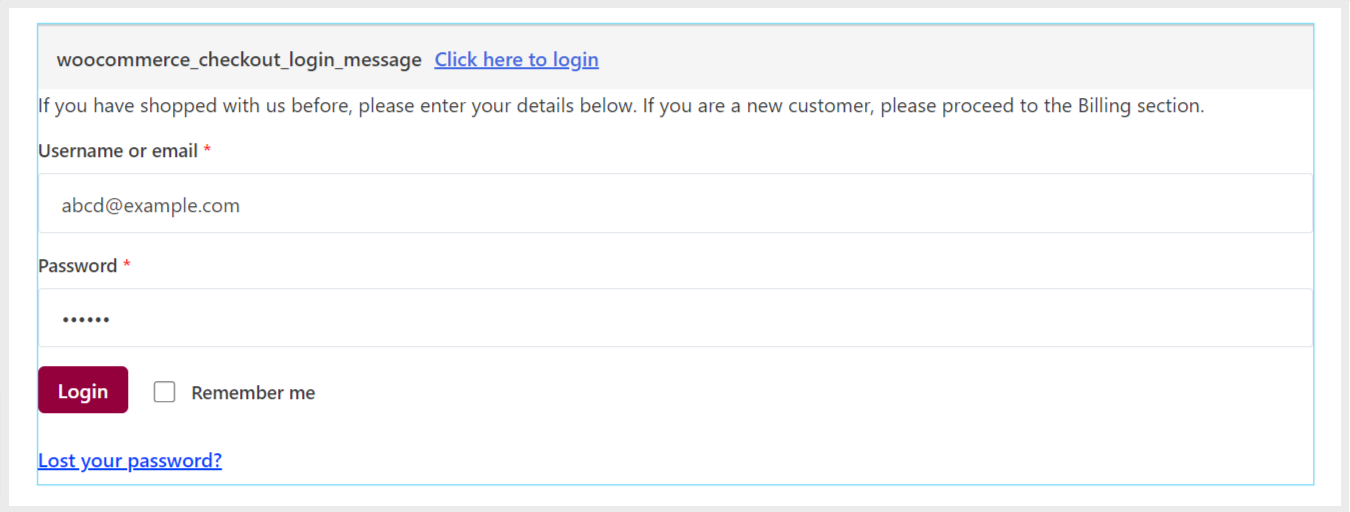
ShopEngine è una soluzione WooCommerce completa per Elementor. Le funzionalità di ShopEngine includono Accesso al modulo di pagamento WooCommerce widget che ti consente di progettare un modulo di accesso personalizzato quando gli utenti accedono a un account esistente durante il checkout.
Leggi questa documentazione per scoprire come creare e personalizzare il modulo di accesso al checkout con ShopEngine.
Passaggio 1: attiva il widget #
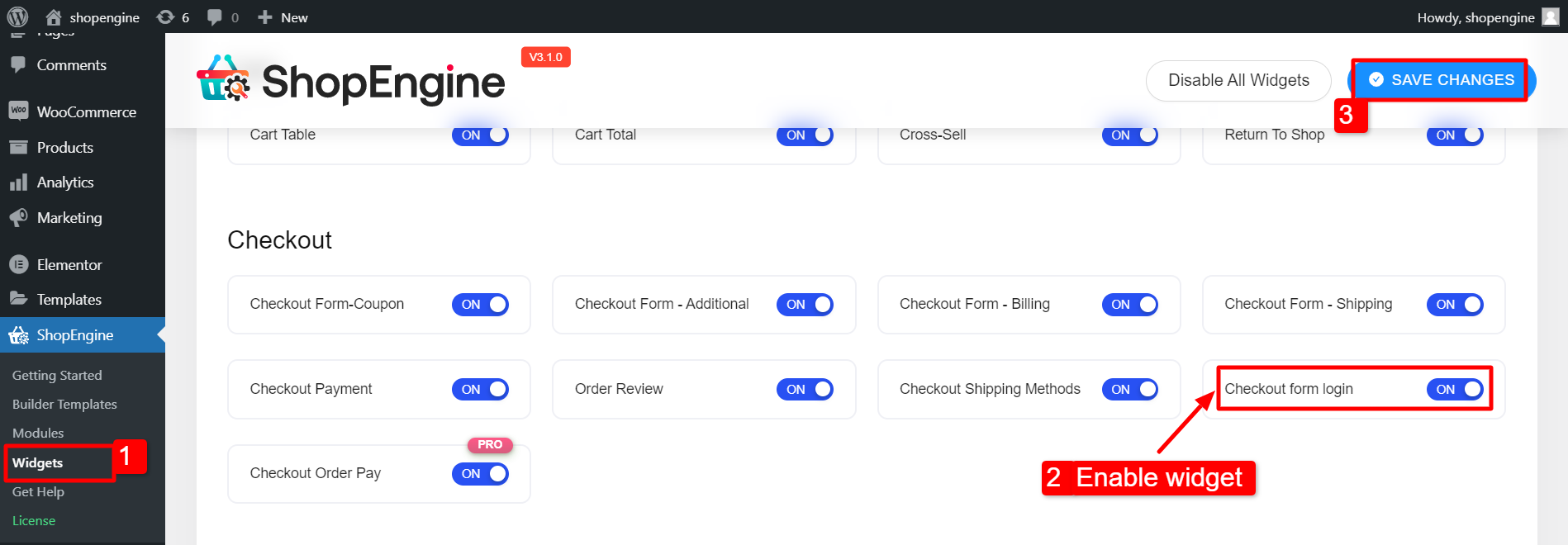
Innanzitutto, per abilitare il widget "Accesso al modulo di pagamento":
- Navigare verso ShopEngine > Widget dalla dashboard di WordPress.
