La galerie Elementor est un élément important de tout site Web. Les raisons sont simples : une galerie d'images peut afficher les photos les plus récentes, les mises à jour d'événements, la culture d'entreprise, le portfolio, etc.
Il existe de nombreux widgets de galerie d'images disponibles sur le marché WordPress pour les galeries d'images.
Vous pouvez également partager le dernières mises à jour en affichant une galerie d'images de vos photos Instagram sur votre site internet.
Bien que WordPress facilite la création d’une galerie, celle-ci est limitée en termes d’esthétique et de fonctionnalités. En conséquence, nous proposons le Widget de la galerie Elementor, ce qui facilite la création de superbes galeries d'images en un rien de temps.
Vous pouvez créer une galerie d'images de base avec le widget de galerie Elementor de base, qui est Gratuit.
Cependant, pour un affichage plus avancé de la galerie d’images Elementor, ElementsKit peut vous être d’une grande aide. C'est personnalisation avancée, effets de survol et dispositions de grille vous aidera à créer l’une des meilleures galeries d’images.
Widget de galerie d’images Elementor : est-ce que cela en vaut la peine ?
Elementor gagne du terrain parmi les concepteurs et les développeurs Web et les aide à prendre leur Entreprise de conception de sites Web au niveau suivant sans avoir aucune connaissance en codage.
Les utilisateurs peuvent facilement concevoir des mises en page personnalisées, des en-têtes et des pieds de page et personnaliser pratiquement n'importe quel aspect de leur site, à l'aide d'Elementor (Pro). Le widget Galerie d'images fourni dans les versions Free et Pro d'Elementor fait le travail, mais il n'est pas particulièrement spectaculaire.
Dans Elementor, le Le widget Galerie d'images adopte une approche traditionnelle avec une conception et des capacités limitées.s. Par exemple, vous pouvez créer une galerie, mais pas une mise en page de galerie de maçonnerie ni une galerie filtrable. De plus, les possibilités de style sont limitées.
Même la version Pro d'Elementor manque de quelques outils qui pourraient créer des obstacles à la vitesse de votre site Web et optimiser votre flux de travail. C'est la raison même pour laquelle vous avez besoin des modules complémentaires Elementor pour faire passer Elementor au niveau supérieur.
Le widget de galerie d'images Elementor d'ElementsKit fournit un variété d'options de mise en page et de fonctionnalités. Il existe de nombreuses possibilités de mise en page, de filtres, de styles de légendes, de styles de disposition de grille et bien plus encore ! 😉
Comment créer et personnaliser la galerie Elementor
Elementor a un grand nombre de fans en termes de WordPress conception et développement de sites Web. Cela a également considérablement réduit le temps et le travail requis.
Cependant, avec ElementsKit, un module complémentaire tout-en-un pour Elementor de vastes fonctionnalités, options et fonctionnalités, même créer une mise en page de conception complexe devient un jeu d'enfant.
Le widget de galerie Elementor d'ElementsKit est un outil flexible pour résoudre les défis créatifs. Voici les aspects les plus remarquables de ce widget :
- Disposition de la grille
- Galerie filtrable
- Disposition de la galerie de maçonnerie Elementor
- Galerie Elementor avec le bouton Charger plus
- Options de style et de personnalisation
Elementor est simple à utiliser, mais vous pouvez obtenir des résultats encore meilleurs en combinant toutes les fonctions cachées d'Elementor avec ElementsKit.
Passons maintenant à chaque aspect qui fera d'ElementsKit une meilleure option pour vous permettre de créer une galerie d'images en un rien de temps.
Gardez à l'esprit que le widget de la galerie ElementsKit est disponible avec le version professionnelle.
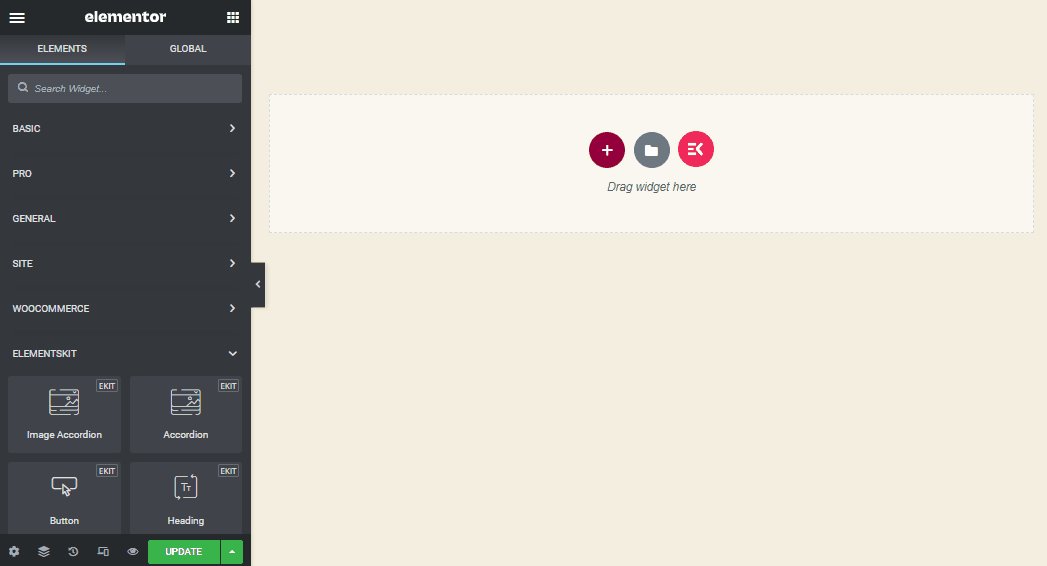
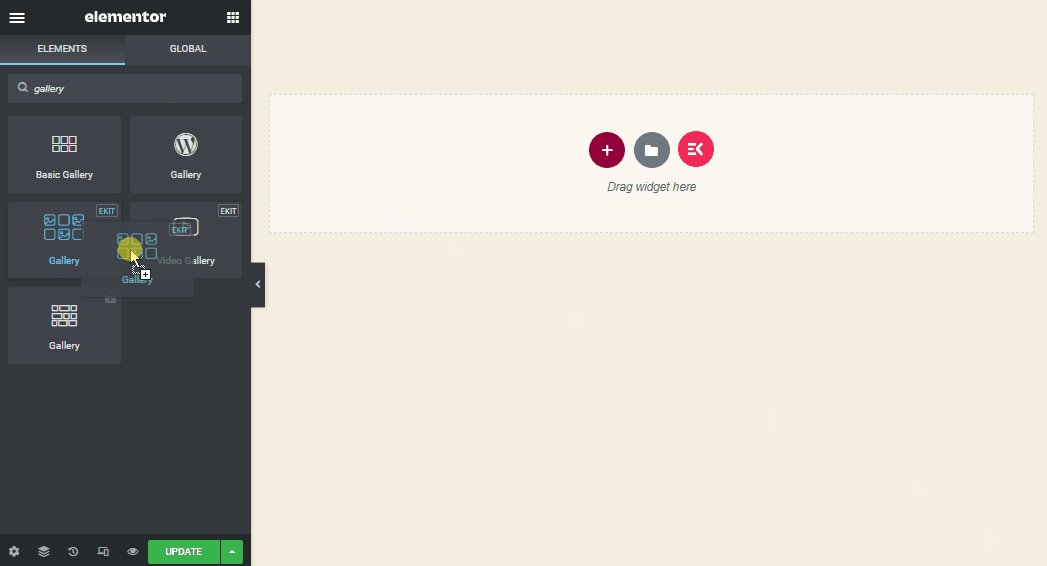
Vous pouvez créer une nouvelle page et la modifier avec Elementor pour commencer. Vous pouvez également apporter des modifications à une page existante. Faites simplement glisser le widget de la galerie d'images vers une nouvelle section.

