Ces derniers temps, Elementor a adopté WordPress Web Design en un clin d'œil en raison de sa flexibilité, de sa puissante version gratuite et de sa compatibilité.
Mais il n'est pas possible pour Elementor de couvrir toutes les caractéristiques et fonctionnalités, alors voici la logique qui est « Elementor Addons ».
Évidemment, la question se posera de savoir comment choisir un module complémentaire parfait pour un constructeur de pages Elementor parmi les centaines de modules complémentaires Elementor.
Eh bien, pour cela, vous devez découvrir quel module complémentaire Elementor vous offrira le plus grand nombre de fonctionnalités dans la même gamme ou moins.
Donc, dans cet article, vous découvrirez ce qui rend le design convivial Module complémentaire Elementskit pour Elementor Le constructeur de pages diffère des autres et pourquoi il est devenu l'un des meilleurs choix pour les développeurs Elementor en peu de temps.
Présentons-nous avec ElementsKit

Nous sommes vraiment heureux de vous présenter notre module complémentaire Elementor le plus exigeant avec la liste du plus grand nombre de fonctionnalités que vous n'obtiendrez nulle part.
ElementsKit a Plus d'un million d'installations actives, 90+ widgets personnalisés, 35+ pages d'accueil prédéfinies, et Plus de 500 mises en page de sections prédéfinies.
Cela comprend un module complémentaire de création de pages entièrement personnalisable, par glisser-déposer et adapté aux débutants que vous pouvez créer sans avoir aucune connaissance en codage en une minute.
De plus, il existe de nombreuses autres fonctionnalités étonnantes avec lesquelles vous serez familier. Nous avons mis à niveau ce générateur de pages Elementor en gardant à l'esprit les besoins de tous les utilisateurs.
Nous sommes désormais une fière famille d’un million de personnes.
Obtenez le plus grand nombre de fonctionnalités avec ElementsKit !

- Construire avec Elementor- Comprend les modules les plus complets, tels que Header Footer Builder, Mega Menu Builder, Layout kit, etc. sous un seul capot.
- Générateur de méga menus– Personnalisez la largeur du contenu, l'espacement des colonnes, l'alignement vertical, etc.
- Méga menu vertical– Laissez votre style dans le contenu, l'icône, le badge, la position, etc.
- Modèles d'en-tête et de pied de page préconçus– Ensemble de menus classiques, verticaux, noirs avec ombre d'icône sociale et autres
- 90+ éléments gratuits et premium- Comprend Création de popup avancéer, Accordéons d'images, Point chaud d’image, Liste de produits Woocommerce, menu vertical, etc.
- Plus de 500 sections prêtes– Classé par À propos, Archive, Appel à l'action, Client, Contact, FAQ et bien d'autres.
- 35+ pages prêtes- Combinaison de page d'accueil, page de destination, page FAQ, page de services, etc.
- Widgets WooCommerce– Liste de produits Woocommerce, carrousel de produits, liste de catégories, mini panier
- Défilement d'une page- Styles de navigation exclusifs dans le positionnement, la couleur et la typographie des info-bulles
- Contenu collant- Coller : haut, bas, colonne, jusqu'à la section sélectionnée, périphérique sélectionné
- Effets de parallaxe- Animation CSS3, Inclinaison, Sur le défilement, Déplacement de la souris
- Prise en charge des lightbox- Configurer Lightbox/Popup dans la bibliothèque d'images, la recherche, la vidéo et bien d'autres encore
- Galerie d'images- Avec contenu, mises en page, vignettes, superposition, filtre, séquence, alignement, étiquette de filtre et classement.
- Zone Multi Widgets- Prend en charge plusieurs zones de widgets, choisissez où les afficher
- Prise en charge RTL- Traduire une langue dans vos langues
- Pack Galerie Elementor- Filtrable, Maçonnerie, Grille
- Compatible avec plusieurs navigateurs Compatibilité des navigateurs testée autant que possible
- Entièrement réactif- Sur ordinateur, mobile et onglet
- Activation illimitée- Aucune limitation sur l'activation
- Équipe d'assistance experte- Entièrement documenté et actif 24h/24 et 7j/7
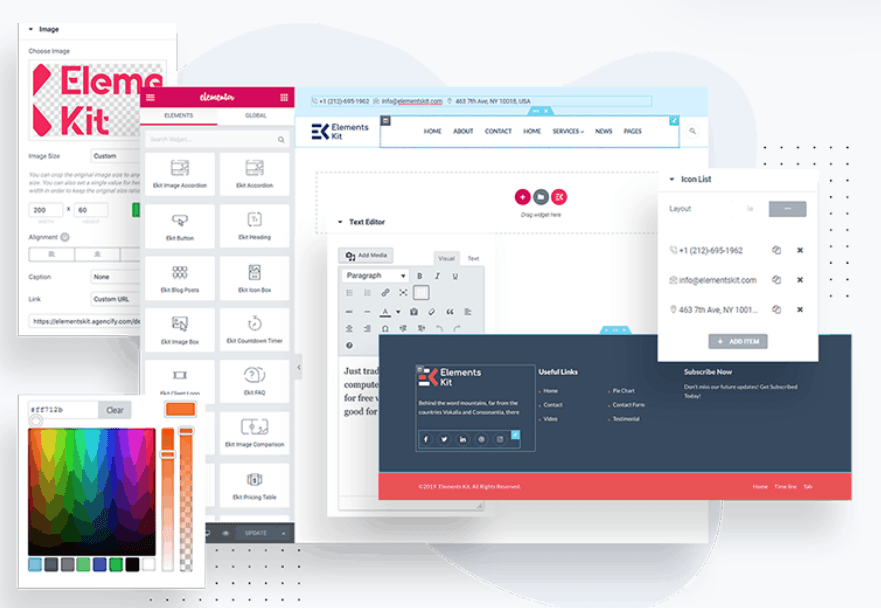
Ressentez le goût de construire avec Elementor

