Se sei un singolo professionista con grandi competenze, avere un sito web portfolio ti porterà più contatti. Ma la maggior parte dei liberi professionisti e dei professionisti trova difficile creare un sito Web portfolio. La maggior parte delle persone non sa nemmeno da dove iniziare per creare un sito Web per il portfolio.
Esistono diversi malintesi sulla progettazione di un sito Web e "richiede conoscenze di codifica di fascia alta" è uno di questi. Potresti anche pensare che il design del sito web avrà bisogno di un grosso budget.
Lascia che ti assicuri che puoi creare un sito web portfolio senza codifica e con un budget accessibile. La cosa migliore è che puoi farlo da solo senza troppe conoscenze tecniche.
Qui condividerò una guida dettagliata passo dopo passo per progettare un sito Web portfolio.
Che cos'è un sito Web portfolio?
Un sito web portfolio è come una vetrina per un singolo professionista o un'azienda che mette in risalto le competenze e il lavoro di quella particolare persona o azienda. Tuttavia, non è obbligatorio seguire alcune regole durante la creazione del sito web del portfolio.
Il sito Web del portfolio può contenere diverse funzionalità e design unici. I siti Web portfolio per individui erano siti Web di una sola pagina. Per le aziende sono necessarie più pagine per fornire informazioni dettagliate ai visitatori.
Cose necessarie per creare un sito Web portfolio
Un nuovo sito web ha bisogno di alcune cose essenziali, che sono:
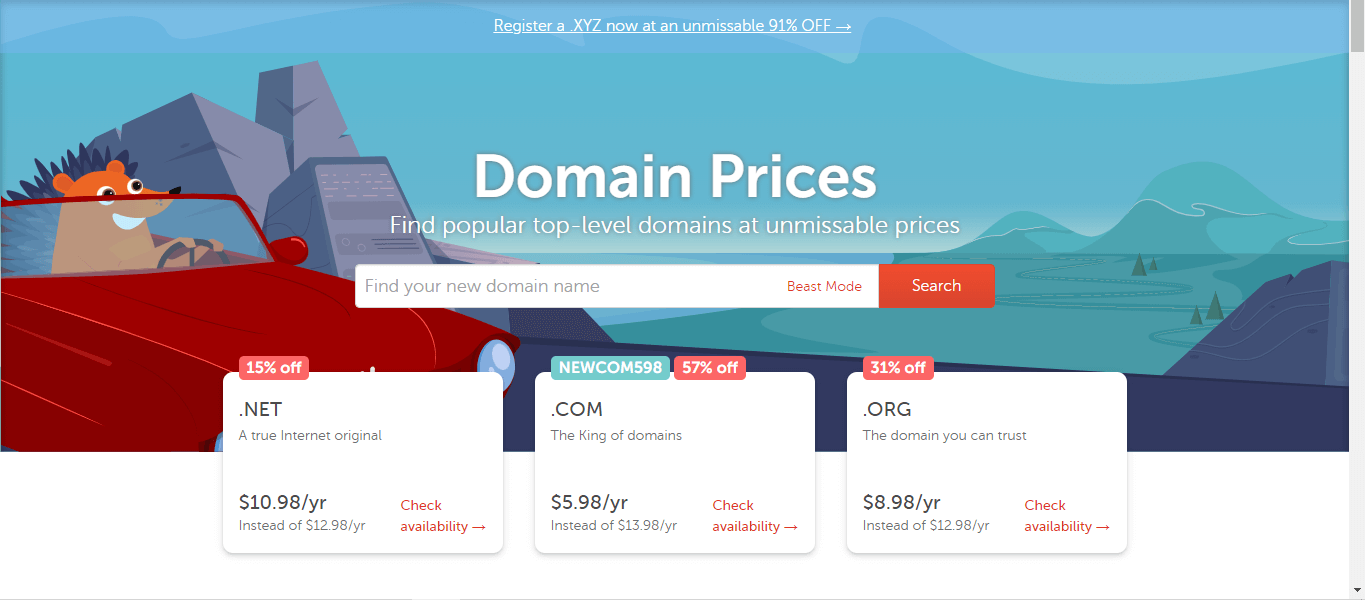
Dominio: Questo sarà il nome del tuo sito web e l'identità. Esistono diversi mercati da cui è possibile acquistare un nome di dominio. A seconda della categoria del dominio, il costo varia.
Per un sito Web di portfolio nuovo di zecca, consiglio di utilizzare un nuovo nome di dominio. Costerà circa $10. Puoi acquistarne uno da Vai papà, Nome economicoe marketplace di domini simili.

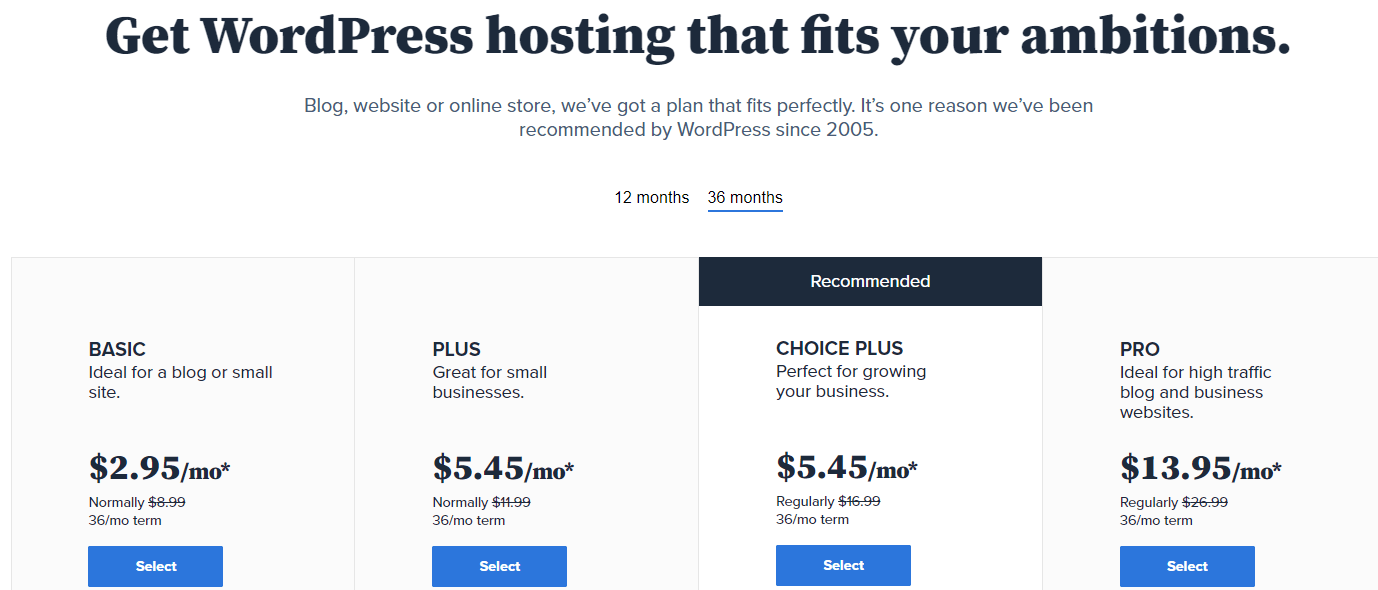
Ospitando: Qualsiasi tipo di sito Web necessita di un servizio di hosting in cui il proprietario del sito carica i file per il sito Web. I servizi di hosting hanno una vasta gamma di pacchetti. Per iniziare sarà sufficiente un servizio di hosting condiviso. A seconda del provider di hosting, il prezzo varierà. Il piano tariffario del rinomato fornitore di servizi di hosting Bluehost parte da un minimo di $2,95/mese.

