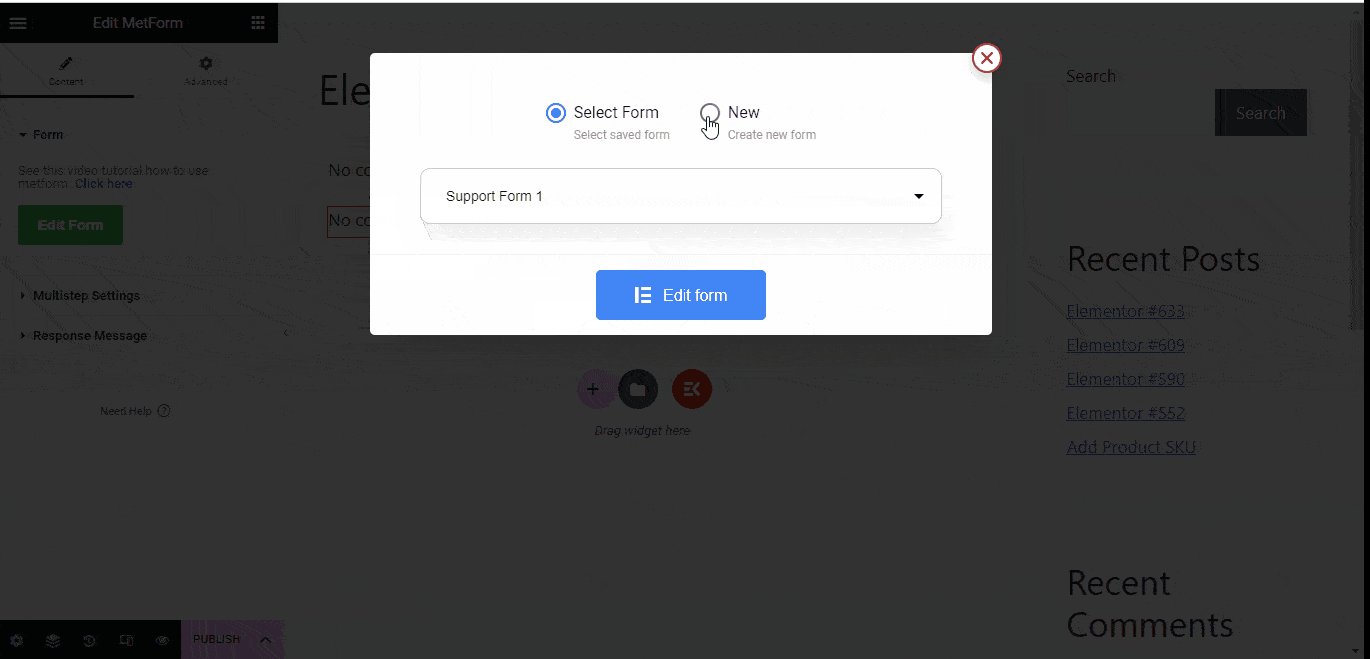
- Clicca su “Modifica modulo” dalla barra laterale di sinistra
- Selezionare "Nuovo" dalla finestra pop-up
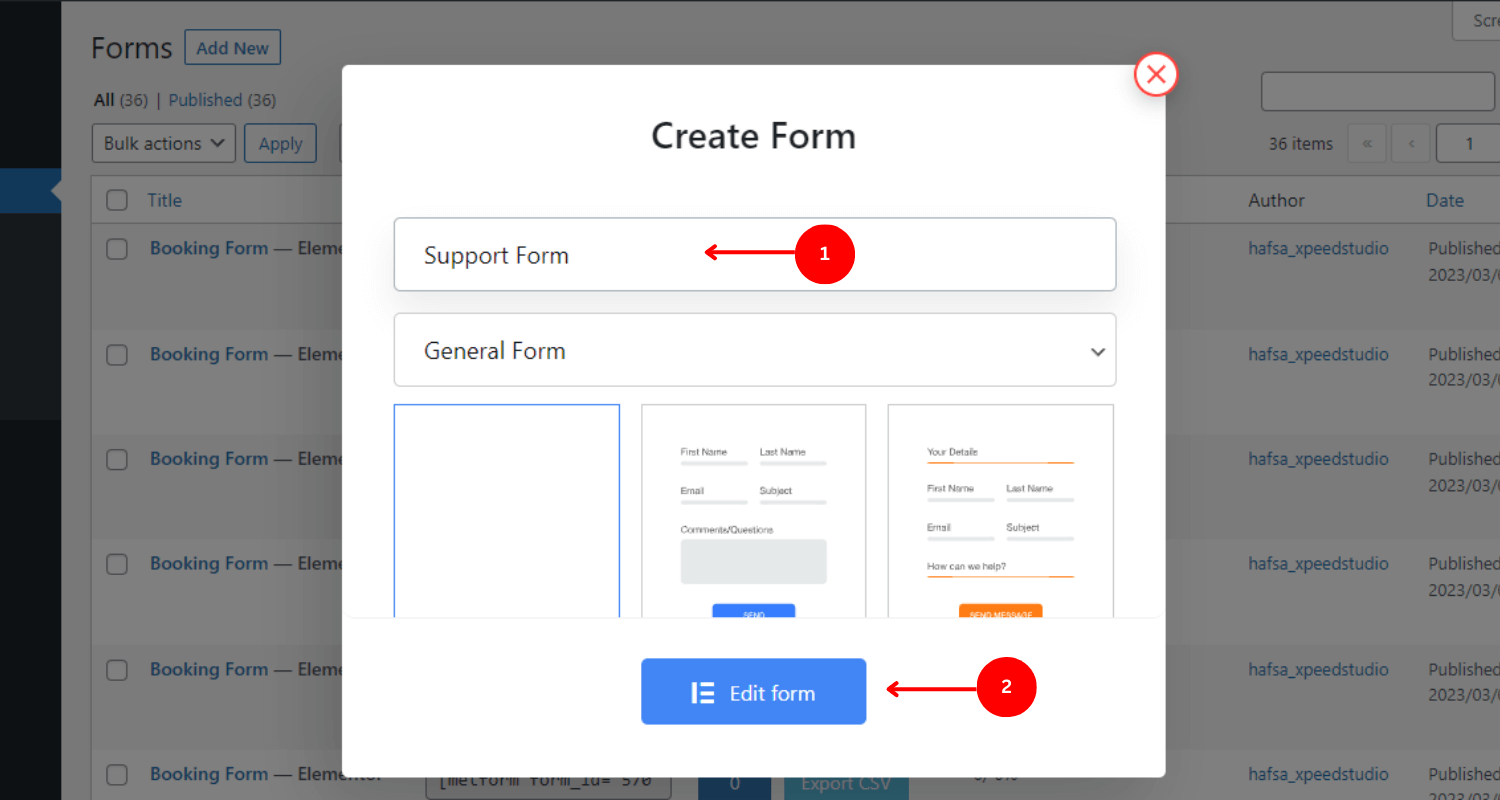
- Scrivi un messaggio significativo Nome del modulo
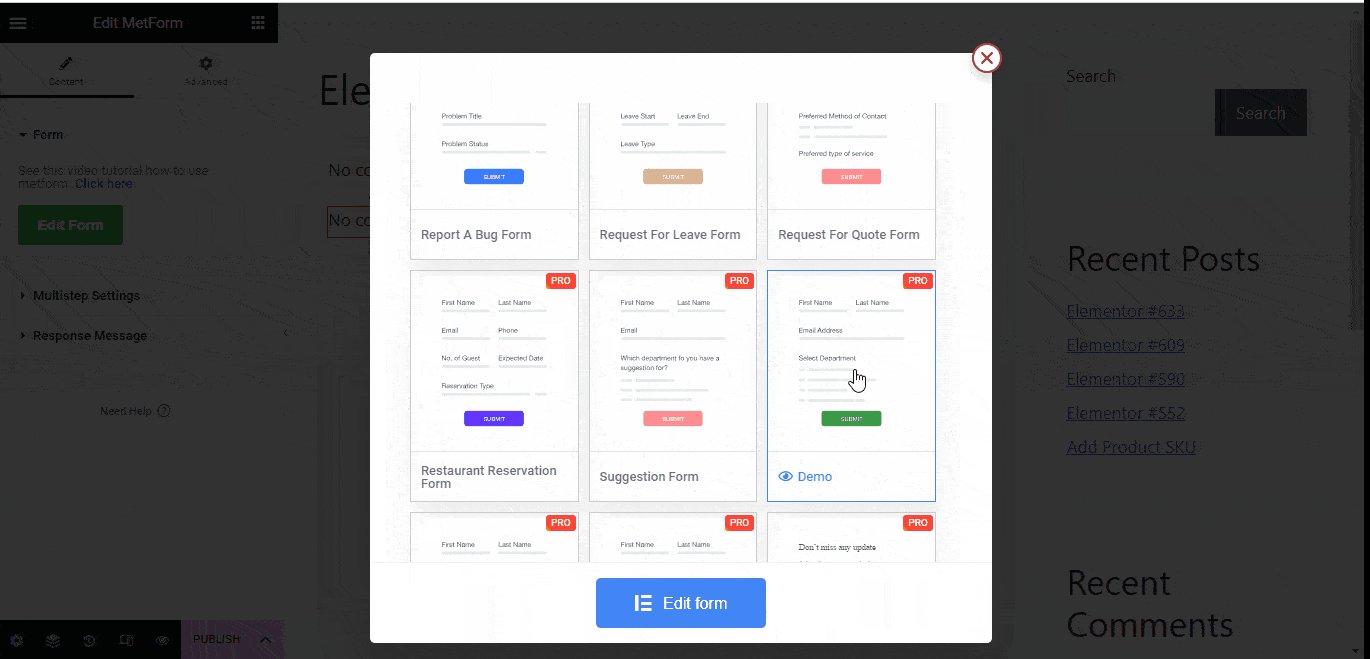
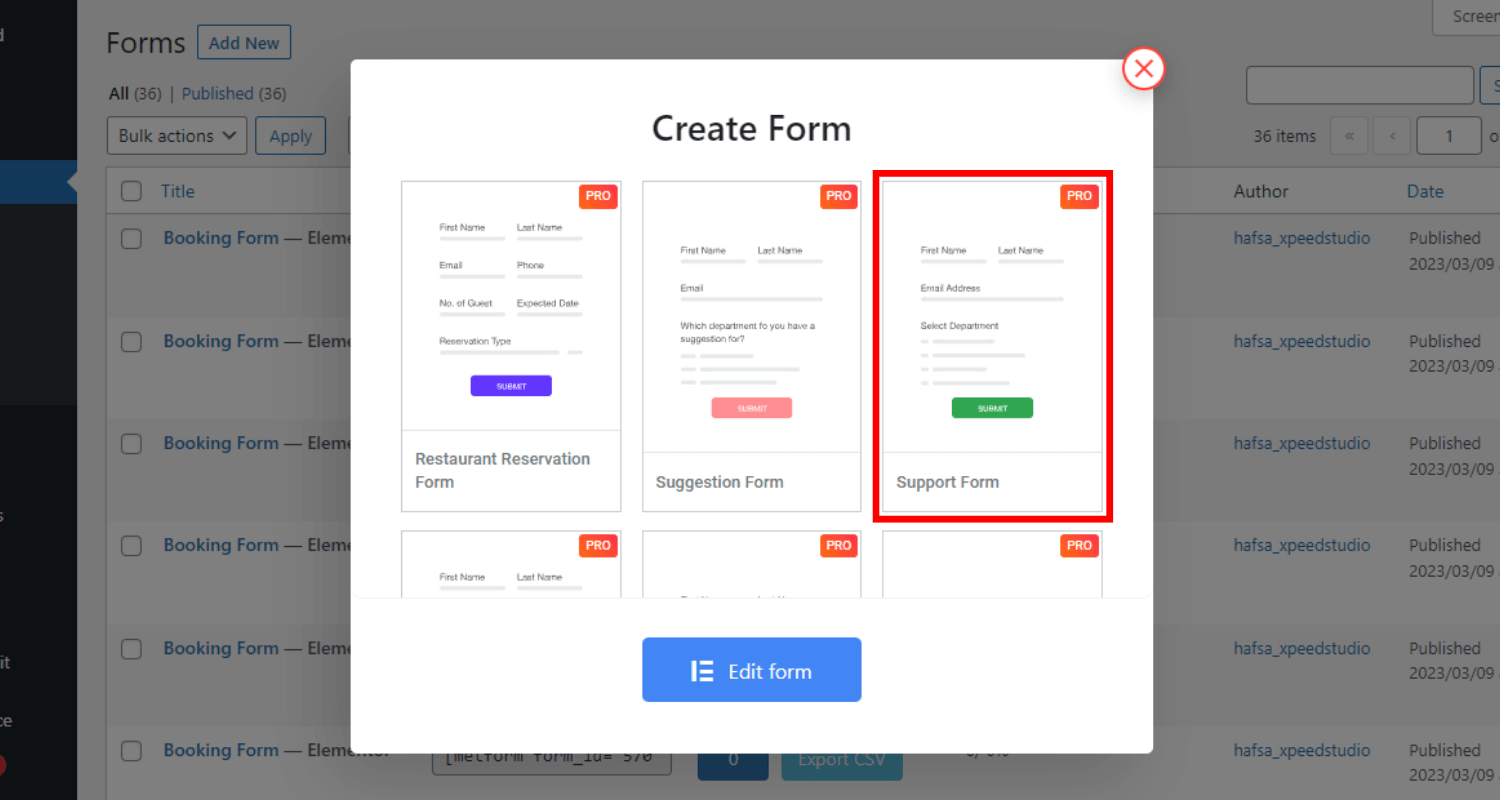
- Seleziona il "Modulo di supporto"
- Clicca su “Modifica modulo” button to create custom form with WordPress support form builder.

- Personalizza gli elementi del modulo o mantienilo così com'è
- Clicca su “Aggiorna e chiudi”
- Clicca su "Pubblicare"
Secondo metodo: scegli il modello del modulo di supporto e inseriscilo nella pagina/post #
Un altro modo per aggiungere il modulo di supporto MetForm al sito Web WordPress è scegliere prima il modello del modulo, quindi navigare e inserire il modulo all'interno della pagina Web.
Passaggio 1: crea un nuovo modulo di supporto #
- Navigare MetForm -> moduli
- Clicca su "Aggiungere nuova"
- Selezionare "Modulo di supporto”

- Scrivi il modulo Nome
- Clicca su “Modifica modulo”

Passaggio 2: inserisci il modulo di supporto #
Puoi inserire un modulo di supporto nel tuo sito Web WordPress in 2 modi. Puoi aggiungere il modulo direttamente da Elementor o utilizzare gli shortcode associati al modulo.
✅✅Inserisci il modulo di supporto con Elementor
- Crea una pagina o un post nuovo o esistente con Elementor.