Avec le générateur de pages ElementsKit le plus puissant, créez votre page Web impressionnante avec Elementor sans aucune expérience ni connaissances professionnelles. Plus important encore, c’est économique et prend moins de temps.
Nous fournissons également plus de 35 pages prêtes qui vous aideront à démarrer facilement.
Nous fournissons toutes les fonctionnalités possibles pour lesquelles vous souhaitez créer une page avec Elementor Page Builder.
MetForm est un autre plugin premium de WpMet qui vous offre la possibilité de créer un formulaire personnalisé à l'aide du générateur de pages Elementor. CA offre plus de fonctionnalités que les créateurs de formulaires populaires comme Contact Form 7 et Gravity Forms.

Vous êtes-vous déjà demandé de personnaliser l'en-tête et le pied de page en utilisant simplement le glisser-déposer ? Vous pouvez désormais le faire avec le module complémentaire ElementsKit pour Elementor. Notre générateur d'en-tête et de pied de page pour Elementor réalise votre rêve.
Nous l'avons conçu avec Elementor Builder pour fournir votre contenu d'introduction dans l'en-tête et un groupe de contenu ou de liens en pied de page qui encourageront les utilisateurs à agir.
| Nous proposons également de nombreux nouveaux modèles d'en-tête et de pied de page prédéfinis qui vous aideront à créer très facilement. Vous pouvez également faire un Section d'en-tête collante en un seul clic |
Plus important encore, vous pouvez sélectionner trois types de conditions : Site entier, Singulier et Archive. Fondamentalement, vous pouvez choisir la page que vous souhaitez ajouter à votre en-tête et pied de page.
