Hai una forte volontà di lavorare per le persone e migliorare la società? Quindi avviare un'organizzazione senza scopo di lucro è l'idea migliore. Ti richiede solo di farlo invia il messaggio principale della tua organizzazione al canale giusto. Se crei un sito web no-profit, sarà facile farlo conoscere.
Il fatto è che la maggior parte delle persone si blocca in questo passaggio pensando che sia una cosa tecnica creare un sito Web per un sito Web senza scopo di lucro. Se sei uno di loro, ti assicuro che puoi farlo da solo senza alcun dubbio.
Ora ti starai chiedendo come sia possibile! In questo blog imparerai da dove iniziare, di cosa hai bisogno e come realizzarlo in breve tempo.
Quick Overview
A nonprofit website is a platform that is used for charity organization to collect donation from others. Thankfully, you can build a nonprofit website without coding in WordPress. For that, you will need a domain name, hosting, CMS, theme, and plugin.
Here are the steps you need to follow to create a nonprofit website without coding:
- Select WordPres as a CMS: Download WordPress, the most popular CMS platform. WordPress comes with versatile features, an easy navigation system, and lots of third party resources. On top of that, it is free to use.
- Register a domain name: Select a domain name after checking its availability with domain registration platform. Namecheap and GoDaddy are the two most popular domain registration platforms. Visit the official website and check for the availability.
- Pick a hosting plan: Go through the available options for WordPress web hosting services and choose one that matches your needs. While finalizing the piano di hosting, controlla il prezzo, la velocità, lo spazio di archiviazione e l'assistenza clienti.
- Install Elementor and ElementsKit: No matter what CMS you use, it will require some addons or tools to design and customize the website. Install and activate Elementor and Elementskit.
- Select ElementsKit’s charity template: Vai al tuo Dashboard WordPress > Pagine > Aggiungi nuovo. Dalla parte superiore della pagina, seleziona "Modifica con Elementor". Now click on the ElementsKit icon from the page and choose charity template from the “template list”.
- Customize charity template: All the sections of the template are customizable. Now it is time to customize the sections according to your requirements. Choose any of section from the page and click on the edit icon. You will get all the customization options.
- Add team member: Set up your team member section from the all control settings avaialable on the left side.
- Set donation plugin: There are different donation plugins available and you can start for free. Select one to collect donations.
- Publish charity website: Finally, press the publish button to live charity website.
Cos'è un sito web senza scopo di lucro?
Un sito web no-profit è una piattaforma online utilizzata da un'organizzazione no-profit o di beneficenza per promuovere la propria causa, sollecitare donazioni e fornire informazioni sul proprio lavoro. Il sito Web aiuta fondamentalmente a rendere visibile la visione e la missione dell'organizzazione al suo pubblico target.
Un sito Web senza scopo di lucro in genere include una pagina con i messaggi principali dell'organizzazione, informazioni sui programmi e sugli eventi dell'organizzazione, blog e un pulsante per le donazioni. Queste sono le cose basilari che sono comuni per qualsiasi organizzazione senza scopo di lucro. A seconda della nicchia e del tipo di organizzazione, la struttura del sito potrebbe variare.

Cose che ti servono per creare un sito web senza scopo di lucro
In questo caso l’obiettivo è progettare da soli l’intero sito web. Ma prima di iniziare il processo di progettazione, sono necessarie alcune cose essenziali menzionate di seguito:
Nome del dominio
Il nome del dominio sarà lo stesso del nome dell'organizzazione. Sarà l'identità online della tua organizzazione.
Ospitando
Il web hosting sarà il database in cui memorizzi le informazioni relative alla tua organizzazione.
CMS
È necessario un sistema di gestione dei contenuti (CMS) per semplificare la gestione dei contenuti.
Tema per dare stile al sito
Il sito Web richiederà un tema per una migliore interfaccia utente.
Plugin per personalizzare e progettare il sito
Avrai bisogno di una sorta di strumenti per la progettazione del sito. Nella sezione successiva di questo post, imparerai i dettagli su ciascuna di queste cose menzionate.
Passi per costruire un sito web senza scopo di lucro
Infine, inizierai da zero il processo vero e proprio di creazione di un sito Web senza scopo di lucro. Qui tutto è spiegato nel dettaglio con istruzioni facili da seguire.
Passaggio 1: scegli un sistema di gestione dei contenuti
Il primo passo per costruire un sito web no-profit è scegliere il giusto sistema di gestione dei contenuti. Un sistema di gestione dei contenuti semplifica tutto caricare, modificare, modificare ed eliminare contenuti. Significa che avrai il pieno controllo sui tuoi contenuti e potrai scegliere cosa vuoi mostrare e cosa no.
Ovviamente ci sono altre opzioni. Ma a meno che tu non abbia un budget elevato o un team di sviluppatori di fascia alta, non dovresti optare per qualcosa di personalizzato.