Se ti aspetti tonnellate di traffico e desideri caricare così tanti file sull'hosting, puoi scegliere un web hosting gestito. Consiglio di utilizzare WordPress CMS per il sito web. Puoi controllare il i migliori provider di web hosting per WordPress per trovare maggiori dettagli.
Plugin: Qui condividerò il metodo in cui non è necessario conoscere i codici. Per questo, dovrai installare due plugin essenziali:
Elementor è un popolare costruttore di siti Web che consente agli utenti di progettare qualsiasi tipo di sito Web senza scrivere alcun codice. Tutto ciò che implementi nel sito web deve solo trascinare e rilasciare il widget specifico.
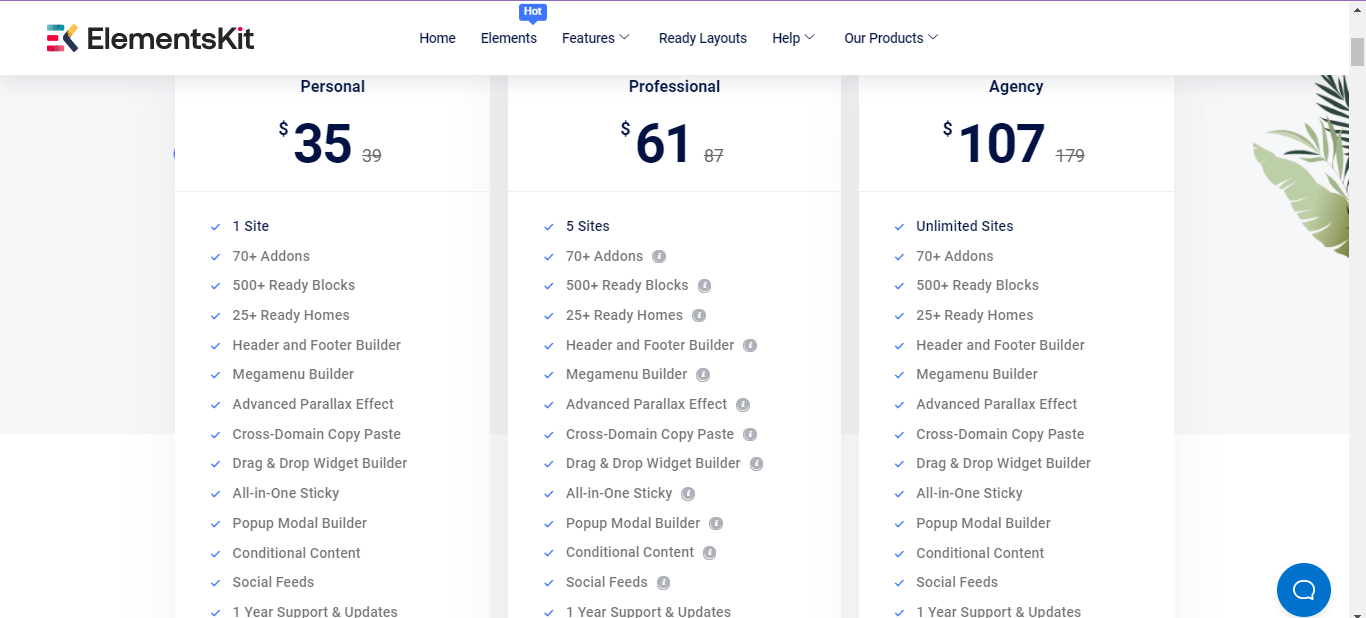
ElementsKit è un componente aggiuntivo di Elementor dedicato a progettare siti web con funzionalità avanzate. Se stai cercando il miglior costruttore di siti web per un portfolio, è il miglior costruttore di pagine che puoi utilizzare. Troverai modelli di siti Web di portfolio con ElementsKit.
Passaggi per creare un sito Web con portfolio professionale
Segui i seguenti passaggi per creare un sito Web di portfolio senza scrivere una sola riga di codice.
Passaggio 1: installa WordPress
Ora che hai acquistato un nome di dominio e un servizio di hosting, devi farlo installare il CMS WordPress.
L'installazione di WordPress non richiede molti sforzi. La maggior parte delle società di hosting ha un'opzione per Installazione di WordPress con un clic. Non devi prenderti la briga di gestire problemi tecnici.
Tuttavia, se il provider di hosting scelto non dispone dell'installazione con un clic, puoi farlo installa WordPress manualmente.
Passaggio 2: installa i plugin essenziali: Elementor ed ElementsKit
Se WordPress è installato correttamente, ora puoi installare i plugin essenziali per progettare un sito Web con portfolio professionale. Come accennato in precedenza, è necessario installare Elementor ed ElementsKit.
Dalla dashboard di WordPress, vai su plugin e ti reindirizzerà a una nuova pagina. Lì cerca Elementor e apparirà il plugin. Fare clic sul pulsante di installazione e attivare il plug-in.
Adesso vai al Pagina di destinazione di ElementsKit e scegli il piano in base alle tue necessità. Dato che costruirai un sito Web di portfolio, il pacchetto "personale" sarà sufficiente. Scegli il piano e ottieni il plugin. Installa e attiva il plugin per usufruire di tutte le funzionalità di ElementsKit.

Passaggio 3: aggiungi un tema WordPress
Se desideri ottenere un buon layout per il tuo sito web, è essenziale installare un tema di portfolio reattivo. Puoi, tuttavia, saltare questo passaggio se desideri fare tutto con i modelli di siti Web di portfolio di ElementsKit. Consiglierei di utilizzare il Tema WordPress del portfolio BLO.
Ci sono anche altre opzioni di temi per il sito Web del portfolio. Mentre ne scegli uno, fai abbastanza ricerche e controlla le caratteristiche del tema. Ciò aiuterà a svolgere il lavoro nel modo giusto.
