If you are observing the recent developments, you already know that the future of WordPress is massively invested in Gutenberg.
In WordPress 5.9 the most popular content management system (CMS) has introduced Gutenberg, the new block editor that replaced the classic editor. This was the first step towards turning WordPress into a complete website builder instead of a content editor.
Gutenberg is the foundation of a new project called Full Site Editing, which will enable you to use blocks for all parts of your site, including the header, footer, sidebar, and other global elements.
Taking all things into consideration, it is clear that Gutenberg has changed the course of WordPress development. From general users, website developers, and plugin developers, to core developers, everybody has a big stake in this.
So how will these changes affect the stakeholders? Or how are they reacting to this new revolution in WordPress development?
Overall, what lies in the future of Gutenberg, and how it is reshaping the WordPress ecosystem we know today?
In this article, we have tried to figure out all those questions with our personal experience of migrating our website to Gutenberg.
A shift from type-only editor to website-building platform
WordPress is not a type-only editor anymore. It has shifted to a more compact website-building platform, thanks to Gutenberg.
Previously, WordPress primarily had a classic editor that used to allow users to create and edit content simply and straightforwardly. However, as web technologies evolved and users demanded more flexibility in terms of design and layout, WordPress recognized the need for a more modern and intuitive editing experience.

The Gutenberg editor marked a move towards a more feature-loaded and user-friendly content creation experience. As a result, WordPress is not only a content management system (CMS) anymore, but a full-fledged website builder, letting users design and structure their websites more dynamically and interactively.
Overall, WordPress has positioned Gutenberg to keep up with the evolving demands of web development and design, ensuring its relevance to newer customers.
Gutenberg brings the WYSIWYG experience to the WordPress core
WYSIWYG stands for “What You See Is What You Get”. Previously, only third-party page builders were providing this kind of live preview editors for WordPress. But Gutenberg now brings it to the WordPress core.
Gutenberg provides a live preview of the content as users edit it. In the block editor, changes are immediately reflected, allowing users to see exactly how the content will appear on the front end of the website.
This real-time preview brings the WYSIWYG experience to the default WordPress editor and reduces the need to switch between editor and preview modes.
Moreover, the block editor brings the drag-and-drop functionality into WordPress. It lets users easily rearrange blocks and multimedia elements by using a simple drag-and-drop interface. This makes it easy for users to visualize the layout and structure of their content in a way that mirrors the final presentation on the website.
Theme developers will turn their focus to block themes
Since the launch of Gutenberg, the trend toward block-based themes in WordPress has been gaining momentum. This brings the concept of Full Site Editing (FSE) in WordPress.
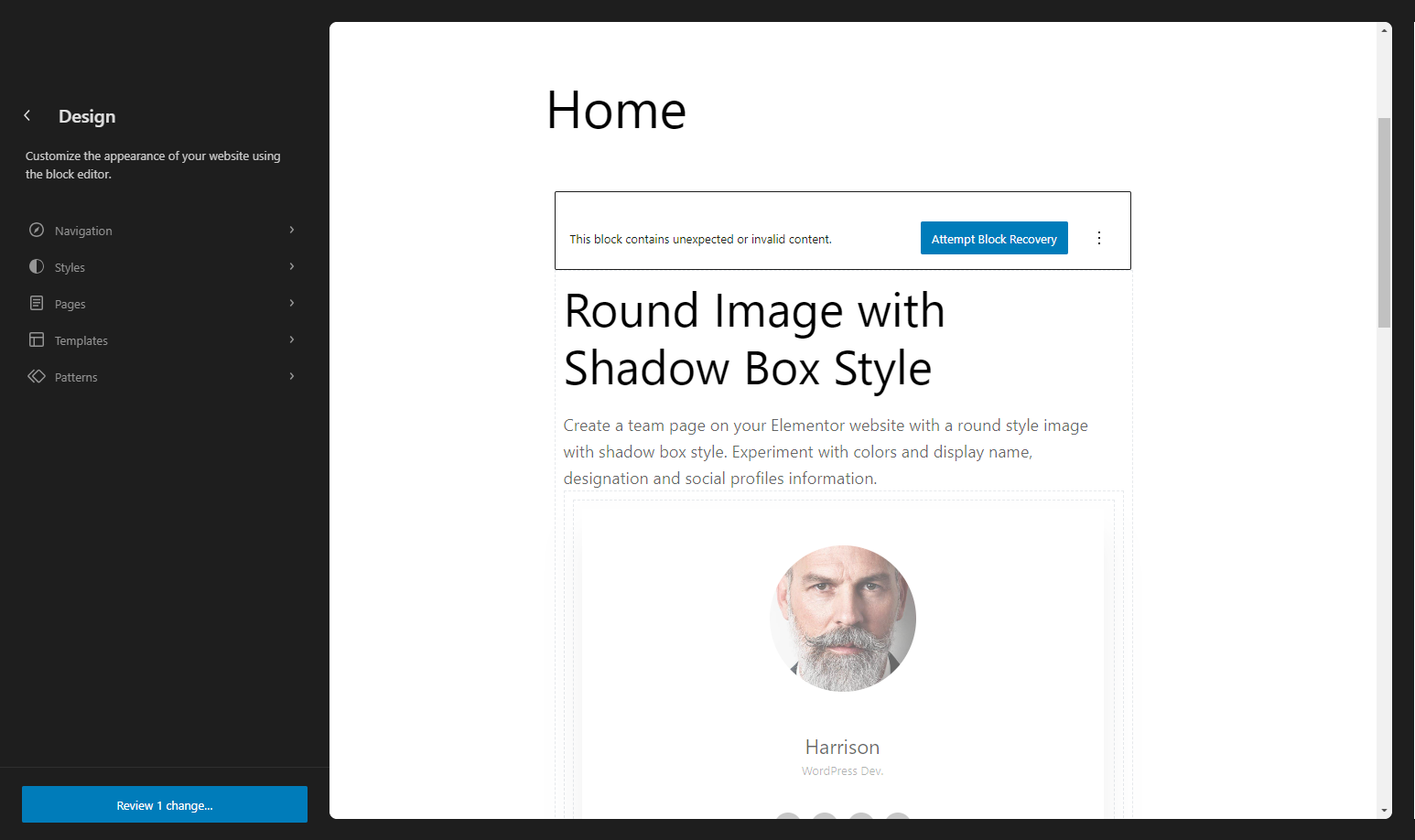
What are Full Site Editing and block-based themes?
Full site editing is introduced with the idea that users will be able to design the entire website using the Gutenberg editor.
It allows users to create website pages, and templates using blocks. You can design website landing pages, templates, headers, footers, sidebars, and set global elements like color palettes. Basically, this is kind of a “custom theme” for your website in a full site editor.
And, block themes are WordPress themes that are built with Gutenberg blocks. All the official WordPress themes are block themes. Theme developers can use default themes or build custom blocks to add more functionalities. They can now simply use the default blocks or create custom blocks to develop their themes.

Now going back to the discussion will theme developers turn their focus to block themes? They are most likely to. There are multiple reasons for focusing on the block editor.
The advantage of block themes is that the theme developers don’t have to bundle an array of plugins into their theme to add functionalities. They can easily build themes with blocks, with a combination of default blocks and custom ones.
As for the users, it’s convenient too. Users can easily edit block themes without breaking elements. With full site editing, website owners can easily customize the global styles, headers, footers, and website pages.
So, summing up all these, the reasons and possibilities for moving towards block themes are quite high.
Our experience after shifting Wpmet to Gutenberg
Very recently, we have shifted our Wpmet website to Gutenberg. Shifting our website had to be challenging regarding the volume and traffic of the site.
To put things into perspective, we have multiple complexly designed product landing pages, 350+ blog posts, over 20 thousand user accounts, and hundreds of more pages.
Moving a website of this volume was not only challenging but also vulnerable. Broken issues to any of these pages may cause fatal consequences to our website.
But the results are quite impressive!!
We have successfully replicated all our pages in Gutenberg.
👉 The designs remained exactly the same
👉 The user accounts were unaffected
👉 Website traffic didn’t drop
And above all, performance improvement is simply great.
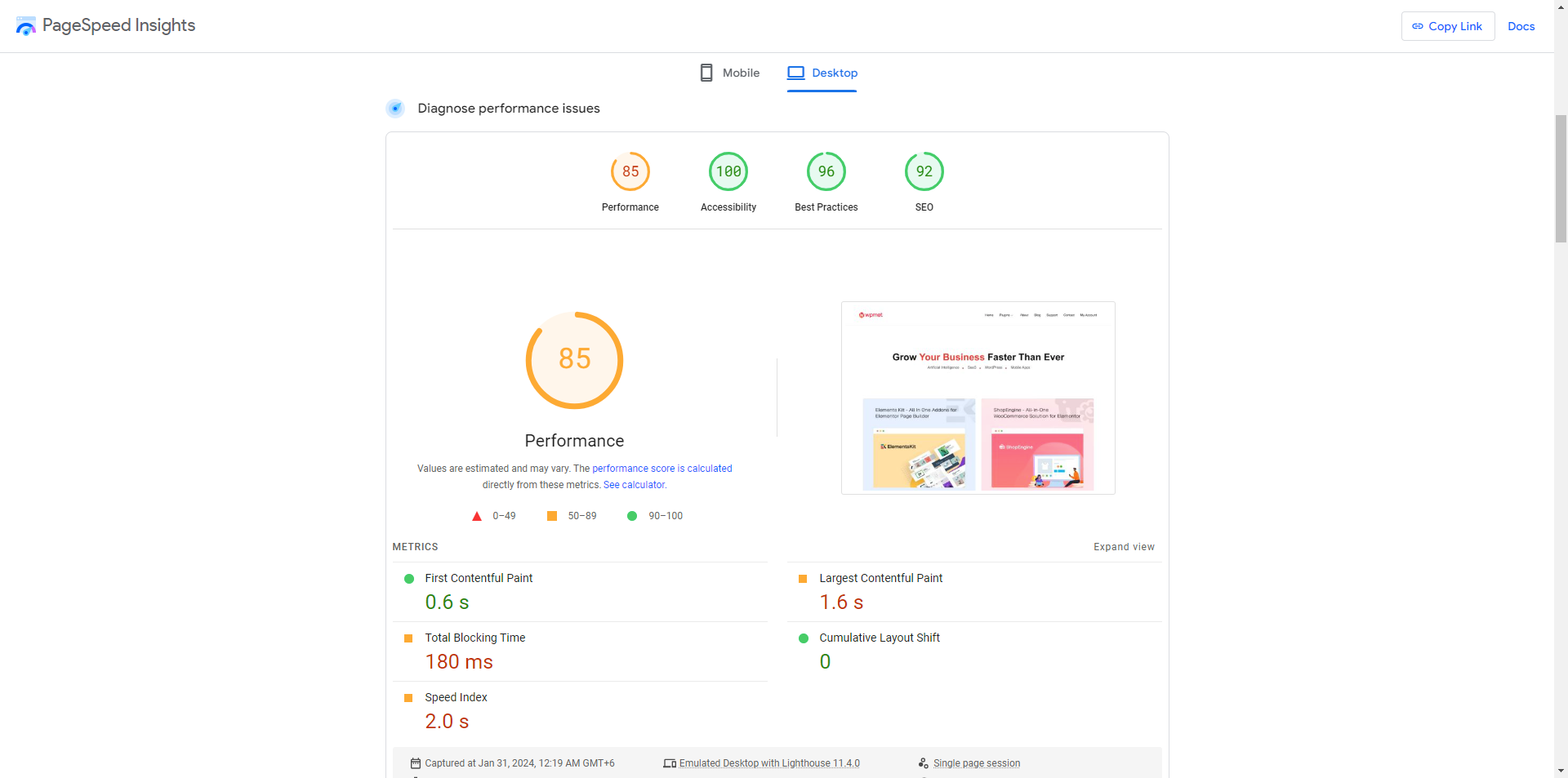
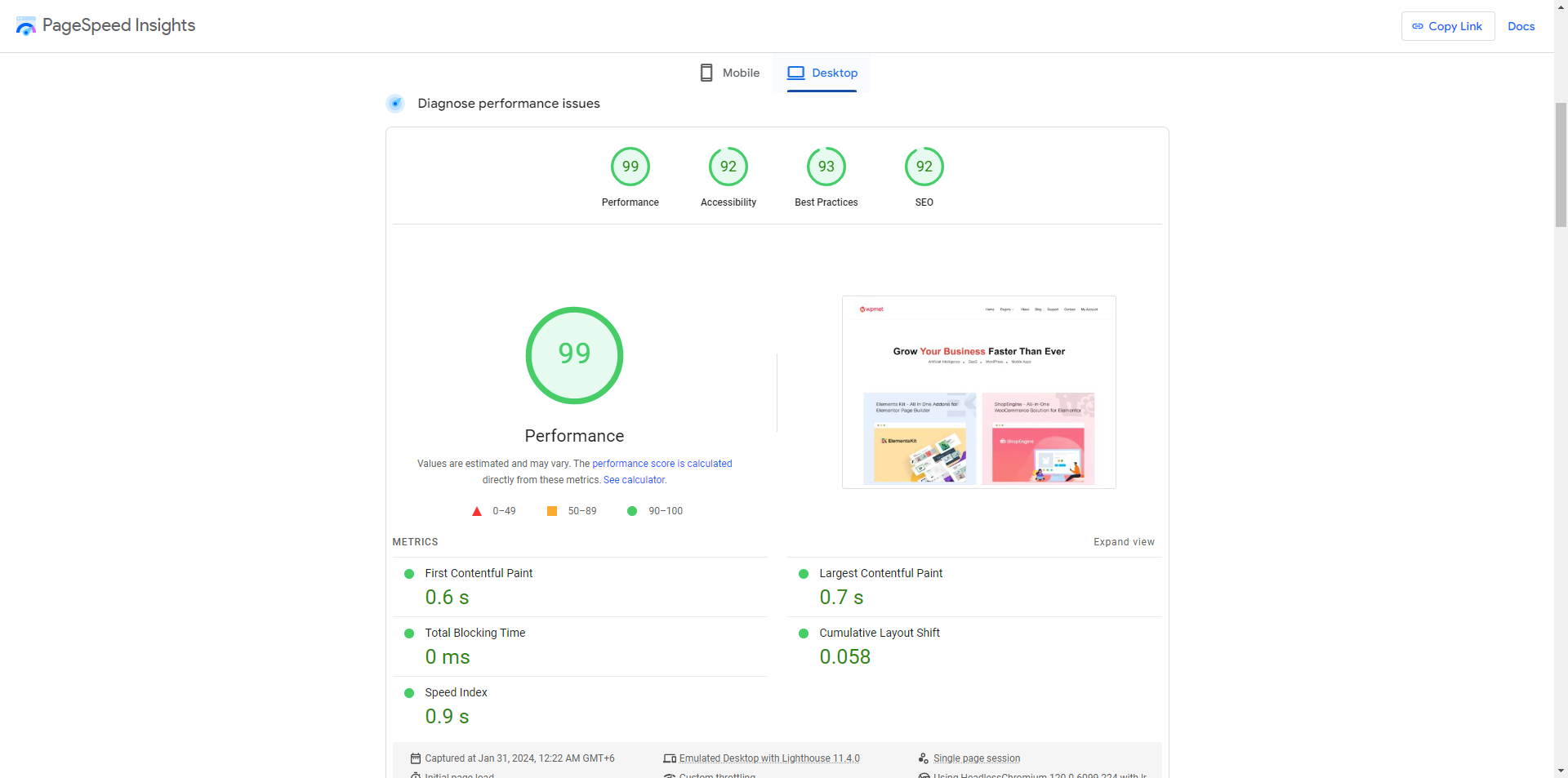
Here is a comparison of how the performance improved after the shift to Gutenberg.
⚠️ Before migrating to Gutenberg

✅ After migrating to Gutenberg

The main purpose of shifting our website to Gutenberg was to improve the performance. And we are impressed by how the performance improved.
However, to replicate the designs and features, we used custom blocks. The default Gutenberg block has yet to add many advanced features. So we had to develop a number of custom blocks for the website.
Overall, better performance and design flexibility made your shift to Gutenberg a smoother experience.
What lies in the future of Gutenberg’s development
According to Matt Mullenweg, Co-founder of WordPress, Gutenberg is the future of WordPress. He went boldly to state,
If this remains the case, Gutenberg will definitely get all the focus in future WordPress development. As a result, a large chunk of users will use Gutenberg for their website.
However, will Gutenberg be the go-to editor for WordPress users?
Matt Mullenweg claims to move every part of the WordPress ecosystem with Gutenberg. In his words, the plugin developers will find it easy to integrate their plugins with WordPress core. Even the core developers will have more freedom by eliminating the concern about “backward compatibility”.
However, as we see things on the ground, Gutenberg has a big challenge in competing with page builders that are already established and massively popular.
These page builders have evolved over the years through continuous development and have catered to their users with advanced features. Therefore, as a comparatively new editor, Gutenberg has to grow rapidly in order to add advanced page builder features.
Most significantly, page builders today have a huge loyal user base. It will be interesting to see how WordPress motivates these loyal users to move toward its Gutenberg project.



Leave a Reply