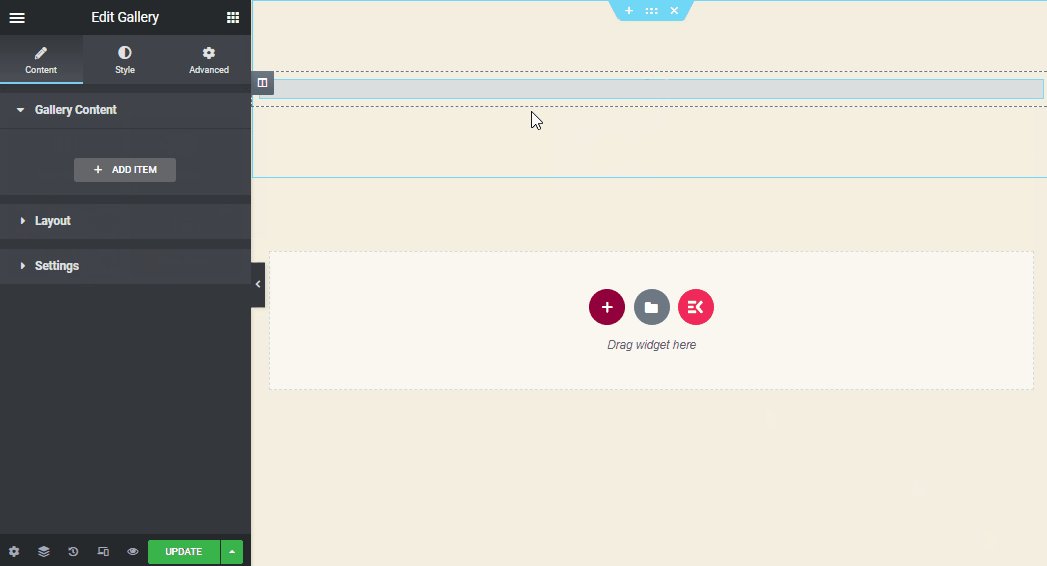
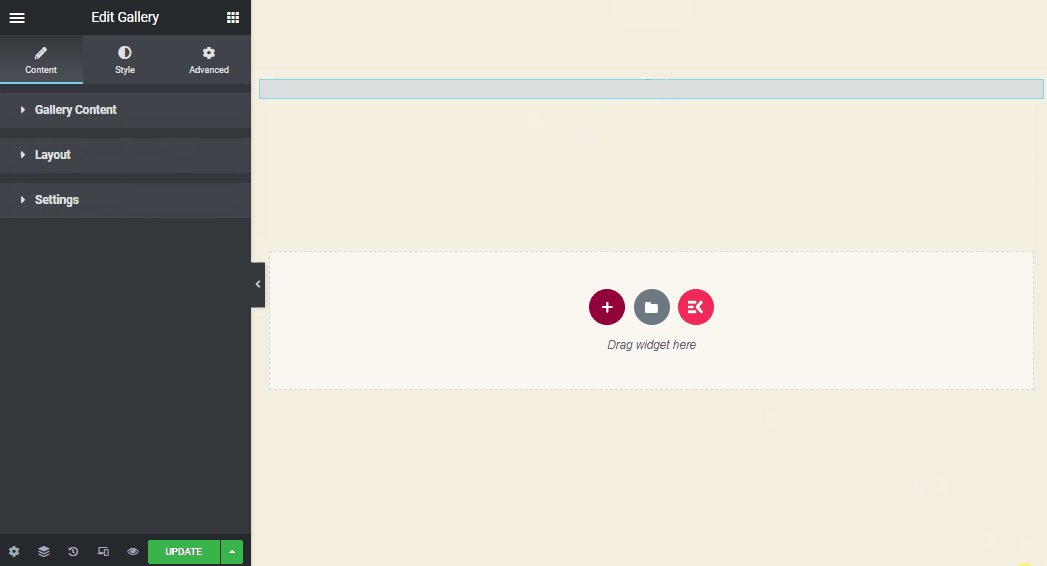
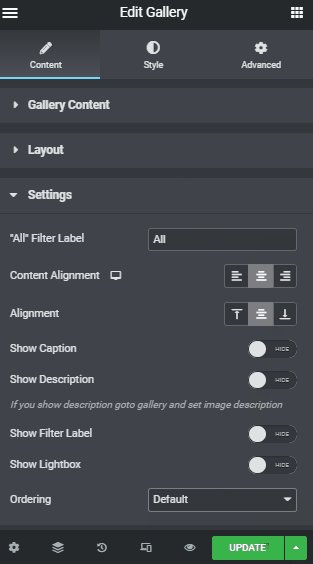
Dans le widget de la galerie Elementor ElementaKit, vous trouverez 3 sections : Contenu, Mise en page, Avancé– Facile et simple !
Télécharger le contenu de la galerie
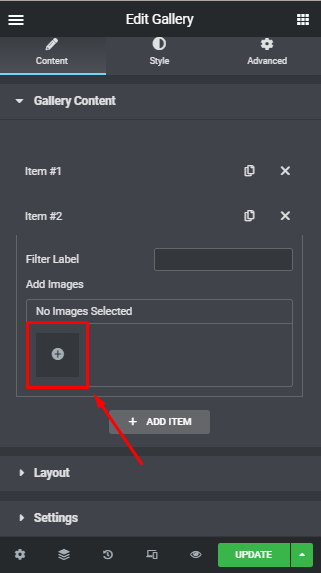
Dans le Contenu de la galerie partie, vous trouverez Article #1 et en cliquant dessus vous verrez filtrer l'étiquette > ajouter des images > ajouter des éléments.