Passaggio 4: scegli il modello
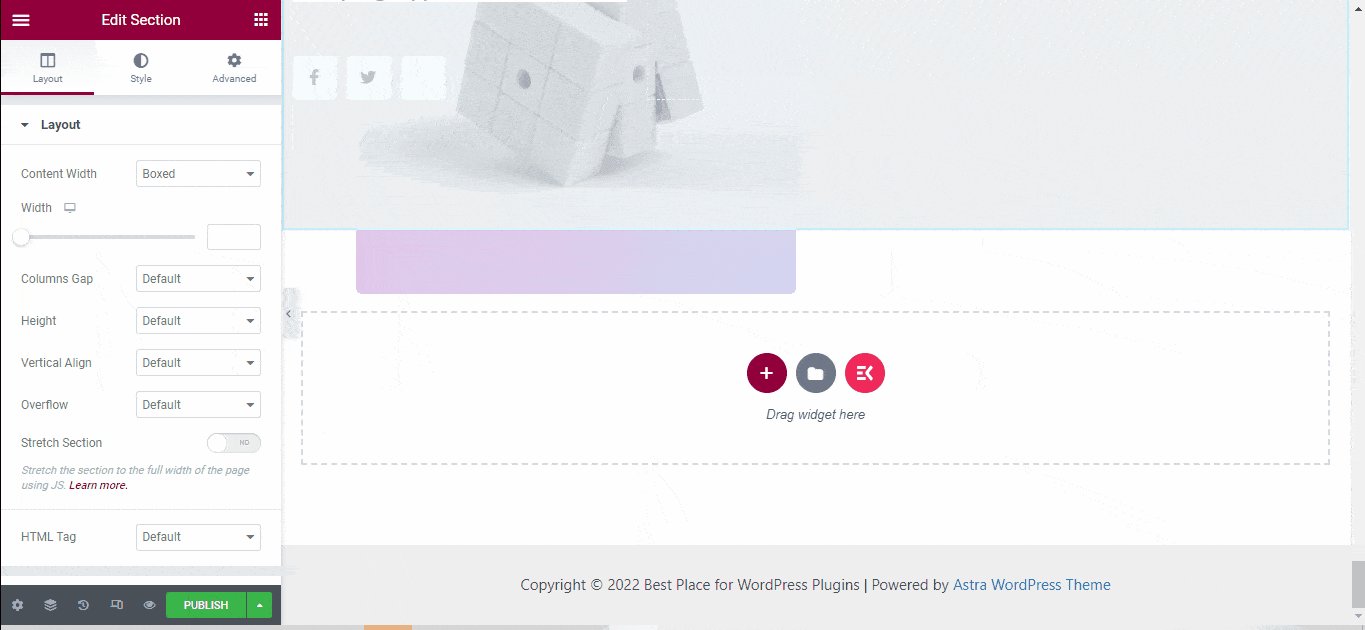
Ora sei pronto per iniziare a progettare il tuo sito web. Vai alla dashboard di WordPress e seleziona "crea una nuova pagina". Quindi seleziona "Modifica con Elementor" per aggiungere funzionalità al sito Web semplicemente trascinando e rilasciando gli elementi di ElementsKit.
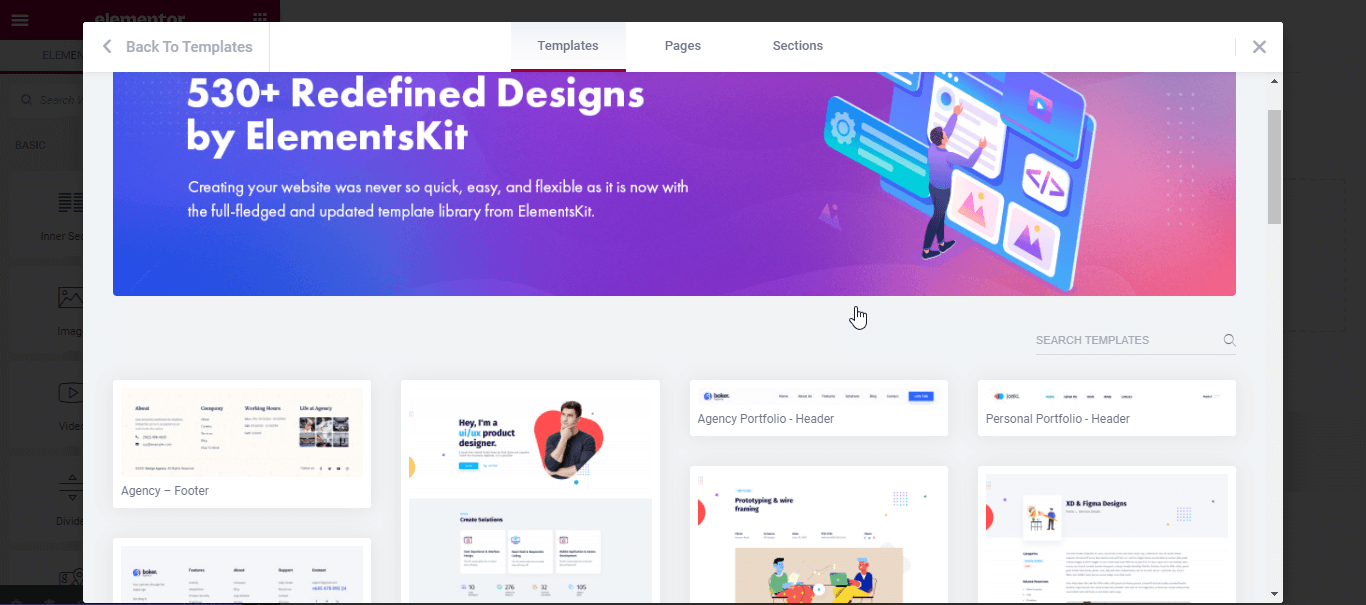
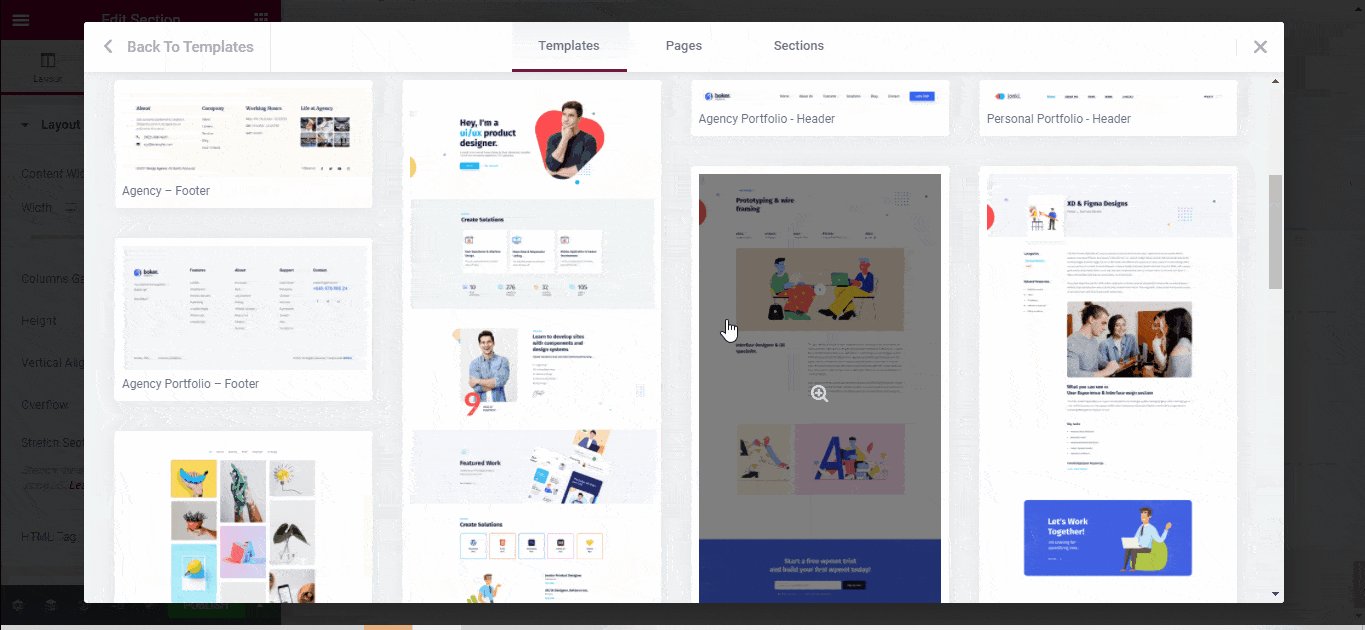
Atterrerai su una pagina diversa. Fai clic sul pulsante Ekit e arriverai all'elenco dei modelli. Ci saranno tre diverse opzioni: Modelli, pagine e sezioni. Fai clic su "Modelli" e vedrai tutti i modelli disponibili da ElementsKit.