De plus, il existe une option pour activer ou désactiver l’en-tête et le pied de page quand vous le souhaitez.
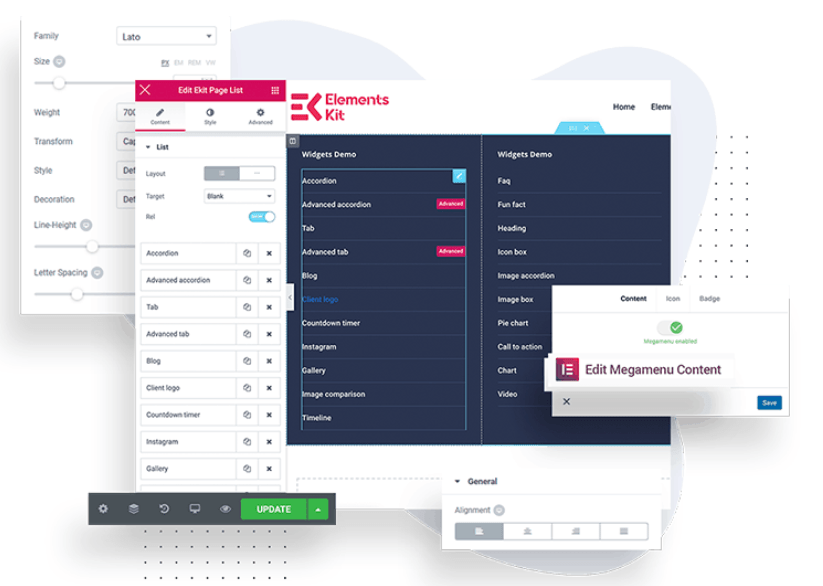
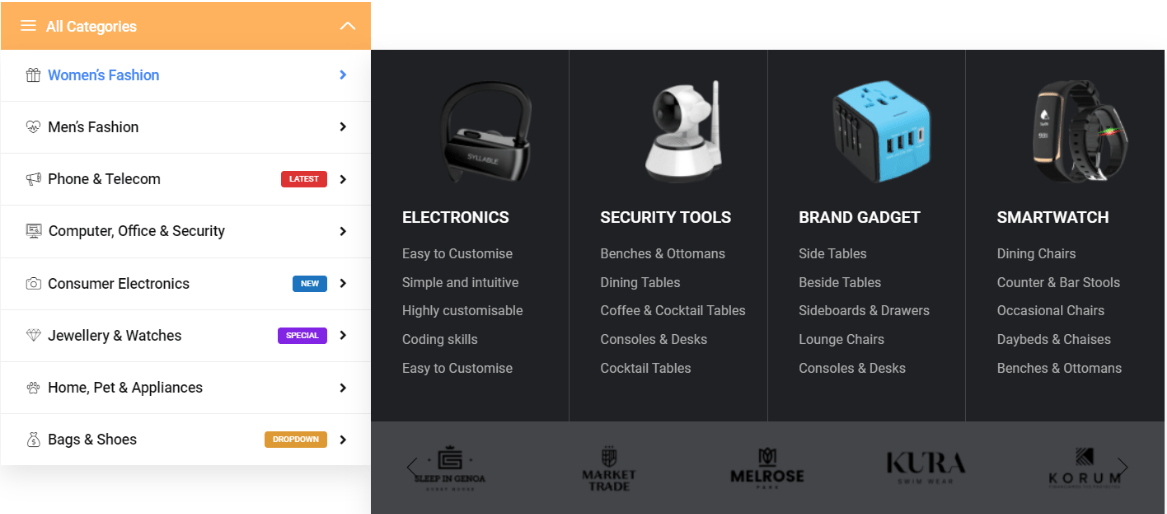
Générateur de méga menus

Développez l'expérience utilisateur avec vos sites et couvrez toutes les catégories nécessaires en utilisant Mega Menu. C'est le meilleur moyen de naviguer dans la section la plus profonde de vos sites en un seul clic grâce à ce menu déroulant.
Ainsi, vous pouvez désormais créer votre propre Mega Menu au-delà de vos attentes grâce à notre constructeur Mega Menu.
Notre fonctionnalité la plus unique est que vous disposerez de deux options pour la vue mobile pour afficher votre sous-menu. L'un est « Builder Content » et l'autre est « Wp Sub Menu List ».
Les autres fonctionnalités professionnelles sont le panneau de création de menu par glisser-déposer, l'ajout automatique de pages, le menu de liens sociaux, l'emplacement d'affichage, les pages, le contenu, le menu, le badge, la publication, les liens personnalisés, les catégories et bien d'autres.
Méga menu vertical

Pour les débutants, les gens semblent souvent avoir du mal à créer un méga menu vertical parfait. Mais désormais, la lutte est terminée.
Nous nous soucions de votre préoccupation. En gardant cela à l'esprit, nous avons conçu un méga menu vertical de manière très conviviale avec une documentation complète.
Personnalisez le contenu en icône, la couleur d'arrière-plan en fonction de la position et la taille, tout ce que vous pouvez personnaliser en un coup d'œil avec le module complémentaire ElementsKit pour Elementor.
Défilement d'une page simple et léger

