Se stai pensando di creare un sito Web WordPress, uno degli elementi che merita la tua attenzione è il pulsante. Inutile dire che i pulsanti del sito Web sono di diversi tipi, inclusi pulsanti di testo, fantasma, in rilievo, attiva/disattiva e mobili. Ma sai che puoi creare pulsanti creativi in WordPress senza problemi?
Senza dubbio, esistono diversi modi per creare pulsanti creativi per il tuo sito WordPress. Ti spiegherò come creare pulsanti creativi con l'aiuto di ElementsKit. Ho scelto ElementsKit perché ti consente di creare pulsanti creativi per il tuo sito WordPress nel modo più semplice e facile.
Ma prima di mostrarti come farlo creare pulsanti creativi nel sito WordPress, è fondamentale capire perché aggiungere pulsanti creativi al tuo sito web. Solo se sei convinto dell'importanza dei pulsanti creativi, sarai curioso di sapere come creare pulsanti creativi in WordPress.
Un sito web senza pulsanti è incompleto ed è improbabile che converta i visitatori. Non importa se si tratta di un sito di blog, di un sito di e-commerce, sito dell'agenzia creativao anche un sito SaaS. l'aggiunta di pulsanti in diverse aree di un sito Web è fondamentale. Se il tuo sito è un sito di e-commerce, puoi aggiungere i pulsanti "Acquista ora", "Aggiungi al carrello", "Check out", ecc.
Tuttavia, se il tuo sito è a Sito Web SaaS, puoi aggiungere pulsanti CTA come "Acquista ora" o "Acquista ora" ecc. I pulsanti sono utili anche in un sito di blog. È possibile inserire i pulsanti "Iscriviti", "Iscriviti" e Invia nei moduli di registrazione e iscrizione. Ora, lasciatemi elencare alcuni motivi per cui dovreste farlo pulsante crea creatività nel tuo sito WP-