Votre galerie n'a qu'un seul onglet par défaut. Cliquez simplement sur le AJOUTER UN ITEM bouton pour créer un nouvel onglet. Veuillez garder à l'esprit que vous pouvez ajouter plusieurs images en cliquant sur l'icône en forme de crayon sur le côté droit des images.
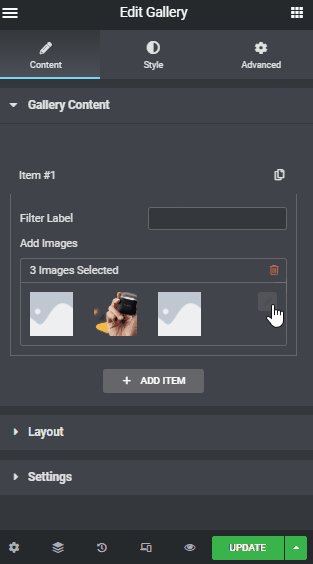
Pour ajouter des images, vous pouvez les sélectionner sur votre site ou télécharger des images en cliquant simplement sur le bouton '+' Boîte sur le ajouter des images boîte.

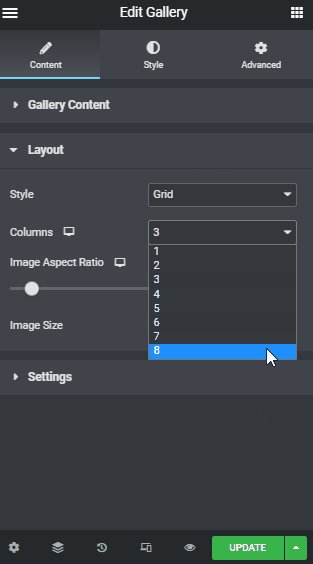
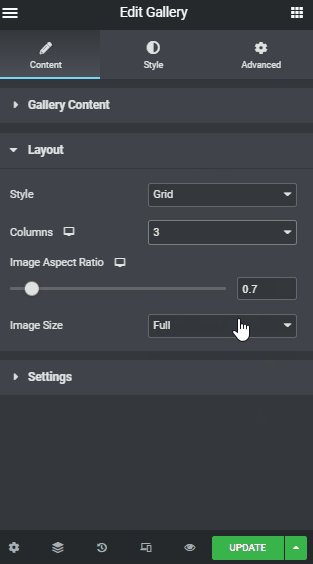
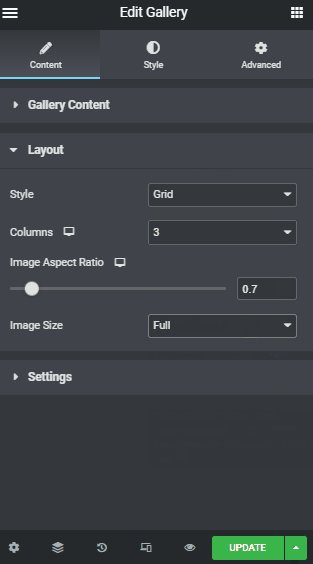
Le Mise en page la partie concerne les placements d'images, dans lesquels vous pouvez personnaliser votre style d'image (Grille ou Maçonnerie). Vous pouvez également choisir le nombre de Colonnes vous préférez avoir avec le rapport hauteur/largeur de l'image et bien sûr le taille de l'image.

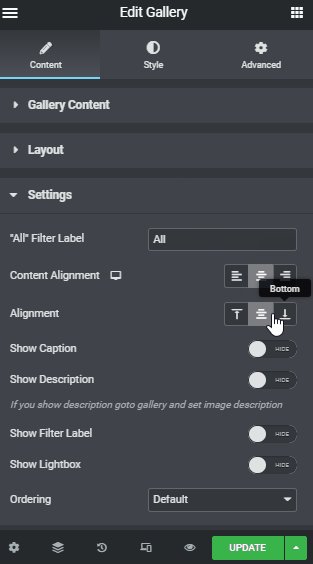
Le paramètres La section est dédiée à la personnalisation d’autres perspectives de la galerie. Dans lequel vous obtiendrez alignement du contenu > alignement des images. Vous pouvez aussi ajouter des légendes et descriptions aux images.

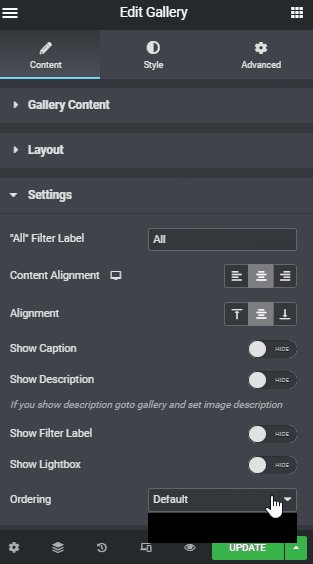
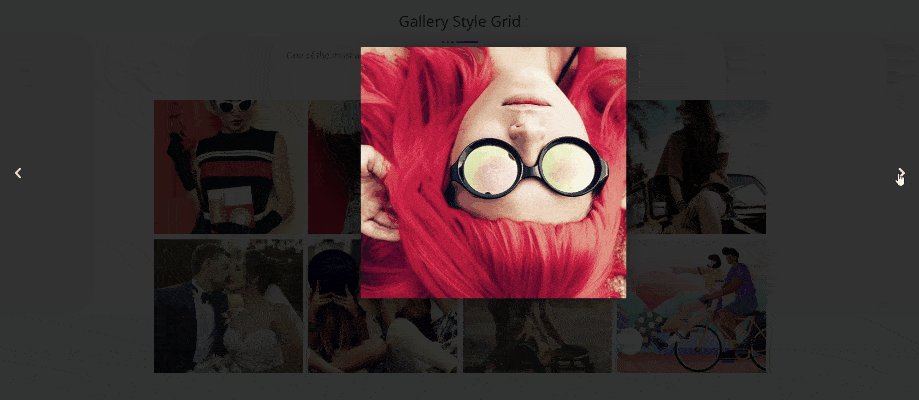
Maintenant, si vous préférez ajouter des descriptions d'images dans votre galerie, les trois sections suivantes : Afficher l'étiquette du filtre, Afficher la lightbox et Commande est pour toi.
Style de la galerie d’images Elementor
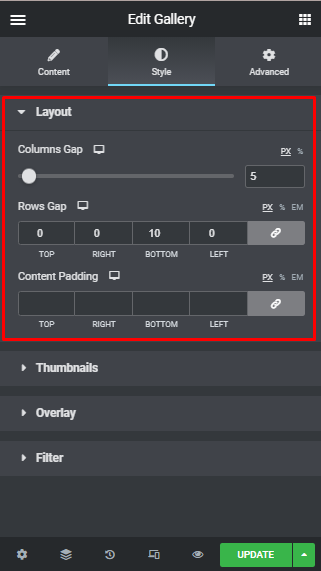
Ici dans le Coiffant catégorie, vous trouverez Quatre sections : mise en page, vignettes, superposition et Filtre. Dans la section Mise en page, vous pouvez personnaliser le espacement des colonnes, espacement des lignes, et remplissage du contenu. Vous pouvez également ajouter un lien externe vers l’espacement des lignes et le remplissage des colonnes.