Diverso I sistemi di gestione dei contenuti sono disponibili là fuori con una varietà di caratteristiche. Tra questi, WordPress è il più popolare. WordPress è dotato di funzionalità versatili, un sistema di navigazione semplice e molte risorse di terze parti. Inoltre, è gratuito da usare.

Passaggio 2: registra un nome di dominio
Come accennato in precedenza, è necessario un nome di dominio come identità online. Deve essere unico e accattivante. Prima ancora di scegliere il nome dell'organizzazione, verifica la disponibilità del dominio.
Potrebbe succedere che tu abbia scelto un nome per l'ente di beneficenza ma quel particolare nome di dominio non sia disponibile. Verificare la disponibilità prima di scegliere il nome aiuterà a restare fuori dai problemi.

Diverso rinomate piattaforme di registrazione domini sono là fuori, dove puoi verificare la disponibilità del nome di dominio. Namecheap e GoDaddy sono le due piattaforme di registrazione dei domini più popolari. Visita il sito ufficiale e verifica la disponibilità.
Non lo farà costare più di $15 a meno che è un dominio premium. Durante la registrazione del nome di dominio, scegli .org come estensione poiché è più rilevante per organizzazioni come beneficenza e no-profit.
Passaggio 3: scegli un piano di hosting
Ora è il momento di scegliere un provider di hosting in cui verranno archiviate tutte le informazioni del tuo sito web. La cosa buona è che ce ne sono di particolari servizi di web hosting per WordPress che funzionano meglio di altri.
Esplora le opzioni disponibili per i servizi di web hosting WordPress e scegli quello che soddisfa le tue esigenze. Durante la finalizzazione del piano di hosting, controlla il prezzo, la velocità, lo spazio di archiviazione e l'assistenza clienti.

Sebbene il prezzo dei servizi di hosting vari, il costo medio sarà compreso tra $3 e $50 al mese. Se hai un budget limitato, puoi iniziare con Hosting condiviso di Bluehost.
Passaggio 4: installa i plugin Elementor ed ElementsKit
Indipendentemente dal CMS utilizzato, saranno necessari alcuni componenti aggiuntivi o strumenti per progettare e personalizzare il sito Web. Lo stesso vale per WordPress. Una volta terminata l'installazione di WordPress, devi installare i plugin che ti aiuteranno a personalizzare le pagine del tuo sito web.
Tuttavia, non è necessario installare troppi plugin. Allora, di cosa hai bisogno?
Qui Elementor è un generatore di pagine intuitivo che consente agli utenti di creare pagine per siti Web WordPress senza codifica. Ed ElementsKit è un componente aggiuntivo di Elementor che consente di ottenere più funzionalità per Elementor.
Una volta scaricati questi plugin, vai sulla dashboard di WordPress > Plugin > Aggiungi nuovo. Quindi carica prima il file Plugin Elementor > Installa > Attiva. Tuttavia è possibile installare il file versione gratuita anche.
Ora carica il file Plug-in ElementsKit > Installa > Attiva.

Passaggio 5: integra il modello di beneficenza di ElementsKit per il sito Web no-profit
Dopo l'installazione di Elementors ed ElementsKit, ora sei pronto per progettare il sito web di beneficenza senza scopo di lucro. Dalla dashboard di WordPress, devi iniziare a progettare le pagine. Non preoccuparti! Non è necessario scrivere alcun codice.
ElementsKit viene fornito con modelli già pronti per progettare un'ampia gamma di siti Web senza codifica. Gli utenti possono semplicemente scegliere il modello particolare durante la progettazione del proprio sito Web.
Innanzitutto, devi creare una pagina per integrare il modello. Vai al tuo Dashboard WordPress > Pagine > Aggiungi nuovo. Dalla parte superiore della pagina, seleziona "Modifica con Elementor".

Ti reindirizzerà all'editor di Elementor. Ora fai clic sull'icona ElementsKit dalla pagina e mostrerà tutti i modelli disponibili.
Sfoglia l'elenco dei modelli e scegli il "Modello di beneficenza". Fare clic su Inserisci e tutto il contenuto demo verrà importato nella pagina. Vedrai tutte le sezioni disponibili richieste per un'organizzazione no-profit.

Ciascuna sezione del modello è altamente personalizzabile. Puoi modificare le immagini, i testi o anche gli stili.
Passaggio 6: personalizza il modello di beneficenza
Come menzionato prima, tutte le sezioni del template sono personalizzabili. Ora è il momento di personalizzare le sezioni in base alle tue esigenze.
Scegli una sezione qualsiasi dalla pagina e fai clic sull'icona di modifica. Otterrai tutte le opzioni di personalizzazione. Ad esempio, se vuoi modificare l'intestazione, fare clic sull'icona di modifica nella parte superiore dell'intestazione.
