Nous avons les deux Gratuit et Champ de saisie Pro for you. Here we’ll discuss the free input field, let’s start.
Champ de saisie libre #
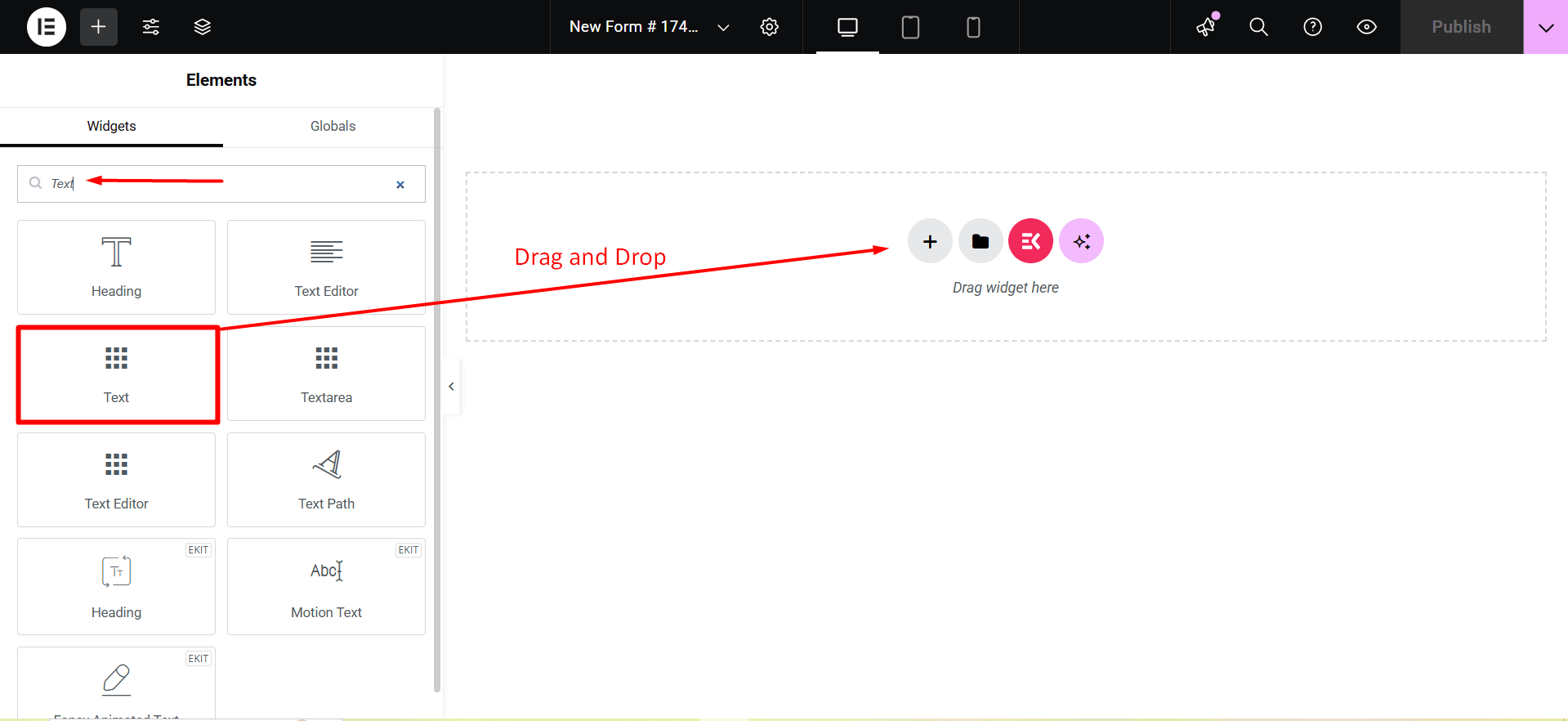
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
Texte #
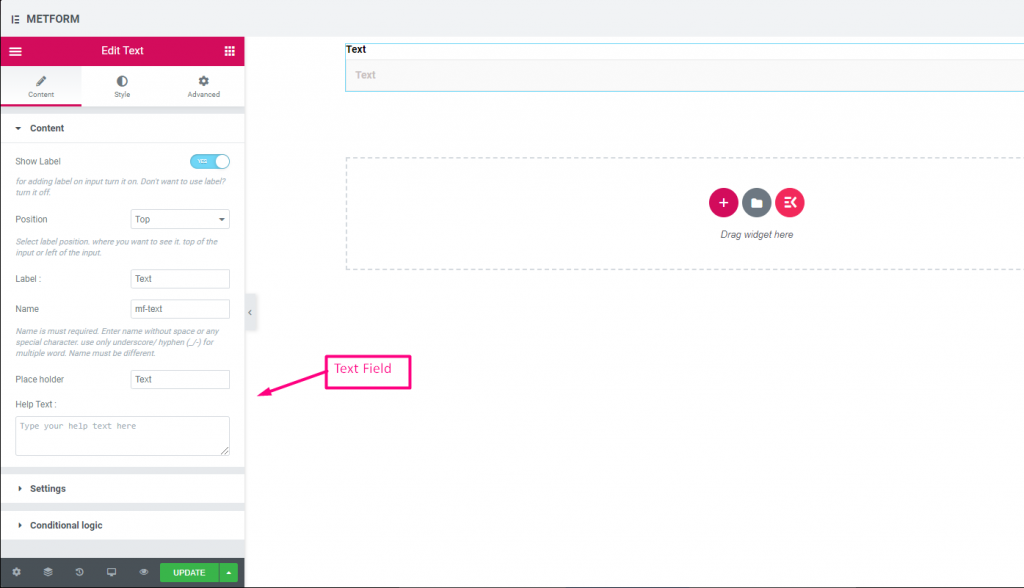
Add Text field to input Name or any type of text.

Content Part –
Afficher l'étiquette : You can turn it ON or keep it OFF.
Position: Select the label position where you want to see it, either at the Top or Left of the input.
Étiquette: Tapez le texte de l'étiquette.
Nom: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Espace réservé : Use a placeholder to show some dummy text and help users input the correct text.
Texte d'aide: Tapez le texte à afficher sous le widget.
Paramètres -
Requis: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Logique conditionnelle part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Démo en direct ici.
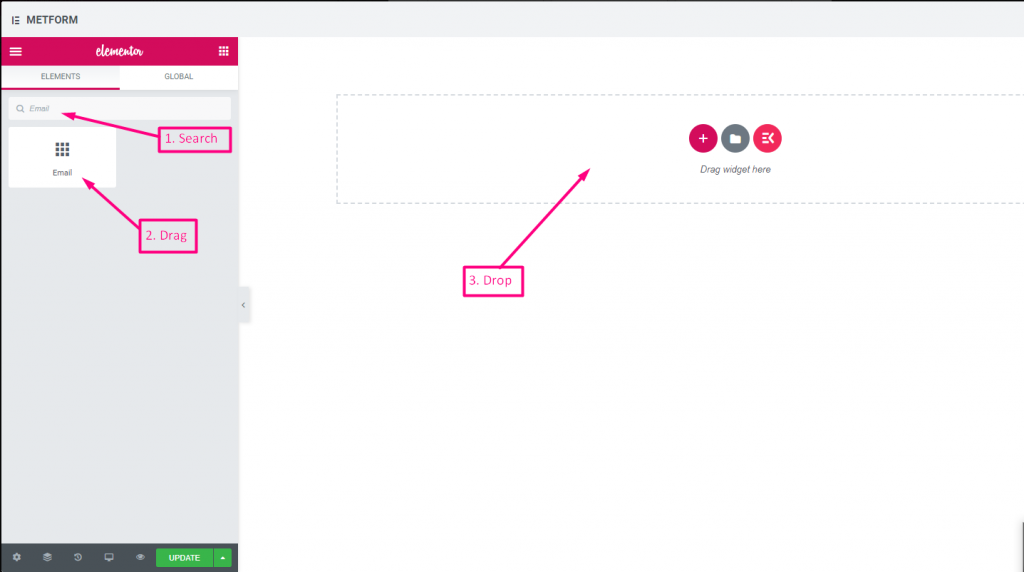
E-mail #
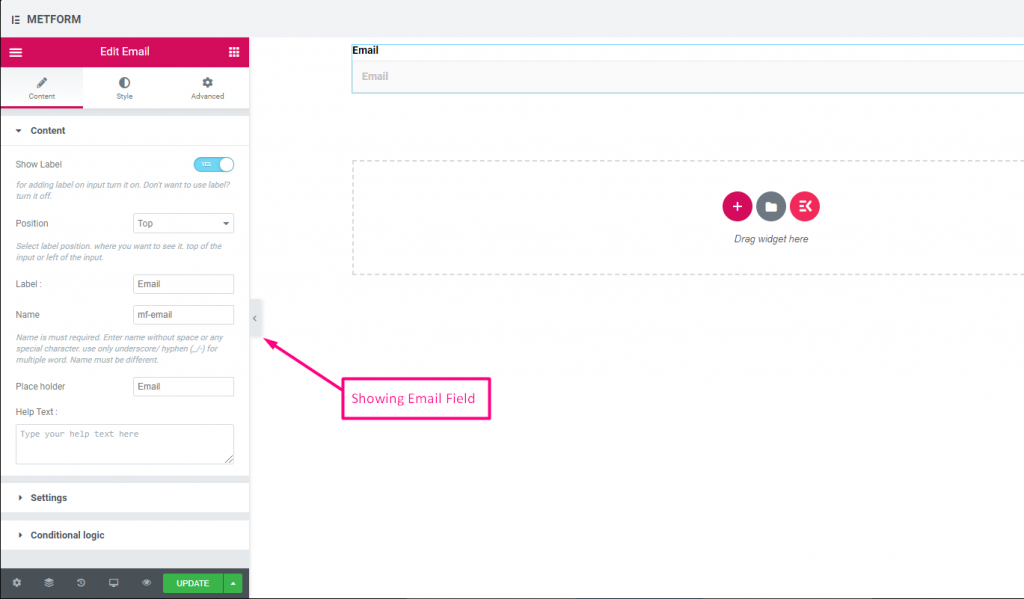
Assurez-vous que l'utilisateur saisit une adresse e-mail valide dans le champ Formulaire avec saisie d'e-mail.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
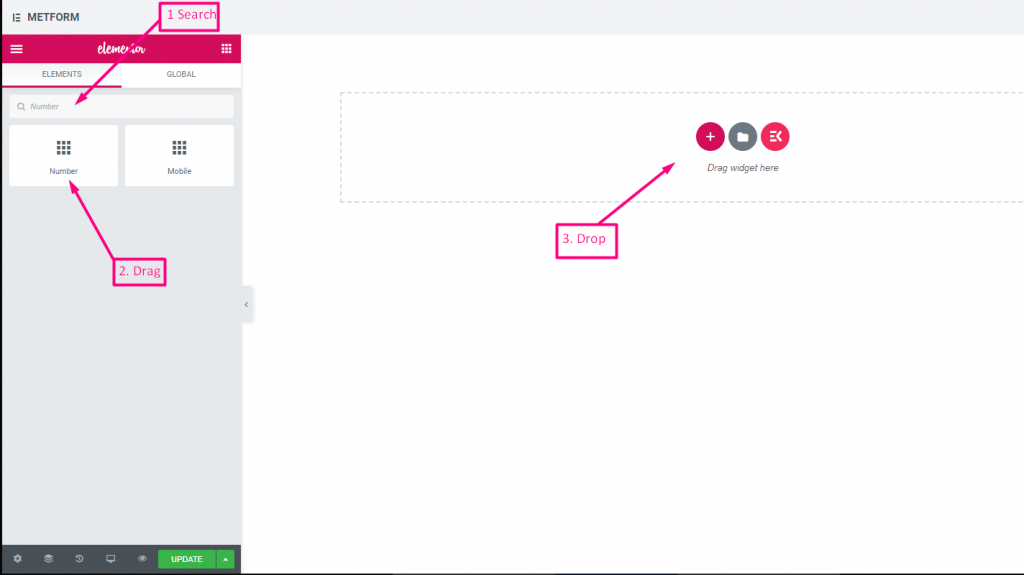
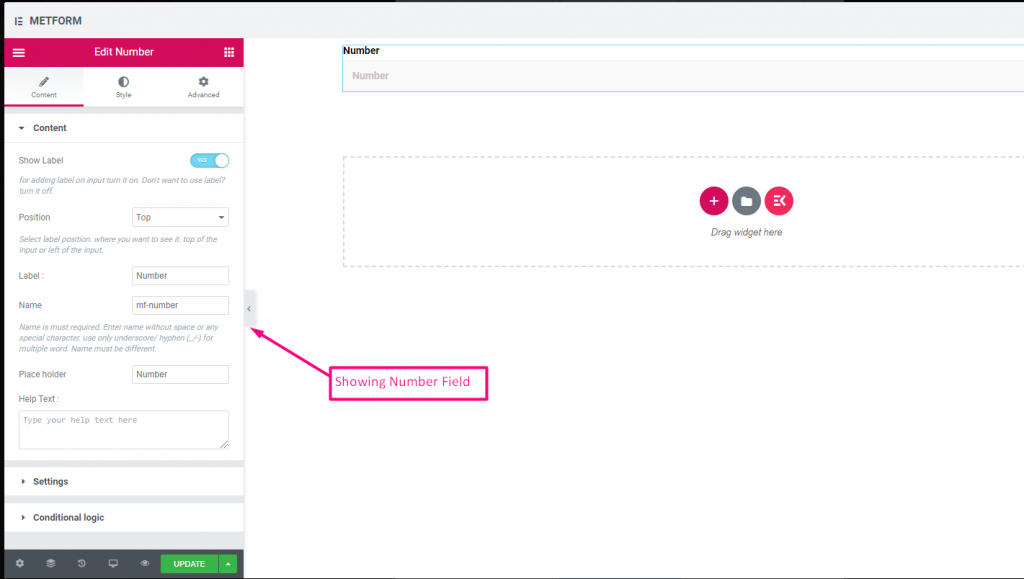
Nombre #
Ces champs de saisie garantiront que les utilisateurs saisissent un numéro valide avec une saisie numérique.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
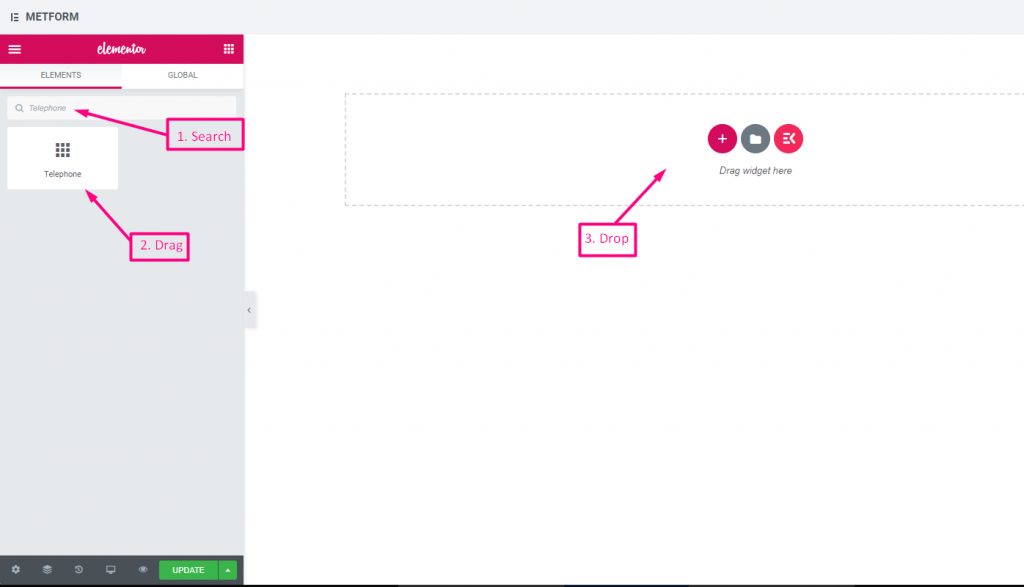
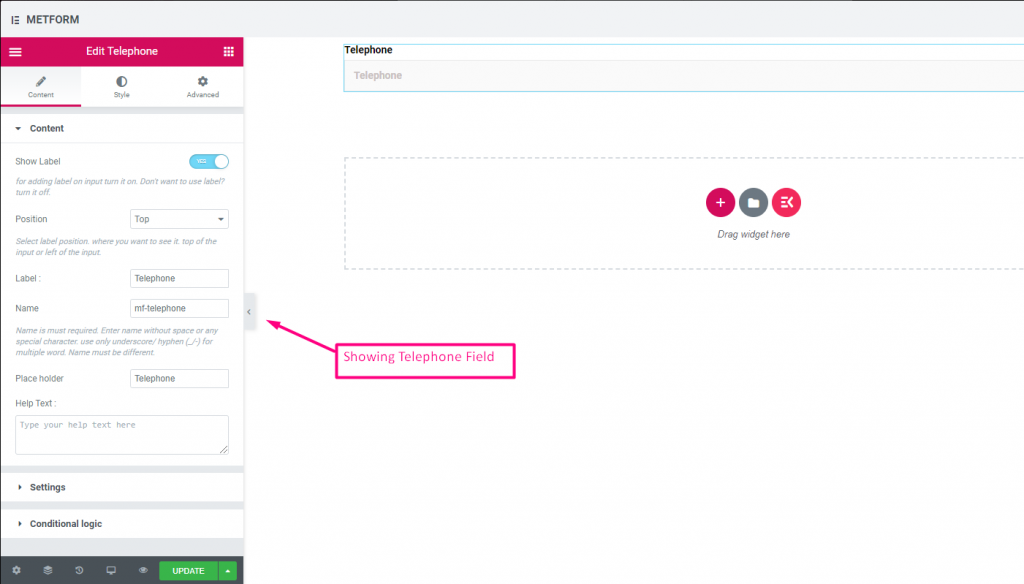
Téléphone #
Autoriser les utilisateurs à donner leur numéro de téléphone valide pour établir des connexions.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
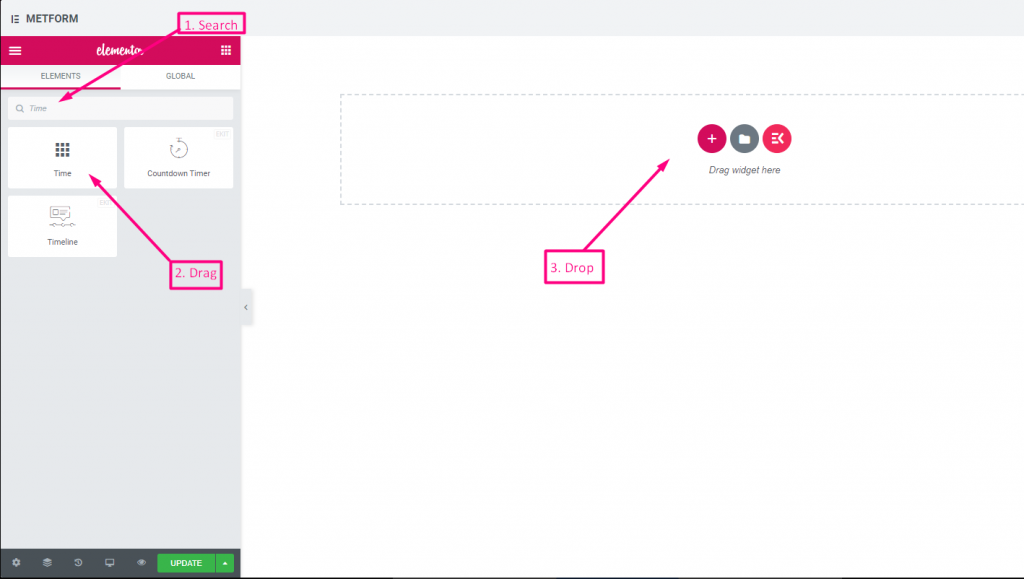
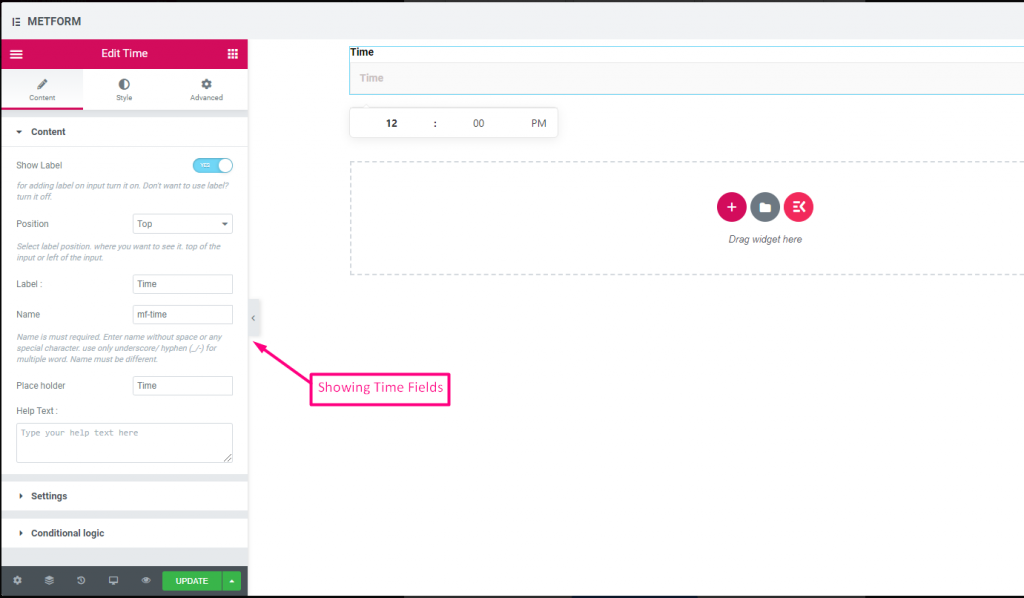
Temps #
Aide les utilisateurs à récupérer leur heure préférée à partir de la minuterie contextuelle.


