IL Carosello di prodotti WooCommerce Il widget di ShopEngine ti consente di visualizzare i prodotti in modo visivamente accattivante sul tuo sito web. Con questa funzione, i clienti possono scorrere una gamma di prodotti senza accedere alle pagine dei singoli prodotti.
Inoltre, la vetrina di più prodotti in un piccolo spazio sul tuo sito web WooCommerce li aiuta a trovare ciò che stanno cercando.
Puoi aggiungere semplicemente questo nuovissimo widget di ShopEngine al tuo sito web WooCommece in 2 passaggi. Inoltre, avrai tantissime opzioni di personalizzazione per adattarle al marchio e allo stile del tuo sito web.
✨✨ Requisiti
✅ ShopEngine Lite – Scarica ShopEngine Lite
✅ ShopEngine Pro – Ottieni ShopEngine Pro
✅ Elementore – Scarica Elementor
✅ WooCommerce – Scarica WooCommerce
Come visualizzare il carosello di prodotti WooCoomerce con ShopEngine #
Passaggio 1: abilita il widget carosello prodotti WooCommerce #
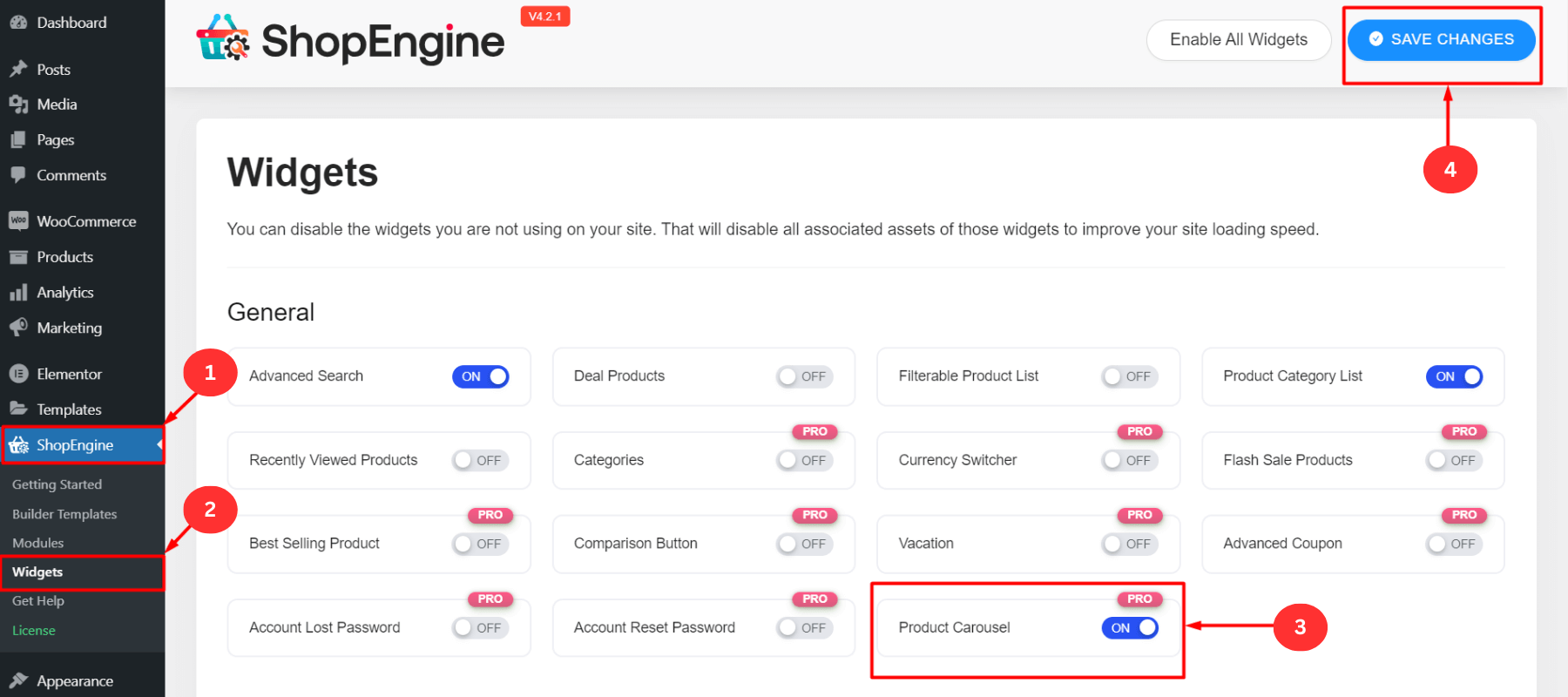
- Innanzitutto, accedi alla dashboard di WordPress
- Clicca su ShopEngine ⇒ Widget
- Accendi il “Carosello prodotti (Pro)” aggeggio
- Clicca su "Salvare le modifiche"

Passaggio 2: trascina e rilascia il widget carosello prodotti #
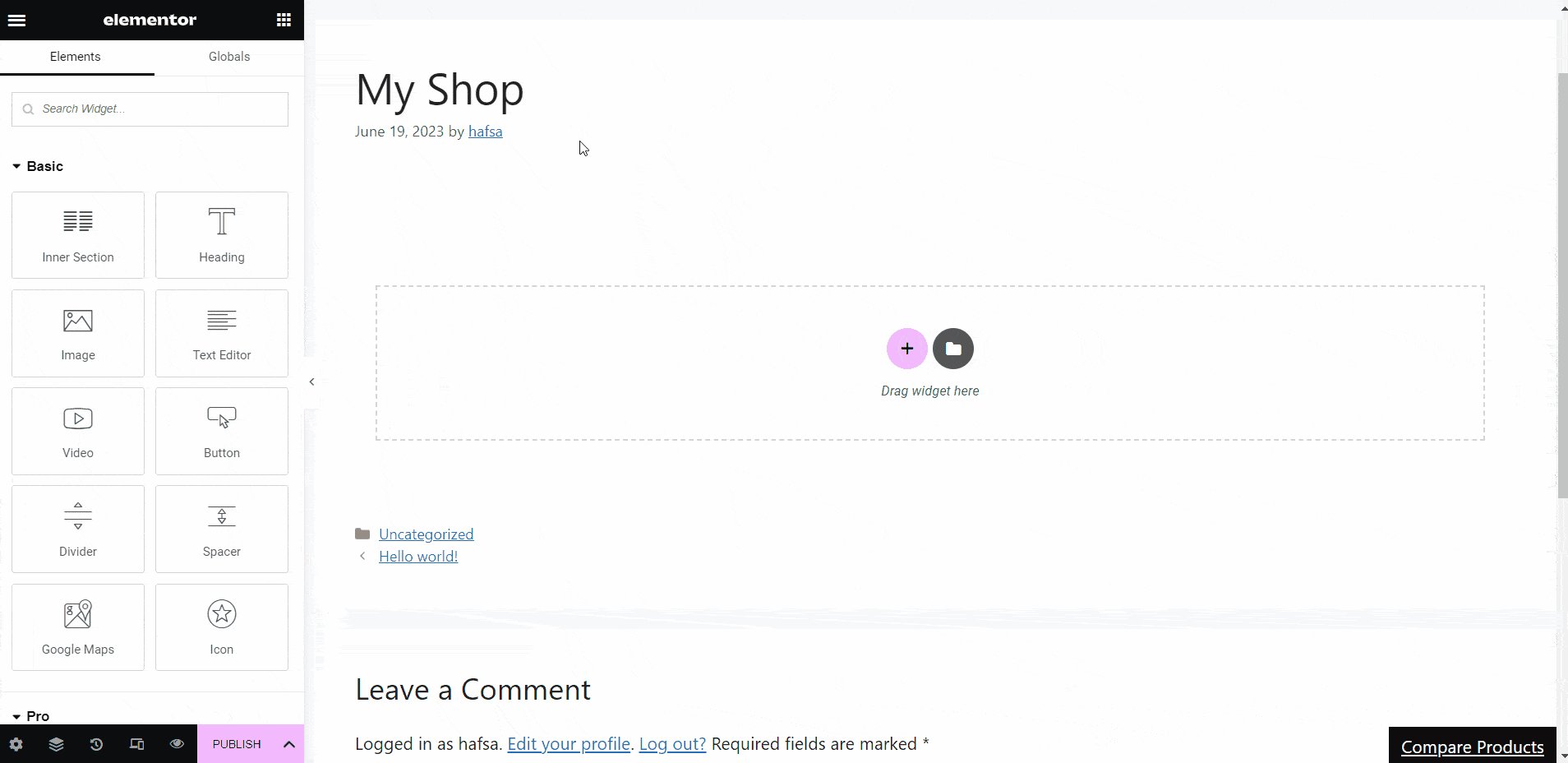
- Apri una pagina esistente con Elementor
- Oppure crea una nuova pagina e aprila con “Modifica con Elementor”
- Seleziona un Blocco Elementore dove vuoi mostrare il carosello/slider del prodotto
