Wenn Sie die jüngsten Entwicklungen beobachten, wissen Sie bereits, dass die Zukunft von WordPress massiv in Gutenberg investiert wird.
Mit WordPress 5.9 hat das beliebteste Content-Management-System (CMS) Gutenberg eingeführt, den neuen Blockeditor, der den klassischen Editor ersetzt. Dies war der erste Schritt, WordPress zu einem vollständigen Website-Builder statt zu einem Inhaltseditor zu machen.
Gutenberg ist die Grundlage eines neuen Projekts namens „Full Site Editing“, das es Ihnen ermöglicht, Blöcke für alle Teile Ihrer Website zu verwenden, einschließlich Kopfzeile, Fußzeile, Seitenleiste und anderen globalen Elementen.
Unter Berücksichtigung aller Faktoren ist klar, dass Gutenberg den Kurs der WordPress-Entwicklung verändert hat. Von allgemeinen Benutzern über Website-Entwickler und Plugin-Entwickler bis hin zu Kernentwicklern hat jeder ein großes Interesse daran.
Wie werden sich diese Veränderungen auf die Stakeholder auswirken? Oder wie reagieren sie auf diese neue Revolution in der WordPress-Entwicklung?
Was liegt insgesamt in der Zukunft von Gutenberg und wie verändert es das WordPress-Ökosystem, das wir heute kennen?
In diesem Artikel haben wir versucht, all diese Fragen anhand unserer persönlichen Erfahrung bei der Migration unserer Website auf Gutenberg herauszufinden.
Ein Wechsel vom reinen Texteditor zur Website-Erstellungsplattform
WordPress ist kein reiner Texteditor mehr. Dank Gutenberg ist es zu einer kompakteren Website-Erstellungsplattform übergegangen.
Bisher verfügte WordPress vor allem über einen klassischen Editor, der es Nutzern ermöglichte, Inhalte einfach und unkompliziert zu erstellen und zu bearbeiten. Als sich jedoch die Webtechnologien weiterentwickelten und Benutzer mehr Flexibilität in Bezug auf Design und Layout forderten, erkannte WordPress den Bedarf an einem moderneren und intuitiveren Bearbeitungserlebnis.

Der Gutenberg-Editor markierte einen Schritt hin zu einem funktionsreicheren und benutzerfreundlicheren Erlebnis bei der Erstellung von Inhalten. Dadurch ist WordPress nicht mehr nur ein Content-Management-System (CMS), sondern ein Vollwertiger Website-BuilderDadurch können Benutzer ihre Websites dynamischer und interaktiver gestalten und strukturieren.
Insgesamt hat WordPress Gutenberg in die Lage versetzt, mit den sich entwickelnden Anforderungen der Webentwicklung und des Webdesigns Schritt zu halten und seine Relevanz für neue Kunden sicherzustellen.
Gutenberg bringt das WYSIWYG-Erlebnis in den WordPress-Kern
WYSIWYG steht für „Was du siehst ist was du kriegst“. Bisher stellten nur Seitenersteller von Drittanbietern diese Art von Live-Vorschau-Editoren für WordPress bereit. Aber Gutenberg bringt es jetzt auf den WordPress-Kern.
Gutenberg bietet eine Live Vorschau des Inhalts, wenn Benutzer ihn bearbeiten. Im Blockeditor werden Änderungen sofort widergespiegelt, sodass Benutzer genau sehen können, wie der Inhalt im Frontend der Website angezeigt wird.
Diese Echtzeitvorschau bringt das WYSIWYG-Erlebnis in den Standard-WordPress-Editor und reduziert die Notwendigkeit, zwischen Editor- und Vorschaumodus zu wechseln.
Darüber hinaus ist die Der Blockeditor bringt die Drag-and-Drop-Funktionalität in WordPress. Mithilfe einer einfachen Drag-and-Drop-Oberfläche können Benutzer Blöcke und Multimedia-Elemente einfach neu anordnen. Dies macht es für Benutzer einfacher, das Layout und die Struktur ihrer Inhalte so zu visualisieren, dass sie die endgültige Präsentation auf der Website widerspiegeln.
Theme-Entwickler werden ihren Fokus auf Block-Themes richten
Seit der Einführung von Gutenberg nimmt der Trend zu blockbasierten Themes in WordPress immer mehr zu. Dies bringt das Konzept des Full Site Editing (FSE) in WordPress mit sich.
Was sind Full-Site-Editing und blockbasierte Themes?