Ora puoi modificare il titolo dell'intestazione, il collegamento, il sottotitolo, la descrizione del titolo e tutto il resto.

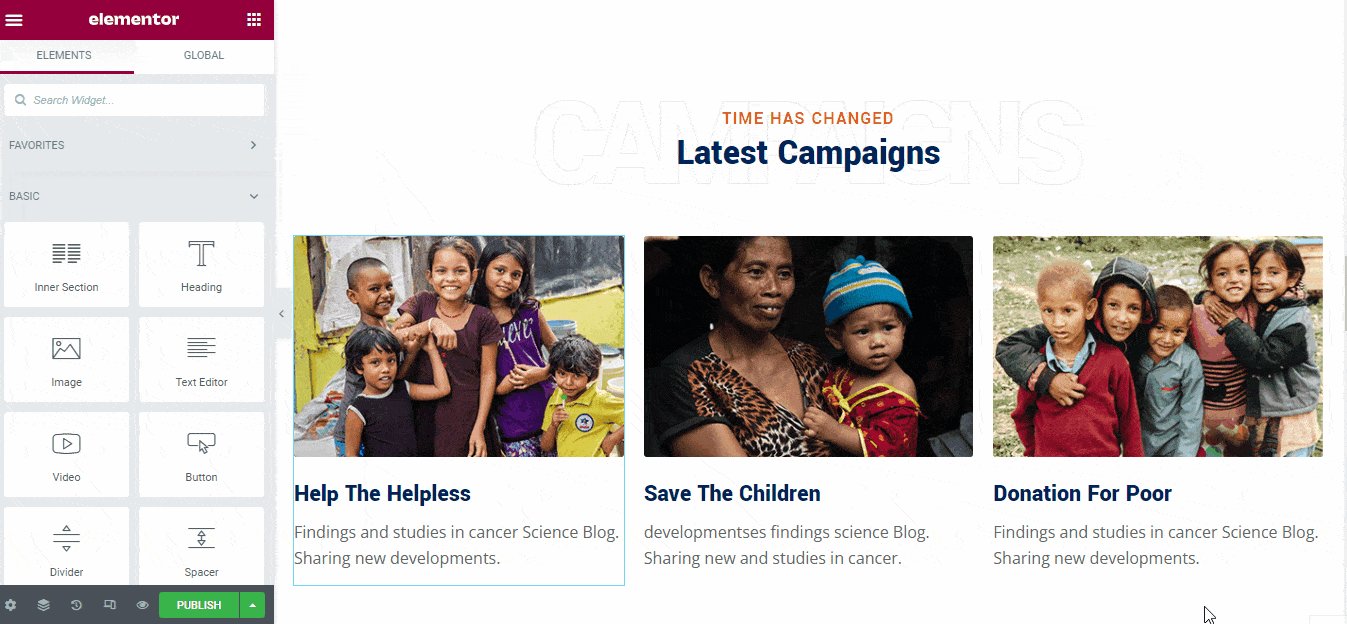
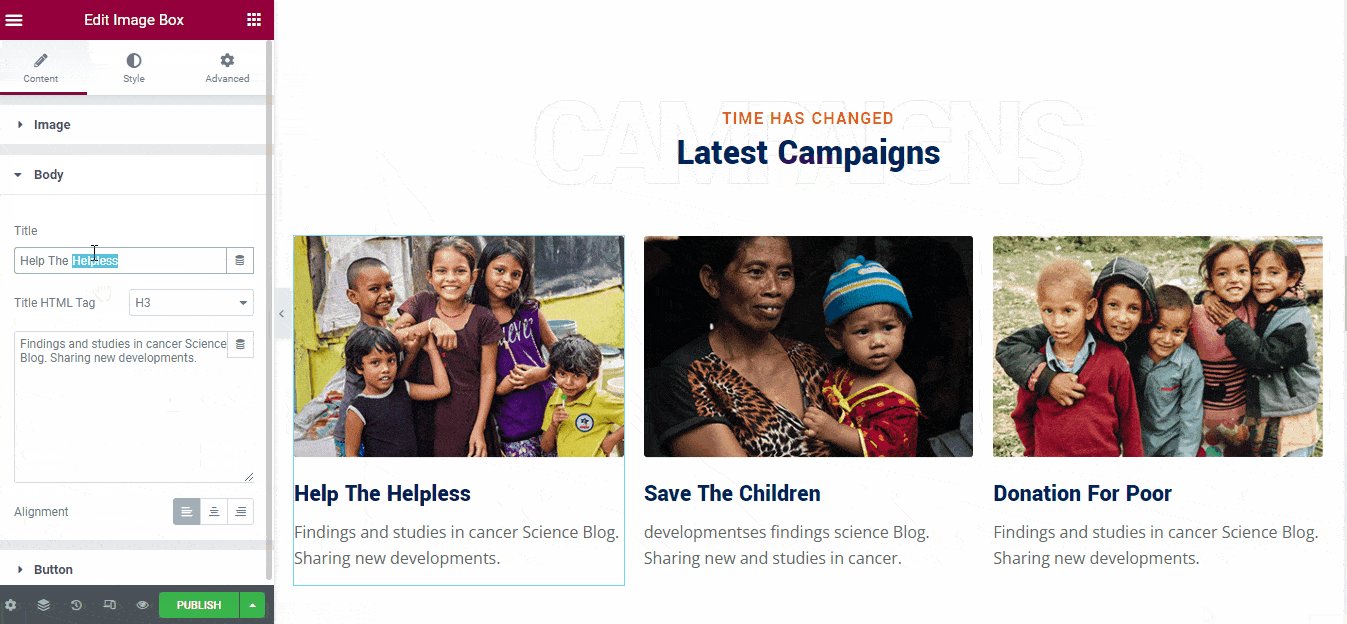
Passaggio 7: mostra i tuoi lavori
Potresti voler mostrare tutti i tuoi lavori e le tue campagne ai visitatori, giusto? Per questo, scorri verso il basso nell'editor della pagina e vedrai una sezione denominata ultime campagne. In questa sezione puoi personalizzare il contenuto della demo con pochi clic.