- Trovare il Accedi al modulo di pagamento aggeggio.
- Abilita il widget ruotando l'interruttore su SU.
- Clicca sul SALVARE LE MODIFICHE pulsante.

Passaggio 2: configura le impostazioni #
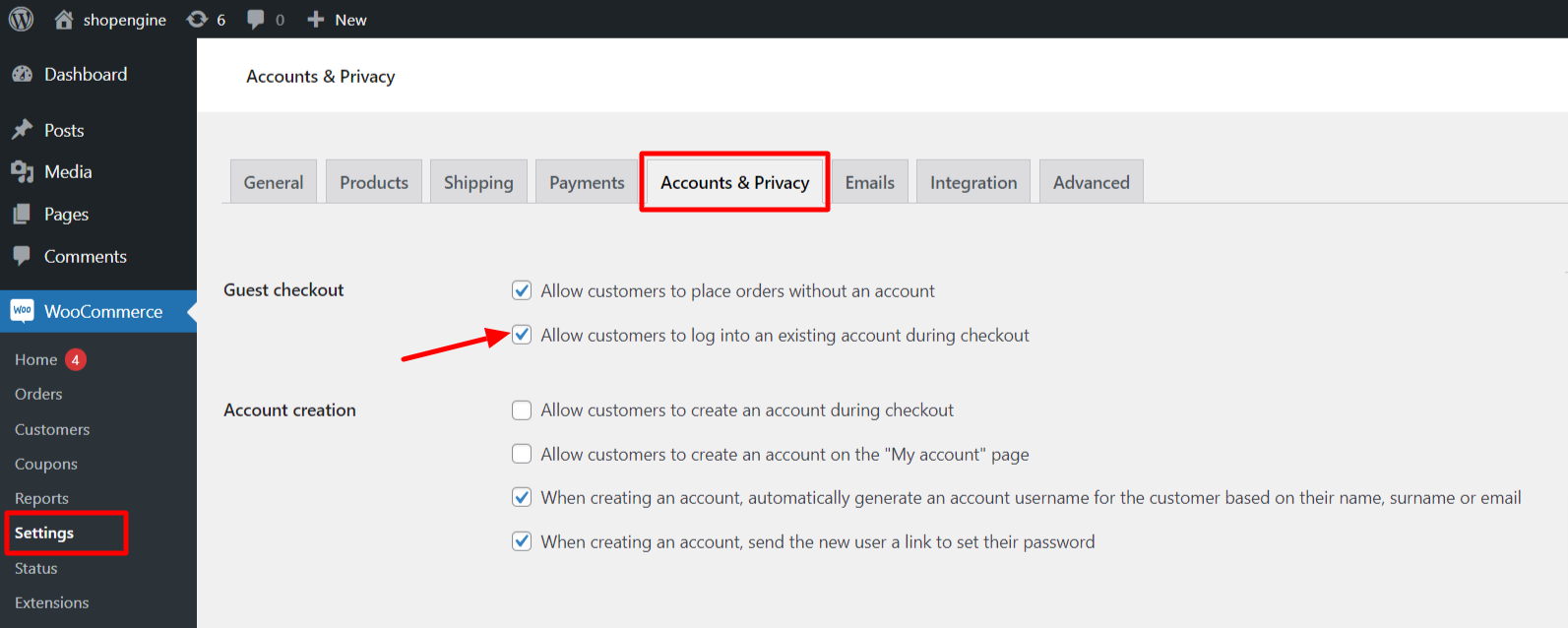
Per abilitare l'accesso del cliente durante il checkout:
- Navigare verso WooCommerce > Impostazioni dalla dashboard di WordPress.
- Passa a Conto e privacy.
- In Pagamento come ospite, seleziona "Consenti ai clienti di accedere a un account esistente durante il pagamento" opzione.
- Scorri la pagina verso il basso e clicca su Salvare le modifiche.