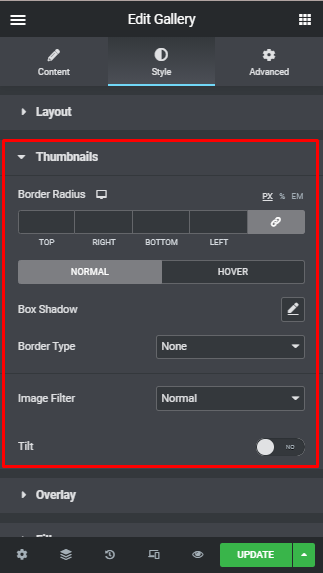
Le vignette une partie est là pour donner à votre galerie une tenue plus professionnelle. Dans ce segment, vous pouvez modifier l'animation normale ou de survol du rayon de bordure, l'ombre de la boîte, le type de bordure, ajouter un filtre d'image et vous pouvez ajouter un effet d'inclinaison à vos images aussi.

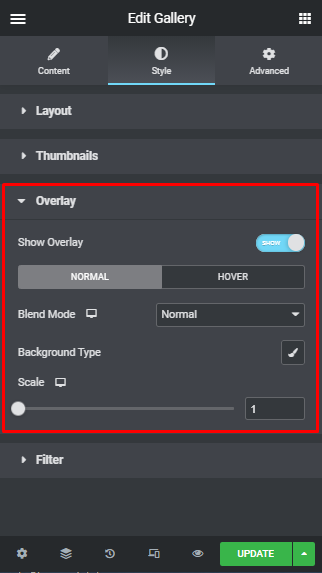
Maintenant dans le Recouvrir zone, vous pouvez afficher ou masquer la recouvrir, qui inclut une animation normale ou en survol. Vous pouvez également modifier le mode de fusion, type d'arrière-plan, et une image échelle.

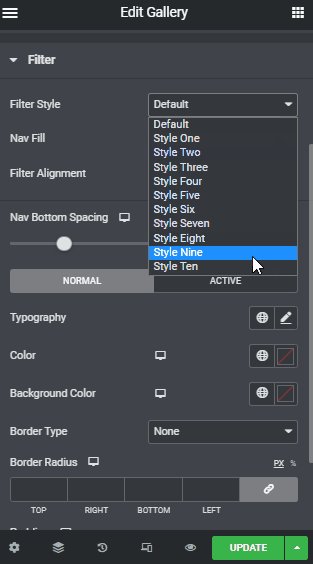
Enfin, dans le filtre En partie, vous obtiendrez ici toutes sortes d’effets de style qui propulseront votre galerie d’images Elementor à un tout autre niveau.
Dans ce segment, vous pouvez choisir votre style de filtre, activer remplissage de la navigation, alignement du filtre, Espacement inférieur de navigation, typographie, couleur, espacement, couleur de la bordure, rembourrage, et ainsi de suite.

Bref, tous les types d’options de filtrage sont disponibles dans cette partie widget galerie. Ce qui vous aidera à créer la meilleure galerie d’images.
Personnalisation avancée
Dans ce Avancé catégorie, vous trouverez toutes sortes d’options modernes dans ce widget de galerie Elementor pro tout-en-un ElementsKit. Voici la liste de toutes les alternatives avancées que vous pouvez ajouter à vos images :
- Marge avancée, remplissage, Z-index, ID CSS, classes CSS.
- Conditions ElementsKit, effets, collant, info-bulle avancée.
- Effets de mouvement, effets d'arrière-plan (normal ou survol), type d'arrière-plan.
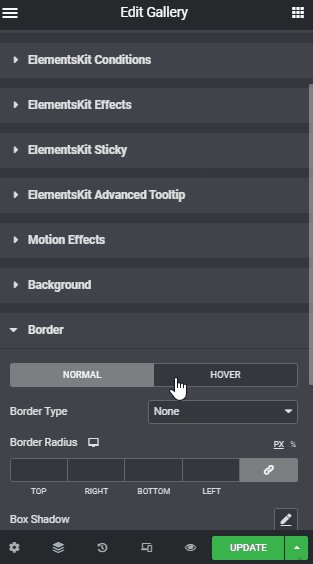
- Style de bordure (normal ou survol), type de bordure, rayon de bordure, ombre de bordure.
- Activer/désactiver les options de masque, de positionnement et de réponse de l'appareil.

Vous pouvez utiliser tous les styles et options avancées une fois que vous avez mis toutes les images dans la mise en page pour améliorer l'apparence. Ce widget Elementor Image Gallery est livré avec une multitude d'options de style pour personnaliser chaque partie du widget.

