Vuoi creare un modulo di contatto reattivo e completamente funzionale con un solo clic? MetForm Modulo di Contatto è la soluzione migliore.
Metform è un plugin per la creazione di moduli elementor. Puoi creare e personalizzare Oltre 30 modelli e oltre 40 stili di input compresi i moduli di contatto.
Inoltre, MetForm offre 3 stili di modelli di moduli di contatto con la piena possibilità di realizzare qualsiasi tipo di personalizzazione. Inoltre, puoi inserire il modulo nella pagina dei contatti semplicemente inserendo l'ID e ottenere un aspetto pulito ed elegante!
✨✨Requisiti:
👉👉Elementor: Scarica il plugin Elementor
👉👉MetForm: Scarica il plugin MetForm
Elementi predefiniti del modulo di contatto MetForm #
- Nome di battesimo
- Cognome
- Indirizzo e-mail
- Soggetto
- Telefono
- Sito web
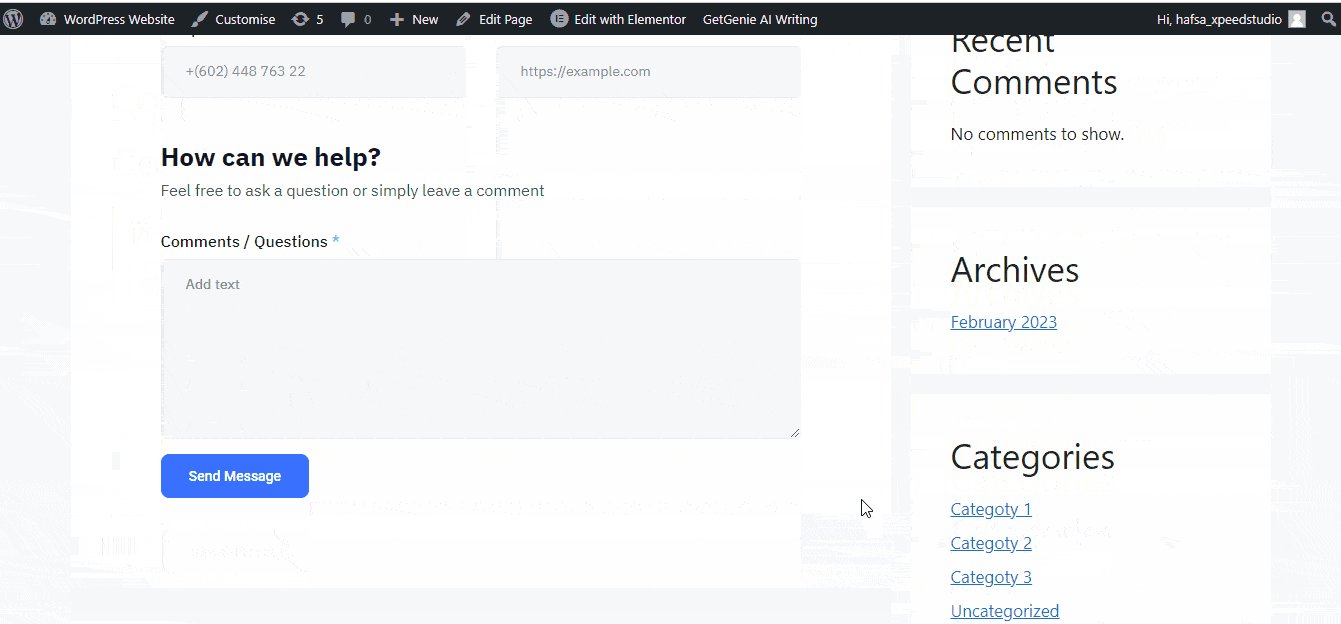
- Come possiamo aiutarti (campo di testo)
- La tua posizione
- Commenti/Domande
- reCHATCHA
- Pulsante Invia messaggio
Come creare un modulo di contatto utilizzando MetForm #
Passaggio 1: crea un nuovo modulo #