- Visualizza ed evidenzia testi di invito all'azione come "Acquista ora", "Scarica ora", ecc. tramite pulsanti creativi
- Raccogli informazioni dal pubblico target attraverso il modulo di registrazione
- Offri ai tuoi visitatori l'accesso a più contenuti del tuo sito collegando i pulsanti
- Inoltre, migliora il layout generale del sito
Come creare pulsanti creativi nel tuo sito WordPress:
Hai già appreso i vantaggi derivanti dall'aggiunta di pulsanti creativi al tuo sito WordPress. Ora, non vedi l'ora di conoscere il metodo più semplice per creare pulsanti creativi nel sito WordPress. Ti spiegherò come creare pulsanti creativi nel sito WordPress con ElementsKit. Quindi iniziamo….
Visita la dashboard del tuo sito:
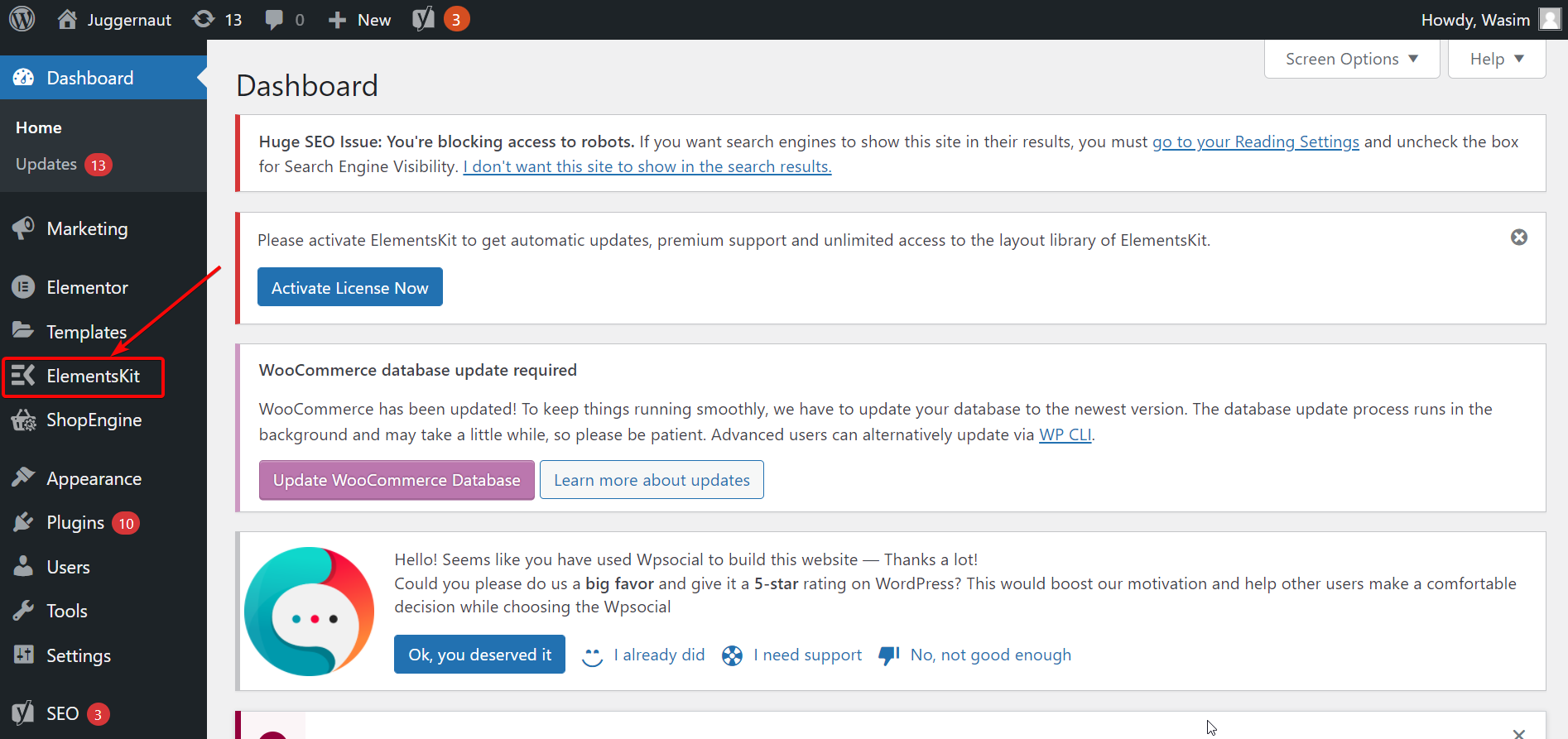
Per prima cosa, accedi al pannello di amministrazione del tuo sito e visita la dashboard. La dashboard mostrerà tutti gli elementi necessari, incluso ElementsKit sulla barra laterale, presupponendo che sia Elementor che ElementsKit siano già installati sul tuo sito web.

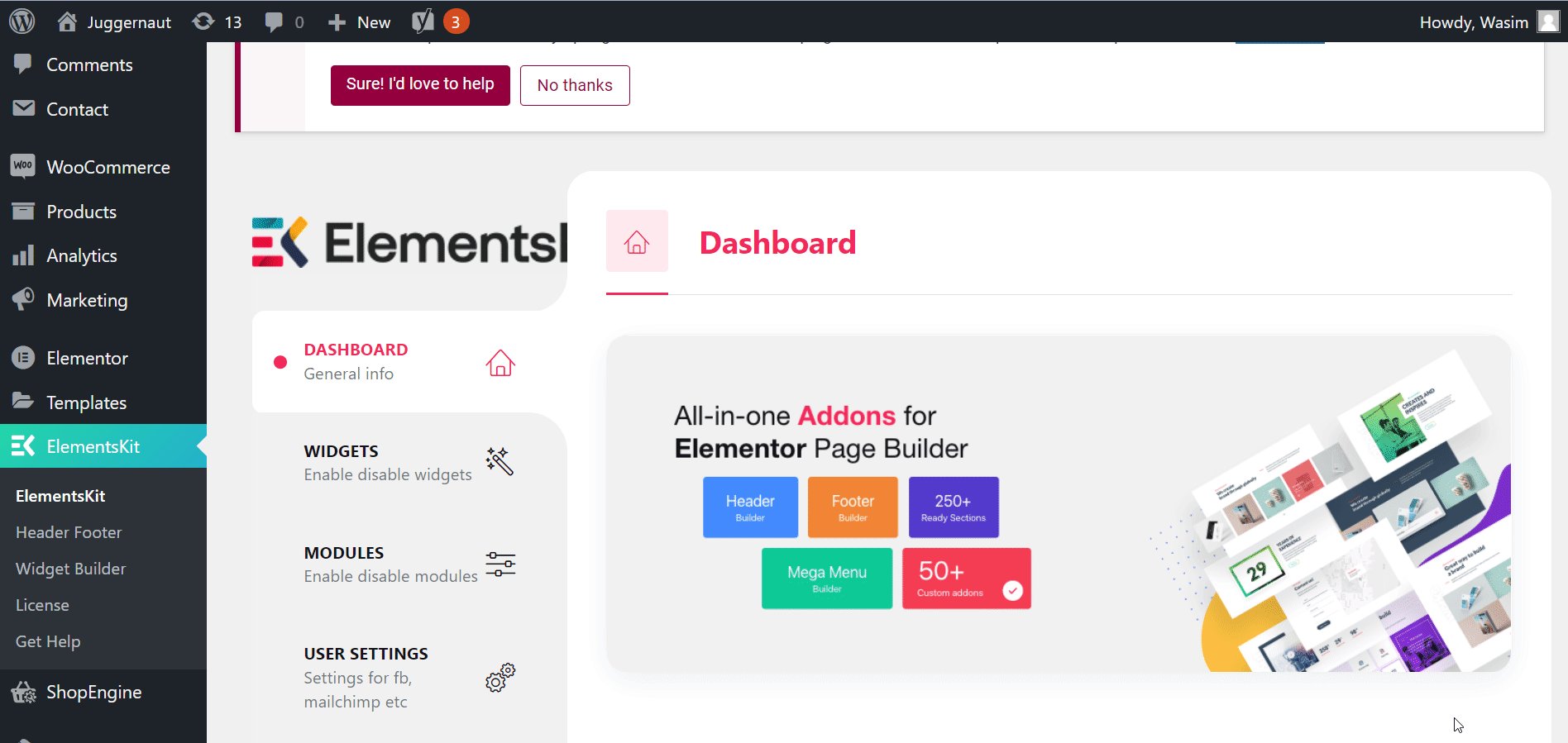
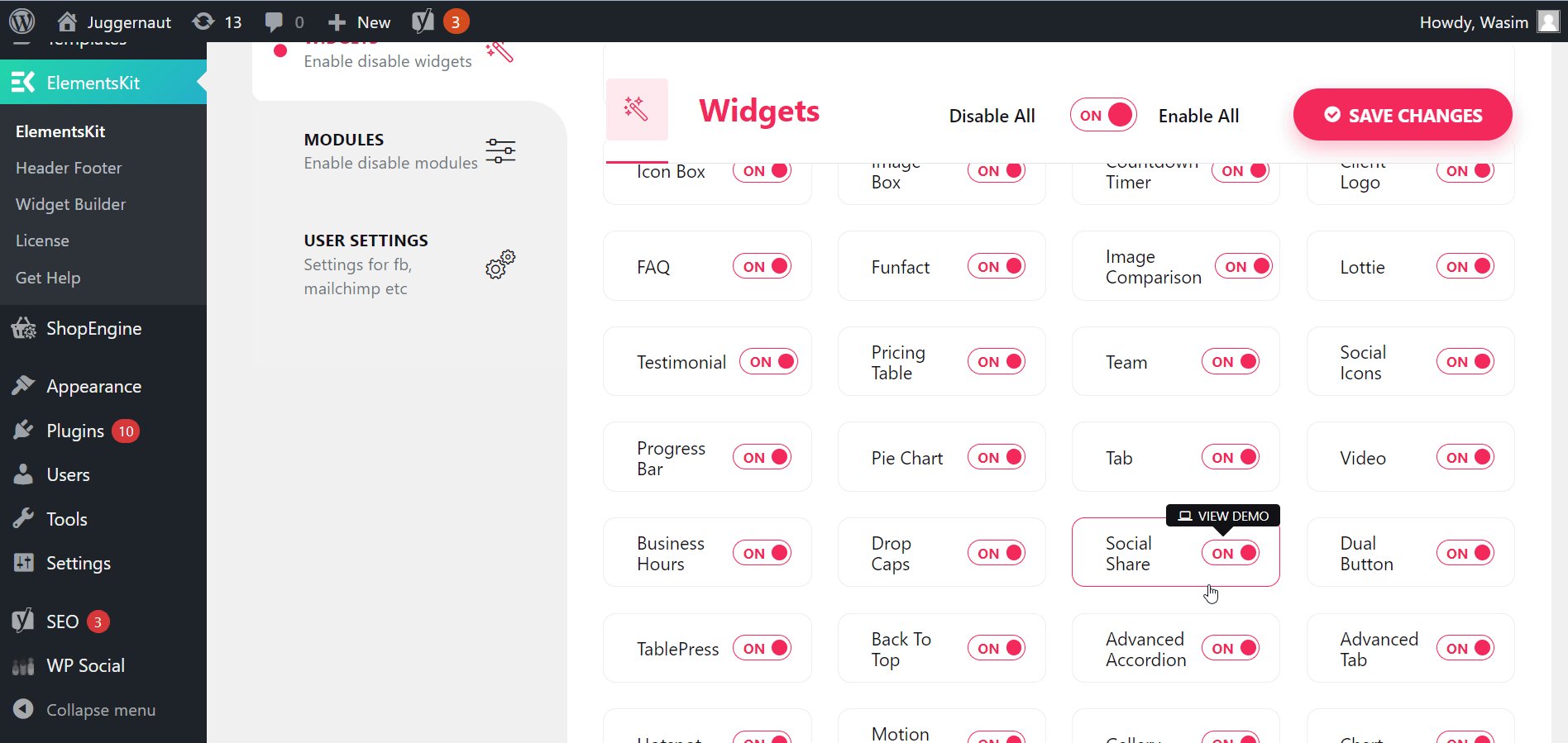
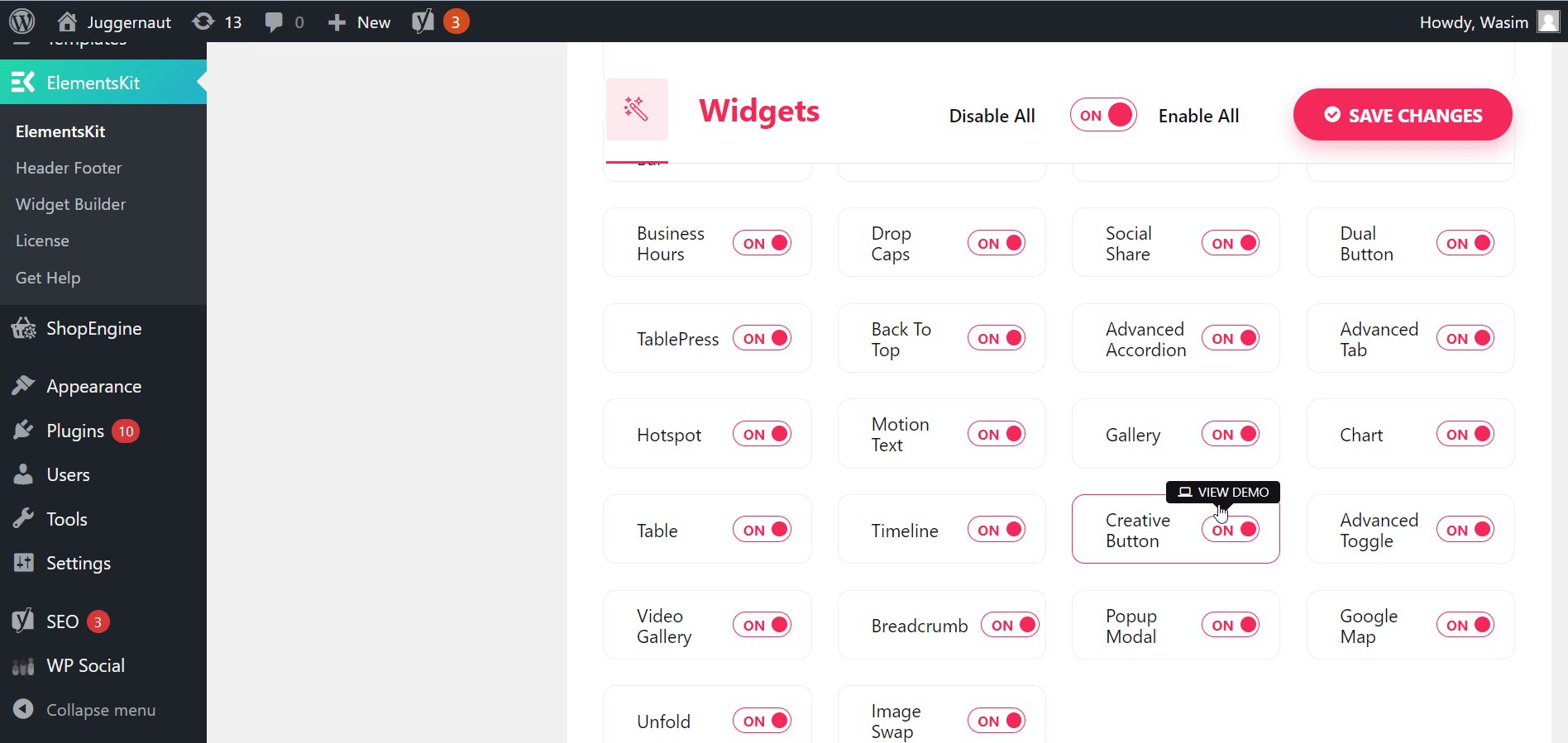