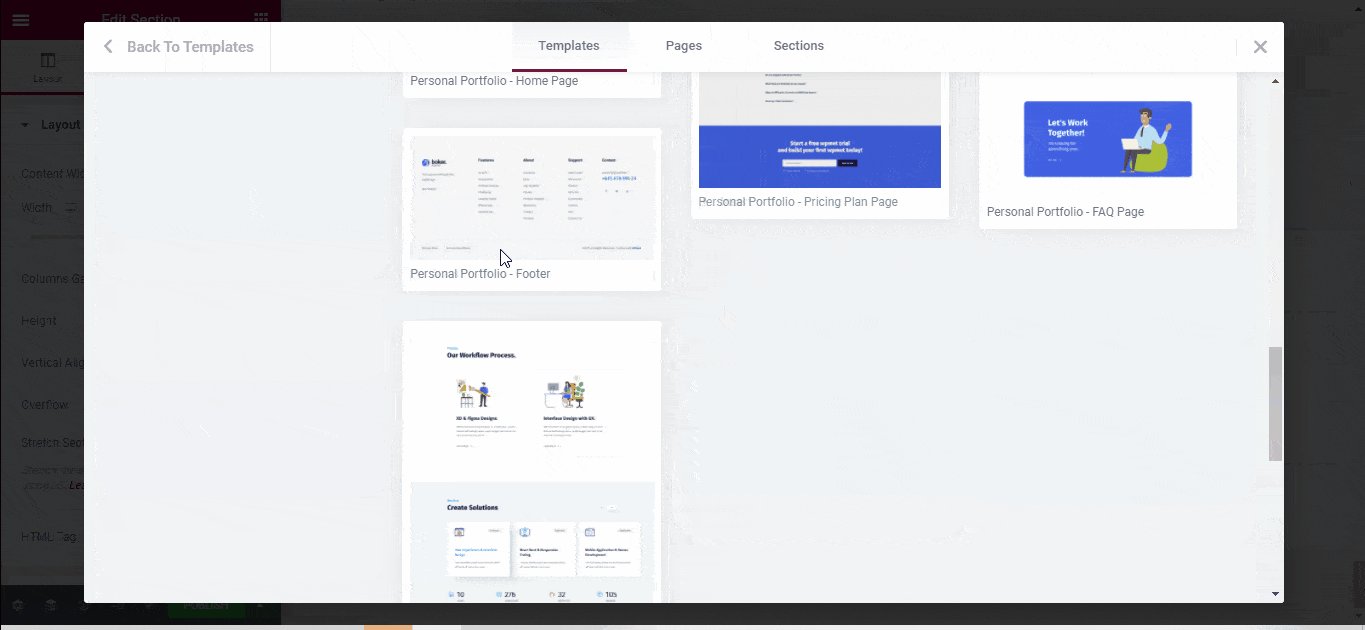
Dall'elenco dei modelli, scegli "Portafoglio personale" modello. Fare clic su Inserisci e il modello verrà importato nella pagina. Vai al passaggio successivo.
Questo modello ha più pagine ed è possibile aggiungere tutte le sezioni semplicemente inserendo le pagine del modello particolare. Ad esempio, puoi aggiungere la home page, la pagina del piano tariffario, la pagina delle domande frequenti e altro ancora.
