Personally, I find it very irritating to constantly switch between mouse and keyboard while working on a PC. So, I prefer using the keyboard shortcuts as much as possible.
When I started working on the Gutenberg, one of the first things I did was, search for the WordPress keyboard shortcuts for block editor. Then I found out there are quite a large number of Gutenberg shortcuts available for the block editor.
Like me, there are a large number of users who prefer to use keyboard shortcuts while editing websites. According to our survey on LinekdIn, 50% percent of users prefer to use the advanced keyboard shortcuts, while 46% of participants use at least the basic shortcuts.
So, I thought sharing the shortcuts that I use in editing WordPress sites would help others to simplify and increase efficiency.
Here is the list of WordPress keyboard shortcuts for Gutenberg that have proved convenient for me while editing WordPress websites.
All WordPress keyboard shortcuts for Gutenberg
Before browsing through the Windows keyboard shortcuts for Gutenberg, we need to be aware that keyboard layouts are not similar for different operating systems.
So, in this article, I have added the shortcuts for the two most used computer operating systems: Apple’s Mac OS and Microsoft’s Windows OS.
| Category | Function | Mac Shortcut | Windows Shortcut |
|---|---|---|---|
| Block navigation | Add a block in a new line | / + type the block name | / + type the block name |
| Insert a new block above the selected block(s) | ⌥ + ⌘ + T | Ctrl + Alt + T | |
| Insert a new block below the selected block(s) | ⌥ + ⌘ + Y | Ctrl + Alt + Y | |
| Duplicate the selected block(s) | ⇧ + ⌘ + D | Ctrl + Shift + D | |
| Move up the selected block(s) | ⇧ + ⌥ + ⌘ + T | Ctrl + Shift + Alt + T | |
| Move down the selected block(s) | ⇧ + ⌥ + ⌘ + Y | Ctrl + Shift + Alt + Y | |
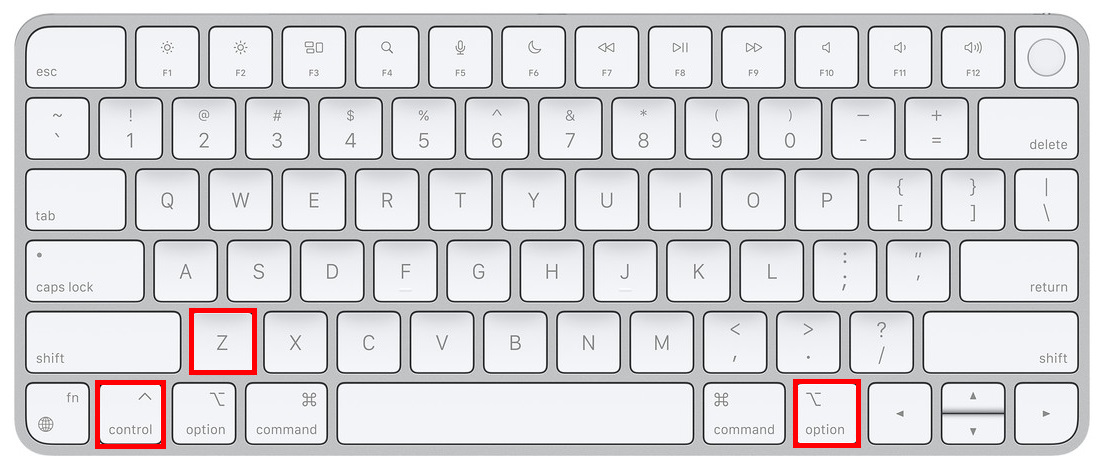
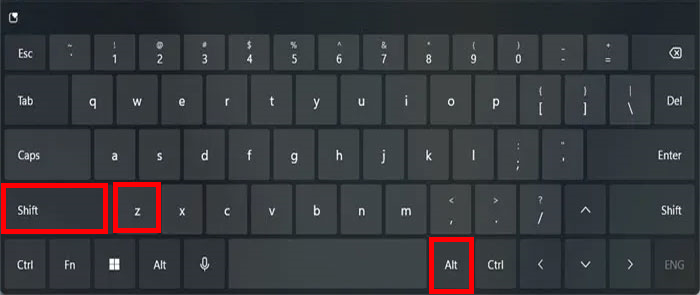
| Remove a selected block | ⌃ + ⌥ + Z | Shift + Alt + Z | |
| Remove multiple selected blocks | del backspace | del backspace | |
| Unselect selected block(s) | double escape | double escape | |
| Global Shortcuts | Switch between visual editor and code editor | ⇧ + ⌥ + ⌘ + M | Ctrl + Shift + Alt + M |
| Toggle fullscreen mode | ⇧ + ⌥ + ⌘ + F | Ctrl + Shift + Alt + F | |
| Open the block list view | ⌃ + ⌥ + O | Shift + Alt + O | |
| Show or hide the settings sidebar | ⇧ + ⌘ + , | Ctrl + Shift + , | |
| Navigate to the next part of the editor | ⌃ + ` ⌃ + ⌥ + N | Ctrl + ` Shift + Alt + N | |
| Navigate to the previous part of the editor | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Ctrl + Shift + ` Shift + Alt + P | |
| Navigate to the nearest toolbar | ⌥ + F10 | Alt + F10 | |
| Save your changes | ⌘ + S | Ctrl + S | |
| Undo your last changes | ⌘ + Z | Ctrl + Z | |
| Redo your last undo | ⇧ + ⌘ + Z | Ctrl + Shift + Z | |
| Text formatting | Make the selected text bold | ⌘ + B | Ctrl + B |
| Make the selected text italic | ⌘ + I | Ctrl + I | |
| Underline the selected text | ⌘ + U | Ctrl + U | |
| Convert the selected text into a link | ⌘ + K | Ctrl + K | |
| Add a link selected from available links | [[ | [[ | |
| Remove a link | ⇧ + ⌘ + K | Ctrl + Shift + K | |
| Selection shortcuts | Select all text/blocks when typing | ⌘ + A | Ctrl + A |
| Clear selection | escape | escape | |
| Unselect selected blocks | N/A | double escape |
Navigating through the intricate maze of blocks in Gutenberg is made effortless with WordPress keyboard shortcuts. With these Gutenberg shortcuts, I found adding, rearranging, and fine-tuning blocks very easy and convenient while editing my website.
Here are some WordPress keyboard shortcuts that have helped my content creation and customization process smooth and efficient.
👉 Add a block in a new line
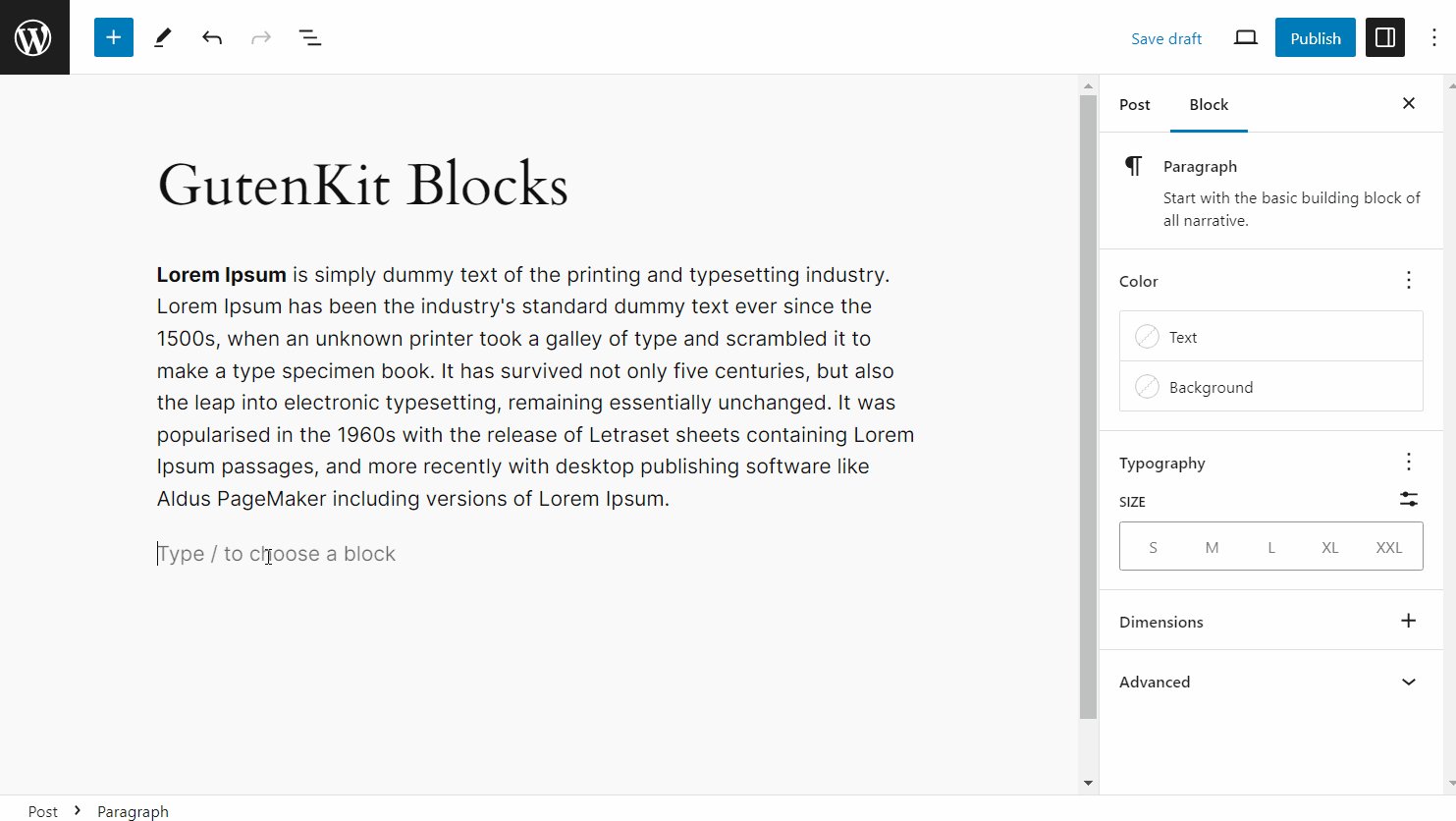
When you go to a new line in the Gutenberg block editor, the paragraph block appears by default. To change the block type and add a new block, typically users have to click on the plus ( + ) button and search for the desired block.
To simplify the process, I use this shortcut:
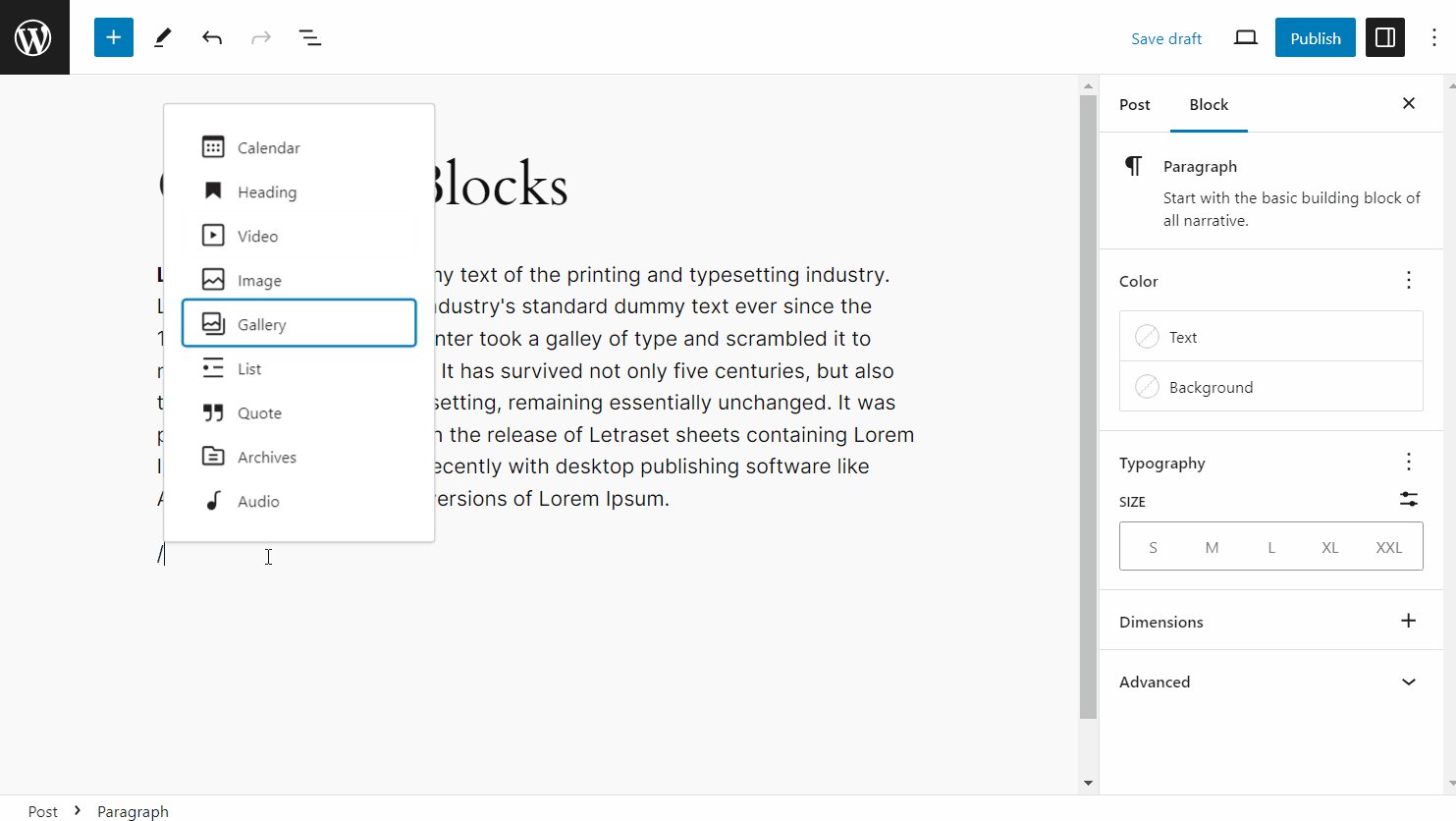
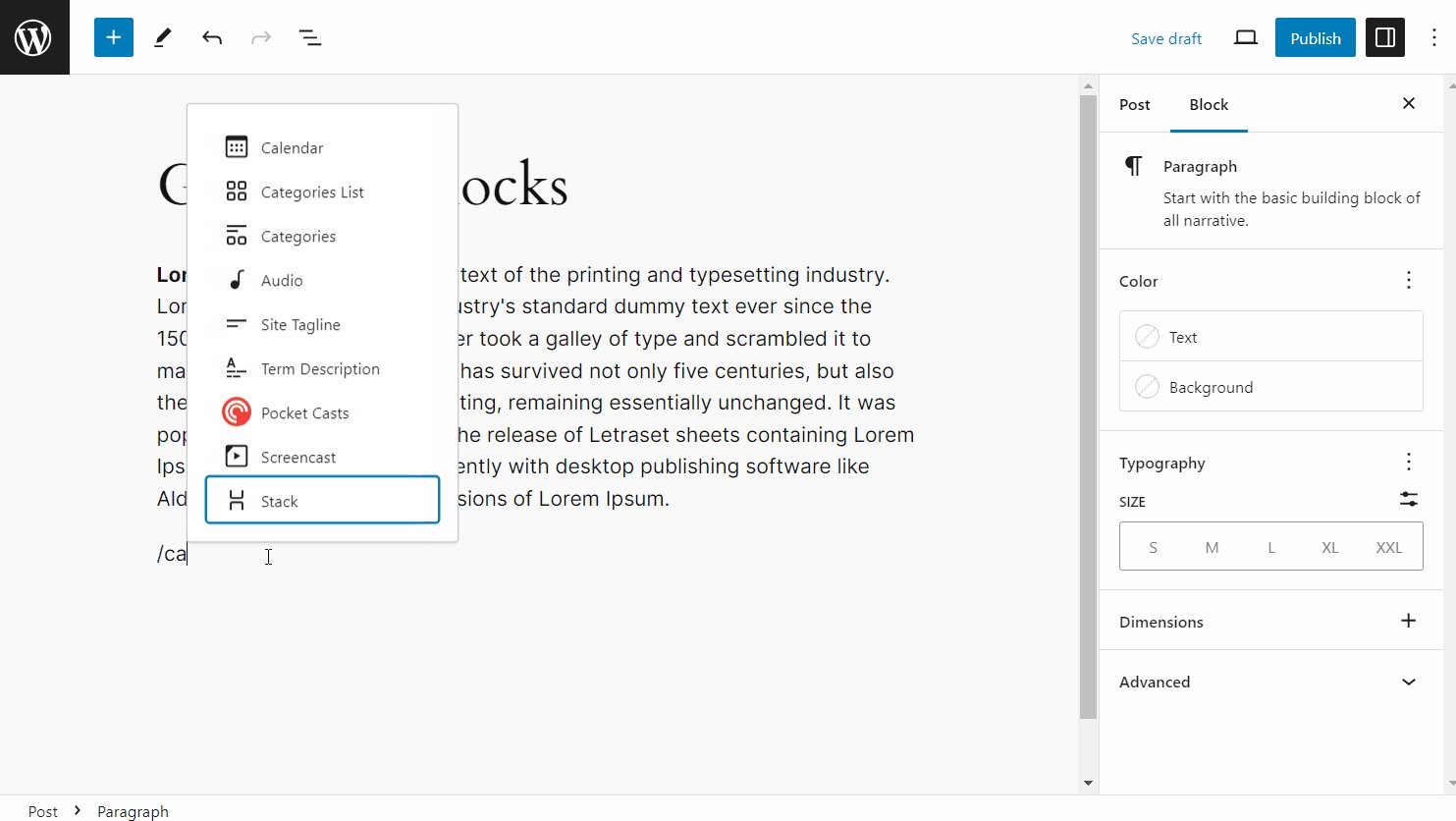
Press the keyboard’s forward slash button ( / ) on the paragraph block and type the block name.

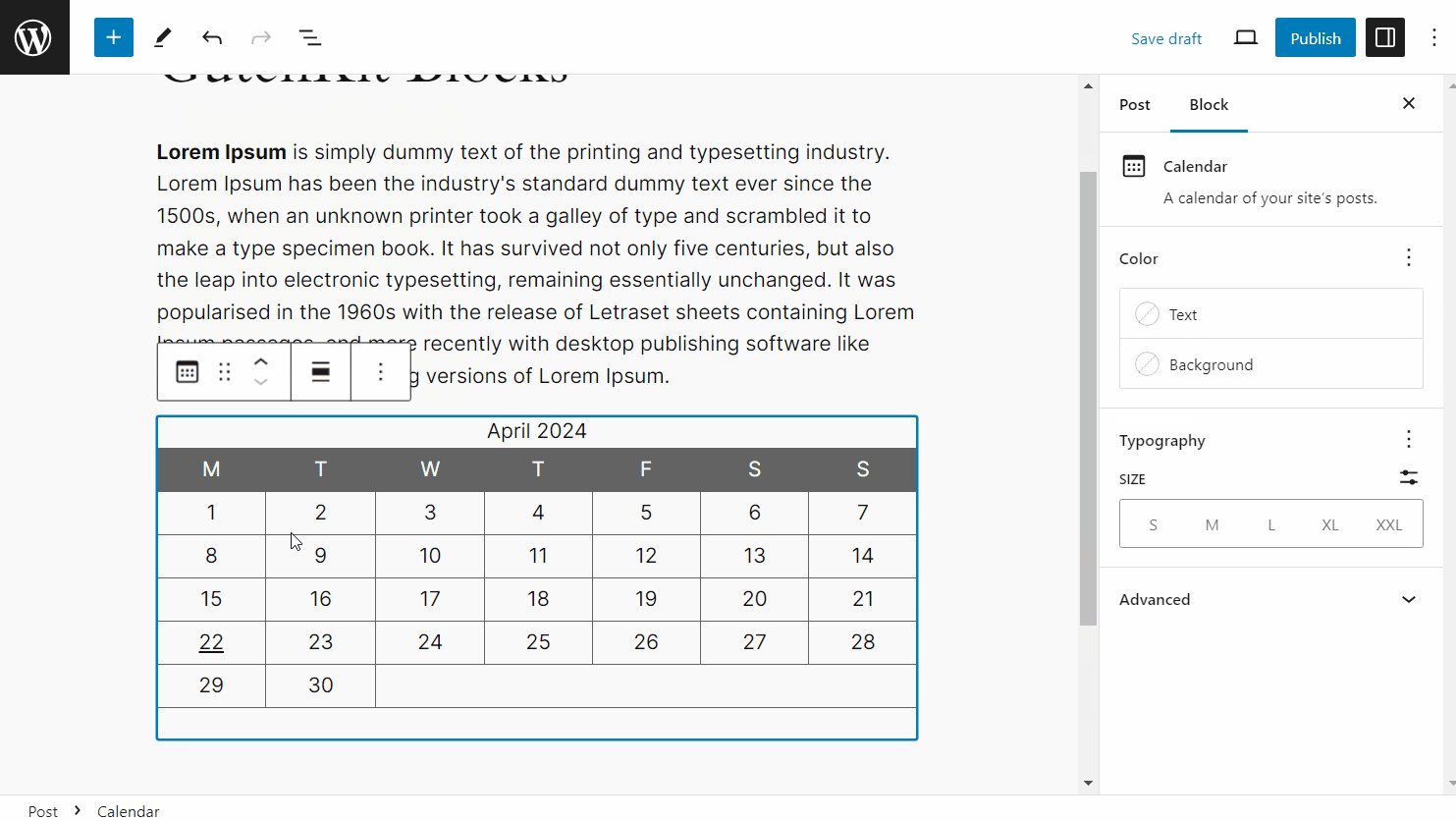
You will see the block appear on the suggestions. Now just press the enter button and the block will be added to your editor.
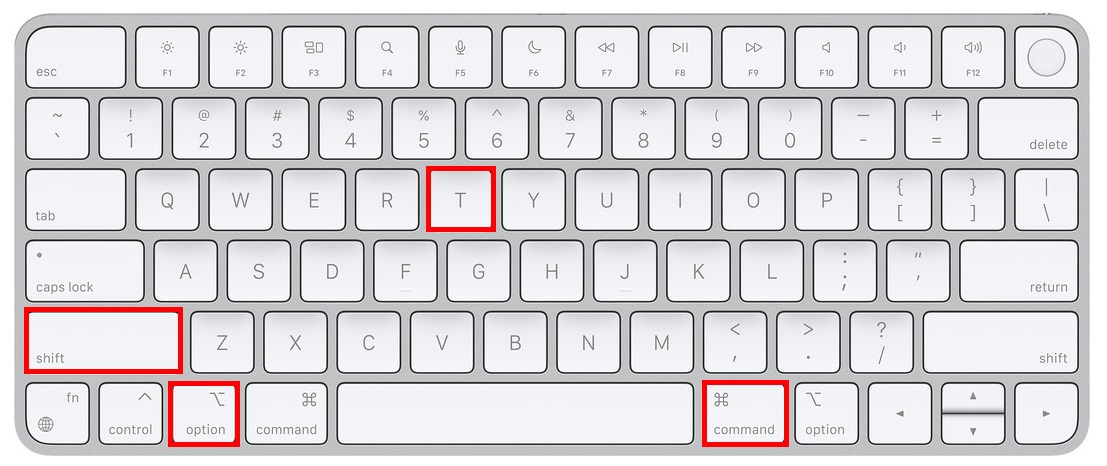
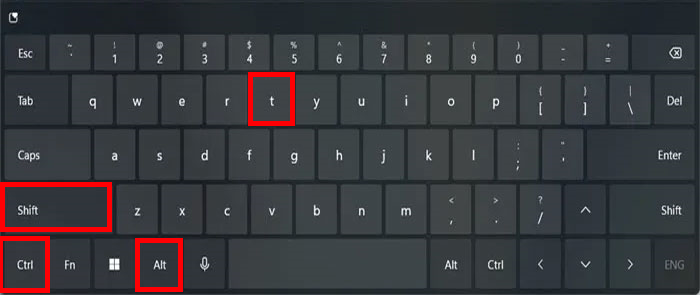
👉 Insert a new block above the selected block
Suppose you have selected a block, and need to add a block above that block. You can use the following shortcut to insert a new block before the selected block:
Mac: OPTION ⌥ + COMMAND ⌘ + T
Windows: Control (Ctrl) + Alter (Alt) + T


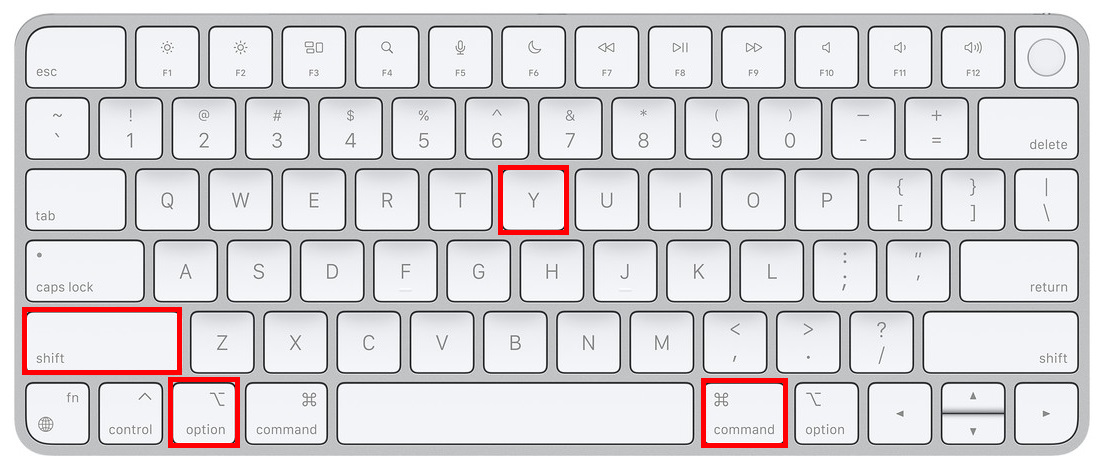
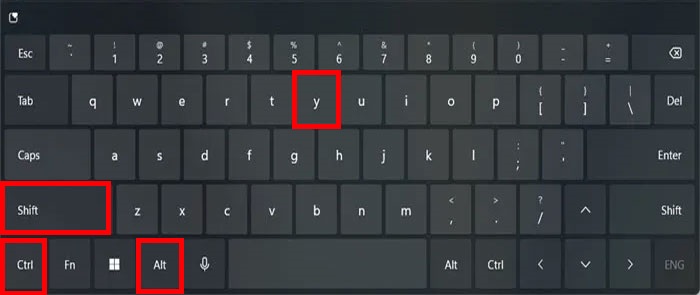
👉 Insert a new block below the selected block
Similarly, if you want to insert a new block under the selected block, use the following shortcuts:
Mac: OPTION ⌥ + COMMAND ⌘ + Y
Windows: Control (Ctrl) + Alter (Alt) + Y


👉 Duplicate the selected block(s)
When you need to replicate a block, you can use the duplicate shortcuts. If you are a Mac user, click on the SHIFT ⇧ + COMMAND ⌘ + D, and the block will appear just underneath the block you have selected.
For Windows users, press the Control (Ctrl) + Shift + D on your keyboard.
👉 Move the selected block(s)
Now if you want to move a block vertically, there are Gutenberg shortcuts for moving the blocks both upwards and downwards.
- Move up a selected block
For Mac users: SHIFT ⇧ + OPTION ⌥ + COMMAND ⌘ + T
For Windows users: Ctrl + Shift + Alt + T


- Move down a selected block
For Mac users: SHIFT ⇧ + OPTION ⌥ + COMMAND ⌘ + Y
For Windows users: Ctrl + Shift + Alt + Y


👉 Remove the selected block(s)
Using Gutenberg shortcuts, you can remove a single block or remove multiple blocks at the same time. To remove the block(s), you need to select the block (or multiple blocks), and then use the following shortcuts:
- Remove a selected block:
For Mac users: CONTROL ⌃ + OPTION ⌥ + Z
For Windows users: Shift + Alt + Z


- Remove multiple selected blocks:
For deleting multiple selected blocks in Gutenberg, the keyboard shortcuts are the same for both Mac and Windows users.
Press the Delete or Backspace key to remove multiple selected blocks on the editor.
👉 Unselect selected block(s)
Press the Esc (escape) button twice to unselect the selected block(s) in the WordPress block editor. This function is the same for both Mac and Windows-operated computers.
WordPress keyboard shortcuts to simplify your workflow with block editor
Besides these block navigation shortcuts, I use many WordPress keyboard shortcuts to streamline the website editing process in Gutenberg. This includes text formatting shortcuts, selection shortcuts, and some global WordPress shortcuts.
➡️ Global WordPress shortcuts
Global WordPress keyboard shortcuts include switching to fullscreen mode, viewing the settings sidebar, to common functions like save changes, undo, and redo changes.
- ✅ To open the blocklist view, press CONTROL ⌃ + OPTION ⌥ + O on your Mac and Shift + Alt + O on the Windows.
- ✅ To hide or show the settings sidebar use SHIFT ⇧ + COMMAND ⌘ + , (Mac) or Ctrl + Shift + , (Windows)
- ✅ To enter the fullscreen mode, use SHIFT ⇧ + OPTION ⌥ + COMMAND ⌘ + F (Mac) or Ctrl + Shift + Alt + F (Windows)
- ✅ To switch between the visual editor and code editor in WordPress, use SHIFT ⇧ + OPTION ⌥ + COMMAND ⌘ + M (Mac) or Ctrl + Shift + Alt + M (Windows) shortcuts.
To navigate easily in the WordPress editor, I often use:
- ✅ OPTION ⌥ + F10 (Mac) or Alt + F10 (Windows) to navigate to the nearest toolbar.
- ✅ CONTROL ⌃ + OPTION ⌥ + N (Mac) or Shift + Alt + N (Windows) to navigate to the next part of the editor.
- ✅ CONTROL ⌃ + OPTION ⌥ + P (Mac) or Shift + Alt + P (Windows) to navigate to the previous part of the editor.
Also, you can use the common shortcuts like Save, Undo, and redo changes in the Gutenberg editor.
- Save Changes: ⌘ + S (Mac) or Ctrl + S (Windows)
- Undo Changes: ⌘ + Z (Mac) or Ctrl + Z (Windows)
- Redo Changes: ⇧ + ⌘ + Z (Mac) or Ctrl + Shift + Z (Windows)
➡️ Text Formatting Shortcuts
Text formatting shortcuts allow users like me to quickly style and structure the content. These WordPress keyboard shortcuts help to save time and improve efficiency in publishing and editing content.
Shortcuts for common text formatting like making the text bold, italic, or underlining a word are available in the Gutenberg editor. Just like Word files, you formate texts using these shortcuts:
Blod: ⌘ + B or Ctrl + B, Italic: ⌘ + I or Ctrl + I, Underline: ⌘ + U or Ctrl + U
I find it particularly handy to use keyboard shortcuts while inserting links into text. For example, to convert a selected text into a link, I just use the ⌘ + K keys on the Mac operating system. For Windows, the shortcut is Ctrl + K.
By typing [[ the list of available links will appear and you can select the link you want to add to the selected text.
To remove the link, use the SHIFT ⇧ + COMMAND ⌘ + K (Mac) or Ctrl + Shift + K (Windows) buttons on your keyboard.
✅ Check this blog to find guide to rebuild website in Gutenberg.
Find WordPress keyboard shortcuts while editing in the block editor
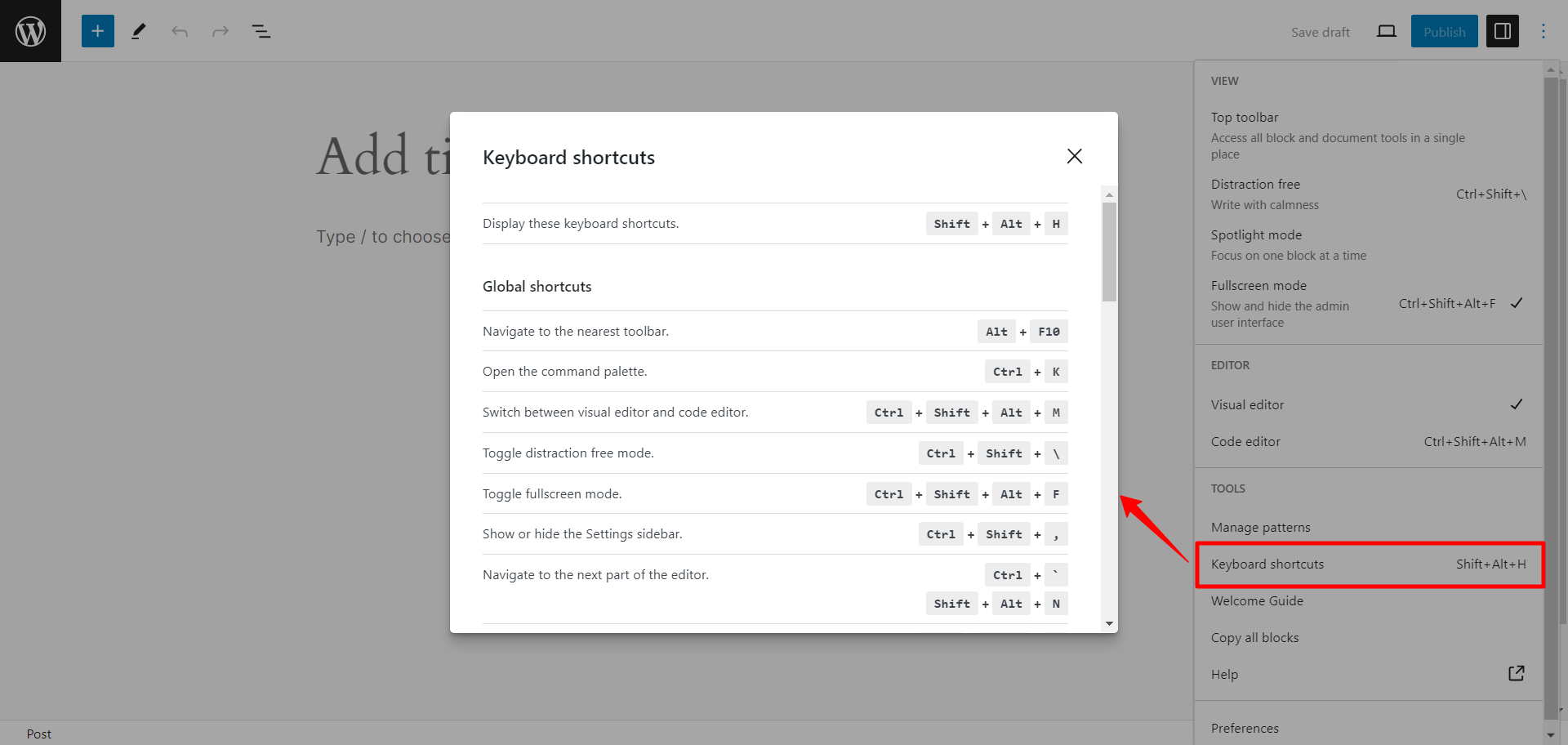
When you are working on the WordPress editor, you can find the list of WordPress keyboard shortcuts. Open the editor option by clicking on the three dots ( ⋮ ) button in the top right corner. In the options bar, you will find the Keyboard Shortcuts under the tools section.

Alternatively, you can press Shift + Alt + H to open the shortcut list.
Wrap-up
So, there you have it! These Gutenberg shortcuts are like the secret recipe for speeding up your editing game in WordPress. Seriously, once you get the hang of them, you’ll wonder how you ever lived without them. They’re not just about saving time; they’re about making your editing process feel smoother and more chill.
So, dive in, try them out, and see how they shake up your workflow. Who knows, they might just become your new favorite editing hacks!

Leave a Reply