Passaggio 3: personalizza l'accesso al modulo di pagamento #
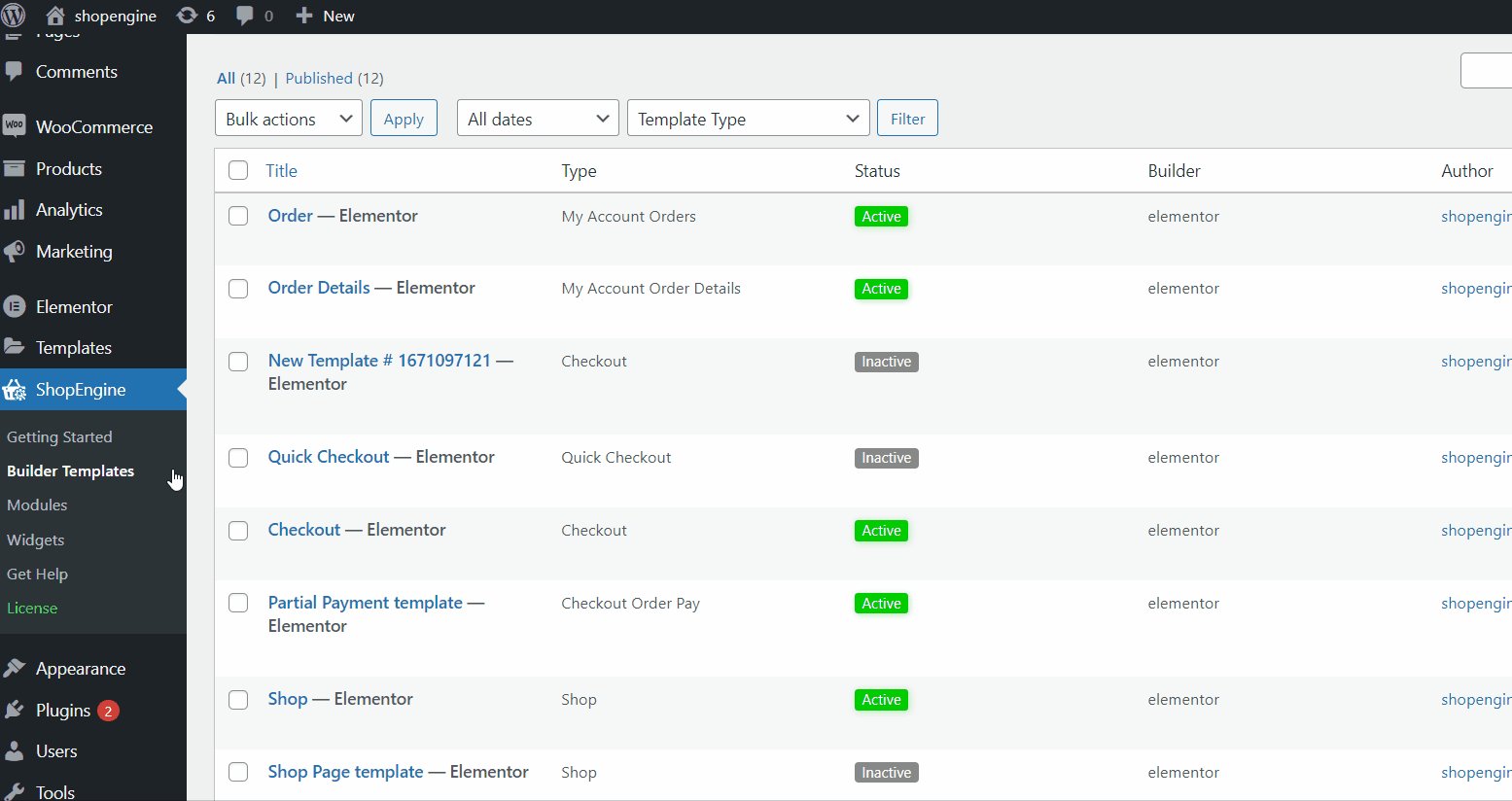
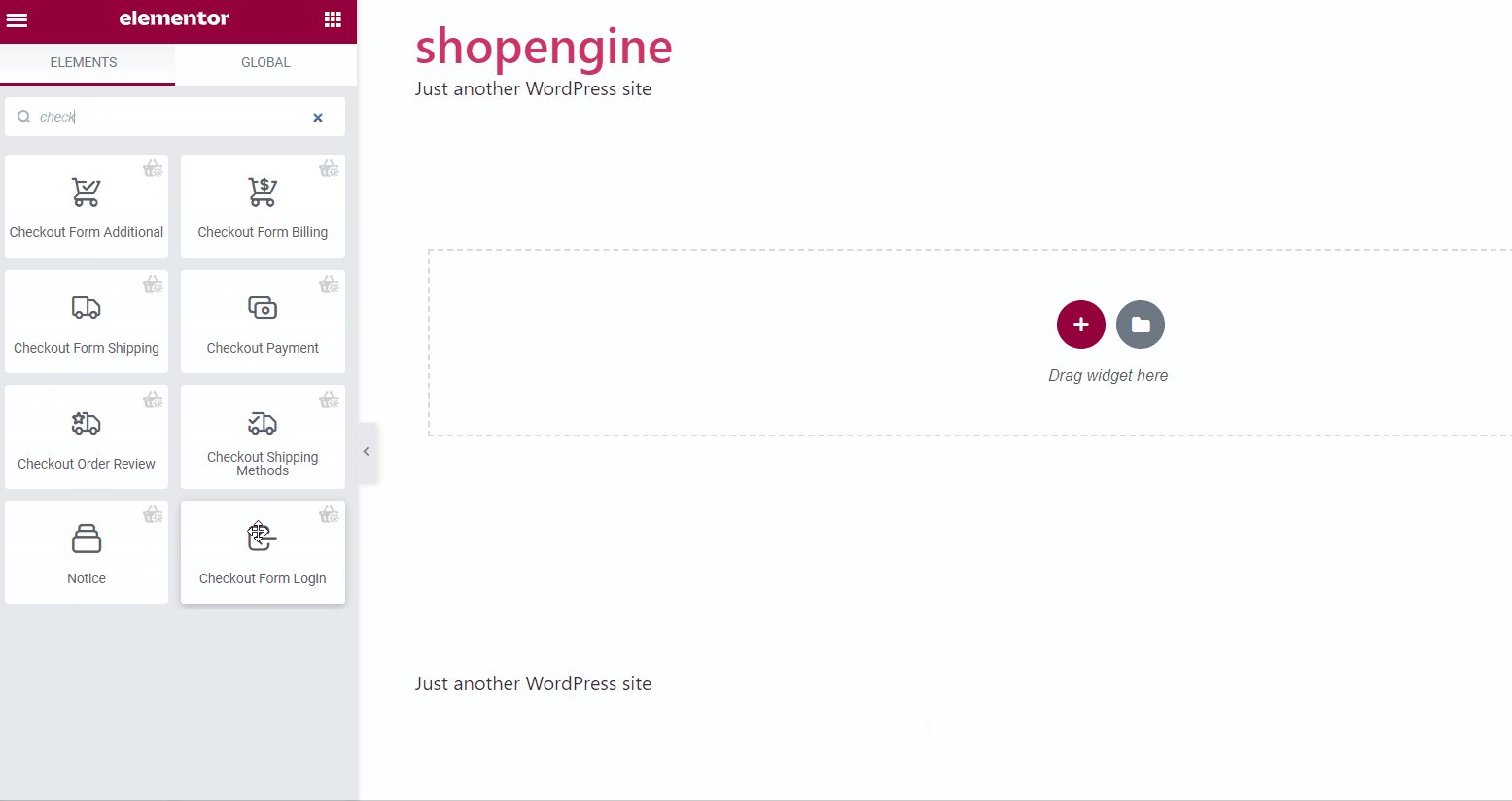
Ora apri il modello Checkout con Elementor.
Vai a ShopEngine > Modello generatore. Trova il modello di Checkout e fai clic su "Modifica con Elementor" insieme al modello.
Successivamente, espandi il modulo facendo clic sull'intestazione di attivazione/disattivazione.

Se non hai ancora creato un modello di pagamento, segui la nostra documentazione su
come creare una pagina di pagamento WooCommece con ShopEngine.