Passaggio 5: modifica il modello
Se hai aggiunto correttamente il modello, è ora di modificarlo sostituendo i tuoi elementi.
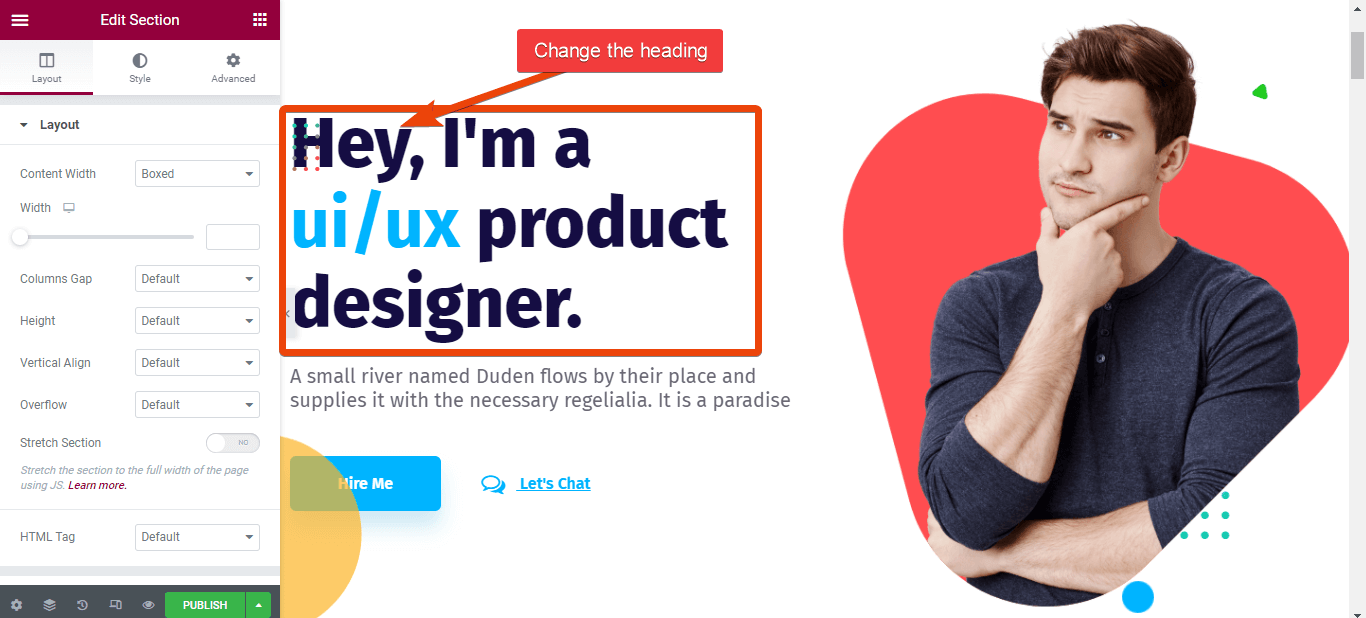
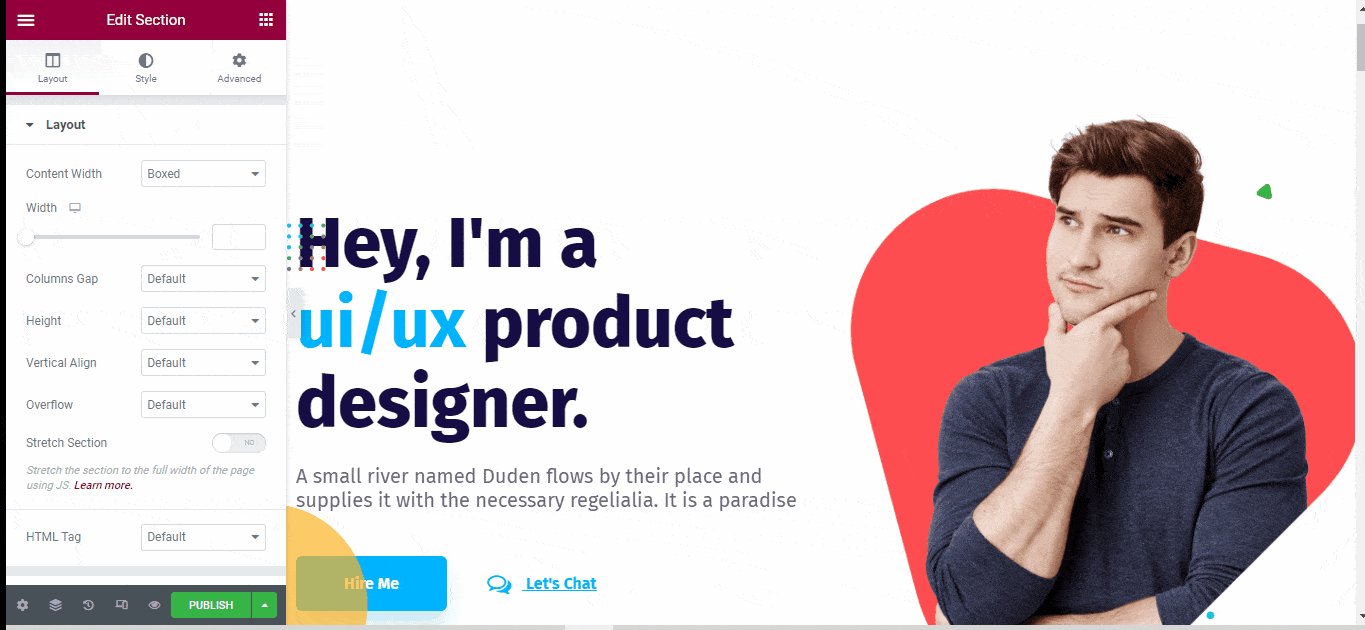
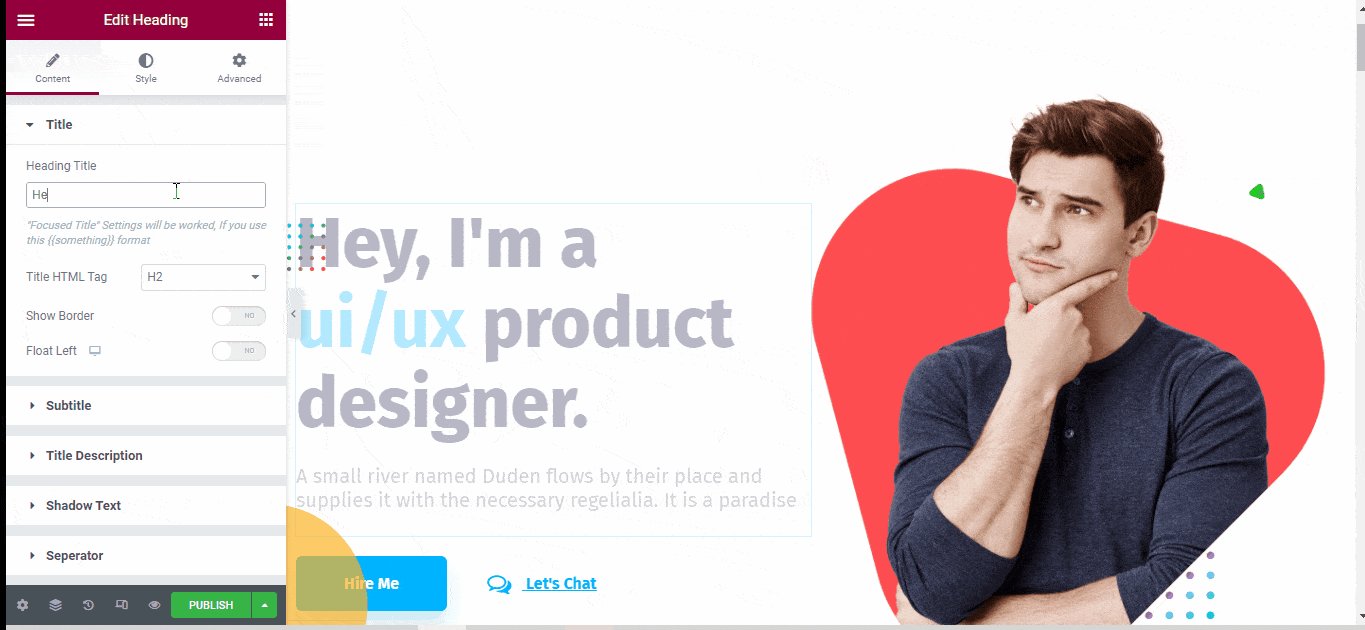
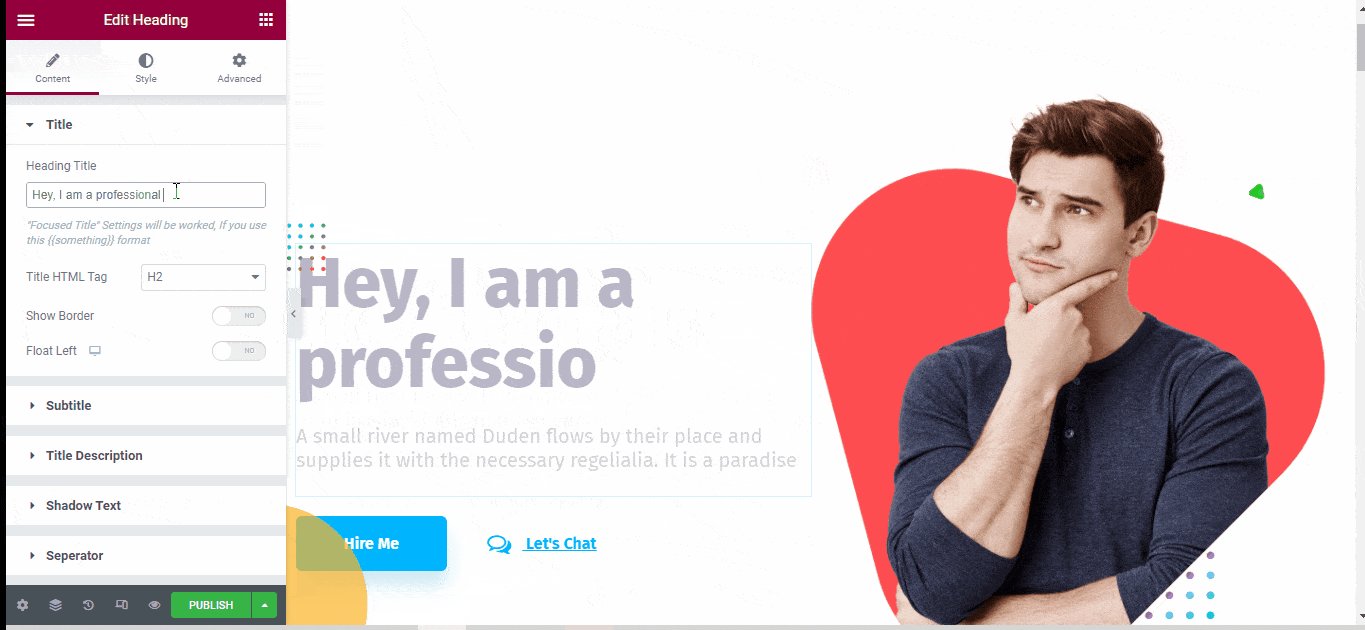
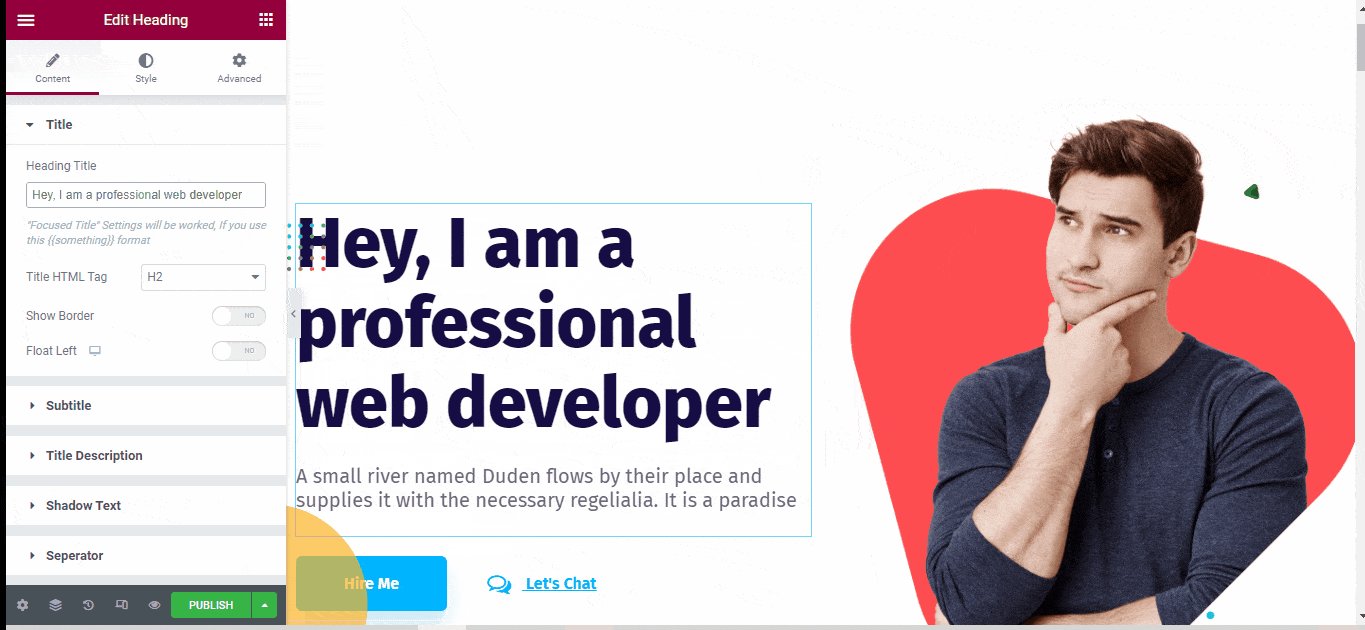
La prima cosa che dovresti modificare è l'intestazione del modello. Indica l'intestazione in base al nome della tua professione o al nome dell'azienda.