Faites défiler votre site en douceur et rendez votre site plus élégant. Notre One Page Scroller vous donne la sensation de défilement d'une application mobile vers votre page Web.
Nous souhaitons donc présenter notre défilement d'une page simple et léger, livré avec plus de 15 styles de navigation dans lesquels les utilisateurs sont autorisés à faire défiler Dot Move, Scale-up ou Line Move, et bien d'autres.
De plus, il existe des options de personnalisation pour la position de navigation, le décalage, l'espacement, la couleur et la typographie des info-bulles.
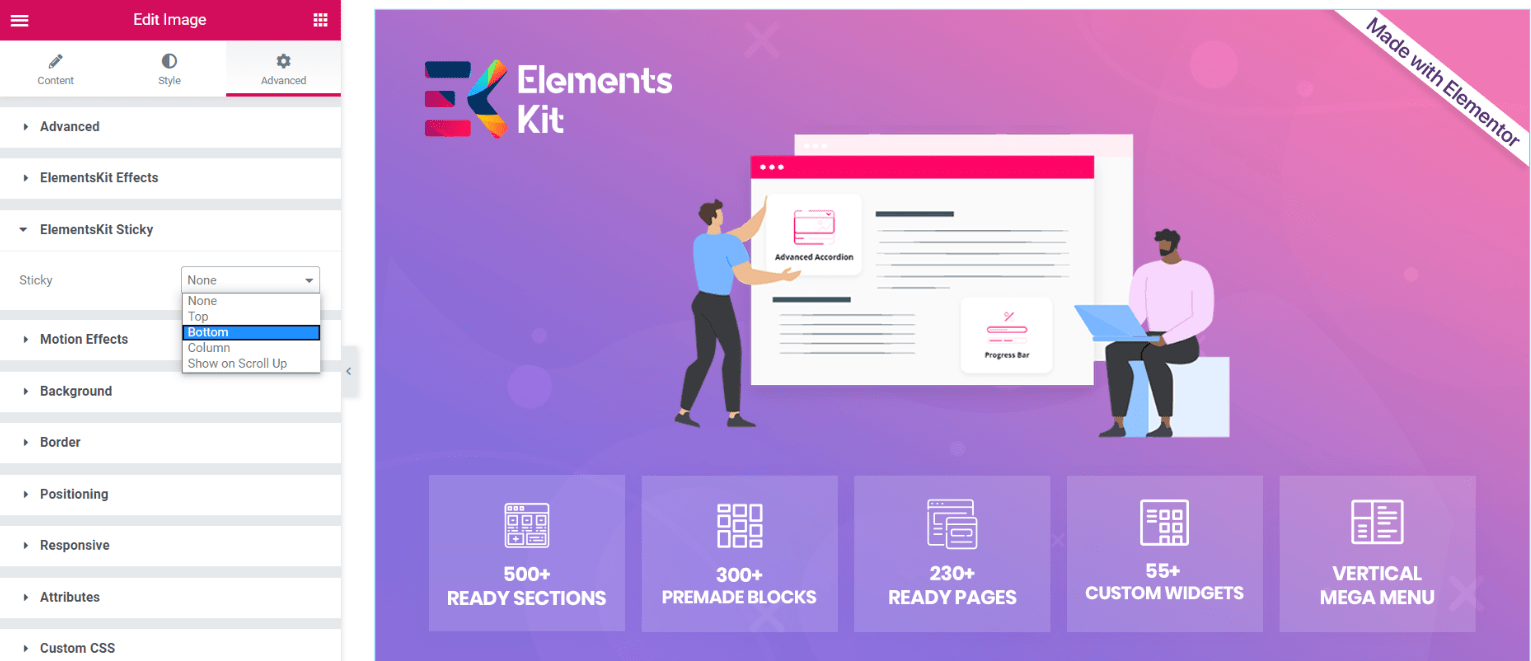
Contenu collant