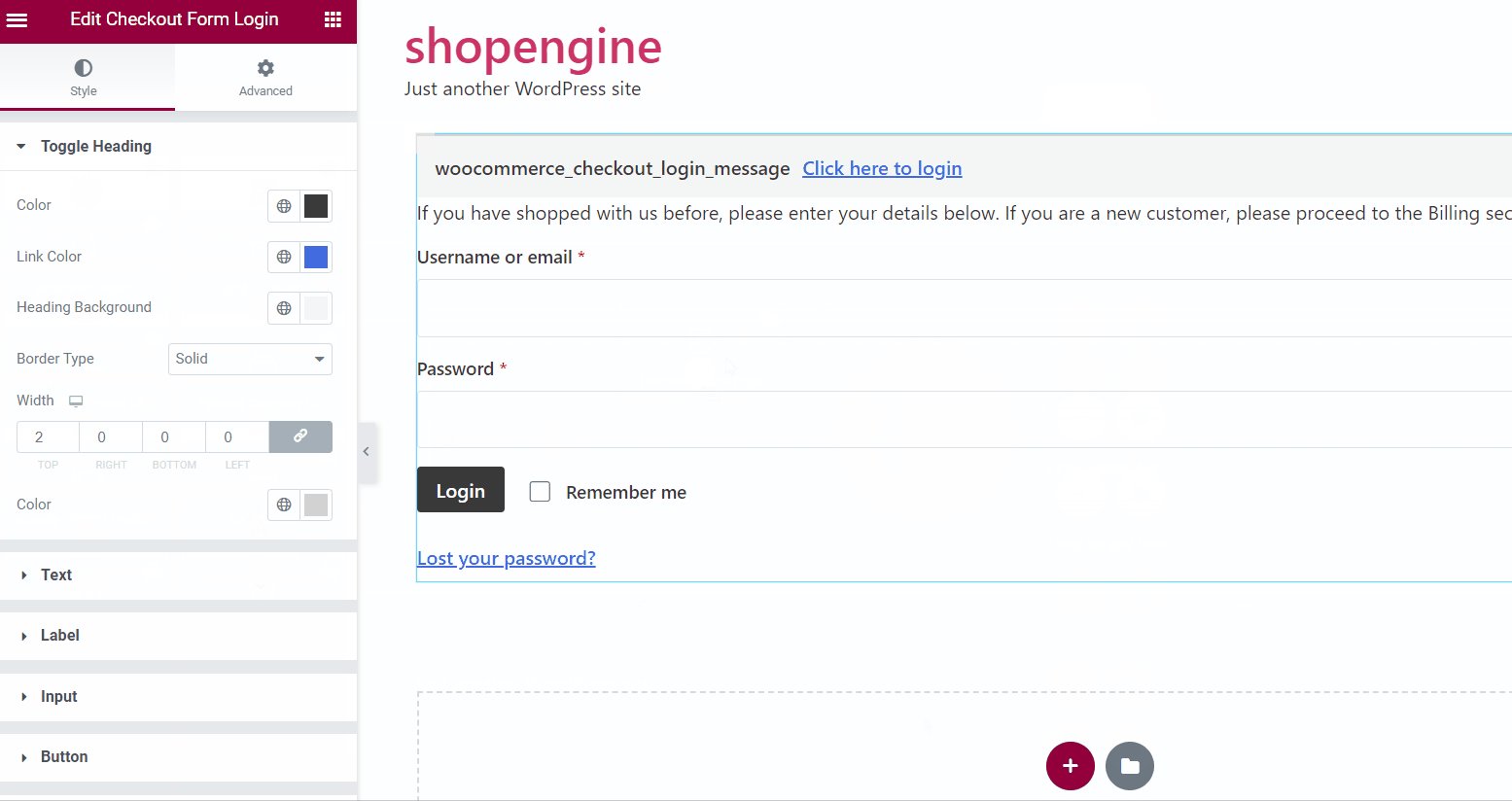
Successivamente, puoi personalizzare l'aspetto del modulo di accesso al checkout di WooCommerce.
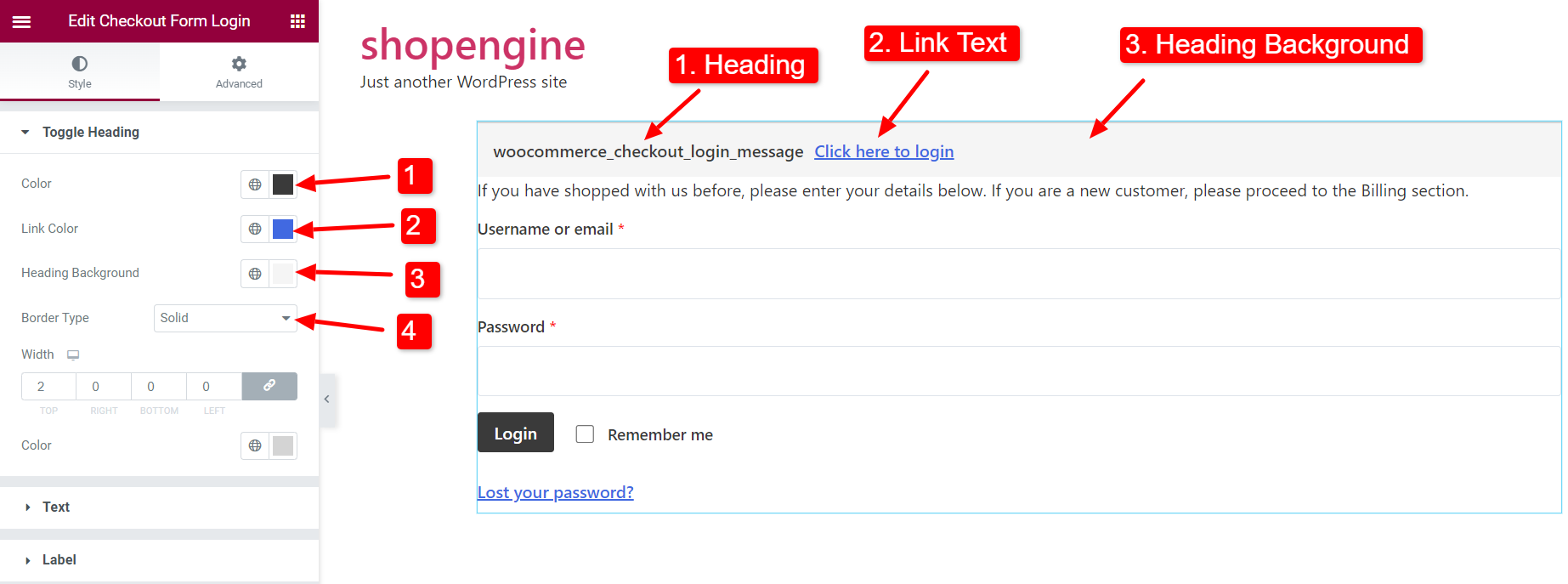
3.1 Attiva/disattiva direzione #
Nella sezione Attiva/disattiva intestazione,
- Scegli un Colore per l'intestazione.