Inoltre, cambia l'immagine demo e aggiungi la tua.

Supponiamo che tu sia uno sviluppatore web professionista, quindi puoi scrivere qualcosa del tipo "Ehi, sono uno sviluppatore web professionista." È quindi possibile modificare il colore dell'intestazione, i caratteri, l'altezza e la larghezza.

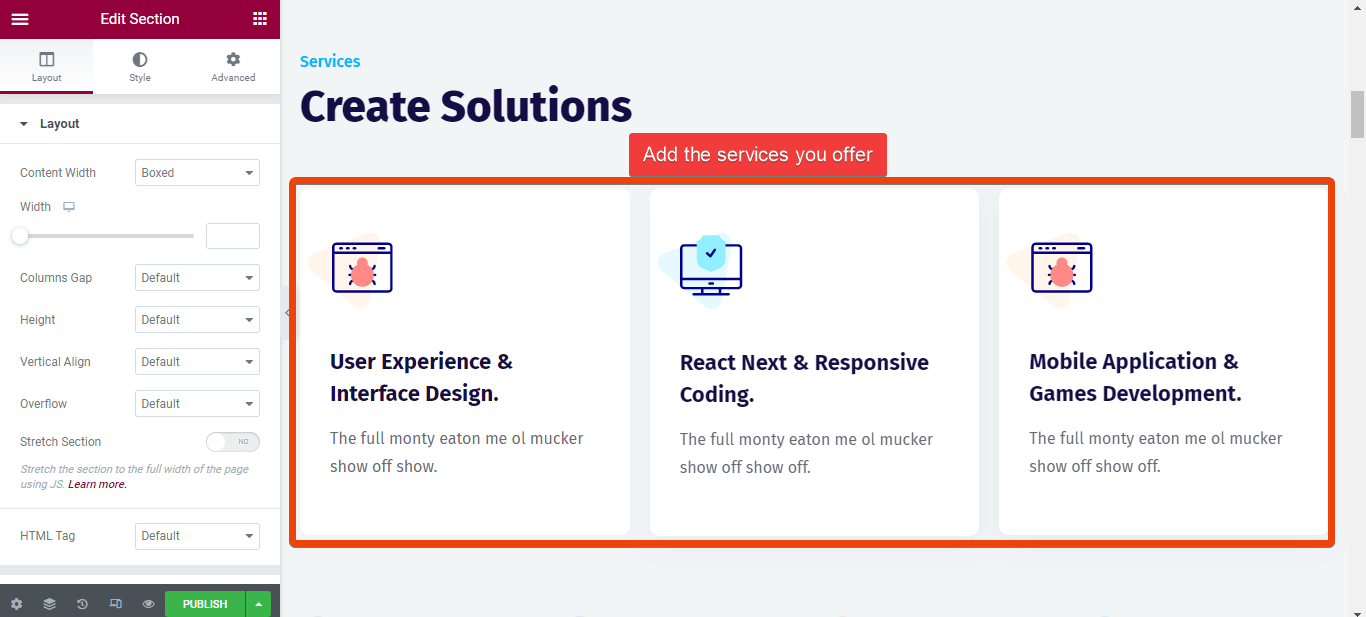
Ora se scorri un po' verso il basso la pagina, vedrai la sezione della soluzione. In questa sezione puoi aggiungere i servizi che offri.