- Cerca il “Carosello prodotti” widget nella barra di ricerca
- Trascinare e rilasciare il widget del carosello di prodotti al blocco Elementor selezionato
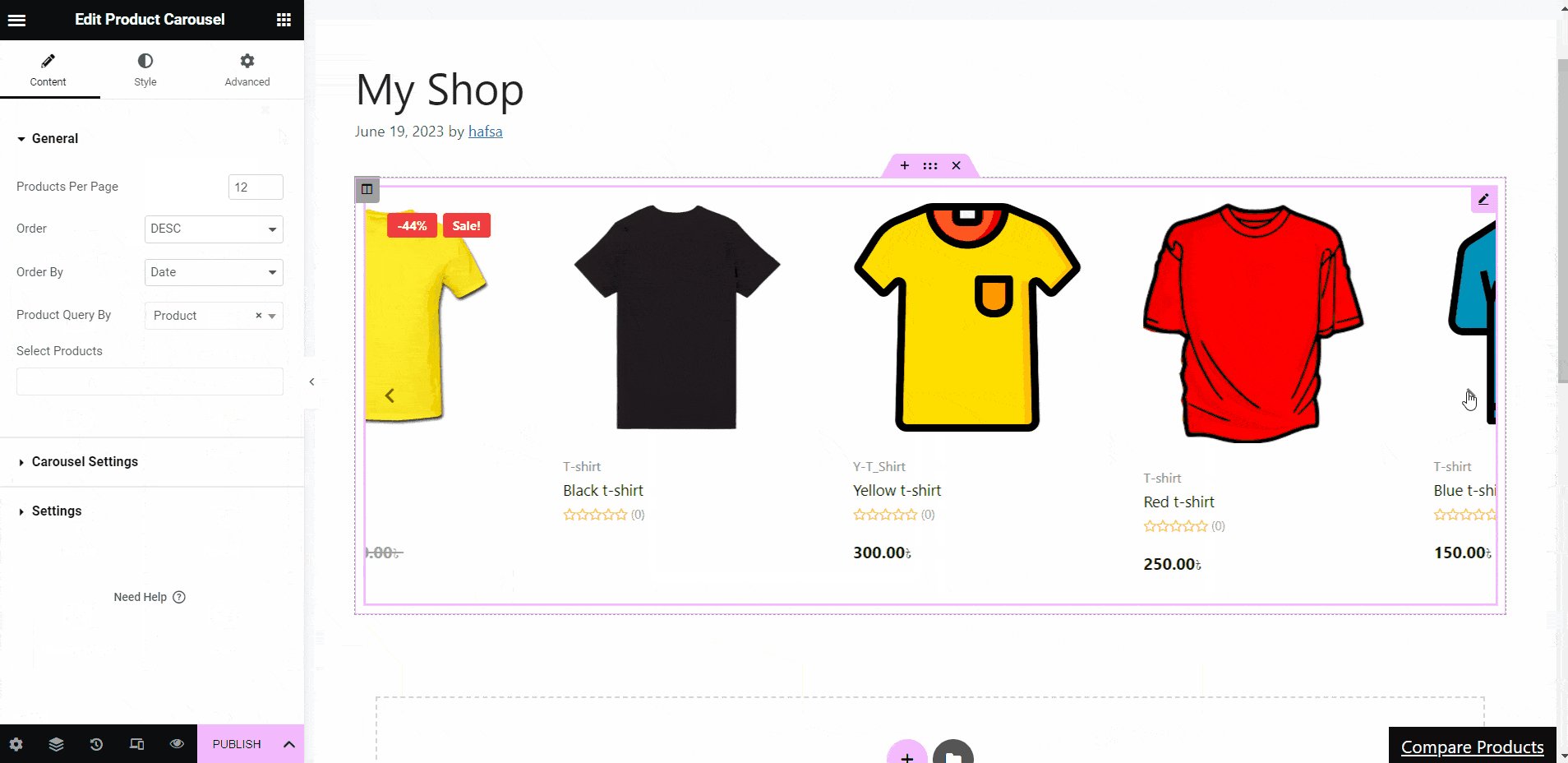
- Il carosello/slider con il tuo prodotti del negozio con appaiono qui
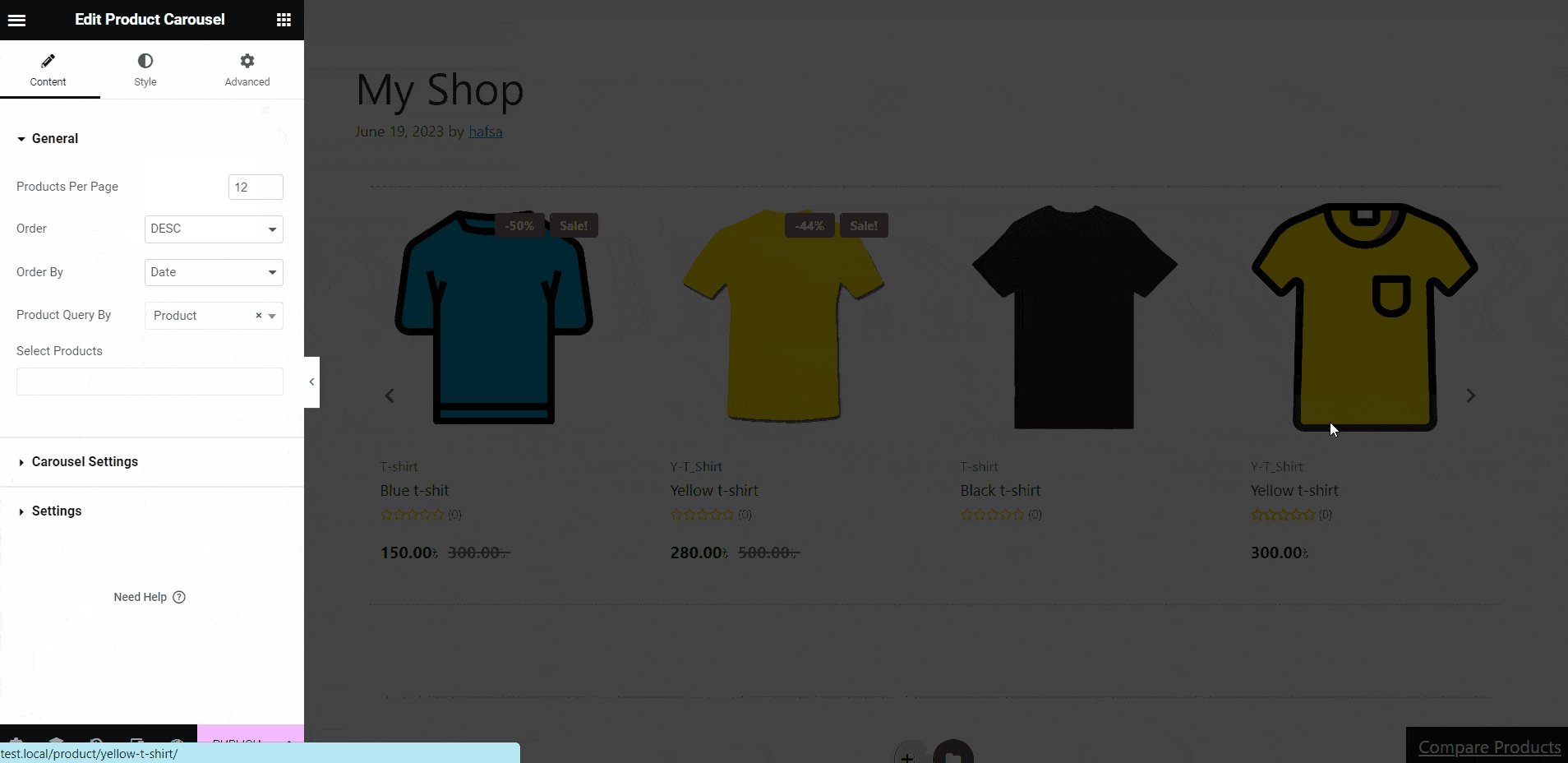
- Lo farà scorrere automaticamente dopo un certo periodo di tempo (è possibile regolare l'ora)

- Puoi vedere il immagine del prodotto, nome, categoria, valutazione, eccetera
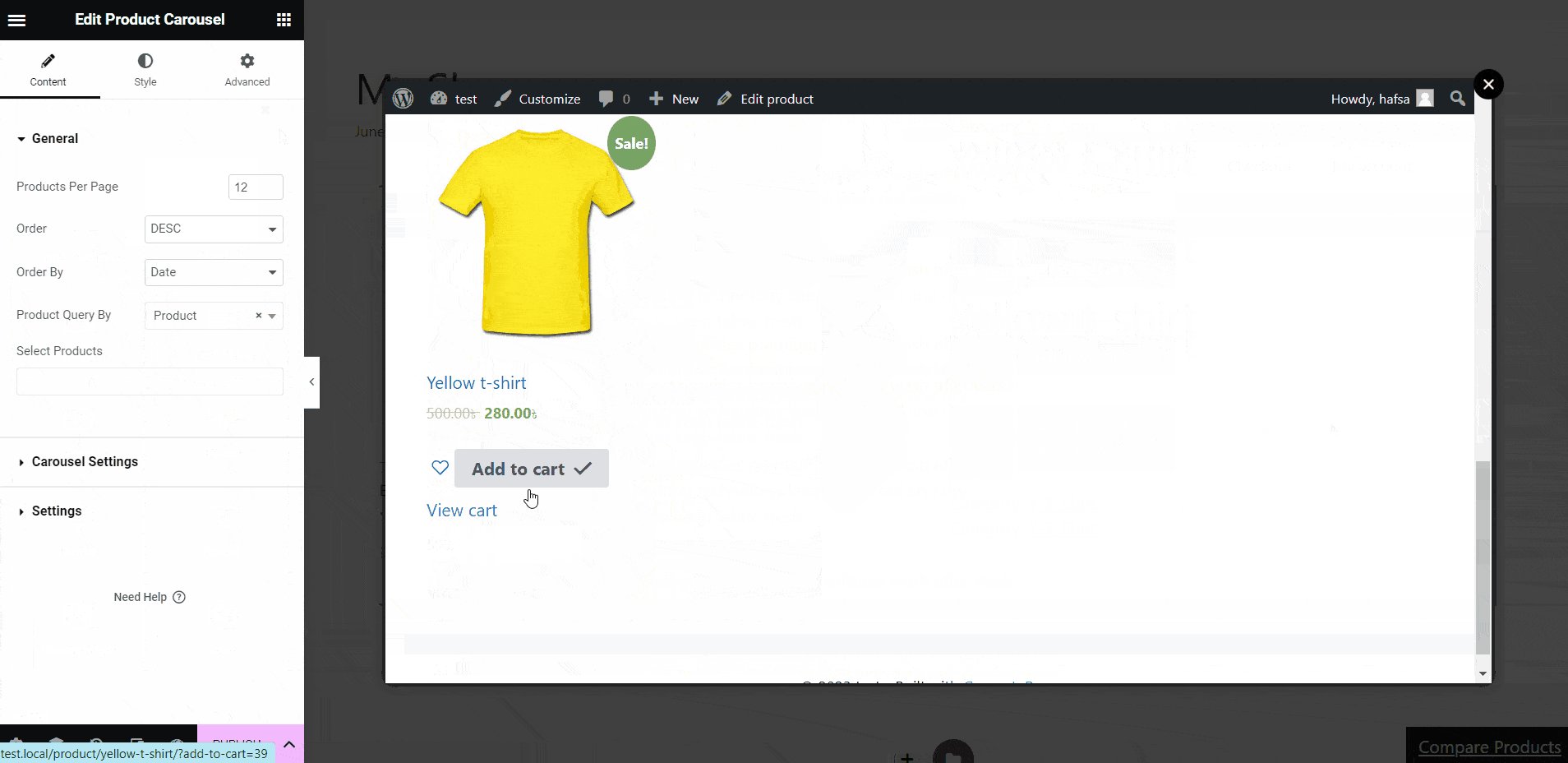
- Passa il mouse sopra qualsiasi prodotto da aggiungere lista dei desideri o carrello
- Mostrerà il prodotto occhiata veloce così come confrontare il prodotto caratteristiche