- Cerca il MetForm widget tra gli elementi di Elementor
- Trascinalo e rilascialo all'interno del blocco della pagina/post
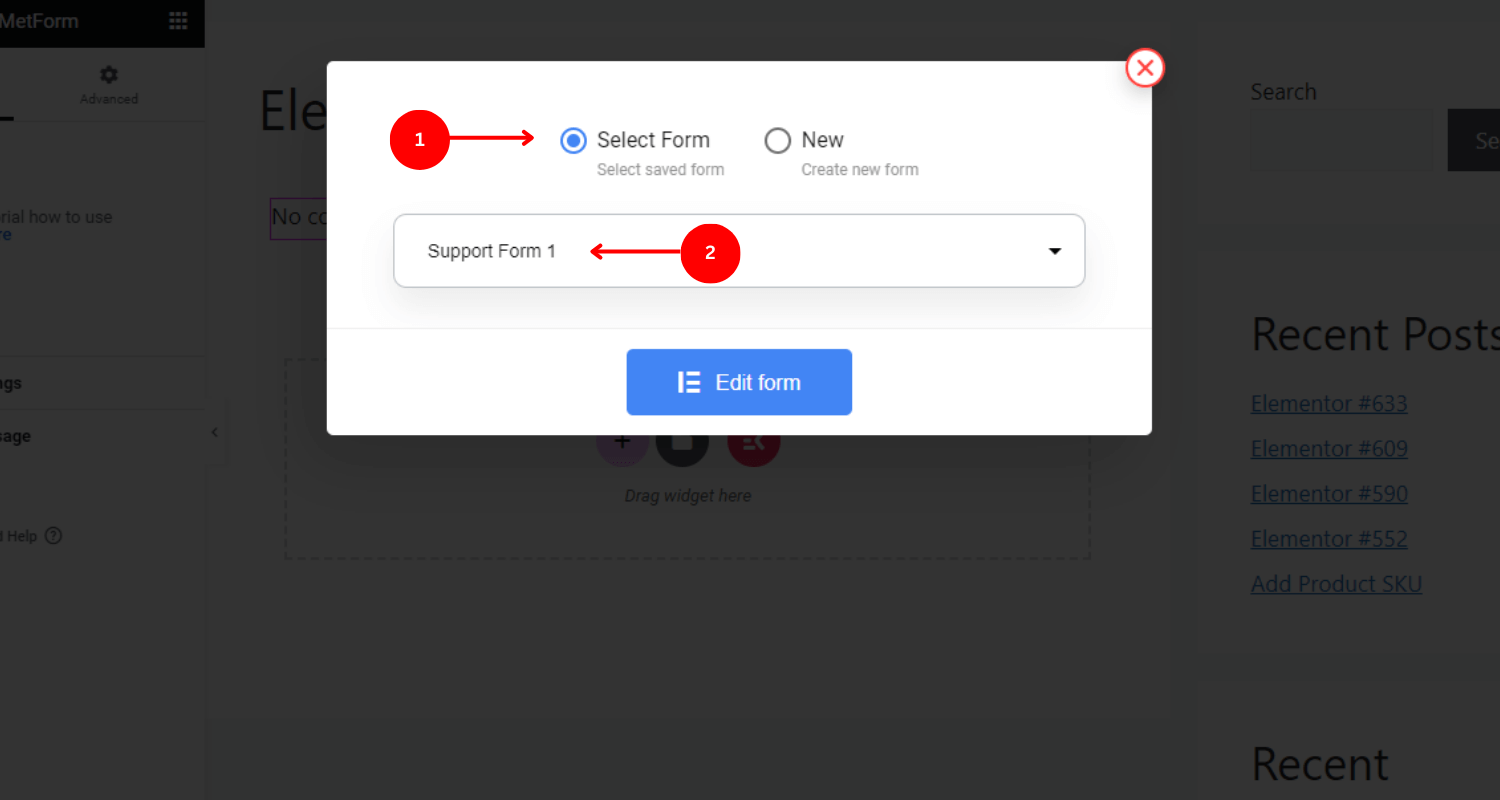
- Clicca sul “Modifica modulo” sulla barra di sinistra
- Scegli il modulo nome

- Clicca su “Modifica modulo”
- Clicca su Salva e chiudi
- Clicca su aggiornamento to live support form built with MetForm, the best WordPress form plugin.
✅✅Inserisci il modulo di supporto utilizzando lo shortcode
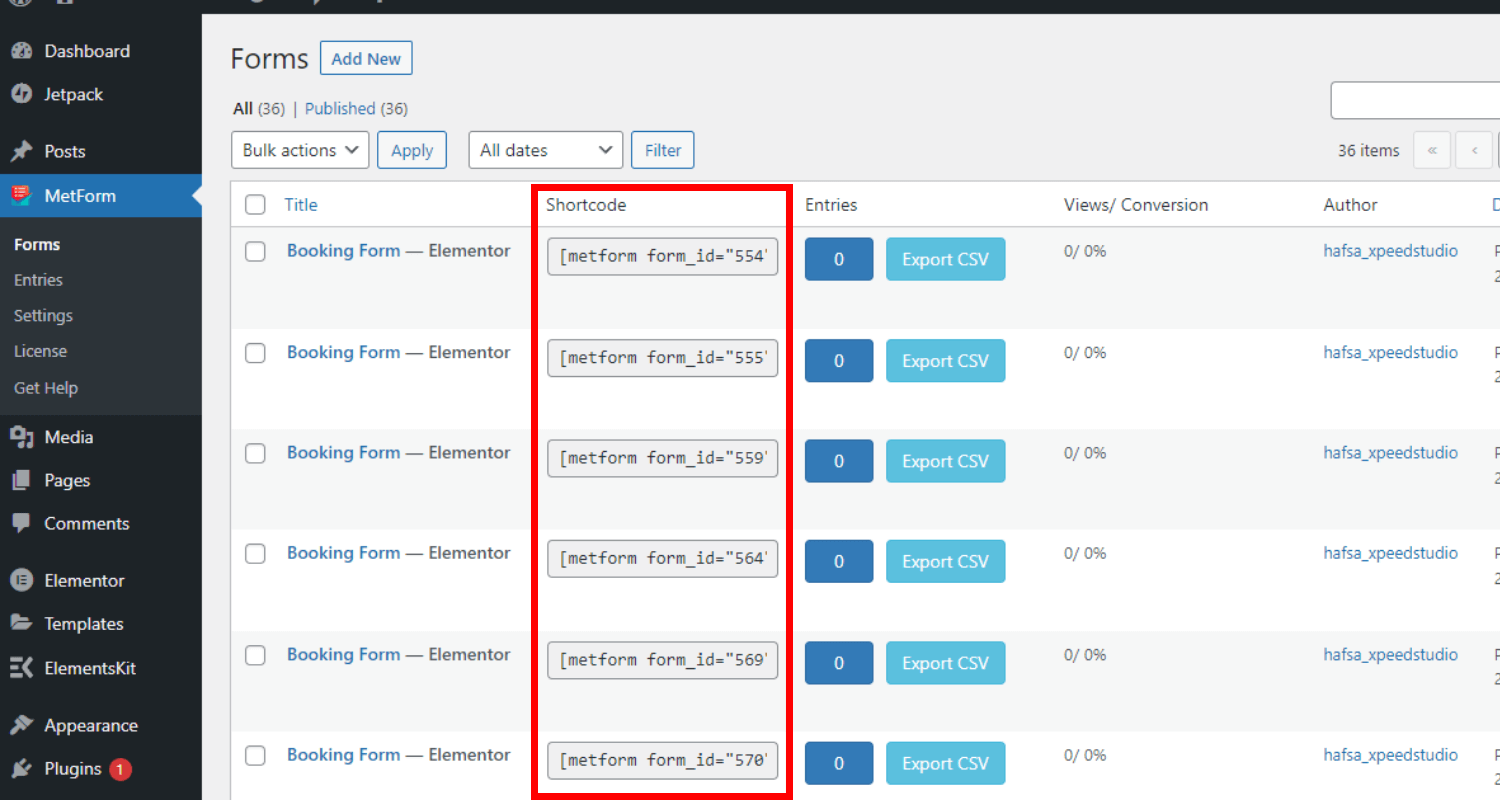