Check out our Démo en direct ici.
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Temps d'utilisation 24 H | Activer ou désactiver le format de l'heure sur 24 heures |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
Format 24H #
Check out our Démo en direct ici
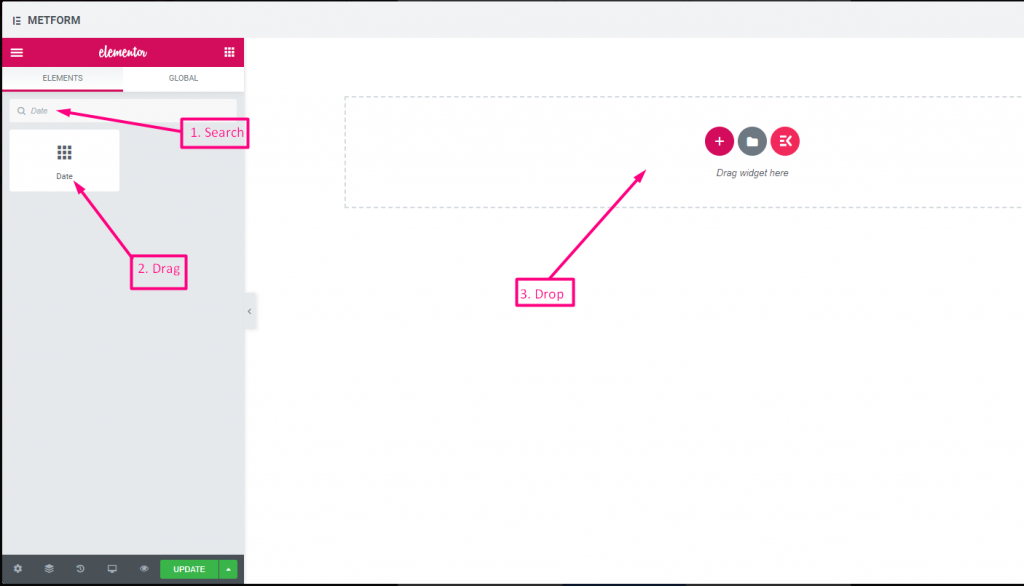
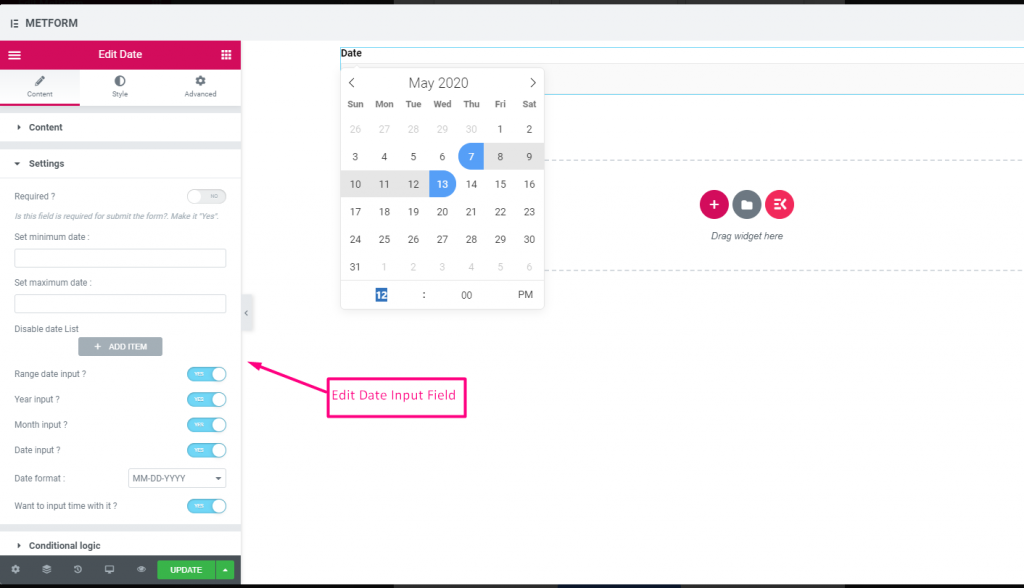
Date #
Utilisez ce champ de saisie pour sélectionner la date dans le calendrier contextuel de votre formulaire afin de le rendre plus convivial.


Check out our Démo en direct ici
Entrée de plage de dates #
Check out our Démo en direct ici
Sélectionnez la date avec la saisie de l'heure #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Définir une date minimale ou maximale | Indiquer la date minimale et maximale |
| Désactiver la date | Saisissez votre date de fermeture ou désactivez la date |
| Plage de dates Entrée | Activer la plage Entrée de date Activer ou désactiver la saisie de la plage de dates, la date Saisie en termes de date, d'année ou de mois. Format de date : sélectionnez Format de date dans la liste déroulante. Par exemple : JJ-MM-AAAA |
| Temps d'entrée | Vous pouvez ajouter de l'heure avec la date. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
Sélectionner #
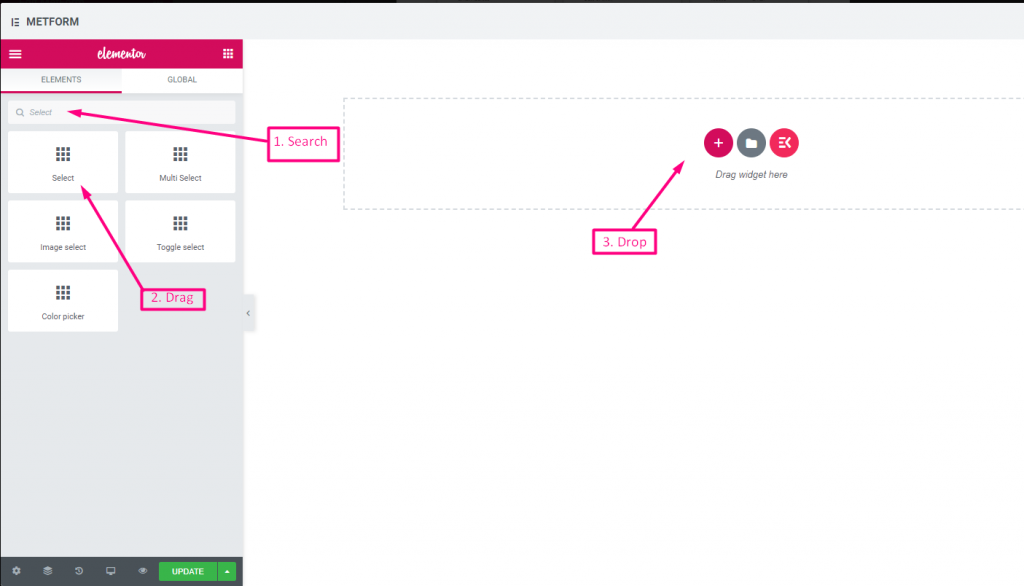
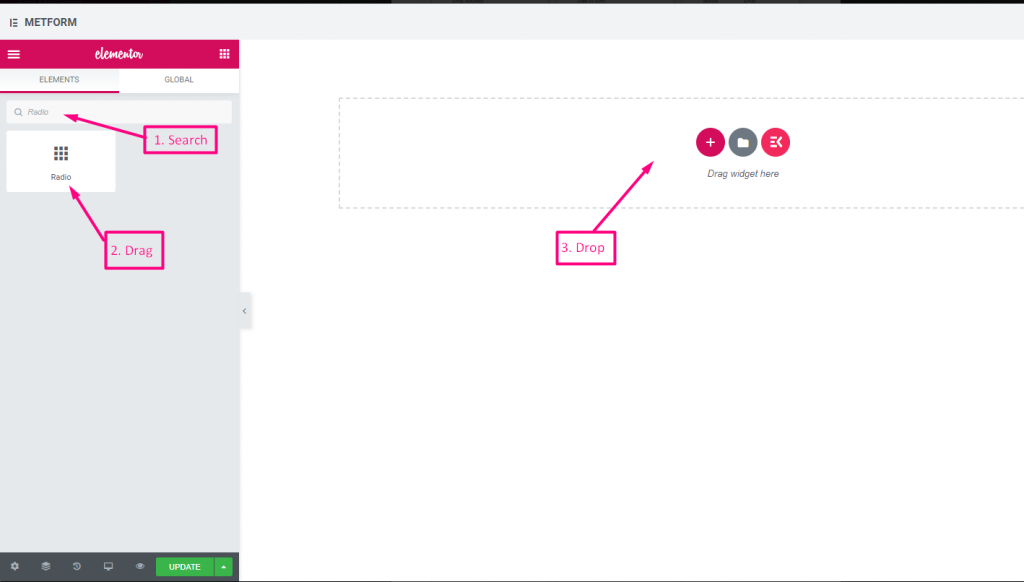
Ajoutez une liste déroulante d'options parmi lesquelles les utilisateurs peuvent choisir, recherchez le widget par son nom, puis faites glisser et déposez le widget à l'emplacement souhaité.


