Do you want to embed Instagram feed on your WordPress site?
Embedding Instagram Feed can help you interact with other people and share things that matter to you. Having an Instagram user account on your website can be so fascinating for visitors to go through.
In which you can display your latest Instagram posts (images and videos). Embed Instagram feeds on WordPress can also help you improve the appearance of your site.
In order to increase brand recognition and sales could increase social feeds can always help people connect with you on both platforms by displaying the Instagram feed on the WordPress website.
After all, promoting social media accounts on your site enlarges the audience and increases user engagement.
Embed Instagram feed on WordPress and account can be a very effective tool for grabbing people’s attention. It can be used to highlight your products, generate interest in your brand, or simply make your content stand out.
It also makes it easy for your followers to connect with you, and it streamlines the process for you.
In this article, we’ll show you how to integrate or embed an Instagram feed into your WordPress website. These involve both manual and automated processes. It is also one of the most simple, yet effective uses of WordPress plugins.
🔔 Are you getting a WordPress error that says – Allowed Memory Size Exhausted?
Then don’t forget to check out our lasted blog on 👉🏻 How to Increase WordPress Memory Limit
Let’s get started! 😃
Why you should Embed Instagram Feed on WordPress Website
There are many advantages of embedding an Instagram feed on your WordPress website. It not only allows visitors to see your most recent Instagram posts but also provides a new element to consume right on your site.
Here are a few ways to engage your audience with Instagram feeds on your WordPress website:
- To boost product sales, you can display an Instagram feed of customer product reviews.
- Add a related Instagram feed hashtag to your site to keep visitors entertained and enable them to stay longer.
- Embed Instagram feed of user-generated content provides positive social proof for your site and increase sales.
- When you embed an Instagram feed on your site, you can also boost your SEO. Since Google crawls and indexes the feeds, they include fresh and interesting content to help your website rank higher.
As you can see, embedding an Instagram feed in WordPress can do a lot more than just show your most recent images. It’s the perfect way to increase the visitor experience and expand your company once you figure out how to do it.

Methods of Embedding Instagram Feed on WordPress
Here are some useful methods that you can use to embed your Instagram feed on your WordPress website.
How to add the Instagram Feed to WordPress website with ElementsKit Instagram Widget:
Using a WordPress Instagram widget is the simplest way to insert Instagram posts into your site. This way, anyone can be a developer, the Instagram widget will simply link up Instagram feed API to help you view Instagram posts/feeds on your website.
You can simply display photos on your WordPress website without having to think about HTML, CSS, JavaScript, or other coding languages if you use a trusted WordPress Instagram widget.
We will show you how to embed Instagram feeds on your site by using ElementsKit, your all-in-one addons for the Elementor website builder.
ElementsKit comes with a power pack package, with multiple elements, features, and modules. More than three hundred thousand developers and non-developers worldwide are a part of this global community, and ElementsKit is trying to be the core add-on for Elementor.
So here is what you need to do to start to embed the Instagram feed with ElementsKit Instagram account Widget.
First, you need to go to ElementsKit Dashboard > User Data > then click on the Instagram User Data to Expand. You will need a Client ID and Secret key to Connect Instagram.