Certains styles de mise en page d’image ElementsKit
ElementsKit, un module complémentaire tout-en-un, propose des mises en page étonnantes de galerie d'images. Voici quelques exemples de conceptions d’affichage de galerie ElementsKit Elementor :
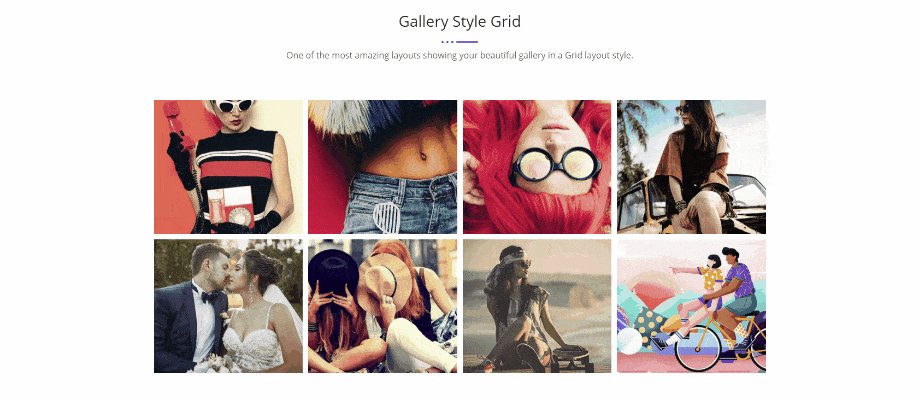
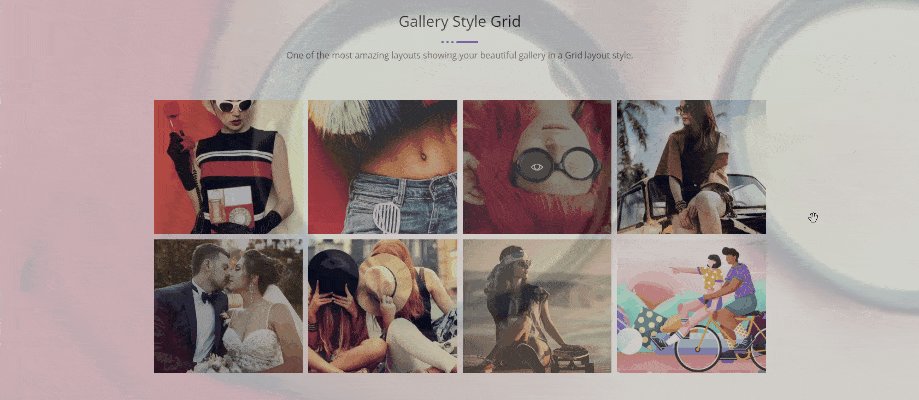
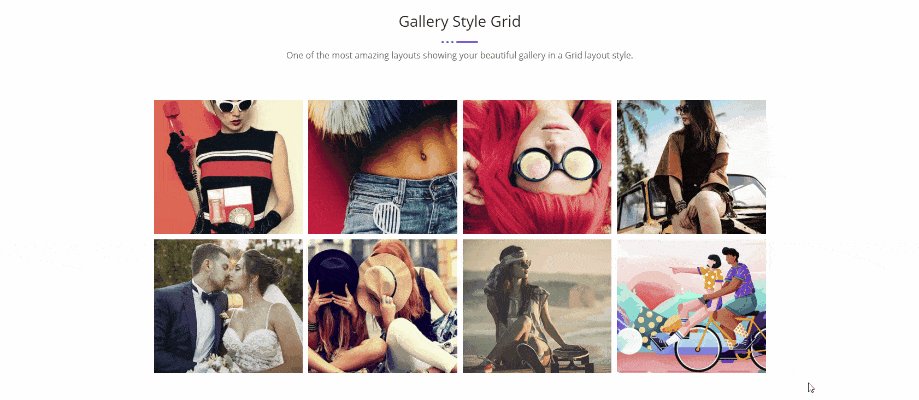
Grille de styles de galerie :

L'une des mises en page les plus étonnantes montrant votre belle galerie dans un style de mise en page Grille. Simple et facile d'accès pour vos visiteurs Web.
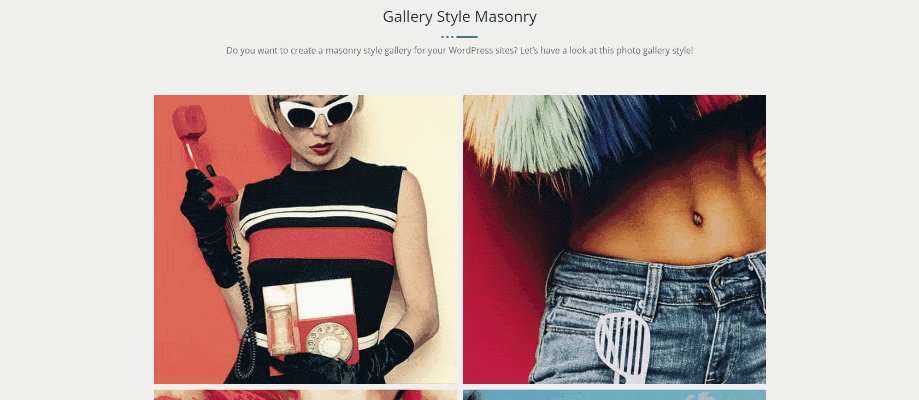
Style de galerie de maçonnerie Elementor :

Voulez-vous créer une galerie de style maçonnerie pour vos sites WordPress ? Jetons un coup d'œil à ce style de galerie de photos Elementor ! Conception de mise en page super tendance et attrayante pour présenter les images souhaitées.
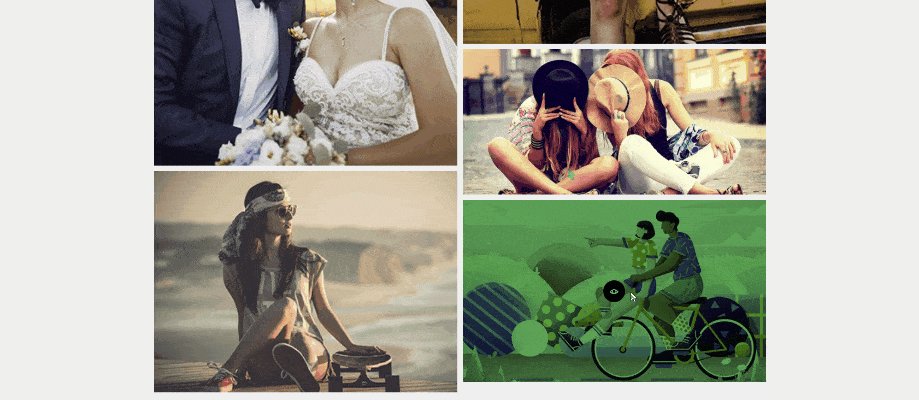
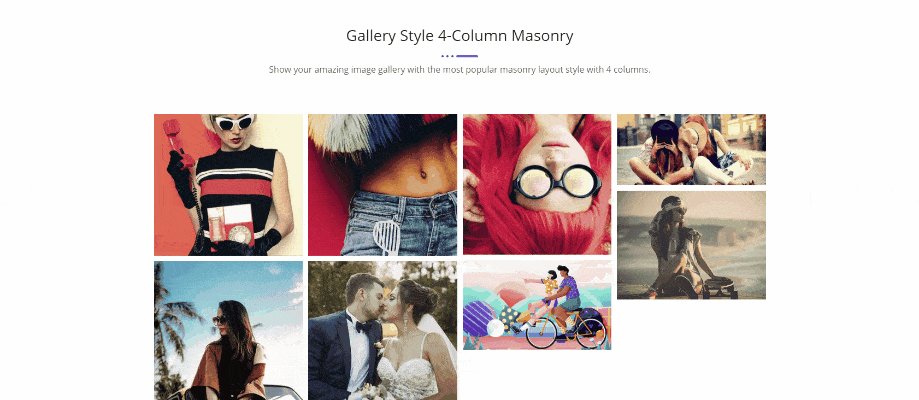
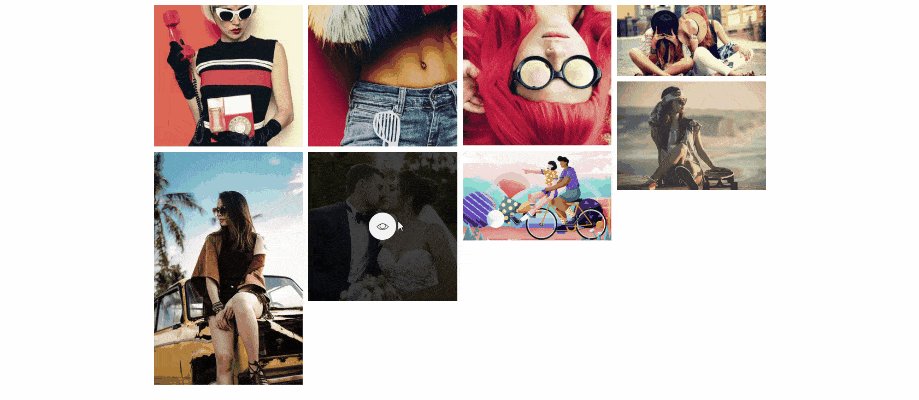
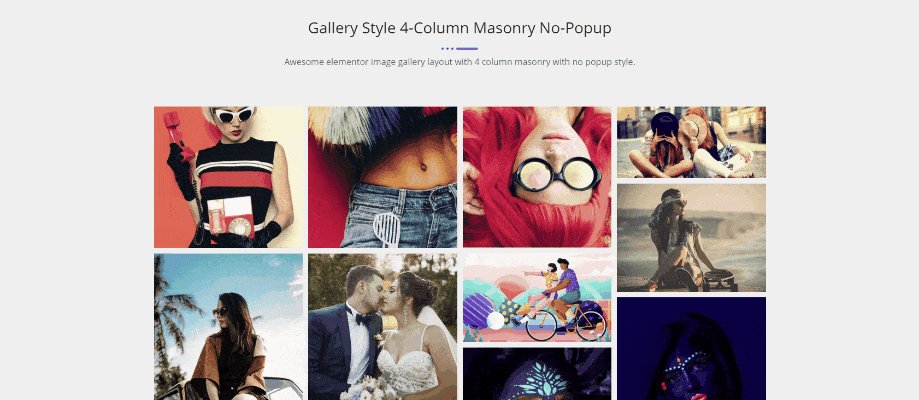
Maçonnerie à 4 colonnes de style galerie :