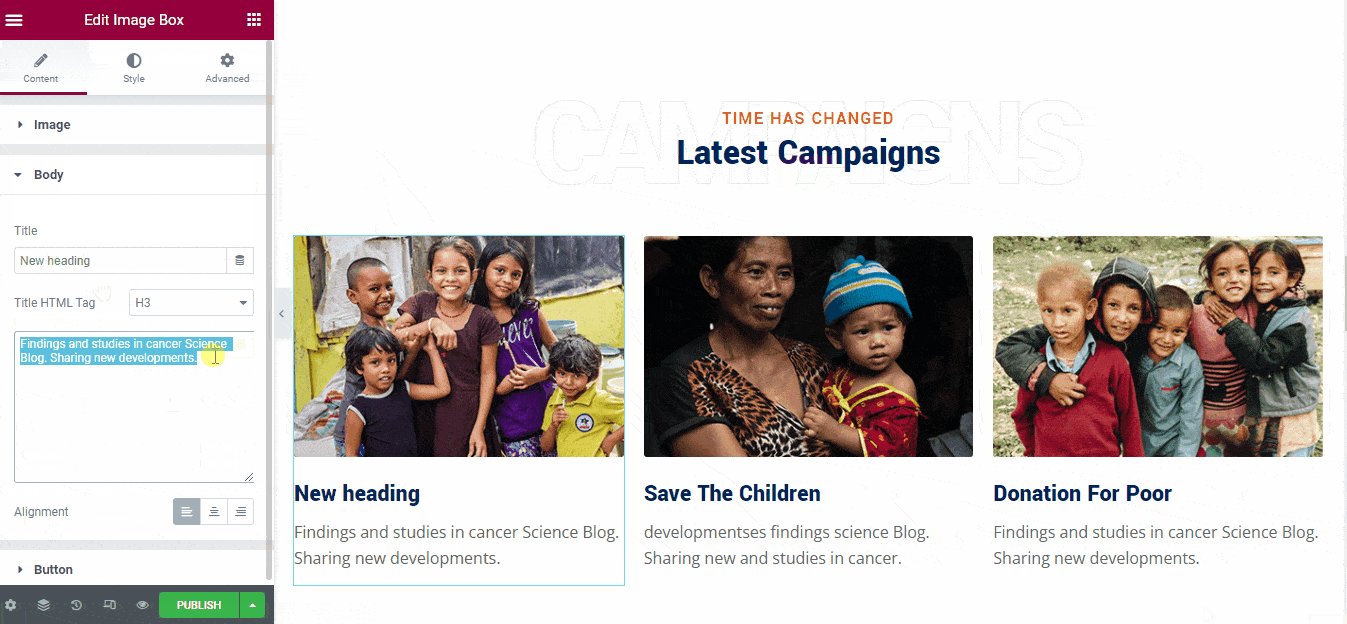
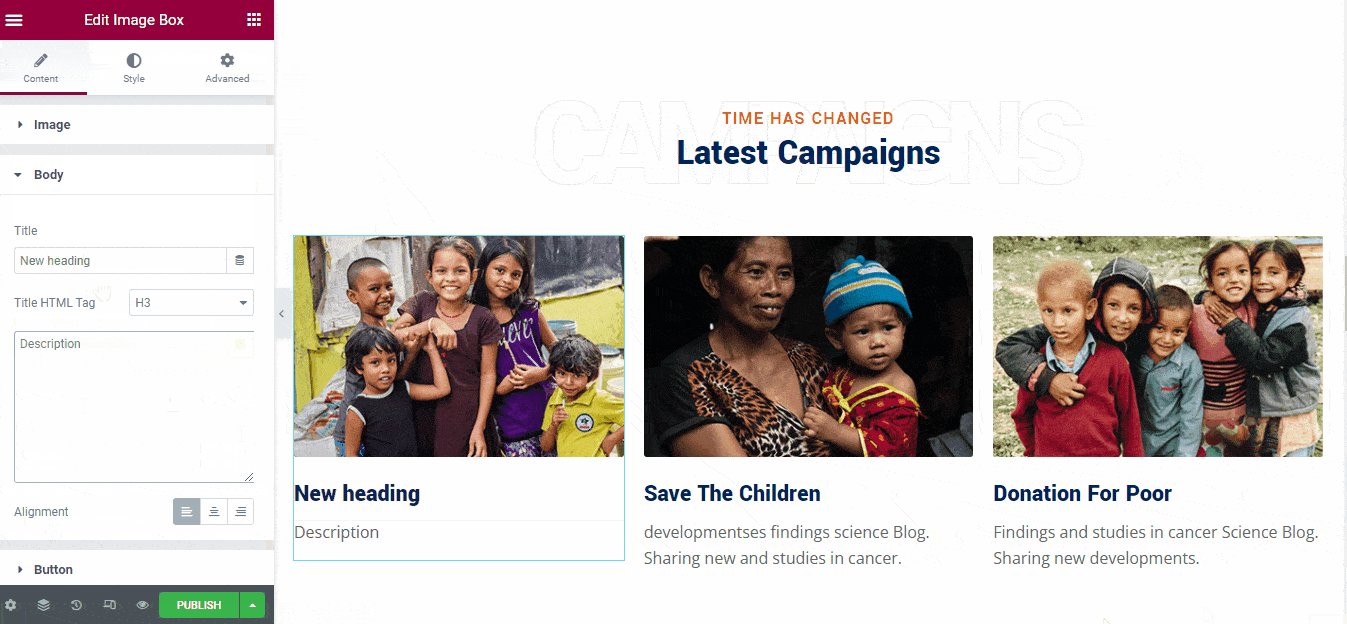
Fai clic sull'icona di modifica e avrai la possibilità di modificare l'immagine, l'intestazione sotto l'immagine e la descrizione dell'immagine. Puoi scegliere qualsiasi immagine per ciascuna sezione e quindi aggiungere nuovi titoli e descrizioni.

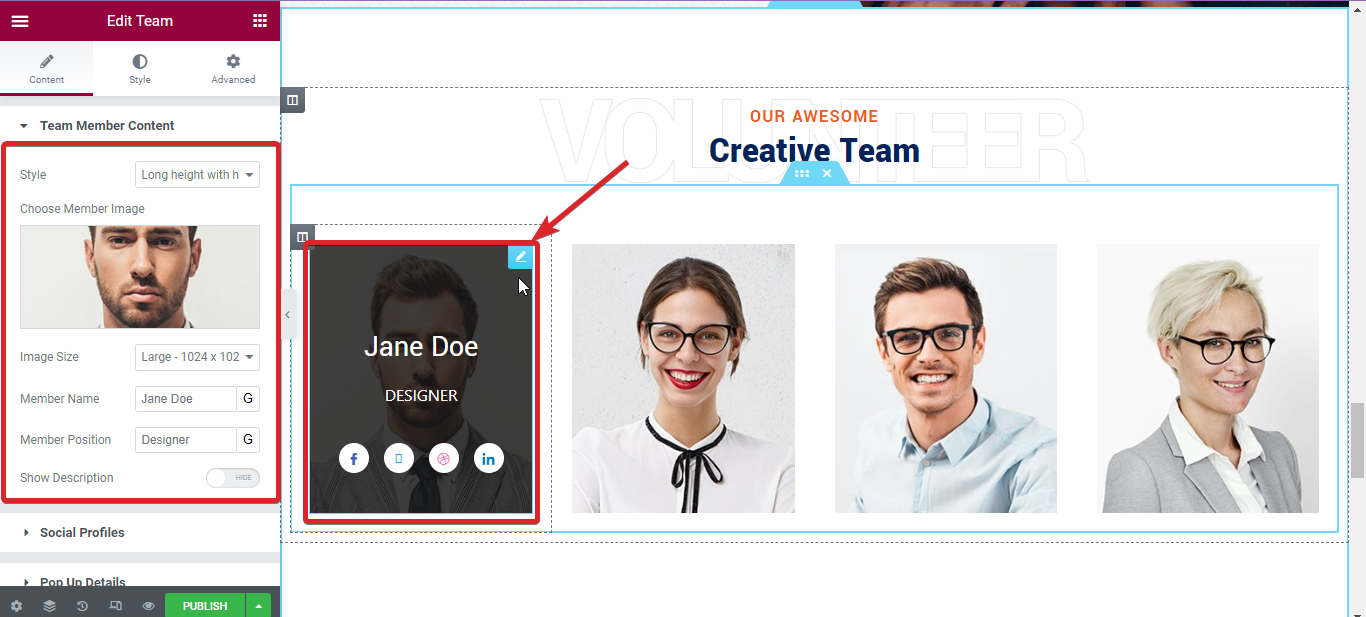
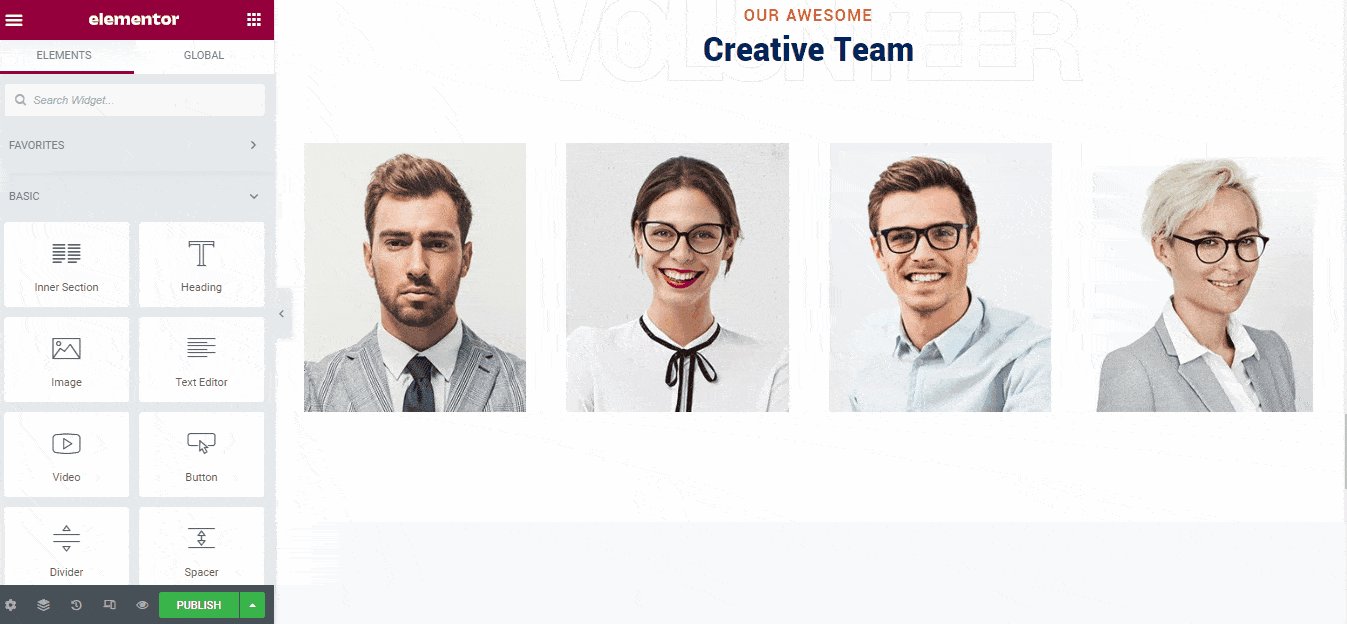
Passaggio 8: aggiungi i membri del tuo team
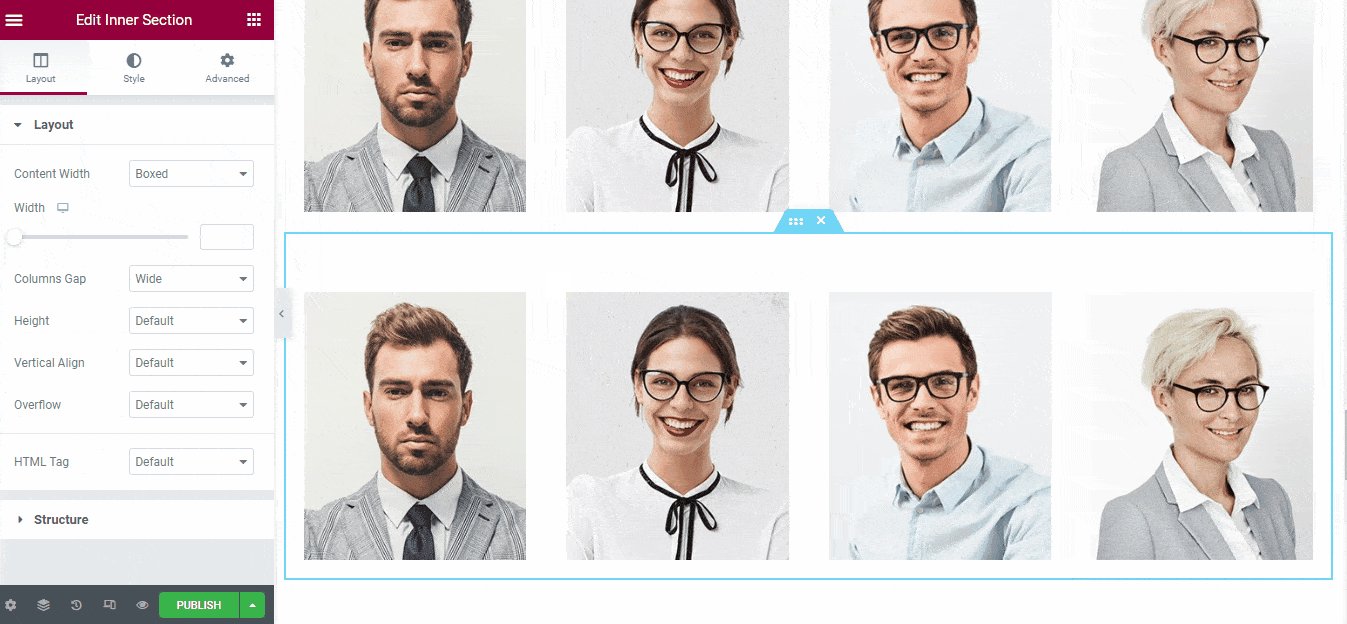