Si vous souhaitez que votre utilisateur s'engage davantage dans une section, vous pouvez le rendre collant. Ainsi, la section restera à l’écran même lorsque les visiteurs feront défiler la page vers le bas.
Par conséquent, vous devez utiliser notre puissant widget Sticky Content comme celui avec l’addon ElementsKit pour Elementor.
Ce widget vous aidera à accéder à votre contenu depuis n'importe quel endroit de la page Web.
| Pour cela, nous avons la possibilité de choisir votre place dans la liste déroulante comme Haut ou Bas. Vous pouvez également choisir que votre appareil soit actif ou inactif, comme un ordinateur de bureau, une tablette ou un mobile. |
Il existe d'autres options, notamment Sticky offset, Add Ekit-sticky-effects et autres.
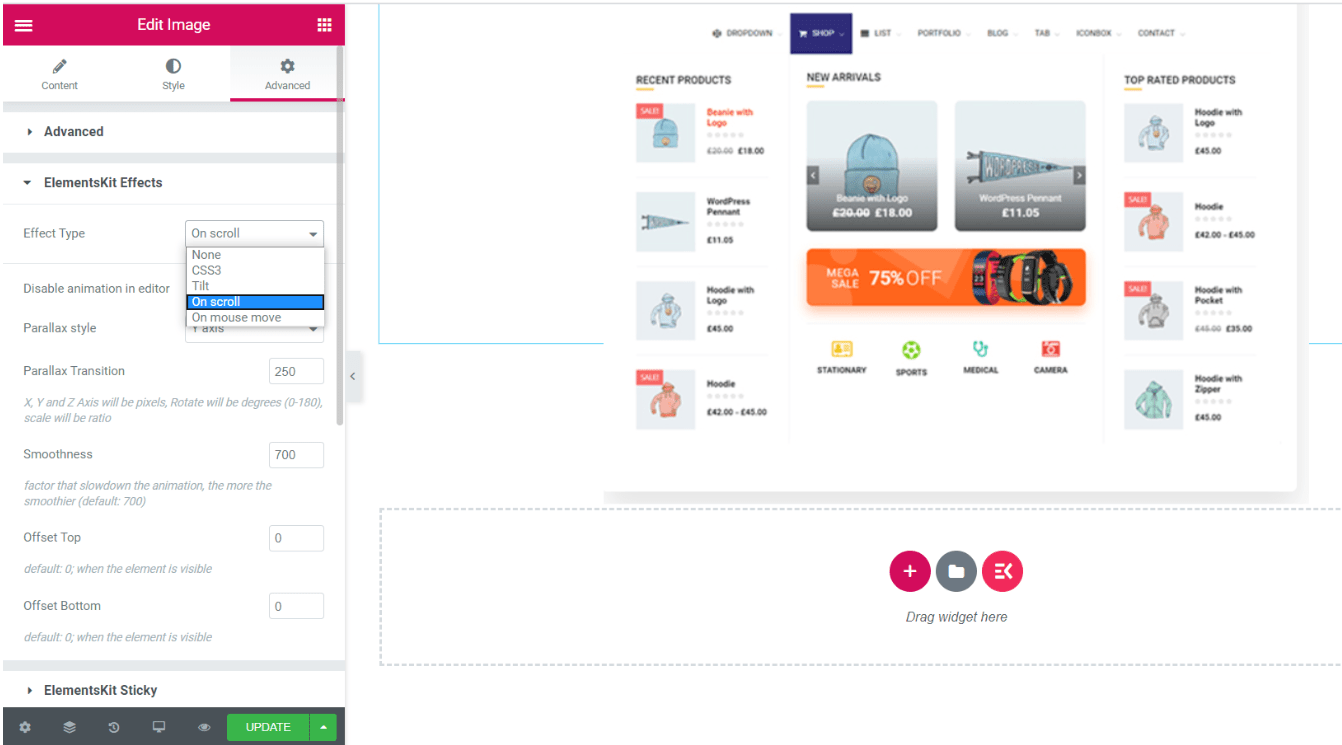
Effets de parallaxe

De nos jours, Parallax est un sujet tendance sur Internet. C'est un ensemble complet de tout ce dont vous avez besoin. Donnez à votre site Web un look premium avec Parallax section Modules complémentaires.
Nos modules complémentaires Parallax vous fourniront des animations et des effets ultra rapides et attrayants que vous ne pouvez même pas imaginer.
Le module complémentaire ElementsKit pour Elementor comprend de nombreuses fonctionnalités intéressantes qui vous permettent de créer des effets époustouflants sur votre site Web. Tels que les effets ElementsKit, ElementsKit Sticky, les effets de mouvement, l'arrière-plan, la bordure, le positionnement, le réactif, le CSS personnalisé et bien d'autres.
Il existe quatre types d'effets que vous pouvez sélectionner dans la liste déroulante, notamment CSS3, Inclinaison, Lors du défilement et Lors du déplacement de la souris.
De plus, il existe également des options pour afficher ou masquer votre effet sur un ordinateur de bureau, une tablette ou un téléphone mobile.
Widobtenir le constructeur