Montrez votre incroyable galerie d'images avec le style de disposition de maçonnerie le plus populaire avec 4 colonnes. Pour être plus précis, vous pouvez ajouter autant de colonnes que vous le souhaitez. Cependant, les 4 colonnes ont l'air adorables, vous ne trouvez pas ?
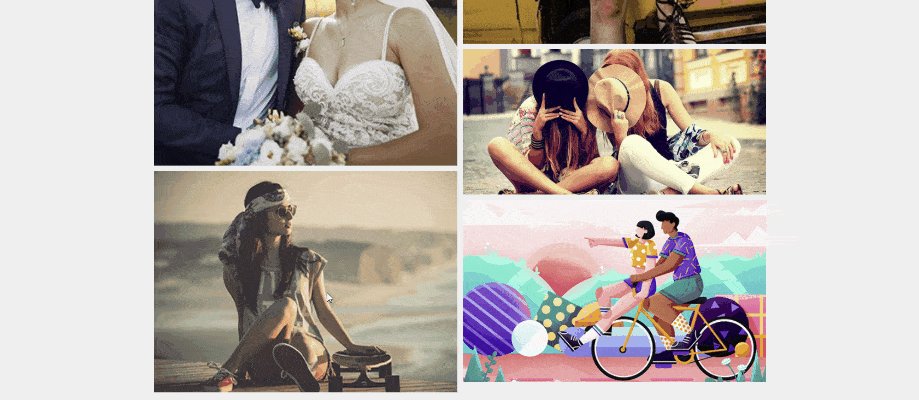
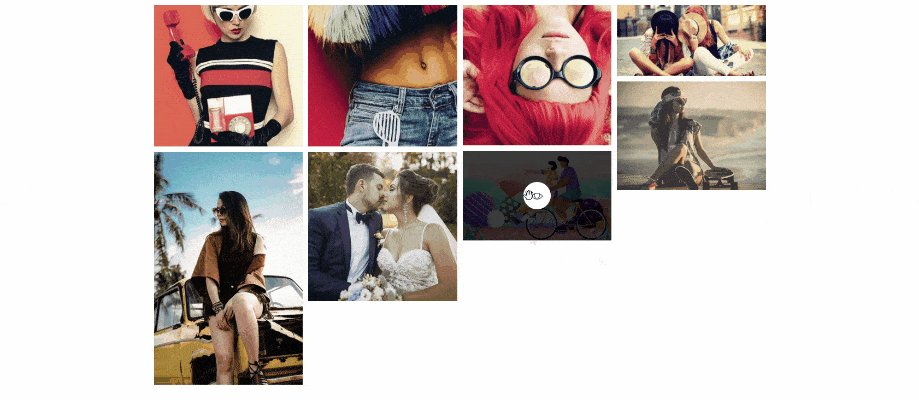
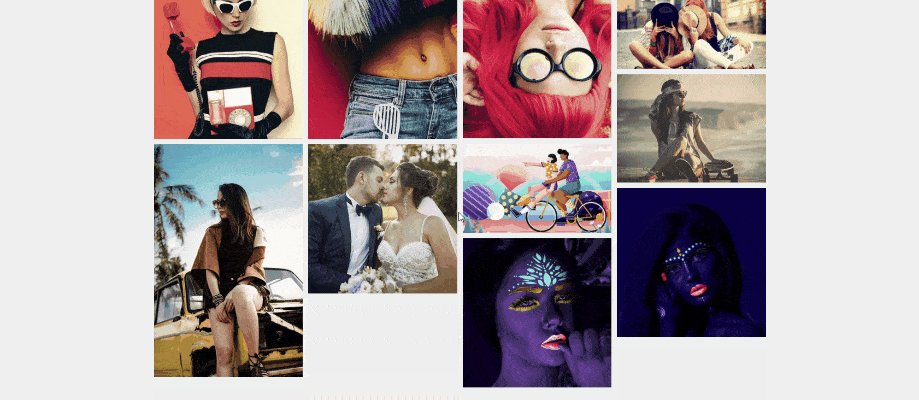
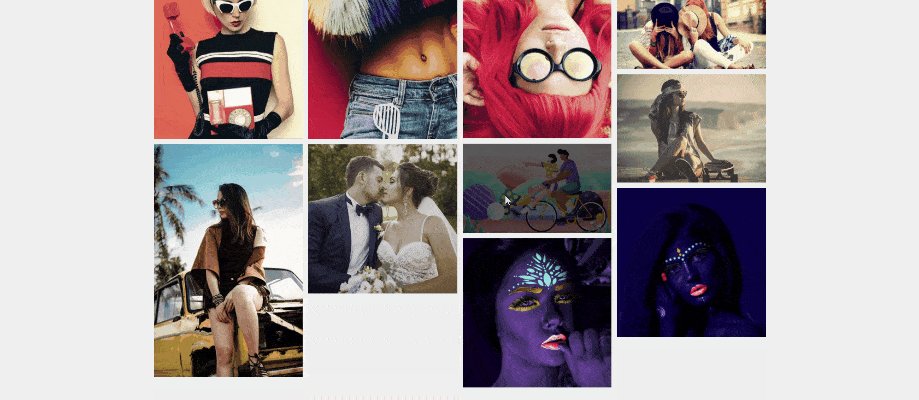
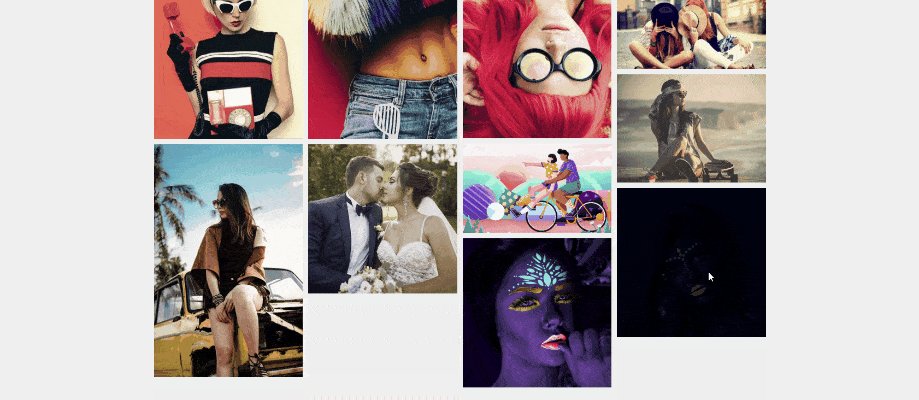
Maçonnerie à 4 colonnes de style galerie (sans popup) :