- Scegli un Colore collegamento per testi con collegamenti ipertestuali.
- Seleziona un Sfondo dell'intestazione colore.
- Puoi anche selezionare il tipo di bordo, la larghezza e il colore per attivare/disattivare l'intestazione.

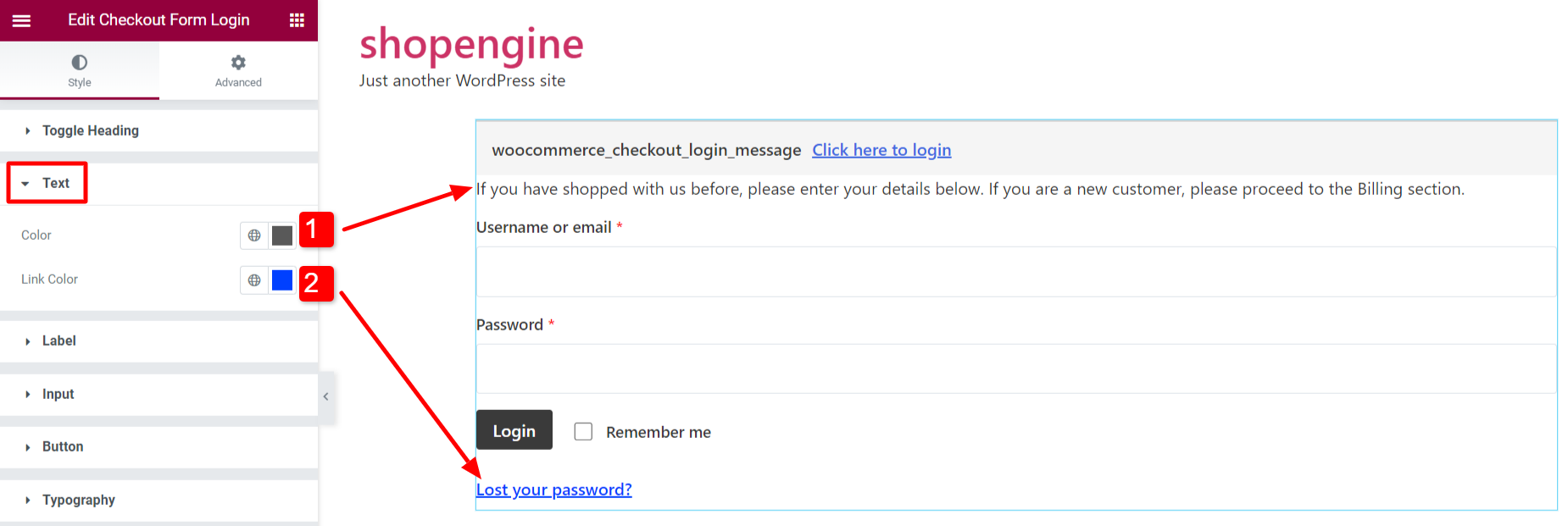
3.2 Testo #
Per il testo nel modulo di accesso al checkout di WooCommerce,
- Scegli un testo Colore.
- Seleziona un Colore collegamento per il testo con collegamento ipertestuale.