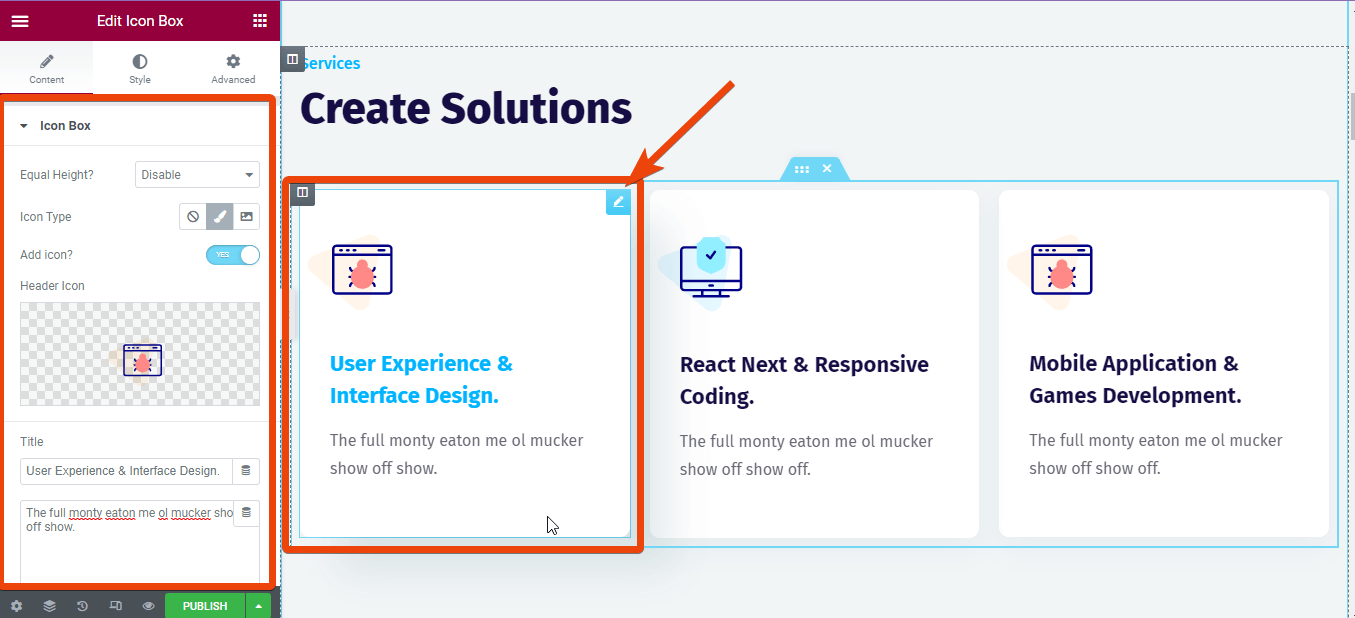
Per ciascuna sezione del servizio demo, fai clic sull'icona di modifica in alto e ti verrà data la possibilità di aggiungere nuovi testi ed elementi creativi.

- Uguale altezza: Qui puoi scegliere la stessa altezza per ciascuna delle sezioni di servizio.
- Tipo di icona: Scegli l'icona per il servizio. Puoi caricare un'icona personalizzata per il sito web
- Aggiungi icona: Qui puoi disabilitare o abilitare l'aggiunta dell'opzione icona
- Icona dell'intestazione: Qui vedrai l'anteprima dell'icona dell'intestazione
- Titolo: Scegli il titolo del servizio
- Descrizione: Scrivi una descrizione del servizio che offri
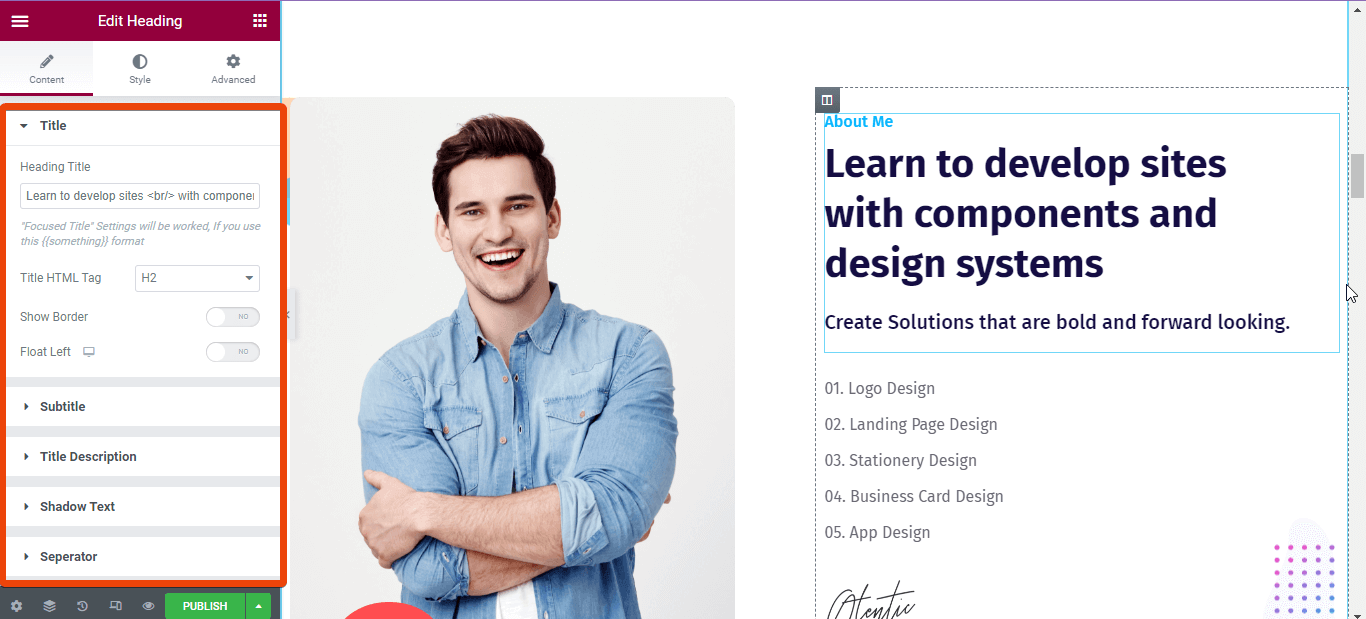
Potrai quindi modificare la sezione su di me. Aggiungi i dettagli su di te in modo che chiunque possa capire facilmente cosa hai da offrire.

