We are excited to share that GutenKit 2.0 is now live. It’s the next evolution of GutenKit – the ultimate visual page builder for Gutenberg. Not only have we added some new features, but GutenKit 2.0 is part of a mission where we promise constant updates to our users.
Our exciting new releases will bring you closer to achieving your website design goals. And, if you’re new to GutenKit, we encourage you to experience the latest releases. It will help you understand why GutenKit has achieved impressive growth recently.
Here are the key areas where GutenKit 2.0 will empower you:
- 👉 Responsive Breakpoint to perfectly design for any device.
- 👉 Popup Builder to show popups anywhere on the Gutenberg websites.
- 👉 Organize information with a Table Builder like never before.
- 👉 Display Conditions to set dynamic content experience.
- 👉 Set interactive experience with the Interactions module.
Embrace The Power of GutenKit 2.0
We’ve been making big moves recently, developing innovative blocks, modules, and transforming the user experience to revolutionize the capabilities of GutenKit along with some much-needed bug fixes and improvements to our existing features.
All these improvements are released in stages and we are still working on adding all the latest features in web design and development.
But, at this point, we’ve reached a phase where we’d like to announce GutenKit 2.0.
Actually, we have seen rapid growth in GutenKit users, which makes us even more optimistic about the plugin’s ongoing development and future potential.
The new version of this Gutenberg page builder plugin is exceptionally developed to give huge flexibility to set up dynamic content and responsive websites. Now, users can display various animated actions on their website. Some advanced features like popups and table builder blocks have been introduced in GutenKit 2.0.
Now, we’ll explore GutenKit 2.0 in detail:
GutenKit New Features
The GutenKit team has released a variety of brand-new features in the GutenKit 2.0 version, which has been designed and developed to extend WordPress website functionalities. Let’s explore them:
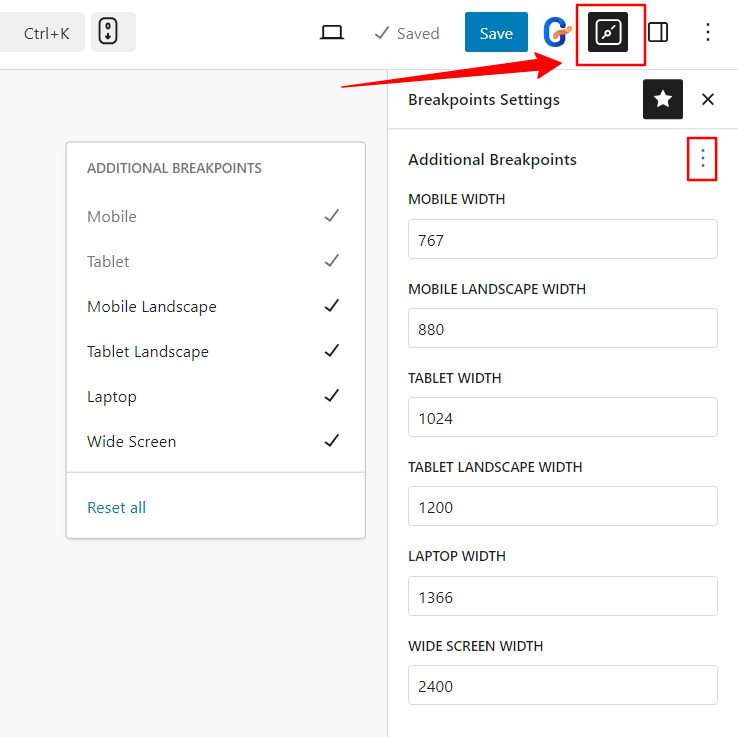
⭐ Responsive Design Across All Devices with Custom Breakpoints
One of the most acclaimed additions to GutenKit 2.0 is its Responsive Breakpoint module. This feature ensures your web pages display in their best form on any device. A much-needed development from the GutenKit plugin as a significant portion of website traffic now comes from mobile and tablet users.
Responsive breakpoint is one of the best features a Gutenberg user can expect! This is why:
✅ Six pre-defined breakpoints like mobile, tablet, and desktop devices.
✅ Set custom width for each breakpoint.
✅ Add breakpoints for landscape and widescreen view.
✅ Controls responsiveness within the editor area.

GutenKit includes a comprehensive breakpoint settings feature, where you can define custom breakpoints for devices like mobile, tablet, laptop, landscape, and widescreen. The widths you set will automatically adjust your web design, ensuring it fits perfectly across all screen sizes for a fully responsive experience.