Nella pagina del modello è presente una sezione pronta per i membri del team con l'intestazione "IL NOSTRO FANTASTICO team creativo". Sono disponibili immagini dimostrative e intestazioni dei membri del team. Sostituisci le immagini dimostrative con le immagini dei membri del tuo team. Inoltre, modifica il nome, i profili social e la designazione in base alle tue esigenze.

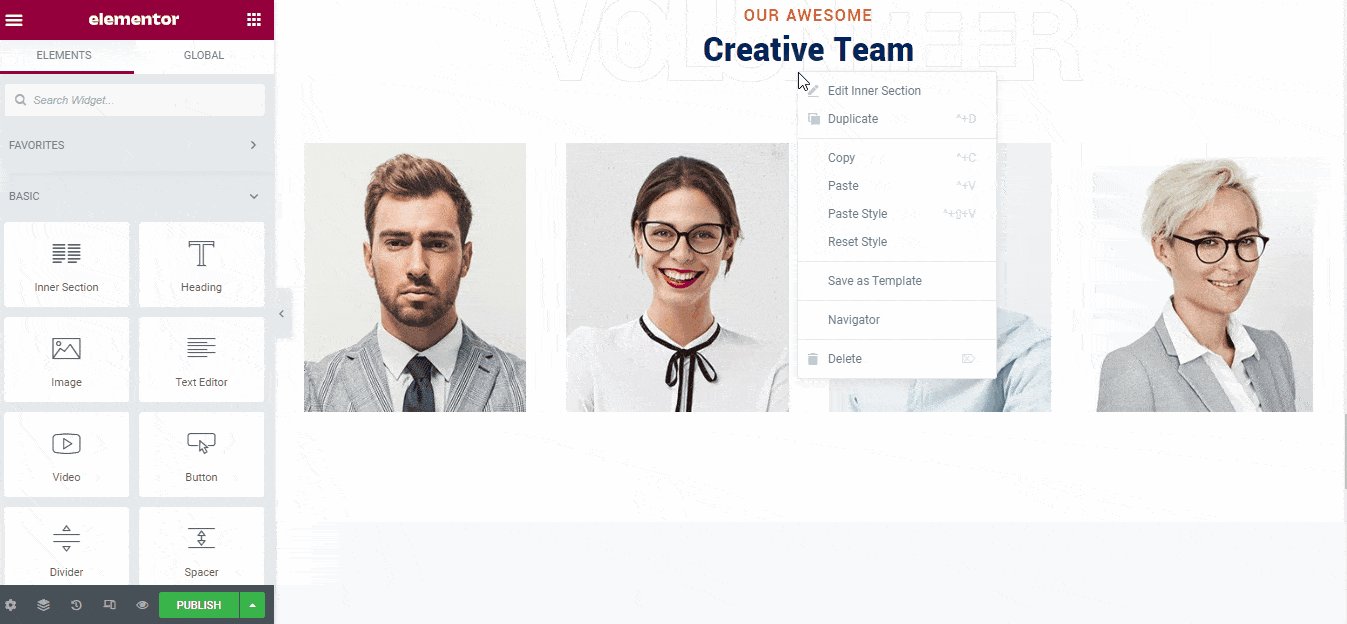
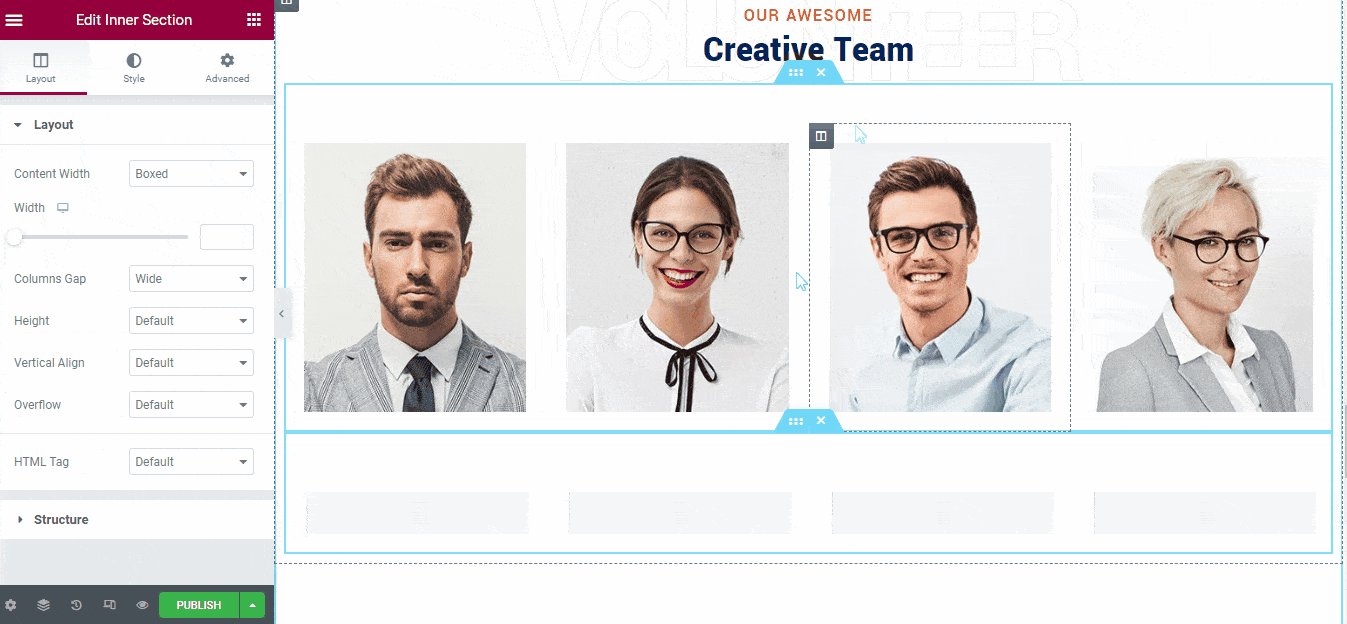
Ci sono solo quattro membri del team demo. Potrebbe servirti di più. Per questo, puoi semplicemente duplicare l'intera sezione e aggiungere nuovi membri del team.

