WooCommerce Checkout Additional Field allows you to add a custom form field to the checkout page. You can add a custom form field to the billing form, shipping form, and Additional form widget.
Questo modulo è utile nel caso in cui desideri aggiungere un campo modulo personalizzato aggiuntivo alla pagina di pagamento oltre a quelli esistenti forniti da WooCommerce. Inoltre, devi anche scegliere di creare il campo del modulo richiesto/non richiesto a seconda delle informazioni che desideri che il cliente invii.
Quick Overview
This blog will guide you to the process of adding checkout additional field to your WooCommerce checkout page without coding. For that, you need to first install and activate the free and pro version of ShopEngine along with other freemium plugins.
Tools Used: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
ShopEngine has a checkout additional field module that lets you set additional field to your checkout page. Just you have to configure the checkout additional field module by taking the following attempts:
✅ Activate the module.
✅ Checkout additional field configuration.
✅ Add and delete field.
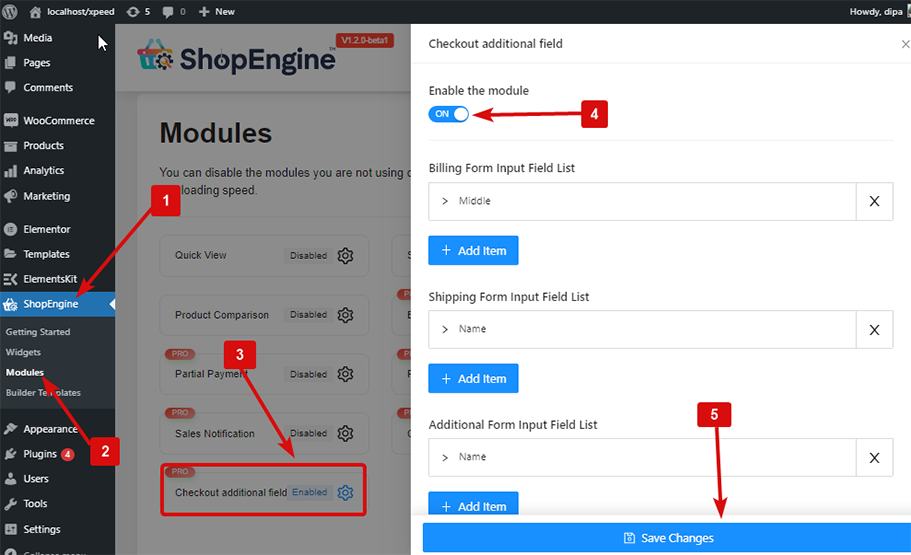
Passaggio 1: attiva il modulo campi aggiuntivi di Checkout #
È necessario abilitare il modulo affinché si attivi. Per abilitare il modulo
- Vai a: ShopEngine > Modules > Checkout Additional Field
- Clicca sul Icona Impostazioni
- Accendi il Abilita il modulo opzione
- Salva i cambiamenti.

Nota: è anche possibile abilitare tutti i moduli contemporaneamente. Scopri come puoi accendere tutti i moduli contemporaneamente.
Step 2: Settings of Checkout Additional Field Module #
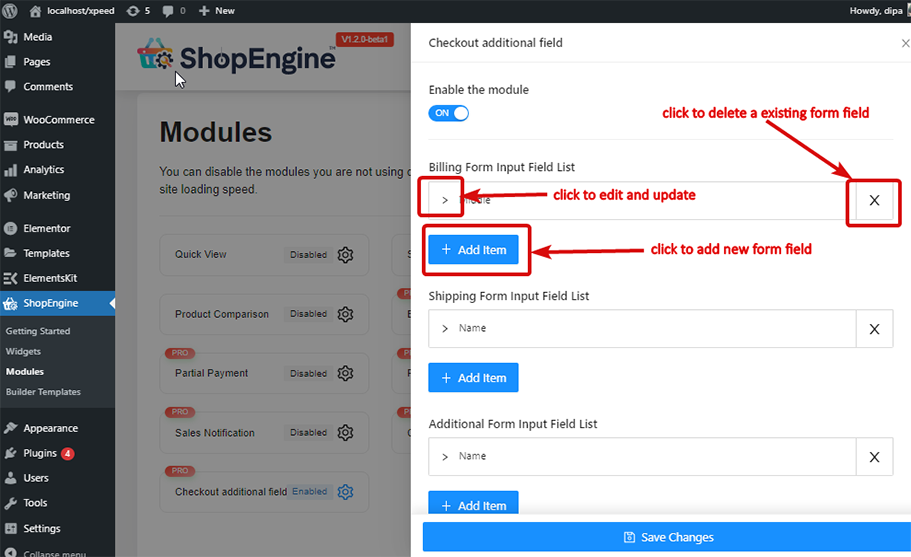
Let’s check how you can add, edit and delete form field items of ShopEngine, a WooCommerce checkout additional field plugin.