- Puoi vedere il in stock, esaurito, lotto di vendita, percentuale di sconto, ecc. insieme ai prodotti
- Puoi anche personalizzare le proprietà o mantenere le funzionalità predefinite
- Dopo tutta la personalizzazione, fare clic su "Pubblicare"
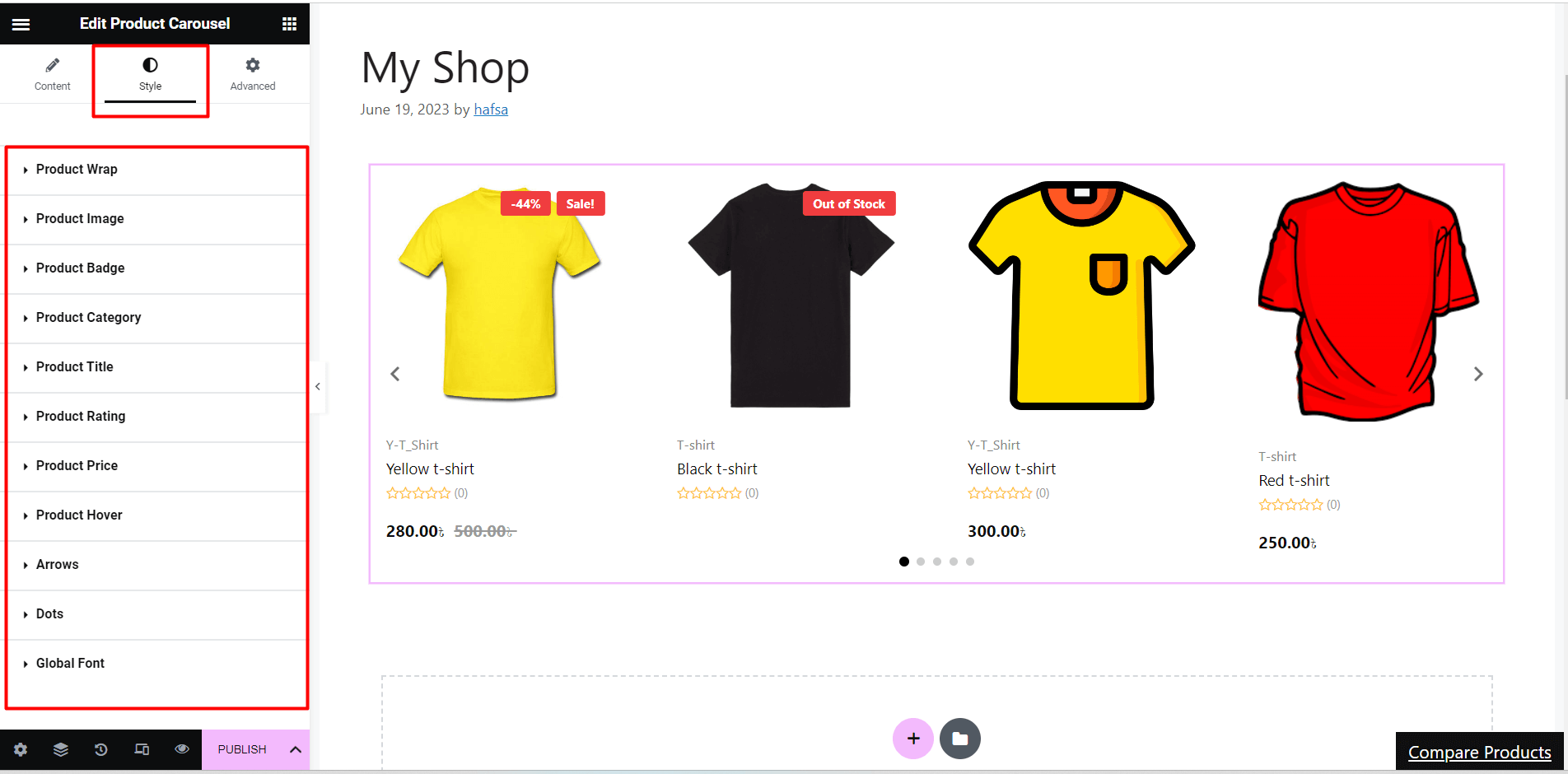
Personalizza il carosello dei prodotti WooCommerce con ShopEngine #
Il widget carosello prodotti di ShopEngine è completamente personalizzabile. Puoi personalizzare il contenuto del dispositivo di scorrimento, gli stili di visualizzazione, il colore, lo sfondo, la posizione e il numero di prodotti che desideri visualizzare. Puoi anche aggiungere effetti di movimento, CSS personalizzati e altri parametri per soddisfare le tue esigenze specifiche.
