Il conto alla rovescia è un termine con cui abbiamo abbastanza familiarità, non è vero? È un elemento pratico ed efficace che puoi inserire nel tuo sito WordPress. Quando un'azienda lancia una campagna di offerte, al giorno d'oggi è una pratica comune sfruttare un timer per il conto alla rovescia. Quindi, perché non aggiungi un timer per il conto alla rovescia al tuo sito WordPress?
Potresti chiederti quale beneficio offre un timer per il conto alla rovescia a un'azienda? Ovviamente, un timer per il conto alla rovescia di un sito web ha un impatto notevole quando si tratta di spingere i visitatori a compiere azioni o vendere un prodotto o un servizio. Posso nominare diverse aziende che hanno spinto i visitatori del loro sito a compiere azioni implementando timer per il conto alla rovescia.
Addison Lee, una società di noleggio privata, ad esempio, ha fatto un trucco sfruttando un timer per il conto alla rovescia nelle e-mail delle offerte giornaliere. Hanno preso di mira principalmente i clienti che hanno abbandonato il modulo di prenotazione. Ciò che in realtà hanno fatto è stato mostrare la sequenza temporale dell'accordo con un timer per il conto alla rovescia nelle e-mail che mostravano il senso di urgenza dell'accordo.
Sai quale è stato il risultato? IL clic nelle e-mail inviate da 28% rispetto alle email di abbandono standard. È fantastico, vero? Con un trucchetto semplice e senza problemi, se ottieni un risultato così strabiliante, vale la pena provarlo!!!
Kennedy Blue, un negozio online ha aumentato le sue vendite di 50% dopo aver aggiunto un timer per il conto alla rovescia delle vendite sul loro sito web.
Prima di spiegarti come aggiungere il plugin countdown timer al tuo sito WordPress, lasciami fare un po' di luce sul plugin countdown timer di WordPress. Questo ti darà un'idea migliore dell'articolo.
Vuoi sapere come aggiungere una barra di ricerca nel tuo sito WordPress? Fare clic sul collegamento in basso e conoscere il processo-
👉 Come aggiungere la barra di ricerca al tuo sito WordPress?
Plugin per il conto alla rovescia e i suoi tipi:
Il widget o plugin del timer di conto alla rovescia di WordPress può essere definito facilmente con il termine stesso. È un software che ti consente di mostrare un timer nel tuo sito Web che fa il conto alla rovescia da una data o un'ora specifica. Puoi aggiungere il plugin al tuo sito WordPress per visualizzare l'inizio o la fine di un evento o forse la fine di un'offerta.