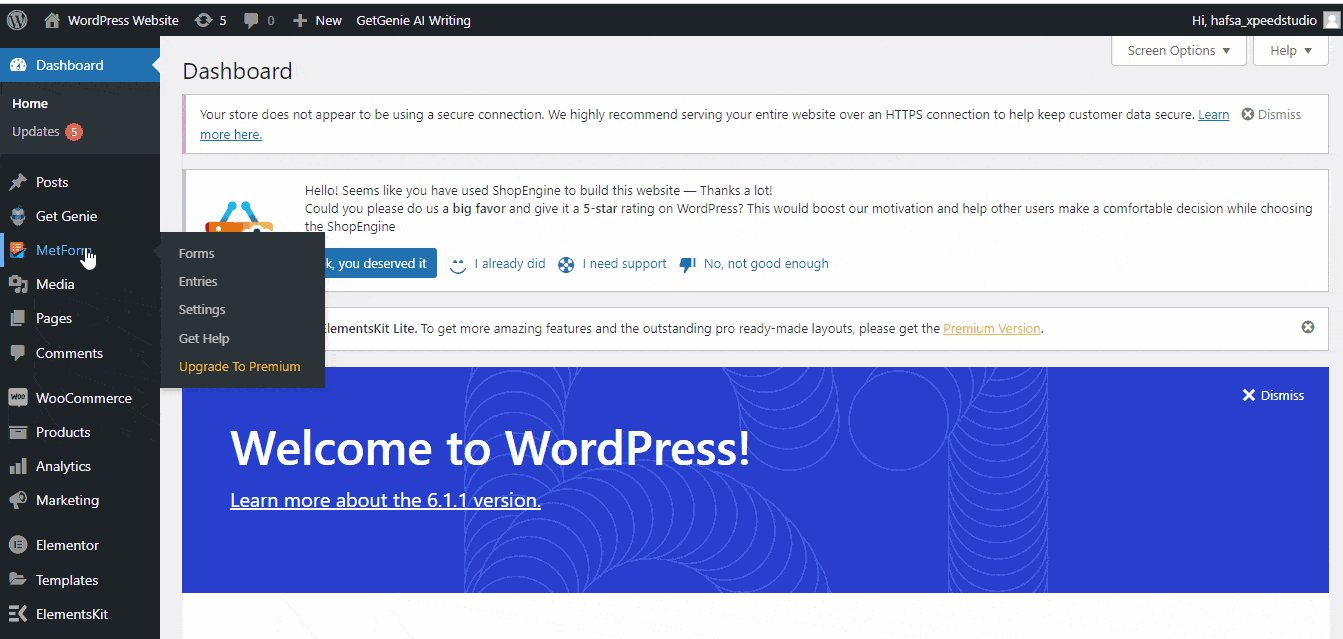
- Accedi alla dashboard di WordPress
- Passa il mouse su MetForm -> fai clic "forme"
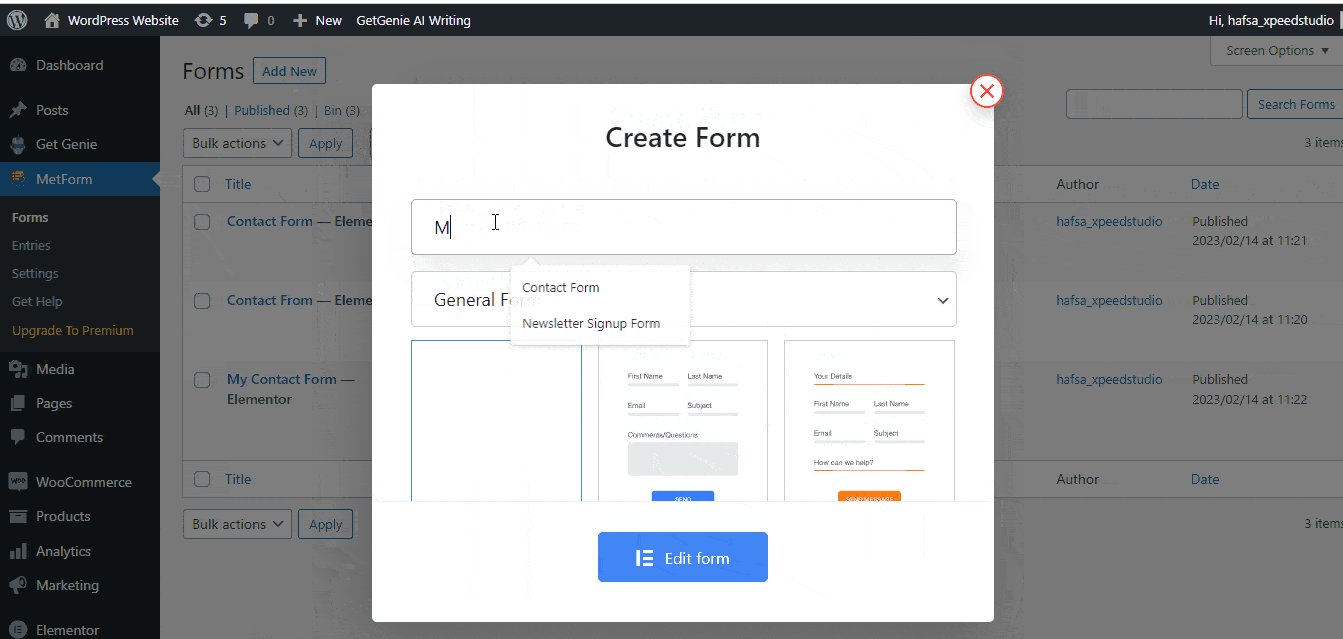
- Clicca su "Aggiungere nuova"
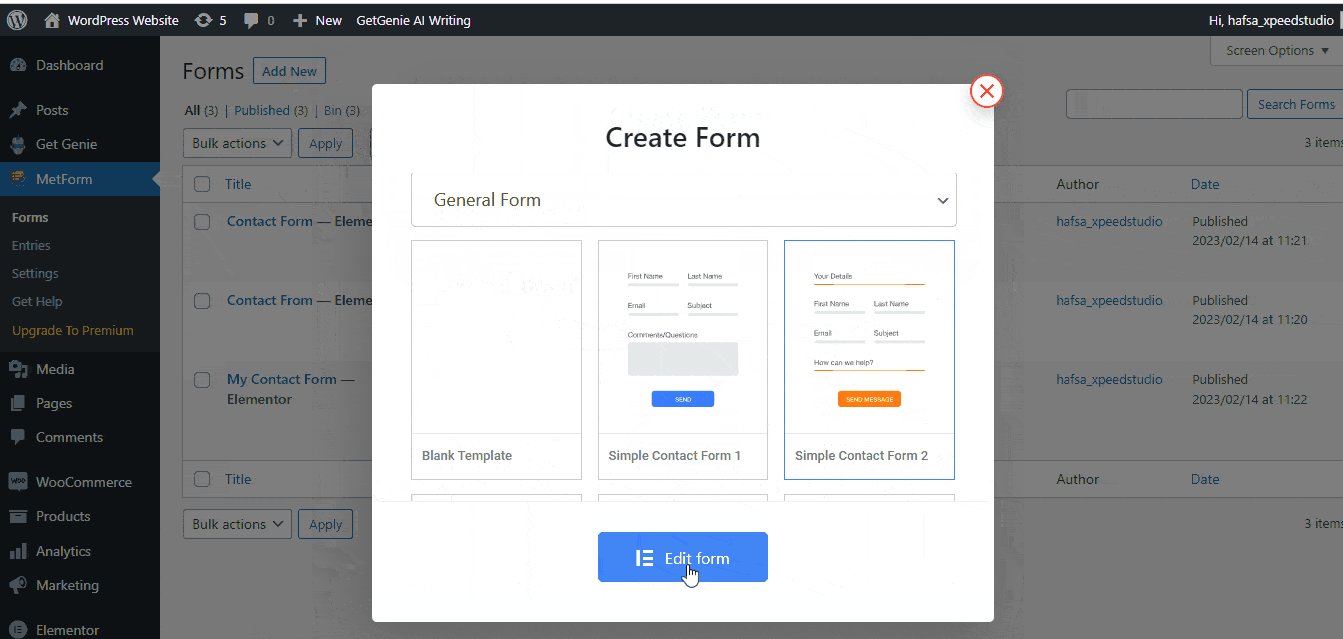
- Inserisci il nome del modulo e selezionane uno qualsiasi tra 3 stili del modulo di contatto
- Clicca su “Modifica modulo”
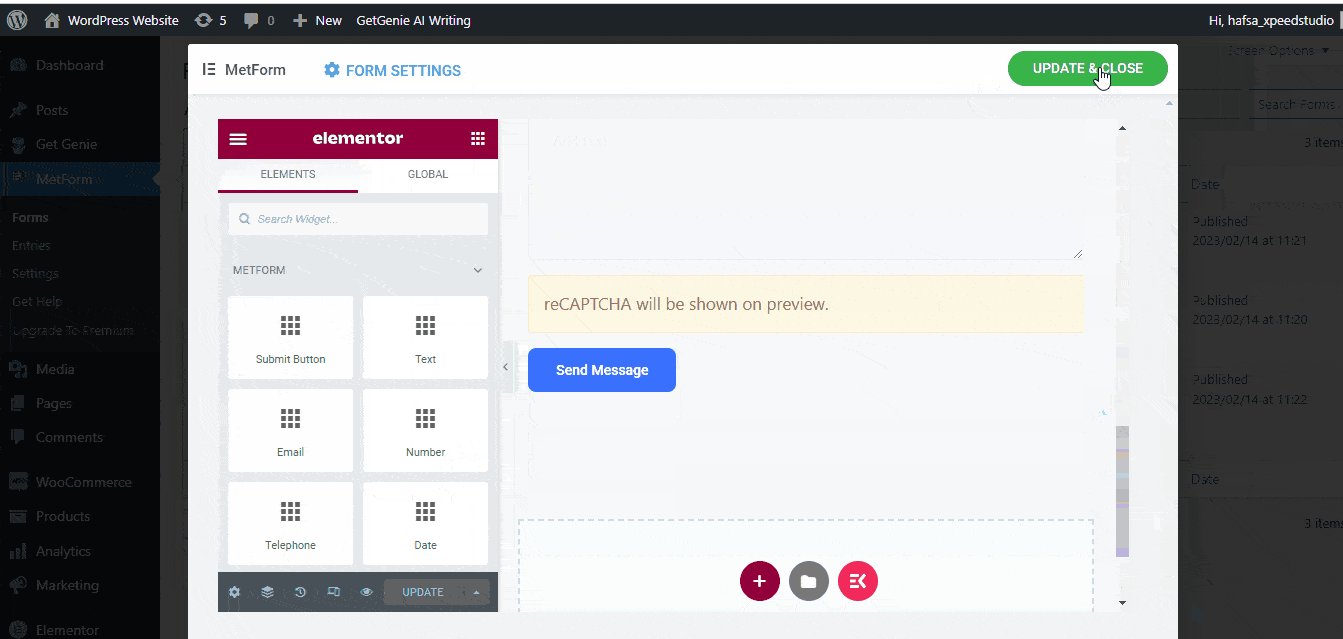
- Puoi vedere il modello del modulo
- Clicca su “Aggiorna e chiudi”

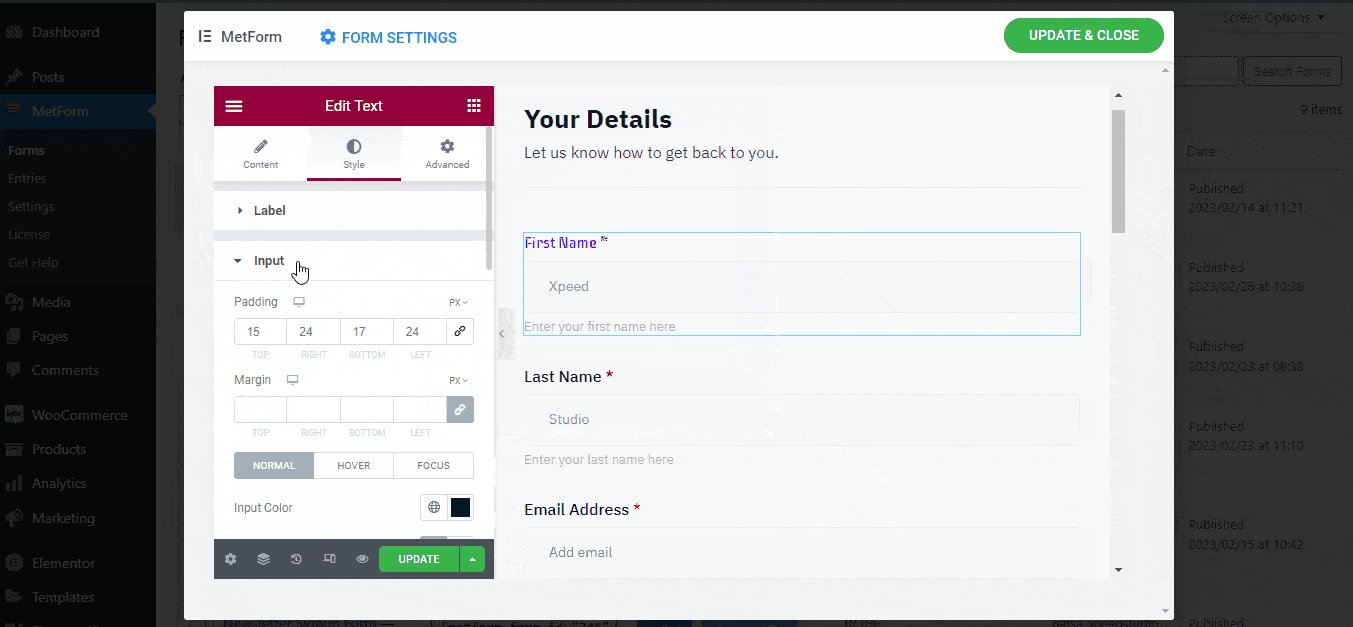