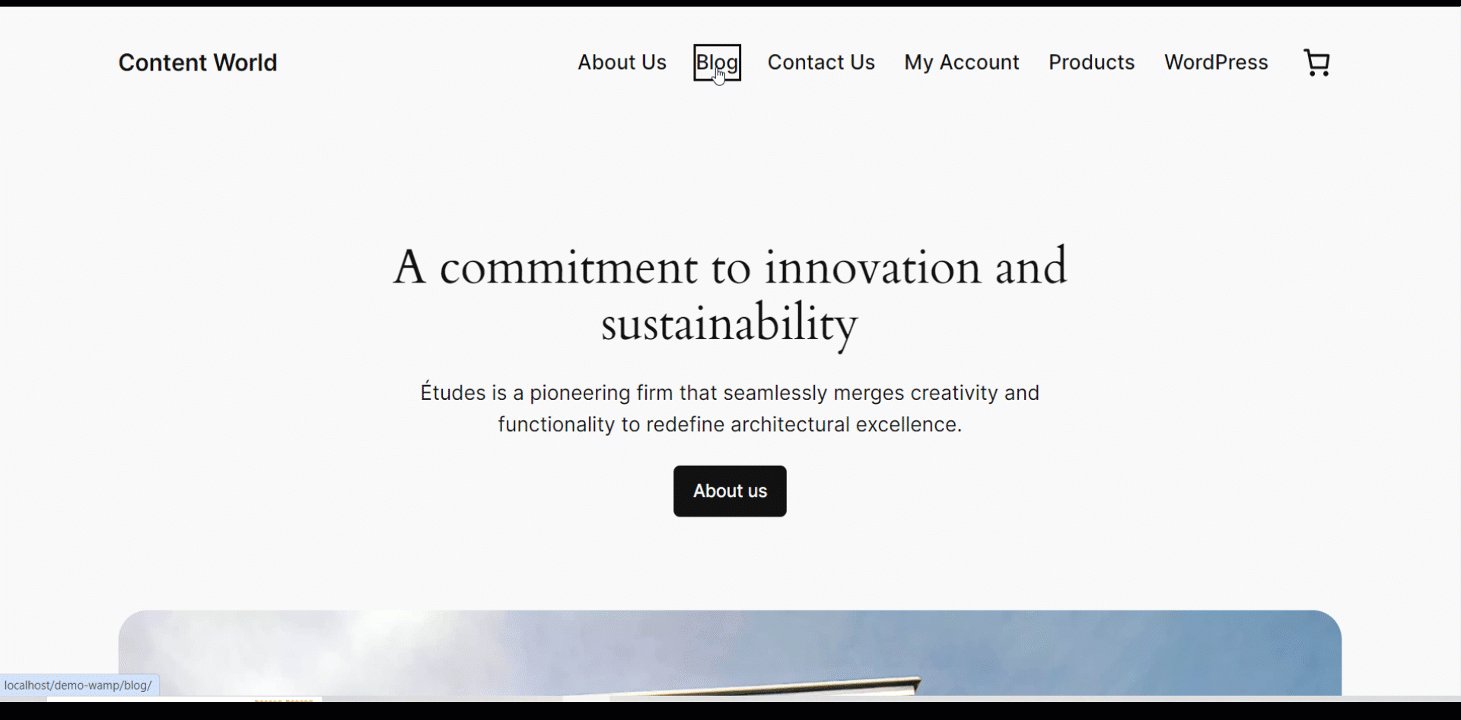
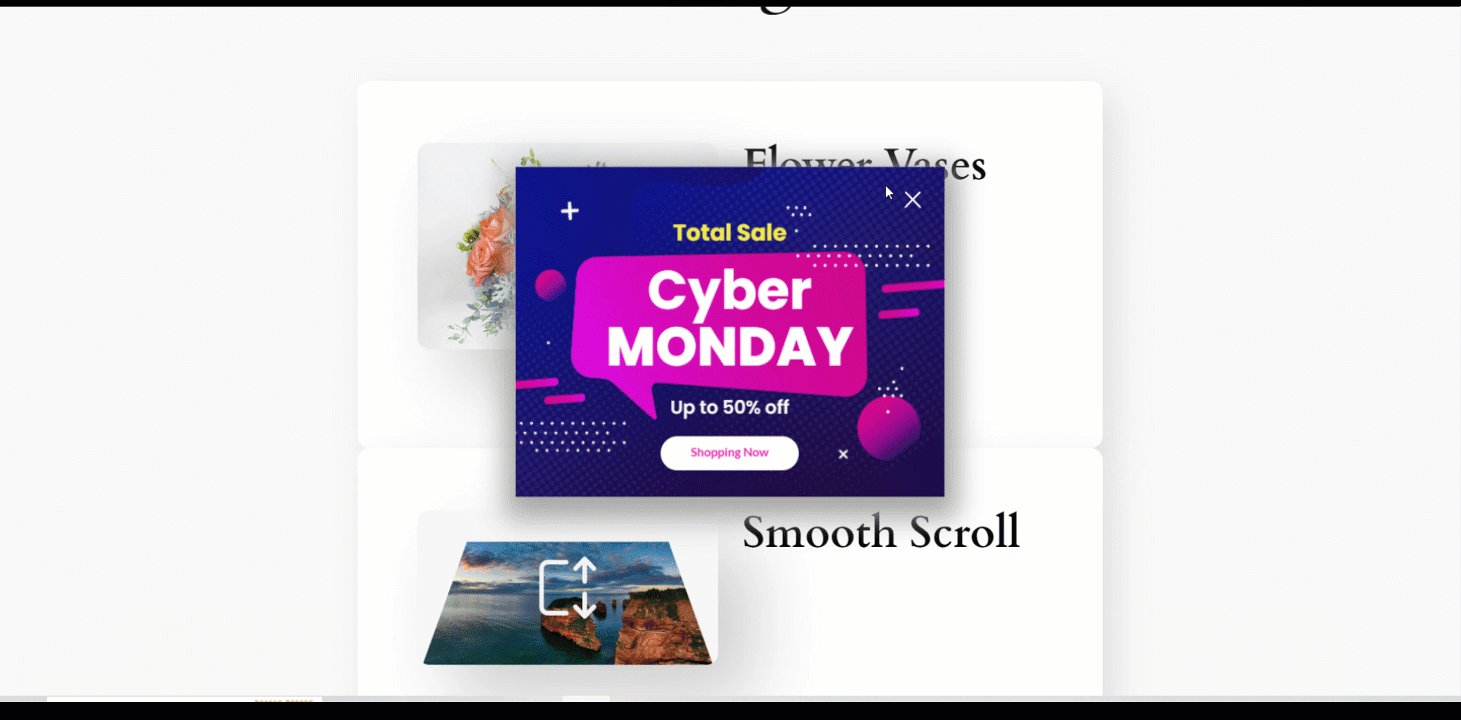
⭐ Popup Builder Show Popup Anywhere
Gutenkit is now equipped with the popup builder module to make lives easier for Gutenberg users. Now, you can leverage the potential of popup campaigns to convert your visitors into customers, collect leads, inform customers about cookie policies, and much more. An additional popup menu within the GutenKit settings in the WordPress dashboard will be found. This means you can operate all popup campaigns within a centralized area.

Popups can be annoying as they block the main area from visitors. So, while creating one you must focus on its appeal. With this in mind, the GutenKit Popup module lets you use any blocks to design your aspired popup campaign.
Here are some key things you can do with the GutenKit Popup block:
✅ Design and customize beautiful popups with any blocks and templates.
✅ Display popups on the entire website, or specific pages.
✅ Exclude specific pages from showing popups.
✅ Decide how to trigger the popup; On page load, scroll, interaction, and more.
Additionally, you can customize a variety of settings, including opening events, trigger types, campaign timing & duration, entrance & exit animations, close button styles, and more. Plus, the GutenKit Popup module empowers you to set a highly effective popup experience by setting conditions that determine where the popup should appear or remain hidden for visitors.
⭐ Creating Table in Gutenberg Made Easy
When launching, GutenKit had only the Pricing Table block. However, in this GutenKit 2.0 version, you are going to experience a comprehensive table builder block. It allows you to create any type of table with extensive customizing facilities.
GutenKit is a powerful table-building tool that lets you insert any block into a table. For example, you can add an image block to make your table informative. And, other common table builder features like header, footer, cell customizing, are also available with this block.
Another important point is that you don’t have to be tense with the responsiveness of your table. Any website table developed and customized with GutenKit will easily adapt to any screen size. Very soon, they plan to add data import and export features.