ElementsKit fournit également un générateur de widgets avancé. Grâce à cette fonctionnalité, vous pouvez créer votre propre widget personnalisé sans avoir à coder. Il n'y a aucune limitation en ce qui concerne constructeur de widgets d'ElementsKit. Vous pouvez créer plusieurs widgets à partir de zéro ou combiner plusieurs widgets pour créer un seul widget. Vous pouvez décider de choisir, vous n'avez pas à vous soucier de la réactivité.
Et si vous avez besoin d'aide pour créer des widgets, notre équipe est toujours là pour vous aider.
Vous recherchez un plugin pour intégrer tous les médias sociaux populaires dans votre site WordPress ? Consultez notre blog sur meilleurs plugins de médias sociaux WordPress puissants pour augmenter le trafic de votre site
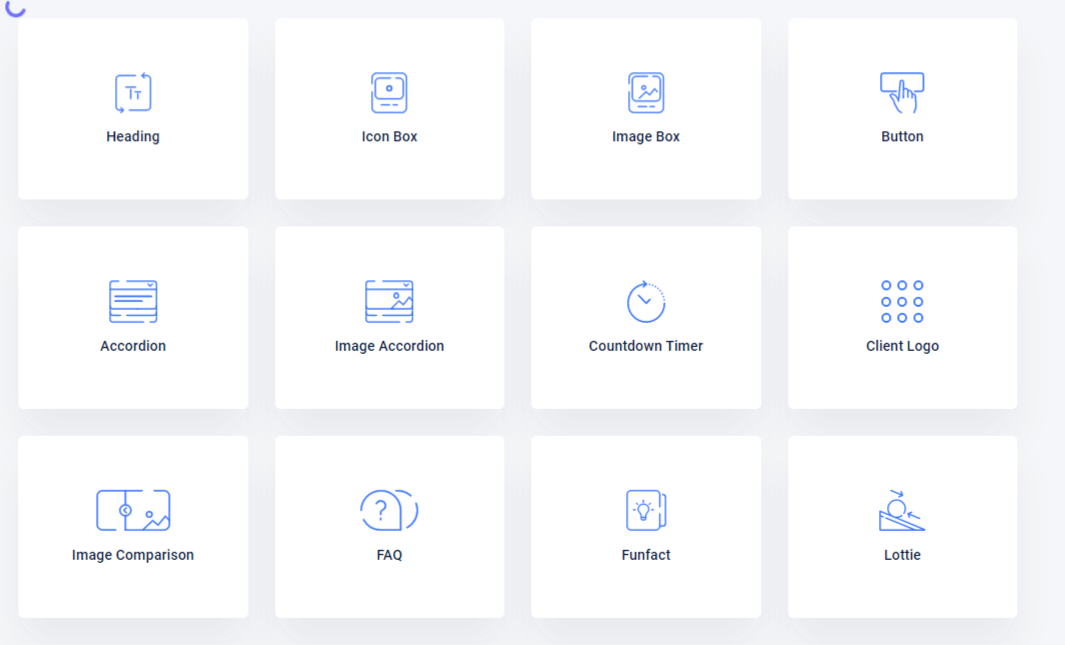
Modules complémentaires ElementsKit gratuits pour Elementor