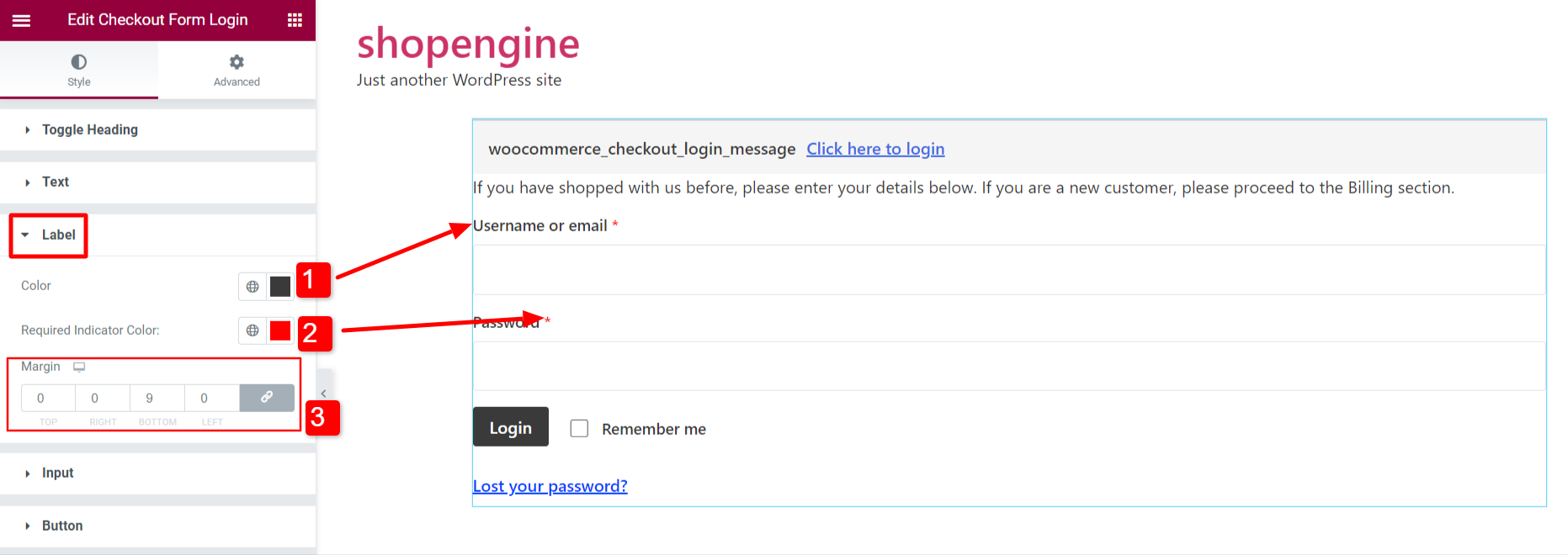
3.3 Etichetta #
Per le etichette nel modulo di accesso al checkout di WooCommerce,
- Scegli un testo Colore per l'etichetta.
- Seleziona un Colore indicatore richiesto per il campo modulo richiesto.
- Aggiusta il Margine per le etichette.

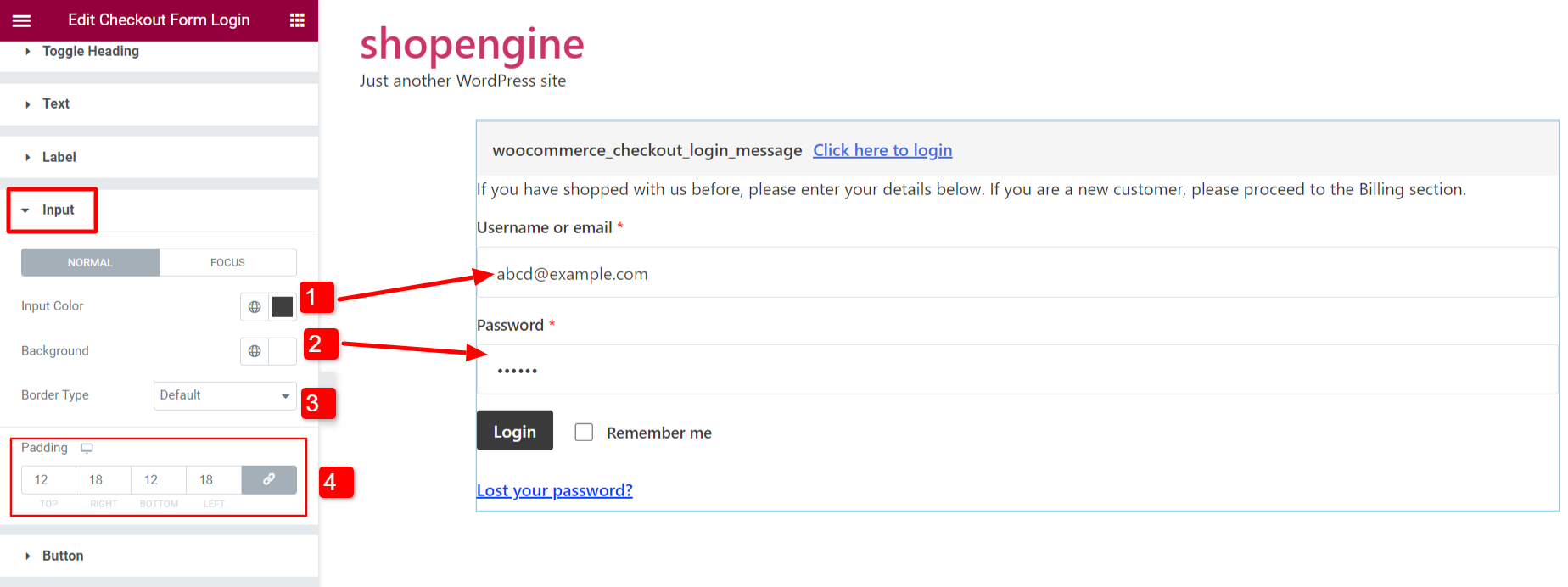
3.4 Ingresso #
Per personalizzare il campo di input del modulo di accesso,
- Scegli un Colore di input per il testo.