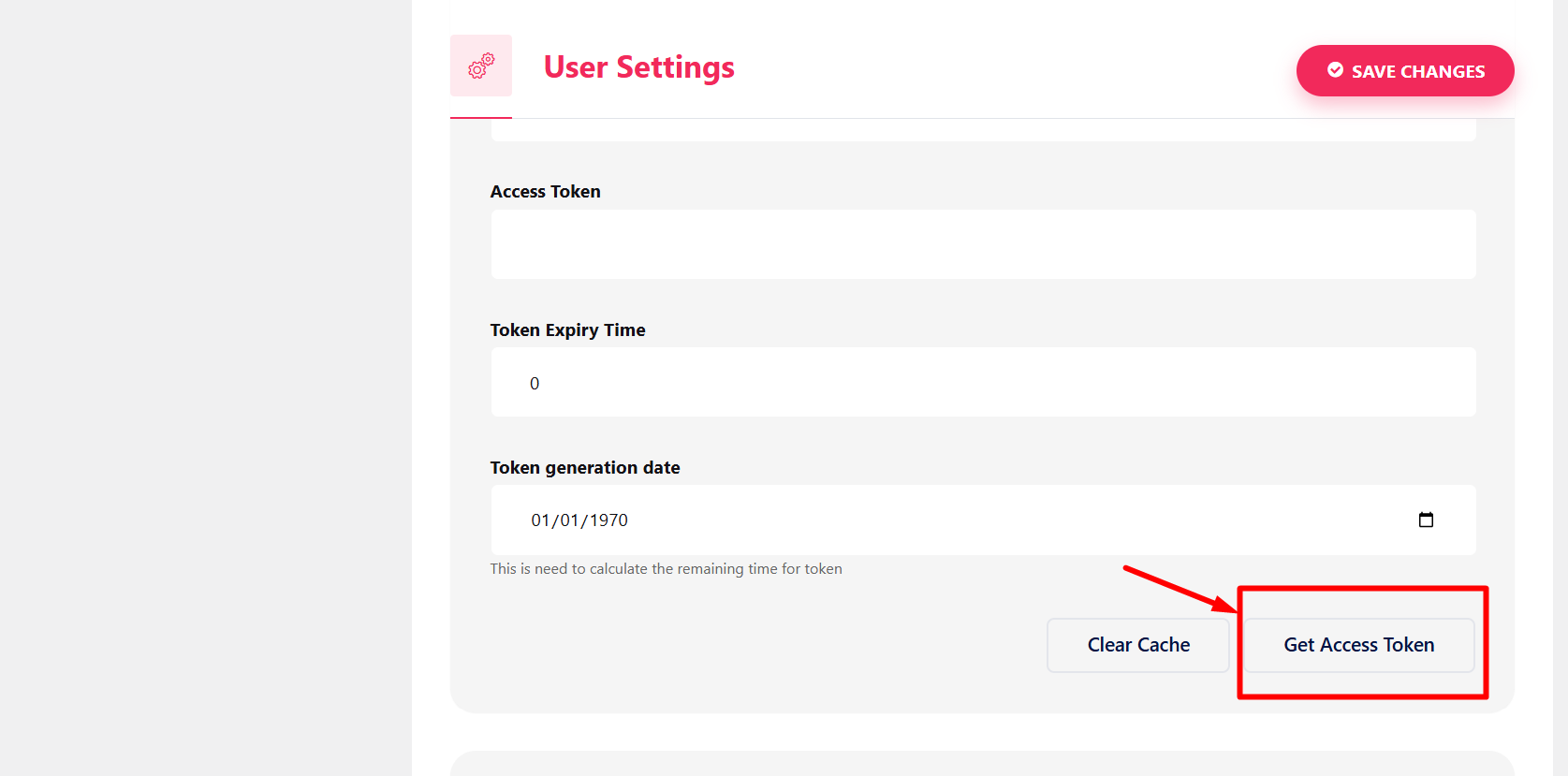
Here in Instagram User Data, ElementsKit will ask for your User ID and Access Token to access your Instagram account. To get the access token all you need to do is just click on the Get Access Token button.

After clicking on the Get Access Token button ElementsKit Instagram widget will take you to the Instagram account login page. Just input your Instagram account credentials and click Log In.
Then this Instagram feed plugin will take you to your Instagram feed settings. Make sure the Media (Optional) is ticked, or you won’t be able to display your Instagram feed and click Allow.
And you’re done! 👏
Now, you will get your unique User ID and Long-Lived Token. Now to activate this Instagram widget copy the User ID and Long-Lived Token carefully and paste in on the Instagram user data Access Token section.
After adding up your Instagram account information on the Access Token section, just click on Save Changes at the right up corner.