Vous serez très heureux d'apprendre qu'actuellement, nous proposons Plus de 45 widgets gratuits.
| 1. Titre du titre | 2. Appel à l'action |
| 3. Bouton | 4. Vidéo |
| 5. Équipe | 6. Formulaire de contact 7 |
| 7. Accordéon | 8. Onglet Publication |
| 9. Languette | 10. Liste des messages |
| 11. Réseaux sociaux | 12. Liste des pages |
| 13. Blog récent | 14. En-tête hors menu du canevas |
| 15. Boîte à icônes | 16. Lettrines |
| 17. Logo client ou sponsor | 18. Double bouton |
| 19. Compte à rebours | 20. Heures de travail |
| 21. FAQ | 22. Partage Social |
| 23. Fait amusant | 24. Forme de caldeira |
| 25. Comparaison d'images | 26. Liste des catégories |
| 27. Lottie | 28. Recherche d'en-tête |
| 29. Accordéons d’images | 30. Grille de publication |
| 31. Diagramme circulaire | 32. Menu de navigation |
| 33. Tableau des prix | 34. NousFormons |
| 35. Barre de progression | 36. WPForms |
| 37. Témoignage | 38. Formes Ninja |
| 39. MailChimp | 40. TablePresse |
| 41. Informations d'en-tête | 42. Zone d'images |
| 43. Icônes sociales | 44. Retour au sommet |
| 45. Articles de blog | 46. Formes courantes |
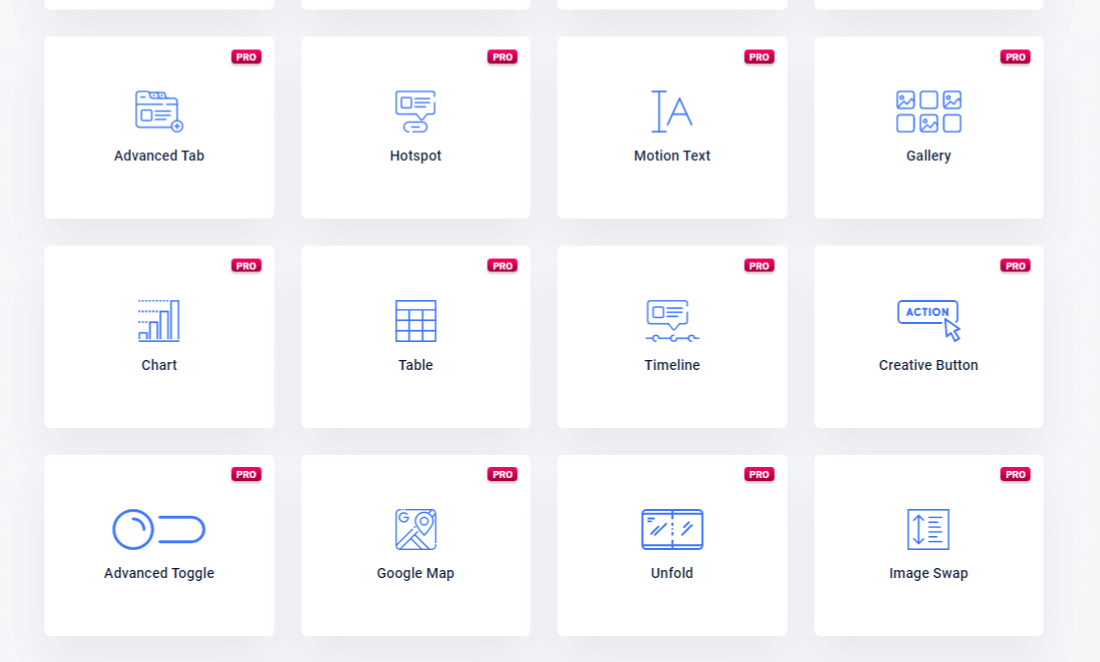
Module complémentaire ElementsKit PROs pour Elementor

| 1. Accordéon avancé | 2. Bouton créatif |
| 3. Onglet Avancé | 4. Texte de mouvement |
| 5. Point chaud | 6. Liste des produits WooCommerce |
| 7. Chronologie | 8. Carrousel de produits WooCommerce |
| 9. Flux Instagram | 10. Liste des catégories WooCommerce |
| 11. Flux Facebook | 12. Mini panier WooCommerce |
| 13. Fil Twitter | 14. galerie vidéo |
| 15. Graphique avancé | 16. Menu vertical |
| 17. Tableau de données | 18. Bascule avancée |
| 19. Google Map | 20. Se dérouler |
| 21. Échange d'images | 22. Modal contextuel |
| 23. Fil d'Ariane | 24. WhatsApp |
| 25. Curseur avancé | 26. Effet de survol de l'image |
| 27. Texte animé fantaisie | 28. Menu des prix |
| 29. Carrousel d’équipe | 30. Liste élégante |
| 31. Morphing d'image | 32. Boîte à retournement. |
| 33. Lecteur audio | 34. Ticker de contenu |
| 35. Code de réduction. | 36. Tableau comparatif |
| 37. Flux Behance | 38. Flux de dribble |
| 39. Flux Pinterest. | 40. Revue Facebook |
| 41. Japper | 42. Zoomer |
Alors qu'est-ce que tu attends? Saisissez simplement l’opportunité et commencez à créer votre propre page Web avec ElementsKit.


Laisser un commentaire