Per ottenere gli shortcode, naviga MetForm-> Moduli. Puoi visualizzare l'elenco dei moduli insieme ai nomi e agli shortcode univoci.

1. Copia e incolla lo shortcode nel blocco
- copia lo shortcode del modulo di supporto
- Impasto lo shortcode nella pagina/post in cui desideri aggiungere il modulo
- Clicca su "Fare domanda a"
- Clicca su "Pubblicare"
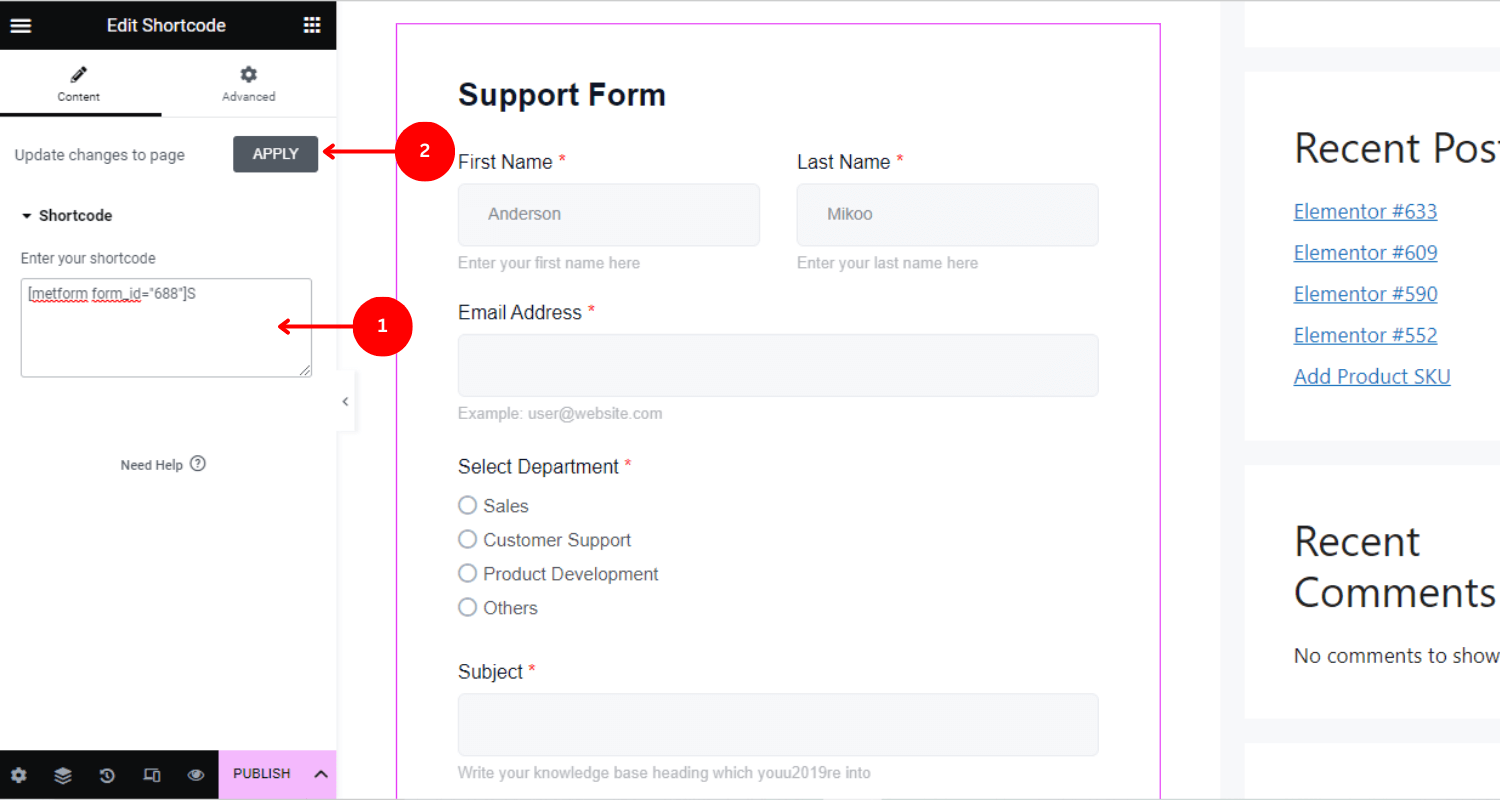
2. Utilizza il widget Shortcode
- Crea una nuova pagina o apri una pagina/post con Elementor
- Ricerca "Widget codici brevi”
- Trascina e rilascia il widget nel blocco
- Impasto lo shortcode del modulo nello shortcode del lato sinistro archiviato