Personalizzazione dei contenuti #
Puoi personalizzare il contenuto del carosello di prodotti WooCommerce di ShopEngine utilizzando le seguenti impostazioni:
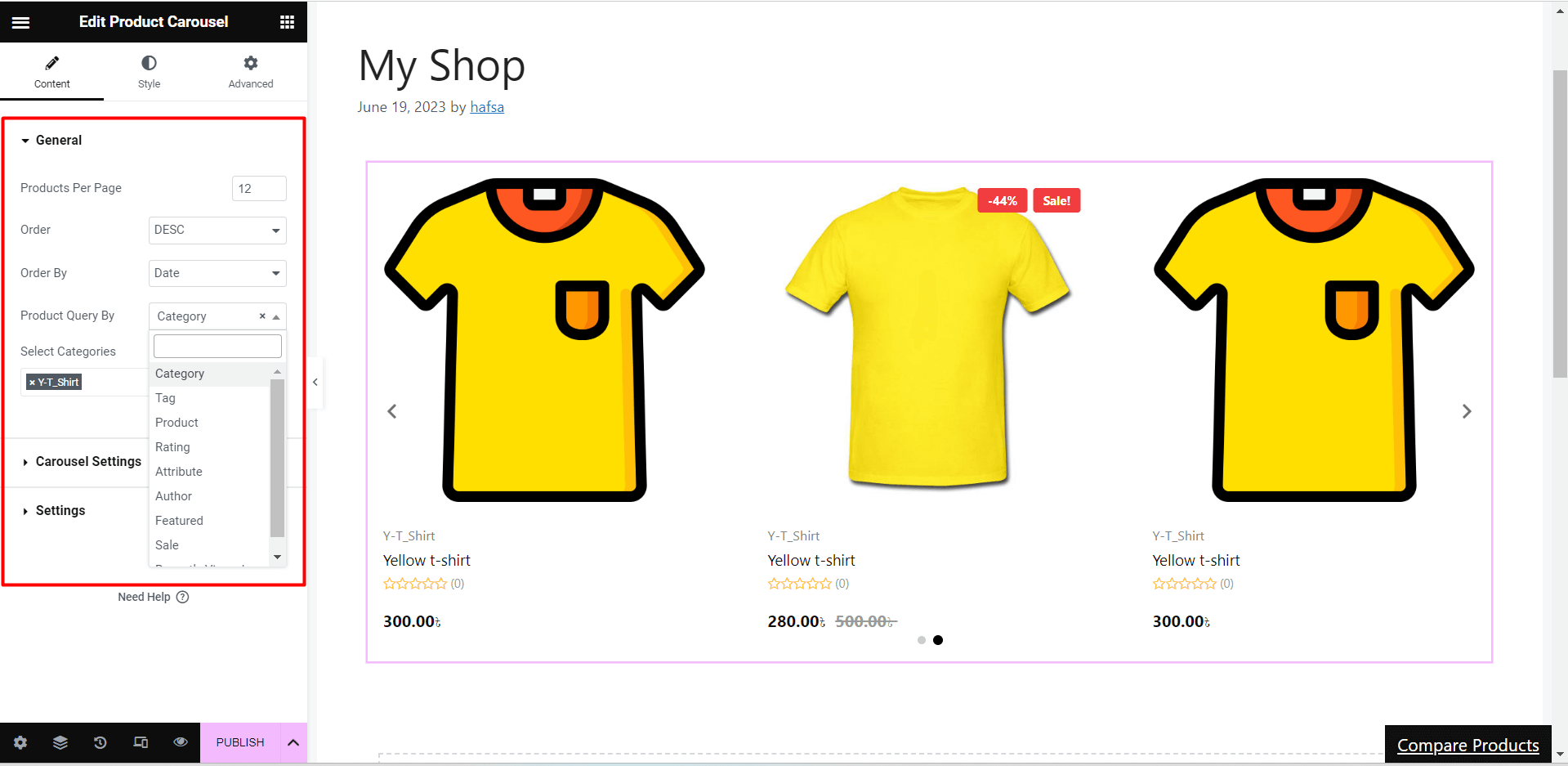
Generale #
- Prodotto per pagina: Imposta il numero di prodotti che desideri visualizzare per pagina nello slider
- Ordine: Disporre i prodotti in ordine ASC (ascendente) o DESC (discendente).