- Seleziona il Sfondo colore per il campo di input.
- Impostare il Tipo di bordo.
- Regolare Imbottitura del campo di immissione.

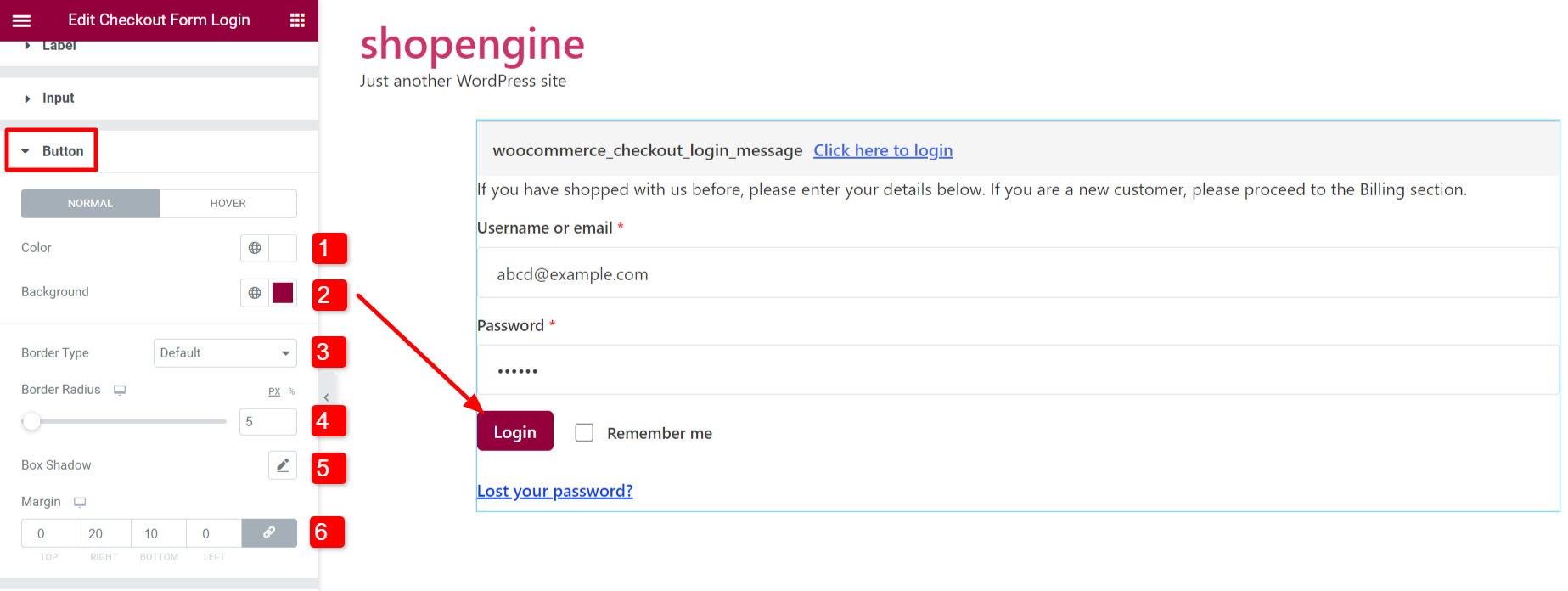
3.5 Pulsante #
Puoi personalizzare gli stili del pulsante di invio del modulo.
- Seleziona il Colore del testo del pulsante.
- Scegli il pulsante Colore di sfondo.
- Impostare il Tipo di bordo.
- Aggiusta il Raggio del confine.
- Aggiusta il Scatola Ombra.
- Impostare il Margine del pulsante.
Puoi scegliere diversi colori del testo e colori di sfondo per lo stato "Normale" e "Al passaggio del mouse".

3.6 Tipografia #
Imposta la tipografia primaria e secondaria per i testi nel modulo di accesso.
- La tipografia primaria funziona per l'attivazione/disattivazione dell'intestazione e del testo.
- La tipografia secondaria funziona per il campo di input e il pulsante Invia.

Infine, hai un modulo di accesso al checkout WooCommerce personalizzato pronto per il tuo sito web.