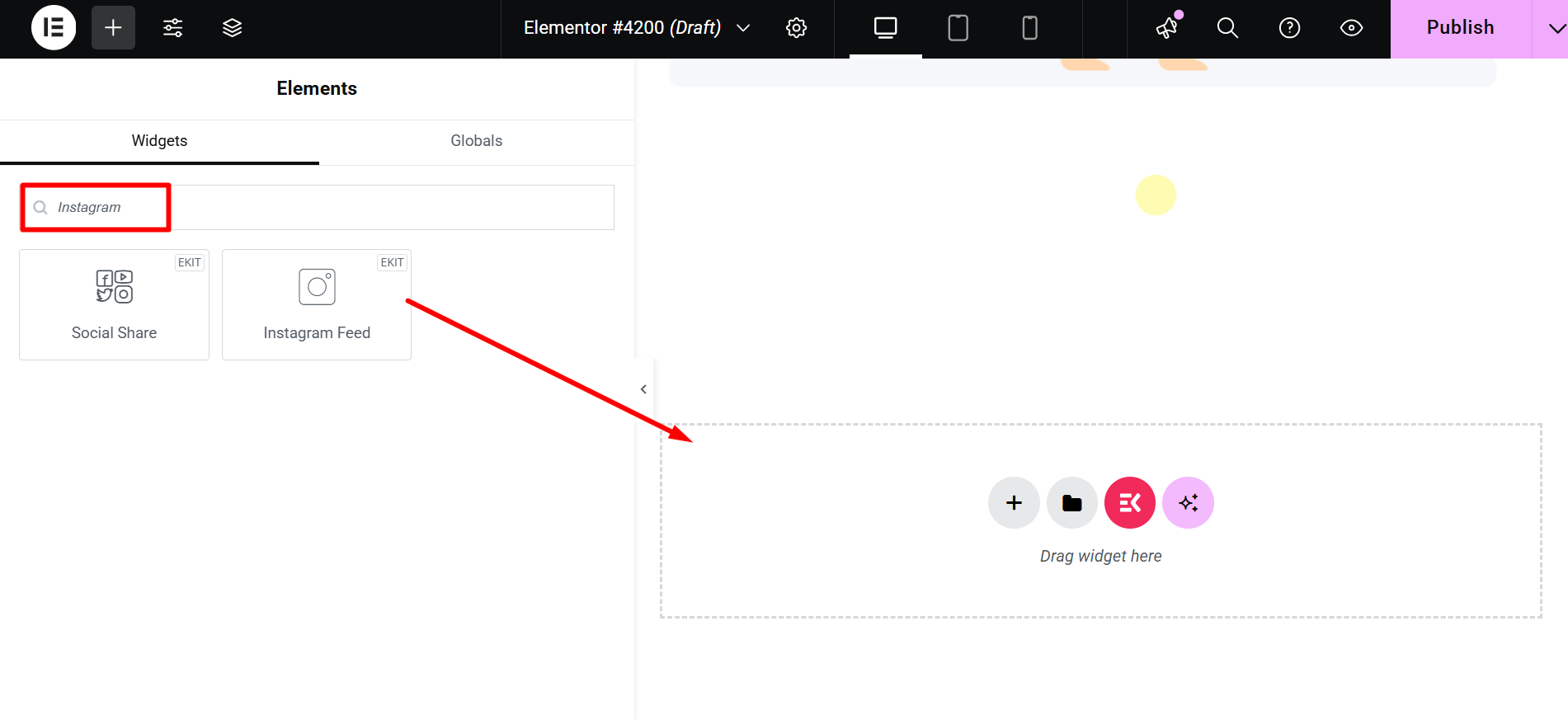
Finally, search for Instagram on the Elementor widget search bar, and you will see an Instagram feed widget with an ElementsKit badge at the right up corner.
To connect your Instagram account via this website’s Instagram widget, simply drag the Instagram widget onto the + Add New Section point.

And finally, you will see your Instagram post on your site/s.
If you’re still facing issues in embedding the Instagram account with the Instagram feed plugin, then please visit our WPmet Instagram Feed Widget documentation for more assistance.
How to add the Instagram Feed to your WordPress website without a plugin:
If you know enough JavaScript, you can embed your Instagram account into WordPress without using a plugin. However, it is difficult for beginners to understand and relies on customizing a large amount of code to embed Instagram feeds on WordPress website.
Instead, we recommend using a WordPress Instagram feed widget to simplify the process and avoid inadvertently breaking your site.
However, you can use the WordPress block editor to embed Instagram feed in WordPress without the use of a plugin, which we’ll show you how to do next.