Allo stesso modo, se esamini le altre sezioni del modello, puoi modificarle e personalizzarle facilmente.
Per impostazione predefinita, il modello avrà un'intestazione e un piè di pagina. Ma puoi creare intestazione e piè di pagina personalizzati con Elementor se vuoi.
Passaggio 9: integra un plug-in per le donazioni
Inizialmente, potresti non avere alcun piano per raccogliere le donazioni. Ma se desideri raccogliere donazioni in futuro, dovrai integrare almeno un plugin per le donazioni.
Sono disponibili diversi plugin per le donazioni e puoi iniziare gratuitamente. Ad esempio, puoi iniziare con il GiveWP – Plugin per le donazioni e piattaforma di raccolta fondi.

Passaggio 10: visualizzare in anteprima e pubblicare il sito Web senza scopo di lucro
Infine, visualizza l'anteprima delle pagine che hai creato e, se tutto sembra a posto, pubblicale.
Funzionalità da integrare in un sito web no-profit
Se desideri creare un sito Web no-profit efficace che ottenga maggiore coinvolgimento, devi includere alcune funzionalità essenziali nel sito Web.
- Deve mantenere una pagina con la visione dell'organizzazione
- Se accetti una donazione, menzionalo chiaramente e mantieni un gateway di pagamento
- Il sito dovrebbe avere un sistema di navigazione di facile comprensione
- Fai conoscere alle persone la tua squadra con a pagina della squadra
- Utilizza immagini e video di alta qualità per le tue campagne
Parole finali
Seguendo i passaggi precedenti, puoi facilmente creare un sito web senza scopo di lucro da zero. Poiché utilizzerai un modello già pronto, non sarà necessario scrivere codici. Inoltre, il modello di beneficenza di ElementsKit è altamente personalizzabile e conferisce un aspetto professionale al sito web.


Lascia un commento