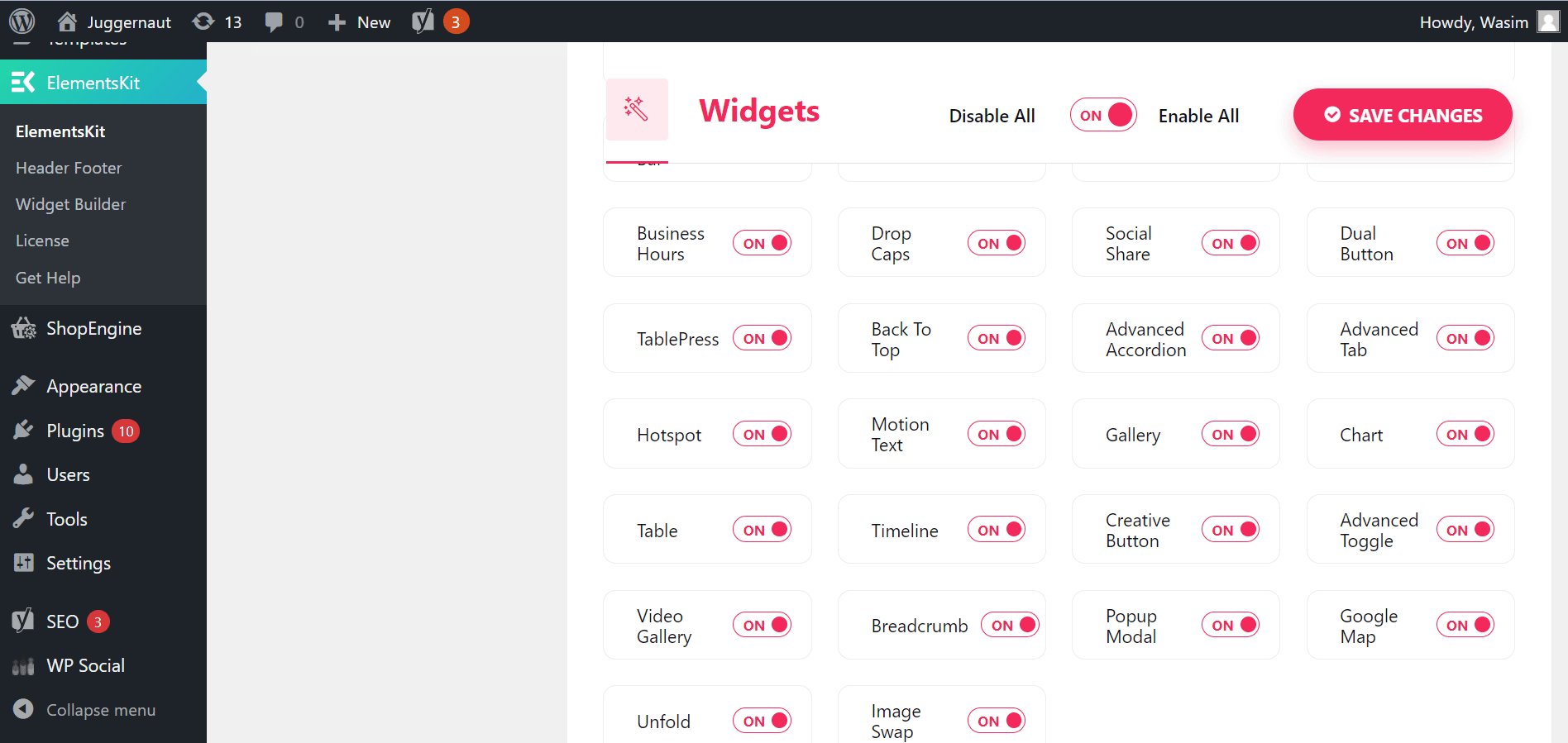
Ora vai a "ElementsKit" sulla barra laterale e fai clic su di esso. Quindi, fai clic sulla scheda "Widget", trova il widget del pulsante Creativo e attiva il widget. Infine, premi il pulsante “Salva modifiche”.

Apri qualsiasi pagina nella finestra di Elementor:
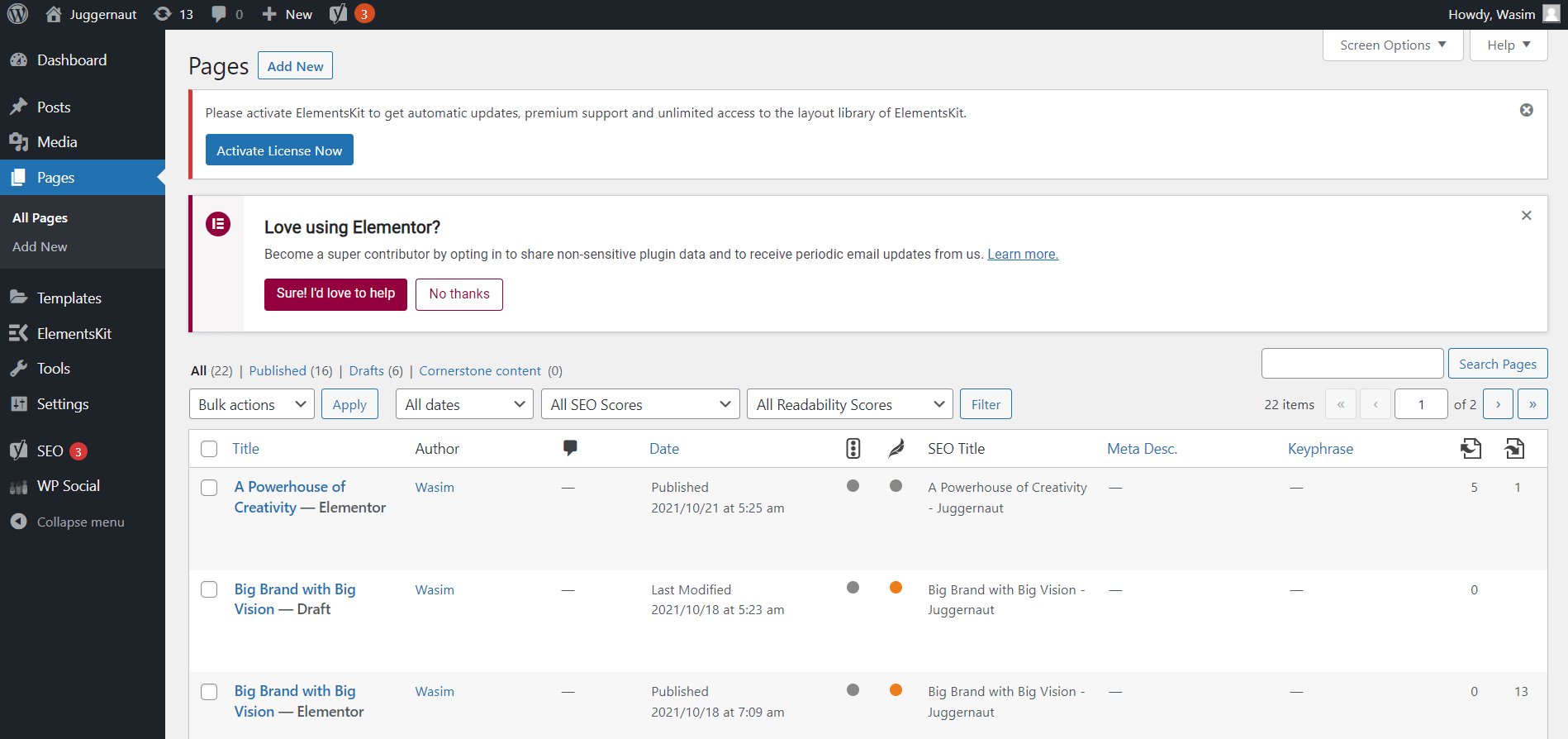
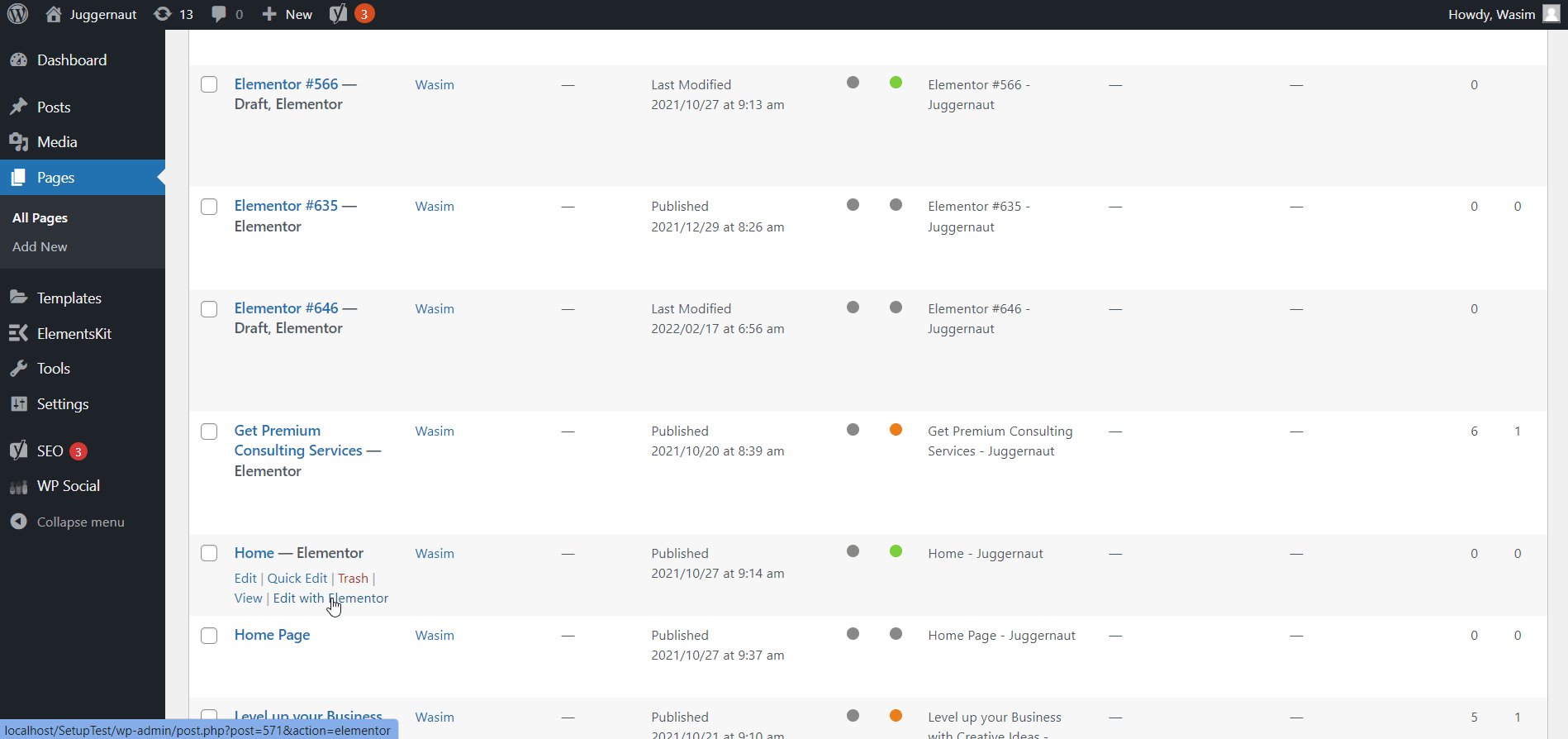
Ora vai alla scheda “Pagine” e apri una qualsiasi delle tue pagine esistenti nella finestra di Elementor facendo clic su “Modifica con Elementor” per utilizzare il widget del pulsante creativo.