Nella sezione di sinistra puoi modificare e personalizzare i dettagli su di me e la sezione di destra mostrerà l'anteprima della descrizione. Dalle immagini ai testi, tutto in questa sezione è modificabile.
- Titolo: Qui puoi aggiungere il titolo su di te.
- Sottotitolo: Personalizza il sottotitolo per la sezione su di me.
- Descrizione del titolo: Aggiungi una descrizione per il titolo.
- Testo dell'ombra: Se lo desideri, puoi aggiungere testo ombreggiato
- Separatore: Puoi abilitare o disabilitare il separatore e scegliere stili diversi per il separatore.
Allo stesso modo puoi aggiungere le opere in evidenza che i tuoi clienti adoreranno vedere. Nel modello è presente un piè di pagina predefinito. Ma puoi eliminarlo se lo desideri e aggiungere un modello di piè di pagina migliore dall'elenco dei modelli di ElementsKit.
Passaggio 6: aggiungi un piè di pagina per il sito Web del portfolio
Per aggiungere un piè di pagina personalizzato per il tuo sito web portfolio, fai clic sul pulsante Ekit nella pagina. Dal categoria di modelli, scegli piè di pagina. Ora avrai il elenco di tutti i modelli di piè di pagina disponibili. Scegline uno e inseriscilo nella pagina. Modifica i testi e i collegamenti del modello in base alle tue esigenze.

Passaggio 7: anteprima e aggiornamento
Infine, se tutto sembra a posto nel modello, visualizzane l'anteprima per avere un'idea chiara di come apparirà il sito web del portfolio. Dopo aver finalizzato il design del sito, aggiorna la pagina.
Se hai seguito correttamente i passaggi precedenti, ora dovresti avere un sito Web di portfolio di bell'aspetto. Allo stesso modo, puoi creare un sito Web SaaS, Sito degli ex studenti, e così via senza codifica.

Perché dovresti avere un sito web portfolio?
Avrai diversi vantaggi se crei un sito web portfolio. Se mantieni tutto al top, ci sono buone possibilità di ottenere tonnellate di contatti dal sito web. Ecco i vantaggi di cui godrai con un sito Web portfolio:
Mostra in modo professionale il tuo lavoro: Creare un sito web portfolio è il modo migliore per mostrare tutti i tuoi lavori precedenti. Puoi mostrare in modo professionale ciò che hai fatto per i tuoi clienti precedenti che non puoi mostrare in un curriculum. Soprattutto per i professionisti creativi, è facile far sapere al datore di lavoro che tipo di lavoro puoi svolgere.
Crea una migliore impressione sui datori di lavoro: Attualmente esiste un numero enorme di liberi professionisti in diversi settori. Se vuoi distinguerti dalla massa, costruire un sito web con portfolio professionale è la soluzione migliore il modo migliore per attirare l'attenzione dei datori di lavoro. Dà un'atmosfera positiva al datore di lavoro e aumenta le tue possibilità di vincere il progetto.
Ottieni più lavori: Mantenere un sito Web di portfolio è il modo migliore per ottenere più contatti e più clienti. Puoi creare un buon rapporto con i tuoi potenziali clienti mantenendo un sito web. Anche i tuoi precedenti clienti potranno trovarti facilmente attraverso il sito web del portfolio.
Flessibilità: Nel metodo convenzionale, le persone erano solite mantenere un curriculum per mostrare le proprie capacità. Ma è difficile aggiornare regolarmente il curriculum. Ma un sito web ti darà la flessibilità necessaria per cambiare rapidamente le cose. Ogni volta che completi una nuova attività, puoi facilmente aggiungerla al tuo portfolio.
⭐️ Guida bonus: check how to create a photography website.
Cose da includere in un sito Web portfolio
Vuoi creare un sito Web portfolio che piacerà ai tuoi clienti, giusto? Quindi, devi aggiungere le seguenti sezioni nel tuo sito web:
Servizi che offri
Mostra tutti i tuoi servizi sul sito web in modo che i visitatori possano facilmente sapere cosa possono aspettarsi da te. Che tu sia un fotografo professionista, uno sviluppatore web o qualsiasi altra cosa, potresti avere diversi servizi da offrire.
Aggiungili uno per uno. Mentre stai usando il modello di sito Web di portfolio di ElementsKit, vedrai una sezione dei servizi predefiniti. Modifica quella sezione con i servizi che offri.
Esempi di lavori precedenti
Come puoi convincere i tuoi clienti che sei in grado di gestire un lavoro critico? Bene, il modo migliore per conquistare la fiducia dei tuoi potenziali clienti è conservare i campioni di lavoro precedenti. Mantieni il campioni di lavori precedenti pulito in modo che i visitatori possano facilmente scansionarlo.
Su di me
Questa sezione sarà tutto su di te. Dovrebbe contenere parole chiave correlate al settore. Anche il La sezione su di me dovrebbe descriverti correttamente. La sezione Chi sono aiuta i lettori a farsi subito un'idea chiara di te o della tua azienda.
Prezzi dei servizi
Otterrai più contatti per la tua attività se il prezzo è interessante. Offri prezzi convenienti per i tuoi servizi e mostrali nella sezione prezzi del tuo sito web. Se non sei soddisfatto del sezione dei prezzi del modello di sito Web di portfolio, puoi semplicemente cercare il widget dei prezzi nella libreria dei widget. Inserisci la sezione widget e modificala con il prezzo che desideri offrire.
Modulo di Contatto
Se ai visitatori del sito web piacciono i campioni di lavoro, i servizi e i prezzi, vorrebbero contattarti. Per questo, un modulo di contatto sul sito web è un must. Ma non preoccuparti. Puoi creare un modulo di contatto da zero senza codifica.
Installa di più generatore di moduli di contatto avanzato MetForm e inizia a creare un modulo di contatto per il tuo sito web. Ancora una volta, puoi utilizzare i modelli di moduli già pronti di MetForm e creare splendidi moduli di contatto.
Incartare
Ora che sai come creare un sito Web di portfolio, avvialo ora. Segui i passaggi che ho condiviso e non dovrai lottare per farlo progettare un sito Web con portfolio professionale. Quindi, crea un sito Web di portfolio e ottieni più contatti e più entrate.

Lascia un commento