Superbe présentation de galerie d'images Elementor avec maçonnerie à 4 colonnes sans style popup. Exemples de conception de galerie Elementor subtils et élégants pour représenter des images pour un aperçu complet de votre entreprise.
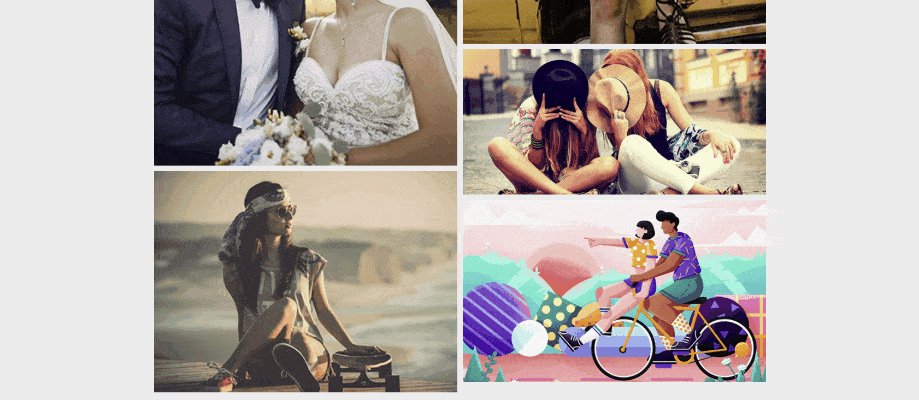
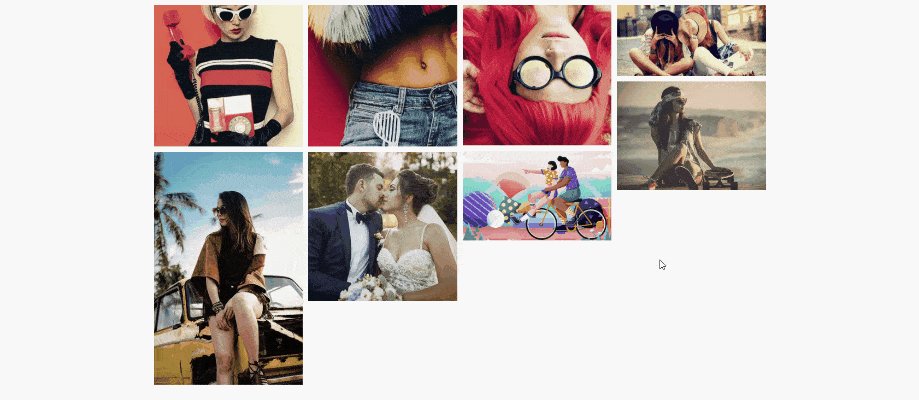
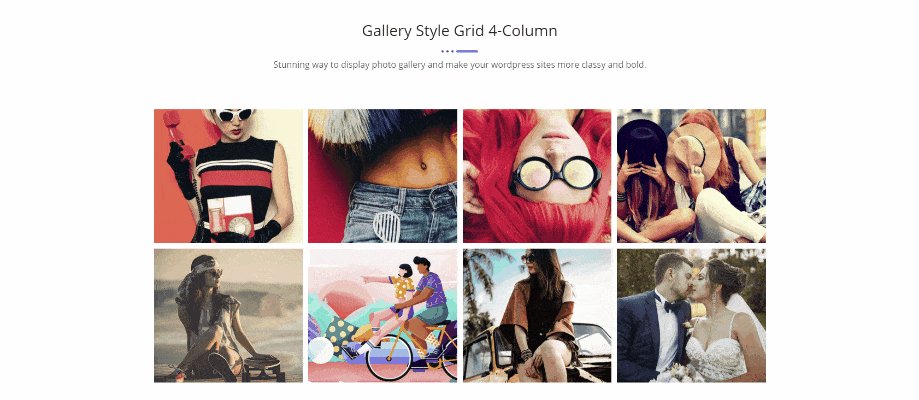
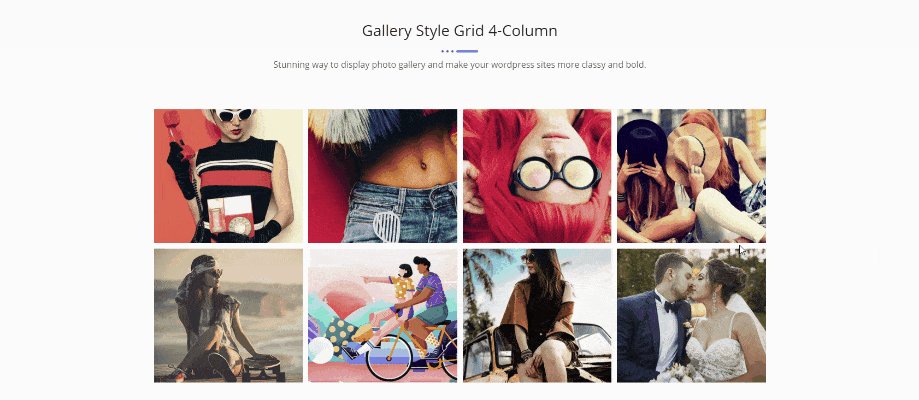
Colonne de la grille de style de galerie 4 dans le widget Galerie :