Vollständige Website-Bearbeitung wird mit der Idee eingeführt, dass Benutzer die gesamte Website mit dem Gutenberg-Editor gestalten können.
Es ermöglicht Benutzern dies Erstellen Sie Website-Seiten und Vorlagen mithilfe von Blöcken. Sie können Website-Landingpages, Vorlagen, Kopf- und Fußzeilen sowie Seitenleisten entwerfen und globale Elemente wie Farbpaletten festlegen. Im Grunde handelt es sich dabei um eine Art „benutzerdefiniertes Theme“ für Ihre Website in einem vollständigen Site-Editor.
Und Blockthemen sind es WordPress-Themes, die mit Gutenberg-Blöcken erstellt wurden. Alle offiziellen WordPress-Themes sind Block-Themes. Theme-Entwickler können Standard-Themes verwenden oder benutzerdefinierte Blöcke erstellen, um weitere Funktionen hinzuzufügen. Sie können jetzt einfach die Standardblöcke verwenden oder benutzerdefinierte Blöcke erstellen, um ihre Themes zu entwickeln.

Kommen wir nun zurück zur Diskussion Werden Theme-Entwickler ihren Fokus auf Block-Themes richten?? Das ist höchstwahrscheinlich der Fall. Es gibt mehrere Gründe, sich auf den Blockeditor zu konzentrieren.
Der Vorteil von Block-Themes besteht darin, dass die Theme-Entwickler nicht eine Reihe von Plugins in ihr Theme bündeln müssen, um Funktionalitäten hinzuzufügen. Sie können ganz einfach Themen mit Blöcken erstellen, mit einer Kombination aus Standardblöcken und benutzerdefinierten Blöcken.