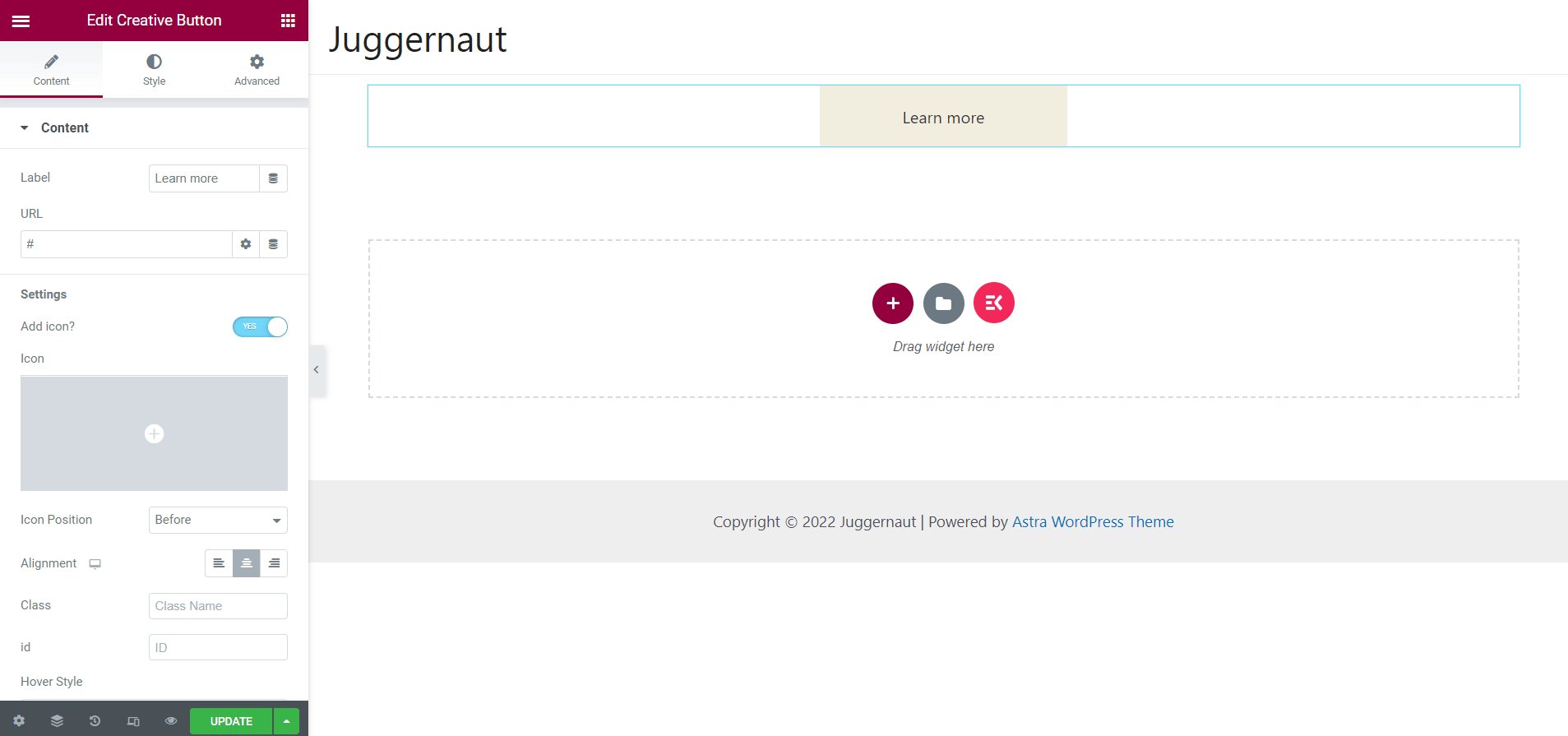
È giunto il momento di sfruttare il widget del pulsante creativo per creare il pulsante creativo desiderato. Nel campo di ricerca, cerca con il termine "pulsante creativo" e verrà visualizzato il widget. Successivamente trascina e rilascia il widget nell'area designata e il pulsante creativo apparirà immediatamente.