To begin with, you need to log in to your Instagram account, you can even log in to your Facebook account and log in to Instagram from there as well.
Now just simply go to your Instagram account and locate the post you want to embed in WordPress:
There are three dots in the top right corner of the post that looks like this ⠇. It indicates that there are more choices for you to choose from your Instagram account.
Now click on the dots and select ‘copy link’ from the menu that appears.
Then, in WordPress, create a new post or page and paste the URL directly into the block editor. Then your Instagram account post will be automatically embedded in the WordPress editor, allowing you to preview it before publishing.
Now, to see your Instagram post is live on your WordPress website, go ahead and publish it.
How to add the Instagram Feeds with Hashtag to your WordPress website:
Another way to display photos of Instagram on your site is by using hashtags.
Hashtag Feed is the aggregation and curation of all Instagram (or other social media) posts and content related to certain hashtags into a feed.
WordPress Plugins are a lifesaver for anyone who uses WordPress or has a WordPress site. It’s yet another simple method for using an Instagram hashtag feed on your WordPress blog.
Taggbox Widget Plugin is an excellent option for making the Instagram embedding process easy and fast. You can personalize your Instagram feed with stunning templates, appealing layouts, eye-catching fonts, colors, and more with this plugin.
Furthermore, the plugin’s quick and responsive design provides users with the best and smoothest experience possible, as well as a simple integration process.
With this Instagram feed plugin, you can also make your Instagram wall more imaginative and appealing by using the Personalize and Moderation Panel.
Benefits of adding up Instagram Feed to your WordPress website
It’s no wonder that Instagram has become the preferred social media platform for advertisers looking to extend their global reach.
Here are some of the advantages of embedding an Instagram feed on a WordPress website for marketers.
✅ Helps to make marketing a global phenomenon:
According to statistics, 2 billion people use Instagram regularly. There is no better choice than using Instagram as your online building platform in today’s fastest-growing Instagram-addicted country.
It also shows that:
- At least one company profile is visited by 200 million Instagram users.
- After seeing a brand in stories, 62% of people were more interested in it.
- Two-thirds of people agreed that the Instagram feed helped them in fostering brand experiences.
- Instagram is used by 81% of people to study goods and services.
As a result, brands could achieve a large number of consumers and increase interaction to drive conversions by adding Instagram feeds on their websites.
✅ Helps to make more imaginative content available to your visitors:
Consider how quickly your website can expand once it starts displaying “Out Of The Box” content. That is exactly what the Instagram post accomplishes.
You can provide your website visitors with more interesting content by showing an Instagram feed on your WordPress website.
Now you won’t be limited to scrolling down your website’s content. Visitors to your website can now browse your Instagram posts without leaving the page.
It will improve your visitors’ interaction with your brand and inspire them to connect with your brand.
✅ Helps to improve the WordPress website’s rating:
Adding an Instagram widget to your WordPress website will give your site a little more life and make it more interesting to look at.
Along with the Instagram photos, captions are added to your page, giving visitors a good picture of what your WordPress website/blog is all about.
This makes it simple for consumers to grasp your brand’s motivations and goals, increasing your website’s click-through rates. As a result, the website’s success and SEO rating have improved.
✅ Creates a dependable brand image:
There is nothing better than showing what the guests are searching for in today’s world, where more than 90% of users believe in user-generated content.
All a company strives for is a positive and honest relationship with its customers. Brands will highlight their true market image and authentic consumer interactions by showcasing User-Generated content from Instagram on their websites.
As a result, brands improve their product’s reliability and authenticity while also improving customer relations.
Wrapping Up
Finally, now you know how to embed Instagram feed on WordPress in this post. As a result, now you can engage your visitors with highly relevant content, grow your Instagram following, and boost your business.
If you’re a brand or company with an official WordPress website, embedding Instagram posts could be the best way to establish a strong online presence.
Hope you liked this article, and if you do then for more helpful tips and blogs by joining our WPmet community on Facebook/Twitter. Please don’t forget to subscribe to our channel on YouTube for more useful tutorials.
So, what are you waiting for? 😃 Embed Instagram feeds on your WordPress website/s to grow your business and website traffic.

Leave a Reply