Auch für die Benutzer ist es praktisch. Benutzer können Blockthemen einfach bearbeiten, ohne Elemente zu zerstören. Mit der vollständigen Website-Bearbeitung können Website-Besitzer die globalen Stile, Kopf- und Fußzeilen sowie Website-Seiten ganz einfach anpassen.
Zusammenfassend lässt sich also sagen, dass die Gründe und Möglichkeiten für die Umstellung auf Blockthemen recht hoch sind.
Unsere Erfahrung nach der Umstellung von Wpmet auf Gutenberg
Vor Kurzem haben wir unsere Wpmet-Website auf Gutenberg umgestellt. Die Umstellung unserer Website musste hinsichtlich des Volumens und des Traffics auf der Website eine Herausforderung darstellen.
Um die Dinge ins rechte Licht zu rücken: Wir verfügen über mehrere komplex gestaltete Produkt-Landingpages, über 350 Blogbeiträge, über 20.000 Benutzerkonten und Hunderte weiterer Seiten.
Der Umzug einer Website dieses Umfangs war nicht nur eine Herausforderung, sondern auch anfällig. Defekte Probleme auf einer dieser Seiten können fatale Folgen für unsere Website haben.
Aber die Ergebnisse sind wirklich beeindruckend!!
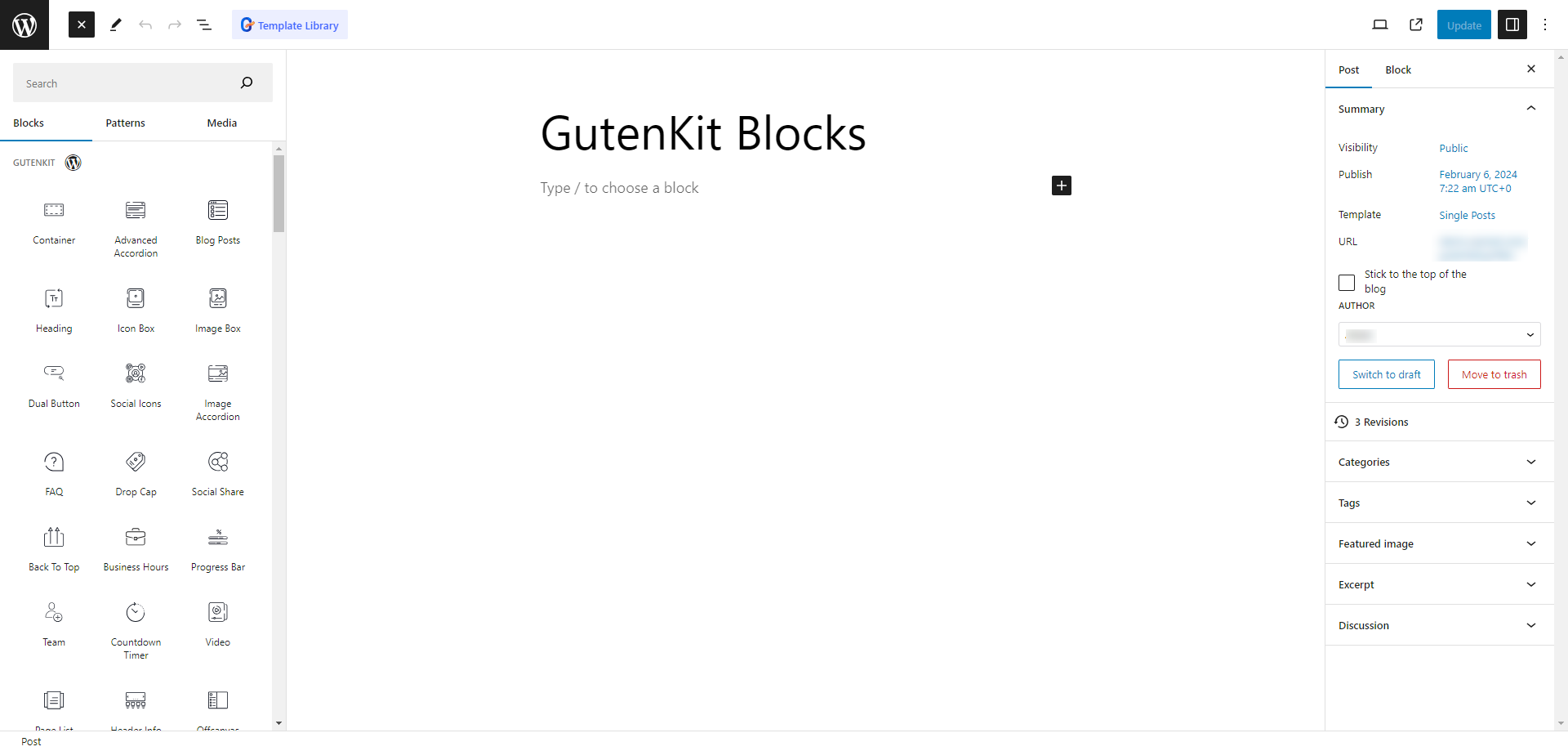