Aggiungere: #
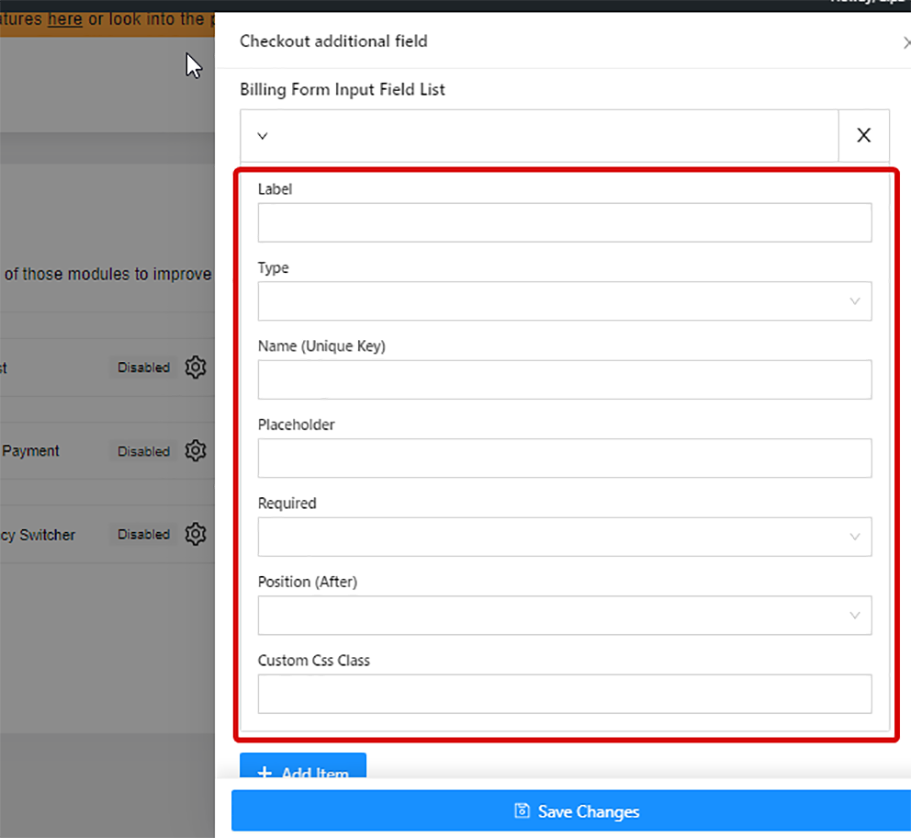
Per aggiungere qualsiasi campo modulo + Aggiungi articolo elemento e aggiungere il seguente campo:
- Etichetta: Dai un titolo all'etichetta qui.
- Tipo: Scegli il tipo di campo che desideri.
- Nome (chiave univoca): Fornisci una chiave univoca. Assicurati che non ci sia spazio in mezzo, nessun carattere speciale. E assicurati sempre di dare un nome univoco per ogni campo che crei.
- Segnaposto: Scrivi il testo per il segnaposto.
- Necessario: Scegli se vuoi rendere questo campo obbligatorio oppure no.
- Posizione (dopo): Scegli la posizione del campo.
- Classe CSS personalizzata: Se lo desideri, puoi aggiungere qualsiasi classe CSS personalizzata qui.
Ora clic su salva modifiche per salvare il modulo del campo.

Modificare: #
Modificare, l'elemento esistente fa clic su > opzione per apportare tutte le modifiche e fare clic Salvare le modifiche aggiornare.
Eliminare: #
A eliminare uno qualsiasi dei moduli creati fare clic su X icona e clic al salvataggio delle modifiche.
Nota: Se fai uno qualsiasi dei campo modulo obbligatorio, allora lei deve aggiungere quello rilevante Widget del modulo di pagamento al modello di pagamento. E puoi modificare lo stile del campo modulo appena aggiunto dalle relative impostazioni del widget.
Ecco il anteprima finale di come Checkout Modulo Campo Aggiuntivo: