Personligt synes jeg det er meget irriterende konstant at skifte mellem mus og tastatur, mens du arbejder på en pc. Så jeg foretrækker at bruge tastaturgenvejene så meget som muligt.
Da jeg begyndte at arbejde på Gutenberg, var en af de første ting, jeg gjorde, at søge efter WordPress-tastaturgenvejene til blokeditor. Så fandt jeg ud af, at der er et stort antal Gutenberg-genveje til rådighed for blokeditoren.
Ligesom mig er der et stort antal brugere, der foretrækker at bruge tastaturgenveje, mens de redigerer hjemmesider. Ifølge vores undersøgelse på LinekdIn foretrækker 50% procent af brugerne at bruge de avancerede tastaturgenveje, mens 46% af deltagerne bruger mindst de grundlæggende genveje.
Så jeg troede, at deling af de genveje, som jeg bruger til at redigere WordPress-websteder, ville hjælpe andre med at forenkle og øge effektiviteten.
Her er listen over WordPress-tastaturgenveje til Gutenberg, der har vist sig praktiske for mig, mens jeg redigerede WordPress-websteder.
Alle WordPress-tastaturgenveje til Gutenberg
Før vi gennemser Windows-tastaturgenvejene til Gutenberg, skal vi være opmærksomme på, at tastaturlayout ikke er ens for forskellige operativsystemer.
Så i denne artikel har jeg tilføjet genvejene til de to mest brugte computeroperativsystemer: Apples Mac OS og Microsofts Windows OS.
| Kategori | Fungere | Mac genvej | Windows genvej |
|---|---|---|---|
| Bloker navigation | Tilføj en blok i en ny linje | / + skriv bloknavnet | / + skriv bloknavnet |
| Indsæt en ny blok over den eller de valgte blokke | ⌥ + ⌘ + T | Ctrl + Alt + T | |
| Indsæt en ny blok under den eller de valgte blokke | ⌥ + ⌘ + Y | Ctrl + Alt + Y | |
| Dupliker den eller de valgte blokke | ⇧ + ⌘ + D | Ctrl + Flytte + D | |
| Flyt de valgte blokke op | ⇧ + ⌥ + ⌘ + T | Ctrl + Flytte + Alt + T | |
| Flyt de valgte blokke ned | ⇧ + ⌥ + ⌘ + Y | Ctrl + Flytte + Alt + Y | |
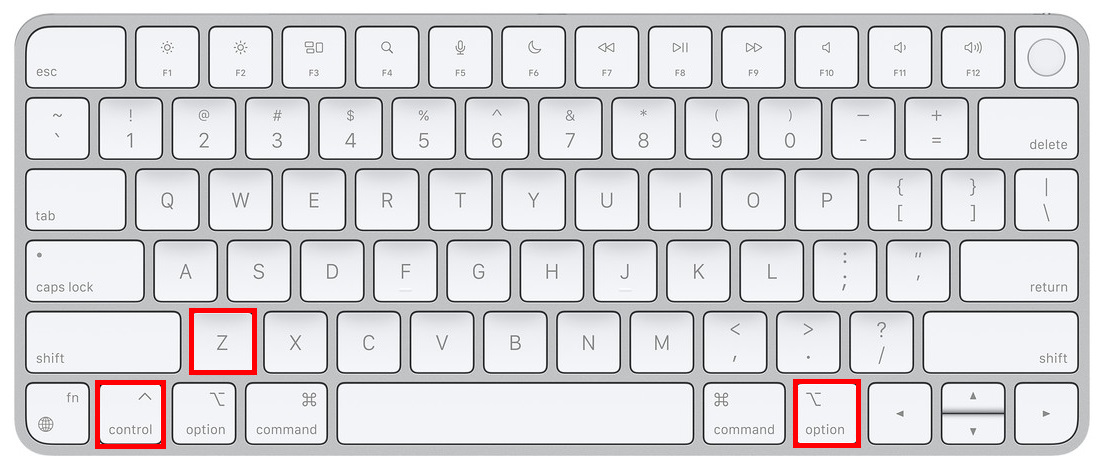
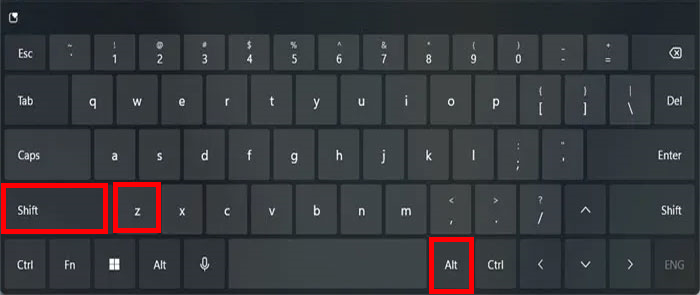
| Fjern en valgt blok | ⌃ + ⌥ + Z | Flytte + Alt + Z | |
| Fjern flere valgte blokke | del backspace | del backspace | |
| Fravælg valgte blokke | dobbelt flugt | dobbelt flugt | |
| Globale genveje | Skift mellem visuel editor og kodeeditor | ⇧ + ⌥ + ⌘ + M | Ctrl + Flytte + Alt + M |
| Skift fuldskærmstilstand | ⇧ + ⌥ + ⌘ + F | Ctrl + Flytte + Alt + F | |
| Åbn bloklistevisningen | ⌃ + ⌥ + O | Flytte + Alt + O | |
| Vis eller skjul indstillingssidebjælken | ⇧ + ⌘ + , | Ctrl + Flytte + , | |
| Naviger til næste del af editoren | ⌃ + ` ⌃ + ⌥ + N | Ctrl + ` Flytte + Alt + N | |
| Naviger til den forrige del af editoren | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Ctrl + Flytte + ` Flytte + Alt + P | |
| Naviger til den nærmeste værktøjslinje | ⌥ + F10 | Alt + F10 | |
| Gem dine ændringer | ⌘ + S | Ctrl + S | |
| Fortryd dine seneste ændringer | ⌘ + Z | Ctrl + Z | |
| Gentag din sidste fortrydelse | ⇧ + ⌘ + Z | Ctrl + Flytte + Z | |
| Tekstformatering | Gør den markerede tekst fed | ⌘ + B | Ctrl + B |
| Gør den markerede tekst kursiv | ⌘ + jeg | Ctrl + jeg | |
| Understreg den valgte tekst | ⌘ + U | Ctrl + U | |
| Konverter den valgte tekst til et link | ⌘ + K | Ctrl + K | |
| Tilføj et link valgt blandt tilgængelige links | [[ | [[ | |
| Fjern et link | ⇧ + ⌘ + K | Ctrl + Flytte + K | |
| Valggenveje | Vælg al tekst/blokke, når du skriver | ⌘ + EN | Ctrl + EN |
| Ryd markering | flugt | flugt | |
| Fravælg valgte blokke | N/A | dobbelt flugt |
Navigering gennem den indviklede labyrint af blokke i Gutenberg gøres ubesværet med WordPress-tastaturgenveje. Med disse Gutenberg-genveje fandt jeg det meget nemt og bekvemt at tilføje, omarrangere og finjustere blokke, mens jeg redigerede min hjemmeside.
Her er nogle WordPress-tastaturgenveje, der har hjulpet min indholdsoprettelse og -tilpasningsproces glat og effektiv.
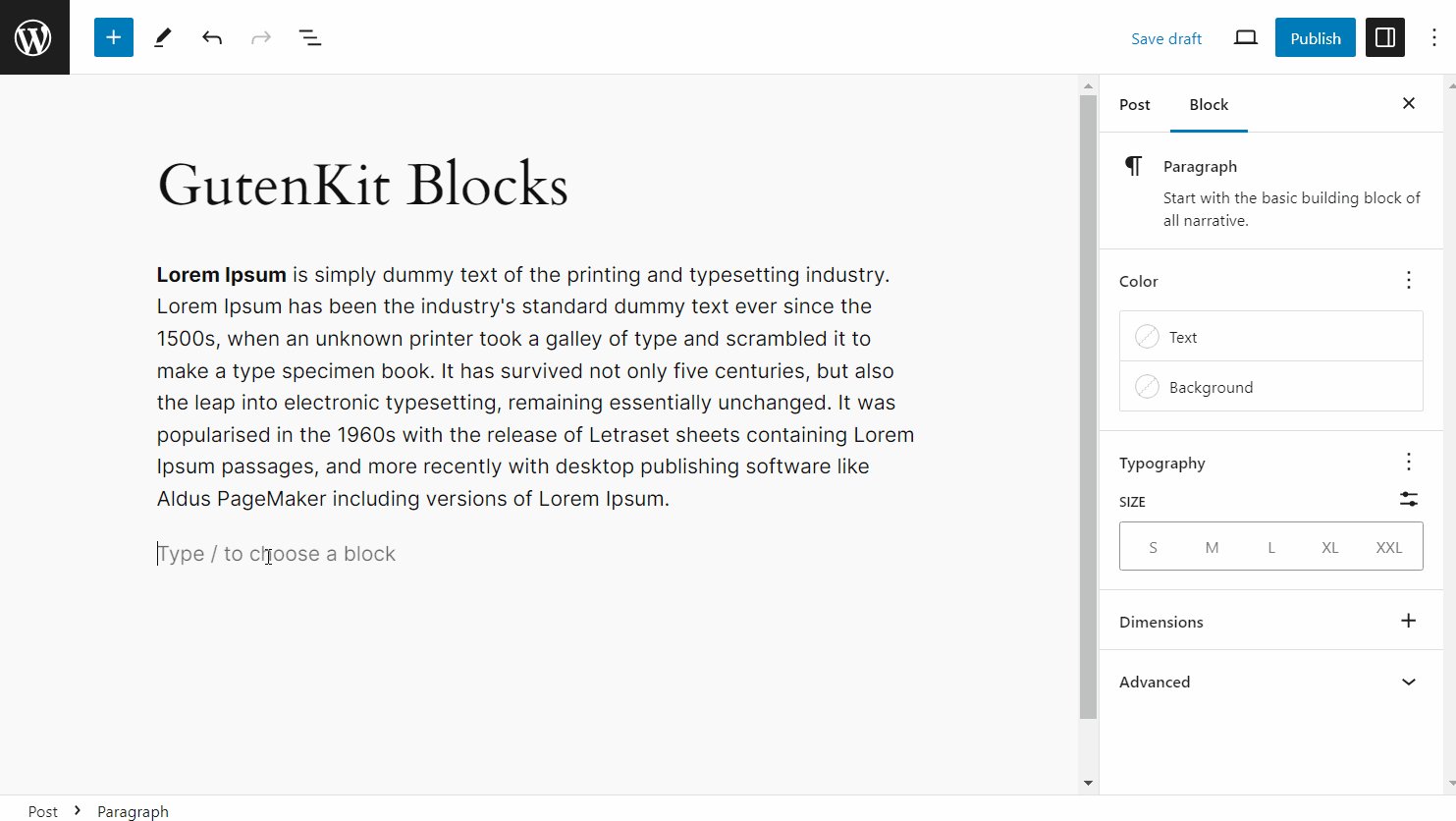
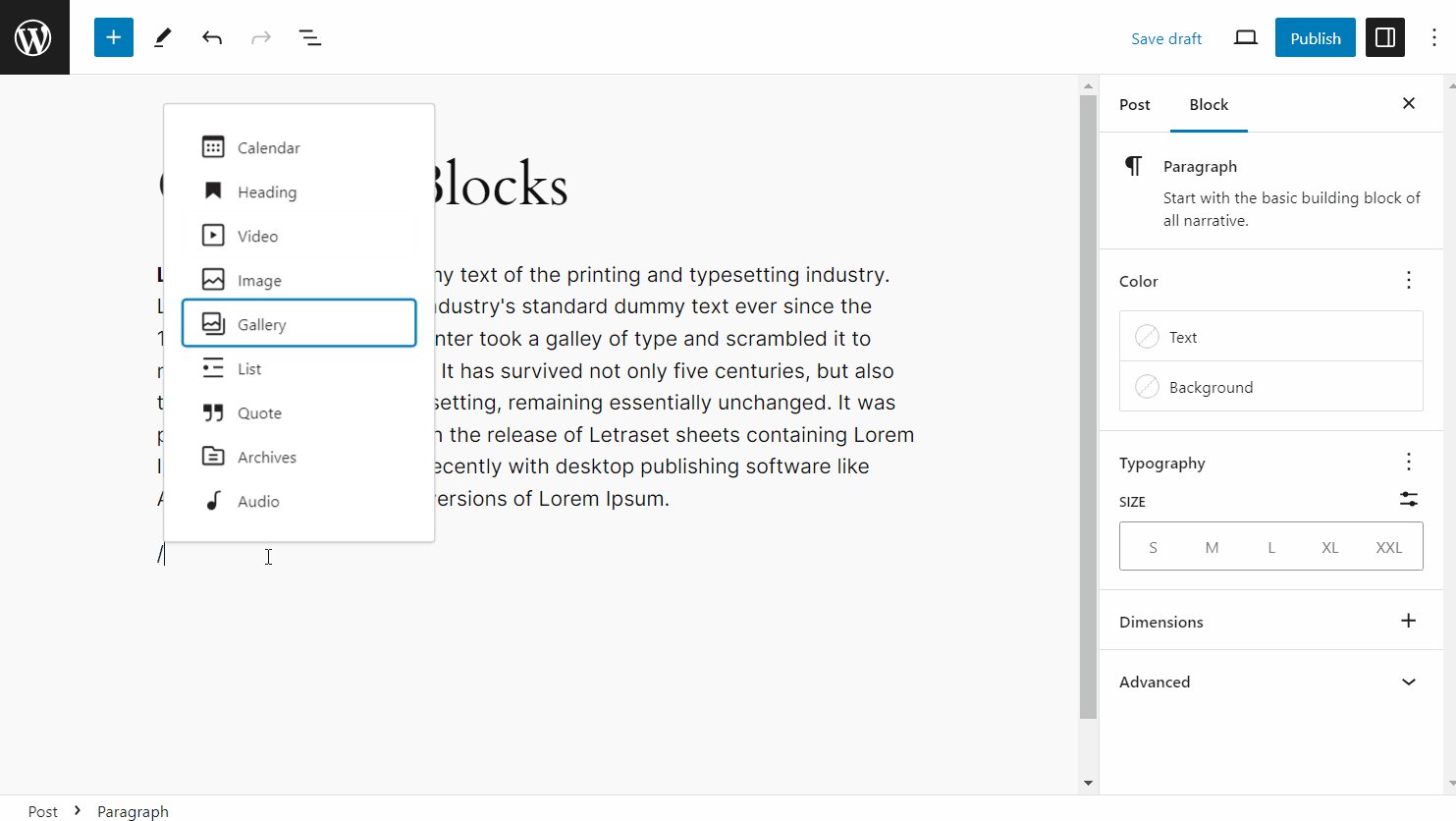
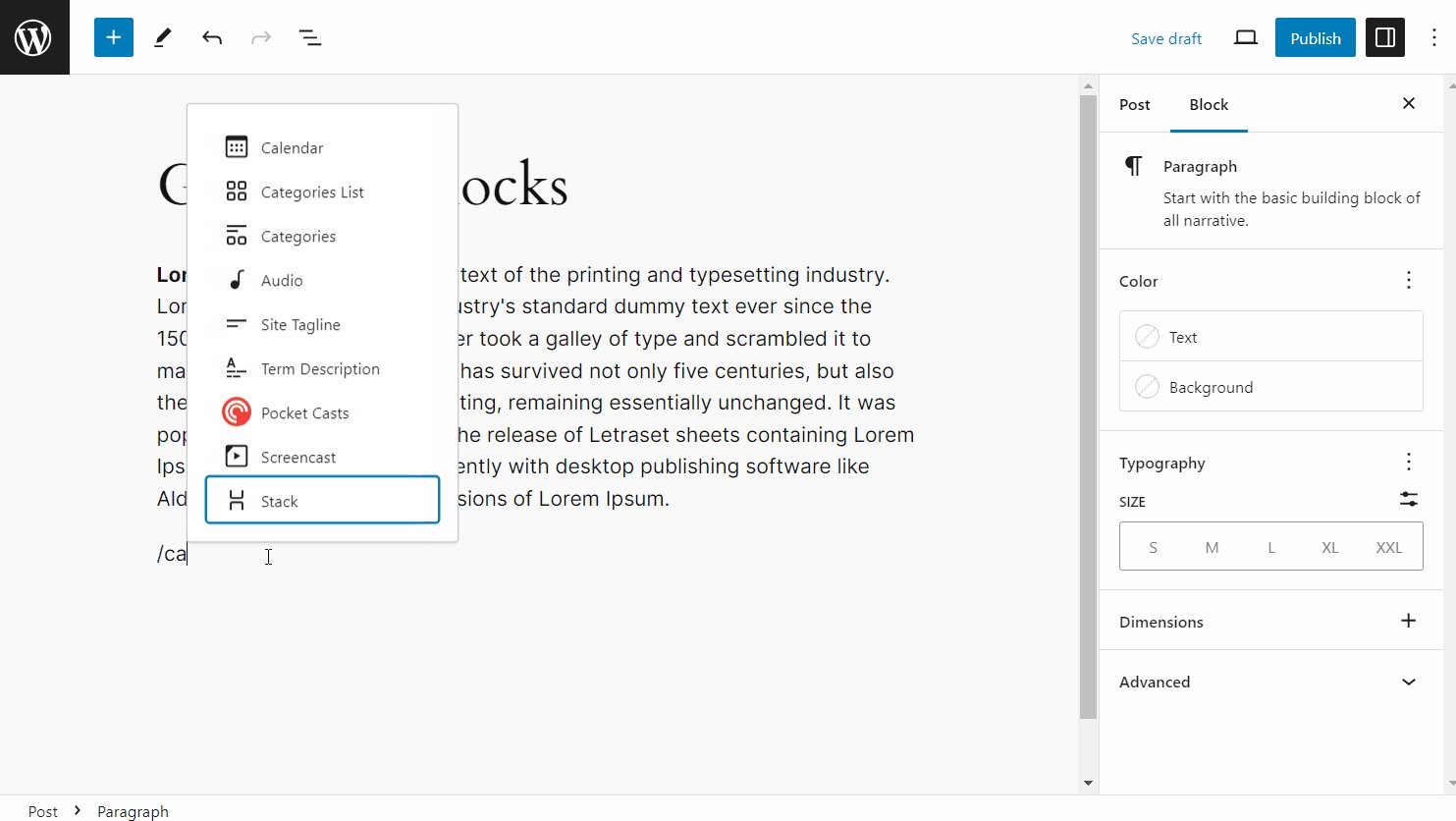
👉 Tilføj en blok i en ny linje
Når du går til en ny linje i Gutenberg-blokeditoren, vises afsnitsblokken som standard. For at ændre bloktypen og tilføje en ny blok, skal brugere typisk klikke på plus ( + ) knappen og søg efter den ønskede blok.
For at forenkle processen bruger jeg denne genvej:
Tryk på tastaturet fremad skråstreg-knap ( / ) på afsnitsblokken og skriv bloknavnet.

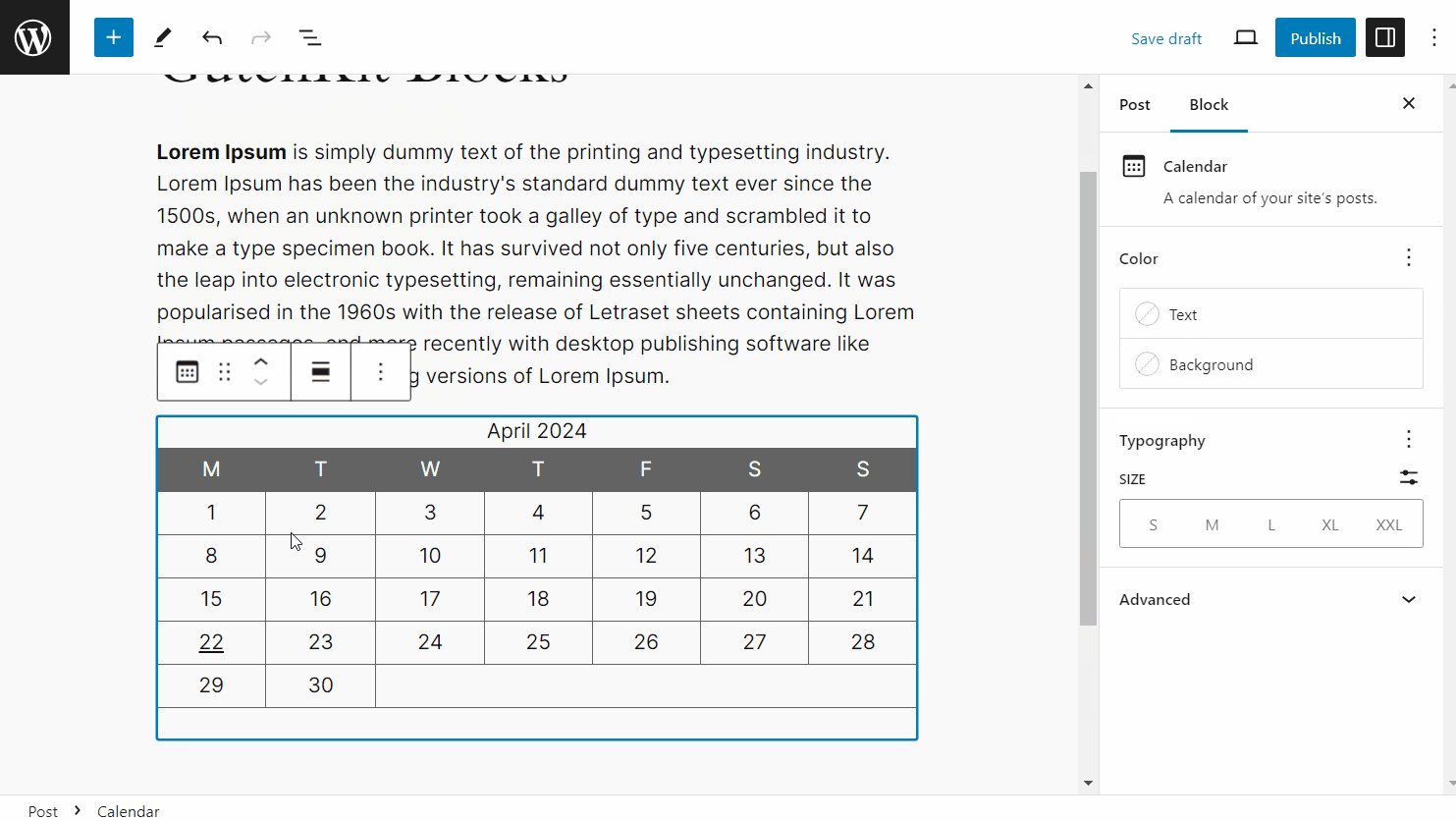
Du vil se blokken vises på forslagene. Nu skal du blot trykke på enter-knappen, og blokken vil blive tilføjet til din editor.
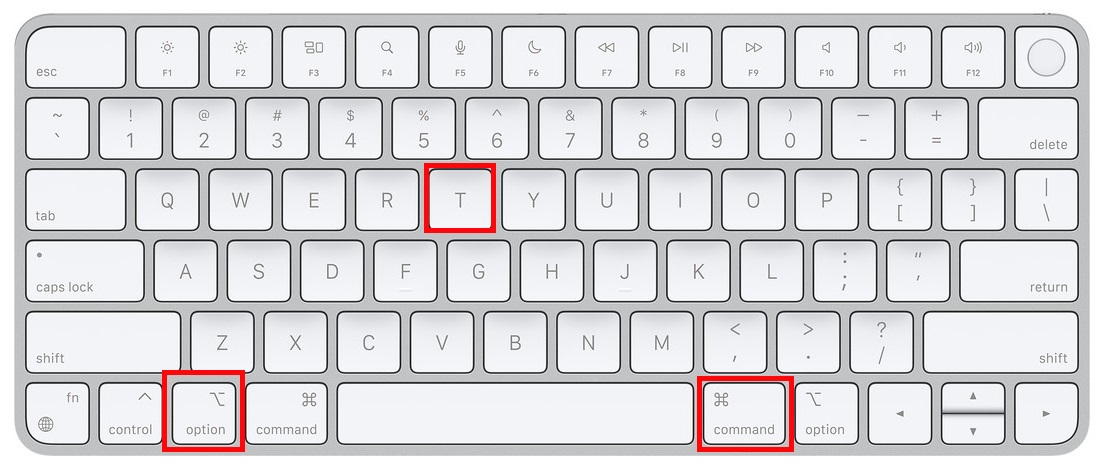
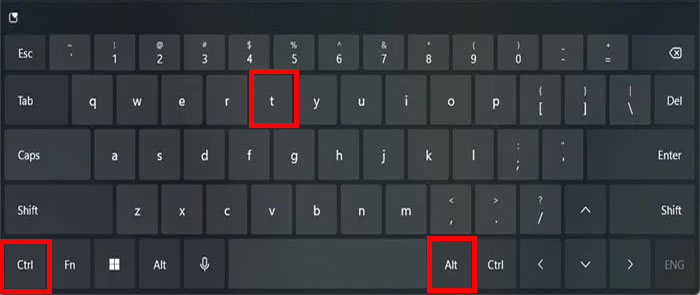
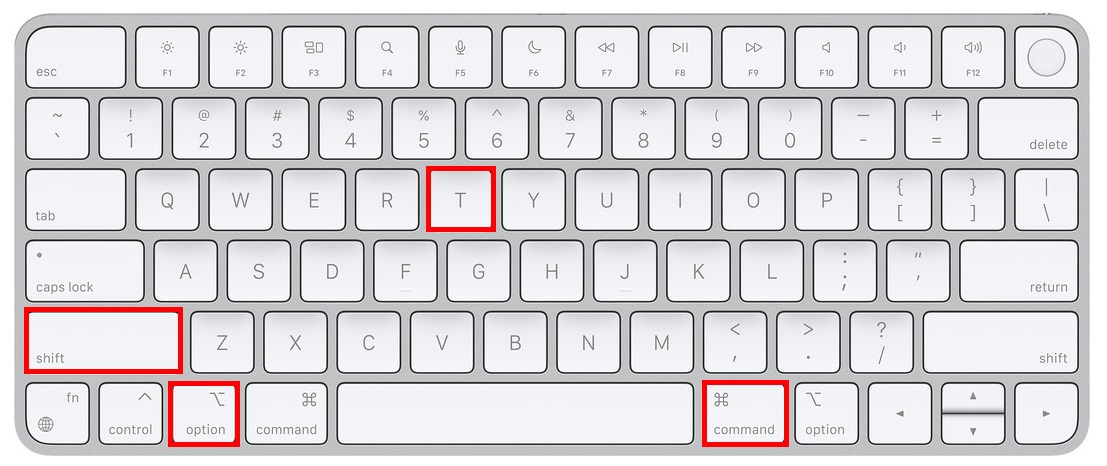
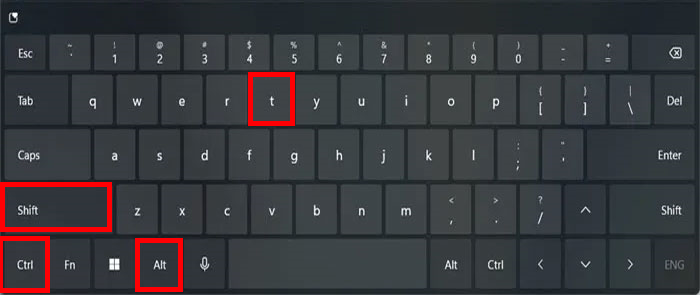
👉 Indsæt en ny blok over den valgte blok
Antag, at du har valgt en blok og skal tilføje en blok over den blok. Du kan bruge følgende genvej til at indsætte en ny blok før den valgte blok:
Mac: OPTION ⌥ + KOMMANDO ⌘ + T
Windows: Styring (Ctrl) + Alter (Alt) + T


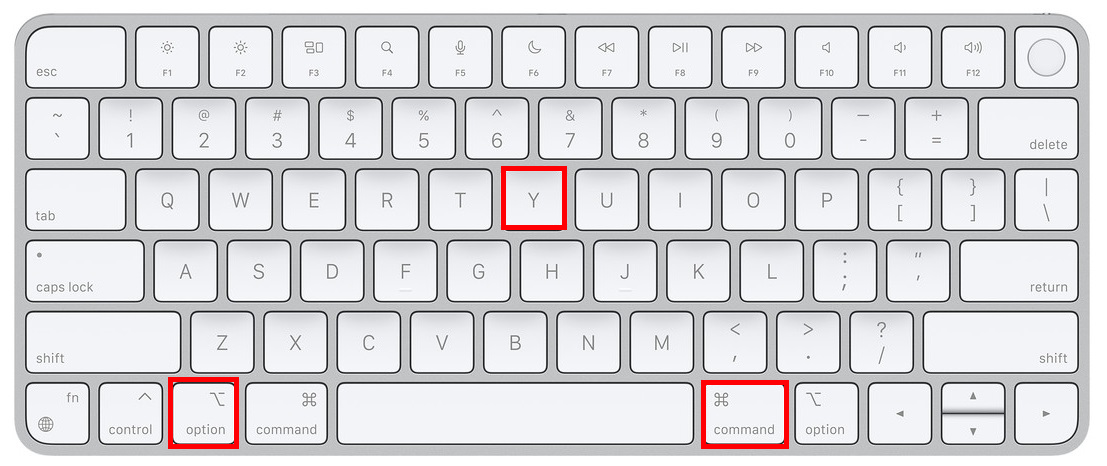
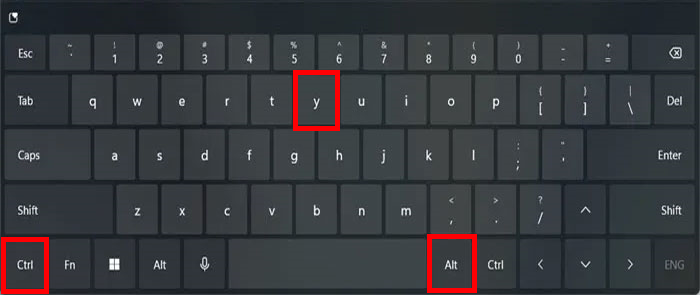
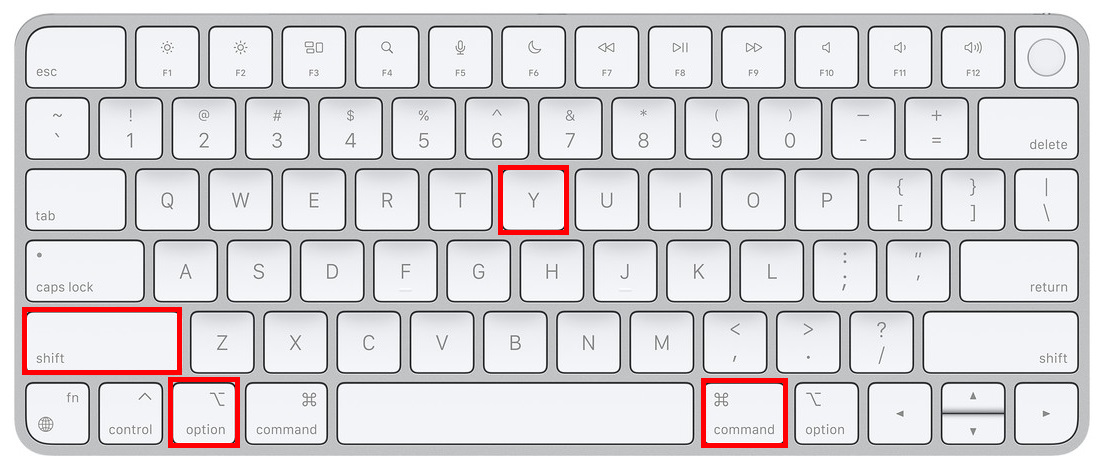
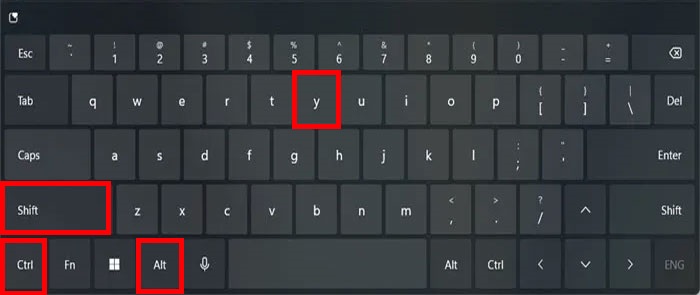
👉 Indsæt en ny blok under den valgte blok
På samme måde, hvis du vil indsætte en ny blok under den valgte blok, skal du bruge følgende genveje:
Mac: OPTION ⌥ + KOMMANDO ⌘ + Y
Windows: Styring (Ctrl) + Alter (Alt) + Y


👉 Dupliker den eller de valgte blokke
Når du skal replikere en blok, kan du bruge de duplikerede genveje. Hvis du er en Mac-bruger, skal du klikke på SHIFT ⇧ + KOMMANDO ⌘ + D, og blokken vises lige under den blok, du har valgt.
For Windows-brugere skal du trykke på Ctrl (Ctrl) + Shift + D på dit tastatur.
👉 Flyt den eller de valgte blok(er)
Hvis du nu vil flytte en blok lodret, er der Gutenberg-genveje til at flytte blokkene både opad og nedad.
- Flyt en valgt blok op
For Mac-brugere: SHIFT ⇧ + OPTION ⌥ + KOMMANDO ⌘ + T
For Windows-brugere: Ctrl + Shift + Alt + T


- Flyt ned en valgt blok
For Mac-brugere: SHIFT ⇧ + OPTION ⌥ + KOMMANDO ⌘ + Y
For Windows-brugere: Ctrl + Shift + Alt + Y


👉 Fjern den eller de valgte blok(er)
Ved at bruge Gutenberg-genveje kan du fjerne en enkelt blok eller fjerne flere blokke på samme tid. For at fjerne blokken/blokkene skal du vælge blokken (eller flere blokke) og derefter bruge følgende genveje:
- Fjern en valgt blok:
For Mac-brugere: STYRING ⌃ + MULIGHED ⌥ + Z
For Windows-brugere: Flytte + Alt + Z


- Fjern flere valgte blokke:
For at slette flere valgte blokke i Gutenberg er tastaturgenvejene de samme for både Mac- og Windows-brugere.
Tryk på Slet eller Backspace tasten for at fjerne flere valgte blokke på editoren.
👉 Fravælg valgte blok(er)
Tryk på Esc (escape)-knap to gange for at fravælge den eller de valgte blok(er) i WordPress-blokeditoren. Denne funktion er den samme for både Mac- og Windows-drevne computere.
WordPress-tastaturgenveje for at forenkle din arbejdsgang med blokeditor
Udover disse bloknavigationsgenveje bruger jeg mange WordPress-tastaturgenveje til at strømline webstedsredigeringsproces i Gutenberg. Dette inkluderer tekstformateringsgenveje, valggenveje og nogle globale WordPress-genveje.
➡️ Globale WordPress-genveje
Globale WordPress-tastaturgenveje inkluderer skift til fuldskærmstilstand, visning af indstillingssidebjælken til almindelige funktioner som at gemme ændringer, fortryde og gentage ændringer.
- ✅ Tryk på for at åbne bloklistevisningen STYRING ⌃ + MULIGHED ⌥ + O på din Mac og Flytte + Alt + O på Windows.
- ✅ For at skjule eller vise indstillingssidebjælken brug FLYTTE ⇧ + KOMMANDO ⌘ + , (Mac) eller Ctrl + Flytte + , (Windows)
- ✅ For at gå ind i fuldskærmstilstand skal du bruge FLYTTE ⇧ + MULIGHED ⌥ + KOMMANDO ⌘ + F (Mac) eller Ctrl + Flytte + Alt + F (Windows)
- ✅ For at skifte mellem den visuelle editor og kodeeditor i WordPress, brug FLYTTE ⇧ + MULIGHED ⌥ + KOMMANDO ⌘ + M (Mac) eller Ctrl + Flytte + Alt + M (Windows) genveje.
For nemt at navigere i WordPress-editoren bruger jeg ofte:
- ✅ MULIGHED ⌥ + F10 (Mac) eller Alt + F10 (Windows) for at navigere til den nærmeste værktøjslinje.
- ✅ KONTROL ⌃ + MULIGHED ⌥ + N (Mac) eller Flytte + Alt + N (Windows) for at navigere til den næste del af editoren.
- ✅ KONTROL ⌃ + MULIGHED ⌥ + P (Mac) eller Flytte + Alt + P (Windows) for at navigere til den forrige del af editoren.
Du kan også bruge de almindelige genveje som Gem, Fortryd og fortryd ændringer i Gutenberg-editoren.
- Gem ændringer: ⌘ + S (Mac) eller Ctrl + S (Windows)
- Fortryd ændringer: ⌘ + Z (Mac) eller Ctrl + Z (Windows)
- Gentag ændringer: ⇧ + ⌘ + Z (Mac) eller Ctrl + Shift + Z (Windows)
➡️ Genveje til tekstformatering
Tekstformateringsgenveje giver brugere som mig mulighed for hurtigt at style og strukturere indholdet. Disse WordPress-tastaturgenveje hjælper med at spare tid og forbedre effektiviteten i publicering og redigering af indhold.
Genveje til almindelig tekstformatering såsom at gøre teksten fed, kursiv eller at understrege et ord er tilgængelige i Gutenberg-editoren. Ligesom Word-filer, formaterer du tekster ved hjælp af disse genveje:
Blod: ⌘ + B eller Ctrl + B, Kursiv: ⌘ + I eller Ctrl + I, Understrege: ⌘ + U eller Ctrl + U
Jeg synes, det er særligt praktisk at bruge tastaturgenveje, mens jeg indsætter links i tekst. For eksempel til konvertere en valgt tekst til et link, jeg bruger bare ⌘ + K tasterne på Mac-operativsystemet. For Windows er genvejen Ctrl + K.
Ved at skrive [[ listen over tilgængelige links vises, og du kan vælge det link, du vil tilføje til den valgte tekst.
For at fjerne linket skal du bruge SHIFT ⇧ + KOMMANDO ⌘ + K (Mac) eller Ctrl + Shift + K (Windows) knapper på dit tastatur.
✅ Tjek denne blog for at finde guide til genopbygge hjemmeside i Gutenberg.
Find WordPress-tastaturgenveje, mens du redigerer i blokeditoren
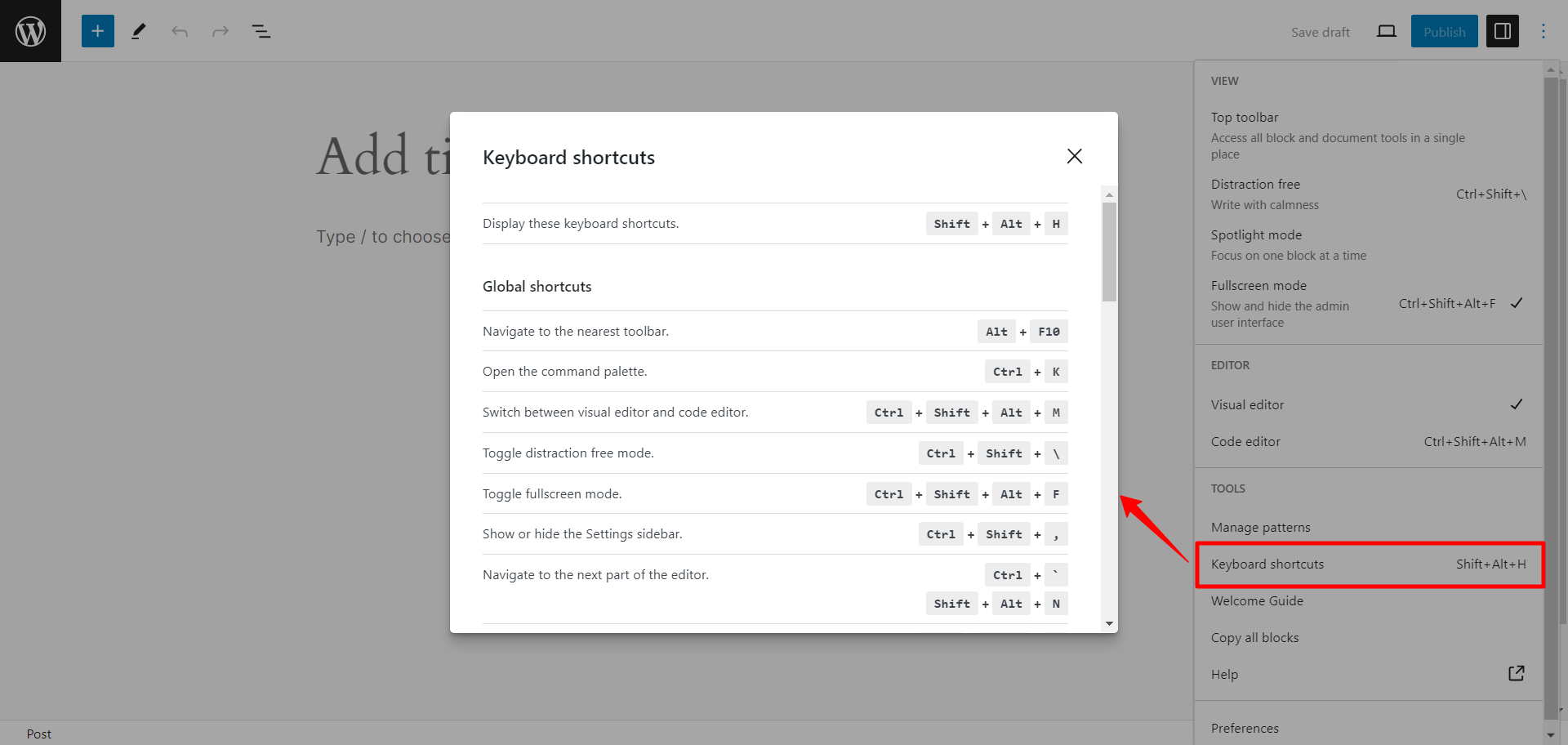
Når du arbejder på WordPress-editoren, kan du finde listen over WordPress-tastaturgenveje. Åbn redigeringsfunktionen ved at klikke på de tre prikker ( ⋮ ) knappen i øverste højre hjørne. I indstillingslinjen finder du Tastaturgenveje under værktøjsdelen.

Alternativt kan du trykke på Shift + Alt + H for at åbne genvejslisten.
Afslutning
Så der har du det! Disse Gutenberg-genveje er som den hemmelige opskrift på at fremskynde dit redigeringsspil i WordPress. Seriøst, når du først har fået styr på dem, vil du undre dig over, hvordan du nogensinde har levet uden dem. De handler ikke kun om at spare tid; de handler om at få din redigeringsproces til at føles glattere og mere afslappet.
Så dyk ned, prøv dem, og se, hvordan de ryster op i din arbejdsgang. Hvem ved, de bliver måske bare dine nye foretrukne redigeringshacks!

Skriv et svar