Check out our Démo en direct ici
Option de recherche en tant qu'étiquette #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
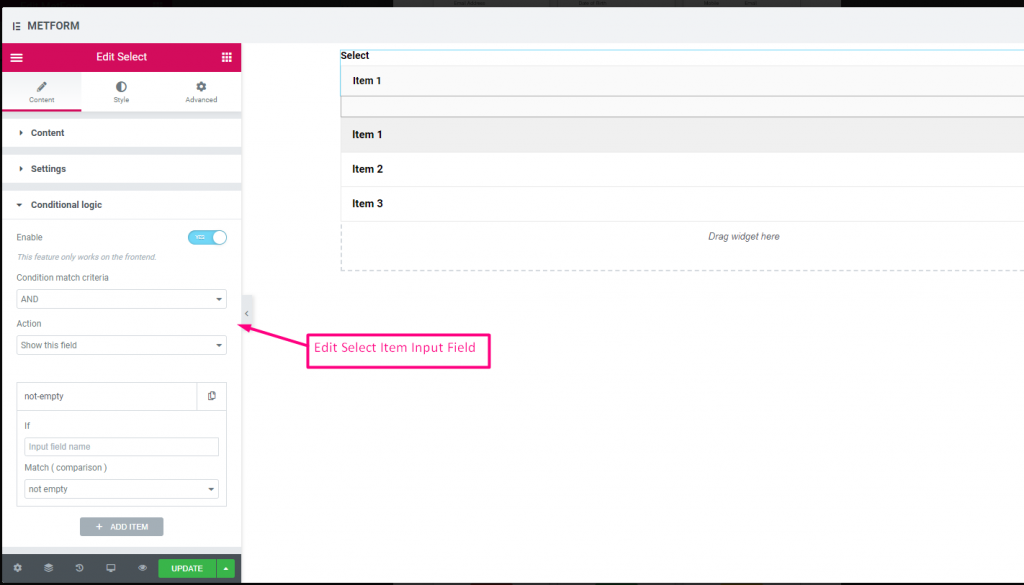
| La liste déroulante | Ajoutez/modifiez/clonez/supprimez des options dans la liste déroulante. Texte du champ de saisie Sélectionnez le texte de la liste qui sera affiché à l'utilisateur. Valeur du champ de saisie Sélectionnez la valeur de la liste qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Activer) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. Le sélectionner par défaut ? (Défaut: Non) Rendre cette option sélectionnée par défaut |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
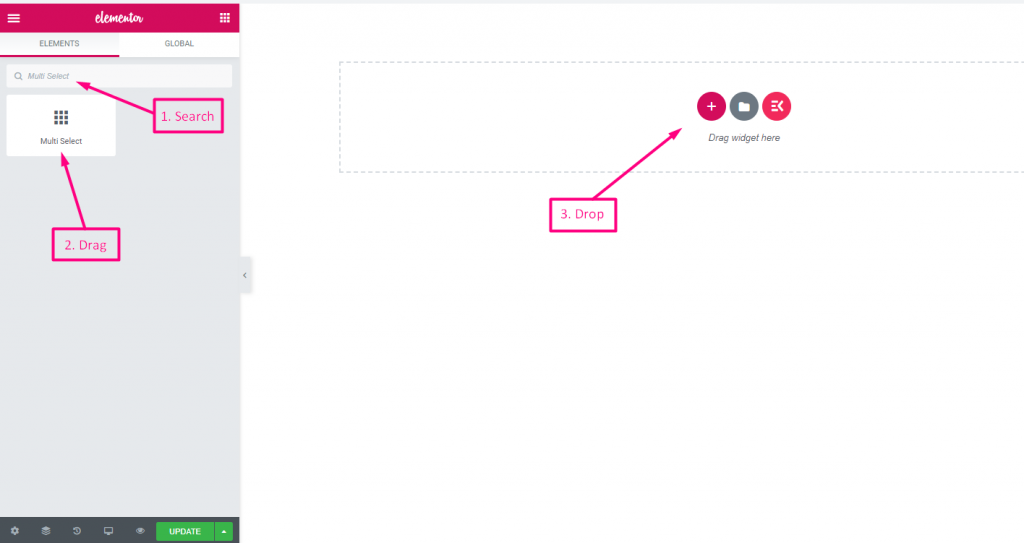
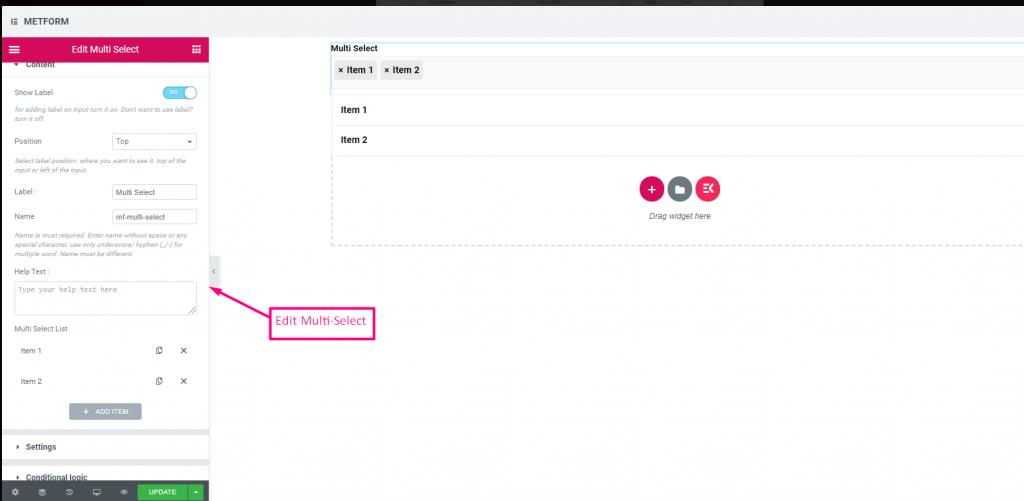
Sélection multiple #
Sélectionnez Plusieurs éléments dans la liste déroulante à la fois.


Check out our Démo en direct ici
Valeurs sélectionnées par défaut #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| La liste déroulante | Ajoutez/modifiez/clonez/supprimez des options dans la liste déroulante. Texte du champ de saisie Sélectionnez le texte de la liste qui sera affiché à l'utilisateur. Valeur du champ de saisie Sélectionnez la valeur de la liste qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Activer) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. Le sélectionner par défaut ? (Défaut: Non) Rendre cette option sélectionnée par défaut |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
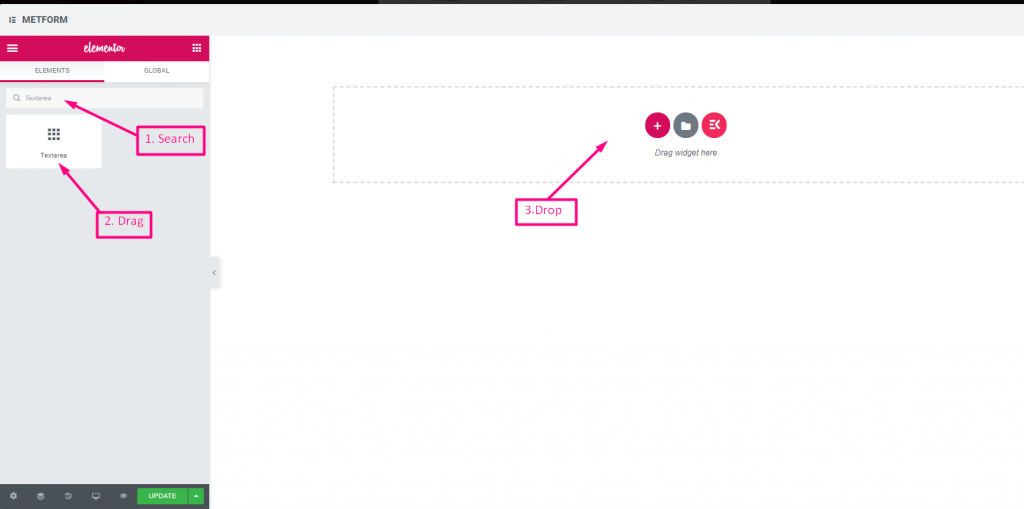
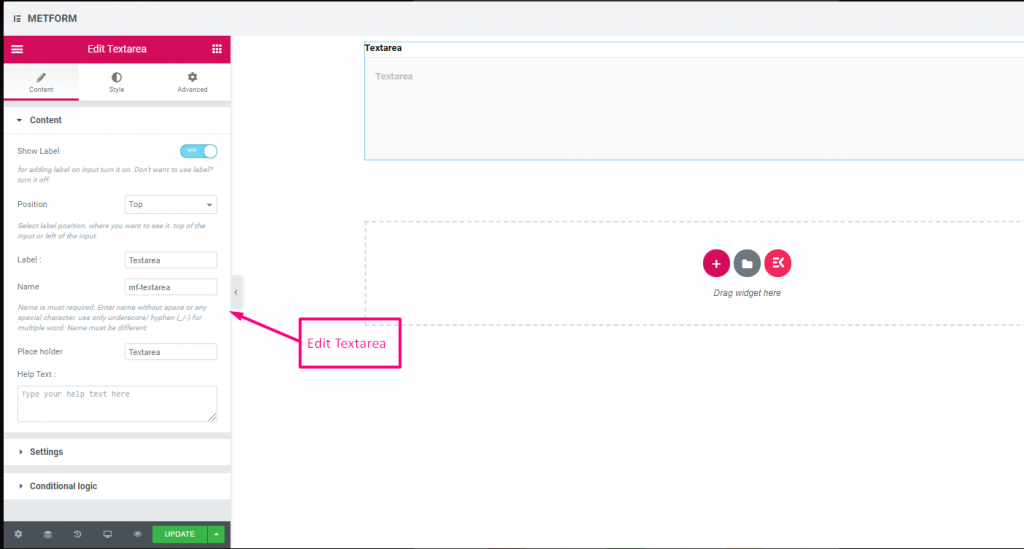
Zone de texte #
Aide à ajouter un grand nombre de contenus, de révisions et de commentaires à votre formulaire.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| La liste déroulante | Ajoutez/modifiez/clonez/supprimez des options dans la liste déroulante. Texte du champ de saisie Sélectionnez le texte de la liste qui sera affiché à l'utilisateur. Valeur du champ de saisie Sélectionnez la valeur de la liste qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Activer) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. Le sélectionner par défaut ? (Défaut: Non) Rendre cette option sélectionnée par défaut |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
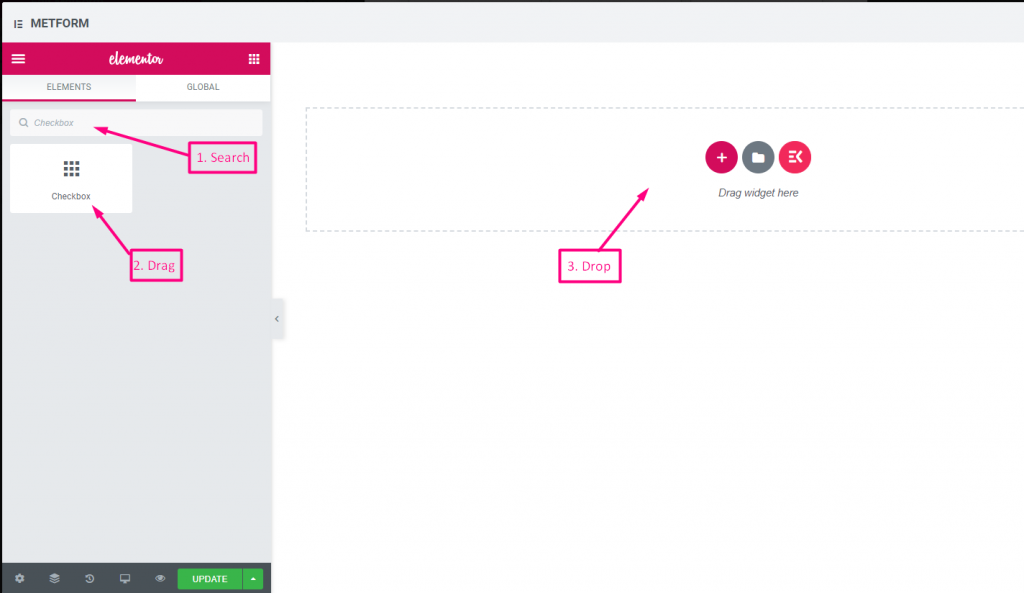
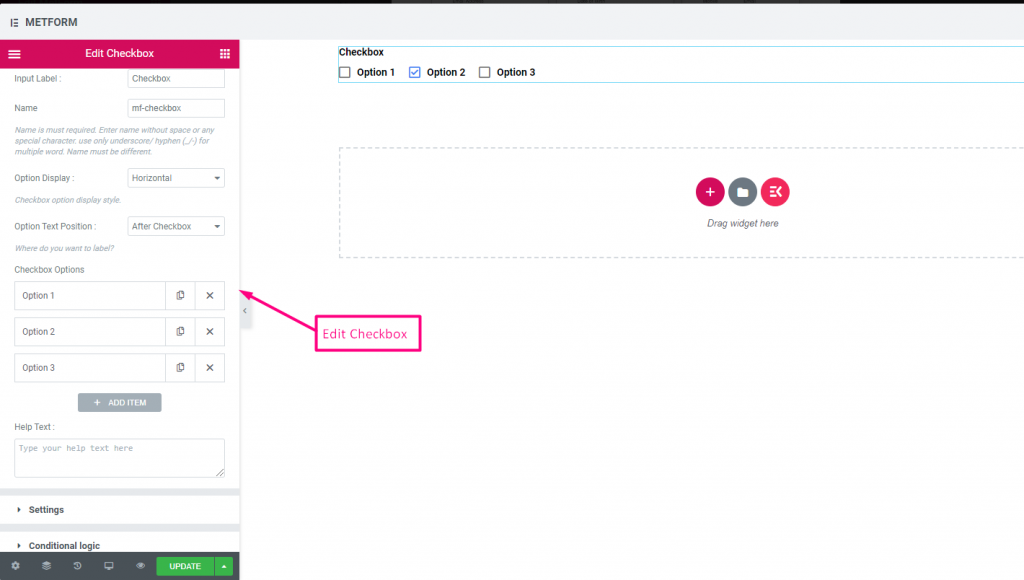
Case à cocher #
Permettez aux utilisateurs de sélectionner plusieurs éléments de votre formulaire à la fois avec Checkbox.