Sei curioso di conoscere i vantaggi di sfruttare ElementsKit nel tuo sito WordPress? Vai al blog facendo clic sul collegamento sottostante-
10 vantaggi dell'utilizzo del generatore di widget ElementsKit
Personalizza la sezione dei contenuti:
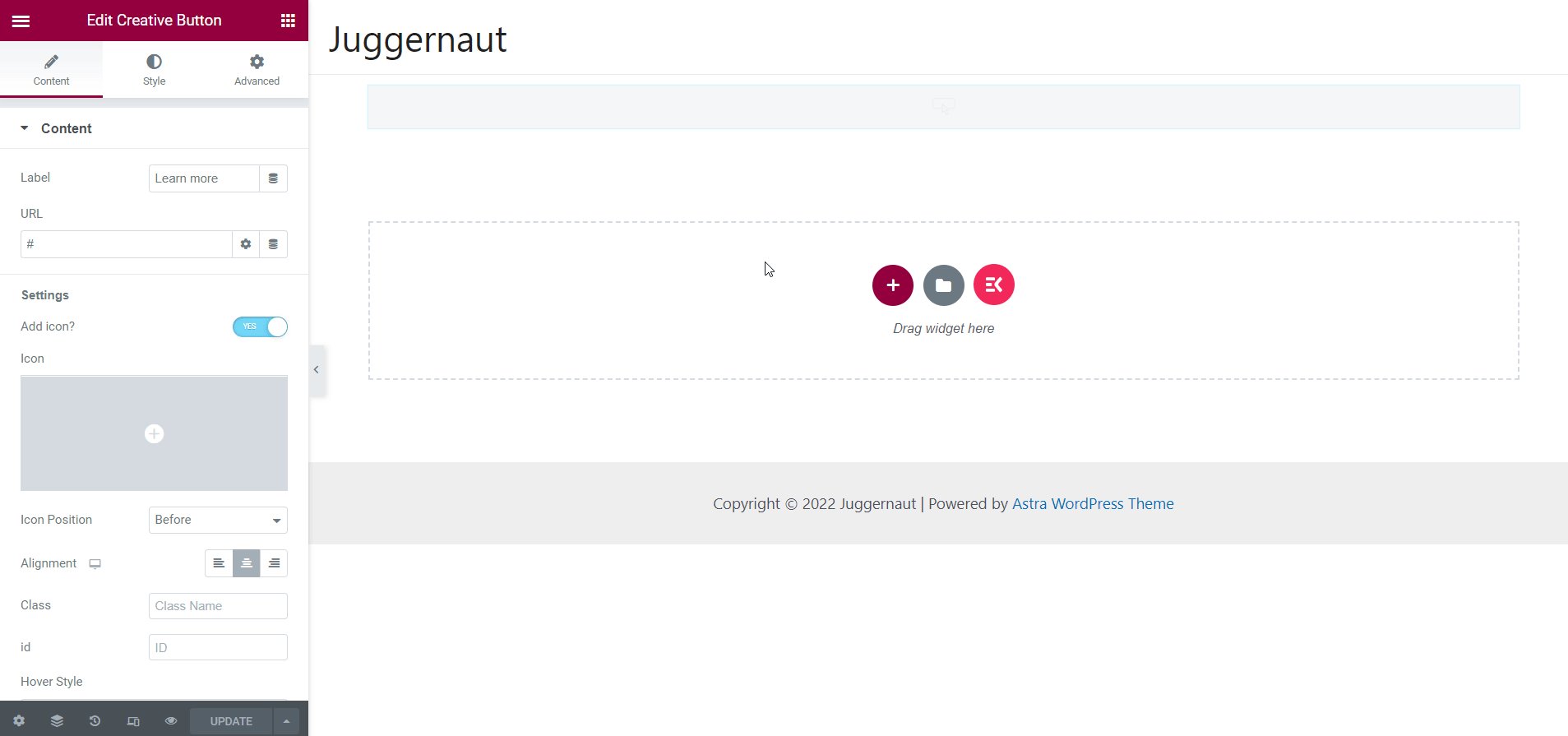
In questo momento avrai la possibilità di personalizzare diversi elementi del pulsante creativo tra cui etichetta, URL, aggiunta di icone, impostazione dell'allineamento, aggiunta di effetto al passaggio del mouse, ecc.
Personalizziamo ciascuno di questi elementi in sequenza-
Etichetta
Nella sezione Contenuto, aggiungi o modifica il testo del pulsante e il testo modificato verrà visualizzato sui pulsanti come visibile nello screenshot qui sotto.

URL
Nella sezione Contenuto, aggiungi qualsiasi collegamento di reindirizzamento nel campo URL come mostrato nello screenshot qui sotto.

Aggiungi icona
Ora è il momento di aggiungere l'icona e per farlo, segui i passaggi mostrati di seguito-
- Abilita icona
- Carica icona dalla libreria
- Seleziona la posizione dell'icona: prima o dopo il testo

Allineamento
Quindi, vai a selezionare l'allineamento: Sinistra, Centro o Destra. In base a ciò, verrà visualizzato il pulsante creativo.

Effetto al passaggio del mouse
Puoi anche selezionare qualsiasi effetto al passaggio del mouse dal menu a discesa come visibile nello screenshot. Scegli l'effetto al passaggio del mouse desiderato e successivamente l'effetto inizierà a funzionare sul pulsante.

Vuoi sapere come creare un pulsante Mi piace personalizzato di Facebook nel tuo sito WordPress? Scopri la procedura dettagliata per creare un pulsante Mi piace personalizzato di Facebook in WordPress facendo clic sul collegamento sottostante-
Come creare un pulsante Mi piace personalizzato di Facebook in WordPress?
Incartare
Questo è tutto ciò che avevo in questo breve tutorial per te. Ti ho spiegato come creare pulsanti creativi nel sito WordPress senza problemi e in pochissimo tempo. Il merito va a ElementsKit poiché è stato sviluppato con tanta semplicità che puoi farlo facilmente creare pulsanti creativi nel sito WordPress.
ElementsKit, tuttavia, è un plugin incredibile che include molte altre utili funzionalità. Puoi utilizzare queste funzionalità mozzafiato per il tuo sito WordPress, creato con Elementor. Quindi, affrettati e approfitta di ElementsKit per aggiungere tutte le meravigliose funzionalità al tuo sito WordPress per Elementor.



Lascia un commento