- Ordinato da: Visualizza l'ordine dei prodotti del carosello per ID, titolo, nome, data, popolare, modificato, prezzo, vendite, più votati, casuale, SKU o stato delle scorte
- Richiesta prodotto da: Filtra i prodotti per categoria, tag, prodotti, attributi, autore, in evidenza, vendita e visualizzati di recente

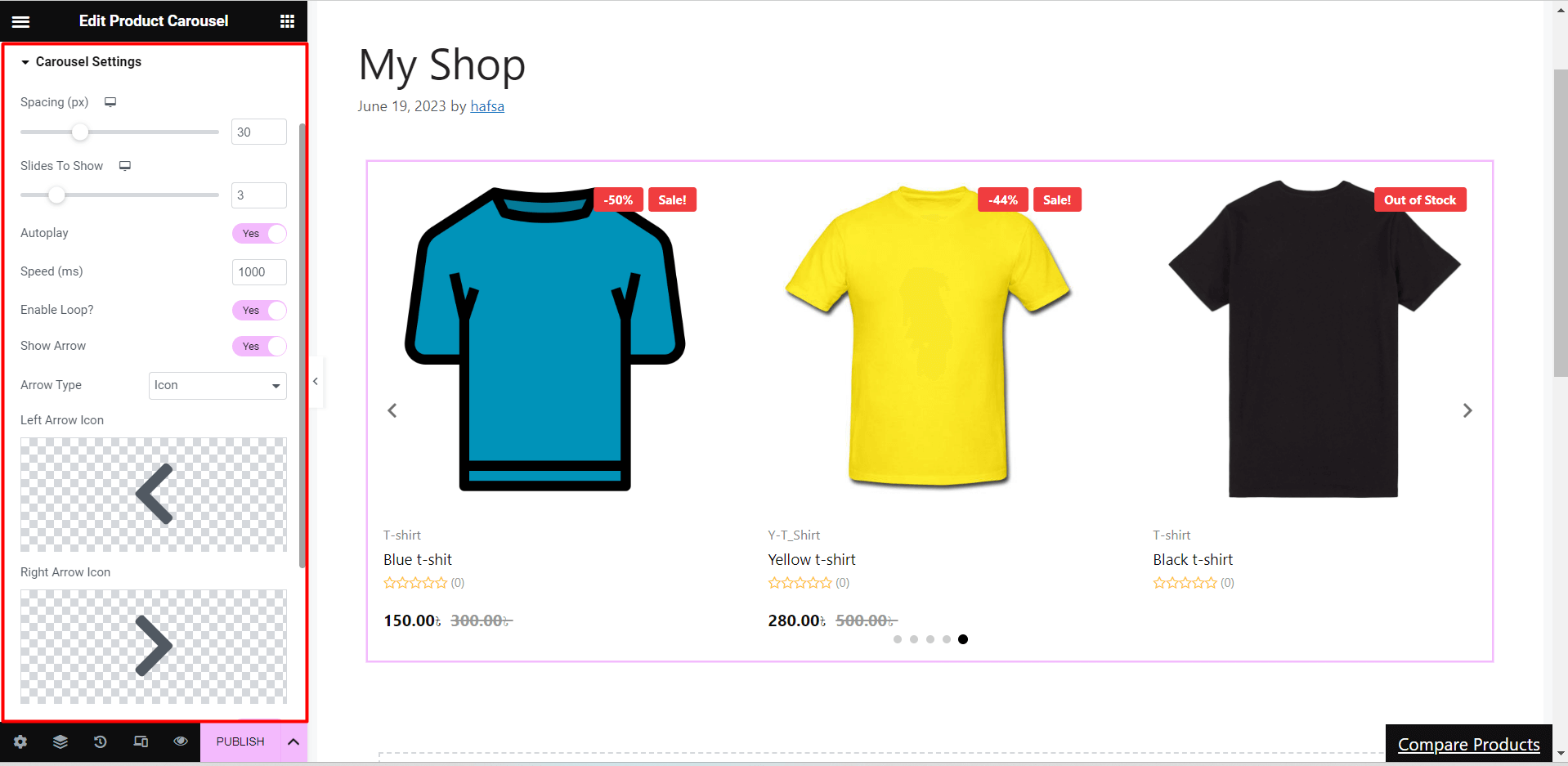
Impostazioni del carosello #
- Spaziatura: Regola lo spazio tra i prodotti
- Diapositive da mostrare: Imposta un numero (1,2,3….n) per mostrare la quantità di prodotti alla volta
- Riproduzione automatica: Attiva la riproduzione automatica del dispositivo di scorrimento
- Velocità (ms): Imposta il tempo in millisecondi (1s = 1000ms) per la riproduzione automatica
- Abilita ciclo: Abilita o disabilita il ciclo del dispositivo di scorrimento
- Mostra freccia: Abilita o disabilita la freccia per le opzioni successiva/precedente
- Tipo di icona: Seleziona il tipo di icona come icona, testo o icona con testo per le opzioni successiva/precedente
- Mostra punto: Sintonizzati per indicare quante immagini sono presenti nel dispositivo di scorrimento.