Une façon étonnante d'afficher les galeries de photos Elementor et de rendre vos sites WordPress plus élégants et audacieux. C'est aussi l'un des préférés des utilisateurs !
✅ Lire à haute voix comment créer des superpositions Flipbox et survoler dans WordPress.
Meilleurs modules complémentaires de galerie d'images pour vous
Voici une liste des Top 5 des extensions de galerie d'images dans WordPress. Vous pouvez consulter leur site Web en cliquant sur les titres ou les images.
1. ElementsKit
Module complémentaire tout-en-un ElementsKit pour Elementor a gagné en popularité depuis son arrivée sur ce marché WordPress. Nous avons toujours examiné et examinerons les demandes de nos utilisateurs et travaillerons constamment pour améliorer les choses !

Avec les conceptions de grille, la maçonnerie, les colonnes désordonnées, le carrousel, les options de filtre, la légende, la typographie et bien d'autres options de liste, Widget de galerie ElementsKit propose des galeries merveilleusement créatives et puissantes qui ont jamais été créées pour le plugin Elementor.
- Grille, maçonnerie, métro et carrousel
- Plusieurs options de personnalisation
- Fonction de style spéciale
- Possibilités illimitées
Pour vos galeries d'images, le widget Elementor Image Gallery propose de superbes designs. Vous pouvez utiliser des filtres pour rendre vos galeries plus accessibles aux utilisateurs de votre site Web et afficher les photographies dans un magnifique style de galerie.
2. Modules complémentaires essentiels
Affichez tout votre contenu dans des designs magnifiques et interactifs avec Galerie dynamique EA. Choisissez entre un superbe design de grille ou un design attrayant de galerie de maçonnerie Elementor. Étonnez vos lecteurs avec des animations de survol et ajoutez même une fenêtre contextuelle pour rendre vos publications vraiment dynamiques.

Essential Addons propose la galerie d'images la plus créative et la plus puissante jamais développée pour le plugin Elementor de WordPress.
Avec plusieurs options de galerie de grilles, vous pouvez présenter le contenu de votre blog de manière étonnante dans un style attrayant. Ajoutez des contrôles de filtre pour une navigation plus facile et une animation de survol pour faire ressortir vos publications.
3. Bloc d'alimentation
PowerPack propose des options de style fantastiques disponibles dans le Widget de la galerie Elementor, vous pouvez créer des galeries d'images fascinantes et fonctionnelles sur les sites Web Elementor.

Créez des galeries d'images accrocheuses avec le widget PowerPack qui prend en charge la galerie WP standard et offre les options de style et de personnalisation les plus avancées.
Ce widget PowerPack propose une galerie de grilles, de maçonnerie et de mises en page justifiées pour vos galeries d'images. Chaque conception est facilement personnalisée grâce aux options par défaut disponibles dans le widget.
4. CrocoBloc
Si vous cherchez un moyen d'afficher votre portfolio ou de créer une galerie de votre travail, le Widget Galerie d'images du plugin JetElements est l'outil qu'il vous faut ! Cela représente beaucoup de présenter les images de manière créative dans le générateur de pages Elementor.

Si vous avez besoin de montrer votre travail créatif, le widget Portfolio du plugin JetElements vous sera utile. Il est idéal pour présenter des photographies de photographes, de modèles, courtiers immobiliers, designers, peintres et architectes, entre autres.
5. Module complémentaire premium
Avec le Premium Grid Widget pour Elementor, vous pouvez créer des images et des galeries vidéo interactives avec un large éventail d'options esthétiques et de personnalisation. Vous pouvez construire pratiquement n'importe quelle disposition de métro imaginable avec jusqu'à 12 colonnes, et elle est réactive 100%.

Vous pouvez créer de superbes bandes-annonces vidéo avec Media Grid Widget pour Elementor Page Builder et intégrer des vidéos YouTube et Vimeo, ou vous pouvez télécharger votre vidéo sur WordPress Media Gallery en sélectionnant l'option vidéo « Auto-hébergée ».
👉 Also, read and check the best carousel and slider plugins in WordPress.
FAQ
La maçonnerie consiste à placer des images verticalement tout en conservant la hauteur d'origine de ces images. Grâce à cette disposition en maçonnerie, vous pouvez optimiser l'écart entre les images et les adapter à votre galerie sans modifier leur hauteur et leur largeur.
ElementsKit est une solution tout-en-un et robuste qui vous permet d'ajouter différentes galeries de maçonnerie à votre site WordPress. Puisqu'il prend en charge l'interface glisser-déposer d'Elementor, il repose sur un modèle de création de site Web totalement convivial.
Il existe principalement trois types de présentations de galerie dans Elementor. L’un est un style de grille qui peut être modifié selon les proportions. Le second est justifié grâce auquel vous pouvez fixer la hauteur par ligne et ajuster les largeurs pour chaque image. Enfin, la maçonnerie maintient la largeur fixe tout en conservant différentes hauteurs d'image.
Dernières pensées
Enfin, ElementsKit est créé par une équipe de spécialistes WP et reçoit des mises à niveau régulières, d'excellents services d'assistance et une documentation détaillée.
Avec ElementsKit, vous pouvez ajouter et personnaliser votre galerie Elementor de manière professionnelle et en un rien de temps. Tout ce que vous avez à faire est de créer une galerie dans votre style préféré, puis d'utiliser le widget Galerie d'images Elementor pour l'ajouter à une page.
Cela ne prend que quelques minutes pour ajouter une galerie à votre flux de travail. ElementsKit peut également vous aider à améliorer votre site Web dans tous ses aspects.
Enfin, j'espère que l'article a été suffisamment utile pour vous fournir une image claire de la galerie d'images Elementor. Si oui, n'oubliez pas de laisser vos commentaires dans la section commentaires ci-dessous.

Laisser un commentaire