- Clicca su "Pubblicare"

Personalizza il modello del modulo di supporto MetForm #
Tutti gli elementi del modulo di supporto MetForm sono completamente personalizzabili. Puoi aggiungere, rimuovere o modificare i campi di testo, i pulsanti o l'intero layout utilizzando le 3 personalizzazioni (contenuto, stile e avanzato) impostazioni.
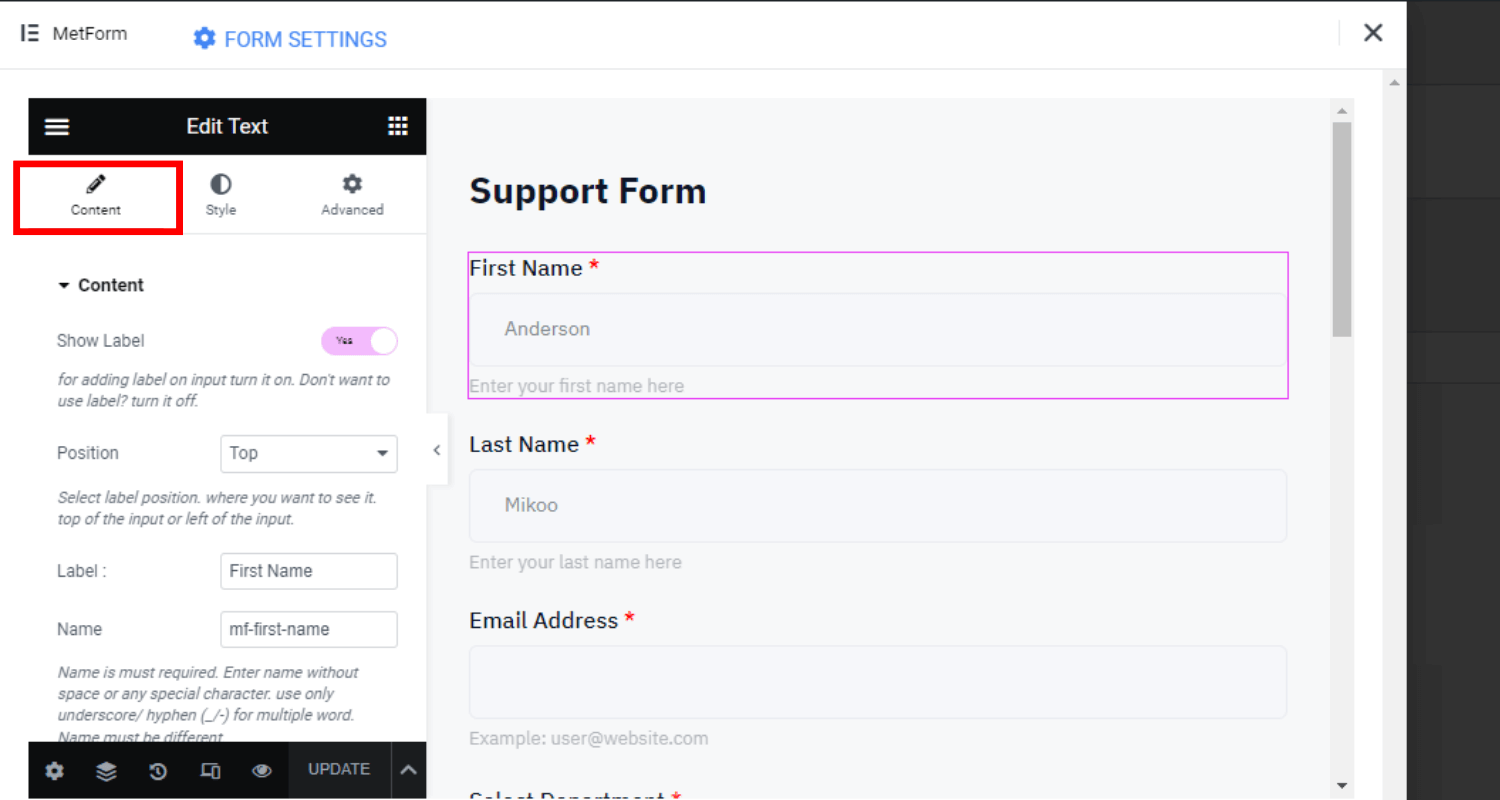
Personalizzazione dei contenuti #
- Nascondi/mostra l'etichetta del campo di input
- Personalizza la posizione per sinistra o in alto
- Modificare il nome del campo