Passaggio 2: personalizza il modulo selezionato #
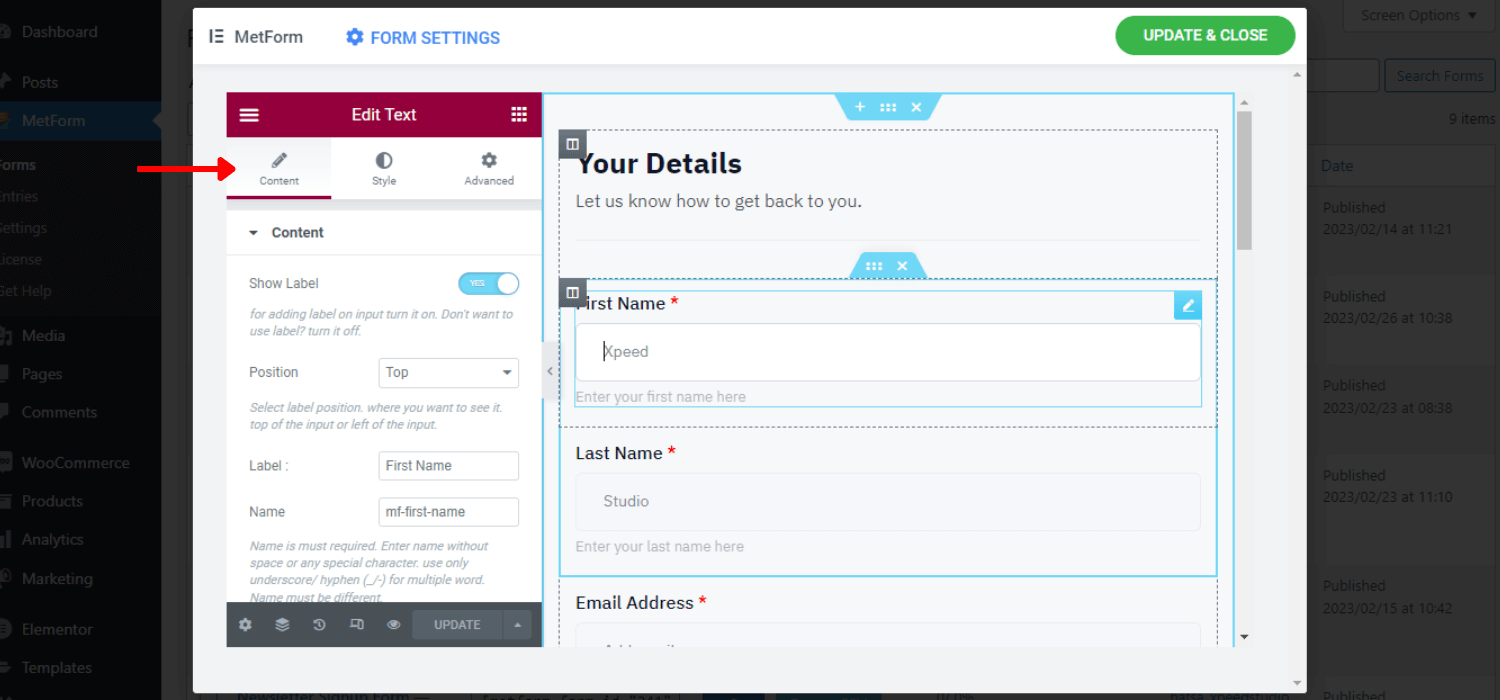
Puoi vedere le 3 opzioni di personalizzazione sul lato sinistro.
Contenuto #
- Può mostrare/nascondere l'etichetta
- Seleziona una posizione per sinistra o in alto
- Modificare il nome e l'etichetta del campo di input
- Cambia il segnaposto
- Imposta il campo di input come obbligatorio o facoltativo
- Inserisci qualsiasi URL

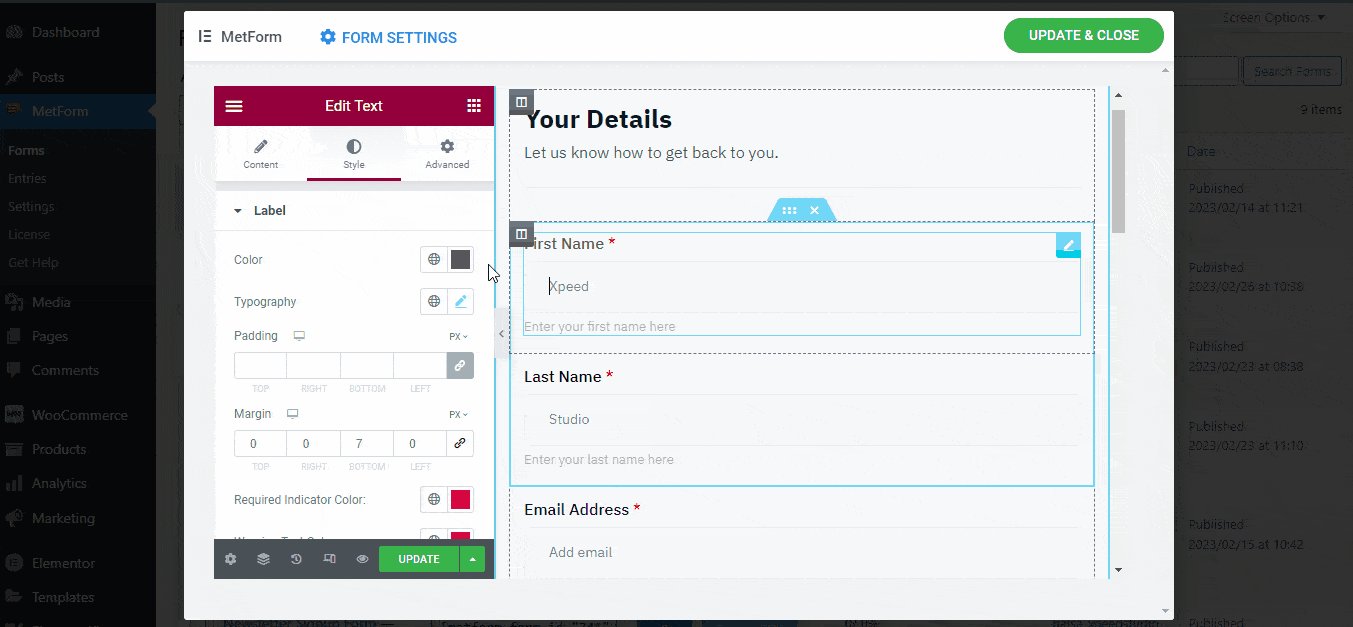
Stile #
- Aumenta o diminuisce la larghezza
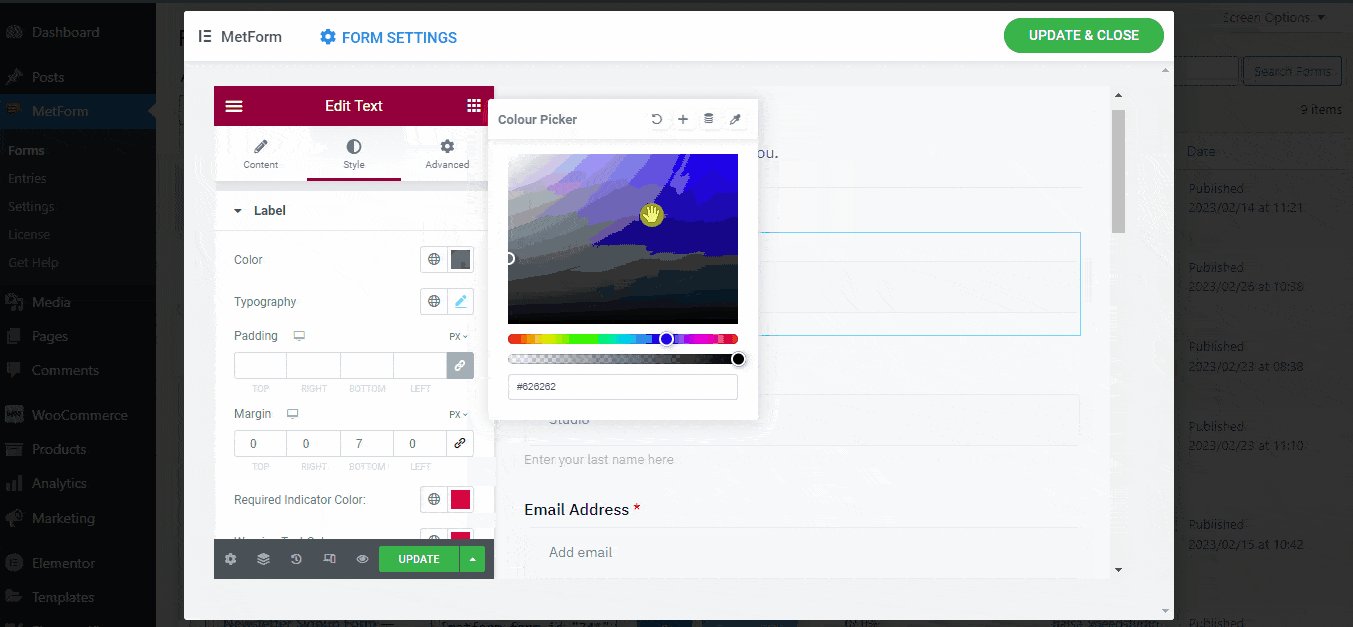