Wir haben alle unsere Seiten erfolgreich in Gutenberg repliziert.
👉 Die Designs sind genau gleich geblieben
👉 Die Benutzerkonten waren davon nicht betroffen
👉 Der Website-Verkehr ist nicht zurückgegangen
Und vor allem ist die Leistungssteigerung einfach großartig.
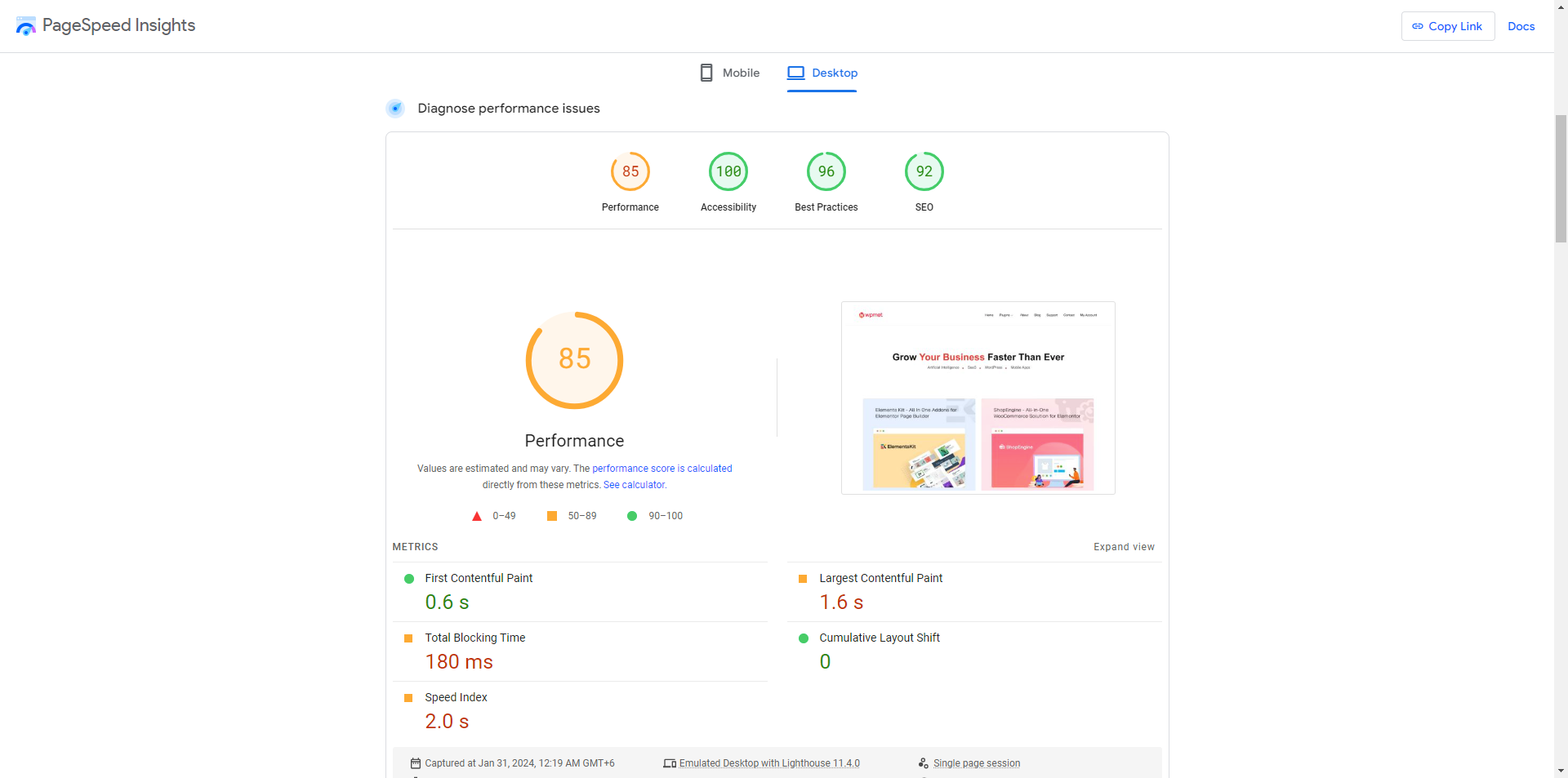
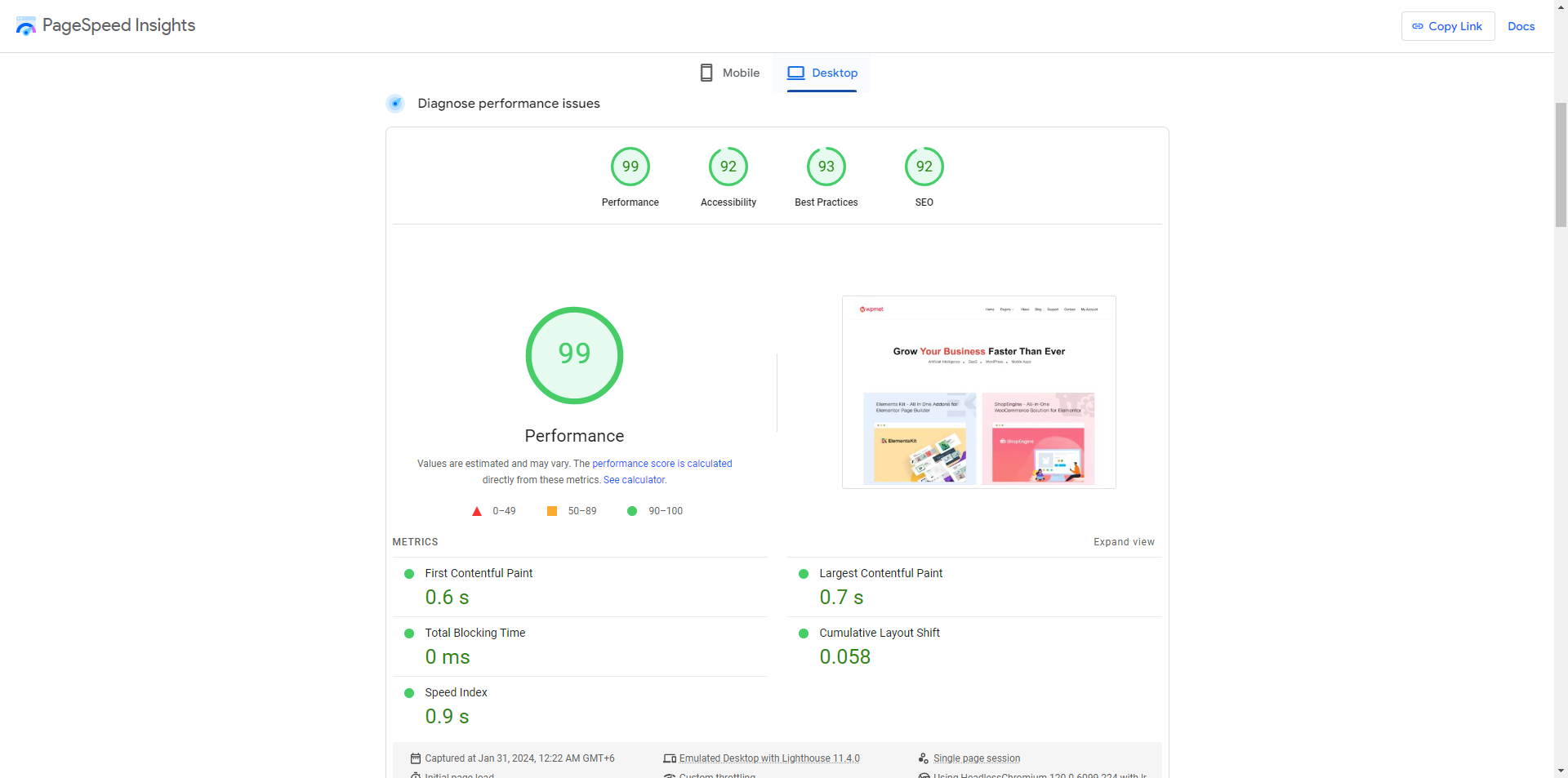
Hier ist ein Vergleich, wie sich die Leistung nach der Umstellung auf Gutenberg verbessert hat.
⚠️ Vor der Migration nach Gutenberg

✅ Nach der Migration nach Gutenberg

Der Hauptzweck der Umstellung unserer Website auf Gutenberg bestand darin, die Leistung zu verbessern. Und wir sind beeindruckt, wie sich die Leistung verbessert hat.
Um die Designs und Funktionen nachzubilden, haben wir jedoch benutzerdefinierte Blöcke verwendet. Der Standard-Gutenberg-Block muss noch viele erweiterte Funktionen hinzufügen. Daher mussten wir eine Reihe benutzerdefinierter Blöcke für die Website entwickeln.
Insgesamt haben die bessere Leistung und Designflexibilität Ihren Wechsel zu Gutenberg zu einem reibungsloseren Erlebnis gemacht.
Was liegt in der Zukunft von Gutenbergs Entwicklung?
Laut Matt Mullenweg, Mitbegründer von WordPress, ist Gutenberg die Zukunft von WordPress. Er erklärte kühn:
Wenn dies so bleibt, wird Gutenberg bei der zukünftigen WordPress-Entwicklung definitiv im Mittelpunkt stehen. Infolgedessen wird ein großer Teil der Benutzer Gutenberg für ihre Website verwenden.
Wird Gutenberg jedoch der Editor der Wahl für WordPress-Benutzer sein?
Matt Mullenweg behauptet, mit Gutenberg jeden Teil des WordPress-Ökosystems zu verändern. In Seine Worte, Die Plugin-Entwickler wird es einfach finden, ihre Plugins in den WordPress-Kern zu integrieren. Sogar die Kernentwickler wird mehr Freiheit haben, indem die Bedenken hinsichtlich der „Abwärtskompatibilität“ beseitigt werden.
Wie wir jedoch die Lage vor Ort sehen, steht Gutenberg vor einer großen Herausforderung im Wettbewerb mit Seitenerstellern die bereits etabliert und äußerst beliebt sind.
Diese Seitenersteller haben sich im Laufe der Jahre durch kontinuierliche Weiterentwicklung weiterentwickelt und bieten ihren Benutzern erweiterte Funktionen. Daher muss Gutenberg als vergleichsweise neuer Editor schnell wachsen, um erweiterte Seitenerstellungsfunktionen hinzuzufügen.
Am wichtigsten ist, dass Seitenersteller heute über eine riesige treue Benutzerbasis verfügen. Es wird interessant sein zu sehen, wie WordPress diese treuen Benutzer dazu motiviert, sich seinem Gutenberg-Projekt zuzuwenden.




Schreibe einen Kommentar