- Modificare il testo dell'etichetta
- Imposta/rimuovi il segnaposto
- Aggiungi testo di aiuto
- Imposta il tipo di convalida (ad esempio per lunghezza di carattere, lunghezza di parola)
- Aggiungi il campo informativo obbligatorio o facoltativo
- Ottieni valore dall'URL
- Applicare la logica condizionale

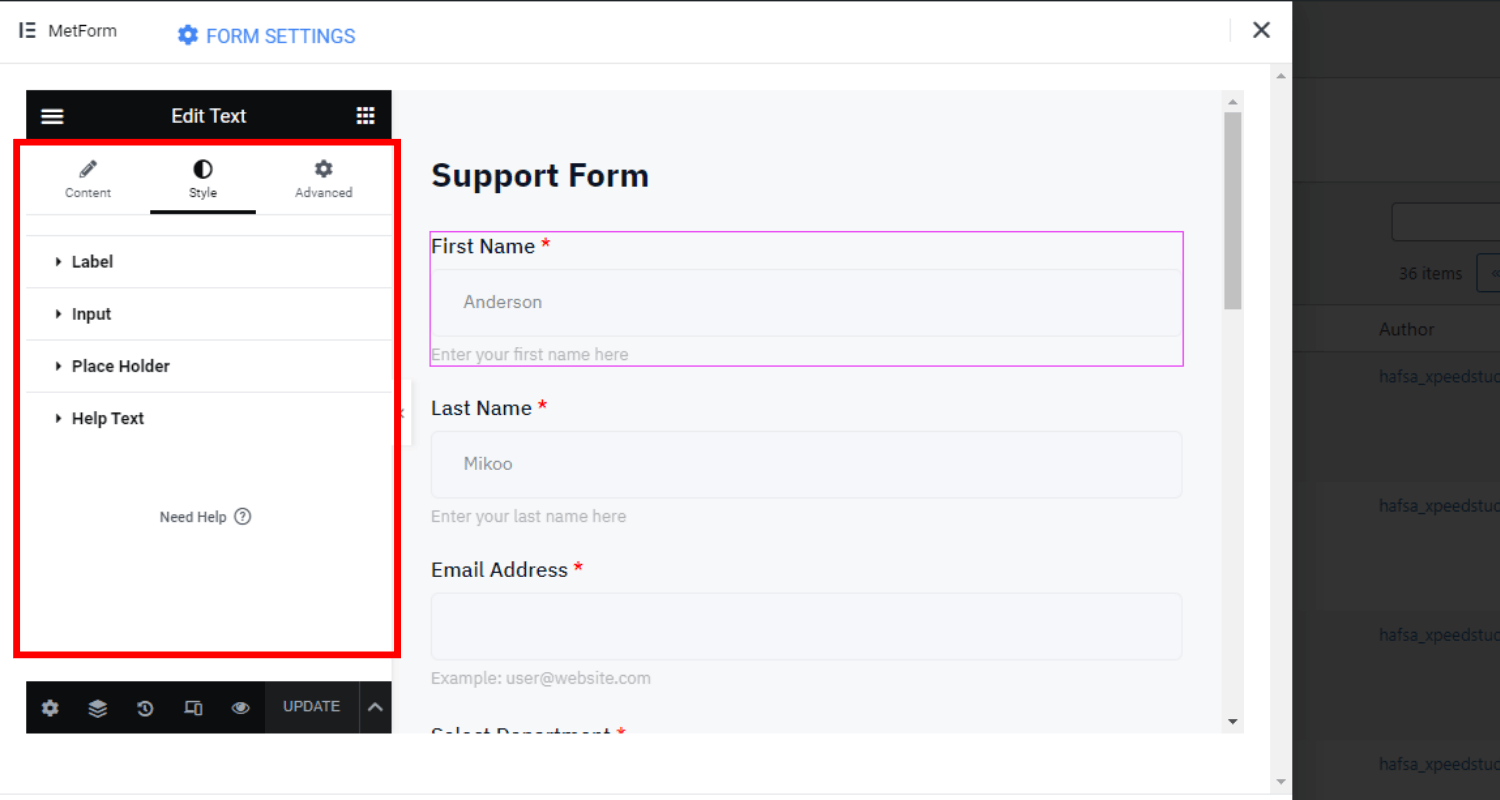
Personalizzazione dello stile #
È possibile personalizzare le proprietà dell'etichetta, del campo di input, del segnaposto e del testo della guida dall'impostazione di personalizzazione dello stile.