Ci sono fondamentalmente 2 tipi di timer per il conto alla rovescia per WordPress che puoi avere a disposizione. Timer contatore standard o normale e timer contatore evergreen.
Conto alla rovescia standard:
Il contatore timer standard è il più comune tra i 2 tipi di contatore timer. È un timer per il conto alla rovescia statico che conta alla rovescia fino a un punto particolare. La particolarità di questo tipo di timer è che viene visualizzato in modo identico a tutti i visitatori ogni volta che visitano il sito web.
Ad esempio, se 100 visitatori visitano contemporaneamente un particolare sito Web mostrando un timer per il conto alla rovescia standard per un'offerta, tutti vedranno la stessa sequenza temporale, forse 3 ore rimanenti dell'offerta.
Conto alla rovescia sempreverde:
Il timer per il conto alla rovescia Evergreen, d'altra parte, è un timer per il conto alla rovescia dinamico e varia da un visitatore all'altro. Il timer inizia il conto alla rovescia una volta che un visitatore accede al sito web. A seconda delle impostazioni, il timer verrà visualizzato e mostrerà al visitatore un'ora o una data particolare.
Ad esempio, può mostrare 2 ore rimanenti di un'offerta di sconto a un visitatore mentre 4 ore rimanenti della stessa offerta a un altro visitatore.
Perché e quando aggiungere il timer per il conto alla rovescia al tuo sito WordPress?
Dopo aver appreso tutti i dettagli sul timer per il conto alla rovescia, sarai impaziente di sapere la necessità di implementare i timer per il conto alla rovescia, giusto? Bene, un plugin per il timer per il conto alla rovescia può offrirti molteplici vantaggi. Quali sono? Diamo un'occhiata:
- Crea eccitazione e attesa nella mente dei visitatori.
- Produce l'effetto FOMO nella mente dei visitatori con una visualizzazione limitata nel tempo.
- Ravviva il layout del tuo sito web.
- Infine, aumenta la conversione e le vendite se il timer per il conto alla rovescia è destinato a qualsiasi offerta.
Quindi, hai capito perché hai bisogno di un timer per il conto alla rovescia. Ora è il momento di sapere quando puoi utilizzare il timer per il conto alla rovescia-
- Nella pagina "prossimamente" prima del lancio di un sito web.
- Per riconoscere i tuoi clienti e visitatori riguardo ai tuoi prossimi nuovi prodotti.
- In occasione di diverse feste in cui vuoi offrire sconti ai tuoi clienti.
- Per notificare le date dei tuoi prossimi grandi eventi e conferenze.
- Per informare il compleanno o l'anniversario della tua attività.
- Per quanto riguarda il tuo ritorno quando il tuo sito web è in manutenzione, puoi utilizzare il timer per il conto alla rovescia.
Come aggiungere il timer per il conto alla rovescia al tuo sito WordPress?
Ora mostrerò come aggiungere un timer per il conto alla rovescia al tuo sito WordPress sfruttando il "widget Countdown Timer" di ElementsKit. Senza ulteriori indugi, andiamo al sodo-
Installa e attiva ElementsKit:
Per prima cosa, devi accedere al pannello di amministrazione del tuo sito WordPress. Quindi, installa e attiva ElementsKit sul tuo sito. Assicurati di avere Elementor già installato sul tuo sito. In caso contrario, installa prima Elementor per far funzionare ElementsKit.
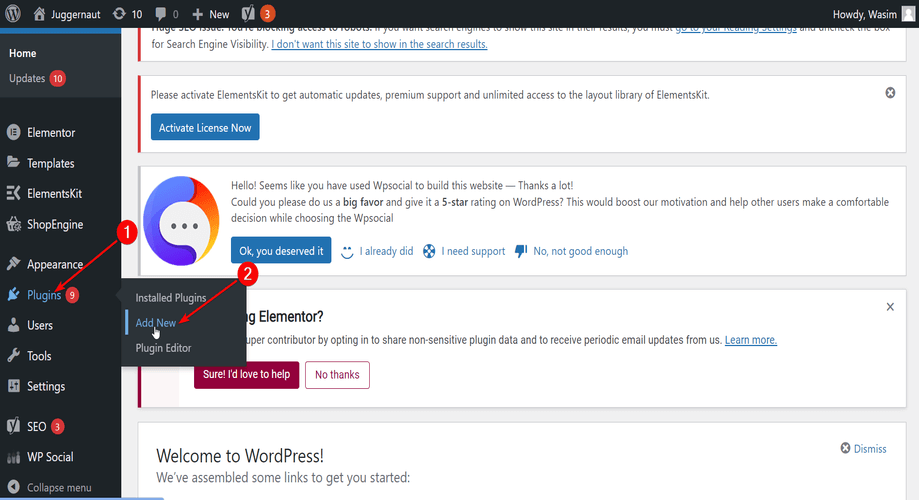
Per installare ElementsKit, vai su Plugin nella dashboard e seleziona "Aggiungi nuovo" come mostrato nello screenshot qui sotto

Annota ElementsKit nel campo di ricerca e premi il pulsante "Installa ora". Una volta completata l'installazione, attiva il plugin.
Sai che puoi incorporare il tuo feed Instagram nel tuo sito WordPress? Come? Controlla-
👉 Come incorporare il feed Instagram nel tuo sito WordPress?