Check out our Démo en direct ici
Verticale #
Check out our Démo en direct ici
Position de l'icône après le texte #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Affichage des options | option d'affichage Horizontalement ou Verticalement |
| Position du texte des options | Position du texte de l'option d'affichage : Avant la case à cocher ou Après la case à cocher |
| Options des cases à cocher | Ajoutez/modifiez/clonez/supprimez des options dans la liste déroulante. Option de case à cocher Texte Sélectionnez le texte de l'option qui sera affiché à l'utilisateur. Valeur d'option Sélectionnez la valeur de l’option qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Actif) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
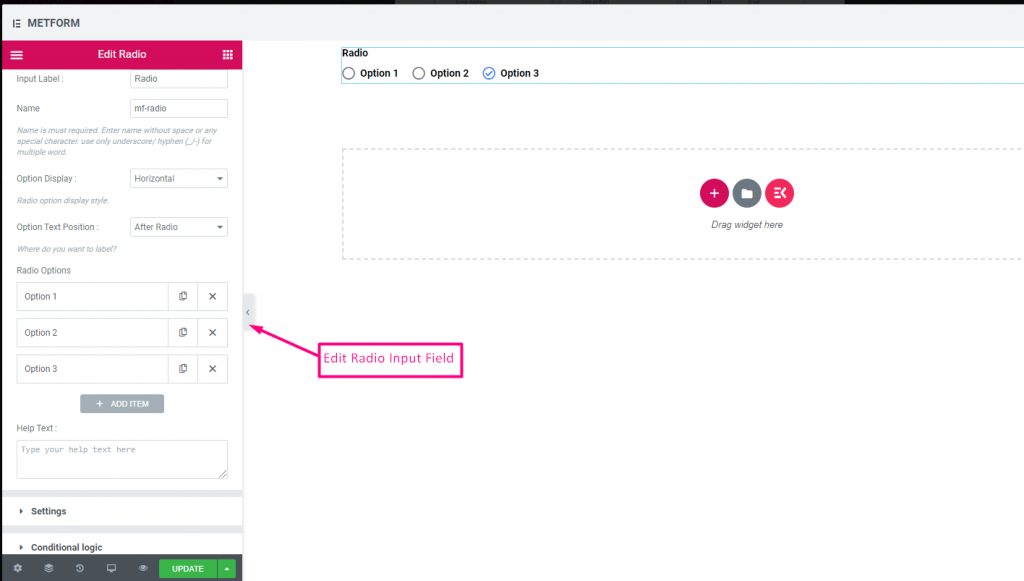
Radio #
Autorisez les utilisateurs à sélectionner un seul élément exclusif parmi les multiples options.


Check out our Démo en direct ici
Verticale #
Check out our Démo en direct ici
Position de l'icône après le texte #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Affichage des options | Afficher les options de la radio Horizontalement ou Verticalement |
| Position du texte des options | Afficher la position du texte de l'option radio : Avant Radio ou Après Radio |
| Options radio | Ajoutez/modifiez/clonez/supprimez des options dans la liste déroulante. Radio option Texte Sélectionnez le texte de l'option qui sera affiché à l'utilisateur. Valeur radio Sélectionnez la valeur de l’option qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Actif) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
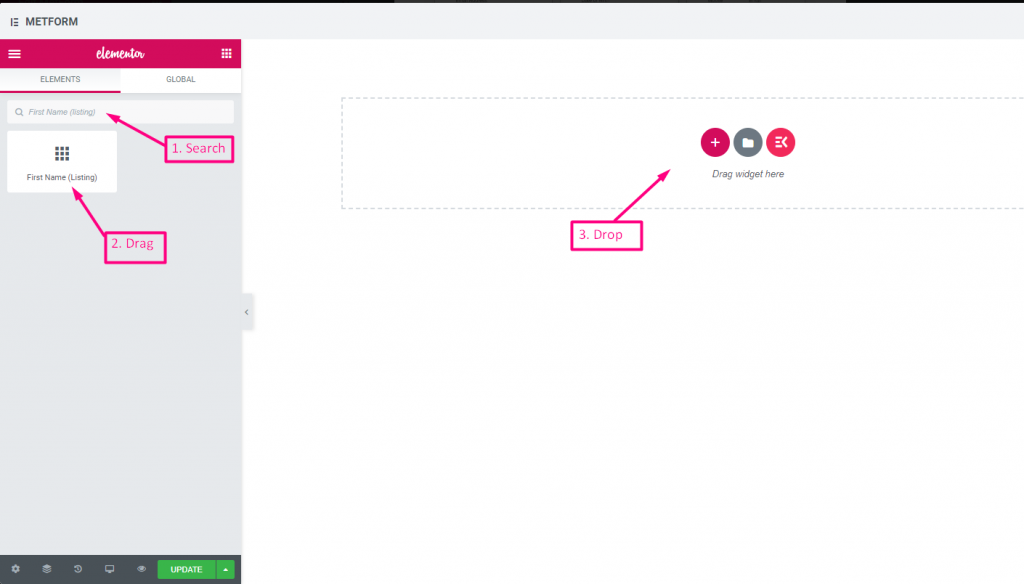
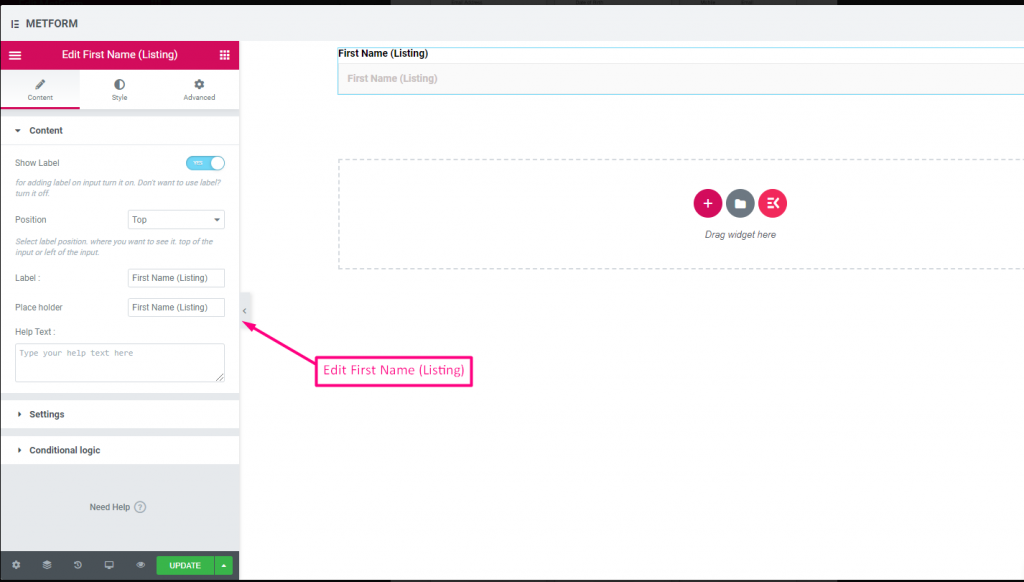
Prénom (annonce) #
Autorisez les utilisateurs à donner leur prénom pour les afficher dans une méthode de listage sur la liste de diffusion. Par exemple : Mailchimp


| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
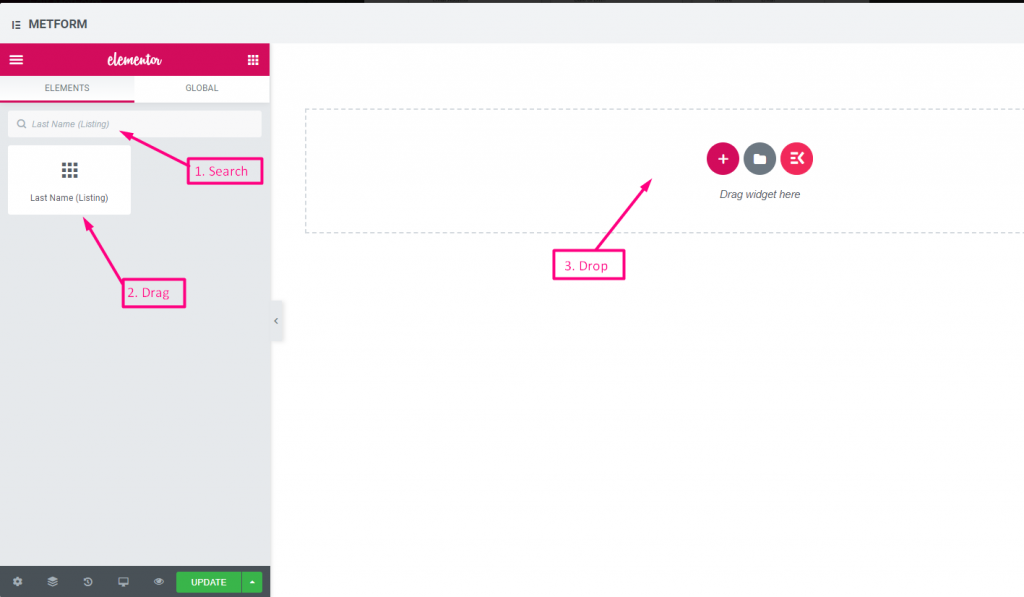
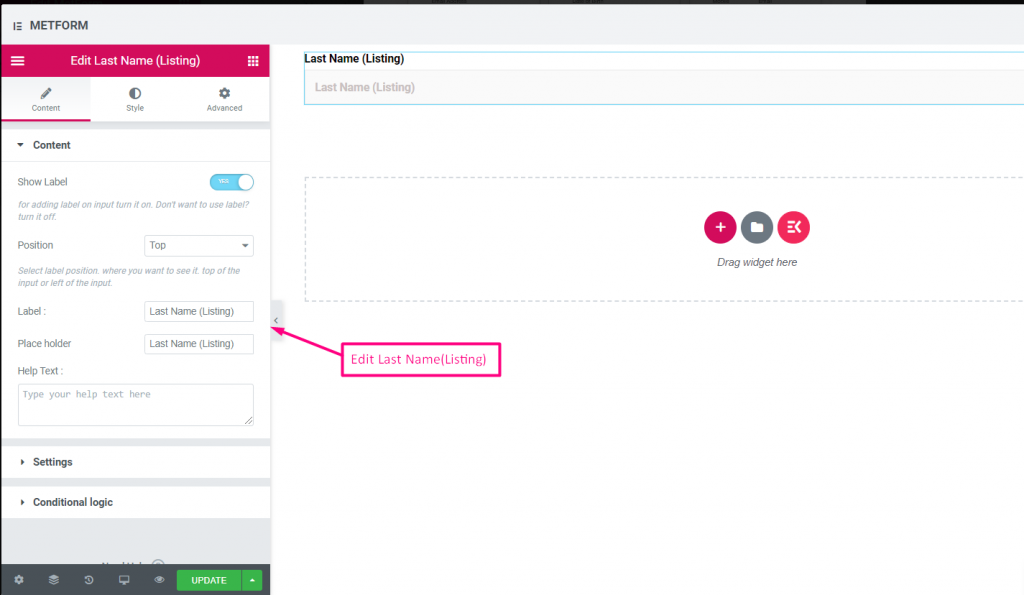
Nom de famille (annonce) #
Autorisez les utilisateurs à donner leur nom de famille pour les afficher dans une méthode de liste sur la liste de diffusion. Par exemple : Mailchimp


| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
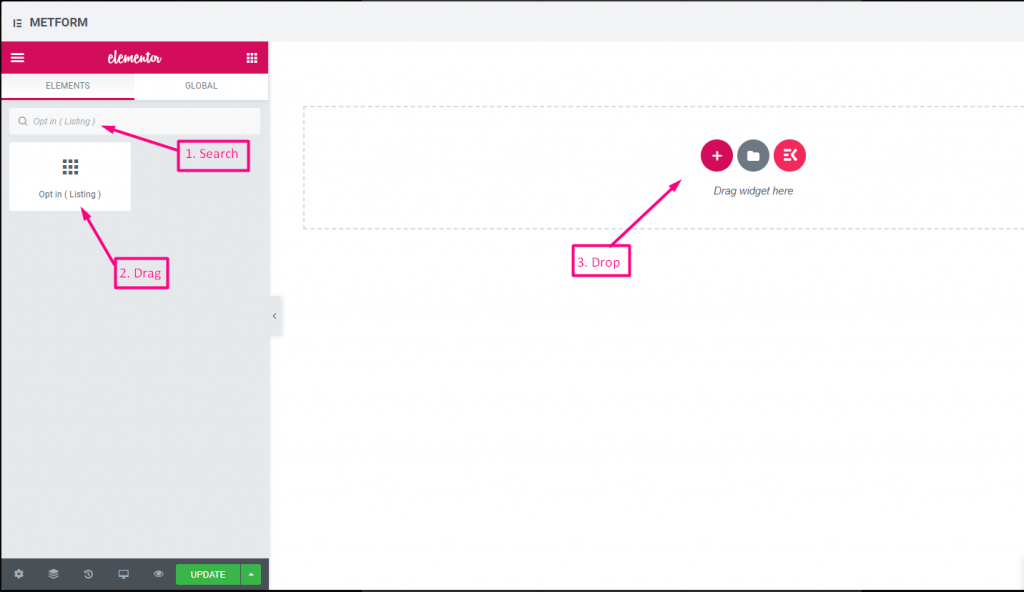
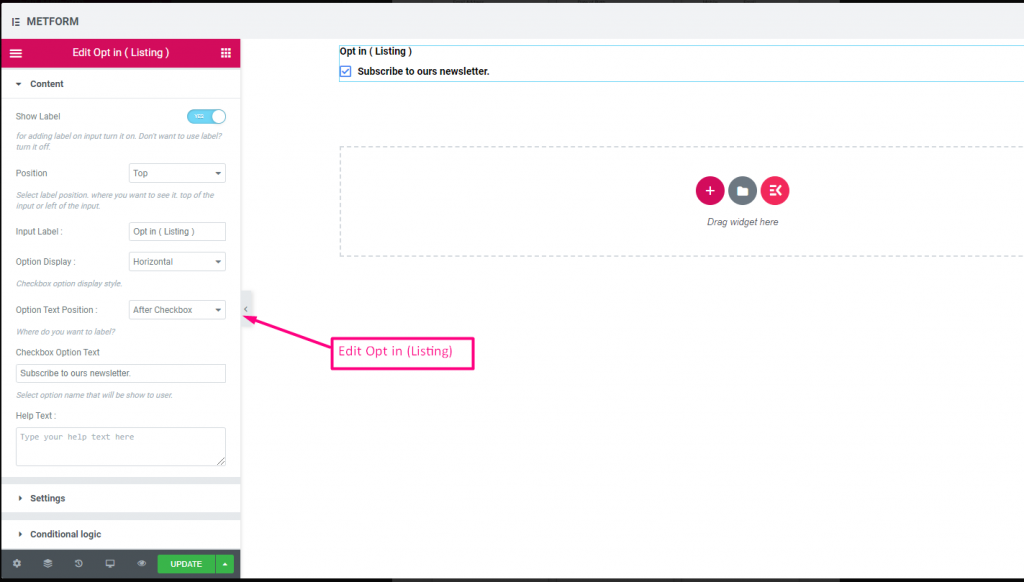
Annonce d'inscription #
Utilisez le champ d'inscription dans votre formulaire et faites en sorte que votre utilisateur en tant qu'utilisateur abonné à Mailchimp contacte en cochant la case « S'abonner à notre newsletter ».


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette d'entrée | Tapez le texte de l'étiquette. |
| Affichage des options | Option d'affichage de la liste Opt-In Horizontalement ou Verticalement |
| Position du texte des options | Afficher la liste d'inscription Option Position du texte : Avant Case à cocher ou Après Case à cocher |
| Texte de l'option de case à cocher | Donnez un bref aperçu des options qui seront présentées à l'utilisateur. Par exemple: "Abonnez-vous à notre newsletter“ |
| Texte d'aide | Tapez le texte à afficher sous le widget. Ciblez et envoyez facilement des messages aux bonnes personnes grâce au texte d'aide |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
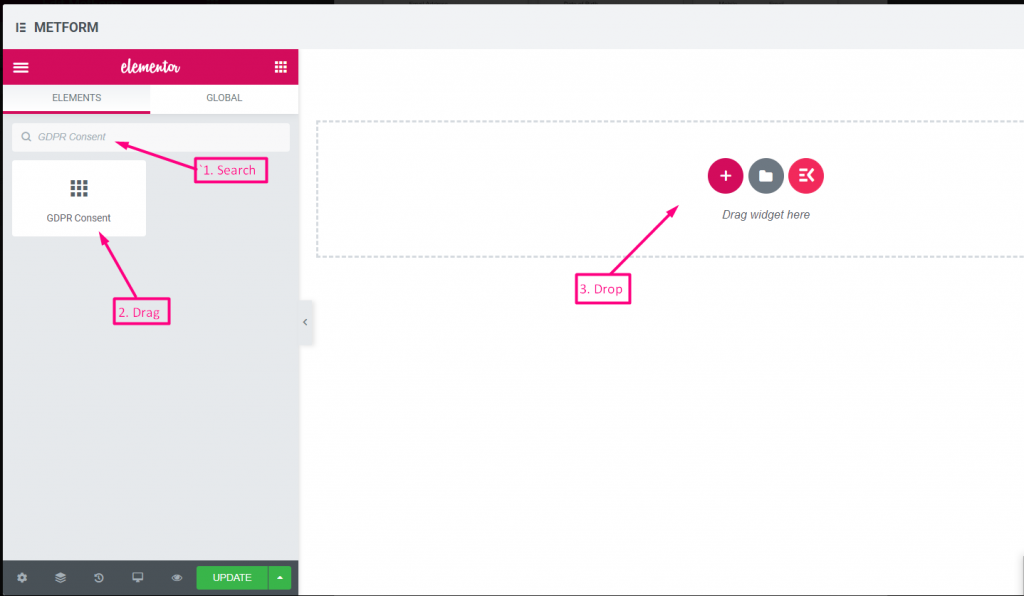
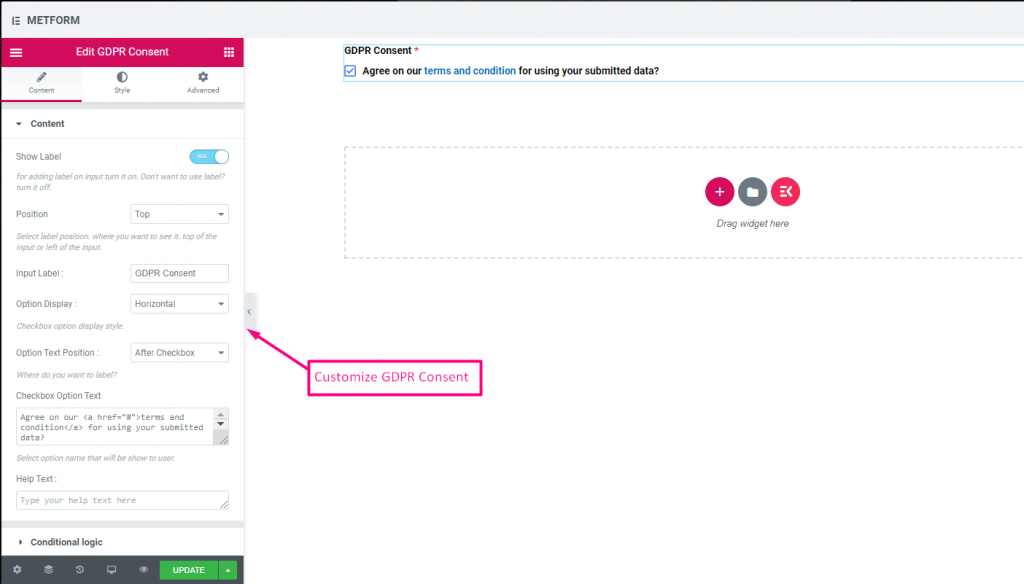
Consentement RGPD #
Activez les plaintes RGPD (Règlement général sur la protection des données) dans votre formulaire avant de collecter les données utilisateur, car cela explique comment vous utilisez habituellement les données utilisateur pour vous protéger des actions de la loi.


Vérifier out our Démo en direct ici
Avec lien texte #
Vérifier out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette d'entrée | Tapez le texte de l'étiquette. |
| Affichage des options | Afficher les options de consentement RGPD Horizontalement ou Verticalement |
| Position du texte des options | Afficher la position du texte de l'option de consentement RGPD : Avant Case à cocher ou Après Case à cocher |
| Texte de l'option de case à cocher | Donnez un bref aperçu des options qui seront présentées à l'utilisateur. Par exemple : « D'accord sur notre termes et conditions pour avoir utilisé vos données soumises ? » |
| Texte d'aide | Tapez le texte à afficher sous le widget. Ciblez et envoyez facilement des messages aux bonnes personnes grâce au texte d'aide |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
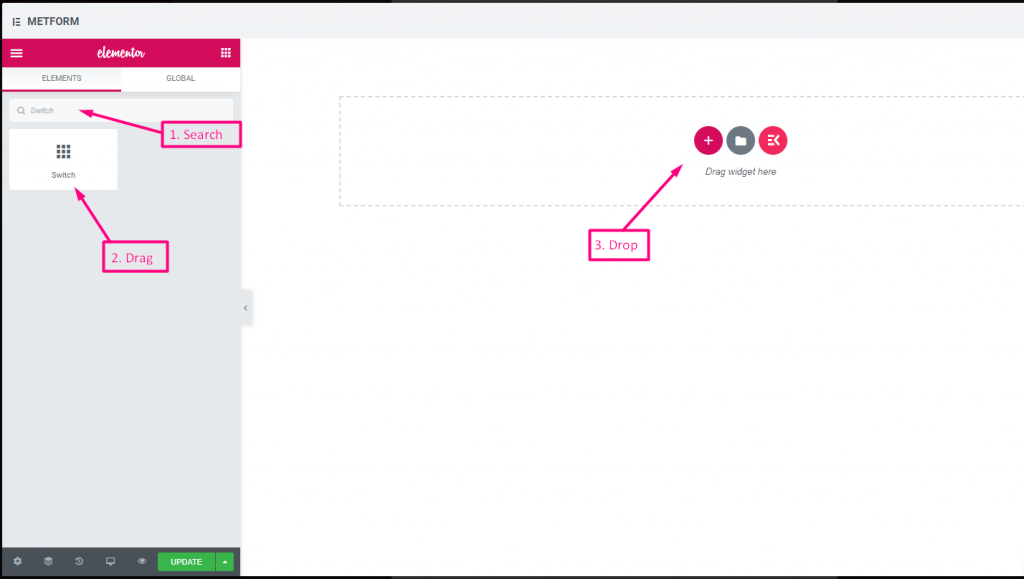
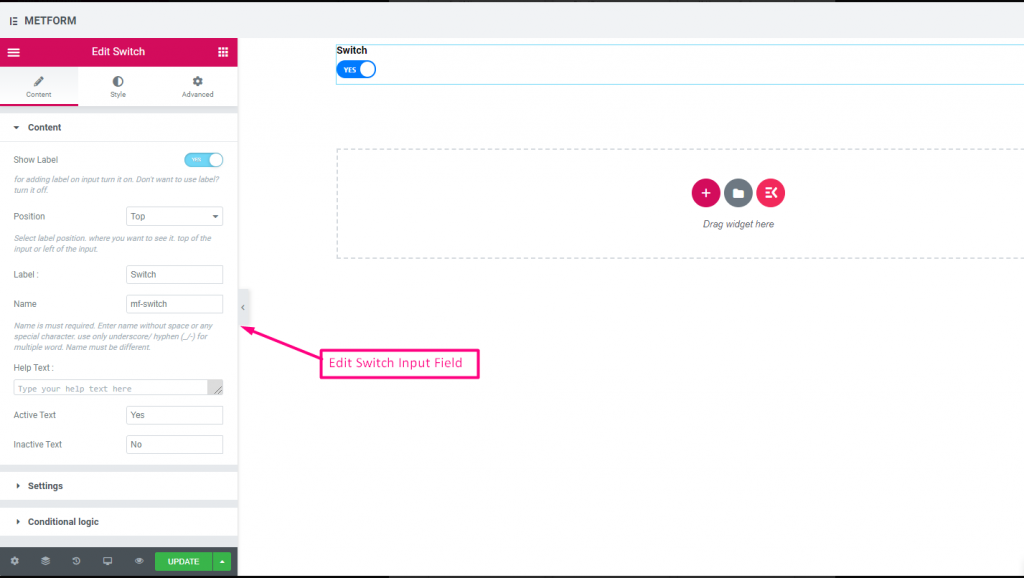
Changer #
Contrôlez facilement l'entrée de la case à cocher Oui/Non ou On/Off, tout comme un interrupteur d'éclairage.