✨✨Etichetta
- Modifica la tipografia, il colore
- Personalizza il riempimento e il valore del margine
✨✨Ingresso
- Imposta la spaziatura e il margine personalizzati
- Personalizza il colore di input (normale, passaggio del mouse, messa a fuoco)
- Personalizza il colore e il tipo di sfondo
- Includi immagine di sfondo
- Imposta lo stile del bordo (ad esempio nessuno, solido, doppio)
- Personalizza la larghezza e il raggio del bordo
- Imposta l'ombra della casella e il colore personalizzato
✨✨Segnaposto
- Personalizza la tipografia
- Cambia il colore del testo segnaposto
✨✨Testo guida
- Modifica la tipografia e il colore
- Imposta il valore di riempimento personalizzato

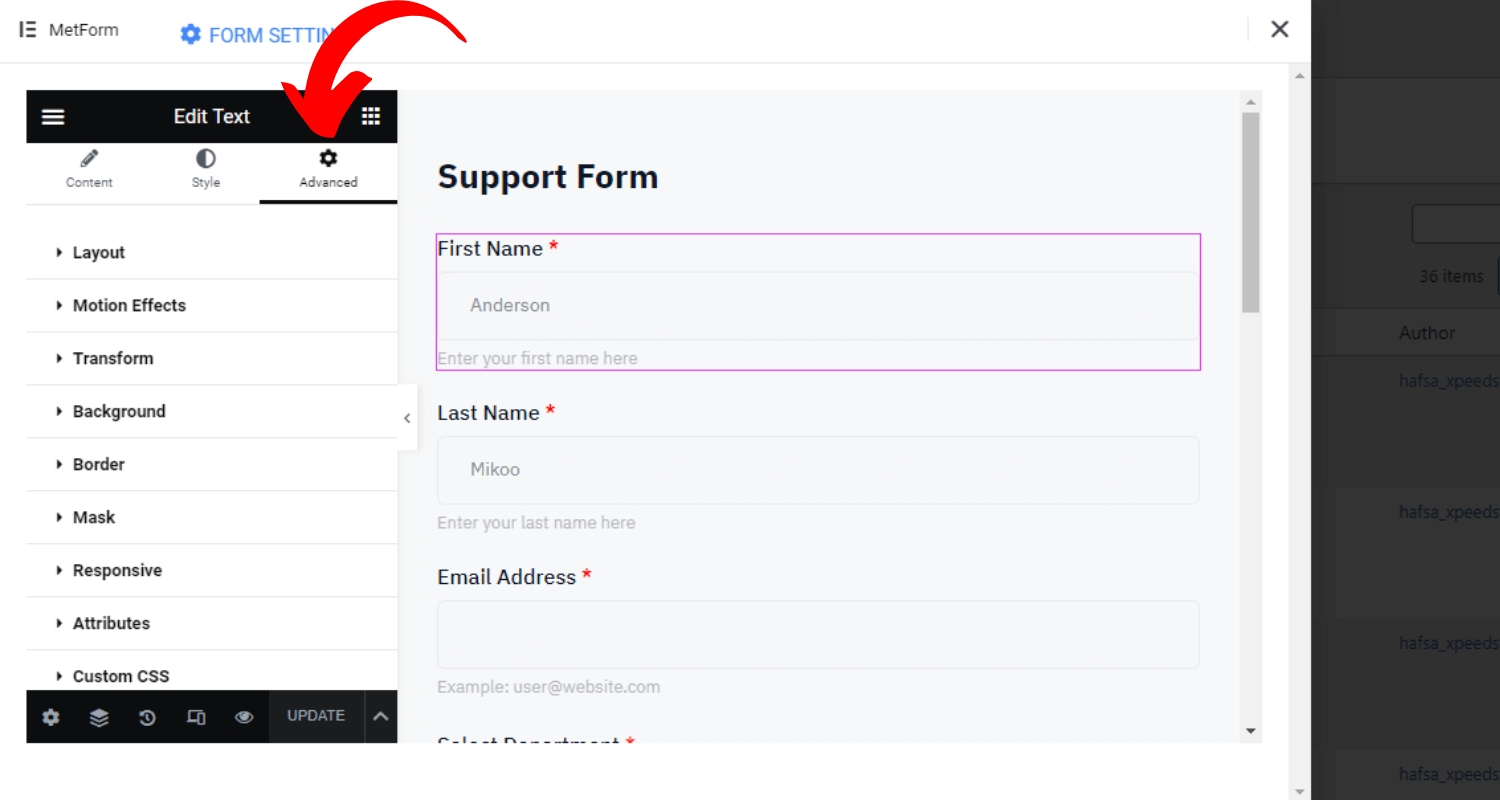
Impostazioni di personalizzazione avanzate #
- Modifica la larghezza, il margine, il riempimento, la posizione e l'indice z dell'intero layout
- Imposta vari effetti di movimento per i campi di input (ad esempio dissolvenza in apertura, dissolvenza in chiusura, zoom in)
- Personalizza il tipo di sfondo e il colore del layout
- Imposta il bordo, la maschera e la reattività del dispositivo
- Aggiungi attributi e CSS personalizzati

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.