Crea e pubblica una nuova pagina o un post sul tuo sito:
Adesso è il momento di creare una nuova pagina per il tuo sito e pubblicarla, in modo da poter aggiungere un widget con timer per il conto alla rovescia di WordPress sulla pagina.
Successivamente, trova Pagine o Post nella dashboard per aggiungere una nuova pagina o un post. Aggiungerò una nuova pagina al mio sito per visualizzare il timer per il conto alla rovescia. Segui i passaggi seguenti per creare e pubblicare la tua nuova pagina.
- Vai su Pagine e fai clic su Aggiungi nuovo
- Aggiungi un titolo per la pagina
- Imposta il modello su "Larghezza intera Elementor"
- Infine, pubblica la pagina
- Non dimenticare di fare clic sul pulsante "Modifica con Elementor".

Tuttavia, se desideri aggiungere il timer per il conto alla rovescia a una qualsiasi delle tue pagine esistenti, puoi farlo anche tu.
Trascina e rilascia il widget del timer per il conto alla rovescia:
Una volta passato alla finestra Elementor, puoi visualizzare una serie di widget Elementor ed ElementsKit. Tutto quello che devi fare è cercare il widget del timer per il conto alla rovescia nel campo di ricerca e trascinarlo nell'area designata.
Puoi scorrere verso il basso e trovare anche il widget. Immediatamente dopo aver rilasciato il widget, sulla pagina verrà visualizzato il timer per il conto alla rovescia predefinito. Segui la gif qui sotto per avere un'idea migliore di cosa devi fare in questo passaggio.

Personalizza il contenuto del timer per il conto alla rovescia:
Ora hai il timer per il conto alla rovescia predefinito sullo schermo. Ma potrebbe non piacerti il design predefinito del timer per il conto alla rovescia, quindi ci sono modelli di timer aggiuntivi che puoi scegliere dalla voce "Preimpostazioni". Scegli il design adatto per il tuo sito.

Dalla voce Impostazioni timer, puoi impostare i parametri necessari tra cui la data di scadenza del conto alla rovescia e le etichette personalizzate.

Dalla voce Azione scadenza, è possibile impostare il contenuto visualizzato dopo la scadenza del conto alla rovescia. Tuttavia, sull'elemento è già impostato un contenuto predefinito che devi modificare per impostare il tuo contenuto.

Stilizza il timer per il conto alla rovescia:
Sono disponibili più opzioni di stile nel widget del timer per il conto alla rovescia ElementsKit. È possibile modificare e regolare la larghezza del contenuto, l'altezza, l'altezza della linea, il margine inferiore, ecc.

Inoltre, puoi anche stilizzare il timer in modo segmentato, il che significa che puoi selezionare giorni, ore, minuti e secondi individualmente per lo stile. Di seguito, ho mostrato lo stile del segmento "Giorni". Anche l'altro segmento può essere stilizzato in modo simile.