Check out our Démo en direct ici
Texte d'option personnalisé #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Texte actif ou inactif | Fournissez un texte actif ou inactif. Par exemple : Oui ou Non |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
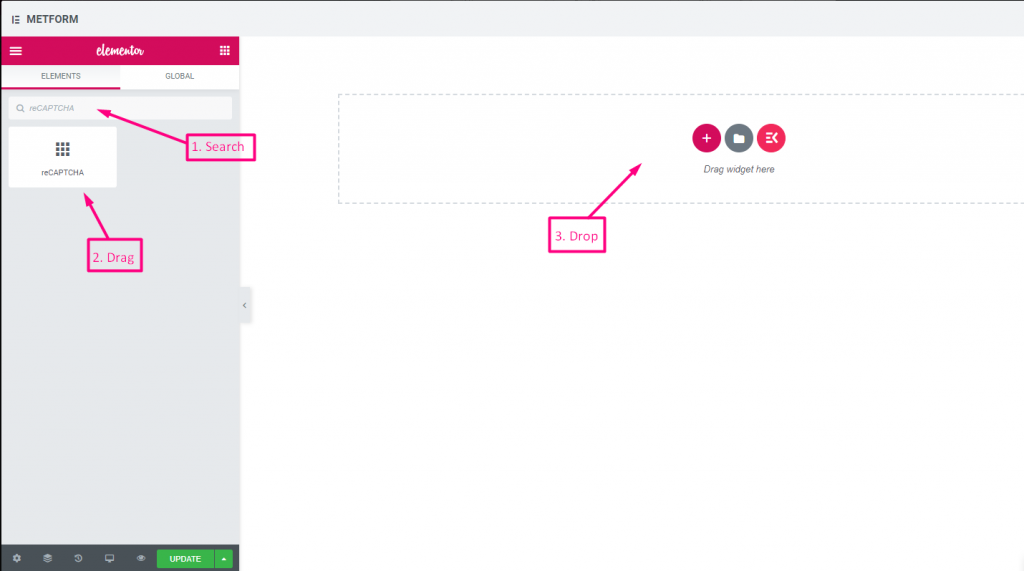
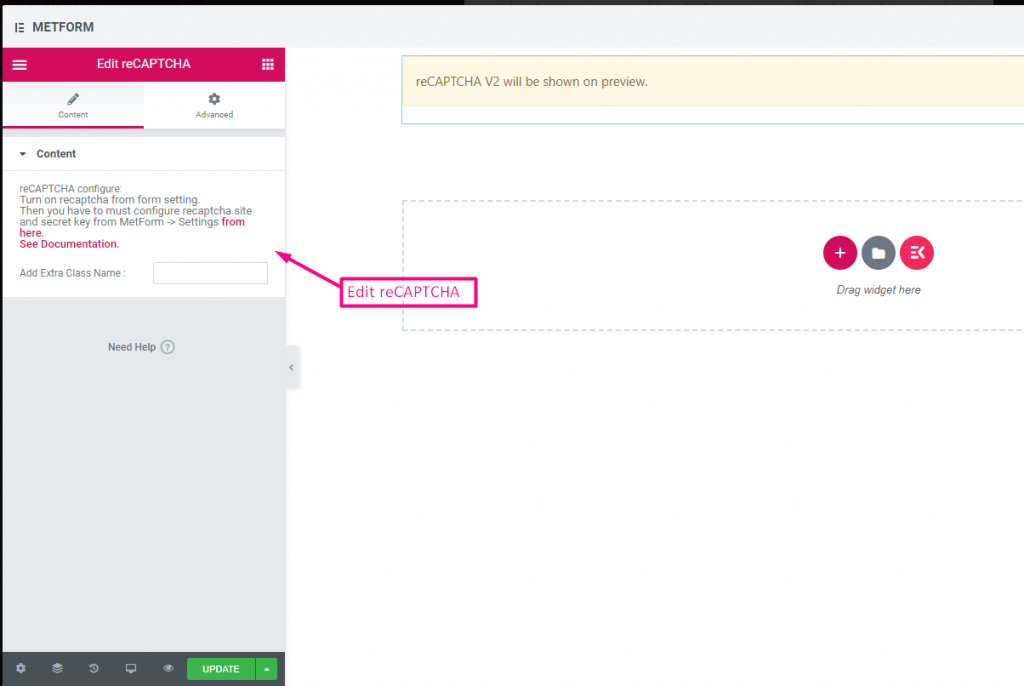
reCAPTCHA #
Vous permet d'intégrer Google reCAPTCHA pour protéger votre site contre le spam indésirable et le trafic abusif.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| reCAPTCHA configurer | Activez reCAPTCHA à partir des paramètres. Ensuite, vous devez configurer le site reCAPTCHA et la clé secrète depuis MetForm -> Paramètres d'ici. Voir Documentation. |
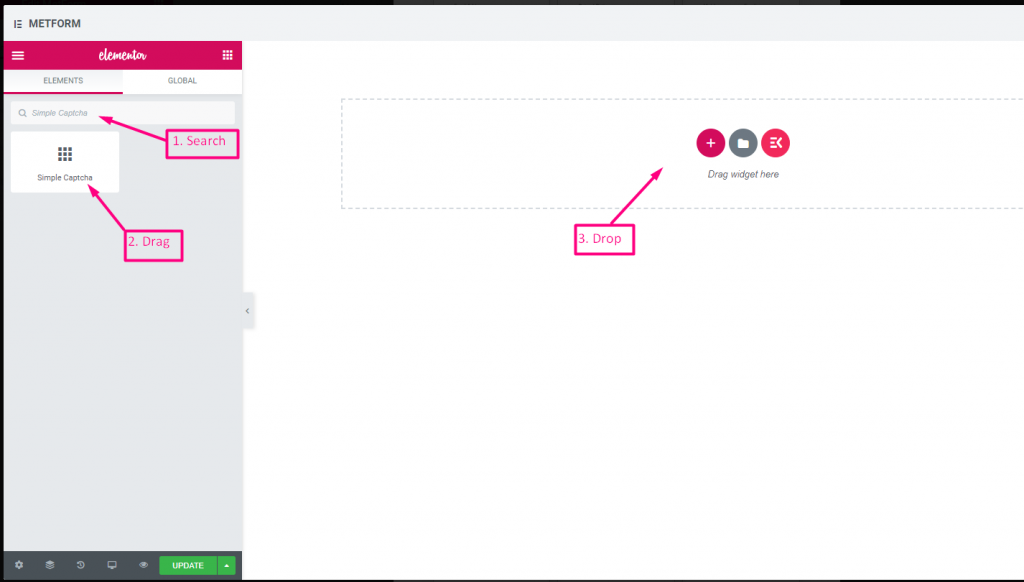
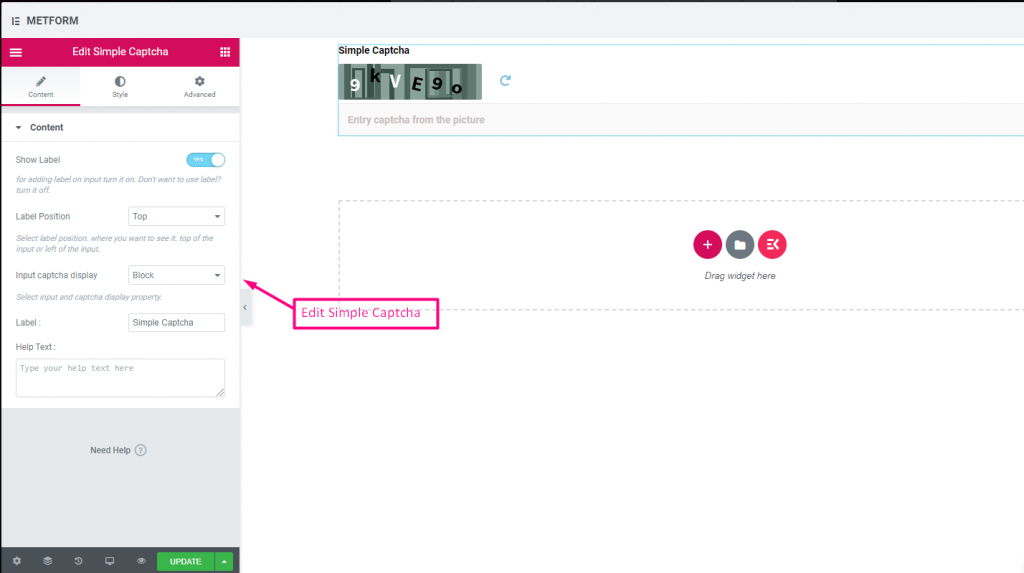
reCAPTCHA simple #
Protège votre site des robots indésirables et du spam.


Check out our Démo en direct ici
Options en ligne #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Entrée CAPTCHA Affichage | Saisissez votre reCAPTCHA dans un bloc ou affichez le champ de saisie sur une ligne. |
| Étiquette | Tapez le texte de l'étiquette. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
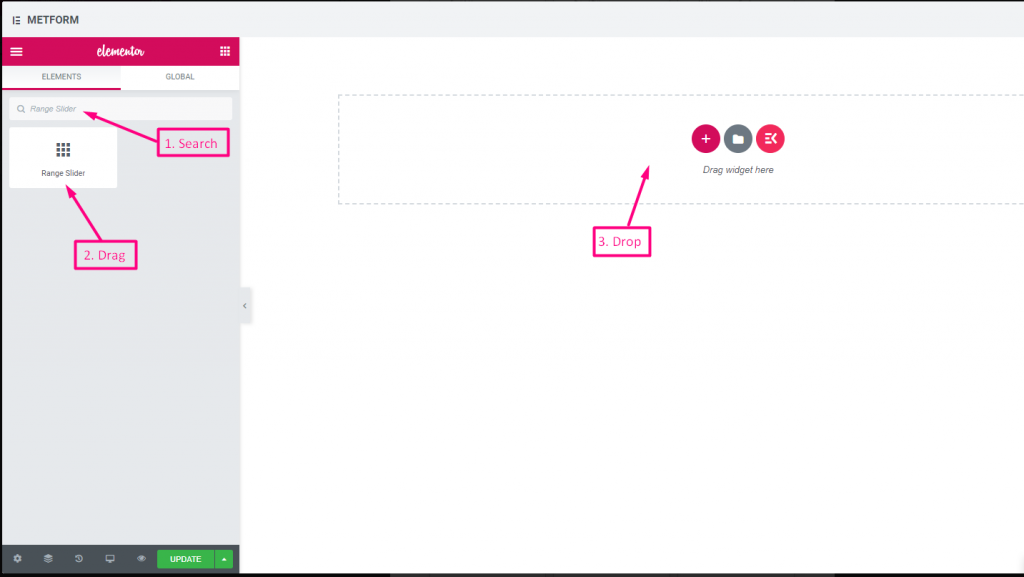
Curseur de plage #
Définissez la valeur de votre plage maximale ou minimale sur votre formulaire à l'aide du curseur de plage super cool. Tout ce que vous avez à faire est simplement de faire glisser les deux extrémités jusqu'à ce que la valeur appropriée vienne.


Check out our Démo en direct ici
Valeur par défaut #
Vérifier out our Démo en direct ici
Entrée multi-gamme #
Vérifier out our Démo en direct ici
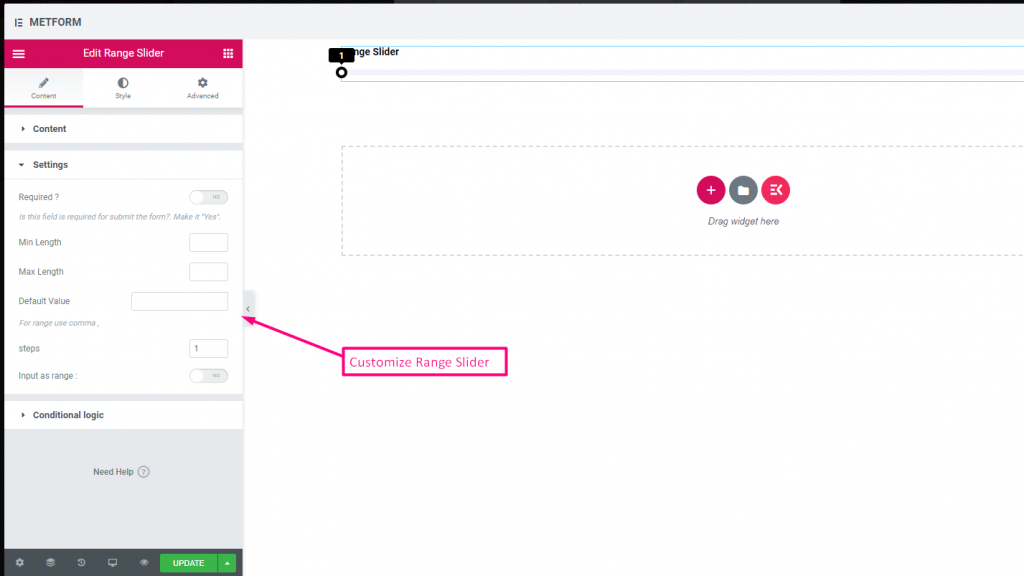
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Longueur minimale | Définir la valeur de plage minimale |
| Longueur maximale | Définir la valeur de plage maximale |
| Valeur par défaut | Définissez votre valeur par défaut, utilisez la virgule pour définir la valeur de la plage |
| Pas | Ajoutez une valeur d'étapes pour ajouter une plage étape après étape |
| Entrée sous forme de plage | Activez ces options pour configurer la plage requise ou non |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
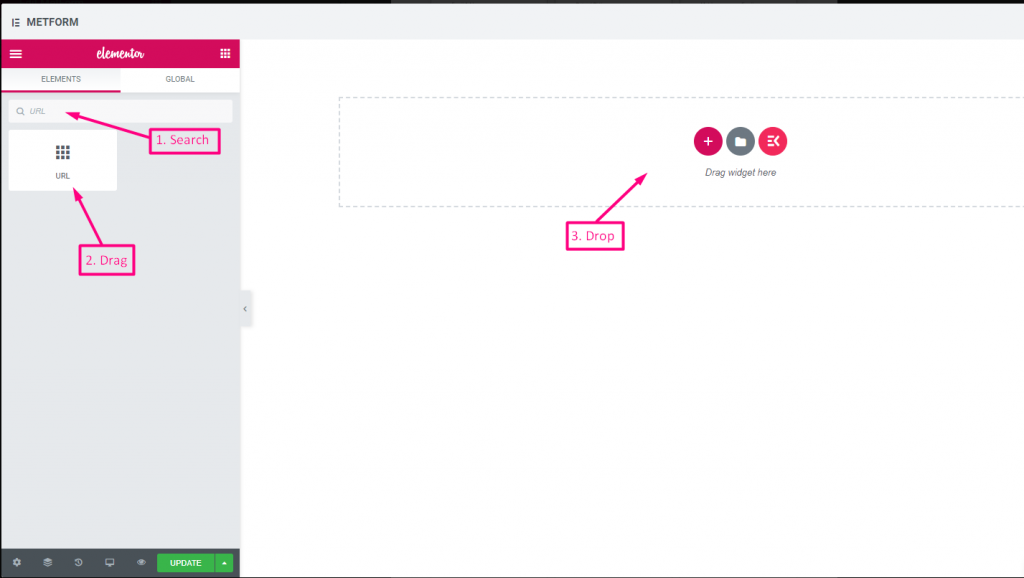
URL #
Ajoutez simplement une URL à votre formulaire en utilisant notre champ de saisie d'URL. Il garantit que les utilisateurs saisissent une URL valide dans le champ du formulaire.