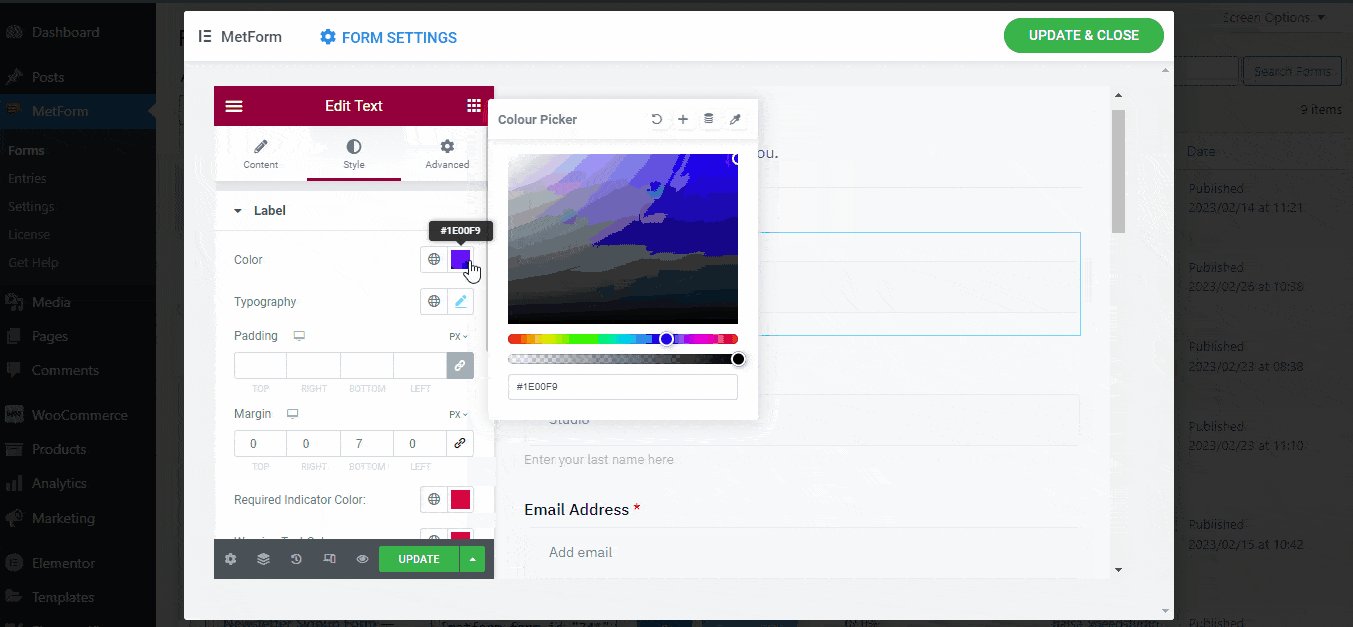
- Può utilizzare un colore del carattere e un colore di sfondo personalizzati
- Cambia la tipografia
- Personalizza l'imbottitura e i valori dei margini
- Imposta il colore di avviso personalizzato per il campo obbligatorio
- Allinea i campi nella direzione sinistra, centrale, giustificata o destra

Avanzate #
- Può aggiungere un bordo
- Utilizza attributi e trasformazioni
- Controlla la reattività su diversi dispositivi
- Aggiungi CSS personalizzato per uno stile di modulo personalizzato
✨✨ Vuoi aggiungere CSS personalizzati?
👉👉 Ecco la cosa facile 4 modi per aggiungere CSS personalizzati in Elementor
- Puoi aggiungere e modificare qualsiasi elemento di Elementor nel modello del modulo di contatto
- Inoltre, puoi anche integrare reCAPTCHA con il modulo di contatto.
🙌🙌Vuoi usare reCAPTCHA?
👉👉Controlla questo blog per come integrare recaptcha in MetForm?
Come inserire il modello di modulo di contatto MetForm nelle pagine? #
Puoi inserire il modello di modulo di contatto MetForm su qualsiasi pagina in 2 modi. Puoi utilizzare Elementor o semplicemente copiare e incollare lo shortcode del modulo sulla pagina.
Inserisci il modulo di contatto MetForm tramite Elementor #
Crea una nuova pagina o apri una pagina esistente e "Modifica con Elementor"
- Cerca il “MetForm" aggeggio
- Trascina e rilascia il widget sulla pagina
- Clicca su “Modifica modulo”
- Seleziona il nome del modulo
- Fare clic su Salva e chiudi
- Tocca "Aggiornamento"

Nota: Puoi modificare il modello da qui e anche creare un nuovo modulo.