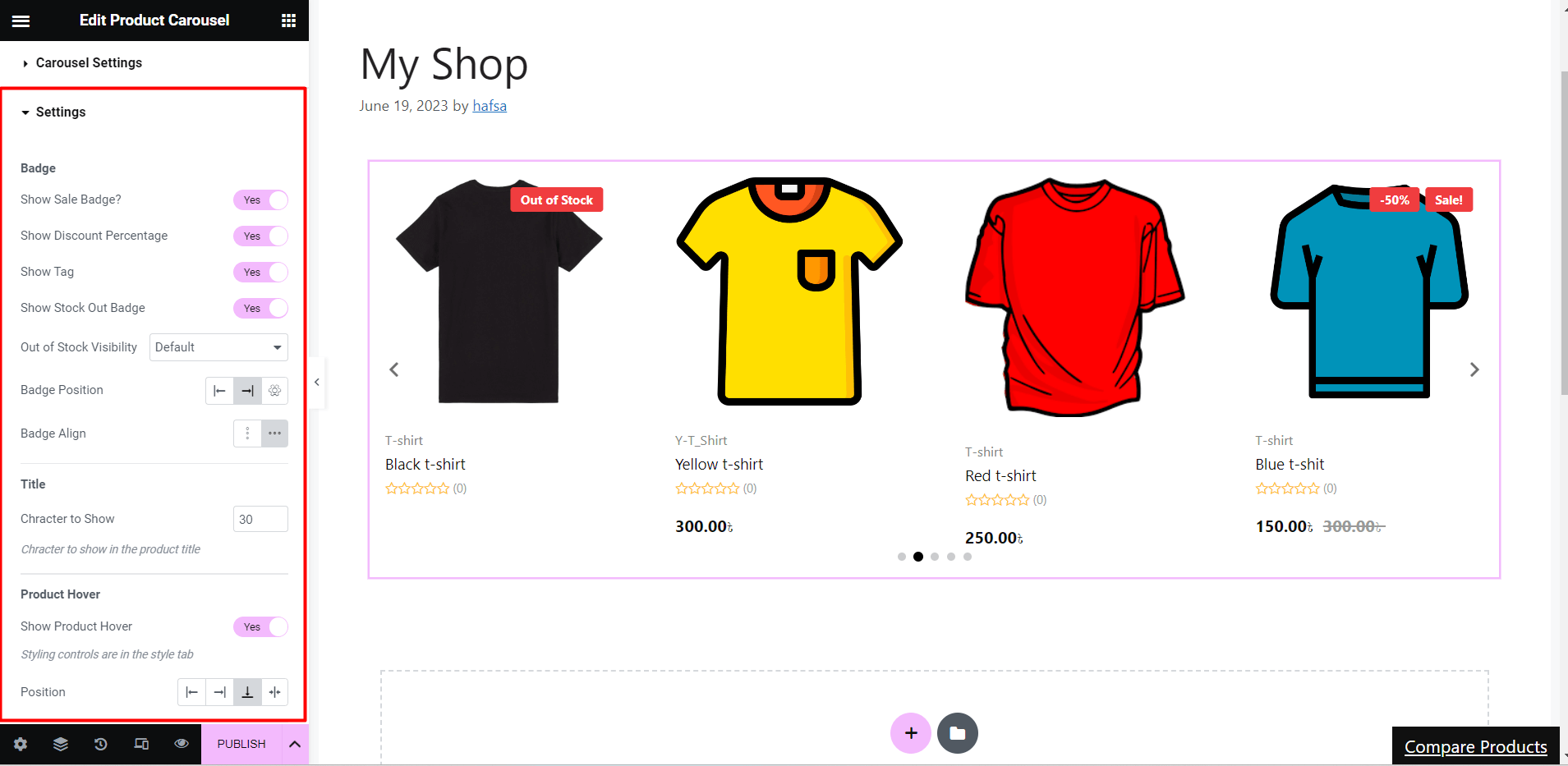
Impostazioni #
- Distintivo
- Attiva/disattiva il badge Mostra vendita, mostra percentuale di sconto, mostra tag e mostra badge di esaurimento scorte
- Mostra o nascondi la visibilità delle scorte esaurite
- Regola la posizione e l'allineamento del badge (ad es. sinistra, centro, destra)
- Titolo
- Imposta i valori per il carattere da mostrare nel carosello dei prodotti
- Passa il mouse sul prodotto
- Abilita o disabilita l'opzione Mostra prodotto al passaggio del mouse
- Imposta la posizione al passaggio del mouse a sinistra, destra, al centro o in basso

- Prezzo
- Imposta l'allineamento del cartellino del prezzo su inizio, centro o fine
- Abilita/disabilita il tag show-off
- Categoria
- Attiva/disattiva l'opzione della categoria mostra
- Imposta il numero per il limite di categoria da mostrare con il carosello dei prodotti
- Mostra valutazione
- Attiva l'opzione mostra valutazione per mostrare la valutazione dell'utente insieme ai prodotti o tienila disattivata se non desideri mostrare le valutazioni
Personalizzazione dello stile #

Avvolgimento del prodotto #
- Allineamento dei contenuti: Regola l'allineamento dei contenuti del carosello a sinistra, a destra o al centro
- Colore di sfondo: personalizza il colore dello sfondo del carosello
- Spazio tra le colonne: imposta il valore e(px) per definire lo spazio tra i prodotti
- Imbottitura: imposta i valori di riempimento personalizzati per sinistra, destra, superiore e inferiore
- Confine: Aggiungi un bordo solido, doppio, punteggiato, tratteggiato, scanalato o mantienilo predefinito
Immagine del prodotto #
- Sfondo dell'immagine: personalizza il colore dello sfondo dell'immagine
- Margine: imposta valori personalizzati per il margine superiore, inferiore, sinistro e destro
Distintivo del prodotto #
- Tipografia: Seleziona carattere personalizzato, dimensione del carattere, peso del carattere, trasformazione, altezza della linea e spaziatura delle parole
- Colore: Personalizza il colore del badge del prodotto, il colore dello sfondo, lo sfondo del badge percentuale e lo sfondo del badge tag
- Altre proprietà: Imposta un valore per lo spazio intermedio (px), un riempimento personalizzato, un margine, un bordo e un tipo di bordo
categoria di prodotto #
- Tipografia: Personalizza il carattere, la dimensione del carattere, lo spessore del carattere, la trasformazione, l'altezza della linea e la spaziatura delle parole per la categoria
- Colore: Imposta le proprietà personalizzate del colore normale e della categoria al passaggio del mouse
- Imbottitura: Regola i valori di riempimento sinistro, destro, superiore e inferiore
Titolo del prodotto #
- Tipografia: Seleziona il tipo di titolo (normale/al passaggio del mouse), aggiungi un carattere personalizzato e personalizza le proprietà correlate con il carattere