Check out our Démo en direct ici
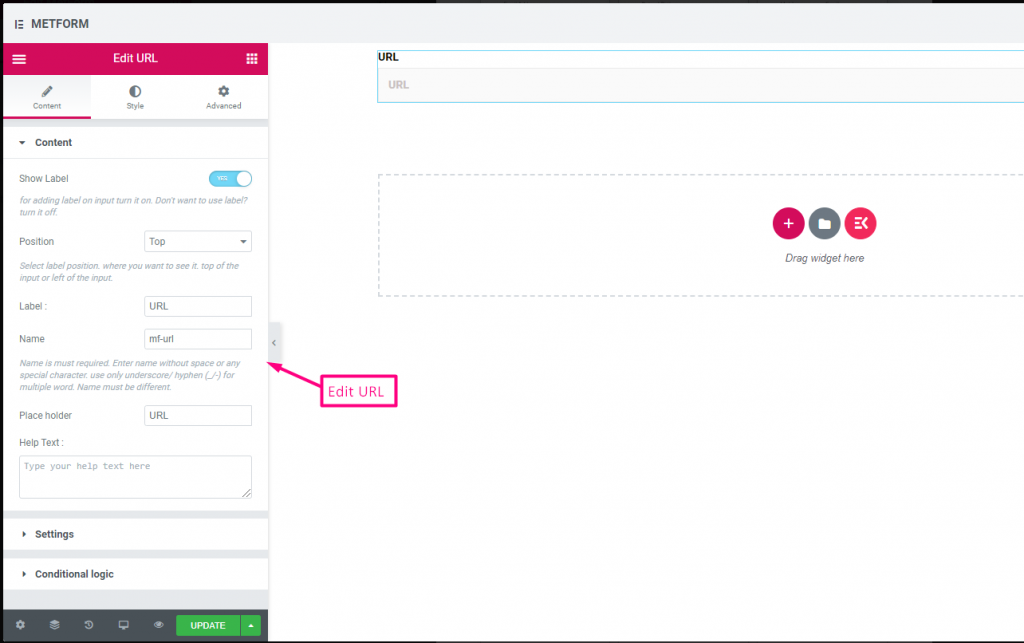
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
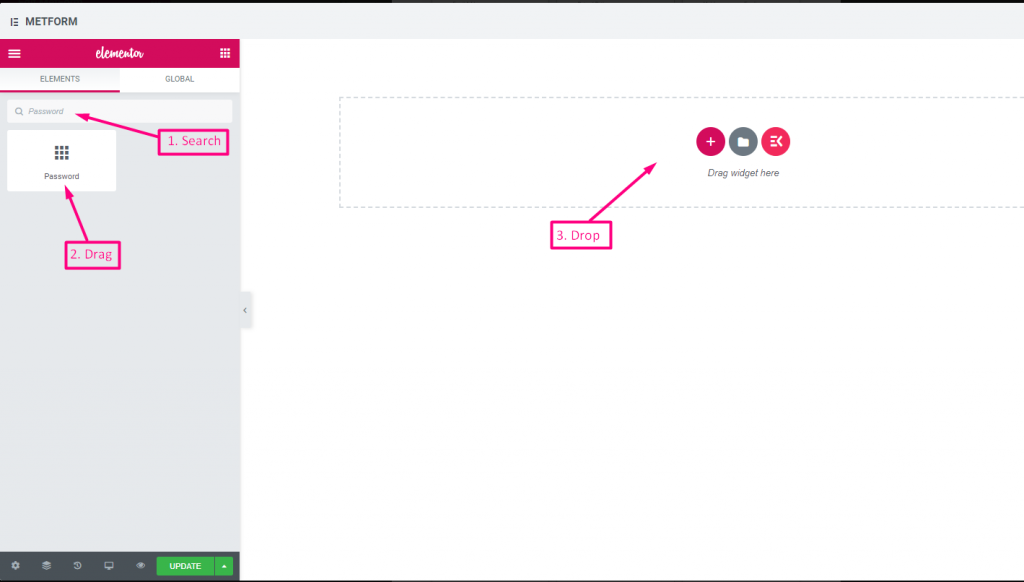
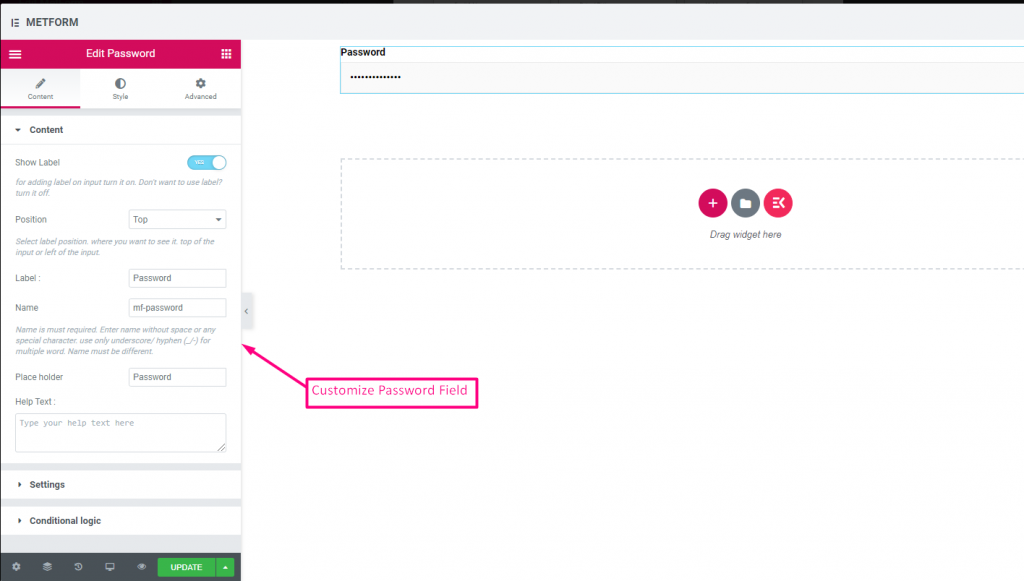
Mot de passe #
Si vous souhaitez que votre utilisateur donne un mot de passe fort, utilisez notre champ de saisie du mot de passe. Il garantit que les utilisateurs obtiennent un mot de passe protégé et peuvent le modifier en cas de besoin.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Type de validation | Sélectionnez le type de validation dans la liste déroulante. Par longueur de caractère Sélectionnez Par longueur de caractère pour définir la longueur de caractère minimale et maximale du texte. Fournissez également un message d'avertissement si l'entrée n'est pas valide Par longueur de mot Sélectionnez Par longueur de mot pour définir la longueur de mot minimale et maximale du texte. Fournissez également un message d'avertissement si la saisie n'est pas valide. Par expression basée Sélectionnez Par expression basée pour configurer la validation basée sur l'expression. Fournissez également un message d'avertissement si l'entrée n'est pas valide Le sélectionner par défaut ? (Défaut: Nonnon) Rendre cette option sélectionnée par défaut |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
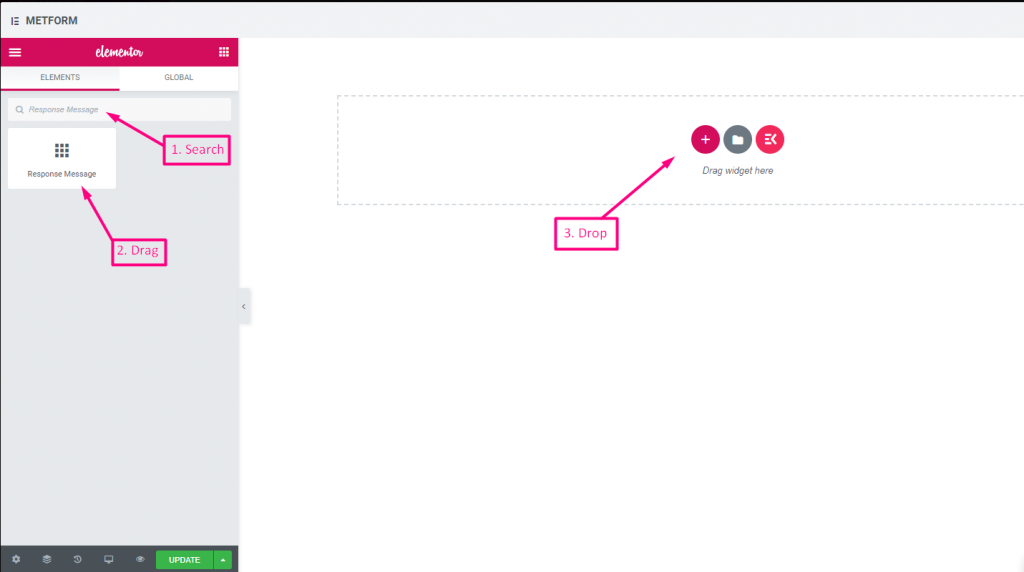
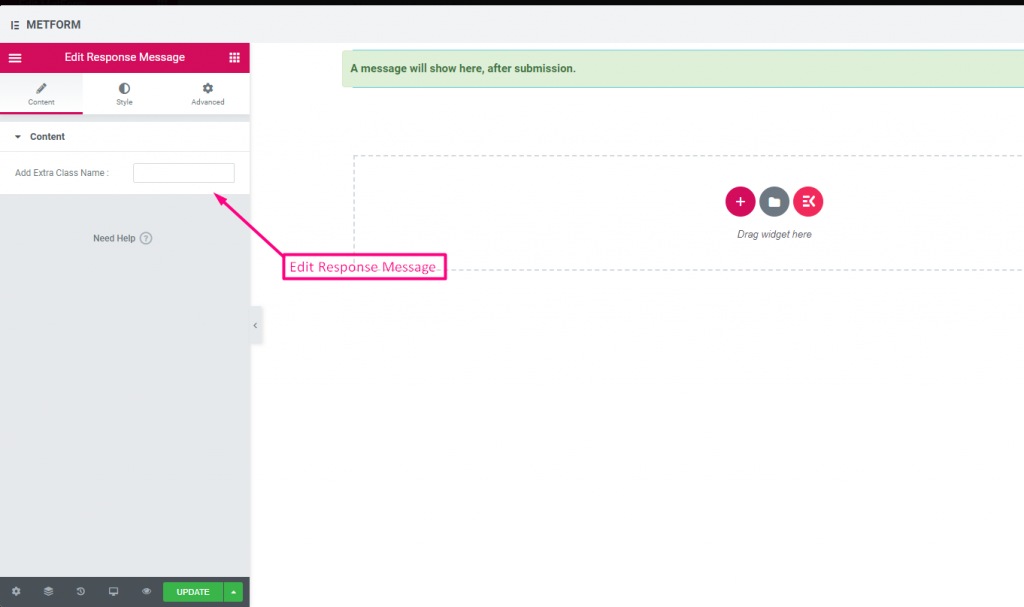
Message de réponse #


Check out our Démo en direct ici :
| Possibilités | Description |
|---|---|
| Ajouter un message de réussite | Fournir un message de réussite après la soumission du formulaire |
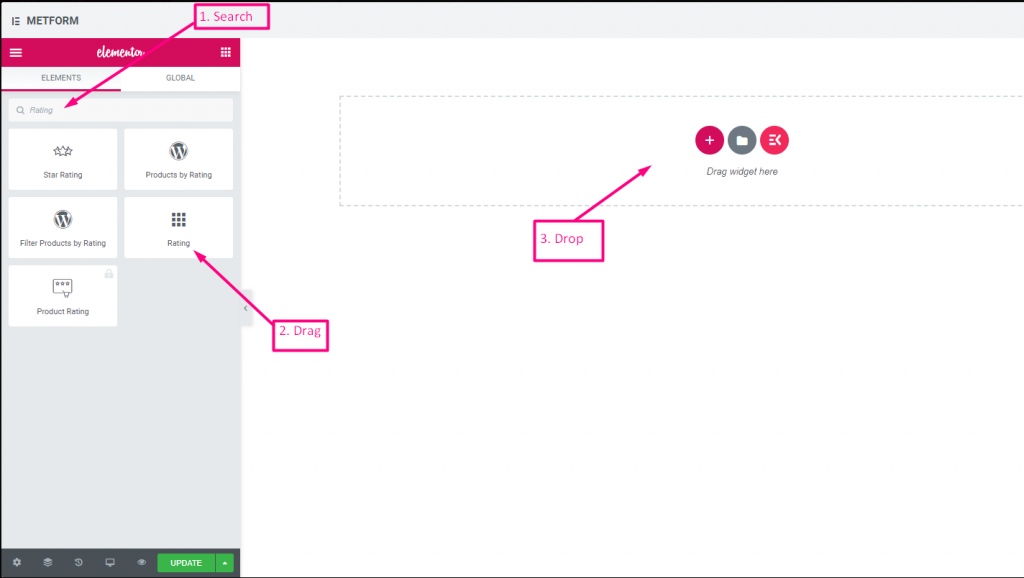
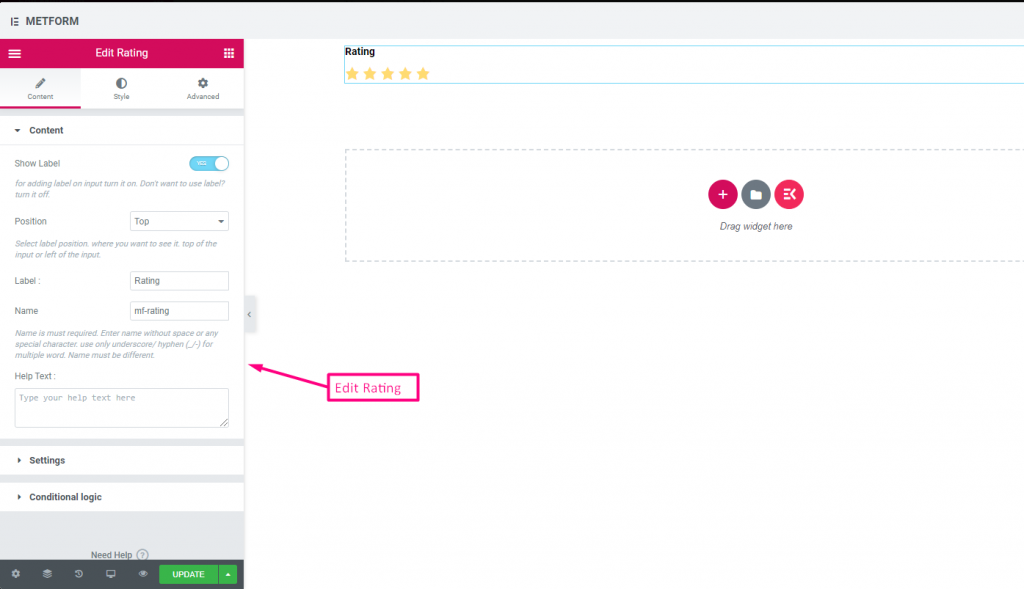
Notation #
Collectez les évaluations des clients avec Notation champ de saisie, recherchez le champ de saisie par son nom, puis faites glisser et déposez le champ de saisie à l'emplacement souhaité. Aide à obtenir l'avis des clients et à établir un bon lien entre le propriétaire et le client.