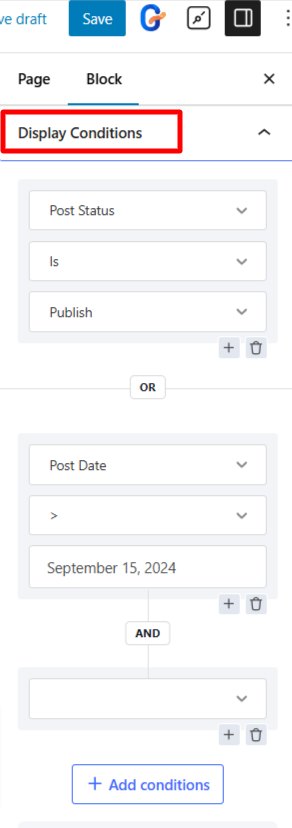
⭐ Set Display Condition Without Any Hassles
GutenKit 2.0 introduces the ability to assign display conditions to hide the block based on post types, time & date, user role, browsers, operating system, etc. This module opens up many opportunities to create a dynamic experience for visitors. For example, you can set a page or post to the subscribers only by applying display conditions.

You can also show discounts across your website based on a specific time, such as showcasing a weekend offer exclusively on Sundays. Even, such display conditions or rules help to make your website form spam-free. You can even extend the display condition functionality to become more distinct by applying multiple rules to any GutenKit block using logic like And, Or.
⭐ Response Interactively to Visitor’s Actions
This feature is a new tool for Gutenberg users to craft their websites with subtle animations. And, you need no coding hassles to implement them, the GutenKit Interaction module allows you to add such interaction effects within some click works only. This animated and interactive experience will glue the visitors to your website.
To impact your website visitor’s experience, GutenKit 2.0 offers various interaction types such as showing, hiding, or toggling elements or attributes, along with additional transition effects like scrolling, rotating, adjusting opacity, and more.
Adding interaction experience means showcasing visual changes and animations as visitors trigger their actions like hovering, scrolling, content loading, clicking, etc. You can select trigger and action types from the module settings. Plus, by clicking the “Add Item” button, you can add multiple interaction effects for specific parts of your websites.
More New Features
Apart from the above mega functionalities, the GutenKit team also has released some additional new features. These improvements will significantly improve your Gutenberg website-building experience.
Let’s see them:
Custom CSS Module
GutenKit is now available with the Custom CSS module to style your website in your custom way by inserting Cascading Style Sheets (CSS). You will find this module in the Advanced tab to add CSS properties to target predefined elements within the module’s HTML output.
Tooltip component
GutenKit is now equipped with a tooltip component feature meaning you can display additional information for a product or service if a visitor makes some specific interactions like hovering, clicking, or other actions.
Styling Features for Advanced Image Block
Now, if you go to the Style tab of the Advanced Image Block in the GutenKit 2.0 version, there are some new customizing features like Zoom, CSS Filters, and Overlay.
Smooth Scroll Module
This shouldn’t be a minor feature but rather an exceptional way to appeal to your visitors with an eye-catching and smooth scrolling experience on web pages. You can find the functionalities of this module at header of the block editor.
Advanced Toggle Block
GutenKit Advanced Toggle block is a creative way to showcase an extensive amount of content in a cohesive area. Users can switch from one category to another container by clicking a toggle button.
Additional improvements in GutenKit designing flexiblities include improvements on font properties and alignment controls.
Improvements of the GutenKit Blocks
The GutenKit team has also continued the development of its existing blocks to adapt to the uprising demand from users. For example, now you can change the icon size of the icon box block. They have also fixed the border issue of this block. Some improvements are also brought in the Advanced Masonry block and Timeline block.
In addition, GutenKit users will get more controls in the slider range and swiper nav positioning. Plus, you will find some advanced features in a few blocks like the Advanced tab, Business Hours, and Timeline. So, we can say you can keep faith in the development of the GuenKit blocks.
GutenKit Dashboard Improvements
GutenKit has always prioritized improving the user experience, and the latest GutenKit 2.0 showcases this commitment with several notable improvements. One simple example could be the direct changes to the preview tab. This means that if you save your editing work on the editor page, you don’t have to reload the preview browser tab to see the updated work.
Another improvement brought in the GutenKit plugin to give a smooth and speedy web design experience is the individual loading of block settings. When you start editing a page or post, not all blocks load at once.
GutenKit blocks only load their scripts in the backend once you access their settings. The advantage here is that all the blocks of your page or post don’t load simultaneously. Therefore, the page can load faster before GutenKit users.
Overall, GutenKit 2.0 benefits its users with a fast and easy user experience.
Upcoming Updates!
GutenKit is in a never-stop mission. This team is dedicated enough to touch all the state-of-the-art features of web design and development. They have already planned to incorporate the Advanced Slider Builder block and MailChimp integration. You can consider this tool as your life-long partner in your WordPress web design.
Our upcoming updates are listed on the GutenKit Roadmap. You can also add your own future request here. We would love to consider your invaluable feedback.


Leave a Reply