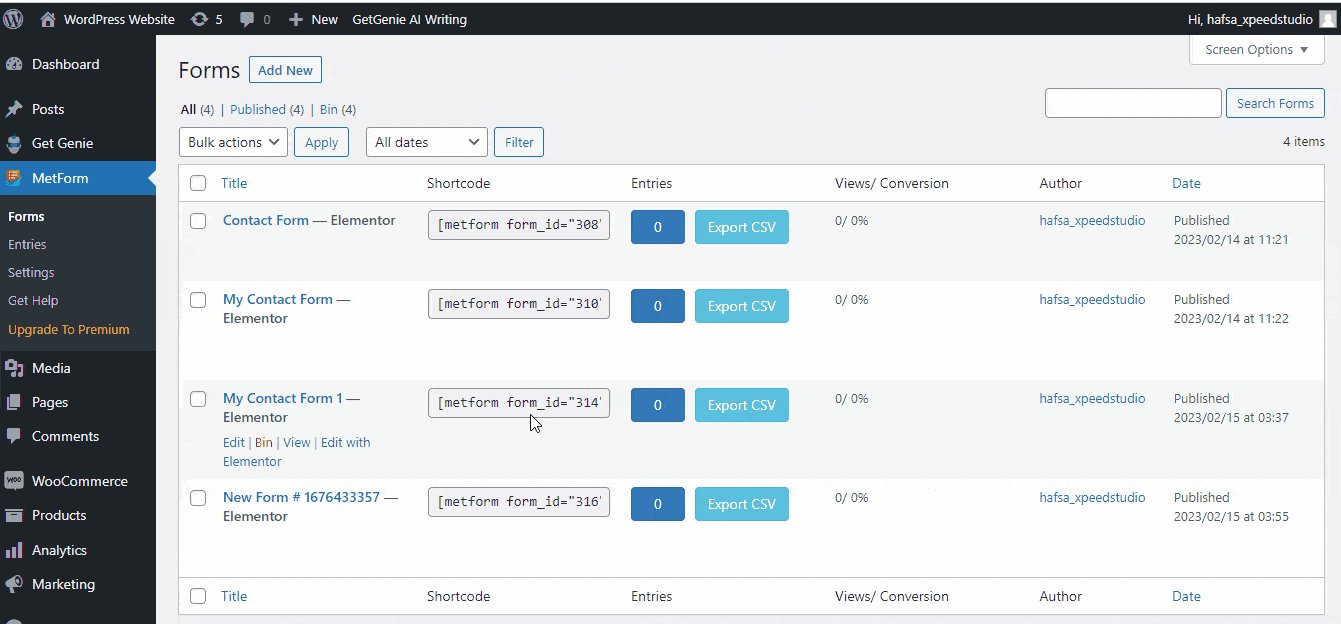
Inserisci il modulo di contatto MetForm utilizzando lo shortcode #
Per prima cosa, vai a "forme" of the MetForm, you will see the unique shortcodes assigned with every form. To insert the customized contact form template,
- copia lo shortcode del modulo
- Creare un nuova pagina
- Oppure apri la pagina dei contatti esistente e fai clic su "Modificare"
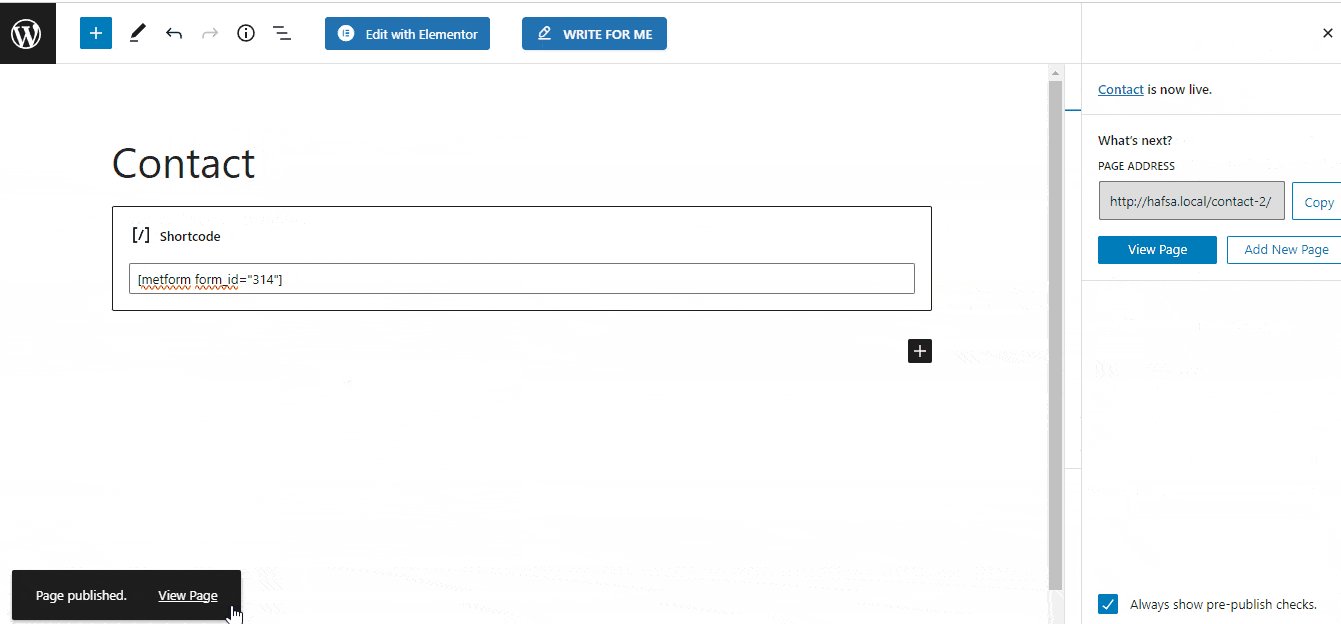
- Impasto lo shortcode del modulo nella pagina in cui desideri inserire il modulo
- Clicca su "Pubblicare"