Check out our Démo en direct ici :
N'importe quel nombre d'étoiles #
Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Nombre d'étoiles de notation | Personnalisez votre numéro de notation. Par défaut: 3 |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
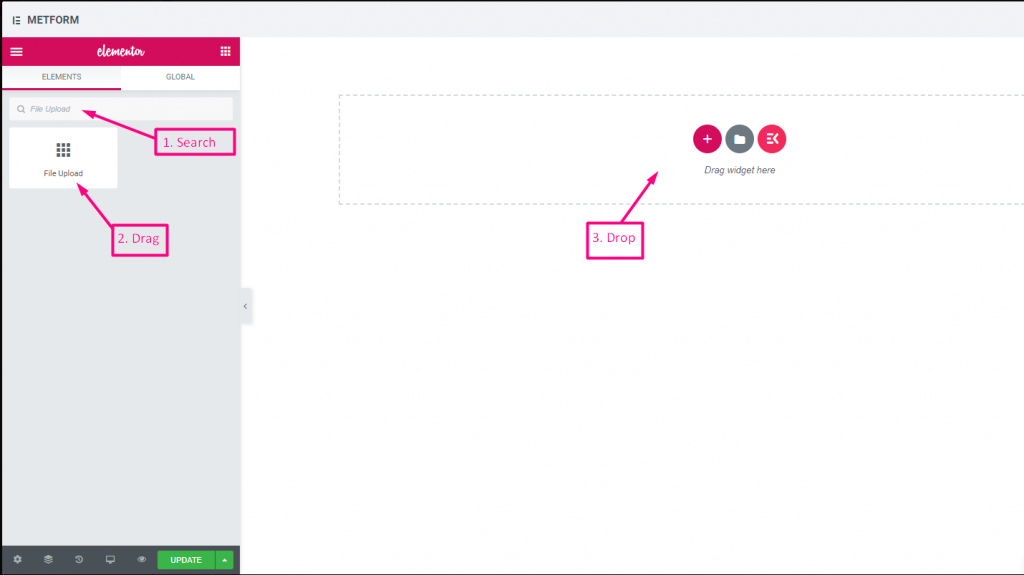
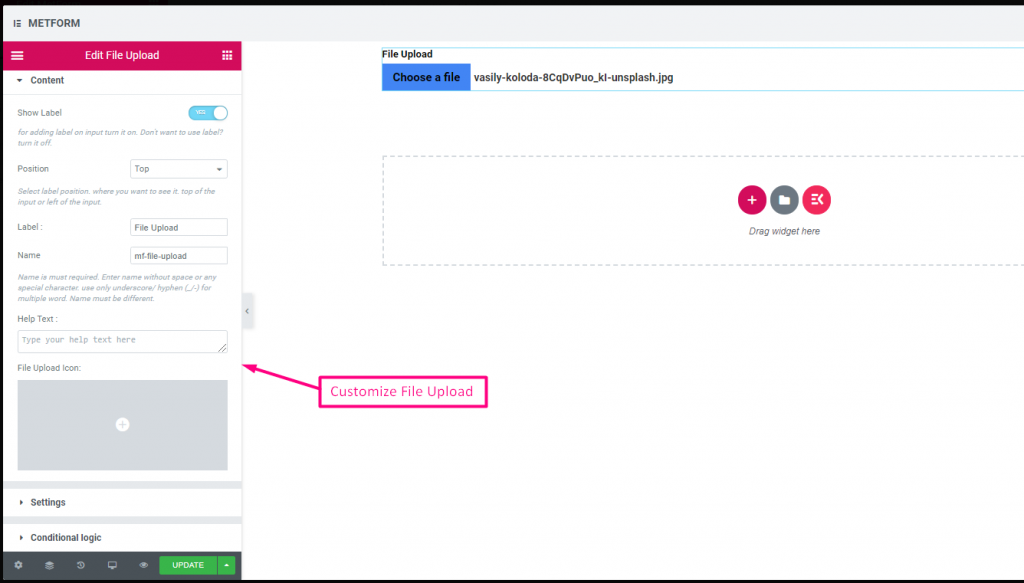
Téléchargement de fichiers #
Metform facilite grandement l'ajout Téléchargement de fichiers widget à vos formulaires, recherchez le champ de saisie par son nom, puis faites glisser et déposez le champ de saisie à l'emplacement souhaité.


Check out our Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Icône de téléchargement de fichier | Vous pouvez télécharger depuis notre bibliothèque d'icônes ou télécharger SVG |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Limite de taille de fichier | Défaut: 128 Ko Ajoutez la taille de fichier personnalisée pour télécharger des fichiers. |
| Types de fichier | Défaut: .jpg, .jpeg, .gif, .png Ajoutez/Modifiez le type de fichier autorisé à télécharger à partir de la liste déroulante. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
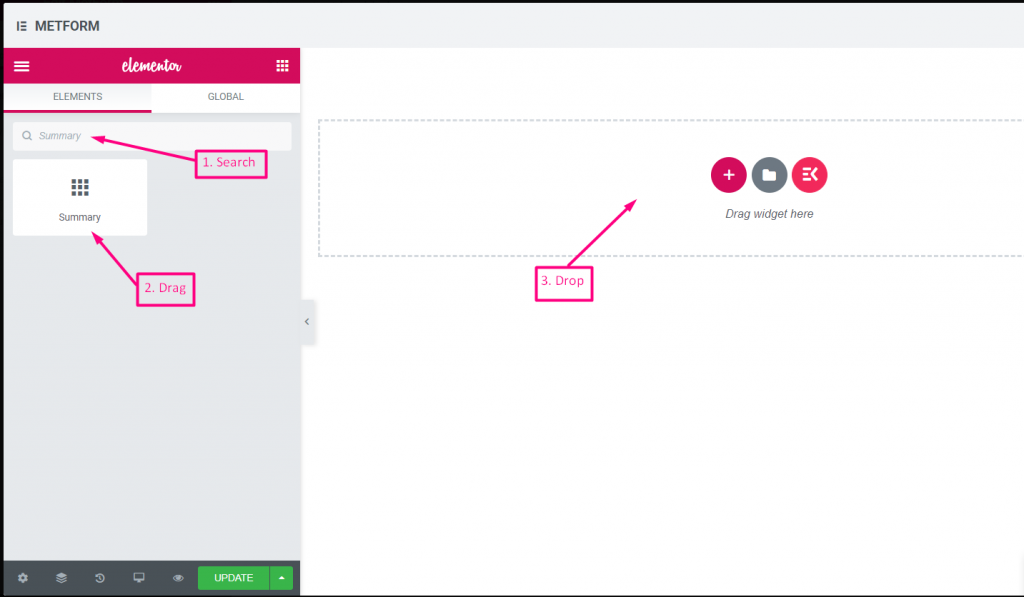
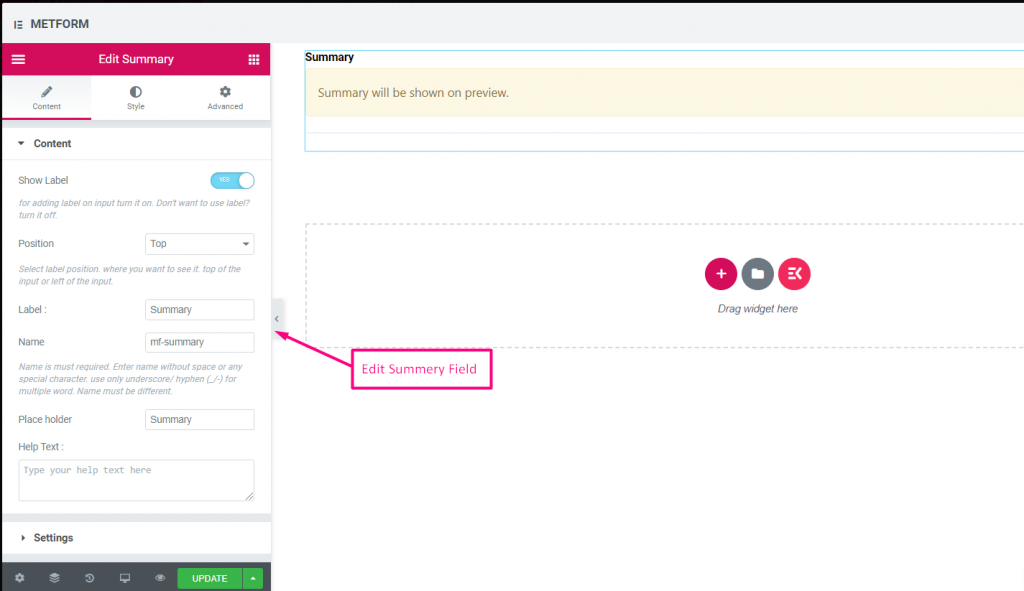
Résumé #
Fournissez un résumé avant la souscription pour établir une bonne communication avec votre client.


| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
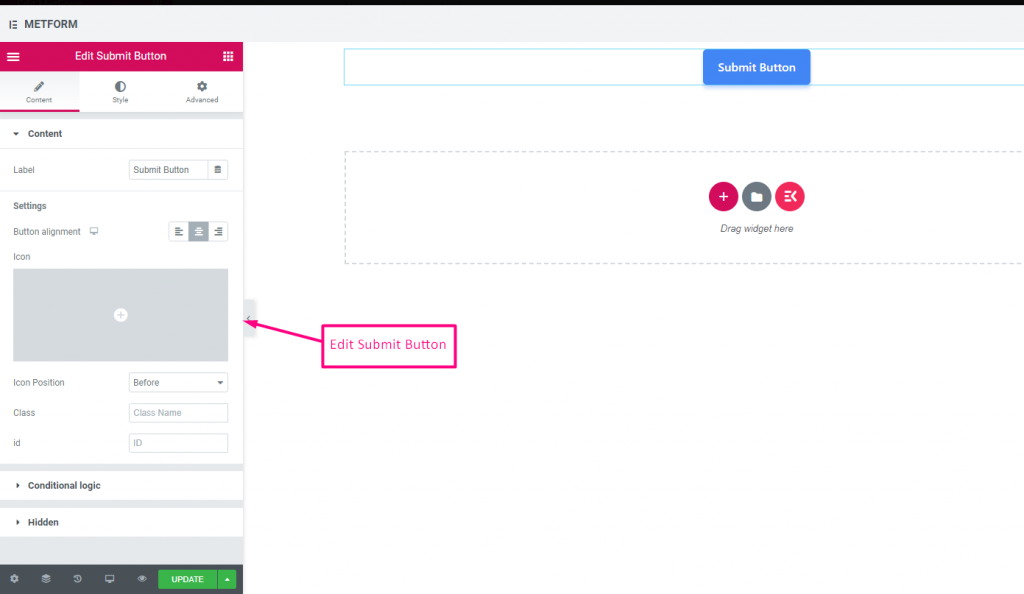
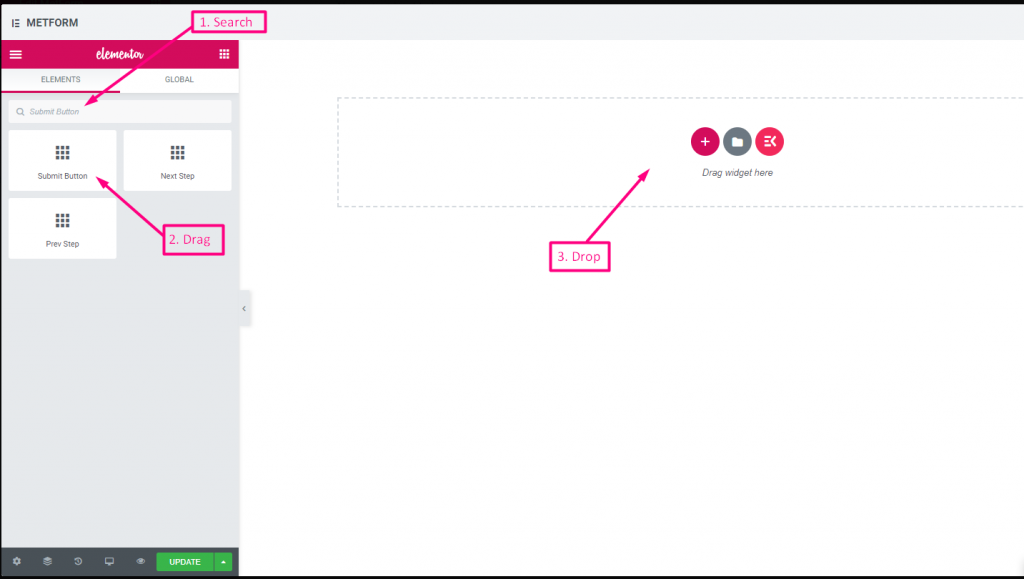
Bouton de soumission #
Soumettez votre formulaire avec ce champ et stockez les données dans le back-end.


| Possibilités | Description |
|---|---|
| Étiquette | Tapez le texte de l'étiquette. |
| Alignement des boutons | Sélectionnez la position du bouton. où vous voulez le voir. Gauche, Centre ou Droite dans le formulaire. |
| Icône | Vous pouvez télécharger depuis notre bibliothèque d'icônes ou télécharger SVG |
| Position de l'icône | Sélectionnez la position de l'icône Avant ou Après |
| Classe | Fournir le nom de la classe |
| IDENTIFIANT | Fournir l'ID de classe |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
| Caché | La liste d’entrées masquée s’affichera dans le back-end. Valeur d'entrée, nom d'entrée, classe d'entrée |