Ci sono molte opzioni in ogni segmento come il colore delle cifre e la tipografia, il colore dell'etichetta, la tipografia, il tipo di sfondo, ecc. Puoi selezionare e regolare tutti questi parametri per ritrarre l'aspetto che preferisci del timer per il conto alla rovescia.
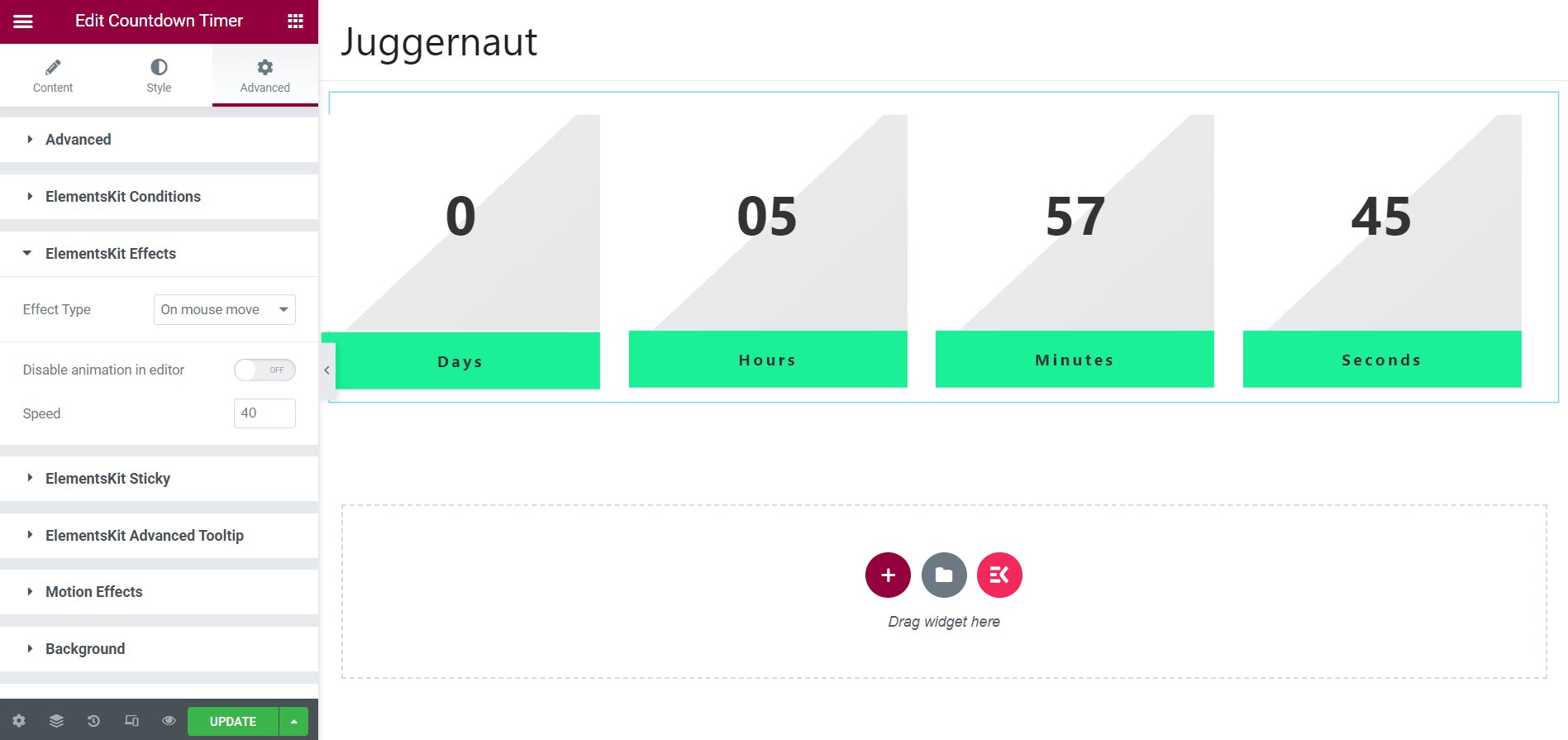
Utilizzo della scheda Avanzate:
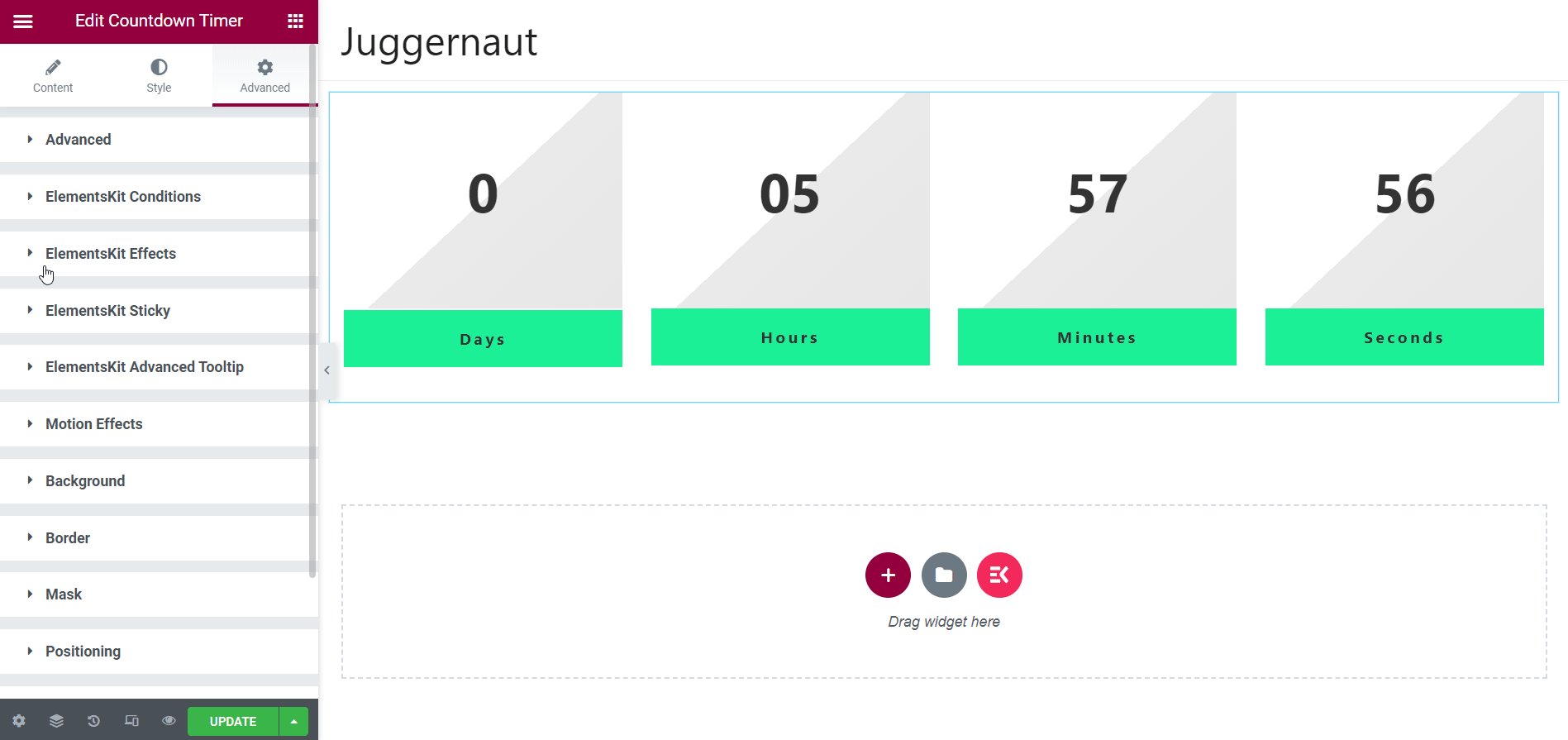
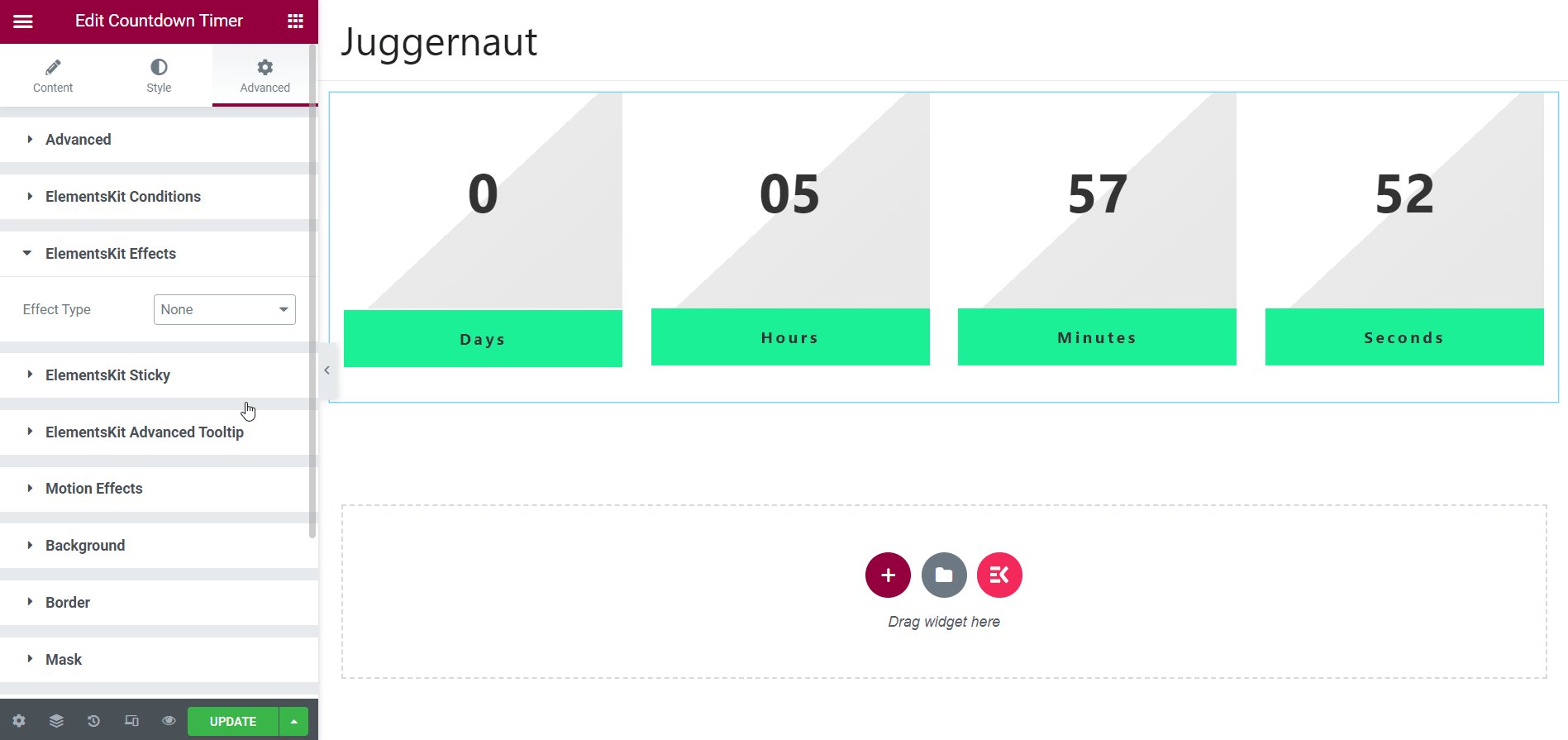
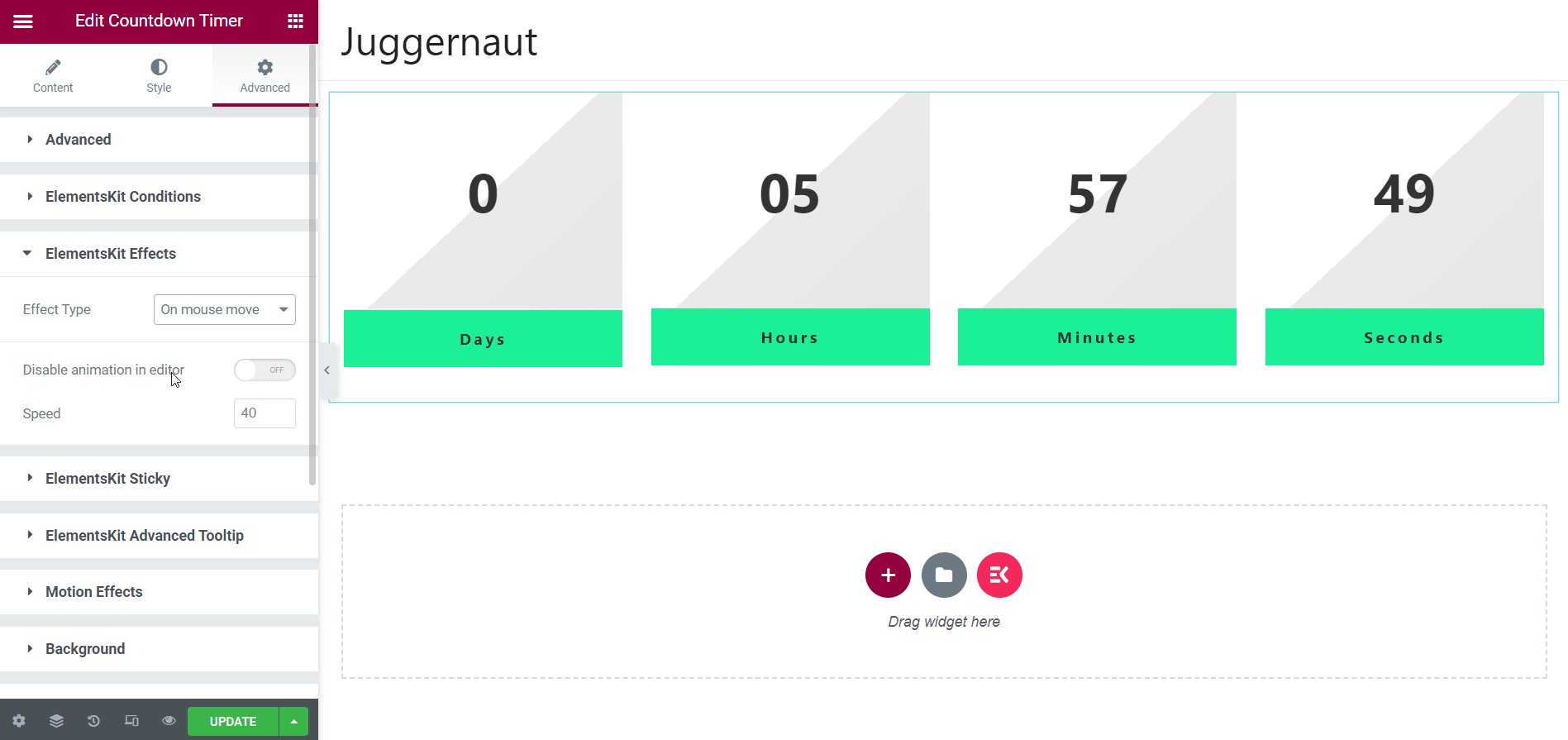
Oltre a ciò, puoi anche ravvivare il timer del conto alla rovescia utilizzando la scheda Avanzate. Ci sono molti elementi nella scheda Avanzate come ElementsKit Effects, ElementsKit Sticky, ElementsKit Advanced Tooltip, ecc. Puoi sfruttare questi elementi per aggiungere effetti, informazioni, funzionalità e così via.
Ad esempio, se utilizzi la voce Effetti ElementsKit, puoi aggiungere effetti come scorrimento, movimento del mouse, inclinazione, ecc. In questo modo puoi ravvivare il timer del conto alla rovescia sfruttando la scheda Avanzate.