Valutazione del prodotto #
- Dimensione stella di valutazione: Modifica la dimensione della stella di valutazione per il carosello di prodotti
- Colore stella: Personalizza il colore per il colore delle stelle vuote e piene
- Altri: Imposta tipografia e colore personalizzati per il conteggio delle stelle, regola l'imbottitura sinistra, destra, superiore e inferiore
Prezzo del prodotto #
- Colore: Imposta un colore personalizzato per il testo del prezzo e il colore del prezzo scontato
- Tipografia: Seleziona un carattere personalizzato e uno spazio tra i prezzi
Passa il mouse sul prodotto #
- Colore: Seleziona il colore del testo e dello sfondo per il passaggio del mouse
- Dimensione del font: Regola la dimensione del carattere del carosello mentre passi il mouse
- Spazio tra gli elementi: Imposta lo spazio tra gli elementi
- Confine: Seleziona il tipo di bordo (ad esempio solido, doppio, tratteggiato), il raggio del bordo e il margine di avvolgimento
Frecce #
- Posizione della freccia: Imposta gli assi x e y per la posizione dell'icona/testo delle frecce sinistra e destra
- Colore: Personalizza il colore e lo sfondo della freccia
- Confine: Imposta un bordo (solido, doppio, tratteggiato, punteggiato o nessuno) e un raggio del bordo personalizzato
- Imbottitura: Regola la spaziatura per l'icona freccia, il testo o l'icona testo
Punto #
- Spazio tra: Regola lo spazio tra i punti
- Opacità: Aumenta o diminuisce l'opacità/trasparenza del punto
- Altezza-Larghezza: Imposta altezza e larghezza personalizzate per i punti del carosello
- Confine: Imposta il bordo attorno ai punti e il raggio del bordo
- Attivo: Imposta il punto attivo e il suo sfondo, posizione, altezza, widget e tipo di bordo
Carattere globale #
- Famiglia di font: Applica il carattere globale (ad esempio Arial, Tahoma, Times New Roman, ecc.) per l'intero carosello di prodotti
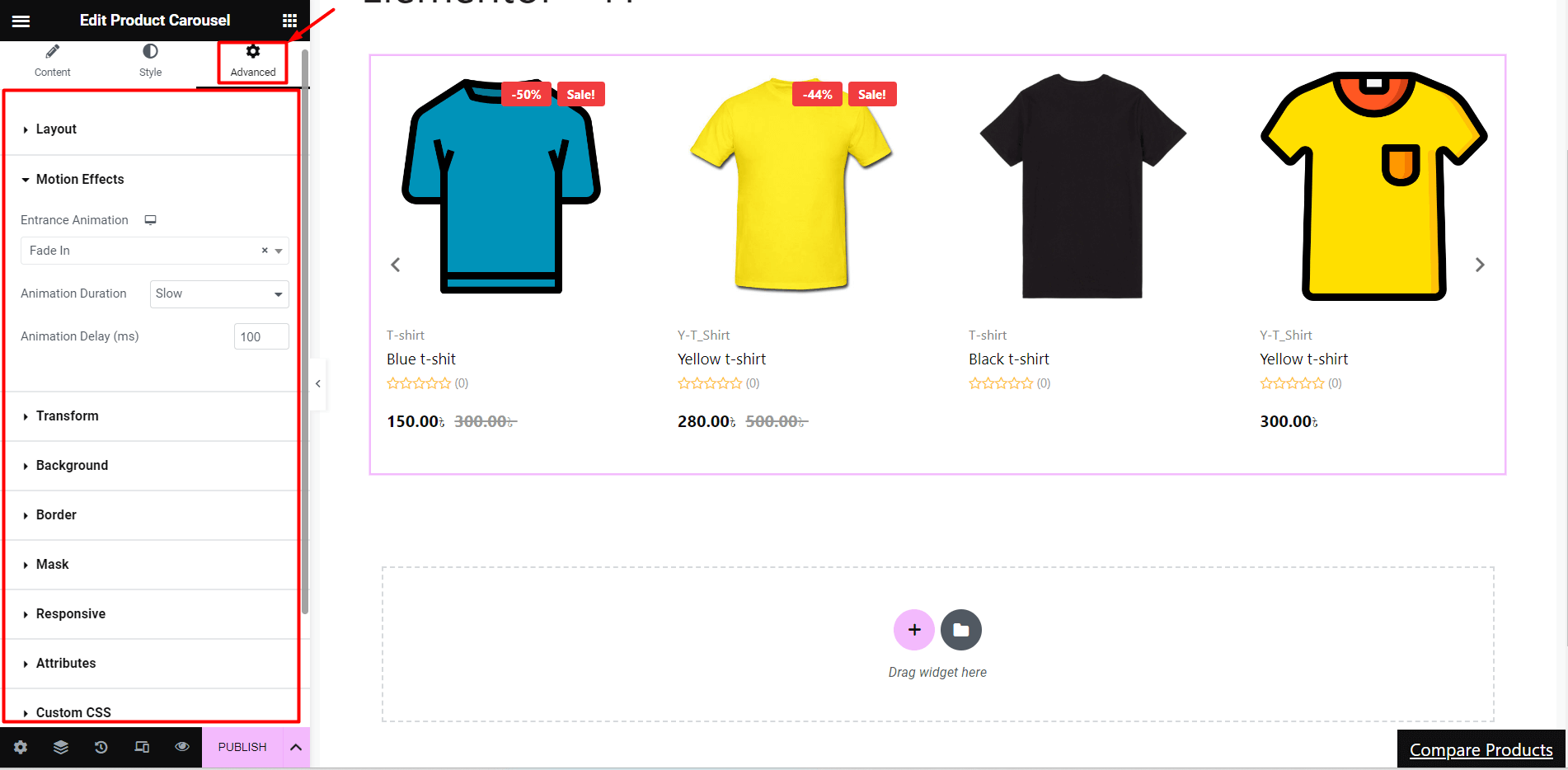
Personalizzazione avanzata #
- Imposta larghezza, margine, riempimento, posizione e indice z personalizzati dell'intero layout
- Aggiungi vari effetti di movimento (ad esempio dissolvenza in apertura, dissolvenza in chiusura, zoom in) ai campi di input
- Personalizza le proprietà per la durata dell'animazione (lenta, normale o veloce) e il ritardo (ms)
- Personalizza il tipo di sfondo e il colore del layout
- Seleziona il bordo, la maschera e la reattività del dispositivo
- Aggiungi attributi e CSS personalizzati per funzionalità extra

Presentando vari prodotti in modo visivamente accattivante e interattivo, la funzionalità di scorrimento del prodotto di Widget Carosello prodotti di ShopEngine può migliorare l'esperienza dell'utente e aumentare le vendite del tuo sito web WooCommerce.