Output finale nel sito live:
Una volta che hai finito con tutte le modifiche e gli aggiustamenti, sei pronto per visualizzare in anteprima il timer per il conto alla rovescia sul tuo sito dal vivo. Ma prima di visualizzarlo, non dimenticare di aggiornare la pagina. Ora fai clic sull'icona di anteprima in basso a sinistra nella pagina dell'editor.

Questo ti porterà al sito live ed eccolo qui!!! Il timer per il conto alla rovescia è visualizzato. Se non sei soddisfatto di qualche area del timer per il conto alla rovescia, puoi tornare all'editor e apportare le modifiche necessarie.

Riassumendo:
Quindi è troppo facile aggiungere un timer per il conto alla rovescia a un sito che distribuisce il plug-in ElementsKit, giusto? Sì, ElementsKit è un plugin facile da usare e puoi utilizzare tutti i suoi moduli, widget e funzionalità in modo abbastanza semplice. Ancora più importante, puoi aggiungere il timer per il conto alla rovescia ovunque nel tuo sito web, inclusa la pagina di destinazione, la pagina del prodotto e la pagina di pagamento.
Se stai cercando di attirare l'attenzione dei tuoi visitatori e potenziare la tua attività, il timer per il conto alla rovescia di ElementsKit è la scelta giusta per te. I suoi design unici e meravigliosi possono rendere glamour il layout del tuo sito web fino in fondo, facendoti distinguere dagli altri.
Questo è tutto ciò che avevo in questo tutorial per te. Spero che tu abbia trovato semplicissimo aggiungere il timer per il conto alla rovescia al tuo WordPress con ElementsKit. Se è così, non esitare ad approfittare di questo meraviglioso plugin e fai aumentare le tue vendite e conversioni!!!
Scopri il processo di creazione dell'hotspot di immagini sul tuo sito WordPress se sei curioso!!!
👉 Come creare e utilizzare l'hotspot delle immagini nel tuo sito WordPress?


Lascia un commento